19 отличных примеров CSS панели навигации с фрагментом кода
Навигация — важная часть вашего сайта. Это способ, с помощью которого ваши гости изучают основные области вашего сайта и упрощают им поиск отличного контента. Очевидно, что CSS — идеальный язык для структурирования восхитительных навигационных меню. Его очень хорошо можно применить к сайту, и он полностью адаптируется. Если вы больше увлекаетесь Bootstrap, воспользуйтесь нашим адаптивным меню навигации Bootstrap. В этой статье мы обсудим некоторые примеры меню Navbar с использованием HTML и CSS. Кроме того, мы поговорим о некоторых адаптивных HTML и CSS горизонтальной панели навигации/панели навигации/меню навигации с помощью Flexbox.
Постарайтесь не пугаться, если ваши собственные способности к CSS действительно ограничены, поскольку существует множество невероятных обучающих упражнений, которые помогут вам включить на свой сайт идеальные и профессионально выглядящие меню CSS. Вы также можете узнать о красивом дизайне меню навигации JavaScript для вашего сайта.
Вам также могут понравиться:
Технические новости
Технические советы и рекомендации
Технические факты
Вы можете повторно использовать код в своем собственном плане или изменить меню в соответствии со своими потребностями.
Прилагаемые биты кода идеально подходят для дизайна. Вы познакомитесь с различными моделями навигации с раскрывающимися списками и слайдами, а также с широким спектром эффектов живости. Дизайн веб-сайтов — это развивающаяся процедура с новыми крутыми шаблонами каждый год.
Эти ценные предметы идеально подходят дизайнерам для использования в качестве платформы для других веб-проектов.
Связанные
- Создание меню навигации с помощью HTML и CSS
- Красивые шаблоны панели навигации Bootstrap
- Одностраничное меню навигации Прокрутка CSS
- Мегаменю Примеры CSS-фрагментов Фрагмент
Следующие списки лучших дизайнов демонстрируют все экземпляры панелей навигации с живыми демонстрациями и кодом, так что продолжайте просматривать.![]()
Здесь используется продвинутая и изысканно выглядящая отзывчивая панель навигации. Эта загрузочная панель навигации использует традиционный дизайн в продвинутом оборудовании. Все прямо в таком формате, у вас четкая разметка, ссылки имеют достаточно места, а источник вдохновения цепляется ближе к концу.
Поскольку логотип бренда не зависит от всех других компонентов меню, он обеспечивает большую проницаемость для вашего имени изображения или логотипа.
Здесь используется шпионский компонент прокрутки, так что при нажатии на любое меню навигации мы легко попадаем на определенную страницу.
Демонстрация/Код
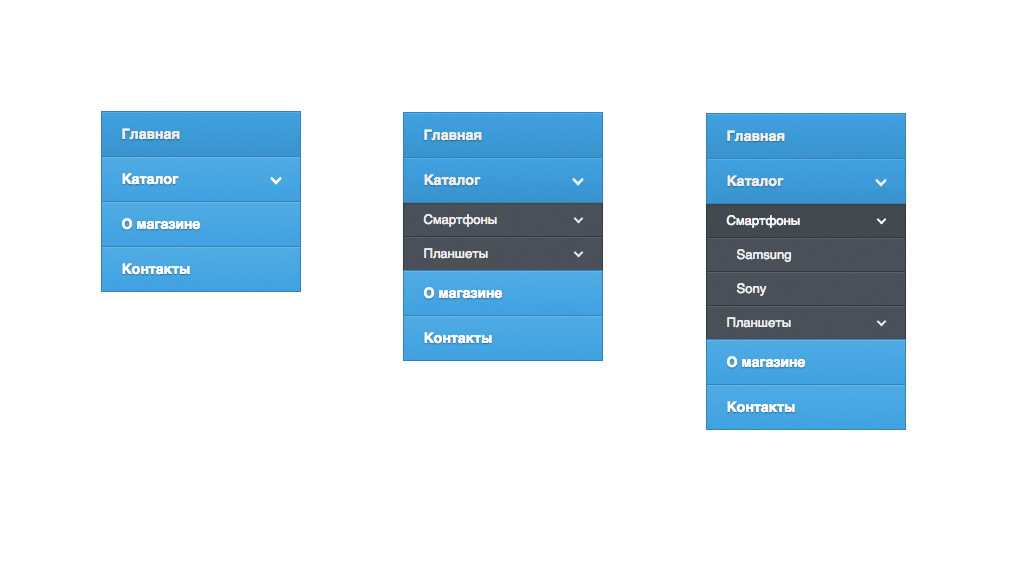
2. Горизонтальная панель навигации CSS (панель навигации) с дополнительной навигацией
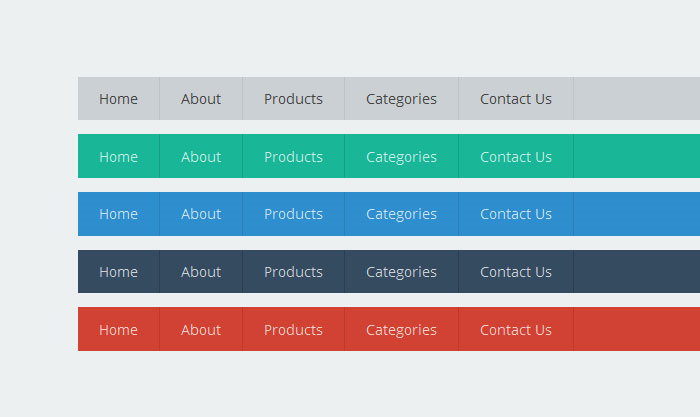
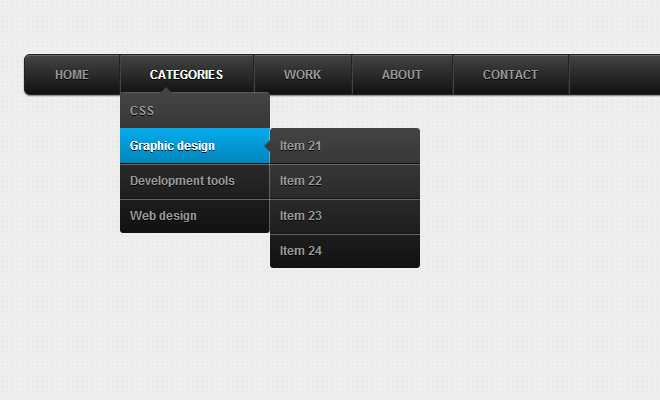
Дизайнер восхитительно настроил компонент панели навигации в этой структуре. Эквивалентная мера комнаты для выбора меню. Также вы можете увидеть различные подменю.
