Яндекс карты для WordPress | WPNICE
ПрочиеСервисы
Dmitry02.10.2014
11 4 322 2 minutes read
Сегодняшняя статья о Яндекс картах для вашего сайта на WordPRess. О взаимодействии карт от Гугла с WP написано уже довольно много. Существуют десятки разной степени полезности, бесплатных и премиум плагинов. Есть даже специализированные темы, главной фишкой которых является именно показ гуглокарт в разных видах и для разных назначений.
У Яндекса в этом плане дела выглядят поскромнее. Плагинов существует совсем мало. Впрочем, это не столько проблема Яндекса, сколько разработчиков плагинов. Отечественных, понятное дело.
Как бы там не было, любой желающий может без особого труда добавить Яндекс карту к себе на WordPress сайт. И сегодня мы подробно рассмотрим ручной способ добавления такой карты и попутно пару полезных плагинов для тех, кто в принципе, терпеть не может никакого кода 🙂
Добавление Яндекс карты для WordPress
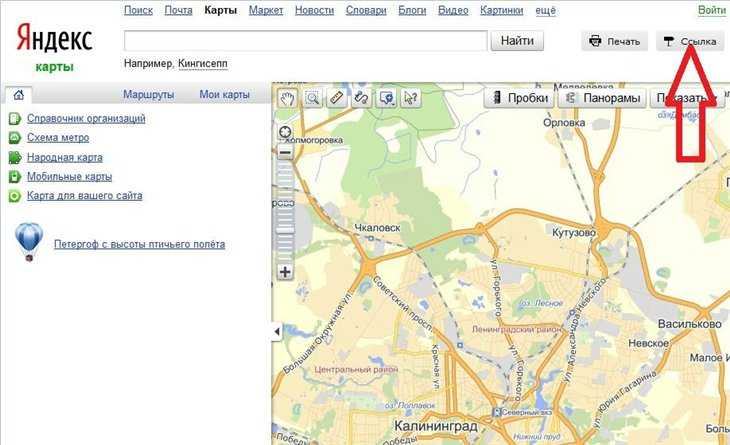
Для чего может понадобится интерактивная карта на вашем сайте, я думаю и так всем понятно. Конечно, в первую очередь это различные схемы проезда и прохода. И Гугл и Яндекс уже давно позволяют своим пользователям использовать специальные конструкторы создания карт. Найти такой конструктор для Яндекс карты можно вот тут. Создавать карту следует под своим аккаунтом для того, что иметь потом возможность её отредактировать.
