- Статья
- Чтение занимает 13 мин
Информация о новой модели разработки и публикации сайтов в SharePoint, которая позволяет создавать сайты публикации.
Ниже перечислены новые возможности в SharePoint и поддержке рабочего процесса по созданию сайта управления корпоративным информационным содержимым (ECM) для сайтов публикации.
Клиентская модель программирования для разработки сайтов публикации
Для разработки настраиваемых сайтов, компонентов сайта, элементов фирменной символики и поведения в SharePoint можно использовать клиентскую объектную модель . NET (CSOM), Silverlight и модель программирования JavaScript. Большинство интерфейсов API, доступных для программирования сервера .NET, доступны в соответствующих клиентах .NET (CSOM), Silverlight и сборках JavaScript. Кроме того, в некоторых случаях соответствующие интерфейсы API доступны в библиотеках Windows Phone.
NET (CSOM), Silverlight и модель программирования JavaScript. Большинство интерфейсов API, доступных для программирования сервера .NET, доступны в соответствующих клиентах .NET (CSOM), Silverlight и сборках JavaScript. Кроме того, в некоторых случаях соответствующие интерфейсы API доступны в библиотеках Windows Phone.
Более подробную информацию можно просмотреть на справочных домашних страницах для сайтов и содержимого для сервера .NET, клиента .NET и JavaScript. Либо ознакомьтесь со справочной домашней страницей, чтобы начать с самого начала и затем просмотреть содержимое каждой модели программирования.
Вы можете создать в Надстройки SharePoint пользовательский код клиента и сервера, который расширит функциональные возможности публикации и таксономии SharePoint, которые доступны пользователям через пользовательский интерфейс.
Некоторые идеи по разработке приложений, улучшающих публикацию сайтов, включают опросы, приложения для управления учетными записями, поддержку электронной коммерции, приложения, которые интегрируют на сайты публикации функции социальных сетей и внешние данные, добавление содержимого на ваши сайты внешними подрядчиками и дополнительные мобильные приложения.
SharePoint содержит функции и интерфейсы API, которые можно использовать для разработки, проектирования, создания фирменной символики, а также для расширения вашего сайта, элементов дизайна и символики, поведения.
Дизайнер
В предыдущих версиях SharePoint создание фирменной символики сайта требовало специальных технических знаний о том, какие заполнители контента требуются для эталонной страницы или как эталонная страница реализует некоторые классы стиля. SharePoint представляет Design Manager — новый интерфейс и центральный концентратор для управления всеми аспектами фирменной символики сайта SharePoint. Дизайнер находится на сайте верхнего уровня для вашего семейства веб-сайтов. Он является частью шаблона семейства веб-сайтов портала публикации в SharePoint.
Компонент «Дизайнер» позволяет пошагово создавать проектные ресурсы, которые можно использовать для фирменного оформления сайтов. Отправляйте проектные ресурсы — изображения, HTML, CSS и т. д. — и создавайте эталонные страницы и макеты страниц. Во время разработки вы можете увидеть, как будет выглядеть оформление, в клиентском редакторе кода или на сервере. Вы можете добавлять настраиваемые компоненты SharePoint и элементы ленты с помощью пользовательского интерфейса компонента «Дизайнер». Конструктор создает фрагменты HTML, которые могут использоваться любым средством веб-дизайна. Он отрисовывает HTML и игнорирует ASP.NET и разметку SharePoint (в то время как SharePoint отображает только ASP.NET и разметку SharePoint и игнорирует HTML.md).
Во время разработки вы можете увидеть, как будет выглядеть оформление, в клиентском редакторе кода или на сервере. Вы можете добавлять настраиваемые компоненты SharePoint и элементы ленты с помощью пользовательского интерфейса компонента «Дизайнер». Конструктор создает фрагменты HTML, которые могут использоваться любым средством веб-дизайна. Он отрисовывает HTML и игнорирует ASP.NET и разметку SharePoint (в то время как SharePoint отображает только ASP.NET и разметку SharePoint и игнорирует HTML.md).
Вы можете воспользоваться своим опытом программирования на HTML, CSS и JavaScript при разработке эталонных страниц HTML и макетов страниц HTML в любом редакторе HTML. Чтобы подключить избранные средства разработки и проектирования к своему сайту SharePoint, подключите сетевой диск, а затем отредактируйте файл SharePoint как локальный файл. Когда оформление вашего сайта будет готово, отправьте HTML-файл и вспомогательные файлы, а затем преобразуйте HTML-файл в эталонную страницу ASP.NET (MASTER-файл) с помощью компонента «Дизайнер». Теперь примените эталонную страницу к своему веб-сайту SharePoint. С помощью компонента «Дизайнер» создайте макет страницы. Его версия в формате HTML будет автоматически связана с соответствующей страницей ASP.NET (ASPX-файлом), которую интерпретирует SharePoint.
