Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
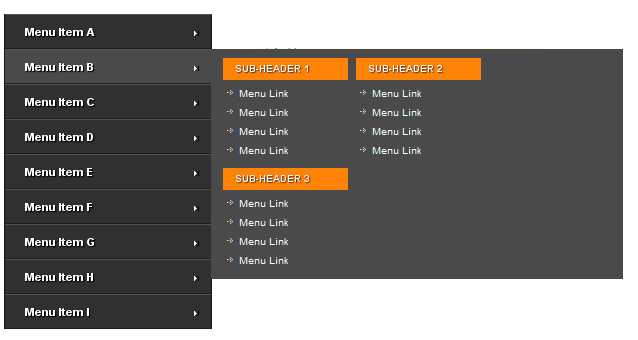
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
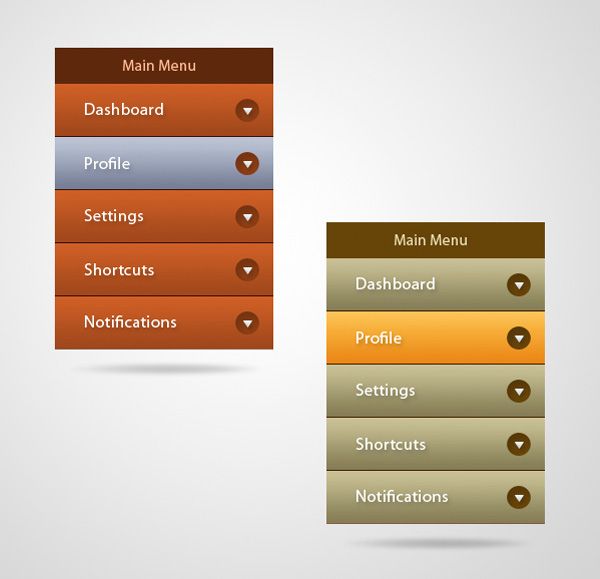
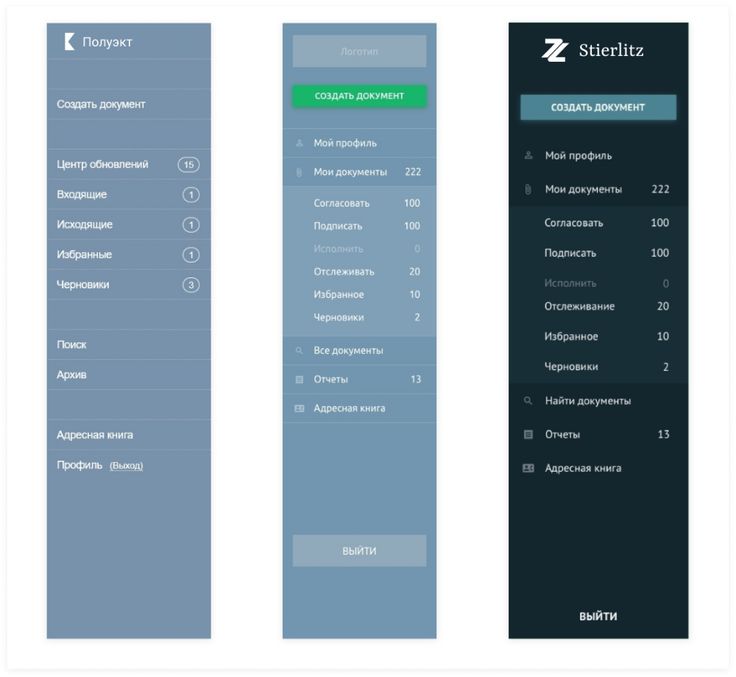
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
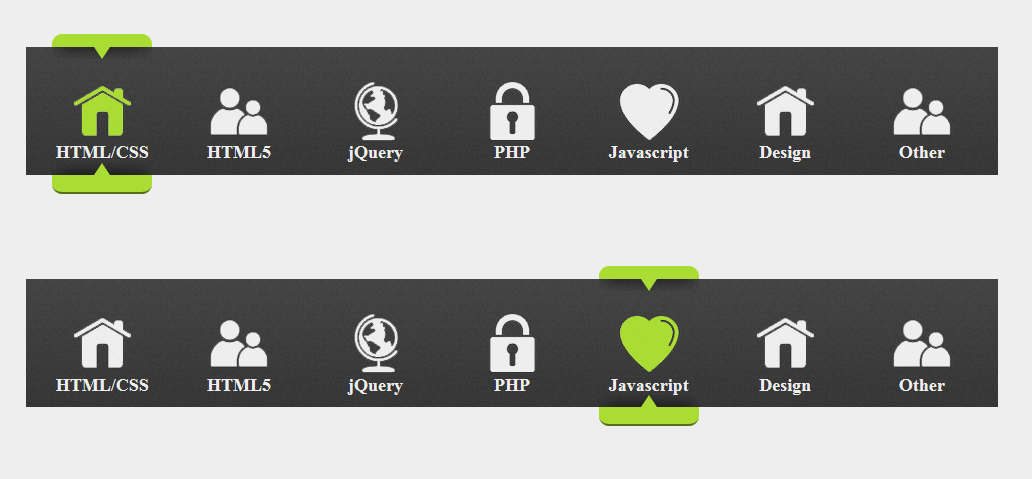
