Основы HTML | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Большинство браузеров имеют возможность проверки исходного HTML-кода просматриваемых страниц. При просмотре источника вы увидите несколько тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки ( <> ), с текстом.
При просмотре источника вы увидите несколько тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки ( <> ), с текстом.
Приведенные ниже действия используют теги HTML для создания простой веб-страницы. на этом этапе вы вводите обычный текст в файл в Блокнот, вносите несколько изменений, сохраняете файл и перезагружаете страницу в браузере для просмотра изменений.
Создание HTML-файла
откройте Блокнот или любой простой текстовый редактор.
В меню файл выберите создать.
Введите следующие строки:
<HTML> <HEAD> <TITLE>Top HTML Tags</TITLE> </HEAD> </HTML>
В меню файл выберите сохранитьи сохраните файл как c:\webpages\First.htm. Оставьте файл открытым в редакторе.
Перейдите в браузер и в меню файл выберите открытьили введите File://C:/webpages/first.
 htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».
htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».Обратите внимание, что теги парны и включены в угловые скобки. В тегах регистр не учитывается, но для выделения тегов часто используется прописная буква.
Тег < HTML > запускает документ, и тег < /HTML > завершает его. Закрывающие теги (не всегда обязательные) совпадают с начальным тегом, но перед тегом стоит косая черта (/). Между угловой скобкой ( < ) и началом тега не должно быть пробелов.
вернитесь к Блокнот и после < строки/хеад > введите:
<BODY> HTML is swell. Life is good. </BODY>В меню файл выберите команду сохранить.
Вернитесь в браузер и обновите страницу.
Слова будут отображаться в клиентской области окна браузера. Обратите внимание, что возврат каретки не учитывается. Если требуется разрыв строки, необходимо включить
<BR>тег после первой строки.
Для всех шагов, описанных ниже, вставьте текст в любое место между < телом > и < /боди > , чтобы добавить его в текст документа.
Добавьте заголовок:
<h4>Here's the big picture</h4>
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:
<IMG src="yourfile.gif">
Добавить список:
<UL>Make me an unordered list. <LI>One programmer</LI> <LI>Ten SDKs</LI> <LI>Great Internet Apps</LI> </UL>
Для нумерации списка используйте парные < теги < OL > и < /ол > вместо тегов UL > и < /UL > .
Вы должны приступить к работе. Если вы видите замечательную функцию на веб-странице, можно узнать, как она была создана, изучив исходный код HTML. Для создания простых и сложных страниц можно использовать редакторы HTML, такие как Microsoft Front Page.
Ниже приведен полный исходный код HTML для создаваемого файла:
<HTML> <HEAD> <TITLE>Top HTML Tags</TITLE> </HEAD> <BODY> HTML is swell.<BR> Life is good. <h4>Here's the big picture</h4> <IMG src="yourfile.gif"> <UL>Make me an unordered list. <LI>One programmer</LI> <LI>Ten SDKs</LI> <LI>Great Internet Apps</LI> </UL> </BODY> </HTML>
Полное описание тегов, атрибутов и расширений см. в спецификации HTML (HTML):
Последняя опубликованная версия HTML по адресу W3C.org.
Основные сведения о программировании Интернета MFC
Страница HTML
Главная / Редактирование сайта / Хочу создать страницу / Дополнительные виды страниц / Страница HTML
Модуль доступен в базовом пакете:
| Cайт «Визитка» Минимальный | Сайт «Визитка» Стандартный | Сайт «Бизнес» Шаблонный дизайн Готовые решения | Сайт «Бизнес» Дизайн на выбор из каталога | Сайт «Бизнес» Индивидуальный дизайн |
«Интернет магазин 1. 0″ 0″Дизайн на выбор из каталога | «Интернет магазин 1.0» Индивидуальный дизайн | «Интернет магазин 2.0» Готовые каталоги товаров | «Интернет магазин 2.0« Готовые интернет-магазины | «Интернет магазин 2.0» Индивидуальный интернет-магазин |
Страница данного вида позволит вам создавать полноценные страницы, размещая код HTML в соответствующем редакторе — все оформление и наполнение страницы будет отображаться в соответствии с вставленным кодом.
Обратите также внимание, что страницы данного вида не сохраняют общий дизайн сайта. Для того чтобы создать страницу, встроенную в общий интерфейс сайта, воспользуйтесь «Страницей с html-текстом».
Видео инструкция
Шаг 2
Далее:
- Введите название в поле «Название страницы».
- Введите адрес страницы в поле «Адрес страницы». Если вы не введете свой вариант адреса страницы, то система сгенерирует адрес самостоятельно, исходя из названия страницы.
- И нажмите «Создать страницу».
Обратите внимание!
- Вы также можете задать параметры доступа и отображения, SEO-параметры для данной страницы и пр. С более подробной информацией по созданию и настройкам страницы вы можете ознакомиться в соответствующей инструкции.

- О том, как формируются адреса и ЧПУ, вы можете прочитать по ссылке.
Шаг 3
В открывшемся окне на вкладке «Содержимое» нажмите на кнопку редактирования наполнения страницы.
Шаг 4
Для страницы html вы можете указать следующие параметры:
- Название — Указывается название страницы.