Теперь примените эталонную страницу к своему веб-сайту SharePoint. С помощью компонента «Дизайнер» создайте макет страницы. Его версия в формате HTML будет автоматически связана с соответствующей страницей ASP.NET (ASPX-файлом), которую интерпретирует SharePoint.
После преобразования своих HTML-файлов вы можете использовать HTML-редактор, чтобы продолжить улучшать свой макет, выполнять предварительный просмотр файлов и сохранять их. Каждый раз при сохранении HTML-версий файлов эталонных страниц или макетов страниц SharePoint автоматически обновляет связанные эталонные страницы и макеты страниц SharePoint для отражения внесенных вами изменений.
С помощью Дизайнера можно только изменять HTML-файлы. Тогда как вы можете и дальше создавать пользовательские эталонные страницы и макеты страниц благодаря навыкам разработки в ASP.NET и SharePoint, Дизайнер позволяет создавать прекрасные сайты, не имея знаний разработчика SharePoint.
SharePoint также включает HTML-версии нескольких эталонных страниц и макетов страниц, поэтому при желании вы можете использовать эти базовые шаблоны. Если вы хотите начать работу с этих файлов, создайте копию HTML-файла (связанный файл ASP.NET вам придется создавать самостоятельно), а затем измените HTML-файл как обычно. Вы также можете запустить базовый шаблон с помощью параметра эталонная страница из минимального шаблона, который автоматически создает связанный MASTER-файл.
Если вы хотите начать работу с этих файлов, создайте копию HTML-файла (связанный файл ASP.NET вам придется создавать самостоятельно), а затем измените HTML-файл как обычно. Вы также можете запустить базовый шаблон с помощью параметра эталонная страница из минимального шаблона, который автоматически создает связанный MASTER-файл.
Коллекция фрагментов кода
SharePoint содержит множество готовых к использованию компонентов, таких как веб-части и элементы управления, которые можно добавить на страницы сайта. Например, вставив в эталонную страницу такой компонент SharePoint, как поле поиска или элемент управления навигацией, вы можете легко и быстро создать большое количество функций на своих страницах.
На ленте, в группе Коллекция фрагментов, вы можете выбрать компонент, настроить его свойства и обновить фрагмент, скопировать созданный фрагмент кода HTML и вставить его в HTML-файл. С помощью фрагмента кода HTML можно заранее увидеть компонент в высоком качестве как на стороне сервера, так и в любом редакторе HTML. Добавив компоненты SharePoint в HTML-файлы, вы можете оформить их в своем фирменном стиле с помощью CSS. Как и при любом другом изменении HTML-файла, после добавления компонентов SharePoint и придания им фирменного облика изменения автоматически синхронизируются с соответствующей эталонной страницей или макетом страницы. Фрагменты кода HTML автоматически преобразуются в компоненты SharePoint.
Добавив компоненты SharePoint в HTML-файлы, вы можете оформить их в своем фирменном стиле с помощью CSS. Как и при любом другом изменении HTML-файла, после добавления компонентов SharePoint и придания им фирменного облика изменения автоматически синхронизируются с соответствующей эталонной страницей или макетом страницы. Фрагменты кода HTML автоматически преобразуются в компоненты SharePoint.
Является ваш HTML-файл эталонной страницей или макетом страницы, коллекция фрагментов кода покажет вам необходимые компоненты. Если вы не видите нужный вам фрагмент, вы можете создать фрагмент HTML-кода разметки ASP.NET и добавить его на свою эталонную страницу или в макет страницы.
Дизайнер создает фрагменты HTML-кода, которые можно использовать любым средством веб-разработки; он просто отрисовывает HTML и игнорирует ASP.NET и разметку SharePoint. SharePoint отрисовывает только ASP.NET и разметку SharePoint и игнорирует HTML.
Каналы устройств
В Дизайнере вы можете создавать каналы устройств, а затем сопоставлять их с мобильными устройствами или браузерами с помощью подстрок строки агента пользователя для каждого входящего устройства. Устройство может принадлежать нескольким каналам, поэтому каналы можно ранжировать. Например, если вы создаете канал устройства для смартфонов и Windows Phone 8, вы можете ранжировать каналы таким образом, чтобы устройства под управлением Windows Phone 8 получали канал, предназначенный специально для них, тогда как другие смартфоны получали содержимое, связанное с каналом для смартфонов.
Устройство может принадлежать нескольким каналам, поэтому каналы можно ранжировать. Например, если вы создаете канал устройства для смартфонов и Windows Phone 8, вы можете ранжировать каналы таким образом, чтобы устройства под управлением Windows Phone 8 получали канал, предназначенный специально для них, тогда как другие смартфоны получали содержимое, связанное с каналом для смартфонов.
