Как сделать контактную страницу сайта: лучшие примеры 2019
Контактные страницы у всех есть, всем они нужны, но в действительности немногие люди обращают внимание на стратегию, стоящую за этими скромными вывесками.
Правда, не так ли? Одна из самых ценных частей коммерческого сайта обычно разрабатывается в последнюю очередь и по остаточному принципу. А зря.
Вдумайтесь: даже название страницы является мощным призывом к действию; относитесь к этому с некоторым уважением.
Страницей «Свяжитесь с нами» часто пользуются новые посетители сайта. Это основное место, куда они обращаются, когда есть вопросы или они действительно хотят поговорить с представителем компании. В том числе о деньгах.
Как сделать контактную страницу сайта для бизнеса?
Разработка контактной страницы нацелена на то, чтобы конвертировать, четко и эффективно предоставляя методы связи с компанией. И как можно быстрее.
И как можно быстрее.
Вот несколько советов, которые вы должны иметь в виду при разработке своей следующей страницы «Свяжитесь с нами»:
-
Начните с небольшого текста, в котором объясните, почему пользователю стоит связаться с вами, и подтолкните его сделать это.
-
Избегайте ненужной информации. Цель вашей контактной страницы – одна из самых четких. Если информация не направлена на объяснение того, как можно пообщаться с вами напрямую, ее стоит удалить.
-
Не просите лишней информации – людям не нравится оставлять данные. Не добавляйте вопросы, ответы на которые помогут вам облегчить путешествие пользователя к будущему партнерству.
-
Предложите несколько способов связаться с вами. Иногда пользователи хотят поговорить по телефону или в чате, а не заполнять форму. Не забудьте дать им возможность выбрать наиболее удобный способ связи.

-
Персонализируйте страницу. Применяйте такие функции, как интеллектуальный контент, условную логику, чтобы адаптировать ее к потребностям пользователя. У вас есть набор правильных вопросов для потенциального клиента или пользователя, которому нужна поддержка?
-
Установите реалистичные ожидания. Заверьте человека, что вы свяжетесь с ним в пределах такого-то времени и сообщите, кто именно будет на связи.
Лучшие примеры страниц «Контакты» 2019 года
Теперь вы понимаете, как сделать контактную страницу правильно. Готовы ознакомиться с примерами из Интернета для вдохновения? Тогда приступим.
№1 Контактная страница Marvel
Забавный пример! На странице от Marvel пользователь может самостоятельно заполнить простую общую форму или фрагмент, чтобы найти конкретную помощь, которая ему нужна (например, продажи, пресса, поддержка).
Далее настоящая фотография, помещенная в разделе «Расположение», помогает понять лицо бренда и дает представление о культуре офиса компании (сотрудники, которые явно наслаждаются своей работой, являются плюсом).
С точки зрения дизайна, добавление визуальных подсказок помогло бы направить взгляд пользователя, подсознательно подталкивая его к информации под сгибом.
Вывод: при разработке стоит продемонстрировать индивидуальность. На этой странице рассказывается о культуре бренда, как с помощью иллюстраций, так и реальных фотографий, что делает их чрезвычайно доступными.
№2 Сайт Sleeknote
Sleeknote предлагает не только заполнение формы, но и ссылки, указывающие на поиск дополнительной информации и выполнение самых популярных действий. Они также позаботились о том, чтобы добавить сюда социальное доказательство, демонстрируя посетителям логотипы известных брендов.
Здорово, что форма получилась короткая, а информация организована в сжатой форме, но постоянный интервал между элементами мог бы улучшить восприятие и ускорить прокрутку к другим областям страницы.
Они зашли так далеко, что включили цветной призыв к действию внизу страницы, чтобы продвинуть пользователя вниз по воронке продаж с помощью бесплатной пробной версии. Страница действительно делает тяжелую работу!
Вывод: не стесняйтесь включить следующий шаг общения с клиентом прямо в контактную страницу сайта. Вы привлекли внимание, так используйте его, чтобы направить людей дальше вниз по воронке!
№3 Страница «Контакты» Zendesk
Zendesk удовлетворил все основные потребности посетителей, сохранив при этом clean & simple дизайн. Они предложили форму, возможность связаться со службой поддержки, а также информацию о местоположении с картой.
Несмотря на то, что страница содержит все основные элементы, ей не хватает ярких цветов и графики, которые мы видим на остальной части сайта. Также мне хотелось бы видеть больше визуальных подсказок, чтобы направлять пользователя вниз по странице к остальной информации.
Также мне хотелось бы видеть больше визуальных подсказок, чтобы направлять пользователя вниз по странице к остальной информации.
Вывод: простота имеет значение. Мы советуем вам использовать этот пример в качестве отправной точки, и с некоторой индивидуальностью контактная страница может запросто оказаться в очередном рейтинге!
№4 Сайт Freshworks
Компания использует тонкий дизайн, который прост. При этом он эффективно выделяет ключевую информацию, за которой пришел посетитель.
Простая контрастная кнопка «Get In Touch» приводит к форме, которая открывается в лайтбоксе. Это прекрасный способ, чтобы страница была короткой, содержательной, и при этом поддерживала все важные функции.
Этот вид тонкого, неожиданного микровзаимодействия являет собой освежающий подход к разработке контактной страницы.
Несмотря на изящную эффективность, ей не хватает фирменного стиля / индивидуальности, которая присутствует на остальной части сайта. При добавлении нескольких иллюстраций из других разделов, страница должна выглядеть более сплоченной, гармоничной и связанной со своим брендом.
При добавлении нескольких иллюстраций из других разделов, страница должна выглядеть более сплоченной, гармоничной и связанной со своим брендом.
Вывод: лайтбокс – необычный и запоминающийся элемент, который стоит попробовать. Представьте вашу информацию уникальным способом.
№5: Сайт Copper
Компания Copper уделила особое внимание тому, чтобы данная страница соответствовала внешнему виду веб-сайта в целом.
Доминирующие цвета соответствуют бренду, а образы улыбающейся женщины привлекательны и как бы случайны, что позволяет людям чувствовать себя более комфортно, обращаясь с вопросом или обратной связью.
Вывод: чем доступней выглядит ваш бренд, тем успешней взаимодействие с пользователем, тем выше конверсии и лояльность клиентов.
№6: Контактная страница сайта Stripe
Stripe соблюдает все основные правила для успешной связи с фирмой.
Мне больше всего нравится на этой странице, как они демонстрируют несколько компаний (основных партнеров) рядом с формой. Это работает!
Демонстрация компаний, использующих их программное обеспечение, вынуждает задуматься «Если эти крупные компании доверяют Stripe, почему я не могу»? Этот хитроумный подход упрощает работу команде по продажам.
Вывод: эффективность социального доказательства сложно переоценить. Если вы игнорируете этот инструмент, компания теряет деньги. Поместите дополнительный элемент доверия рядом с «Контактами» — и вперед, к конверсиям.
№7 Сайт Yeti
Эти ребята гордятся тем, что продают качественную питьевую посуду и кулеры для любителей активного отдыха. Любовь к делу видна сразу.
На всем их сайте представлены фотографии на тему природы и такие заголовки, как «Создано для дикой природы», что усиливает их популярность у путешественников и находит отклик среди целевой аудитории сайта.
Эти усилия не заканчиваются на контактной странице. Слишком часто компании рассматривают эти страницы как запоздалую мысль в процессе проектирования, разрабатывая в итоге безликую шаблонную страницу.
В отличие от серой массы, Yeti несет свой бренд и голос с красивейшими изображениями путешественников. Так и хочется отправиться в поход.
Хотя все эти элементы великолепны, на странице отсутствует форма. Призыв к действию «Отправить электронное письмо» лучше использовать в виде лайтбокса вместо того чтобы открывать в новой вкладке.
Вывод: просто потому, что контактные страницы являются вынужденными, это не означает, что их содержание и тон должны быть безликими. Оставайтесь верными своему бренду. На каждой странице сайта.
№8 Сайт Atlassian
Компания Atlassian занимается разработкой программного обеспечения для коммерческого потребителя. Они предлагают ряд интересных продуктов, которые могут заинтересовать крупных корпоративных клиентов.
Они предлагают ряд интересных продуктов, которые могут заинтересовать крупных корпоративных клиентов.
Если учесть специализацию, неудивительно, что их страница с контактами очень чистая и хорошо организованная. Они облегчают посетителям поиск конкретного отдела и пытаются предложить максимум возможностей.
Компания также позаботилась, чтобы страница выглядела теплой, дружелюбной и заслуживающей доверия, в том числе благодаря возможности обращаться и давать отзывы непосредственно основателям.
Выглядит отлично, хотя посетитель не имеет понятия, с кем он разговаривает. Добавление этого дополнительного личного подхода могло бы показать, что вы заботитесь о своих клиентах.
Вывод: не бойтесь быть «уязвимыми». Здесь Atlassian рискует получить открытые нелестные комментарии, но я уверен, что откровенная обратная связь позволила им улучшить пользовательский опыт и добиться успеха. Дерзайте!
№9 Контактная страница Infinum
Иногда путь наименьшего сопротивления – лучший путь. Компания по разработке приложений Infinum демонстрирует преимущества простого подхода.
Компания по разработке приложений Infinum демонстрирует преимущества простого подхода.
Как только вы попадаете на веб-сайт, вас приветствует гигантское дружеское «HELLO!». Вам сразу сообщают, что они готовы помочь, и у вас имеется три простых варианта. Страница чистая, доступные действия отображаются четко, ограниченное количество контента легко воспринимается.
Вроде бы все на месте, но пользовательский опыт после нажатия на адрес электронной почты окажется тусклым. Вместо предоставления пользователю формы на странице автоматически открывается почтовый клиент вашего компьютера, чтобы вы могли написать компании письмо. Это неуклюже и раздражающе.
Вывод: простота и четкость решают, однако не забудьте протестировать весь функционал – ложка дегтя вполне способна испортить бочку меда.
№10 Сайт SELECTEL
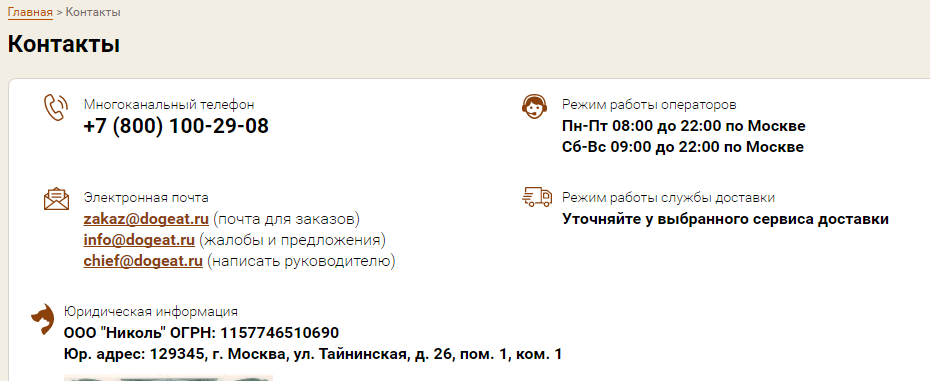
Российская компания SELECTEL, которая предлагает
услуги хостинга, облачные хранилища данных и другие услуги дата-центра, также привыкла сотрудничать с серьезными корпоративными клиентами.
Организованность и высокая информативность страницы радует глаз. Страница содержит данные офисов SELECTEL в Москве и Санкт-Петербурге с панорамой на Яндекс Картах, а также все остальные необходимые данные.
Отдельного внимания заслуживает очень информативный футер сайта.
Вывод: организованности и заботы о клиенте много не бывает!
№11 Сайт Dollar Shave Club
Компания Dollar Shave Club (DSC) действительно хочет помочь посетителю, и они доказывают заботу о вас дружественным выпадающим меню, которое предлагает помощь в дальнейшей работе на этой уникальной странице.
Вместо того чтобы напрямую связать вас с кем-то, DSC прилагает усилия, чтобы помочь вам найти ответ самостоятельно, экономя ваше время и энергию.
Каждый вопрос, на который вы отвечаете в раскрывающемся списке, приводит вас к следующему микровопросу, пока вы (надеюсь) не найдете то, что нужно. Если вы еще сомневаетесь, они предусмотрели призыв к действию, изменяющий содержание страницы на более традиционный «контакт».
Если вы еще сомневаетесь, они предусмотрели призыв к действию, изменяющий содержание страницы на более традиционный «контакт».
Если честно, последняя возможность меня особенно порадовала.
Кроме того, учитывая, что Dollar Shave Club имеет забавный копирайтинг, мне бы хотелось, чтобы некоторые из этих личностей были представлены на странице.
Вывод: проявите индивидуальность и не оставляйте важные элементы за кадром.
№12: Студия Buzzworthy
Следует отметить, что Buzzworthy – это громкий бренд, что очень хорошо прослеживается на их сайте, и контакты не исключение. Большой текст и ценностное предложение ведут посетителей прямо на привлекательный призыв к действию.
Контактная информация также есть, но им удалось привлечь ваше внимание к тому, чего они действительно хотят. Они фокусируют клиента на старте проекта (CTA).
Вывод: хотя я люблю эффектные призывы к действию, в данном случае СТА располагается слишком низко для десктопной версии сайта. Общее впечатление можно улучшить, пересмотрев слишком большие пробелы между элементами, особенно в отсутствии визуальных подсказок.
Общее впечатление можно улучшить, пересмотрев слишком большие пробелы между элементами, особенно в отсутствии визуальных подсказок.
№13 Страница «Контакты» SquareSpace
Минималистский дизайн SquareSpace – это отступление от перечисленных выше правил, но, пожалуй, именно поэтому он попал в сегодняшний список!
Разработчики дают пользователю возможность самостоятельно найти всю информацию в одной из шести категорий. После этого ссылка приведет вас к удобной форме для заполнения или справочному центру, с которым вы можете взаимодействовать в своем собственном темпе.
Это просто, и выводит пользователя именно туда, куда ему нужно.
№14: Сайт Fitbit Health Solutions
Это отличный пример простой, стильной и универсальной контактной страницы.
Мы видели много простых страниц, но Fitbit сделал их еще лучше. Пользователь встречается с простым заявлением о «Мы хотим слышать Вас», и получает толчок выполнить следующее действие – заполнить короткую форму.
Пользователь встречается с простым заявлением о «Мы хотим слышать Вас», и получает толчок выполнить следующее действие – заполнить короткую форму.
Стиль. Бренд. Забота. Простой и приятный пользовательский опыт.
К сожалению, не обошлось без ляпов. Просматривается страница не слишком приятно – большие пробелы создают ощущение, что информация под формой потерялась. Информация есть, но доступна ли она пользователю?
Вывод: не забывайте мелкие детали при разработке контактной страницы сайта; придерживайтесь простоты, и старайтесь применять согласованные стили.
№15 Страница «Контакты» Adobe
Теперь Adobe отлично справляется с сегментированием. Попадая на страницу, посетителей сразу спрашивают – ищут они продукт, поддержку или обращаются по вопросу безопасности. Вы можете выбрать способ получения помощи.
Посетители могут связаться с форумами сообщества, поговорить со службой поддержки или позвонить по одному из предоставленных телефонных номеров.
Отсюда пользователь может решить глобальные вопросы или углубиться в конкретные ссылки о медиа-запросах, спонсорстве и исследованиях. Наконец, если ни один из этих вариантов не пришелся вам по вкусу, можете просто позвонить им на горячую линию или пообщаться с ними в чате. Вы окружены заботой.
Единственная вещь, которой действительно не хватает этой странице – фирменный стиль Adobe. Конечно, с информационными целями она справляется на отлично, но согласованность дизайна отсутствует. Сделайте ее витриной!
Вывод: Adobe представила гениальный способ добавить кучу полезных ссылок на одну страницу так, чтобы не перегрузить ее. Подумайте об информации, которую вы должны предоставить своим пользователям. Можете ли вы изменить порядок элементов, сделав ее более полезной?
№16 Контактная страница Mailchimp
Страница начинается с простого и прямого заголовка «Пожалуйста, выберите тему», который приглашает к самостоятельному выбору вопроса. Высокая персонализация приводит именно туда, где можно получить наиболее актуальную информацию.
