10 элементов юзабилити, влияющих на конверсию
Если условно рассматривать веб-сайты в качестве человеческих существ, тогда юзабилити придется считать кислородом. Это необходимая составляющая для выживания (и процветания!) веб-сайтов. Но важность такого элемента становится заметной только в те дни, когда, фигурально выражаясь, все вокруг заволакивает зловредным смогом и дышать становится трудно.
В ходе многочисленных экспериментов, посвященных вопросу опыта взаимодействия (аспектам, повышающим либо понижающим конверсию сайта), обнаружились 10 элементов, которые определенно оказывают влияние на конверсию. Направлен ли сайт на привлечение клиентов, или же его основная цель в другом, эти 10 факторов неизменно оказываются значимыми – вне зависимости от географического местонахождения, специфики конкретной индустрии типа конверсии и состояния трафика.
Проведение такого рода исследования рекомендуется для всех разновидностей сайтов. Порядок не имеет значения – все 10 элементов могут поспособствовать повышению конверсии, если их оптимизировать должным образом, и каждый из них может нанести ущерб конверсии, если им пренебречь.
1. Доверие и надежность
Анонимность онлайн-мира провоцирует подсознательную потребность в надежных организациях. Будучи клиентами, мы хотим иметь дело с компаниями, которые заслуживают доверия. Какой-нибудь тинейджер, обладающий навыками по части веб-дизайна и написания скриптов, может создать шедевральный веб-сайт у себя в подвале, но тем не менее это не гарантирует высоких показателей конверсии.
Для этого необходимо выстраивать доверительные отношения с пользователями, т.е. вписать составляющую надежности в систему юзабилити веб-сайта.
Несколько примеров, как этого добиться:
Доступность: на сайте требуется присутствие контактной информации. Что именно (телефонные номера, приложение для связи в режиме онлайн, физический адрес и т.д.) и где разместить сведения (на каждой ли странице, или же только в разделе «Contact Us») – в этом отношении допускается определенная вариативность. Но как бы то ни было, некоторые сведения все-таки должны присутствовать на сайте. И все необходимо соответствующим образом оптимизировать.
К примеру, на крупных сайтах, непосредственно работающих с потребителями, такая информация добавляется в заголовок каждой страницы:


Владельцы многих B2B–сайтов считают достаточным присутствие на каждой странице телефонного номера:


Демонстрация: представляется целесообразным и размещение логотипов (для B2B) или фотографий (для B2C) некоторых клиентов. Выберите тех клиентов, которых можно было бы назвать типичными представителями целевой аудитории, чтобы эти люди были узнаваемы, и другие посетители могли соотнести себя с ними.
Социальное доказательство: отзывы, описание конкретных случаев и другие подобные инструменты интернет-маркетинга могут обеспечить общий успех сайта.
Рекомендуем ознакомиться с примерами эффективного социального доказательства. Возможно, некоторые из них вы сможете прекрасно адаптировать к вашему бизнесу.
2. Чистый дизайн
Об особенностях веб-дизайна, влияющих на конверсию, написано множество пособий.
Не вдаваясь в подробности, можно сказать, что у чистого дизайна всегда будет преимущество перед беспорядочным, грязным и плохо продуманным дизайном. Вложения в дизайн представляются оправданным шагом, который окупится впоследствии.
Чистый дизайн способен произвести хорошее первое впечатление, и это должно быть одной из основных целей сайта.
В числе элементов дизайна, о котором идет речь, выделяют:
- Оптимальный подбор цвета и контраста
- Изображения, которые могут быть увеличены
- Элементы призыва к действию, доступные и правильно размещенные
- Уместное размещение страницы
- Важная информация
- Компания MarketingSherpa опубликовала прекрасное исследование, посвященное мультивариативному тестированию Weather Channel (оптимизировалась посадочная страница с чистым дизайном). Изменения, которым подвергся дизайн, увеличили конверсию на 225%. В оптимизированный версии заметны улучшения цвета/контраста и четкости кнопок, выполняющих функцию призыва к действию.
До:


После:


3. Навигация
Одной лишь посещаемости сайта недостаточно. Навигация – это тот аспект, который позитивным или же негативным образом скажется на конверсии.
Следующие принципы могут помочь добиться желаемых результатов:
- Веб-сайты могут создаваться с учетом локальных предпочтений
- Ясность навигации обеспечивает то, что пользователь в любой момент может узнать, какой раздел сайта открыт у него на странице (в этом может помочь навигационное меню «хлебные крошки»)
- Меню и подменю включают в себя в пределах 5-9 опций (правило 7±2).
- Любая информация на сайте должна находиться максимум в три (или меньше) клика
- Целесообразнее на каждой странице размещать кликабельный логотип компании, который бы перенаправлял на главную страницу.
4. Техническая составляющая
Структурные и дизайнерские элементы играют важную роль; но не менее значима и техническая сторона юзабилити. Задача, конечно же, состоит в том, чтобы сделать технические элементы по возможности незаметными, как воздух, которым мы дышим.
Загрузка должна занимать минимум времени: пользователя, решившего сделать покупку, не следует заставлять ждать, пока загрузится страница или ее определенный компонент. Не стоит забывать и о переадресации: вне зависимости от того, вписал ли пользователь WWW перед названием сайта в адресной строке, он должен попадать на одну и ту же страницу. Наличие битых ссылок на сайте не допускается. Ко всему прочему, устранение ошибок 404, как оказалось, положительным образом отображается на конверсии.
5. Поиск
Вы приложили необходимые усилия для организации и структурирования веб-сайта – все выглядит вполне логично, в том числе и навигация (см. шаг #3). Однако предугадать все, что пользователи будут искать, не всегда представляется возможным. В ходе исследования, которое было посвящено добавлению поискового решения Google Site Search на сайт waterfilters.net (компания из списка Inc Magazine 500, одна из самых быстро развивающихся в США), было установлено, что процент отказов сократился на 4%, в то время, как конверсия повысилась на 11%.
Элемент поиска относительно несложен в техническом отношении, и в то же время это оптимизирует конверсию.
6. Адаптивность
Все больше пользователей заходят в интернет с помощью смартфонов, планшетов и прочих гаджетов. По статистике, 69% пользователей планшетов осуществляют покупки в интернете со своих девайсов. Способность адаптироваться к техническим возможностям различных экранов – одно из основных требований, предъявляющихся к веб-сайтам. Удостоверьтесь в том, что вне зависимости от типа ПО и девайса горизонтальная прокрутка не появляется, и в том, что UX оптимизирован для мобильных устройств.
Результаты исследования O’Neill Clothing Company показали, что после того, как компания начала использовать адаптивный дизайн, конверсия повысилась на:
- 71% для iPhone/iPad
- 32% для устройств на платформе Android


Ранее о технологии адаптивного дизайна говорили, что «было бы неплохо ее использовать», но на сегодняшний день это – «абсолютная необходимость».
7. Простота
Упрощение и устранение лишнего (см. пункт #2) относится не только к дизайну. Опыт взаимодействия сайта в целом должен стремиться к простоте. Другими словами, любые сведения, требующиеся от пользователя, должны предоставляться в как можно краткой форме. К примеру, если посетитель уже зашел в систему, нет необходимости в том, чтобы спрашивать дополнительную информацию (имя и т.п.)
Проведите проверку на предмет наличия сообщений об ошибках, информация должна быть понятна не только технически подкованным посетителям (ведь эти сообщения в основном читают не программисты, а люди без технических познаний).
Минимизируйте Flash и прочие элементы, для которых необходимы встроенные программы.
8. Контент
При оптимизации веб-сайта в целях повышения конверсии не стоит забывать и о контенте. Обращайте внимание на уместность и подачу. Процесс составления рекламных текстов отличается от написания рассказов или публицистики. Небольшие параграфы и подзаголовки, списки – как нумерованные, так и маркированные – все это облегчает восприятие информации.
Мелочей не бывает, будь то подбор подходящего шрифта, интервала, стилей и т.д.
9. Персонализация
Хороший опыта взаимодействия – персональный опыт взаимодействия. Элементы сайта могут быть изменены, когда пользователь заходит под своим логином на сайт. Например, цены могут высвечиваться в местной валюте, текстовый материал – переводиться на нужный язык.
Для более персонализированного опыта и повышения конверсии на таких сайтах, как Amazon.com, размещаются рекомендации и предложения купить продукцию, похожую или сопутствующую той, которую выбрал пользователь.
10. Простота конверсии
И, хотя это и кажется само собой разумеющимся, тот факт, что простота процесса конверсии прямо пропорциональна количеству клиентов, порой упускается из виду. Выражается ли конверсия сайта в продажах или же достаточно, чтобы пользователь оставил контактную информацию, – удостоверьтесь в том, что воронка конверсии предусматривает как можно меньше шагов и на выполнение их не уходит слишком много времени.
Повышение уровня клиентского сервиса способствует повышению конверсии.
Резюмируя описанные выше 10 аспектов, можно сказать, главное – это UX.
Если вы понимаете клиентов и их потребности, оптимизируйте сайт соответствующим образом. Но при этом попытайтесь подсчитать показатели вовлеченности, которые приносит с собой такая оптимизация. Подобный подсчет предоставит необходимые исходные данные.
rusability.ru
Как повысить юзабилити и конверсию сайта
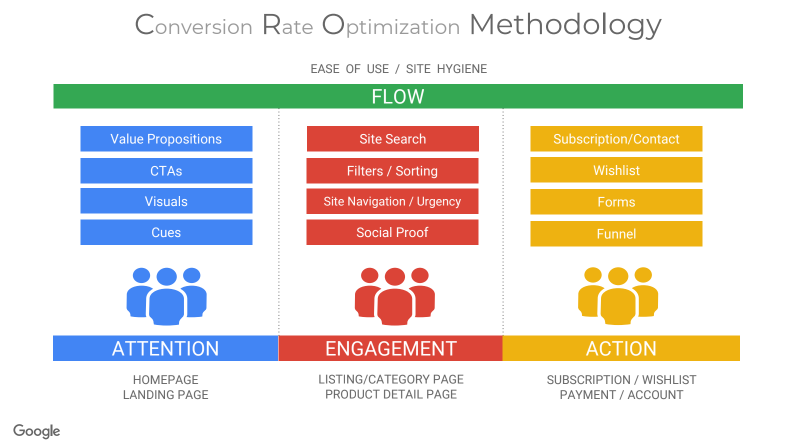
Для повышения конверсии юзабилити сайтов Google предлагает использовать методологию Conversion Rate Optimization. Она включает три блока: впечатления, взаимодействие и действия. За блок «Впечатления» отвечает главная страница сайта и лендинг. Основная задача на этом этапе — привлечь внимание и подчеркнуть ценность ресурса, на который попал пользователь. Для этого сформулируйте привлекательное ценностное предложение, действенный призыв к действию и запоминающиеся изображения.
Методология «Оптимизации конверсии»:

Первое впечатление
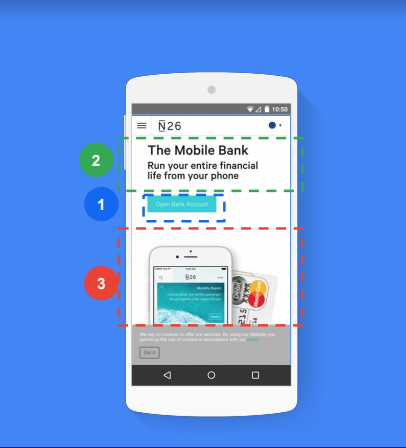
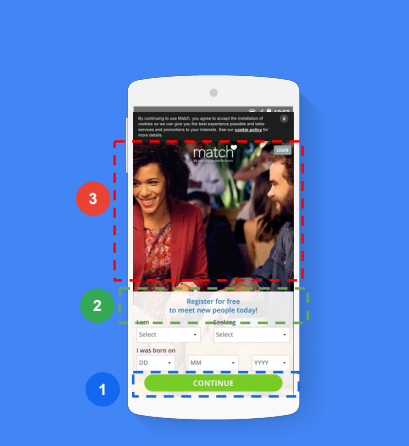
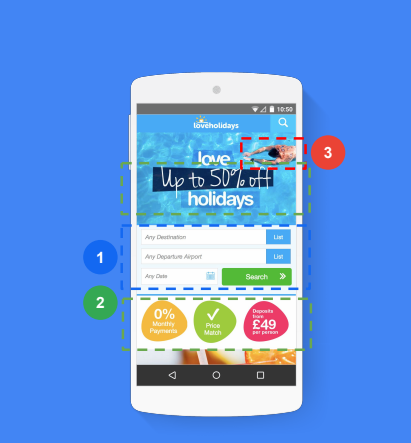
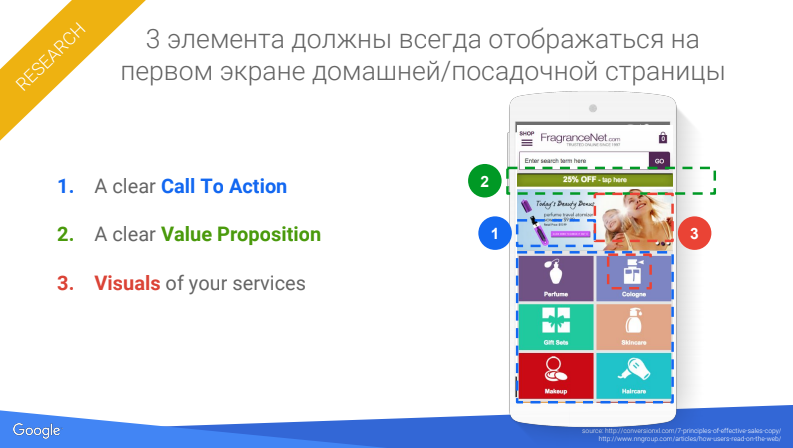
Всегда размещайте на первом экране мобильной страницы три элемента:
- Призыв к действию (CTA).
- Ценностное предложение.
- Визуальные образы.

Расположение элементов на первом экране мобильного сайта
Призыв к действию (CTA) помогает начать взаимодействие с пользователем. Это необязательно должна быть классическая кнопка «купить». СТА — все, что будет мотивировать пользователя пойти дальше: посмотреть, сравнить, почитать, найти и др. При необходимости добавляйте на первый экран несколько призывов к действию.
Ценностное предложение. Добавляйте простую и понятную информацию. Это может быть как конкретный товар для покупки: новинка или спецпредложение, так и УТП компании — то, что ее отличает от других. Благодаря ценностному предложению пользователь должен захотеть остаться на сайте.
Визуальные образы. Мозг воспринимает изображения намного быстрее, чем текст. Используйте как можно больше визуальных элементов, чтобы установить эмоциональную связь с посетителем. Добавляйте не только изображения и фотографии, но и иконки-иллюстрации. Пользователи быстрее распознают образы и поймут, какие товары или услуги предлагает ресурс.
Примеры интерфейса первого экрана
|
Финансы |
Знакомства |
Путешествия |
B2B |
|
|
|
|
|
Действия пользователей. Центр экрана — место, с которым пользователи взаимодействует проще всего. После того, как мобильные устройства значительно увеличились в размере, манера держать их в руках тоже изменилась. Когда человек скроллит, нажимает или заполняет форму, он держит телефон в руке абсолютно по-разному. Но центр экрана всегда остается самой активной областью.

Варианты использования телефона
Размещение элементов. Если СТА размещена в самом центре, то делайте кнопку меньшего размера и не такую яркую. Когда СТА находится вверху или внизу, увеличивайте ее размер и делайте ярче. Потому что чем дальше от центра экрана находится элемент, тем сложнее пользователю по нему попасть.
Google советует все функции на сайте разделить на три категории в зависимости от важности: первичные, вторичные и третичные. Первичные — то, что наиболее важно, главное действие или предложение, — разместите в центре экрана. Вторичные функции добавьте в меню. Третичные спрячьте за иконками.
Тест. Проведите тестирование первого экрана сайта. Ответьте на следующие вопросы:
- Что видит пользователь;
- Какую информацию он воспринимает;
- Понятно ли что предлагает страница;
- Понятно ли следующее действие;
- Легко ли взаимодействовать с элементами.
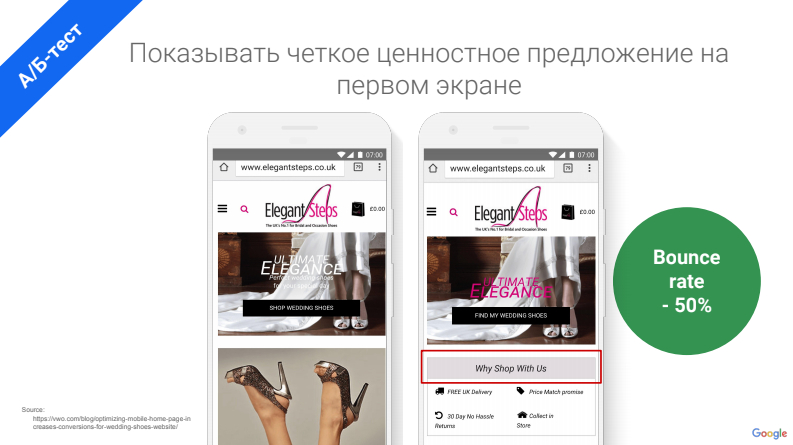
Ценностное предложение
Правильное предложение должно быть коротким, четким и ясным. Лучше всего, когда пользователь с первого взгляда понимает его суть. В ценностном предложении давайте ответ на вопрос «Почему нужно купить именно у нас».Ценностное предложение для B2B делайте длиннее и информативнее, чем при продажах B2C. Составьте предложение из трех частей: заголовок, подзаголовок и усилители. Заголовок сформулируйте кратко и ярко, чтобы он привлек внимание. Это может быть девиз или слоган компании. Подзаголовок сделайте описательным. Раскройте в нем суть предложения или укажите УТП бизнеса. Он может быть оформлен в виде списка. Усилители добавят доверия и отработают потенциальные возражения.
Варианты тестирования. Обязательно тестируйте ценностное предложения: суть, формулировки, оформление в виде списка, иконок или текстом. Тестируйте расположение: размещайте на первом экране или на всех страницах сайта. В предложенном примере интернет-магазин оформил предложение в виде вопроса «Почему покупать у нас» и добавил иконки преимуществ. Проведенный тест показал, что количество отказов снизилось до 50%.

Результаты А/В теста интернет-магазина
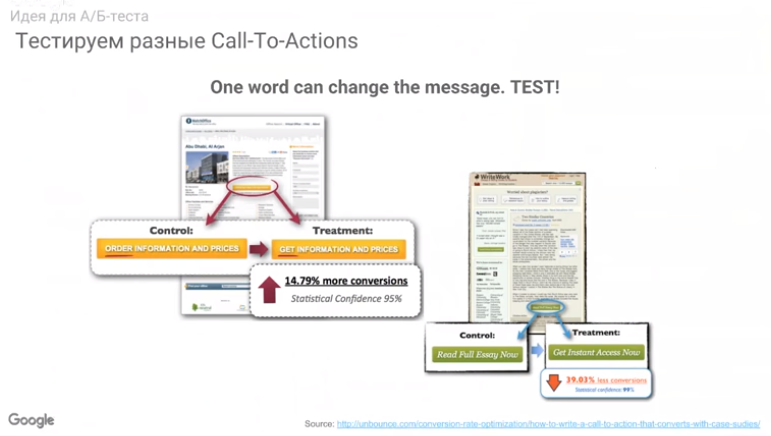
Призыв к действию
Делайте кнопку CTA как можно более контрастной. Она не обязательно должна быть яркого цвета. Белая кнопка на ярком фоне тоже будет хорошо работать. Пишите на кнопке четкий и понятный призыв. Анализируйте результаты тестирования, используя данные конверсий разных видов CTA и конверсии пользователей, не нажавших на кнопку.
В примере проводилось тестирование СТА для разных сайтов. Одинаковый призыв “Get” в первом случае увеличил конверсию, во втором — снизил. Связано это со смыслом призыва. На первом сайте призыв означает «получи выгоду», конверсия юзабилити выросла. На втором сайте призыв означает процесс, конверсия упала.

Изображения
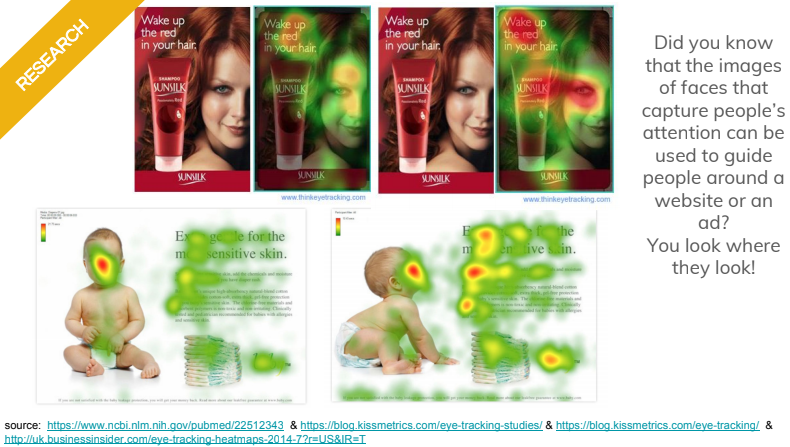
Всегда используйте картинки на первом экране, чтобы установить эмоциональную связь. Используйте фотографии, на которых модель смотрит на товар, а не в глаза. Пользователь автоматически проследит за направлением взгляда и обратит дополнительное внимание на товар или предложение.

Тестирование фотографий с разным направлением взгляда
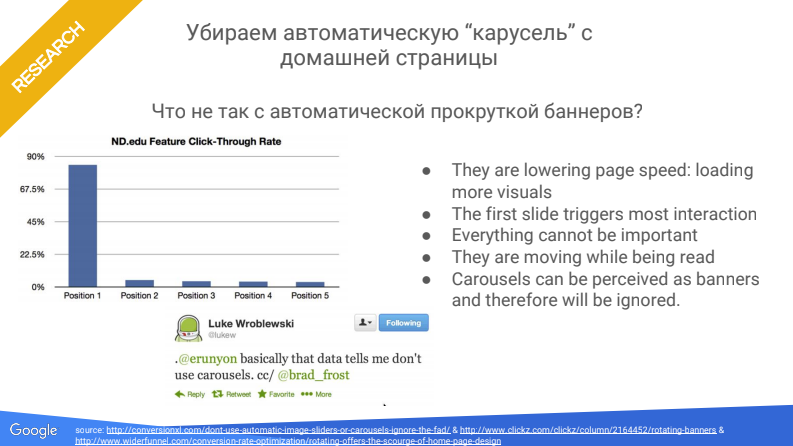
Google советует убрать автоматические карусели с изображениями. Они выглядят как навязчивая реклама, особенно на маленьких экранах мобильных устройств, и вызывают раздражение, потому что пользователи не успевают рассмотреть и прочитать картинку. Предоставьте посетителям выбор. Пусть они сами решают, когда и как смотреть изображения на карусели.

Доля кликов по изображениям в автоматической карусели
Остальные элементы
Категории товара. На главной странице сайта размещайте не только одиночные товары, но и весь список категорий.Если показывать только товары, а категории спрятать в меню, то конверсия сайта будет ниже. Это связано с тем, что:- обособленное изображение товара подталкивает к покупке, поэтому продажи именно этого товара будут выше;
- есть вероятность не попасть в потребности пользователя: он будет видеть один товар, а хотеть купить другой;
- негативное воздействие на пользователей, которые еще не готовы купить и хотят посмотреть весь ассортимент;
- введение в заблуждение посетителей, которые в первый раз на сайте. Они могут подумать, что это все, что продается.
Проанализируйте данные в Google Analytics или в другом сервисе статистики, чтобы узнать, какие категории более востребованы. Расположите их на странице по убыванию популярности у пользователей. Это повысит конверсию сайта.
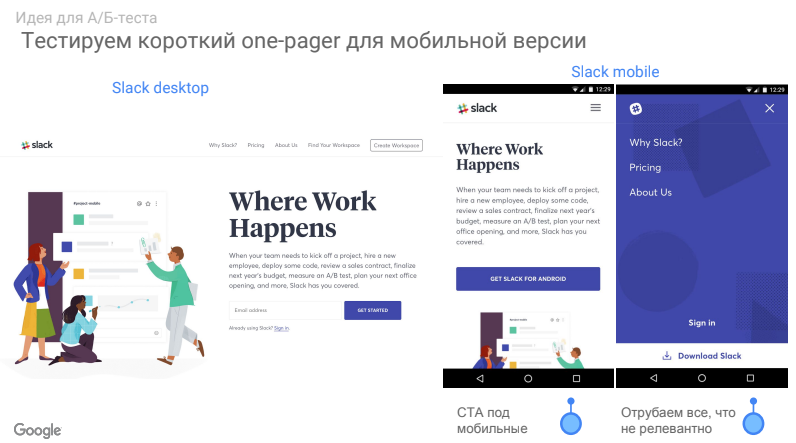
Длина страницы. Обязательно тестируйте длину страницы, потому что нельзя точно сказать, что будет лучше конвертироваться. Google предполагает, что для мобильных устройств короткие лендинги с одним СТА будут более эффективными. Например, корпоративный мессенджер Slack сократил мобильный вариант лендинга до одного экрана. Он оставил картинку, предложение и кнопку СТА. Для тестирования лендингов создайте три варианта: длинный, короткий и суперкороткий — один экран.

Варианты лендингов под десктопные и мобильные устройства
Поиск. Обязательно размещайте строку поиска на домашней странице, потому что она необходима пользователям, готовым к покупке. Посетители, которые понимают, что именно им нужно, лучше конвертируются в покупателей. Они ищут конкретную услугу или товар, поэтому им требуется поиск. Посмотрите отдельно в сервисе аналитики сегмент купивших покупателей. Сравните процент посетителей, которые пользовались поиском и нет. Если вы не сомневаетесь в размещении поиска на первом экране мобильной версии, проведите тестирование.
Отзывы. Добавляйте отзывы в мобильную версию главной страницы. Они повысят доверие посетителей, создадут впечатление,что ресурс популярен. Как вариант, вместо отзывов размещайте логотипы партнеров, рейтинги и награды.
Шпаргалка
-
Конверсия мобильной версии сайта или лендинга сильно зависит от первого экрана, на который приходится до 80% внимания пользователя.
-
Обязательно размещайте на первом экране кнопку призыва к действию, ценностное предложение и визуальные образы: картинки, фотографии, иконки. Проведите тест на первое впечатление, оцените, насколько понятно пользователю, куда он попал и что ему предлагают.
-
Всегда тестируйте подпись СТА, расположение кнопки и формат ценностного предложения. Дополнительно протестируйте изображения, наличие строки поиска, длину лендинга.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
Юзабилити веб сайта — основные принципы usability web сайтов
Юзабилити (от английского usability — «удобство использования) — это качественная оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, не теряясь в функционале и многочисленных страницах, и при этом получать эстетическое удовольствие от работы с ресурсом.Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку. Если он не найдет развернутых ответов на интересующие вопросы в виде статьи, видео, графики — произойдет то же самое.
- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.
Принципы юзабилити web-ресурса
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т.к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации. А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики. Упор — на минималистичный дизайн: в сумме с уникальностью следует продумать сочетание цветов фона и шрифта, число и вид изображений.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.

Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
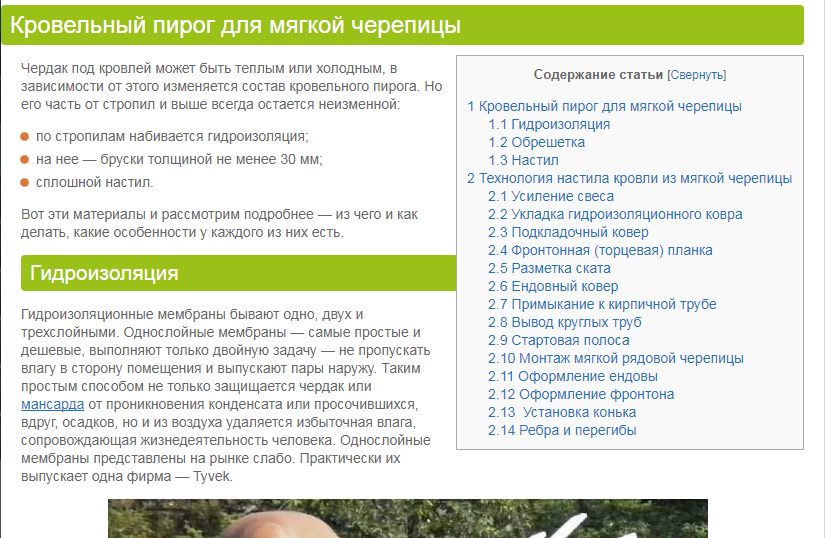
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.

Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.

4. Общение с пользователем
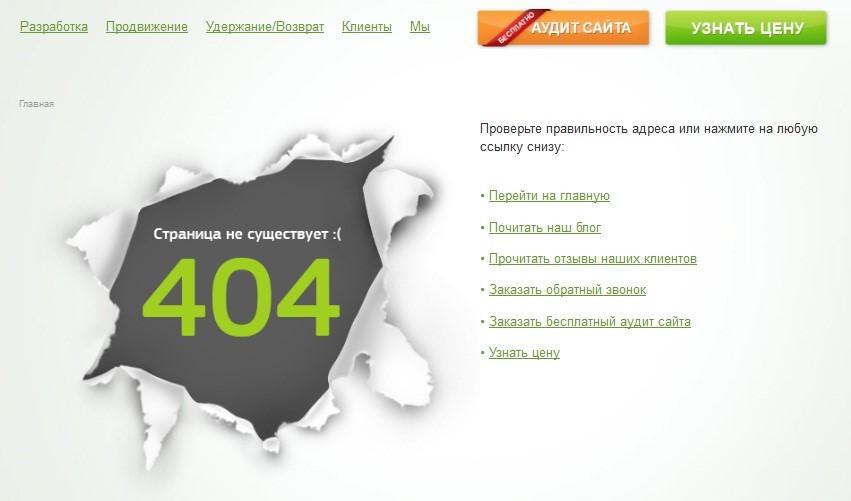
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.

Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты. Все это — составные части юзабилити веб сайта.
6. Ненавязчивое предложение помощи
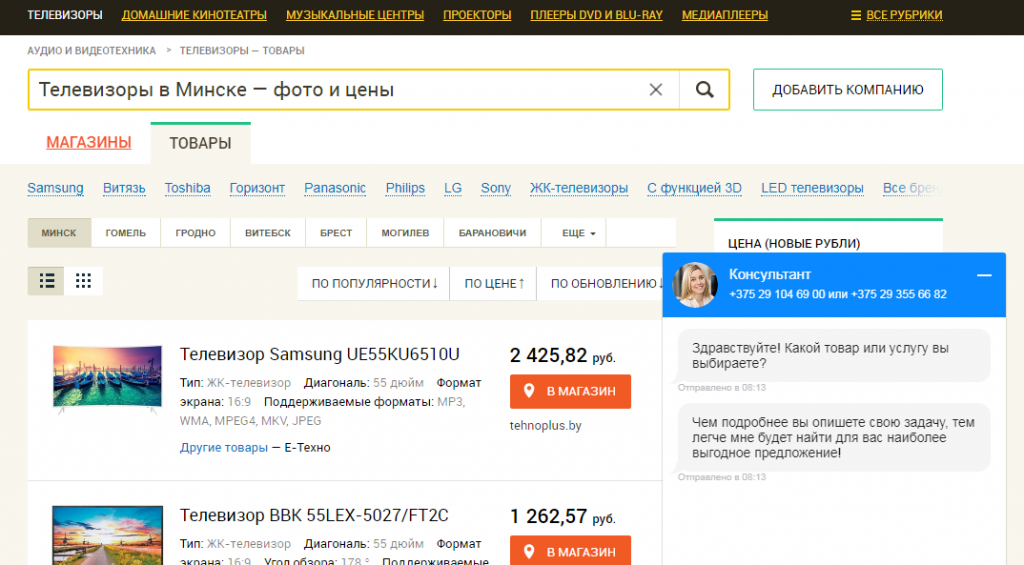
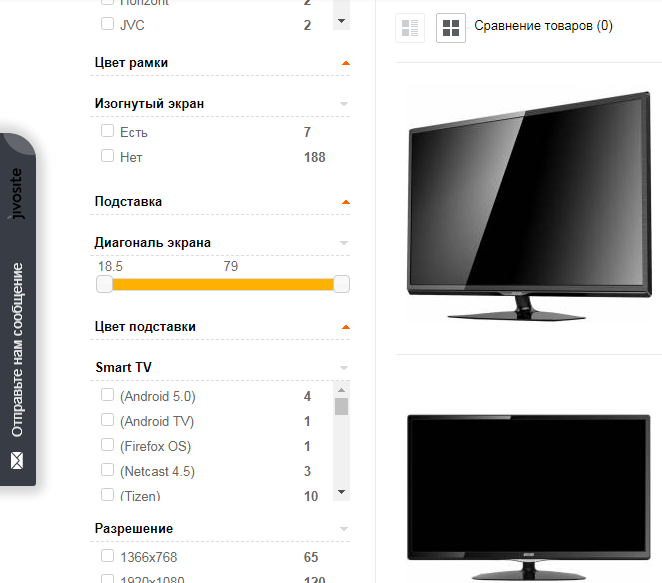
Не нужно настаивать на общении. Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала. В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.

Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.

7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова. Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.

8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн. И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно. Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.
 Пример удачной карты сайта
Пример удачной карты сайта
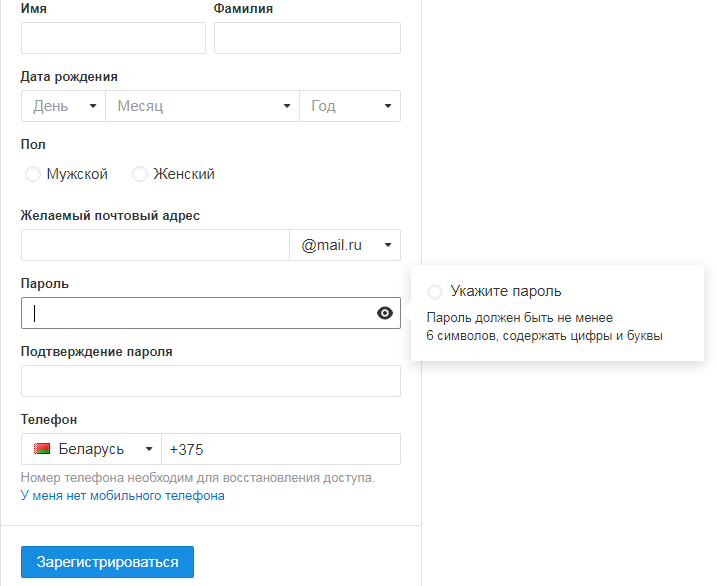
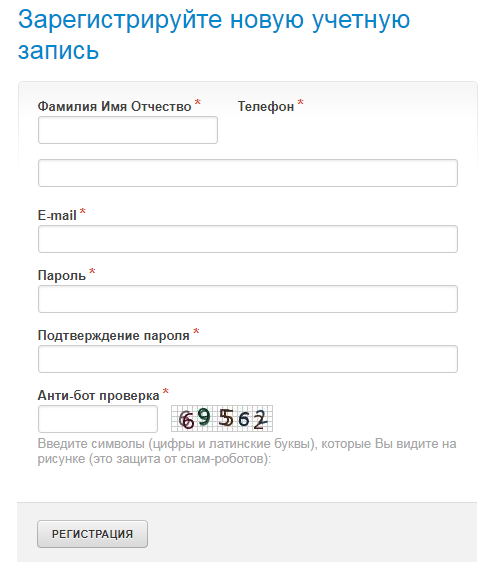
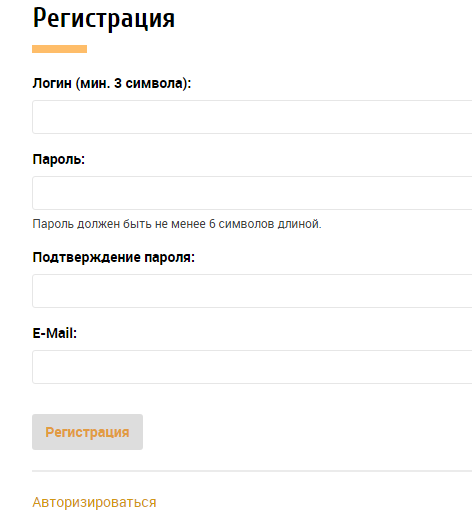
10. Форма регистрации и заказа: чем лаконичнее — тем лучше
Чем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей. Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т.д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.


11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.

Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно. Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь. Современный дизайн склонен к минимализму: на странице — только самое важное.

Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Тестирование юзабилити
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.
Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрика. Чтобы оценить юзабилити своими силами, нужно потратить немного времени: набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Статью подготовила Виктория Закирова.
www.ashmanov.com
Показатель конверсии | USABILITYLAB г.Москва
Чем измеряется конверсия сайта?
Для измерения показателя конверсии большинство компаний, и USABILITYLAB в их числе, предпочитают использовать Google Analytics и Яндекс.Метрику поскольку эти инструменты бесплатны, и при этом обладают чрезвычайно богатой функциональностью.
Интерфейс Google Analytics
Важно понимать, что для получения адекватного результата измерения инструменты веб-аналитики должны быть правильно настроены. В частности, надо правильно выбрать и указать страницу, просмотр которой будет соответствовать целевому действию пользователя на сайте. Например, для сайтов интернет-магазинов это может быть страница «Спасибо за покупку!», которую видит пользователь после оформления заказа. Иногда вместо просмотра страницы логичнее отслеживать определенное событие: просмотр видеоролика, скачивание файла, заполнение формы и т.п.
Если целевое действие или событие указаны неправильно, то полученный показатель конверсии будет в лучшем случае бесполезен, в худшем — вводить владельцев сайта в заблуждение и провоцировать на принятие неверных решений.
Какой показатель конверсии считается хорошим?
Невозможно дать однозначный ответ на этот вопрос. Для сайтов с разной спецификой этот показатель может очень сильно меняться. Так, в России средняя конверсия интернет-магазина составляет 0,7%, в узких сегментах (например, кондиционеры летом) и может доходить до 7–10%.
Рассмотрим два сайта:
- 100 посетителей в день, конверсия 5%;
- 5000 посетителей в день, конверсия 1%.
Первый сайт генерирует по 5 продаж в день, а второй — 50. Поэтому при всех прочих равных условиях второй сайт оказывается более предпочтительным, хотя его конверсия ниже.
Надо понимать, что в зависимости от наличия других каналов продаж конверсия сайта может непосредственно или опосредованно влиять на все бизнес-показатели компании. Поэтому можно сказать, что хорошая конверсия — та, которая окупает не только затраты на привлечение трафика и поддержание сайта, но и операционные расходы — офис, склады и т. д.
Что влияет на конверсию?
Условно факторы, влияющие на конверсию, можно разделить на две большие группы.
Первая группа — это все, что происходит до взаимодействия посетителя с сайтом:
- SEO;
- контекстная и имиджевая реклама;
- формирование ожиданий посетителя от сайта и т. п.
Вторая группа относится непосредственно к самому сайту и его юзабилити, например:
- информативность посадочных страниц;
- структура навигации
- процедура оформления покупок или заполнения каких-либо форм.
При плохом трафике и «неюзабельном» сайте хорошая конверсия невозможна. Однако при плохом обслуживании все меры по онлайн-взаимодействию с посетителями оказываются вовсе бесполезными. Ведь на сайте пользователь только оставляет заявку на получение услуги или товара. А саму услугу ему предоставляют потом сотрудники компании, которой принадлежит сайт: менеджеры, операторы call-центра, курьерская служба и т. п. Если все эти люди будут невежливы, некомпетентны и непунктуальны, то это может отпугнуть пользователя, и в итоге сделка так и не состоится.
У меня хороший сайт, а конверсия низкая, почему?
Пока мы не знаем, что и как нужно посетителям данного сайта, ответить на этот вопрос невозможно. Кроме того, критерии оценки «хорошести» сайта неизвестны. Красивый сайт — не всегда хороший, гораздо важнее, насколько адекватно он отражает потребности пользователей и работает с их страхами.
Найти причины, по которым у сайта низкая конверсия, поможет юзабилити-аудит. Специалисты по юзабилити оценят ваш сайт, проанализируют, с какими трудностями сталкиваются его пользователи, и дадут рекомендации по его улучшению.
Как поднять конверсию сайта?
Универсальных «магических» методов, которые позволят гарантированно повысить конверсию на сайте сразу после применения, не существует. Если говорить обобщенно, все методы увеличения конверсии идут по одному из двух путей:
- на основе знаний о клиентах верно таргетировать рекламу и фильтровать мусорный трафик;
- выделить на сайте самые «плохие» посадочные страницы, узкие места в оформлении заказа и упростить их.
Мы в USABILITYLAB предпочитаем идти по второму пути: оптимизация целевых страниц для повышения конверсии. Первый путь мы оставляем на откуп компаниям, специализирующимся на маркетинге и рекламе. Тем не менее, косвенным результатом нашей работы может стать не только увеличение конверсии, но и улучшение качества идущего на сайт трафика. Это происходит благодаря тому, что сайты с хорошей навигацией и структурированной информацией на страницах лучше индексируются поисковиками.
Отрывок из отчета о результатах перепроектирования сайта vtb.ru, в котором принимала участие USABILITYLAB. За счет изменения структуры сайта и его отдельных страниц пользователи стали попадать на сайт по релевантным запросам. Показатель отказов сократился на 47%, доля платного трафика — на 28% (с 28,4% до 0,4%)
На что стоит обратить внимание при выборе компании для улучшения конверсии сайта?
Большинство компаний, которые занимаются повышением конверсии продаж, как правило, затачивают свои предложения под изменения либо рекламных механизмов либо интерфейса посадочных страниц для A/B тестирований. Чтобы такие изменения принесли пользу, необходимо в первую очередь обращать внимание на обоснованность предлагаемых этой компанией решений. В частности, такая компания должна иметь опыт в оценке пользовательских качеств продукта как с точки зрения качественных показателей, так и с помощью статистических инструментов.
На проектах, связанных с повышением конверсии веб-сайта, наши эксперты всегда проводят комплексную аналитическую работу. Мы выясняем у заказчиков информацию о бизнес-специфике сайта, собираем данные о поведении пользователей при помощи веб-аналитики и других методов, проводим юзабилити-аудит сайта. В итоге мы выявляем юзабилити-проблемы, которые снижают эффективность вашего сайта, и приводим рекомендации по их устранению. Таким образом, мы всегда можем обосновать свои решения и с большой долей уверенности гарантировать, что, после внедрения наших рекомендаций, конверсия сайта возрастет.
Мы работаем с 2006 года. Нашими клиентами становятся компании, работающие в самых разных сферах бизнеса: турагентства, телекоммуникационные компании, банки, маркетинговые компании и т. п. Только в сфере электронной коммерции мы сотрудничали более чем с 200 брендами. Наш опыт позволяет нам с уверенностью утверждать, что мы знаем, как улучшить конверсию сайта, и можем вам помочь.
usabilitylab.ru
3 принципа оптимизации конверсии и юзабилити веб-дизайна
Вы когда-нибудь задумывались о том, что значит хороший веб-дизайн с точки зрения юзабилити и удобства вашего целевого посетителя? Как вы понимаете, разница между хорошим и плохим должна быть существенной, однако, для многих гостей вашей лендинг пейдж эта разница, на самом деле, не столь очевидна. Почти все смогут ответить, понравился ли им дизайн или нет, но указать конкретно, что именно, смогут немногие.
А все потому, что подавляющее число интернет-пользователей не изучает вашу страницу с целью написать о ней критический отзыв. Этим интересно заниматься только профессионалам. В большинстве же случаев посетители просто чувствуют, что ресурс, в общем-то, и неплох. Быть может, причина этому удачно выбранный шрифт, а может — и фон лендинга. А может быть, и вовсе что-то другое.
Со своей позиции авторитетно заявляем, что хороший дизайн — это не просто приятный внешний вид шаблона целевой страницы. Вы можете создать первоклассную картинку, применить все советы профессионалов и использовать самые передовые технологии, но, увы, клиенты этого не оценят.
Потому что хороший дизайн – это не только то, как выглядит страница, это и то, как она работает.
К сожалению, готовых схем и рецептов здесь нет и не будет. Интернет маркетинг — это не набор шурупов и гаек, каждая рекламная кампания это как произведение искусства — штучный товар и к тому же скоропортящийся.
Качественный конверсионный ресурс – это всегда что-то большее, чем комбинация текстового контента, главного изображения, буллетов и т. д.. А для того, чтобы создать оффер, который бы усиливал доверие целевой аудитории и, следовательно, завоевывал симпатии посетителей и превращал их в постоянных клиентов или хотя бы лиды, нужно и вовсе выходить за рамки привычного опыта, подниматься на новые уровни интерактивности.
Этот момент особенно затрагивает конкурентные и сверхконкурентные ниши рынка.
Перед вами 3 главных принципа оптимизации конверсии и юзабилити, которые, вполне возможно совершат революцию в ваших отношениях с целевой аудиторией.
Вы готовы? Мы начинаем.
1. Дизайн для людей
«По одежке встречают», — гласит народная пословица, и она абсолютно верна в отношении дизайна: именно он ответственен за первый контакт и формирование первого (и главного) впечатления. Разумеется, в ваших интересах сделать это первое общение максимально живым и открытым. Никто не хочет, чтобы его приветствовал и инструктировал робот.
Так каким должен быть продающий оффер? Ответы очевидны: простым в использовании, удобным и не заставляющим посетителей гадать, что делать дальше. Дизайн играет в этой пьесе одну из главных ролей — он должен подсказывать, объяснять и чуть ли не предугадывать мысли и действия людей.
Ниже вы сможете внимательно изучить список наиболее распространенных проблем (вопросов), с которым сталкивается каждый online-пользователь.
1 вопрос: «Это кликабельно?»
Все интерактивные элементы страницы должны быть подсвечены или выделены другим цветом и обязательно реагировать на наведенный на них курсор. Ссылки и кнопки определенно должны отличаться цветом от остального фона.
2 вопрос: «Где я?»
Если структура вашего непродуманна и алогична, посетитель рано или поздно задастся и этим вопросом. Далее в этой ситуации он действует довольно предсказуемо: просто закрывает вкладку браузера. Выход из положения только один: доступная навигация и единообразие всех макетов, если речь о сайте.
3 проблема: «Я не могу прочитать это»
Ваш контент легко прочитать? Если нет, то, может быть, стоит увеличить размер шрифта или выбрать другой цвет? Помните, что текст, который вы разместили на странице, предназначен для чтения, а не только для поисковых роботов. К примеру, если ваша целевая аудитория старше среднего возраста, имеет смысл увеличить размер шрифта и добавить контрастности.
Важно сконцентрироваться на том, что действительно важно и полезно пользователю: ничего страшного, если то, что удобно им, вас не совсем устраивает.
Поэтому обязательно уделите время тому, чтобы узнать лучше ваших основных посетителей и понять их привычки и особенности. Забудьте о самых продвинутых решениях — они, как правило, совершенно не нужны вашим клиентам на этом уровне воронки конверсии.
Перед вами два варианта одного и того же текста Medium.com. Они отличаются всего лишь по нескольким параметрам: междустрочный интервал, размер шрифта, контрастность — однако вы легко сможете указать на нечитабельный вариант.
2. Дизайн для эмоций
Эмоции влияют на характер принимаемых нами решений — это бесспорно. Поэтому в вопросе создания эффективного дизайна мы не можем не принимать во внимание эмоциональный аспект.
При этом имеет значение все, что вызывает эмоции. Оригинальные шрифты, формы, иконки, фотографии, цвета — все это определенным образом способно воздействовать на то, как посетители будут воспринимать ваш товар, сервис, бренд.
Берите пример с крупных компаний: они словно жонглируют эмоциями и делают это постоянно.
В оригинальном дизайне продукта кроется один из причин успеха компании Apple.
Руководство Apple готово тратить много времени, сил и финансов для того, чтобы их продукт воспринимался целевой аудиторией как современный и привлекательный. iPhone приятно держать в руке и приятно пользоваться. Все это создает определенные ощущения, эмоции, настроение, которые помогают компании зарабатывать миллиарды долларов в год.
Но как создать дизайн, вызывающий положительные эмоции? Есть несколько основополагающих принципов.
Вкладывайте душу в свой товар!
Для начала остановите свой выбор на той эмоции, которую бы хотели передать посетителям, сфокусируйтесь на ней и отразите ее в своих материалах.
К примеру, вы ведете блог о спортивных автомобилях и хотите, чтобы люди ассоциировали ваш блог с драйвом и энергетикой спорткаров. Вам будет действительно выгодно, чтобы читатели считали его по-настоящему превосходным. В этом случае ваш дизайн должен обладать толикой дерзости, а для этого лучше всего использовать «сильный» красный цвет.
Кроме этого, ваш ресурс должен выглядеть современно и… сексуально. Но ни в коем случае нельзя использовать светлые пастельные тона или шрифты, подобные Comic Sans, так как это не придется по вкусу любителям спортивных машин. Это вызовет когнитивный диссонанс, следствием которого станет падение посещаемости и низкий коэффициент конверсии.
Mailchimp — это один из немногих сайтов с уникальным дизайном и уникальными героями. Забавные мультипликационные обезьянки-талисманы привносят в бизнес юмор и поднимают настроение.
Удивляйте своих посетителей!
Вы хотите заработать максимум внимания? Наполняйте жизнь своих посетителей неожиданными, но интересными и приятными событиями. Дарите им этот чудесный опыт, и они его надолго запомнят.
Как это сделать? Легко. К примеру, можно использовать какой-нибудь интересный параллакс-скроллинг эффект (от англ. parallax-scrolling — это двухмерная анимация, которая создает иллюзию глубины за счет перемещения слоев переднего плана со скоростью, большей, чем скорость перемещения фона), либо задействовать занимательную анимацию, которая активируется при наведении на нее курсора мыши.
Пользователи любят подобные сюрпризы.
Dangelicoguitars.com применяют параллакс-скроллинг эффект, чтобы удивить гостей ресурса и сделать его максимально интересным для просмотра и изучения.
Если дети плачут — дайте им конфеты!
Как чувствуют себя люди, пытающиеся загрузить ваш лендинг или сайт, когда все, что они получают — это безрадостная страница ошибки 404? Разочарование. Но в ваших силах сгладить даже этот момент. Вы можете создать по-настоящему забавную «страницу 404». Добавьте в нее немного юмора, иронизируйте над собой и сложившейся ситуацией, и вы оставите неудавшегося гостя в добром расположении духа.
Ваша «страница 404» не должна быть скучной. Проявите свою фантазию, остроумие и выйдите победителем даже из этой, на первый взгляд, проигрышной ситуации.
Оставайтесь на волне позитива
Существует правило: вызывайте только положительные эмоции. Избегайте любых отрицательных эмоций, которые могут ассоциироваться с вашим брендом (конечно, кроме тех ситуаций, когда отрицательная эмоция — это и есть ваша цель, и вы уверены в том, что делаете).
Интересный ход — связать положительную эмоцию с конверсионным действием, к примеру:
- покажите улыбающийся смайл сразу после совершения конверсионного действия;
- в случае верного заполнения поля формы подписки автоматизируйте появление напротив этого поля галочки;
- используйте прогресс-индикатор при заполнении сложных лид-форм, чтобы сориентировать посетителя, на каком этапе он находится.
Кнопка «Добавить в корзину» на сайте фотолюбителей Photojojo меняет цвет на зеленый, а изображенный на ней смайл меняется с грустного на улыбающийся при добавлении в корзину какого-либо товара. Это определенно делает процесс выбора продукта и его покупки более приятным.
3. Дизайн как история
Эпоха сайтов, которые выглядели словно приборная панель самолетов, уходит в прошлое, и сейчас мы уже не стремимся злоупотреблять всевозможными кнопками, призывами к действию, формами подписки и прочими элементами, которые только рассеивают внимание посетителей.
Новая роль веб-дизайна — рассказывать истории
Представьте себе страницу из комикса. Обратите внимание на ее дизайн: он построен так, чтобы удерживать ваше внимание, вызывать улыбку, пугать, удивлять — и все это благодаря удачному сочетанию сюжета и качественных иллюстраций.
Вашему лендингу/сайту такое тоже под силу. Для этого нужно:
1. Подобрать структуру расположения материала так, чтобы он увлекал, разжигал любопытство и заставлял изучать страницу дальше
Макет должен быть логичным и доступным. К примеру, в шапке страницы вы можете разместить эффектный заголовок, а чуть ниже дополнить его кратким описанием вашего предложения. Затем расскажите посетителю о преимуществах и отличительных особенностях, предложите ознакомиться с отзывами клиентов и только потом ставьте одну — только одну — CTA-кнопку.
Разделите весь контент на несколько блоков, но проследите, чтобы они не теряли связи друг с другом. Вместе они должны составлять единую историю.
Сбалансируйте целевую страницу. Материал должен быть расположен гармонично, придерживаться внутренней логики.
2. Усилить интерес посетителей, применяя разные формы наглядности
Вы можете использовать такие интерактивные элементы, как таблицы, слайдеры, анимации. Не стоит испытывать терпение людей длинными и скучными параграфами текста.
Разделите их на несколько блоков, разбавьте иллюстрациями и видео. На крайний случай, можете создать маркированный список (буллеты).
3. Поблагодарить
У каждой истории есть финал. Разместите конверсионный элемент в завершении вашей истории, таким образом предложив вашим посетителям сделать следующий шаг в воронке продаж.
Каков ваш следующий шаг?
Улучшайте контакт со своей аудиторией и усиливайте ее доверие к вам. Согласитесь: нет ничего плохого в том, чтобы чуть больше позаботиться о своих посетителях, чуть больше проявить к ним внимания и сделать посещение посадочной страницы или сайта, блога более комфортным и приятным. Исследуйте эмоции своей таргет-группы, передавайте их через ваш дизайн, рассказывайте истории и создавайте незабываемый опыт.
Высоких вам конверсий!
По материалам copyblogger.com, image source gr8what
27-02-2014
lpgenerator.ru
Дизайн+Юзабилити=Высокая конверсия вашего сайта!
Сергей Мухаев, руководитель веб студии Naje-s расскажет о пяти основных факторах, которые влияют на юзабилити вашего сайта!
На сегодняшний день создать сайт возможно быстрее и дешевле, чем 5-7 лет назад, благодаря различным конструкторам и платформам для создания сайтов.
Важно учитывать, что (дизайн, смыслы, тексты) делаются в первую очередь не для Предпринимателя, а для Клиента этого предпринимателя. Как правило, многие предприниматели совершают большую ошибку, разрабатывая сайт исключительно для себя и на свой вкус, игнорируя советы дизайнеров и маркетологов, из за этого многие предприниматели терпят большие убытки в виду своей неопытности в построении правильной методики, концепции и дизайна.
Чтобы избежать различные ошибки, необходимо взять за основу 5 важных правил, которые являются неотъемлемой и важной частью для успешного развития вашего бизнеса.
Удобство
Основной задачей для привлечения Вашей целевой аудитории, несомненно, должно являться удобство для пользователя. Сайт должен быть не только креативным, но и понятным для пользователя. Так, зачастую, в погоне за креативом, потребность целевой аудитории остаётся без внимания. Таким образом, между оригинальностью и удобством должен быть создан баланс. Без его создания Ваши потенциальные клиенты могут уйти.
Маркетинг
Удобство говорит не только о реализации сайта как такового, но и о маркетинговой составляющей. Частой ошибкой предпринимателей является малая часть объяснений (о услуге, продукте) в виду того, что им кажется всё очевидным, однако они не учитывают, что клиент может не понять о чем речь. Иными словами Ваш текст должен быть максимально доступно предоставлен клиенту, не используя уточнения и пояснений, при которых клиент может не понять о чем речь, при этом текст не должен быть перенасыщен иначе клиент попросту не будет его читать.
Структура
Помимо технических элементов и красивого текста важно общее впечатление от сайта. Сайт ни в коем случае не должен выглядеть устаревшим, так как он может поставить под сомнение надежность и репутацию Вашего бизнеса. С годами пользователи приспособились обращать внимание на детали, а значит, у Вас есть лишь несколько секунд для того чтобы привлечь внимание клиента, иначе вы рискуете выбором клиента в пользу конкурентов. Как правило, только на основе общей визуальной составляющей пользователь делает свой выбор, продолжать изучать или закрыть вкладку и искать дальше.
Скорость загрузки страницы
Выше мы уже озвучили, о том, что у Вас есть несколько секунд привлечь Вашего потенциального клиента. Согласно исследованиям Amazon — 73% закрывают сайт, если он медленно загружается, а 65% не будут ждать более 3х секунд, таким образом, уже каждая дополнительная секунда загрузки сайта снижает удовлетворённость вашего потенциального покупателя до 7%. Иными словами в математическом расчёте всего 100 миллисекунд стоит магазину 1% продаж.
Вёрстка
Вёрсткой является адаптация сайта к мобильным и планшетным версиям вашего сайта и является одной из самых необходимых вещей при создании сайта, так как в наше время самым популярным инструментом, являются смартфоны и планшеты. По версии Mediascope на 2018 год из 90 млн посетителей всемирной паутины 61% пользуется мобильным устройством и 51% настольным, и в настоящий момент численность увеличивается. Если 5 лет назад мобильными версиями сайтов не каждый мог похвастаться и а те что могли, производили фурор на рынке, то сейчас пользователям этого мало и привлечение аудитории зависит не только от мобильной версии, но и от динамичного контента, который с каждым годом становится лучше и лучше.
Конечно, существует ещё множество других правил, которые так или иначе влияют на юзабилити вашего сайта, однако данные правила тесно взаимосвязаны и являются основополагающими при создании хорошего конверсионного сайта, поэтому несоблюдение вышеперечисленных правил создаёт риск для Вас в виду выбора Вашего потенциального клиента в пользу Ваших конкурентов.
Ознакомиться с нашим портфолио или связаться с нами по каким-либо вопросам вы можете на нашем сайте!
spark.ru
Как улучшить свой сайт и повысить конверсию
По данным исследовательского агентства Data Insight, по состоянию на первую половину 2018 года более 4/5 интернет-аудитории вовлечены в онлайн-экономику. Это значит, что потребители всё чаще приобретают товары и услуги через сеть, принимая решение о покупке здесь же: посещают сайт, знакомятся с ассортиментом, с отзывами. Поэтому вопрос, как улучшить сайт, актуален и для компаний, для которых он не является главным каналом продаж.
Случалось, что вы хотели приобрести что-то или найти необходимую информацию о товаре, открывали первую ссылку из поиска, а сайт оказывался настолько неудобен, что это убивало желание купить? Вы уходили со страницы на соседнюю, где закрывали потребность быстро и удобно.
Практические советы, как улучшить сайт и повысить конверсию, вы найдёте в этой статье.
Юзабилити
Или по-другому — удобство использования. Топ поисковой выдачи — это хорошо. Но сайт в первую очередь создается для пользователя, а не для бота. Это самый главный пункт. Если вашим сайтом невозможно пользоваться, то никакая видимость в поисковиках и дизайн его не спасут.
Дональд Норман, американский учёный в области дизайна и пользовательской инженерии, автор книги «Дизайн привычных вещей»
«Основная проблема интерфейса в том, что это интерфейс. Интерфейсы — это препятствия на пути. Я не хочу сосредотачивать свои силы на интерфейсе. Я хочу сосредоточиться на работе… Я не хочу осознавать себя использующим компьютер, я хочу осознавать себя делающим дело»
Хороший интерфейс строится на основе исследований и пользовательского опыта. Чтобы сделать ваш сайт комфортным для пользователя, соблюдайте законы человеческой психологии:
- Приемлемое время ожидания отклика сайта — 2 секунды. Не стоит добавлять на сайт громоздкие flash-ролики, музыку, без возможности пропустить этот шаг или выключить;
- Правило семи. Кратковременная память человека может одновременно вмещать 7-9 единиц информации. Если на вашем сайте есть большая панель навигации, спрячьте второстепенные пункты в гамбургер-меню. Следите, чтобы каждый экран не был перегружен: оставляйте больше свободного пространства;
- Правило трёх кликов. Чем меньше кликов будет отделять пользователя от покупки, тем скорее он её совершит. Большое количество диалоговых окон и дополнительных вопросов – лишь препятствия на пути.
 В левом верхнем углу гамбургер-меню в мобильной версии Booking.com
В левом верхнем углу гамбургер-меню в мобильной версии Booking.com
 На официальном сайте Apple много «воздуха»
На официальном сайте Apple много «воздуха»
Юзабилити-тестирование
Если сайт уже работает и приносит доход, не стоит расслабляться. В бизнесе не бывает статичных состояний. Проект должен постоянно развиваться, чтобы соответствовать требованиям рынка и потребностям клиентов. Остановившись, предприятие сразу начинает деградировать.
Юзабилити-тестирование помогает понять, как на самом деле люди пользуются сайтом, насколько хорошо работает интерфейс, где находятся проблемные точки.
Чтобы провести юзабилити-тестирование самостоятельно, необходимо:
- Собрать фокус-группу из вашей целевой аудитории.
- Составить план тестирования или пользовательский сценарий. Вы ставите пользователю задачу: найти товар через поиск, получить информацию о товаре, удалить товар из корзины и т.д.
- Следить за пользователями и фиксировать ошибки.
Примеры ошибок: невозможность добавить товар в корзину, изменить количество товаров в корзине или отменить действие. Учитывайте скорость работы пользователя.
Вы можете провести тестирование также с помощью специальных сервисов, например, Вебвизор или UsabilityHub. Они покажут, как реальные пользователи ведут себя на сайте, оценят дизайн и найдут ошибки.
Найти узкие места в юзабилити можно также с помощью Яндекс.Метрики и Google Analytics. О том, как это сделать, читайте в нашей статье.
В результате тестирования часто выясняется, что интерфейс работает хуже или вообще не так, как думает его создатель или владелец. Тестирование желательно повторять несколько раз, пока результаты не будут удовлетворять необходимым требованиям.
Дизайн
Кроме очевидных вещей, раздражающих пользователей, важно визуальное оформление сайта или UI.
UI (англ. User Interface) — пользовательский интерфейс, визуальное оформление сайта: цветовая палитра, шрифт, кнопки, иконки и другие графические элементы.
От того, как выглядит интерфейс, будет зависеть эмоциональное отношение потенциального покупателя к вашему продукту — общее впечатление, на котором основывается решение о покупке и дальнейшее сотрудничество. И вы можете влиять на это.