После определения каналов сопоставьте главную страницу с каждой из них. Эта эталонная страница может ссылаться на CSS-файл, отличный от главной страницы канала по умолчанию. Все создаваемые макеты страниц будут работать со всеми создаваемыми каналами; Чтобы различать макеты страниц между каналами, используйте элемент управления Панель каналов устройства .
Сайты публикации в SharePoint оптимизированы для мобильной разработки. Чтобы определить каналы для одного или нескольких устройств, можно использовать функцию каналов устройств, которая предоставляет тонкое управление опытом взаимодействия пользователей мобильных устройств с вашим веб-сайтом. Вы можете назначить альтернативные эталонные страницы для каждого канала, задав им уникальный хром. Можно включать в канал или исключать из него части любого макета страницы и просматривать изменение структуры мобильного канала по мере его разработки. Каналы устройств разработаны с учетом оптимизации для поисковых систем (SEO). Вы можете использовать их, чтобы преобразовать внешний вид существующих страниц для поддержки мобильных сценариев.
Вы можете назначить альтернативные эталонные страницы для каждого канала, задав им уникальный хром. Можно включать в канал или исключать из него части любого макета страницы и просматривать изменение структуры мобильного канала по мере его разработки. Каналы устройств разработаны с учетом оптимизации для поисковых систем (SEO). Вы можете использовать их, чтобы преобразовать внешний вид существующих страниц для поддержки мобильных сценариев.
Каналы можно использовать для принудительного отображения определенных отрисовок на определенных устройствах. Это называется принудительными каналами. Это полезно в мобильных сценариях, где вы определили отрисовку, оптимальную для конкретного мобильного устройства.
Элемент управления панелями каналов устройств
Панель канала устройства — это новый элемент управления, который можно включить в макет страницы, чтобы управлять тем, какое содержимое отображается в каком канале. Панель каналов устройств — это контейнер, сопоставленный с одним или несколькими каналами. Если один или несколько из этих каналов активны при отображении страницы, отрисовывается все содержимое панели каналов устройств. Панель каналов устройств помогает определить, когда следует включать определенное содержимое для определенных каналов.
Если один или несколько из этих каналов активны при отображении страницы, отрисовывается все содержимое панели каналов устройств. Панель каналов устройств помогает определить, когда следует включать определенное содержимое для определенных каналов.
Шаблоны отображения
Для вашего веб-сайта может понадобиться управление форматом и представлением результатов поиска. Сделать это можно с помощью шаблонов для отображения, которые расширяют параметры настройки результатов поиска через пользовательский интерфейс за пределами сопоставления предопределенных полей.
Существует три случая, когда вы можете использовать шаблоны для отображения результатов поиска: для сопоставления способа представления всей структуры результатов поиска, для отображения группы результатов и для показа способ отображения каждого результата или элемента в наборе результатов. Они называются шаблон отображения элемента управления, шаблон отображения группы и шаблон отображения элемента, соответственно.
Дополнительные сведения о шаблонах отображения см. в статье Шаблоны отображения SharePoint Design Manager.
Отрисовка изображений
Вы можете использовать представления изображений, чтобы отображать прикрепленные изображения предопределенного размера, ширины и кадрирования. Можно создать несколько отображений исходного файла изображения, что означает, что вы можете один раз установить набор характеристик отображения и применять их к любому количеству изображений. Например, отображение с именем Article_image показывает в статье полноразмерное изображение, в то время как отображение Thumbnail_small уменьшенную версию этого изображения в указанных вами случаях.
Прежде чем использовать представления образов, убедитесь, что кэш BLOB-объектов включен на сервере, что можно сделать в средствах администрирования в службах IIS. Найдите файлweb.config и включите кэш BLOB-объектов. Обновите страницу, и изображения будут доступны.
Возможности корпоративных управляемых метаданных (EMM), представленные в , улучшены и расширены в SharePoint, чтобы повысить производительность, упростить доступ через пользовательский интерфейс и навигацию на основе таксономии, называемую управляемой навигацией.
Управляемая навигация
Управляемая навигация это основанная на таксономии альтернатива традиционной функции навигации SharePoint, называемой структурной навигацией и основанной на структуре SharePoint. Функция управляемой навигации позволяет разрабатывать навигацию сайтов, которая работает за счет управляемых метаданных. Управляемая навигация создает URL-адреса, которые поддерживают SEO и извлекаются из структуры управляемой навигации. Так как управляемая навигация работает за счет таксономии, вы можете использовать их для разработки навигации сайта около важных бизнес-концепций без изменений структуры или компонентов сайта.
Веб-часть «Поиск контента»
Вы можете использовать веб-часть поиска контента (CSWP) для отображения данных поиска на страницах. Она выполняет функцию, аналогичную функции веб-части «Запрос контента», но она служит для различных целей проектирования сайтов. Стили CSWP проще настраивать, чем стили веб-частей запроса к содержимому. CSWP возвращает результаты на стороне клиента в формате JSON. На сервере вы можете настроить результаты с помощью шаблонов для отображения.
Она выполняет функцию, аналогичную функции веб-части «Запрос контента», но она служит для различных целей проектирования сайтов. Стили CSWP проще настраивать, чем стили веб-частей запроса к содержимому. CSWP возвращает результаты на стороне клиента в формате JSON. На сервере вы можете настроить результаты с помощью шаблонов для отображения.
Другие усовершенствования управляемых метаданных для сайта
SharePoint представляет несколько усовершенствований для пользовательского интерфейса и функциональности управляемых метаданных. Дополнительные сведения см. в статье Управляемые метаданные и навигация в SharePoint.
SharePoint предлагает новые функции для публикации содержимого, которые позволяют вам разрабатывать сайты публикации, поддерживающие новые, более гибкие и более сложные топологии и сценарии.
Пакеты элементов дизайна
Если вы — профессиональный веб-дизайнер, вам может потребоваться создать и проверить макет в собственной среде или семействе веб-сайтов перед тем, как передать его для установки на других семействах сайтов. Если для обмена содержимым по всем семействам веб-сайтов вы используете межсайтовую публикацию, вам может понадобиться упаковать и установить один и тот же макет на каждом сайте.
Если для обмена содержимым по всем семействам веб-сайтов вы используете межсайтовую публикацию, вам может понадобиться упаковать и установить один и тот же макет на каждом сайте.
В предыдущих версиях SharePoint для повторного использования макета приходилось использовать Visual Studio, чтобы создать пакет решения SharePoint (WSP-файл). Затем необходимо было отправить этот пакет в каталог решений на сайт назначения и выполнить его. Теперь в SharePoint после завершения разработки своего сайта вы можете выбрать в Дизайнере команду Экспорт пакета, чтобы экспортировать один WSP-файл, называемый пакет конструктора. При экспорте пакета конструктора SharePoint автоматически упаковывает в него содержимое, добавленное или измененное в коллекции эталонных страниц, коллекции стилей, библиотеке тем, списке каналов устройств и типах контента страниц.
Примечание.
Пакет конструктора не включает страницы, параметры навигации и банк терминов.
Пакеты конструктора не перезаписывают существующие файлы для общедоступных веб-сайтов Office 365. При установке пакетов конструктора создаются новые папки в коллекции эталонных страниц, коллекции стилей и коллекции тем, где проектные ресурсы изолированы.
При установке пакетов конструктора создаются новые папки в коллекции эталонных страниц, коллекции стилей и коллекции тем, где проектные ресурсы изолированы.
При импорте пакета конструктора проектные ресурсы в пакете перезаписывают любые существующие файлы и применяются в качестве текущего оформления сайта. Эталонная страница по умолчанию для сайта и эталонная страница системы, тема и альтернативная таблица CSS устанавливаются из файлов пакета конструктора. Благодаря пакетам конструктора оформление, созданное в одной среде, можно с легкостью применить к другой изолированной среде.
Каталоги
Сайт публикации SharePoint вводит каталоги, которые позволяют включать списки в сайты публикации. Каталоги позволяют публиковать содержимое по всем семействам веб-сайтов, функции межсайтовой публикации зависят от каталогов. Вы можете использовать каталоги для реального повторного использования содержимого по всем сайтам и по всей границе между веб-сайтами интрасети, Интернета и экстрасети. Для предопределенных запросов каталоги отмечаются в поиске. Содержимое, хранящееся в каталогах в разных семействах веб-сайтов, можно просматривать с помощью веб-части поиска контента (CSWP). Вы можете написать пользовательский код для заполнения каталогов, подключения каталога продуктов к сайту и курировать отдельные страницы с пользовательскими макетами страниц, веб-частями и HTML-содержимым, которое отображается только в определенном контексте.
Для предопределенных запросов каталоги отмечаются в поиске. Содержимое, хранящееся в каталогах в разных семействах веб-сайтов, можно просматривать с помощью веб-части поиска контента (CSWP). Вы можете написать пользовательский код для заполнения каталогов, подключения каталога продуктов к сайту и курировать отдельные страницы с пользовательскими макетами страниц, веб-частями и HTML-содержимым, которое отображается только в определенном контексте.
Клиентские элементы управления отображением
Все новые элементы управления в SharePoint отрисовываются на стороне клиента. Как конструктор или разработчик вы можете управлять тем, как содержимое отображается на странице, и вы можете использовать различные методы проектирования, чтобы получить нужный внешний вид и поведение на опубликованных страницах с помощью функций, включая веб-часть «Поиск контента» и шаблоны отображения. Данные записываются в элементы управления в массиве JSON на стороне клиента, и вы можете отобразить содержимое с помощью JavaScript, CSS и шаблонов.
