Создание карты — Конструктор карт Яндекса. Справка
В окне Создайте собственную карту нажмите кнопку Создать карту:
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт Поделиться, и в открывшейся форме — скопировать ссылку на карту).
Нажав кнопку К импорту, вы запустите процедуру импорта карты из файла:
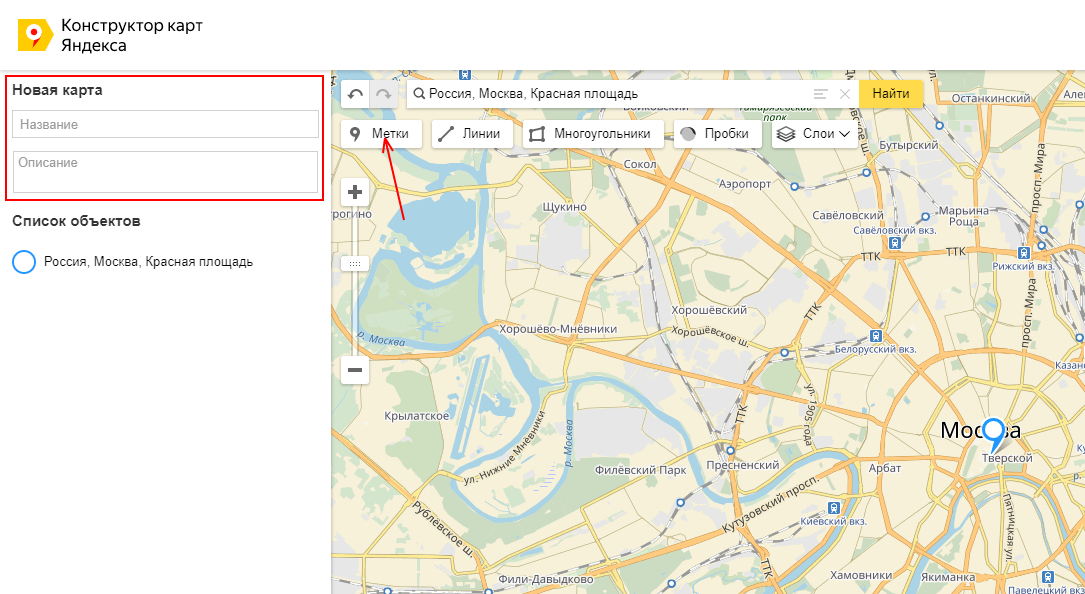
В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
Внимание.
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).

Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки. Чтобы выключить режим — нажмите ее повторно.
Степень загруженности участка дороги показывается цветом:
- — дорога свободна;
- — скорость движения на этом участке ниже, чем на свободной дороге;
- — пробки;
- — движение перекрыто.

В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте):
Список созданных вами объектов отобразится в области Список объектов. Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Примечание.
Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
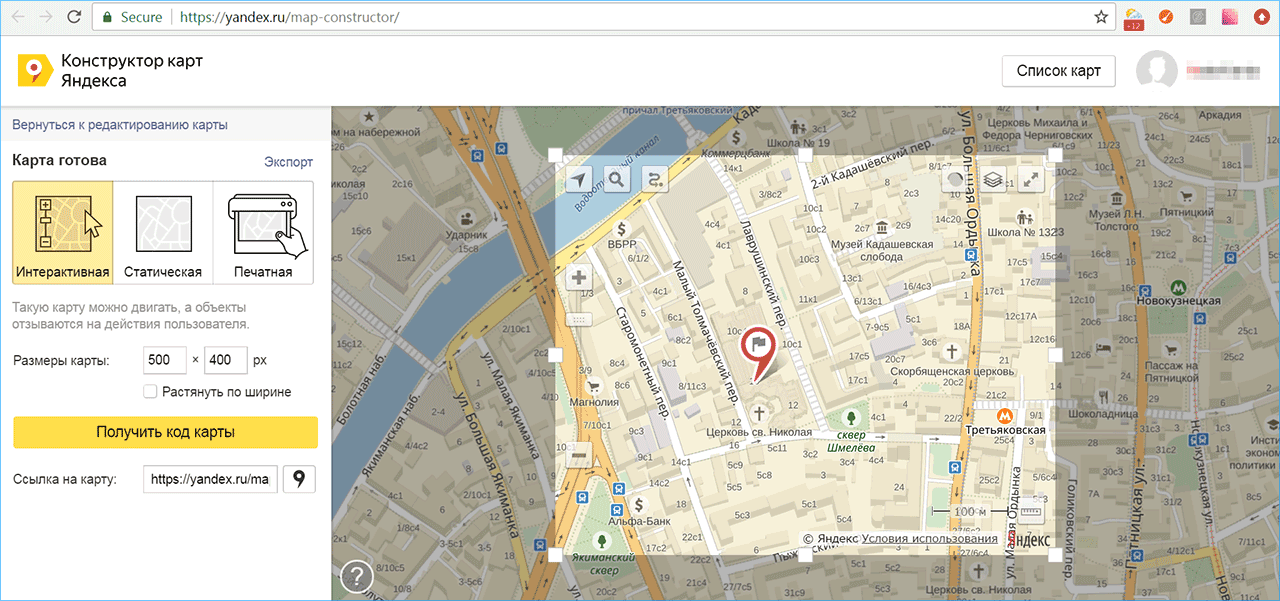
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить. Откроется панель Тип карты:
В панели Тип карты выберите нужный тип карты и получите код карты для вставки на сайт, в блог или мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (подробнее см.
 раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).Вы также можете сохранить объекты вашей карты на Яндекс Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты.
Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт.
Конструктор карт Яндекса: как создать интерактивную карту для сайта или блога | DIGGeo
PixabayДостаточно уже написано о внедрении географической составляющей в разные сферы деятельности, в частности в СМИ и маркетинг. Поэтому крупные компании разрабатывают возможности для реализации этого запроса. Конструктор карт Яндекса позволяет создавать простые интерактивные карты и встраивать их на сайты. Это делает материал более интересным и полезным для читателя.
Интерфейс и инструменты
Тем, кто работал в десктопной версии Яндекс. Карт, будет легко разобраться с интерфейсом Конструктора. Как и в любой геоинформационной системе, есть возможность нанести точечные, линейные и полигональные объекты.
Карт, будет легко разобраться с интерфейсом Конструктора. Как и в любой геоинформационной системе, есть возможность нанести точечные, линейные и полигональные объекты.
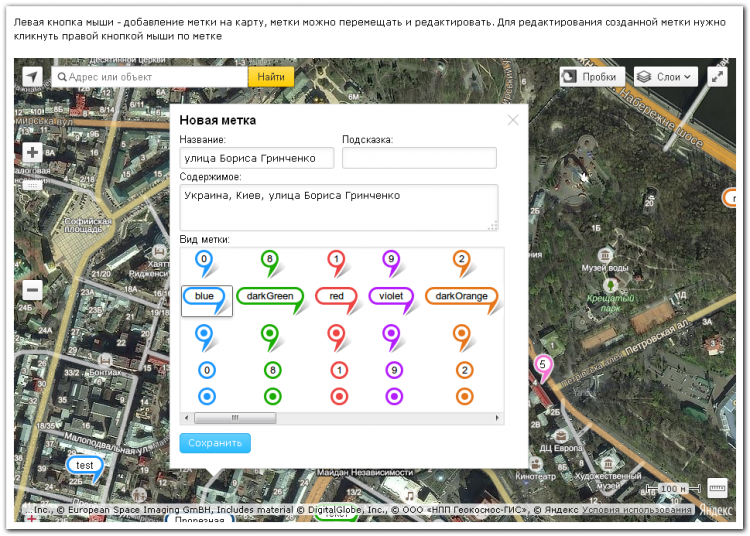
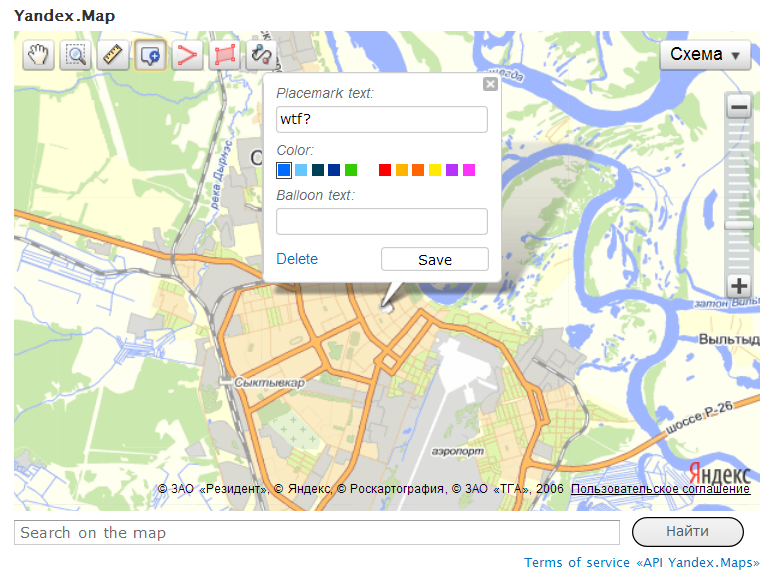
При создании каждого объекта будет всплывать окошко, в котором можно изменить цвет и прозрачность. Если это полигон, то можно настроить цвет и толщину контура.
