Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.

Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать

Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать

Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать

Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать

JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать

Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать

Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать

jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать

jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать

slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать

jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать

Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать

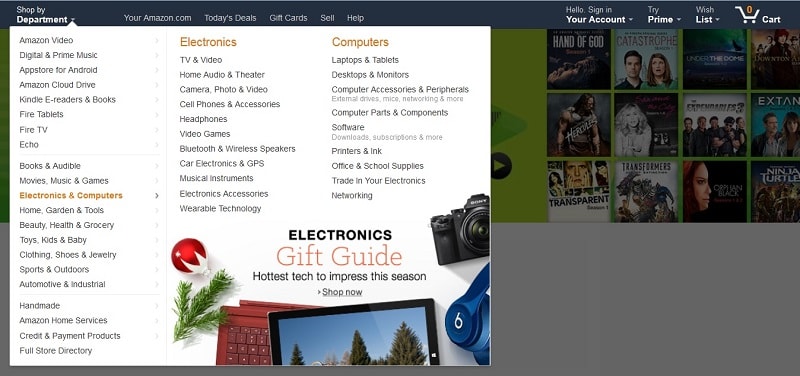
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать

Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать

Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать

Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать

Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать

Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать

Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать

jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать

Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать

PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать

DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать

jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать

jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu

Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать

Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать

jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать

scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать

DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как создать крутое меню сайта
Из этой статьи вы узнаете:
- Каким должно быть идеальное меню сайта
- Какие виды меню для сайта различают
- Как создать меню сайта
- Как оно будет влиять на продвижение в поисковиках
- Какие нюансы учесть в процессе
Все ресурсы в Сети содержат обязательный элемент, без которого пользователю было бы сложно разобраться в предлагаемом контенте. Речь идет о меню сайта. Благодаря ему каждый посетитель получает возможность без труда переходить в нужные разделы, понимает, какая информация представлена на страницах, и проводит на веб-площадке больше времени.
Разберемся, как создать удобную и полезную навигационную систему.
Что собой представляет меню сайта

По запросу пользователя поисковик выдает список релевантных страниц. Переходя по ссылке, практически каждый посетитель ресурса в первую очередь ищет меню сайта, чтобы узнать, какой информацией создатели наполнили его, и выбрать интересующий раздел.
Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.

Правильное меню сайта должно отвечать нескольким важным требованиям:
- Доступность. Этот элемент служит навигатором при «путешествии» пользователя по разделам ресурса, позволяет определить направление следующего перехода. Для удобства посетителей меню должно быть на каждой странице веб-сайта и позволять делать шаг назад для возврата на предыдущий URL.
- Интуитивно понятное управление. Пользователь ценит ресурсы, настроенные дружелюбно, работа с которыми проста и логична. Об этом необходимо помнить при разработке структуры и дизайна меню.
- Информативность. Продуманная структура навигационной системы служит хорошим путеводителем, благодаря ей легко ориентируешься в содержимом. Функционал меню расширяется при помощи «хлебных крошек» – специальных меток, по которым можно вернуться на предыдущие страницы и определить текущее местоположение.
- Сбалансированность структуры. Сложно сказать, сколько именно категорий должно включать главное меню сайта. От создателей ресурса требуется умение достигать баланса между количеством основных разделов и числом подкатегорий.
- Грамотная организация элементов. Иерархия категорий выстраивается в виде перевернутой пирамиды: вверху располагаются общие разделы, с каждым шагом вниз информация детализируется.
- Понятные названия. Дружелюбность ресурса должна проявляться и в создании доступных наименований для разделов. Терминов и узкоспециальной лексики лучше избегать, как и дублирования одной и той же надписи на странице.
- Следование единой концепции. Необходимо стремиться к сохранению единого вида элементов первого уровня во время перемещения по веб-сайту и однообразной реакции при наведении курсора. Для элементов одного уровня подбирается общий стиль.
- Информационные страницы. Пользователь должен иметь доступ к сведениям о компании, контактам и разделу помощи с любой вкладки ресурса. Они могут объединяться в общем блоке, чтобы переход осуществлялся в один клик.

Рекомендуем
«Разработка дизайна сайта: от выбора стиля до получения макета» ПодробнееОсновные виды меню сайта + примеры
- Горизонтальное.

Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
- Вертикальное.

Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
- Фиксированный хедер.

Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.

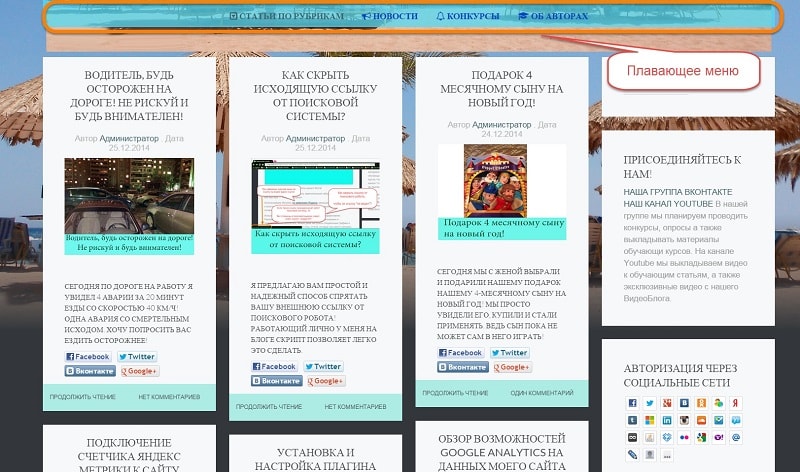
Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.

Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
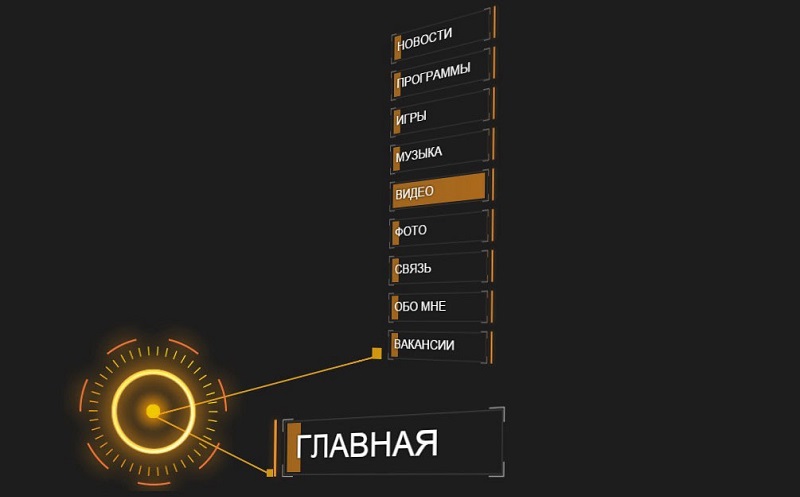
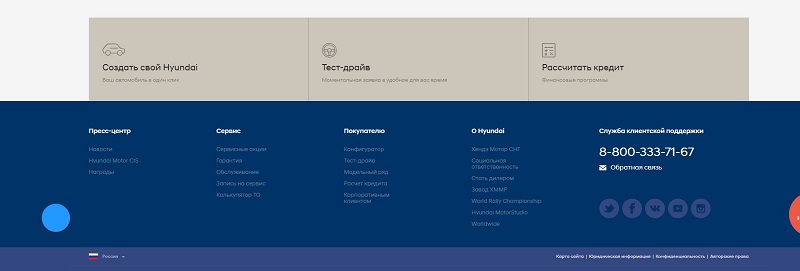
- Нижнее меню сайта.

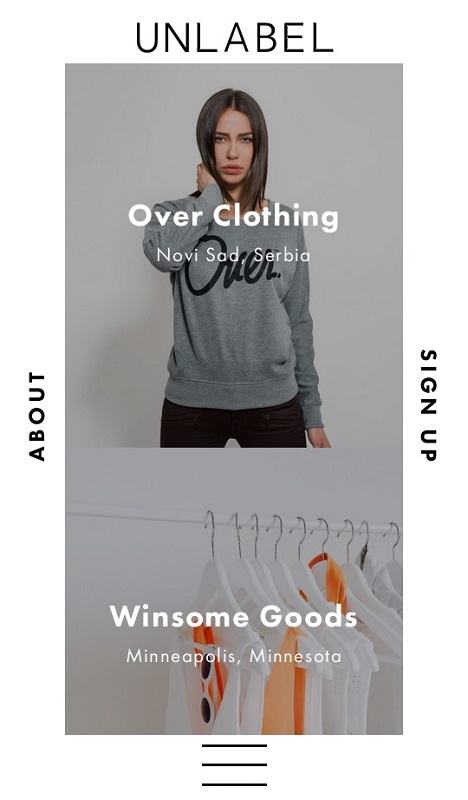
Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Рекомендуем
«Идеальная шапка сайта: оформление и содержание» ПодробнееСовременные варианты меню сайта
- Два разных меню: одно располагается вверху страницы, другое появляется при скролле.
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
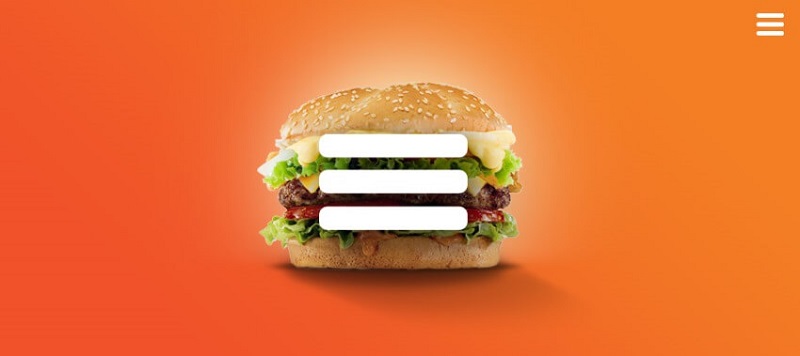
- Меню «гамбургер».

Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
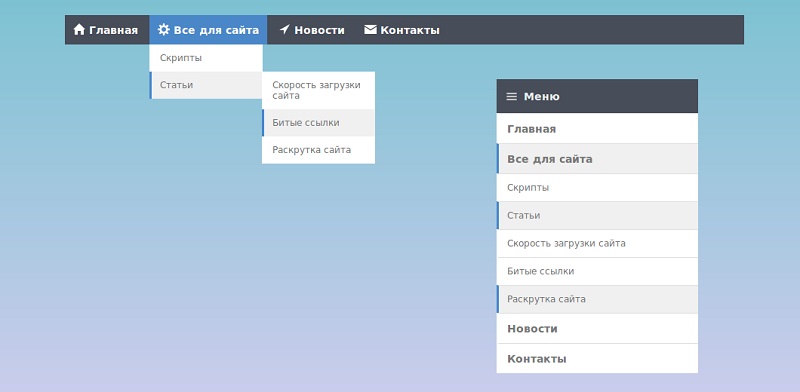
- Многоуровневое меню.

Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
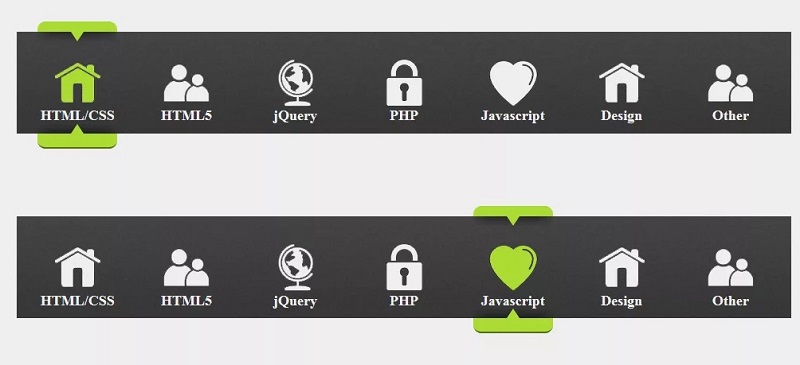
- Вкладки (табы).

Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Рекомендуем
«Верстка сайта: выбираем инструменты для создания и проверки» ПодробнееКакой вид меню для сайта выбрать

Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию. Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.

Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.

При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
В особых случаях, когда специфика ресурса требует большей глубины (например, в интернет-магазинах), применяется структура «решетка».
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Рекомендуем
«Разработка веб-сайтов: способы, инструменты и проблемы» ПодробнееВлияние меню сайта на продвижение

Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
- Удобная навигация и грамотная перелинковка. Внутренняя оптимизация в итоге будет оценена по достоинству и пользователями, и поисковыми роботами. Перелинковка помогает при ориентации посетителей в контенте ресурса, позволяет легко переходить по ссылкам в нужные разделы. Правило трех кликов должно стать основным при навигации по сайту.
- Интересные названия разделов способствуют увеличению времени, которое посетитель проведет на страницах проекта. Для поисковиков это положительный критерий при оценке поведенческих факторов.
- Грамотная разработка сайта подразумевает создание семантического ядра. Для этого предварительно собирается и анализируется информация о тематических поисковых фразах. Названия разделов должны представлять собой самые частотные из пользовательских запросов. Это значит, что заголовки меню нужно разрабатывать в тесном контакте с SEO-специалистом.
- Графические элементы необходимо снабдить alt и title, чтобы поисковики учитывали их при индексации ресурса.
Рекомендуем
«Структура сайта: схемы, советы по разработке, примеры» ПодробнееПара слов о пунктах меню сайта

При разработке интерфейсов веб-мастера опираются на результаты исследования психолога Дж. Миллера. Он выяснил, что возможности кратковременной памяти человека сильно ограничены. В среднем, каждый способен одновременно воспринимать не более 7-9 элементов в различных комбинациях: пять коротких слов, семь букв, восемь десятичных чисел и так далее.
Все, что выходит за рамки этого количества информации, проходит мимо: мозг как бы отсекает лишнее, откладывая его на потом. Если хотите создать меню сайта, элементы которого будут попадать в зону внимания пользователя, лучше всего остановиться на семи пунктах. Допустимым считается количество заголовков разделов от пяти до девяти.
Это позволит человеку быстро понять тематику ресурса, глубину раскрытия представленной информации, оценить проект с точки зрения потенциальной пользы и принять решение о дальнейшем изучении сайта.
Выше мы говорили об иерархической структуре, подразумевающей наличие гораздо большего количества пунктов. Они скрываются во вложениях второго и последующего уровней, каждый из которых тоже должен состоять не более чем из семи элементов. Другой вариант – создание второстепенного меню при помощи виджета.
Как сделать меню сайта
С технической точки зрения речь идет о списке ссылок, позволяющих перейти на определенную внутреннюю страницу ресурса. Проще всего построить такую навигационную систему с использованием CSS и HTML.
Вертикальное меню