- Текст — вписывается код HTML.
Обратите внимание!
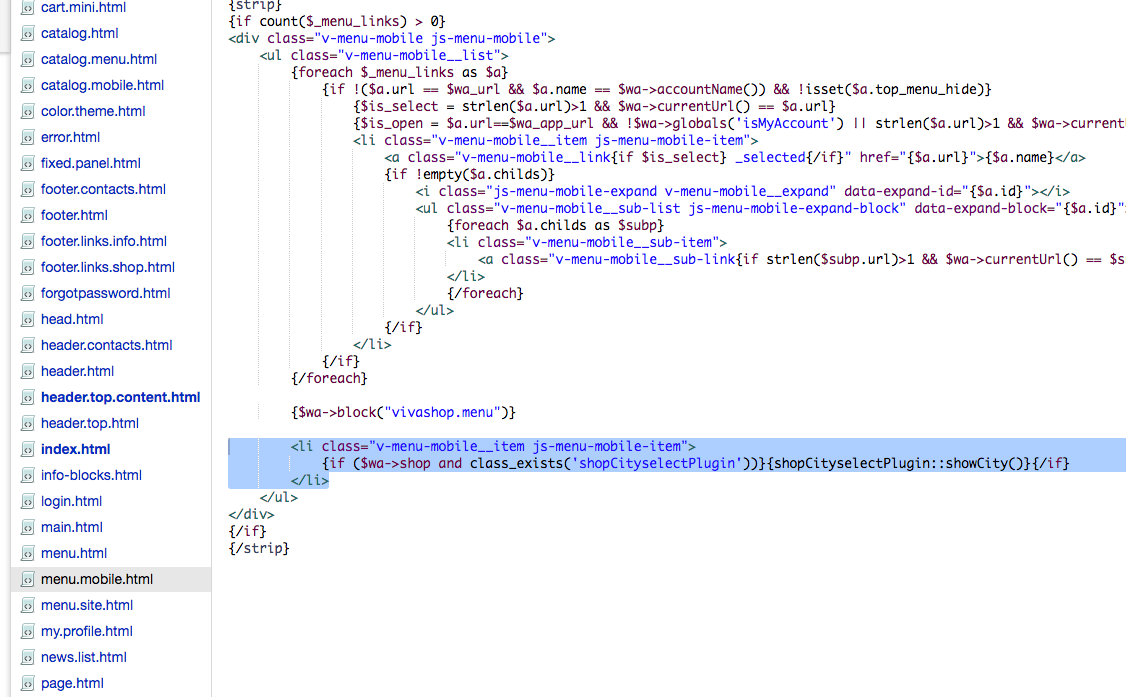
- Для страниц данного вида необходимо указывать именно код HTML, а не простой текст, содержащий HTML-теги. Ниже вы можете ознакомиться с наглядным примером подобного кода.
- Также для удобства работы с текстами-html в разделе «Данные сайта» предлагается сразу разбивать эти тексты по категориям — в данном окне вы можете указать категорию, созданный вами текст будет храниться именно в этой категории раздела «Данных сайта» — «Html-тексты».
Пример размещения HTML кода:
<div>Меню:</div> <ul> <li><a href=»/menu» mce_href=»/menu»>Обычное меню</a></li> <li><a href=»/menu2″ mce_href=»/menu2″>Меню с «веткой»</a></li> <li><a href=»/menu3″ mce_href=»/menu3″>Выпадающее</a></li> <li><a href=»/menu4″ mce_href=»/menu4″>Раскрывающееся меню</a></li> <li><a href=»/menu5″ mce_href=»/menu5″>Сложное разноуровневое</a></li> <li><a href=»/menu6″ mce_href=»/menu6″>Категории магазина в меню</a></li> </ul> <table cellspacing=»0″ cellpadding=»0″ mce_style=»border-collapse: collapse; border: 1px solid #333″> <tr> <th>#</th> <th>Название продукции</th> <th>Цена за 1 единицу товара</th> </tr> <tr> <td align=»center»>#1</td> <td align=»center»> </td> <td align=»center»> </td> </tr> </table>
Шаг 5
После размещения кода нажмите «Сохранить изменения».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
упражнений HTML/CSS, бесплатные ресурсы, практика
- Упражнения
- Ресурсы-Курсы
- Отправить ссылку
HTML/CSS УПРАЖНЕНИЯ, ПРИМЕРЫ, ПРАКТИЧЕСКИЕ ПРОЕКТЫ, ВОПРОСЫ ДЛЯ ИНТЕРВЬЮ…
1) Код земли
- Новичок
- 30 упражнений: основы, форматирование текста, ссылки, изображения.

- Создайте веб-страницу, которая напечатает ваше имя на экране, напечатайте свое имя шрифтом Tahoma, распечатайте список определений с 5 элементами, создайте ссылки на пять разных страниц и т. д.
2) W3schools (онлайн-терминал)
- Новичок
- 90 HTML-упражнений: заголовки, абзацы, стили, форматирование, комментарии, изображения, скрипты, таблицы, списки, формы.
3) Кордоги
- Новичок
- 9 Упражнения: создайте веб-страницы, похожие на разные образцы изображений.
4) HTML — это просто
- Новичок
- 20 упражнений: создайте страницу и загрузите ее на бесплатный веб-хостинг, создайте страницу с большим, полужирным, курсивным заголовком, добавьте ссылку на страницу, добавьте счетчик посещений, разместите онлайн-резюме, вставьте таблицу с данными о ценах на акции в 6 столбцов, соберите что-то похожее на головоломку, сделайте простую страницу и поместите два ввода текста и кнопку «Отправить» и т.
 д.
д.
5) Гитхаб
- Новичок
- 18 Примеры: заголовки, изображения, списки, таблицы, селекторы, цвета, текст, поля.
6) Более разумный способ обучения
- Начальный – средний уровень
- 1600 тестовых вопросов.
7) Испытательный купол
- Начальный – средний уровень
- Онлайн-тест HTML/CSS
7) 100 форм (HTML)
- Новичок
- Создайте 100 уже готовых форм: формы пожертвований церкви, бронирование отелей, обзор продуктов, регистрационная форма, регистрация поездки и т. д.
8) Геопространственное обучение (HTML/CSS)
- Новичок
- 10 Упражнения: теги, встраивание, селекторы, свойства, группировка, макет, позиционирование: добавьте теги на веб-страницу, чтобы она выглядела как на скриншоте ниже, создайте веб-страницу с множеством встроенных элементов, селекторов, добавьте пары значений свойств в правила CSS и т.
 д.
д.
9) Код со мной
- Новичок
- 10 Упражнения: формат, страница, классы CSS, проект, блочная модель, макет CSS, интерактивность. Использование инспектора, создание страницы с помощью тегов,,
,<body>, исправление HTML страницу, написание классов CSS, дизайн страницы в стиле Twitter, создание страниц блочной модели, создание графики до и после и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 10) Университет Иллинойса</p><ul><li><ul><li><ul><li> Новичок</li><li> 2 упражнения: создание веб-таблиц.</li></ul></li></ul></li></ul><p> </p><p> 11) Flexbox Froggy (Детское веб-приложение)</p><ul><li><ul><li><ul><li> Начинающий – Средний</li><li> 24 упражнения: онлайн-игра для написания кода CSS. <br/></li></ul></li></ul></li></ul><p> </p><p> 12) Грок обучение</p><ul><li><ul><li><ul><li> Начинающий – Средний</li><li> Конкурс HTML и CCS (только для студентов).<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/489560/slide_5.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/489560/slide_5.jpg' /></noscript></li></ul></li></ul></li></ul><p> </p><p> 13) 100 дней CSS (онлайн-терминал)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 100 проектов: 100 изображений в формате сетки для воспроизведения с помощью кода CSS. <br/></li></ul></li></ul></li></ul><p> </p><p> 14) Гитхаб</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 6 проектов: шрифты и цвета, разделение информации профиля на разные<div> (блочная модель), построение макета с боковой панелью, использование расширенных селекторов (идентификатор, класс, группировка, селекторы потомков) для точной настройки веб-страницы и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 15) Как программировать в HTML (теория и упражнения)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 2 проекта: воспроизвести пример как сайт (статья в блоге). <br/></li></ul></li></ul></li></ul><p> </p><p> 16) Sitepoint</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 10 вопросов для собеседования: объясните, действительна ли рекомендуемая разметка, Опишите, когда уместно использовать элемент <code> small </code>, и приведите пример, Является ли атрибут <code> alt </code> обязательным для элементов <code> img </code>?, Разница между элементом счетчика и прогрессом и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/r/RCtfQNb2BDhY8lgviGuPHd0U4y5kcSaqjm7AOTsZ3/slide-4.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/r/RCtfQNb2BDhY8lgviGuPHd0U4y5kcSaqjm7AOTsZ3/slide-4.jpg' /></noscript> д. на. <br/></li></ul></li></ul></li></ul><p> </p><p> 17) Естественное программирование (PDF)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 60 Упражнения: добавьте неупорядоченный список и изображение на свою веб-страницу, создайте html-файл, содержащий заголовок и пару абзацев, измените кнопку, с помощью которой можно изменить текст, отображаемый на экране, добавьте кнопки для увеличения или уменьшения рекомендуемых изображений, Измените определение стиля CSS, чтобы начальная ширина границы прямоугольника составляла 6 пикселей, Улучшите игру «Угадай слово», Объектно-ориентированное программирование с помощью JavaScript, Добавьте определения CSS, чтобы элементы<td> которые представляют дни предыдущего месяца, будут иметь другой цвет, улучшить веб-страницу, чтобы вы рисовали кирпичную стену за показанным изображением, функцию draw_on_canvas () и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 18) Меццо-синий</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 20 дизайн-проектов: HTML/CSS-файлы различных образцов веб-сайтов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/8/c/b/8cbee824d8288c4625895b8510c33862.