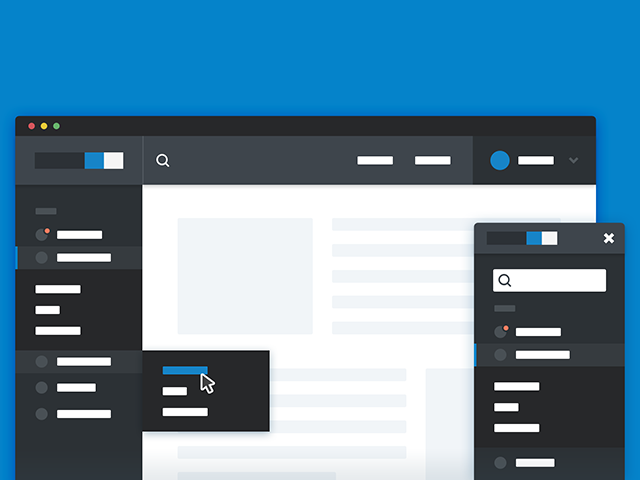
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
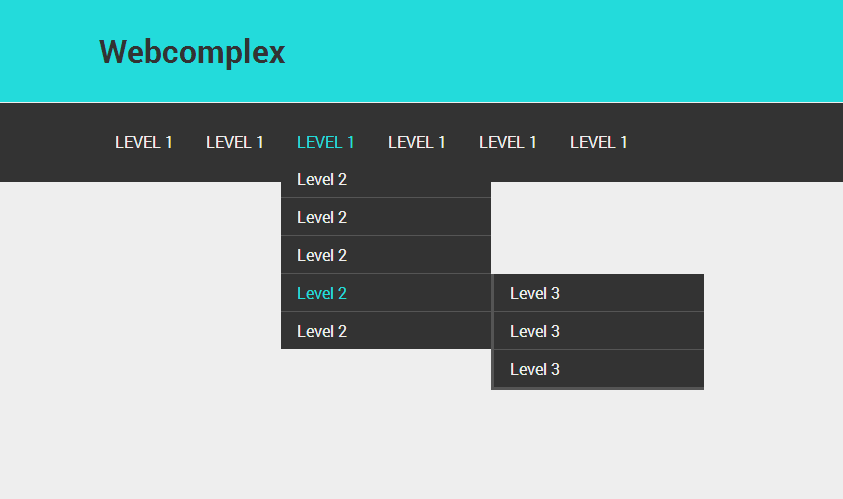
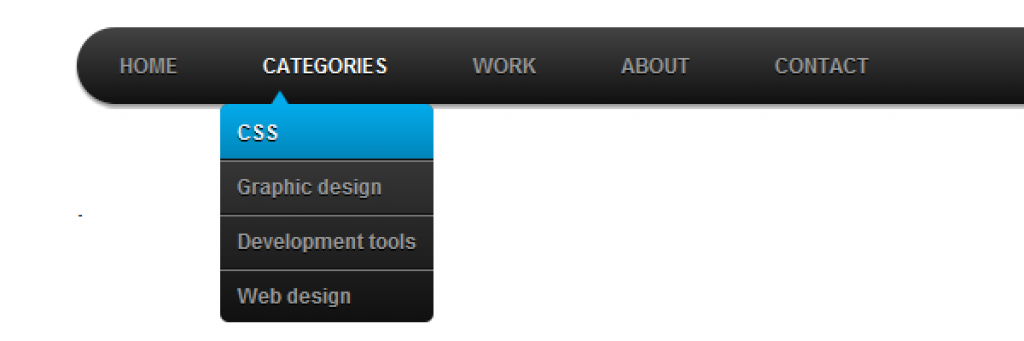
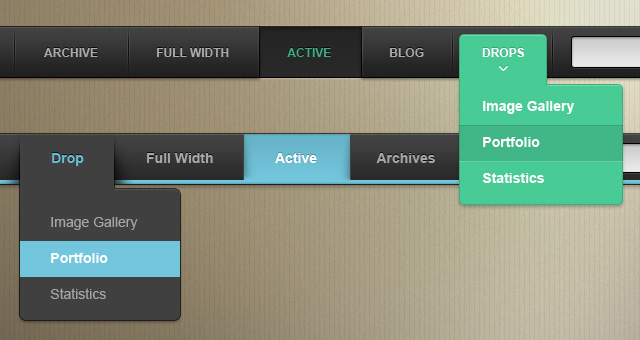
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на горизонтальную: http://codepen.
