в чем разница, плюсы и минусы
Прежде чем создать сайт, нужно определиться, на какой платформе его сделать — в конструкторе или CMS. Мы расскажем об особенностях каждого из вариантов, чтобы вы смогли выбрать, какой из них подходит вам.
Конструкторы
Конструктор сайтов — это сервис, в котором вы собираете сайт из готовых шаблонов. Главный плюс в том, что сайт в конструкторе не требует навыков программирования. Вы можете взять готовый шаблон и просто заполнить его информацией. Если понадобится — внести минимальные изменения: выбрать размер блока, цвет фона или шрифт, загрузить свои иллюстрации и логотип.
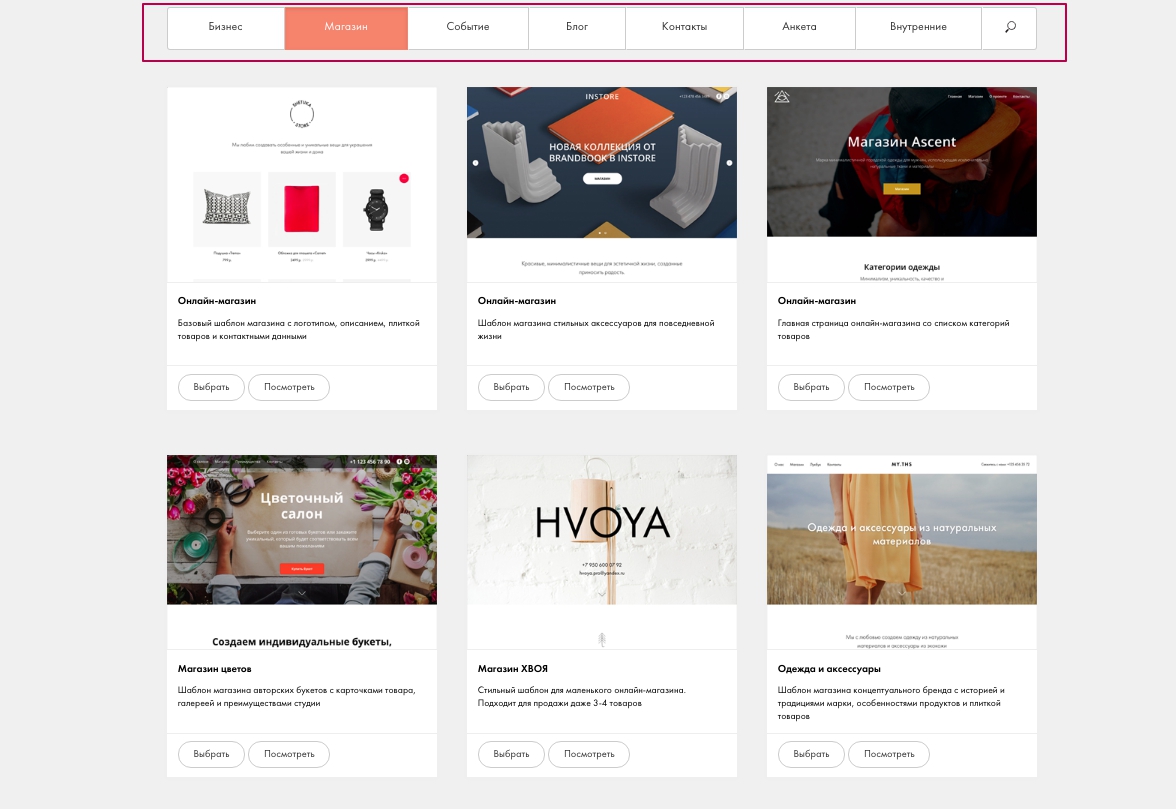
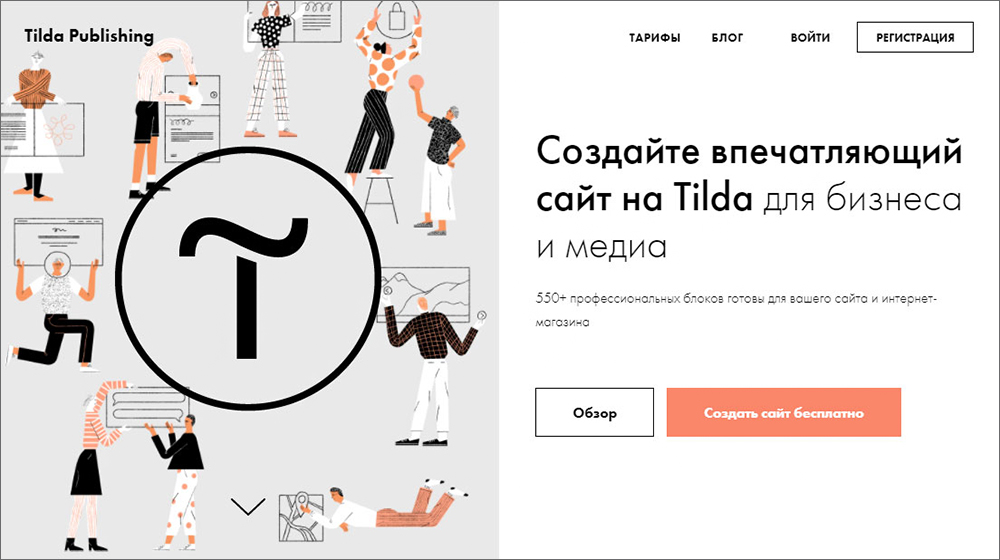
Пример страницы в конструкторе Tilda
Чтобы начать работу, достаточно зарегистрироваться в системе и подобрать доменное имя. Дальше вы выбираете шаблон и начинаете заполнять блоки информацией.
