Как правильно оформить страницу контакты — SEO на vc.ru
SEO
SEO блиц
Наличие страницы «Контакты» — один из важных коммерческих факторов ранжирования. Несмотря на это, правильное оформление контактной информации часто упускается.
5393 просмотров
Опрометчивый шаг, учитывая, что эта страница является крайне необходимой для информирования посетителей. Она должна быть заполнена максимально подробно и вызывать доверие у пользователей.
В этой статье мы расскажем о том, как заполнить страницу «Контакты» правильно.
Расположение
Ссылка на страницу с контактной информацией должна располагаться на видном месте, таким образом, чтобы с любой страницы сайта посетитель мог попасть на нее, совершив только один клик.
Плохой пример оформления:
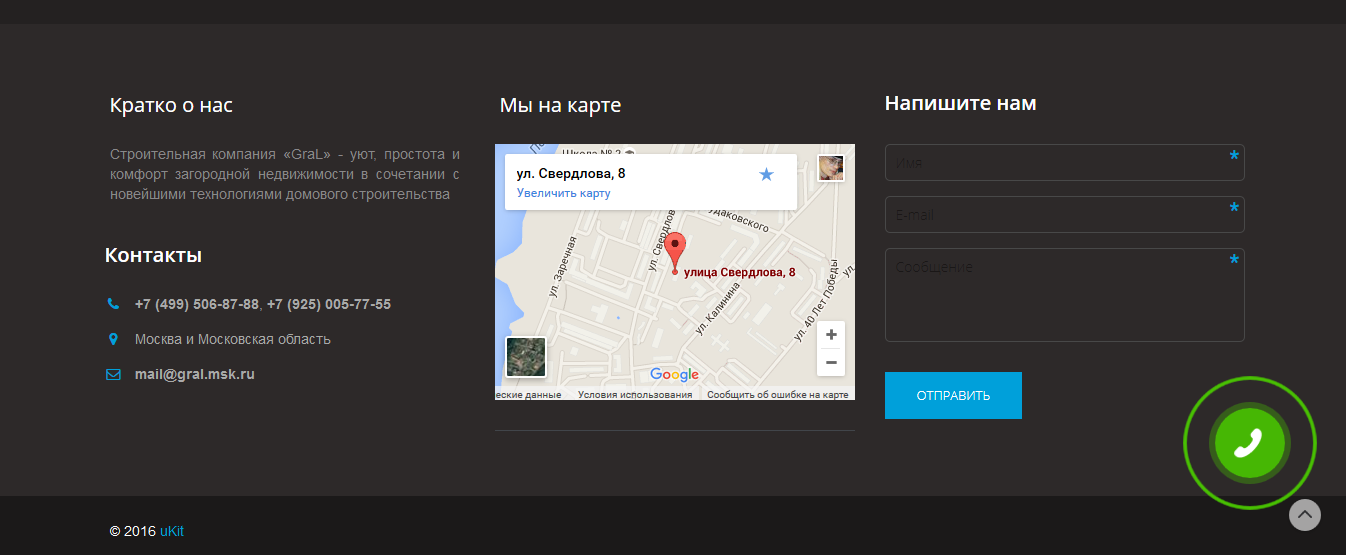
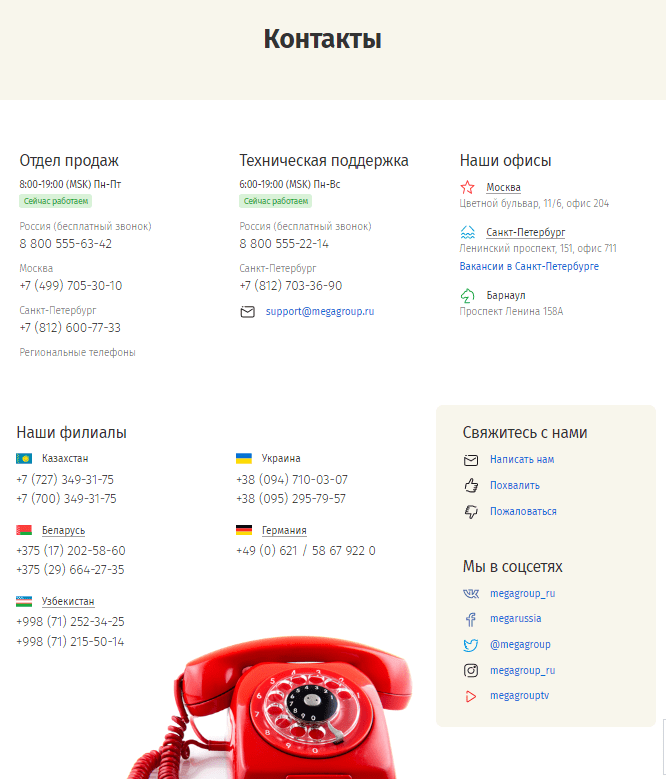
Хороший пример оформления:
Что должно быть на странице?
Необходимо указать все имеющиеся способы связаться с вами.
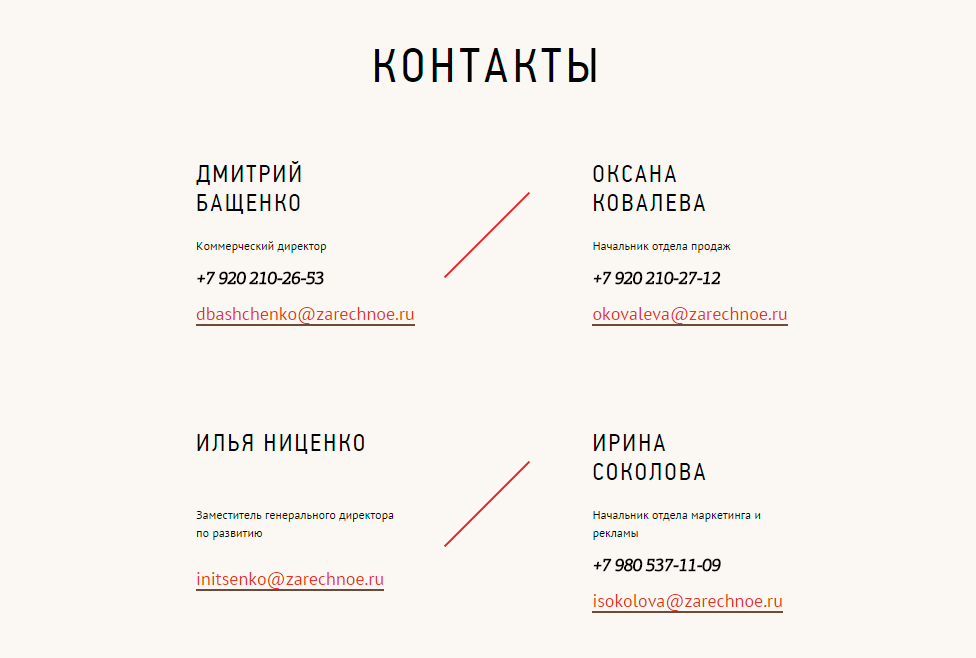
- Телефонные номера. Указывайте не только основной номер телефона. Важно указать номера всех подразделений (телефон отдела продаж, отдела сервисного обслуживания и так далее). Если у вас несколько филиалов в различных городах, то необходимо указать и их телефоны. Если есть номер для бесплатного звонка по России (вида 8-800-…), то необходимо указать его.
- Электронная почта. По аналогии с телефонами — почтовые адреса подразделений, филиалов. Отдельные почтовые ящики для информации, рекламы, резюме и так далее. В качестве примера — оформление страницы контактов банка «Тинькофф».
- Прочие способы связи — Skype, социальные сети, мессенджеры.
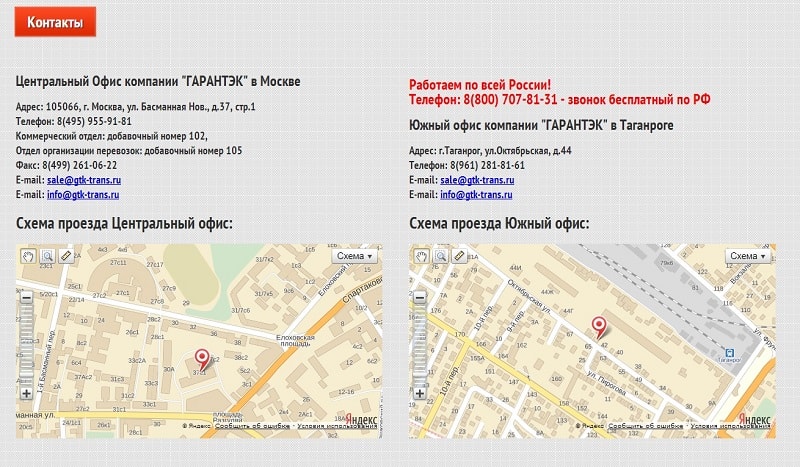
- Адреса.