В первую очередь создаем маркированный список. Чтобы получить возможность идентифицировать его, добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> получившегося списка будет содержать по одной ссылке:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Далее необходимо сбросить стили списка, установленные по умолчанию, убрать внешние и внутренние отступы и маркеры пунктов. Следующий шаг – задать требуемую ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Приступаем к стилизации ссылок. Для этого используем добавление фонового цвета, изменение параметров текста (размера, цвета и насыщенности шрифта), удаление подчеркивания. Затем оформляем отступы и переопределяем отображение элемента <a> со строчного на блочный. Еще одно действие – добавление левой и нижней рамки к пунктам перечня.
Топ-5 статей, которые будут полезны каждому руководителю:
Главная задача, которая решается в процессе этапа, – переопределение строчных элементов на блочные. Это необходимо, чтобы ссылки заняли все пространство внутри пункта. В результате пользователю необязательно попадать курсором точно на текст, достаточно навести его на область нужного элемента.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Представим весь код меню сайта, расположенный выше, в виде одного примера:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
</body>
</html>
При желании можно добиться эффекта, когда пункт меняет внешний вид после наведения на него курсора мыши. Для этого используется псевдо-класс :hover.
Представленный выше пример вертикального меню можно дополнить правилом для таблицы стилей:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Горизонтальное меню

Навигационный блок, расположенный по горизонтали вверху страницы, считается самым распространенным вариантом. Рассмотрим создание такого меню сайта на примере.
Для этого стилизуем обычный список. Добиться расположения пунктов друг за другом поможет присвоение свойству display для элементов <li> значения inline.
Первый шаг – создание маркированного списка со ссылками:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Избавимся от стиля для списков по умолчанию и переопределим пункты с блочных на строчные, используя пару правил:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Следующий шаг – определение стилевого оформления для горизонтального меню сайта:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Выпадающее меню

Такая навигационная система включает основное меню сайта, состоящее из размещенных горизонтально ссылок, и подпункты, отображаемые только после наведения курсора на область пункта, к которому они привязаны.
Начинаем с создания HTML-структуры будущего перечня разделов. Базовые элементы объединяем в маркированный список:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Список подпунктов вкладываем в элемент <li>, содержащий родительскую ссылку. В результате выстраивается структура будущего выпадающего меню для сайта:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a>
<ul>
<li><a href=»#»>Адрес</a></li>
<li><a href=»#»>Телефон</a></li>
<li><a href=»#»>Email</a></li>
</ul>
</li>
<li><a href=»#»>О нас</a></li>
</ul>
Пишем CSS код. Чтобы список с подпунктами не отображался на странице постоянно, скрываем его при помощи объявления display: none;. Сделать его видимым при наведении курсора на элемент <li> позволит преобразование в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Установленные по умолчанию отступы и маркеры обоих списков удаляем. Из элементов с навигационными ссылками формируем плавающее горизонтальное меню, а от подпунктов добиваемся отображения друг под другом при помощи float: none;.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Следующая задача, которую необходимо решить, – не позволить выпадающей части сдвигать контент, находящийся под навигационным блоком. Добиться этого поможет присвоение пунктам основного списка position: relative;, а перечню подпунктов – position: absolute;.
Добавление свойства top со значением 100 % обеспечит отображение абсолютно позиционированного подменю точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Поскольку браузеры не принимают во внимание плавающий контент и не учитывают его в качестве содержательного элемента, мы добавили высоту для родительского списка. Без этого шага браузер не воспримет перечень, а следующий за ним контент будет обтекать пункты меню.
После стилизации обоих списков выпадающее меню для сайта можно считать готовым:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Рекомендуем
«Все про дизайн кнопок для сайта: от истории и до правильного создания» Подробнее5 нюансов создания меню сайта
- Отход от стандартов.
- Универсальные названия разделов.
- Выпадающее меню.
- Слишком много пунктов.
- Неудачный выбор места для кнопки оформления заказа.

Горизонтальное или вертикальное расположение блока навигации привычно и понятно большинству пользователей. Именно здесь они ищут названия разделов ресурса, чтобы оценить тематику и потенциальную пользу проекта.
Спрятав меню за декоративными элементами или предложив иное необычное решение, вы рискуете потерять консервативно настроенных посетителей, которые не оценят такую креативность. В итоге конверсия снизится, поскольку большинство пользователей закроет страницу в поисках более дружелюбного интерфейса.
Конечно, это не значит, что от творческих поисков при оформлении придется отказаться. В данном случае необходим идеальный баланс между нестандартным подходом, который заинтересует потенциальных клиентов, и комфортом использования системы навигации.
Верный способ отпугнуть пользователей – присвоить пунктам меню слишком общие, безликие имена, ведь они никак не помогут определить, есть ли на сайте нужная информация, товары и услуги. Такой подход демонстрирует безразличие к посетителям: по словам «Продукция», «Технологии», «Сервис» сложно определить, какой именно контент скрывается за ними.
Точные названия разделов, перекликающиеся с запросами пользователей, сделают навигацию более доступной, а сайт – привлекательным для поисковых роботов.
Люди не ищут в Сети абстрактные товары или услуги, они вводят точное название предмета поиска, поэтому необходимо адаптировать заголовки пунктов под их ожидания.