Плюсы
Выгодно. Не придётся нанимать программиста и дизайнера. Вы будете платить только за услуги конструктора. При этом некоторые сервисы работают бесплатно.
Легко разобраться. Чтобы создать сайт в конструкторе, не нужно знать языки программирования и разбираться в тонкостях HTML.
Экономит время. Вам не придётся отдельно продумывать дизайн блога и прописывать код — вы сразу собираете сайт из готовых отдельных элементов.
Просто управлять. Вы сможете редактировать сайт сами в любое время, не подключая разработчика.
Готовые шаблоны. Все важные для сайта элементы загружены в систему: так вы не забудете о подвале сайта или строке с контактами.
Оптимизация. Сайты, созданные в конструкторах, обычно работают быстро и без ошибок, потому что их функционал не очень широк. Нет сложных программ и скриптов — контент загружается быстрее.
Не нужно скачивать и устанавливать плагины, чтобы подключить платежные системы. Чаще всего в конструкторе они уже есть. Кроме того, вам не потребуется устанавливать дополнительный софт на сервер.
Не нужно заботиться о безопасности и обновлении платформы. Этим занимается компания, которая предоставляет услуги конструктора.
Минусы
Нельзя перенести портал к другому провайдеру. Часто он может находиться только на том хостинге, где создавался. В некоторых платформах можно сохранить исходники сайта за отдельную плату, но редактировать его на другом хостинге так же, как в конструкторе, уже не получится.
Нельзя оптимизировать код. Как правило, он скрыт от пользователя. Некоторые баги, которые появились в конструкторе, нельзя исправить самому — нужно ждать, пока их поправят разработчики платформы.
Ограниченные права. Несмотря на то, что у вас будет доступ к аккаунту, созданному сайту и всему контенту, фактически всё это — собственность компании, которая владеет конструктором. И если она закроется, ваш сайт исчезнет вместе с ней.
Нестабильная выдача в поисковиках. Поисковики неохотно берут в выдачу такие сайты или размещают их ниже созданных на платных хостингах. Это связано с тем, что на бесплатных сервисах появляется много сайтов низкого качества.
Это связано с тем, что на бесплатных сервисах появляется много сайтов низкого качества.
Однотипный дизайн. Готовые шаблоны — это удобно, но сделать уникальный дизайн и функционал невозможно, так как сайт создаётся в рамках программы. Сайты, собранные в конструкторе, легко распознать, потому что они похожи друг на друга.
Чужая реклама. В бесплатных версиях управлять ей можно за отдельную плату. В лучшем случае конструктор будет рекламировать себя, в худшем — ваших конкурентов.
Проблемы с продвижением. Если вы планируете продвижение через контекстную рекламу и SEO, будьте готовы к тому, что не во всех конструкторах можно прописывать мета-теги. А поисковики «не любят» такие сайты из-за шаблонной структуры.
Примеры конструкторов
- Tilda. Подходит для создания лендингов, небольших блогов и интернет-магазинов. Есть много готовых шаблонов и бесплатная версия.
- Webflow.
 Конструктор для создания лендингов, портфолио, визиток и блогов. Можно вставлять свои части кода, есть платные шаблоны.
Конструктор для создания лендингов, портфолио, визиток и блогов. Можно вставлять свои части кода, есть платные шаблоны. - Wix. «Заточен» под форумы, сайты-визитки и блоги. Все шаблоны — а их более пятисот — бесплатны.
- uKit. Используется не только для создания, но и раскрутки ресурса — для этого в нём есть функционал по аналитике.
- LPgenerator. Специализируется на лендингах, поэтому есть полный функционал для их создания. Однако совсем без навыков программирования и дизайна будет сложно собрать что-то годное.
- А5. Ориентирован на создание интернет-магазинов и лендингов. Шаблоны в сервисе довольно простые, поэтому, чтобы получилась стильная страница, нужно компоновать модули и обладать художественным вкусом.
- Readymag. Конструктор, собирающий интерактивные презентации. На их основе можно создавать анимированные лендинги и портфолио. Интерфейс написан на английском языке.
 Есть бесплатная версия, но в ней можно создать не больше десяти страниц.
Есть бесплатная версия, но в ней можно создать не больше десяти страниц. - Moguta.Cloud. Конструктор от российских разработчиков, предназначенный специально для создания интернет-магазинов. Доступна интеграция с популярными сервисами, есть бесплатный 30-дневный период.
CMS
CMS (Content Managment System или движок сайта) — система, которая позволяет управлять контентом сайта и хранить данные пользователей. С помощью CMS можно расширять функциональность своего сайта (для этого существуют различные плагины и модули), тогда как возможности конструктора всегда ограничены определенным набором инструментов.
Пример страницы в CMS WordPress
Плюсы
Нет ограничений. Вы сможете создать сайт для любой задачи и оформить его как захотите.
Нет привязки к одному хостингу. Это значит, что сайт можно безболезненно перенести на другой хостинг. Также на одном хостинге можно размещать более одного сайта и не переплачивать — абонентская плата останется прежней.
Нет чужой рекламы. Доменом и всем контентом полностью владеете вы.
Позитивная реакция поисковиков. Она появляется, потому что сайт не шаблонный. У вас будет больше возможностей для SEO, чем на страницах, созданных в конструкторе.
Можно использовать сторонние модули. Если вы создали свои модули на другом ресурсе, их не придётся собирать заново, а можно перенести с другой платформы в готовом виде.
Есть бесплатные версии. Большинство движков изначально бесплатны для разработчиков. Платить нужно на стадии установки плагинов.
Минусы
Нужен веб-разработчик. Чтобы разобраться самостоятельно, потребуется много времени. Поэтому стоит потратиться на разработчика, но есть риск попасть на недобросовестного. Если создать сайт — несрочная задача, то можно попробовать запустить без разработчика, но для новичка это сложно.
Нужно следить за нагрузкой. CMS — системы, которые требуют много ресурсов. Это стоит учитывать, когда будете выбирать тариф хостинга. Если на сайте резко увеличивается посещаемость и превышается выделенное количество ресурсов сервера, страница может стать временно недоступной. Чтобы решить эту проблему, придётся перейти на более мощный хостинг.
Это стоит учитывать, когда будете выбирать тариф хостинга. Если на сайте резко увеличивается посещаемость и превышается выделенное количество ресурсов сервера, страница может стать временно недоступной. Чтобы решить эту проблему, придётся перейти на более мощный хостинг.
Занимает много времени. На создание сайта на CMS может уйти до нескольких месяцев.
Обновления плагинов. С одной стороны, платформа совершенствуется, с другой — если вовремя не обновить плагины до совместимости с новыми версиями CMS, сайт может работать неисправно. Поэтому нужно постоянно следить за обновлениями.
Дополнительные меры безопасности. Большинство CMS-систем (например, Joomla, WordPress, Drupal) — проекты с открытым исходным кодом (OpenSource). В этом причина их популярности, но также из-за этого они достаточно уязвимы. Чтобы избежать взлома, нужно постоянно следить за обновлениями движка и не скачивать бесплатные темы и плагины с непроверенных сайтов.
Примеры CMS
Бесплатные CMS
- WordPress. Одна из самых популярных CMS для создания блогов и простых сайтов. Есть встроенная система управления комментариями, можно переносить публикации из других движков.
- Joomla. Ещё одна популярная система, которая часто применяется для корпоративных порталов. В движке есть готовые механизмы для управления SEO и создания опросов.
- Modx. Можно создавать и простые блоги, и многостраничные интернет-магазины. Есть своя терминология, которая отличается от других CMS, при этом инструкций по работе меньше, чем у популярных движков.
- Drupal. Все части собираются из модулей. Интерфейс простой и логичный, но обилие функций может запутать новичка.
- phpBB. Система для программирования форумов и соцсетей. Так как эта CMS можеть быть уязвима перед спам-атаками, нужна дополнительная защита.
- OpenCart.
 CMS для интернет-магазинов. Можно создавать отчёты по продажам. У сервиса отслеживания доставки LiveInform, Яндекс.Касс и онлайн-консультанта JivoSite есть бесплатные плагины для этого движка.
CMS для интернет-магазинов. Можно создавать отчёты по продажам. У сервиса отслеживания доставки LiveInform, Яндекс.Касс и онлайн-консультанта JivoSite есть бесплатные плагины для этого движка.
Платные CMS
- 1C-Битрикс. Один из самых известных платных движков. Интегрируется с бухгалтерией, если она загружена в 1С.
- UMI.CMS. Эта CMS интересна тем, что менять контент можно прямо на сайте, не заходя в «админку». Интегрируется с соцсетями и Яндекс.Маркетом.
- osCommerce. Рассчитывает доставку на основе параметров товара, поддерживает несколько валют. Но в этом движке нет готовых дизайнерских шаблонов.
- Moguta.CMS. Движок для интернет-магазинов с готовыми шаблонами и возможностью интеграции со всеми необходимыми сервисами. Можно настроить SEO-оптимизацию. Есть тестовый период 14 дней.
Вывод
Конструктор подойдёт тем, кто хочет быстро и недорого сделать простой сайт самостоятельно, не подключая дизайнера и разработчика. Идеальное решение, чтобы создавать лендинги, афиши, сайты-визитки, блоги.
Идеальное решение, чтобы создавать лендинги, афиши, сайты-визитки, блоги.
Если вы хотите сайт с необычным дизайном, уникальной графикой или сложными механиками, без CMS не обойтись. При этом вам понадобится помощь специалистов — не только для создания, но и для доработки сайта в будущем.