 Если у вашей компании есть офис, необходимо указать его адрес. Если представительств несколько — адрес каждого из них.
Если у вашей компании есть офис, необходимо указать его адрес. Если представительств несколько — адрес каждого из них.
- Карта и подробная информация о том, как до вас добраться.
Чтобы потенциальные клиенты не заблудились, вы должны стать для них гидом, и подробно рассказать о том, как попасть в офис:
- Режим работы.
- Юридические и банковские реквизиты. Юридическое наименование организации, ОГРН, ИНН, КПП, юридический и почтовый адреса, расчетный счет, корреспондентский счет, БИК, ФИО генерального директора, главного бухгалтера и так далее.
Главное, что должна делать страница «Контакты» — давать пользователю исчерпывающую информацию об организации.
Если рядом с вами находится целый муравейник из офисов — не стесняйтесь прикрепить фотографию того, как к вам пройти.
Структурируйте информацию — для филиалов используйте списки или таблицы, для блоков информации добавляйте подзаголовки («Юридическая информация», «Как к нам проехать» и так далее).
Микроразметка страницы «Контакты».
Еще один элемент, который следует пользоваться на странице, — семантическая разметка. Добавление микроданных помогает поисковой машине правильно понять и структурировать информацию о вашей организации. Это улучшит представление вашего сайта в результатах выдачи.
Пример микроразметки контактов в формате Microdata
<div itemscope itemtype=»http://schema.org/Organization"> <span itemprop=»name»>Название организации</span> <div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress"> <span itemprop=»addressLocality»>Город</span> <span itemprop=»streetAddress»>Адрес организации</span> </div> <span itemprop=»telephone»>Контактный номер телефона</span>, <span itemprop=»email»>Адрес электронной почты</span> </div>
Весь справочник в статьях на vc.ru или на сайте.
Как оформить страницу «Контакты» для SEO на максимум + чек-лист и прототип — SEO на vc.
 ru
ruДелаю серию статей, где выдам максимальную информацию про прокачку коммерческих факторов (КФ) сайтов.
4451 просмотров
По этому чек-листу вы обойдете всех своих нишевых конкурентов и сравняетесь с топовыми сайтами.
Пока пройдемся по оформлению страницы контактов и указанию всей важной контактной информации. Подходит для интернет магазинов и сайтов услуг. Заполните страницу контактов на максимум и порадуйте пользователей вашего.