 io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqsCSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
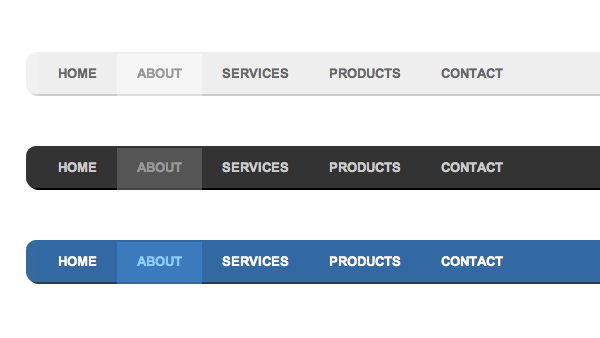
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
45 лучших бесплатных плагинов меню jQuery CSS3 2023
Коллекция Лучшие бесплатные плагины меню jQuery CSS3 которые вы можете скачать и использовать в своем проекте. Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Создание веб-сайта иногда может быть сложной задачей. От базового дизайна до навигации по вашему веб-сайту есть множество вещей, о которых необходимо позаботиться, чтобы создать идеальный веб-сайт, который привлекает и вовлекает ваших посетителей.
Из многих важных факторов, о которых необходимо позаботиться, навигация по вашему веб-сайту является одним из наиболее важных моментов, которые следует учитывать при создании веб-сайта.
Навигация похожа на веб-компас, который необходимо включить на веб-сайт, чтобы посетители могли изучить ваш сайт.
Веб-сайт без надлежащего навигационного дизайна похож на беспорядок, и посетители обычно покидают веб-сайт, не зная, как перемещаться по информации.
Если вы когда-либо посещали веб-сайт без хорошо продуманной навигации, вы поймете, с какой суетой приходится искать нужную информацию.
Чтобы сделать ваш сайт отзывчивым и удобным для пользователя, необходимы инструменты навигации. Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить лучшую информацию о вашем веб-сайте.
Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить лучшую информацию о вашем веб-сайте.
С развитием современной и гибкой сети количество и доступность инструментов навигации многократно увеличились.
Одним из таких важных инструментов является jQuery. С помощью jQuery вы можете добавить на свой веб-сайт очень удобные навигационные меню, которые привлекут внимание пользователей и помогут им в изучении вашего веб-сайта.
Ниже приведен список Плагины меню навигации jQuery это даст вашему веб-сайту необходимый импульс с точки зрения экспозиции контента и поможет вам убедиться, что ваш веб-сайт хорошо просматривается, и ни один из ваших материалов не останется незамеченным.
Прежде чем продолжить читать эту статью, ознакомьтесь с нашей коллекцией лучшие плагины мега меню WordPress это поможет вам создать красивое меню на вашем сайте WordPress.
Читайте также:
- 50 бесплатных шаблонов формы входа на CSS3 HTML5
- 200 лучших шаблонов сертификатов
- 100 лучших бесплатных шаблонов логотипов PSD
Slideout.
 Js
JsSlideout.Js является одним из самых известных навигационных меню и легким по весу. Это свободный от зависимостей плагин для создания меню навигации с сенсорным слайдом для веб-приложений и мобильных приложений.
Получить плагин
Полноэкранная навигацияКак следует из названия, этот плагин поставляется с полноразмерной навигацией. Он полностью заменяет текущий контент, когда меню открыто, и гарантирует, что контент в вашем меню выделен.
Плагин полноэкранной навигации хорошо работает как на мобильных телефонах, так и на настольных компьютерах.
Получить плагин
Боковое меню CSS3
Если вы управляете одностраничным сайтом, это может стать отличным дополнением к вашему сайту. Вы можете использовать это простое боковое меню на своем одностраничном сайте для перехода к различным разделам вашего сайта.
Меню имеет привлекательный эффект наведения, чтобы оно отлично смотрелось на вашем сайте. Вы можете настроить его так, чтобы он сочетался с цветовой схемой вашего сайта.
Получить плагин
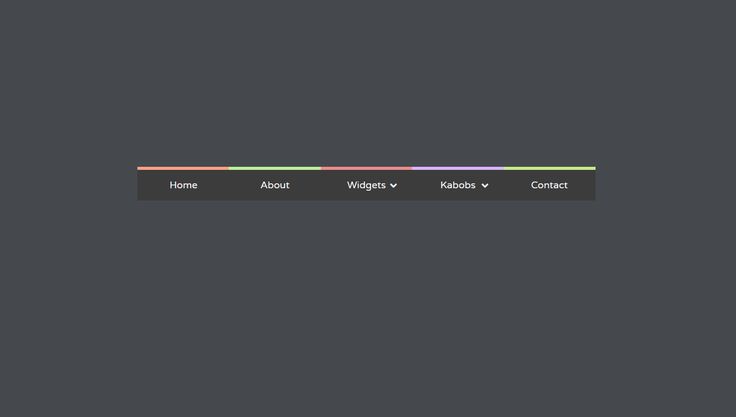
Цветная выпадающая навигация с подменюВыпадающие меню — не последняя функция, но они лучше всего подходят для той цели, которой служат. Цветная выпадающая навигация с подменю помогает вам создавать интерактивные меню на вашем веб-сайте, которые поддерживают все браузеры и операционные системы.