Высокая персонализация приводит именно туда, где можно получить наиболее актуальную информацию.
В целом, мне нравится контактная страница Mailchimp, но ей определенно не хватает формы. Простая форма или чат повысились бы полезность для посетителей.
Вывод: подумайте над часто задаваемыми вопросами пользователей, и добавьте эту очень конкретную информацию на страницу. Вы дадите посетителям все необходимые ответы, одновременно избавив себя от лишних хлопот.
№17 Сайт Hootsuite
С Hootsuite стало очень легко связаться.
Вероятно, отражая обычное поведение пользователей, они начинают свою страницу с простой формы продаж. Если это не то, они предлагают другие способы связи и поиска ответов справа от формы, включая социальные сети и справочный центр.
Наконец, у них есть список всех международных офисов на тот случай, если вы захотите связаться с представителями в вашем регионе.
Продажи, безусловно, являются главным приоритетом компании Hootsuite, но я полагаю, что многие пользователи приходят сюда для поддержки. Хотелось бы, чтобы страница «Свяжитесь с нами» была заточена именно под эту потребность клиентов, предоставляя больше возможностей для выбора.
Вывод: если у вас есть многоцелевая страница (продажи + поддержка), расширяйте пользовательские опции и не привязывайте их к стандартной одностраничной форме.
№18 Контактная страница PayPal
Текст «Расскажите о вашей проблеме, чтобы мы могли помочь как можно быстрее» немедленно начинает разговор, предлагая большой выбор. Если ни один вариант не подходит, введите поисковый запрос в верхней части страницы.
Далее сайт PayPal предоставляет три других традиционных способа связаться: телефон, электронная почта или форум. Это хорошо, но людям была бы полезна форма или функция чата. Иногда это важно.
Иногда это важно.
Вывод: разработка контактной страницы сайта должна заставить вас рассмотреть всевозможные варианты. Подумайте, чего людям не хватает на сайте.
№19 Сайт Basecamp
Мне нравится, как Basecamp общается с нами. С первого прикосновения к этой странице вы знаете (в лицо!), с кем вы будете разговаривать, и сколько времени потребуется для получения ответа администрации.
В довершение всего, эта страница тесно связана с брендом. Тонкие иллюстрации делают дизайн максимально совместимым с остальными страницами сайта.
Что можно улучшить? Хотя форма задает вопросы, которые позволят группе поддержки быстро удовлетворить потребности пользователей, это несколько ошеломляет. Это очень конкретные вопросы!
Внедрение опции Live Chat может сделать их менее пугающими.
Вывод: Дайте вашему бренду лицо! Уведомление пользователя о том, кто будет на другом конце, укрепляет доверие и заставляет людей чувствовать себя более комфортно и уверенно – они разговаривают с человеком, а не с ботом.
№20 Сайт Impact
Может быть, я предвзят, но страница сайта Impact действительно одна из лучших!
Да, прошло много итераций, но последняя версия чрезвычайно проста и дает пользователю то, что ему нужно, когда он просит об этом.
На основании того, как пользователь отвечает на последний вопрос «Чем мы можем вам помочь?», форма заполнит дополнительные поля, чтобы помочь пользователю. Она предназначена для того, чтобы предоставить нам лучший опыт.
Вывод: подумайте здесь об использовании условной логики. Не могли бы вы использовать этот тип сегментации, введенный пользователем, чтобы наиболее эффективно отвечать на вопросы?
№21 Страница «Контакты» HubSpot
Контактная страница HubSpot позволяет пользователям «выбрать свой путь», чтобы помочь им быстро найти наиболее актуальные ответы. По мере прокрутки вы найдете телефонные номера для внутренних и международных офисов HubSpot, и даже получите маршруты проезда до ближайшей штаб-квартиры!
По мере прокрутки вы найдете телефонные номера для внутренних и международных офисов HubSpot, и даже получите маршруты проезда до ближайшей штаб-квартиры!
Наконец, на странице есть функция чата. Если вам нужна помощь онлайн, прямо сейчас вы можете нажать кнопку и начать разговор с оператором.
Вывод: учитывайте географию вашей компании; если клиенты имеют возможность оперативно обслуживаться на местах, сайт должен способствовать этому.
№22 Blue Bottle Coffee
Страница «Свяжитесь с нами» веб-сайта Blue Bottle Coffee очень проста, и это действительно делает ее привлекательной. Она дает возможность поддерживать связь через форму подписки, брендовые изображения, несколько способов связаться с отделами компании и очень короткую удобную контактную форму.
Было бы хорошо использовать интеллектуальный контент для предварительного заполнения поля электронной почты в контактной форме, если пользователь уже вводил его в поле подписки. Красивый жест, который люди оценят.
Красивый жест, который люди оценят.
№23 Сайт InVision
Этот элемент является частью гораздо более крупного портала компании, который предоставляет пользователю несколько аспектов информации. Все ее пользователь потенциально может найти на странице «Свяжитесь с нами».
Начиная с основных ценностей компании и заканчивая их открытыми вакансиями, эта страница даже дает возможность загружать медиа-набор, сохраняя при этом простую и понятную форму.
Трудно поверить, что «Контакты» могут предоставить так много данных – это ошеломляет не избалованного роскошью отечественного пользователя.
Что можно улучшить? В верхней части страницы имеются ссылки перехода, но было бы неплохо, если бы они тянулись вниз по странице вместе с пользователем.
Вывод: хотите так же – тогда подумайте обо всех причинах, по которым вашему клиенту может потребоваться страница «Контакты», и предусмотрите их все.
№24 Сайт Unbounce
Как полезно! Unbounce открывает все возможности в одном месте.
Они включили несколько способов связаться с администрацией, в зависимости от ваших потребностей и географического местоположения. Кроме того, у них имеются ссылки на документацию, форумы и сведения о партнерстве.
Внизу страницы у них также есть имена и фотографии поддержки. Это такой личный контакт, но они упустили возможность поместить ссылки на биографию, электронную почту или чтобы просто пообщаться с этими людьми.
Вывод: чтобы сделать контактную страницу сайта по-человечески привлекательной, отточите визуальные подсказки, флаги, цветные блоки и все в этом роде.
№25 Lucky Orange
Данная страница подходит прямо к делу.
Как только она загрузится, вы увидите простую форму для связи во всплывающем окне. Если вы не хотите связываться с администрацией напрямую, просто щелкните по модалу, и выберите один из многочисленных вариантов, которые помогут пользователю в путешествии.
Если вы не хотите связываться с администрацией напрямую, просто щелкните по модалу, и выберите один из многочисленных вариантов, которые помогут пользователю в путешествии.
Это великий путь в центр знаний, который живет за пределами формы.
Что можно было улучшить? Какой бы ни была модальная форма, у пользователя нет возможности пройти через форму и затем вернуть ее снова. Используй или потеряй – это досадный, слишком сложный подход для неопытных людей.
Вывод: подумайте о том, как выделить действительно важные функции, сделав их предельно простыми и понятными для ваших посетителей.
ЗаключениеЕсли вы задумываетесь о новом представительстве своего бизнеса в Интернете или планируете очередной редизайн сайта, уделите внимание странице «Контакты».
При разработке контактной страницы сделайте все как можно проще для пользователя, и не забудьте установить время ожидания ответа, чтобы сделать общение приятней.
Надеемся, наши примеры лучших страниц «Контакты» 2019 года пригодятся в этом творческом процессе!
Конструктор сайтов Nubex | Контактная страница
При создании сайта, как правило, об оформлении контактной страницы заказчик думает меньше всего. А зря, потому что контактная страница имеет большое значение, так как именно с ее помощью, посетитель сайта найдет способ связаться с вами. Потенциальный клиент должен получить всю информацию, о способах связи с вашей компании и совершения покупки или заказа, и выбрать наиболее удобный способ для себя. Кому-то нужен ваш номера телефона, а кто-то находится по пути к вам и ему необходимо уточнить адрес или проложить маршрут.
Иногда заказчик или разработчик принимают решение отказаться от отдельной страницы для размещения контактных данных и разместить все в подвале сайта, но это не совсем верно с точки зрения конверсии. Да, конечно, в подвале можно разместить наиболее удобные способы связи с вами, но страница контактов должна быть, и быть максимально подробной и эффектной или разместите самый оперативный и удобный способ в первом экране.
При создании контактной страницы придерживайтесь трех простых правил:
- Страница создается для того, чтобы потенциальный клиент захотел связаться с вами наиболее удобным для него и для вас способом связи;
- Страница должна вызвать доверие к компании и убедить посетителя сайта, что воспользовавшись вашей услугой, он сделает правильный выбор;
- Оформление раздела «Контакты» должно совпадать со стилистикой всего сайта, если сайт выполнен в строгом деловом стиле, то воздержитесь от креативных элементов, а если сайт передает ваш творческий дух, то не позволяйте ему заскучать на контактной странице.
Теперь давайте обсудим, какую информацию и элементы следует публиковать на странице «Контакты».
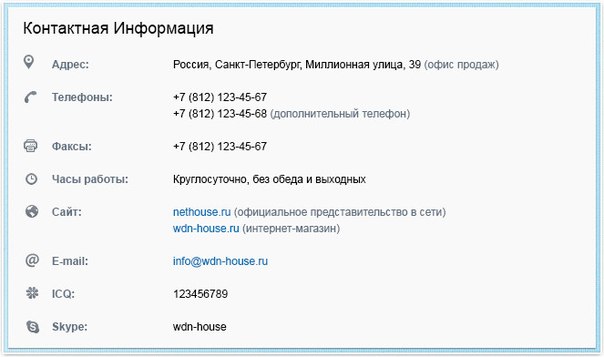
1. Телефон
Укажите главный телефон вашей компании, позвонив на который можно будет получить информацию по любым вопросам, а так же можете добавить другие важные телефонные номера вашей компании, например, отдела продаж или бухгалтерии, директора или складского помещения. Это позволит клиенту позвонить вам, получить консультацию по всем интересующим его вопросам, договориться с вами о встрече. Не забудьте воспользоваться технологией «Звонок с сайта», если у компьютера пользователя есть микрофон или он пользуется мобильным телефоном, то при нажатии вызов будет направлен на указанный вами номер.
Это позволит клиенту позвонить вам, получить консультацию по всем интересующим его вопросам, договориться с вами о встрече. Не забудьте воспользоваться технологией «Звонок с сайта», если у компьютера пользователя есть микрофон или он пользуется мобильным телефоном, то при нажатии вызов будет направлен на указанный вами номер.
Существуют сервисы «Обратный звонок», при нажатии на соответствующую кнопку от посетителя потребуется только указать его номер телефона, а оператор сервиса соединяет вас (CallBackHunter, UpToCall).
Если у вас имеется факс и вы им пользуетесь для работы с клиентами, то не забудьте указать его номер.
2. Адрес
Обязательно укажите фактический адрес, это позволит клиентам найти и посетить ваш офис или магазин. Так же наличие адреса покажет пользователям, что вы существуете в реальном мире и доверие возрастет. Можете указать дополнительный юридический адрес, если он отличается от фактического местоположения, по которому вам можно отправлять письма, посылки или вернуть товар.
Наличие адреса и реквизитов так же повышают доверие со стороны поисковых систем, и является одним из коммерческих факторов ранжирования сайта.
3. Карта
Интерактивная карта от Яндекс, Google или 2gis наглядно покажет посетителю месторасположение организации, поможет проложить маршрут пешком или на транспорте, а так подсчитают время, которое потребуется на дорогу.
4. E-mail
Клиенты делятся на 2 вида, кому-то проще позвонить и обсудить интересующие моменты, а кому-то удобнее написать на электронную почту, поэтому не забудьте указать адрес электронной почты. Большее доверие вызывают адреса корпоративной почты, название которых совпадает с доменным именем вашего сайта, например contact@interso.ru, корпоративную почту можно настроить бесплатно на сервисах Google или Яндекс.
5. Ссылки на профили в социальных сетях
Большинство современных компаний идет в ногу со временем и создает аккаунты компаний в наиболее популярных социальных сетях (Вконтакте, Facebook, Twitter, Instagramm), это помогает продвигать и рекламировать свои услуги среди широкой аудитории потенциальных клиентов, а так же поддерживать с ними связь и сообщать важные новости. Поэтому, если у вашей компании имеются аккаунты в соц.сетях, то обязательно укажите ссылки на них или добавьте их активные иконки, виджеты. О том, как добавить виджет и и их видах, можно почитать в статье «Информеры и виджеты для сайта».
Поэтому, если у вашей компании имеются аккаунты в соц.сетях, то обязательно укажите ссылки на них или добавьте их активные иконки, виджеты. О том, как добавить виджет и и их видах, можно почитать в статье «Информеры и виджеты для сайта».
6. Форма обратной связи
Все больше современных сайтов предлагают клиентам способ связи через сайт, и как показывает практика, это очень удобно для обеих сторон: клиент заполняет необходимые поля, выбирает удобный для него способ обратной связи и описывает свою проблему, вы в свою очередь получаете уведомление на почту и связываетесь с ним. В конструкторе сайтов Nubex формы обратной связи уже созданы и имеют стандартные поля для заполнения, по необходимости вы без труда сможете что-то добавить или удалить.
Добавьте обращение к посетителям. Поблагодарите пользователей сайта за то, что они заинтересовались вашей компанией и побывали на веб-ресурсе, добавьте сообщение, сделайте им какое-нибудь предложение, после которого они обязательно захотят с вами связаться.
Контактная страница – последний раздел вашего сайта, но не по значению. Потратьте время на ее оформление и убедите еще сомневающихся посетителей сайта связаться с вами и воспользоваться вашими услугами. Удачи!
25 Классные примеры страницы «Свяжитесь с нами» и передовой опыт
Возможно, это не звезда шоу, но ваша страница «Свяжитесь с нами» — одно из самых важных мест на вашем веб-сайте.
Драматично, мы? Вовсе нет, мы просто знаем, что хорошо для вас.
Если вы занимаетесь онлайн-бизнесом, вам необходимо иметь по крайней мере один способ общения с клиентами, потенциальными клиентами и людьми, которые растеряны, но заинтригованы.
Вот тут-то и появляется страница контактов. Вы можете разместить номер телефона, вы можете создать форму — черт возьми, вы можете создать серию форм.
Если вы не понимаете, о какой странице мы говорим, или вам нужно вдохновение, читайте дальше.
Что такое страница «Свяжитесь с нами» и зачем она нужна веб-сайтам?
Страница «Свяжитесь с нами» предоставляет посетителям веб-сайта способы связаться с компанией.
Многие примеры страниц контактов в нашем списке содержат формы. Это один из самых простых форматов для ввода вопросов пользователями.
Бренды также делятся адресами электронной почты, адресами офисов или магазинов, а иногда и номерами телефонов на своих страницах «Свяжитесь с нами».
Почему? Ну, в первую очередь страница «Свяжитесь с нами» — отличный инструмент обслуживания клиентов.
Он позволяет людям вступить в непосредственный контакт с брендом по любой причине. Но это также отлично подходит для делового общения.
Вам может понадобиться контактная страница, чтобы привлечь клиентов, или вы можете использовать ее для управления запросами СМИ.
Это способ вашей компании оставаться на связи с миром.
25 примеров высококачественных страниц «Контакты»
Независимо от отрасли, страницы «Свяжитесь с нами» являются важными компонентами веб-сайта любого бренда.
Мы составили список из 25 крутых, причудливых и совершенно обычных, но очень удобных примеров.
Взгляните на некоторые из лучших практик и посмотрите, что вы можете сделать со своей собственной страницей контактов.
1. Агентство культового дизайна
Некоторые из лучших страниц «свяжитесь с нами», которые мы нашли, принадлежат агентствам креативного дизайна. В этом нет ничего удивительного.
Видите ли, посетители сайта электронной коммерции могут захотеть связаться с брендом, чтобы пожаловаться, похвалить или задать вопросы. Но с агентствами страницы контактов лежат в основе всех операций.
Без каких-либо контактов потенциальные клиенты не могут сделать запрос о новом коммерческом предложении. Очень важно, чтобы их было легко найти и чтобы ими было весело пользоваться.
Список невероятных примеров начинается с удобной и отзывчивой страницы «Свяжитесь с нами» дизайнерского агентства Cult.
