многостраничные сайты в формате Landing Page. Создание сайтов в Новосибирске. :: Айкон
На рынке создания сайтов уже давно известен такой формат одностраничных сайтов, как Landing Page.
Чем же хороши Landing Page? Они направлены на конкретный товар или услугу: они презентуют продукт, чётко выделяют преимущества, убеждают посетителя отзывами, документами, гарантиями и подводят клиента к главной бизнес-цели – оставить заявку или купить продукт компании.
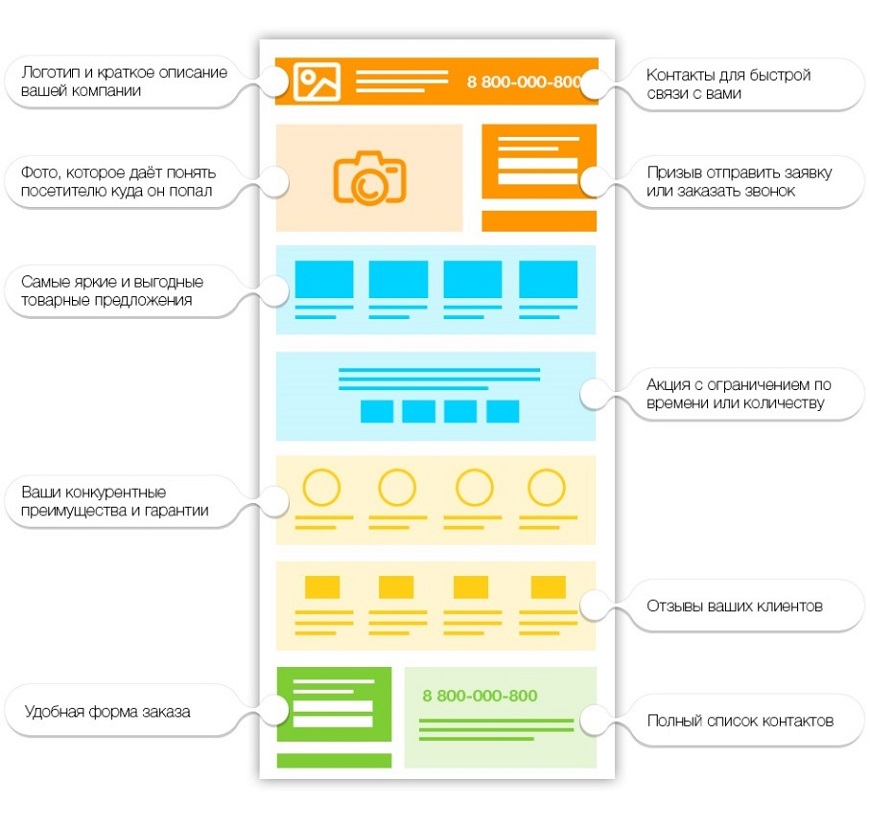
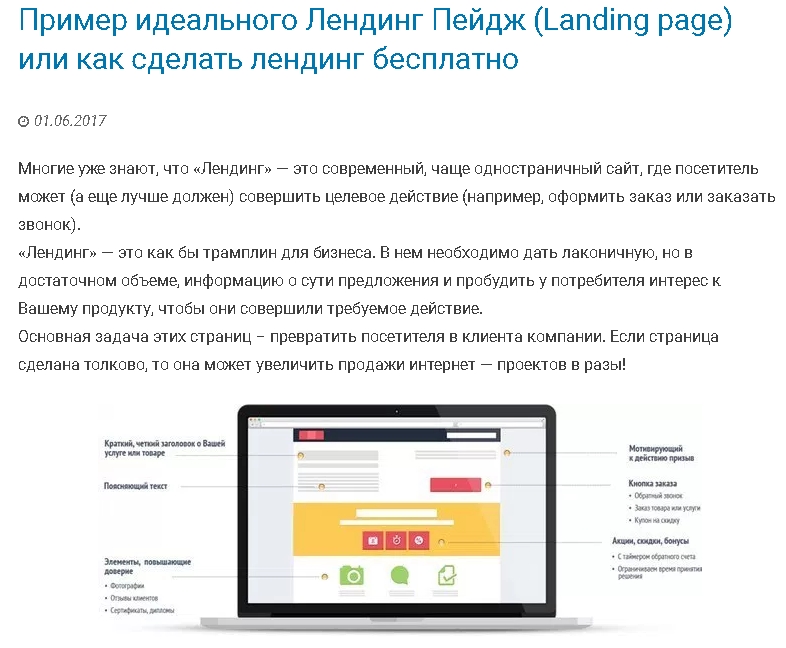
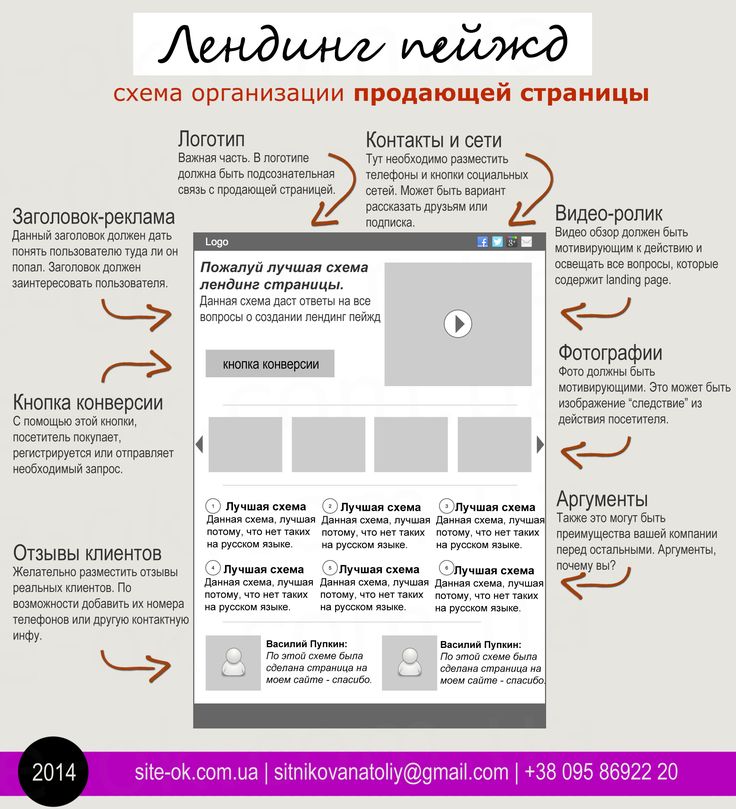
Структура типового Landing Page:
За счет чего Landing Page являются эффективными?
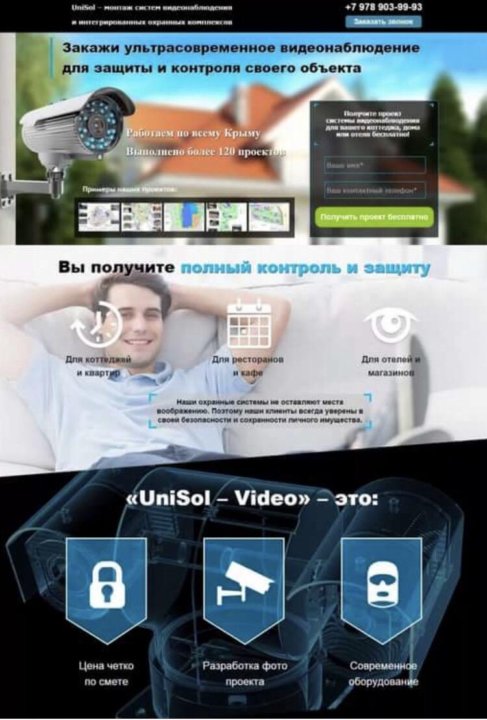
Landing Page состоит из блоков, каждый из которых выполняет свою маркетинговую задачу. Приведём примеры некоторых из них.
Простой и понятный главный экран
Как правило, при разработке Landing Page на главном экране крупным шрифтом указывается услуга или товар, о котором рассказывается на странице.
Помимо заголовка, на главной странице также могут располагаться преимущества и целевые действия (форма обратной связи, калькулятор расчёт стоимости услуги). Данный блок позволяет быстро захватить внимание клиента, привлечь интересной акцией или изображением.
Преимущества продукта
На Landing Page в выгодном свете демонстрируются преимущества и особенности продукта. Данный блок особо важен в высоко-конкурентном бизнесе. Если данную услугу предлагают множество компаний, то выигрывать у конкурентов будет та, которая предложит лучшие условия, продукт и компетентность компании.
Кейсы (портфолио)
Клиентам очень важно видеть результат работы, какие проекты компания уже реализовала, в какие сроки и стоимость обошёлся проект. К данному блоку можно также прикрепить отзыв клиента, показывающий, что проект действительно существует и клиент остался доволен сотрудничеством с компанией.
Отзывы клиентов
Больше всего люди доверяют не красивым сайтам, флаерам, или дорогой рекламе, а словам друзей или знакомых: на этом основано большое количество сервисов, таких, как Flamp, Yelp и многих других. Полезно разместить на сайте блок с отзывами, которые будут вызывать доверие у клиентов.
Обратная связь
После того, как мы убедили клиента в компетентности компании, показали продукт, его преимущества и предоставляемые гарантии, можно предложить клиенту оставить заявку на обратный звонок, заказ на услугу.
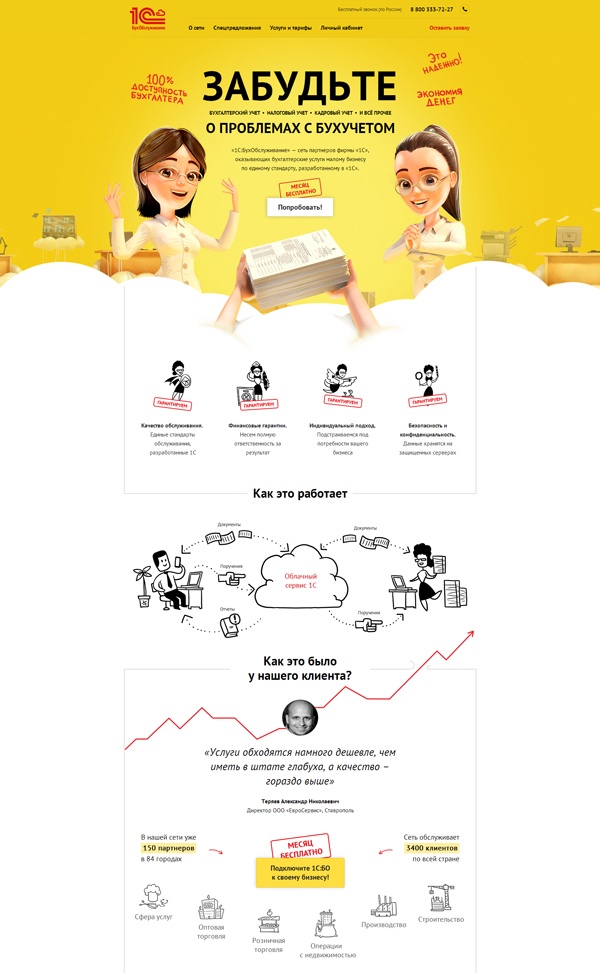
А лучше, если это будет УТП (уникальное торговое предложение). К примеру, на изображении ниже расположено предложение бесплатной о бесплатной дегустации кофе: такой сервис может отлично сработать в качестве приманки – кто бы не хотел попробовать 10 лучших сортов кофе, причем, бесплатно и с выездом в офис?
Повышение конверсии
Таким образом, использование данных блоков в разработке Landing Page имеет более высокую конверсию, по сравнению с обычным корпоративным сайтом. Чем выше конверсия, тем больше клиентов приведёт ваш сайт, и меньше ресурсов нужно потратить на рекламу.
Чем выше конверсия, тем больше клиентов приведёт ваш сайт, и меньше ресурсов нужно потратить на рекламу.
В чем заключаются недостатки Landing Page?
Основным минусом Landing Page является сложность в продвижении в поисковых системах (SEO-продвижение).
Поисковым системам необходимо, чтобы одна страница сайта отвечала одной-двум ключевым фразам. Самым идеальным и правильным является подход “Одна ключевая фраза – одна страница”.
Например, для каждой из фраз “бетон купить оптом”, “песок купить оптом” на сайте должна быть подготовлена отдельная страница с конкретным товаром/услугой, описанием и возможность покупки.
На Landing Page часто продаются нескольких товаров или услуг одной компании, а значит, на странице собирается несколько совершенно разных ключевых фраз. Сайт с несколькими ключевыми фразами на одной странице не подходит для продвижения по SEO — поисковые системы просто не знают, по какому именно запросу его показывать.
Что такое многостраничный сайт в формате Landing Page?
В процессе эволюции веб-разработки, маркетинговые особенности Landing Page и эффективность SEO-продвижения соединились, и образовался новая концепция сайтов в формате “Landing Page”.
Сайт в формате “Landing Page” – это многостраничный сайт, каждая страница которого представлена в виде отдельного лендинга, оптимизированного под определенные ключевые фразы, таким образом, сайт подходит для SEO-продвижения.
Из чего состоит такой сайт?
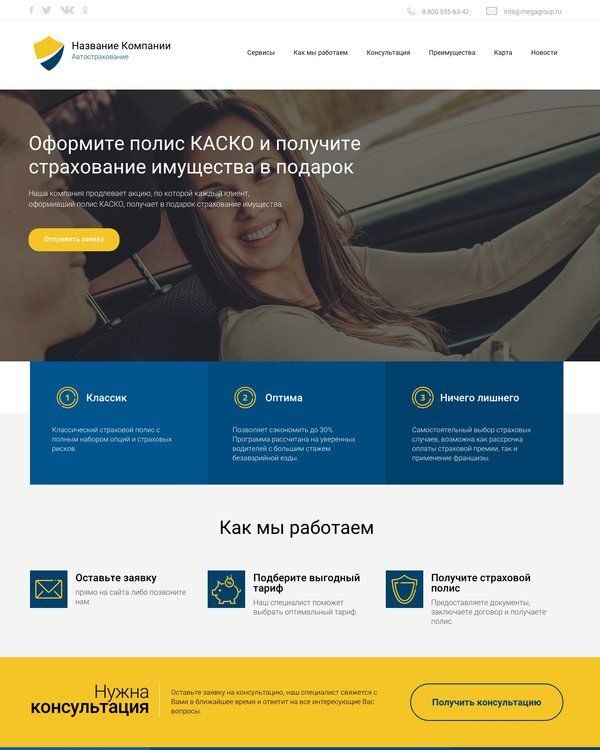
Сайт в формате Landing Page состоит из нескольких посадочных страниц, ориентированных на разные услуги или товары. У компании может быть несколько направлений работы, и каждое направление содержит в себе определенные преимущества и особенности. Например у страховой компании такими направлениями могут быть: КАСКО, ОСАГО, страхование дома, страхование имущества и многие другие.
Для кого подходят многостраничные сайты в формате Landing Page?
Разработка такого сайта отлично подойдёт для компаний, которые предоставляют несколько услуг или видов товаров. Сайты в формате Landing Page отлично подходят для следующих сфер бизнеса:
Банковские услуги
Бизнес-консалтинг
Бухгалтерские услуги
Ландшафтный дизайн
Логистика
Медицинские услуги
Образовательные услуги
Промышленность
Маркетинг, реклама и PR
Стоматология
Страховые услуги
Строительство
Юридические услуги
Нашли вашу сферу бизнеса? Мы рекомендуем создать сайт в формате Landing Page и продавать ваш продукт максимально эффективно.
Если у вас уже есть обычный корпоративный сайт, его можно доработать, превратив в сайт в формате Landing Page, увеличив конверсию и сделав сайт более понятным для посетителей.
В итоге:
Многостраничные сайты в формате Landing Page – это актуальный тренд в разработке сайтов, который позволяет сделать сайт более конверсионным, эффективным и понятным.
В отличие от обычного Landing Page, страницы на сайте в формате Landing Page оптимизированы под конкретный товар или услугу, за счет чего возможно продвижение сайта в поисковых системах (SEO).
Компания Айкон 15 лет занимается разработкой и продвижением сайтов. С нашими услугами и ценами вы можете ознакомиться в разделе разработка сайтов.
Читайте далее: Яндекс.Аудитории — оптимизация контекстной рекламы
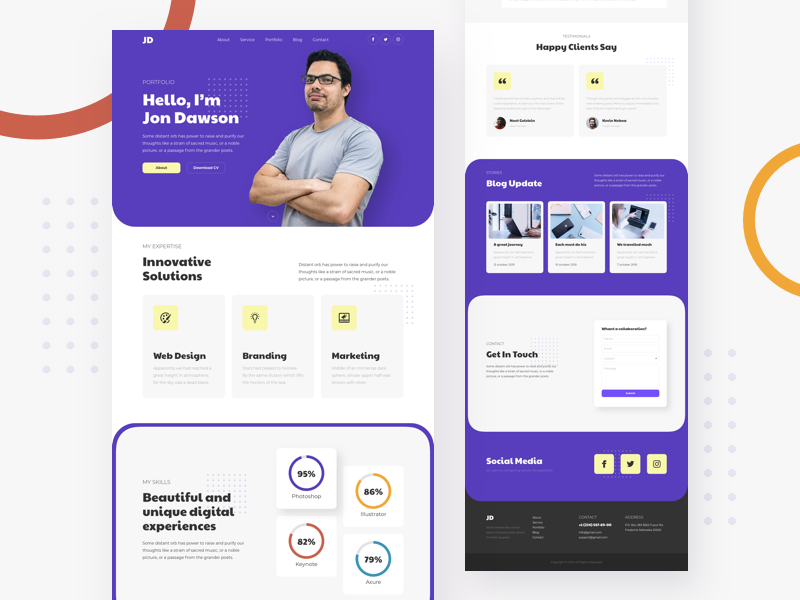
22 свежих примера дизайна Landing Pages
Примеров много не бывает — известная истина, особенно для тех, кто находится в активном поиске удачного варианта дизайна для собственного лендинга. Сегодняшний пост, возможно, поможет вам с генерацией свежих идей в отношении искомой концепции оформления посадочной страницы, тем более, что ниже будут приведены примеры удачного оформления лендингов самой разной тематической направленности известных брендов.
Сегодняшний пост, возможно, поможет вам с генерацией свежих идей в отношении искомой концепции оформления посадочной страницы, тем более, что ниже будут приведены примеры удачного оформления лендингов самой разной тематической направленности известных брендов.
И хотя большая часть представленных вариантов связаны с тематикой мобильных приложений, все же на их примере можно увидеть то, какие элементы и какой концепт посадочной страницы должны присутствовать для обеспечения успешной конверсии.
1. Kickoffapp — приложение для организации группового взаимодействия, рассчитанное на использования в iPhone и в другой компьютерной технике, работающей под управлением операционной системы Макинтош.
2. Проект Photoshelter — специализированная платформа для тех, чей бизнес связан с фотографией (создание сайта, управление лицензиями на фото, фотохостинг, инструменты для поискового и социального (SMM) продвижения).
3. Raventools — это проект, предоставляющий услуги по автоматизации маркетинговых онлайн-мероприятий, связанных не только с контент- и SMM-маркетингом, но и с SEO, а также с контекстной рекламой в Google AdWords.
4. Claudiucioba — посадочная страница частного предпринимателя, занимающегося разработкой дизайна интерфейсов, характерными особенностями которых является визуальная легкость и простота.
5. Tapmonkeys — лендинг разработчиков приложения для iPhone, позволяющего получать быстрый доступ, а также загружать постоянно обновляемые статьи на тему туризма, истории городов и других мировых достопримечательностей. Позиционируется как альтернатива печатным (бумажным) туристическим путеводителям.
6. Tearoundapp — лендинг от разработчиков мобильного приложения, с помощью которого можно в случайном порядке выбирать, кто будет готовить чай в офисе, на работе или в каком-нибудь другом месте.
7. Humanwrit — посадочная страница проекта по продаже бумажных записных книжек. Создатели продающей компании всячески поощряют людей записывать свои и чужие мысли на бумаге, «освобождая свой разум от невоплощенных идей, в нем томящихся».
8. Positionly — прекрасный лендинг по SaaS-решению, позволяющему отслеживать, анализировать и управлять положением сайта в поисковой выдаче.
9. Shoplocket — посадочная страница сервиса по организации предварительных online продаж и сбору платежной информации в период релизов и других предпродажных маркетинговых мероприятий.
10. Tapshop — лендинг чешского сервиса, продающий услуги по настройке автоматических онлайн-продаж в интернет-магазинах.
11. Iphone.overlapps — отличная посадочная страница, содержащая предложение установить программный продукт для реализации быстрого и эффективного поиска мобильных приложений и управления ими.
12. Postable — лендинг онлайн-сервиса по сбору и управлению почтовыми адресами с возможностью отправки писем в адрес получателя без участия отправителя.
13. Getharvest — landing page по продаже программного обеспечения по управлению временем и координации совместных проектов.
14. Bundlr — приложение по организации, управлению и распространению контента, который понравился пользователю или был добавлен им в закладки.
15. Grazsecrets — мобильное приложение-путеводитель по австрийскому городу Graz. Программный продукт интегрирован с Google Map и позиционируется в качестве приложения, которое поможет туристам увидеть и узнать о городе то, чего обычным способом они узнать никогда не смогут.
16. Fixeldev — лендинг сообщества, занимающегося созданием, запуском и релизами мобильных и веб-приложений, созданных под эгидой участников сообщества.
17. Сutestpaw — приложение для iPhone, позволяющее ежедневно получать на свой мобильный телефон новые картинки, изображающие забавных зверьков и домашних животных.
18. Showcaseapp — мобильное приложение, позволяющее создавать свое собственное онлайн-портфолио с помощью iPad, а затем управлять им через планшет.
19. Довольно известный конструктор сайтов и интернет-магазинов. Команда Shopify помешана на тестировании и оптимизации конверсии, к этому лендингу нужно отнестись серьезно.
20. Clubdivot — посадочная страница приложения управления всем, что связано с игрой в гольф. Программный продукт представляет из себя аналог социальной сети для любителей гольфа.
21. Symbolicons — очень вкусная посадочная страница ресурса, предлагающего готовые наборы графики для разработчиков одежды и тех, кто занимается векторным дизайном.
22. Squareup предлагает получить специальное приспособление в виде карт-ридера (Card Reader), позволяющее акцептировать кредитные или дебитовые карты, используя девайсы, работающие под управлением мобильных операционных систем iOS и Android. Этот лендинг неоднократно появлялся в нашем блоге, как прекрасный пример сбалансированной, высокопрофессиональной страницы.
После ознакомления с данным постом у вас появились свежие идеи относительно того, как должна выглядеть ваша новая целевая страница?
Лендинги (landing page) — Райт
Покажем сильные стороны бизнеса и продукта с помощью жизненных сценариев, бодрого текста, графики и всего, что поможет пользователю принять решение о покупке.
Лендинг — емкое и быстрое решение для продажи
С помощью лендинга можно быстро запустить и вывести бизнес на рынок, презентовать продукт или заинтересовать людей сервисом. Это такое концентрированное решение — со всей необходимой информацией, которая помогает точечно продавать продукт или услугу.
Мы подходим к разработке лендингов не как оформительству или раскрашиванию элементов, а предлагаем решение, которое поможет клиенту зарабатывать больше.
Конверсия — вот, что важно в лендинге в первую очередь.
Для кого разрабатываем лендинги
Бизнесы, которым после запуска нужно быстро представиться
Помогаем заявить о себе на любом рынке: Беларуси, России, СНГ и США.
Продуктовые и IT-стартапы с узкой специализацией
Разбираемся в сложных отраслях и придумываем, как понятно показать специфику любого диджитал-продукта.
Компании, которым нужно повысить конверсию
Хороший дизайн, проработанная структура и подача лендинга вызывают доверие у посетителей и окупают затраты на дорогой трафик.
4 пункта, без которых не получится хороший лендинг
Четкая смысловая и визуальная структураСтруктура текста выстраивается так, чтобы у пользователя возникал интерес: от привлечения внимания заголовками и работой с «болями» в тексте до призыва к целевому действию.
Благодаря визуальной структуре пользователь быстро сканирует страницу, пробегается по заголовкам и улавливает суть. Дальше — останавливается на тех блоках, которые ему интересны больше всего.
Визуальная подачаС помощью правильной графики представляем продукт и компанию так, чтобы у пользователя от первого экрана и до последней точки возникало ощущение доверия. Грамотная визуальная подача вместе с текстом создают условия, в которых человек сам убеждается, что продукт приносит ему пользу или избавляет от боли.
Грамотная визуальная подача вместе с текстом создают условия, в которых человек сам убеждается, что продукт приносит ему пользу или избавляет от боли.
Показывать продукт в жизни эффективнее, чем описывать абстрактными словами. Через видеоролики и яркие лайфстайл-фотографии люди лучше представляют, как они пользуются продуктом в жизни и как он может пригодиться.
Авторские иллюстрацииВместо шаблонных иллюстраций мы отрисовываем авторские, которые помогают пользователям разобраться и оценить продукт. Если используем изображения с фотостоков — обрабатываем их, чтобы считывался фирменный стиль компании.
Разрабатываем иллюстрации в любом стиле и технике.
У меня уже есть лендинг, но, кажется, он не работает ☹️
Анатомия лахарилендинга
Большинство лендингов собраны либо как под копирку, либо не соответствуют даже минимальной гигиене. Разберем на примере:
Процесс разработки лендинга
Исследуем бизнес и целевую аудиторию
Чтобы понять, как лучше подать сервис или продукт, задаем клиенту множество вопросов о бизнесе, разбираемся в тонкостях и исследуем целевую аудиторию. Это помогает использовать нужную подачу, выделить важную информацию и обращаться к правильной аудитории.
Это помогает использовать нужную подачу, выделить важную информацию и обращаться к правильной аудитории.
Адекватный портрет аудитории
Юля каждые два месяца ездит в короткое путешествие по Европе. Она привыкла платить везде безналом. Ей нужна банковская карта, которой она сможет расплатиться в любой стране и не потерять деньги на конвертации курса.
Портрет для лахарилендинга
Юля — менеджер в региональном банке. У нее два кота, она только получила повышение и едет в отпуск. Юля верит в любовь с первого взгляда и хочет выйти замуж за иностранца.
Подготавливаем текст
Пишем текст без ощущения манипуляции и посыла «Купи-купи-купи». Мы понимаем, что если 3 раза написать, что продукт «крутой» или «эффективный» — это не поможет пользователю принять решение о покупке. Используем факты, сценарии и примеры, которые человек легко примерит на себя.
Используем факты, сценарии и примеры, которые человек легко примерит на себя.
Заботливый текст
С 28 ноября по 1 декабря делите стоимость всех покупок на 10 месяцев рассрочки. Бесплатно и без волшебной палочки.
Текст «продающего» лахарилендинга
Ну что, дорогие?! Вы готовы погрузиться в потрясающий МИР ШОПИНГА и УДИВИТЕЛЬНЫХ ВОЗМОЖНОСТЕЙ с нашей картой рассрочки?!?!
С 28 ноября по 1 декабря действует УНИКАЛЬНОЕ ПРЕДЛОЖЕНИЕ на все товары из каталога! Вы можете купить всё сейчас, а ПЛАТИТЬ
Разрабатываем дизайн
Используем визуальное повествование и элементы управления вниманием, чтобы направить пользователя и обратить его внимание на нужную информацию. Разрабатываем лендинги, которые пользователям интересно изучать и рассматривать.
Чем больше одинаковых элементов на странице, тем быстрее рассеивается внимание пользователяРисуем иллюстрации
Управляем настроением на сайте с помощью иллюстраций, иконок и грамотной работы с цветом и эффектами. Подготавливаем графическую часть так, чтобы она работала на общую идею и соответствовала индустрии бизнеса.
Подготавливаем графическую часть так, чтобы она работала на общую идею и соответствовала индустрии бизнеса.
Векторные иконки, отрисованные с любовью
Лахари иконки с шаттерстока
Верстаем и тестируем
Собираем лендинги на популярных конструкторах или привлекаем команду разработчиков. После запуска тестируем и формируем баг-лист.
Наши лендинги попадают в раздел лучших проектов на Тильде.
Производим важные сервисные работы
Настраиваем SSL, связываем сайт с системой аналитики, привязываем к нужной CRM и сопровождаем поток заявок. Переносим лендинг на основной сайт или на поддомен.
что это, как сделать посадочную страницу, как ее продвигать, зачем это нужно и лучшие примеры
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Лендинг пейдж — это одностраничный сайт, который создается для сбора контактных данных посетителей, представляет информацию только об одном товаре/услуге и побуждает клиентов выполнить необходимое авторам действие.
Предположим, что у вас есть один товар – часы, поэтому вам не нужен объемный сайт, достаточно одной страницы. В этом случае вам подойдет лендинг пейдж.
Landing page — что это
- С точки зрения клиента: это страница, на которую он перешел, выбрав из множества рекламных продуктов необходимый ему товар или услугу.
- С точки зрения маркетолога: это Интернет-ресурс, который переводит посетителей в статус клиента/покупателя.
- С точки зрения веб-программиста: это сайт со всеми необходимыми элементами, который состоит из одной страницы.
Лендинг пейдж или сайт: что лучше
Для ответа на этот вопрос давайте рассмотрим особенности того и другого.
| № | Основания для сравнения | landing page | Сайт/домашняя страница |
| 1 | Цель страницы | Одна — побудить читателя к какому-либо действию:
| поделиться с посетителями подробной информацией о компании и продуктах, которые она предоставляет |
| 2 | Объем информации | минимальный | много информации: меню, статьи, ссылки, реклама |
| 3 | Возможность усовершенствования | можно легко создавать и проверять много вариантов в поисках лучшего | только один вариант существования страницы |
| 4 | Конверсионность | высокая | средняя |
| 5 | Цена | дешево | дорого |
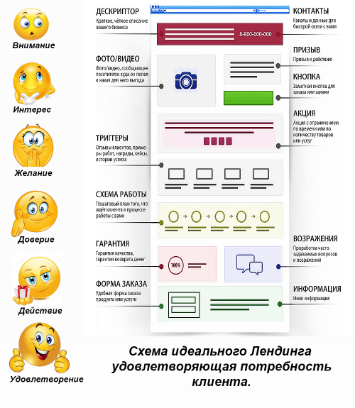
Landing page с английского языка переводится как посадочная страница. Это специальная рекламная страница, которая должна провести потребителя через 5 основных стадий:
Это специальная рекламная страница, которая должна провести потребителя через 5 основных стадий:
- внимание;
- интерес;
- желание;
- действие;
- удовлетворенность/неудовлетворенность.
Поэтому у такой страницы должна быть четкая структура.
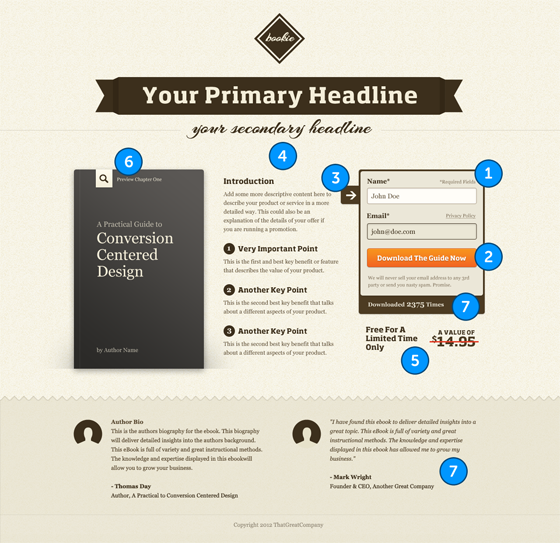
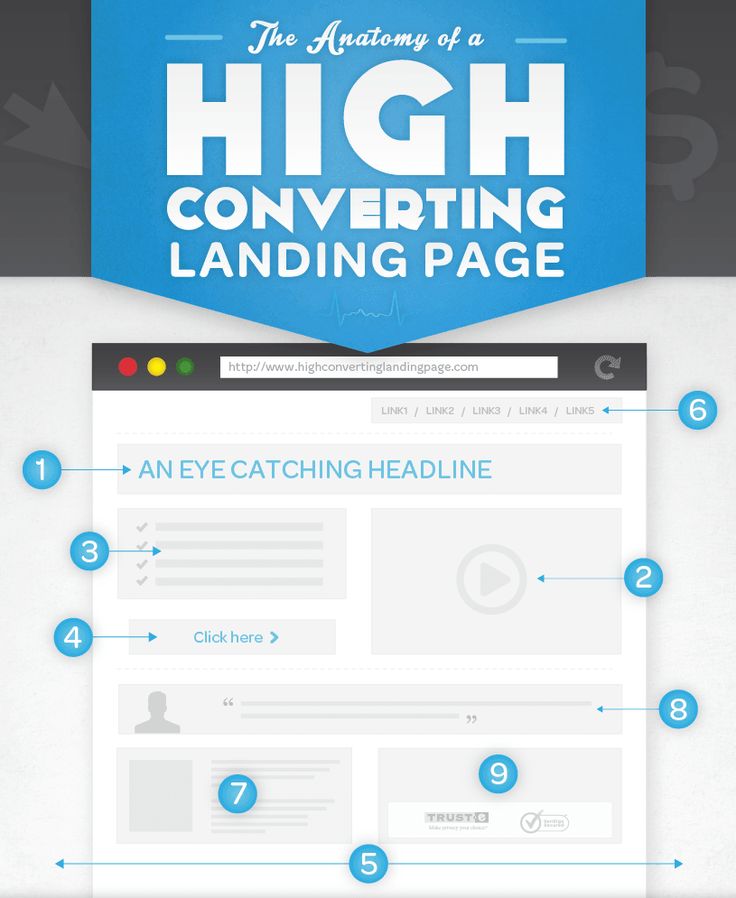
Обязательные элементы landing page
1. Заголовок
Должен максимально совпадать с рекламным объявлением, содержать рекламный слоган. Часто требуется подзаголовок, в который попадает важная информация, не вошедшая в заголовок.
2. Картинка
Создает визуально положительный образ услуги/продукта.
3. Описание товара/услуги
Краткое описание товара.
4. Индикаторы доверия
Отзывы, список клиентов и партнеров, статистика, сертификаты и лицензии, гарантии и контактные данные – всё это вызывает доверие у потенциального клиента. Если кто-то уже воспользовался этим товаром/услугой, значит, этой компании можно доверять.
5. Наличие логотипа
Логотип формирует у пользователя связь: “продукт — бренд”.
6. Иконки социальных сетей
Нужны для того, чтобы посетитель мог поделиться информацией со своими друзьями или добавиться в друзья на ваших страницах.
7. Форма для заполнения информации — лид-форма
Поле, куда клиент заносит необходимую информацию, чтобы получить товар/услугу. Ваша выгода в том, что вы расширяете базу данных и имеете возможность позвонить и предложить свой товар.
8. Кнопка, или призыв к действию (Call-to-Action -СТА)
Этот элемент призывает пользователя совершить целевое действие. Купить товар, оформить заказ или оставить контактные данные.
9. Форма после отправки заявки клиентом
Форма оповещения, которая содержит ссылку или купон на скидку на последующие покупки.
Виды лендингов
Landing page делятся
По длине:
- Long page – длинная страница, которая содержит в себе все основные элементы. Больше двух прокруток.
- Short – это короткая страница предназначена для сбора телефонов и электронных адресов.
 Это помогает увеличить количество подписчиков. Одна-две прокрутки страницы.
Это помогает увеличить количество подписчиков. Одна-две прокрутки страницы.
По количеству шагов:
- One step – нужно сделать только один шаг.
- Two step – два шага: на первой странице вызывается интерес клиента, на второй – оформляется действие.
По цели:
- Click-through Page (только клик): цель страницы – так преподнести выгодность продукта/услуги, чтобы клиент нажал кнопку СТА.
- Lead-capture Page (захват лида): цель страницы – сбор личных данных и продажа продукта/услуги.
- Squeeze Page (от англ. squeeze — давить, выжимать): цель страницы – только сбор личных данных. Посетители записывают свой адрес в обмен на выгодное для них предложение.
Цель продающих лендингов – выдать посетителю максимальный объем информации о продукте, чтобы он мог принять обдуманное решение о покупке. Обычно имеет два призыва к действию – в начале и в конце страницы.
Как сделать лендинг пейдж
Варианты создания целевой страницы:
1. Используете шаблоны из генератора сайтов.
Используете шаблоны из генератора сайтов.
2. CMS (content management system) – комплекс программ для управления сайтом.
3. Создаете сайт Html.
4. Обращаетесь к специалистам.
Как создать идеальный лендинг пейдж
- Разместите в шапке сайта самую важную информацию, чтобы прокрутка страницы была необязательным действием.
- Придумайте яркий и запоминающийся заголовок.
- Используйте изображение товаров только высокого качества, так как из-за невозможности потрогать товар клиент полагается только на визуальное его представление. Оно должно быть лучшим.
- Предоставьте покупателю возможность увеличения картинки с товаром, чтобы он мог изучить его в мельчайших подробностях.
- Персонализируйте обращение к клиенту, докажите ему, что ваш товар нужен.
- Структурируйте информацию на странице: грамотно используйте иконки, списки, буллеты, информативные видеоролики.
- Не пренебрегайте использованием отзывов на товар. Люди доверяют чужому мнению.

- Исключите любую навигацию. Она отвлекает внимание от основной цели.
- Предложите подарки, скидки.
Зачем нужен лендинг пейдж
Главная цель посадочных страниц – побудить к совершению целевого действия: купить, подать заявку на участие, подписаться на рассылку и т.д.
Кроме того, создание целевых страниц оправдано:
1. Если у вас уникальный товар, то такая страница лучше полноценного сайта будет продвигаться в поисковой системе.
2. Если вы собираетесь создавать сайт, то одностраничник поможет собрать большое количество подписчиков, т.е использовать его как рекламу будущего сайта.
3. Если у вас малый бизнес, то лендинг пейдж будет вам доступен по цене, в отличие от полноценного сайта.
Как продвигать landing page
Чтобы увеличить продажу, мало просто создать одностраничный сайт. Необходимо позаботиться о его продвижении по бесплатным и платным каналам:
- Контекстная реклама
- Реклама в социальных сетях.
- Рассылка
- Гостевой блоггинг
Лендинг пейдж — лучшие примеры
BearCss — пример хорошего лендинга. Этот ресурс не продает товары, не просит оформить платную подписку. Он решает проблему посетителя — помогает создать нужный шаблон сайта.
Этот ресурс не продает товары, не просит оформить платную подписку. Он решает проблему посетителя — помогает создать нужный шаблон сайта.
Designed To Move — лендинг, который тоже ничего не продает, но просто побуждает человека встать из-за стола и начать заниматься спортом. Сайт фокусируется на проблеме низкой физической активности современных людей и предлагает начать заниматься спортом.
Примеры лэндингов на 1С-Битрикс, которые мы запустили используя тиражные решения
Примеры одностраничных сайтов на CMS «1С-Битрикс». Запущенны с использованием платных и бесплатных шаблонов лэндингов, отобранных нашими специалистами. Быстрый запуск и фиксированный бюджет. Подберите подходящий шаблон landing page из нашего каталога или закажите бесплатную консультацию.
«ДНК74» – промо-сайт
Хамелеон: адаптивный лендинг
1С-Битрикс: Стандарт
https://dnk174. ru/promo/eko-legko
ru/promo/eko-legko
Челябинск
Узнать цену«Ломов66» – мобильный пункт приёма металлолома
Партнер: Landing Page
1С-Битрикс: Старт
http://lomov66.ru
Екатеринбург
Подробнее Узнать ценуПоставка контрактных запчастей «CARVET»
Битрикс Сайты 24
http://i.carvet.pro/
Челябинск
Подробнее Узнать ценуМагазин обуви «YOURBOX» по франшизе
Битрикс Сайты 24
https://franchise. yourbox.spb.ru/
yourbox.spb.ru/
Санкт-Петербург
Подробнее Узнать ценуМероприятие «Свидание с Францией»
Битрикс Сайты 24
https://datewithfrance.ru
Москва
Подробнее Узнать ценуОптовая продажа обуви и аксессуаров «YOURBOX»
Битрикс Сайты 24
http://wholesale-promo.yourbox.spb.ru
Санкт-Петербург
Подробнее Узнать ценуСлужба экспресс доставки «X-Курьер»
Промо-сайт соревнования, боя, поединка
1С-Битрикс: Старт
http://xcourier. ru
ru
Москва
Подробнее Узнать цену«Ломов74» – мобильный пункт приёма металлолома
Партнер: Landing Page
1С-Битрикс: Старт
http://lomov74.ru
Челябинск
Подробнее Узнать ценуШаблоны лендингов
Сравнить решения
Оформление заказа
Вы выбрали готовое решение:
Частное лицо Юридическое лицоКак к вам обратиться *:
E-mail *:
Телефон:
Даю согласие на обработку моих персональных данных
ФИО контактного лица *:
E-mail *:
Телефон:
Платёжная информация
Название организации *:
ИНН *:
КПП:
ОГРН:
Юридический адрес
Индекс *:
Город *:
Адрес *:
Даю согласие на обработку моих персональных данных
Мы используем cookie
Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie, которые обеспечивают правильную работу сайта.
Подтверждаю Подробнее
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.

- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
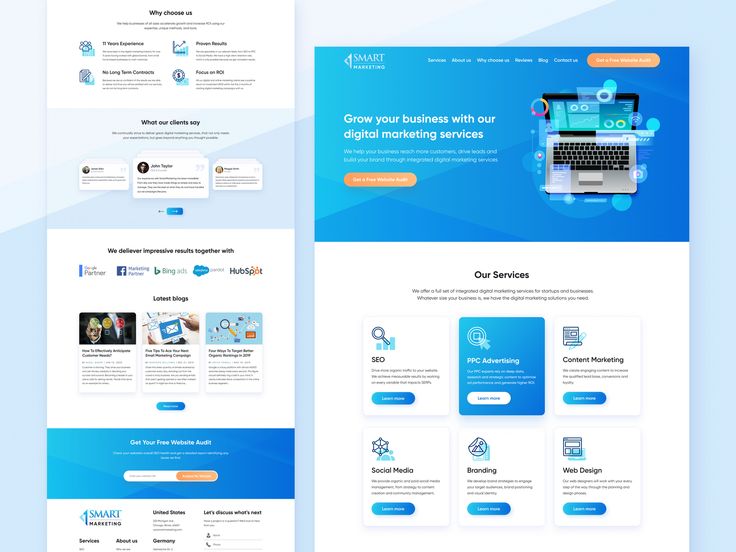
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony. com
com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
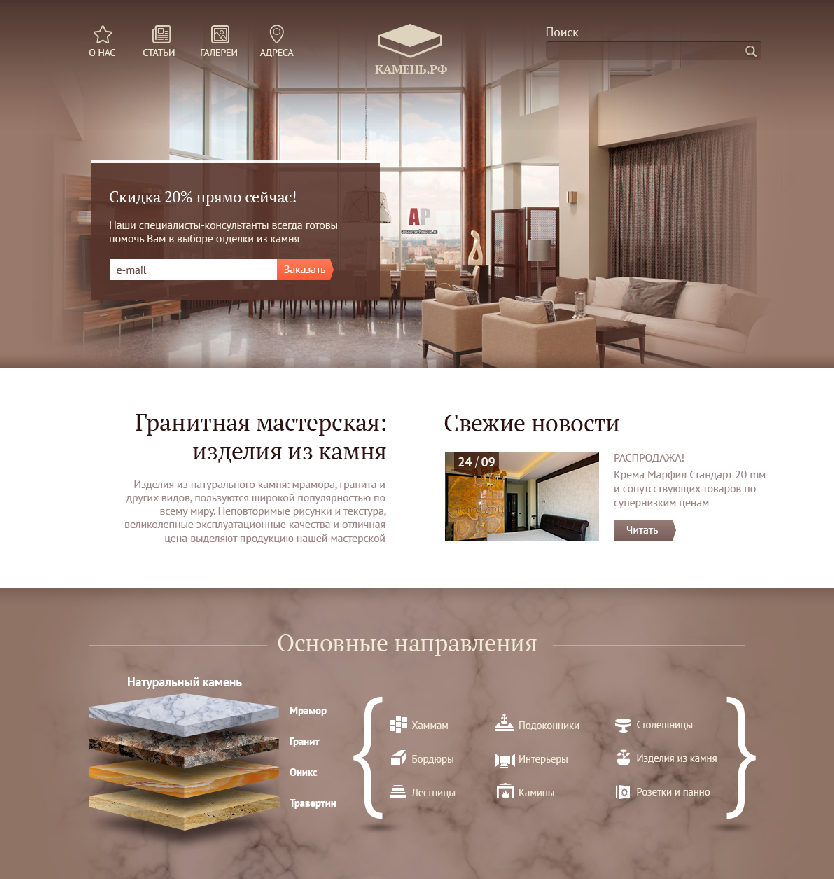
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate. com
com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
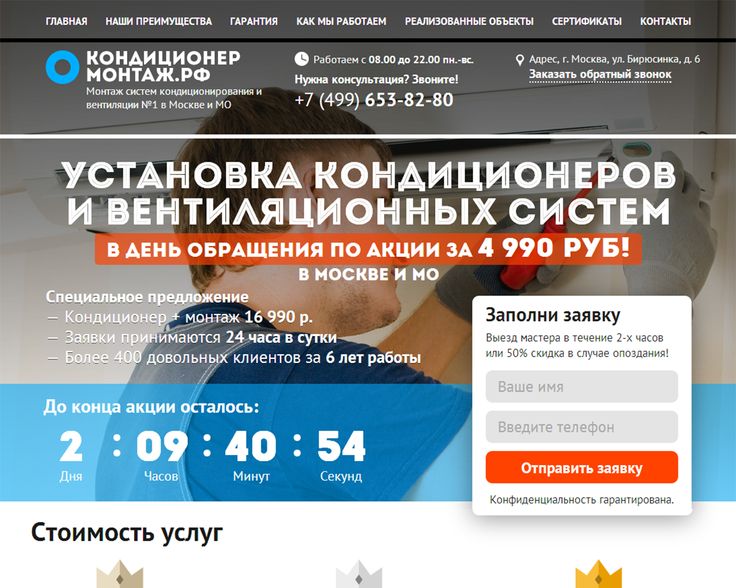
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы.
Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan. ru/megaplanstart
ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Система может вообще все работы по линкбилдингу взять на себя — вы только оцениваете площадки.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супер-героев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсиейи просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.

лендинг, landing, посадочная страница, promopult
8 примеров целевых страниц для вашего бизнеса по оказанию услуг на дому
Маркетинг
Ребекка Ризербато
Одной из ваших основных маркетинговых целей является привлечение потенциальных клиентов, верно? Чтобы сделать это в Интернете, вы, возможно, запустили цифровые кампании, такие как реклама в поисковых системах, медийная реклама в социальных сетях или реклама в домашнем каталоге.
При создании онлайн-кампании вы можете связать объявление с двумя основными страницами: главной страницей вашего веб-сайта или специальной целевой страницей. Специальная целевая страница более сфокусирована, чем ваша стандартная домашняя страница. Оба могут иметь низкую конверсию по многим причинам.
Оба могут иметь низкую конверсию по многим причинам.
- Домашняя страница веб-сайта может не привести к конверсии, потому что она слишком общая и не привела к конверсии клиента.
- Целевая страница может быть написана без учета конверсий или даже аудитории.
Помимо маркетингового жаргона, что это значит? Целевые страницы — это важный элемент маркетинга ваших домашних услуг, который может помочь вам привлечь больше потенциальных клиентов для вашего бизнеса.
В этом посте мы рассмотрим несколько замечательных примеров целевых страниц домашних услуг и то, чему вы можете у них научиться.
Что делает целевая страница?
Прежде чем мы углубимся в примеры, давайте более подробно рассмотрим, что такое целевые страницы. По словам маркетологов Scorpion, «целевая страница — это отдельная веб-страница, созданная специально для маркетинговой или рекламной кампании. Именно сюда посетители «приземляются» после того, как они нажимают на ссылку в электронном письме или рекламе».
Именно сюда посетители «приземляются» после того, как они нажимают на ссылку в электронном письме или рекламе».
В сфере обслуживания на дому это может означать, что вы проводите кампанию в социальных сетях для бронирования клиентов. С помощью рекламы вы ориентируетесь на людей, которые живут в определенном районе, интересуются определенными темами бытовых услуг и нуждаются в помощи с проектом. Когда они нажимают на ссылку в объявлении, они переходят на вашу целевую страницу, которая будет иметь единый призыв к действию (CTA), чтобы они могли либо забронировать работу у вас, либо связаться с вашим отделом продаж.
На целевых страницах вы часто предлагаете скидки, получаете запросы на расценки и предоставляете доступ к таким ресурсам, как электронные книги или инфографика. Здесь также вы будете собирать основную контактную информацию для потенциальных клиентов. Хорошо работающая страница будет генерировать потенциальных клиентов, которых ваш бизнес может конвертировать в клиентов.
Ниже приведены примеры объявлений и сопровождающих их целевых страниц различных компаний, оказывающих услуги на дому, которые показали себя достаточно хорошо, чтобы оказаться в верхней части моих поисковых запросов Google. Теперь, когда мы знаем больше о том, что делает целевую страницу функциональной, давайте углубимся в то, что хорошо работает на каждой странице.
Примеры целевых страниц для компаний, оказывающих услуги на дому
1. Целевая страница сантехнических услуг: Barker & Sons Plumbing
Что хорошо показала страница:
- Простой веб-дизайн
- Обзоры и социальные сети18 Кнопка призыва к действию 900 доказательство
- Доверие с наградами/признанием
- Рекомендуемые купоны
2. Целевая страница услуг по переезду Пример: Move Central
Что хорошо показала страница:
- Контактная форма вверх-фронта и центр
- Обзоры и отзывы.

Что хорошо сделано на странице:
- Четкая коммуникация
- Сообщите клиентам, что они получат, если купят у вас
- Кнопка Clear CTA
- Назовите все, что выделяет вашу компанию: Для этой компании это тот факт, что они предлагают восстановление в тот же день — пункт, который они ясно указывают в своем заголовке, изображении и над своим номером телефона.
4. Целевая страница услуг по отоплению и вентиляции и кондиционирования воздуха: All-Pro Air
Чем хороша страница:
- Простой дизайн
- Понятные CTA
- Предлагаемые услуги Быстрые ссылки на отзывы и предложения
- заявка на обслуживание
5. Кровельные услуги Целевая страница: Resilient Roofing
Чем хороша страница:
- Красивый веб-дизайн
- Функция чата
- Простая контактная форма
- Услуги/Особенности четко перечисленные
- Стоимость замены крыши/Процесс
- Обзоры
- Фотогалерея
6.
 Страница борьбы с вредителями: Dash Pest Control
Страница борьбы с вредителями: Dash Pest ControlЧто на странице хорошо:
- 9005
Что на странице хорошо:
- Chat
- .
- Короткая целевая страница
- Отзывы
- Обслуживаемые объекты
- Предлагаемые услуги
7. Целевая страница электриков: Услуги на дому в нужное время
Чем хороша страница:
- Код купона/скидки
- Известный номер телефона
- Простая контактная форма
- Список услуг
- Основные функции указаны
2. Ландшафтный дизайн 1
Landing Page: Western Landing Page
Какие успехи у страницы:
- Фотогалерея
- Награды
- Отзывы
- Пример бюджета
- Тест
Начало работы со Scorpion
Создание целевой страницы для вашего бизнеса по оказанию услуг на дому — отличный способ увеличить количество потенциальных клиентов.
 Ваш бизнес по обслуживанию дома может сотрудничать со Scorpion, чтобы помочь вам создать красивые целевые страницы, которые конвертируются.
Ваш бизнес по обслуживанию дома может сотрудничать со Scorpion, чтобы помочь вам создать красивые целевые страницы, которые конвертируются.Хотите ли вы ежемесячно увеличивать количество потенциальных клиентов или просто распространять информацию о своем бренде — Scorpion предоставит вам подходящие инструменты для работы. Наши передовые технологии упрощают маркетинг, а наша преданная команда готова поддержать вас на каждом этапе пути.
Давайте поговорим о целевых страницах. Запись на консультацию. Поговори с нами
15 лучших примеров целевых страниц, которые вы должны использовать
Будь то продажа чего-либо, привлечение новых подписчиков по электронной почте или регистрация на мероприятие, целевая страница является мощным инструментом онлайн-маркетинга для увеличения конверсии для любой цели.
В связи с тем, что в 2021 году во всем мире число покупателей, разбирающихся в цифровых технологиях, достигнет 2,14 миллиарда, вам нужны более впечатляющие целевые страницы, чтобы привлекать новых потенциальных клиентов и превращать их в платящих клиентов.

Итак, без лишних слов, позвольте мне показать вам 15 лучших примеров целевых страниц.
Содержание
15 лучших примеров дизайна целевых страниц для вдохновения
Вдохновитесь приведенными ниже примерами дизайна целевых страниц, которые мы отобрали в бескрайнем океане Интернета. Тщательно изучите их, возьмите лучшее из них и внедрите необходимые стратегии в дизайн вашей следующей целевой страницы.
Критерии выбора
Прежде чем двигаться дальше, мы хотим разъяснить вам критерии выбора этих целевых страниц. После тщательного изучения целевых страниц в Интернете мы пришли к выводу, что включили их в наш список самых эффективных.
После внимательного и тщательного изучения различных компонентов, таких как заголовки, подзаголовки, предложения, призывы к действию, графика, визуальные элементы, макеты и т. д., мы обязаны представить качества, которыми обладают эти целевые страницы, и подтвердить, что они будут вам полезны.
Пример 1 — Shopify
На что обратить внимание
- Логотип, заголовок, призыв к действию и визуальные эффекты доступны зрителю в верхней части страницы
- Короткий и привлекательный заголовок, в котором быстро излагается USP
- Подзаголовок сразу поддерживает заголовок и демонстрирует более широкий охват
- Привлекательная графика и визуальные эффекты раскрывают предложения
- Бесплатные маршруты без каких-либо обязательств по предоставлению более подробной информации, например кредитной карты
- Привлекательный призыв к действию с выдающимся фоном
Пример 2 — Mixpanel
Вопросы для рассмотрения
- Заголовок, который ставит вас в правильное состояние разум действовать сейчас
- Подзаголовок укрепляет доверие фактами и цифрами
- Привлекательная визуализация отчета дает четкое представление о том, что именно вы получите
- Один очень четкий призыв к действию
- Цвет кнопки CTA хорошо контрастирует с белой страницей
- Витрина известных брендов, которые также используют программное обеспечение
- Подлинные отзывы реальных клиентов служат доказательством достоверности Вопросы для рассмотрения
- Ясный, четкий и короткий заголовок
- Минимум содержания и не перегружает посетителя сайта слишком большим количеством текста
- Прямая форма регистрации с небольшим количеством деталей
- Одиночная кнопка CTA на странице
- Часто задаваемые вопросы, чтобы помочь посетителю сайта лучше понять услугу
- Нижний колонтитул CTA, чтобы еще раз предложить посетителю перед тем, как покинуть страницу
- Непреодолимые предложения
- Три предложения вместе под одним призывом к действию
- Большая кнопка призыва к действию, вызывающая волнение при получении предложения
- Главный образ настоящего туристического направления
- Соответствующая информация, которая увеличивает ожидания
Пример 5 — Masterclass
очки для рассмотрения
- Заголовок — это натягивающие посетители.
 и прозрачно, без скрытых затрат
и прозрачно, без скрытых затрат - Несколько вариантов регистрации через социальные платформы или по электронной почте
- Значки известных компаний связывают мастер-классы с известными брендами
- Заголовок — это натягивающие посетители.
Пример 6 — LinkedIn
Точки для рассмотрения
- Более целенаправленный подход, связанный с основным логотипом с Antavatix
- Learning Learning Laving 9022, Activels Actule Apportance Hepals
, Antavatulation Hiep- . служит руководством к действию
- Визуально привлекательный CTA с прямым предложением, использованным дважды
- Факты и цифры для укрепления доверия
- Макет без помех с правильным использованием пробелов
Пример 7 — Nauto
Вопросы для рассмотрения
- Изображение электронной книги предоставляет посетителям предварительный просмотр того, что они могут ожидать получить
- Визуальное изображение в соответствии с сообщением
- Очистить CTA, чтобы получить предложение
- Статистика для отметки предоставленной информации
- Напоминание о получении предложения с новым CTA внизу страницы
- Значки компании и отзывы повышают доверие
Пример 8 — Udemy
Вопросы для рассмотрения
- Главный образ работающего профессионала, который легко общается с посетителями
- Заголовок объясняет суть теста преимущества
- Броский заголовок с четким сообщением
- Важное сообщение выделено контрастным цветом
- Два CTA вверху страницы с разным текстом действия
- Рекомендации, которые придают уверенности, чтобы начать работу
- Добавлены изображения людей и видеоролики с историями успеха, чтобы добавить изюминку
Пример 9.

Пример 10 — Uber
Вопросы для рассмотрения
- Убедительный заголовок приглашает посетителей немедленно присоединиться
- Наглядные иллюстрации быстро описывают замысел страницы
- Четкий заголовок формы показывает, зачем заполнять форму
- Простые поля формы содержат только необходимые данные
- Часто задаваемые вопросы для лучшего понимания и решения срочных вопросов 11 — Wecause
Вопросы для рассмотрения
- Визуальное изображение на заднем плане кажется позитивным, человечным и связанным с целью
- Описание видео автоматически вызывает доверие и облегчает людям общение
- Четкий CTA вверху страницы, контрастирующий с фоном
- Обратный отсчет времени побуждает действовать быстро
- Несколько вариантов пожертвований
- Значки безопасности и доверия для дополнительного подтверждения подлинности
Пример 12 — Netflix
Вопросы для рассмотрения
- Форма с одним полем, которая просто запрашивает ваш адрес электронной почты, чтобы начать работу
- Заголовок соответствует сути и ясно объясняет преимущества
- Текст под заголовком заверяет посетителя в том, что он заявляет о дополнительных преимуществах использования
- Минимум контента для меньшего количества отвлекающих факторов
- Один и тот же призыв к действию используется два раза один раз вверху страницы и один раз в конце страницы
- Использование выпадающих часто задаваемых вопросов для решение срочных запросов
Пример 13 — Marketo
Вопросы для рассмотрения
- Все размещено вверху страницы, без прокрутки
- Заголовок сообщает посетителям, о чем идет речь
- Аккуратная форма, требующая только необходимых полей
- Точная копия позволяет посетителям быстро сканировать
- Привлекательное изображение, демонстрирующее работающих профессионалов
Пример 14.

- Минималистичный макет и дизайн без помех
- Четкий и понятный текст
- Изображение точно показывает, какие услуги доступны здесь
- Несколько вариантов получения предложения по тексту или электронной почте
- Прямой призыв к действию, передающий предложение
- Два призыва к действию: один внутри кнопки и один со ссылкой, на которую можно нажать
рассмотрите
- Заголовки выделяются уникальным USP
- Word pro с логотипом Codeacademy выделяется фиолетовым цветом
- CTA с контрастным фоном выделяется
- Преимущества, представленные в виде списка, не требуют пояснений
- Визуальные изображения профессиональных людей создают психологический толчок
- Использование нескольких цветов на странице создает яркость и свежесть
- Значки с названиями крупных компаний подтверждают доверие
Создайте свои лучшие целевые страницы?
Мы верим, что вы можете создать лучшие целевые страницы бесплатно. Создайте учетную запись Freemium, чтобы начать.
Создайте учетную запись Freemium, чтобы начать.
Подпишитесь на демонстрацию.
Почему целевая страница важна для бизнеса?
Исследование показало, что компании с 31–40 целевыми страницами генерируют в 7 раз больше лидов, чем компании с 1–5 целевыми страницами.
И цифры становятся еще более впечатляющими: компании с более чем 40 целевыми страницами привлекли в 12 раз больше потенциальных клиентов, чем те, у которых всего от 1 до 5 целевых страниц.
Целевые страницы ведут клиентов к конкретному продукту, услуге или предложению и побуждают их к действию. Целевые страницы после клика, оптимизированные для конверсии, привлекают новых посетителей в ваш бизнес и превращают этих посетителей в потенциальных клиентов.
Нацеливание, продвижение, создание, преобразование
Приведенные ниже 9 пунктов дадут вам четкое представление о том, почему целевые страницы являются неотъемлемой частью маркетинга и имеют решающее значение для успеха бизнеса.
Ориентация на определенную аудиторию
Создавая целевые страницы, вы можете ориентироваться на конкретных клиентов, демонстрируя предложения и контент, которые непосредственно на них влияют. Имея возможности таргетинга целевых страниц, можно создавать отдельные страницы для каждого сегмента клиентов.
Сегментирование трафика по демографическим характеристикам, интересам и т. д. в первую очередь повысит видимость в поисковых системах и приведет к привлечению потенциальных клиентов для вашего бизнеса.
Отличный путь к квалифицированным лидам
Целевые страницы — это наиболее устойчивый способ генерировать трафик и получать квалифицированных лидов через трафик для вашего бизнеса. С целевыми страницами в вашем маркетинговом арсенале значительный объем трафика, попадающего на страницу, легко конвертируется в новых лидов.
Трафик, поступающий на вашу целевую страницу, может быть из органического или платного источника, целевые страницы обеспечивают решение проблемы и предлагают посетителю уникальное ценностное предложение.

Для продвижения продуктов или услуг
Целевые страницы — это отдельные веб-страницы, предназначенные для продвижения продукта или услуги с единственной целью. Одна целевая страница создается для продвижения одного продукта и не включает предложения нескольких продуктов, что приводит к более целенаправленному подходу.
Разбейте монотонность веб-сайта, создав целевые страницы в различных стилях и стилях, следуя всем принципам создания целевых страниц, чтобы стимулировать увеличение продаж.
Повышение узнаваемости бренда и доверия к нему
В качестве дополнения к онлайн-маркетингу целевые страницы помогают повысить узнаваемость бренда среди аудитории. Импровизированные возможности взаимодействия с посетителем, целевые страницы положительно влияют на доверие к вашему бизнесу.
Сосредоточенность и свобода от отвлекающих факторов
Целевые страницы предназначены для прямого общения с конкретными группами и сегментами вашей аудитории.
 Целевая страница, ориентированная на одну цель конверсии, использует только те элементы, которые очень нужны на вашей странице.
Целевая страница, ориентированная на одну цель конверсии, использует только те элементы, которые очень нужны на вашей странице.Бесполезные компоненты, такие как навигационные ссылки, дополнительные поля формы, загрузка контента, несколько CTA, не являются частью преобразования целевых страниц. Целевые страницы способствуют уместным и достаточно заметным разговорам с посетителями страницы.
Более высокий коэффициент конверсии
Целевая страница часто повышает коэффициент конверсии за одно посещение по сравнению с веб-сайтами или другими средствами таргетинга. Привлечение аудитории целенаправленным и персонализированным контентом создает привлекательный опыт, что приводит к более высокой конверсии.
Увеличьте список потенциальных клиентов
Целевая страница помогает повысить уровень подписки по электронной почте, тем самым привлекая больше потенциальных клиентов для вашего бизнеса. Ни один бизнес не может долго существовать со старыми списками адресов электронной почты; вам нужно иметь постоянный рост, добавляя новые контакты в свою базу данных электронной почты.

Оптимизированные целевые страницы, достойные подписки, превращают подозреваемых в подписчиков и, в конечном счете, в будущих покупателей.
Генерация данных и аналитических данных
Активное отслеживание, анализ и мониторинг эффективности целевой страницы позволит получить много полезной информации для вашего бизнеса.
Собранные данные, от сравнения предложений до поведения посетителей на целевой странице, могут помочь в оценке текущего уровня успеха и станут основой для будущей тактики. Важными показателями, которые следует учитывать, являются показатель отказов, количество просмотров верхних страниц, среднее время, затрачиваемое на просмотр, сеансы по источникам.
Шансы на более высокий рейтинг в результатах поиска
Оптимизированные целевые страницы используют все необходимые факторы SEO на странице для повышения рейтинга и увеличения трафика.
Целевые страницы, созданные с учетом ключевых элементов, таких как сопоставление ключевых слов, правильные теги, удобочитаемость, содержание поискового запроса, альтернативные атрибуты изображений и метаописания, повышают ваши шансы на ранжирование и более высокие результаты в рейтингах поисковых систем.

3 типа целевых страниц, которые помогут вам достичь ваших маркетинговых целей
Целевая страница разработана маркетологами с конкретной целью, вокруг которой вращается вся маркетинговая кампания. После того, как подозреваемый клиент нажимает на онлайн-рекламу, он перенаправляется на конкретную страницу с более подробной информацией, эта страница, на которую он попадает, называется целевой страницей.
Целевые страницы используются в качестве целевых страниц для этих объявлений, где клиенты взаимодействуют с элементами страницы и предпринимают решительные действия по своему выбору.
Заставка Страница
Страница-заставка — это вводный экран, всплывающее окно или наложение, которое появляется поверх веб-страницы, на которую попадает покупатель в поисках информации. Четкий, лаконичный и очень полезный для доставки нужной информации нужному человеку в нужное время.
Вы можете использовать страницы-заставки для:
- Продвижения нового предложения или продукта
- Простая подписка на новостную рассылку
- Загрузки или скидки в обмен на электронное письмо
- Ограниченная по времени распродажа, предстоящий запуск или событие
- Разрешить посетителям выбирать регион или язык
- Отображать заявление об отказе от ответственности или подтверждение возраста для посетителей
- Помещать предупреждение или оповещение
Страница сжатия
Страница сжатия — это целевая страница.
 захватите подписные адреса электронной почты посетителей. Страницы выдавливания спроектированы таким образом, чтобы использовать поощрения, специальные предложения и другие психологические приемы, чтобы «выдавить» посетителя, чтобы он предоставил свой адрес электронной почты.
захватите подписные адреса электронной почты посетителей. Страницы выдавливания спроектированы таким образом, чтобы использовать поощрения, специальные предложения и другие психологические приемы, чтобы «выдавить» посетителя, чтобы он предоставил свой адрес электронной почты.Страница продаж
Страница, на которой вы продаете свой продукт или услугу, является страницей продаж. Тип целевой страницы, созданный с упором на одну рекламную кампанию.
Эффективные продающие страницы стимулируют конверсию и поддерживают твердое намерение продемонстрировать ценность для целевой аудитории. Создайте продающую страницу с актуальной информацией, которая решает проблемы, повышает осведомленность и ведет посетителя к окончательной покупке.
9 важных советов, которые сделают целевую страницу высокоэффективной
То, что отличает хорошую целевую страницу от великолепной, заключается в том, чтобы убедиться, что вы включили в свое творение все предпочтительные элементы, проверенные и проверенные временем. Убедитесь, что вы используете наши приведенные ниже советы, чтобы вы могли создавать целевые страницы с большей конверсией.
Убедитесь, что вы используете наши приведенные ниже советы, чтобы вы могли создавать целевые страницы с большей конверсией.
Назначение
Целевые страницы направляют посетителей к конкретному продукту, услуге или предложению и побуждают их совершать действия в пользу компании. В отличие от веб-страниц, которые обычно создаются для достижения общих целей бренда, целевые страницы разрабатываются с единственной целью — привлечь потенциальных клиентов для бизнеса.
Контент
Целевая страница должна содержать всю необходимую информацию, которая продвигает потенциальных клиентов дальше по воронке конверсии клиентов.
Маркетологи или дизайнеры должны наилучшим образом использовать приведенные ниже советы по копирайтингу для создания убедительного маркетингового контента, привлекательного и ориентированного на конверсию.
- Создавайте свой контент, помня о целевой персоне.
- Сделайте содержимое целевой страницы удобным для сканирования.

- Напишите содержимое, описывающее преимущества и функции.
- Сделайте текст искренним и разговорчивым.
- Создавайте оригинальный и уникальный контент.
- Контент, ориентированный на клиента, с выгодным предложением.
- Напишите креативный заголовок, который сразу же бросается в глаза.
- Используйте подзаголовки, чтобы подчеркнуть и поддержать основную мысль.
Предложение
Создание специальной целевой страницы для продвижения конкретного предложения повышает вероятность конверсии посетителей. Целевая страница помогает вызвать желаемое действие посетителя, предлагая ценные ресурсы, такие как бесплатные подарки, ограниченные продажи, скидки, приглашения и т. д.
- Делайте предложения, которые создают ощущение срочности.
- Сосредоточьте всю страницу на одном предложении.
- Обещайте только то, что можете выполнить.
- Создайте новую целевую страницу для каждого предложения.

Макет
Хороший макет целевой страницы ненавязчиво поддерживает минималистскую и привлекательную визуальную информацию. Эффективный дизайн должен фокусироваться на конкретном сообщении, не перегружая страницу информацией, ссылками, изображениями, которые не имеют отношения к общим целям конверсии.
- Создавайте целевые страницы, которые направляют посетителей по точкам конверсии.
- Храните все важные компоненты на сгибе.
- Структурируйте свою страницу, используя макет F или Z в качестве ориентира.
- Подберите цвет, заголовок и дизайн к рекламному сообщению, по которому посетитель перешел на страницу.
- Создавайте оригинальный и уникальный контент.
- Не иметь отвлекающих навигационных ссылок.
- Убедитесь, что целевые страницы адаптивны или оптимизированы для мобильных устройств.
Визуальные материалы и видео
Визуальные элементы являются лучшими элементами дизайна любой целевой страницы, которые являются центральным элементом убеждения посетителей.
 Используйте заманчивые визуальные элементы, которые несложно понять и заставить аудиторию конвертироваться.
Используйте заманчивые визуальные элементы, которые несложно понять и заставить аудиторию конвертироваться.Видеоролики, связанные с кампанией и встроенные в целевую страницу, помогают легко продемонстрировать продукт. Используйте видео на своей целевой странице, чтобы лучше привлекать, вовлекать и радовать посетителей.
- Используйте привлекательный и убедительный образ героя.
- Используйте видео, которые относятся к вашему основному предложению.
- Создавайте видеоролики, демонстрирующие ценность продукта или услуги.
- Попробуйте создать короткие и содержательные видеоролики.
Формы
Формы могут быть самым большим препятствием для эффективности вашей целевой страницы, оптимизируйте их для повышения эффективности, сохраняя их понятными и актуальными. Создавайте свои формы, чтобы обеспечить идеальный баланс между количеством полей и требованиями к данным.
- Превратите посетителей в потенциальных клиентов, побудив их заполнить форму.

- Тщательный выбор полей формы для получения качественных потенциальных клиентов.
- Не заставляйте своих посетителей заполнять ненужные поля формы, запрашивайте только жизненно важные данные.
- Укажите вескую причину или предложите заполнить форму.
- Выберите простую форму, чтобы посетителю было очень легко зарегистрироваться.
- Создавайте формы для вертикальной прокрутки, чтобы их было легко заполнять мобильным пользователям.
- Превратите посетителей в потенциальных клиентов, побудив их заполнить форму.
Социальное доказательство
Положительное влияние на посетителей страницы путем установления доверия к ним посредством отзывов пользователей и оценок вашего продукта или бренда в социальных сетях называется социальным доказательством.
Предоставление доказательств или подтверждений того, что все, что вы говорите, является правдой, может стать мощным шагом, чтобы убедить потенциальных клиентов совершить конверсию.
93% клиентов читают онлайн-отзывы , и эти отзывы помогают завоевать доверие.

- Включите социальные доказательства для надежности.
- Добавьте социальные виджеты, чтобы посетители могли «твитнуть» вашу страницу или «лайкнуть» ее на Facebook.
Призыв к действию
Наиболее важным компонентом, обычно являющимся кнопкой, интерактивным изображением или ссылкой, которая делает или разрушает целевую страницу, можно назвать CTA или призыв к действию. Кнопка, которая побуждает ваших посетителей совершить желаемое действие и имеет прямую ссылку на текущие или будущие продажи.
- По возможности используйте только один CTA.
- СТА могут различаться по стилю и размеру.
- При разработке CTA подумайте о цветовом контрасте и инкапсуляции.
- Создайте интерактивный CTA, который точно сообщает, что клиент получит после нажатия.
Тестирование
Благодаря частому тестированию и настройке элементов целевой страницы вы можете оптимизировать их, чтобы максимизировать охват и коэффициент конверсии.
 Создавайте варианты целевых страниц с различными тестовыми элементами и проверяйте эффективность, анализируя собранные данные.
Создавайте варианты целевых страниц с различными тестовыми элементами и проверяйте эффективность, анализируя собранные данные.Хороший тест целевой страницы сравнивает две слегка отличающиеся версии одной и той же страницы, выявляет проблемы и устраняет их, чтобы выявить возможности конверсии. Исследования показали, что правильные методы таргетинга и тестирования могут увеличить конверсию на 300%.
- Определите низкоэффективные целевые страницы путем измерения количества кликов, конверсий и цены за клик.
- Оптимизация конверсий с помощью A/B-тестирования.
- Меньше времени загрузки страницы для ускорения работы.
- Непрерывно тестируйте, чтобы повысить эффективность целевой страницы.
Заключение
Целевые страницы направляют ваших целевых онлайн-клиентов к конкретному продукту, услуге или предложению и побуждают их совершать желаемые конверсионные действия.
Стратегически разработанные целевые целевые страницы напрямую повышают коэффициент конверсии, тем самым повышая прибыльность вашей маркетинговой кампании. Целевая страница, доказавшая свое значительное влияние на решение посетителей, становится предпочтительным инструментом для маркетологов.
Целевая страница, доказавшая свое значительное влияние на решение посетителей, становится предпочтительным инструментом для маркетологов.
Я уверен, что после изучения этих примеров целевых страниц вы готовы создать следующую высококонверсионную целевую страницу с исключительным потенциалом конверсии.
Если вы готовы, давайте создадим ее прямо сейчас менее чем за 10 минут, используя этот бесплатный инструмент для создания целевых страниц своими руками.
10 примеров целевых страниц SaaS и маркетинга, которые вдохновят вас в 2022 году — блог Woorise
Создание веб-сайта, который конвертирует, — непростая задача. Тем не менее, зная, насколько важен дизайн целевой страницы для обеспечения конверсии, можно с уверенностью сказать, что получение наилучшего возможного конечного результата стоит усилий.
Итак, независимо от того, находятся ли коэффициенты конверсии вашей целевой страницы в диапазоне от 2% до 5%, или они превосходят средние показатели (и ваши конкуренты) с результатами в два, пять или десять раз лучше, неплохо ознакомиться с основные тренды в дизайне целевых страниц. И как только у вас будет четкое представление о том, что нравится потребителям прямо сейчас, вы сможете уверенно вносить изменения в существующие активы на своем веб-сайте, чтобы добиться успеха в своем бизнесе.
И как только у вас будет четкое представление о том, что нравится потребителям прямо сейчас, вы сможете уверенно вносить изменения в существующие активы на своем веб-сайте, чтобы добиться успеха в своем бизнесе.
В этом руководстве представлено множество хорошо продуманных и высокоэффективных примеров целевых страниц, которые конвертируют. Вы можете найти вдохновение, а также некоторые столь необходимые объяснения того, почему примеры работают, и советы о том, как вы можете применить те же стратегии на своем веб-сайте.
Woorise — это самый простой способ создавать вирусные конкурсы, розыгрыши и конкурсы, целевые страницы и привлекательные формы, такие как опросы и викторины. Увеличьте продажи, увеличьте трафик, социальную активность и количество подписчиков. См. примеры
Давайте вдохновимся.
1. Неподвластный времени (минималистский) дизайн: Feather
Хотя эстетика может показаться незначительной в общей схеме вещей — особенно когда вы пытаетесь добиться конверсии ваших веб-посетителей — наука показывает, что есть веские причины обращать внимание на эстетику при разработке лендинга. страницы.
страницы.
- Прежде всего, посетители формируют первое впечатление о веб-сайте менее чем за 0,2 секунды. И делают они это на основе визуальных факторов.
- Во-вторых, исследования показывают, что люди предпочитают взаимодействовать с хорошо продуманными веб-страницами. В опросе Adobe было обнаружено, что 59% людей предпочли бы потреблять красиво оформленный контент, а не что-то простое и понятное.
- В-третьих, несколько исследований доказали, что эстетика положительно влияет на доверие к бренду, качество обслуживания клиентов и (что, возможно, наиболее важно) на намерение потребителей совершить повторную покупку.
Конечно, красивый веб-дизайн — расплывчатый термин. Так как же сделать так, чтобы ваши целевые страницы выглядели эффектно и дают результаты?
Что ж, одно из возможных направлений — поиграть с идеей минимального веб-дизайна .
Исследование, проведенное Google, показало, что веб-посетители, как правило, воспринимают веб-сайты с низкой визуальной сложностью и высокой прототипичностью как очень привлекательные, что показывает, что вам не нужно перебарщивать, чтобы обеспечить конверсию.
Отличным примером бренда, изобретательно использующего минималистский дизайн на своих целевых страницах, является Feather. Посмотрите, как страница ниже включает в себя тонну пустого пространства, как она использует типографику без засечек и высокую контрастность для предоставления уникального торгового предложения, и насколько хорошо CTA выделяется благодаря классической черно-белой цветовой схеме. Лучшая часть? Этот внешний вид можно легко воссоздать, независимо от того, есть ли у вас команда дизайнеров для внесения изменений или вы предпочитаете создавать свои целевые страницы самостоятельно.
При разработке целевых страниц, предназначенных для привлечения вашей аудитории (и конвертации), вы должны понимать, как веб-пользователи ведут себя в Интернете . И лучший способ получить проверенные и действенные данные — это взглянуть на существующие исследования отслеживания взгляда и UX.
Например, Nielsen Norman Group в течение последних двух десятилетий следовала моделям чтения в Интернете. А результаты исследований агентства показывают, что некоторые макеты естественным образом обеспечивают более высокий коэффициент конверсии .
А результаты исследований агентства показывают, что некоторые макеты естественным образом обеспечивают более высокий коэффициент конверсии .
В 2022 году тренд дизайна с разделенным экраном особенно полезен для брендов, пытающихся заставить посетителей целевой страницы потреблять информацию . Это правда, потому что исследования показывают, что прямо сейчас многие веб-пользователи используют шаблоны зигзага и газонокосилки при чтении в Интернете.
Чтобы узнать, как использовать эти макеты в своих онлайн-активах, посмотрите приведенный ниже пример от Sigma.
Как видите, текст на странице чередуется с изображениями, побуждая читателей уделять больше времени чтению о функциях продукта, а также включает эстетически приятные визуальные эффекты, которые разбивают текст для удобства чтения и иллюстрируют основные преимущества решения.
Другие бренды, которые используют этот тип макета, включают Apple, Hubspot и Pocketed. Все добавляют свой уникальный штрих к макету. Но на всех этих страницах результат один и тот же: простой переход между текстовыми и визуальными изображениями информации и общий опыт просмотра веб-страниц, который информирует, но не перегружает.
Все добавляют свой уникальный штрих к макету. Но на всех этих страницах результат один и тот же: простой переход между текстовыми и визуальными изображениями информации и общий опыт просмотра веб-страниц, который информирует, но не перегружает.
Большинство целевых страниц обычно содержат изображения в главном разделе. И не секрет, почему эта практика стала нормой. По сути, визуальные эффекты привлекают внимание пользователей. Тем самым они позволяют выделить ценные элементы, следовательно, стимулирует действия пользователей и вдохновляет на конверсии .
Однако, несмотря на то, что в последнее десятилетие безраздельно господствовала фотография (многие бренды предпочитали использовать стоковые фотографии для своих главных изображений), в последние несколько лет наблюдается всплеск использования иллюстраций для веб-сайтов.
Причины такого сдвига довольно просты. Иллюстрации проще и лучше изображают сложные идеи и ситуации . Кроме того, они могут повысить мотивацию посетителей Интернета к потреблению представленного контента и помочь вспомнить информацию. Кроме того, иллюстрации эффективно захватывают и удерживают внимание пользователей и позволяют брендам сосредоточиться на одном сообщении, целевых эмоциях или желаемом результате .
Кроме того, они могут повысить мотивацию посетителей Интернета к потреблению представленного контента и помочь вспомнить информацию. Кроме того, иллюстрации эффективно захватывают и удерживают внимание пользователей и позволяют брендам сосредоточиться на одном сообщении, целевых эмоциях или желаемом результате .
В качестве отличного примера бренда, который решил использовать иллюстрированную целевую страницу вместо богатой фотографиями, обратите внимание на сайт Scott’s Cheap Flights.
Как видите, он придерживается минималистских правил дизайна, чтобы привлечь аудиторию бренда. Он также заменяет иллюстрации фотографиями, гарантируя, что веб-посетители заметят и воспользуются визуальными эффектами, поймут их значение и запомнят преимущества, предлагаемые брендом, еще долго после того, как они покинут сайт.
4. GIF-файлы и микроанимация: Slack
Если вы хотите вывести свои визуальные эффекты на новый уровень, было бы неплохо начать экспериментировать с GIF-файлами и микроанимацией.
Согласно научным данным, GIF-файлы стали столь популярными по нескольким причинам:
- Они полисемичны , что означает, что они могут нести более одного значения.
- Использование GIF-файлов в общении вызывает сочувствие , видя, что формат позволяет передавать эмоциональные состояния, которые иначе нельзя было бы передать с помощью одних только слов.
- Повторяющийся характер GIF-файлов позволяет этим изображениям выделять детали , устанавливать уровни значимости и дополнительно привлекать зрителей , делая (почти) невозможным изобразить, где цикл начинается и где он заканчивается.
В настоящее время многие бренды используют GIF-файлы на своих целевых страницах. Но, возможно, никто не делает это так легко, как Slack.
То, как этот бренд выбирает визуальные эффекты для своей домашней страницы, свидетельствует о его глобальном видении. Обратите внимание, как каждый GIF-файл, используемый на главной странице, использует повседневные предметы, чтобы изобразить болевые точки, универсальные для бизнес-команд. Да, вполне можно было бы сказать, что отличная коммуникация способствует успешной командной работе. Однако на самом деле , показывающий удар кулаком, делает это намного лучше, чем слова.
Да, вполне можно было бы сказать, что отличная коммуникация способствует успешной командной работе. Однако на самом деле , показывающий удар кулаком, делает это намного лучше, чем слова.
Если вы ищете приемы дизайна целевой страницы, которые обеспечат результаты в 2022 году и далее, вам обязательно стоит попробовать это видео (если вы еще этого не сделали).
Прежде всего, видео является отличным форматом для ознакомления посетителей Интернета с вашим продуктом. Опрос, проведенный Wyzowl, показал, что 73% потребителей заявили, что просмотр короткого видео был их любимым способом узнать о новых продуктах.
Во-вторых, последние данные показывают, что популярность видео не просто растет. Они также становятся все более эффективными в повышении конверсии. В отчете Vidyard о состоянии видео за 2022 год утверждается, что 93% маркетологов говорят, что видео конвертируется так же или лучше, чем альтернативные форматы.
Наконец, не забывайте, что видео не только эффективно обеспечивает высокую рентабельность инвестиций. Кроме того, это увлекательно, увлекательно и помогает вашим посетителям понять ваши уникальные торговые предложения за минимально возможное время (практически без усилий).
Кроме того, это увлекательно, увлекательно и помогает вашим посетителям понять ваши уникальные торговые предложения за минимально возможное время (практически без усилий).
Чтобы узнать, как добавить видео на свои целевые страницы, ознакомьтесь с Optimal Workshop, чья стратегия заключается в добавлении анимированного объяснения в основной раздел главной страницы.
Это отличный пример правильной работы с видео — и не только потому, что оно хорошо выглядит. Возможно, что еще более важно, формат позволяет бренду описывать свой сложный продукт, не перегружая покупателей на этапе осведомленности слишком большим количеством деталей или отраслевым жаргоном.
6. Встраивание демо в реальном времени: Quetext
Современные потребители, как правило, самодостаточны, когда проводят исследование продукта перед покупкой.
Они ценят не только обучающие видеоролики и подробное описание того, как работают целевые страницы. Они также ищут элементы целевой страницы, которые дают им информацию, необходимую для эффективной оценки решений и принятия решения о том, подходят ли они лучше всего для их нужд.
Принимая это во внимание, демонстрации продуктов просто необходимы, когда вы пытаетесь привлечь клиентов. Особенно для брендов SaaS, стремящихся выйти на конкурентные рынки.
Но, по правде говоря, состояние демонстраций продуктов не на самом высоком уровне. По данным Navattic, потенциальным клиентам требуется в среднем 3-5 рабочих дней, чтобы получить запрошенные ими демонстрационные версии продукта, что дает им достаточно времени для изучения альтернативных вариантов (и даже для конвертации с одним из ваших конкурентов).
Однако есть простой способ решить эту проблему на своих целевых страницах: используя встроенные живые демонстрации .
Чтобы узнать, как сделать это эффективно, посетите веб-сайт Quetext, где потенциальные клиенты могут попробовать и использовать решение бренда.
Да, потенциальные клиенты должны зарегистрировать (бесплатную) учетную запись, прежде чем они увидят свои результаты. Тем не менее, весь процесс занимает несколько минут и дает потенциальным клиентам Quetext мгновенную персонализированную иллюстрацию того, что они могут ожидать от программного обеспечения, сокращая время, которое проходит между тем, как люди узнают о Quetext и становятся платными клиентами бренда.
7. Эмоциональная привлекательность: Mindmesh
Методы эмоционального маркетинга всегда являются надежным выбором в стремлении к успеху.
Прежде всего, эмоциональные образы на веб-сайтах (позитивные или негативные) побуждают людей покупать больше. Кроме того, он:
- предлагает уникальную возможность наладить отношения с вашей аудиторией
- помогает побуждать посетителей Интернета к действию Если вы ищете тот секретный ингредиент, который превратит ваши целевые страницы из хороших в великолепные, неплохо было бы поиграть с эмоциями вашей аудитории.
Чтобы узнать, как это можно сделать, ознакомьтесь с Mindmesh, брендом SaaS, который использует анимацию, чтобы привлечь внимание к болевым точкам своей целевой аудитории. Посмотрите, как значки уведомлений, превью сообщений и фрагменты календаря указывают на чувство подавленности, которое приходит при ведении бизнеса в 2022 году.
По сути, бренд выбрал это направление, надеясь, что негативные чувства побудят людей наконец начать решать свои проблемы.
 баллов, в идеале выбрав программное решение Mindmesh. И, если ваши продукты также направлены на решение распространенных разочарований потребителей, вдохновение в подходе Mindmesh может быть лучшим направлением дизайна для вас.
баллов, в идеале выбрав программное решение Mindmesh. И, если ваши продукты также направлены на решение распространенных разочарований потребителей, вдохновение в подходе Mindmesh может быть лучшим направлением дизайна для вас.Когда дело доходит до маркетинговых стратегий, повышающих конверсию целевой страницы, очень немногие тактики работают так же эффективно, как социальное доказательство.
По данным опроса Statista:
- 94% покупателей говорят, что положительные отзывы делают их более склонными к использованию бизнеса.
- 92% пользователей говорят, что негативные отзывы отбивают у них желание пользоваться услугами бренда.
- 79% людей доверяют отзывам в Интернете так же, как личным рекомендациям друзей и семьи.
Имея это в виду, можно с уверенностью сказать, что при разработке целевых страниц добавление социальных доказательств является отличным способом представить продукты в положительном свете, повысить конверсию и повысить доверие к вашему бренду.

Существует несколько эффективных способов добавления социальных доказательств на ваш веб-сайт. Итак, давайте посмотрим на несколько замечательных примеров социального доказательства на целевых страницах, которые вы можете воспроизвести на своем собственном веб-сайте.
Статистика пользователя , подобная той, которую использует HelpScout, является простым, но эффективным решением, потому что она подтверждает ваши заявления цифрами.
Как видно из приведенного ниже примера, статистика работает, чтобы убедить потенциальных подписчиков в том, что это программное обеспечение является для них правильным выбором. Они обещают быструю и легкую адаптацию. Кроме того, они также отмечают, что продукт предлагает более 50 интеграций и что бренд имеет впечатляющий рейтинг удовлетворенности клиентов 94%.
Для более индивидуального подхода вы можете черпать вдохновение из использования в понедельник карточек отзывов .
Бренд связывает каждую представленную выгоду с отзывами пользователей.
 Этот подход решает две задачи. С одной стороны, это доказывает, что Monday может выполнять свои обещания. С другой стороны, он демонстрирует различные варианты использования программного обеспечения, доказывая, что продукт SaaS стоит вложений.
Этот подход решает две задачи. С одной стороны, это доказывает, что Monday может выполнять свои обещания. С другой стороны, он демонстрирует различные варианты использования программного обеспечения, доказывая, что продукт SaaS стоит вложений.Если ваш продукт или услуга предназначены для помощи вашей аудитории в достижении результатов, вы можете сделать что-то вроде Voices.
Эта компания демонстрирует логотипа клиентов на своих целевых страницах, зная, что перечисление таких брендов, как Shopify, Microsoft и BMW, в качестве ее клиентов произведет впечатление на потенциальных новых клиентов. Кроме того, ассоциируя себя с этими брендами, Voices также показывает потенциальным клиентам, что может помочь им достичь того же уровня успеха, поскольку предоставляет исключительный сервис и качество.
Наконец, если ваш бренд существует уже некоторое время, было бы неплохо показать социальное доказательство в виде упоминаний в СМИ или сторонних значков .

Это то, что делает Evernote, полагаясь на авторитет таких изданий, как Forbes, Inc., The Verge и Entrepreneur, чтобы побудить посетителей Интернета доверять его утверждениям и подписаться на бесплатную пробную версию.
Иногда лучший способ улучшить целевые страницы вашего веб-сайта — добавить на них новый контент. Но в других случаях вы можете получить такие же хорошие результаты, внося дополнительные изменения в существующие элементы.
Сосредоточьте свое внимание на одной из наиболее ценных частей любой целевой страницы — CTA-кнопке — это позволит вам более эффективно донести свое ценностное предложение и вдохновить посетителей вашего веб-сайта на конверсию.
Конечно, вы можете поиграть с цветовыми схемами, размером и расположением. Но один из самых простых способов повысить производительность — сфокусировать свое внимание на копии .
Используя триггеры кликов (фрагменты текста, которые делают конверсию менее рискованной для ваших потенциальных клиентов), как 9 Bay Alarm Medical0904 «Начните, без риска» вы можете успешно побуждать своих веб-посетителей к действию.

Предложение бесплатной пробной версии — не единственный способ использовать триггеры кликов. Вы также можете поэкспериментировать с социальными доказательствами, гарантиями, безопасным обменом сообщениями и т. д. Важно, чтобы вы черпали вдохновение из примеров триггеров кликов CTA, которые работают, и чтобы вы использовали аналитику, чтобы проверить, действительно ли изменения, которые вы внесли на свои целевые страницы. добейтесь желаемых результатов.
10. Удобочитаемость и малое количество слов: Shopify
Наконец, изучая вдохновляющие целевые страницы, которые помогут вашему бренду добиться лучших результатов в 2022 году и далее, постарайтесь не принимать слишком сложные решения.
Да, для получения результатов выше среднего необходимо приложить дополнительные усилия, чтобы донести ваше сообщение, доказать надежность вашего бренда и убедить вашу аудиторию совершить конверсию. Но данные показывают, что более простые подходы, как правило, обеспечивают более высокую производительность, чем их сложные аналоги.

На самом деле, недавний отчет Unbounce обнаружил, что оба Читабельность и количество слов значительно повлияли на эффективность целевой страницы, при этом самыми эффективными были те, которые сделали текст коротким и понятным.
Так почему бы не обратить внимание на Shopify? Этому бренду удается представить свое предложение примерно в 500 словах. Кроме того, он получает 5 баллов за читабельность, что делает текст понятным абсолютно всем (даже тем, для кого английский язык не является родным).
Заключительные мысли
Вот и все, обширный список примеров целевых страниц, которые вы можете использовать для вдохновения в этом году.
Решите ли вы использовать один элемент повышения конверсии из этого списка или несколько, зависит только от вас. Просто не забудьте проверить его производительность в реальном мире и следить за производительностью своего веб-сайта, чтобы убедиться, что вы получаете как можно больше лидов.
7 примеров целевых страниц, которые вдохновят вашу маркетинговую стратегию
Источник изображения: Getty Images
Целевые страницы служат как маркетинговым обеспечением, так и инструментом продаж.
 Изучите лучшие практики создания целевых страниц на этих ярких примерах.
Изучите лучшие практики создания целевых страниц на этих ярких примерах.Бизнес-сайт является одним из ключевых компонентов успешной компании. Из 329 миллионов человек в США 293 миллиона, почти 90% населения, являются пользователями Интернета. Веб-сайт представляет наиболее эффективные и недорогие средства, доступные сегодня для достижения этих пользователей.
Вот тут-то и появляются целевые страницы. Целевая страница — это маркетинговый термин, который относится к уникальной странице на вашем веб-сайте, созданной для достижения определенных бизнес-целей. Интернет-пользователи посещают вашу целевую страницу через маркетинговую кампанию.
Например, посетители вашей целевой страницы могут приходить через маркетинговый канал, такой как интернет-реклама. Они нажали на ваше объявление, чтобы узнать больше, и попадают на целевую страницу, где им представлен контент, направленный на достижение вашей бизнес-цели, например, сбор их адреса электронной почты, чтобы переместить их в вашу воронку продаж.

Сегодня системы управления контентом позволяют создавать целевые страницы, не требуя от вас глубоких технических знаний. Тем не менее, прежде чем погрузиться в создание целевых страниц, вам нужно знать, как их спроектировать для достижения вашей бизнес-цели.
Давайте рассмотрим несколько примеров целевых страниц, которые помогут вам научиться создавать собственные.
7 best landing page examples you can learn from:
- Wix
- Shopify
- Clearbanc
- Lyft
- Zoho
- Mailchimp
- JustAnswer
What all successful landing pages have in common
Although every landing страница уникально разработана для достижения конкретной бизнес-цели, все они обладают одинаковыми ключевыми характеристиками. Чтобы максимизировать успех вашей целевой страницы, включите эти элементы.
Удобный дизайн
Разместите контент на целевой странице, чтобы сосредоточить внимание на своих целях и побудить посетителей к действию, используя удобный дизайн.
 Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.
Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.Чтобы создать удобный дизайн, удалите со страницы все отвлекающие факторы, чтобы побудить посетителей действовать в соответствии с вашей целью, например покупать ваши продукты. Кроме того, используйте хорошо заметный призыв к действию — маркетинговый термин, относящийся к учебному тексту, предназначенному для немедленного отклика.
Например, если вы хотите, чтобы посетители подписывались на информационный бюллетень, ограничьте содержимое страницы обсуждением достоинств информационного бюллетеня и отобразите призыв к действию, чтобы побудить их подписаться.
Веб-аналитика
Целевая страница может с самого начала не соответствовать вашим бизнес-целям. Чтобы понять почему, вы должны измерить, что происходит на странице.
Для этого добавьте аналитическое программное обеспечение, например Google Analytics, на целевую страницу, чтобы собирать данные о ваших посетителях и их поведении.
 Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.
Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.Если они заходят на сайт всего на несколько секунд, значит, какой-то элемент целевой страницы их отталкивает, или это может означать, что страница загружается медленно. С данными веб-аналитики вы не летите вслепую и можете принимать обоснованные решения.
Безопасность веб-сайта
Безопасность вашей целевой страницы легко упустить из виду, поэтому убедитесь, что страница защищена. Это означает, что URL-адрес начинается с «https://», а не с «http://». Это особенно важно, когда вы хотите собирать личную информацию, такую как электронная почта, от посетителей.
Без этого базового уровня безопасности посетители не будут делиться с вами информацией, что помешает вам продвигать их по воронке продаж. Кроме того, поисковые системы, такие как Google, и другие источники потребительского трафика веб-сайтов наказывают сайт с плохой безопасностью.
Поощрения
Целевые страницы являются типом маркетингового обеспечения.
 Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма.
Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма.Чтобы завоевать доверие, особенно при запросе личной информации, предоставьте посетителям поощрение. Это может принимать различные формы, такие как скидки на продукты, загружаемый исследовательский отчет или даже просто описание преимуществ покупки в вашем бизнесе.
Мобильная совместимость
Сегодня потребители больше не привязаны к настольным компьютерам и выполняют многие онлайн-задачи на своих мобильных телефонах. Плохой мобильный опыт отпугивает посетителей вашей целевой страницы, и, поскольку вы платите за каждое посещение, это подрывает вашу способность достигать своих маркетинговых показателей. Поэтому убедитесь, что ваша целевая страница хорошо переводится на мобильные устройства.
7 отличных примеров целевых страниц, на которых стоит поучиться
Целевые страницы являются эффективным компонентом комплексного маркетингового плана, но это не означает, что эти страницы должны быть продажными, уравновешенными или скучными.
 Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании.
Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании.1. Wix
Давайте будем честными. Вам не терпится начать создавать свою целевую страницу. Итак, вы ищете систему управления контентом (CMS) и натыкаетесь на рекламу Wix, CMS с самым высоким рейтингом. Когда вы попадаете на целевую страницу Wix, вы видите минимум текста и одну кнопку с мощным призывом к действию «Начать сейчас».
Верхняя часть целевой страницы отличается привлекательным дизайном, привлекающим внимание. Источник изображения: Author
Когда вы прокручиваете целевую страницу вниз, она продолжает визуальное воздействие, представленное в начале, пока вы проводите вас через преимущества. Источник изображения: Author
Целевая страница заканчивается повторением призыва к действию. Источник изображения: Author
Этот дизайн целевой страницы эффективен, потому что он фокусируется на продвижении вас по воронке продаж Wix.
 Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше.
Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше.Самое главное, целевая страница демонстрирует мощь Wix CMS. Фон визуально ошеломляет, усиливая то, что Wix может сделать для вас, оставаясь при этом чистым и простым. Он не пытается убедить вас с помощью тонны продажного текста. Посадочная страница говорит сама за себя.
Что вы можете почерпнуть из Wix:
Используйте уроки из примера целевой страницы Wix, используя эти советы.
- Все просто: Как показывает эта превосходная целевая страница, чем меньше, тем лучше. Текст минимальный. Вся информация содержится на посадочной странице. Навигация на другие страницы не представлена, за исключением домашней страницы Wix и юридических заявлений об отказе от ответственности. Отсутствие наворотов поможет вам сосредоточиться на рассмотрении Wix в качестве вашей CMS.
- Создайте визуальную привлекательность: Пусть визуальные элементы на странице сделают всю тяжелую работу, передавая то, что могут предложить ваши предложения.
 Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук.
Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук. - Одиночный призыв к действию: Ограничьте целевую страницу одним призывом к действию. Это не дает посетителям запутаться в том, что им делать дальше. Обратите внимание, что в примере с Wix призывом к действию является только синяя кнопка «Начать сейчас». Это также повторяется на всей целевой странице, в том числе внизу. Кроме того, этот призыв к действию не меняет цвет или текст; он остается постоянным во всем. Это усиливает призыв к действию для посетителя, позволяет им совершать действия в любое время и продолжает побуждать их к действию, не вызывая при этом назойливости.
2. Shopify
Допустим, ваш бизнес связан с электронной коммерцией. Следовательно, подойдет не любая CMS. Вам нужен тот, который специализируется на электронной коммерции. Именно тогда вы обнаружите целевую страницу Shopify.

Эта целевая страница вызывает доверие, подчеркивая количество предприятий, которым помог Shopify. Источник изображения: Author
Shopify включает в себя все характеристики хороших целевых страниц. Как и в примере с Wix, целевая страница Shopify проста. Его внимание сосредоточено на одном призыве к действию: вводе вашего адреса электронной почты. И, как и страница Wix, Shopify использует очень мало текста. Вместо этого он использует несколько ключевых точек продаж, чтобы убедить вас купить.
Более того, если вы изучите URL-адрес этой страницы, вы увидите, что он очень длинный и содержит ряд, казалось бы, случайных элементов, таких как «Сеть = Поиск», что сообщает Shopify, что вы попали на эту страницу через поисковую систему. Это часть того, как Shopify собирает данные веб-аналитики о производительности целевой страницы. И URL-адрес использует необходимое «https://», чтобы сделать его безопасным.
Кроме того, Shopify поощряет вас указывать адрес электронной почты.
 Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.Наконец, эта целевая страница идентична как для пользователей настольных компьютеров, так и для пользователей мобильных устройств. Поскольку Shopify делает дизайн простым, он может легко это сделать.
Что вы можете взять с Shopify:
Вот стратегические характеристики из примера Shopify, которые можно применить к вашим целевым страницам.
- Определите ключевые преимущества: Shopify подчеркнул, что делает его сервис привлекательным. Сделайте то же самое для содержимого вашей целевой страницы. Вы хотите, чтобы это было наиболее важными пунктами продажи, поэтому будьте благоразумны.
- Протестируйте, а затем снова проверьте: То, что вы считаете своими главными преимуществами, может не иметь значения для ваших клиентов.
 Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов.
Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов. - Включить поощрение: Кому-то могут показаться неотразимыми ваши преимущества, но всем нравятся бесплатные вещи. Так что не забывайте про стимул. Предложите бесплатную пробную версию или дополнение при покупке. Даже простая скидка может нарушить баланс между конверсией и тем, кто уйдет без покупки.
3. Clearbanc
Вы нашли поставщика услуг электронной коммерции. Теперь вам нужно финансирование для вашего бизнеса. Clearbanc предоставляет капитал для начала собственного бизнеса, и на его целевой странице сразу же объясняется, почему это идеальный выбор для вас, и при этом отсеиваются те, кто не подходит клиенту, подчеркивая, что он является крупнейшим в мире инвестором в области электронной коммерции.

Как и все отличные целевые страницы, Clearbanc размещает свою онлайн-форму на переднем плане и в центре, чтобы она могла собирать вашу личную информацию. Поскольку на карту поставлены тысячи долларов, вы не можете просто указать адрес электронной почты, как на странице Shopify. Но вместо того, чтобы с самого начала сталкивать вас с массивной формой, Clearbanc стратегически начинает с запроса очень простой информации: вашего имени. Такой подход побуждает вас войти в воронку продаж Clearbanc.
Целевая страница Clearbanc четко и кратко выделяет важную информацию. Источник изображения: Автор
Clearbanc основывается на своей вводной информации в верхней части страницы с ключевыми преимуществами ниже. Источник изображения: Author
Хотя Clearbanc не предлагает творческий продукт, такой как Wix, и поэтому захватывающая, привлекающая внимание целевая страница будет противоречить имиджу бренда, который Clearbanc хочет создать, этот пример иллюстрирует, как сделать серьезную тему, например финансирование стартапа, привлекательного по-своему.
 В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.
В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.Звучит слишком хорошо, чтобы быть правдой? Clearbanc создает доверие, выделяя авторитетные источники новостей, такие как Wall Street Journal. Далее на странице приводится убедительный аргумент, сравнивая свои услуги с услугами конкурентов, таких как венчурные компании (венчурные капиталисты) и банки.
Что вы можете получить от Clearbanc:
Этот пример Clearbanc иллюстрирует тактику, которую B2B-организация должна использовать на своих целевых страницах. Даже если вы работаете с клиентами (B2C), вам могут помочь следующие советы.
- Подчеркните конкурентные преимущества: Один из способов выделиться среди других — это сравнить свои предложения с предложениями конкурентов. Диаграмма Clearbanc, сравнивающая его услуги с венчурными капиталистами и банками, фокусируется на критических компонентах, которые делают его очевидным выбором.
 Вот как вы хотите подойти к конкурентным сравнениям.
Вот как вы хотите подойти к конкурентным сравнениям. - Работа по размещению имен: Если вы получили положительные отзывы в прессе или отзывы от известных брендов, выделите это на целевой странице. Это создает доверие и укрепляет уверенность в вашем бизнесе. Перечисляя New York Times, TechCrunch и другие выдающиеся бренды, освещавшие деятельность его компании, Clearbanc быстро передает ощущение качества и надежности.
4. Lyft
Если вы предпочитаете запускать свой стартап, вы можете заняться подработкой. Именно тогда поиск Google по запросу «стать водителем Uber» возвращает рекламу Lyft. Эта маркетинговая тактика называется завоеванием, когда одна компания платит за то, чтобы ее реклама показывалась наряду с конкурентами.
Lyft не держит ударов на своей целевой странице. Он знает, что вы хотите зарабатывать деньги, поэтому он сразу и на видном месте показывает, сколько вы можете заработать.
Мало того, компания разработала целевую страницу так, чтобы она автоматически определяла, где вы находитесь, поэтому она может отображать ваш город, а также потенциальный доход, характерный для вашего региона, и вставлять эту информацию на целевую страницу.
 Таким образом, Lyft создал страницу специально для вас.
Таким образом, Lyft создал страницу специально для вас.Целевая страница Lyft посвящена самому важному: деньгам. Источник изображения: Author
Как и в примере с Shopify, целевая страница Lyft хорошо работает как на настольных, так и на мобильных устройствах. Страница была построена с использованием техники, называемой адаптивным дизайном. Этот подход создает веб-страницу таким образом, что элементы на странице автоматически подстраиваются под размер экрана устройства, используемого для просмотра страницы.
Его минималистичный дизайн сосредоточен на самой важной информации: вашем потенциале заработка. Если у вас нет автомобиля, опция позволяет вам отметить необходимость. Это также дает стимул помимо денег; вам не нужно задаваться вопросом, достижима ли сумма на целевой странице. Вы гарантированно заработаете эту сумму.
Что вы можете получить от Lyft:
Воспользуйтесь этими советами, чтобы создать целевую страницу, как у Lyft.
- Персонализируйте свою страницу: Эффективный маркетинг предполагает персонализацию.
 Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу.
Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу. - Создайте мощный рекламный текст: Целевая страница Lyft проста. То, что создает воздействие, — это мощная рекламная копия, подчеркивающая гарантированный доход. Чтобы воспроизвести это влияние на вашей целевой странице, подумайте о заголовках новостей, которые привлекают ваше внимание и вызывают желание узнать больше. Это тот эффект, которого вы добиваетесь, размещая текст объявления в верхней части целевой страницы. Так что хорошенько подумайте, как вы можете создать свой собственный «заголовок» для вашей целевой страницы.
 Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
5. Zoho
Надежная система CRM помогает развитию вашей компании и обеспечивает ваш маркетинговый подход возможностями персонализации, которые вы ищете. Именно тогда вы сталкиваетесь с целевой страницей Zoho CRM.
Целевая страница Zoho CRM проста, чтобы привлечь внимание к брендам, использующим продукт и форму регистрации. Источник изображения: Author
При прокрутке страницы вниз отображаются наиболее привлекательные возможности продукта, при этом призыв к действию остается видимым и доступным для доступа вверху. Источник изображения: Автор
Эта страница начинается с того, что подчеркивает статус Zoho как лучшего CRM и поддерживает это заявление, отображая имена компаний с высокой репутацией, использующих продукт, таких как Amazon и Netflix.
 Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.Если это вас не убеждает, информация о продукте, подчеркивающая сильные стороны CRM, доступна при прокрутке страницы вниз. Когда это происходит, целевая страница сохраняет свой призыв к действию, красную кнопку «Зарегистрироваться бесплатно» в верхней части страницы.
Поскольку инвестирование в CRM является ключевым бизнес-решением, целевая страница Zoho предоставляет информацию о продукте, такую как преимущества и цены, на простой панели навигации в верхней части страницы. Эта панель навигации появляется только тогда, когда вы начинаете прокручивать страницу вниз. В противном случае он остается невидимым и не мешается, чтобы не отвлекать.
Что вы можете почерпнуть из Zoho:
Вот уроки, которые можно извлечь из целевой страницы Zoho CRM.
- Предоставьте дополнительную информацию по мере необходимости: Некоторые решения о покупке требуют тщательного рассмотрения.
 В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию.
В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию. - Усильте призыв к действию: Если вам нужно отобразить много информации на целевой странице, найдите способ сделать призыв к действию заметным. Zoho сделал это, зафиксировав призыв к действию в верхней части страницы, пока посетители прокручивали информацию. Таким образом, когда у посетителя будет достаточно информации, чтобы перейти к следующему шагу, призыв к действию будет четко обозначен для него.
6. Mailchimp
Пришло время применить принципы маркетинга в вашем бизнесе. Вы сталкиваетесь с целевой страницей Mailchimp и заинтригованы, зная, что эффективная маркетинговая техника состоит в том, чтобы создать список адресов электронной почты и инициировать маркетинговую кампанию по электронной почте.

Целевая страница Mailchimp укрепляет имидж бренда компании. Источник изображения: Author
Целевая страница Mailchimp подчеркивает возможность создания фирменных электронных писем в своем рекламном тексте. Mailchimp знает брендинг. Его талисман передает веселую и причудливую эстетику, а его целевая страница отражает этот бренд посредством изображений на странице и яркого цвета фона.
Переход к другим частям сайта обеспечивает постоянное взаимодействие с брендом, сохраняя при этом призыв к действию. Источник изображения: Author
На странице поощряется кликать по призыву к действию, включая слово «бесплатно». Это также способствует тому, что Mailchimp помогает вашему бренду выглядеть профессионально.
Эта целевая страница имеет параметры навигации вверху, поскольку она является частью более крупного веб-сайта Mailchimp. Хотя это может отвлекать посетителей, подход Mailchimp работает, потому что призыв к действию постоянно остается видимым в верхней части каждой страницы, предоставляя посетителю информацию, необходимую для принятия решения о покупке.

Как и страница Lyft, веб-сайт Mailchimp имеет адаптивный дизайн, что позволяет ему корректно работать на разных устройствах. Это упрощает маркетинг веб-сайта Mailchimp, поскольку компании не нужно создавать отдельные целевые страницы.
Что вы можете взять у Mailchimp:
Эти предложения могут помочь вам интегрировать уроки из примера Mailchimp.
- Поддерживайте единый бренд: При использовании целевых страниц в маркетинге обычно используется несколько страниц либо для проверки изменений, либо для выполнения различных маркетинговых задач. На всех целевых страницах и во всех маркетинговых материалах обязательно используйте единый бренд, будь то одинаковые цветовые палитры или визуальные эффекты, такие как причудливое искусство Mailchimp. Это позволит вашему бизнесу выделиться и запомниться в сознании клиентов.
- Используйте свой веб-сайт с предостережениями: Использование разделов вашего веб-сайта в качестве целевых страниц для вашего маркетинга имеет смысл как средство упрощения вашего маркетингового подхода.
 Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
7. JustAnswer
В деловом мире необходимо развивать свои навыки и носить несколько шляп. Посещение курсов — отличный способ расширить набор навыков, и в поисках образования вы сталкиваетесь с целевой страницей JustAnswer.
Целевая страница JustAnswer представляет вам окно чата, приглашающее вас попробовать его продукт. Источник изображения: Author
На этой странице в первую очередь представлено окно чата. Подход JustAnswer заключается в том, чтобы сразу же предложить вам свои услуги. Таким образом, вы пробуете его продукт и одновременно узнаете о нем.
Благодаря этому JustAnswer не нужно описывать преимущества своего продукта на целевой странице. Вы испытываете его в режиме реального времени, а затем можете сами оценить его ценность.

Чтобы помочь вам чувствовать себя комфортно, используя его услуги, JustAnswer перечисляет известные новостные агентства, такие как New York Times, которые положительно освещали компанию. Между тем, его простое изложение круглосуточных ответов эффективно подчеркивает его основное преимущество.
Что можно взять у JustAnswer:
Изучите подход JustAnswer, включив эти предложения на целевую страницу.
- Использование чата: Предоставление функций чата сегодня является популярным средством обслуживания клиентов. Но если у вас нет доступного персонала или автоматизированной системы для своевременного реагирования, обычно в течение минуты, это только отпугнет клиентов. Поэтому, если вы хотите добавить чат на свою целевую страницу, используйте программное обеспечение для чата, которое может автоматизировать ответы на ваши наиболее часто задаваемые вопросы, но также будьте готовы к тому, что персонал вмешается, когда это необходимо.
- Предоставить отзывы клиентов: Поскольку JustAnswer привлек своих репетиторов путем краудсорсинга, потенциальные клиенты могут сомневаться в качестве ответов.
 Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Заключительный совет по целевым страницам
Эти примеры страниц продаж демонстрируют ряд опций, которые вы можете включить в свои целевые страницы. Ключ к успешной реализации функций лучших примеров целевых страниц — не забывать добавлять веб-аналитику и измерять результаты.
Используя эту маркетинговую аналитику, вы можете повысить окупаемость инвестиций (ROI) своих целевых страниц. Когда вы делаете это, целевые страницы помогают вам достичь ваших бизнес-целей.
5 Вдохновляющие примеры целевых страниц и советы по конверсии
По своей сути целевые страницы разрабатываются с целью направления и конверсии посетителей. Вы можете захотеть, чтобы ваши посетители перешли на определенную страницу, или вы могли бы захотеть, чтобы они предпринимали какие-либо действия. Каждый элемент целевой страницы должен работать гармонично, чтобы заставить пользователей посмотреть видео, прочитать призыв к действию или нажать кнопку.

Перед целевыми страницами у компаний будут разные цели, и оптимизация коэффициента конверсии (CRO) — это процесс, который может помочь им в этом. Независимо от того, разрабатываете ли вы целевые страницы или улучшаете существующие с помощью CRO, полезно сравнивать их с живыми примерами для вдохновения. Ниже вы найдете пять примеров целевых страниц, а также полезные советы, которые вы можете сразу же начать использовать, чтобы повысить коэффициент конверсии.
Вот некоторые из лучших примеров целевых страниц для вдохновения.
1. Getrest.co
Прежде всего, это предрелизная целевая страница зарядной станции Apple Watch. Нас встречает изображение товара в высоком разрешении, сопровождаемое названием и описанием крупным и разборчивым текстом. Когда мы прокручиваем страницу вниз, продукт разбирается, подчеркивая простоту и элегантность дизайна.
Следующая область состоит из трех блоков контента, которые предлагают четкие и краткие описания продуктов, подкрепленные изображениями высокого разрешения.
 Мы приходим к призыву к действию на полпути, когда посетителям предлагается сделать предварительный заказ продукта по сниженной цене.
Мы приходим к призыву к действию на полпути, когда посетителям предлагается сделать предварительный заказ продукта по сниженной цене.Советы по конверсии из примера этой целевой страницы:
- Применяется стратегическая тактика ценообразования , помеченная как «предварительный заказ» и побуждающая посетителей совершить покупку сейчас. Это намекает на то, что цены вернутся к более высокой цене позже, и создает ощущение срочности.
- Не перегружайте и не вводите в заблуждение посетителей излишней информацией . Чистая целевая страница с четкой целью заставляет посетителей сосредоточиться на вашей цели конверсии. Это одностраничный сайт, и посетители сразу понимают, что представляет собой продукт, а также его ценность и качество.
2. Mapbox
Уникальное преимущество Mapbox очевидно. Они уловили суть минимализма, демонстрируя основное преимущество своего сервиса вместе с примерами изображений.
 Рекламируя слоган «Создайте карту, которую заслуживает ваш [ ключевое слово ]», посетители с разными целями могут получить представление о том, как продукт может помочь в их соответствующих ситуациях.
Рекламируя слоган «Создайте карту, которую заслуживает ваш [ ключевое слово ]», посетители с разными целями могут получить представление о том, как продукт может помочь в их соответствующих ситуациях.Когда мы прокручиваем страницу вниз, мы проходим через социальную проверку от крупных брендов, таких как Pinterest и Etsy, переходя в полностраничный призыв к действию, поддерживаемый GIF-изображением их приложения в действии. Щелчок по центру — это призыв к действию, чтобы начать создавать карту бесплатно за считанные секунды.
Советы по преобразованию из примера этой целевой страницы:
- Универсальность продукта можно продемонстрировать, просто изменив одно слово . В случае с Mapbox они меняют свой слоган, чтобы поддерживать сервисы регистрации, приложения, маркеры и даже приключения.
- Повторение помогает привлечь больше посетителей , предоставляя несколько возможностей для начала. Рассмотрите возможность выделения и отображения уникальных торговых точек (УТП) в прогрессивной последовательности, чтобы чем дальше посетители прокручивали страницу, тем больше они убеждались в этом.
 Попробуйте сопровождать каждое УТП кнопкой призыва к действию с разным текстом, но направляющей на одну и ту же страницу.
Попробуйте сопровождать каждое УТП кнопкой призыва к действию с разным текстом, но направляющей на одну и ту же страницу.
3. Tookapic
С помощью почти 3000 фотографий и более 1000 зарегистрированных фотографов Tookapic проделал отличную работу по превращению любопытных креативщиков и художников в членов своего сообщества социальной фотографии. Нас встречает полноразмерная целевая страница, где фон меняется между фотографиями, отправленными пользователями. Прямо в центре находится четкий призыв к действию, краткое изложение того, какую пользу приносит нам их сервис, кнопка для начала работы и ссылка для просмотра фотографий сообщества.
Прокручивая страницу вниз, мы проходим через три четко оформленных блока контента с кнопками призыва к действию для начала работы и просмотра. Эта целевая страница направлена на то, чтобы превратить посетителей в членов сообщества с прямыми ссылками на регистрацию.
Советы по конверсии из примера этой целевой страницы:
- Tookapic многократно использует контент сообщества на своей целевой странице, чтобы выделить активных участников и привлечь посетителей.
 Рассмотрите возможность подключения к своим сообществам и предлагает уникальный контент, чтобы выразить свою лояльность и заинтересовать новых посетителей.
Рассмотрите возможность подключения к своим сообществам и предлагает уникальный контент, чтобы выразить свою лояльность и заинтересовать новых посетителей.
4. Stampready
Индустрия программного обеспечения для маркетинга по электронной почте становится очень многолюдной. С такими сервисами, как MailChimp, Aweber и ConstantContact, это довольно пугающее пространство. Stampready начинает свою целевую страницу с очень четким описанием услуги: «Создавать и отправлять кампании проще». Это накладывает видео, в котором подробно рассказывается об их программном обеспечении.
Посетителей, которые продолжают прокручивать страницу после просмотра видео, приветствуют небольшие блоки контента, содержащие дополнительные описания услуг, информацию о ценах и поощрение за регистрацию (скидка 50 % на первую покупку). В частности, на их целевой странице находится полнофункциональный калькулятор, который подходит для двух типов клиентов. Один из них — «оплата по мере роста» для новых/небольших сайтов, а другой — индивидуальный план, основанный на количестве подписчиков.

Советы по конверсии из примера этой целевой страницы:
- Стратегическое использование профессионально сделанного видео значительно повышает коэффициент конверсии. Если у вас есть бюджет, рассмотрите возможность инвестирования в создание видео для достижения целей вашей целевой страницы.
- Дизайн с учетом интересов клиентов. Если у вас есть достаточно хорошее представление о двух или трех типах клиентов, попробуйте создать функциональные инструменты (например, калькулятор) и скопируйте, чтобы привлечь внимание этих типов.
5. Керамкор
Следующим в наших примерах целевых страниц является один из наших собственных клиентов электронной коммерции, Ceramcor. Цели и потребности платформы электронной коммерции расходятся с современными целевыми страницами, которые мы видели, где всего несколько элементов, на которые нужно щелкнуть. Одной из основных целей Ceramcor было создание интуитивно понятного опыта онлайн-покупок для повышения коэффициента конверсии на целевых страницах их продуктов.

Интуитивное проектирование требует изучения поведения пользователей и цифровых взаимодействий. Чтобы улучшить рейтинг кликов между страницами продуктов с главной целевой страницы, отображаются горизонтальные и вертикальные категории продуктов, чтобы посетители могли легко получить доступ к ним во время просмотра. Также включены два стимула для повышения коэффициента конверсии. Чтобы помочь конвертировать социальный трафик в довольных клиентов, мы разработали следующую целевую страницу Facebook: В этом примере целевой страницы Facebook мы выделили один из лучших наборов продуктов — набор посуды из 25 предметов — и превратили сделку в игру, попросив 22 человека взять на себя обязательство покупка с огромной скидкой.
Стратегия, лежащая в основе этого, заключалась в том, чтобы использовать срочность, а также стимулы из уст в уста, чтобы катализировать конверсии, используя актуальность Дня матери. В совокупности мы смогли увеличить годовой доход на 85 % и конверсию на 12 %, а также снизить показатель отказов на 60 % .
 Прочтите пример использования дизайна этого клиента здесь.
Прочтите пример использования дизайна этого клиента здесь.Советы по конверсии из этого примера целевой страницы:
- Рассмотрите возможность использования липкого баннера , который предлагает скидки/поощрения на страницах продуктов и услуг, например «10% скидка на некоторые товары». Вы также можете использовать команды срочности, такие как «бесплатная доставка всех товаров в течение следующих 2 часов».
- Постарайтесь привлечь внимание к товарам, которые продаются со скидкой и/или имеют право на бесплатную доставку в привлекающих внимание цветах. Вместо того, чтобы просматривать каталог блоков продуктов с одинаковым дизайном, посетители смогут легко воспользоваться вашими продажами.
- Для брендов, которые начали создавать социальные сообщества, рассмотрите возможность разработки целевых страниц в социальных сетях , чтобы охватить круг друзей и родственников клиентов.
Целевые страницы являются основой дохода для многих предприятий, и изучение некоторых из лучших примеров целевых страниц может помочь вам улучшить свои собственные.
 В зависимости от длины, дизайна и цели правильный дизайн целевой страницы учитывает:
В зависимости от длины, дизайна и цели правильный дизайн целевой страницы учитывает:- Профили аудитории и исследования
- Контекстное использование продуктов/услуг
- Четкие призывы к действию и одно целенаправленное сообщение
- Носитель с высоким разрешением (изображения + видео)
- Интуитивное поведение пользователя
- Уникальные торговые точки, преимущества и функции
- A/B-тестирование копий, цветов и общих макетов
- Отзывы, простые способы связи и небольшие блоки текста
У вас есть вопросы о том, как создать потрясающую целевую страницу, которая конвертируется? Свяжитесь с нами сегодня!
16 впечатляющих примеров целевых страниц, оптимизированных для высокой конверсии в 2022 году
У всех этих примеров целевых страниц есть одна задача, которую они делают очень хорошо: убедить посетителя выполнить следующий шаг маркетинговой воронки.
Отличная целевая страница привлекательна, убедительна и проста.
 Это должно побуждать людей, которые нажимают на эту страницу, выполнять определенные действия , например подписаться на информационный бюллетень, стать участником или совершить покупку.
Это должно побуждать людей, которые нажимают на эту страницу, выполнять определенные действия , например подписаться на информационный бюллетень, стать участником или совершить покупку.Дизайн целевой страницы отличается от стандартного веб-дизайна. Например, многие целевые страницы имеют упрощенную навигацию, чтобы побудить пользователей щелкнуть CTA, а не переходить на другую страницу веб-сайта.
Главная страница вашего веб-сайта также может быть вашей основной целевой страницей. Но вы часто можете получить более высокие конверсии, создав целевую страницу для определенной кампании или целевого рынка и направив трафик из рекламы или электронной почты на эту конкретную страницу.
Если вы ищете вдохновение для собственных целевых страниц, мы собрали несколько лучших примеров целевых страниц, которые нам удалось найти.
Скопируйте эти целевые страницы для своего собственного сайта или комбинируйте идеи, которые вы найдете из нескольких, чтобы создать свою собственную уникальную целевую страницу с высокой конверсией, и наблюдайте, как растет коэффициент конверсии!
1.
 Airbnb
AirbnbУ Airbnb есть несколько целевых страниц, ориентированных на местоположение, которые отображаются в результатах поиска, когда пользователь ищет жилье для отпуска в определенном районе.
Этот пример целевой страницы, посвященный Гавайям, предлагает посетителям ввести даты, на которые они хотят остановиться, но если они прокрутят страницу дальше, то увидят некоторые из самых популярных и недавно забронированных объектов.
Почему это работает
- Привлекательные изображения означают, что случайные посетители сразу же начнут представлять себя в этом месте и собственности.
- Простая форма вверху страницы побуждает пользователей находить жилье для краткосрочной аренды, отвечающее их потребностям.
- Сокращена навигация со ссылками только для входа в систему, регистрации, становления хостом или получения помощи.
- Отображение звездных рейтингов и отзывов о рекомендуемых объектах обеспечивает важное социальное доказательство.

- Четкий список трех основных функций платформы помогает повысить доверие к бренду.
2. Codecademy
Codecademy — это набор онлайн-курсов для обучения программированию. Целевая страница отвечает потребностям людей, которые готовы приступить к работе прямо сейчас (с формой регистрации вверху страницы), и тех, кто не уверен, что они находятся в нужном месте со ссылками на интерактивную викторину и визуальное представление. пошагового процесса Codecademy проведет вас от выбора курса до получения работы вашей мечты.
Почему это работает
- Главный призыв к действию (зарегистрируйтесь как новый пользователь) понятен и первое, что вы видите.
- Четкое ценностное предложение («Присоединяйтесь к миллионам, обучающимся программированию с помощью Codecademy») повышает доверие к бренду.
- Наглядный нумерованный список позволяет посетителям точно понять, как работает веб-сайт, и какие преимущества они получат на каждом этапе.