Конечно, в первую очередь это различные схемы проезда и прохода. И Гугл и Яндекс уже давно позволяют своим пользователям использовать специальные конструкторы создания карт. Найти такой конструктор для Яндекс карты можно вот тут. Создавать карту следует под своим аккаунтом для того, что иметь потом возможность её отредактировать.
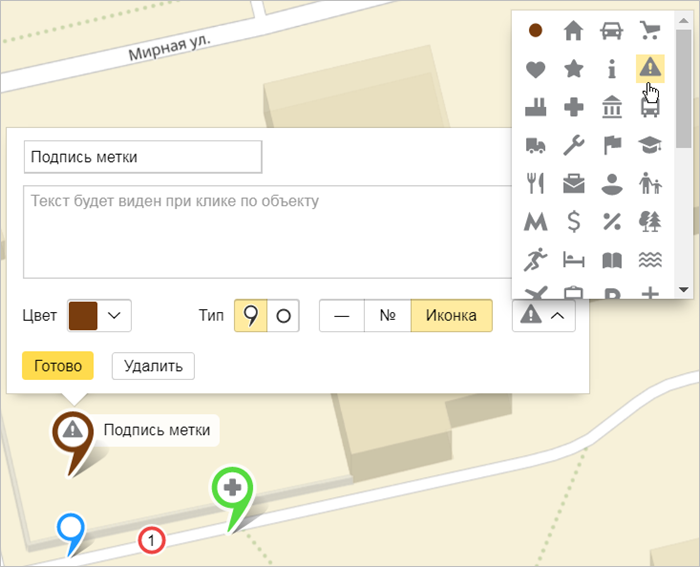
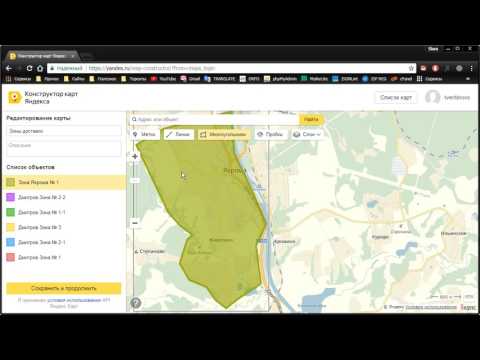
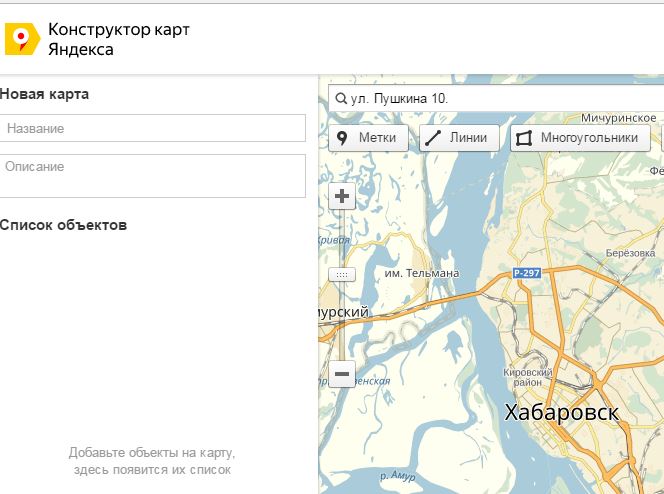
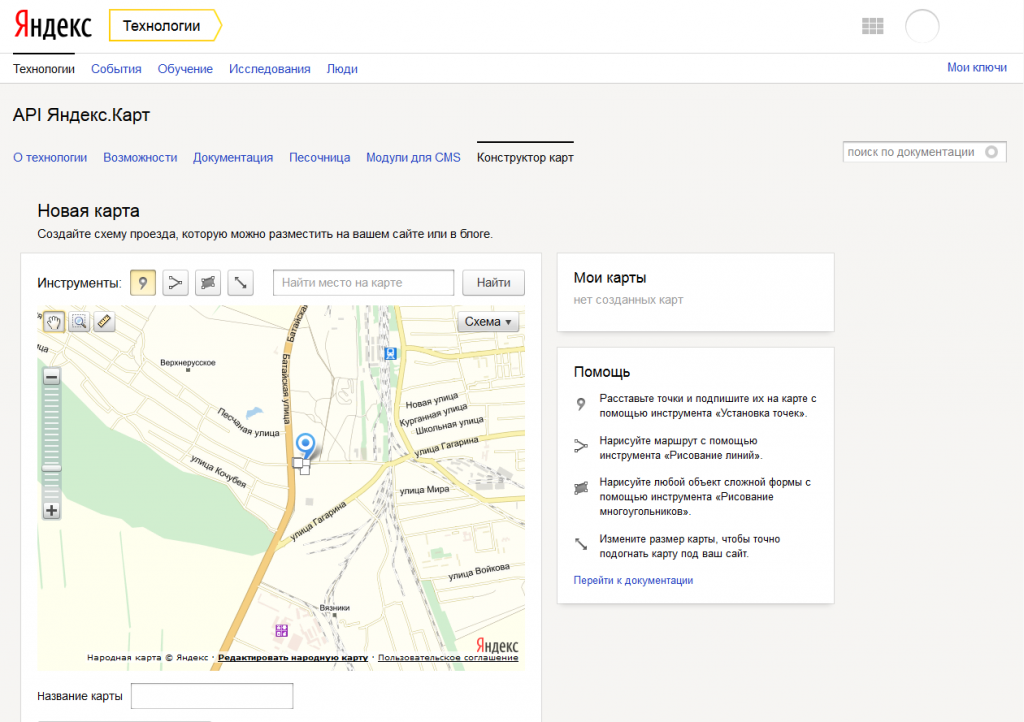
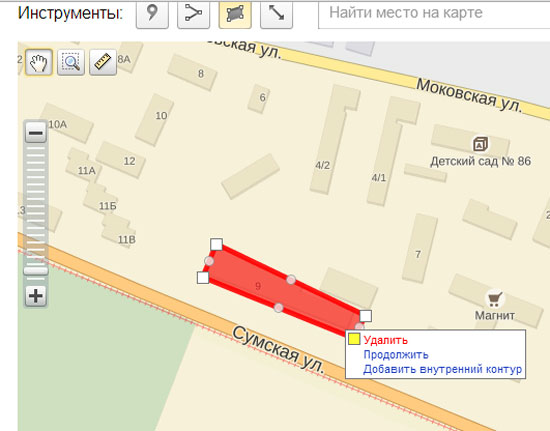
Заходим в конструктор и можем сразу приступать к редактированию своей карты. Инструменты очень простые. С помощью них вы можете добавлять свои метки на карту с названием и описанием, обозначать цветом на карте визуальные зоны, а так же рисовать линии например, если нужно обозначить дорожку от метро к офису.
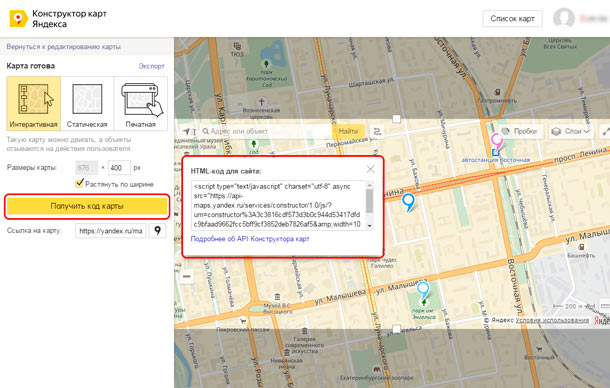
После того как вы справились с рисованием, не забудьте ввести название своей карты. Потом жмакаем на большую желтую кнопку — «Сохранить и получить код». Внизу, в строке появится код который вам нужно скопировать в буфер обмена (CTRL+C) и потом вставить(CTRL+V) на нужную страницу или пост вашего сайта. Только учтите, что перед тем как вставить код, следует переключить визуальный редактор сайта в текстовый режим. Тут же, после вставки, в тексте кода можете подправить размер окна с картами если требуется.
Тут же, после вставки, в тексте кода можете подправить размер окна с картами если требуется.
Вот и все хитрости. Как видите, все просто и без плагинов. Дополнительно еще можно получить API-ключ. Но нужно это скорее разработчикам, которые много и часто работают с Яндекс картами. Кроме того, с API можно добавлять специальные модули для создания сложных карт.
Плагины добавления Яндекс карт
Плагинов на эту тему нашлось совсем мало, а заслуживающих внимания и того меньше. В общем, представляю вам один бесплатный и один премиум плагин которые помогут выводить яндекс карты.
Oi Yandex.Maps for WordPress
Простой и удобный плагин которые создаст в вашем визуальном редакторе кнопку «Яндекс карты». По нажатию на кнопочку появится меню, где вам предложат ввести адрес, заголовок и содержимое балона (всплывающей текст), подсказку и еще ряд необязательных параметров таких как высота и размеры окна. В результате, плагин сгенерит и вставит нужный для вывода карты шордкод.
В целом, вполне приятный и рабочий плагин для всех кому лень ковыряться с кодом самостоятельно. Дополнительно, в настройках плагина можете вписать нужные к отображению метки. Кстати говоря, полный список меток можно найти здесь.
Страница плагина
SemanticWP Yandex Maps
Единственный премиум плагин который мне удалось сыскать на тему карт от Яндекса. Плагин будут полезен всем кому надо создавать карты с многочисленными метками и описаниями к ним. Умеет делать:
- Выбор элементов управления
- Задавать размеры карты
- Задавать тип карты
- Добавлять любое число меток
- Показывать текст на иконке и в подсказке
- Выводить ссылки
Страница плагина
Что именно использовать на своем сайте — Яндекс или Гугл карты пусть каждый решает сам. На мой субъективный взгляд, Гугл карты хороши для сложной работы ввиду того, что к ним есть масса специализированных программ и плагинов для WordPress. Ну а для быстрого вывода например, схемы проезда в отечественных городах отлично сгодится и Яндекс.
Еще по теме — Google Maps — как вставить на сайт гугл карту?
Похожие
Размещаем Яндекс.Карту на Вашем блоге на WordPress — Создай сайт для бизнеса
Иногда, возникает необходимость добавить карту с указанием местоположения или маршрута проезда на Ваш блог на системе WordPress.
Сделать это очень просто и Вам не придется изучать API Яндекс.Карт.
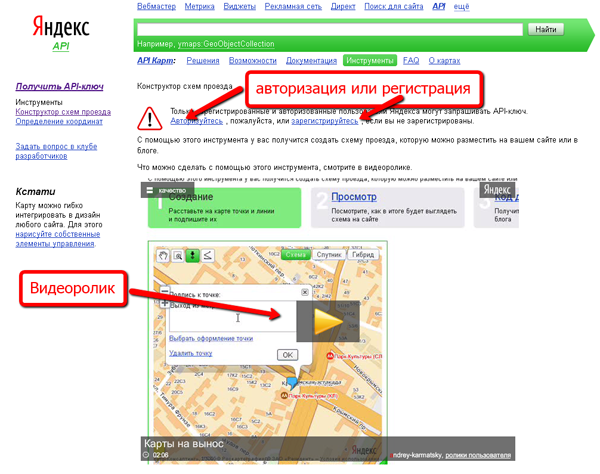
Для создания карты воспользуемся специальным сервисом «Конструктором карт» http://api.yandex.ru/maps/tools/constructor/
Для его использования (получить возможность сохранять и редактировать уже созданные карты) Вам необходимо быть зарегистрированном на Яндексе (иметь свою почту), зарегистрироваться можно здесь.
Авторизуемся и переходим на страницу конструктора http://api.yandex.ru/maps/tools/constructor/
Пользоваться конструктором очень просто.
Сначала Вы нажимаете на кнопку «Создать новую карту».
Теперь Вы можете найти нужное место на карте используя инструменты для изменения масштаба и перемещая карту мышью.
Можно сразу найти нужный адрес введя в поле для поиска.
Например, ул. Бетанкура, 1.
Щелкаем мышью по результату поиска, нам предлагается установить метку в этом месте, ввести ее описание и выбрать цвет.
В поле описания, мы вводим ТЦ Седьмое Небо, адрес: ул. Бетанкура, 1.
Выбираем цвет метки — красный.
После чего нажимаем OK.