Пользователей встречают дружеским приветствием — как и на остальной части веб-сайта, слова появляются при прокрутке.
Сама по себе контактная информация довольно проста.
На две драматические фотографии офисов агентства, Лондона и Нью-Йорка, накладываются соответствующие адреса электронной почты и номера телефонов. Здесь нет контактных форм.
2. Клэр Хартли
Если вам нужны примеры страницы «Свяжитесь с нами» для личного бренда, ознакомьтесь с этим милым и простым дизайном от лондонского иллюстратора.
На сайте Клэр Хартли посетителям предоставляется несколько вариантов: отправить ей электронное письмо, написать на адрес ее студии или заполнить контактную форму со своим запросом.
Наряду с жизненно важной информацией на этой странице «Свяжитесь со мной» объясняется, как связаться с вами в зависимости от ваших потребностей.
Используя простой черный текст на чистом не совсем белом фоне, страница проста в использовании и навигации. Но это тоже мило.
Прокрутив вниз, вы найдете фотографии иллюстратора в ее студии, а также некоторые из ее любимых работ. Это отличный способ добавить индивидуальности странице «Контакты».
3. Вкусняшка
Мы считаем, что страницы контактов должны быть дружественными. В конце концов, вы поощряете пользователей связываться с вами, так зачем делать это пугающим сценарием?
Yummygum имеет одну из лучших страниц «свяжитесь с нами» для дружелюбия — ознакомьтесь с многочисленными вариантами, которые есть у посетителей, когда дело доходит до контактных форм.
Дизайн разделенной страницы позволяет людям найти компанию на карте с одной стороны и выбрать причину, чтобы связаться с ней с другой.
Посетители могут выбрать один из четырех вариантов, каждый из которых ведет к отдельной форме. Вы можете запланировать звонок, отправить бриф или просто заполнить поля формы вопросом или двумя.
Каждый шаг процесса на этих контактных страницах отмечен четкими кнопками призыва к действию, чтобы пользователи не заблудились в пути.
Кроме того, в верхней части страницы есть CTA для связи с компанией. Он даже обведен кружком, в отличие от остальной части навигационной панели.
Если ваша страница «Свяжитесь с нами» является жизненно важной частью вашего бизнеса, сделайте так, чтобы посетители могли легко связаться с вами.
4. Городское влияние
Раздельный дизайн страницы контактов — довольно популярный выбор. Если вам не нравится сайт, полный трюков и украшений, это отличный способ стильно донести информацию.
Взгляните на брендинговое агентство Urban Influence. Их страница «свяжитесь с нами» проста, но полностью доступна.
На одной стороне вы найдете важные сведения: адрес, адрес электронной почты и номера телефонов. Другая сторона посвящена форме, а внизу есть карта местоположения.
Благодаря неформальному тону голоса, который посетители могут найти повсюду на веб-сайте, вы без колебаний заполните их контактную форму.
И какая это серьезная контактная форма. Вам просто нужно заполнить свою личную контактную информацию, сказать им «как дела?» и подтвердите, что вы не робот. Легкий.
5.
 Второй номер Huit Huit
Второй номер Huit HuitЭто агентство полностью изменило скромную контактную форму на своей странице «Свяжитесь с нами».
Мы все видели множество контактных форм — обычно это просто часть страницы, разделенная на различные поля формы. Но не здесь.
На первый взгляд, это, вероятно, одна из самых скучных страниц «свяжитесь с нами», которые вы когда-либо видели.
Он содержит только адрес, номер телефона и ссылки на страницы бренда в социальных сетях. Но затем вы прокручиваете вниз.
Внизу страницы посетители видят яркий раздел с изменяющимся цветом, который содержит один-единственный призыв к действию: поздороваться.
Если у вас возникнет желание нажать, этот призыв к действию перенесет вас на другую страницу, где вы сможете написать свой запрос.
Вам будет дана милая вступительная фраза, которую вы можете удалить, если у вас действительно нет сердца, а остальное зависит от вас.
Это удобный элемент веб-дизайна, который побудит посетителей мгновенно превратиться в клиентов.
6. Харлей Джонстон
Важно убедиться, что каждая страница вашего веб-сайта непротиворечива. На веб-сайте студии графического дизайна Harley Johnson везде царит дружелюбный тон.
От большого «привет» на целевой странице до такого же большого «скажи привет» на странице «свяжитесь с нами» — посетителям трудно не чувствовать себя здесь желанным гостем.
Ярко-красная страница контактов очень проста, если не считать большого приветствия.
Пользователи могут нажать, чтобы использовать контактный адрес электронной почты, отправить сообщение компании через социальные сети или найти адрес компании. Вот и все.
Это идеальная страница «Свяжитесь с нами» для веб-сайта компании с простыми, эффектными страницами и ярким фирменным стилем.
7. Чарльз
На многих лучших страницах «свяжитесь с нами» удается плавно интегрировать один или два призыва к действию в письменный текст. Нужны примеры? Вот один.
Цифровое агентство The Charles приветствует пользователей на странице «Контакты» с вопросом.
Если вы хотите сотрудничать с компанией, вы будете отправлены на контактную форму. Соискатели будут перенаправлены на веб-сайт по трудоустройству.
Если вы просто хотите поздороваться, видимой контактной информации нет. Итак, вы пролистываете.
Используя упрощенную версию дизайна веб-сайта бренда, остальная часть страницы «Свяжитесь с нами» состоит из нескольких ярких фотографий ретро-телефонов, а также самой важной информации.
В зависимости от местоположения, с которым пользователи должны связаться, для каждого местоположения есть адрес, адрес электронной почты и номера телефонов.
С контактной формой, расположенной вдали от главной страницы «Свяжитесь с нами», макет здесь гладкий и утонченный, как и сам бренд.
8. Знакомство с брендом
Креативные агентства — не единственные компании, у которых есть потрясающие примеры страниц «свяжитесь с нами». У нас есть еще много, чем поделиться, но давайте взглянем на еще одну консультацию по бренду.
Как только посетители переходят на целевую страницу веб-сайта Brand Affair, первое, что они видят, — это большой розовый фламинго. Страница «Свяжитесь с нами» не так уж отличается.
Как только пользователи нажимают кнопку «Контакты» вверху страницы, страница делится по горизонтали — фламинго вверху, контактная информация внизу.
Есть обычные подозреваемые: карта, номер телефона, адрес электронной почты. Но справа находится короткая простая контактная форма.
Чтобы связаться с пользователем, просто заполните пустые поля в этом сжатом сообщении, затем нажмите «отправить» и дождитесь ответа.
9. Базовый лагерь
Существует простая формула идеальной страницы «Свяжитесь с нами». Ему просто нужны контактные данные с большой дозой дружелюбия — вы уже знаете, на чем мы стоим.
Дружественные страницы «Свяжитесь с нами» демонстрируют приверженность вашего бренда поддержке клиентов. Если вы не милы на странице контактов, вы вообще милы?
Может быть, немного драматично, но взгляните на страницу Basecamp «свяжитесь с нами», помеченную как страница «поддержки» на их веб-сайте.
Первое, что видят клиенты, это иллюстрированный состав службы поддержки.
Наведите указатель мыши на любое изображение, и вам сообщат имена всех сотрудников службы поддержки.
Прокрутите вниз, и вы увидите форму «Свяжитесь с нами», которая начинается с раскрывающегося списка категорий, чтобы команда могла легко ответить на ваши вопросы.
Пользователям даже предоставляется возможность загружать файлы, которые могут помочь службе поддержки. Хотя сама страница проста, это отличный пример дружественного бизнеса.
10. Бамбл
Вот отличная страница «Свяжитесь с нами» для бизнеса с амбициями роста.
Bumble уже является огромным приложением с пользователями по всему миру. Если вы хотите приветствовать запросы прессы и запросы о партнерстве наряду с запросами клиентов, посмотрите.
Отойди в сторону, причудливая графика: посетители веб-сайта Bumble найдут урезанную страницу с симпатичным градиентным баннером и пятью фрагментами информации.
Для поддержки клиентов вы можете посмотреть, был ли уже дан ответ на ваш вопрос в справочном центре, или заполнить форму, чтобы сообщить о любых проблемах.
Другим брендам и средствам массовой информации направляются отдельные формы, а довольные клиенты могут отправлять компании письма со своими историями успеха.
Это удобный способ собрать несколько страниц контактов в одном простом и доступном месте.
11. Вейз
Итак, у вашей компании есть приложение и большие амбиции, но вы хотите, чтобы на странице «Свяжитесь с нами» было что-то интересное?
Waze может дать вам несколько идей.
Хотя это и не лучший пример страницы «Свяжитесь с нами» для интересной графики, он дает совершенно четкие указания для всех типов посетителей веб-сайта.
Разделен на семь категорий, каждый призыв к действию «Свяжитесь с нами» сопровождается симпатичной иллюстрацией бренда.
Если вы хотите связаться по поводу партнерства или лицензирования, на экране появится контактная форма. Вы просто заполняете свои контактные данные и уходите.
Вы просто заполняете свои контактные данные и уходите.
Посетителям с большими идеями или предложениями рекомендуется обращаться напрямую к команде Waze по электронной почте.
Иногда не на каждый запрос можно ответить с помощью одной контактной формы. Если это относится к вашему бизнесу, такая страница может быть тем, что вам нужно.
12. Приложение Marvel
Иногда, тем не менее, одна контактная форма — это то, что вам нужно, чтобы оказать влияние на страницу «Свяжитесь с нами».
У этой компании, разрабатывающей дизайнерские приложения, на страницах сайта разбросаны яркие иллюстрации персонажей — на странице «Свяжитесь с нами» рыжеволосая с карандашом занимает центральное место.
Рядом с ней находится одна очень серьезная контактная форма для всех пользователей. Все, что вам нужно сделать, это ввести свое имя, контактную информацию и краткое сообщение.
Нам, клиентам, приятно, когда компания предлагает более простые способы связаться с ними. Но для тех, кто ищет дополнительную информацию, Marvel также учла их потребности.
Но для тех, кто ищет дополнительную информацию, Marvel также учла их потребности.
Прокрутив вниз страницу «Свяжитесь с нами», вы попадете в три области: отдел продаж, справочный центр и пресс-кит бренда.
Как и другие приложения из нашего списка, это приложение объединило несколько страниц в одно центральное место на своем сайте.
Таким образом, хотя главная страница «Свяжитесь с нами» очень проста по дизайну, она содержит информацию для любопытных клиентов.
13. Инстабаза
Для компании, которая специализируется на оптимизации процессов, Instabase остается на связи со своей страницей «Свяжитесь с нами».
Как и остальная часть веб-сайта, эта страница имеет приглушенную цветовую палитру без излишеств. Там нет изображений и, конечно же, нет адаптивного дизайна.
Но это как бы и не беда — тон копии доброжелательный, а запрос в компанию отправить достаточно просто.
Все, что нужно сделать посетителям веб-сайта, это заполнить контактную форму, указав свое имя, адрес электронной почты и сообщение.
Для фильтрации запросов в раскрывающемся списке пользователям предлагается выбрать, к какой из трех категорий относится их сообщение.
Это идеальная страница «свяжитесь с нами» для компании, в основе которой лежит простота.
14. Алые события
Помните, как в детстве вы заполняли приглашения на вечеринку для всего класса? Страница контактов на веб-сайте этой компании по организации мероприятий может показаться знакомой.
Это контактная форма с изюминкой. Вместо привычного стиля Scarlet Events использует забавный формат заполнения пробелов.
Пользователям предлагается ввести свою информацию на пунктирных линиях, где компания уже разместила примеры того, что нужно сказать.
Если вас нет рядом, чтобы заполнить форму — что, честно говоря, было бы обидно — вы все равно можете узнать, где находится компания, а также какие каналы социальных сетей она использует.
Основная часть шоу, тем не менее, это контактная форма с приглашением на вечеринку. Это весело, но просто.
Это весело, но просто.
15. Мунк PR
Даже если есть только один или два способа связаться с вашей командой, вы все равно можете использовать стилизованную контактную форму.
У этой компании по связям с общественностью нет отдельной контактной страницы. Вместо этого есть раздел внизу главной страницы.
Выложенная как открытка, шикарная черно-красная форма соответствует остальной части веб-сайта по дизайну.
Пользователей просят оставить свое имя, адрес электронной почты и сообщение. Конечно, есть кнопка призыва к действию «отправить», которую нельзя пропустить.
Что еще есть в этой контактной форме? Немного: адрес офиса, адрес электронной почты и карта.
В зависимости от вашего бренда иногда это все, что вам нужно.
16. Долларовый клуб для бритья
Не каждый, кто посещает вашу страницу «Свяжитесь с нами», будет существующим клиентом. Наоборот.
Если кто-то впервые посещает ваш веб-сайт, страница «Свяжитесь с нами» — это одно из первых мест, которое он может посетить. Ведь у них будут вопросы.
Ведь у них будут вопросы.
Итак, почему бы не включить некоторые из наиболее часто задаваемых вопросов (FAQ) в информацию на странице контактов?
Это может помочь повысить коэффициент конверсии. Посмотрите, как это делает Dollar Shave Club.
Хотя это выглядит не так уж и много, эта настройка страницы «Свяжитесь с нами» — хорошо отлаженный механизм.
Посетители могут выбрать из раскрывающегося списка: хотят ли они узнать о доставке, заказах или продуктах? Как только они выбирают, сайт переводит их в другое раскрывающееся меню.
В зависимости от запроса страница либо найдет соответствующий FAQ, либо направит посетителя на страницы продуктов.
И если они все еще не удовлетворены, то они могут нажать «связаться с нами» и связаться с компанией.
17. Кока-Кола
Конечно, это один из крупнейших мировых брендов, но ваш бизнес может кое-чему научиться на странице Coca Cola «свяжитесь с нами».
Как и следовало ожидать от розничного бизнеса, основное внимание здесь уделяется обслуживанию клиентов.
Наиболее заметной частью страницы является чат-бот. Посетители могут легко ввести любой вопрос, на который они хотели бы знать ответ, и виртуальный помощник ответит.
Это отличный способ отфильтровать запросы, которые являются быстрыми, странными или не стоят усилий по заполнению контактной формы.
Однако, как и во всех хороших брендах, здесь также есть ссылка на более подробную контактную форму Coca Cola.
18. Культовая красота
Компания Cult Beauty, сильно отличающаяся от вышеупомянутого дизайнерского агентства с таким же названием, является крупным игроком в косметической индустрии.
Что нам нравится на этой странице «Свяжитесь с нами», так это простой, но эффективный способ разделения запросов.
Пользователи могут связаться с Cult Beauty только через контактную форму в центре страницы, но им предоставлены варианты.
Две кнопки позволяют людям выбирать, ищут ли они советы по красоте или более общую информацию по обслуживанию клиентов.
В раскрывающемся списке предлагаются темы, что позволяет пользователям сузить круг запросов и помочь службе поддержки.
Для компаний, стремящихся к более простому подходу к услугам, создайте страницу контактов и вместо этого внедрите подробную форму.
19. Крутая машина
Если вы настраиваете магазин электронной коммерции, на сайте Cool Machine есть одна из лучших страниц «свяжитесь с нами», которую можно воспроизвести.
Эта короткая и приятная страница контактов дает посетителям несколько простых возможностей связаться с вами.
Наряду с адресом электронной почты и небольшой формой для запросов на странице компания делится ссылками на социальные сети.
Несмотря на то, что есть более прямые способы связаться с брендом, лучше показать другие каналы. В первую очередь подумайте, почему пользователи могут делать запросы.
Если они хотят узнать больше о ваших продуктах или услугах или, возможно, они хотят узнать, где вы находитесь, у социальных сетей могут быть ответы.
Это помогает предоставить потенциальным покупателям истинное многоканальное взаимодействие с вашим магазином, а также отсеивать запросы, на которые в противном случае вам пришлось бы тратить время, чтобы ответить.
20. Гамаки из желтых листьев
На веб-сайте этой компании есть что полюбить. У него отличные визуальные эффекты, понятный текст и захватывающая история.
Так что вполне логично, что страница «свяжитесь с нами» столь же приветлива.
