Вики-меню: подробная инструкция по созданию
Автор Анастасия Шпакова На чтение 7 мин Просмотров 2.9к. Опубликовано Обновлено
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Содержание статьи
- Где может размещаться вики-меню
- Как подготовить хештеги для вики-меню
- Создаём вики-страницу
- Как узнать ID сообщества?
- Подготавливаем изображение для вики-страницы
- Создаём кликабельное меню на вики-странице
- Адаптируем меню под мобильные устройства
- Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
Лучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Чтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Шаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
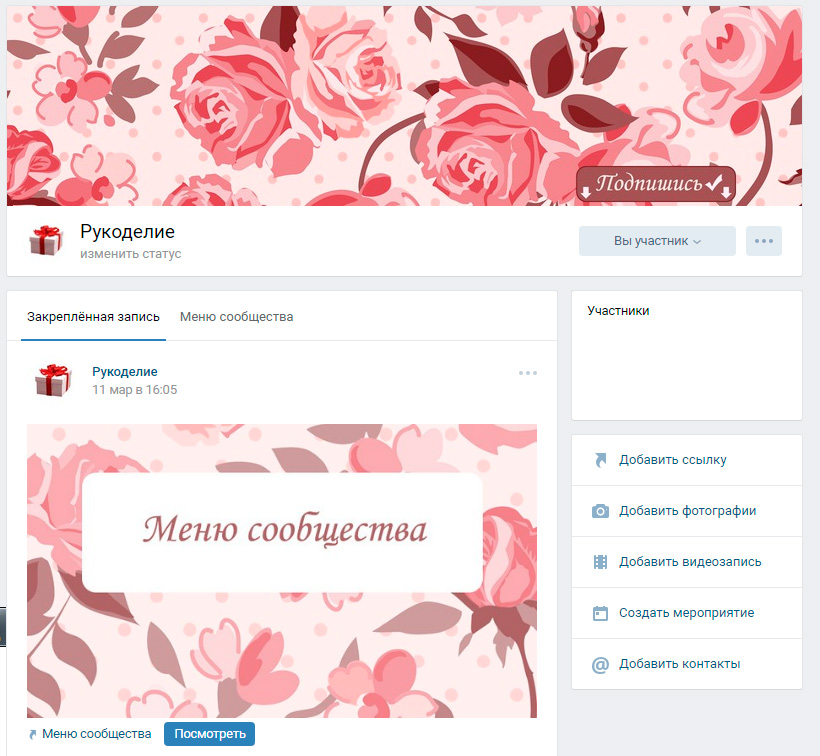
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142. 9921875px;noborder| ]]
9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой.
Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
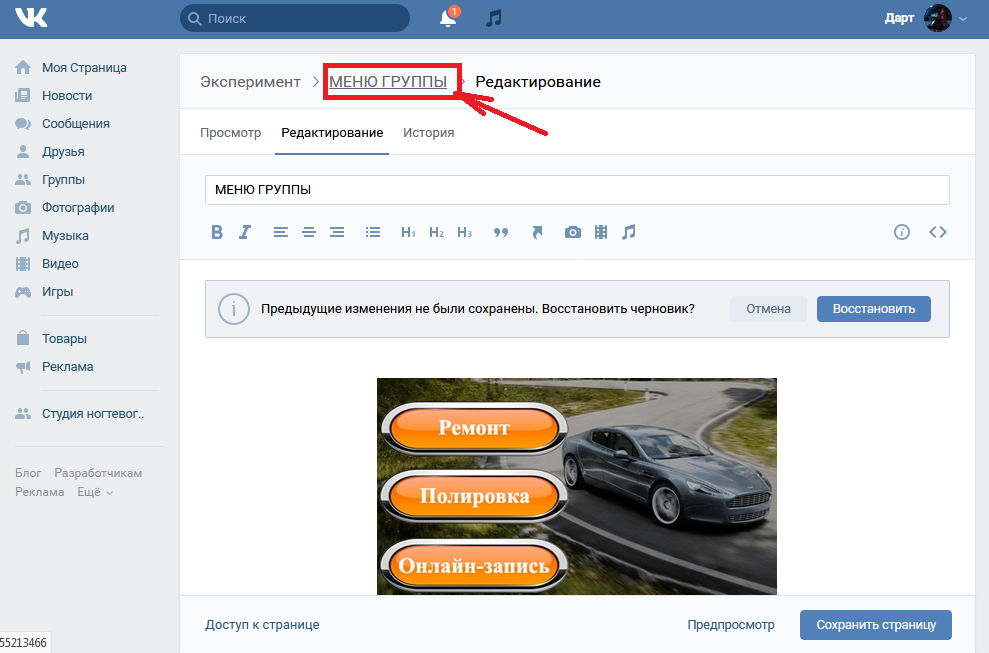
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации
Вы, наверняка, слышали, что если создать Вики-страницу ВКонтакте, то можно забыть о скучной и банальной подаче информации. Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. Жирный, курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. Жирный, курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, — перенос строки) и парные (например, жирный текст
Есть одиночные теги (например, — перенос строки) и парные (например, жирный текст
).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
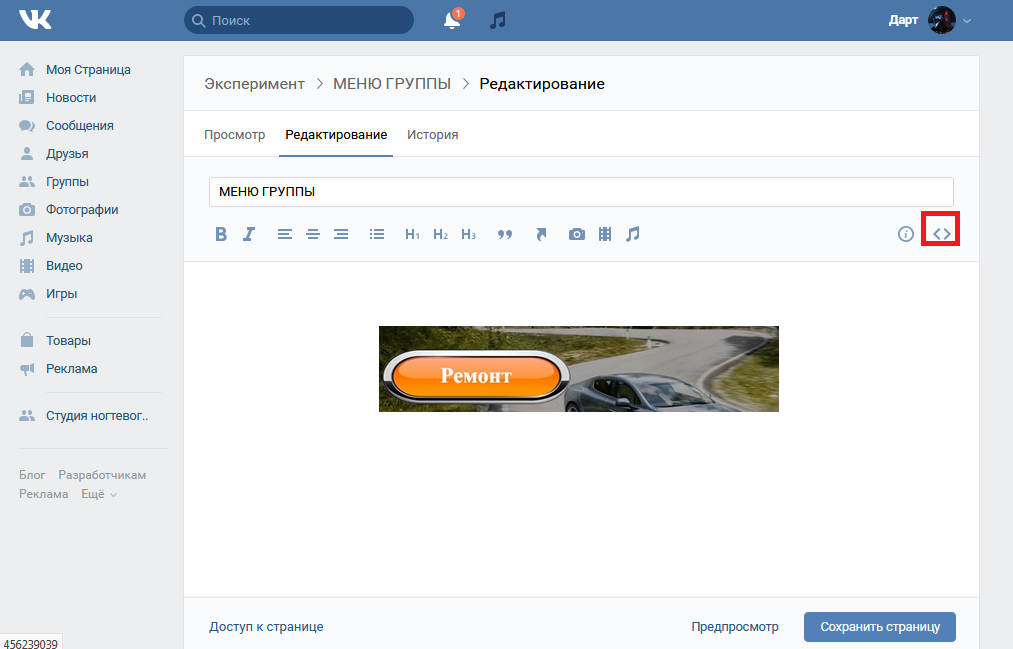
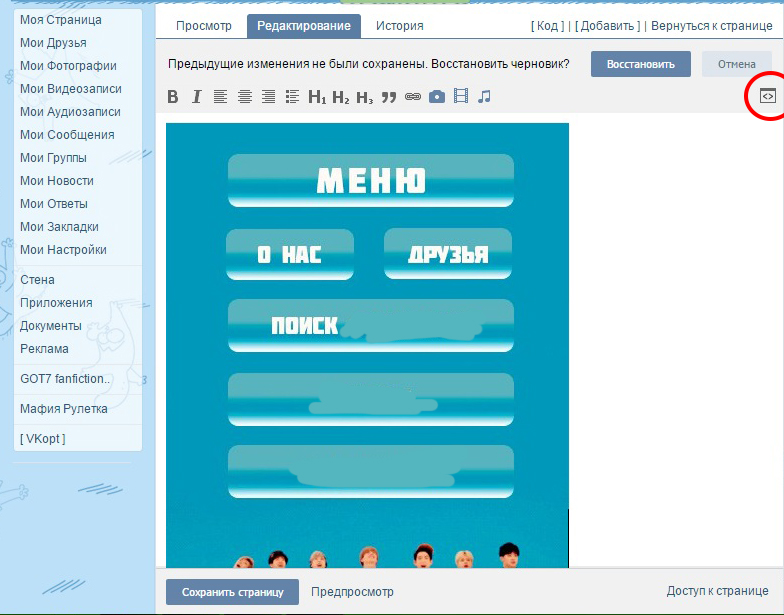
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать
режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Отличия системы вики-статей в ВКонтакте от создания системы статей на собственном сайте
В сущности, подключить возможность создавать и редактировать википедийные статьи в паблике или на странице какой-либо группы можно за несколько кликов. Основным отличием можно назвать бесплатность и высокую скорость, с которой можно экспериментировать с встроенным вики-движком в социальной сети. Вики-статьи в ВКонтакте позволяют быстро протестировать, насколько эффективна программа продвижения интернет-ресурсов при помощи статей, а также оценить ценность продвигаемого продукта в интернете. Более подробно плюсы и минусы системы вики-статей для продвижения описаны в следующих разделах.