Популярность этого элемента навигации очень высока. Его можно встретить практически на каждом сайте, но есть как минимуму два момента, на которые нужно обращать внимание при разработке выпадающего меню.
Главный минус для пользователей – необходимость соблюдать тщательность при раскрытии выпадающих списков. Любое неосторожное движение мышкой приводит к сворачиванию перечня, и нужную позицию приходится искать заново.
Для многих пользователей это весьма раздражающий фактор, вынуждающий закрывать страницу и уходить на другие сайты, где нет подобных игр в прятки.
Вторая причина, по которой владельцы ресурсов отказываются от использования выпадающего меню, – это снижение посещаемости отдельных страниц или глубины просмотра. Нередко жалуются на малое количество посещений страниц верхнего уровня из-за выпадающих списков, «уводящих» пользователей вниз по структуре.
С другой стороны, для площадок с большим количеством разделов и подкатегорий (например, интернет-магазинов) этот недостаток оборачивается достоинством: юзабилити сайта повышается, посетителям проще найти необходимую позицию среди множества других.

Когда-то это считалось нормой, но сегодня от чрезмерно большого количества пунктов пора отойти. Не забываем о правиле семи элементов: именно столько наша кратковременная память может обрабатывать одновременно.
В идеале их число не должно превышать пяти. Такой объем подчеркивает значимость каждого, не дает вниманию распыляться и позволяет сконцентрироваться на самом важном.
Это относится не только к навигационной системе сайта, но и ко всему контенту в целом. Слишком много информации – не всегда преимущество конкретного ресурса, пользователь может «заблудиться» в поисках нужных сведений и в итоге покинуть площадку.
С точки зрения SEO лаконичность навигации тоже очень ценна. Внешние ссылки приводят людей на главную страницу, поэтому среди поисковых роботов она котируется выше остальных. Слишком большое количество ссылок в навигации делает домашнюю страницу не такой значимой, как внутренние.

В пределах одного списка тоже действуют определенные правила запоминания элементов. Психологи, опираясь на результаты профильных исследований, утверждают, что проще всего привлечь внимание человека к первым (эффект первичности) и последним (эффект новизны) пунктам любого перечня.
Все, что находится внутри списка, как бы размывается и требует усилий для сохранения в памяти. В психологии это явление известно как «кривая серийных позиций».
Исходя из этого, наиболее важные элементы меню необходимо ставить по краям, то есть в начале и конце списка. Для второстепенных подойдет расположение в центре. Контактные сведения лучше разместить в правом верхнем углу, где их ожидает увидеть большинство пользователей.
Меню играет важную роль для свободной ориентации посетителей внутри сайта, помогает легко находить информацию и обеспечивает комфортное пребывание на страницах.
Пользуясь продуманной и понятной навигацией, человек не испытывает проблем с поиском и проводит на площадке больше времени. Это обеспечивает улучшение поведенческих факторов и более высокий рейтинг ресурса в глазах поисковиков.
Для воплощения навигационного блока могут использоваться различные формы, но в стремлении удивить посетителей креативными решениями и нестандартным подходом нельзя забывать об их удобстве. Слишком сложные варианты отпугнут потенциальных клиентов. Меню для сайта должно быть понятным, доступным и привлекательным.

sales-generator.ru
меню » Скрипты для сайтов
2 457 CodepenБоковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
 5 551
Menu & Nav
5 551
Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
 11 244
Menu & Nav
11 244
Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
 3 743
Menu & Nav
3 743
Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
 6 459
Menu & Nav
6 459
Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
 4 796
Menu & Nav
4 796
Menu & NavMega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
 9 228
Accordion
9 228
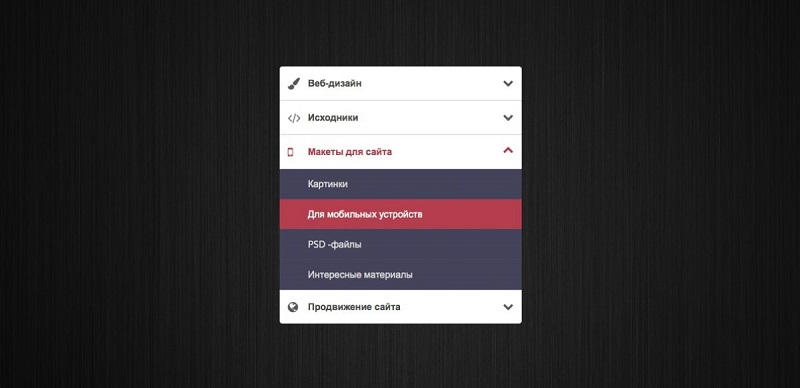
AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
 3 209
Accordion
3 209
AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
 4 030
Menu & Nav
4 030
Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
 2 749
Menu & Nav
2 749
Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
 3 065
Menu & Nav
3 065
Menu & NavАнимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
 10 287
Menu & Nav
10 287
Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css