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/8/c/b/8cbee824d8288c4625895b8510c33862.jpeg' /></noscript> Воспроизведите их. <br/></li></ul></li></ul></li></ul><p> </p><p> 19) Подставка для лимона (HTML)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 21 Проекты: меню «Фильтр» превращает гамбургер-меню в скрытую панель управления, адаптивная боковая панель, отображаемая при нажатии, добавление анимации корзины и т. д.</li></ul></li></ul></li></ul><p> </p><p> 20) Flexbox Defense (онлайн-веб-приложение)</p><ul><li><ul><li><ul><li> Промежуточный уровень</li><li> 12 упражнений: CSS flexbox</li></ul></li></ul></li></ul><p> </p><p> 21) Андре Рестиво (CSS)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 10 упражнений: позиционирование, адаптивный дизайн, комментарии, формы, сетка, блоки. Воссоздайте дизайн онлайн-газеты, основной стиль, адаптивный, комментарии, вход в систему, воспроизведите дизайн с использованием flexbox и макетов сетки и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 22) Ютуб</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 20 упражнений: закомментировать HTML, заполнить пробел, удалить элементы HTML, изменить цвет текста, использовать классы/селекторы CSS для стиля элементов, изменить размер шрифта, импортировать шрифт Google и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/3/39QvtmTyu68dJI4ngxVYkHGhzD7rCFLlNiEKaS/slide-17.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/3/39QvtmTyu68dJI4ngxVYkHGhzD7rCFLlNiEKaS/slide-17.jpg' /></noscript> д. <br/></li></ul></li></ul></li></ul><p> </p><p> 23) КОД ОТКРЫТ</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 5 проектов: создать страницу с одним фоновым изображением, занимающим все окно, создать таймер, похожий на анимированный gif, изменить таймер, чтобы применить метод «редактирования на месте» и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 24) Массачусетский технологический институт</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 Проект (6 упражнений): создать образец веб-сайта, связать Bootstrap, добавить контактную форму, настроить раздел «обо мне». <br/></li></ul></li></ul></li></ul><p> </p><p> 25) Ноттингемский университет, CS (PDF)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 2 проекта (второе упражнение: введите в строке браузера «…/Exercise2.pdf»: создайте веб-страницу, как показано на изображении, используйте разметку, заголовки и гиперссылки. <br/></li></ul></li></ul></li></ul><p> </p><p> 26) Тереза Б.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/b/d/a/bda1572e4f4e3ba1eb886342d9b6ce45.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/b/d/a/bda1572e4f4e3ba1eb886342d9b6ce45.jpeg' /></noscript> Кларк</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 2 проекта, 20 упражнений: разработка базовой веб-страницы с использованием HTML-тегов, копирование веб-сайта с использованием HTML-кодирования. <br/></li></ul></li></ul></li></ul><p> </p><p> 27) Кодекс (Гитхаб)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 Проект: Просмотр в Facebook</li></ul></li></ul></li></ul><p> </p><p> 28) Мэрилендский университет (HTML/CSS)</p><ul><li><ul><li><ul><li> Средний уровень</li><li> 1 Проект: создайте веб-страницу о своей специальности. Используйте изображение в качестве фона, включайте фотографии, некоторые элементы должны располагаться по центру, изменение размера страницы, валидаторы, отступы, тестирование в Chrome и так далее. <br/></li></ul></li></ul></li></ul><p> </p><p> 29) Портлендский муниципальный колледж</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 Упражнение: ссылки, списки.</li></ul></li></ul></li></ul><p> </p><p> 30) Обучение веб-дизайну (ZIP)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 18 упражнений: обучающая книга по веб-дизайну.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/9/4/0/940e26295e85e367c5ecdf1ad50a363a.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/9/4/0/940e26295e85e367c5ecdf1ad50a363a.jpeg' /></noscript></li></ul></li></ul></li></ul><p> </p><p> 31) Грег Дж. Фогл (CSS)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 40 упражнений: стили, форматирование текста, верстка. Применение существующего класса к HTML-тегу, Применение существующего идентификатора к HTML-тегу, создание внешней таблицы стилей из шаблона, преобразование встроенных стилей во внутренние, Форматирование ссылок и создание эффектов ролловера с использованием псевдоклассов, Добавление таблицы стилей печати, Группировка нескольких селекторы для сокращения повторяющегося кода и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 32) Дженнифер Деволт (Блог)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 180 Примеры: создайте 180 веб-сайтов за 180 дней.</li></ul></li></ul></li></ul><p> </p><p> 33) Открытые классы</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 Проект, создание копии веб-сайта: выделение основных блоков на макете, использование тегов HTML, форматирование дизайна в CSS, определение основного стиля страницы, баннера, нижнего колонтитула, определение фонового изображения по умолчанию, цвета шрифта и текста, просмотр ссылок, абсолютное позиционирование и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/736x/85/f3/c6/85f3c659fde40027cd0835f9a61289b1.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/85/f3/c6/85f3c659fde40027cd0835f9a61289b1.jpg' /></noscript> д. <br/></li></ul></li></ul></li></ul><p> </p><p> 34) Викиверситет</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 8 испытаний: CSS. Изменение шрифтов и цветов, использование журналов и отступов, расположение столбцов, пробелы, копирование дизайна из «открытых дизайнов» и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 35) Repl.it (онлайн-консоль)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 5 испытаний</li></ul></li></ul></li></ul><p> </p><p> 36) 101 Компьютеры (требуется JavaScript)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 40 проектов: воссоздание верстака в Minecraft, завершение игры «Отелло» для двух игроков, добавление кнопки, позволяющей пользователю изменить цвет фона обеих частей логотипа London Tube, завершение изображенного снеговика, эффекты перехода, добавление favicon, форматирование текста, полное перетаскивание и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 37) Гитхаб-ДевМаунтин</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 проект/ 9 проблем: переместите элементы в левую, нижнюю и правую части экрана, назначьте ширину и высоту, назначьте отображение, которое позволит отображать меню, логотип и вход в одну строку, свяжите src путь к меню, добавить цвет фона и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/m/mOTVCAcyfDFQj6BUtg5ZnP0hd4xSqlXK1ovsi9/slide-10.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/m/mOTVCAcyfDFQj6BUtg5ZnP0hd4xSqlXK1ovsi9/slide-10.jpg' /></noscript> д. <br/></li></ul></li></ul></li></ul><p> </p><p> 38) Университет Аликанте</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 4 упражнения: повторите полотна по образцу. <br/></li></ul></li></ul></li></ul><p> </p><p> 39) Фортбойсе (CSS)</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 Упражнение: теннисный корт</li></ul></li></ul></li></ul><p> </p><p> 40) Скотч</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 вызов</li></ul></li></ul></li></ul><p> </p><p> 41) Викиверситет</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 1 Проект: Дизайн сайта. Используйте CSS для своей презентации (фоновые изображения, все аспекты шрифтов, цветов и, по возможности, макета, двухколоночного макета по крайней мере на одной странице, таблицы, используемой для отображения табличных данных и т. д. <br/></li></ul></li></ul></li></ul><p> </p><p> 42) ПроектОбучение</p><ul><li><ul><li><ul><li> Промежуточный</li><li> 4 проекта: ссылки на блог и статьи с идеями проектов HTML/CSS.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/htmlboss.ru/image/lesson10-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/htmlboss.ru/image/lesson10-3.jpg' /></noscript></li></ul></li></ul></li></ul><p> </p><p> 43) Играть на</p><ul><li><ul><li><ul><li> Средний — продвинутый</li><li> 2 проекта: создайте игровое приложение Snap и мультиплатформенное приложение, которое позволит вам проводить викторины. Настройте CSS, спроектируйте пользовательский интерфейс, используйте JS для динамического изменения приложения, обмена в социальных сетях, взаимодействия и т. д.</li></ul></li></ul></li></ul><p> </p><p> 44) Кодировщик</p><ul><li><ul><li><ul><li> Средний – Продвинутый</li><li> 30 задач (представлены решения): значки национальных флагов, флеш-сообщения, дизайн игрового меню, интерфейс командной строки, проверка форм, привлекательная панель поиска и т. д.</li></ul></li></ul></li></ul><p> </p><p> 45) Университет Рутгерса</p><ul><li><ul><li><ul><li> Расширенный</li><li> 5 проектов: создание вики-страницы и виджетов, идентификация RSS-канала, создание 1-минутного скринкаста о деталях изображения с помощью Jing, создание опроса, создание веб-страниц, содержащих текст, изображения и гиперссылки, проверка всех страниц с помощью средства проверки HTML, расширение информационного ресурса с помощью CSS и мультимедиа , DIV для управления презентацией, выявления и оценки информационно-технических инструментов с открытым исходным кодом, которые можно использовать в библиотеках, каскадных таблиц стилей, создания динамических веб-сайтов с использованием HTML, CSS, JavaScript, PHP и MySQL и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.slideplayer.com/26/8878961/slides/slide_6.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.slideplayer.com/26/8878961/slides/slide_6.jpg' /></noscript> д. <br/></li></ul></li></ul></li></ul><p> </p><p> 46) Черновик</p><ul><li><ul><li><ul><li> Расширенный</li><li> 4 упражнения: CSS. Воссоздайте рекомендуемые шаблоны, используя только HTML и CSS, воспроизведите градиенты CSS. <br/></li></ul></li></ul></li></ul><p> </p><p> 47) Проект Одина</p><ul><li><ul><li><ul><li> Расширенный</li><li> 1 Проект: вставка изображений и видео.</li></ul></li></ul></li></ul><p> </p><p> 48) SitePoint</p><ul><li><ul><li><ul><li> Расширенный</li><li> 1 Задача: воспроизвести анимированный gif в формате HTML. <br/></li></ul></li></ul></li></ul><p> </p><p> 46) Reddit- Traversy (YouTube)</p><ul><li><ul><li><ul><li> Начинающий – Средний – Продвинутый</li><li> Компиляция видео с проектами HTML CSS. <br/></li></ul></li></ul></li></ul><p> </p><p> 49) Код в темноте (Соревнование по программированию)</p><ul><li><ul><li><ul><li> Каждый участник получает скриншот.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fhd.multiurok.ru/7/0/a/70a0d0e7bbf68ec362ad51e17d053a444281dc61/img9.jpg' /><noscript><img loading='lazy' src='/800/600/http/fhd.multiurok.ru/7/0/a/70a0d0e7bbf68ec362ad51e17d053a444281dc61/img9.jpg' /></noscript> Они строят страницу с помощью HTML/CSS. 15-минутные раунды.</li></ul></li></ul></li></ul><h5></h5><em> БЫСТРЫЙ ОПРОС </em></h5><p> </p><p> </p><p> </p><p> </p><p> </p><p> </p><p> </p></li><li/><li><h5></h5><em> РЕКОМЕНДУЕМЫЕ КУРСЫ.- НАЧИНАЮЩИЙ </em></h5><p> 1) COURSERA (10 видео, 5 мин)</p><p> 2) МДН.Мозилла</p><p> 3) Envato (32 видео, 7 мин)</p> <iframe title="Day 2: Finding a Proper Code Editor (30 Days to Learn HTML & CSS)" src="https://www.youtube.com/embed/-8IoQTg5Ybs?list=PLgGbWId6zgaWZkPFI4Sc9QXDmmOWa1v5F" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe><p> </p><p> 3) Quentin Watt (44 видео, 8 мин)</p> <iframe title="HTML5 and CSS3 beginner tutorial 2 - Creating your first website" src="https://www.youtube.com/embed/kT8LV-pP3hI?list=PL41lfR-6DnOq3BebucTNMSVDojCIiv_en" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe><p> </p><p> 5) EJ Media (30 видео, 4 мин)</p> <iframe title="HTML Tutorial for Beginners - 00 - Introduction to HTML" src="https://www.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/c/cug053htPa8qnlYyExUpmzeQio6kR9Cbd7I2Vs/slide-18.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/c/cug053htPa8qnlYyExUpmzeQio6kR9Cbd7I2Vs/slide-18.jpg' /></noscript> youtube.com/embed/dD2EISBDjWM?list=PLr6-GrHUlVf_ZNmuQSXdS197Oyr1L9sPB» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/> </iframe><p> </p><p> 6) Джейк Райт (92 видео, 12 мин)</p> <iframe title="Learn CSS in 12 Minutes" src="https://www.youtube.com/embed/0afZj1G0BIE?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe><p> </p><h5></h5><em> РЕКОМЕНДУЕМЫЕ КУРСЫ .- ПРОДВИНУТЫЕ </em></h5><p> </p> <iframe title="CSS Positioning Tutorial #1 - Introduction" src="https://www.youtube.com/embed/7ZXsPj43heo?list=PL4cUxeGkcC9hudKGi5o5UiWuTAGbxiLTh" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe><p> </p><p> Если вы знаете веб-сайт или блог с правильными упражнениями, задачами или проектами HTML/CSS, поделитесь с нами!</p> [сообщения пользователя]</li></ul><p data-element-id="481"> <i aria-hidden="true"> </i></p><h2><span class="ez-toc-section" id="_HTML_10"> Основные теги HTML — 10 лучших тегов </span></h2><p> Здесь, в CodeBrainer, нас часто спрашивают о том, какие теги лучше всего знать, когда вы начинаете изучать HTML.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/navikur.ru/wp-content/uploads/2/8/f/28fabda640ccb0a77c72e7b2013ec9d5.jpeg' /><noscript><img loading='lazy' src='/800/600/http/navikur.ru/wp-content/uploads/2/8/f/28fabda640ccb0a77c72e7b2013ec9d5.jpeg' /></noscript> Следовательно, это <strong> мой краткий список основных основных тегов HTML </strong> , которые я часто использую. Кроме того, все теги имеют краткое описание и пример, чтобы вы могли сразу увидеть, что они делают.</p><p> </p><h3><span class="ez-toc-section" id="_HTML-3"> Какие HTML-теги используются чаще всего? </span></h3><p> Мы проанализировали самые популярные веб-сайты в Интернете, чтобы выяснить, какие теги используются чаще всего. Неудивительно, что <strong> тег ссылки является наиболее часто используемым тегом </strong>. На самом деле он составляет почти 25% всех тегов в Интернете.</p><p></p><h3><span class="ez-toc-section" id="_HTML-4"> Это наш список основных тегов HTML: </span></h3><ul><li> <code> <a> </code> для ссылки</li><li> <code> <b> </code> сделать текст жирным<ul><li> <code> <сильный> </code> для жирного текста с выделением</li></ul></li><li> <code><body> </code> основная часть HTML</li><li> <code> <br> </code> на перерыв</li><li> <code><div> </code> это раздел или часть документа HTML</li><li> <code><h2></h2> </code> … для заголовков</li><li> <code> <i> </code> выделить курсивом</li><li> <code> <img> </code> для изображений в документе</li><li> <code><ol> </code> — упорядоченный список, <code><ul> </code> — ненумерованный список.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/8/b/1/8b1616c060f50e9904df2c9eca2952bf.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/8/b/1/8b1616c060f50e9904df2c9eca2952bf.jpeg' /></noscript><ul><li> <code><li> </code> — элемент списка в маркированном (упорядоченном списке)</li></ul></li><li> <code><p></code> за пункт</li><li> <code> <span> </code> для оформления части текста</li></ul><p> </p><h4></h4><A> </A></h4><p> Короче говоря, это тег, который помогает вам <strong> сделать ссылку на веб-страницу </strong> , на вашу страницу, сайт в социальной сети, товар в интернет-магазине,… Основным атрибутом этого HTML-тега является атрибут <strong> href </strong> (гипертекстовая ссылка), где вы размещаете ссылку на веб-сайт, на который хотите сделать ссылку. Другой атрибут равен <strong> цель </strong> , его можно использовать для открытия ссылки в новом окне, чтобы пользователи не теряли фокус на текущей странице.