1. Адреса компании
2. Телефон
3. Наличие email адреса для связи
4. Карта вставлена кодом
5. Как пройти или проехать
6. Реквизиты компании
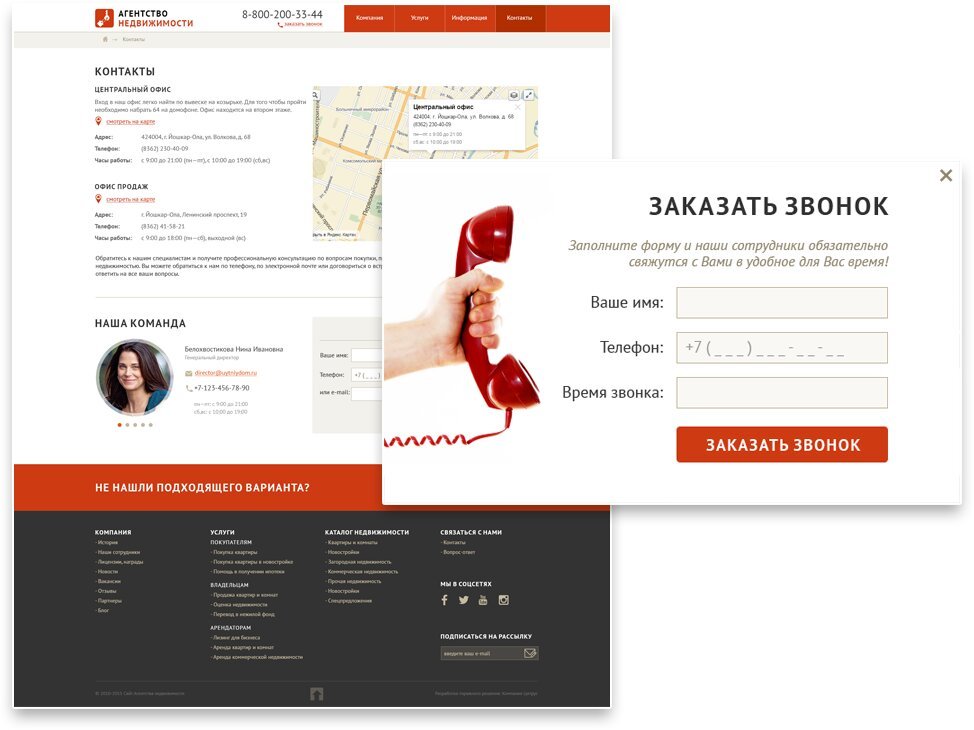
7. Форма обратного звонка на странице
8. Время работы
9. Все точки компании
10. Социальные сети
11. Ссылки на мессенджеры
12. Чек-лист страницы контактов
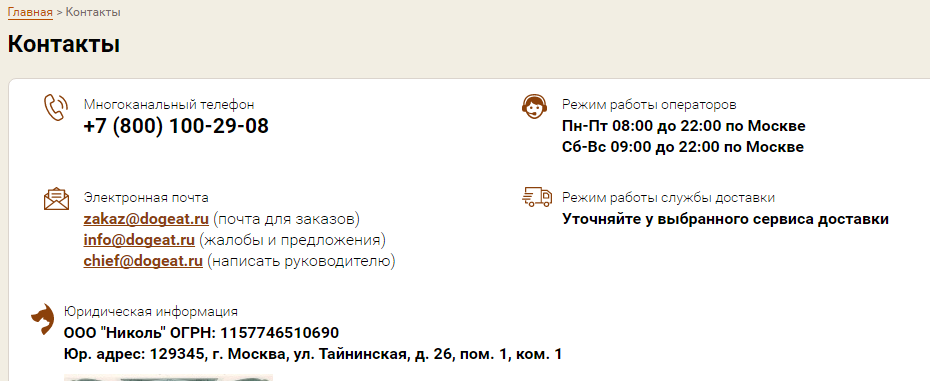
13. Пример оформления страницы контактов
База
Контактная информация указывается с двумя целями: вызвать доверие пользователей сайта, влияние на позиции сайта.
1) Ссылка в меню сайта с текстовым анкором “Контакты”,
2) Заголовки блоков сделаны тегами H,
3) h2 и title содержат слово “Контакты”
4) Хлебные крошки содержат слово “Контакты”.
5) Релевантный URL. Пример, contacts.
6) Блоки названы общепринято, а не с “креативом”. Боты не понимают шуток.
7) Все сделано текстом и выведено в код сайта. НИКАКОГО JS И КАРТИНОК, ФАЙЛОВ ДЛЯ СКАЧИВАНИЯ ВМЕСТО ИНФОРМАЦИИ. Никакого “А форму подгрузим через JS, а реквизиты пусть качают ”. Все должно быть в коде. И все должно читаться поисковыми системами.
1. Адрес
Добавить адрес на сайт в формате индекс, город, улица, дом, помещение.
✅ 123242, Москва, ул. Ленина, дом 10, офис 2
❌ ул. Ленина, дом 10, офис 2
2. Номер телефон
Указать городской номер телефона на сайте, телефон кликабельный (href=»tel:+74993907800″). Если нет городского, то делаем его через IP телефонию. При наличии клиентов из других регионов, будет полезен номер 8 800.
✅ Тут сложно ошибиться.