В навигационной панели слова важны, они не должны быть слишком длинными, и сообщение должно передаваться с осторожностью. В этом плане навигации дизайнер сохранил названия меню короткими и свежими.
В этом плане навигации дизайнер сохранил названия меню короткими и свежими.
Сначала клиент может понять, куда его приведет конкретная ссылка.
Кроме того, мы можем видеть экран @media в коде CSS, что означает, что меню навигации является адаптивным и подходит для мобильных устройств.
Демонстрация/Код
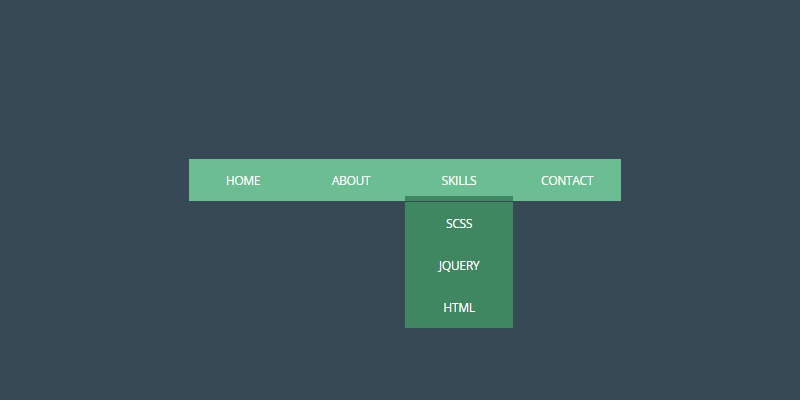
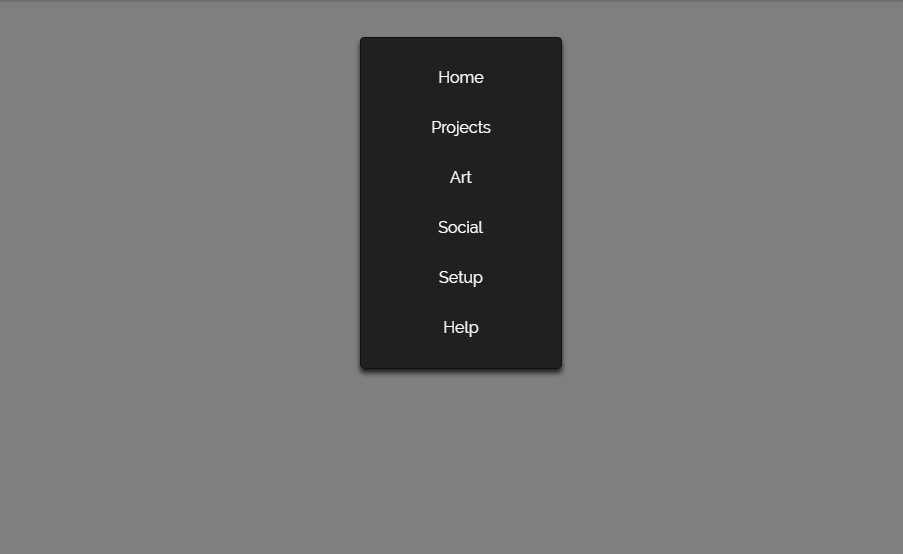
Это практически похоже на структуру, которую мы только что обсуждали ранее. Прикосновение движения берет на себя ключевую роль в том, чтобы сделать этот план уникальным и привлекательным.
Благодаря тщательному структурированию сайта непосредственно из строки меню вы сможете лучше обслуживать своих клиентов. Помимо интересных особенностей, эта модель также имеет стильный и стильный дизайн. Возможно, оттенок основы делает это еще более привлекательным.
При перемещении меню сделает их красными из белого текста. При нажатии будут просто показаны подменю этого конкретного меню, хотя другие различные меню будут скрыты.
Также достаточно места для логотипа бренда в соответствии с планом.