pcvector.net
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
dimation.ru
Меню и навигация
5 039 Menu & NavCanvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
 5 551
Menu & Nav
5 551
Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
 11 244
Menu & Nav
11 244
Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
 3 743
Menu & Nav
3 743
Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
 6 459
Menu & Nav
6 459
Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
 4 796
Menu & Nav
4 796
Menu & NavMega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
 4 030
Menu & Nav
4 030
Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
 2 749
Menu & Nav
2 749
Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
 3 065
Menu & Nav
3 065
Menu & NavАнимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
 10 287
Menu & Nav
10 287
Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
 3 078
Menu & Nav
3 078
Menu & NavПлагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
 2 655
Menu & Nav
2 655
Menu & NavВыезжающие иконки меню при наведении
Меню с векторными иконками. Слегка спрятанные изначально иконки, выезжают при наведении на них курсора мыши. Очень напоминает популярный плагин социальных иконок для wordpress.

pcvector.net
Готовое меню для сайта на css и jQuery
 Вашему вниманию представляю готовое меню для сайта на CSS и jQuery с предоставлением кода на них для копирования и последующего редактирования меню под себя. Разнообразие меню для сайта довольно большое, и каждый найдёт здесь то меню, которое хотел бы видеть у себя на сайте.
Вашему вниманию представляю готовое меню для сайта на CSS и jQuery с предоставлением кода на них для копирования и последующего редактирования меню под себя. Разнообразие меню для сайта довольно большое, и каждый найдёт здесь то меню, которое хотел бы видеть у себя на сайте.А если есть небольшие навыки html и CSS, то сделать меню оригинальным под свой дизайн у вас не составит никакого труда.
Не пропустите
Выпадающее меню для сайта на CSS
Выпадающее меню для сайта на CSS — это выпадающее меню я когда-то успешно использовал у себя на сайте (верхнее меню), разумеется подкорректировав его под себя в стилях CSS.

 Скачать выпадающее меню для сайта на CSS
Скачать выпадающее меню для сайта на CSS
Горизонтальное выпадающее меню
Готовое горизонтальное выпадающее меню в контрастных чёрно-белых тонах и с крисивым указателем пунктов. Очень легко редактируется под любой дизайн сайта.

 Скачать горизонтальное выпадающее меню
Скачать горизонтальное выпадающее меню
Простое анимированное меню
Это совсем простое анимированное меню для сайта с разноцветными вкладками при наведении, где цвета пунктов меню довольно просто поменять по вашему вкусу.

 Скачать простое анимированное меню
Скачать простое анимированное меню
Красивое выпадающее меню на JQuery
В этом выпадающем меню на JQuery сделано красивое оформление со встроенным поиском в правой его части, при необходимости последний без проблем удаляется.

 Скачать красивое выпадающее меню на JQuery
Скачать красивое выпадающее меню на JQuery
Простое меню для сайта на CSS
Ещё одно простенькое меню для сайта на CSS в серых тонах с наложенным градиентом и соответственно прост в изменениях под свои нужды.

 Скачать простое меню для сайта на CSS
Скачать простое меню для сайта на CSS
Горизонтальное многоуровневое меню на jQuery
Здесь представлено горизонтальное многоуровневое меню на jQuery в светлых тонах, из-за чего может подойти даже без редактирования к любому дизайну сайта.

 Скачать горизонтальное многоуровневое меню на jQuery
Скачать горизонтальное многоуровневое меню на jQuery
Горизонтальное выпадающее меню на jQuery
Это интересное и яркое горизонтальное выпадающее меню для сайта на jQuery, выполнено с задумкой и красивыми эффектами. Самое трудное здесь при редактировании под себя — это подгон фото под нужное количество пунктов.

 Скачать горизонтальное выпадающее меню на jQuery
Скачать горизонтальное выпадающее меню на jQuery
Выезжающее меню на CSS
Выезжающее меню на CSS — у этого меню на CSS большой плюс — не занимает много места, конечно на любителя и не под каждый дизайн. При наведении мыши оно выезжает по горизонтали с довольно красивым эффектом. В демо вы увидете 2 разных примера этого меню.

 Скачать выезжающее меню на CSS
Скачать выезжающее меню на CSS
Готовое меню на CSS
Довольно простое и симпатичное Готовое меню на CSS. Очень простое в редактирование и в установке на свой сайт.

 Скачать готовое меню на CSS
Скачать готовое меню на CSS
Меню на CSS 3 в одном
Меню на CSS 3 в одном — включают в себя сразу три расцветки готового меню, одно из которых более подходящее, вы можете сразу использовать на своём сайте.

 Скачать меню на CSS 3 в одном
Скачать меню на CSS 3 в одном
Готовое многоуровневое меню на CSS
Готовое многоуровневое меню на CSS — немного подкорректировав это меню на CSS по своему дизайну и стилю, оно может отлично вписаться в любой сайт.