3. Наличие email адреса для связи
Вроде просто, но есть пару нюансов. Нужно указать больше способов связаться с компанией. Для этого нужно указать контакты разных отделов или способы связаться с директором, секретарем.
✅ Почта на доменной почте, почта кликабельная (href=»mailto:)
❌ Сделать на бесплатном почтовом сервисе.
4. Карта вставлена кодом
Если продвигаете сайт под Яндекс, то Яндекс Карта. При продвижении сайта под Google соответственно Google карта.
✅ Виджет (API / конструктор).
❌ Скриншотам.
5. Как пройти или проехать
Укажите схему прохода на карте.
И добавьте информацию на странице контактов “Как пройти” или “Как проехать” или “Как пройти и проехать”. Заголовки разметить тегом h. Можно добавить фотографии, чтобы люди точно поняли куда идти.
✅ Указать на сайте информацию, как добраться до вас.
❌ Объяснять клиентам по телефону, как пройти.
6. Реквизиты компании
Указать всю юридическую информацию об организации на сайте, заголовок блока (h) содержит слово “Реквизиты”. Можно приложить файл для скачивания на странице, но никак не вместо текстовой информации.
✅Наименование организации, ИНН, ОГРН, КПП, Расчетный счет, корреспондентский счет, наименование банка, БИК, юридический адрес. Вызывает доверие у клиентов и поисковых систем.
❌Указать на сайте только название ООО, вставили картинкой, реквизиты в отдельном файле для скачивания.
7. Форма обратного звонка на странице
Заголовок h3 “Обратный звонок / Форма для связи / Заказать обратный звонок”
Поля названы корректно: Имя, Ф.И.О., Имя Фамилия, Телефон, Email, Сообщение.
Кнопка содержит текст. Лучше всего “Отправить”. И не сделана картинкой, JS.
✅ Сделать форму в HTML.
❌ Подгрузить через JS.
Люди часто заходят за формой именно на страницу контактов.
8. Время работы
Самое главное назвать блок правильно “Режим работы / Время работы”. И указать подробную информацию о режиме работы: рабочие часы, обед, выходные, праздники. Это важно для клиентов сайта.
И указать подробную информацию о режиме работы: рабочие часы, обед, выходные, праздники. Это важно для клиентов сайта.
✅ Правильно
Режим работы:
Пн — Пт с 09:00 до 23:00
Обед с 13:00 до 14:00
Сб — Вс выходные
Внимание! В праздничные дни с 01.05 по 03.05 компания не работает.
✅ Правильно
Режим работы:
Круглосуточно
9. Больше адресов компании
Если у вас несколько адресов, то на сайте следует указать все. Указывайте вообще все: склады, точки самовывозов, офисы и так далее.
Тут есть несколько нюансов, которые зависят от вашей стратегии регионального продвижения.
Можно сильно углубляться. Но 100% верно указать на одной странице все адреса внутри продвигаемого региона. И дать ссылки на страницы контактов точек в других регионах.
✅ Указать контактные данные всех адресов. Ссылки на региональные точки.
❌ Указали только главный офис.
10. Социальные сети
Указание контактных данных в социальных сетях на сайте — коммерческий фактор, но не обязательно использовать на странице контактов. Если общаетесь с клиентами в соц. сетях, то укажите, как способ связи в контактах.
Если общаетесь с клиентами в соц. сетях, то укажите, как способ связи в контактах.
✅ Активные ссылки
❌ Сделать неактивные ссылки
11. Ссылки на мессенджеры
Необязательно использовать на странице контактов. Лучше в шапке сайта.
Когда Яндекс обучали коммерческим факторам, то в ходу был Скайп. И он был обучен на указание способа связи в Скайп. Но какой сайп в 2к21?
Поэтому указываем на сайте ТГ, Вотсап, Вайбер и так далее, как дополнительные каналы для связи.
У меня нет точной инфы обучен ли Яндекс на них, но как минимум это удобно для пользователей сайта.
✅ Активные ссылки на сайте.
❌ Сделать неактивную текстовую информацию.
Чек-лист и прототип страницы
Чек-лист «Страница контактов сайта на максимум»
Прототип страницы контактов чисто для наглядности, без мобильной версии. Я не претендую на должность проектировщика.
На этом все. Разместите всю важную информацию и обойдите ваших конкурентов!)