Демо/Код
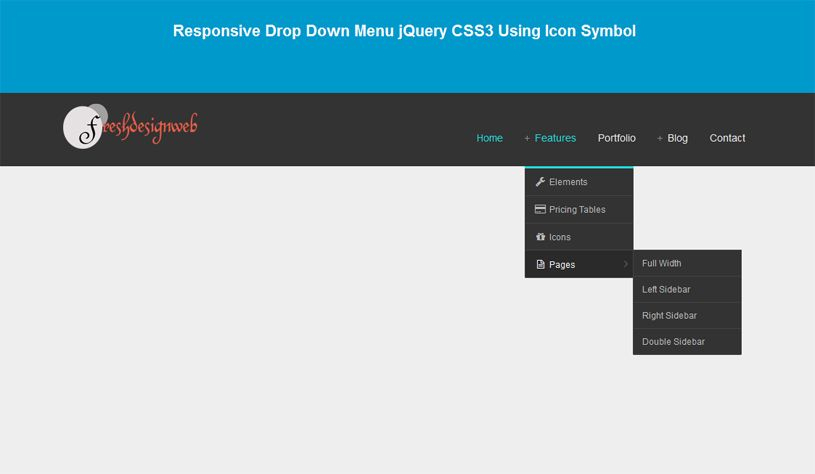
4. 3D 𝐍𝐚𝐯𝐛𝐚𝐫 Примеры
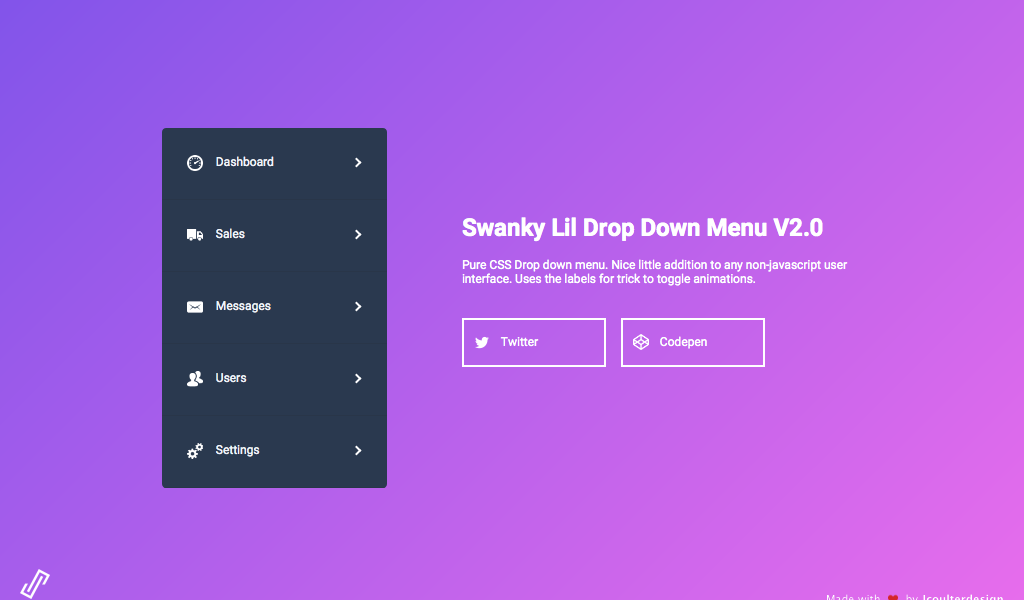
Панель навигации не должна постоянно следовать одной ровной структуре. Скорее, вы можете использовать структуру боковой панели, что означает размещение компонентов по краям и придание им значительно более приятного эффекта.
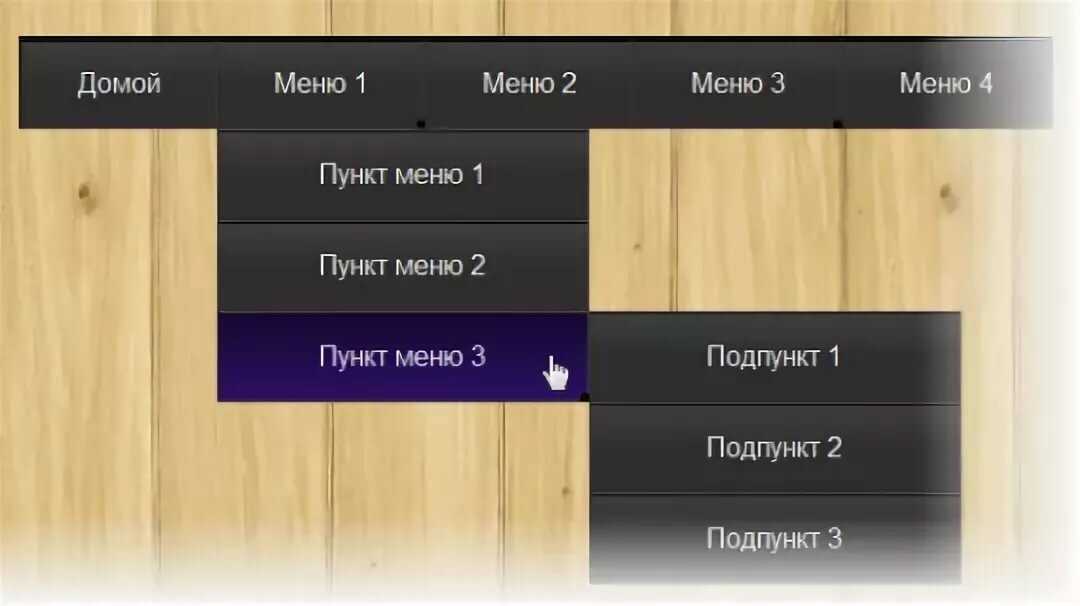
На этом плане панели навигации видно, что дизайнер использовал трехмерную структуру панели навигации для представления клиентам. Одни только символы можно найти в первом. При плавании придает 3D-эффект символам, отображающим подлинное название меню.
Такая сортировка вещества придаст плану безупречный вид.
В плане навигации важна четкость, и если вам нужно включить современные компоненты, такие структуры могут вам помочь.
Демо/Код
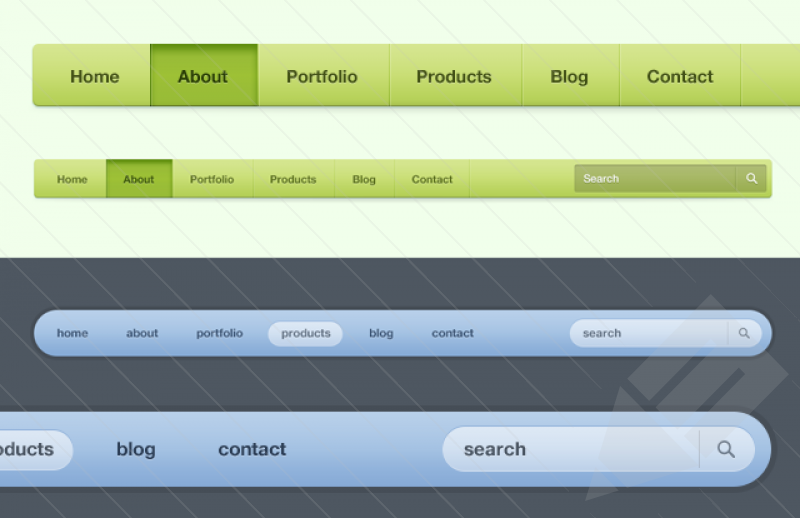
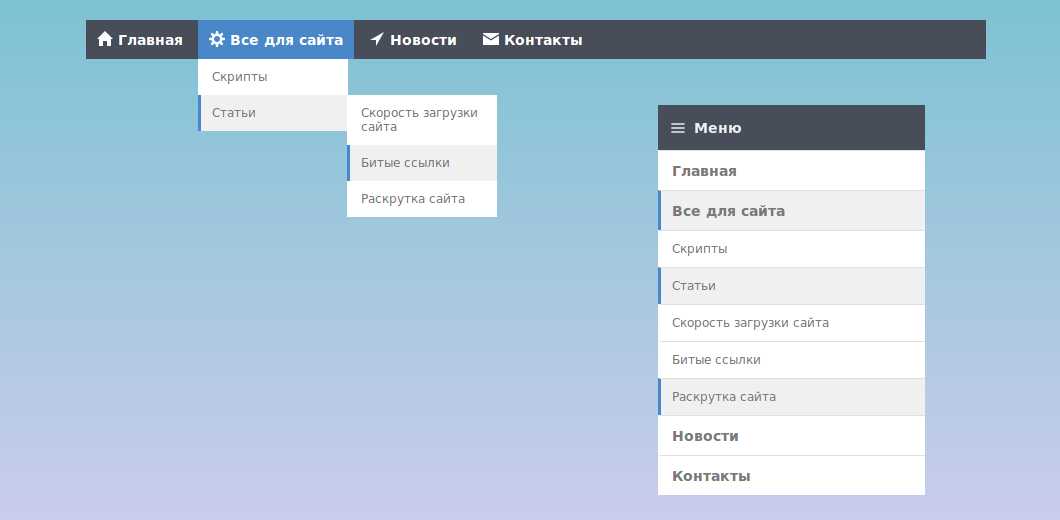
Несмотря на то, что эта конфигурация навигации предназначена для приложений, ее можно использовать и для сайтов. Все варианты меню безукоризненно открываются при нажатии на панель выбора. Чтобы он выглядел еще более восхитительно, дизайнер использовал респектабельный план затенения.
Использование плана затенения для меню позволяет клиенту эффективно различать альтернативы или страницы, на которых они находятся. Воздействия также плавные и чистые, чтобы клиент не чувствовал люфта.
Для более плавного воздействия разработчик использовал пару строк Javascript.
Такая конфигурация меню является лучшим выбором для цифровых агентств и других творческих сайтов. Внеся пару изменений, вы сможете без особых усилий использовать это меню на своем сайте или предприятии.
Демонстрация/Код
6. CSS Bootstrap 4 Примеры горизонтальной панели навигации (для мобильных устройств)
При использовании Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации имеет класс navbar, за которым следует адаптивный сворачивающийся класс. Поскольку в коде используются медиа-запросы, дизайн является адаптивным и подходит для небольших устройств.
Чрезвычайно интригующий способ работы с меню, и мы думаем, вы найдете для него вескую причину.
Demo/Code
Это горизонтальное меню в стиле Material Design, которое выглядит точно так же, как и выше. Разница лишь в том, что на левой стороне нет места для логотипа. Исключительно интригующий способ работы с меню, и мы думаем, вы найдете для него вескую причину.
Несмотря на то, что, очевидно, вы можете модифицировать все как угодно, никакого заточения нет вообще.
Вы можете узнать в предварительном демо-версии о том, как это работает, взгляните на страницу, чтобы узнать больше.
Демонстрация/Код
8. Горизонтальная навигационная панель караоке CSS
В этом Gooey Menu есть масса забавных идей. Не занимая много места на экране, варианты меню демонстрируются безупречно. Если у вас ограниченное пространство и вам нужно отображать длинные данные, то это лучший выбор.
Воздействие мягкое и плавное, так что клиент может почувствовать полное воздействие. Компоненты круглой формы по большей части используются в этой структуре, которая выглядит гладкой и, кроме того, содержит компоненты соответствующим образом.
Лучшее в конфигурации меню то, что разработчик сохранил меню по-настоящему легким, используя только HTML5 CSS3 и немного структуры JavaScript.
Демонстрация/Код
Возможно, вы часто встречали этот стиль меню на многочисленных продвинутых сайтах. Вероятно, самое большое преимущество современных структур веб-развития заключается в том, что вы можете использовать любые формы в своем плане. Надежно вы также можете передать эти формы в своем меню.
Включив пару эффектов активности, вы можете вдохнуть жизнь в свой выбор меню. Вы можете использовать этот стиль меню на любом современном сайте и в любом приложении.
Несмотря на то, что дизайнер этого меню указал его для большего экрана, с настройками, вы можете использовать это меню даже на мобильной версии вашего сайта.
Демонстрация/Код
Эта конфигурация меню CSS полностью собрана с использованием HTML и CSS3. Специальные визуализации плавные, и вы можете ожидать, что они должны работать лучше даже на устройствах с маленьким экраном.
Так как подавляющее большинство воздействий плавные и быстрые, у клиента нет веских оснований полагать, что появится альтернатива.
В демо-версии используется план затенения темных участков, но вы можете добавить свой собственный план затенения. Ваш предпочтительный логотип также может быть включен.
Кроме того, дымчатый эффект можно найти на окраине альтернатив меню.
Поскольку это меню использует самую последнюю структуру CSS3, вы можете включить любые модные оттенки в зависимости от ваших требований. Такое меню подходит для любой современной и инновационной структуры макета сайта.
Демо/код
11. Пример панели навигации CSS
Эта идея меню является более стандартной и может использоваться во всех видах планов меню навигации по сайту. Это то же самое, что и предыдущий, но планы затенения контрастируют.
Удары остаются простыми, что делает его идеальным для всех типов сайтов. Само собой разумеется, вы получаете варианты меню, организованные в линию уровня.
Однако, при необходимости, вы можете организовать их и в вертикальном расположении.
Кодирование передается вам в редакторе Codepen, в котором вы можете одновременно изменять и просматривать свои результаты. Кроме того, демо вместе с исходным кодом находится внизу.
Демонстрация/Код
Эта Flexbox Navbar с использованием HTML и CSS была создана для помощи разработчикам мобильных устройств путем добавления улучшенных навигационных меню в их мобильные структуры. Идея в значительной степени зависит от медиа-запросов, чтобы добиться действительно потрясающего результата для меню, которое можно было бы увидеть на мобильных телефонах и планшетных устройствах.
Как видно из демонстрации, этот компонент действительно последователен и гарантирует, что ваши гости не будут беспокоиться о полезности вашего меню, так часто являющегося важной частью дизайна веб-сайта, с помощью которого клиент узнает все больше о вас и вашем бизнесе. .
.
Демонстрация/Код
В тот момент, когда передовой веб-разработчик получает немного свободного времени, он собирается вырубить специальное предприятие, которое, по его мнению, важно для работы единственным в своем роде способом.
Это была одна из тех структур конца недели, которые превратились в одно из самых заметных адаптивных навигационных меню для универсальных программ. Таким образом, дизайнер использует матрицу HTML и CSS и flexbox для легкого создания панели навигации.
Кроме того, при прокрутке мы можем видеть, как панель навигации застревает и не исчезает. Ближе к концу правильной стороны у вас есть место для символа поиска.
Демонстрация/Код
14. Анимация панели навигации CSS
Здесь вы получите 16 уникальных вариантов Amazing Navbar. Каждая из структур имеет различные воздействия и выглядит красиво. Кроме того, чтобы сделать его более респектабельным, производитель добавил в формат оттенки.
Конфигурация навигации также исключительно проста, что характерно для всех панелей мониторинга веб-приложений. Если вы новичок, вы можете начать с этого макета.
Если вы новичок, вы можете начать с этого макета.
Дизайнер сделал структуру кодирования предельно простой, чтобы вы могли найти и изменить нужные детали.
Демонстрация/Код
В этой демонстрации показан план градиентного затенения. Производитель обработал план меню настолько уместно, что он выглядит привлекательно. Если ваш сайт предлагает различные функции, наличие вариантов панели навигации с этой идеей поможет вам правильно расположить опции, и, кроме того, это выглядит красиво. Кроме того, вы получаете возможность поиска в правом конце панели.
Поскольку разработчик использовал только структуру HTML5 CSS3 и JS, вы можете без особых усилий подключить это меню к своей задаче. Сделав пару настроек, вы также можете без особых усилий добавить это в свое дело.
Демонстрация/Код
16. Горизонтальная навигационная панель на чистом CSS/ адаптивная навигационная панель
Адаптивное мегавыпадающее меню CSS представляет собой навигационное меню, которое может содержать гигантские размеры определений без ущерба для природы структуры. Это одно из таких расширений JavaScript, которое позволит вам достичь идеального результата.
Это одно из таких расширений JavaScript, которое позволит вам достичь идеального результата.
Мега выпадающий список дает вам возможность сделать индивидуальную вещь в меню, позволяет указать «Одежда» — в тот момент, когда клиент открывает «Одежда», ему даются различные решения, от партнеров до обуви, но внутри каждого из определений, есть еще подразделы и т.д. и т.п.
Все это для того, чтобы с большей вероятностью помочь вам показать доступные вещи, которые у вас по-прежнему доступны для покупки. Эта горизонтальная панель навигации/панель навигации использует CSS и Javascript.
Демонстрация/Код
На первый взгляд, в этом меню не может быть меньше рифмы или смысла, но в центре внимания находится значительная активность. Эта трапециевидная Sticky Navbar представляет собой навигационное меню, которое придерживается самой верхней точки страницы, когда клиент достигает определенного контейнера, который удерживает меню вместе.
Это означает, что вы можете без особых усилий добавить меню на страницу, сделать так, чтобы клиент просматривал эту страницу, а после этого ваше меню просматривалось рядом с оставшейся частью страницы.
Очевидно, что если клиент посмотрит вверх, через меню, он обычно отключится от самой верхней точки страницы. В этом основная польза липкой панели навигации.
Демонстрация/Код
Так как этот дизайн в основном предназначен для мобильных устройств, дизайн выглядит небольшим, но привлекательным. Вариант фона также градиентный, что выглядит очень красиво. Вместо текстов дизайнер использовал значки, чтобы пользователи понимали, что на самом деле означают значки.
Хотя дизайн не работает, вы можете заставить его работать, так как дизайн использует только HTML и CSS.
Демонстрация вместе с исходным кодом выглядит следующим образом.
Демонстрация/Код
Заключение
Таким образом, принимая во внимание, что клиенты, которые переходят на ваш сайт, являются людьми, нет ничего плохого в том, что они могут быть апатичными или казаться невозмутимыми через пару минут навигации.![]() Тем не менее, как владелец страницы, важно управлять каждым типом потенциальных гостей, которые у вас будут, и пытаться изменить доминирующую часть из них. С простыми и понятными одностраничными вариантами навигации мы считаем, что это одна из организаций, которые делают это.
Тем не менее, как владелец страницы, важно управлять каждым типом потенциальных гостей, которые у вас будут, и пытаться изменить доминирующую часть из них. С простыми и понятными одностраничными вариантами навигации мы считаем, что это одна из организаций, которые делают это.
В последующие дни мы рассмотрим больше дизайнов с использованием HTML5, CSS3, Jquery и Bootstrap.
30 лучших шаблонов панели навигации Bootstrap в 2022 году
Панель навигации — это карта веб-сайта. Он может направлять пользователей в виде четкой и логичной структуры для быстрого получения информации. Использование шаблона панели навигации также является быстрым способом создания веб-сайтов и приложений.
При разработке веб-сайта вы всегда должны держать под рукой инструмент прототипирования, чтобы начать создание удобной панели навигации и помочь пользователю быстрее и лучше ориентироваться.
Вот 30 лучших шаблонов панели навигации Bootstrap , которые помогут вам в быстром и эффективном создании веб-сайтов в 2022 году.
1. Панель навигации Bootstrap 4 со значком вверху
Загрузить
В этом шаблоне панели навигации Bootstrap 4 используются значки с верхними всплывающими подсказками. Он содержит три типа визуальных элементов, включая значки с текстом, панель поиска и раскрывающееся меню. На черном фоне белые тексты, значки и пузыри с градиентными цветами впечатляют пользователей.
2. Панель навигации со значком социальных сетей и раскрывающимся списком
Дизайнер: Priyanshu28696
Код: HTML/CSS/JS
Скачать
Скачать шаблон
В раскрывающемся меню есть Instagram, а раскрывающийся список — это значок Facebook, Twitter и Facebook. значки с правой стороны. Пользователи могут настраивать и добавлять гиперссылки на ваши собственные ссылки на социальные платформы, чтобы расширить каналы продвижения.
3. Адаптивная панель навигации
Источник: Mobirise
Загрузить
Это адаптивная панель навигации Bootstrap, созданная на платформе Mobirise. Адаптивный макет легко подстраивается под размеры разных устройств. Прозрачный фон делает панель навигации современной и модной. Кроме того, он автоматически будет отображаться в контрастном цвете, чтобы отличать его от главной страницы.
Адаптивный макет легко подстраивается под размеры разных устройств. Прозрачный фон делает панель навигации современной и модной. Кроме того, он автоматически будет отображаться в контрастном цвете, чтобы отличать его от главной страницы.
4. Панель навигации Bootstrap 4 с логотипом
Источник: Startbootstrap
Код: HTML/CSS/JavaScript
Ресурс: jquery.slim.min.js, bootstrap.min.css, bootstrap.min.bundle.bundle. js
Скачать
Навигационная панель Bootstrap 4 с изображением логотипа — это классический шаблон для фирменного сайта с областью логотипа слева. Остальные текстовые ссылки расположены средне, закрывая правую сторону.
Дизайнер: Fontenele
Код: HTML/CSS/JS
Скачать
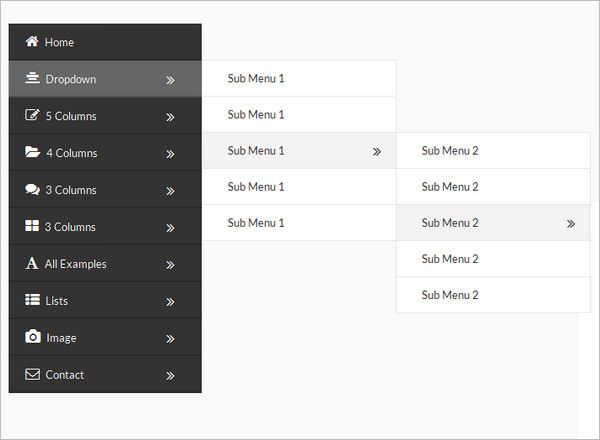
Эта панель навигации создана с помощью Bootstrap 4.1.1. Если вам нужна панель навигации с несколькими уровнями подменю, это может быть хорошим выбором. Вложенные слои структурированы на четком и логическом уровне для отображения информации методом градиентного спуска.
Вложенные слои структурированы на четком и логическом уровне для отображения информации методом градиентного спуска.
6. Bootstrap 4 Выравнивание по правому краю панели навигации
Дизайнер: demonguru18
Код: HTML/CSS
Скачать
Эта панель Bootstrap создана для выравнивания по правому краю для пользователей на желтом фоне. кнопки входа и регистрации. Помимо элементов CTA, эта панель навигации включает больше взаимодействий с пользователями.
7. Прозрачная липкая панель навигации
Дизайнер: Erickkf600
Код: HTML/CSS/JS
Загрузить
Многие веб-сайты теперь используют этот тип прозрачной липкой панели навигации, которая может легко интегрироваться с фоновым изображением. Все элементы навигации упрощены, чтобы представить понятный пользовательский интерфейс. Но при прокрутке страницы вниз он будет автоматически отображаться на темном фоне.
Дизайнер: Абдулла ТЮРЕЛ
Код: HTML/CSS/JS
Скачать
Эта навигационная панель Bootstrap 4 содержит как верхний, так и нижний колонтитулы. Таким образом, вы можете использовать его непосредственно для создания своего веб-сайта. Верхняя панель навигации выровнена по правому краю и выделена логотипом веб-сайта. В то время как навигация в нижнем колонтитуле в среднем состоит из трех столбцов, включая адрес, контакты и социальные сети. Все элементы могли взаимодействовать с движением мыши.
Таким образом, вы можете использовать его непосредственно для создания своего веб-сайта. Верхняя панель навигации выровнена по правому краю и выделена логотипом веб-сайта. В то время как навигация в нижнем колонтитуле в среднем состоит из трех столбцов, включая адрес, контакты и социальные сети. Все элементы могли взаимодействовать с движением мыши.
Дизайнер: ReeZh Design
Код: HTML/CSS/SCSS/JS
Загрузить
С помощью этого шаблона панели навигации Bootstrap вы узнаете, как работает панель навигации в состоянии по умолчанию, в статическом и фиксированном состояниях. Закодированный с помощью адаптивного CSS и HTML, он может подходить для устройств на разных устройствах. Если вы хотите увидеть разницу между статической и липкой фиксированной навигацией, просто прокрутите страницу вниз.
10. Панель навигации с функцией входа и регистрации
Дизайнер: Джон Смит
Код: HTML/CSS/JS
Скачать
Кнопки входа и регистрации являются одним из наиболее важных элементов дизайна веб-страницы. Этот шаблон дает представление о том, как встроить кнопки входа и регистрации в панель навигации. Панель входа и регистрации скрыта в раскрывающемся меню, чтобы сэкономить место на верхней панели.
Этот шаблон дает представление о том, как встроить кнопки входа и регистрации в панель навигации. Панель входа и регистрации скрыта в раскрывающемся меню, чтобы сэкономить место на верхней панели.
11. Навигационная панель
Дизайнер: Майкл Уорд
Код: HTML/CSS/SCSS/JS
Скачать
Как узнать, где вы находитесь на веб-странице? Просто обратитесь к этой парящей панели навигации Bootstrap. На основе Hover.css пользователи могут делать быстрые выводы, наводя указатель мыши на текст навигации. Затем пользователи могут получить обратную связь от микроанимации и сохранить шаги нажатия для пользователей.
12. Прозрачная панель навигации
Дизайнер: Leith
Код: HTML/CSS/SCSS/JS
Скачать
Все больше и больше веб-сайтов предпочитают устанавливать несколько экранов с разными цветами. Поэтому дизайнеры и разработчики создают шаблон, подходящий для такого дизайна веб-сайта. Прозрачный фон и липкая фиксированная панель позволяют пользователям всегда иметь четкую навигацию для переключения на другие страницы.
13. Панель навигации Bootstrap
Дизайнер: Stanley Louis
Код: HTML/CSS/JS
Скачать
Очень простая панель навигации Bootstrap с минималистичным заголовком сайта и выравниванием по правому краю. Простые элементы всегда могут обеспечить более легкий доступ для пользователей.
14. Анимированная панель навигации Bootstrap
Дизайнер: Стефан Омерович
Код: HTML/CSS/JS
Скачать
Этот шаблон анимированной панели навигации Bootstrap выглядит аккуратно и просто. У него синий фон, который вы можете настроить из кода CSS. Ширина полосы является переменной с анимацией масштабирования при прокрутке веб-страницы.
15. Навигация Bootstrap с помощью CSS
Дизайнер: Scanfcode
Код: HTML/CSS/JS
Скачать
Короче говоря, эта панель навигации Bootstrap представляет собой полностью минималистичный дизайн панели навигации. На белой панели представлены только три элемента: логотип, выпадающий список, кнопки входа и регистрации. Дополнительные навигационные тексты собраны в выпадающем списке. Это ключевой момент в построении такого чистого бара. Кроме того, его можно настроить в своей библиотеке кода CSS.
Дополнительные навигационные тексты собраны в выпадающем списке. Это ключевой момент в построении такого чистого бара. Кроме того, его можно настроить в своей библиотеке кода CSS.
16. Панель навигации Bootstrap
Дизайнер: Md. Rejaul Karim
Код: HTML/CSS/JS
Скачать
Отличается от других шаблонов Bootstrap, разработанных выше, с навигационными панелями. информационные разделы, такие как домашняя страница, о нас, приветствие, обслуживание и многое другое. Стоит отметить, что окно поиска имеет функцию предварительно введенного текста.
17. Адаптивная фиксированная анимированная панель навигации
Дизайнер: Albi
Код: HTML/CSS/JS
Скачать
Еще одна прозрачная панель навигации отличается от шаблона 7 адаптивным дизайном. Предустановленная анимация будет появляться при прокрутке страницы вниз, а панель навигации одновременно превратится в фиксированную панель с темным фоном. Он подходит для бизнеса, образования и личного профиля.
Он подходит для бизнеса, образования и личного профиля.
Дизайнер: Дэвид Кокран
Код: HTML/CSS/LESS/JS
Скачать
Эта панель навигации Bootstrap представляет собой очень простой и современный шаблон панели навигации благодаря стилю шрифта логотипа. Большой логотип расположен над панелью навигации по центру страницы. Ссылки на панели навигации можно полностью настроить, изменив код.
Дизайнер: Сандра Мари
Код: HTML/CSS/JS
Скачать
Это основная панель навигации с функциями привязки. Это может помочь вам быстро определить, какую часть страницы вы прокручиваете вниз. Кроме того, вы можете щелкнуть навигационные тексты, чтобы перейти на другие страницы. Обычно такая панель навигации больше подходит для одностраничного сайта.
Источник: Startbootstrap
Загрузить
Это простой шаблон панели навигации с прокруткой. Он специально не стилизован, поэтому вы можете настроить его как любой стиль для целевой страницы. Интерактивные ссылки обеспечивают плавную прокрутку, а функция шпионажа прокрутки может выделить, где вы находитесь на панели навигации. Кроме того, как адаптивный одностраничный дизайн, он идеально подходит для любых устройств с разными размерами.
Он специально не стилизован, поэтому вы можете настроить его как любой стиль для целевой страницы. Интерактивные ссылки обеспечивают плавную прокрутку, а функция шпионажа прокрутки может выделить, где вы находитесь на панели навигации. Кроме того, как адаптивный одностраничный дизайн, он идеально подходит для любых устройств с разными размерами.
21. Панель навигации Bootstrap 4
Дизайнер: Muluneh Awoke
Код: HTML/CSS/JS
Скачать
Этот шаблон Bootstrap выравнивается по центру навигации 4. Панель состоит из трех элементов, включая логотип, навигационные ссылки и окно поиска. Все элементы расположены логично и аккуратно. Пространство в баре делает его очень чистым. Помимо навигации, он также имеет горизонтальную библиотеку эскизов для презентации продукта. Таким образом, его можно использовать для создания веб-сайтов деловых и личных агентов.
22. Панель навигации Bootstrap 4 со слайдером
Дизайнер: Divinector
Код: HTML/CSS/JS
Скачать
дизайн целевой страницы. Он хорошо сочетает в себе панель навигации и целевую страницу. Панель навигации закреплена в верхней части веб-страницы, а ползунки расположены по центру страницы под панелью, что также является навигацией для посетителей. Элементы слайдера можно изменить в соответствии с вашими потребностями, изменив предоставленные коды.
Он хорошо сочетает в себе панель навигации и целевую страницу. Панель навигации закреплена в верхней части веб-страницы, а ползунки расположены по центру страницы под панелью, что также является навигацией для посетителей. Элементы слайдера можно изменить в соответствии с вашими потребностями, изменив предоставленные коды.
23. Панель навигации Bootstrap 4
Дизайнер: Пиюш
Код: HTML/CSS/JS
Скачать
Эта панель навигации Bootstrap 4 представляет собой креативный дизайн с анимацией. Просто переместите мышь, чтобы проверить и просмотреть анимированные навигационные тексты с изменением формы текстов. Это также адаптивный дизайн, который вы можете применять на нескольких устройствах.
24. Выпадающие меню Bootstrap 4, не перекрывающие область просмотра
Дизайнер: Gilles Migliori
Код: HTML/CSS/JS
Скачать
Обычно мы видели короткие и лаконичные выпадающие меню на панели навигации. Это экономит место для панели, а также позволяет избежать блокировки других областей на веб-странице. Тем не менее, эта панель навигации Bootstrap намеренно разработана с длинными раскрывающимися списками. Но с помощью предварительно разработанной нажимаемой кнопки раскрывающиеся списки можно было бы выровнять по левому/правому краю или по центру. Вы можете настроить его в соответствии с вашими реальными потребностями, чтобы избежать дублирования.
Это экономит место для панели, а также позволяет избежать блокировки других областей на веб-странице. Тем не менее, эта панель навигации Bootstrap намеренно разработана с длинными раскрывающимися списками. Но с помощью предварительно разработанной нажимаемой кнопки раскрывающиеся списки можно было бы выровнять по левому/правому краю или по центру. Вы можете настроить его в соответствии с вашими реальными потребностями, чтобы избежать дублирования.
25. Bootstrap 4 Панель навигации справа/в центре
Дизайнер: ts-de
Код: HTML/CSS/JS
Скачать
Дизайн двойных навигационных панелей предоставлен дизайнером ts-de. Здесь можно было напрямую визуально сравнить правую и центральную навигационную панель. Кроме того, две панели навигации имеют черно-белый фон. Добавляя свои собственные творческие элементы, панели навигации позволяют получить различные визуальные эффекты и фокус.
 При наведении курсора на навигационные ссылки открывается раскрывающееся подменю с более подробной информацией и списками, чтобы вы могли быстрее переходить на другие страницы. На веб-сайте Mockplus также использовалось подменю для отображения и разделения продуктов и функций. Кроме того, содержимое и дизайн пользовательского интерфейса подменю можно настроить, изменив код CSS.
При наведении курсора на навигационные ссылки открывается раскрывающееся подменю с более подробной информацией и списками, чтобы вы могли быстрее переходить на другие страницы. На веб-сайте Mockplus также использовалось подменю для отображения и разделения продуктов и функций. Кроме того, содержимое и дизайн пользовательского интерфейса подменю можно настроить, изменив код CSS.Дизайнер: ReeZh Design
Код: HTML/CSS/JS
Скачать
Еще один Bootstrap 4 с изображением nav. Но этот выглядит более модно и современно. Потому что у него светло-желтый фон и закругленное окно поиска. Окно поиска анимируется, когда вы наводите на него указатель мыши. Если вы хотите разработать веб-сайт с более интерактивными анимациями для пользователей, это хороший выбор для обучения.
28. Bootstrap 4 панели навигации с 2 строками
Дизайнер: Олег Новаковский
Код: HTML/CSS/JS
Скачать
3
Что меня впечатляет. Кроме того, красочная карусель — дополнительный балл. 2 строки разделены функциями. Верхний в основном содержит информацию о компании, такую как адрес и контакты. Второй — это статическая панель, которая фиксируется в верхней части сайта при прокрутке страницы вниз.
Кроме того, красочная карусель — дополнительный балл. 2 строки разделены функциями. Верхний в основном содержит информацию о компании, такую как адрес и контакты. Второй — это статическая панель, которая фиксируется в верхней части сайта при прокрутке страницы вниз.
Дизайнер: Никола Секе
Код: HTML/CSS/JS
Скачать
Появление меню в виде бара-бургера придает навигации больше. В этом шаблоне навигационной панели Bootstrap 4 дизайнер собрал два дизайна вертикальной навигации меню гамбургеров и пять различных стилей дизайна горизонтальной навигации, которые пользователям удобно просматривать и сравнивать в режиме реального времени, чтобы определить желаемый стиль навигации.
Дизайнер: Oskar Borowski
Код: HTML/CSS/JS
Скачать
Дизайн Bootdey позволяет запускать анимацию при наведении курсора мыши и использовать панель навигации.