Все начинается с введения. Конечно, вы можете просто предоставить контактную форму и адрес офиса, но эти ребята делают все возможное с обслуживанием клиентов.
Посетителям рассказывают о «Консьерже-гамаке» — службе поддержки магазина.
Есть четыре варианта для любознательных людей, посещающих эту страницу «Свяжитесь с нами». Во-первых, они могли проверить часто задаваемые вопросы.
Далее идет контактная форма: она не навороченная, но работает. Кроме того, посетители могут начать чат в реальном времени или отправить электронное письмо в Yellow Leaf Hammocks.
Хотя этой странице контактов не хватает ярких цветов или гладкой графики, это компенсируется по-настоящему доступным тоном голоса.
21. Бан.до
Оказывается, довольно сложно выбрать лучшую страницу «Свяжитесь с нами» с точки зрения удобства — множество сайтов электронной коммерции справляются с этим.
Посетите Ban.do, чтобы увидеть пример действительно чистой, очень красивой контактной страницы, к которой должны стремиться все магазины.
Все, из чего на самом деле состоит эта страница, — это контактная форма, номер телефона и ссылки на социальные сети.
Но первое, что видят клиенты, попадая на страницу «Свяжитесь с нами», — милое изображение пяти старинных телефонов в сочетании с анимацией звонка.
Завершите это веселым приветствием и несколькими добрыми словами, и вы получите отличный пример лучших практик страницы контактов.
22. Леон
Не только интернет-магазины переполнены добротой на своих страницах «Контакты», но и гастрономические магазины.
Британская сеть ресторанов быстрого питания Leon добилась глобального успеха. Вместо того, чтобы применять универсальный подход к своей странице контактов, они диверсифицировали.
В зависимости от того, в какой точке мира находятся посетители, у них может быть разный опыт.
Например, в США страница контактов находится в верхней части главной страницы.
Существует четкий набор инструкций: посетители могут оставлять отзывы, начинать чат или отправлять свои запросы по почте.
Контактная формаЛеона — это шикарный многоэтапный процесс, в котором пользователям не нужно много думать.
Они могут ставить галочки и выбирать из раскрывающихся списков, облегчая себе путешествие и фильтруя контент отзывов для команды Леона.
Не все так плохо. Посетителям рекомендуется обращаться в компанию с положительными историями. Ведь доброта — это главное.
23. Время пончиков
Мы любим контактную форму, но нет ничего плохого в старом добром электронном письме.
Возможно, у вас небольшая команда или более упрощенное присутствие в сети. Ваша страница «Свяжитесь с нами» все еще может быть милой.
Не запутайтесь – у Donut Time есть лучший веб-сайт в своей родной стране Австралии. Аутлет в Великобритании? Это немного более прохладно.
Посетители могут отправлять электронные письма для получения информации о заказах, вакансиях, пресс-релизах или просто для того, чтобы поздороваться и поговорить о глазури.
Что делает эту контактную страницу привлекательной, так это добавление забавной фотографии, а также большую ссылку для подписки внизу страницы на информационные бюллетени и рекламные акции бренда.
24. Лунный Круассантери
Поручим кондитерским предприятиям Австралии: они точно знают, как сделать хороший сайт.
У этой компании по производству круассанов смехотворно шикарное присутствие в Интернете. От вступительной флэш-страницы до изображений аппетитной выпечки в высоком разрешении вы знаете, что хорошо проводите время.
И страница «свяжитесь с нами» вас не разочарует.
Белый текст на чернильно-черном фоне создает драматическую сцену. Сам контент урезан, и, как и на любой отличной странице контактов, у этой есть форма.
Даже если ваш фирменный стиль элегантен и минималистичен, вы всегда должны давать клиентам возможность связаться с вами.
Lune отлично справляется с тем, чтобы поддерживать его согласованность на своей странице контактов, при этом позволяя посетителям обращаться с персонализированным сообщением.
25. Венди
Если все эти разговоры о сладостях еще не проголодались, давайте завершим наш список одним из крупнейших американских ресторанов быстрого питания.
Любимая сеть бургеров Wendy’s получила обслуживание клиентов в сумке.
Тон голоса бренда в Твиттере — это то, к чему стремятся многие компании, в то время как на веб-сайте в центре внимания находятся клиенты.
В верхней части страницы контактов посетителям предлагается пройти опрос.
Если они просто хотят с кем-то поговорить, Wendy’s предлагает номер телефона для звонков и текстовых сообщений.
Но если пользователю не подходит ни один из этих вариантов, всегда есть форма. Страница «Свяжитесь с нами» не обязательна, но скромная форма может быть вашим самым надежным вариантом.
14 современных примеров страницы «Свяжитесь с нами», которые делают все правильно
Дизайн, пользовательский интерфейс, UX, вдохновение
Последние страницы контактов в дикой природе
Страница контактов одна из самых посещаемых страниц и поэтому должна иметь высокий приоритет . В конце концов, это страница, которая знаменует собой начало вашего взаимодействия с потенциальными клиентами и партнерами, поэтому ее должно быть легко найти в любое время, она должна быть функциональной и содержать правильную информацию . Имея это в виду, сегодня мы рассмотрим 14 современных реальных примеров страниц «Свяжитесь с нами» со всего Интернета и посмотрим, как они делают это правильно.
1. Вероятная история: Полная страница Свяжитесь с нами CTA
Мы начнем примеры страницы с контактными данными с довольно современного забавного веб-сайта, полного взаимодействия с пользовательским интерфейсом, красивых 3D-иллюстраций и очень визуального интерактивного опыта. Вы можете легко найти контактную страницу в навигации и наслаждаться желтым полноэкранным режимом с большим призывом к действию, на который можно нажать. Он перенаправит вас на выбранный вами почтовый клиент, чтобы отправить сообщение.
- Тема: Портфолио цифровой студии
- Достоинства дизайна: Прокрутка текстовых сообщений на странице контактов; большой заголовок CTA; перенаправляет на ваш основной почтовый клиент.
- Страна: Великобритания
- Дизайн: Вероятная история
Посетите вебсайт
2. Wildcatter: анимация обратного отсчета до контактной информации
Здесь у нас есть контактная страница, которая поражает вас. Wildcatter предлагает небольшую забавную анимацию предварительного загрузчика, которая ведет к контактной информации.
Wildcatter предлагает небольшую забавную анимацию предварительного загрузчика, которая ведет к контактной информации.
- Тема: Творческая студия и производственная компания
- Достоинства конструкции: Веселая анимация пользовательского интерфейса с обратным отсчетом; памятное сообщение; микрофотокопия.
- Страна: Испания
- Дизайнер: Mubien
Посетите вебсайт
3. Keep Garding: интерактивный дизайн страницы «Свяжитесь с нами»
Keep Garding создает интерактивный интерфейс, формируя контактную форму в виде страницы живого чата с точкой ввода. Это создает более непринужденную атмосферу и выглядит привлекательно, и все готово, все, что вам нужно сделать, это ввести свое сообщение и нажать «Отправить».
- Тема: Студия постпроизводства цветокоррекции
- Достоинства дизайна: Имитирует живой чат; чистый и интерактивный; это не похоже на форму, которая делает ее более быстрой и удобной.

- Страна: Франция
- Дизайн: Франсуа-Ксавье Мансо
Посетите вебсайт
4. Aquerone: Минималистичная контактная страница с отличной типографикой
Интересно, что этот экспериментальный веб-сайт, посвященный образу жизни CBD, выбирает чистый подход к дизайну вместо предсказуемого с психоделическим дизайном. На странице контактов много свободного места, красивая типографика, приятная цветовая гамма и удобная структура. Вы можете отправить сообщение, посетить социальные профили или перейти к FAQ.
- Тема: Магазин электронной коммерции CBD and Cannabis Lifestyle Concept
- Достоинства дизайна: Простота и удобство навигации; большой призыв к действию, красивая типографика.
- Страна: Нидерланды
- Дизайн: Никколо Миранда
Посетите вебсайт
5.
 Lemkus: Clean Macro Contact Page
Lemkus: Clean Macro Contact PageДизайн макросов с блоками — один из самых удобных с точки зрения структуры макетов. В этом случае Lemkus поместил CTA огромными жирными буквами и предлагает четыре контактных поля, которые позволяют вам найти контактную информацию, которую вы ищете, с первого взгляда.
- Тема: Интернет-магазин розничной торговли кроссовками и одеждой в Южной Африке
- Достоинства дизайна: Удобная компоновка; хорошо структурирована и легко мгновенно найти конкретную контактную информацию; большой призыв к действию; контраст.
- Страна: Южная Африка
- Дизайн: Dash Digital
Посетите вебсайт
6. Fuente Real: красивая чистая страница контактной формы с параллаксом
Сайты бронирования бутик-отелей обычно делают ставку на чистый, со вкусом оформленный дизайн с нейтральными цветами и красивой типографикой. Это также относится и к Fuerte Real, однако они также добавили классный эффект параллакса для фонового рисунка, который будет сопровождать вас, пока вы заполняете контактную форму.
Это также относится и к Fuerte Real, однако они также добавили классный эффект параллакса для фонового рисунка, который будет сопровождать вас, пока вы заполняете контактную форму.
- Тема: Аренда бутик-квартир
- Дизайн Преимущества: большая хорошо структурированная контактная форма; чистый дизайн; нейтральные цвета с высокой контрастностью; хороший эффект параллакса
- Страна: Испания
- Дизайнер: Mubien
Посетите вебсайт
7. Мошенник: контактная страница с типографикой и цветовыми акцентами
Как мы уже установили, броские заголовки отлично помогают сделать бренд запоминающимся. Итак, добро пожаловать в Fakersphere. Этот дизайн страницы «Свяжитесь с нами» включает в себя теплое запоминающееся приветственное сообщение, микрокопию контактной информации, красивую градиентную кнопку CTA и красивую анимацию декоративной типографики.
- Тема: Агентство цифрового маркетинга брендов
- Достоинства дизайна: Броское название; анимация декоративной типографики; микрофотокопия; легко заметить красочную кнопку CTA.
- Страна: Нидерланды
- Дизайн: Факер
Посетите вебсайт
8. K72: Зацикливание страницы контактов
Большой текст с призывом к действию — это круто, но знаете, что круче? Циклический текст призыва к действию. В этом случае k72 позволяет бесконечно прокручивать страницу контактов, повторяя один и тот же раздел снова и снова с небольшими изменениями в тексте CTA. Это инновационно и определенно запоминается (как только вы заметите, что они сделали).
- Тема: Digital Agency
- Достоинства дизайна: Инновационная секция зацикливания с небольшими изменениями в тексте CTA; микрофотокопия.

- Страна: Канада
- Дизайнер: Локомотив
Посетите вебсайт
9. Kazuki Noda: анимация контактного адреса электронной почты и раздел контактного поля
Переходя к следующему примеру страницы с контактными данными, этот содержит контактную информацию в двух разделах в нижней части главной страницы. Первый раздел предлагает анимированное движущееся электронное письмо, которое перенаправляет вас на ваш основной почтовый клиент, а статическая контактная информация находится в поле ниже.
- Тема: Дизайнер Арт-директор Сайт портфолио
- Достоинства конструкции: Коробчатая компоновка; анимация пользовательского интерфейса; чистый дизайн
- Страна: Япония
- Дизайн: Казуки Нода
Посетите вебсайт
10.
 Lewa House: наложение слайдов с контактными формами
Lewa House: наложение слайдов с контактными формамиЧто хорошо в этом примере, так это то, что вы не будете перенаправлены на страницу контактов. Веб-сайт позволяет вам получить доступ к контактным формам в любое время в навигации с наложенной страницей, которую вы можете открывать и закрывать, не прерывая просмотр. Он также имеет красивый стиль рваных страниц с прекрасной цветовой гаммой.
- Тема: Охрана дикой природы в Кении
- Достоинства дизайна: Наложение контактной страницы с физическим дизайном информационного бюллетеня и короткой контактной формой для запросов.
- Страна: Великобритания
- Дизайнер: Зеленый хамелеон
Посетите вебсайт
11. Деннис Снелленберг: Часто задаваемые вопросы Стиль Форма сообщения Контактная страница
Эта контактная страница разделена на два основных раздела. Хотя основная контактная информация указана справа, основное внимание на странице уделяется контактной форме, которая структурирована как раздел часто задаваемых вопросов. В этом случае посетитель отвечает на вопросы, прежде чем нажать «Отправить».
Хотя основная контактная информация указана справа, основное внимание на странице уделяется контактной форме, которая структурирована как раздел часто задаваемых вопросов. В этом случае посетитель отвечает на вопросы, прежде чем нажать «Отправить».
- Тема: Портфолио внештатных дизайнеров и разработчиков
- Преимущества дизайна: Краткая контактная форма с примерами; хорошо структурированный
- Страна: Нидерланды
- Дизайн: Деннис Снелленберг
Посетите вебсайт
12. Sennep: страница контактов с буквально человеческим прикосновением
Что нам нравится в этой концепции, так это воплощение каламбура в жизнь с помощью анимации. Человеческое прикосновение — не совсем оригинальная фраза, когда речь идет о маркетинге, но буквальный человеческий палец, касающийся кнопки CTA, безусловно, является таковым.
- Тема: Сайт портфолио студии цифровых продуктов
- Преимущества дизайна: Креативная концепция; визуализация каламбура; анимация пользовательского интерфейса; микрокопия
- Страна: Великобритания
- Дизайн: Сеннеп
Посетите вебсайт
13.
 Goliath Entertainment: Interactive Contact Email Section
Goliath Entertainment: Interactive Contact Email SectionНовый веб-сайт французской многоцелевой компании по организации мероприятий с забавным красочным мультяшным дизайном и подходящей анимированной контактной страницей. Здесь достаточно контраста и пустого пространства, поэтому яркие цвета и движущиеся тексты не будут мешать читабельности контактной информации.
- Тема: Компания по организации многоцелевых вечеринок
- Достоинства дизайна: Весело, но чисто; микрокопия
- Страна: Франция
- Дизайнер: Ronin161
Посетите вебсайт
14. The Badass Project: контактная форма в альтернативном стиле макросов с анимацией пользовательского интерфейса
Артисты заслуживают творческой презентации. Этот сайт принадлежит фотографам, специализирующимся на съемке свадеб, мероприятий и рекламных роликов, и определенно выделяется запоминающимся дизайном. Последний из сегодняшних примеров страницы «Свяжитесь с нами» предлагает альтернативную полноэкранную форму и типографскую анимацию для кнопки «Отправить». Вы также заметите несколько деталей микроанимации, таких как глаз, который следует за мышью и время от времени моргает.
Последний из сегодняшних примеров страницы «Свяжитесь с нами» предлагает альтернативную полноэкранную форму и типографскую анимацию для кнопки «Отправить». Вы также заметите несколько деталей микроанимации, таких как глаз, который следует за мышью и время от времени моргает.
- Тема: Арт-студия фотосъемки событий
- Преимущества дизайна: Креативный дизайн; контраст; микро анимации.
- Страна: Испания
- Дизайн: Кучилло
Посетите вебсайт
В заключение
Надеюсь, вам понравились 14 последних примеров страницы «Контакты» и вы вдохновились на разработку следующего дизайна. Теперь давайте суммируем, что эти страницы контактов делают правильно:
- Легко найти: Вы можете мгновенно найти контактную страницу из главной навигации в любое время или найти ее в нижнем колонтитуле.

- Четко и лаконично: Текст должен быть кратким и содержать только самую важную информацию, которая поможет вашим пользователям связаться с вами. Все, что не по теме, может отвлечь.
- Индивидуальность: Сделайте страницу контактов частью своего дизайна. Используйте фирменные цвета, фирменный стиль и графику, а также добавьте микроанимацию.
- Вещи, которые нужно включить: В зависимости от вашего бизнеса вы обычно включаете номера телефонов, рабочее время, время ответа, адрес электронной почты, социальные сети и местоположение.
- Броский заголовок: В зависимости от тона и стиля вашего бренда вы можете разместить на своей странице что-то запоминающееся и отличительное.
- Используйте макет, чтобы направлять пользователей: Если вы указываете больше, чем просто адрес электронной почты или телефон, организуйте свою контактную информацию в разделах или столбцах, в зависимости от вашего макета.