Нативная интеграция автора
Не буду лукавить и вставлять как-то органично свои рекламные ссылки. Вот мой Телеграм канал https://t.me/seokotenkov в нем будет другой тип контента. Больше для бизнесменов, маркетологов, продуктологов.
Вот мой Телеграм канал https://t.me/seokotenkov в нем будет другой тип контента. Больше для бизнесменов, маркетологов, продуктологов.
Там не будет новостей, дайджестов, инструкций, информационных статей там буду советы для бизнес.
В телеграм расскажу:
🔥Как подобрать подрядчика на SEO и не спустить деньги в трубу.
🔥Почему 80 страниц в отчете это не про исполнительность и эффективность, а про желание замылить вам глаза.
🔥Почему 100% гарантии в SEO — это 99% обман, а KPI ок.
5 лет в SEO: руководил отделом в веб-студии NeoPulse, работал инхаус в BKC.ru и Study.ru, развиваю свой онлайн-сервис Goodvice.io, продвигаю MBA направление в Вышке (mba.hse.ru).
Напишите вопросы в комментария если хотите узнать что-то подробнее. На все отвечу.
веб-сайтам нужна страница «свяжитесь с нами», и эти контакты требуют внимания — Post Bulletin
Business
Обозреватель Кристен Аслесон говорит, что форма должна быть удобным способом связаться с компанией и получить быстрый ответ.

Автор Кристен Аслесон
5 февраля 2022 г., 10:00
Поделиться
Поделиться этой статьей
Почти 100% всех веб-сайтов имеют страницу «Свяжитесь с нами» где-то на сайте.
Я начинаю задаваться вопросом, почему.
Две недели назад я заполнил анкету на сайте местного ветеринара, так как моя лошадь Даймонд немного приболела. На сегодняшний день ответа на мой запрос нет.
Это происходит не в первый раз, и, конечно же, я не единственный, кто столкнулся с этим.
Страница «Свяжитесь с нами» предназначена для того, чтобы пользователи могли общаться с владельцем или модератором сайта. Если веб-сайт настроен правильно, при заполнении контактной формы отправляет электронное письмо модератору почтового ящика.
РЕКЛАМА
Предполагается, что это удобный способ связаться с компанией и получить быстрый ответ. Ключевые слова: «должно быть».
Ключевые слова: «должно быть».
Одной из важных причин наличия контактной формы на вашем веб-сайте является уменьшение количества спама, попадающего в ваш почтовый ящик. Наличие этой формы экономит много времени на очистке нежелательной почты от ваших электронных писем. Это причина не просто публиковать свой адрес электронной почты на веб-сайте.
Второй по важности причиной размещения этой формы на вашем сайте является лидогенерация. Если вы продавец, вы понимаете, почему. Если вы владелец бизнеса, вы это понимаете.
Есть еще несколько причин, по которым бизнес должен иметь контактную форму, и вот лишь некоторые из них.
- Если ваша компания не использует платформу управления взаимоотношениями с клиентами (CRM), эта форма является методом отслеживания потенциальных клиентов. Контактные формы могут собирать любую информацию по вашему выбору, но большинство из них эффективны для получения основных сведений, включая имя, номер телефона и адрес электронной почты.

Сбор этой информации пополнит ваш список рассылки. Рассылаете ли вы информационные бюллетени с советами, торговыми хитростями, продажами или другой информацией, относящейся к отрасли?
- Служба поддержки клиентов. Это самый простой способ для существующих и потенциальных клиентов связаться с вами. Но они ждут ответа, и часто вопросы срочные.
Важно иметь круглосуточную доступность. Если люди не смогут связаться с вами, скорее всего, они потеряют интерес и перейдут к конкуренту. Это влияет на ваш коэффициент конверсии (если вы внимательно следите за ним). Возможность заполнить эту форму поддерживает интерес ваших лидов.
Помните, что эти формы могут содержать практически любую информацию, необходимую вашему бизнесу. Это включает в себя обратную связь. Положительная или отрицательная обратная связь важна. В наши дни кажется, что жалобы лицом к лицу популярны, но есть люди, которые искренне хотят дать хороший отзыв анонимно или неконфронтационно, что довольно освежает. Как лучше собрать?
Как лучше собрать?
По мнению разработчиков и создателей веб-сайтов, наличие контактной страницы является одной из трех самых важных страниц на веб-сайте. Без возможности общаться с кем-либо, сколько потребностей остается неудовлетворенным, сколько потенциальных клиентов уходит к вашему конкуренту и сколько денег ваш бизнес оставляет на столе?
РЕКЛАМА
Если на вашем бизнес-сайте нет этой формы, добавьте ее. Но добавляйте его только в том случае, если собираетесь отвечать на вопросы потенциальных клиентов. Если на вашем бизнес-сайте уже есть такой сайт, кто отвечает на него? Они на него отвечают? Им нужно!
Кристен Аслесон — владелец Midwest Virtual Assistants. Отправляйте комментарии и идеи на номер . новости@postbulletin.com .
Get Local
РЕКЛАМА
Виджет контактов | Создайте привлекательную карточку контактов для своего сайта [2023]
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем мне контакты Elfsight?
Больше прозрачности. Больше довольных клиентов.
Больше довольных клиентов.
Получите первоклассную поддержку клиентов
Позволив вашим пользователям легко обращаться к вам удобным для них способом, вы обеспечите превосходное качество обслуживания клиентов
Получите больше подписчиков привлечь новых подписчиков в свои аккаунты в социальных сетях
Повышение доверия к вашему бизнесу
Четкие и легкодоступные контактные данные покажут, что ваша компания настоящая, и повысят доверие потенциальных клиентов
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета контактов Elfsight бесплатно.
Зарегистрироваться
Что делает контакты Elfsight особенными?
КОНТАКТЫ
Вся необходимая информация в одном месте
Неважно, крупная у вас компания или вы работаете фрилансером — контактная информация должна присутствовать на вашем сайте в удобном виде. А поможет вам в этом виджет Контакты от Elfsight. Продемонстрируйте удобную форму с вашим именем или названием вашей компании, электронной почтой, адресом, номером телефона, почтовым индексом и даже факсом. Вы можете добавить в свою карточку столько полей, сколько вам нужно, чтобы предоставить пользователям все данные, которые им могут понадобиться для связи с вами. Виджет также поддерживает Google Maps, поэтому вы сможете указать своим потенциальным клиентам маршрут до вашего офиса, чтобы они могли легко вас найти. Кроме того, вы можете прикрепить к виджету значки социальных сетей, чтобы быстро перенаправлять пользователей на ваши профили.
А поможет вам в этом виджет Контакты от Elfsight. Продемонстрируйте удобную форму с вашим именем или названием вашей компании, электронной почтой, адресом, номером телефона, почтовым индексом и даже факсом. Вы можете добавить в свою карточку столько полей, сколько вам нужно, чтобы предоставить пользователям все данные, которые им могут понадобиться для связи с вами. Виджет также поддерживает Google Maps, поэтому вы сможете указать своим потенциальным клиентам маршрут до вашего офиса, чтобы они могли легко вас найти. Кроме того, вы можете прикрепить к виджету значки социальных сетей, чтобы быстро перенаправлять пользователей на ваши профили.
МАКЕТ
Удобное расположение для лучшего представления вашего бизнеса
Неважно, где вы разместите виджет контактов — вверху сайта, в футере или на боковой панели — пользователи его точно не пропустят! С нашим виджетом Контакты вы можете легко создать отдельную страницу со своей контактной информацией. Что бы вы ни выбрали, оно идеально впишется в дизайн вашего сайта и поможет предоставить посетителям вашего сайта все необходимые данные.
СТИЛЬ
Используйте готовую цветовую палитру или создайте собственный дизайн
Для тех, кто ценит свое время, мы предлагаем необычный инструмент — Генератор цветовых тем, который сам создаст схему для вашего виджета. Просто выберите темный или светлый режим, основной цвет и позвольте автоматическому дизайнеру цвета сделать всю магию за вас. С другой стороны, если вам нужен уникальный дизайн, вы можете дополнительно настроить все составляющие виджета по отдельности: фон, всплывающее окно, заголовок и так далее. Просматривайте все изменения сразу в онлайн-конфигураторе без часов редактирования и кодирования.