Более подробно плюсы и минусы системы вики-статей для продвижения описаны в следующих разделах.
Также есть некоторые причины, по которым использовать системы вики-статей стоит, и почему нельзя ограничиваться только публичными страницами и группами, если Вы экспериментируете с продвижением. Поскольку публичные страницы (и страницы групп) в соцсетях не заточены под поиск, то они очень быстро выскакивают в топ поиска, но и так же быстро оттуда исчезают, поскольку на них нет контента, а вики-статьи позволяют «зацепиться» за позиции в поисковой выдаче и не «вылетать» оттуда. Это особенно хорошо может сработать для каких-то очень простроенных областей, таких как техническое оборудование или вполне конкретных товаров. Среди сайтов, на которых есть только технические характеристики, статья более подробная выйдет в топ легко. Но это касается не только систем вики-статей, но и всего продвижения в поиске.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы.
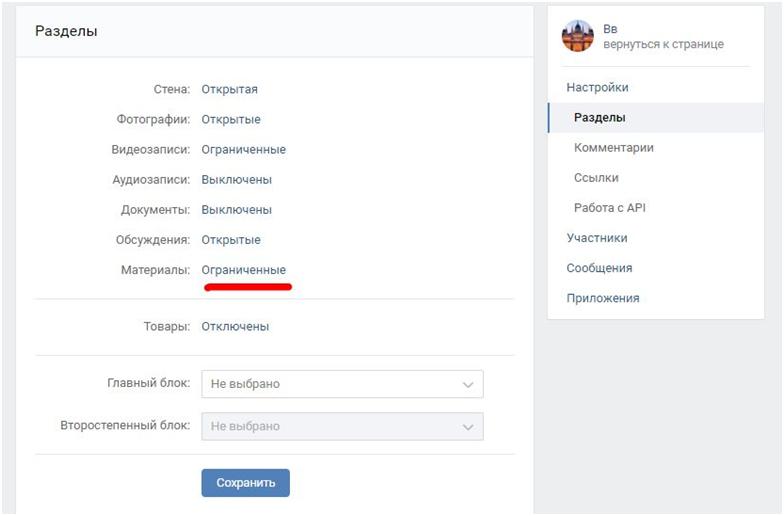
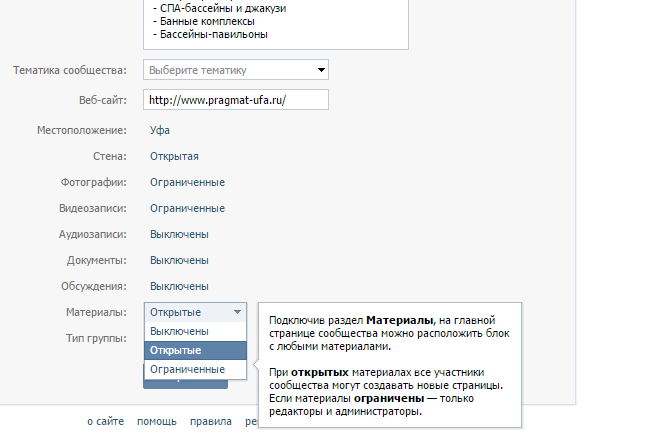
Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика.
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2021 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5. 1, iOS 9 и Windows Phone 8.1).
1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном, справа — она же, но открытая через «Мобивик»
Вставка символов
Symbols and other special characters not available on your keyboard can be inserted in a multitude of ways. Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) →
when inserted will be shown as right arrow HTML symbol → and
—
when inserted will be shown as an em dash HTML symbol —.
Hover over any character to find out the symbol that it produces. Some symbols not available in the current font will appear as empty squares.
HTML symbol entities
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | « | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | |
| Описание | Вы вводите | Вы получаете |
| Copyright symbol | © | © |
| Greek delta letter symbol | δ | δ |
| Символ евро | € | € |
See the list of all HTML entities on the Wikipedia article List of HTML entities. Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Для какой цели создаются внутренние страницы в группах ВК?
Wiki-страницы в группах ВК – это записи, которые находятся внутри сообщества. Их появление произошло в результате необходимости создавать более структурированный и оформленный материал. Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Такие страницы хорошо подходят для рекламы сетевого бизнеса
В отличие от обычных записей, внутренние страницы имеют ряд плюсов:
- возможность создавать таблицы, структурированные списки;
- различное форматирование шрифтов;
- последовательное размещение картинок;
- возможность сделать изображения, слова кликабельными;
- удобный способ добавления видеоматериалов.
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Как использовать внутренние страницы для усиления вовлеченности и увеличения количества подписчиков
Многие владельцы недооценивают значимость внутренних страниц. И это ошибка. Ее интерфейс включает важные возможности:
- создание таргетированной рекламы ВКонтакте, посадочных страниц;
- можно создавать красочные посты, меню сообщества;
- оформлять конкурсы.
Все эти особенности позволят вам заинтересовать широкий круг пользователей социальной сети.
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Советы по созданию
Обратите внимание, что при создании вики- странички в контакте стоит помнить о некоторых особенностях ее размещения:
- в настоящий момент сайт поддерживает 100% отображения информации, поэтому при создании разметки не ставьте другое значение. Иначе при просмотре Вашей страницы у других пользователей может «поплыть» картинка;
- к великому сожалению, данный тип верстки не адаптируется под мобильную версию. Поэтому при создании постоянно проверяйте, как отображается информация из Вашей группы в приложении;
- для разметки очень важна длина символов в ссылке (ограничение — 6 знаков). Поэтому не забывайте сокращать гиперссылки перед тем, как вставить их в текст.
- не используйте спецсимволы в названии (например, +, _, *). Вполне возможно, что во время кодировки таких знаков могут возникнуть проблемы.

- выберите какой-то один вариант верстки: либо виртуальный редактор, либо вики-разметка.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние.
Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[https://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[https://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|https://lead-academy.ru]]
Внутренние
(ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
HTML tags and symbol entities displayed themselves (with and without interpreting them)
€ →
€
<span style=»color: red; text-decoration: line-through;»>Typo to be corrected</</span>span> →
Typo to be corrected
<span style=»color: red; text-decoration: line-through;»><span lang=»en» dir=»ltr» class=»mw-content-ltr»>Typo to be corrected</</span>span></</span>span> →
Typo to be corrected
Nowiki для HTML
<nowiki /> can prohibit (HTML) tags:
- <pre> →
But not
& symbol escapes:
- & → &
To print & symbol escapes as text, use «&» to replace the «&» character (eg. type » «, which results in » «).
type » «, which results in » «).
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода.
Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345
%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Уровень 2
Уровень 3
Уровень 4
Уровень 5
Уровень 6
Текст после
 ** Следующая звезда создаст следующий уровень вложенности *** и еще более глубокий. * Перенос строки не прерывает уровни вложенности. *** Однако, если пропустить уровень — создастся пустое пространство. Любое другое начало строки, кроме *, закончит создание списка * сочетание маркированного списка ** с определением ::- определение ** создаёт пустое пространство * сочетание маркированного списка ** с определением *:- определение ** без пустого пространства *маркированный список :- определение :* подстановка, которая не создаёт пустые :* пространства после определения
** Следующая звезда создаст следующий уровень вложенности *** и еще более глубокий. * Перенос строки не прерывает уровни вложенности. *** Однако, если пропустить уровень — создастся пустое пространство. Любое другое начало строки, кроме *, закончит создание списка * сочетание маркированного списка ** с определением ::- определение ** создаёт пустое пространство * сочетание маркированного списка ** с определением *:- определение ** без пустого пространства *маркированный список :- определение :* подстановка, которая не создаёт пустые :* пространства после определения- Начало каждой строки
- со звезды asterisk (*). Следующая звезда создаст следующий уровень вложенности и еще более глубокий.
- Перенос строки не прерывает уровни вложенности.
- сочетайте маркированный список с определением
- создаёт пустое пространство
- сочетайте немаркированный список с определением
- без пустых пространств
- маркированный список
- подпункты, которые не содержат пустых
- пространств после определения
- Однако, если пропустить уровень — создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
— определение
— определение
— определение
 # Перевод строки не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
# Перевод строки не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.- Начинайте каждую строку
- со знака решётки (#) Чем больше знаков решётки, Тем большим будет
- отступ.
- Перевод строки не нарушает отступов.
- Но переход через несколько отступов создаёт пустое пространство.
- заканчивайте список и начинайте новый.
Любое другое начало также заканчивает список.
# use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
Если строка начинается с точки с запятой (;), любое двоеточие (:) в конце строки не будет отображаться.
 If you want for the colon to be displayed, escape it by writing :.
If you want for the colon to be displayed, escape it by writing :.При использовании этого форматирования может нарушаться доступность.
The usage of #: and *: for breaking a line within an item may also harm accessibility.
- one
- two
- two point one
- two point two
- three three item one three def one
- four four def one this looks like a continuation and is often used instead of
- five five sub 1 five sub 1 sub 1
- five sub 2
 Текст »’преформатирован»’ и при этом »’может »включать» »»’разметку».
Текст »’преформатирован»’ и при этом »’может »включать» »»’разметку».This way of preformatting only applies to section formatting. Character formatting markups are still effective.
and
markupscan
be done.
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk. com/videos-12345678?z=video-12345_12345
com/videos-12345678?z=video-12345_12345
%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Специальные тэги[править]
Примечания[править]
Про административные настройки расширения Cite см. здесь.
Для вставки примечанийраздва используйте тэги <ref> и <references>.
Для вставки примечаний[1][2] используйте тэги и [2].
- раз
- ↑ 2,02,1 два
Можно группировать примечанияприм1 группы g1прим1 (предыдущие примечания без групп ушли в предыдущий тэг references) в различные группыприм2 группы g1, а можно описывать примечания внутри тэга references. прим2
Можно группировать примечания[g1 1][1] в различные группы[g1 2], а можно описывать примечания внутри тэга references[2].
- прим1 (предыдущие примечания без групп ушли в предыдущий тэг references)
- прим2
- прим1 группы g1
- прим2 группы g1
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
- Начало {|
- Заголовок |+
- Новая строка |-
- Прозрачная ячейка |
- Темная ячейка!
- Конец |}
Как сделать вики-меню
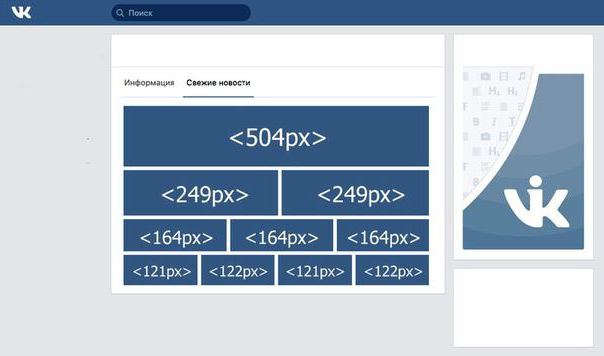
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
На самом деле здесь все просто.
- Готовим обложку для меню.
Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей
(по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы.
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки
. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed |~255px 255px |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |}
- Готово!
Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
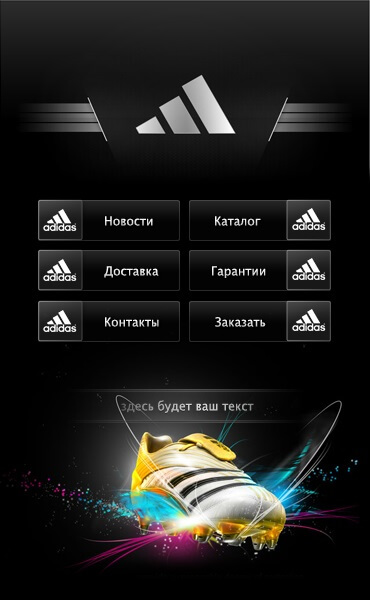
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика
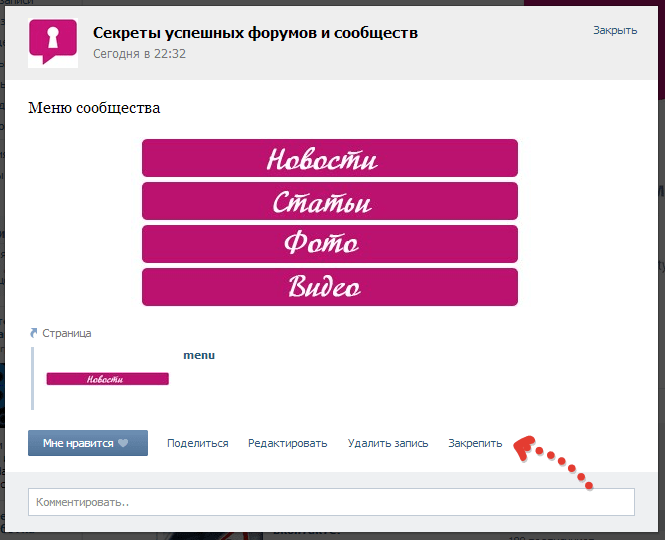
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).
В паблике
проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2021 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Изображения[править]
Изображения можно брать только из загруженных на mrakopedia.org (загрузить файл могут представившиеся участники).
Простейший синтаксис вставки: [[Файл:Имя файла]]. Дополнительно можно добавить замещающий текст, например, [[Файл:uboa.png|Убоа]] (внимание:регистр расширения имеет значение!).
Если добавить параметр |мини, изображение сожмётся в рамку с подписью и уплывёт в сторону: [[Файл:uboa.png|мини|мини-Убоа]] мини-Убоа Как полные изображения, так и миниатюры можно регулировать по размеру в пикселях (например, |100px или 200x100px) и сдвигать вправо (|справа, по умолчанию для миниатюр), влево (|слева) или на середину (центр). [[Файл:uboa.png|слева|мини|100px|мини-Убоа-100px слева]][[Файл:uboa.png|справа|100px|Убоа-100px справа]] мини-Убоа-100px слева Вместо указания ширины можно использовать |upright=N.NN, где N.NN — цифры (по умолчанию 0.75), доля стандартной ширины. Также можно использовать параметр link для указания, на что переходить при щелчке по картинке. [[Файл:Dog whip.jpg|link=пещера Тэда|upright=0.4|центр|собак]]
[[Файл:uboa.png|слева|мини|100px|мини-Убоа-100px слева]][[Файл:uboa.png|справа|100px|Убоа-100px справа]] мини-Убоа-100px слева Вместо указания ширины можно использовать |upright=N.NN, где N.NN — цифры (по умолчанию 0.75), доля стандартной ширины. Также можно использовать параметр link для указания, на что переходить при щелчке по картинке. [[Файл:Dog whip.jpg|link=пещера Тэда|upright=0.4|центр|собак]]
Галереи[править]
Галерея — это удобный способ показать несколько изображений.
Файл:HEX Znak.jpg Файл:HEX Katamaran.jpg|подпись Файл:Angedufoyer.jpg|[[НЁХ]]
- подпись
- НЁХ
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки.
 Из-за этого может поехать верстка.
Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Масштабирование результатов продвижения вики–статей в ВКонтакте
Вики–статьи Вконтакте при необходимости прекрасно масштабируются на сайт. Конфликтов из-за того, что два одинаковых текста размещены на разных ресурсах, не возникает ни в Яндексе, ни в Google при условии, что статьи ссылаются друг на друга. То есть обычно бывает так. Создается вики-статья в паблике во Вконтакте, она через какое–то время выходит в топ. Затем при необходимости расширения веб–ресурсов с паблика на сайт создается статья на сайт, полностью аналогичная той, что представлена в вики–статье. Статьи ссылаются друг на друга. Через какое–то время статья на сайте тоже выходит в топ. Какое–то время (очень не долгое) они обе висят в топе, потом более сильная вытесняет более слабую. Если Вы правильно раскручиваете сайт, то статья на сайте плавно вытеснит вики–статью из поисковой выдачи, и никаких сложностей и санций со стороны поисковых машин не будет.
что это, как создать, как удалить
В этой статье будет подробная инструкция о том, как создать вики страницу вконтакте, какие виды страниц есть и где их можно применить, коды и шаблоны вики разметки, и, конечно же, примеры.
Вики страница вконтакте с появлением редактора статей теперь используется меньше, но все еще есть элементы дизайна ВК, в которых без нее не обойтись.
Содержание
- Что такое вики страница
- Виды вики-страниц
- Вики меню
- Вики лендинг
- Вики пост
- Как создать вики страницу вконтакте
- Как удалить wiki-страницу
- Как изменить название вики страницы
Что такое вики страница
Вики страница вконтакте — это страница созданная с использованием вики-разметки. Ее возможности значительно расширяют сферы применения вики-страниц. Вики-разметка позволяет встраивать в страницу графические элементы, играть с размером шрифта, его цветом.
В каком-то смысле возможности вики страницы можно сравнить с простым вариантом верстки веб-страниц. Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Виды вики страниц
Раньше, до появления редактора статей, вики страницы очень активно использовались для создания длинных постов с оформлением — статей.
Сейчас это удобнее делать в редакторе статей, но сфер применения вики страниц все еще много.
Вики-меню
Вики меню предназначено для удобной навигации по разделам. Обычно ссылку на него размещают в закрепленной записи, чтобы посетитель группы сразу мог найти всю нужную информацию.
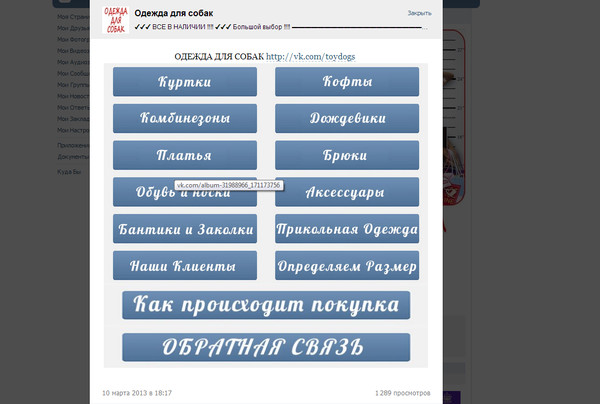
Вертикальное вики меню
Вики-лендинг
Лендинг — это страница, которая ведет пользователя к совершению одного единственного целевого действия. Лендинг так и переводится как «посадочная страница».
Внешний вид и структура лендинга вконтакте особо не отличаются от обычных лендинг пейдж.
Лендинг может выглядеть так:
Пример вики-лендинга
Вики-пост
Вики-посты практически полностью заменил современный редактор статей.
Выглядят вики посты, или вики-статьи так:
Пример вики страницы
Как создать вики страницу вконтакте
Все виды вики страниц создаются по одинаковому принципу.
Есть 2 способа создания вики-страниц.
1 способ
- Заходим в раздел Управление сообществом
Пункт управление в меню группы
- Выбираем пункт меню Разделы. У пункта Материалы ставим Открытые. И нажимаем внизу кнопку Сохранить.
Меню группы вконтакте. Разделы.
- Возвращаемся обратно на страницу группы.
Вернуться к странице группы после сохранения настроек
- Переходим вверху страницы в пункт Свежие новости и нажимаем Редактировать.
Свежие новости
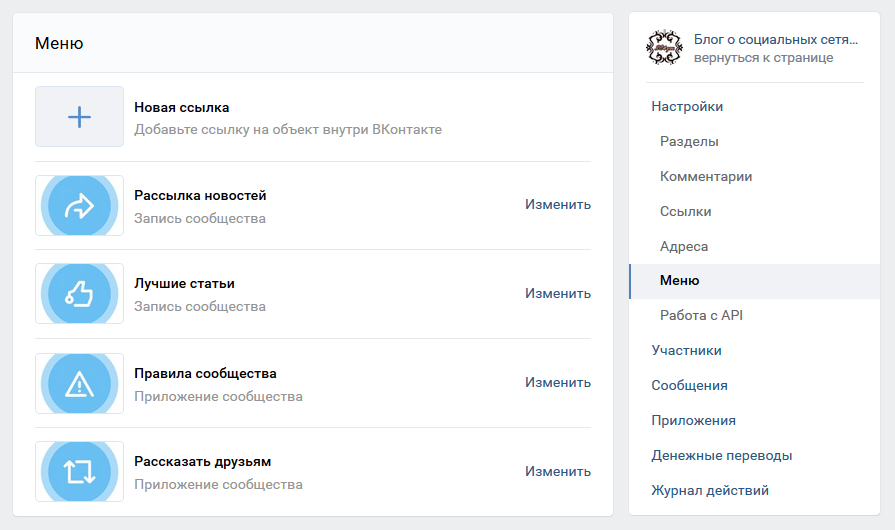
- В редакторе вики-страниц редактируем страницу. Можно вставить видео, аудио, ссылки, изменить шрифт, отступы, сделать ссылки и многое чего еще.

Редактор вики страниц
- Когда закончите редактировать, нажмите кнопку Сохранить страницу.
- Чтобы получить ссылку на созданную страницу, нажмите правой кнопкой мыши на Свежие новости и в контекстном меню выберите пункт Копировать адрес ссылки.
Сохранение ссылки на вики страницу
- Ссылку можно вставить например в закрепленный пост, или просто упомянуть в записи.
Если вы планируете делать вики-сайт вконтакте, то лучше всего вход в него сделать в закрепленной записи.
2 способ
Введите следующую ссылку http://vk.com/pages?oid=-АйдиВашейСтраницы&p=НaзваниеСтраницы в адресную строку браузера, где АйдиВашейСтраницы это id вашего сообщества, а НазваниеСтраницы — это произвольное имя.
Как посмотреть Id вашей группы можно узнать здесь.
Например, ссылка на вики страницу в моей группе будет выглядеть так: http://vk.com/pages?oid=-173851458&p=Меню
Номер 17385145 — это ID моей страницы, а Меню — я сама выбрала такое название, оно могло быть любым, главное, чтобы без пробелов.
После того, как вы ввели эту ссылку в строку браузера, откроется пустая вики страница, где нужно нажать Наполнить содержимым и вы попадете в вики-редактор.
Пустая вики страница
Ссылка на созданную таким образом страницу у вас уже есть, т.к. вы создали ее сами. Можете оставлять ее, где хотите.
Как удалить вики страницу
Удалить вики страницу нельзя.
Но! Из нее можно удалить всю информацию, удалить на нее все ссылки, нигде не упоминать. Страница будет где-то там висеть, но какая разница если на ней ничего нет.
Как изменить название вики страницы
Поменять название вики страницы нельзя, как ее и удалить. Но ничто не мешает создать страницу с нужным названием, скопировать туда все содержимое, а со старой страницы, наоборот, все убрать.
Заключение
Вики страницы могут сделать оформление вашего сообщества гораздо интереснее, также с помощью них вы можете сделать удобную навигацию по материалам сообщества, лендинг-пейдж и даже целый сайт внутри группы.
Как настроить Meta Pixel (ранее Facebook Pixel)
Одним из самых больших преимуществ рекламы в социальных сетях является возможность тестировать, отслеживать, уточнять и нацеливать вашу рекламу с лазерной точностью. Пиксель Facebook — это инструмент для сбора данных, который помогает максимально эффективно использовать вашу рекламу в Facebook и Instagram.
В феврале 2022 года Facebook Pixel сменил название на Meta Pixel. В этой статье вы увидите, что он упоминается под обоими именами.
Если вы используете рекламу в Facebook или Instagram сейчас или планируете использовать их в будущем, пиксель Facebook (или метапиксель) является обязательным инструментом. Читайте дальше, чтобы узнать, как это работает.
Что такое пиксель Facebook (также известный как метапиксель)?
Как работает пиксель Facebook?
настройка пикселя фейсбук
Зачем вам устанавливать пиксель Facebook?
Улучшайте данные пикселей Facebook с помощью Conversions API
Бонус: получите шпаргалку по рекламе в Facebook на 2022 год. Бесплатный ресурс включает информацию об основных аудиториях, рекомендуемые типы рекламы и советы по достижению успеха.
Бесплатный ресурс включает информацию об основных аудиториях, рекомендуемые типы рекламы и советы по достижению успеха.
Пиксель Facebook — это фрагмент кода, который вы размещаете на своем веб-сайте. Он собирает данные, которые помогают отслеживать переходы от рекламы в Facebook, оптимизировать рекламу, создавать целевую аудиторию для будущей рекламы и ремаркетингировать людей, которые уже предприняли какие-либо действия на вашем веб-сайте.
Как работает пиксель Facebook?Пиксель Facebook размещает и активирует файлы cookie для отслеживания пользователей, когда они взаимодействуют с вашим бизнесом как в Facebook, так и за его пределами.
Например, недавно я заметила очень симпатичный коврик для ванной в Instagram Stories ютубера по дизайну интерьера Александры Гатер. (В то время я думал об украшении своей квартиры, а не о пикселе Facebook, поэтому я не стал делать скрин — вы просто должны мне поверить. )
)
Я провел пальцем вверх, чтобы проверить коврик для ванной и даже добавил его в мою корзину. Потом я отвлекся на мысли о завтраке и отложил телефон.
В следующий раз, когда я открыл Instagram, эта реклама выскочила в Stories:
Источник: Baba Souk на Instagram
и, конечно же, в следующий раз я отправился в Facebook на своем ноутбуке…
Источник: BABA Souk Souk 444993 . Это называется ретаргетинг . Для маркетологов это удобный способ напомнить покупателям вернуться и купить все те товары, которые они оставили в различных корзинах в Интернете. Ремаркетинг — не единственная функция пикселя Facebook. Это также важно для отслеживания, аналитики и общей оптимизации рекламы. Пиксель отслеживает различные действия людей на вашем веб-сайте, например совершение покупки или добавление товара в корзину. Facebook называет эти действия «событиями». 17 стандартных событий пикселя Facebook, для которых вы можете просто скопировать и вставить код события Facebook: Вы также можете добавить дополнительные сведения к стандартным событиям, используя дополнительные биты кода, называемые параметрами. Они позволяют настраивать стандартные события на основе таких факторов, как: Например, вы можете использовать пиксель отслеживания Facebook для записи просмотров определенной категории на вашем веб-сайте вместо отслеживания всех просмотров. Возможно, вы хотите отделить владельцев собак от владельцев кошек в зависимости от того, какие разделы вашего веб-сайта товаров для животных они просматривали. Из-за изменений в стороннем отслеживании в iOS 14.5 некоторые функции пикселя Facebook будут отключены для обновленных устройств Apple. Прежде чем паниковать, учтите, что только 14,7% мобильных пользователей Facebook заходят в социальную сеть с помощью iOS-устройств. Тем не менее, изменения в соответствии с требованиями iOS 14.5 коснутся всех рекламодателей. Одним из основных изменений является то, что рекламодатели могут настроить не более восьми стандартных событий и пользовательских конверсий. Рекламодателям, безусловно, придется изменить свое отношение к пикселю Facebook, когда эти изменения вступят в силу. В этом посте мы рассмотрим конкретные ограничения и изменения, о которых вам необходимо знать. Теперь, когда вы знаете, что можно отслеживать и зачем это нужно, пришло время создайте свой пиксель Facebook и заставьте его работать на своем веб-сайте. 1. В Менеджере событий Facebook нажмите Подключиться к источникам данных в меню слева, затем выберите Интернет . Нажмите Начать , чтобы продолжить. Источник: Facebook Events Manager 2. Источник: Facebook Events Manager Назовите свой пиксель, введите URL своего веб-сайта и нажмите Продолжить . Источник: Facebook Events Manager Выбирая имя пикселя, имейте в виду, что в Events Manager вы получаете только один пиксель для каждого рекламного аккаунта. Название должно представлять ваш бизнес, а не конкретную кампанию. Если вы хотите использовать более одного пикселя для каждой рекламной учетной записи, вы можете сделать это с помощью Facebook Business Manager. Чтобы заставить пиксель работать для сбора информации на вашем веб-сайте, вам необходимо установить код пикселя Facebook на свои веб-страницы. Есть несколько способов сделать это в зависимости от того, какую платформу веб-сайта вы используете. Источник: Facebook Events Manager 1. Нажмите Установить код вручную . 2. Нажмите зеленую кнопку Копировать код . Бонус: получите шпаргалку по рекламе в Facebook на 2022 год. Получите бесплатную шпаргалку прямо сейчас! Источник: Facebook Events Manager 3. Вставьте код пикселя в код заголовка вашего веб-сайта, прямо над тегом. Вам нужно вставить его на каждую страницу или в шаблон заголовка, если вы его используете. Нажмите Продолжить . 4. Выберите, следует ли использовать автоматическое расширенное сопоставление. Эта опция сопоставляет хешированные данные клиентов с вашего веб-сайта с профилями Facebook. Это позволяет более точно отслеживать конверсии и создавать более крупные пользовательские аудитории. Затем нажмите Продолжить . Источник: Facebook Events Manager 1. Нажмите кнопку Открыть инструмент настройки событий . Источник: Facebook Events Manager Выберите свой идентификатор пикселя Facebook, затем нажмите Настройки и прокрутите вниз до Открыть инструмент настройки событий . Источник: Facebook Events Manager 2. Введите URL-адрес и нажмите Открыть веб-сайт . Источник: Facebook Events Manager 3. Facebook предоставит список предлагаемых событий. Нажмите Обзор рядом с каждым событием, затем выберите Подтвердить или Отклонить . Нажмите Завершить настройку , чтобы продолжить. Если вы прервались в настройке пикселя, вы всегда можете вернуться к этому позже, перейдя в диспетчер событий. Прежде чем вы начнете полагаться на данные своего пикселя Facebook, вы должны убедиться, что он правильно отслеживает. 1. Добавьте расширение Facebook Pixel Helper в браузер Google Chrome. (Он доступен только для Chrome, поэтому, если вы используете другой браузер, вам необходимо установить Chrome, чтобы использовать Pixel Helper.) Источник: Интернет-магазин Chrome 2. Посетите страницу, на которой установлен пиксель Facebook. Всплывающее окно покажет, сколько пикселей оно находит на странице. Всплывающее окно также сообщит вам, правильно ли работает ваш пиксель. Если нет, он предоставит информацию об ошибке, чтобы вы могли внести исправления. Источник: Помощник по пикселям Facebook Чтобы соблюдать условия Facebook (а в некоторых случаях и закон), вы должны убедиться, что посетители вашего сайта знают, что вы собираете их данные. Это означает, что вам необходимо предоставить четкое уведомление о том, что вы используете пиксель Facebook и что их информация может быть собрана с помощью файлов cookie или других методов. Чтобы узнать все подробности, перейдите к Условиям использования бизнес-инструментов Facebook и прокрутите вниз до пункта 3: Особые положения, касающиеся использования определенных бизнес-инструментов. Или ознакомьтесь с Ресурсом согласия на использование файлов cookie Facebook. Пиксельные данные Facebook помогают убедиться, что вашу рекламу увидят люди, которые с наибольшей вероятностью предпримут желаемое действие. Это позволяет вам повысить коэффициент конверсии рекламы в Facebook и повысить рентабельность инвестиций. Даже если вы еще не используете рекламу в Facebook или Instagram, вам следует установить пиксель Facebook прямо сейчас. Он сразу же начнет собирать данные, так что вам не придется начинать с нуля, когда вы будете готовы создать свое первое объявление на Facebook. Пиксель Facebook позволяет вам увидеть, как люди взаимодействуют с вашим сайтом после просмотра вашей рекламы в Facebook. Вы даже можете отслеживать клиентов на их устройствах. Вот почему я увидел рекламу коврика для ванной на своем ноутбуке, хотя я добавил к ней корзину для покупок на своем телефоне. Это позволяет узнать, видят ли люди вашу рекламу на мобильных устройствах, но перед покупкой переключаются на настольные компьютеры. Или, может быть, это наоборот. Эта информация может помочь вам уточнить рекламную стратегию и рассчитать рентабельность инвестиций. На эту функцию пикселя Facebook влияет изменение iOS 14.5, но Facebook гарантирует, что рекламодатели по-прежнему будут получать некоторые данные отслеживания конверсий с помощью измерения агрегированных событий. Чтобы получать наилучшие данные отслеживания конверсий, вам необходимо подтвердить домен своего веб-сайта. Пиксельные данные ретаргетинга Facebook и динамическая реклама позволяют показывать таргетированную рекламу людям, которые уже посетили ваш сайт. Вы можете выбрать действительно гранулированный здесь. Например, вы можете показывать людям рекламу именно того продукта, который они бросили в корзине или добавили в список желаний на вашем веб-сайте — как это произошло с ковриком для ванной, на который я глазела ранее. Аудитория ретаргетинга будет сокращаться по мере того, как все больше людей будут обновляться до iOS 14.5. Но они не исчезнут. Facebook может использовать свои данные о таргетинге, чтобы помочь вам создать похожую аудиторию из людей, чьи предпочтения, интересы и демографические данные схожи с теми, кто уже взаимодействует с вашим сайтом. iOS 14.5 повлияет на входные данные для похожих аудиторий, потому что отслеживаемая аудитория, на которой основаны похожие аудитории, будет уменьшаться. Однако, поскольку пользователи iOS составляют меньшинство, у похожих функций по-прежнему будет много информации для работы. Вы, скорее всего, не заметите серьезных изменений в функциональности здесь. Поскольку Facebook собирает данные о том, кто покупает на вашем сайте и сколько они тратят, это может помочь оптимизировать вашу рекламную аудиторию на основе ценности. Это означает, что ваша реклама будет автоматически показываться людям, которые с наибольшей вероятностью совершат дорогостоящие покупки 9.0003 Чтобы помочь противостоять последствиям потери данных из-за изменений iOS14.5, Facebook представил Conversions API. Объединив Conversions API с пикселем Facebook, вы получите доступ к более надежным данным, даже если пиксель потеряет информацию. Если вы используете одного из партнеров Facebook по интеграции, например Shopify или WooCommerce, вы можете включить Conversions API без написания кода. 1. В диспетчере событий щелкните Источники данных в левом столбце, затем щелкните Настройки в верхнем меню. Источник: Facebook Events Manager 2. Прокрутите вниз до раздела Conversions API и нажмите Выбрать партнера . Выберите партнера и следуйте инструкциям. Facebook также предоставляет подробные инструкции по настройке интеграции API Shopify Conversions пикселя Facebook. Если вы не пользуетесь услугами одного из партнеров Facebook по интеграции, вам придется создать некоторый код, и вам, вероятно, придется работать с разработчиком. Conversions API может помочь заполнить данные, отсутствующие в вашем пикселе Facebook. Например, в конце 2020 года компания по производству постельных принадлежностей Lull обнаружила, что их пиксель пропускал около 8% событий покупки. После того, как они добавили Conversions API, они смогли отслеживать почти 100% событий покупки. Они также видели 12,9% снижение цены за действие на однодневный клик, однодневное окно атрибуции просмотра. Публикуйте и анализируйте свою рекламу в Facebook, Instagram и LinkedIn вместе с обычным контентом в социальных сетях с помощью Hootsuite Social Advertising. Прекратите переключаться с платформы на платформу и получите полное представление о том, что приносит вам деньги. Закажите бесплатную демонстрацию сегодня. Запросить демонстрацию Простое планирование, управление и анализ органических и платных кампаний из одного места с Hootsuite Social Advertising. Бесплатная демо-версия by Yatin Добро пожаловать на вики Project Slayers, где можно найти коды. В этой Wiki кодов Project Slayers перечислены новые и рабочие коды, которые все игроки могут использовать для получения множества бесплатных подарков. Project Slayers Wiki Коды⇓ Изданная Project Slayers, Project Slayers — это файтинг Roblox, в котором вы будете сражаться с врагами, исследовать карты в поисках ресурсов и наград! Делайте своих персонажей сильнее с помощью улучшений. В этом посте мы поделимся кодами Project Slayers. Пожалуйста, добавьте эту страницу в закладки и часто посещайте эту страницу для получения последнего списка рабочих кодов. Последнее обновление : 1 октября 2022 г. [Также см. – Project Slayers Trello][Карта Project Slayers][Список уровней кланов Project Slayers][Список уровней Breathig, Список уровней Demon Arts] : Коды Project Slayers будут действовать только в течение определенного периода времени. Следующие коды больше не работают; В разделе часто задаваемых вопросов мы объясним, как использовать коды и как отслеживать коды вручную. Тем не менее, лучший способ отслеживать новые коды — это посетить эту страницу, так как мы будем освещать новые коды. Добавьте эту вики-страницу кода в закладки и почаще возвращайтесь за новыми обновлениями кода. Активировать коды Project Slayers очень просто. Кроме того, если для кода требуется ввести его в определенной версии V.*** или выше, обязательно проверьте версию игры в правом нижнем углу на странице активации кода. Если ввести его в старой версии, он может не работать и выдавать ошибку «неверный код». [Также см. – Коды Project Slayers][Также см. – Project Slayers Trello][Карта Project Slayers][Список уровней кланов Project Slayers][Список уровней Breathig, Список уровней Demon Arts] Мы хотели бы уточнить, что мы не делаем коды Project Slayers; все зависит от разработчиков игр, когда выйдут новые коды. Мы рекомендуем следить за обновлениями кода на официальных страницах игры в социальных сетях Reddit, Facebook, Twitter, Instagram или Discord. Большинство разработчиков игр Roblox создают страницу Roblox Group, Discord или Twitter. Вы редко увидите страницы игры в Instagram или Facebook. [Также см. – Коды Project Slayers][Также см. – Project Slayers Trello][Карта Project Slayers][Список уровней кланов Project Slayers][Список уровней Breathig, Список уровней Demon Arts] Что касается Project Slayers коды, вы должны следить за их каналом Discord. Это все, что мы нашли в этой Project Slayers Wiki для кодов. Мы предоставляем самые быстрые обновления и освещение игровых кодов Roblox, поэтому добавьте эту страницу в закладки и поделитесь ею с друзьями. Спасибо, что посетили эту страницу. См. также – Коды Da Hood Любишь играть в мобильные игры? Подпишитесь на наш канал YouTube — Gaming Soul, чтобы не пропустить новые видеоролики о мобильных играх. Для получения дополнительных обновлений, новостей игр, руководств по играм, новых выпусков игр и ПРЕДУПРЕЖДЕНИЙ — отметьте нас на Facebook — Gaming Soul, подпишитесь на нас в Twitter — Gaming Soul. Check Out – Лучшие мобильные игры. У Вас есть какие-то предложения? Отправить здесь. Социальные сети zo a cikin rayuwar mafi yawan mutane da suke da wani muhimmin bangare a cikin shi. Mutane da yawa ko sarrafa don iręirar su rumfa kasuwanci a su cuci kwatankwacinsu, biyan kuɗi, kamar yadda sayar da kaya daga sauran kasashe, kazalika da hakkin mallaka. Кусан дуккан су суна да вани рукуни. Kuma da yadda za a kawo masu amfani ya fi sauri, abin da ya aikata wani mutum ko wani dukan kungiyar? Меню Ƙirƙirar musamman, wanda zai dauke da mafi muhimmanci bayanai. Kuma Wannan shi ne inda muke bukata из Wiki-разметки. Yadda za yi меню kungiyar VC? Abin da ya ƙara zuwa gare shi? Wannan talifin zai tattauna halittar dokoki da misalai. Yadda za a yi меню kungiyar VC? Вики-разметка — Wannan shi ne mai kyau da wani mataimaki. Яна да матукар тасири да кума даче ханя дон цара ширин кунгияр а цикин заман джама’а на цибияр садарва «ВКонтакте». Wannan alama кан tushen да та матаки пе sosai кама да HTML код. Yadda za a yi меню VC kungiyar? Shawarwari ne don haka dole, amma a general, shi ne zai yiwu mu fahimci kuma tare da mai kyau jagora. Idan muka magana игра да HTML, sa’an nan ya yi nazarin shi da kuma aiki tare da shi ya zama dole su zauna a ‘yan kwanaki ko ma wani mako. Вики-разметка mai kyau memory kawai na bukatar wani lokaci kadan. Казалика ши ия ƙirƙirar? Менене янки? Игра nan za mu yi magana da fasaha da kuma wanda ya aikata shi? Mu dubi yadda za a yi da menu VC kungiyar. Уорд Каннингем каро на фарко я габатар да мануфар «вики» (фассара дага гавайский нуфин «м»). Kana bukatar ka tambayi kanka ba kawai wata tambaya: «Yadda za a yi menu a wani rukuni a VC», amma kuma su bayyana yadda za a aiwatar da shi. махара ханёйи за ия заба. Kowace daga cikinsu ya dogara da shugabanci da kuma manufar da kungiyar. Saboda haka, abin da zai iya zama: Айки таре да хотуна да кума хотуна за а дауке а мацаин вани мисали на айкин, йадда за йи тебур, сака нассоши, буде да яфи. Хакика, ванан ба дук да фасали, амма батун на кунгияр меню, дон хака ба за ка ия сауи, кума довольно гагарумин сикелин. Yadda za a yi меню вани rukuni zuwa VC, cewa zai zama mai kyau? Социальная сеть «ВКонтакте» сака вани хото ко изображение инь амфани да вики разметка ба зай иу каваи а локута идан ака лода фото шафин. Saboda haka mu shiga cikin shi, zabi cikin photo kana so kuma kwafa ta imel. Алал мисали, бари я зама ванан: фото12345_67890. Yanzu akwai buƙatar ka kai shi cikin biyu Square Baka. Ина я камата а сами ваданнан сакамакон: [[photo12345_67890]]. Абин да идан вани фото ко хото камата хашава рубуту ко махада? Ko watakila akwai wani marmarin gyara kadan look? Sa’an nanwann zai taimaka da wadannan: shi ne cewa wajibi fayil ya kasance dawanan irin — [[photo12345_67890 | забин | рубуту/махада]]. А маймакон хака, на карше уку калмоми да ака сауя абин да муке буката. Рубуту — рубута абин да куке со. Ина тунанин, мусамман вани баяни ваджиби пе. Махада fassara zuwa Turanci kamar yadda «ссылка». Faralta mai amfani inji san inda ya bukatar ya je. Zabuka — irin dabi’u za a iya kafa an nan: Yawanci, да кума хото да рубуту меню yana bukatar wani kashi cewa ba su gabatar da bayanai a wani m tsari, wato wani tebur. Ба таре да су, васу кананан кунгияр на «ВКонтакте» халин кака. Don ƙirƙirar tebur a wiki markup, dole ne ka yi amfani da wani takamaiman sa na character. Бальный зал, su ne alhakin wasu siffofin: Камар йадда чика да Квайойин не да заайи? Все данные cewa dole ne a hada cikin su, sanya bayan Marks |. Idan so, rarrabe Kwayoyin daga juna kawai bukatar kofe shi awann hanya: ||. Яна гая коме хар zuwa Wannan lokaci на ия зе ма байяне yake, амма ши yanzu za gyara таре да taimakon вани мисали. Akwai za a yi amfani da noborder da nolink zaɓi. Za su cire кадр изображения из кума махада. Har ila yau, da image za a canza girman da na biyu jere na tebur Kwayoyin zai zama duhu cika, godiya ga sanyã!. {| [[Открытие]] | [[Разработка]] [[Книги]] [[Симпозиумы]] | [[Медицина | 1]] | [[Физика | 2]] | [[Лиссафи | 3]] | [[Татталин Арзики | 4]] [[Химия | 5]] | [[Биология | 6]] | [[Ширява | 7]] | [[Банановые лодки | 8]] | — Kamar yadda ka gani, da amsar tambayar: «Yadda za a yi a menu wani rukuni a VC» sosai ne haske. A amfani da wadannan aukuwa yale mu mu ba da kungiyar ta mallaka yanayi look da kuma haifar da ji na ta’aziyya. Hakika, ga cikakken rajista kamata da karin damar kafa jigo na page, ammawanan ba tukuna aiwatar a cikin zaman jama’a na cibiyar sadarwa.



 Выберите Facebook Pixel , затем нажмите Подключить .
Выберите Facebook Pixel , затем нажмите Подключить .
 Бесплатный ресурс включает информацию об основных аудиториях, рекомендуемые типы рекламы и советы по достижению успеха.
Бесплатный ресурс включает информацию об основных аудиториях, рекомендуемые типы рекламы и советы по достижению успеха.

 Вам также необходимо сообщить пользователям, как они могут отказаться от сбора своих данных.
Вам также необходимо сообщить пользователям, как они могут отказаться от сбора своих данных.
 Вам также необходимо придерживаться одного домена для отслеживания конверсий, поскольку iOS 14.5 не позволяет отслеживать несколько доменов.
Вам также необходимо придерживаться одного домена для отслеживания конверсий, поскольку iOS 14.5 не позволяет отслеживать несколько доменов. Это может помочь расширить вашу потенциальную клиентскую базу.
Это может помочь расширить вашу потенциальную клиентскую базу. Вместо того, чтобы полагаться на файлы cookie, веб-браузеры и мобильные браузеры для получения данных, Conversions API собирает информацию непосредственно с ваших серверов.
Вместо того, чтобы полагаться на файлы cookie, веб-браузеры и мобильные браузеры для получения данных, Conversions API собирает информацию непосредственно с ваших серверов. Следуйте подробным инструкциям Facebook по внедрению Conversions API вручную.
Следуйте подробным инструкциям Facebook по внедрению Conversions API вручную. Посмотрите это в действии.
Посмотрите это в действии. Project Slayers Codes Wiki[RELEASE](октябрь 2022 г.)
 было добавлено 3 кода .
было добавлено 3 кода .
Коды с истекшим сроком действия  )
) )
) ]
] ) [Действует через день] [Истекло]
) [Действует через день] [Истекло] Project Slayers Wiki Коды FAQ
Как активировать коды Project Slayers?
 Откройте меню, нажав клавишу M. Щелкните значок книги вон там. Появится новое окно с полем для ввода кода. Вам будет предложено погасить коды. Введите код и получите вознаграждение. Если код активен, вы получите вознаграждение немедленно. Кроме того, убедитесь, что код введен правильно, поскольку некоторые коды чувствительны к регистру. И, если код неактивен, игра покажет вам сообщение о том, что код просрочен или недоступен.
Откройте меню, нажав клавишу M. Щелкните значок книги вон там. Появится новое окно с полем для ввода кода. Вам будет предложено погасить коды. Введите код и получите вознаграждение. Если код активен, вы получите вознаграждение немедленно. Кроме того, убедитесь, что код введен правильно, поскольку некоторые коды чувствительны к регистру. И, если код неактивен, игра покажет вам сообщение о том, что код просрочен или недоступен. Как получить коды Project Slayers ?
 Обычно новые коды появляются при большом обновлении, событии, фестивале или важном достижении. Например, многие разработчики игр Roblox выпускают новые коды каждый раз, когда их игра достигает вех лайков/посещений.
Обычно новые коды появляются при большом обновлении, событии, фестивале или важном достижении. Например, многие разработчики игр Roblox выпускают новые коды каждый раз, когда их игра достигает вех лайков/посещений. Как только появится новый код, мы добавим его в список. Вы также можете поделиться кодами, которых нет в списке выше, и поделиться этими кодами, не перечисленными в разделе комментариев ниже.
Как только появится новый код, мы добавим его в список. Вы также можете поделиться кодами, которых нет в списке выше, и поделиться этими кодами, не перечисленными в разделе комментариев ниже.
Yadda za a yi меню wani rukuni a VK: wiki разметка
Mene ne wani Wiki-alama?
 Amma ga mutãne waɗanda suke ba su da alaka da shirye-shirye, shi zai zama mafi m saboda da sauƙi na aiwatar. Сунан вики-разметка саму годия га «Википедия», инда мутане да ява масу амфани дон фарко зама саба да на асали сиффофин та айки. Вики-разметка damar mutane ba tare da shirye-shirye da kwarewa yi fitar bayyanar da kungiyar sauri da kuma sauƙi:
Amma ga mutãne waɗanda suke ba su da alaka da shirye-shirye, shi zai zama mafi m saboda da sauƙi na aiwatar. Сунан вики-разметка саму годия га «Википедия», инда мутане да ява масу амфани дон фарко зама саба да на асали сиффофин та айки. Вики-разметка damar mutane ba tare da shirye-shirye da kwarewa yi fitar bayyanar da kungiyar sauri da kuma sauƙi:
Hanyoyi don ƙirƙirar wani вики-разметка

Айки таре да изображения

Yadda za a ƙirƙiri alluna amfani вики-разметка?
 Wannan sigar tilas sifa, amma ya kamata a sanya nan da nan bayan da alamun cewa alama farkon.
Wannan sigar tilas sifa, amma ya kamata a sanya nan da nan bayan da alamun cewa alama farkon. Кума нан не вани мисали:
Кума нан не вани мисали:
| —
|
| —
!
| —
|
[[Новости науки | Новости]]
[[Конференция]]
Категории:
|} Muhimmancin Wiki-разметка lokacin da inganta вашего проекта



 Пробелов не должно быть и после ссылки.
Пробелов не должно быть и после ссылки.
 Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код. Из-за этого может поехать верстка.
Из-за этого может поехать верстка.