 Скачать готовое многоуровневое меню на CSS
Скачать готовое многоуровневое меню на CSS
Готовое анимированное меню на jQuery
Готовое анимированное меню на jQuery — данное меню работает на трёх скриптах и имеет презентабельный вид, которое будет хорошо сочетаться с вашим дизайном на сайте.

 Скачать готовое анимированное меню на jQuery
Скачать готовое анимированное меню на jQuery
Готовое меню на CSS 6 в одном
Готовое меню на CSS 6 в одном — это простое анимированное меню на CSS с красивым оформлением. И на ваш выбор представлены готовых сразу шесть меню разных расцветок, из которых вы можете выбрать под свой дизайн, или изменив параметры в стилях сделать на свой вкус.

 Скачать готовое меню на CSS 6 в одном
Скачать готовое меню на CSS 6 в одном
Похожие статьи
Добавить комментарийage-dragon.com
Примеры дизайна меню сайта | Веб-дизайн
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
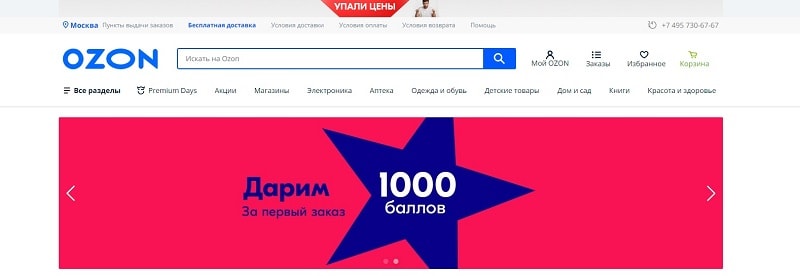
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:

Дизайн с элементами, отображаемыми в виде ссылок или кнопок:



С использованием иконок:

Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:

То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:


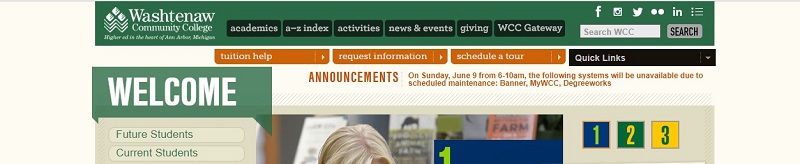
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:


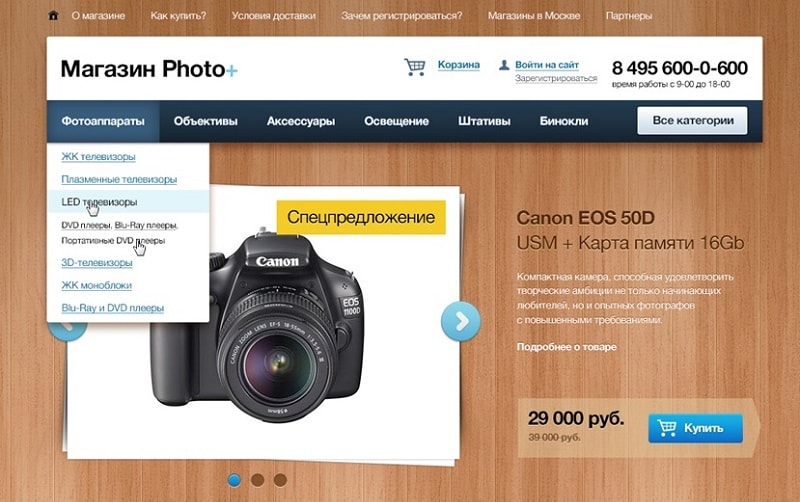
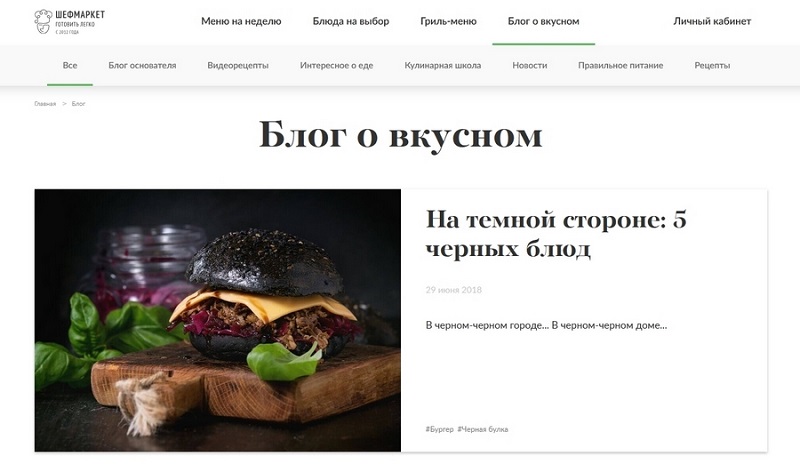
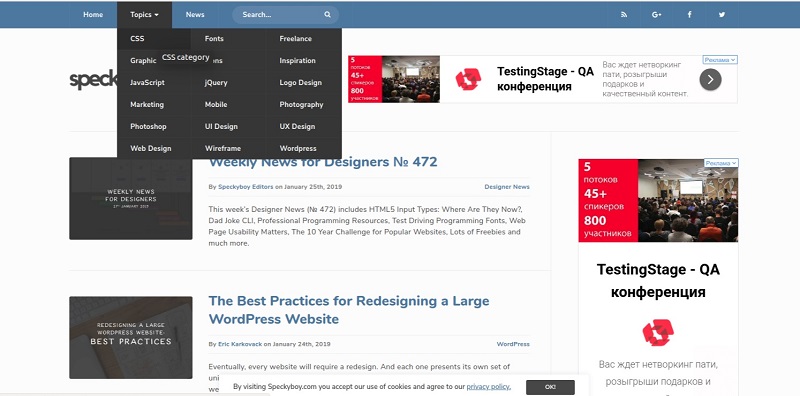
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):