Получить плагин
Удобная навигацияBouncy Navigations использует анимацию CSS и jQuery для анимации элементов навигации. Будь то модальная навигация или список категорий, все это покрывается этим очень удобным плагином.
Получить плагин
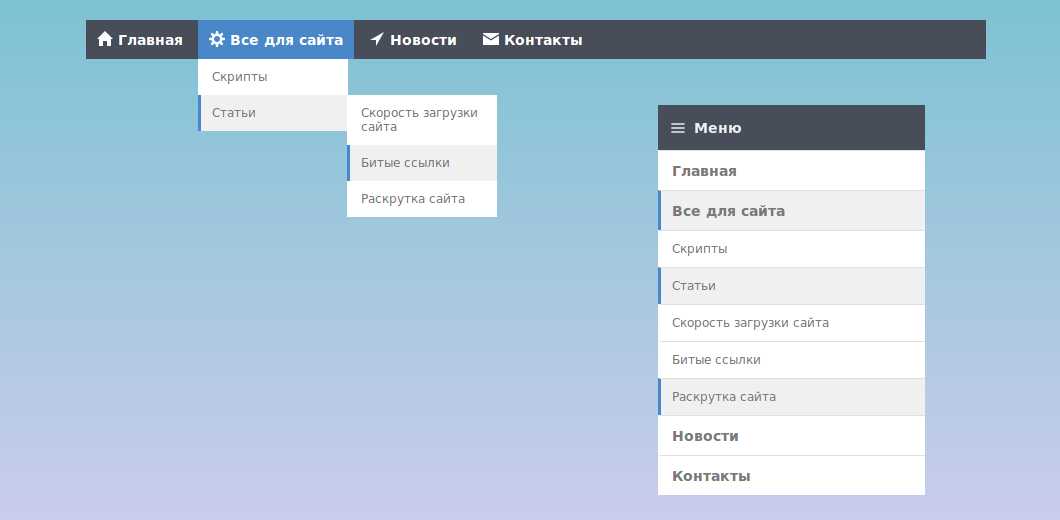
СлойМенюБыстрый и полностью адаптивный плагин меню, который впечатлит ваших клиентов потрясающим пользовательским интерфейсом. Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Новому современному дизайну нужно новое современное меню, и этот плагин будет создан именно для того, чтобы сделать это возможным. Плагин поставляется с удивительными многоуровневыми опциями меню.
Плагин поставляется с удивительными многоуровневыми опциями меню.
У вас будет неограниченное количество вариантов цвета, неограниченное количество слоев меню, значки Font Awesome, красивая анимация CSS3 и многое другое.
Перспективная навигация по страницеБлагодаря некоторым привлекательным навигационным элементам навигация в виде страницы в перспективе демонстрирует элементы меню и содержимое меню вашего веб-сайта, отталкивая страницу в 3D.
Плагин помогает вам создавать интерактивные и адаптивные меню для любого экрана.
Получить плагин
Скрытое всплывающее меню корзины покупок с помощью CSS3Для всех веб-сайтов электронной коммерции этот плагин — все, что вам нужно. Скрытое всплывающее меню корзины покупок с CSS3 — это чистое и экономящее время решение, которое позволяет вашим клиентам просматривать купленные товары на одной странице со всей необходимой информацией. Стоит попробовать!
Получить плагин
3D вращающаяся навигация3D — это всегда весело, а когда дело доходит до навигационных меню, оно также эффективно. Специально для мобильного приложения, анимированные элементы являются ключевыми компонентами взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, который не имеет себе равных при кодировании базового уровня.
Специально для мобильного приложения, анимированные элементы являются ключевыми компонентами взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, который не имеет себе равных при кодировании базового уровня.
Получить плагин
JQuery-плагин ShifterЕсли вы ищете чистый и отзывчивый плагин для выдвижной мобильной навигации, Shifter — это все, что вам нужно.
Плагин использует современные методы, такие как CSS3 и jQuery, чтобы предложить удивительный опыт пользователям вашего сайта. Просто настройте его и наблюдайте, как увеличивается вовлеченность ваших клиентов.
Получить плагин
Эластичная навигацияЭтот плагин представляет собой набор функций. Он предоставляет вам раскрывающееся меню навигации по умолчанию одним щелчком / касанием.
В Stretchy Navigation также есть возможность добавить инструмент горизонтальной навигации, который хорошо подходит для музыкальных сайтов.
Получить плагин
НапористыйPushy — это простое, чистое и отзывчивое меню навигации вне холста, в котором используются преобразования и переходы CSS. Плагин очень отзывчив и хорошо работает как на телефонах, так и на экранах настольных компьютеров.
