Конструктор карт Google: как создать карту
Конструктор карт Google — это специальный сервис, позволяющий воссоздать собственный план местности с использованием инструментов, алгоритмов, особенностей этого знаменитого поисковика. Полученные изображения отображаются для клиентов с проложенными на них маршрутами и оставленными отметками/описанием. В результате появляется готовый для использования Java-код. Автоматическая интеграция делает его доступным для всех клиентов программы.
Содержание
- Функционал и интерфейс для создания собственной карты
- Преимущества и достоинства
- Процесс создания
Функционал и интерфейс для создания собственной карты
Использование конструктора подразумевает не только развлекательный характер. Новые предприятия, заводы, магазины, спортивные секции, развлекательные организации могут облегчить поиск будущим клиентам. Они указывают местоположение относительно уже известных объектов.
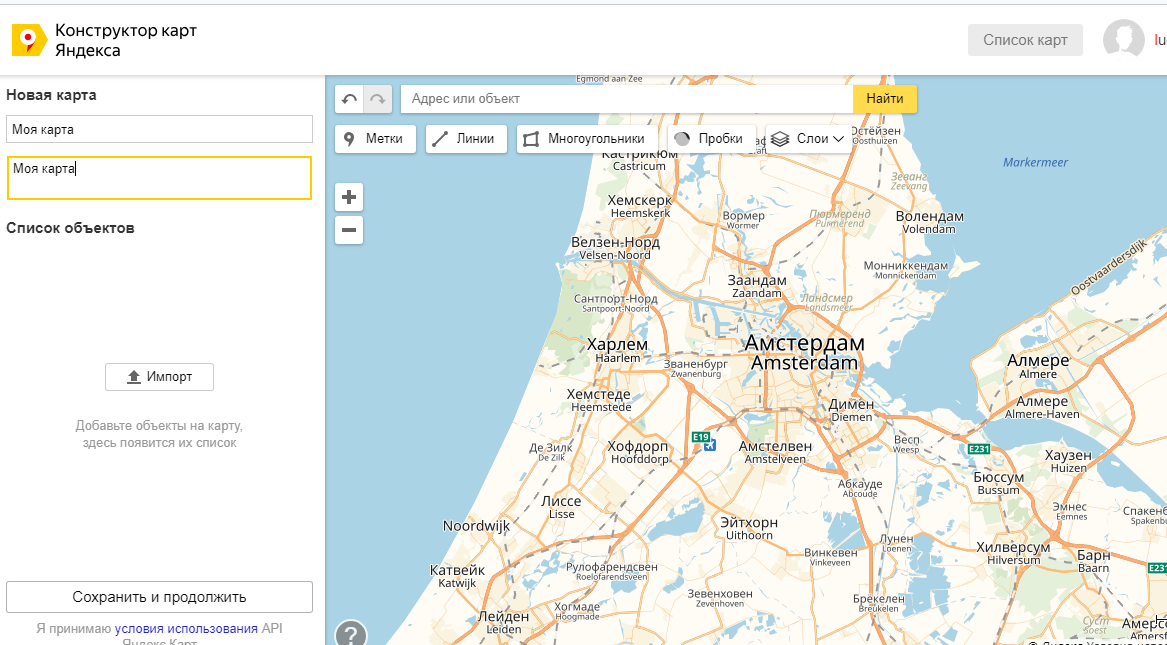
Сами создатели сервиса Google не ограничивают клиентов в плане общих возможностей. Кнопка «Попробовать» открывает страницу с инструментами для работы. Там легко создать карту Гугл по предложенному алгоритму, также есть советы от разработчиков и справочная информация.
Кнопка «Попробовать» открывает страницу с инструментами для работы. Там легко создать карту Гугл по предложенному алгоритму, также есть советы от разработчиков и справочная информация.
Все вкладки работают исправно, нужно лишь загрузить в них контент. Он составляется по стандартам Google Maps. Они универсальны и приняты всеми используемыми мировыми программами/браузерами. Вся информация указана в соответствующем справочном разделе. Активация «Создания новой карты» осуществляется на нажатие кнопки слева. Она отмечена значком «+».
В открывшемся окне имеются опции, с которыми возможны:
- построение маршрута путешествия с дальнейшим размещением в сети для показа остальным;
- настройка параметров местности в плане спутника, рельефа, простого варианта, атласа, водных ресурсов;
- указание точного адреса с прикреплением геопозиции по спутнику;
- создание и измерение в конструкторе карт площади, расстояния, местности;
- задание высоты, ширины, данных о конкретных зданиях, памятниках, инфраструктуре.

Каждый из этих пунктов имеет собственные нюансы. В системе именно они являются универсальными показателями. Последующее использование определяется каждым из них. Людям нужно лишь вставить код из создателя карты Google и получить сгенерированное изображение с конкретным маршрутом/описанием.
Преимущества и достоинства
Все плюсы такого сервиса оцениваются по мере их понимания. Для начала, Google Maps — это известный на весь мир архив, которым пользуется большинство людей на планете. Местонахождение чего-то конкретного выставляется наряду с крупными точками. Их можно найти, даже задав маршрут в навигаторе, что сделает ориентирование простым и позволит исключить лишнюю трату времени. Такой подход обеспечивает симпатию в 100% случаев. Ведь потеряться просто невозможно, не говоря о наличии дополнительной информации.
Изображение хранится прямо на сайте в архиве конструктора Гугл Карт. Дальнейшее встраивание в собственные проекты осуществляется по отработанному алгоритму. Такое выгодное преимущество располагает дополнительными качествами, среди которых реальные фото со спутника, навигационные сервисы с привязкой геоданных, дальнейшее использование со смартфона/планшета — оптимизация всегда была важным пунктом во всех сервисах Google.
Такое выгодное преимущество располагает дополнительными качествами, среди которых реальные фото со спутника, навигационные сервисы с привязкой геоданных, дальнейшее использование со смартфона/планшета — оптимизация всегда была важным пунктом во всех сервисах Google.
Процесс создания
В процессе создания карты, по сути, не будет никаких сложностей. После активации нужных инструментов выбирается определенная местность.
Нажимается кнопка «Добавить маркер», находящаяся под строкой поиска. Далее указывается название точки, делается описание, нажимается «Сохранить».
Внимание! В левом квадратном меню есть также несколько полезных функций. Их лучше изучить в самом начале, чтобы облегчить себе процесс создания карты.
Для завершения просто осуществляется переход на начальную страницу с вкладками. Созданная местность будет отображаться в соответствующей библиотеке, откуда её уже легко перенести для последующего практического применения. Создание карты в сервисе Google Maps считается завершенным.
Создание карты в сервисе Google Maps считается завершенным.
Создать свою карту местности при помощи конструктора от Google не составит особого труда. Полученный результат можно использовать в практических целях там, где это потребуется.
Редактор Wix: добавление и настройка карт Google | Центр Поддержки
Добавьте на сайт элемент Google Maps, чтобы посетители могли увидеть ваше местоположение. Вы можете закрепить одно или несколько локаций, выбрать из множества цветовых тем и настроить параметры по своему вкусу.
Содержание
Добавление карт Google на сайт
Добавьте Google Карты на свой сайт, чтобы посетители могли найти ваше местоположение.
Чтобы добавить Google Карты:
- Нажмите Добавить элементы в левой части редактора.
- Выберите вкладку Формы и связь.
- Нажмите Google карты.

- Нажмите на карту, которую вы хотите добавить, или перетащите ее в нужное место на странице.
- Нажмите Настроить адреса.
- Выберите, сколько локаций вы хотите добавить на карту:
- Одна локация:
- Нажмите Один.
- Укажите данные местоположения:
- Адрес: введите свой адрес.
- Заголовок: добавьте название, которое будет отображаться на карте.
- Описание: добавьте краткое описание местоположения.
- Ссылка: добавьте ссылку для перенаправления пользователей на сайт вашей компании или на другой сайт по вашему выбору. Нельзя добавить ссылку на промобокс, якорь или верх / низ страницы.
- Текст ссылки: добавьте заголовок к своей ссылке, чтобы пользователи знали, чего ожидать при нажатии.
- Несколько локаций:
- Нажмите Несколько.

- Нажмите Добавить адрес.
- Укажите данные местоположения:
- Адрес: введите свой адрес.
- Заголовок: добавьте название, которое будет отображаться на карте.
- Описание: добавьте краткое описание местоположения.
- Ссылка: добавьте ссылку для перенаправления пользователей на сайт вашей компании или на другой сайт по вашему выбору. Нельзя добавить ссылку на промобокс, якорь или верх / низ страницы.
- Текст ссылки: добавьте заголовок к своей ссылке, чтобы пользователи знали, чего ожидать при нажатии.
- Нажмите Назад.
- Повторите шаги 2-4 для каждого местоположения, которое вы хотите добавить на карту.
- Нажмите Несколько.
- Одна локация:
Настройка параметров Google Карт
Измените вид, масштаб и элементы управления на карте Google.
Чтобы изменить настройки карты:
- Нажмите на Google Карту в редакторе.
- Нажмите на значок Настроить .
- Настройте параметры. Раскройте вкладки ниже, чтобы узнать подробнее о настройках.
Увеличение
Измените масштаб карты, перетаскивая слайдер. Возможно, вы захотите сфокусировать карту непосредственно на местоположении своего бизнеса или показать, где находится ваш бизнес относительно близлежащих городов.
Примечание: посетители сайта также могут изменять масштаб с помощью элементов управления карты (см. параметр Масштабирование ниже).
Вид «Карта | Спутник»
Этот параметр позволяет посетителям переключаться между схематическим и спутниковым отображением карты.
- Включено: посетители смогут переключаться между просмотром схематической и спутниковой карты.
- Отключено: посетители не смогут переключаться между просмотром схематической и спутниковой карты.

Масштабирование
Этот параметр позволяет посетителям увеличивать и уменьшать масштаб карты.
- Включено: посетители могут изменять масштаб на карте с помощью элементов управления.
- Отключено: посетители не могут изменять масштаб на карте.
Примечание: вы также можете изменить масштаб карты по умолчанию (см. раздел Увеличение выше).
«Просмотр улиц»
Этот параметр показывает или скрывает инструмент просмотра улиц Google.
- Включено: посетители могут использовать инструмент Просмотр улиц на карте.
- Отключено: посетители не могут использовать инструмент Просмотр улиц на карте.
Ссылка на маршрут
Этот параметр показывает или скрывает инструмент прокладки маршрута Google.
- Включено: посетители могут нажать ссылку Маршрут, чтобы найти путь к вашему местоположению.

- Отключено: посетители не могут использовать инструмент прокладки маршрута на вашем сайте.
Перетаскивание карты
Этот параметр позволяет посетителям перетаскивать карту курсором.
- Включено: посетители смогут перетаскивать карту.
- Отключено: посетители не смогут перетаскивать карту.
Выбор дизайна Google Maps и закрепления
Wix предлагает множество цветовых стилей для карты Google, чтобы она идеально вписывалась в дизайн вашего сайта. Вы также можете изменить форму булавки по умолчанию на любую, которая соответствует вашему стилю, включая любое изображение из медиаменеджера.
Чтобы изменить дизайн Карт Google:
- Нажмите на карту в редакторе.
- Нажмите на значок Дизайн .
- Выберите дизайн карты.
- Откройте вкладку Дизайн отметки и выполните одно из следующих действий:
- Выберите значок: выберите форму отметки.

- (Если доступно) Нажмите на поле
- (Если доступно) Нажмите на поле
- Загрузите свой значок: нажмите значок Добавить , чтобы загрузить файл.
- Выберите значок: выберите форму отметки.