</p><p> <em> <em> <strong> Пример 1: <br /> </strong> </em> </em> <code> <em> <em> Вот как вы можете сделать ссылку на нашу страницу: </em> </em> <a href=" https://www.codebrainer.com">CodeBrainer30</a> 9 0003</a> 9<p> <em> <em> </em> </em></p><p> <em> <em> <br /> <strong> Пример 2: </strong> (ссылка откроется в новом окне) <br /> </em> </em> <code> Вот как вы можете перейти на нашу страницу и открыть ее в новом окне: https: <a href=https: ://www.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/f/7/b/f7ba407051f0ef17f663d213890d1296.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/f/7/b/f7ba407051f0ef17f663d213890d1296.jpeg' /></noscript> codebrainer.com” target="_blank">CodeBrainer</a> </code> <br /></p><h4></h4><B> </B></h4><p> Если у вас много текста, вам нужно выделить некоторые слова, чтобы читатель знал, что важно. И вы делаете это с <strong> полужирными частями текста </strong> .</p><p> <em> <strong> Пример: </strong> <br /> <code> У CodeBrainer есть много <b>хороших</b> курсов. </code> <br /> </em></p><p> </p><h4></h4><BODY></BODY></h4><p> Основная часть документа HTML. На самом деле это неотъемлемая часть всех HTML-документов, но это всего лишь тег, который отмечает, что является видимым содержимым страницы, где больше всего содержимого.</p><p> </p><h4></h4><BR></h4><p> С помощью этого базового HTML-тега мы сообщаем браузеру, где нам нужны пустые строки или разрывы в тексте. На самом деле, использование нескольких разрывов делает наш текст дышащим, а значит, его легче читать и понимать.</p><p> <em> <em> <em> <em> <strong> Пример </strong> (используйте этот текст в html, и он будет выглядеть иначе): <br /> <code> CodeBrainer научит вас писать HTML.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /></noscript> <br><br>Если у вас возникнут проблемы с запоминанием тегов HTML, вы должны прочитать наши 10 лучших тегов.<br>И использовать некоторые примеры из них.<br><br><br>Ваш CodeBrainer </code> <br /> </em> </em> </em> </em></p><p> </p><h4></h4><DIV></DIV></h4><p> Элемент, который в основном используется для группировки элементов и в качестве шаблона для новых элементов управления. HTML-тег div — это элемент, который вы будете использовать для отделения значительной части HTML-документа от других частей. Например, предположим, что у вас есть список продуктов на вашей веб-странице, вы будете использовать div для каждого продукта.</p><p> </p><h4></h4><HEAD></HEAD></h4><p> Заголовок документа HTML. Более того, это где у вас есть <strong> метаданные </strong> , которые представляют собой данные о стиле документа, о том, какие библиотеки JavaScript используются в документе, заголовке и файлах CSS.</p><p> </p><h4></h4><h2></h2> <h3></h3> ...<H6></h6></H6></h4><p> Заголовки (уровни 1–6, т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/b/7/6/b761085587bec64c75f6ddbd1ed7df8a.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/b/7/6/b761085587bec64c75f6ddbd1ed7df8a.jpeg' /></noscript> е. h4 — это подзаголовок внутри подзаголовка h3). <strong> Теги h2, h3,... используются для создания заголовков </strong> . Зачем нам нужны заголовки, когда мы можем оформить текст так, чтобы он выглядел как H-теги? Например, заголовки используются для того, чтобы поисковые системы и другие парсеры (боты) понимали важные части наших документов.</p><p> <em> <em> <em> <em> <strong> Пример: </strong> <br /> <code><h2><span class="ez-toc-section" id="10_HTML">10 лучших тегов HTML</span></h2> <br><br><br>В этой статье мы объясним наш список 10 лучших тегов HTML.<br>< br><h3><span class="ez-toc-section" id="i-2">Первый тег - <b></b></span></h3>Жирный шрифт делает слова более важными. </code> <br /> <br /> В нашем блоге есть отличная глава о заголовках, посвященная добавлению маркированного списка в документ HTML. <br /> </em> </em> </em> </em></p><p> </p><p> </p><h4></h4><I> </I></h4><p> Если у вас много текста, вам нужно выделить некоторые слова, чтобы читатель знал, что важно. Скорее, курсивом вы можете представить текст, который немного наклонен вправо.</p><p> <em> <em> <em> <em> <strong> Пример: </strong> <br /> <code> У <i>CodeBrainer</i> много хороших курсов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webdevkin.ru/media/img/parsing/code-template.jpg' /><noscript><img loading='lazy' src='/800/600/http/webdevkin.ru/media/img/parsing/code-template.jpg' /></noscript> </code> <br /> <br /> </em> </em> </em> </em></p><p> </p><h4></h4><IMG></h4><p> Ср <strong> используйте тег IMG для отображения изображений. </strong> Учитывая, что изображения могут находиться в файлах на вашей веб-странице или в любом месте в Интернете. Кроме того, самым важным атрибутом является <strong> src </strong> (источник), который сообщает, где находится картинка.</p><p> <em> <em> <em> <em> <strong> Пример </strong> (это покажет яблоко и текст): <br /> <code> Это яблоко <img class="lazy lazy-hidden" decoding="async" src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/15 /Red_Apple.jpg/1200px-Red_Apple.jpg” ширина=”100”><noscript><img decoding="async" src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/15 /Red_Apple.jpg/1200px-Red_Apple.jpg” ширина=”100”></noscript> </code> <br /> </em> </em> </em> </em></p><p> </p><h4></h4><LI></LI></h4><p> Элемент списка. Тег, используемый в упорядоченном (<OL>) или неупорядоченном (<UL>) списке. Не говоря уже о том, что вы можете иметь столько, сколько захотите.</p><p> <em> <em> <em> <em> <strong> Пример: </strong> <br /> <code><ul><li> Это один список.</h4><p> Заказной список. Также включает элементы списка<LI>, которые будут пронумерованы автоматически.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luckywalk.narod.ru/catalog/program/web/html_file.png' /><noscript><img loading='lazy' src='/800/600/http/luckywalk.narod.ru/catalog/program/web/html_file.png' /></noscript> Как следствие, это очень полезно, если вы добавляете больше элементов списка, потому что номера всегда будут в правильном порядке.</p><p> <em> <em> <em> <em> <strong> Пример: </strong> <br /> <code><ol><li>Первый элемент</li><li>Второй элемент</li><li>Третий элемент</li></ol> </code> <br /> </em> </em> </em> </em></p><p> </p><h4></h4><P></P></h4><p> Тег абзаца группирует текст в абзац 😀 (это забавно). Следовательно, его цель состоит в том, чтобы <strong> отделить часть текста или абзаца </strong> , таким образом, вы сделаете его более читабельным и организованным. <em> <em> <em> </em> </em> </em></p><p> <em> <strong> Пример: </strong> <br /> <code><p>Это статья о 10 лучших HTML-тегах, это будет ваша шпаргалка в будущем, где-нибудь, где вы сможете взглянуть и просто использовать ее.</ p><p>Первый тег, о котором мы поговорим, выделен жирным шрифтом. Он выделяет слова или предложения..</p> </code> <br /> </em></p><p> </p><p> </p><h4></h4><SPAN> </SPAN></h4><p> Тег span группирует текст, для которого мы <strong> хотим иметь другой стиль </strong> .<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/f/4/0/f40f515ca8fb6222d32fe11c1c173c71.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/f/4/0/f40f515ca8fb6222d32fe11c1c173c71.png' /></noscript> Хорошим примером было бы, если бы мы хотели иметь красное слово внутри предложения.</p><p> <em> <em> <em> <em> <strong> Пример: </strong> <br /> <code> Это <span style="color: red;">предупреждение:</span> вы должны всегда иметь при себе эту шпаргалку :D </code> <br /> </em> </em> </em> </em></p><p> </p><h4></h4><STRONG> </STRONG></h4><p> Текст сильно выделен — обычно выделяется жирным шрифтом, в большинстве случаев он также выглядит жирным. Но у этого есть дополнительный смысл, что этот текст должен быть выделен.</p><p> <em> <em> <em> <em> <strong> Пример: </strong> <br /> <code> У CodeBrainer много <strong>хороших</strong> курсов. </code> <br /> </em> </em> </em> </em></p><p> </p><h4></h4><UL></UL></h4><p> Ненумерованный список просто означает, что он будет иметь <strong> маркеров для каждого элемента в списке </strong> . Элементы списка будут иметь маркеры для каждого элемента. <em> <em> <em> </em> </em> </em></p><p> <em> <strong> Пример: </strong> <br /> <code> Животные:<br> </code> <br /> <code><ul> </code> <br /> <code><li>Рыба</li> </code> <br /> <code><li>Медведь</li> </code> <br /> <code><li>Собака</li> </code> <br /> <code></ul> </code> <br /> Ознакомьтесь с записью в нашем блоге о том, что такое HTML, чтобы узнать о его происхождении и будущем.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/onino.li/imgs/2022-03/41983801131_ssylka-na-hydra-rabochaja.jpg' /><noscript><img loading='lazy' src='/800/600/http/onino.li/imgs/2022-03/41983801131_ssylka-na-hydra-rabochaja.jpg' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/kod-prostoj-straniczy-html-prostejshaya-html-stranicza-struktura-html-dokumenta-html-academy.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/sozdat-besedu-v-vajbere-kak-sozdat-besedu-v-vajbere-na-telefone.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Создать беседу в вайбере: Как создать беседу в Вайбере на телефоне?</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/instagram-salona-krasoty-primery-oformleniya-instagram-salona-krasoty.html" rel="next">Инстаграм салона красоты: Примеры оформления Instagram салона красоты <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/kod-prostoj-straniczy-html-prostejshaya-html-stranicza-struktura-html-dokumenta-html-academy.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='47003' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_5a4c98d7a037d93a23ba4a94d4054ce4.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="b9daa4aa8c8b13a8e3954d0c-|49" defer></script>


.jpg) htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».
htm в поле ввода URL-адреса браузера. Должна отобразиться пустая страница с заголовком окна «верхние теги HTML».


 д.
д.  д.
д.