Получить плагин
Слинки.JsSlinky.Js — это плагин jQuery, который помогает создавать красивый и отзывчивый список навигации с наложением заголовков. Различные варианты цветов, которые можно использовать в заголовках, придают ему уникальный вид.
Получить плагин
Горизонтальная навигацияГоризонтальное меню навигации — это адаптивный плагин меню, который полностью помещается на экране любого устройства. Обычно очень сложно создать эффект горизонтального меню для вашего веб-сайта, но этот плагин упрощает его.
Получить плагин
МменюВы хотите, чтобы приложение выглядело как скользящее меню для вашего мобильного веб-сайта? Используйте плагин Mmenu jQuery, чтобы создать его.
С помощью этого красиво оформленного плагина вы можете создавать потрясающие дизайны навигационных меню, и все это делается с помощью одной строки javascript. Гладкий и чистый!
Получить плагин
SIDRЭто один из лучших плагинов меню в этом списке. Как видно из названия, плагин SIDR отлично подходит для создания боковых меню и является самым простым способом создания адаптивного меню для мобильных устройств.
Получить плагин
Меню ЦельВы когда-нибудь замечали, насколько отзывчиво выпадающее меню Amazon? Ну, даже вы можете получить такое навигационное меню с помощью этого плагина.
Цель меню открывает подменю, как только курсор посетителя наводит на раскрывающиеся меню, что облегчает им выбор того, что они хотят, без проблем.
Получить плагин
Меню навигации по разделамСоответствуя своему названию, меню навигации по разделам поможет вам создать гибкое меню, которое разделено на разные разделы.
Этот плагин специально разработан для дизайна одностраничной прокрутки, который указывает на разные разделы длинной страницы.
Получить плагин
Навигация с эффектами наведенияНавигация с эффектами наведения — это набор из нескольких навигационных меню, окрашенных в бело-желтый цвет. Навигация демонстрирует мощь CSS с его удивительно разработанными заливками, формами и полосами.
Получить плагин
Крутая навигацияКрутое меню навигации такое же крутое, как и его название, и оно появляется на веб-сайте только после того, как вы прокрутите вниз до определенной высоты. Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Получить плагин
Меню со значками уведомленийЭто меню навигации поставляется со значками уведомлений и лучше всего подходит для веб-сайтов, ориентированных на взаимодействие с пользователем.
Красочные значки уведомлений отображают количество уведомлений, а также делают меню вашего сайта очень привлекательным.
Получить плагин
Отзывчивое меню навигации с вкладкамиНавигационное меню с вкладками — это гибкое и элегантное навигационное меню, представленное в табличной форме. Он элегантно отображает пункты вашего меню в форме раскрывающегося меню и отлично выглядит на любом устройстве.
Получить плагин
Бледная навигация и социальная панельPale Navigation and Social Bar — идеальный выбор для создания интерактивного навигационного меню или даже меню социальной навигации.
Он разработан таким образом, что занимает горизонтальное пространство устройства и делает ваш сайт великолепным.
Получить плагин
CSS Аккордеонное менюЭто навигационное меню полностью кодируется с помощью HTML и CSS а также поставляется в виде файла PSD.
С помощью CSS Accordion Menu элементы верхнего уровня вашего веб-сайта могут быть легко расширены и свернуты, с различными состояниями наведения и щелчка элементов.
Получить плагин
Минималистическое навигационное меню CSS3Как видно из названия, минималистическое навигационное меню CSS3 поможет вам создать быстро реагирующее меню с элегантным дизайном и анимацией!
Получить плагин
3D Жирная навигацияВсе, что вы видите или ощущаете в 3D, становится более чистым и подробным. Плагин 3D Bold Navigation помогает создавать впечатляющие навигационные меню, которые выдвигаются, когда активны, и заменяют текущее содержимое в трехмерном пространстве.
Получить плагин
Отзывчивая боковая панель навигацииКак видно из названия, Responsive Sidebar Navigation — это стильный и отзывчивый плагин меню навигации.
Это простой в интеграции плагин бокового и вертикального меню, который идеально подходит для создания меню на информационных панелях и в административных областях.
Получить плагин
Плагин jQuery для многоуровневого push-менюПлагин Multi-Level Push Menu jQuery поставляется с некоторыми действительно впечатляющими функциями и помогает вам создавать меню с кросс-браузерной совместимостью.
Этот плагин jQuery позволяет бесконечно вкладывать элементы навигации в меню и подходит для всех типов веб-сайтов.
Получить плагин
Закругленная анимационная навигацияГоризонтальное и вертикальное меню слишком клишированы, поэтому этот плагин предлагает вам навигацию, которая расширяется по кругу. Это полноэкранный навигационный плагин, анимированный с помощью CSS3 и jQuery.
Получить плагин
Плагин Slide in Panel NavigationЭтот плагин меню, основанный на CSS3 и jQuery, имеет потрясающую выдвижную панель. Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Прежде всего, он хорошо работает на всех видах веб-сайтов.