СЛЕДУЙТЕ ЗА МОНИТОРИНГАМИ!
Множество других дизайнерских и функциональных настроек скоро появятся
На данном этапе наши замечательные команды дизайнеров и разработчиков работают над функциональностью и структурой виджета. Будет широкий выбор настроек, вы сможете изменить свой контент так, чтобы он стал неотъемлемой частью вашего сайта. Осмотреть все настройки и произвести заявку можно будет в ближайшее время, ждите!
Осмотреть все настройки и произвести заявку можно будет в ближайшее время, ждите!
Что говорят наши клиенты ❤️
Супер гибкие и адаптивные виджеты, которые прекрасно отображаются. Они не ломают и не замедляют мой сайт, что тоже хорошо! Спасибо, за его создание!
Непревзойденные плагины! Elfsight ответил на все наши вопросы моментально, вежливо и грамотно, и нам удалось без проблем его встроить.
Я полюбил их приложения с самого первого момента из-за дизайна. Они просты в использовании, а служба поддержки клиентов всегда готова оказать помощь в любое время. Спасибо тебе за все!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров со страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет Контакты?
Это удобная карточка контактов с вашим адресом электронной почты, адресом, телефоном и другой информацией, чтобы ваши пользователи могли легко найти вас.
Как я могу получить код установки виджета?
Вы можете бесплатно получить код сразу после создания плагина в онлайн-демонстрации или через административную панель Elfsight после регистрации.
Как внедрить Контакты на свой сайт?
Чтобы интегрировать наше приложение, прочитайте все пункты простого руководства ниже:
- Запустите конфигуратор и начните создавать свой собственный инструмент.

- Настройте функциональные свойства плагина и внесите необходимые исправления.
- Скопируйте свой индивидуальный код, показанный в окне.
- Перейдите к демо-версии Elfsight и начните создавать свой собственный плагин.
- Настройте параметры приложения и нажмите, чтобы сохранить улучшения.
- Скопируйте свой индивидуальный код, который появится в окне.
- Добавьте код на свою веб-страницу и нажмите, чтобы сохранить.
- Готово! Вы интегрировали новый инструмент на веб-сайт.
Чтобы интегрировать виджет, выполните все шаги из несложной инструкции ниже:
Возникли проблемы во время установки? Свяжитесь с нашей службой поддержки, и мы будем рады помочь вам.
Совместимо ли это с моей CMS или конструктором сайтов? Конечно. Наши приложения могут быть реализованы на всех популярных платформах веб-сайтов. Проверьте список:Совместимо ли это с моим конструктором сайтов или CMS?
Конечно. Приложения Elfsight можно добавлять во все популярные конструкторы сайтов. Проверьте список ниже:
Вордпресс
Shopify
Weebly
Викс
Блогер
Веб-поток
БигКоммерс
Квадратное пространство
Джумла
Опенкарт
Приложения Elfsight можно добавлять во все популярные конструкторы сайтов. Проверьте список ниже:
Вордпресс
Shopify
Weebly
Викс
Блогер
Веб-поток
БигКоммерс
Квадратное пространство
Джумла
Опенкарт
Можно ли изменить цвета виджета?
Если вам нужно внести какие-либо правки в виджет или прикрепить исходники, вы можете сделать это прямо через панель администратора. Внесите все изменения, нажмите «Сохранить», и они автоматически вступят в силу на вашем сайте. Если не получится, обратитесь в нашу службу поддержки.
Лучший способ использовать виджет «Контакты» на моем веб-сайте
Используйте этот виджет, чтобы легко сформировать раздел «Контакты» на вашем веб-сайте.
Какие еще виджеты скоро появятся в Elfsight?
Мы предлагаем вам следить за запуском следующих продуктов:
Валюта, Форма пожертвования, Dribbble Feed.
Если вам не удалось получить то, что вы хотели, то поспешите сообщить нам об этом напрямую или написать нам в поле списка желаний!
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте более 80 мощных приложений от Elfsight.


 Если у вашей компании есть офис, необходимо указать его адрес. Если представительств несколько — адрес каждого из них.
Если у вашей компании есть офис, необходимо указать его адрес. Если представительств несколько — адрес каждого из них.