Вопросы и ответы
Нажмите на вопрос ниже, чтобы узнать больше о Картах Google.
Мои карты Google показывают неправильный адрес. Как это исправить?
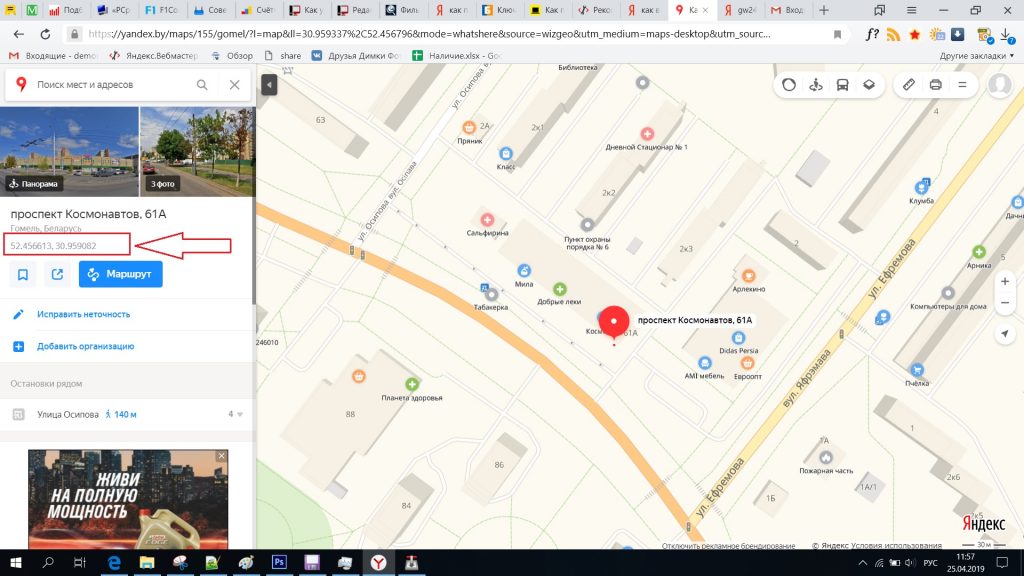
Если ваша карта Google не показывает правильный адрес, мы рекомендуем вставить координаты вашего местоположения вместо адреса.
Чтобы найти координаты местоположения и добавить их на Google Карты:
- Перейдите на сайт Google Maps.
- Вставьте адрес.
- Нажмите правой кнопкой мыши на закрепленное местоположение на карте.
- Нажмите здесь.
- Скопируйте координаты, которые появляются под полем поиска.
- Нажмите на карту Google в редакторе.
- Нажмите Настроить адреса.

- Выполните одно из следующих действий:
- Если у вас есть одно местоположение на карте: введите координаты, которые вы скопировали, в поле Адрес.
- Если на вашей карте несколько местоположений:
- Нажмите на значок Другие действия в соответствующем адресе.
- Нажмите Изменить.
- Введите координаты, которые вы скопировали, в поле Адрес.
Мои карты Google в режиме предпросмотра выглядят иначе, чем в опубликованной версии сайта. Почему?
В режиме предпросмотра могут отображаться не актуальные версии карт Google. Если режим предпросмотра отличается от опубликованного сайта, пожалуйста, нажмите Опубликовать после того как внесете изменения в Google Карты.
Help — Snazzy Maps — Бесплатные стили для Google Maps
РЕКЛАМА
 Если вы создаете свой собственный веб-сайт на HTML и JavaScript, обязательно ознакомьтесь с
Google Maps API, и если этот код все еще слишком технический, проверьте
наш Map Builder и просто выберите нужные настройки.
Если вы создаете свой собственный веб-сайт на HTML и JavaScript, обязательно ознакомьтесь с
Google Maps API, и если этот код все еще слишком технический, проверьте
наш Map Builder и просто выберите нужные настройки.Некоторые веб-платформы и механизмы ведения блогов (например, WordPress) затрудняют непосредственное редактирование кода. Чтобы оформить карты на этих платформах вам нужно найти плагин, который поддерживает стилизованные карты Google. Ниже мы нашли несколько плагинов для самых популярных веб-платформ. Если вы найдите лучший или напишите свой собственный, не стесняйтесь, поэтому отправьте их нам по адресу [email protected].
- WordPress
- Официальный плагин Snazzy Maps для WordPress (бесплатно для открытого и личного использования)
- Плагин Google Maps с адаптивным стилем ($13)
- Плагин CP Google Maps (20 долларов США)
- Бетон5
- Стилизованные карты (бесплатно!)
- Расширенный плагин Google Map (30 долларов США)
- Веб-конструктор WYSIWYG
- Плагин Aditerum Snazzy Maps (бесплатно!)
Нам так часто задавали этот вопрос, что мы добавили его в загружаемый пример, доступный для каждого стиля.
Если у вас все еще есть трудности, мы рекомендуем проверить наш Конструктор карт, который поможет вам настроить множество параметров карты и даже имеет встроенную поддержку наших стилей!
Как всегда, мы рекомендуем ознакомиться с документацией Google Maps.
Мы делаем! Первым шагом является регистрация учетной записи. Затем нажмите на свой адрес электронной почты в правом верхнем углу, а затем на вкладку «Разработчик». Просто создайте ключ API, и все готово! Мы будем рады услышать обо всех крутых вещах, которые вы строите, вот некоторые из наших любимых:
- Мапкит
- Мапцеи
- Бетон 5 — стилизованные карты
Это странно! Очевидно, Карты Google не поддерживают стили, применяемые к Южной Корее. Мы не уверены, по юридическим или техническим причинам, но
вы можете следить за этой ошибкой в системе отслеживания проблем Google здесь. Пока Google не исправит эту проблему, мы ничего не сможем сделать со стилями в Южной Корее.
Мы не уверены, по юридическим или техническим причинам, но
вы можете следить за этой ошибкой в системе отслеживания проблем Google здесь. Пока Google не исправит эту проблему, мы ничего не сможем сделать со стилями в Южной Корее.
Google устанавливает ограничение на количество стилей, которые можно применить к карте. Когда этот предел превышен, стиль карты сбрасывается до стилей по умолчанию. Мы зарегистрировали здесь ошибку Google, чтобы, надеюсь, найти решение этой проблемы, но до тех пор единственное, что вы можете сделать, это попытаться упростить свой стиль.
Ага! Все стили находятся под лицензией Creative Commons и полностью бесплатны для использования.
К сожалению, у Google не так много возможностей для экспорта своих карт в изображения с высоким разрешением для печати. Вы можете изучить другие картографические платформы, такие как
OpenStreetMap и MapBox. Я считаю, что у них есть лучшая поддержка экспорта изображений, которые могут лучше соответствовать вашим потребностям.
Надеюсь, Google добавит лучшую поддержку для этого в будущем!
Вы можете изучить другие картографические платформы, такие как
OpenStreetMap и MapBox. Я считаю, что у них есть лучшая поддержка экспорта изображений, которые могут лучше соответствовать вашим потребностям.
Надеюсь, Google добавит лучшую поддержку для этого в будущем!
Первое, что вы можете проверить, это то, что вы используете API JavaScript Карт Google, а не их Встроить API. Наши стили не будут работать с Google Embed API. Это связано с фундаментальными ограничениями на то, как IFrame работает в Интернете, и Google просто не поддерживает его. Извини! Вместо этого сработает переключение на JavaScript API или использование другого плагина. Если у вас все еще есть проблемы, не стесняйтесь обращаться к нам.
Нас часто спрашивают о плагине Visual Composer. К сожалению, их компонент Google Map по умолчанию встраивает карту в IFrame.
Google не поддерживает стилизацию карт такого типа, поэтому мы ничего не можем сделать с компонентом по умолчанию. Однако многие пользователи добились успеха, переключив компонент карты на
WP Гугл карты.
К сожалению, их компонент Google Map по умолчанию встраивает карту в IFrame.
Google не поддерживает стилизацию карт такого типа, поэтому мы ничего не можем сделать с компонентом по умолчанию. Однако многие пользователи добились успеха, переключив компонент карты на
WP Гугл карты.
Любите Snazzy Maps и хотите нам помочь? Использовали наш API для увеличения продаж и хотите отблагодарить? Просто хочется купить как кофе? Не стесняйтесь жертвовать!
РЕКЛАМА
Atlist: создание пользовательских карт Google Maps
Полный контроль дизайна. Тысячи маркеров. Поделитесь или вставьте на любой веб-сайт.
Создать карту →
Логин
Atlist — это простой в использовании инструмент для создания пользовательских карт, которые можно встроить в любой веб-сайт.
 Он используется для карт мира, локаторов магазинов, визуализаций, инфографики и многого другого. Если вы можете это представить, вы можете это построить.
Он используется для карт мира, локаторов магазинов, визуализаций, инфографики и многого другого. Если вы можете это представить, вы можете это построить.▶ Atlist объясняет за 95 секунд
Универсальный набор инструментов для картографов
Полный контроль над дизайном
Создайте идеальный маркер. Создайте настроение с помощью красивых стилей карт. Создавайте пиксельные модальные всплывающие окна. Ваш предел — ваше воображение — Atlist дает вам полный контроль над дизайном.
Тысячи маркеров
Atlist идеально подходит для карт с одним маркером или тысячами маркеров. Кроме того, импортируйте электронные таблицы и с легкостью создавайте карты из собственных наборов данных.
Поиск
Добавьте мощную панель поиска, чтобы помочь посетителям найти ближайшие к ним места.
Делитесь или встраивайте
Карты прекрасно делятся и могут быть встроены в любой веб-сайт.
Импорт электронных таблиц
Импорт электронных таблиц с данными адреса или широты и долготы.
Боковая панель
Добавьте полностью настраиваемую боковую панель с поиском, списками, описаниями и многим другим.
Текущее местоположение
Отметьте текущее местоположение посетителей на карте, чтобы упростить поиск пути.
Группы
Организуйте маркеры в группы с пользовательскими стилями.
Подходит для мобильных устройств
Адаптивные карты позволяют посетителям просматривать на ходу, а вы творите на ходу.
Кластеры
Автоматически объединять близко расположенные маркеры в кластеры.
Защита паролем
Обеспечьте безопасность и конфиденциальность карт с помощью защиты паролем.
Programattic Icons
Автоматически назначайте числовые (1,2,3) или буквенные (a,b,c) значки маркеров.
Элементы управления
Переключение параметров управления для просмотра улиц, масштабирования, панорамирования, полноэкранного режима и многого другого.
Слои трафика и велосипедов
Добавьте слои данных трафика, транспорта и велосипедов в реальном времени.
Широта и долгота
Добавьте маркеры с данными широты и долготы, чтобы получить правильное место.
HTML и CSS
Atlist поддерживает HTML и включает целевые стили CSS для дополнительного уровня контроля.
Шрифты
Выбирайте из более чем 1400 шрифтов Google Fonts.
Маршруты
Интегрируйте с Google Maps, чтобы давать посетителям самые свежие маршруты.
Просмотр улиц
Интегрируйте с Google Просмотр улиц, чтобы посетители могли рассмотреть их поближе.
Галереи
Добавляйте фотогалереи и лайтбоксы в модальные всплывающие окна.
Витрина
Живые примеры из реальной жизни
Красивые пользовательские карты. Разработчик не требуется.
Публикация
Делитесь или встраивайте карты где угодно
Карты прекрасно делятся и встраиваются в любое место в Интернете — Squarespace, WordPress, Webflow и другие.
Статистика
Любимое пользователями
Общие вопросы
Нужен ли мне ключ Google Maps API или учетная запись Google?
Чем Atlist отличается от My Maps?
Atlist дает вам больше возможностей для управления стилем.