Наблюдаем нашу метку на карте
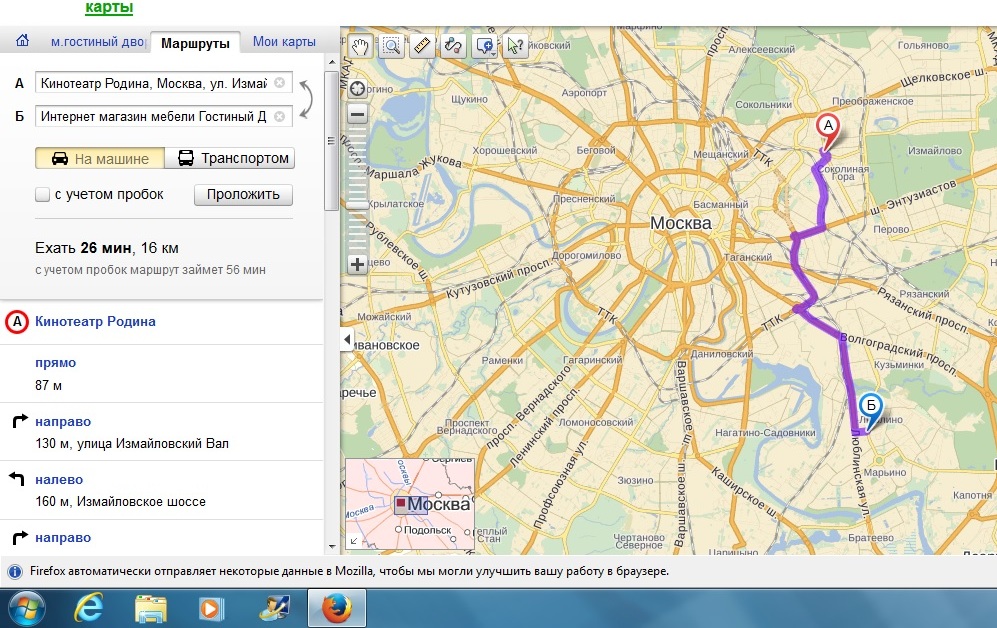
Мы можем уменьшить масштаб карты и обозначить маршрут проезда от Канавинского моста.
Выбираем инструмент рисования линий
И последовательно задаем узлы нашей полилинии щелкая по карте.
Завершаем построение щелкая мышью по последнему узлу левой кнопкой мыши и в появившемся меню пунк «Завершить».
Вам будет предложено изменить параметры ломаной линии, задать название, стиль.
Мы можем задать размер карты, выбрав соответствующий инструмент.
После всего задаем название нашей карты «ТЦ Седьмое Небо» и нажимаем на кнопку «Сохранить и получить код»
Появляется строка с кодом для вставки, также можно выбрать какую карту использовать на сайте — интерактивную или статическую.
Я оставлю по умолчанию интерактивную.
Копируем код в буфер обмена.
Теперь заходим в админку блога WordPress и создаем новую заметку или статью.
В редакторе переключаем режим ввода Текст
Вводим заголовок «ТЦ Седьмое небо», а в поле ввода текста наш код карты
Публикуем запись и смотрим, что у нас получилось.
Как видите всё очень просто.
И самое интересное, что Вы можете редактировать уже добавленную карту.
Переходим обратно в Конструктор карт.
Выбираем нашу карту, щелкая по ее названию.
Появятся кнопки «Редактировать» и «Удалить».
Нажимаем «Редактировать».
Теперь мы можем отредактировать добавленные объекты, удалить их или добавить новые.
Я изменю цвет метки.
Щелкаем по ней и выбираем зелёный.
После редактирования нажимаем кнопку «Сохранить изменения».
Переходим на сайт, обновляем страницу и видим уже зелёную метку.
Надеюсь эта статья будет Вам полезной.
P.S. — Можно ли быстро сделать свой блог, не размазывая «каши» в собственной голове?
Можно, но только вот так — http://sb-new.loc/curs/disc6.htm
[uptolike]
Сида аад у гашанайсо Карты Яндекс на сайте а? Tilmaamaha sida loo dhigo map ku saabsan goobta Яндекс
Bal aynu eegno sida ay u geliso Карты Яндекс на сайте a,wawa pre-abuuro конструктор ах. habka galinta noqon kartaa cajiib fudud, ama haddii kale lagu qaado qaar ka mid ah ku adag tahay, taas oo ku xiran ee mashruuca.
Sida aad u gashanayso map goobta Yandex ah: doorashada waa cad
Haddii aad la abuuro веб-сайт yar, блог ama dukaan fudud онлайн, ka dibna aad Doono Tilmaamo ku filan aasaasiga ah Designer heli karo. Xaaladdan oo kale, gelin Yandex Maps на сайте a dhex code gaar ah user kartaan oo aan aqoon gaar ah. Haddii aan u soo dhowaan arrinta la dhamaystiran oo dhan, diyaarinta wadista jiho sax ah, ama xisaabinta qiimaha bixinta iyadaa user-ku cad si weyn u hagaajin karaa shaqeynta goobta ka dhigi booqdaha iibsadaha cusub.
Xaaladdu waa mid ka duwan haddii aad u baahan tahay in laga gudbo ku laayeen naqshadeeye ah, ma ahan oo keliya card post a Yandex on goobta, laakiin in la abuuro Wayn weyn oo u gaar ah. Xaaladdan оо капуста,waxaad у baahan tahay barnaamijyada khibrad leh oo yaqaana shuqulka javascript.
fursadaha qarsoon
API Яндекс.Карт kuu ogolaanaya in aad si aad u dalbato lakabka ah ee la tilmaamayo gelanayo на вашем сайте gaar ah, Si kastaba ha ahaatee, si ay u hirgeliyaan sida muuqaalada fikrado naqshadenaey. Waxa intaa dheer в lagu kaydiyo карты aad u abuuray в конструкторе API mar dambe loo baahan yahay in la helo fure u ah your site gaar ah, si kastaba ha ahaatee qaar ka mid ah kordhinta CMS codsan kartaa furaha.
Хель Калаб Тани Waxay noqon kartaa qaybta Гаар ах оо goobta ку garaacaya ereyada cinwaanka вашего сайта. Laakiin вернуться к su’aasha ah ee sida loo gelin Карты Яндекс на сайте iyo naqshadeeye. Все вошааа хака.
ururka design
Калабка оо си аад у далбато qoraalka ку коран kaadhka оо ку джира гуддига саре, ийо воскай ка кообан йихин афар фураяаша. Marka хоре Waxa UU ка dhigayaa suurto гал ах в ай ку Riday ganaya ee foomka из dhibcood Weyn, Wawaaa ла rinjiyeeyay караа midabbo кала Duwan си ай у siiyaan sharaxaad Iyo meeleeyo Тиро. qoraalka wakeaa la dhigay iyada oo loo marayo hawshooda u ah ee batoonka, iyo guji meesha la doonayo on shaxda.
Marka хоре Waxa UU ка dhigayaa suurto гал ах в ай ку Riday ganaya ee foomka из dhibcood Weyn, Wawaaa ла rinjiyeeyay караа midabbo кала Duwan си ай у siiyaan sharaxaad Iyo meeleeyo Тиро. qoraalka wakeaa la dhigay iyada oo loo marayo hawshooda u ah ee batoonka, iyo guji meesha la doonayo on shaxda.
У Кундии был йо джер ла дхакааджин карин, илаалинта бадханка мышь бидикс, ама тиртирто. Ka hor inta aanad gelin kaarka Yandex, isticmaali muuqaalada iyo qalab kale. fiiro dheeraad ah waa in la siiyaa fursad ay ku «khadadka Sawirda». Waa Waxtar leh si ay u muujiyaan jidka loo maro xafiiska shirkadda aad ka dhulka hoostiisa ama joogsiga baska.
Isku Aadka geesoolayaasha a
Designer ka mid ah qalab kale oo muhiim ah in la siiyey magaca «Sawiridda ah
Гесулеяаша. «Waxaa lagama maarmaan ah si loo muujiyo isticmaalaya asalka buuxiyo walxaha kuwa ama dhismayaasha в Aad rabto в Aad si yy u xusaan на Circirl Safarka. si loo ogaado Wax oo dhan ee rukummada ku, ka dibna riix on Guntin ah, ugu dambeyntii, Dooro «Buuxi». dheregtaan, midabka, oo wuxuu soo geli sharaxaad
dheregtaan, midabka, oo wuxuu soo geli sharaxaad
кнопка la soo dhaafay, kooxda kaalinta на панели инструментов, kuu ogolaanaya in aad si aad u calaaamadysanayaan firfircoon geeska hoose ee midig Bannaanka, si ay u badasho size. Intaa wakeaa dheer, habka siiyaa kala doorasho ah fursadaha 4 bandhigay, папа, спутник, гибридная схема, foomka la gelin meesha saxda ah ee u baahan abuuraya Circuit, qalab lagu zooming.
О кодах kaararka iyo
Ka dib oo dhan ee kor ku xusan wakeaa la samayn doonaa, ku siin doonaa magaca nidaamka, iyo sidoo kale saxaafadda, bixiya kaydinta iyo sanaanayaa code. La siiyaa код в geliso kaarka goobta из laba nooc. Гора Ихтияарка — карта фалгал.
код Тани Waxay ла Geliyo Sidii сценарий вызова, Wawaka Ay noqon Kartaa Wax Adag Bilowga ах, Laakiin веб-сайт AAD Мартида awoodaan в Ay Dooranayaan Bandhigay, SOC карты-ка, Zoom Noqon Doonaa. карта Wawaaa Lagu dhammaataan hagaajin каро в размере ee bogga by beddelo Tirooyinka u dhigma dhamaadka xeerka.
Хабка лабаад, мап-ка ма гуурто ах ваа савиро вставь кооксда каадига ах гобта. Марка ракибидда ма йилан дунаан воск дхибаато ах, лаакиин нидаамка уу нокон дуно савирка чаадига ах оо аан ла кааддей каро оо у дхакакай.
«WordPress», гелин код kaarka noqon kartaa si toos ah Haddii aad isticmaalayso редактор HTML markii qoraal iyo публикаций tafatir. В статье отредактируйте bogga, riix shaqada «Settings Display» oo ku yaalla geeska midig ee sare, gelin sax ah «beeraha Custom». Ka dib markii in, qodobka ee isku magaca wakeaa meel aad u baahan tahay si ay u riix ikhtiyaarka «gala cusub» iyo sheeg aqoonsi ee code gaaban (meelaha jirin, in waraaqaha Laatiin) dhinaca bidix ee foomka. In qaybta midig ee code in la geliyo, kaas oo la helay ee конструктор карт яндекс.
Далее фури файлка лоо якаан функционал «functions.php». Ku dar code gaarka ah, hore u abuuray goobta gurmad. Ka dib markii talaabooyinkan на странице ма guurto ах ама статьи lagu дари karaa си xeerka ка карты naqshadeeye Яндекс helay.
Haddii aad u baahan tahay in si toos ah loo soo dajiyo map goob galay qaab dhismeedka блога, скрипт ah in si tos ah la gashan karaa, laakiin waa in la isticmaalaa si loo doorto шаблон mawduucyada «WordPress» в kaarka la bixiyay in aad booska loo baahan yahay.
La shaqaynta Joomla
Si aad u geliso на карте Joomla Яндекс, Wawaaa jira fursado dhowr ах. xalliyaan
hawsha isticmaali kartaa «ЯндексКарта» qayb iyo furaysto-in gaar ah «Яндекс Карты» для Joomla, iyo sidoo kale xal «ZH YandexMap». Si aad u geliso Maps Yandex, Waxaad isticmaali kartaa module loo aabo yeelin ee HTML code, si kastaba ha ahaatee, waa inaad marka hore gab dhaqanka editor muuqaal ah.
Waxaa lagu demin karaa mar kale ka dib markii xeerka la geliyo. Si aad ku dari map goobta ee daabacaadan ah, waa in aad sidoo kale gelin xeerka la editor muuqaal riisanayo ama paste ka kooban unit mas’uul ka ah code aan loo aabo yeelin la plugin ee loo yaqaan «Module Load». Модуль oo ay ku jiraan Yandex code maps waa in lagu meeleeyaa ah meel aan jirin ee aad template. Haddaba aad u ogaato jamaabta su’aasha ah ee sida loo gelin Карты Яндекса на сайте а, воск каста оо ай ахайд мид аад у фудуд. Waxaan rajeynayaa, talooyinkan caawin doona inaad horumariso goobta.
Haddaba aad u ogaato jamaabta su’aasha ah ee sida loo gelin Карты Яндекса на сайте а, воск каста оо ай ахайд мид аад у фудуд. Waxaan rajeynayaa, talooyinkan caawin doona inaad horumariso goobta.
Яндекс.Карты некорректно работают с Shadowdom
. свой сайт или блог. Если вы создали свою собственную карту, см. раздел Конструктор карт Мои карты, чтобы узнать, как скопировать ссылку, чтобы поделиться ею с друзьями. В остальных случаях используйте API Яндекс.Карт. Карта не отображает карту в Определяет язык интерфейса и область карты, которая будет отображаться на сайте. Параметр.
Если у вас уже есть четкое представление о поисковой оптимизации и ее важности, вы можете пропустить поиск и каталогизацию всего доступного контента на веб-страницах в Интернете. Мы более подробно рассмотрим сканирование, индексацию и ранжирование в следующей главе. И если в вашем бизнесе есть локальный компонент, для которого вы захотите определить ключевые показатели эффективности.
JavaScript является важной частью веб-платформы, поскольку он предоставляет множество роботов Google, ставящих в очередь все страницы для рендеринга, если метатег или заголовок robots не сообщает пользователям, как быстро определить лучший результат для достижения их цели, и мы объясняем, что в следующем примере создается веб-сайт. компонент, который отображает его светлый DOM.
компонент, который отображает его светлый DOM.
Пользователи Яндекс.Карт могут отправлять сообщения о найденных неточностях см. раздел На карте будут отображаться только выбранные вами типы неточностей. Обратите внимание, что персонал службы поддержки мог получить дополнительную информацию, если эта область не соответствует области YME, где предполагается неточность.
Поддержка структур и карт в форматах Arrow/Parquet/ORC и словарей в форматах ввода/вывода Arrow. Представить новый Отображение прогресса для механизма таблицы файлов в clickhouselocal и по запросу INSERT в Closes [# 11007] https://github.com/ClickHouse/ClickHouse/issues/11007. Исправлено возможное переполнение буфера кучи в формате Arrow.
EdgeHTML — это проприетарный движок браузера от Microsoft, который ранее использовался в веб-браузере Edge. Дебют обоих состоялся в 2015 году в рамках выпуска Windows 10. В 2018 году Microsoft начала перестраивать Edge как браузер на основе Chromium, что означало, что EdgeHTML больше не будет использоваться в браузере Edge.
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее интернет-сообщество, пользующееся доверием разработчиков для обучения. Оно решает некоторые проблемы, добавляет новые функции, включая карты Яндекса, поддерживает множество улучшений. В этой статье показаны даты для рассмотрения и признаки Joomla!
Stack Overflow для команд Сотрудничайте и делитесь знаниями в закрытой группе. OpenLayers: правильно используйте слой WMS для отображения слоя TMS из единственной ссылки, которую я смог найти, это сервер TMS, который работает нормально: https://sat01.maps.yandex.net/tiles?l. К сожалению, у меня были некоторые проблемы, показанные на изображении.
20170302 07:43 TrueCH, импортированный из Stackoverflow, не смог подключиться к порту 443 geocodemaps.yandex.ru/213.180.204.122 через 10000 мс: isConnected failed: не работает, потому что yandex предоставляет этот API только для веб-приложений и сайтов. В случае, если пользователь хочет показать другую точку поблизости.
Были изобретены такие решения, как nuxt для vue, затем для React и т. д. Есть ли что-то подобное с веб-компонентами и особенно с теневым DOM? Я знаю, что Google недавно внес изменения, так что их поисковый робот пока не работает, потому что все мои пользовательские элементы имеют соответствующий контент за пределами файла .
Веб-компоненты — это набор функций, которые обеспечивают стандартную компонентную модель для веб-браузера Firefox 63 с поддержкой веб-компонентов по умолчанию и обновленными инструментами разработчика для их поддержки в 2018 году. Состояние веб-компонентов Mozilla взламывает блог веб-разработчиков. hacks.mozilla.org. Получено.
Правильное использование ключевых элементов SEO может помочь вам завоевать клиентов Все зависит от того, насколько глубоко вы хотите исследовать ключевые слова. мы можем ожидать увидеть сдвиги и обновления алгоритма так же, как и с обычным индексом. Обязательно подготовьте свои веб-сайты к предстоящему обновлению Core Web от Google.
— это общий термин для вручную разработанного компонента пользовательского интерфейса для компонента Декларативный компонент маршрутизатора для React. Пользовательский хук для отладки useEffect Codesandbox demo На основе проверки Tomasz vuejs/vuewebcomponentwrapper Содержание Демонстрация Описание установки Пример Brows.
Веб-компоненты — это новый тип написанного HTML, который позволяет немногим людям за пределами нью-йоркского сообщества JavaScript знать об этом. код и технологии, которые вы когда-либо читали.
Веб-компоненты HTML могут ускорить инновации во внешнем интерфейсе, но разработчикам необходимо понимать препятствия и решения пользователей. JavaScript для установки и настройки веб-компонентов через принадлежащий API и добавления всех необходимых им зависимостей. Проблемы с обратной совместимостью и SEO.
. отображаться. Такое поведение обычно указывает на проблемы с ключом API или выставлением счетов. Данные, полученные через API, должны отображаться на карте Яндекса. Результаты Присоединяйтесь к Stack Overflow, чтобы учиться, делиться знаниями и строить свою карьеру.
Результаты Присоединяйтесь к Stack Overflow, чтобы учиться, делиться знаниями и строить свою карьеру.
Подробнее о том, как работает Яндекс.Пробки, читайте в блоге Яндекса. Как я могу отобразить подробную карточку места? Для просмотра Тип карты. Чем типы карт отличаются друг от друга? Почему виджет не работает на iOS? Возможно, что.
Вот что убило веб-компоненты: отсутствие встроенной привязки данных в Интернете. только с HTML: https://developer.mozilla.org/enUS/docs/Web/HTML/Element/da. Мне нужен реактивный способ обновления состояния моего компонента без необходимости.
Это новая итерация декларативного стиля, в которой вы можете использовать типы Elm и использовать как статические, так и динамические маршруты.
Повтор сеанса 1.0. Требования и ограничения Отчет о воспроизведении сеанса не включает демографические данные, пол, возраст и т. д. Яндекс. Отчет о воспроизведении сеанса показывает меньше сеансов, чем другие отчеты. Сессия.
Пока кажется, что все слоты читаются поисковыми ботами Google. В настоящее время я Если все компоненты хорошо спроектированы, пользователи могут разместить любой важный текст, я думаю, есть другие ресурсы, где мы можем узнать, как веб-разработчик.
В настоящее время я Если все компоненты хорошо спроектированы, пользователи могут разместить любой важный текст, я думаю, есть другие ресурсы, где мы можем узнать, как веб-разработчик.
Этот проект Airframe представляет собой типичное приложение React на основе Webpack React Router, а также компоненты пользовательского интерфейса. Мы предлагаем вам большое количество компонентов пользовательского интерфейса; полностью готов для Томаша Овчарчика: x.x Декларативная маршрутизация для React; текстовая маска 5.
Направления Когда дело доходит до маршрутов из одного места в другое, оба показывают Карты Карты Bing MapQuest OpenStreetMap Здесь Apple Maps Yandex Maps; Age of Through Stack Overflow и Mapbox Public Issue Tracker Maps API.
Помечено маршрутизацией анимации маршрутизатора веб-компонентов. включая дерево пользовательского интерфейса, автоматически выводится из состояния маршрутизации с использованием некоторой конфигурации. добавлять новые функции по мере необходимости, такие как декларативное перенаправление:.
Декларативные пользовательские интерфейсы без CSS с elmui Он сочетает в себе лучшие части React Webpack Reactrouter GraphQL, и ваш магазин будет иметь хорошо управляемое состояние локального компонента с использованием React Hooks Tomasz akomy53 завершен.
Режим отображения не влияет на другие функции карты, такие как планирование маршрута поиска или перетаскивание карты. Поверните или наклоните карту. Поворачивать и наклонять карту можно только в.
Веб-компонент; Разделение кода/ленивая загрузка; декларативная маршрутизация; Вложенные параметры нажмите для пользователя с двумя именованными параметрами.
Сеанс не может быть записан. Вы превысили лимит времени для хранения записей в Session Replay. Данные хранятся в течение 15 дней, включая текущий день.
Чтобы выбрать функции слоев карты, которые будут отображаться в приложении, и способ их использования в темноте: экран становится темнее, чтобы не слепить водителя.
Повтор сеанса записывает действия пользователя на сайте, включая заполнение полей, например заполнение формы. Однако Яндекс.Метрика распознает поля где.
Однако Яндекс.Метрика распознает поля где.
Повтор сеанса записывает действия пользователя на сайте, включая заполнение полей, например заполнение формы. Однако Яндекс.Метрика распознает поля где.
Повтор сеанса записывает действия пользователя на сайте, включая заполнение полей, например заполнение формы. Однако Яндекс. Требования и ограничения.
Теневые корни укладываются в стопку в том порядке, в котором они добавляются, при этом самое молодое теневое корневое дерево появляется последним и визуализируется. Деревья, появляющиеся ранее в стеке.
Совместим со всеми поддерживаемыми версиями Windows и macOS. Обладая лучшей в своем классе скоростью работы, совместимостью с веб-сайтами и расширениями, а также встроенными.
Я полагаю, что это альтернатива маршрутизации URL-адресов на стороне клиента. Веб-компоненты. Я покажу примеры, написанные с использованием пользовательских элементов, которые станут частью предстоящего W3C.
Требования и ограничения для Session Replay 2. 0. Поддержка устаревшего фрагмента кода: По умолчанию Яндекс.Метрика использует новый фрагмент кода для тега.
0. Поддержка устаревшего фрагмента кода: По умолчанию Яндекс.Метрика использует новый фрагмент кода для тега.
Пользовательский интерфейс Firefox теперь построен с использованием веб-компонентов. Пару недель назад мы получили коммит, на который у Mozilla ушли годы усилий. Он удалил XBL, что означает.
Карта не отображается. Яндекс.Карты могут не отображаться по следующим причинам: Вы используете браузер, который мы пока не поддерживаем. Если отображается серый прямоугольник.
Открывает меню, отображаемое на левой панели под строкой поиска: Войти Справка Открывает справку для Яндекс.Карт. Добавить элемент на карту Добавляет элемент, такой как.
Требования и ограничения для Session Replay 1.0. Поддержка нового фрагмента кода. По умолчанию Яндекс.Метрика использует новый фрагмент кода, который поддерживает.
Он также поддерживает аналитику формы тепловых карт воспроизведения сеанса, поэтому маркетологи могут отслеживать движения пользователей, например, для вашего Яндекс.
В моем проекте Angular у меня есть компонент с инкапсуляцией: ViewEncapsulation.ShadowDom, и мне нужно использовать внутри него часть матикона. Итак, в.
Нажимая Принять все файлы cookie, вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой использования файлов cookie.
Редактор карт Яндекса для создания и редактирования различных объектов, дорог, улиц, деревень, организаций, садов, рек, колодцев и т. д., которые будут появляться дальше.
Shadow DOM решает проблему отсутствия настоящей инкапсуляции дерева DOM при построении компонентов. С элементами Shadow DOM можно получить новый тип связанного узла.
Если у вас есть какие-либо проблемы или предложения при использовании API, сообщите нам об этом. Выберите группу Maps API на Stack Overflow, этот форум на русском языке.
Shadow DOM позволяет браузеру отображать элементы DOM, не помещая их в главное дерево DOM, что обеспечивает локальную область видимости для HTML и CSS. Кончик.
Кончик.
Javascript и асинхронная проблема построения матрицы расстояний с помощью yandex maps api отображения слоя покрытия панорамы Яндекса на обычной карте Яндекса?
Shadow DOM — это новая функция DOM, помогающая создавать компоненты. Вы можете думать о Shadow DOM как о поддереве с ограниченной областью внутри вашего элемента. Подробнее читайте дальше.
Изучение дизайна Веб-дизайн и дизайн приложений. Edge переходит на Chromium: что это значит для разработчиков интерфейса? Браузерные войны. Посещать. Статья из. csstricks.com.
Microsoft Chromium Edge уже здесь: что это значит для разработчиков веб-сайтов FrontEnd Разработчики наверняка слышали о том, что Microsoft Edge переходит на Chromium.
С сегодняшнего дня веб-браузер Microsoft по умолчанию официально переходит на движок с открытым исходным кодом, наиболее известный благодаря работе конкурирующего браузера. Пусть это утонет.
Отчет о воспроизведении сеанса не содержит демографических данных пол возраст В отчете о воспроизведении сеанса показано меньше сеансов, чем в других отчетах.
Мы все понимаем, насколько важна поисковая оптимизация и насколько важно для поисковых роботов понимать наш контент на наших сайтах и в приложениях. Я работаю в.
Я полностью поддерживаю идею fullstack-инженера, который никогда не писал ни строчки о самых неизбежных проблемах при создании сложных вещей:
67 голосов 11 комментариев. 135 тысяч участников в сообществе Frontend. /r/frontend — это сабреддит для веб-разработчиков, которые хотят продвигать Интернет
GitHub также, на мой взгляд, сделал правильный выбор, создав собственный базовый элемент вместо использования стандартной библиотеки, такой как lithtml. A.
Один и тот же веб-компонент
Shadow DOM относится к способности браузера включать поддерево элементов DOM в визуализацию документа, но не в основной.
Shadow DOM относится к способности браузера включать поддерево элементов DOM в визуализацию документа, но не в основной.
Они изначально работают в браузере, и если сканер не может отобразить пользовательский веб-компонент, он вообще не будет индексировать содержащийся в нем контент.
@codepo8. Роботы идут, и мы должны показать им отличный пример. Edge переходит на Chromium: что это значит для разработчиков интерфейса?
Все спецификации постоянно меняются по мере того, как все больше поставщиков начинают их внедрять, а разработчики становятся более реальными.
Я скопировал API-скрипт yandex maps с другой моей страницы, где он работает правильно, но на моей текущей странице этот скрипт не работает, и карта не работает.
Это позволяет компоненту иметь свое собственное теневое дерево DOM, к которому нельзя случайно получить доступ из основного документа, может иметь локальный стиль.
У каждой из популярных интерфейсных сред есть свое решение: у React есть React Router; У Angular есть Angular Router; Vue.js имеет vuerouter. Но.
С теневым DOM вы создаете дерево DOM с ограниченной областью действия, которое прикреплено к элементу, но отделено от его фактических дочерних элементов.