Получить плагин
Плагин меню закрытия двериЭтот плагин меню очень креативный. Он выполнен в виде закрывающейся двери. Две стороны меню объединяются за кадром, чтобы создать финальное меню, создающее действительно привлекательную анимацию меню для вашего веб-сайта.
Получить плагин
Умная фиксированная навигацияУмная фиксированная навигация — это фиксированная навигация, которая позволяет пользователям получать доступ к меню в любое время, когда они просматривают ваш веб-сайт.
Хотя он меньше, чем полноразмерный фиксированный заголовок без кнопки возврата наверх, он поставляется с более умным UX-решением в один клик, чтобы компенсировать все это.
Получить плагин
Полноэкранная всплывающая навигацияЭто фиксированное и полноэкранное навигационное меню, которое сначала привлекает внимание вашей аудитории с помощью кнопки призыва к действию, а затем позволяет им продолжить изучение меню и веб-сайта. По-настоящему увлекательно!
Получить плагин
Квадратное меню jQueryjQuery Square Menu — это простое и минималистичное меню навигации на основе анимации, созданное с использованием передовых технологий, таких как jQuery и CSS3. Меню квадратное и выглядит профессионально на любом устройстве.
Получить плагин
Отзывчивое многоуровневое менюКак и все другие меню в списке, адаптивное многоуровневое меню также является адаптивным плагином меню. Меню элегантно демонстрирует подменю на той же странице, что экономит место и использование на вашем веб-сайте.
Получить плагин
Flaunt.JSЭтот плагин меню навигации, основанный на передовых технологиях, таких как jQuery, позволяет создавать изящные, адаптивные и вложенные меню навигации.
С Flaunt.JS вы можете выставлять напоказ дизайн своего сайта.
Получить плагин
Отзывчивое меню Retina ReadyДа, вы правильно прочитали, это меню готово для сетчатки! Отзывчивое меню Retina Ready автоматически меняется на один из трех макетов в зависимости от размера браузера, в котором оно открыто.
Мобильная версия поставляется со ссылкой на меню для отображения контента и скрывает навигацию для маленьких экранов.
Получить плагин
Выпадающее адаптивное менюБлагодаря новейшим технологиям, таким как jQuery и CSS3, этот плагин улучшает дизайн и расположение навигационного меню на вашем веб-сайте и идеально подходит для экранов разного размера.
Выпадающее адаптивное меню также хорошо совместимо с устройствами с маленьким экраном и будет держать вашу аудиторию на крючке.
Получить плагин
Мега навигация по сайтуМега-сайту нужно мега-меню навигации. Это отзывчивый и простой в настройке плагин, обогащенный анимацией CSS3 и jQuery и позволяющий создавать очень отзывчивые меню.
Получить плагин
Отзывчивое меню слайдера с эффектом лайтбоксаОтзывчивое меню слайдера с эффектом лайтбокса Плагин навигационного меню имеет скрытое скользящее меню как для маленьких, так и для больших экранов.
Плагин очень отзывчив и экономит место на экране, скрывая навигацию, когда она не требуется.
Получить плагин
Перемещение ящиков меню jQueryПеремещение ящиков Плагин меню jQuery является творческим. В верхней части сайта разбросано множество маленьких блоков, которые анимируются вместе, образуя основную область содержимого, когда пункт меню является щелчком мыши. Чисто и красиво!
Чисто и красиво!
Получить плагин
СмартменюПлагин Smartmenus действительно умный! Это красиво оформленное выпадающее меню создано с использованием CSS3 и jQuery и позволяет создавать адаптивные многоуровневые раскрывающиеся меню с привлекательными значками ссылок.
Получить плагин
Анимированное меню контента с jQueryМеню с анимированным содержимым с jQuery — это элегантное меню с анимированным содержимым, которое отличается высокой отзывчивостью и создается с помощью jQuery.
Все пункты меню анимированы, а при щелчке по области содержимого появляется дополнительная информация. Что еще? Вы получаете все это бесплатно.
Получить плагин
Заключительное слово
Создание веб-сайта, который взаимодействует с аудиторией, не каждому по плечу, но с помощью полезных и очень привлекательных инструментов, таких как jQuery, добавление красивых элементов навигации на ваш веб-сайт становится таким же простым делом, как загрузка плагина.
Так чего же ты ждешь? Загрузите плагин jQuery Menu для своего веб-сайта и приступайте к работе!
47 React JS Menus
Коллекция бесплатных React JS меню : вне холста, круг, контекст и другие. Обновление декабрьской коллекции 2020 года. 10 новых предметов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Меню jQuery
О коде
Сортировка меню
Простой дизайн меню сортировки с анимацией.
О коде
Анимированное меню с React и Gsap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Отзывчивое раскрывающееся меню панели навигации React
О коде
реагировать-меню-список
Компонент меню React с функциями фильтра.