Публикация на нескольких сайтах
Microsoft SharePoint представляет функцию публикации между сайтами, которая позволяет повторно использовать содержимое в нескольких семействах веб-сайтов. Для этого применяются встроенные функции поиски, реализующие полезные сценарии и архитектуры публикации. Впервые вы сможете создавать сайты, охватывающие несколько ферм SharePoint и даже выходящие за пределы сайтов интрасети и Интернет-сайтов.
Используйте функцию тематических страниц, чтобы настроить взаимодействие целевых страниц для содержимого, опубликованного по всем сайтам. Используйте URL-адреса, поддерживающие SEO, чтобы управлять и с легкостью сохранять и поддерживать структуру сайта по широкому диапазону сценариев, включая сложные топологии многоязыковых сайтов.
Дополнительные сведения о публикации между сайтами см. в статье Сценарий. Создание сайтов SharePoint с помощью публикации между сайтами в SharePoint. Дополнительные сведения о вариантах разработки для публикации на нескольких сайтах см. в статье Междоменная публикация в SharePoint.
в статье Междоменная публикация в SharePoint.
Улучшения SEO
Многие пользователи бизнес-сайтов переходят на них в сети Интернет из крупных поисковых систем таких, как Bing и его мировых конкурентов. SharePoint включает такие функции, как понятные URL-адреса, перенаправления домашней страницы, XML-карты сайта, пользовательские свойства SEO, которые позволяют гибко определять заголовки браузера и <описания тегов Meta> и ключевые слова, а также более понятные URL-адреса для многоязычных вариантов сайтов.
В Office 365 инфраструктура сайта создает для вас обновленную XML карту сайта в течение 24 часов со времени изменения сайта. Благодаря локальной установке вы можете настроить актуальность вашей карты сайта и указать, с какими системами поиска необходимо проверять связь в случаях обновления карты сайта.
То что нравится вашим друзьям на Facebook влияет на результаты поиска, возвращаемые Bing и другими крупными поисковыми системами. Вы можете использовать интерфейсы API в моделях программирования SharePoint, чтобы настроить способ оптимизации поиска для своего сайта.
Аналитика и рекомендации
Вы можете отслеживать использование сайтов публикации и их компонентов с помощью функции анализа SharePoint, которая тесно интегрирована с поисковой системой. Аналитика управляет возможностями рекомендации содержимого и вводит расчеты в индекс поиска в виде управляемых свойств. Рекомендации, предоставляемые службой аналитики поиска, которая включает просмотры страниц и уникальных элементов в день, может влиять на релевантность результатов поиска.
Служба аналитики создает анонимные данные и сворачивает их каждые 15 дней. Она очищает события каждые 15 дней, а по истечении 3 лет — каждый месяц. Представления времени жизни сохраняются всегда. Содержимое кратковременных посещений обрезается перед отправкой сводных данных в базу данных отчетов. Вы можете использовать пользовательский код, чтобы экспортировать данные из базы данных отчетов в Excel, настроить вес события View и создать настраиваемые события, включая события, отправленные с помощью JavaScript.
Варианты и многоязычные сайты
С помощью функции вариантов в SharePoint вы можете создавать многоязычные сайты или другие сайты, на которых требуется менять способ представления содержимого. Функция вариантов распространяется только на одно семейство веб-сайтов. То есть вы можете создать целевые языковые или региональные «варианты» исходного языка или региона текущего сайта в рамках того же семейства веб-сайтов SharePoint. Варианты поддерживают понятные URL-адреса и возможность экспорта или импорта содержимого в формате XLIFF-файла, чтобы третья сторона могла выполнить перевод. В пакеты экспорта можно включать метки, страницу для перевода и репликации, различные элементы списков (например, библиотеки документов) и элементы навигации.
См. также
Выполнение базовых операций с использованием кода библиотеки клиента в SharePoint
Выполнение базовых операций с использованием кода библиотеки JavaScript в SharePoint
Инструкции.

Способ: изменение страницы предварительного просмотра в диспетчере оформления SharePoint
Как: Устранение ошибок и предупреждения при предварительном просмотре страницы в SharePoint
Общие сведения о темах для SharePoint
Управляемые метаданные и навигация в SharePoint
Новые возможности поиска в SharePoint для разработчиков (en)
Многофункциональный конструктор сайтов вДиалоге
Конструктор сайтов вДиалоге – это простой инструмент, который позволяет создать профессиональный сайт для бизнеса самостоятельно:
Создать сайт без программирования
Используйте готовые шаблоны сайтов или выберите одну из тем оформления и создайте сайт с нуля по своему усмотрению.