Перейти ко всем материалам блога
Почему конструкторы сайтов выдают плохой код? / Хабр
Пишу эту статью, потому что верстальщикам и программистам приходится все чаще и чаще сталкиваться с результатом работы подобных сервисов. Также приходится испытывать конкуренцию с их стороны – как минимум в сегменте недорогих сайтов. И нет более-менее фундаментальной статьи, в которой конструкторы сайтов рассматриваются под этим ракурсом. Будет полезно знать, что является причиной плохого кода и есть ли перспективы у конструкторов заменить массовую ручную верстку, или все это игрушки, не имеющие никаких перспектив.
Для того чтобы классифицировать причины, по которым код получается плохим, нужно привести небольшую классификацию самих конструкторов по возможности кастомизации. Их условно можно разделить на 2 группы: шаблонные и со свободным редактированием. В этой статье я буду рассматривать только сервисы со свободным редактированием, так как в шаблонных конструкторах сайты разрабатываются вручную с определенной спецификой, которая позволяет эти сайты потом редактировать в конструкторе. Но несмотря на это практика показывает, что в большинстве случаев он тоже испорчен.
Их условно можно разделить на 2 группы: шаблонные и со свободным редактированием. В этой статье я буду рассматривать только сервисы со свободным редактированием, так как в шаблонных конструкторах сайты разрабатываются вручную с определенной спецификой, которая позволяет эти сайты потом редактировать в конструкторе. Но несмотря на это практика показывает, что в большинстве случаев он тоже испорчен.
Мы будем рассматривать причины плохого кода как в HTML, так и в CSS. Но фундаментом плохого кода является CSS, поэтому начнем с него.
Причины, делающие CSS плохим:
1) Position:absolute. Это когда все элементы на странице имеют свойство position в значении absolute. Эта причина является фундаментом, на котором основываются все остальные. При значении absolute нет возможности получить качественный код, что бы не делали разработчики такого сервиса. До недавнего времени (до необходимости создания responsive-дизайна), несмотря на грязный код, такой подход был немного оправдан, потому что он позволял пользователю сервиса свободно перемещать элементы по странице. Сейчас же, когда необходимо, чтобы сайт создавался с responsive-дизайном, использование position:absolute не оправдано ни с какой стороны, потому что при absolute нет возможности создать сайт с responsive-дизайном.
Сейчас же, когда необходимо, чтобы сайт создавался с responsive-дизайном, использование position:absolute не оправдано ни с какой стороны, потому что при absolute нет возможности создать сайт с responsive-дизайном.
В последние 3 года появляются сервисы, которые, с одной стороны, позволяют кастомизировать сайт без ограничения, но при этом на странице элементы находятся в position:static, что позволяет получать чистый код и хороший responsive-дизайн; но обратной стороной является сложность работы в таких сервисах, потому что нельзя свободно передвигать элементы по странице. Получается у нас выбор: либо absolute – пользователю легко работать, но грязный код, либо responsive – тяжело работать, но при этом чистый код. Сейчас использование absolute не оправдано, поэтому нужно у элементов использовать static.
2) id вместо class. Если у элементов используются id вместо class, то код тоже не будет чистым. Причиной этому является то, что он будет дублироваться в CSS, и с таким кодом будет работать сложно. Эта ситуация характерна, когда у элементов position:absolute, но при position:static тоже иногда встречается. Когда у absolute не используются class, то это необходимость, когда у static – это ошибка разработчиков, потому что static позволяет заменить id классами, что в свою очередь дает более чистый код, с которым можно работать вручную.
Эта ситуация характерна, когда у элементов position:absolute, но при position:static тоже иногда встречается. Когда у absolute не используются class, то это необходимость, когда у static – это ошибка разработчиков, потому что static позволяет заменить id классами, что в свою очередь дает более чистый код, с которым можно работать вручную.
Это 2 основные причины, из-за которых конструкторы сайтов выдают грязный CSS. Но есть и другие.
3) Не очищаются лишние стили. Например, во всех селекторах одни и те же стили, которые не имеют смысла: border:none, posiiton:static и т.д. Если эти стили и нужны, то они должны быть прописаны для всех, а не для каждого элемента.
4) Дублирование стилей на разных экранах. Например, на компьютере стоит margin: 45px auto 0 auto, а на мобильном – margin: 25px auto 0 auto. Можно на мобильном просто написать margin-top: 25px.
5) Запись стилей в не сокращенном формате. Такие стили margin, padding, background, font должны записываться в сокращенном виде.
Это причины, которые делают грязным CSS. Теперь мы разберем причины, делающие HTML плохим:
1) Стили в атрибуте style. У тегов стили прописаны в атрибуте style, а не вынесены в файл CSS. Если разработчики конструктора прописывают стили в атрибуте style, то помимо грязного кода есть и другие последствия:
— нельзя будет использовать классы – только id;
— нормального responsive-дизайна точно не получится: возможно только с использованием костыля в виде JS.
2) Class или id генерируются автоматически и их нельзя изменить. Они не несут смысловой нагрузки, имея следующий вид class=«s9387893484». Только этого одного пункта достаточно, чтобы испортить весь код.
3) Большая вложенность. Лишние обертки тегов, которых при ручной разработке не должно быть, потому что они не имеют никакого смысла.
4) Нет форматирования кода.
5) Лишние атрибуты и классы. В коде есть много классов и атрибутов, которые не нужны для стилей CSS или работы JS.
6) У некоторых тегов можно убрать класс. Например, у тега «p» можно убрать класс и в CSS прописать селектор .parent > p.
Подведем итог
Мы перечислили причины в HTML и CSS, которые экспортируемый код конструктора сайтов делают плохим. Теоретически если избежать все ошибки, которые были описаны выше, то можно получить достаточно чистый код на твердую четверку, с которым потом можно будет работать без каких-либо проблем верстальщику или программисту. Конечно, этот код будет немного хуже, чем сверстанный «гуру» верстки, но он будет как минимум не хуже, а порой и лучше, чем сайты, сверстанные в низкой ценовой категории (особенно если они с заявкой на responsive-дизайн).
Что такое конструктор сайтов и как он работает?
A Конструктор веб-сайтов — это программа или платформа, позволяющая быстро и легко создавать веб-сайты без каких-либо специальных знаний.
Конструкторы веб-сайтов полезны для малых предприятий, пытающихся создать присутствие в Интернете, адаптированное для достижения уникальных бизнес-целей с помощью контента, элементов и предложений бренда.
Как работает конструктор сайтов?
Конструкторы веб-сайтов обычно имеют программное обеспечение перетаскивания, которое позволяет настраивать элементы на странице с помощью макетов, выбранных из сотен доступных шаблонов веб-страниц.
Существуют онлайн- и офлайн-форматы конструкторов сайтов, главное отличие которых заключается в подключении к Интернету. Онлайн-конструктор не требует загрузки программного обеспечения, поскольку он работает через ваш интернет-браузер. Пока есть подключение к Интернету, можно создать сайт в любое время и в любом месте. Помимо простоты использования, этот формат обычно поставляется с услугой хостинга.
Автономные конструкторы требуют больше технических знаний, но позволяют работать без подключения к Интернету. Они работают так же, как и загружаемые программы, в которых файлы размещаются на компьютере до тех пор, пока они не будут готовы для загрузки на веб-хост. Веб-хостинг здесь приобретается отдельно.
Они работают так же, как и загружаемые программы, в которых файлы размещаются на компьютере до тех пор, пока они не будут готовы для загрузки на веб-хост. Веб-хостинг здесь приобретается отдельно.
Три шага конструктора веб-сайтов:
- Выберите шаблон библиотеки конструктора веб-сайтов, который наилучшим образом соответствует вашим потребностям.
- Отредактируйте встроенные элементы шаблона, чтобы персонализировать свой сайт: нажмите и добавьте свой собственный контент (например, текст, изображения, видео и кнопки социальных сетей).
- Публикация.
5 Преимущества Конструктора веб-сайтов
- Никакого программирования: Платформы Конструктора веб-сайтов не требуют обширного программирования или технических навыков для запуска сайта. На самом деле, нет кода для написания.
- Низкое техническое обслуживание: Веб-конструкторы не требуют сложного или постоянного обслуживания, кроме обновления содержимого, как и для всех сайтов.

- Быстрая настройка: использование конструктора веб-сайтов экономит драгоценное время за счет упрощения процесса создания сайта.
- Варианты дифференциации: хороший конструктор веб-сайтов предлагает так много вариантов настройки, что вы не сможете создать веб-сайт, который выглядит так же, как все остальные.
- Отсутствие опыта графического дизайна: Конструкторы веб-сайтов с предварительно упакованными профессионально разработанными шаблонами позволяют пользователям, не имеющим знаний в области графического дизайна (например, Photoshop, теории цвета, типографике), легко создавать визуально привлекательные сайты.
Как выбрать конструктор сайтов
Не все конструкторы сайтов одинаковы. При выборе учитывайте следующие семь критериев:
- Простота использования: Выберите простой конструктор веб-сайтов с удобным интерфейсом, который не требует обучения или опыта.
- Высококачественные шаблоны: Найдите конструктор сайтов с высококачественными профессионально выглядящими шаблонами.

- Быстрые обновления: Выберите конструктор, который упрощает добавление, изменение и улучшение контента, так как это необходимо для привлечения и удержания посетителей.
- Совместимость с социальными сетями: Убедитесь, что вы можете добавлять ссылки и отображать значки социальных сетей для дальнейшего взаимодействия с вашей аудиторией.
- Электронная почта и параметры домена: Выберите конструктор сайтов, который предоставляет домены и варианты регистрации по электронной почте — два важных элемента при создании надежного бренда.
- Конструкторы форм: Убедитесь, что ваш конструктор веб-сайтов предоставляет инструменты для создания форм, по которым аудитория может легко перемещаться и связываться с вами.
- Варианты настройки: Конструктор веб-сайтов должен предоставить вам возможность свободного создания персонализированного веб-сайта.
Что такое конструктор сайтов? | Domain.
 com
comЕсли ваш малый бизнес или бренд собираются вместе, следующим важным и несколько пугающим шагом будет создание веб-сайта. Но что делать, если вы не можете позволить себе нанять разработчика и не разбираетесь в программировании? К счастью для вас, есть конструктор веб-сайтов: инструмент, который позволяет любому и каждому создавать и создавать красивый дизайн веб-сайта для личного или веб-сайта электронной коммерции. Хотите узнать больше?
В нашем подробном руководстве мы ответим:
- Что такое конструктор сайтов?
- Почему люди их используют?
- Какие характеристики присущи хорошему конструктору сайтов?
- С чего начать?
Все начинается с правильного домена. Получите свой сегодня на Domain.com. устройство, которое позволяет вам создать свой собственный сайт. Эта платформа или программное обеспечение, как правило, имеет удобный интерфейс, множество функций перетаскивания, а также предустановленные стили и шаблоны веб-сайтов на выбор.
Они позволяют вам создать веб-сайт с нуля, используя готовые структуры.
Таким образом, потратив немного времени и прочитав несколько полезных руководств, вы сможете приступить к созданию своего макета, стиля, а затем интегрировать элементы и контент вашего бренда. Код работает на бэкэнде, но интерфейс представляет собой платформу с удобоваримыми, простыми в освоении функциями, которые позволяют вам построить свой дом в интернет-ландшафте.
Это можно сделать двумя способами:
Онлайн-конструктор веб-сайтов
Онлайн-конструктор веб-сайтов — это платформа, доступ к которой осуществляется через веб-браузер. Вместо того, чтобы загружать программное обеспечение конструктора, оно размещается в облаке, к которому вы можете получить доступ в любом месте, где есть Интернет.
Автономный конструктор веб-сайтов
Автономный конструктор веб-сайтов требует от пользователя загрузки программного обеспечения и локального размещения файлов на своем компьютере.
Общее практическое правило заключается в том, что офлайн-разработчикам веб-сайтов требуется немного больше технических знаний и опыта, поскольку файлы необходимо будет загрузить на платформу веб-хостинга после завершения сборки.
Почему люди используют конструкторы сайтов?
Для сравнения, многие известные веб-разработчики используют конструкторы веб-сайтов, такие как WordPress, для создания веб-сайтов. Эти инструменты предназначены не только для начинающих пользователей в области веб-разработки. Конечно, если веб-сайту потребуется обширный код со сложной функциональностью и повышенной безопасностью, то стандартный конструктор веб-сайтов может быть не рекомендуемым вариантом.
Но создатели веб-сайтов — идеальный вариант для большинства малых предприятий и новых предприятий. Вот некоторые из основных причин, по которым люди используют конструкторы веб-сайтов:
- Быстрое создание веб-сайта
- Меньше места для ошибок
- Они не требуют технических ноу-хау
- Доступность
- Низкие эксплуатационные расходы
- 7 Техническая поддержка (предлагается такими компаниями, как Domain.
com)
Щелчок пальцами
Во многих случаях малому бизнесу требуется не более чем функциональный, красивый веб-сайт, по которому легко ориентироваться. Любой веб-разработчик скажет вам, что конструктор сайтов может сделать это в мгновение ока. Они правы. Конструктор веб-сайтов может создать красивый, жизнеспособный и функциональный сайт за считанные часы.
Меньше места для ошибок
Поскольку конструктор веб-сайтов предварительно закодирован, в нем меньше места для ошибок. Части, которые вы создаете, накладываете друг на друга и складываете вместе, будут работать, потому что они были разработаны, чтобы дополнять друг друга. Вы не создаете новые «части веб-сайта», надеясь, что они идеально интегрируются, вы интегрируете части, которые были проверены бесчисленное количество раз ранее.
Подходит для людей с низким уровнем технических навыков
Вам не нужно быть гуру графического дизайна, профессионалом в области веб-разработки или даже разбираться в HTML, чтобы использовать конструктор веб-сайтов.
Одним из аспектов конструкторов веб-сайтов является их каталог шаблонов. Эти шаблоны интегрированы с теорией цвета, четким дизайном и функциональными процессами. Они делают работу так, чтобы вам не приходилось.
Доступность
Неудивительно, что гораздо дешевле воспользоваться опытным конструктором веб-сайтов, чем нанимать веб-разработчика, который будет выполнять работу от вашего имени. По правде говоря, большинство веб-разработчиков, которых вы нанимаете, будут использовать какую-то шаблонную платформу, особенно если ваш веб-сайт не требует специального кодирования. Подсказка: большинство не знает.
Небольшое техническое обслуживание
Поскольку шаблоны веб-сайтов предварительно закодированы в конструкторах веб-сайтов, их обслуживание и поддержка практически не требуются. Конечно, веб-сайт должен постоянно обновляться свежим контентом, чтобы ваша аудитория могла с ним взаимодействовать, но это еще один процесс «plug-n-play» хорошего конструктора веб-сайтов.
Поддержка DIY (сделай сам)
Многие владельцы малого бизнеса или создатели брендов хотят использовать метод DIY, когда дело доходит до их веб-сайта. Они хотят узнать, как работает процесс, и сохранить полный творческий контроль, и это понятно. Для многих разработчиков онлайн-сайтов такие компании, как Domain.com, предлагают техническую поддержку вместе с конструктором. Это означает, что если у вас возникнут какие-либо проблемы, вы можете позвонить им по номеру бесплатно.
Теперь, когда у вас есть общее представление о том, почему люди используют конструкторы веб-сайтов, когда вы начнете поиск, какие функции и характеристики вам следует искать?
Все начинается с правильного домена. Получите сегодня на Domain.com.
Что делает хороший конструктор сайтов?
То, что делает хороший конструктор веб-сайтов, часто субъективно из-за потребностей и опыта пользователя. То, что один веб-разработчик может считать «хорошим», может отличаться от мнения другого.
Тем не менее, конструкторы веб-сайтов обладают некоторыми общими характеристиками, которые, по общему мнению, являются мерой их качества.
Вы найдете наиболее важные функции ниже:
Удобство для пользователя
Весь смысл использования конструктора веб-сайтов заключается в простоте его использования. Это часть опыта «перетаскивания», так как для изменения формы вашего веб-сайта требуется немного больше, кроме перетаскивания предварительно закодированных элементов туда, где вы хотите, чтобы они были. Они также известны как веб-конструкторы WYSIWYG, что означает «Что видишь, то и получаешь». Domain.com предлагает один из лучших конструкторов сайтов, который:
- Подходит для новичков и профессионалов. . Новичок может быстро научиться перемещаться по платформе, а профессионал может использовать широкий набор функций и функций.
- Позволяет пользователю перетаскивать почти каждый элемент. — включая текст, видео, изображения, ваш логотип и многое другое.
- Устраняет необходимость в плагинах — Вам не нужно загружать или устанавливать стороннее программное обеспечение. Это еще больше упрощает процесс, поскольку вся платформа размещена на Domain.com.
Шаблоны и настройка
Создатели веб-сайтов часто опасаются, что в конечном итоге сайт будет выглядеть дешево. Еще один страх заключается в том, что веб-сайты, созданные с использованием одного и того же конструктора веб-сайтов, могут выглядеть слишком похожими. Давайте отбросим эти заботы. Конструкторы веб-сайтов позволяют настраивать большое количество шаблонов, чтобы ваш веб-сайт выглядел и чувствовал себя уникальным для вашего бизнеса или бренда. Особенности должны включать:
- Полностью настраиваемый стек дизайна — сюда входят шрифты, цвета, слои и графический дизайн.
- Полностью настраиваемый каталог шаблонов . Вам не нужны статичные, устаревшие шаблоны, которые, кажется, были разработаны без помощи профессионального графического дизайнера.
Это действительно может создать дешево выглядящий веб-сайт. Вместо этого вам нужен большой выбор шаблонов на выбор. Каждый из них должен быть настраиваемым (до определенной степени).
- Настраиваемые изображения — Вы захотите использовать конструктор веб-сайтов, который поставляется с редактором изображений. Должно быть очевидно, что изображения на вашем веб-сайте должны быть специально подобраны, захватывающими и привлекательными для глаз. Наличие универсального редактора изображений — идеальный способ упростить процесс.
- Адаптивная настройка для мобильных устройств . Скорее всего, ваша аудитория будет просматривать ваш веб-сайт через свой смартфон, а не через компьютер, а это означает, что крайне важно отформатировать веб-сайт для мобильных устройств. Крайне важно, чтобы конструктор веб-сайтов, который вы выбираете, обслуживал мобильные форматы.
Аналитика и инструменты SEO
Одним из наиболее важных аспектов роста компании является отслеживание ее эффективности в Интернете.
Сегодня с помощью аналитических инструментов пользователи могут отслеживать каждое взаимодействие потенциального клиента с их веб-сайтом.
Кроме того, инструменты SEO (поисковая оптимизация) помогают обеспечить видимость в поисковых системах, а это означает, что компания имеет более высокую вероятность «выскакивания» при заданном поиске. Возможно, вы читаете это и думаете: «SEO? Аналитика? Для меня это жаргон».
Что подводит нас к следующему пункту: отличный конструктор веб-сайтов будет интегрировать эти элементы, а также работать над тем, чтобы объяснить их пользователю. В этом случае конструктор сайтов должен интегрировать:
- Аналитические инструменты — Чаще всего вы увидите Google Analytics, поскольку Google — это поисковая система, в которой каждая компания хочет получить рейтинг.
- Инструменты SEO — Базовый генератор ключевых слов и интеграция метаданных с возможностью дальнейшего расширения.
Extras
Кроме того, если вы планируете перевести свой бизнес на платформу электронной коммерции или если это так с самого начала, убедитесь, что выбранный вами конструктор веб-сайтов включает инструменты для поддержки ваших транзакций.
Это включает, но не ограничивается:
- Корзина для покупок . Вам нужно, чтобы ваш веб-сайт поддерживал функцию корзины для покупок, так как это самый простой способ приобрести данный продукт.
- Управление запасами . Вам нужно, чтобы в вашем бэкэнде был универсальный магазин для отслеживания ваших запасов и запасов.
- Платежи — от Stripe, PayPal до кредитных карт, вы захотите, чтобы ваш сайт поддерживал онлайн-платежи.
В то время как упомянутые выше функции электронной коммерции являются стандартными, их интеграция не является. Ключ в том, чтобы найти конструктор веб-сайтов, который легко интегрирует каждую функцию, поскольку они станут основой вашей платформы электронной коммерции.
С чего начать?
Перед созданием профессионального веб-сайта необходимо выполнить несколько шагов. Например, для того, чтобы ваш веб-сайт существовал в Интернете, вам понадобится доменное имя, которое также будет именем вашего веб-сайта.
И прежде чем вы купите этот домен, вам нужно будет выбрать платформу хостинга и конструктор сайтов.
Мы объясним ниже.
Все начинается с правильного домена. Получите сегодня на Domain.com.
Начиная с доменного имени
Если вы зайдете на сайт Domain.com, в центре страницы будет панель поиска. Просто введите название вашего бизнеса или домена, который вы хотите, и Domain.com оценит его доступность, а затем предложит цену. После того, как вы нашли доступное имя, вам нужно будет ввести:
- Имя домена и расширение
- Ваше имя и фамилию
- Ваш адрес электронной почты
- Ваш номер телефона
- Ваш физический адрес
- Информация для выставления счетов
- Контактная информация администратора
Выберите хост
После того, как вы получили домен, вам нужно будет выбрать тарифный план хостинга, исходя из ваших конкретных потребностей.
Создавать, создавать, создавать
После того, как вы определились с доменным именем и выбрали хост-провайдера, пришло время использовать конструктор веб-сайтов и приступить к созданию самого веб-сайта. Изучите большую библиотеку шаблонов, а затем настройте их. Попробуйте точно оценить, как вы хотите позиционировать свой бренд и что вы пытаетесь продемонстрировать, а затем найдите идеальный базовый шаблон, который дополняет ваше видение.
Настройка и интеграция изображений
После того, как вы заложили прочную основу для своего веб-сайта, пришло время настроить его. Создайте выдающийся веб-сайт, интегрировав звездные изображения, характерные для бренда и оригинальные. Держитесь подальше от чего-либо «стокового» или «ориентированного на наполнители» и старайтесь, если можете, размещать оригинальный контент везде, где это возможно. Это еще больше продемонстрирует ваш бренд и добавит уникальности вашей платформе.
Добавить в Analytics
Когда ваш веб-сайт будет готов, добавление инструмента аналитики — это отличный способ измерить его успех в Интернете.


 Конструктор для создания лендингов, портфолио, визиток и блогов. Можно вставлять свои части кода, есть платные шаблоны.
Конструктор для создания лендингов, портфолио, визиток и блогов. Можно вставлять свои части кода, есть платные шаблоны. Есть бесплатная версия, но в ней можно создать не больше десяти страниц.
Есть бесплатная версия, но в ней можно создать не больше десяти страниц. CMS для интернет-магазинов. Можно создавать отчёты по продажам. У сервиса отслеживания доставки LiveInform, Яндекс.Касс и онлайн-консультанта JivoSite есть бесплатные плагины для этого движка.
CMS для интернет-магазинов. Можно создавать отчёты по продажам. У сервиса отслеживания доставки LiveInform, Яндекс.Касс и онлайн-консультанта JivoSite есть бесплатные плагины для этого движка. 

 Они позволяют вам создать веб-сайт с нуля, используя готовые структуры.
Они позволяют вам создать веб-сайт с нуля, используя готовые структуры. Общее практическое правило заключается в том, что офлайн-разработчикам веб-сайтов требуется немного больше технических знаний и опыта, поскольку файлы необходимо будет загрузить на платформу веб-хостинга после завершения сборки.
Общее практическое правило заключается в том, что офлайн-разработчикам веб-сайтов требуется немного больше технических знаний и опыта, поскольку файлы необходимо будет загрузить на платформу веб-хостинга после завершения сборки. com)
com) Одним из аспектов конструкторов веб-сайтов является их каталог шаблонов. Эти шаблоны интегрированы с теорией цвета, четким дизайном и функциональными процессами. Они делают работу так, чтобы вам не приходилось.
Одним из аспектов конструкторов веб-сайтов является их каталог шаблонов. Эти шаблоны интегрированы с теорией цвета, четким дизайном и функциональными процессами. Они делают работу так, чтобы вам не приходилось.
 Тем не менее, конструкторы веб-сайтов обладают некоторыми общими характеристиками, которые, по общему мнению, являются мерой их качества.
Тем не менее, конструкторы веб-сайтов обладают некоторыми общими характеристиками, которые, по общему мнению, являются мерой их качества.
 Это действительно может создать дешево выглядящий веб-сайт. Вместо этого вам нужен большой выбор шаблонов на выбор. Каждый из них должен быть настраиваемым (до определенной степени).
Это действительно может создать дешево выглядящий веб-сайт. Вместо этого вам нужен большой выбор шаблонов на выбор. Каждый из них должен быть настраиваемым (до определенной степени). Сегодня с помощью аналитических инструментов пользователи могут отслеживать каждое взаимодействие потенциального клиента с их веб-сайтом.
Сегодня с помощью аналитических инструментов пользователи могут отслеживать каждое взаимодействие потенциального клиента с их веб-сайтом. И прежде чем вы купите этот домен, вам нужно будет выбрать платформу хостинга и конструктор сайтов.
И прежде чем вы купите этот домен, вам нужно будет выбрать платформу хостинга и конструктор сайтов.