О коде
Гамбургер-меню в React JS
О коде
Сайт музея UI/UX (Swiper, React)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.js
О коде
Анимация пользовательского интерфейса с двойным меню в и для React Native
Он так прост в использовании. Вам просто нужно передать данные (категории) для обоих столбцов/двойного меню.
О коде
реагировать родное меню/меню
Компоненты Android PopupMenu и iOS14+ UIMenu для реагирования.
О коде
Анимированное боковое меню
Анимированное боковое меню с React.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom.js
О коде
Компонент меню React Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js
js
О коде
Эффекты быстрого меню при наведении изображения
Набор эффектов наведения на пункты меню с изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Жидкая накладка
Наложение меню Morphing.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-use-gesture.js
О коде
Причудливое анимированное контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, react-dom.js
О коде
React Использовать контекстное меню
Хук React для простого создания пользовательских контекстных меню! Хуки заботятся о логике и создании атрибутов a11y, вы заботитесь о пользовательском интерфейсе!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая полностраничная навигация
Простая полностраничная навигация, созданная с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Четырехъядерная полностраничная навигация
Если навигация является частью страницы и опыта, щелкните один из заголовков, чтобы перейти в один из четырех разделов страницы и выйти из него. Использование React16 и в основном состояние для запуска изменений CSS в базовой сетке CSS Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Боковая панель React Pro
Адаптивная версия шаблона боковой панели HTML pro с выпадающим меню, созданная с помощью React 16.8 и Bootstrap 4.
О коде
Многоуровневая боковая панель React
react-multilevel-sidebar — это компонент боковой панели для веб-сайтов и адаптивного мобильного макета, который предоставляет вам меню вложенных уровней, где вы можете классифицировать свои элементы.
О коде
Контекстное меню RCTX
Плагин контекстного меню для React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров React
Очень красивое меню, созданное с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-router.js, gsap.js
О коде
Гибкое скользящее меню React
Библиотека React, которая предоставляет гибкое скользящее меню с простым в использовании API и множеством других замечательных функций. Кроме того, вы можете выбрать, какую анимацию вы хотите использовать для скользящего меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: —
О коде
Стиль Off Canvas
Styled Off Canvas — это настраиваемое меню вне холста, созданное с помощью React и стилизованных компонентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Бургер-меню с React
Бургер-меню с хуками React и стилизованными компонентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, styled-components.js
О коде
Переход через контекстное меню
Перейти с помощью контекстного меню с React.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Поделиться выбранным текстом в Twitter через контекстное меню
Этот пример работает для настольного браузера. Выберите текст, чтобы отобразить меню, и щелкните значок твита в меню, чтобы твитнуть выбранный текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js, перо.js
js, перо.js
О коде
Красивая панель навигации сайта, которой можно гордиться.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню React Stripe
Анимированное меню навигации в виде полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-flip-toolkit.js
О коде
Всплывающее меню прямоугольника React
Библиотека всплывающих меню прямоугольника React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
CircleMenu — это простое, элегантное меню пользовательского интерфейса с круговой компоновкой и анимацией в стиле Material Design.
Эффект пузырькового меню для вашего приложения React Native, очень хорошо работает с react-native-verctor-icons .
Эффект пульсирующего меню для вашего собственного приложения React.
О коде
React Motion с гламуром и гламуром
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js, реакция-движение.js
Красиво созданные компоненты меню без холста для нативных приложений.
С легкостью добавьте контекстное меню в свое приложение React.
Расширяемый компонент всплывающего меню для React Native для Android, iOS.
Готовый / простой в использовании, настраиваемый, обновляемый, с поддержкой ajax, анимированный компонент меню, разработанный для React.
Нативное радиальное меню React.
Выпадающее меню «Путь» воссоздано с помощью React Motion.
Компонент меню весенней анимации для React.
Выпадающее меню React.
Версия миксина React для плагина jQuery-menu-aim от Amazon.
Контекстное меню реализовано в React.
Компонент боковой панели вне холста с коллекцией эффектов и стилей, использующих переходы CSS и анимацию пути SVG.
Компонент бокового меню для React Native.
Компонент React (на самом деле набор компонентов), который поможет вам создать доступные кнопки меню, предоставляя взаимодействие с клавиатурой и атрибуты ARIA, соответствующие шаблону проектирования кнопок меню WAI-ARIA.
Компонент древовидного меню без сохранения состояния для React.
Компонент меню React.
20 лучших бесплатных дизайнов меню на CSS
Привет, читатели, вы ищете лучшие бесплатные дизайны меню CSS, которые вы можете использовать для дизайна своего веб-сайта? Если так. Тогда вы находитесь в правильном месте. В этом блоге я перечислил 20 лучших бесплатных дизайнов меню CSS, которые вы можете использовать, чтобы сделать свои веб-сайты более привлекательными и модными. Вы также можете использовать эти дизайны меню CSS, чтобы черпать вдохновение для создания собственного дизайна меню CSS для навигации.
Вы также можете использовать эти дизайны меню CSS, чтобы черпать вдохновение для создания собственного дизайна меню CSS для навигации.
Чтобы сделать ваши веб-сайты более привлекательными, вы также можете использовать текстовые эффекты CSS
Итак, не теряя времени, давайте начнем список.
1. ПОЛНОСТРАНИЧНАЯ НАВИГАЦИЯ
Это меню навигации придает веб-сайту очень привлекательный вид. Когда пользователи нажимают кнопку «Открыть навигацию», открывается полноэкранное окно, в котором отображаются все важные страницы веб-сайта.
Сделано Такане Ичиносе
Дополнительная информация/загрузка
2. Полностраничная навигация
Такой дизайн меню придает веб-сайту очень современный вид. Этот дизайн меню построен с помощью HTML и CSS.
Сделано Райаном Маллиганом
Дополнительная информация/загрузка
3. Полностраничная NAV на основе чистого CSS от Alex
Этот дизайн меню создан с использованием HTML и CSS. вы можете использовать этот дизайн меню на любом типе веб-сайта, и он совместим со всеми современными браузерами.
вы можете использовать этот дизайн меню на любом типе веб-сайта, и он совместим со всеми современными браузерами.
Автор Alex Hart
Дополнительная информация/загрузка
4. Мобильная навигационная анимация
В этом дизайне меню используется эффект разделения экрана. В зависимости от ваших предпочтений вы также можете настроить код.
Сделано Karlo videk
Дополнительная информация/загрузка
5. Всплывающее меню с красочным цветком
Это меню навигации придает веб-сайту уникальный вид. Он построен с помощью HTML и CSS.
Сделано Джаспером ЛаШансом.
Дополнительная информация/загрузка
6. Меню CPC-меню
В этом дизайне меню используется градиентная цветовая схема, и оно разработано с использованием HTML и CSS. Вы также можете настроить меню в соответствии с вашими требованиями.
Автор Винсент Дюран.
Дополнительная информация/загрузка
7.
 Плавающее перетаскиваемое меню
Плавающее перетаскиваемое менюВ этом дизайне меню навигации пользователи могут перетаскивать меню в любое место. Он совместим со всеми современными браузерами.
Сделано Энди Пейджесом.
Дополнительная информация/загрузка
8. Мобильное меню
Этот дизайн меню специально разработан для мобильных приложений. Этот дизайн меню вдохновлен смахиванием жестов.
Сделано Кирстен Хамфрис
Подробнее/Скачать
9. Мистический текстовый эффект
С помощью этого дизайна меню вы можете держать кнопку меню в центре нижней части экрана смартфона. Он совместим со всеми современными браузерами. При желании вы также можете поместить кнопку меню в нижние боковые углы экрана смартфона.
Сделано Стасом Мельниковым
Подробнее/Скачать
10. Анимированное мобильное меню
Этот дизайн меню обеспечивает очень современный и привлекательный вид. Вы можете использовать это меню на любом типе веб-сайтов и приложений
Вы можете использовать это меню на любом типе веб-сайтов и приложений
Сделано Джеффри Крофте.
Дополнительная информация/загрузка
11. Эффект линии при наведении в меню
Если вы ищете меню с простым эффектом наведения, вы можете выбрать это. Вы можете использовать этот дизайн меню на веб-сайтах, связанных с творческим бизнесом, таким как музыка и ремесла.
Автор Мехмет Бурак Эрман.
Дополнительная информация/загрузка
12. Полноэкранное меню и SVG-анимация
Этот дизайн меню придает веб-сайтам очень креативный вид. также настроить меню в соответствии с вашими предпочтениями.
Сделано Brandon Ward
Дополнительная информация/загрузка
13. Полноэкранное меню навигации на чистом CSS
Если вы ищете наиболее креативный дизайн полностраничного меню для своего веб-сайта, попробуйте его.
Сделано Бренденом Палмером
Дополнительная информация/загрузка
14.
 Заполнение меню при наведении на текст
Заполнение меню при наведении на текстЕсли вы ищете простой дизайн меню навигации, вы можете использовать это. Он совместим со всеми современными браузерами.
Сделано alphardex
Дополнительная информация/скачать
15. Меню с удивительным наведением
Этот дизайн меню обеспечивает потрясающий эффект наведения и совместим со всеми современными веб-браузерами.
Дополнительная информация/скачать
16. Подчеркивание при наведении на меню
Этот дизайн меню создан с помощью HTML и CSS и обеспечивает эффект подчеркивания при наведении. Вы можете использовать этот дизайн меню на любом типе веб-сайта.
Сделано alphardex
Дополнительная информация/скачать
17. Строка меню CSS
Этот дизайн меню придает веб-сайту очень профессиональный вид. Вы можете использовать этот дизайн на любом типе веб-сайта.
Сделано Jouan Marcel
Дополнительная информация/загрузка
18.