01.Выберите готовый
шаблон
02.Внесите свои
данные
03.Сайт готов
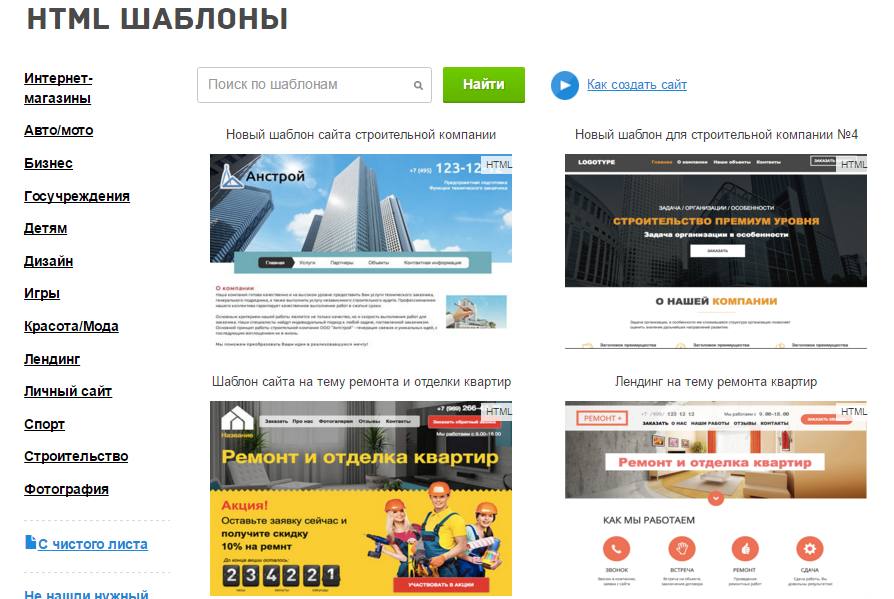
Мы предлагаем более 50 шаблонов для различных видов бизнеса:
- автосервисы и СТО
- юристы
- салоны красоты и косметологи
- клиники и частные кабинеты врачей
- стоматологи, имеющие свои частные кабинеты
- фитнес-центры, тренеры
- фотосалоны и фотографы
- организации дополнительного профессионального
образования и детские сады - интернет-магазины и другие
Все шаблоны
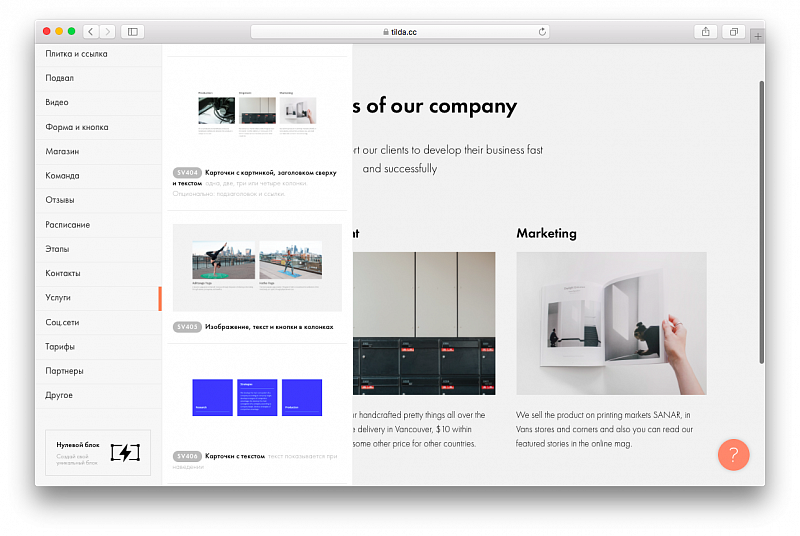
Оформление текста
Создайте современный и стильный сайт с помощью нашего конструктора без знания веб-дизайна и верстки.
Настраивайте внешний вид сайта и его страниц по своему усмотрению. Визуальный редактор стилей имеет множество возможностей:
- большие функциональные возможности для стилизации элементов на сайте
- более 600 тем, которые позволяют изменить внешний вид страниц сайта в едином стиле
- настройки для изменения фона, шрифтов, диалоговых окон, системных сообщений
С помощью функциональных блоков размещайте любую информацию на сайте в виде:
- Текстов
- Изображений
- Виджетов
Для продвинутых пользователей доступна работа с CSS-стилями, что позволяет создать индивидуальное стилистическое оформление сайта на высоком уровне.
Попробовать бесплатно
Адаптивность
Наши сайты адаптивны и выглядят хорошо на любых устройствах: компьютерах, смартфонах и планшетах.
Все сервисы
Используйте все инструменты конструктора вДиалоге и привлекайте клиентов, развивайте свой бизнес. Вы можете:
- использовать шаблоны, подходящие для разных видов бизнеса
- продавать товары и услуги в онлайн-магазине
- добавлять мероприятия на сайт и подключать онлайн-регистрацию на них
- управлять рабочим временем и задачами – вести свой рабочий календарь и создавать списки задач в личном кабинете
- собрать единую клиентскую базу.
 При совершении покупки или регистрации клиентов на сайте все контакты сохраняются в CRM. Вы сможете эффективно взаимодействовать с вашими клиентами: делать рассылки и звонки, увеличивать эффективность продаж.
При совершении покупки или регистрации клиентов на сайте все контакты сохраняются в CRM. Вы сможете эффективно взаимодействовать с вашими клиентами: делать рассылки и звонки, увеличивать эффективность продаж.
Удобство
Технические вопросы по хостингу сайта мы берем на себя. Вам не нужно беспокоиться о выборе сервера, организации подключения к интернету, покупки доменного имени: всё это мы предоставим вам.
Простой старт:
хостинг + доменВерсия для
слабовидящихЗащита данных
Хранение данных
в единой базе
Нет времени делать сайт самим?
Закажите эту услугу у нас. Профессиональная команда окажет комплексные услуги
по разработке и продвижению сайта
Заказать сайт
Создание веб-сайта портфолио — Создание онлайн-портфолио — Squarespace
Продемонстрируйте свою работу в Интернете с помощью веб-сайта портфолио. Начните с профессионально разработанного шаблона, который можно настроить в соответствии с вашим брендом.
Начать
Выберите отправную точку
Просто добавьте страницу или раздел портфолио в выбранный вами шаблон Squarespace. Или черпайте вдохновение, просматривая самые популярные шаблоны веб-сайтов портфолио.
Обзор шаблонов → →
01 02
/
Создайте уникальное портфолио.
Выберите один из множества уникальных макетов, чтобы создать онлайн-портфолио, которое наилучшим образом отображает вашу работу. Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
РЕДАКТИРОВАТЬ
Главная Страница (Черновик)
Нажмите, чтобы узнать, как легко изменить макеты
Макет
Индивидуальное портфолио для вашей индивидуальной работы
Создайте целостное портфолио для своей работы, независимо от того, что вы делаете.
Продавайте что угодно
Продавайте свои произведения искусства, фотографии, печатные издания и даже услуги с помощью богатого ассортимента продуктов Squarespace и инструментов планирования.
Позвольте посетителям просматривать ваши товары, добавлять товары в корзину и оформлять покупки просто и эффективно.
Узнать больше
Собирайте электронные письма клиентов и создавайте списки рассылки.
Узнать больше
Создайте веб-сайт, который поможет привлечь новых клиентов и позволит им заказать ваши услуги.
Узнать больше
Расширьте свою сеть контактов
Добавьте страницу «Обо мне» на веб-сайт своего портфолио, чтобы поделиться своей биографией и рассказать свою историю. Вы даже можете показать свое резюме или CV.
Вы даже можете показать свое резюме или CV.
Упростите связь с потенциальными клиентами, работодателями и сотрудниками, указав свой адрес электронной почты или создав форму для заполнения прямо на вашем сайте.
Делитесь новыми работами напрямую со своей аудиторией с помощью кампаний по электронной почте Squarespace. Добавьте интеграцию с социальными сетями на свой сайт, чтобы увеличить количество подписчиков.
Расширьте свою сеть контактов
Добавьте страницу «Обо мне» на веб-сайт своего портфолио, чтобы поделиться своей биографией и рассказать свою историю. Вы даже можете показать свое резюме или CV.
Упростите связь с потенциальными клиентами, работодателями и сотрудниками, указав свой адрес электронной почты или создав форму для заполнения прямо на вашем сайте.
Делитесь новыми работами напрямую со своей аудиторией с помощью кампаний по электронной почте Squarespace. Добавьте интеграцию с социальными сетями на свой сайт, чтобы увеличить количество подписчиков.
Начать → →
-
Добавьте страницу или раздел портфолио и настройте макет и дизайн.
Продемонстрируйте отдельные примеры работ из портфолио с помощью настраиваемых проектов, созданных с гибкими разделами.
Продвигайте свой веб-сайт портфолио, используя набор интегрированных маркетинговых инструментов Squarespace.

Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Конструктор веб-сайтов — Elementor
Получите все необходимое для создания и размещения потрясающего веб-сайта на WordPress!
НАЧАТЬ
ХОСТИНГ ВОРДПРЕСС
Все под одной крышей
Получите лучшее универсальное решение для создания веб-сайтов WordPress с нашим редактором + темой + хостингом — все в одном!