Точечные объекты выражены метками, цвет и символ внутри которой можно изменить.
Во вкладке «слои» можно выбрать подложку: схема, спутник, гибрид. Также можно подключить данные о пробках на дорогах.
Подготовка к публикации
Когда все нужные объекты нанесены на карту, даём ей название, пишем описание и жмём «Сохранить и продолжить».
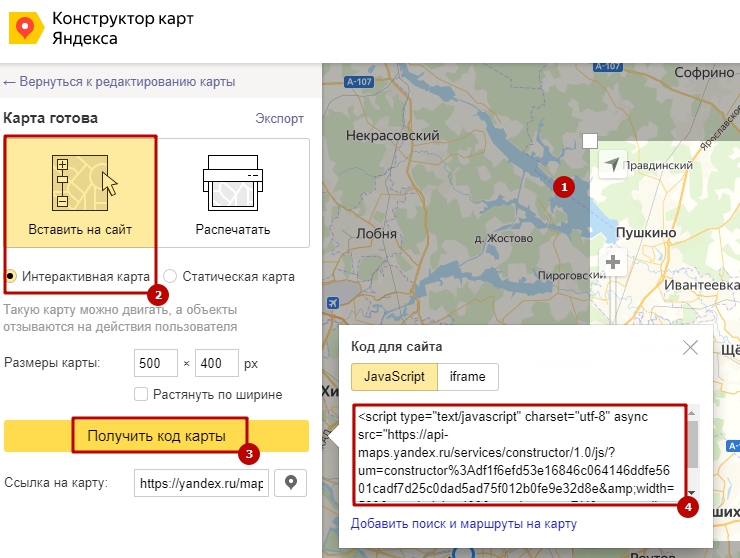
Здесь задаём размер и охват карты. Предоставляется выбор – интерактивная или статическая карта. Интерактивная карта позволяет перемещать и масштабировать охват, а нанесённые объекты откликаются на действия пользователя.
Жмём «Получить код карты», копируем его и вставляем в сайт. В блог на Дзене, например, карта вставляется через функцию «добавить виджет». Открываете готовую карту, жмёте «Поделиться» и ссылку вставляете в строку, где добавляется виджет Яндекс.Карт или просто копируете код в тело, он автоматически преобразуется в виджет.
Открываете готовую карту, жмёте «Поделиться» и ссылку вставляете в строку, где добавляется виджет Яндекс.Карт или просто копируете код в тело, он автоматически преобразуется в виджет.
А здесь можно посмотреть пример того, как карта Яндекса встроена на сайт информационного агентства, показывая читателям точки интереса.
Импорт и экспорт объектов
Если имеются объекты, с которыми вы работали в ГИС-программах, в форматах XLSX, CSV, KML, GPX или GeoJSON, то можно добавить их в Конструктор и он их распознает. При этом XLSX- и CSV-файлы должны быть заполнены по шаблонам, которые можно скачать в окне импорта.
Экспортировать нанесённые в Конструкторе объекты тоже можно в разных форматах, чтобы потом использовать эти данные в других настольных ГИС.
После экспорта данных из Конструктора в формате GeoJSON добавляем файл, например, в QGIS. Указанные объекты открываются тремя слоями: точечным, линейным и полигональным. Сколько бы объектов не было на карте Конструктора, но если у них единый тип геометрии, то они будут в одном слое.
Сколько бы объектов не было на карте Конструктора, но если у них единый тип геометрии, то они будут в одном слое.
