«Живые меню» или «Как сделать красиво с помощью CSS и JavaScript» | Java Script | Статьи | Программирование Realcoding.Net
Наверное, никто не сможет поспорить с утверждением, что главное в любой
web-страничке — удобство для пользователя. После того, как мы выложили наше
творение в сеть, мы сразу начинаем предпринимать массу усилий для того, чтобы
привлечь на свой сайт максимум посетителей. Но привлечь мало — надо еще сделать
все для того, чтобы посетителям наш сайт понравился, чтобы им захотелось
остаться, а потом приходить снова и снова. Для этого недостаточно наполнить
страницу интересным содержанием, нужно еще сделать ее красивой и, самое главное,
удобной в использовании. На Западе для предоставления потребителям максимума
удобств существует даже специальная профессия — специалист по usability. Если
вас заинтересовало, что это значит, узнать подробности вы можете на страничке
Артемия Лебедева
http://www.design.ru/kovodstvo. А в нашей статье речь пойдет несколько о
другом — о том, как превратить навигацию по вашему сайту в сплошное удовольствие
для посетителя.
Хочу заранее предупредить, что все примеры, приведенные в данной статье, предназначены только для браузеров Internet Explorer версии 4.0 и выше, т.к. цель этой статьи — не научить вас кроссбраузерному DHTML, а лишь показать, каких интересных эффектов можно достичь, манипулируя свойствами CSS при помощи JavaScript. Что касается аналогичных эффектов для браузеров Netscape, которые намного меньше распространены в России, упомяну лишь, что для совместимости с ними нужно будет проделать небольшую дополнительную работу — написать скрипт, определяющий версию браузера при загрузке страницы, и несколько изменить функции, управляющие свойствами CSS.
Также напомню, что некоторые пользователи отключают в своих браузерах графику
для ускорения загрузки страниц. Поэтому, если вы делаете меню для навигации по
вашему сайту с помощью графических элементов, не забывайте снабдить рисунки
подробными описаниями в атрибуте alt. Желательно также создать альтернативное
текстовое меню — обычно его делают внизу страницы в виде строчки, содержащей
ссылки на основные разделы сайта.
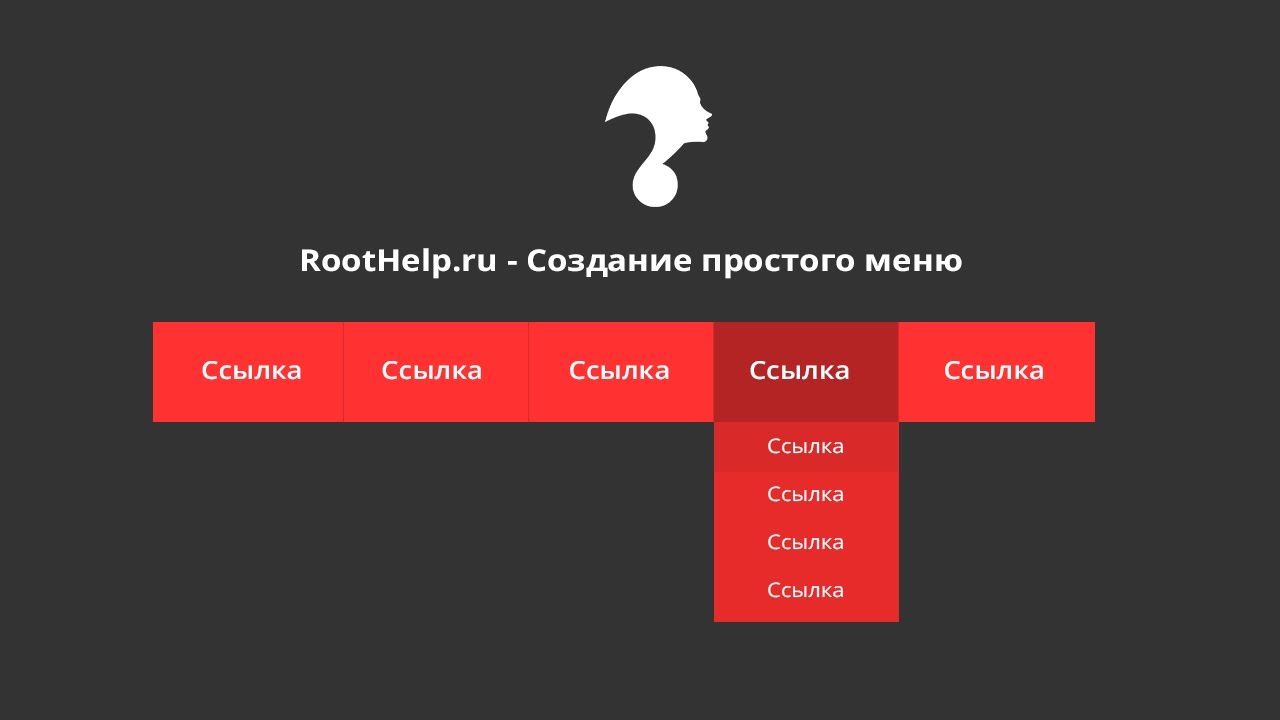
Графическое меню с подразделами, реагирующее на действия пользователя
Итак, давайте попробуем создать красивое навигационное меню, реагирующее на действия посетителя вашей странички (вернее, на действия его мышки). Описываемое здесь меню подойдет вам, если разделов на сайте не слишком много, и каждый из них содержит небольшое число подразделов. Посетитель при загрузке страницы будет видеть картинки с названиями разделов, а если он наведет курсор мышки на одну из этих картинок, из-под нее «выпадет» список доступных в данном разделе подразделов.
Для начала нужно создать картинки для каждого из разделов. В приводимом примере
картинка, изображающая название раздела, будет называться nav1.gif, а картинки
подразделов будут пронумерованы — 1.gif, 2.gif и т.д. Теперь создадим для нашей
страницы таблицу стилей, в которой зададим специальный класс
<style>
...
.hidden {position: absolute; visibility: hidden;}
. ..
</style>
..
</style>Кроме того, нам понадобится класс .visible для «видимого» состояния этих списков:
<style>
...
.visible {position: absolute; visibility: visible; z-index: 3;}
...
</style>Обратите внимание: слои с нашими картинками должны быть абсолютно позиционированы. Свойство z-index со значением, большим единицы, задано для того, чтобы выпадающие меню оказывались поверх других элементов страницы. Советую разместить навигационное меню на странице так, чтобы списки подразделов, выпадая, оказывались поверх баннера или какого-нибудь другого малозначительного графического элемента. Если посетитель, читая что-то интересное, случайно наведет мышку на название раздела (многие любят, читая, «возить» мышкой по странице) и поверх текста вдруг вывалится список подразделов, ему это вряд ли понравится.
Теперь создадим пример слоя, который покажет нам кусочек нашего меню в действии.
Точнее, нам понадобится два разных слоя — видимый и спрятанный, который будет
появляться при наведении курсора мышки на видимый. Внутри слоев будут
содержаться наши картинки, расположенные точно друг под другом. Для этого
следует прибегнуть к абсолютному позиционированию слоев или к простенькой
табличке, состоящей из одного столбца и двух строк: в первой содержится видимая
кнопка, а во второй — спрятанные. В простейшем случае это будет выглядеть так:
Внутри слоев будут
содержаться наши картинки, расположенные точно друг под другом. Для этого
следует прибегнуть к абсолютному позиционированию слоев или к простенькой
табличке, состоящей из одного столбца и двух строк: в первой содержится видимая
кнопка, а во второй — спрятанные. В простейшем случае это будет выглядеть так:
<div> <img src="/images/nav1.gif" border="0"> </div> <div> <img src="/images/1.gif"> <br> <img src="/images/2.gif"> <br> <img src="/images/3.gif"> <br> <img src="/images/4.gif"> </div>
Обратите внимание — для спрятанного слоя обязательно должен быть задан уникальный идентификатор, в нашем случае это — id=»Nav1″. Идентификатор нужен для того, чтобы программа JavaScript, которую мы напишем чуть позже, могла обратиться к конкретному элементу страницы.
Когда мышка посетителя нашей странички окажется над видимым слоем, для этого
слоя произойдет событие MouseOver, а когда курсор вновь уйдет за
пределы слоя — произойдет событие MouseOut. Все, что нам осталось
теперь сделать, — это создать обработчики для этих событий мышки.
Все, что нам осталось
теперь сделать, — это создать обработчики для этих событий мышки.
Конечно же, можно записать значения обработчиков событий непосредственно в тэгах слоя, но, во-первых, это удобно лишь до той поры, пока слоев один-два, а если мы собираемся создать полноценную навигационную панель, у нас их будет значительно больше. Во-вторых, правила «хорошего тона» в DHTML предписывают задать программу JavaScript, называемую функцией, в разделе <head> в тэге-контейнере <script>, а в дальнейшем просто вызывать ее из обработчиков событий в теле страницы. Такой подход ускоряет как загрузку страницы в целом, так и обработку конкретных событий, в частности.
Итак, нам понадобится написать две функции — одну для того, чтобы показывать
спрятанный список подразделов, и вторую — для того, чтобы вновь его прятать. Так
как мы заранее подготовили два класса — .visible и .hidden, то
наши функции будут управлять всего лишь сменой одного класса на другой, и,
следовательно, состоять всего из одной строчки каждая. При этом раздел <head> нашей страницы будет выглядеть так:
При этом раздел <head> нашей страницы будет выглядеть так:
<head> <title>Пример выпадающего меню</title>
<style> .hidden {position: absolute; visibility: hidden;}
.visible {position: absolute; visibility: visible; z-index: 2;}
</style> <script language="JavaScript">
function showObject(obj) { obj.className = "visible" }
function hideObject(obj) { obj.className = "hidden" }
</script> </head>
Атрибут, описывающий язык скрипта, необязателен лишь в том случае, если мы используем язык JavaScript, но те же правила хорошего тона требуют указывать этот атрибут.
Обратите внимание, что при задании функций мы не использовали явных ссылок на
уникальный идентификатор слоя, а воспользовались заданием переменной obj.
В языке JavaScript можно присваивать значение и тип переменных автоматически, и
для каждого нового подменю мы можем использовать новое значение переменной, что
позволит нам использовать одни и те же функции для обработки событий в разных
слоях.
Добавим теперь атрибуты onmouseover (курсор находится над слоем) и onmouseout (курсор находится вне слоя) в тэг <div>, описывающий видимую часть меню. С помощью onmouseover вызовем функцию showObject для объекта Nav1 (невидимого слоя), а с помощью onmouseout — функцию hideObject для него же. В целом описание видимого слоя теперь будет выглядеть так:
<div onmouseover="javascript:showObject(Nav1)" onmouseout="javascript:hideObject(Nav1)"> <img src="/images/nav1.gif" border="0"> </div>
Но этого недостаточно. Нам нужно еще, чтобы список подразделов оставался
видимым, когда наш посетитель захочет нажать на нем одну из ссылок. Для этого
нужно прописать невидимому слою абсолютно аналогичные обработчики событий. Вам с
первого взгляда может показаться, что при такой постановке вопроса список
подразделов может вдруг «возникнуть из ничего», если наш гость случайно заедет
курсором в область его расположения, но на самом деле это не так.
<HTML> <HEAD> <TITLE>Пример выпадающего меню</TITLE>
<style> .hidden {position: absolute; visibility: hidden;}
.visible {position: absolute; visibility: visible; z-index: 2;}
</style> <script language="JavaScript">
function showObject(obj) { obj.className = "visible" }
function hideObject(obj) { obj.className = "hidden" }
</script> </HEAD>
<body topmargin=0 leftmargin=0> <div onmouseover="javascript:showObject(Nav1)" onmouseout="javascript:hideObject(Nav1)"> <img src="/images/nav1.gif" border="0"> </div> <div style="position: absolute; top: 40px; left: 20px;" onmouseover="javascript:showObject(Nav1)" onmouseout="javascript:hideObject(Nav1)"> <img src="/images/1.gif"> <br> <img src="/images/2.gif"> <br> <img src="/images/3.gif"> <br> <img src="/images/4.gif"> </div> </body> </HTML>
Осталось только прописать ссылки к картинкам, да еще неплохо было бы для видимого слоя, если он по вашему замыслу не будет являться самостоятельной ссылкой, задать свойство cursor: hand; чтобы посетителю стало ясно, что это не просто картинка, а область управления.
Если теперь добавить абсолютно позиционированный баннер в область невидимого слоя и задать ему z-index равным единице, то наше меню будет выпадать поверх баннера.
Вот и все, теперь для создания полноценной навигационной панели вам осталось только добавить нужное количество видимых и невидимых слоев, не забывая прописывать каждому невидимому слою свой уникальный идентификатор и обращаться именно к нему в соответствующих обработчиках событий. Если вам лень высчитывать значения top и left для абсолютного позиционирования элементов страницы, вы можете с успехом поместить слои внутрь ячеек таблицы, но свойство position: absolute; (без значений top и left) должно остаться, иначе ваша табличка расползется!
Автор: Бандурина Людмила
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript. В CMS достаточно ввести названия страниц, рубрик и т.п. и меню будет сформировано. А вот плох такой режим его создания тем, что если Вам необходимо внести какие-то правки в структуру меню, то тут без специалиста уже не обойтись. Более того, даже специалисты зачастую вынуждены коренным образом переписывать код вывода меню CMS, чтобы удовлетворить желания заказчика (кстати исполнителей рекомендую искать здесь).
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности. А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.
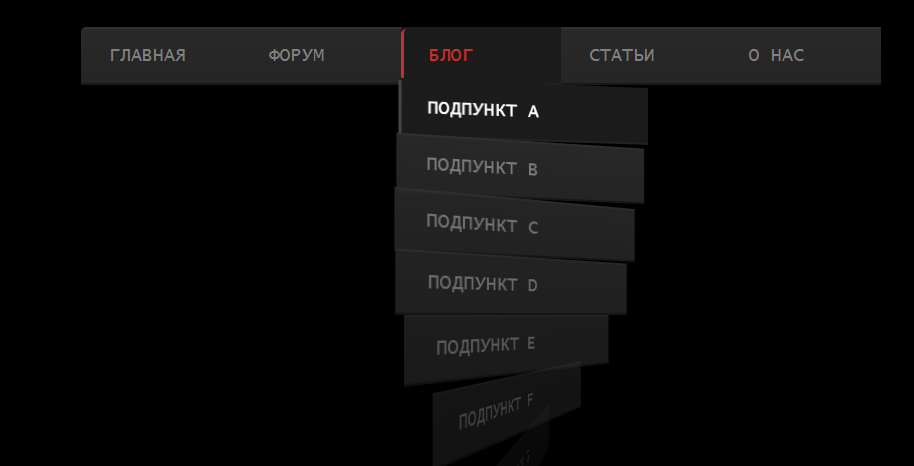
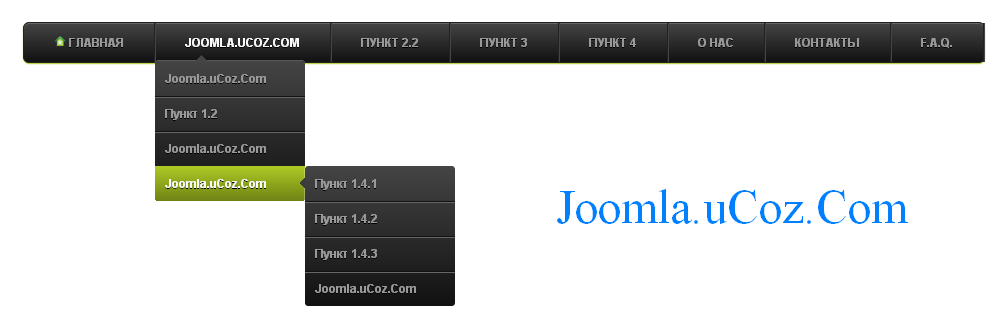
Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе.
 Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».Выбор шаблона меню
Настройка параметров меню
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.
Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
2 — добавить пункт меню сразу за активным (выделеным) в редакторе пунктом
3 – добавить подпункт в активный (выделеный) пункт меню
4 – удалить пункт (подпункт) меню
5 – удалить все пункты меню с подпунктам
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!
Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Красивое меню с эффектом Рыбьего Глаза
- Главная
- ->
- Материалы
- ->
- Красивое меню с эффектом Рыбьего Глаза
Reg. ru: домены и хостинг
ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Красивое меню с эффектом Рыбьего Глаза
Многим людям нравятся меню, которые живо реагируют на их действия, оставаясь при этом понятными и удобными в использовании.
В этом видеоуроке я расскажу вам об интересном скрипте, который позволяет добиться для меню красивого эффекта «Рыбьего Глаза.»
При подведении мыши к пунктам меню с определенного момента происходит постепенное увеличение их размера до заданных пределов.
При этом одновременно можно наблюдать эффект выпуклости, словно мы рассматриваем навигационное меню через увеличительное стекло.
После отведения мыши на определенное расстояние эффект исчезает, и пункты меню снова выстраиваются в одну линию.
В уроке мы вкратце разберем структуру этого скрипта и научимся изменять некоторые его настройки для возможности управлять внешним видом получаемого меню.
Исходники |
Пример |
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая JavaScript, jQuery и Ajax, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить практические навыки веб-программирования:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Создать красивое меню joomla 3. Как создать меню в Joomla, вывод модуля меню в нужную позицию шаблона джумлы. Как разместить выпадающее горизонтальное меню Joomla
Здравствуйте, товарищи! В данной статье мы закончим начатое предыдущего поста, то есть сделаем возможным отображение материалов на сайте. Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Начинающие неопытные сайтостроители подолгу не могут уловить взаимосвязь, которая просматривается между созданием материала , созданием категорий и созданием меню. Но со временем вы поймете для чего это нужно и как с этим работать. Как я уже ранее упоминал на CMS Joomla 3.6, создаваемый материал необходимо привязать к категории. Но и это еще не все, для того чтобы статья отображалась на страницах сайта нужно создать меню.
Разработчики предусмотрели огромнейшую разновидность вывода пунктов меню. Займемся добавлением пунктов в уже существующем главном меню Joomla.
Создание базового пункта меню
1. В административной панели Джумла вверху находим раздел — Меню/Main Manu/Создать пункт меню.
2. На следующей странице прописываем «Заголовок меню». Поле «Алиас» оставляем пустым. Это связано с тем, что после того как название меню будет создано, система автоматически пропишет в нем все необходимое. Это также касается материалов и категорий, для которых вы прописываете заголовок.
Это связано с тем, что после того как название меню будет создано, система автоматически пропишет в нем все необходимое. Это также касается материалов и категорий, для которых вы прописываете заголовок.
3. Тип пункта меню – эта важная часть, отвечающая за вывод материала. Кликаем выбрать.
В открывшемся окне находим «Материалы», где нам нужно выбрать один из представленных вариантов. У себя на сайте я в 99% использую «Список материалов категорий».
4. Теперь, когда вы определились и выбрали вышеуказанный тип меню, следует произвести «Выбор категории ». По умолчанию в системе будет отображаться Uncategorised. Здесь необходимо выбрать категорию, которая привяжется к меню. В дальнейшем возможно изменять привязку. Так что если вы ошибочно привязали не то что хотели, это всегда можно исправить, зайдя в меню Joomla.
5. В правой области окна находятся настройки связанные с отображением. Состояние — выбираем «Опубликовано». Главная страница – думаю и так все понятно. Если ее выбрать, весь материал категории будет отображаться на главной странице. Также можно задать «Родительский элемент». По умолчанию установлено «Корневой пункт меню». Этот раздел выполняет важную роль, так как позволяет создать подменю к выбранному в строке главному меню. Но так как у нас пока что только один пункт меню, то и привязывать особо нечего.
Если ее выбрать, весь материал категории будет отображаться на главной странице. Также можно задать «Родительский элемент». По умолчанию установлено «Корневой пункт меню». Этот раздел выполняет важную роль, так как позволяет создать подменю к выбранному в строке главному меню. Но так как у нас пока что только один пункт меню, то и привязывать особо нечего.
6. В итоге созданный нами пункт меню необходимо «Сохранить», нажав на одну из соответствующих кнопок в левой верхней части экрана.
Создание пункта меню с одним отображаемым материалом
Если вы хотите чтобы в меню отображалась одна статья, необходимо возвратиться в Тип пункта меню/Материалы/Материал. И в графе «Выбор материала» выбрать подобающий материал. Далее все идентично вышеприведенному методу.
Теперь можно перейти на главную страницу сайта и убедиться в существовании и работоспособности свеженького пункта меню Joomla и расположенном в нем контенте.
Надеюсь, мне удалось вам помочь. Если у вас возникли какие-то вопросы задавайте их в комментариях.
Если у вас возникли какие-то вопросы задавайте их в комментариях.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla — меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).
2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню , где осуществляется выбор его назначения.
3. Перед нами весь список назначения. Самый распространенный раздел списка — «Материалы». В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.
4. Осталось выбрать самое главное — это сам материал. Переходим по новой кнопке: «Выбрать».
5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.
6. Самое главное сделано! Можно сохраняться .
7. На сайте в существующем «Главном меню» , появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.
Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.
2. Для блога категорий появляется новая кнопка, где нужно выбрать одну из категорий. Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.
Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.
3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.
Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Меню — это отдельный блок, который имеет пункты меню. Функция меню — создание списка ссылок на различные материалы или разделы сайта. И формирование параметров вывода этих материалов. Т.е. куда выполнен переход и как будет выглядеть данная статья, категория или раздел.
Блог категории: статьи с расширением расположены на странице одна за другой в виде столбца или нескольких столбцов и внизу страницы могут быть расположены ссылки на другие статьи этой категории.
После создания структуры содержимого необходимо создать меню для пользователей сайта.
Меню – это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т.п. Вывести информацию на сайт можно как в виде блога, так и в виде статичной страницы.
Открыв окно «Менеджер меню» (с помощью кнопки «Меню» на панели управления) можно увидеть страницу с уже созданными типами меню.
Для создания нового меню нужно нажать на кнопку «Создать».
На открывшейся странице «Детали меню» необходимо заполнить поля:
Системное имя (латинским шрифтом), заголовок – имя пункта меню при выводе на сайт, описание меню и заголовок модуля – который будет использоваться при выборе способа вывода меню на сайт.
Для создания пунктов меню необходимо в «Менеджере меню» нажать на кнопку «Пункты меню» в одноименном столбце.
На странице «Пункты меню» нажать на кнопку «Создать»
и перейти на страницу «Пункт меню».
На ней представлено четыре вида пунктов:
Раздел – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи раздела).
Материал – в виде статичной страницы с материалом. (Другие статьи на странице не отображаются.). Или шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте.
Шаблон блога на главной – позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
Из архива – в виде блога с фильтром, который позволяет задавать параметры отбора материала. Для создания блога категории необходимо нажать на ссылку «Блог категории».
На открывшейся странице заполнить поля:
Заголовок — текст который будет отображаться в меню
Псевдоним — текст, который станет основой url для этого пункта
Показать в — привязать пункт к определенному меню
Родительский элемент — указать родительский элемент пункта
Доступ — указать доступ к пункту
Открывать в — в каком окне будет открываться пункт меню
Во вкладке «Параметры — Основные»:
Описание — скрыть или показать описание
Картинка — описания скрыть или показать картинку описания
Во всю ширину — указать количество новостей, отображаемых во всю ширину области контента
Вступление — указать количество новостей, у которых показывается только вступительный текст
Колонки — указать, во сколько колонок будут выстроены материалы
Примечание : Клавиша «Сменить тип» позволяет сменить тип пункта меню.
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:
Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):
Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):
Нажмите на кнопку Новый (New):
Выберите Тип элемента меню (Menu Item Type):
Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager).
 Например, мы выберем Профиль пользователя (User Profile
) в качестве первого пункта меню:
Например, мы выберем Профиль пользователя (User Profile
) в качестве первого пункта меню:Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):
Вы можете аналогично создать другие пункты меню:
Создайте модуль для нового Меню пользователя :
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):
Нажмите на кнопку Новый (New):
Выберите тип модуля Меню (Menu):
Введите Заголовок (Title):
Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX — это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:
Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль.
 Сохраните и закройте модуль (Save & Close):
Сохраните и закройте модуль (Save & Close):
Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Выпадающее меню в Joomla 3.x предустановлено по-умолчанию, то есть вам не нужно искать какие-то дополнительные модули или компоненты, которые предназначены для визуального оформления или настройки выпадающего меню в Joomla. В этой статье мы покажем весь процесс создания выпадающего меню в Joomla.
Выпадающее меню в Joomla 3.x создается очень просто и в несколько шагов. Если вы уже имеете хоть какой-то опыт работы с этой системой управления, проблем в создании выпадающего меню быть не должно. Для начала, нужно создать меню в Joomla.
Шаг 1: создание меню Joomla
В панели управления нажимаем на пункт Меню > Менеджер меню > Создать меню.
Шаг 2: указываем параметры меню Joomla
Следующий этап создания на котором надо указать параметры нового меню в Joomla. Это такие параметры как:
— Заголовок (название меню, например «Главное меню» или «Наше меню»)- Тип меню (обязательно заполнить, это системное имя, писать название можно латиницей, обычно пишется транслит заголовка )
— Описание (можно оставить пустым, нигде на сайте отображаться не будет)
Шаг 3: добавляем модуль для нового меню Joomla
После того, как мы создали меню и указали его параметры, необходимо присвоить модуль и указать позицию отображения в шаблоне Joomla. Для этого нажимаете на «Добавить модуль для данного типа меню».
Затем указываем параметры нового модуля, который будет отображаться в указанной нами позиции. Подробнее про, то как узнать читайте в статье (ссылки откроются в новой вкладке).
В поле «Заголовок» напишите название для модуля меню, его можно включить или отключить в опциях справа «Показать / Скрыть». Затем укажите позицию отображения, справа, слева, в футере или любом удобном для Вас месте на сайте. Также, желтым выделено «Показывать подпункты меню» — это и есть функция выпадающего меню в Joomla, которая включена по-умолчаню, здесь ничего трогать не нужно, просто сохраняемся с внесенными изменениями и идем дальше.
Затем укажите позицию отображения, справа, слева, в футере или любом удобном для Вас месте на сайте. Также, желтым выделено «Показывать подпункты меню» — это и есть функция выпадающего меню в Joomla, которая включена по-умолчаню, здесь ничего трогать не нужно, просто сохраняемся с внесенными изменениями и идем дальше.
Шаг 4: создаем пункты меню, в том числе выпадающие
Теперь все просто, создаем пункты меню, указываете их формат отображения (материал, блог материала), и как показано на рисунке справа, выбираете родительский элемент «Пункт 1» (ну или любой созданный вами, который будет родительским, т.е. главным), а тот, который создается сейчас является выпадающим подпунктом, то есть второстепенным.
После выполнения всех действий на вашем сайте будет полноценное выпадающее меню! Желаем успехов в работе! Если что-то не получается не расстраивайтесь, напишите в комментарии, спросите и мы поможем)
Легкие и красивые адаптивные слайдеры для сайта
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Слайдеры и карусели теперь можно встретить почти на любом сайте и они могут придать легкость и изюминку сайту. Особенно когда в них используются эффекты HTML5 и CSS3. И поэтому решил сделать эту подборку слайдеров. Если вам нужны стандартные слайдеры можете посмотреть в этой подборке
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по этой ссылке —>
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Пример
Скачать
Слайдеры для сайта вторая часть.

11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами и анимациями.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту и после этого вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari где и будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую и необычную концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
Красивое меню для joomla 3. Как сделать меню в Joomla, три способа создания меню в Joomla. Дополнительная настройка отображения меню на мобильных
Для этой CMS
доступно большое количество бесплатных расширений. Сегодня я подготовил для вас лучшие расширения меню Joomla
.
Сегодня я подготовил для вас лучшие расширения меню Joomla
.
Некоторые расширения могут не поддерживаться определенными версиями платформы. Поэтому прежде чем устанавливать расширение, нужно определить какую версию Joomla вы используете.
Maxi Menu CK
Это выпадающее адаптивное мега-меню с несколькими столбцами. Также можно загружать внутрь него модули. iPhone , iPad , Android-совместимое . AdsManager , совместимый с Joomshopping , Virtuemart , Hikashop :
SJ Flat Menu
Это простой, но мощный модуль для улучшения юзабилити и навигации сайта! Он позволяет отображать многоуровневые меню. С его помощью можно вывести выпадающее, аккордеон-меню, горизонтальное или вертикальное меню с элементами, раскрывающимися в правую или левую сторону. Меню, созданное с помощью данного модуля меню для Joomla 3 , поможет посетителям сайта находить нужный контент, не тратя на это много времени:
Скачать / Дополнительная информация
JF Mobile Menu Module
Демо-версия Скачать / Дополнительная информация
Responsive Menu Module for Joomla
Позволяет создавать потрясающие красочные адаптивные меню. Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Данный модуль включает в себя множество функций, таких как выбор пользовательских цветов для фона меню и ссылок, 20 различных стилей шрифтов на выбор, закругленные или прямые углы и т.д. Хотите создать уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue — это то, что вы ищете:
Демо-версия Скачать / Дополнительная информация
FREE Accordion Menu Joomla
Анимация в модуле меню для Joomla 3 создается с помощью библиотеки jQuery . В модуль включены готовые скины, и я решил сделать их на 100% настраиваемыми. Теперь пользователи могут редактировать цвета меню и изменять стиль шрифта:
Демо-версия Скачать / Дополнительная информация
Sticky Horizontal Bar Module Joomla
Демо-версия Скачать / Дополнительная информация
DJ-Menu
Это меню с анимированными эффектами mootools
для Joomla 2. 5
и 3.0
. Теперь можно легко управлять меню независимо от того, является ли оно анимированным или для него просто заданы стили CSS
, без скриптов. DJ-Menu
также является адаптивным. Модуль позволяет использовать в адаптивных шаблонах выпадающие меню и на небольших экранах:
5
и 3.0
. Теперь можно легко управлять меню независимо от того, является ли оно анимированным или для него просто заданы стили CSS
, без скриптов. DJ-Menu
также является адаптивным. Модуль позволяет использовать в адаптивных шаблонах выпадающие меню и на небольших экранах:
Демо-версия Скачать / Дополнительная информация
jQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x
Демо-версия Скачать / Дополнительная информация
Предоставляет возможность настройки элементов выпадающего меню Joomla 3 с помощью различных параметров. От иконок до отображения пользовательских модулей — пользователи получают больше контроля над меню:
Скачать / Дополнительная информация
jQuery Fly-Out Menu for Joomla 2.5
Простой в использовании модуль для создания меню, который поставляется с семью разными стилями цвета. Он использует библиотеку jQuery для эффекта плавного раскрытия меню. Легко настраивается и поддерживает многоуровневые меню (до 5 уровней ):
Демо-версия Скачать / Дополнительная информация
Меню ARI Ext
Модуль поддерживает вертикальное и горизонтальное меню Joomla 3
, два эффекта переходов. Он распространяется бесплатно по лицензии GPL
.
Он распространяется бесплатно по лицензии GPL
.
От автора: приветствую Вас дорогой друг. В данной статье мы с Вами поговорим о том, как создается вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз рассматривалась в статьях нашего сайта и скорее всего Вы отлично знаете, как реализуется данный элемент. Но так как меню, это важнейший блок любого хорошего веб-сайта, думаю совсем не лишним будет, рассмотреть парочку дополнительных расширений, благодаря которым очень легко сформировать данный навигационный блок.
Итак, как было сказано выше в данной статье, мы с Вами рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим – это Simple Responsive Menu.
Традиционно на странице описания текущего расширения, кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
На момент написания данной статьи, последняя актуальная версия – 1. 10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.
10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.
Обратите внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей.
И переходим на страницу настройки только что установленного модуля.
В параметре “Select menu” выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре “Show Sub-menu Items”, необходимо указать “Да”, в этом случае будут отображаться на экран подпункты. Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
Теперь перейдем в пользовательскую часть для проверки результатов.
Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана.
Параметры, отвечающие за адаптивность содержатся на вкладке “Responsive Options”, страницы настройки текущего модуля. Теперь переходим к следующему модулю, под названием Joombig Menu Tree .
Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Теперь переходим на страницу настройки только что установленного модуля.
Параметры доступные для настройки:
Enable/Disable jQuery – подключить собственную библиотеку jQuery;
Width of module(%) – ширина модуля в процентах;
Margin – внешние отступы;
Select Menu – выбор меню отображаемого модулем;
Show/Hide Title Directory – показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню)
Title directory – заголовок пункта верхнего уровня;
Start Level – начальный уровень показа многоуровневого меню;
End Level – конечный уровень показа многоуровневого меню;
Show Sub-menu Items – показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов.
Вообще модуль меню это достаточно не сложный модуль, который по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla. Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт — Создать пункт меню, выбираем Main Menu.
Я продемонстрирую три способа как сделать меню в joomla.
Способ первый — блог категорий
Создадим первый пункт меню — Автомобили, в типе пункта меню выбираем Блог категории, выбор категории — Автомобили, целевое окно — Родитель, это значит, что открытие произойдет в той же вкладке, меню — Main Menu оставим как есть, родительский элемент — Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние — опубликовано, чтоб пункт меню отображался на сайте.
Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.
в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,
а именно: позиция модуля Menu, показывать подпункты меню — да,
Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.
Поскольку мы создавали тип меню — блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,
велосипеды
И автомобили.
Способ второй — отдельный материал
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас «mototsikly» иначе это может привести к ошибке,
тип пункта меню установим материал, а сам материал выберем Ява.
Проделаем эту же процедуру для остальных пунктов меню,
перейдем на сайт и увидим,
Способ третий — выпадающее меню
Снова создадим пункт меню Мотоциклы, тип меню — системные ссылки — заголовок,
очищаем алиас (псевдоним) пункта меню,
Сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.
Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.
Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.
Перейдём на сайт и увидим,
что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,
То станут видны выпадающие — дочерние пункты, ведущие к статьям.
Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,
Но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.
Какой из этих основных способов создания меню в joomla захотите использовать — решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс… и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD , не забывайте подписываться на канал в YouTube , там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Меню — обязательная составляющая любого сайта Joomla. Создание навигации сайта — это одни из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковики.
Отсутствие навигации допустимо только для одностраничников. Если у вас три и более разделов, вы обязаны их обозначить в меню.
В данной статье разберем, как происходит создание меню различного формата (многоуровневое, вертикальное, горизонтальное и т. д.). Кроме того, разберем особенности генерации пункта, а также вы узнаете, какой бывает тип составляющих меню и что такое суффикс класса. Кроме того, вам будет представлена небольшая подборка из 4 расширений, которые обеспечат быстрое создание меню.
https://www.youtube.com/watch?v=u19ebn-5W40
Как происходит создание меню Joomla вручную
Создание меню — это плевое дело для движка Joomla. Сделать собственную навигацию в этой CMS-системе очень просто, потому что она рассчитана в большей мере на новичков. Вам необходимо будет лишь прописать название, а также тип создаваемого меню, чтобы оно появилось на сайте.
Чтобы начать создавать меню, для начала зайдите в админку Joomla. А еще лучше заранее продумайте, из чего будет состоять ваша навигация вплоть до пункта. Также решите, какой тип больше подходит для ваших целей: многоуровневое, вертикальное или т. д. После того, как все обдумаете, зайдите в админпанель, а затем откройте вкладку «Меню». Далее вам необходимо добраться до пункта «Менеджер меню» и нажать в выпадающем списке кнопку «Создать меню». После этого начнется непосредственное создание навигации — вам нужно будет указать основные параметры для этого. Основные требования — это прописать заголовок и тип меню. Учтите, что тип навигации — это условное название для вашего удобства.
Учтите, что тип навигации — это условное название для вашего удобства.
https://www.youtube.com/watch?v=34CARMpcNHM
Теперь нажмите на «Сохранить и закрыть». На этом создание меню не завершится, так как у него нет ни одного пункта. Для генерации пункта вам необходимо перейти в управление созданным меню навигации. В открывшейся вкладке вы увидите раздел «Пункты меню». Переходите в эту вкладку и создаете составляющие для навигации сайта Joomla. Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
Но и на этом создание меню не завершится. Вам еще нужно сделать его определенного формата (многоуровневое, горизонтальное или вертикальное). Для этого следует прописать правильную позицию и суффикс класса, который определяет стиль размещения данного элемента. Чтобы вы могли указать суффикс класса, необходимо использовать правильный шаблон, который пользуется Bootstrap. Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
- nav nav-pills — суффикс класса для горизонтального меню, который создает стандартное оформление «pills» для навигации.
- nav nav-tabs — суффикс класса для горизонтального меню, который создает «табовое» оформление навигации.
- nav nav-pills nav-stacked — аналогичный первому суффикс класса, только для вертикальной навигации.
- nav nav-tabs nav-stacked — «табовое» вертикальное меню.
- nav nav-list — суффикс класса для развернутого списком вертикального меню.
Модуль Ari Ext Menu
Ari Ext Menu — модуль, который обеспечит создание вертикального либо горизонтально меню в Joomla с эффектом анимации. Расширение Ari Ext устанавливается стандартным образом. Чтобы задать эффект анимации, в настройках Ari Ext меняем строку Transittion type для добавления «исчезновения» или «слайда». Модуль можно настроить по своему усмотрению при помощи редактуры CSS-файла. Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Модуль SJ Flat для Joomla
SJ Flat — простой и удобный модуль, который позволит вам создавать красивые и функциональные менюшки. Основная ориентация SJ Flat — это многоуровневое меню. Модуль SJ Flat позволит вам создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Модуль Vertical Menu
Название модуля Vertical Menu говорит само за себя — это расширение необходимо для создания вертикального навигационного меню. Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
https://www.youtube.com/watch?v=frwWrSzeO5s
Mega Menu — это настоящий хит среди других модулей навигационного меню. Вы сможете создать меню любого формата при помощи данного расширения. Модуль Mega Menu позволяет вносить в пункты не только текстовую информацию, но и картинки, видео, анимации и прочие файлы. При помощи Mega вы сможете настроить каждый пункт меню отдельно, чтобы у навигации был плавный и продуманный дизайн. Mega работает и с горизонтальным, и с вертикальным меню. Лучше всего Mega функционирует с 3-й версией Джумла. Модуль Mega работает на английском языке.
В этом уроке мы рассмотрим процесс создания меню на Вашем сайте под управлением
CMS
Joomla
3. На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
— Joomla 3
— Joomla 3
— Выпадающее меню в Joomla 3
Создание обычного меню в Joomla 3Под обычным меню мы подразумеваем стандартное меню, которое располагается в правой или левой части Вашего сайта и содержит несколько элементов. Например, на нашем сайте Вы можете увидеть обычное меню, как в правой его части, так и в левой.
Создается такое меню довольно просто. Для начала необходимо определиться с позицией, на которой будет расположен данный пункт меню. Чтобы просмотреть позиции Вашего сайта необходимо к его адресу добавить значение «? tp =1» и перейти по указанному адресу. Например, site . ru /? tp =1 . В итоге должны будут отобразиться все позиции, которые имеются в установленном на Вашем сайте шаблоне
Если позиции не отображаются, то, скорее всего у Вас отключен их вывод. Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ
.
Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ
.
И в разделе ПРОСМОТР ПОЗИЦИЙ МОДУЛЕЙ установите значение – ВКЛЮЧЕНО .
На рисунке видно, что для создания обычного вертикального меню, Вы можете использовать позиции 7, 4 и 5. В различных шаблонах номера и названия позиций могут отличаться от тех, что показаны на рисунке.
К примеру, мы хотим создать меню и расположить его в позиции 5. Теперь давайте по пунктам разберемся, как это сделать.
1) Для начала переходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ
2) Здесь нас интересует пункт
3) После этого Вы попадете в раздел параметров меню.
Вам необходимо заполнить следующие поля:
Заголовок – название Вашего меню. Можете указать «Левое меню» или же задать ему конкретное название «Статьи о рыбалке»
Тип Меню – обязательное поле, которое абсолютно не нужно. Здесь можете написать что угодно. Обычно копируется текст с раздела Заголовок.
Описание – можете написать несколько фраз о своем меню. Поле необязательно и его можно не заполнять.
4) Теперь необходимо указать позицию, где будет располагаться данное меню. Мы создали меню, присвоив ему название «123» . Теперь оно расположено в разделе МЕНЮ – МЕНЕДЖЕР МЕНЮ .
5) Жмем на кнопку «Добавить модуль для данного типа меню»
Здесь Вам необходимо указать:
Заголовок меню – укажите название Вашего меню.
Показывать заголовок – установите ПОКАЗАТЬ если хотите, чтобы заголовок отображался на сайте.
Состояние – установите ОПУБЛИКОВАНО
В разделе ПОЗИЦИЯ Вы должны указать позицию, где будет расположено созданное меню
К примеру, на сайте используется шаблон — Lightbreeze-blue значит, выбираем его и указываем позицию, где будет расположено это меню!
Но меню не будет отображаться на сайте, до тех пор, пока Вы не создадите хотя бы 1 пункт. Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел .
Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел .
После этого мы попадаем на страницу создания пункта меню.
Здесь укажите заголовок меню и выбирайте
Джумла предлагает своим пользователям большое разнообразие модулей для меню. Обо всех этих модулях будет рассказано в отдельном уроке. Мы же попытаемся создать пункт меню, который будет выводить отдельный материал. Для этого выбираем значение МАТЕРИАЛЫ – МАТЕРИАЛ .
В итоге у Вас должно получиться следующее
Как видите, создание меню на Джумле довольно простое и не требует много времени.
Создание верхнего меню в Джумла 3У многих начинающих пользователей
CMS
Joomla
3 возникают проблемы с созданием верхнего или горизонтального меню на своем сайте. Хотя в этом нет ничего сложного. Давайте на примере рассмотрим процесс создания такого меню. Данный процесс мало чем отличается от создания обычного меню на Джумле.
1) Заходим в раздел сайта МЕНЮ – МЕНЕДЖЕР МЕНЮ
2) Нажимаем создать меню и создаем новое меню, назвав его ВЕРХНЕЕ МЕНЮ
3) Только теперь нам понадобиться указать месторасположение нашего меню в верхней части сайта. Для этого вновь просматриваем имеющиеся позиции, введя в поисковой строке запрос site . ru /? tp =1 (где site . ru – название Вашего сайта).
Как видим, в верхней части нашего сайта есть только 2 позиции – Позиция 2 и Позиция 1.
Теперь заходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ и жмем на кнопку
Так же как и для обычного меню прописываем заголовок. А в разделе позиция, Выбираем позицию 1 или 2.
Ну и теперь, после того, как Вы создадите пункты меню, Ваше верхнее меню примет такой же вид, как и на нашем сайте.
Ну и еще хотелось бы рассказать о создании выпадающего меню на
Joomla
3. Делается это довольно просто. Для начала Вам нужно создать само меню и пункты меню, которые будут выпадать.
Для этого создаем основное меню, которое назовем «Группа материалов» и два подпункта этого меню «Подпункт 1» и «Подпункт 2» . Для того, чтобы привязать подпункты меню к основному, при создании подпунктов в поле РОДИТЕЛЬ укажите основной пункт меню, в нашем случае это «Группа материалов». В итоге у Вас должно получиться так, как показано на рисунке ниже.
После этого заходим в настройки основного меню «Группа материалов» и в разделе устанавливаем значение ДА .
В итоге мы получим довольно удобное выпадающее меню.
В данном уроке мы рассмотрели основные вопросы, касающиеся создания меню на Joomla 3 . Если у Вас возникли какие-либо вопросы, Вы можете задавать их, оставляя комментарии к этой статье!
40 Красивых и эффективных адаптивных меню навигации
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Учить больше. Простота навигации — один из важнейших ключей к удобству использования веб-сайта. Если посетители могут легко найти то, что они ищут, они с большей вероятностью останутся на сайте, а не уйдут и перейдут на какой-либо другой сайт. Эффективный дизайн навигации может помочь увеличить количество просмотров страниц, улучшить взаимодействие с пользователем и даже увеличить доход и прибыль.
По мере того как все больше и больше пользователей получают доступ к сайтам с мобильных устройств, популярность адаптивного веб-дизайна продолжает расти. Одна из задач проектирования и разработки адаптивных веб-сайтов — создать удобное навигационное меню, одинаково хорошо работающее для мобильных пользователей на всех типах устройств.
В этом посте мы продемонстрируем 40 различных меню навигации, которые помогут вам в дизайне. Некоторые из них креативны и необычны, а другие просты, но эффективны.Это продемонстрирует множество различных стилей и подходов, которые можно эффективно использовать в вашей собственной работе по дизайну и разработке. Мы будем показывать веб-сайты так, как они отображаются на рабочем столе, но лучший способ испытать эти навигационные меню — это нажать на них и посмотреть, как они работают в браузере. Отрегулируйте ширину вашего браузера и посмотрите, как это повлияет на меню.
Мы будем показывать веб-сайты так, как они отображаются на рабочем столе, но лучший способ испытать эти навигационные меню — это нажать на них и посмотреть, как они работают в браузере. Отрегулируйте ширину вашего браузера и посмотрите, как это повлияет на меню.
НЕОГРАНИЧЕННЫХ ЗАГРУЗОК: более 50 миллионов наборов пользовательского интерфейса и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАС
Витрина адаптивного дизайна меню веб-сайта
Ознакомьтесь с некоторыми идеями, которые можно использовать в своих проектах, просмотрев подборку ниже.
В основном серьезные
Mostly Serious использует типичный значок гамбургера (три горизонтальные линии) для обозначения наличия меню. При щелчке по значку открывается меню, содержащее основные ссылки.
Магнит Co
Magnet Co также использует гамбургер (с двумя линиями вместо трех). Когда пользователь щелкает значок, открывается полноэкранное меню навигации на темном фоне.
Сэм Годдард
Разработчик Same Goddard отображает свое портфолио проектов в уникальном меню.Каждый проект указан крупным шрифтом вместе с годом проекта. При наведении курсора на одну из ссылок на заднем плане также появляется миниатюра.
Мартин Строительная компания
На веб-сайте Martin Building Company в правой части экрана есть значок гамбургера. При нажатии на значок открывается меню со ссылками на основные страницы сайта.
Алиенист
Меню The Alienist одновременно уникально и привлекательно.При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
Труба
Навигационное меню Pipe довольно простое, но эффективное. При наведении указателя мыши на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. На основном уровне меню также есть кнопка «начать работу». Помещение этой ссылки в виде кнопки действительно выделяет ее.
Карнавальные звуки
Carnival Studios использует интересный подход, отображая ссылки вертикально и горизонтально.Здесь нет раскрывающихся списков, но это визуальный эффект, который выделяет каждую ссылку при наведении на нее.
Рынок на улице Канал
Canal Street Market использует вкладки для организации и отображения контента. Разноцветные вкладки доступны в правой части страницы.
Паркер
Если щелкнуть квадрат в заголовке веб-сайта Паркера, откроется полноэкранное меню навигации, которое появляется сбоку и содержит наиболее важные ссылки, а также большое изображение.
Рино и Пелле
На веб-сайте Fashion Rino & Pelle в заголовке используется значок гамбургера, который по сути является второстепенным меню, поскольку основные ссылки перечислены в заголовке. При нажатии на значок открывается полноэкранное меню, которое спускается сверху вниз.
Уничтожение свободных рынков
Free Markets Destroy использует значок гамбургера и уникальный дизайн для меню навигации. В ссылках есть 3D-эффекты, разные цвета при наведении и большой указатель пальца.
Sercopointweb
На веб-сайте Sercopointweb используется значок гамбургера, который открывает полноэкранное меню с двухцветным фоном.
Полоса
В менюStripe есть раскрывающиеся списки. В отличие от некоторых раскрывающихся меню, в каждом раскрывающемся списке доступные ссылки отображаются немного по-разному.
Хороший и правильный чай
Меню навигации «Хорошего и правильного чая» довольно простое, хотя оно хорошо спроектировано и соответствует теме и стилю сайта.Ссылка «магазин» открывает раскрывающийся список с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Причал 70
Меню навигации Pier 70 доступно нажатием кнопки. Откроется полноэкранный дисплей с ярким полосатым фоном. Ссылки показаны большим жирным шрифтом.
Откроется полноэкранный дисплей с ярким полосатым фоном. Ссылки показаны большим жирным шрифтом.
Энн Кляйн
Веб-сайт электронной коммерции Анны Кляйн использует мегаменю со ссылками на подкатегории и изображениями в раскрывающихся списках.
Фильмы для песочницы
Sandbox Films отличается уникальным дизайном, не похожим ни на что другое. Щелкните значок гамбургера, чтобы открыть меню, после чего вы увидите пять основных ссылок, каждая из которых имеет свой цветовой блок. При наведении курсора блок и текст увеличиваются в размере.
BORN Group
МенюBORN Group доступно пользователям через значок в правом верхнем углу экрана. Он открывает полноэкранное меню с двумя столбцами ссылок.
ОБНОВЛЕНИЕ
Функциональность UPQODE во многом схожа. Меню доступно в верхнем правом углу и отображается в двух столбцах, но левый цвет показывает их контактную информацию.
Заварка и канавки
На веб-сайте Brews and Grooves используются большие жирные шрифты, и в меню навигации используется аналогичный подход. При нажатии на значок в заголовке открывается полноэкранное меню, в котором есть несколько ссылок на важный контент на сайте
.Молодой и гиперактивный
Веб-сайтыPortfolio часто являются отличным источником вдохновения для дизайна, и сайт Young and Hyperative — хороший тому пример.Значок / кнопка в заголовке открывает полноэкранное меню, которое выдвигается сверху. Есть два столбца ссылок и небольшие значки социальных сетей.
Это Янтарь
На веб-сайтеAmber для открытия различных страниц используются вкладки в правой части экрана.
Бьен
Дизайн веб-сайтаBien предусматривает навигационное меню в левой части экрана, при этом текст в боковом направлении идет вертикально вверх по экрану.
Группа стилистов
Меню в The Stylist Group довольно стандартное, если не считать того, что по умолчанию оно скрыто.При нажатии на ссылку «меню» открывается меню, которое выдвигается из кнопки.
Третий и Роща
Third and Grove использует минималистичный дизайн веб-сайта с лаконичным расположением. Меню открывается при нажатии на значок гамбургера. Он использует довольно простой макет из двух столбцов для ссылок с партнерами, отображаемых в третьем столбце.
Plug & Play
На веб-сайте дизайнерского агентства Plug & Play используется значок гамбургера, который открывает меню, которое скользит по двум разным столбцам или разделам.
Rox
Навигация на веб-сайте Rox сначала выглядит довольно стандартно, но становится интереснее, когда пользователи наводят курсор на ссылки. На заднем плане появится желтый кружок, и текст ссылок изменится. Например, ссылка «работа» при наведении становится «наши проекты».
Сплайн
На красочном веб-сайтеSpline в заголовке используется знак «+», который открывает меню. Это не совсем полноэкранное меню, но оно скользит сверху вниз и покрывает большую часть экрана.
Web Effectual
Web Effectual включает в себя основной значок гамбургера, который открывает меню. Меню полноэкранное, всего три ссылки и сплошной фон. При наведении курсора ссылки выделяются красочным подчеркиванием.
Blackbird Cigar Co
Значок меню в Blackbird Cigar co находится в середине заголовка. Он открывает полноэкранный дисплей, который появляется справа. Некоторые из основных ссылок также включают дополнительное меню, которое открывается при наведении курсора.
Тамбьен
Щелкните значок в заголовке Tambien, чтобы открыть ссылки на основные страницы сайта. Он скользит слева.
Le Petit Salon
Le Petit Salon имеет один из наиболее уникальных и интересных дизайнов, представленных в этой статье. При нажатии на значок меню открывается четыре ссылки, которые прокручиваются по экрану и выделяются повторяющимся жирным шрифтом.
Уникальные бренды
Если вы нажмете на значок в заголовке веб-сайта Unique Brands, откроется полноэкранное меню с пятью ссылками на белом фоне.Фон скользит слева.
EDF
EDF использует главное меню навигации с тремя ссылками и значком гамбургера, который открывает более широкий выбор ссылок.
Отдельное событие
Меню на веб-сайте An Event Apart довольно простое, но привлекательное и хорошо продуманное (как и следовало ожидать). Текст имеет тонкое подчеркивание, которое становится более жирным при наведении, а верхняя граница также отображается при наведении курсора.
Cognito
Cognito использует раскрывающиеся списки, чтобы продемонстрировать посетителям дополнительные возможности.Выпадающие списки используют фон блога, а раздел «продукты» отображается с вариантами, перечисленными по горизонтали с включенными значками.
Омнисенд
Omnisend использует мегаменю с несколькими опциями, которые открываются под некоторыми ссылками верхнего уровня.
Большой глаз Олень
Big Eye Deers имеет значок гамбургера в заголовке, который открывает полноэкранное меню, которое выдвигается сбоку.
Образ мышления
Mindset также использует значок гамбургера и полноэкранное меню.Двухцветный фон скользит с обеих сторон, что является уникальным штрихом дизайна.
Срок воронки
Deadline Funnel имеет довольно стандартное меню, но ссылка «как это работает» включает раскрывающийся список с красочными значками. Справа вы найдете кнопки «Войти» и «Попробовать бесплатно».
Часто задаваемые вопросы
Что такое меню на веб-сайте?
Меню содержит ссылки на самые важные или верхние страницы веб-сайта.Цель состоит в том, чтобы улучшить взаимодействие с пользователем и упростить для посетителей поиск нужного контента.
Почему на веб-сайте важна навигация?
Это важный элемент, влияющий на пользовательский опыт. Плохая навигация заставит посетителей по-другому найти то, что они ищут.
Что такое структура навигации на веб-сайте?
Структура относится к тому, как страницы связаны друг с другом, и к иерархической компоновке (какие страницы связаны друг с другом и как) сайта.
Доступны ли шаблоны дизайна меню веб-сайта?
ТемыWordPress включают шаблон для ваших меню. Вы можете управлять ссылками, которые хотите включить, и (в зависимости от темы) другими факторами, такими как раскрывающиеся списки.
40 Меню творческой навигации | Профессиональный дизайн блога
Первое, что нужно сделать при планировании нового веб-сайта, — это проработать весь контент, который будет на нем.Затем вы разделите это на разделы, а затем на различных уровней навигации .
Получился скучный список ссылок.
Этот список ссылок — одна из самых важных частей вашего веб-сайта. , однако, само собой разумеется, что каждый посетитель сайта будет использовать их для передвижения.
В этом посте мы собрали несколько из лучших навигационных панелей (как горизонтальных, так и вертикальных), чтобы помочь вам найти идеи для улучшения ваших собственных.
Горизонтальное меню
1. Ткань Лондон
Красивое минималистичное меню с яркими цветами и компактным дизайном.
2. Нопоко Графика
Элегантные вкладки с тенью и красивым фоновым рисунком.
3. Код культуры
Меню стиля iPhone для приложения Iphone.
4. Коробка Wish
Простой, компактный и элегантный.
5. Кролик Mac
Светлые цвета и креативные символы выделяют это меню из общей массы.
6. Kyan Media
Сплошные цвета и простые эффекты MouseOver делают это меню красивым.
7. Loodo
Симпатичное разноцветное меню. Крошечный зеленый автомобиль обозначает текущую страницу.
8. Firestone Live
Красивое черно-белое тематическое меню с блочными шрифтами.
9. Мэтт Максвелл Дизайн
Простое меню с красивыми контрастными цветами.
10.Cognigen
Еще один простой дизайн в светлых тонах с уникальными вкладками.
11. Черная книга Mag:
Черно-белое меню с эффектом прозрачности.
12. Агачи
Простое многострочное меню в нежно-голубых тонах.
13. App Storm
Классный пример минималистичного многострочного меню.
14. Построен Buffalo
Широкие вкладки и простые шрифты придают этому меню довольно изысканный вид.
15. Очистить слева
Еще одно многострочное меню с отличной цветовой гаммой.
16. Фэшн-фотография
Поистине динамичное меню. Миниатюра появляется каждый раз, когда вы наводите курсор на пункт меню.
17. Миа и Мэгги
Классное многострочное меню с традиционным эффектом подчеркивания.
18. Майкл Остин
Широкие вкладки и простые цвета.
19.Монетный двор
Еще одно меню с широкими вкладками и эффектом прозрачности.
20. Рокатай
Обновление использования цифр в каждом пункте меню.
21.Ронни Прайс
Эффект «Мел на доске» делает меню непринужденным, но творческим.
22. Роял Карибский бассейн
Еще одно отличное меню с элегантными шрифтами и приятными контрастными цветами.
23. Маленький камень
Действительно креативное и уникальное меню для ди-джея.
24. Сохтанака
Красивые цвета, элегантные шрифты и световые эффекты.
25. Девушка-резюме
Еще одно креативное меню в приятном повседневном стиле.
26. Скай Ларкин
Каждый элемент в меню имеет свой цвет при наведении на него курсора. Действительно креативно и весело.
27. Веб-дизайнер Wall
Еще одно повседневное меню в стиле липких заметок.
Вертикальные конструкции:
28.Surfstation
Одно из самых элегантных меню. Красивое использование пуль в минималистичном дизайне.
29. Алекс Коханюк
Расширяемое вертикальное меню с большим количеством цветов.
30. Карбоника
Обычная стрелка и кружок обозначают текущую страницу. Обычный шрифт также добавляет красоты этому меню.
31. Районные решения
Каждый элемент в этом вертикальном меню окрашивается в другой цвет, когда вы наводите на него курсор.
32. IipVapi
Черно-белое вертикальное меню в виде открытки.
33. Интерактивная
Элегантное многострочное вертикальное меню.
34. Питание плаката
Продуманные шрифты и эффект прозрачности выделяют это меню.
35. Джефф Сармьенто
Красочное меню с очень большими шрифтами и символами.
36. Макаллан Ридж
Еще одно многострочное меню с красивым текстурированным фоном.
37. Nando Designer
Обычное меню с эффектом записной книжки.
38. Pixel Media
Просто и элегантно.
39. Ник Ad
Очень динамичное меню с великолепными эффектами и контрастными цветами.
40. Ночной Майами
Еще одно вертикальное меню с эффектом прозрачности.
Ваши любимые меню
У каждого сайта в Интернете есть собственное меню, а это значит, что для нас просто невозможно даже приблизиться к тому, чтобы найти там все удивительные дизайны меню.
Какие сайты вы посещали с меню настолько хорошо оформленным, что вы фактически остановились, чтобы его просмотреть?
Понравился этот пост? Следите за мной в Твиттере!
40 лучших примеров и практик в 2020 году
Четкое и хорошо структурированное раскрывающееся меню помогает пользователям перемещаться по веб-сайту / приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется для панелей навигации веб-сайтов / приложений, панелей поиска или панелей вкладок для улучшения UX.
Однако для UI / UX-дизайнеров настоящая проблема состоит в том, как сделать их простыми, эффективными и достаточно привлекательными.
В этой статье Mockplus собрал 40 лучших примеров дизайна раскрывающихся меню с возможностью нажатия и наведения, а также передовых методов, чтобы вы могли вдохновиться и с легкостью создавать отличительные раскрывающиеся меню для своих веб-сайтов / приложений.
Для вашего вдохновения включено множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков.
30 лучших примеров дизайна раскрывающегося меню для вашего вдохновения 1. ConverseConverse — это модный интернет-сайт, на котором продается обувь, одежда и снаряжение. В его интерактивном раскрывающемся меню навигации есть потрясающее раскрывающееся подменю с двумя столбцами, чтобы направлять пользователей. Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбрать желаемые параметры меню.
2. Santa CruzSanta Cruz — это интернет-магазин велосипедов, в котором есть довольно креативные выпадающие меню навигации, в которых отображаются разные велосипеды с изображениями.Посетители веб-сайта могут легко получить представление о том, что они увидят в этом магазине. Это хорошая идея, чтобы все веб-сайты интернет-магазинов следили за ними, чтобы улучшить пользовательский интерфейс.
3. Helias OilsHelias Oils — это веб-сайт, посвященный чистым эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнистые переходы для привлечения пользователей.
4. Вращающееся раскрывающееся меню CSS3Вращающееся раскрывающееся меню CSS3 — это уникальный шаблон раскрывающегося меню, легко создаваемый с помощью CSS.Когда вы наводите курсор на верхние пункты меню, они появляются с крутым эффектом кружения. Если вам интересно, просто нажмите ссылку на учебник, чтобы узнать больше.
5. Lion BurgerLion Burger имеет очень привлекательную строку раскрывающегося меню в виде кнопок. Пункты подменю сделаны с характерными эффектами наведения. Более того, элементы красной кнопки и белый текст действительно отлично работают на темном фоне страницы.
6. CSS3 Slide Drop Down Box MenuCSS3 Slide Drop Down Box Menu — еще один красивый шаблон выпадающего меню навигации с очень крутым эффектом скольжения.При наведении указателя мыши на пункт меню появится миниатюра изображения, а соответствующие подменю плавно сдвинутся вправо / влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть руководство по CSS.
7. Адаптивное раскрывающееся меню навигацииАдаптивное раскрывающееся меню навигации происходит из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех столбцов подменю для демонстрации категорий рецептов. Значительный слайдер с изображением справа также помогает пользователям быстро выбрать правильный рецепт.
8. Выпадающее меню BryanВыпадающее меню Bryan — это интеллектуальное многоуровневое раскрывающееся меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSocketsPopSockets — это красивый веб-сайт для онлайн-покупок по телефону, а в его раскрывающемся меню навигации используются красочные иллюстрации для презентации продуктов, что делает впечатляющий внешний вид.
10. Исследование минимального раскрывающегося менюИсследование минимального раскрывающегося меню — это классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены в виде очень тонких цветных полос. При наведении курсора на них всплывают элементы подменю, чтобы направлять пользователей. Идеальный пример для создания минималистичного веб-сайта.
11. Раскрывающееся меню Creative со значкамиРаскрывающееся меню Creative со значками — это чистое и хорошо продуманное раскрывающееся меню навигации.Он оформлен в очень модной бело-голубой цветовой гамме. И каждый элемент подменю хорошо структурирован и имеет очень яркие значки штрихов.
12. Выпадающее меню Zenith Arena De LilleВыпадающее меню Zenith Arena De Lille специально создано для многоцелевой крытой арены. Поскольку все их мероприятия расписаны по месяцам, пользователи могут легко щелкнуть, чтобы отобразить или скрыть полный список событий за месяц, и выбрать желаемое для просмотра деталей.
13.Выпадающее меню SkySmileВыпадающее меню SkySmile использует градиентный цвет фона для выделения раскрывающихся меню. И синяя цветовая схема также отлично сочетается с фоном домашней страницы.
14. Минимальное взаимодействие с раскрывающимся менюМинимальное взаимодействие с раскрывающимся меню — это очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении курсора на кнопку появляется раскрывающееся меню, состоящее из значков, предлагающее различные варианты навигации.Он идеально подходит для создания минималистичного мобильного приложения.
15. Раскрывающееся меню мобильного приложенияРаскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минималистичных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
16. Дизайн раскрывающегося окна уведомленийДизайн раскрывающегося окна уведомлений — отличный дизайн раскрывающегося меню для минималистичных веб-сайтов, чтобы продемонстрировать новости уведомлений.Когда пользователи наводят курсор на верхний значок уведомления, мгновенно появляется раскрывающийся список, в котором отображаются различные новости с уведомлениями. Соответствующее время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
17. Выпадающее меню уведомленийРаскрывающееся меню уведомлений — еще одно красивое раскрывающееся меню, предназначенное для кнопок значков уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это раскрывающееся меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. Анимация выпадающего меню HTMLАнимация выпадающего меню HTML специально создана для минималистичных веб-сайтов для отображения / скрытия меню навигации. Он имеет уникальную медленно опускающуюся анимацию. Он также предоставляет пользователям коды HTML / CSS / JS. Если вам интересно, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и простой разработки.
19. Анимация раскрывающегося меню «О нас»Анимация раскрывающегося меню «О нас» — это раскрывающееся меню, предназначенное для раздела «О нас».Он имеет умную всплывающую анимацию. И каждый элемент подменю имеет плоский значок, чтобы помочь пользователям легко найти информацию об элементе.
20. Интерактивные раскрывающиеся менюИнтерактивные раскрывающиеся меню — это раскрывающееся меню, предназначенное для панели фильтров. После этого пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. Д., Чтобы найти желаемые результаты. Это хороший пример того, как создавать интерактивные раскрывающиеся меню для полос поиска / фильтров.
21. Раскрывающееся меню магазинаРаскрывающееся меню магазина использует значки только для представления различных категорий продуктов.
22. Mini CooperMini Cooper — это крутой автомобильный веб-сайт, который использует хорошо продуманное раскрывающееся меню навигации. Он имеет богатые стили подменю и эффекты зависания.
23. Board StarBoard Star — это интернет-магазин сноубордов.Его выпадающее меню навигации имеет характерный стиль ретро-дизайна и использует интуитивно понятный список и дизайнов карточек для предоставления различных вариантов продукта.
24. PorschePorsche — еще один стильный автомобильный веб-сайт, на котором используется великолепное раскрывающееся меню навигации. При наведении указателя мыши на автомобиль справа появится соответствующее изображение, что позволит вам быстро просмотреть автомобиль заранее.
25. AudiAudi — это известный автомобильный веб-сайт, который использует интуитивно понятное раскрывающееся меню навигации.Как и Porsche, в его раскрывающихся подменю используются изображения автомобилей. Однако он также имеет очень иную и эффективную компоновку для представления деталей автомобиля.
26. Sony Play StationSony Play Station имеет отличное раскрывающееся меню навигации, на которое можно нажимать, и все его подменю состоят из креативных жирных значков. Прекрасный пример создания привлекательного графического меню.
27. Mr CleanMr Clean предлагает различные чистые продукты и решения.На его официальном веб-сайте используется великолепное раскрывающееся меню навигации, состоящее из изображений продуктов и коротких этикеток.
28. KFCKFC использует вертикальное раскрывающееся меню для помощи в навигации. Анимация подменю тоже очень крутая.
29. Taco BellTaco Bell может помочь пользователям быстро найти в Интернете вкусные меню или близлежащие магазины. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
30.Bern TourismBern Tourism — это туристический веб-сайт, который может помочь посетителям найти лучшие события, достопримечательности и развлечения в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с интеллектуальной панелью вкладок.
10 Практика раскрывающегося меню, которой вы должны следоватьПосле просмотра всех этих примеров раскрывающегося меню вы, возможно, захотите узнать, что вообще может быть хорошим раскрывающимся меню и каким советам вы должны следовать, чтобы создать хорошее раскрывающееся меню. выпадающее меню.
Итак, мы также собрали 10 лучших практик для дизайна раскрывающихся меню, чтобы объяснить, каким советам вы должны следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню меньше двух уровни глубокиеСлишком длинные или сложные раскрывающиеся меню могут доставлять неудобства пользователям, а иногда даже заставлять их терять фокус в меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует эффекты умного наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и читаемый список элементов.Чтобы добиться этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура / макет и т. Д.
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный перепад. раскрывающееся меню с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выделения, чтобы выделить пункты менюЧтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или другие эффекты наведения или выделения, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню футбола ниже появится ярко-синий фон и белый значок, чтобы выделить выбранный вами пункт меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны сосредотачиваться на времени закрытия эффекта наведения. Слишком длинное или короткое и то и другое может вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся меню.Не существует фиксированного способа создания раскрывающегося меню.Помимо использования различных шрифтов, типографий и цветов, вы все равно можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на веб-сайте JetBlue ниже, вы все равно можете использовать богатые изображения, значки и тексты для создания более привлекательного и эффективного раскрывающегося меню.
5. Поддерживайте единообразие стилей менюПри разработке раскрывающегося меню следует использовать похожие стили, фон и изображения меню, чтобы все меню работало как единое целое.
В качестве примера возьмем указанный ниже веб-сайт компьютеров Dell. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Невозможные пункты меню закрашены серымКогда некоторые продукты или услуги отсутствуют на складе или временно недоступны, слепое удаление соответствующих пунктов меню может нарушить всю структуру, что затруднит просмотр пользователями и навигацию. В этот момент вы можете сразу их выделить серым, чтобы избежать проблем.
Непосредственное выделение серым цветом элементов меню не повлияет на весь макет, сэкономив вам больше времени на обработку недоступных параметров.
7. Добавление быстрой выпадающей анимацииВы также можете добавить быструю выпадающую анимацию (например, анимацию скольжения, затухания, прыжка или вращения) для привлечения пользователей.
Например, на следующем веб-сайте Mediate Template используется привлекательная скользящая анимация для привлечения пользователей:
8.Используйте полупрозрачный фон для выделения меню.Чтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон для легкого выделения всего раскрывающегося меню:
9. Используйте другой цвет фона для выделения ваших менюВместо полупрозрачного фона цветной Фон меню также помогает отличать раскрывающиеся меню от фона.
И этот веб-сайт мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверяйте раскрывающееся менюЧто бы ни случилось, вы также всегда должны проверять раскрывающееся меню. регулярно открывайте меню, чтобы гарантировать, что оно всегда будет работать хорошо.
В целом, мы надеемся, что эти творческие примеры и передовые методы могут вас вдохновить.
Как создать раскрывающееся меню?Если вы все еще не знаете, как создать раскрывающееся меню с нуля, есть два доступных способа:
1.Создайте раскрывающееся меню с помощью шаблона HTML / CSSДля дизайнеров UI / UX самый быстрый способ — использовать шаблон дизайна раскрывающегося меню. В Интернете доступно множество шаблонов HTML / CSS . Вы можете свободно искать тот, который вам нужен.
2. Создайте раскрывающееся меню с помощью инструмента дизайна.Однако, если вам не нужен шаблон, вы можете использовать инструмент дизайна для визуализации идей меню. Mockplus , универсальная платформа для разработки продуктов, — хороший вариант для вас.Он позволяет с легкостью создавать прототипы раскрывающихся меню, добавлять взаимодействия, тестировать, публиковать и передавать через Интернет.
ЗаключениеХорошо продуманное раскрывающееся меню помогает эффективно улучшить UX. Мы надеемся, что эти лучшие примеры дизайна раскрывающихся меню, передовые практики и советы по дизайну помогут вам легко создать отличный веб-сайт / приложение.