Все под контролем
Наслаждайтесь беспроблемным обслуживанием. Мы постоянно обновляем плагин Elementor, делаем ежедневное резервное копирование и предлагаем премиальную поддержку.
Никаких скрытых платежей
За фиксированную годовую цену вы получите все необходимое для создания полноценного веб-сайта. Никаких неожиданных сборов или каких-либо дополнительных затрат.
Комплексное решение для вашего веб-сайта WordPress
Темы и дизайны
Более 100 готовых дизайнов веб-сайтов с уже встроенной темой «Hello».
Редактор
Настройте каждую часть вашего веб-сайта с помощью визуального редактора без кода и с помощью перетаскивания.
Хостинг
Хостинг на базе Google Cloud Platform для максимальной скорости, безопасности и надежности.
Создайте свой сайт шаг за шагом
Расширенный редактор Elementor дает вам творческую свободу для воплощения ваших идей в жизнь
1. Выберите дизайн для начала
- Просмотрите нашу библиотеку полных дизайнов веб-сайтов и макетов
- Более 100 профессиональных дизайнов для любого типа веб-сайта или отрасли
- Мобильный и всегда отзывчивый
2. Редактируйте любую часть вашего веб-сайта
- Настройте что угодно с помощью более чем 100 мощных виджетов
- Используйте потрясающие эффекты движения и анимации
- Установка собственных глобальных параметров, цветов и шрифтов
3.
 Подключите свой личный домен
Подключите свой личный домен- Свяжите свое имя личного домена с вашим работающим веб-сайтом
- Следуйте нашему простому пошаговому руководству
- Поделитесь своим уникальным URL-адресом и продвигайте свой бренд
4. Опубликовать и запустить
Поздравляем! Будьте готовы уверенно привлекать тонны трафика на свой сайт с помощью:
- Доставка контента с глобальным охватом на базе CDN 9 Cloudflare.0076
- Высокая пропускная способность для молниеносной скорости, SSL для безопасных транзакций
Получите все необходимое для создания сайта на WordPress в одном месте.
НАЧАТЬ
«Элементор был первым разом, когда я почувствовал хороший баланс между свободой создавать то, что вы хотите, и инструментом, достаточно гибким, чтобы сделать этот процесс простым и даже приятным».
Морди ЛевиДизайнер, иллюстратор и владелец Mindcube
«Благодаря хостингу Elementor вы можете увидеть что-то близкое к конечному результату довольно рано. Наличие чего-то осязаемого для представления и обсуждения дает вам больше возможностей для дальнейшего совершенствования веб-сайта».
Наличие чего-то осязаемого для представления и обсуждения дает вам больше возможностей для дальнейшего совершенствования веб-сайта».
Тони БейкерУправляющий директор Techology.co
Дизайн веб-сайтов вдохновляет и экономит время. Просмотрите их и найдите то, что вам нравится, и не беспокойтесь о цветах и шрифтах, так как все можно изменить в мгновение ока
FabioSoftware Developer
Масштабируйте свой бизнес
Привлекайте потенциальных клиентов, повышайте конверсию и увеличивайте свой доход
Целевая страница
- Создавайте целевые страницы, которые обязательно нужно нажать, без кода
- Выберите любой созданный дизайнером шаблон или начните с нуля
- Интегрируйте свой электронный маркетинг и инструменты CRM
WooCommerce
- Полностью настройте каждую часть вашего интернет-магазина
- Оптимизируйте конверсию с помощью настраиваемых корзин, страниц продуктов и т.
 д.
д. - Используйте динамический контент для включения данных о продуктах в любом месте
Формы
- Расширьте свою аудиторию с помощью полностью настраиваемых форм
- Собирайте данные непосредственно в Elementor для последующих действий
- Отправляйте новых лидов прямо в вашу маркетинговую систему по электронной почте
Всплывающие окна
- Выберите один из множества дизайнерских шаблонов всплывающих окон
- Генерируйте потенциальных клиентов с помощью контактных форм и всплывающих окон для регистрации по электронной почте посетители, которые собираются уйти
Целевая страница
- Создавайте целевые страницы, обязательные для клика, без кода
- Выберите любой дизайнерский шаблон или начните с нуля
- Интегрируйте свой электронный маркетинг и инструменты CRM
WooCommerce
- Полностью настройте каждую часть вашего интернет-магазина
- Оптимизируйте конверсию с помощью настраиваемых корзин, страниц продуктов и т.




 При совершении покупки или регистрации клиентов на сайте все контакты сохраняются в CRM. Вы сможете эффективно взаимодействовать с вашими клиентами: делать рассылки и звонки, увеличивать эффективность продаж.
При совершении покупки или регистрации клиентов на сайте все контакты сохраняются в CRM. Вы сможете эффективно взаимодействовать с вашими клиентами: делать рассылки и звонки, увеличивать эффективность продаж.