На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:

А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:

Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:

Но вертикальные меню чаще используют группировку ссылок:

Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:

Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
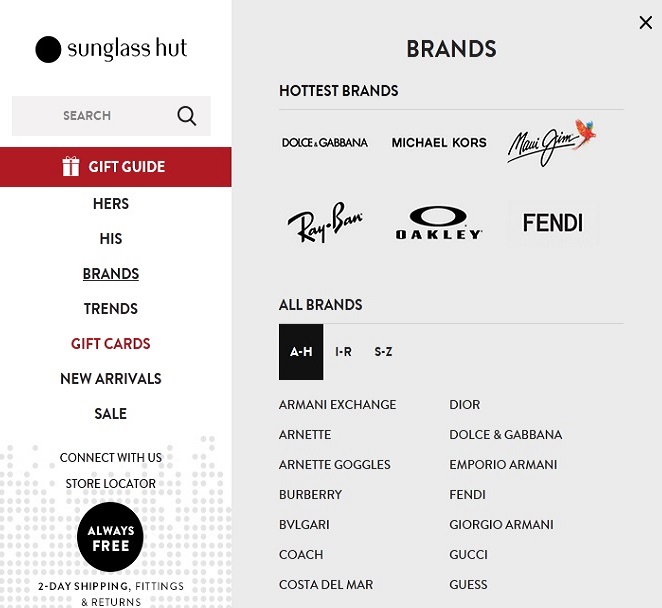
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:

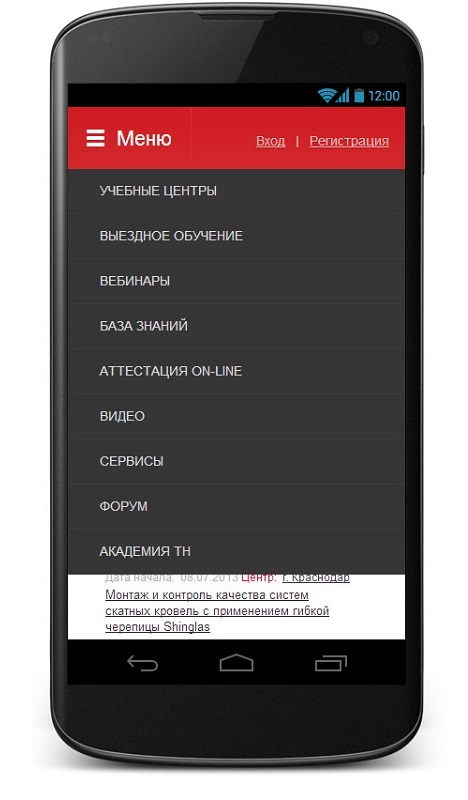
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:

Или все разделы и подразделы:

Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:

И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:

В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:

И в вертикальном меню:

Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:

Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:

Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:



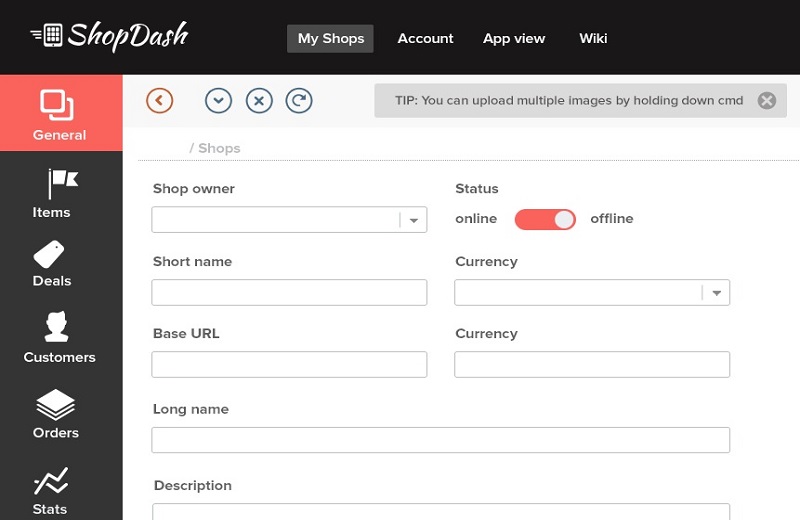
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:


Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Данная публикация представляет собой перевод статьи «Examples of website menu designs» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru

