Лендинг онлайн-курса: дизайн, содержание и примеры
Организация онлайн-курсов — непростая задача. Необходимо собрать и систематизировать ценную информацию, подготовить видеоуроки в высоком качестве и другие материалы и найти идеальную платформу для их размещения. Однако на этом дело не заканчивается — вам еще предстоит заняться маркетингом.
Landing page — важная часть продвижения онлайн-курса. Можно попасть точно в цель и сделать страницу с отличной конверсией или промахнуться и свести на нет все прочие усилия.
В статье поговорим о лендинге для онлайн-курса. Разберем, почему он так важен и как сделать идеальную посадочную страницу. Также мы подобрали удачные примеры, чтобы вы могли позаимствовать интересные фишки при создании страниц для своих инфопродуктов.
- Что такое лендинг онлайн-курса и почему он важен
- Примеры лендингов онлайн-курсов для вдохновения
- Заключение
Что такое лендинг онлайн-курса и почему он важен
Landing page онлайн-курса — это отдельная страница на вашем веб-сайте, посвященная определенному образовательному продукту. Лендинг содержит всю необходимую информацию о программе и условиях и побуждает посетителей узнать больше или присоединиться к обучению. Хорошо продуманная целевая страница — лучший инструмент для продвижения.
Потенциальные ученики могут попасть на посадочную страницу из рекламы, email рассылки, всплывающего окна на сайте или прийти из соцсетей. Они хотят узнать больше, и лендинг должен ответить на все возможные вопросы.
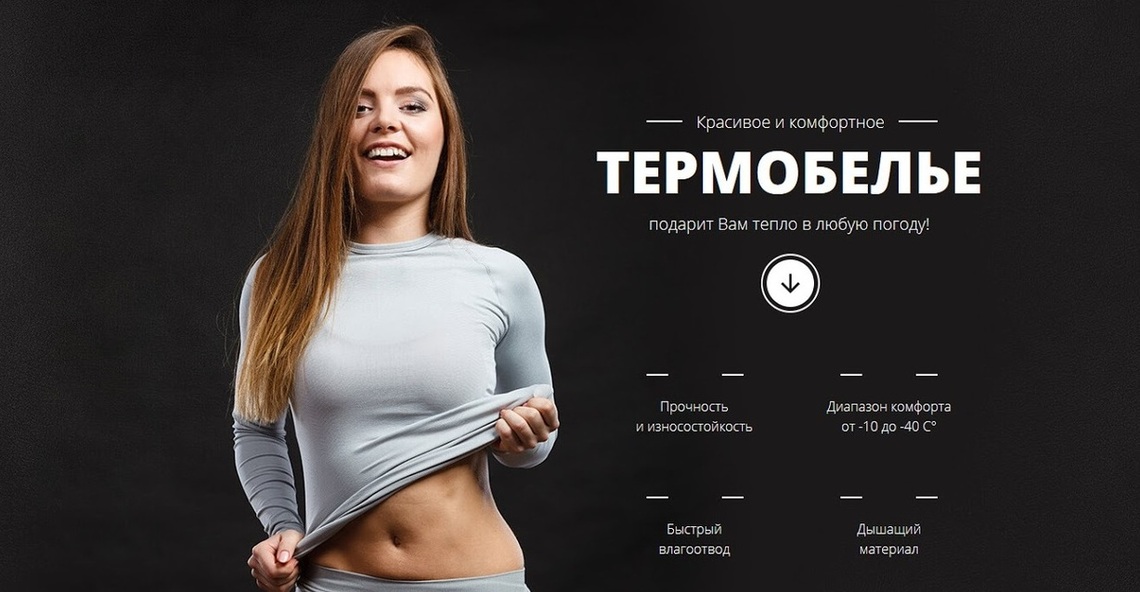
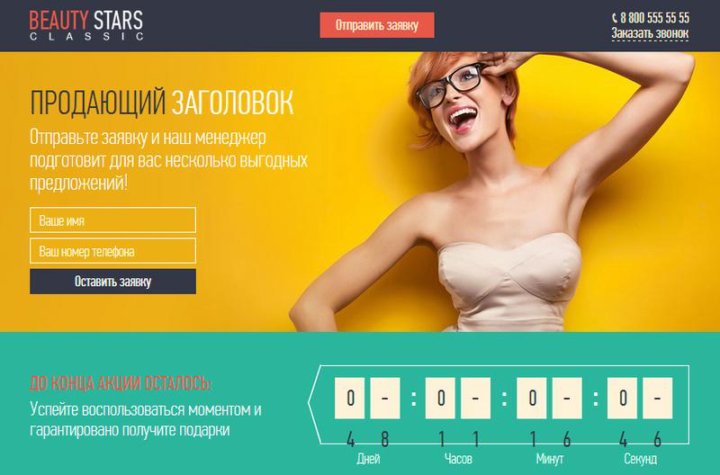
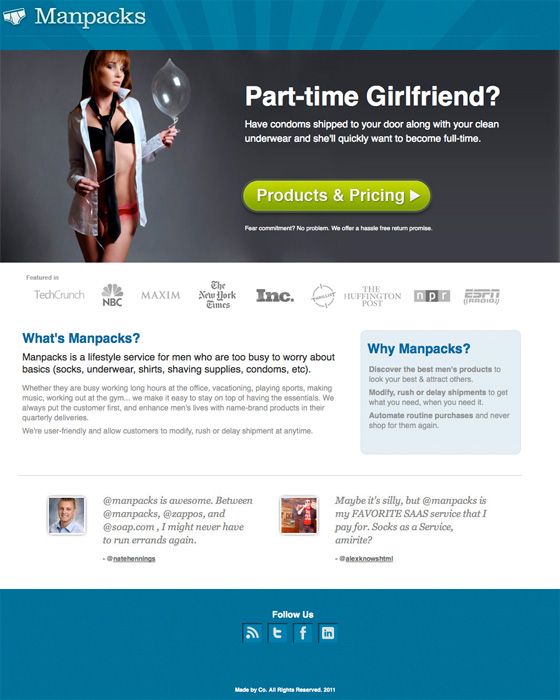
Необходимо также максимально реализовать продающий потенциал посадочной страницы. Это последний шаг к тому, чтобы превратить заинтересованного лида в покупателя. Поэтому сформулируйте УТП с указанием преимуществ вашего продукта, надавите на болевые точки ЦА и разместите сильный призыв к действию. Так, как это сделано в примере ниже.
Пример удачного лендингаСоветуем к прочтению:
- «Выявление потребностей клиента: что это, как и зачем»;
- «Основные этапы продаж: техника и последовательность шагов»;
- «Как создавать эффективные CTA, чтобы «за руку» привести клиента к покупке»;
- «Как построить воронку продаж».
Хотите продвинуть свой курс?
С помощью SendPulse вы можете связаться с целевой аудиторией и заинтересовать ее, отправляя различные типы сообщений через каналы коммуникации, которые предпочитают пользователи — email кампании, web push уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
Создание качественного лендинга для онлайн-курса так же важно, как и выбор подходящей платформы. На основе этого посетители будут судить о качестве самого инфопродукта. Если дизайн выглядит устаревшим, люди могут решить, что и содержание неактуально. То же касается времени загрузки страницы — пользователи не хотят ждать лишнюю секунду.
Также потенциальные клиенты могут передумать насчет обучения, если у них возникли сомнения в вашей честности или не получилось найти всю нужную информацию. Landing page служит витриной курса и воспринимается как его миниатюра, всегда помните об этом.
Как создать лендинг онлайн-курса, который приносит конверсии
Как произвести хорошее первое впечатление с помощью лендинга? Мы собрали пять советов по дизайну и копирайтингу для посадочной страницы обучающего продукта.
Подготовьте всю необходимую информацию
Чем больше информации вы даете, тем увереннее и подготовленнее чувствует себя потенциальный ученик. Так он лучше понимает, чего ожидать от курса и подходит ли тот ему.
Лендинг онлайн-курса должен содержать следующие элементы:
- Заголовок. Сформулируйте заголовок из четырех-пяти слов и отразите в нем ключевую выгоду от прохождения курса. Или укажите, как и почему он решает проблемы учеников лучше, чем аналогичные продукты.
- Подзаголовок. Обычно он подробнее раскрывает, как именно учащийся достигнет желаемого результата. Этот момент необходимо продумать перед созданием курса. Иногда подзаголовок превращается в дополнительный абзац из одного-двух предложений.
- Четкий призыв к действию. CTA — основная часть любой посадочной страницы. Кнопка должна располагаться на первом экране, сразу после подзаголовка, и повторяться еще пару раз — в середине и в конце лендинга. Призывы к действию могут звучать как «Зарегистрируйтесь сейчас», «Узнайте, чему вы обучитесь за месяц», «Освойте новую востребованную специальность» и тому подобное.
- Ключевая информация о курсе. Укажите, что нового узнают студенты и какие навыки освоят, обозначьте дату старта и длительность курса, ценовые тарифы и прочее.
 Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата.
Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата. - Биография спикера. Эта информация важна, так как позволяет понять, будет ли курс чисто теоретическим или подкрепленным реальным опытом. Некоторые люди записываются на обучение к конкретному специалисту, особенно если он является заметной фигурой в отрасли. В этом разделе можно рассказать о профессиональных достижениях спикера и объяснить, почему он подходит для преподавания по данному направлению.
- Раздел FAQ. Обычно в нем содержатся ответы на следующие вопросы: кому полезен курс, какие существуют варианты оплаты, предусмотрен ли возврат средств, какое оборудование и ПО понадобятся, можно ли общаться с другими учениками и инструкторами и так далее. Пункты для включения в этот блок нужно составить на основе реальных запросов от аудитории.
- Отзывы. Социальное доказательство подтверждает, что курс реальный и проверен предыдущими слушателями.
 Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
Читайте также:
- «Психология маркетинга — ключ к увеличению прибыли»;
- «Триггеры в маркетинге: как стимулировать аудиторию на целевое действие».
Постарайтесь, чтобы текст лендинга состоял из коротких простых предложений. Используйте буллеты в виде иконок, чтобы избавиться от многословных абзацев.
Рекомендуем ознакомиться со статьей о структуре лендинга.
Используйте потенциал видеоконтента
Видео — лучший способ презентовать продукт и спикера. Аудитория увидит, чего следует ожидать и как эксперт объясняет различные вопросы. Если на лендинге показаны люди, которые стоят за созданием продукта, это способствует повышению доверия.
В ролике можно подробнее рассказать об онлайн-курсе, раскрыть историю его создания, а также добавить видеоотзывы предыдущих слушателей с историями их успеха.
Выбирайте умный дизайн
Дизайн страницы должен соответствовать вашему бренду и отвечать трендам веб-дизайна. Используйте фирменные цвета, добавьте фотографии с процессом обучения и скриншоты из самого курса, а также инфографику, которая отражает результаты студентов после его прохождения. Можно использовать различные цвета для разных разделов, чтобы было удобнее читать. Особенно важно выделить призыв к действию.
Рекомендуем к прочтению:
- «Круг Иттена для качественного дизайна»;
- «Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop».
Экспериментируйте с A/B-тестированием
При создании посадочной страницы и анализе конкурентов вам может показаться, что формула успеха найдена. Но пока не было запуска и тестов, это только теория, ведь все может пойти совсем не по плану.
A/B-тестирование — отличный способ понять, что работает конкретно в вашем случае, а что нет. Проверяйте одно изменение элемента за раз и отмечайте, какой вариант дает лучшую конверсию. Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Запустить A/B-тестирование легко!
Всего один клик во время создания рассылки — и A/B-тест активирован! Выбирайте параметр для тестирования и получите подробную статистику! Отправляйте вариант письма с большей конверсией!
Оптимизируйте
Необходимо проработать все технические нюансы сайта, чтобы обеспечить отличный пользовательский опыт. Вот моменты, о которых вам нужно позаботиться:
- укажите релевантные ключевые слова, чтобы подняться выше в поисковой выдаче;
- обеспечьте быструю загрузку страницы за счет сжатия изображений, так как объемный контент может замедлить скорость;
- оптимизируйте сайт для мобильных устройств.
Советуем ознакомиться:
- «Что такое семантическое ядро, зачем оно нужно и как его составить»;
- «SEO-текст: как писать оптимизированные и полезные статьи»;
- «Что такое релевантность страницы сайта и как ее определить»;
- «Дескрипшен: что это и каким он должен быть».

Нет худшего способа представить свой курс, чем показать его на странице с медленной загрузкой и отсутствием адаптивности.
Читайте также:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Что такое посадочная страница и как ее создать»;
- «Как сделать продающий лендинг: инструкция, советы, примеры».
На платформе SendPulse удобно создавать обучающие продукты, а к каждому из них автоматически генерируется лендинг, который легко изменить по своему усмотрению. В конструкторе можно добавлять контент в любом формате: текст с иллюстрациями, видеоуроки, аудиолекции, вложения с методичками и презентациями.
Как создать онлайн-курс в конструкторе SendPulseПлатформа синхронизируется с нашей CRM-системой, а для общения со студентами можно использовать чат-боты, push уведомления, email, SMS и Viber рассылки. Назначайте кураторов, проводите квизы и тестирования, выдавайте именные сертификаты и принимайте оплату через популярные платежные системы.
Также в SendPulse можно самостоятельно создать посадочную страницу для любой цели — с нуля или на основе готовых шаблонов. Добавляйте галерею картинок и видео, кнопки для перехода на сайт, в соцсети или мессенджеры, мультиканальный виджет подписки на email, SMS и чат-боты, раздел FAQ в формате аккордеона, таймер. Предусмотрены настройки SEO-оптимизации, интеграция с Google Analytics и внутренняя статистика, добавление кода и прием платежей.
Примеры лендингов онлайн-курсов для вдохновения
Вот пять примеров качественных посадочных страниц, из которых можно позаимствовать удачные решения.
Udemy
У курсов Udemy приятные и содержательные целевые страницы. Привлекающий внимание заголовок, краткое и развернутое описание программы, информация о том, кому подходит онлайн-курс и что в него входит. Видеоролик и биография преподавателя дают представление о контенте, а оценки и отзывы помогают принять окончательное решение. Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
На платформе публикуется множество образовательных продуктов по разным направлениям. По некоторым темам содержание может быть примерно одинаковым, а преподаватели малоизвестными. Поэтому страницы сделаны таким образом, чтобы облегчить студентам выбор.
Однако описание составлено в виде текстового полотна, без каких-либо значков и маркированных списков — при чтении это затрудняет фокусировку.
Google Digital Unlocked
Google демонстрирует минималистичный дизайн своего бренда и рассказывает истории успеха учеников. Информации много, но она упакована в выпадающие меню и виджеты, чтобы не загромождать пространство.
Видеоотзывы впечатляют: благодаря новым знаниям и умениям многие люди быстро продвигаются по карьерной лестнице, а другие успешно развивают собственное дело. Визуальная составляющая на достойном уровне. Подробно объясняется, на какие результаты можно рассчитывать после прохождения курсов.
Минусы: нет сведений о преподавателях, отзывы не под каждым инфопродуктом.
UpScale Academy
Крутой пример для вдохновения — лендинг IT Bootcamp, программы ускоренной подготовки fullstack-разработчиков от UpScale Academy. Удобное навигационное меню, четко сформулированное УТП и кнопка с призывом к действию на первом экране. Подробно описана программа обучения, особенности методики и результаты, которые получают ученики. Перечислены конкурентные преимущества, основное из которых — финансовая гарантия трудоустройства.
Лендинг IT BootcampМинус: общая информация о преподавателях, без конкретных имен и достижений.
ArtCraft CG School
Для курсов по искусству и дизайну требования к внешнему виду и структуре лендингов особые, и в случае с ArtCraft CG School придраться не к чему.
Оформление с использованием реальных работ привлекательное и визуально цепляющее. На странице четко сформулированы результаты, которые получают выпускники. Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Показаны примеры работ, есть пункт по вопросам трудоустройства. Удобное навигационное меню позволяет быстро перейти к интересующему разделу.
Часть лендинга курса от ArtCraft CG SchoolLemon.School
Лендинги этой школы яркие и креативные. На первом экране в компактном виде дана основная информация: чему учат и как долго, когда старт и какая цена. Количество свободных мест показано с помощью эмодзи — выглядит забавно и вызывает улыбку.
Заголовки привлекают внимание: иногда это игра слов или мемная фраза. В примере ниже название курса и фон создают интересную ассоциацию, и такой лендинг точно запомнится.
Посадочная страница SMM курсаПеречислены знания и навыки, которые получат студенты после завершения программы, и указано, на кого она нацелена. Биография преподавателя и видеоотзывы подтверждают достойный уровень обучения.
Разобраны возможные возражения: если будет трудно, наставники всегда помогут, а в случае денежных затруднений можно воспользоваться беспроцентной рассрочкой. Кнопка с призывом к действию встречается несколько раз, но это не выглядит навязчиво.
«Йога для начинающих»
Если вы специализируетесь на мягких нишах, дизайн посадочной страницы должен соответствовать. В примере ниже — простое оформление со всей необходимой информацией о программе.
На первом экране указана тематика, уровень сложности, время прохождения и цена. Кнопка с призывом к действию привлекает внимание. Пометка «Вечный доступ» закрывает одну из частых проблем клиентов. Видеоролик позволяет получить представление о том, что ждет учеников.
Landing page курса по йогеДалее идет описание уроков и результатов, которые получат участники после выполнения упражнений. Также можно посмотреть отзывы.
Минус: мало информации об авторе — за подробностями нужно переходить по ссылке на отдельную страницу.
Заключение
Качественный лендинг онлайн-курса содержит всю необходимую информацию, но представляет ее в компактном и понятном виде. Так как продажи — одна из главных целей, важно рассказать о преимуществах вашего предложения и разместить несколько CTA.
Если хотите сосредоточиться на содержании образовательного продукта и не беспокоиться о посадочных страницах, попробуйте конструктор курсов SendPulse — он сделает эту работу за вас.
Landing page примеры
Landing page примеры
Landing page пример Франшиза
Лендинг пример Студия детейлинга
Лендинг пример «Разработка сайтов»
Landing page пример франшиза магазина
Landing пример Яндекс.Такси подключение водителей
Лендинг пример Ситимобил такси
Лендинг пример Яндекс.Такси
Landing page пример Продвижение Instagram
Лендинг пример гироскутеры
Лендинг пример гироскутеры
Landing page пример Искусственные ёлки
Лендинг пример Производство киосков
Пример одностраничника Частный винзавод Темрюк
Лендинг пейдж пример родовые поместия
Одностраничник пример Отель Анапа
Landing page пример Отель Анапа
Одностраничник пример Гостевой дом Анапа
Landing пример Пансионат Анапа
Пример лендингов Сеть отелей Анапа
Landing page пример Гостевой дом Анапа
Лендинг пример Авторский тур в Австрию
Landing page пример Туристическая база отдыха Краснодарский край
Landing page пример Снабжение санаторно-курортного комплекса
Пример одностраничника Сеть магазинов Мир Керамики
Лендинг пример Консалтинговое агенство
Пример одностраничника Игрушки
Лендинг пример Игрушки Черепашки-ниндзя
Лендинг пример Купольный дом Краснодарский край
Landing page пример Долина Лотосов Экскурсия
Лендинг пример Турагентство
Landing page пример Строительная компания
Лендинг пример Сборные дома Краснодар
Landing page пример Деревянный дом, Баня
Лендинг пример Ресторан Подольск
Лендинг пример Ресторан Казань
Лендинг пример Кафе Анапа, Крымская
Лендинг пример Пицца Жлобин
Landing page пример Беспроводные Bluetooth наушники
Лендинг пример Центр Чистоты — Мойка фасадов
Лендинг пример Швабра
Лендинг пример Клуб робототехники
Лендинг пример Аренда коттеджа с сауной и бассейном
Landing page пример Центр повышения квалификации
Landing page пример Мебельная фабрика Мебельная фабрика Новосибирск
Лендинг пример Мебель Минск
Модульные кухни Минск
Landing пример Эпиляция
Landing page пример Кованые изделия — ручная ковка
Landing page пример Лазерный пилинг
Лендинг пример Салон красоты
Лендинг пример Семейная гостиница Анапа
Одностраничник пример Похудение
Лендинг пример Иван-Чай
Одностраничный сайт пример Бумажные стаканчики оптом
Лендинг пример Фото студия Краснодар
Landing пример Свадьба
Landing page пример Типография
Лендинг пример Футбольная школа
Лендинг пример Футбольный клуб для детей
Landing page пример кавер-группа
Лендинг пример кавер группа
Лендинг пример Курсы актерского мастерства в Гомеле
Landing page пример Интернет, Телевидение, Мобильная связь
Лендинг пример Домашний интернет и ТВ от Билайн
Лендинг примеры Реклама на ТВ
Одностраничник Ремонт квартир под ключ
Лэндинг пример Карнизы
Лендинг пример Витрины прилавки
Лендинг пример нарезка стекла и зеркал
Landing пример Перголы и навесы
Лендинг примеры Натяжные потолки
Лэндинг пример Окна
Лендинг пример Клуб Английского языка
Одностраничный сайт пример Электронные замки
Лендинг пример СПА салон
Лэндинг пример ПОКУПАЕМ ЛЮБЫЕ АВТОМОБИЛИ
Лэндинг пример Изготовление макетов
Landing page пример ПРОИЗВОДСТВО АЗС
Landing page пример ремонт стиральных машин
Лендинг пример Франшиза школы-студии
Лендинг пример Центр развития франчайзинга
Лендинг пример Авторемонтный бизнес
Landing page пример Автокредит
Landing page пример Подбор автомобиля
Лендинг пример транспортное холодильное оборудование
Лендинг пример Переоборудование авто
Лендинг пример Сертификация
Лэндинг пример Изготовление таблички или знака на дом
Landing page пример Магазин
Лэндинг пример Лучно-арбалетный тир
Лендинг пример Усиление сотовой связи
Landing page пример Игрушки
Landing page пример Таблетки
Landing page пример санитарная обработка
Landing page пример Сауна
10 потрясающих примеров целевых страниц продукта, которые конвертируют (и почему)
Коэффициенты конверсии имеют решающее значение для успеха вашего бренда электронной коммерции.
Способность стимулировать продажу после стольких вложений в привлечение клиентов может означать разницу между напрасными усилиями и успешным бизнесом.
Средний коэффициент конверсии целевой страницы по отраслям колеблется от 2,4% до 9,8%. Между тем, ориентиром для хорошего коэффициента конверсии является 10%.
Всего этого сказать: 9Целевые страницы продукта 0009 должны выполнять свою работу — преобразовывать .
Чтобы повысить коэффициент конверсии, вам необходимо создать целевую страницу продукта с учетом интересов вашей аудитории и привлечь к ней трафик. Эта статья покажет вам несколько брендов, которые делают именно это.
В этой статье мы рассмотрим:
- Что такое целевая страница продукта
- Целевые страницы продукта и страницы продукта
- Как привлечь трафик на целевые страницы продукта
- Рекомендации по созданию эффективных целевых страниц продуктов
- Примеры целевых страниц продуктов из успешных магазинов
#cta-visual-pb# Начните создавать бесплатно
Начните создавать бесплатно
Что такое целевая страница продукта?
Целевые страницы предназначены для превращения посетителей в потенциальных клиентов. Чтобы максимизировать лидогенерацию, они изолированы и не имеют ссылок или отвлекающих факторов.
Обычно посетители — это потенциальные клиенты, которые знают о проблеме. Затем они узнают, что вы предлагаете решение и выполняете действие, например совершаете покупку или регистрируете учетную запись.
Целевая страница продукта похожа, но специально предназначена для продвижения или продажи продукта или услуги .
Итак, это могут быть физические товары, цифровые продукты, членство или подписка. Его цель — побудить посетителей приобрести ваш продукт.
В чем разница между целевой страницей продукта и страницей продукта?
Вот краткая разбивка по трем конкретным типам веб-страниц для облегчения их различения:
- Страница продукта — описание продукта; предназначен для всего веб-сайта; его внимание сосредоточено на продукте
- Целевая страница — может содержать или не отображать продукт; предназначен для конкретной кампании; его внимание сосредоточено на действии
- Целевая страница продукта — Особенности товара; предназначен для конкретной кампании; его внимание сосредоточено на действии
Приведенная выше информация раскрывает два ключевых различия между страницей продукта и целевой страницей продукта: их направленность и источники трафика .
Объединяя целевые страницы и страницы продуктов, вы создаете ориентированную на продукт страницу, ориентированную на кампанию, которая занимается только увеличением количества конверсий.
Основной задачей целевой страницы продукта является побуждение посетителей к совершению покупки. Думайте об этом как о рекламной целевой странице, которая предназначен для конкретной кампании или рекламы и имеет один CTA .
С другой стороны, страница продукта может иметь несколько CTA и сосредоточена вокруг самого продукта .
С точки зрения источников трафика целевая страница продукта обычно имеет выделенный URL-адрес, привязанный к кампаниям . Если вы не переходите по кликам из этой кампании, они недоступны.
Как правило, целевая страница продукта генерирует трафик через внешние маркетинговые каналы, такие как:
- Реклама в Facebook или Instagram
- Информационные бюллетени по электронной почте
- Поисковая реклама
В то же время вы можете легко получить доступ к странице продукта из навигации веб-сайта или из магазина магазина .
Как привлечь трафик на целевые страницы продукта
Выше я коснулся различных источников трафика, но давайте немного подробнее рассмотрим, как привлечь клиентов на целевые страницы вашего продукта.
В конце концов, ваши конверсии зависят в первую очередь от того, действительно ли покупатели найдут ваши замечательные страницы.
Платные объявления
Наличие уникальной целевой страницы и URL-адреса может повысить конверсию ваших рекламных кампаний, а также упростить отслеживание результатов.
Два распространенных типа платной рекламы включают кампании PPC, которые появляются в результатах поиска, и рекламу в социальных сетях.
Кампании с оплатой за клик (PPC) — это распространенный способ привлечь потенциальных клиентов, которые активно ищут тему, на которую вы делаете ставку. Они позволяют вашему объявлению появляться в верхней части страниц результатов поисковой системы (SERP) и позиционировать ваш продукт как лучшее решение проблемы.
Объявления PPC также отлично подходят для привлечения трафика на целевые страницы вашего продукта, поскольку более высокое место в поисковой выдаче может повысить узнаваемость вашего бренда до 80%.
Платная реклама в социальных сетях также позволяет целенаправленно охватить более широкую аудиторию, о чем я расскажу в следующем пункте.
Кампании в социальных сетях
Такие платформы, как Facebook, Instagram, TikTok и Twitter, являются отличными источниками трафика и взаимодействия.
Бренды могут проводить целевые кампании с контентом и сообщениями, специально разработанными для решения уникальных интересов и проблем.
Адаптируйте свою кампанию к выбранной вами социальной платформе, поскольку каждая из них отлично подходит для выделения различных типов контента:
- Facebook хорошо работает с изображениями и длинными подписями, а также длинными видео или историями.
- Twitter, , несмотря на небольшое количество символов, также отлично подходит для публикации изображений.
 Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени. - Instagram идеально подходит для обмена высококачественными фото и видео из жизни.
- Наконец, TikTok лучше всего подходит для настоящих, менее изысканных коротких видео. Кампании или задачи с хэштегами также привлекают массу внимания на этой платформе.
Использование этих платформ может увеличить количество подписчиков, привлечь больше посетителей на целевые страницы вашего продукта и побудить их совершить покупку.
На самом деле, одно исследование показало впечатляюще высокий уровень вовлеченности, особенно от подписчиков в социальных сетях;
- 91% подписчиков посетят ваш сайт или мобильное приложение
- 89% подписчиков сделают покупку
- 85% подписчиков порекомендуют ваш бренд своим друзьям или родственникам
Партнерство с влиятельными лицами
из $5,78 за каждый потраченный $1 .
Вы также получаете дополнительное преимущество в виде передачи доверия между вашими влиятельными партнерами и вашим брендом — люди склонны больше доверять рекомендациям других, чем самим брендам.
Сотрудничество с влиятельными лицами может помочь вам охватить более широкую аудиторию, собрать пользовательский контент (UGC) и привлечь трафик на целевые страницы вашего продукта.
Это может даже повысить ваш авторитет.
Наконец, вы можете настроить скидки и предложения для каждого влиятельного лица. Вы можете проводить кампании, в которых каждый влиятельный человек получает уникальную ссылку, содержащую его специальную скидку. Нажав на нее, их подписчики перенаправляются на целевую страницу вашего продукта (при необходимости настраивается для каждого влиятельного лица).
Совет : Не забывайте следовать рекомендациям Федеральной торговой комиссии (FTC) по маркетингу влияния . Обязательно раскрывайте партнерские отношения и будьте прозрачными.
Информационные бюллетени по электронной почте
Окупаемость каждого доллара, потраченного на маркетинг по электронной почте, может превышать 40 долларов.
Маркетинг по электронной почте эффективен, потому что ваш список рассылки уже состоит из людей, которые проявили интерес к вашему бренду .
Аудитория вашего информационного бюллетеня состоит из подписчиков — людей, которые охотно предоставили вам свои контактные данные, чтобы, ну, связаться с ними.
Они будут более приветливы к вашим маркетинговым инициативам по сравнению с обычными пользователями социальных сетей или людьми, которые видят вашу рекламу в поисковых системах.
Чтобы привлечь трафик на целевые страницы вашего продукта с помощью информационных бюллетеней по электронной почте, обязательно предоставьте ценную информацию о продукте заранее , чтобы побудить их перейти по ссылке.
Вы даже можете адаптировать информационные бюллетени к личным интересам подписчиков.
#cta-visual-pb-pes#
Рекомендации по созданию целевых страниц продукта
Ваша целевая страница производит первое впечатление о вашем продукте, поэтому дизайн играет большую роль.
Когда ваши потенциальные клиенты перемещаются по нему, их следует направлять по пути, ведущему к покупке. Вот несколько советов, как подтолкнуть людей к этому действию.
Наличие четкого основного CTA
Наличие единого CTA и точки выхода упрощает путь вашего потенциального клиента через целевую страницу вашего продукта.
Поскольку они могут уйти, только выполнив ваш CTA или покинув страницу, их посещение становится простым.
Чем лучше вы облегчите впечатление посетителя, тем легче вам будет подтолкнуть его к желаемому действию — покупке вашего продукта.
Кстати, у вас также может быть несколько кнопок CTA (просто убедитесь, что они направляют ваших посетителей в одно и то же место).
Совет : Некоторые бренды также включают дополнительный призыв к действию внизу страницы для захвата адресов электронной почты на случай, если лиды еще не готовы к покупке.
Сделайте свой продукт неотразимым
Покажите свой продукт в лучшем свете.
Визуальные элементы повышают вовлеченность и выделяют вашу целевую страницу. Используйте привлекательную графику, изображения или гифки, чтобы сделать ваш товар более привлекательным.
Видеоролики о вашем продукте, которые могут состоять из пользовательского контента, например распаковок, обзоров и отзывов, позволяют вашим посетителям из первых рук увидеть, как он работает и каковы его преимущества.
Чтобы еще больше донести свою точку зрения, включите важные сообщения в свои визуальные эффекты.
На самом деле, согласно эффекту превосходства изображения, посетители лучше понимают и запоминают понятия, полученные на изображении, по сравнению с обычным текстом.
Оставайтесь в соответствии со своей кампанией
Поскольку это специальная целевая страница продукта, настройте каждый элемент в соответствии с вашей кампанией. Например, вы устанавливаете заголовок, заголовок и визуальные эффекты для своих объявлений в социальных сетях.
Убедитесь, что следующие элементы целевой страницы соответствуют вашему источнику трафика:
- Контекст (то есть обещания, которые вы дали)
- Визуальные элементы (изображения, цвета, шрифты)
- Обмен сообщениями (тон, формулировка и т. д.)
Предоставление одного и того же внешнего вида дает вашим потенциальным клиентам постоянный опыт на каждом этапе их пути.
Таким образом, когда они переходят по вашему объявлению, копии электронной почты, публикации в социальных сетях или любым другим средствам, которые вы используете для привлечения трафика, они сразу узнают, на что они смотрят, а не чувствуют себя искаженными различными элементами.
Самое главное, чтобы все, от источника трафика до целевых страниц, соответствовало вашему бренду в целом.
A/B-тестирование конверсий
A/B-тестирование, или сплит-тестирование, предполагает предоставление вашим посетителям двух версий одной и той же целевой страницы. Даже небольшие изменения в элементах каждого варианта, таких как его текст, визуальные эффекты или CTA, могут оказать положительное или отрицательное влияние на ваши конверсии, позволяя точно определить, что вызвало эффект.
Вот как это работает:
- Подготовьте версии A и B целевой страницы вашего продукта.
- A — это ваша «контрольная» или исходная версия, а B — ваш «вариант».
- Половина ваших посетителей, пришедших с вашего источника трафика, должна быть направлена под ваш контроль, а другая половина должна быть переведена в вариант.
- Если B работает лучше, чем A, он становится новым элементом управления.
- После этого вам нужно будет сделать еще один вариант тестирования другого изменения на странице.

При проведении A/B-тестирования наблюдайте за данными о переходах, чтобы определить, какой вариант страницы работает лучше всего.
Повторите процесс, чтобы получить лучшие результаты; ваша цель — максимизировать трафик, который вы привлекаете.
В целом, эта методология поможет вам выяснить, что побуждает вашу целевую аудиторию совершать желаемые действия.
#cta-visual-pb#
10 примеров целевых страниц продуктов, которые стимулируют продажи
Наконец, вот 10 брендов с эффективным дизайном целевых страниц продуктов.
Одной из общих характеристик, которую они разделяют, является то, что все они пытаются захватить адрес электронной почты посетителя в конце (на случай, если продажа не состоится).
Тем не менее, у каждого из них есть ключевые элементы, которые помогают им повышать конверсию.
Примечание: Во всех примерах представлены скриншоты, сделанные непосредственно брендом, представленным на момент публикации.
1. Кофе Copper Cow
«Мы увидели, что наш коэффициент конверсии удвоился, когда мы сначала направили их на эту страницу с пояснениями».
— Кейт Стролло, директор по цифровому маркетингу в Copper Cow Coffee
Изображение: Copper Cow CoffeeКофейный бренд Copper Cow Coffee демонстрирует красивые фотографии своей продукции, чтобы повысить ее визуальную привлекательность для посетителей и побудить их оформить подписку. .
Цветовая гамма также тщательно подобрана, что позволяет легко ассоциировать ее с брендом.
Copper Cow Coffee также использует привлекательные шрифты, что делает соответствующие предложения (например, колоссальную скидку на каждый заказ, показанную выше) легко заметными.
Включение отзывов клиентов повышает доверие к сообщениям бренда, еще больше укрепляя утверждение о превосходном кофе.
Наконец, Copper Cow Coffee оптимизирует посещения, гарантируя , что каждый призыв к действию ведет к одной и той же точке выхода : веб-странице, где люди создают свой уникальный ящик для подписки.
Если посетители не знают, с чего начать, кнопка «Начать викторину» в конце страницы позволяет им пройти кофейную викторину.
Основываясь на своих результатах, Медная корова получает персональные рекомендации .
#cta-mini-pb#Узнайте, как компания Copper Cow Coffee использовала Shogun Page Builder для развития своего бренда посредством обучения. Узнать больше
2. OLIPOP
Изображение: OLIPOPOLIPOP, бренд, специализирующийся на полезных газированных напитках с пробиотиками, использует простоту использования, чтобы выделить целевую страницу своего продукта.
Помимо использования четких изображений продукта, бренд предлагает посетителям возможность приобрести рекламируемый сэмплер прямо на целевой странице, эффективно сокращение точек соприкосновения на пути покупателя .
OLIPOP также четко показывает информацию о пищевой ценности , чтобы подчеркнуть, насколько полезной для здоровья газированная вода компании по сравнению с напитками других крупных брендов.
Ниже представлены фрагменты обзоров с известных новостных сайтов и изданий, что повышает доверие к бренду.
Для людей, которые хотят узнать больше, OLIPOP стратегически размещает две кнопки в конце целевой страницы, которые направляют посетителей в блог бренда, и страницу, на которой подробнее обсуждается газировка OLIPOP.
Эта страница также содержит видео с отзывами клиентов для дополнительного укрепления доверия UGC.
3. PANGAIA Superfoods
Изображение: PANGAIAЭтот суперпродукт, выпущенный брендом PANGAIA, специализирующимся на материаловедении (то есть одежде), использует визуальные эффекты и простую информацию для принятия посетителем решения о покупке.
Креативное видео на научную тематику приветствует посетителей , а Super Super Bar от PANGAIA служит фокусом для мгновенного привлечения посетителей.
Далее идут высококачественные изображения Super Super Bar с сопровождающими ключевыми деталями, которые раскрывают, что это такое и что в нем содержится .
Кроме того, все кнопки «Купить сейчас», присутствующие на целевой странице , направляют людей на одну и ту же страницу покупки Super Super Bar , упрощая путь покупателя.
Чтобы закрыть свою целевую страницу, PANGAIA Superfoods размещает кнопки, которые направляют людей на веб-страницы, посвященные их экологическим инициативам.
Учитывая, что 57% потребителей намерены поддерживать компании, внедряющие устойчивые методы, это помогает увеличить количество покупок.
Они также отображают несколько отзывов от известных компаний в качестве последнего рывка.
4. The Ridge
Изображение: Ridge WalletThe Ridge, минималистский бренд кошельков, придерживается того же минималистского духа в дизайне целевой страницы своего продукта.
Благодаря впечатляющим фотографиям и коротким, простым сообщениям они предоставляют посетителю все, что ему нужно знать об их продукте, и побуждают к покупкам.
Все призывы к действию ведут на страницу покупки, а бренд также предоставляет интерактивные изображения внизу, которые выполняют следующие действия:
- Вы попадете на веб-страницу, на которой показано, как работает фирменный кошелек The Ridge.
- Другое изображение подчеркивает обилие восторженных отзывов о бренде и перенаправляет посетителей на страницу, где они могут просматривать бестселлеры.
#cta-mini-pb# После перехода на конструктор страниц доход The Ridge увеличился на 2,5 миллиона долларов. Прочитайте тематическое исследование.
5. Beardbrand
Изображение: BeardbrandКомпания по уходу за бородой Beardbrand использует визуальные эффекты плюс остроумный и описательный экземпляр .
Сначала он привлекает посетителей коротким видеороликом, соответствующим названию компании, в котором бородатые мужчины используют продукты Beardbrand в своей повседневной жизни.
Описательная копия Beardbrand написана, чтобы вызвать волнение и предвкушение, побуждая посетителей покупать их ароматы.
Компания также оптимизирует процесс совершения покупок, позволяя посетителям покупать товары на целевой странице.
Если потенциальные клиенты все еще не уверены в своих выделенных ароматах, Beardbrand представляет возможность приобрести образцы их продукции — это хороший способ убедить посетителей испытать их на себе.
Те, кто уже решил приобрести у Beardbrand, далее увидят предложение собрать кастомный комплект.
Этот вариант персонализации позволяет покупателям приобрести комплект, адаптированный к их потребностям .
Beardbrand завершает свою целевую страницу подробной информацией о доставке (как в США, так и за границу), политике возврата и гарантиях (на случай, если клиенты недовольны своими образцами ароматов) — все это обогащает клиентский опыт.
#cta-mini-pb#С помощью конструктора страниц Beardbrand увеличил коэффициент конверсии на 40,1%. Прочитайте их историю успеха.
6. 6KU
Изображение: 6KU 6KU — это бренд велосипедов, который сочетает в себе технологии и стиль. Этот принцип компания также применяет на своей целевой странице продукта.
Этот принцип компания также применяет на своей целевой странице продукта.
Первое, что посетители видят по прибытии, — это короткое видео , в котором рассказывается о велосипеде 6KU Urban Track и о том, как он органично вписывается в городской образ жизни.
Для тех, кто готов совершить покупку, кнопка призыва к действию стратегически расположена под видео.
Далее, описательная копия сопровождает высококачественные изображения , подчеркивающие три ключевые особенности Urban Track.
6KU, а затем краткий обзор нескольких дополнений, которые поставляются с Urban Track, еще больше подчеркивая гарантии бренда для покупателя.
Затем на странице выделяются некоторые преимущества продукта, за которыми следует соответствующий призыв к действию.
7. TKEES
Изображение: TKEESTKEES специализируется на ответственном производстве сандалий.
Целевая страница моделей Emma и Senna начинается с видеоролика, демонстрирующего захватывающие фотографии сандалий .
Изображения дополнены лаконичным и привлекательным текстом , подчеркивающим преимущества сандалий .
Они также демонстрируют модели брендов в этих двух туфлях.
На всей странице они следуют одной и той же формуле — высококачественных изображений, простой и привлекательный текст и соответствующие призывы к действию в конце — и повторяют ее, что становится очевидным, когда посетители прокручивают страницу вниз.
#cta-visual-ps#
8. Sandler
Изображение: SandlerSandler, австралийский бренд женской кожаной обуви, имеет сходство с TKEES.
Их целевая страница посвящена представлению привлекательных фотографий обуви бренда (носят модели), доставляя откровенный текст и сопровождая его соответствующими призывами к действию.
Ключевое отличие, которое выделяет Sandler, заключается в том, что их целевая страница позволяет посетителям сканировать выбор обуви, не покидая ее .
Это эффективно упрощает работу и побуждает покупателей совершать покупки.
Другой эффективной тактикой является их четкое отображение специальных предложений , что дает потенциальным покупателям шанс получить 30% скидку на покупку или 20 долларов на первый заказ после подписки на информационный бюллетень Sandler.
9. Naked Armor
Изображение: Naked ArmorЦелевая страница продукта Naked Armor компактна и предоставляет покупателям необходимую информацию в быстрой последовательности:
- Сначала вы видите видео , рассказывающее о качестве бритв этой марки. , за которым следует и CTA .
- Затем они показывают фотографий продукта , чтобы продемонстрировать, что именно вы покупаете.

- Затем вы ознакомитесь с преимуществами, функциями и гарантиями бренда на бритву .
- Naked Armor закрывает его отзывами клиентов и ссылками на дополнительную информацию о компании.
В целом, дизайн целевой страницы продукта бренда предназначен для обеспечения эффективного взаимодействия — ни одна секунда не будет потрачена впустую.
10. Elegant Strand
Изображение: Elegant StrandЦелевая страница продукта этой компании, производящей постельные принадлежности, выделяется, как следует из названия, приверженностью элегантному дизайну.
Elegant Strand обеспечивает четкое изображение своих подушек, а 9Лаконичный посыл 0009 подчеркивает качество уникального итальянского дизайна .
Ваш визит будет безупречным благодаря предоставленному в середине страницы предложению — покупка со скидкой.
По мере того, как вы прокручиваете страницу вниз, Elegant Strand может быстро подчеркнуть то, что делает ее подушки уникальными .
В конце страницы бренд также предоставляет возможность просмотреть свой выбор постельных принадлежностей с помощью соответствующих CTA, сопровождаемых фотографиями, которые дают вам предварительный просмотр.
Эффективный дизайн целевой страницы продукта повышает конверсию
Наличие замечательной целевой страницы продукта может привести к большему количеству покупок, упрощению взаимодействия с покупателем и лучшему отслеживанию кампании.
Будьте стратегическими и следуйте рекомендациям, которые мы изложили выше, чтобы увидеть, как ваши коэффициенты конверсии растут.
Помните, что существует несколько способов привлечения посетителей на вашу страницу.
Адаптируйте свой контент, визуальные эффекты и обмен сообщениями к выбранному вами источнику трафика. Убедитесь, что элементы целевой страницы вашего продукта соответствуют источнику посетителей, и соблюдайте фирменный стиль.
#cta-visual-pb# Начните разработку бесплатно
Начните разработку бесплатно
Советы и примеры дизайна отличных целевых страниц
Часто целевая страница создает первое впечатление о вашем бизнесе у потенциального клиента. Хорошо продуманная целевая страница побуждает посетителей к действию. Он рассказывает историю вашего бренда, привлекает новых клиентов и стимулирует конверсию. Однако, если у вас нет отличного дизайна целевой страницы, вы упускаете новых потенциальных клиентов и продажи. Если вы тратите деньги на цифровую рекламу и направляете трафик на целевую страницу, которая не конвертируется, вы можете даже потерять деньги.
Как создать целевые страницы с высокой конверсией? В этом посте мы рассмотрим лучшие практики дизайна целевых страниц с примерами.
Содержание
- Что такое целевая страница?
- Как написать целевую страницу
- Каковы ключевые компоненты целевой страницы?
- Конструкторы целевых страниц
- Принципы дизайна целевой страницы
Кто не хочет идеальную страницу продаж?
Получите именно это с нашей загружаемой рабочей таблицей.
Мы знаем, что ты можешь это сделать. Загрузите это руководство, чтобы написать идеальную продающую страницу, которая конвертируется.
Приятной загрузки. Мы свяжемся с вами в ближайшее время.
Пожалуйста, введите действительный адрес электронной почты
Я предпочитаю получать электронные письма от Teachable.
Пожалуйста, выберите этот вариант, чтобы зарегистрироваться
Что такое целевая страница?
Целевая страница определяется как отдельная страница с определенной целью — заставить посетителей выполнить действие. Название «целевая страница» происходит от идеи, что люди попадут на нее откуда-то еще, обычно из цифровой рекламы или другой маркетинговой кампании.
Дизайн вашей целевой страницы должен говорить с вашей целевой аудиторией и побуждать ее к вашему призыву к действию (CTA). CTA может быть для посетителя, чтобы подписаться на вашу рассылку, загрузить электронную книгу, записаться на ваш онлайн-курс, купить продукт или что-то еще. Все на целевой странице, от текста и изображений до макета, должно поддерживать эту единственную цель.
Все на целевой странице, от текста и изображений до макета, должно поддерживать эту единственную цель.
Примечание: В Teachable вы можете иногда слышать, как мы называем целевую страницу «страницей продаж».
Целевая страница и домашняя страница
Целевая страница отличается от домашней страницы. Домашняя страница предназначена для обращения к разным аудиториям и передачи информации всем, кто интересуется вашим брендом в целом.
Например, Monday.com — популярный инструмент управления работой. Если вы посмотрите на его домашнюю страницу, то увидите, что он обращается ко всей своей аудитории и продуктам, от управления проектами до CRM.
Однако у него также есть Google Ads для разных вертикалей. Если вы ищете инструмент управления проектами в Google, вы можете увидеть рекламу Monday.com. Вы попадете на целевую страницу, посвященную управлению проектом.
Точно так же, если бы вы искали CRM, вы могли бы увидеть целевую страницу CRM. Благодаря этому вы можете легко представить, чем домашняя страница отличается от целевой страницы.
Благодаря этому вы можете легко представить, чем домашняя страница отличается от целевой страницы.
Как написать целевую страницу
Чтобы создать целевую страницу, сначала нужно создать ее копию. Эти советы могут помочь вам написать целевую страницу, которая расскажет историю вашего бренда, что делает ваш продукт или услуга и почему посетители должны действовать.
1. Разработайте ценностное предложение
Эти четыре вопроса объясняют, что потенциальные клиенты получают от вас и почему они не могут жить без вашего предложения, а также создают ощущение срочности.
- Какое предложение?
- Каковы преимущества?
- Почему вашей аудитории нужно именно сейчас?
- Как они получают предложение?
Когда вы впервые пишете целевую страницу, ответы на эти вопросы помогут вам составить план.
Проще говоря, эти вопросы — первые шаги к созданию уникального торгового предложения вашей страницы. Также известное как ценностное предложение, это заявление, которое четко определяет, почему клиент покупает ваш продукт или услугу.
Также известное как ценностное предложение, это заявление, которое четко определяет, почему клиент покупает ваш продукт или услугу.
2. Познакомьтесь со своей аудиторией
При создании целевой страницы учитывайте свою аудиторию и своих конкурентов. Ваша копия целевой страницы должна быть адаптирована к вашей аудитории.
- Что они получают от вашего продукта?
- Как вы решаете их болезненные проблемы?
Знание их надежд, амбиций и целей значительно облегчит написание привлекательного текста.
Попробуйте посетить онлайн-сообщества, форумы или веб-сайты, на которых тусуется ваша аудитория. Вы узнаете их желания, проблемы и то, что им нравится. Вы можете использовать эту информацию, чтобы адаптировать свою копию к их предпочтениям.
Кроме того, изучите конкурентов. Составьте список как минимум из трех конкурентов и проверьте их целевые страницы. Как они себя позиционируют? Где вы побеждаете своих конкурентов?
3.
 Включите ключевые слова
Включите ключевые словаЦель вашей целевой страницы — заставить вашу аудиторию конвертироваться. Копия вашей страницы должна быть сосредоточена вокруг этой цели и усиливаться каждый раз, когда вы пишете заголовок, подзаголовок и призыв к действию.
В каждом из этих разделов рассказывается о вашем уникальном ценностном предложении: почему люди будут покупать у вас, а не у конкурентов.
Ваш текст должен быть увлекательным, убедительным и, прежде всего, ясным. Вы не хотите, чтобы ваша аудитория была сбита с толку тем, что вы им говорите, или что они получают, находясь на вашей странице.
Один из способов сделать это — использовать «сильные слова». Эти конкретные слова вызывают эмоции и устанавливают связь с посетителями, что может помочь увеличить конверсию.
Слова, которые работают
Есть много сильных слов, которые вы можете использовать, но это три самых распространенных.
- Вы – Когда вы используете слово «вы», кажется, что ваш продукт соответствует их целям, желаниям, мечтам и интересам.

- Потому что – Потому что является индикатором предстоящего объяснения причины почему. Услышав или прочитав слово «потому что», мозговой привратник дает сигнал пропустить сообщение в подсознание.
- Представьте себе . Слово «вообразить» помогает аудитории представить себе результат покупки, а не сам процесс покупки, что помогает снизить их покупательское сопротивление. Почувствовав, что у них уже что-то есть, покупатели захотят это сохранить, то есть совершить фактическую покупку, чтобы удовлетворить свои желания.
Используйте эти три слова, чтобы связаться со своей аудиторией и побудить ее купить ваш продукт.
Если вы не знаете, какие еще слова силы использовать, почерпните вдохновение у своих существующих клиентов. Есть ли слово или фраза, которые они продолжают использовать в электронных письмах, в социальных сетях или на онлайн-форумах, говоря о вашем продукте? Если да, попробуйте эту фразу.
Поговорите с другом, сверстником или членом аудитории, чтобы убедиться, что сообщение, которое вы представляете, правильно переводится для них. Вы даже можете провести A/B-тестирование, чтобы увидеть, работает ли один из них лучше, чем другой.
Вы даже можете провести A/B-тестирование, чтобы увидеть, работает ли один из них лучше, чем другой.
Каковы ключевые компоненты целевой страницы?
Теперь, когда у вас есть черновой вариант копии целевой страницы, вам нужно разбить ее на разделы или компоненты. Есть шесть основных компонентов, которые делают целевую страницу успешной.
- Заголовок
- Субпозиция
- Изображения
- Преимущества
- Социальное доказательство
- Призыв к действию
Эти шесть компонентов должны работать вместе, чтобы создать целевую страницу с высокой конверсией.
1. Заголовок
Ваш заголовок — это первое, что увидит посетитель, зайдя на вашу страницу. Оно должно быть четким и лаконичным, подтверждать ваше предложение и включать сообщения, отражающие точку входа аудитории.
Например, у Function of Beauty есть целевая страница для линейки средств по уходу за кожей. Заголовок — «Самый индивидуальный уход за кожей в мире». Он подчеркивает, что он создан для вас, а не только для типа кожи, а также использует персонализированную викторину CTA, чтобы усилить индивидуальное предложение по уходу за кожей.
Заголовок — «Самый индивидуальный уход за кожей в мире». Он подчеркивает, что он создан для вас, а не только для типа кожи, а также использует персонализированную викторину CTA, чтобы усилить индивидуальное предложение по уходу за кожей.
2. Подзаголовок
Подзаголовок представляет собой более подробное описание заголовка. Обычно он появляется сразу под вашим заголовком и набирается более мелким шрифтом. Используйте подзаголовок, чтобы быть убедительным, и объясните свое предложение более подробно.
В качестве примера рассмотрим Slack. В нем четко подчеркивается ценностное предложение — работать быстрее и гибче — при использовании Slack.
3. Изображения
Включите яркое изображение вашего продукта или фотографию, которая имеет отношение к вашему сообщению. Еще лучше, если вы сможете показать свой товар или услугу в действии.
По данным The Next Web, наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Захватывающие изображения улучшают внешний вид вашей страницы и повышают удобство использования страницы для вашей аудитории. Они также предоставляют визуальные подсказки, чтобы побудить вашу аудиторию остаться на вашей странице и узнать больше о вашем предложении.
Они также предоставляют визуальные подсказки, чтобы побудить вашу аудиторию остаться на вашей странице и узнать больше о вашем предложении.
В качестве инструмента дизайна Figma должен иметь хорошо продуманные визуальные эффекты. Эта целевая страница с функциями прототипа включает примеры того, что вы можете создать с помощью Figma. Это позволяет легко визуализировать использование его для ваших дизайнерских проектов.
4. Преимущества
Сначала вам нужно убедить аудиторию в том, почему им нужен ваш продукт и как он решает их проблемы.
В разделе заявления о преимуществах вы можете указать на болевые точки, которые вы обнаружили у своей аудитории. Используйте маркированный список, чтобы объяснить, как ваше предложение напрямую решает их проблемы. Обязательно сосредоточьтесь на преимуществах вашего продукта, а не только на его функциях.
Добавление всех функций на этом этапе может запутать или усложнить их решение, что может привести к тому, что они вообще не купят.
Целевая страница Semrush для бесплатной пробной версии подчеркивает шесть преимуществ использования маркетингового инструмента. Он фокусируется на том, чего вы можете достичь в течение семи дней после того, как попробуете его продукт, включая привлечение новых клиентов и изучение ваших конкурентов.
5. Социальное доказательство
Социальное доказательство показывает вашей аудитории, что другие прошли ваш курс или использовали ваши продукты и будут рекомендовать их. Необходимо разработать целевые страницы, которые конвертируются. Чем больше посетитель увидит, что другим нравится ваш продукт и приносит пользу от его использования, тем больше вероятность того, что он совершит конверсию.
Вы можете использовать различные типы социальных доказательств, включая отзывы, обзоры и статьи в прессе.
Обычно социальное доказательство появляется много раз на целевой странице, в основном сразу после верхней части страницы. Возвращаясь к нашему примеру с Semrush, вы можете увидеть, как они включают ведущие компании, которые используют его продукт, используя капитал своего бренда и создавая доверие.
6. Призыв к действию
Благодаря вашему призыву к действию у вас есть целевая страница. Вы хотите, чтобы кто-то подписался на ваше предложение. То, как он выглядит, как он читается и где он размещен, повлияет на коэффициент конверсии.
Помните, вам нужен только один CTA. Таким образом, потенциальным клиентам будет ясно, чего вы от них хотите. Кроме того, вы увеличите свои шансы на конверсию, если будете вести их к одной цели, а не распределять их внимание между несколькими.
Будьте кратки, но ясны. Избегайте кнопок CTA «отправить» и «отправить», потому что они расплывчаты. Вам нужно точно описать, чего вы хотите от своих клиентов или следующих шагов — что произойдет, когда они нажмут.
Еще один элемент, который вы можете зафиксировать в CTA, — это срочность. Например, на этой целевой странице Nom Nom выделено специальное предложение со скидкой 50% и бесплатной доставкой.
Советы по дизайну целевых страниц с призывом к действию
- Заключите текст призыва к действию в рамку.
 Это делает его похожим на кнопку, и люди хотят нажимать на кнопки.
Это делает его похожим на кнопку, и люди хотят нажимать на кнопки. - При наведении курсора мыши на кнопку изменяет цвет или оттенок. Он побуждает людей кликать и показывает им, что на него можно кликнуть.
- Цвет не имеет значения. Контраст имеет значение. Ваша кнопка CTA должна выделяться среди всего остального на странице. Сначала найдите основной цвет вашего сайта, затем посмотрите на цвет, который находится прямо напротив него на цветовом круге. Это лучший дополнительный цвет для CTA. Например, если фон вашей страницы синий, используйте оранжевый CTA, чтобы выделиться на фоне остального сайта.
- Размер важен. Сделайте кнопку больше, чем другой текст на странице. Вы же не хотите, чтобы ваша конечная цель потерялась.
- Добавьте пустое пространство вокруг кнопки, чтобы она четко выделялась среди всего остального на странице.
В Sun Basket есть кнопка CTA, которая всплывает на странице. Ярко-желтый цвет выделяется на фоне, и вокруг него достаточно белого пространства, чтобы привлечь ваше внимание.
Ярко-желтый цвет выделяется на фоне, и вокруг него достаточно белого пространства, чтобы привлечь ваше внимание.
Бонусная страница: «Спасибо»
После того, как ваша аудитория завершит призыв к действию, у вас появится еще одна страница, чтобы привлечь ее внимание и вдохновить на дальнейшую конверсию: страница «Спасибо».
Страница благодарности — идеальное место, чтобы познакомить вашу аудиторию с другими продуктами, которые у вас есть, поскольку вы уже привлекли их внимание. Это может быть еще один CTA, предлагающий им поделиться контентом, на который они только что подписались, подписаться на ваш блог, подписаться на вашу рассылку новостей, посетить живой обучающий веб-семинар или даже дать им бонусный контент.
Например, когда вы загружаете шаблон с одной из целевых страниц ресурса Hubspot, страница с благодарностью или подтверждением выглядит так, как показано ниже. Он включает в себя призыв к действию, чтобы узнать больше о программном обеспечении Hubspot.
Конструкторы целевых страниц
Вам не нужно быть веб-дизайнером или разработчиком, чтобы создавать целевые страницы с высокой конверсией. На самом деле, существует множество самодельных конструкторов целевых страниц. Вы можете подключить их к своему существующему веб-сайту и поддерживать одинаковый пользовательский интерфейс на всем сайте.
Вот несколько удобных конструкторов целевых страниц.
- Инстаграм
- Отскочить
- Хабспот
Если вы зарегистрируетесь в Teachable, вы сможете создать целевую страницу для своего первого курса всего за 10 минут.
4 принципа дизайна целевой страницы
Далее мы обсудим некоторые простые элементы дизайна целевой страницы (цвет, типографика, изображения), которые следует учитывать при создании страницы, чтобы сделать ее еще лучше.
Какой бы путь вы ни выбрали, есть несколько вещей, о которых вам нужно подумать при создании целевой страницы: цвет, шрифты и изображения.
1. Выбирайте значимые контрастные цвета
Это большой спор маркетологов: влияет ли цвет на конверсию с точки зрения дизайна целевой страницы?
Чтобы не усложнять задачу, мы собираемся обсудить несколько элементов, которые следует учитывать при выборе цвета для дизайна вашей целевой страницы (и бренда).
Каждый цвет имеет связанное с ним психологическое значение. Выбирая цветовую палитру целевой страницы, подумайте, какие характеристики вы хотите, чтобы ваш бренд отображал.
Цвета имеют значение
Выберите цвета, связанные с характеристиками, которые вы хотите передать. Если вы хотите изобразить роскошь и доверие, хорошими вариантами будут синий и черный. Если вы хотите намекнуть на оптимизм и здоровье, используйте желтый и зеленый.
Дополнительные цвета
Важен контраст. Когда два дополнительных цвета расположены рядом друг с другом, их контраст становится самым сильным, и на самом деле цвета кажутся ярче.
При выборе палитры для своего сайта обязательно включите цвет, дополняющий основной цвет вашей страницы.
Вот несколько сайтов для вдохновения палитрой:
- Adobe Color
- Любители цвета
- Охладители
Убедитесь, что выбранные вами цвета читабельны. Вам не нужен зеленый фон с синим текстом. Полезный совет — используйте светлый фон с темным текстом.
2. Выберите типографику
Если вы разрабатываете собственную целевую страницу с нуля, вам нужно выбрать собственные шрифты. Лучше всего использовать часто используемые веб-шрифты Google, например:
- Georgia .
- Вердана
- Женева
- Ариал
- Гельветика
- Тахома
- Требюше MS
- Моноширинный
- Консоль Lucida
- Монако
Использование этих шрифтов гарантирует, что большинство браузеров и операционных систем правильно отобразят ваш текст. Кроме того, это намного проще при отправке информационных бюллетеней и работе с различными поставщиками услуг электронной почты.
Кроме того, это намного проще при отправке информационных бюллетеней и работе с различными поставщиками услуг электронной почты.
При выборе шрифтов придерживайтесь одного шрифта, чтобы уменьшить беспорядок на целевой странице. Каждый из приведенных выше шрифтов имеет начертание полужирным шрифтом и курсивом, что позволяет легко выделить текст. Кроме того, убедитесь, что у вас есть соответствующие лицензии на использование этих шрифтов в вашем бизнесе.
3. Используйте надлежащие размеры шрифта
Еще один способ выделить текст — размер. Исследование, проведенное Wichita State, показало, что для основного текста лучше всего использовать размер 12pt, потому что его проще всего читать за минимальное время. Если ваша аудитория старше, увеличение размера пункта до 14 может облегчить глаза. Заголовки лучше всего смотрятся при размере от 17 до 25pt.
В том же исследовании штата Уичито было обнаружено, что любой шрифт размером больше или меньше 12 пунктов ухудшает читабельность. Если вы хотите, чтобы кто-то потратил время на чтение вашей копии, попробуйте увеличить размер в разделе отзывов или уменьшить размер заявления о гарантии возврата денег.
Если вы хотите, чтобы кто-то потратил время на чтение вашей копии, попробуйте увеличить размер в разделе отзывов или уменьшить размер заявления о гарантии возврата денег.
Последний фактор размера, который следует учитывать, — межстрочный интервал. Убедитесь, что между строками достаточно места, чтобы текст мог дышать и легко читался.
4. Выберите четкие изображения
Ранее мы объясняли важность наличия изображения вашего продукта. Теперь мы более подробно рассмотрим, как выбрать изображение и его важность для дизайна целевой страницы.
Самое главное, вы хотите, чтобы изображение было добавлено на вашу целевую страницу, а не отвлекало от вашего сообщения. Включите четкое, качественное изображение, которое не занято.
Подумайте, как будет выглядеть текст поверх изображения. Если на вашем изображении много чего происходит, подумайте о том, чтобы затемнить его с помощью Photoshop. Так текст будет легче читать.
Быстрый прием — добавить темный прямоугольник поверх фотографии и уменьшить непрозрачность.


 Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата.
Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата. Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
 Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.


 Это делает его похожим на кнопку, и люди хотят нажимать на кнопки.
Это делает его похожим на кнопку, и люди хотят нажимать на кнопки.