Обратитесь к трендам UI-дизайна: анимация, сильная типографика, минимализм и Material Design. Посмотрите, как решили проблемы крупные игроки вашей ниши.
Рекомендуем прочитать: Чек-лист: как проверить работу UX/UI-дизайнера
Функционал и CMS
Функционал — это те функции, за которыми пришел пользователь, например, функция сравнения товаров в интернет-магазине.
CMS (англ. Content management system) — система управления контентом. Позволяет не только управлять сайтом от лица администратора человеку без специальных навыков, но и показывает страницы сайта пользователям, формируя их из текста, картинок и других материалов.
CMS можно выбрать стандартную и расширенную за счёт установки и разработки индивидуальных дополнений: формы поиска по товарам, корзины заказа, регистрации пользователей.
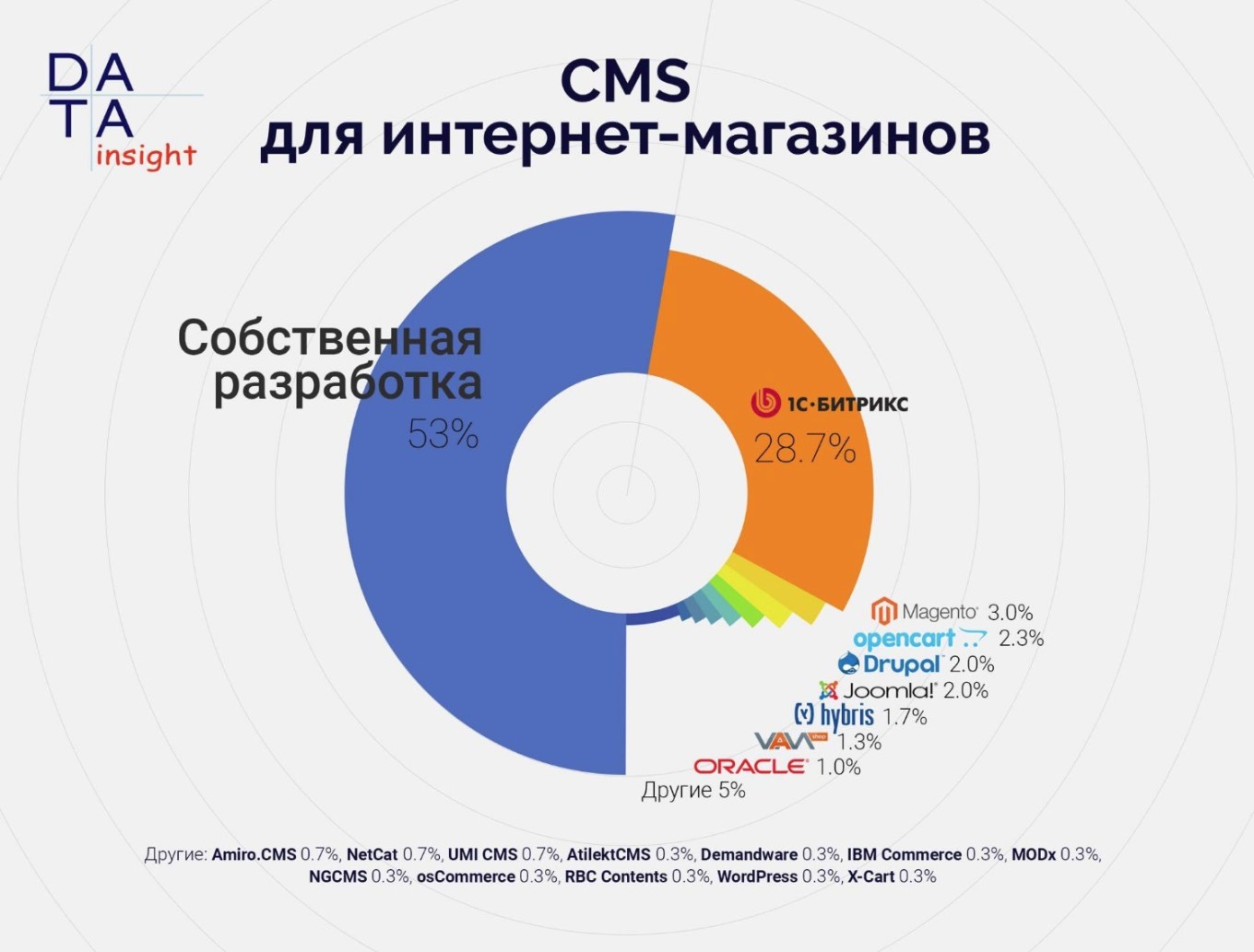
 Какие CMS чаще используют в России. Исследование Data Insight.
Какие CMS чаще используют в России. Исследование Data Insight.
Хороший «движок» удобен и понятен для пользователя, который может не разбираться в HTML и дизайне. Кроме того, CMS формирует структуру сайта таким образом, чтобы он быстро индексировался поисковыми агрегаторами.
Как улучшить функционал сайта?
- Добавьте на сайт форму обратной связи. Это повысит доверие посетителей, а вам даст информацию о том, что нужно доработать и почву для новых идей.
- Сделайте понятную страницу для ошибки 404. Соблюдая общий стиль сайта, объясните, что значит ошибка и предложите пользователю дальнейшие действия.
- Не увлекайтесь всплывающими окнами. Это очень раздражает, когда хочется покинуть сайт, а вам предлагают подписку на новости. Не решайте за пользователя.
- Проверьте работу сайта во всех браузерах. Некоторые ошибки могут проявить себя только в одном браузере, так что лучше перестраховаться и внимательно проверить всё самостоятельно.

Другие советы о том, как улучшить сайт для повышения конверсии – в лекции Дмитрия Жохова, стратегического консультанта сервиса GetSale:
Как найти и исправить ошибки в функционале и вёрстке?
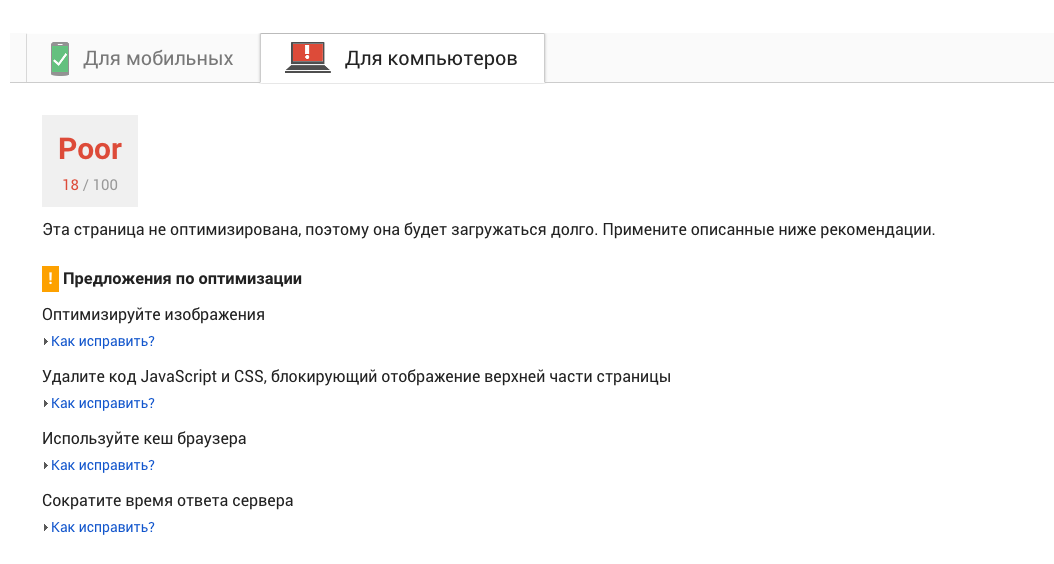
- PageSpeed — cервис, который измерит и поможет ускорить работу на сайте. Вы вставляете ссылку, получаете оценку скорости и конкретные рекомендации по улучшению для мобильников и компьютеров.
- Найти «битые» ссылки поможет сервис XENU. Он проверяет все страницы сайта и показывает отчет с нерабочими ссылками, которые вы можете легко заменить в редакторе.
 Пример работы сервиса Page Speed
Пример работы сервиса Page Speed
Чтобы повысить конверсию, нужно стремиться создать удобный для пользователя продукт. Необходимо точно знать вашу целевую аудиторию, проводить исследования и тестирования, следить за трендами и развиваться вместе с новыми технологиями.
Хотите узнать больше об интернет-маркетинге – подписывайтесь на YouTube-канал обучающего центра Cybermarketing, следите за расписанием вебинаров и получайте актуальные знания от экспертов-практиков отрасли.
blog.cybermarketing.ru