14 примеров блестящего дизайна навигации по сайту
Плавная навигация по сайту оказывает большое влияние на посещаемость и рейтинг сайта в поисковых системах, обеспечивая прибыльный коэффициент конверсии и тем самым повышая общий успех .Если говорить в целом, то сайт с эффективной навигацией более удобен в использовании и вызывает доверие клиентов.
Навигация широко связана со всеми аспектами дизайна веб-сайта, от контента до URL-адресов. Плохая навигация похожа на прогулку по улице без знаков, которая может расстраивать посетителей. Хорошая привычка — оптимизировать навигацию по сайту для повышения конверсии и повышения вовлеченности.
Нет ограничений в работе с навигацией, потому что это сопряжено с минимальным риском.Вы также можете сделать его исчерпывающим, прямым или быстрым. Речь идет не только о демонстрации меню пользователям, но и о многом другом. В этом контексте разумный подход состоит в том, чтобы уловить несколько творческих идей, которые могут повысить эффективность вашего сайта, сделав его интересным, но продуктивным. идеи навигации по сайту.
Что вы найдете в этой статье?
Умные советы для лучшей навигации по сайтуХотя ваш веб-сайт работает достаточно хорошо, приведенные ниже факторы могут добавить ему красоты —
Ограничьте навигацию по сайту
Меньшее количество пунктов меню — хороший вариант для экономии памяти при загрузке вашего сайта.При удалении пункта меню остальные пункты становятся более заметными. Более того, взгляд посетителей становится более сосредоточенным на самом важном.
Сигнификаторы — хороший вариант
При работе с навигацией нет простора для творчества. Общепринятые стандартные форматы — лучший вариант, на который стоит обратить внимание. Например, значок гамбургера для скрытых меню или увеличительное стекло для поиска.
Сосредоточьтесь на количестве имеющегося у вас контента
Не существует фиксированного правила, которое могло бы работать одинаково для всех типов веб-сайтов.Объем контента должен определять тип стиля навигации, которому необходимо следовать. Это можно понять с помощью простого правила, например, например, сайтами с меньшим количеством контента можно управлять с помощью одной панели навигации. Это позволяет отображать все текстовые ссылки на странице одновременно. Скрытые возможности навигации по сайту позволяют сэкономить больше места.
Скрыть поле ввода поиска
Если у вас много страниц, верхняя панель навигации будет заполнена быстро. Можно легко сэкономить место, спрятав поисковый запрос за значком увеличительного стекла.
Залипание навигации для бесконечной прокрутки
Залипание навигации можно понимать как меню или панель, которая остается статичной во время прокрутки пользователя, особенно вверху или внизу экрана. Это позволяет пользователям контролировать просмотр с лучшими возможностями для просмотра.
Используйте описательную навигацию
Использование общих меток настолько однообразно и устарело. Основные термины, такие как «Продукты» или «Услуги», ничего не сообщают посетителям. Поэтому лучше использовать описательную навигацию, чтобы снизить показатель отказов.Когда в навигации отображаются все основные услуги или продукты, пользователь сразу поймет.
Порядок элементов — важная концепция
Порядок элементов в навигации по сайту является важным аспектом. Элементы, которые появляются первыми или последними в любом списке, указывают на важность, которая имеет значение не только для пользователей, но и для поисковых систем.
Оптимальное использование раскрывающихся меню
Человеческий глаз работает намного быстрее, чем раскрывающиеся меню, и очевидно, что мы уже решили выбрать элемент, когда наводим на него указатель мыши.Технически, использование твердого меню навигации вместо раскрывающегося меню помогает повысить вовлеченность до 50%. Выпадающие меню больше подходят для больших сайтов с большим количеством контента и несколькими разделами.
В Интернете доступно несколько красивых веб-дизайнов, в которых эффективно используются приведенные выше советы для улучшения навигации по сайту для пользователей.
Примеры дизайна веб-сайтов с потрясающей навигацией CSSChopperПривлекающий внимание стиль шрифта, удобное подменю
CSSChopper имеет потрясающее меню навигации с четким стилем шрифта. внимание пользователя по номиналу.Удобный макет подменю помогает пользователям легко переходить на определенную страницу. Их меню навигации хорошо продумано для плавного пользовательского интерфейса.
Sparx IT Solutions
Меню с простой навигацией, прочная структура
Sparx IT Solutions — известная компания, занимающаяся проектированием и разработкой веб-сайтов, которая использует удобную навигацию, чтобы помочь пользователям легко переключаться с одной страницы на другую . Прочная структура позволяет легко просматривать несколько веб-страниц.
inkySoft
Гладкая навигация, простая компоновка
InkSoft, компания, разрабатывающая инструменты для проектирования продуктов, имеет хорошо продуманную навигацию и удобное меню.Привлекательное меню позволяет пользователям переходить на определенные страницы, а удобная навигация способствует повышению коэффициента конверсии.
Без обновления
Заголовок для изображений, беспроблемная навигация
Беспроблемная навигация в дизайне сайта без обновления дает успокаивающий опыт при изучении веб-страниц. Есть много интересных элементов для создания интерактивного опыта, а также изображения с интересными подписями.
HTMLPanda
Простой макет, впечатляющий стиль шрифта
Благодаря простейшему макету навигации HTMLPanda была одной из ведущих компаний по веб-разработке в США.Контент, меню и подменю идеально подходят для беспроблемного взаимодействия с посетителями, приходящими на сайт. Аутентичный стиль шрифта обеспечивает ориентированный на пользователя подход, а также исключительный внешний вид.
PSDtoWordPressExpert
Хорошо продуманная навигация, чистый внешний вид
Хорошо структурированная навигация позволяет легко перемещаться по нескольким веб-страницам. На сайте есть меню с простым и понятным меню.Его смелый вид помогает посетителям переключаться между несколькими веб-страницами.
Nimble Tank
Хорошая навигационная система для интерактивного взаимодействия
Основным преимуществом этого веб-сайта является интуитивный интерфейс с поворотом на 360 ° с помощью кнопки «Повернуть» в углу веб-сайта, имитирующей поворот iPad и нацелен на мобильные устройства. Это агентство для мобильных веб-сайтов позволяет быстро и легко собирать информацию с помощью нетипичного пользовательского интерфейса.
Acko
Сетевое меню, трехмерное видео
Макет файла acko.net довольно прост с простым меню навигации, позволяющим пользователям легко понять дизайн. Основное меню сетки позволяет переключаться между любой страницей и содержит привлекательное трехмерное видео вверху. Ссылка на главной странице перенаправляет пользователей в раздел страницы «О нас». Лучшая часть дизайна — это фон, который реагирует, когда пользователь наводит курсор на кнопку.
Улучшенный график
Красивые меню и подменю, простая навигация
Великолепные меню и подменю с простой навигацией по этому сайту демонстрируют его гладкую структуру и позволяют пользователям легко понять ее.Все меню оптимизировано для легкого переключения между страницами. Легкий для понимания формат меню позволяет легко добавлять на сайт больше посетителей.
AppsChopper
навигация
Красиво продуманная навигация для легкого переключения
Этот сайт имеет отличный дизайн меню навигации, который позволяет легко переключаться с одной веб-страницы на другую. При достаточном количестве содержимого в макете пользователям разрешается прокручивать меню вниз из разных разделов.
Anet Design
Традиционная панель меню, красочный подход
За богатым и красочным дизайнерским подходом следует хорошая навигация по сайту. Традиционная строка меню находится в верхней части страницы вместе с набором шестиугольных кнопок, появляющихся на каждом сайте.
PHPDevelopmentServices
Чистый стиль меню, необычайно продуманное меню
У компании есть основная область интересов в области веб-разработки, и их бизнес-сайт продемонстрировал красивую навигацию, демонстрирующую все их услуги.Дизайн имеет чистое и блестяще проработанное меню для быстрой навигации по нескольким разделам.
Big Apple Hot Dogs
Простое переключение между страницами, минимальная навигация
Это необычный веб-сайт, демонстрирующий бизнес хот-догов, где простой и понятный интерфейс используется для четкого отображения контента и продуктов. Минимального дизайна на основе карты вполне достаточно для отображения без помех.
Niketo
Превосходный фон, быстрое меню
Очаровательная навигация этого веб-сайта имеет простой макет с прибыльным фоном.Меню сделано легко понятным для пользователей, и у них также есть возможность увидеть подробную информацию о портфолио.
ЗаключениеВ приведенном выше списке упоминаются некоторые из лучших примеров веб-дизайна с плавной навигацией, которые могут стать отличным источником вдохновения для тех, кто хочет повысить вовлеченность пользователей в свои сайты электронной коммерции. Более того, перечисленные нами умные советы и приемы могут повысить коэффициент конверсии и заинтересовать пользователей веб-сайтом за счет безупречной навигации.
Какие самые лучшие советы по плавной и великолепной навигации? Расскажите нам ниже или напишите нам в Твиттере!
10 потрясающих меню навигации
Меню навигации может сделать или сломать веб-сайт, поэтому важно, чтобы вы относились к нему с уважением и создавали его с энтузиазмом. Но что делает главное меню отличным?
Я считаю, что лучший способ учиться — это на примере, поэтому я подготовил потрясающий список меню навигации со всего Интернета. Они варьируются от очень простых до очень подробных, но важен контекст — все они идеально соответствуют атмосфере и дизайну веб-сайта.
Приступим.
Это очень просто — и это отличный пример главного меню. Вся суть Unsplash в том, чтобы демонстрировать потрясающие фотографии, не отвлекаясь. По этой причине они используют много белого пространства и минималистичный дизайн, чтобы соответствовать общему ощущению веб-сайта.
Миссия выполнена.
Это еще одно простое меню, но с некоторыми приятными деталями. Верхний шрифт без засечек состоит только из заглавных букв, но благодаря своему небольшому размеру и блеклому светло-серому цвету он источает элегантность.Кроме того, элементы фактически удваиваются в области героя, что делает главное меню менее важным в общей структуре сайта.
МенюCHEF S ’скрыто в правом верхнем углу, но при нажатии на него навигация расширяется на весь экран. Это производит впечатление на лицо (жирный цвет тоже не повредит), который уравновешивается полупрозрачным фоном и красивым шрифтом без засечек.
Веб-сайтЭдинбургского зоопарка является примером того, как вы должны структурировать навигацию, требующую множества подменю.Мы начинаем сверху, используя шрифт без засечек, состоящий из заглавных букв, который располагается поверх перекошенного бежевого фона и содержит менее важные пункты меню.
Ниже у нас есть простое меню, в котором используется шрифт с засечками, разделенный на ключевые категории. При наведении курсора мы можем увидеть, как каждый из них расширяется до изящного раскрывающегося списка.
А + все по кругу.
Можете ли вы догадаться, просто взглянув на это главное меню (и не читая ни один из пунктов меню), о чем этот веб-сайт? Ага, это модный сайт.
Это классический образец, который по-прежнему в моде и очень часто используется в высококлассной моде. Он использует шрифт с засечками, заглавные буквы, щедрые пропорции и адекватный интервал. Контрастность установлена на максимум: белый на черном. Все эти элементы позволяют легко узнать эту нишу еще до того, как вы начнете изучать сайт.
УDraft Master интересный подход к своей системе навигации. Фактически вы не увидите пункты меню, пока не наведете на них курсор. Хотя это не оптимально для большинства сайтов, для них он отлично работает.Я действительно прошел через каждого из них, чтобы я мог испытать весь сайт.
Это заманчиво. Это привлекает вас. Опять же, это может работать не везде, но Draft Master справился с этим.
Это навигационная система, очень похожая на приложения. Он скрыт под значком меню в правом верхнем углу экрана и при нажатии расширяется вправо от него.
Это красиво во всех смыслах, потому что соответствует основным принципам каждого меню: четкий шрифт, отличный контраст, адекватный интервал, простота использования.Не всем понравится тот факт, что он скрыт, но мы можем позволить этому скользить из-за его внешнего вида.
Это очень современное меню навигации. Он расположен прямо посередине сетки веб-сайта и очень минимален, с разбросанными по нему ссылками и активными видео.
Наведите курсор на центральную панель навигации, и вы заметите, что шрифт не особенно хорош, как и общий дизайн. Но наведите указатель мыши на ссылки, окружающие его, и вы получите интерактивный опыт с нарастающей музыкой, интригующими видео и анимированным текстом.
Центральной навигации не нужно хвастаться — она просто выполняет свою роль. Очень интересный подход.
Классическое вертикальное меню с цветами для обозначения каждой категории. Отличный пример того, как можно визуально направлять пользователя с помощью цвета. Вертикальные меню с годами потеряли серьезные позиции, но такие меню, как Belgacom, показывают нам, что в них все еще есть борьба.
Этот веб-сайт имеет очень стильное вертикальное меню, расположенное в левой части экрана.Вы не можете увидеть все пункты меню сразу, но вам нужно перемещаться по сайту, чтобы найти контент. Добавление чисел поможет вам пройти через процесс, а тот факт, что вы можете пролистывать каждую «страницу» с помощью прокрутки, способствует ее общему удобству использования.
Опять же, не тот тип меню, который вам нужен для каждого сайта, но для этого конкретного типа контента это просто фантастика.
Вы видели их все, от простых до сложных. Какое меню навигации вам больше всего нравится?
5 уникальных дизайнов меню, которые вдохновят ваш новый веб-сайт Showit
Showit 5 — безусловно, мой любимый инструмент для создания веб-сайтов.Что бы вы ни вообразили, вы, скорее всего, сможете это создать. Итак, давайте подробнее рассмотрим важный компонент любого хорошего веб-сайта — навигацию. Я хочу показать вам, что возможно, поэтому я собрал несколько красивых дизайнов меню веб-сайта Showit, чтобы вы вдохновились!
Меню являются такой ключевой частью вашего веб-сайта, поскольку они помогают вашим гостям ориентироваться и, надеюсь, найти то, что они ищут! Без хорошей системы навигации браузеры, скорее всего, быстро откажутся. В большинстве конструкторов веб-сайтов параметры меню довольно стандартные, но с помощью Showit вы действительно можете сделать эту функцию яркой.Давайте посмотрим на некоторые из них!
Я начинаю свой список с этого прекрасного дизайна от GoLiveHQ. Они использовали разные холсты в Showit для создания двух функций навигации — главного меню и социального меню.
Главное меню неожиданно появляется в левой части страницы, в то время как социальное меню располагается над остальным контентом справа. Чтобы получить слои с динамическими эффектами, просто настроить порядок наложения холста. Когда оно не используется, главное меню приятно убирается.
2. Дизайн меню веб-сайта Showit от WG&G
Возможность показывать или скрывать холсты с помощью Showit позволяет дизайнерам создавать потрясающие дизайны меню веб-сайтов, подобные этому от дам из With Grace and Gold. Есть действительно безграничные возможности сделать навигацию по вашему сайту выдающейся и привлечь клиентов вашей мечты!
Мне особенно нравится добавленный текст на значок закрытия меню. Это простая деталь с большим эффектом.
3.Шаблон сайта Showit от Tonic
Дуэт, стоящий за Tonic, создал несколько красивых шаблонов Showit 5. Мне нравится, что это меню находится в совершенно неожиданном месте — внизу заголовка! Showit упрощает размещение меню навигации в любом месте вашего веб-дизайна.
4. Дизайн меню сайта Showit от IDCO
Специализируясь на веб-сайтах для дизайнеров интерьеров и брендов стиля жизни, команда IDCO минималистично подходит к их дизайну. Мастера работы с типографикой, мне нравится, как они сделали так много глубины в своем собственном меню веб-сайта.Они использовали вариации размера, курсив и заглавные буквы, чтобы создать визуальный интерес с помощью этого чистого и элегантного макета.
5. Я разработал меню веб-сайта для шаблона Passeggiata Showit, который запускается осенью 2019 года!
Хотя мне нравится вдохновляться замечательными дизайнерами, которые создают великолепные веб-сайты на платформе Showit, я также хотел бы поделиться частью своей работы. Я очень рад запустить свой первый шаблон веб-сайта этой осенью. Вот краткий обзор дизайна меню рабочего стола.
Моя любимая часть этой навигации — фотография. В строке меню это определенно неожиданно!
Итак, что вы думаете обо всех этих потрясающих, но очень разных дизайнах меню веб-сайта Showit? Удивительно, как все это можно легко сделать с помощью Showit! Если вы хотите узнать больше о конструкторе веб-сайтов перетаскиванием, я разместил ссылку ниже на некоторое связанное содержание.
10 эффективных примеров мегаменю для справки в 2020 году
Mega Menus существуют с начала 2000-х годов и не нуждаются в особом представлении.Фактически, раскрывающиеся меню с многоуровневым расширением — это не тенденция, а необходимость для веб-сайтов с большим количеством контента. В этой статье мы рассмотрим 10 наших любимых примеров мегаменю для таких веб-сайтов и обсудим преимущества навигации.
Что такое мегаменю?
Этот тип навигации представляет собой горизонтальное или вертикальное раскрывающееся меню «аккордеон», которое раскрывается при наведении курсора или нажатии. Его цель — устранить прокрутку навигации и предоставить пользователям быстрый доступ ко всей информации на веб-сайте, независимо от того, насколько глубоко расположены страницы.Мегаменю сохраняют всю структуру информации видимой и быстро доступной. Обычно они имеют несколько расширяемых уровней и чрезвычайно полезны для крупных веб-сайтов с большим объемом контента.
Когда использовать мегаменю?
Mega Menu, безусловно, улучшит пользовательский опыт и сделает навигацию гладкой, хорошо структурированной и интуитивно понятной для определенных типов веб-сайтов.
Чаще всего используется для интернет-магазинов электронной коммерции с большим количеством товаров.Обычно продукты требуют сортировки по категориям и подкатегориям, чтобы обеспечить быстрый доступ к определенным типам продуктов, расположенным глубже в магазине. Отсутствие таких меню неизбежно затруднит пользователям навигацию и просмотр в магазине. Рано или поздно это может заставить их бросить курить.
То же самое относится к огромным блогам, журналам или новостным веб-сайтам с широким кругом тем для просмотра. Мегаменю также необходимы для веб-сайтов отелей, на которых представлены номера, жилье и другие предметы первой необходимости для бизнеса.
Напротив, мегаменю не рекомендуются для небольших веб-сайтов, похожих на брошюры, с меньшим содержанием, личных веб-сайтов с меньшим количеством страниц или единственной функции или веб-сайтов с единственной тематикой. В этом нет необходимости и может сбить с толку пользователей, что прямо противоположно тому, о чем идет речь в этой навигации.
10 хорошо продуманных примеров мегаменю
Мы выбрали 10 примеров эффективных мегаменю, основанных на различных функциях или дизайне и стоимости заказа. В целом мегаменю не очень разнообразны из-за выполнения одной базовой функции, однако это не значит, что нельзя проявлять творческий подход и настраивать свою навигацию с помощью анимации, переходов, приятных цветовых схем и других настроек.
Riad11 — Скрытая навигация с плавным переходом
Нашим первым выбором в качестве примера Mega Menu является веб-сайт отеля Riad11 со скрытой навигацией. Когда вы щелкаете значок меню, он плавно переходит в мега-меню на всю страницу с красиво оформленными стилизованными значками для комнат.
В отличие от того, что мы рекомендовали ранее, это пример навигации по мегаменю, которая действительно работает для веб-сайтов с меньшим количеством страниц. В меню не так много информации или многоуровневые категории.Тем не менее, ему по-прежнему удается правильно использовать эту функцию, не усложняя взаимодействие с пользователем.
Сборка— Красиво оформленные подкатегории
Build — прекрасный пример веб-сайта электронной коммерции с огромным количеством товаров, которые необходимо отсортировать по категориям. Мега-меню представляет собой двухуровневое раскрывающееся меню навигации, в котором каждая основная категория имеет несколько подкатегорий. Последние выглядят просто, но красиво оформлены с изображениями, упрощающими просмотр пользователями. Кроме того, в каждой подкатегории также есть больше вариантов продуктов и контактные ссылки для общения с экспертами.
Estee Lauder — Идеально систематизированный и простой в использовании
Еще один пример мегаменю показан в интернет-магазине косметики для электронной коммерции Estee Lauder. Некоторые из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для продуктов, коллекций и лучших предложений. Он идеально систематизирован и прост в использовании.
Конверты — Все в порядке
Мы специально выбрали конверты в качестве одного из примеров мегаменю. Это из-за необходимости отображать несколько опций в одном месте без прокрутки.Например, одна из основных категорий «Бумага и картон» сортирует свою продукцию по разным критериям, таким как размер, цвет, коллекция и т. Д. Излишне говорить, что мегаменю необходимо для магазина с таким глубоким контентом, который иначе было бы трудно найти.
Android Police — Сортировка огромного количества контента с классом
Android Police — очень популярный веб-сайт, на котором постоянно публикуются новости и обзоры обо всем, что связано с Android. Веб-сайт грамотно распределил огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю.Если вы предпочитаете просматривать последние новости об ОС Android, устройствах Android определенной марки, приложениях или просто находить обзоры планшетов Android, чтобы принять решение о следующей покупке, навигация поможет вам.
Wayfair — хорошо продуманная многоуровневая навигация
Wayfair — популярный веб-сайт по продаже мебели, который позволяет просматривать информацию по различным отделам. Его многоуровневая навигация довольно богата и интуитивно организует контент по категориям.
Evernote — более простое мегаменю с прекрасной цветовой схемой
Мы специально выбрали этот за его красивую цветовую схему и сочетание текста и значков для разных категорий.
Fao Schwarz — Чистое, хорошо организованное мегаменю с хорошо сделанной анимацией
Fao Schwarz — популярный магазин игрушек, декоративно-прикладного искусства. Содержимое представлено в виде чистого, хорошо организованного мегаменю с плавными переходами. Мы выбрали его в основном из-за хорошей анимации подменю. Это доказывает, что вы всегда можете проявить творческий подход при разработке своей навигации.
Callaway Golf — Пример вертикальной навигации по мегаменю
Callaway Golf позиционирует скрытую навигацию вертикально и вместо зависания расширяет второй уровень при нажатии.Это чистый и простой пример, который показывает, что лучше меньше, да лучше.
HuffPost — Как источники новостей Pro используют мегаменю
HuffPost — популярное либеральное средство массовой информации с бесконечными архивами содержания. Это хороший пример мегаменю, который показывает хорошо организованные архивы по разным категориям. К ним относятся новости, политика, развлечения, жизнь, сообщества и специальные проекты.
Заключение
Можно с уверенностью сказать, что мегаменю необходимы веб-сайтам с огромным количеством контента.Они улучшают навигацию и упрощают взаимодействие с пользователем при просмотре меню, поскольку это позволяет всей структуре информации оставаться видимой и быстро доступной.
Мы надеемся, что вам понравились эти примеры мегаменю, которые мы выбрали для вас. Вам также может понравиться наш выбор из 20 красивых веб-сайтов с параллаксом, которые могут поднять впечатления от вашего веб-сайта на более высокий уровень взаимодействия.


 ..
</style>
..
</style> gif">
<br>
<img src="/images/2.gif">
<br>
<img src="/images/3.gif">
<br>
<img src="/images/4.gif">
</div>
</body>
</HTML>
gif">
<br>
<img src="/images/2.gif">
<br>
<img src="/images/3.gif">
<br>
<img src="/images/4.gif">
</div>
</body>
</HTML>
 Например, мы выберем Профиль пользователя (User Profile
) в качестве первого пункта меню:
Например, мы выберем Профиль пользователя (User Profile
) в качестве первого пункта меню: Сохраните и закройте модуль (Save & Close):
Сохраните и закройте модуль (Save & Close):