- Самые популярные курсы представлены на странице.
- Кнопка «Начать» фиксирует тех, кто прокрутил страницу до конца, не предприняв никаких действий.
3. Shopify
За последние пару лет произошел огромный всплеск новых предприятий электронной коммерции, и конкуренция между платформами электронной коммерции высока.
На целевой странице Shopify просто и ясно изложено, что они предлагают, и почему вы должны выбрать их, а не другую платформу.
Почему это работает
- Простая форма для регистрации по электронной почте для подписки на бесплатную пробную версию — это эффективный способ привлечения лидов с минимальными усилиями.
- Четкое изображение показывает, что предлагает Shopify (сайт и приложение электронной коммерции)
- Четко показаны основные функции и преимущества.
- Логотипы и отзывы клиентов обеспечивают социальную прибыль.
- Вторая кнопка «Начать бесплатную пробную версию» внизу страницы фиксирует тех, кто прокрутил вниз.

4. Aweber
Компания Aweber, занимающаяся программным обеспечением для маркетинга по электронной почте, разработала эту целевую страницу специально для пользователей, которые ищут одного из своих основных конкурентов — GetResponse.
Вверху привлекательное изображение и заманчивое предложение – «Получите комиссию в 2-3 раза ниже». По мере того, как пользователь прокручивает страницу вниз, каждый фрагмент информации усиливает сообщение о том, что Aweber лучше, чем GetResponse 9.0005
Почему это работает
- Заметная кнопка «Получить AWeber бесплатно» в главном меню
- Привлекательная цветовая схема и основное изображение
- Четкое ценностное предложение
- Отзыв клиента с фотографией добавляет социальное подтверждение18
- 18
- указание на дополнительные функции, которые вы получаете с бесплатным планом AWeber, делает его явно лучшим выбором.
5. HelloFresh
HelloFresh — это подписная служба доставки продуктовых наборов, предназначенная для людей, которые хотят готовить здоровую и вкусную еду дома.
 Бренд понял, что цена услуги является основным барьером для привлечения новых клиентов, и немедленно преодолел этот барьер с помощью первого CTA, предлагающего обещание «Получить 10 бесплатных блюд».
Бренд понял, что цена услуги является основным барьером для привлечения новых клиентов, и немедленно преодолел этот барьер с помощью первого CTA, предлагающего обещание «Получить 10 бесплатных блюд».Почему это работает
- Основная навигация отсутствует. Вместо этого есть только кнопка «Получить 10 бесплатных блюд» — очень привлекательное предложение для случайных браузеров
- Привлекательные изображения блюд, которые вы получите, а также свежих ингредиентов
- Четкое представление преимуществ — экономия времени и денег, сокращение пищевых отходов и ведение более здорового образа жизни, каждое с кнопкой CTA
- Фотографии пар с 5-звездочные рейтинги и отзывы показывают, что это проверенная и испытанная услуга
6. Gleem
Пример целевой страницы для электрических зубных щеток Gleem демонстрирует продукт спереди и по центру с заметной кнопкой «Купить сейчас». Характеристики продукта четко отображаются вместе с отзывами клиентов на простом дизайне целевой страницы с большим количеством пустого пространства.

Почему это работает
- Основная навигация скрыта — первое, что вы видите, это кнопка «Купить сейчас».
- Характеристики и преимущества отображаются рядом с четким изображением продукта.
- 15% всплывающих окон при прокрутке страницы вниз.
- Отзывы и фотографии клиентов добавляют социальное доказательство.
7. Stripe
Платежная платформа Stripe имеет очень эффективную целевую страницу, которая отражает высочайшее качество ее продуктов. Изображения продукта четко отображают, как система выглядит спереди и сзади, и вы можете сразу увидеть основные функции.
Почему это работает
- Основной заголовок и изображение ясно объясняют, что делает продукт
- Логотипы основных клиентов бренда показывают, что это признанный и пользующийся доверием поставщик широко Stripe используется предприятиями по всему миру.
- Несколько CTA в разных точках страницы для удобства пользователей на разных этапах пути к покупке.

8. Ферма долины Орегон
Oregon Valley Farm — это семейный бизнес по продаже высококачественной говядины, свинины и курицы травяного откорма. Поскольку люди, которые покупают эти продукты, часто хотят узнать больше о компании и быть уверенными в своих полномочиях перед покупкой, некоторые CTA на целевой странице ссылаются на информационный контент, а также непосредственно на магазин.
Почему это работает
- Четкий заголовок, описывающий продукт и объясняющий, почему он лучше других вариантов.
- Изображения животных, а также мяса показывают, что благополучие является приоритетом.
- Четкие ссылки на каждый доступный вид мяса, а также на сервис подписки.
- Прямые ссылки на полезные рецепты вдохновляют случайных посетителей исследовать новые способы приготовления мяса.
- Отзывы клиентов добавляют социального доказательства и повышают доверие к бренду.
9. Sugarwish
Sugarwish — это служба подарков, которая отправляет персонализированную электронную открытку и позволяет получателям выбирать свои любимые вкусы.
 Умная особенность этой целевой страницы заключается в том, что она ориентирована на пользователей, которые ищут подарочные карты в Интернете, и продвигает услугу как уникальную альтернативу.
Умная особенность этой целевой страницы заключается в том, что она ориентирована на пользователей, которые ищут подарочные карты в Интернете, и продвигает услугу как уникальную альтернативу.Почему это работает
- Привлекательное изображение продукта + ценностное предложение («пусть они выбирают своих фаворитов» + четкая кнопка призыва к действию в верхней части страницы.
- Упоминания в СМИ и отзывы крупных корпоративных клиентов показывают, что это надежный бренд
- Четкие ссылки на различные категории продуктов с аппетитными изображениями
- Визуальное пошаговое представление того, как работает сервис
10. Wix
Конструктор веб-сайтов с перетаскиванием Wix использует минималистичный лендинг чтобы продемонстрировать основные функции своего продукта с помощью единственного пути выхода для пользователей.
Почему это работает
- Несколько кнопок CTA для захвата пользователей в любой момент их прокрутки, но только одно желаемое действие — «Начать сейчас».

- Никакая другая навигация, отвлекающая от CTA.
- Четко перечисленные функции наряду с простой графикой и большим количеством пробелов.
- Пользователи, которые доходят до конца страницы, видят, что сама целевая страница была создана с помощью Wix, демонстрируя возможности конструктора.
11. Лифт
Служба совместных поездок Lyft разработала эту целевую страницу, ориентированную на людей, которые хотят зарабатывать на вождении. На странице есть форма для сбора потенциальных клиентов, основное описание работы службы и преимуществ для водителей, а также FAQ для получения дополнительной информации.
Почему это работает
- Этот пример целевой страницы очень прост в верхней части страницы — никаких изображений или навигации, которые отвлекали бы внимание от формы захвата потенциальных клиентов.
- Наглядно показаны преимущества работы с Lyft
- Привлекательное слайд-шоу с изображениями объясняет, как работает система.

- В липком нижнем колонтитуле пользователей спрашивает, готовы ли они начать пользоваться Lyft, и предлагает 2 варианта ответа: «Да» или «Еще нет». Те, кто нажмет кнопку «Да», будут перенаправлены прямо к форме захвата потенциальных клиентов, а те, кто нажмет «Еще нет», будут спрошены, почему они не готовы подать заявку. Собранная информация может быть использована для улучшения целевой страницы в будущем.
- Часто задаваемые вопросы отвечают на распространенные вопросы и проблемы, уменьшая барьеры для регистрации.
12. Headspace
Приложение для медитации Headspace должен идти менее прямым путем для увеличения продаж, чем многие другие продукты или услуги. Большинство пользователей захотят опробовать приложение перед покупкой, а другим потребуется дополнительная информация о преимуществах медитации, прежде чем они даже попробуют его.
Имея это в виду, целевая страница Headspace действует больше как портал для пользователей, чтобы узнать больше о медитации, тонко указывая на такие преимущества, как улучшение сна.

Почему это работает
- Наклейка предлагает скидку только на ограниченное время, вызывая ощущение срочности.
- Кнопка на главной панели навигации предлагает браузерам попробовать приложение бесплатно.
- Ссылки на информационные статьи помогают обучать пользователей и укреплять доверие к бренду.
- Пользователи могут просматривать треки медитации прямо с целевой страницы.
- Отзывы пользователей, рейтинги и количество загрузок обеспечивают социальное доказательство.
13. Audible
Служба аудиокниг Audible использует очень простую и простую целевую страницу, чтобы побудить пользователей зарегистрироваться бесплатно. Вместо того, чтобы создавать длинную страницу с объяснением всех функций и преимуществ, страница просто объясняет предложение и предлагает один CTA, поэтому нет другого выбора, кроме как щелкнуть или покинуть страницу
Почему это работает
- Очень простая посадка пример страницы без навигации и только с одной точкой выхода
- CTA-кнопки выделяются и делают привлекательное предложение (попробуйте услугу бесплатно в течение 30 дней)
- На изображении показано, что услугу можно использовать на планшете, телефоне, смарт-часах или смарт-динамике.

- Фоновая графика показывает ассортимент доступных аудиокниг.
14. The Princeton Review
Подготовка к SAT — это конкурентная отрасль, поэтому для The Princeton Review важно привлекать потенциальных клиентов непосредственно перед тем, как они уйдут на другой сайт. Он делает это, вводя чувство срочности, четко отображая различные варианты и цены и предлагая чат с консультантом.
Почему это работает
- Таймер обратного отсчета с кодом скидки создает ощущение срочности.
- Чат-бот отвечает на часто задаваемые вопросы или позволяет браузеру напрямую общаться с консультантом по обслуживанию клиентов.
- Видео убедительно объясняет услугу и ее преимущества.
- Гарантированные результаты отображаются на видном месте.
- Все функции пакета и цены четко отображаются, поэтому есть несколько вариантов с выделенным наиболее популярным вариантом (средняя цена).
- Несколько отзывов клиентов и звездных рейтингов демонстрируют социальное доказательство.

- Часто задаваемые вопросы и дополнительная информация на странице означают, что нет необходимости просматривать сайт, чтобы найти нужную информацию.
15. Argaux
Argaux — это набор для дегустации вин вслепую, который позиционируется как забавный подарок или развлечение для пар. Целевая страница объясняет концепцию и то, что включено, со ссылками на различные доступные варианты продукта.
Почему это работает
- Четкое изображение продукта со ссылкой непосредственно на магазин в верхней части страницы
- Анимированное изображение, показывающее, что входит в комплект.
- Фотографии клиентов в Instagram обеспечивают социальное доказательство, а также делают продукт более привлекательным.
- Логотипы, упоминаемые в известных СМИ, помогают повысить доверие к бренду.
- Полноэкранное видео демонстрирует продукт и принцип его работы.
- Прямые ссылки на различные варианты пакетов предлагают цены для различных бюджетов.

16. WorldRemit
Существуют десятки приложений, которые предлагают международные денежные переводы, и пользователи, как правило, предпочитают одну услугу, когда находят ту, которая работает. WorldRemit понимает, насколько важно привлечь потенциальных клиентов до того, как они начнут изучать другие услуги, поэтому они используют эту целевую страницу, чтобы сделать привлекательное предложение без комиссии за первые три перевода.
Почему это работает
- Выдающееся и привлекательное предложение в верхней части страницы
- Форма позволяет пользователям искать страну, в которую они хотят отправить деньги. Это приведет их прямо на страницу с тарифами и сборами.
- Высокие звездные рейтинги в различных магазинах приложений укрепляют доверие к бренду и демонстрируют социальную значимость.
- Кнопки двух самых популярных магазинов приложений побуждают пользователей, просматривающих свои телефоны, напрямую загружать приложение.

Идеи для ваших собственных целевых страниц
Если вы создаете свои собственные целевые страницы, любой из них станет отличным примером для создания вашего дизайна. Вы также можете использовать готовые темы целевых страниц, чтобы предоставить шаблон для начала работы.
Большинство этих целевых страниц придерживаются некоторых основных принципов, которые вам обязательно следует помнить:
- Будьте проще — не перегружайте пользователя, представляйте релевантную информацию в понятной форме и ограничивайте возможности навигации.
- Разместите заявление об основных ценностях и призыв к действию в верхней части страницы – сделайте так, чтобы пользователю было легко совершить конверсию
- Работайте над своим текстом – текст целевой страницы сам по себе является искусством. Научитесь основам продающего копирайтинга и используйте как можно меньше слов понятным языком. Ни одна из этих целевых страниц не содержит огромных абзацев текста.



 Это помогает увеличить количество подписчиков. Одна-две прокрутки страницы.
Это помогает увеличить количество подписчиков. Одна-две прокрутки страницы.


 Ваш персональный менеджер в системе PromoPult.
Ваш персональный менеджер в системе PromoPult.


 Ваш бизнес по обслуживанию дома может сотрудничать со Scorpion, чтобы помочь вам создать красивые целевые страницы, которые конвертируются.
Ваш бизнес по обслуживанию дома может сотрудничать со Scorpion, чтобы помочь вам создать красивые целевые страницы, которые конвертируются.
 и прозрачно, без скрытых затрат
и прозрачно, без скрытых затрат

 Целевая страница, ориентированная на одну цель конверсии, использует только те элементы, которые очень нужны на вашей странице.
Целевая страница, ориентированная на одну цель конверсии, использует только те элементы, которые очень нужны на вашей странице..png)

 захватите подписные адреса электронной почты посетителей. Страницы выдавливания спроектированы таким образом, чтобы использовать поощрения, специальные предложения и другие психологические приемы, чтобы «выдавить» посетителя, чтобы он предоставил свой адрес электронной почты.
захватите подписные адреса электронной почты посетителей. Страницы выдавливания спроектированы таким образом, чтобы использовать поощрения, специальные предложения и другие психологические приемы, чтобы «выдавить» посетителя, чтобы он предоставил свой адрес электронной почты.

 Используйте заманчивые визуальные элементы, которые несложно понять и заставить аудиторию конвертироваться.
Используйте заманчивые визуальные элементы, которые несложно понять и заставить аудиторию конвертироваться.

 Создавайте варианты целевых страниц с различными тестовыми элементами и проверяйте эффективность, анализируя собранные данные.
Создавайте варианты целевых страниц с различными тестовыми элементами и проверяйте эффективность, анализируя собранные данные. баллов, в идеале выбрав программное решение Mindmesh. И, если ваши продукты также направлены на решение распространенных разочарований потребителей, вдохновение в подходе Mindmesh может быть лучшим направлением дизайна для вас.
баллов, в идеале выбрав программное решение Mindmesh. И, если ваши продукты также направлены на решение распространенных разочарований потребителей, вдохновение в подходе Mindmesh может быть лучшим направлением дизайна для вас..png)
 Этот подход решает две задачи. С одной стороны, это доказывает, что Monday может выполнять свои обещания. С другой стороны, он демонстрирует различные варианты использования программного обеспечения, доказывая, что продукт SaaS стоит вложений.
Этот подход решает две задачи. С одной стороны, это доказывает, что Monday может выполнять свои обещания. С другой стороны, он демонстрирует различные варианты использования программного обеспечения, доказывая, что продукт SaaS стоит вложений.


 Изучите лучшие практики создания целевых страниц на этих ярких примерах.
Изучите лучшие практики создания целевых страниц на этих ярких примерах.
 Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.
Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании. Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.
Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице. Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма.
Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма. Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании.
Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании. Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше.
Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше. Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук.
Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук.
 Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно. Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов.
Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов.
 В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.
В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания. Вот как вы хотите подойти к конкурентным сравнениям.
Вот как вы хотите подойти к конкурентным сравнениям. Таким образом, Lyft создал страницу специально для вас.
Таким образом, Lyft создал страницу специально для вас. Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу.
Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу. Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки. Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам. В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию.
В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию.

 Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
 Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
 Мы приходим к призыву к действию на полпути, когда посетителям предлагается сделать предварительный заказ продукта по сниженной цене.
Мы приходим к призыву к действию на полпути, когда посетителям предлагается сделать предварительный заказ продукта по сниженной цене. Рекламируя слоган «Создайте карту, которую заслуживает ваш [ ключевое слово ]», посетители с разными целями могут получить представление о том, как продукт может помочь в их соответствующих ситуациях.
Рекламируя слоган «Создайте карту, которую заслуживает ваш [ ключевое слово ]», посетители с разными целями могут получить представление о том, как продукт может помочь в их соответствующих ситуациях. Попробуйте сопровождать каждое УТП кнопкой призыва к действию с разным текстом, но направляющей на одну и ту же страницу.
Попробуйте сопровождать каждое УТП кнопкой призыва к действию с разным текстом, но направляющей на одну и ту же страницу. Рассмотрите возможность подключения к своим сообществам и предлагает уникальный контент, чтобы выразить свою лояльность и заинтересовать новых посетителей.
Рассмотрите возможность подключения к своим сообществам и предлагает уникальный контент, чтобы выразить свою лояльность и заинтересовать новых посетителей.

 Прочтите пример использования дизайна этого клиента здесь.
Прочтите пример использования дизайна этого клиента здесь. В зависимости от длины, дизайна и цели правильный дизайн целевой страницы учитывает:
В зависимости от длины, дизайна и цели правильный дизайн целевой страницы учитывает: Это должно побуждать людей, которые нажимают на эту страницу, выполнять определенные действия , например подписаться на информационный бюллетень, стать участником или совершить покупку.
Это должно побуждать людей, которые нажимают на эту страницу, выполнять определенные действия , например подписаться на информационный бюллетень, стать участником или совершить покупку. Airbnb
Airbnb


 Бренд понял, что цена услуги является основным барьером для привлечения новых клиентов, и немедленно преодолел этот барьер с помощью первого CTA, предлагающего обещание «Получить 10 бесплатных блюд».
Бренд понял, что цена услуги является основным барьером для привлечения новых клиентов, и немедленно преодолел этот барьер с помощью первого CTA, предлагающего обещание «Получить 10 бесплатных блюд».

 Умная особенность этой целевой страницы заключается в том, что она ориентирована на пользователей, которые ищут подарочные карты в Интернете, и продвигает услугу как уникальную альтернативу.
Умная особенность этой целевой страницы заключается в том, что она ориентирована на пользователей, которые ищут подарочные карты в Интернете, и продвигает услугу как уникальную альтернативу.