Тег header. Классы, селекторы и свойства в CSS
Начало урока. Разбор файла index.html
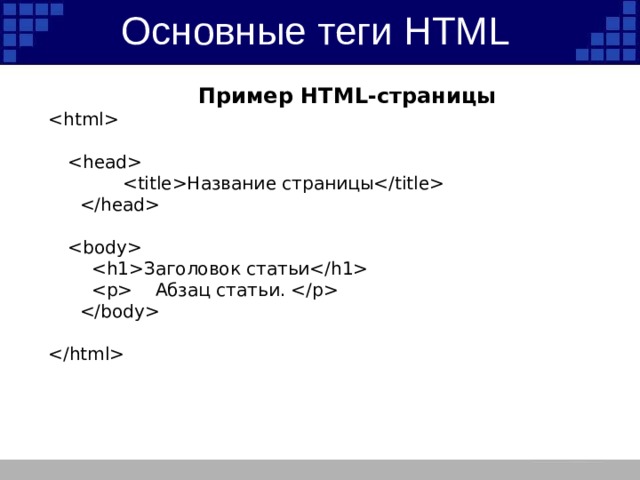
В index.html по сравнению с предыдущим уроком изменилось немного. Я только добавил после <body> следующий код:
<header> </header>
Верхнюю часть сайта, называемую «шапка», помещают в специальный тег <header></header>.
На вашем сайте в <header></header> будет вся красная верхушка, как на imdiz.ru/store/:
Цвет фона для header я задал свойством background в style.css. Если Вы еще не открыли файл style.css в SublimeText, то откройте.
Сейчас у Вас в SublimeText открыто 2 файла: index.html и style.css. Для удобства сделайте следующее: вверху SublimeText нажмите View, в выпавшем окне наведите на Layout, и выберите там Columns: 2. Ваш редактор разделится на 2 колонки и файлы можно разместить в разных колонках. Так вы будете видеть сразу оба файла. Смотрите видео:
youtube.com/embed/6uTIkJKG6S0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Разбор файла style.css
Разберем файл style.css и заодно познакомимся с CSS.
Сперва пропустим верхнюю часть кода и перейдем к участку:
.header{
background: #cb2d41;
height: 100px;
}Говоря по-русски, благодаря этому коду браузер будет искать в index.html тег с классом header и задаст этому тегу цвет фона #cb2d41 и высоту 100px.
А теперь по-подробнее.
Этот код задает стили для <header>, который находится в index.html. Здесь задан цвет фона (background) и высота (height).
Посмотрите на картинку ниже, на ней изображена структура стилей в CSS:
То есть структура следующая. Сперва пишется селектор, в нашем случае это класс .header. Именно по селектору браузер определяет, для какого тега в index.html нужно применить CSS-свойства. В фигурных скобках прописываются нужные CSS-стили для этого селектора: свойство и значение этого свойства.
#cb2d41 — такой формат задания цвета называется HEX. Это наиболее частый формат в верстке сайтов. Цвет можно задать просто английским словом, например, background: red. Но чаще (а точнее, практически всегда) применяется именно формат HEX.
В index.html я задал тегу header класс «header». И в style.css задал стили для этого класса — .header. В CSS точка перед названием селектора означает, что это селектора класса. Есть и другие селекторы, с ними Вы сможете познакомиться в следующих уроках.
В профессиональной верстке использовать селектор класса это почти стандарт, и нужно всегда стараться использовать именно селектор класса.
Кстати, название класса может быть абсолютно любым, хоть abcdef, но все-таки удобнее называть классы по смыслу элемента. У нас таким элементом является тег <header>, и здесь можно не выдумывать велосипед и назвать класс тоже header.
В нашем коде для .header помимо background задана еще и высота height: 100px;.
Переопределение стилей браузера. Инструменты разработчика в браузере
Теперь в Вашем style.css вернитесь к участку кода:
html, body{
margin: 0;
}Селекторы можно прописывать через запятую. В данном случае CSS-стили в фигурных скобках будут применены и для тега html, и для тега body.
Этот код равнозначен следующему:
html{
margin: 0;
}
body{
margin: 0;
}И еще обратите внимание, что здесь используется селектор тега, а не класса. Точка перед именем селектора не стоит.
А теперь о том, для чего нужен этот участок кода. Если Вы удалите этот участок кода и сохраните style.css, то увидите в браузере, что шапка не на всю ширину браузера (слева, справа, а также сверху, будут белые полоски). Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
С инструментами разработчика удобнее работать, когда окно открыто внизу. Для того, чтобы его перенести вниз, нажмите справа на 3 точки, и в открывшемся окошке выберите нужное расположение. Смотрите видео:
В средствах разработчика видна структура HTML, а справа CSS-стили выделенного HTML-тега. Если Вы нажмете на <body>, то справа в CSS увидите, что помимо наших стилей у body есть еще другие стили, и в них margin: 8px;. Задав в style.css margin: 0; я переопределил стиль margin для тегов html и body.
Задав в style.css margin: 0; я переопределил стиль margin для тегов html и body.
Комментарии в HTML
Помните в начале урока написано, что новые участки кода находятся между <!— New —><!— End —>. Сами <!— New —> и <!— End —> никак не отобразятся в браузере. С помощью <!— —> осуществляется комментирование в HTML. Всё, что Вы поместите внутрь данной конструкции не отобразится в браузере, оно будет закомментировано. С помощью комментариев можно помещать какие-то подсказки для себя. Также, комментировать можно некоторые участки кода, чтобы временно их скрыть, при этом не придется их удалять.
Подытожу этот урок тем, что в CSS не так уж много свойств и их значений. На практике все CSS-свойства быстро запоминаются. Все CSS-свойства являются английскими словами, например, height переводится «высота». И это тоже очень хорошо для запоминания CSS-свойств.
Конец урока. В данном уроке вы узнали:
background — CSS-свойство для задания фона HTML-элемента
height — свойство для задания высоты
margin — внешние отступы
<header></header> — тег для «шапки» сайта.
Блок не отображается на сайте, если он пустой или ему не задана высота.
Стандартные стили браузера нужно переопределять.
В Google Chrome и Yandex Browser есть инструменты разработчика, которые вызываются клавишей F12.
Стили в CSS задаются через селекторы. В качестве селектора нужно стараться выбирать класс HTML-элемента.
Шапка сайта — Книга по MaxSite CMS
← Каталог модулей StoreШаблоны заголовков →
Шапка сайта один из самых важных элементов сайта и, когда вы будете делать свой сайт, то скорее всего вам потребуется создавать свой вариант. Default-шаблон предлагает два компонента шапки, которые являются неким «типовым» вариантом для многих сайтов.
Для того, чтобы каждый раз не править файлы шапки, используются опции компонентов. Они доступны в админ-панели в настройках шаблона, каждый на своей вкладке.
Рассмотрим для примера компонент Header2.
Его следует выбрать во вкладке Компоненты.Во вкладке Дизайн выбрать menu2.css.
В Header2 всего одна настройка, которая представляет собой т.н. секционные опции. Они очень похожи на юниты главной, где каждая секция представляет собой пару «ключ = значение». В отличие от юнитов, где используются только секции [unit], в секционных опциях секции могут именоваться произвольно (так как задумал автор компонента).
В данном случае мы видим, что Header2 используются секции:
- site
- block
- social
Нетрудно догадаться, что каждая секция выводится в определенном месте компонента.
Если бы не секционные опции, то пришлось бы делать очень много «обычных» опций. Кроме того, секционные опции позволяют произвольно менять количество блоков для вывода. Например если нужно оставить только один блок телефона, то второй блок с email достаточно просто удалить. Точно также, если нужно добавить ещё один блок, то всё что нужно сделать, так это вставить ещё одну секцию. С обычными опциями такой вариант реализовать очень сложно.
С обычными опциями такой вариант реализовать очень сложно.
Секция site управляет первым блоком шапки.
- name — здесь указывается название сайта
- name-class — это css-классы для названия
- description — блок описания
- icon — css-классы иконок
- effect — эффекты меню (0 или 1 — это фиксация меню)
В CSS-классах вы уже немного ориентируетесь.
- t-robotoslab — шрифт Roboto Slab
- t180 — размер шрифта в процентах от базового (16px)
- pad0-phone — установить padding: 0 для экранов телефонов (менее 667px)
- t-center-phone — сделать выравнивание по центру для телефонов
- hover-t-cyan700 — цвет текста cyan700 при наведении курсором (hover)
В качестве иконок в Default шаблоне используется иконочный шрифт FontAwesome 5.:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/63699353/software_code.0.1547750601.0.jpg) В этой библиотеке для того, чтобы задать иконку используется два css-класса — первый это шрифт, а второй — символ. Например fab указывает на шрифт brand, fas — solid, far — regular.
В этой библиотеке для того, чтобы задать иконку используется два css-класса — первый это шрифт, а второй — символ. Например fab указывает на шрифт brand, fas — solid, far — regular.
Классы иконок имеют единый префикс «fa-», после чего идет код иконки. Например fa-google-wallet указывает на иконку «google-wallet».
В галерее FontAwesome 5 вы можете подобрать иконку для своего сайта. Выбор там достаточно большой — более 1500 иконок.
Секции block содержат данные для средних блоков шапки. Они выводятся последовательно так, как указаны в опциях.
- name — заголовок блока
- icon — классы иконки
- href — адрес ссылки (можно использовать код
[ siteurl], который заменится на адрес сайта) - link — название/текст ссылки
Секции social выводятся просто как иконки.
- class — классы иконки
- href — адрес ссылки
- title — всплывающая подсказка
Компонент Header1 работает точно также, только в нём используется немного другой дизайн. Такие компоненты универсальные: их настройки позволяют менять данные шапки в очень широких пределах.
Когда возможностей компонента недостаточно, то лучшим вариантом будет создание своего компонента, где будут учтены все ваши пожелания. Технически компоненты — это обычный html-код. Если компонент делается «под себя», то можно не создавать для него опции, а сразу прописать все тексты, иконки, ссылки и т.п. в файле. При необходимости его можно поправить прямо в админ-панели. Если же использовать опции, то это потребует создания более сложного php-кода компонента, что делает такие операции недоступными для новичков.
Но в любом случае, следует понимать, что создание компонента потребует хотя бы минимального знания HTML и умения ориентироваться в классах Berry CSS.
Так же вам следует знать, что Default шаблон содержит ещё один css-фреймворк Bootstap 4, который состоит из множества готовых элементов. Для их использования во многих случаях будет достаточно просто скопировать предлагаемый код в файл компонента.
Универсальные компоненты «Any» и «File»
Если вам нужно сделать какой-то несложный компонент, то можно воспользоваться Any1 (и Any2). Например если вам нужно разместить в шапке рекламный баннер, то не обязательно создавать отдельный компонент. Достаточно разместить код в опции Any1.
Компонент File1 (и File2) похожи на Any1, только код размещается в отдельном php-файле и просто указывается его имя. File1 часто используется вебмастерами при создании шаблонов, особенно, если предполагается сразу несколько дизайн-блоков. Здесь вместо того, чтобы заниматься копированием в Any1, достаточно указать имя нужного файла.
Компонент LightSlider
Компонент слайдера больше демонстрационный, поскольку любой слайдер сам по себе должен иметь какое-то целевое назначение, а не быть простой «листалкой» картинок. Настройки слайдера также выполняются через секционные опции. Секция options похожа на то, что мы рассмотрели выше, а вот секции js и slide устроены немного по другому.
Настройки слайдера также выполняются через секционные опции. Секция options похожа на то, что мы рассмотрели выше, а вот секции js и slide устроены немного по другому.
В них нет пары «ключ = значение», а используется всё содержимое секции. В js это js-параметры слайдера (то на чём он написан), а в slide указывается полный html-код каждого слайда.
Кроме компонента шапки, LightSlider можно вывести как блоки юнитов. В комплект Default-шаблона входит unit-файл lightslider.php (как и last-pages.php), который подключает необходимый код слайдера. После этого вторым юнитом указывается html-разметка слайдера.
- первый юнит — подключает LightSlider
- здесь же указываются его опции
[unit]
file = lightslider.php
element = .lightslider
js_file = components/lightslider/lightslider.js
loop = 1
pager = 1
auto = 1
rtl = 0
mode = slide
item = 1
speed = 400
pause = 2000
controls = 1
vertical = 0
verticalHeight = 400
adaptiveHeight = 0
slideMargin = 10
[/unit]
- второй юнит, который формирует html-код слайдера
[unit]
html = _START_
<ul>
<li>
<h4>First Slide</h4>
<p>Lorem ipsum Cupidatat quis pariatur anim.
</p>
</li>
<li>
<h4>Second Slide</h4>
<p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p>
</li>
</ul>
_END_
[/unit]Опции слайдера вы можете посмотреть на официальном сайте (версия v1.1.5)
Подобный вариант вывода LightSlider часто используется для случаев, когда требуется выводить динамический контент слайдера, например последние записи. Для более простых вещей можно выводить любой компонент через юниты.
- первый юнит подключает js-код слайдера [unit] file = lightslider-js.php [/unit] - второй — выводит сам компонент [unit] component = lightslider [/unit]
Ключ component указывает на каталог компонента. В данном примере будет выведен LightSlider. Здесь используется два юнита из-за особенностей строения самого слайдера, в других компонентах достаточно будет одного юнита с ключом «component».
← Каталог модулей StoreШаблоны заголовков →
64 Верхние и нижние колонтитулы CSS
Коллекция бесплатных HTML/CSS верхних и нижних колонтитулов примеров кода: закрепленных, фиксированных и т. д. Обновление коллекции за апрель 2019 г. 5 новых предметов.
д. Обновление коллекции за апрель 2019 г. 5 новых предметов.
- Заголовки статей
- Полноэкранные заголовки
- Фиксированные (липкие) заголовки
- Заголовки видео
- Нижние колонтитулы
- Заголовки начальной загрузки
- Нижние колонтитулы Bootstrap
- Эффекты героя CSS
О коде
Непрямоугольные разъемы
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок кривой
Заголовок кривой Pure CSS.
О коде
Эффект параллаксной прокрутки изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение шапки расположено вверху страницы.
О коде
Фиксированная угловая жатка
Это перо показывает, как можно использовать псевдоэлементы и преобразования CSS для создания фиксированного углового заголовка с фоновым изображением.
О коде
Перекошенная жатка
Перекошенный заголовок с HTML и CSS.
О коде
Кривая SVG фоновая анимация
Кривая фоновая анимация SVG для заголовка.
Демонстрационное изображение: Анимированный заголовок CSSАнимированный заголовок CSS
Анимированное фоновое изображение заголовка блога, без JavaScript.
Сделано Nodws
30 мая 2017 г.
скачать демо и код
Демонстрационное изображение: наклонный раздел, фиксированный заголовокНаклонный раздел, фиксированный заголовок
Перекошенные разделы и эффект параллакса, создаваемые фиксированным заголовком. Простая верстка и инструкция по модификации на JS!
Сделано Эндрю Бейлсом
10 января 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок CSSЗаголовок CSS
В HTML и CSS исправлен исчезающий заголовок прокрутки.
Сделано Дадли Стори
3 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Многослойная иллюстрация параллаксаМногослойная иллюстрация параллакса
Многослойная иллюстрация параллакса HTML, CSS и JavaScript.
Сделано Патриком Забельским
27 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: идея герояидея героя
идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Заголовки/Основное изображение Типографская игровая площадкаЗаголовки/Главное изображение Типографское игровое поле
Пояснение находится в верхней части файла CSS. Просто несколько шрифтов, вспомогательные классы и несколько пресетов для простого тестирования типографики заголовков.
Автор Мирко Зорич
18 марта 2016 г.
скачать демо и код
Демонстрационное изображение: масштабирование героя при прокруткемасштабирование героя при прокрутке
Простой эффект масштабирования с использованием прокрутки окна для настройки CSS.
Сделано Дереком Палладино
8 октября 2015 г.
скачать демо и код
Демонстрационное изображение: аккуратный эффект параллакса для герояАккуратный эффект параллакса для героя
Немного магии JavaScript, чтобы создать этого изящного маленького героя параллакса.
Сделано Домиником Магнифико
22 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Фиксированный заголовок сообщенияФиксированный заголовок сообщения
Фиксированный заголовок для каждого сообщения с HTML, CSS и JavaScript.
Сделано Волшебником Белого Волка
5 августа 2015 г.
скачать
Демонстрационное изображение: Изображение заголовка параллакса CSSИзображение заголовка параллакса CSS
Изображение заголовка параллакса HTML и CSS.
Сделано Беннетом Фили
18 ноября 2014 г.
скачать демо и код
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заголовок для целевой страницы
Заголовок для целевой страницы с использованием clip-path .
О коде
Заголовок «Сексуальные анимированные радужные волны»
Просто небольшой эксперимент с пользовательским интерфейсом.
Демонстрационное изображение: Витрина изображения герояВитрина главных изображений
Витрина главных изображений с HTML, CSS и JS.
Сделано по ст.
27 мая 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект героя – ЖурналЭффект Героя – Журнал
Изображение героя, использующее высоту: 100vh , чтобы покрыть весь экран для эффекта обложки журнала. При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Сделано Кэмероном Кэмпбеллом
15 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Заголовок Flexbox HeroЗаголовок Flexbox Hero
Простой заголовок героя параллакса с flexbox.
Сделано Аной Висенте
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: простой заголовок параллаксаПростой заголовок параллакса
HTML, CSS и JS простой заголовок параллакса с размытием.
Сделано цименисом
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Hero OnScrollHero OnScroll
Герой HTML, CSS и JS при прокрутке.
Сделано Вердзиком
9 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный заголовок с циклом цвета фонаПолноэкранный заголовок с циклом цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Сделано Кенни Сингом
17 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Непрерывная прокрутка фона липкого заголовкаНепрерывная прокрутка фона липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
скачать демо и код
О коде
Размытый заголовок
Эксперимент с прогрессивным размытием фона.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая панель заголовка
Очень простая панель заголовка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкие заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Закрепленный заголовок при прокрутке
Высокопроизводительный липкий заголовок с тенью при прокрутке.
липкий заголовок с адаптивной прокруткой
Использование запросов элементов для управления макетом с изображением обложки и навигацией, которая при прокрутке прикрепляется к верхней части страницы.
Сделано Томми Ходжинсом
9 апреля, 2017
скачать демо и код
Демонстрационное изображение: Заголовок прокруткиЗаголовок прокрутки
Очень плавно работает на мобильных/сенсорных устройствах.
Сделано Блейком Боуэном
11 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Адаптивный заголовок прокруткиАдаптивный заголовок прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Сделано Диланом Макнабом
28 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация ввода/вывода заголовка после прокруткиАнимация ввода/вывода заголовка после прокрутки
Используя jquery-waypoints, проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем анимируйте data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью css-переходов и комбинации из 3 классов (
Мы можем сделать это с помощью css-переходов и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Автор antwon
16 июня 2015 г.
скачать
Демонстрационное изображение: исчезновение заголовкаисчезновение заголовка
исчезновение заголовка HTML, CSS и JavaScript.
Автор Эммануэль Пиланд
7 марта 2015 г.
скачать демо и код
Демонстрационное изображение: фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтовфиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jQuery при прокрутке и эффект класса активной секции навигации.
Сделано летом
2 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: автоматическое скрытие липкого заголовкаАвтоматическое скрытие липкого заголовка
Установка классов в заголовке с помощью JavaScript.
Сделано Джаспер
21 января 2015 г.
скачать демо и код
Демонстрационное изображение: CSS-переход липкого заголовкаCSS-переход липкого заголовка
Забавный пример липкого заголовка, использующего некоторые переходы CSS3!
Сделано Брэди Сэммонсом
23 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Верхняя скользящая навигацияВерхняя скользящая навигация
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Сделано Крисом Грубером
20 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Адаптивная навигация с прикрепленным заголовкомАдаптивная навигация с прикрепленным заголовком
Классная навигация с HTML, CSS и JS.
Сделано Марком Либунао
8 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Фиксированный заголовок (Быстрый прием)Фиксированный заголовок (Быстрый прием)
Заголовок не фиксированный, сплошной цвет фона, и в верхней части есть фиксированный div небольшого размера. Затем есть
Затем есть div , который не фиксируется в заголовке с заголовком. Просто хотел попробовать и прототипировать идею. Работает в приличном хакерском стиле.
Сделано Дарси Вотт
21 марта 2014 г.
скачать демо и код
Демонстрационное изображение: Визуальный трюк с липким заголовкомВизуальный трюк с липким заголовком
Создает липкий хакерский заголовок-наклейку с помощью CSS без создания обработчика событий прокрутки.
Сделано Майклом
19 июля 2013 г.
скачать демо и код
Демонстрационное изображение: заголовок видео ReactЗаголовок видео React
Простой заголовок видео React.js.
Сделано Марком Сарпонгом
2 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Заголовок видеоЗаголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Сделано Алексом
6 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Видео герояВидео героя
Ручка, которая показывает, как создать героя с фоновым видео.
Сделано Крисом Симеоне
20 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранное фоновое видео с наложенным текстом Mix-ModeПолноэкранное фоновое видео с наложением текста Mix-Mode
Показывает полноэкранное видео с эффектным, разборчивым наложением текста с использованием Mix-blend-mode .
Сделано Дадли Стори
8 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: анимация заголовка видеоанимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и преобразована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильной версии (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется.
Автор Сильвия Магия
4 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивный заголовок видеоАдаптивный заголовок видео
Адаптивный заголовок видео с градиентом в HTML и CSS.
Сделано Джейкобом Дэвидсоном
29 мая 2015 г.
скачать демо и код
О коде
Дизайн нижнего колонтитула
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
CSS Goey Нижний колонтитул
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нижний колонтитул всегда внизу — Flexbox
Когда на веб-странице недостаточно содержимого для размещения на экране, нижний колонтитул не остается внизу, что в конечном итоге выглядит странно. Решение. Сделайте макет с помощью гибких столбцов. В дополнение к этому либо добавьте flex-grow: 1 в область содержимого, здесь это раздел . Или добавьте margin-top: auto к элементу, который вы хотите, чтобы он всегда оставался внизу, здесь это footer .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключатель анимированного нижнего колонтитула
Развернуть/свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкий нижний колонтитул Flexbox
Простой пример использования flexbox для создания липкого нижнего колонтитула макета страницы.
Нижний колонтитул Parallax
Фиксированный нижний колонтитул сайта с HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
скачать демо и код
Демонстрационное изображение: Нижний колонтитул с масштабом содержимогоНижний колонтитул с масштабом содержимого
Нижний колонтитул HTML, CSS и JavaScript с масштабированием содержимого.
Сделано Матиасом
3 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Нижний колонтитул социальных сетейНижний колонтитул социальных сетей
Простой эффект наведения для ссылок социальных сетей в нижнем колонтитуле страницы.
Сделано Эндрю Кэнэмом
22 сентября 2016 г.
скачать демо и код
О коде
Анимированное меню мобильного нижнего колонтитула
Анимированное меню нижнего колонтитула для мобильных устройств, отображающее 2-3 основных действия, которые пользователь может выполнить на мобильном устройстве. Отображается с разрешением 767 пикселей (для пользователей начальной загрузки).
Простой фиксированный нижний колонтитул
Простой фиксированный нижний колонтитул HTML и CSS.
Сделано Матиасом
25 августа 2015 г.
скачать демо и код
Демонстрационное изображение: простой выдвижной нижний колонтитулПростой выдвижной нижний колонтитул
HTML и CSS простой выдвижной нижний колонтитул.
Сделано Райли Шоу
24 августа 2014 г.
скачать демо и код
Демонстрационное изображение: HTML и CSS фиксированный нижний колонтитулHTML и CSS фиксированный нижний колонтитул
Краткий пример фиксированного нижнего колонтитула.
Сделано Мадсом Хоканссоном
4 мая 2014 г.
скачать демо и код
Демонстрационное изображение: Классный нижний колонтитул на чистом CSSКлассный нижний колонтитул на чистом CSS
Нижний колонтитул с переходом на чистом CSS. Держится подальше от контента, показывает себя, когда его нужно увидеть.
Сделано Ником Брейвером
21 января 2014 г.
скачать демо и код
Демонстрационное изображение: красивая подсветка нижнего колонтитула Auroraкрасивая подсветка нижнего колонтитула Aurora
красивая подсветка нижнего колонтитула Aurora.
Сделано Амитом Ашоком Камбле
28 октября 2013 г.
скачать демо и код
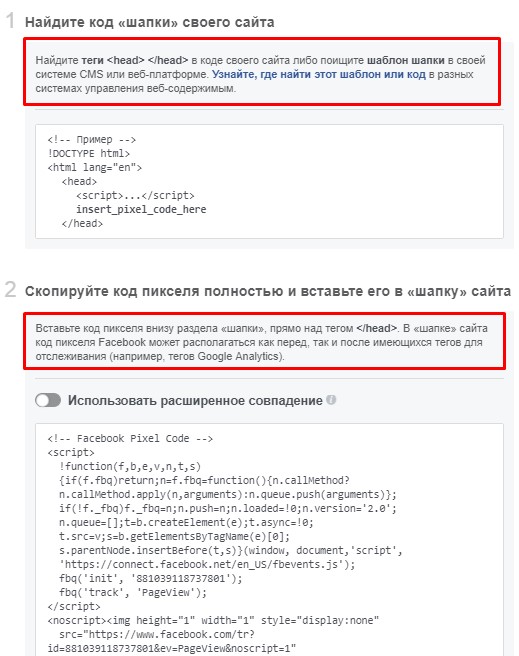
Что такое заголовок веб-сайта?
Заголовок веб-сайта находится в верхней части каждой страницы и служит нескольким очень важным целям. Это больше, чем место для вашего логотипа; это часть последовательного взаимодействия с пользователем, которое разделяют все хорошие веб-сайты. Дизайн заголовка может отличаться от сайта к сайту, но основные функции, определяющие навигацию по сайту, остаются неизменными.
Этот раздел обычно одинаков для всех страниц веб-сайта, однако в некоторых дизайнах главная страница имеет несколько иной внешний вид заголовка, чтобы привлечь внимание к избранным областям сайта.
В целом, хороший заголовок облегчает навигацию по вашему сайту, укрепляет ваш бренд и обеспечивает единообразие навигации по всему сайту.
Важно не путать заголовок страницы с заголовком страницы. Термины почти идентичны, но один описывает раздел страницы, который люди видят и с которым взаимодействуют, а другой описывает область HTML-кода страницы (или фонового кода), которая сообщает сторонним службам, о чем страница.
Заголовок страницы устанавливается в коде страницы с помощью тегов
. Все, что находится между этими тегами, определяет, как сторонние службы, такие как поисковая система Google, Twitter, Facebook и ваш браузер, видят страницу. К счастью для пользователей Muse, эту информацию не нужно кодировать вручную. Muse автоматически генерирует код в голове. Кроме того, существует множество отличных инструментов, используемых для генерации информации в области заголовка HTML-кода страницы, которые не требуют особых знаний HTML.
Общие элементы в тегах включают (но не ограничиваются):
Заголовок: Относится к заголовку документа HTML. Каждая страница имеет свой уникальный заголовок.
Стиль: Здесь устанавливаются параметры стиля, влияющие на всю страницу. Например, если вы хотите, чтобы текст был определенного цвета, вы должны установить его именно здесь.
Мета: Метаинформация, такая как заголовок веб-страницы (примечание: отличается от того, что указано в теге title), автор и избранное изображение, поможет социальным сетям наилучшим образом отображать любые ссылки на эту страницу. Информация об авторских правах, ключевые слова и многое другое также хранится в метатегах. Эта информация также используется, чтобы помочь поисковым системам лучше каталогизировать каждую страницу.
Ссылка: Тег ссылки используется для обозначения любых внешних таблиц стилей, которые вы хотите загрузить на страницу.

Script: Клиентские сценарии JavaScript определяются здесь.
Возвращаясь к заголовку, когда его видят ваши посетители, можно отметить ряд общих функций, которые есть практически на каждом веб-сайте. Эти функции упрощают навигацию и идентификацию вашего веб-сайта.
Заголовки также могут быть фиксированными или плавающими. Фиксированные заголовки остаются на месте в самом верху страницы; они застревают на месте и не следуют за областью просмотра вашего браузера при прокрутке вниз.
Плавающий заголовок следует за вами при прокрутке. В зависимости от дизайна этот заголовок может меняться во время прокрутки, становясь более компактным. Это позволяет кому-то быстро перейти к другой области сайта после прочтения до конца страницы без необходимости сначала прокручивать страницу вверх.
Возможно, вы привыкли к заголовкам, даже не подозревая об этом. Например, если вы зайдете на CNN.com, вы увидите разделы новостных организаций, определенные в заголовке, рядом с логотипом. Поэтому, когда вы переходите на домашнюю страницу CNN, вы можете сразу перейти к разделу «Деньги» из заголовка.
Поэтому, когда вы переходите на домашнюю страницу CNN, вы можете сразу перейти к разделу «Деньги» из заголовка.
Согласованные элементы заголовка делают Интернет более удобным для пользователя. Веб-сайты могут различаться по дизайну практически бесконечным количеством способов, но благодаря сохранению основного набора функций навигация по сайту будет намного проще.
Ожидаемые функции заголовка включают:
- Логотип / фирменный стиль
- Навигация (главное меню)
- Название страницы
Другие общие функции заголовка включают:
- Поиск
- Корзина (сайт электронной торговли)
- Вход/Выход
- Ссылка на профиль пользователя
- Уведомления (если применимо)
Лого / Айдентика |
В этой области заголовка вы задаете тон брендингу вашего сайта. Логотип позволяет с первого взгляда идентифицировать ваш веб-сайт, особенно если у него открыто несколько вкладок на нескольких сайтах. Для многих пользователей это служит душевным спокойствием, что они прибыли туда, куда намеревались.
Логотип позволяет с первого взгляда идентифицировать ваш веб-сайт, особенно если у него открыто несколько вкладок на нескольких сайтах. Для многих пользователей это служит душевным спокойствием, что они прибыли туда, куда намеревались.
Например, если вы находитесь на сайте Apple.com, вы ожидаете увидеть логотип Apple в верхнем левом углу каждой страницы. Он есть всегда, постоянно.
Логотипы можно легко заменить текстом, если они идентифицируют веб-сайт. Как правило, логотип или айдентика также выполняет функцию кнопки «Домой», которая одним нажатием возвращает посетителей на домашнюю страницу. Это еще один шаг, который вы можете предпринять, чтобы обеспечить согласованность с другими веб-сайтами, поскольку у большинства авторитетных веб-сайтов есть эта функция.
Навигация |
Главное меню — это основной пользовательский интерфейс вашего веб-сайта. Здесь вы размещаете ссылки на свои основные страницы. Если ваш веб-сайт посвящен новостям, здесь вы должны разместить основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к интересующим их историям.
Если ваш веб-сайт посвящен новостям, здесь вы должны разместить основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к интересующим их историям.
Меню могут быть простыми или сложными, с отдельными ссылками или раскрывающимися списками, которые раскрываются на нескольких уровнях. Это полностью зависит от создателя.
Название страницы |
Заголовок страницы обычно занимает пространство под логотипом и областью навигации заголовка. Он может даже немного отличаться от остального заголовка, более подходящим образом совпадая с остальной частью тела страницы.
Если вы находитесь на странице «О веб-сайте», вы можете ожидать, что слово «О программе» будет напечатано жирным шрифтом вверху страницы. Технически это часть заголовка.
Поиск |
Предоставление вашим посетителям возможности искать на вашем веб-сайте определенный контент — отличная идея, и найти панель поиска не составит труда. Некоторые веб-сайты помещают его на постоянную боковую панель, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Некоторые веб-сайты помещают его на постоянную боковую панель, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Корзина |
Почти на каждом сайте электронной коммерции есть точка доступа к корзине покупок в одном и том же месте: в самом верхнем правом углу каждой страницы в магазине. Когда кто-то заканчивает просмотр продуктов и готов к покупке, ключевым моментом является постоянное место для доступа к корзине для оформления заказа.
Вход/выход и ссылка на профиль пользователя |
Веб-сайты, на которых посетители могут стать членами, часто имеют функции входа/выхода из системы где-то в строке заголовка.
Обычно кнопка входа в систему выделяется отдельно и заменяется изображением профиля пользователя с раскрывающимся списком доступа к ярлыку выхода. Это раскрывающееся меню изображений также дает пользователю доступ к своему профилю и настройкам.


 Во вкладке Дизайн выбрать menu2.css.
Во вкладке Дизайн выбрать menu2.css.