Читайте нас в Telegram и ВКонтакте
яндекстехнологииitгисмедиа
Поделиться в социальных сетях
Вам может понравиться
Создать карту — Яндекс Карт Конструктор. Справка
В окне Создать собственную карту нажмите Создать карту:
Если вы уже создали одну или несколько карт и хотите вернуться к одной из них, выберите ее из списка.
Каждая строка в списке содержит название и дату последнего обновления карты, а также кнопку меню.
Используя пункты меню, вы можете создать копию карты, удалить ее или поделиться ею (выбрав опцию «Поделиться» в появившейся форме, а затем скопировав ссылку на карту).
Когда вы нажимаете кнопку Импорт, вы запускаете импорт карты из потока файлов:
В появившемся окне Конструктора карты вы можете создавать элементы: метки, линии и полигоны.

Внимание.
Существуют определенные ограничения на создание элементов:
На карту нельзя добавить более 10 000 элементов (включая метки, линии и полигоны).
Линия или многоугольник не могут содержать более 1000 вершин.
Если количество вершин, которые имеет элемент, превышает максимально допустимое, то элемент может быть упрощен автоматически (т.е. лишние вершины удаляются, но таким образом, чтобы сохранить общий вид элемента).
Выберите тип слоя карты. Нажмите «Слой» и выберите параметр в меню:
Карта — это схема объектов карты: дорог, зданий и т. д.
Спутник — это снимок определенной области, сделанный из космоса.
Гибрид — это снимок местности, сделанный из космоса, с добавленной к нему дополнительной информацией (названия улиц, адреса и т. д.)
Вы также можете добавить на карту слой пробок.
 Просто нажмите Трафик. Чтобы отключить режим, вам просто нужно нажать на него еще раз.
Просто нажмите Трафик. Чтобы отключить режим, вам просто нужно нажать на него еще раз.Уровень пробки обозначен цветом:
- — движение свободное
- — движение на этом участке замедленное
- — движение затруднено
- — нет движения
В окне Редактор карт вы можете ввести название карты (это полезно, если вам нужно найти ее среди нескольких карт в вашем списке) и описание (которое может помочь вам запомнить карту детали):
Список созданных вами элементов можно найти в списке Элементы на карте. Если вам нужно отредактировать элемент, просто нажмите на его название в списке.
Примечание.
Вы также можете изменить порядок отображения элементов в категории, перетащив метки (или линии, многоугольники) на передний или задний план. Дополнительную информацию см. в разделе Создание элемента.
После того, как вы создали все элементы, нажмите Сохранить и продолжить.
 Откроется панель инструментов «Тип карты»:
Откроется панель инструментов «Тип карты»:На панели инструментов «Тип карты» выберите тип карты и нажмите «Получить код карты», чтобы вставить карту на свой сайт, в блог или в мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (см. раздел Выбор типа карты и получение кода или ссылки).
Вы также можете сохранять объекты с карты на Яндекс.Диск, используя специальные типы файлов (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, нажмите Вернуться в редактор карт.
Чтобы перейти к списку карт, щелкните Перейти к моим сохраненным картам.
react-yandex-maps-constructor — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для важных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
1. 0.4 0.4 | | | 02/2020 | Popular |
|
|
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (12)
Скачать тренд
- Звезды GitHub
- 1
- Вилки
- Авторы
- 1
Популярность прямого использования
Пакет npm react-yandex-maps-constructor получает всего
12 загрузок в неделю. Таким образом, мы забили
Уровень популярности react-yandex-maps-constructor будет ограничен.
На основе статистики проекта из репозитория GitHub для npm response-yandex-maps-constructor мы обнаружили, что он снялся 1 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- 0
- Открытый PR
- 0
- Последняя версия
- 3 года назад
- Последняя фиксация
- 3 года назад
Дальнейший анализ состояния обслуживания react-yandex-maps-constructor на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- >=8
- Возраст
- 3 года
- Зависимости
- 1 прямой
- Версии
- 6
- Установочный размер
- 15,4 КБ
- Распределенные теги
- 1
- Количество файлов
- 6
- Обслуживающий персонал
- 1
- Типы TS
- Нет
react-yandex-maps-constructor имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм.




 раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).
 Просто нажмите Трафик. Чтобы отключить режим, вам просто нужно нажать на него еще раз.
Просто нажмите Трафик. Чтобы отключить режим, вам просто нужно нажать на него еще раз. Откроется панель инструментов «Тип карты»:
Откроется панель инструментов «Тип карты»: