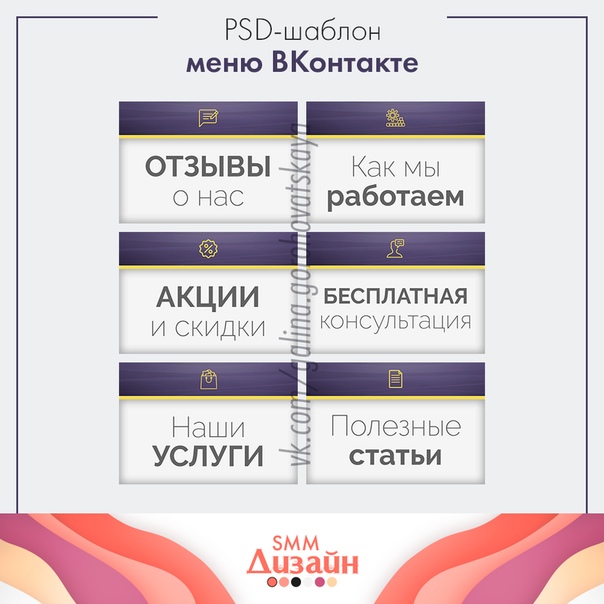
Меню группы ВКонтакте
Меню и аватар это лицо группы ВКонтакте. Плохо оформленная группа не вызывает доверия. Потратьте полчаса своего времени на красивое оформление группы и вскоре вы увидите положительный результат.
Я уже писала в одной из прошлых статей как бесплатно раскрутить группу вконтакте. Но прежде чем приступить к раскрутке группы, нужно привести её в порядок сделать красивое меню.
Как сделать красивое меню для группы вконтакте своими руками.
Меню группы должно сочетаться с аватаром по стилю и оформлению, поэтому их лучше делать одновременно. В прикрепленном шаблоне вы увидите заготовку для оформления меню и аватара группы вконтакте. В разных слоях есть 2 варианта меню:
— закрепленное, которое видно всё время
— Скрытое, не закрывает информацию о группе, но открывается по нажатию
Я буду делать скрытое меню, тк не хочу закрывать основную информацию о фирме.
Для того, чтобы это меню встало правильно, нужно заполнить все строки информации и описание должно состоять из 7 строк.
Картинки для меню и шаблоны кнопок можно найти в поисковике. Я использую для этого гугл поиск по картинкам. Запрашивайте «шаблон синих кнопок» или «синий фон с цветочками»
Приступаем к созданию меню для группы вконтакте.
Откройте файл шаблона с расширением psd. Отключите ненужные слои. Слой с шаблоном всегда должен быть наверху.
Загрузите выбранную картинку для фона. Расположите так, чтобы не оставалось пустых мест. Нарисуйте кнопки или вставьте уже готовые. Подпишите всю необходимую информацию.
На аватаре обязательно напишите название группы или организации и контактные данные. Учтите, что на превью будет видно только квадрат от всего аватара, поэтому постарайтесь вместить логотип и название в квадратную зону.
Когда визуально меню и аватар будут готовы, сохранием документ с расширением psd.
Переходим к нарезке меню.
Используя инструмент crop tool выделяем область аватара ровно по границам. Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.
Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.
Сохраняем новый документ с расширением jpq ( файл/сохранить как). Картинка для аватара готова.
Затем возвращаемся в документ и на вкладке History ( история) возвращаемся к действию перед командой crop. Таким образом отменится обрезка и документ обретёт первоначальный вид.
Снова используем crop tool , чтобы вырезать меню. Так же сохраняем меню отдельным файлом меню.jpq.
Устанавливаем аватар и меню в группу Вконтакте
Чтобы загрузить аватар в группу, нужно навести курсор на аватар группы и нажать «загрузить новую фотографию». Далее следуйте инструкции.
Чтобы загрузить всплывающее меню по клику нужно нажать кнопку «Редактировать». Появится диалоговое окно, в котором указываем путь к картинке на вашем компьютере и жмем «Сохранить страницу».
Теперь меню и аватар для группы загружены. Смотрим всё ли правильно встало и надо ли где-то подкорректировать.
Вы видите, что меню группы еще не активно.
Делаем интерактивное меню с помощью wiki разметки.
Открываем файл меню.jpg в фотошопе и нарезаем его на фрагменты. Для этого используем инструмент Slice tool ( он спрятан во всплывающем меню кнопки crop tool)
Проведите линии на рисунке между кнопок. Смотрите, чтобы все области были активны (отмечены синим)
После этого нажимаем кнопку Файл/сохранить для Web. В появившемся окне нажимаем «сохранить». В указанном месте появится папка которая содержит несколько фрагментов меню ( в моём случае 3)
Загружаем разрезанное меню в группу ВКонтакте, предварительно удалив старое меню.
Вы видите, что между изображениями есть расстояние и это не красиво выглядит. Устранить это расстояние можно в режиме wiki разметки (кнопка 2)
Так выглядит меню в режиме wiki разметки. Во второй и третьей строчке показано, как выглядело до редактирования.
В первой строчке уже дописаны необходимые параметры:
1.![]() noborder — убирает границы
noborder — убирает границы
2. nopadding — убирает отступы между изображениями.
3. ссылка
В итоге каждое изображение приобретает вид:
[[ссылка на изображение|размер;noborder;nopadding|ссылка на сайт]]
Нажимаем кнопку сохранить.
Переходим на страницу группы и любуемся новым меню.
В скором времени я расскажу как сделать закреплённое меню.
При нажатии на которое будет появляться окошко с большим меню.
Интересующие вопросы можете задавать в комментариях.
Бесплатно скачать шаблон для создания меню можно с яндекс диска
Новые возможности: объединяем кнопки в группы
Время неумолимо бежит вперед. И с каждым годом Планфикс, как хороший коньяк, становится только лучше. Сегодня я хочу рассказать вам об очередном витке развития одного из объектов ПланФикса — кнопок. Теперь их можно объединять в группы. Группы кнопок позволили увеличить количество кнопок в аккаунтах наших пользователей. Но давайте обо всем по порядку.
Но давайте обо всем по порядку.
Помните, почти 5 лет назад в нашем функционале появились новые элементы? Тогда Дмитрий Гончаренко ласково назвал их «кнопочки». Кнопочки были просты, незатейливы и умели немногое — только менять статусы. Это был первый шаг к более сложному функционалу.
Через 2,5 года мы выпустили другой функционал кнопочек, гораздо более серьезный и позволяющий запустить большее количество автоматических процессов. Это уже были полноценные Кнопки.
Кнопки становятся фактически автоматическими сценариями. Они отображаются при соблюдении набора условий. По клику на такую кнопку запускаются нужные действия. Автоматизации в работе кнопок существенно прибавилось. Они стали солиднее и ответственнее. Но и их предшественницы-кнопочки никуда не делись, они по-прежнему удобны для быстрого перевода задачи из одного статуса в другой.
С тех пор, временами, пользователи присылали в Службу поддержки пожелания и вопросы по поводу кнопок. Кому-то их не хватало, кто-то не понимал, какие действия необходимо предпринять, чтобы кнопка появилась в интерфейсе и на неё можно было нажать.
Кому-то их не хватало, кто-то не понимал, какие действия необходимо предпринять, чтобы кнопка появилась в интерфейсе и на неё можно было нажать.
Так постепенно мы подобрались к новому этапу развития кнопок, в котором постарались учесть пожелания многих пользователей.
Внешне группа кнопок похожа на обычную кнопку, но отображается в задаче всегда. И если на неё кликнуть, внутри отображаются только кнопки, входящие в эту группу и подходящие по условиям. То есть получились привычные умные кнопки внутри «глупой» группы.
Создается группа кнопок там же, где и обычные кнопки: «Управление аккаунтом» — «Процессы задач» — выбираем нужный процесс — «Кнопки»:
Новая группа кнопок в интерфейсе.По клику картинка откроется в новом окне и большем размере.
Созданная группа кнопок появится над списком кнопок:
Расположение группы в списке кнопок.По клику картинка откроется в новом окне и большем размере.

Для того, чтобы кнопку добавить в группу, кликаем по иконке группы, переходим в нее, а дальше действуем как всегда — создаём обычную кнопку:
Создание обычной кнопки.По клику картинка откроется в новом окне и большем размере.
Теперь наша новая кнопочка появится внутри группы.
Новая логика работыСейчас, если вы откроете задачу, система отобразит кнопку группы, но не проверит соблюдение условий отображения кнопок, входящих в эту группу — ведь их все равно пока не видно. Именно поэтому группу кнопок я назвала «глупой». Ну ладно, «глупенькой» .
Но как только вы захотите развернуть группу кнопок и кликнете на нее — ПланФикс начнет проверку условий каждой кнопки. В итоге в выпадающем списке группы отобразятся только те кнопки, которые в этот момент соответствуют условиям показа, в том числе и по правам доступа.
Такая логика работы позволит снизить нагрузку на систему, это и дает возможность нам добавить больше кнопок в аккаунты пользователей.
Сейчас предлагаю вам подумать, как группы кнопок вы можете использовать в своей работе прямо сейчас. А пока опытные пользователи думают, для новеньких планфиксовцев я покажу принцип работы группы кнопок на примере агентства недвижимости.
Представьте: к вам обратился клиент, который планирует продать квартиру. Появилась соответствующая задача. Вам необходимо определить объект недвижимости, чтобы заполнить нужный набор полей, а потом запланировать встречу с клиентом.
Добавляете группу кнопок «Объект недвижимости» , в нее входит список кнопок. Каждая кнопка запускает процесс создания подзадач по своему шаблону:
Как выглядит группа кнопок.По клику картинка откроется в новом окне и большем размере.
В вашем случае это квартира, ее и выбираете:
Развернутая группа кнопок.По клику картинка откроется в новом окне и большем размере.
Осталось только договориться и встретиться с клиентом лично. За это отвечает обычная кнопка, не входящая в группу — она отправит клиенту на почту письмо-приглашение с указанием ваших контактных данных. Вот и все действия.
За это отвечает обычная кнопка, не входящая в группу — она отправит клиенту на почту письмо-приглашение с указанием ваших контактных данных. Вот и все действия.
Теперь о самом интересном — о количестве кнопок в аккаунте. Формула такая: то количество кнопок в пакете, что было раньше, добавляется в такое же количество групп сейчас.
Получается, в пакете «Бизнес» можно добавить 5 кнопок в 5 групп — всего 25 кнопок в одном процессе. Раньше их было только 5. А в пакете «Корпорация» — 15 групп по 15 кнопок — всего 225 кнопок на процесс. Раньше можно было использовать только 15 кнопок в процессе. Я, конечно, слабо представляю в какой ситуации столько кнопок в одном процессе может понадобиться, но возможность такая появилась.
Надеюсь, такая новинка порадует тех, кто обожает нажимать на кнопки и запускать магические автоматические действия 🙂
Ну что, я готова делиться радостной новостью и в социальных сетях.
P.S. Скажу и от себя пару слов: эта заметка — авторский дебют Ольги Тимошенко в блоге ПланФикса. Так что теперь в команде, которая занимается контентом, нас уже трое: я, Артём Колисниченко и Оля. Поэтому заметок, новостей и полезных видео о ПланФиксе должно стать больше. А то не знаю как вам, а мне их все еще не хватает 🙂
Делаем меню для группы вконтакте. Как сделать меню ВКонтакте
Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному. Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.
Перейдите в категорию “Разделы”.
- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.
- Кликните “Редактировать”.
- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.
Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.

- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.
- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.
Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg не более 500 пикселей на 500.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.
- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню) , нужно зайти в управление сообщества и включить пункт — «Материалы»
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка «. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым , то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.

Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии.
Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
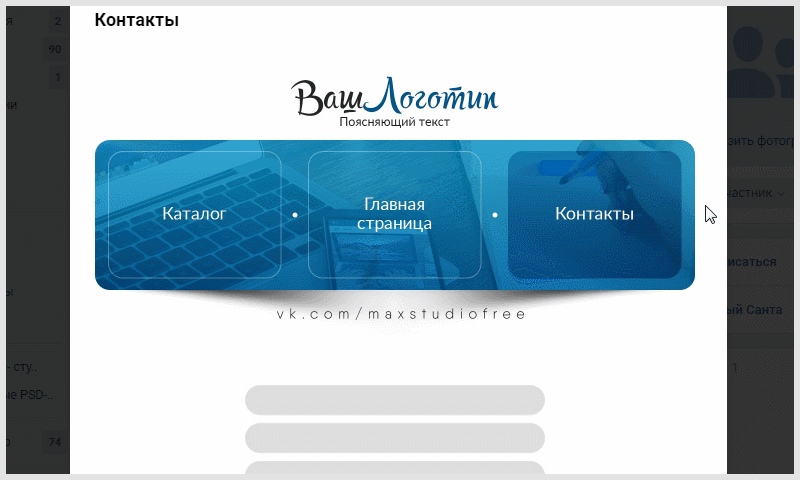
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте .
К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3. 0 ». С помощью него Вы быстро освоите эту программу.
0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте , нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже.
 В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография. - Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу».
 После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020». - Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Каждая из выделанных частей стала отдельным изображением.
Как сделать меню в группе вк
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).![]()
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вкАва обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
- Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
- Для меню нужно создать вики-страницу. Делается это так:
- Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
- С начала его нужно сделать (в графическом редакторе).
- Размер меню такой: – ширина максимум 600 px (так удобнее всего)
- – высота как получится.
- Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
- Там же в фотошопе нажимаем Файл → Сохранить для Web…
- Выделяю все части и сохраняю в формате Png-24.
- В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
- Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
- Таблица в ВК начинается так: {| а заканчивается так:|}
- Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
- В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.![]() com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
- Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
- Это будет кнопка вызова меню группы.
- Размер кнопки Меню:– Ширина 600 px
- – Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня: Экипаж прощается с вами и желает Вам приятного полета.
Источник: https://1akm. ru/socseti/kak-sdelat-menu-dlya-groups-vk/
ru/socseti/kak-sdelat-menu-dlya-groups-vk/
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.

Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.

Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.

- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть.
Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути.
Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Источник: https://smmx.ru/vk/kak-sdelat-menyu-v-gruppe-vkontakte.html
Как сделать красивое меню для группы ВКонтакте
Подробности Категория: Социальные сети
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно.
Кстати научившись создавать такие темы можно немного заработать на этом -))).
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки.
Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.

Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
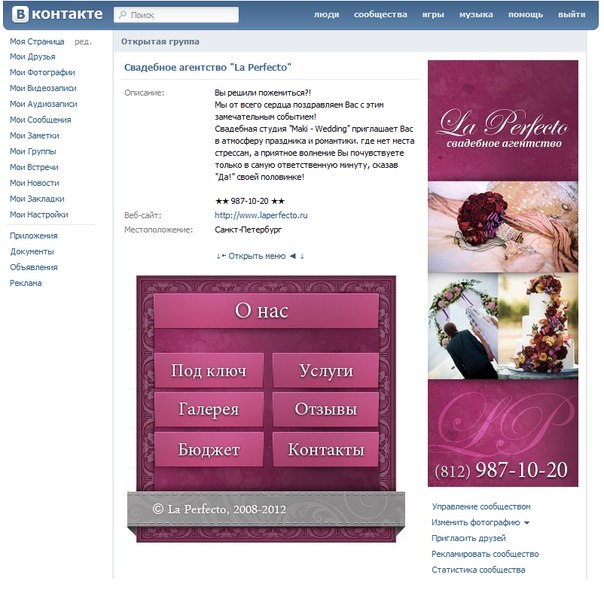
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
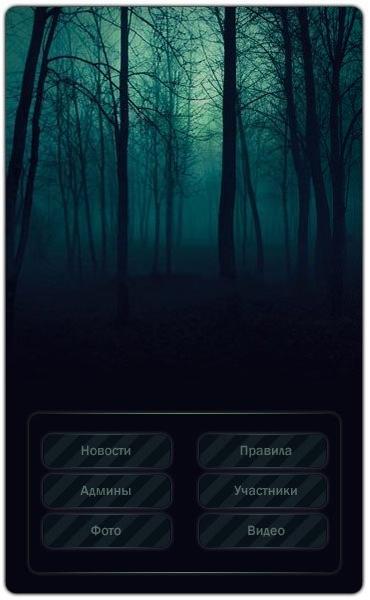
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям.![]()
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты.
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
- Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
- [[photo-116682062_405277613|400x49px| ]]
- [[photo-116682062_405277617|400x68px| ]]
- [[photo-116682062_405277636|400x77px| ]]
- [[photo-116682062_405277644|400x106px| ]]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Решается это вставкой «nopadding» перед размерами изображений.
- Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
- [[photoxxxxx|nopadding;yyyyypx|ваша ссылка]] где xxxxx — id вашей картинки yyyyy — ширина в пикселях (не более 388)
- Должно в итоге получиться вот так:
- [[photo-116682062_405277613| nopadding;400x49px| ]]
- [[photo-116682062_405277617| nopadding;400x68px| ]]
- [[photo-116682062_405277636| nopadding;400x77px| ]]
- [[photo-116682062_405277644| nopadding;400x106px| ]]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
- Переходим на главную страницу и делаем следующее:
- Шаг №1.
- Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
- Шаг №2.
- К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
- Шаг №3.
- Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Источник: https://firelinks.ru/socialnye-sety/292-ak-sdelat-menyu-dlya-gruppy-vkontakte.html
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей.
Так у меня появляются идеи для новых статей.
Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
- Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
- #супы
- #астрология
- #Koko_Shanel
- #Queen
- Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий.
Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги.
Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки.
Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье».
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
- В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
- Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
- Если вы поторопились это сделать, то id можно найти через исходный код страницы.
- Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Источник: https://denezhnye-ruchejki.ru/kak-oformit-menyu-vk-v-vide-kartinok-so-ssylkoy/
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. - Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи.
 Нужен режим wiki-разметки.
Нужен режим wiki-разметки. - Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Источник: https://smm-guide.com/kak-sdelat-menju-v-gruppe-vkontakte
[ru-ru] VK Group Menu
Воплотите стильное wiki-меню за пару кликов – без опыта и знаний специальных программ!
Что видят подписчики, посещая вашу страницу? Каким бы полезным не было наполнение, его сухая, безжизненная подача вряд ли удержит их слишком долго. Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Вам поможет wiki-разметка и инструменты Canva, понятные даже новичку. Без профильных навыков и дорогого софта, выполняйте самобытный дизайн в концепции вашего бизнеса, потратив всего несколько минут.
И гости возвратятся снова, чтобы ознакомиться подробней!
- Зайдите в Canva.
- Нажмите Настраиваемые размеры и создайте дизайн с шириной 600 px.
- Загрузите свои фотографии, или из встроенной галереи.
- Добавьте надписи и графику: баннеры, значки, иконки.
- Скачайте в JPG или PNG, а затем разрежьте картинку на равные части для оформления кнопок.
- Меняйте картинки. В нашей коллекции их миллион, и даже больше!
- Меняйте дизайн. Адаптируйте его под свой бренд-бук, определяя подходящие оттенки.
- Переключайте фон. Выбирайте лучшие полотна на различные тематики.
- Редактируйте текст. Устанавливайте пользовательские размеры, цвета и шрифты.

- Сохраняйте на компьютер. Или жмите «Поделиться».
Просвещаете читателей, публикуя увлекательный контент? Структурируйте его по темам, чтобы для перехода к интересующим было достаточно нажать на кнопку. Предлагаете товары или услуги? Расположите их наименования в каталоге. В сообществе по интересам разместите удобные линки на все обсуждения.
Простые шаблоны Canva подскажут, как собрать под единым дизайном все разделы вашей vk-страницы: новости, свежие предложения, отзывы, фото- и видеоальбомы, контактную информацию.
А когда добьетесь желаемого результата, скачайте картинку и разрежьте на отдельные «buttons», чтобы прикрепить к ним соответствующие ссылки в wiki-редакторе.
Поставьте в основу собственные снимки, улучшенные с возможностями редактора. Применяйте уникальные фильтры, настраивайте палитру, яркость, контраст и прочие эффекты.
А если нужно, обратитесь к библиотеке стоковых изображений, качество которых не заставит вас сомневаться. Введите запрос в строке и подберите объекты под свою сферу и профиль.
Введите запрос в строке и подберите объекты под свою сферу и профиль.
Отдельные из них, премиальные, доступны всего по $1, остальные же абсолютно бесплатны! Так же, как и элементы из одноименной вкладки: рамки, ленты, диаграммы, геометрические фигуры или эмодзи.
Названия разделов должны быть хорошо видны и разборчивы, но не в ущерб внешнему виду. Ориентируясь на предыдущие наработки, задайте оптимальный шрифт среди множества – кириллицей или латиницей.
Перетаскивайте в рабочее поле их комбинации, или же стандартные текстовые блоки, внедряя опции вручную. Заголовки сделайте в больших размерах, а другие участки – например, описания, оставьте меньшими, чтобы уместить целиком.
Они также могут принимать другие цвета, или вовсе становиться полупрозрачными. Все для того, чтобы обратить внимание на главное.
Источник: https://www.canva.com/ru_ru/sozdat/menyu-gruppy-vkontakte/
Плагин иконок социальных сетей для WordPress
Все мы знаем, что без социальных сетей никуда.
 И связать их со своим сайтом (в том или ином варианте) хочет любой блогер и почти каждый заказчик. Вот и я в очередной раз столкнулась с такой необходимостью. Но проблема заключается в том, что не все темы предусматривают кнопки социальных сетей, а уж русскоязычные социальные сети вообще не пользуются популярностью среди создателей тем для WordPress. Поэтому я стала искать плагин социальных кнопок для WordPress.
И связать их со своим сайтом (в том или ином варианте) хочет любой блогер и почти каждый заказчик. Вот и я в очередной раз столкнулась с такой необходимостью. Но проблема заключается в том, что не все темы предусматривают кнопки социальных сетей, а уж русскоязычные социальные сети вообще не пользуются популярностью среди создателей тем для WordPress. Поэтому я стала искать плагин социальных кнопок для WordPress.Начну издалека. Я достаточно долго искала необходимый плагин. Не важно каким образом осуществлять поиск — через админку WP или же через Яндекс — основная масса плагинов решает только одну проблему, а именно реализацию функции «поделиться» с помощью социальных сетей. А это совсем не то, что меня интересовало. Моим заказчикам не нужны были кнопки «Поделиться», им это не интересно. Они хотели, чтобы на сайте были кнопки, по которым можно открыть их группу Вконтакте или Facebook. И это нормальное желание. Да, многие шаблоны изначально идут в комплекте с такой функцией. Но, во-первых, далеко не все, а во-вторых, каждый раз сталкиваешься с проблемой отсутствия иконок отечественных социальных сетей типа Вконтакте или Одноклассники. Да и в принципе зачастую идущие в комплекте с шаблоном иконки охватывают лишь некоторые социальные сети. И это неудобно.
В общем мною были просмотрены килотонны информации, в том числе с иностранных сайтов. И в конце концов я нашла плагин Social Icons Widget by WPZOOM. Аналогов ему я не встречала, сколько ни искала — он действительно потрясающий и действительно очень удобный.
Плагин Social Icons Widget by WPZOOM позволяет добавлять на ваш сайт практически любые иконки, причем не только относящиеся к социальным сетям. Давайте более подробно рассмотрим, что из себя представляет этот замечательный плагин.
Установка
Здесь всё как обычно — заходим в админку, переходим на страницу Плагины > Добавить новый, в поиск вставляем предварительно скопированное название интересующего нас плагина социальных кнопок, а именно Social Icons Widget by WPZOOM. Далее нажимаем Установить, а затем Активировать.
Добавляем виджет
После того, как плагин был активизирован, можно перейти в Внешний вид > Виджеты. Дальше всё будет зависит от используемой вами темы. В данном случае у меня базовая Twenty Seventeen, в которой предусмотрены 3 варианта размещения виджетов — sidebar (он же боковая колонка), подвал 1 и подвал 2.
Как вы можете видеть — я уже добавила виджет социальных кнопок в подвал. Сейчас расскажу и покажу как (а там есть, что рассказать-показать).
Первым делом в списке виджетов (который слева) находим наш плагин социальных кнопок Social Icons by WPZOOM. Нажимаем на него и получаем выпадающий список с перечнем блоков, в которых мы можем разместить эти кнопки. Как только определитесь — нажимайте кнопку Добавить виджет. После этого он появится в одном из блоков справа, а далее можно заняться внимательным изучением предлагаемых опций данного замечательного виджета, нажав на стрелочку справа от его названия.
Настройка виджета
Итак, первое, что нам предлагают — это написать заголовок (Title) для наших кнопок. Англоязычные сайты в основном пишут Follow us (Следите за нами), русским же сайтам больше свойственно просто писать Социальные сети или же вообще ничего не писать. Так что, если вы как раз из той категории людей, то можете просто стереть надпись по умолчанию.
Далее у нас идёт Описание (Description) — короткое описание, которое будет выводится над иконками, можно использовать HTML. Если честно, у меня никогда не возникало необходимости выводить какой-либо текст над иконками, так что я обычно оставляю пустым это поле.
Следующие два пункта как бы интересуются хотите ли вы показывать подписи к иконкам (Show icon labels?) и открывать ли ссылки в новых вкладках (Open links in new tab?). Первый пункт по умолчанию отключен, а второй как раз наоборот (что, в общем-то, и понятно). Если же поставить галочку рядом с пунктом «Show icon labels?», то под иконками ниже появятся поля с подписями, которые можно редактировать:
Как по мне так это тоже не нужно, в принципе все иконки социальных сетей достаточно узнаваемы. Но разработчики достаточно продуманные ребята, предусмотрели всё, так что если вдруг вам захочется добавить надпись «Ну ты заходи, если шо» к значку Вконтакте — вы точно сможете с лёгкостью это сделать.
Едем дальше. Стиль иконок (Icon Style). Тоже очень удобно — иконки можно сделать максимально приближенными по стилю к вашему сайту. Этот плагин социальных кнопок предлагает 2 варианта: цветной фон и белый значок или же цветной значок и прозрачный фон. Первый вариант лично я нахожу более интересным, так как в этом случае можно будет воспользоваться следующей опцией, а именно Стиль фона иконки (Icon Background Style). Здесь уже три варианта: скруглённые углы, круг или квадрат.
Далее нам предлагают настроить внутренние отступы и размер самой иконки, что я нахожу крайне удобным, так как все сайты разные, бывает нужны иконки поменьше, а бывает и наоборот.
После того, как вы определитесь с надписями, стилями и размерами, можно переходить к самим иконкам.
Редактируем иконки
По умолчанию в виджете есть иконки для Facebook, Twitter и Instagram. Можно их оставить, можно удалить, а можно отредактировать — как сами иконки, так и ссылку, на которую они ведут. Чтобы добавить новую иконку нужно нажать кнопку Add more (Добавить ещё). Под кнопкой мелким шрифтом написано, что для того, чтобы добавить иконку с адресом электронной почты, необходимо использовать формат mailto:[email protected].
Итак, допустим вы решили удалить имеющиеся иконки и добавить те, которые вам нужны. Для начала нажимаем значок мусорного бака справа от каждого поля для ссылки, а затем нажимаем кнопку Add more.
Дальше как вам удобнее — можно сразу добавить ссылку, а потом редактировать иконку, или же можно поступить наоборот. Ссылка в данной момент интересует меня меньше всего, поэтому я сразу нажму на значок «+» на месте иконки. После чего появится всплывающее окно с настройками иконки.
Здесь можно выбрать цвет иконки, а также набор иконок, который будет удовлетворять вашим потребностям. Нам предлагают следующие наборы: Socicons, Dashicons, Genericons и даже Font Awesome. Когда дело касается социальных иконок, то лично я использую набор Socicons, так как в нём есть действительно большой выбор иконок разнообразных социальных сетей, таких как Одноклассники, Вконтакте, Facebook, 500px, Vimeo, Youtube, Behance, LinkedIn, Google+, Pinterest, а также значки Drupal, WordPress, Windows, Xbox, Wikipedia, Apple, Android и много других. В общем очень удобной набор.
А так — выбирайте любой понравившийся набор или же комбинируйте все и наслаждайтесь.
Выбрав цвет и иконку нажмите Save (Сохранить) и она появится в виджете. Потом опять нажмите кнопку Add more и повторяйте процедуру пока не добавите все нужные иконки. После чего важно не забыть нажать кнопку Сохранить на самом виджете и всё, иконки социальных сетей появятся на вашем сайте.
Надеюсь статья помогла вам решить проблему размещения иконок социальных сетей на вашем сайте.
Оставляйте комментарии, подписывайтесь на наш блог и вступайте в нашу группу Вконтакте, чтобы всегда быть в курсе свежих новостей о WordPress и не только.
новых шаблонов бизнес-страниц в Facebook | by subsign
Facebook в настоящее время тестирует новые шаблоны для бизнес-страниц. Новые параметры позволяют владельцам страниц выбирать из специального макета страницы и кнопок с призывом к действию для своих продуктов и услуг — вот обзор того, как работает этот процесс.
Для тех, у кого есть доступ к новым шаблонам страниц, инструменты находятся в настройках вашей страницы Facebook — перейдите к « Settings » на главной странице, затем выберите « Edit Page » с левой стороны.
В параметрах страницы редактирования появится новый список « Templates » — нажмите « Edit », чтобы просмотреть параметры шаблона.
Вы скоро увидите это всплывающее окно:
Каждый шаблон настроен для выделения различных функций.
СтандартныйПодходит для всех типов страниц, с кнопками и вкладками, которые помогают продемонстрировать, что для вас важно. Кнопки на панели инструментов: «Нравится», «Сообщение», «Поделиться».
Профессиональные услугиСоздан, чтобы помочь людям найти ваши услуги и связаться с ними. Основная кнопка «Вызов», кнопки на панели инструментов «Мне нравится», «Сообщение», «Поделиться».
МестаРазработан так, чтобы вы могли выделить полезную информацию, такую как часы работы, местоположение и предстоящие события. Основная кнопка Дополнительные сведения Кнопки на панели инструментов «Мне нравится», «Сообщение», «Поделиться».
ИгрыПредназначен для демонстрации игр, включая вкладку для групп, где люди могут найти других поклонников. кнопок на панели инструментов Мне нравится, Сообщение, Поделиться.
ПолитикиПредназначены для того, чтобы помочь политикам найти своих сторонников и донести свои идеи. Основная кнопка Кнопки отправки сообщений на панели инструментов «Мне нравится», «Сообщение», «Поделиться».
Рестораны и кафеПредназначен для выделения фотографий и важной информации о вашем меню, часах работы и местонахождении. Основная кнопка «Вызов» Кнопки на панели инструментов «Мне нравится», «Сообщение», «Поделиться».
Выберите шаблон, который лучше всего подходит для вашего бизнеса — например, наш будет « Professional Services ».
Выбрав шаблон, вы узнаете все необходимые детали, кнопки, вкладки и макет.
Внизу также указано: « Когда вы примените этот шаблон, мы заменим существующие кнопки и вкладки ».
Выбрав нужный шаблон, нажмите Применить шаблон и убедитесь, что вы действительно хотите это сделать.
Теперь вы увидите шаблон, который вы выбрали в настройках.
Затем вам нужно будет просмотреть свою страницу — некоторые элементы могут не работать, и вам, возможно, придется немного очистить ее.
Вы также можете настроить порядок тегов и изменить настройки для каждого из них.
Вот и все. Если вы все же решите применить новый шаблон, обязательно просмотрите ВСЕ элементов. Вы не хотите, чтобы на вашей странице в Facebook были битые области.
Наслаждайтесь настройкой нового макета.
Чтобы не пропустить новости или интервью, подпишитесь на информационный бюллетень Subsign здесь: http://eepurl.com/bZIFJr
2020 Шаблоны страниц Facebook для бизнес-страниц Facebook
Как сделать Я применяю новые шаблоны страниц Facebook?
Чтобы получить доступ к новым шаблонам страниц Facebook, вам необходимо войти в Facebook через браузер на рабочем столе, чтобы увидеть полные настройки.После просмотра страницы щелкните «Настройки» , а затем «Шаблоны и вкладки» с левой стороны.
После этого вы попадете на страницу «Шаблоны и вкладки» с именем текущего выбранного шаблона. Затем нажмите «Редактировать» , и откроется небольшое окно со всеми доступными шаблонами страниц.
Facebook порекомендует пару шаблонов, основанных на вашем бизнесе, но вы можете поиграть, чтобы увидеть, какой из них лучше всего подходит для вас.
При нажатии «Просмотреть подробности» откроет обзор макета шаблона и вариантов CTA (призывов к действию). (Я перечислил их ниже, чтобы было проще).
Чтобы выбрать шаблон, щелкните «Применить шаблон» , затем «ОК» . Не беспокойтесь о информации на вашей Странице, это будет безопасно при изменении шаблонов. Единственное, что вам нужно обновлять каждый раз, когда вы применяете новый шаблон, — это кнопка CTA.
Вот разбивка шаблонов страниц Facebook
Основными различиями между шаблонами страниц Facebook являются кнопки на панели инструментов и ссылки в разделе вкладок.После того, как вы выбрали шаблон, у вас все еще есть возможность настроить его. Например, вы можете изменить порядок вкладок, какие вкладки видны, и изменить порядок канала вашей страницы.
Стандартный шаблон
Это шаблон по умолчанию для всех страниц Facebook и хороший выбор для всех типов страниц. Если вы решите остаться со стандартным шаблоном, вы все равно можете настроить вкладки и изменить кнопку CTA.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- События — Составьте список ваших предстоящих событий.
- О — дает людям обзор вашей страницы.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Jobs — Список вакансий для вашего бизнеса.
- Группы — Список групп, которые вы связали с этим Page
- Предложения — Список текущих предложений для вашего бизнеса.
Бизнес-шаблон
Бизнес-шаблоны разработаны, чтобы помочь вам управлять своим бизнесом, включая способы публикации вакансий и специальных предложений.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- Группы — Список групп, которые вы связали с этой страницей.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- События — Список ваших предстоящих событий.
- О — дает людям обзор вашей страницы.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Предложения — Список текущих предложений для вашего бизнеса.
- Jobs — Список вакансий для вашего бизнеса.
Шаблон услуг
Разработан, чтобы помочь людям найти ваши услуги и связаться с ними.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Услуги — Дает вам место для выделения предлагаемых вами услуг.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Магазин — показывает продукты, которые вы хотите показать.
- Предложения — Список текущих предложений для вашего бизнеса.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- События — Составьте список ваших предстоящих событий.
- О — дает людям обзор вашей страницы.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Jobs — Список вакансий для вашего бизнеса.
Шаблон для покупок
Предназначен для демонстрации товаров и упрощения покупок в Интернете.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- Магазин — показывает продукты, которые вы хотите показать.
- Предложения — Список текущих предложений для вашего бизнеса.
- Группы — Список групп, которые вы связали с этой страницей.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- События — Список ваших предстоящих событий.
- О — дает людям обзор вашей страницы.
- Вакансии — Перечислите вакансии для вашего бизнеса.
Шаблон места проведения
Разработан так, чтобы вы могли выделить полезную информацию, такую как часы работы, местоположение и предстоящие мероприятия.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- События — Список ваших предстоящих событий.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- О — дает людям обзор вашей страницы.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- Jobs — Список вакансий для вашего бизнеса.
- Предложения — Список текущих предложений для вашего бизнеса.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
Шаблон для ресторанов и кафе
Предназначен для выделения фотографий и важной информации о вашем меню, часах работы и местонахождении.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Основная кнопка — Получить маршруты
- Кнопки на панели инструментов — Отличить, подписаться, поделиться, сохранить.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Предложения — Список текущих предложений для вашего бизнеса.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- События — Список ваших предстоящих событий.
- О — дает людям обзор вашей страницы.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Jobs — Список вакансий для вашего бизнеса.
Шаблон видео
Предназначен для демонстрации видеоконтента на вашей странице.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- События — Составьте список ваших предстоящих событий.
- Магазин — показывает продукты, которые вы хотите показать.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- О — дает людям обзор вашей страницы.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
Шаблон фильмов
Создан, чтобы привлечь внимание зрителей к просмотру фильмов.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- О — дает людям обзор вашей страницы.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Группы — Список групп, которые вы связали с этой страницей.
- Предложения — Список текущих предложений для вашего бизнеса.
Шаблон для некоммерческих организаций
Предназначен для освещения вашего дела и поощрения людей к сбору средств и пожертвованиям в вашу некоммерческую организацию.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- О — дает людям обзор вашей страницы.
- События — Список ваших предстоящих событий.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
- Группы — Список групп, которые вы связали с этой страницей.
- Обзоры — Показывает обзоры на вашей странице и позволяет людям писать обзоры.
- Jobs — Список вакансий для вашего бизнеса.
- Предложения — Список текущих предложений для вашего бизнеса.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
Шаблон для политиков
Предназначен для того, чтобы помочь политикам найти своих сторонников и передать свое послание.
- Кнопки на странице — Кнопки побуждают людей выполнять выбранные вами действия.
- Основная кнопка — Отправить сообщение.
- Кнопки на панели инструментов — Отличие, подписка, совместное использование, сохранение.
- Вкладки — Вкладки дают вам место для размещения ваших фотографий, сведений о компании и т. Д.
- Home — Основная площадка для вашей страницы в Facebook.
- О — дает людям обзор вашей страницы.
- Видео — показывает видео, которые вы загрузили на свою страницу.
- Сообщений — Показывает все ваши сообщения, включая видео, фотографии и многое другое.
- События — Список ваших предстоящих событий.
- Заметки — Дает место для выделения заметок на странице.
- Фото — Показывает фотографии, которые вы загрузили на свою страницу.
- Сообщество — Показывает сообщения друзей и общедоступные сообщения о вашей странице.
Что дальше?
Теперь, когда вы используете правильный шаблон для своей страницы в Facebook, обратите внимание на пиксель Facebook и то, как он может помочь вам увеличить продажи и оптимизировать расходы на рекламу путем отслеживания данных.
Если вы чувствуете, что вам нужен план действий или помощь в социальных сетях, чтобы высвободить свое время или привлечь платящих клиентов, взгляните на наши услуги по маркетингу в социальных сетях.
Адаптивное мобильное меню в Bootstrap
Это подробный обзор адаптивного меню Bootstrap.Бесплатная версия содержит области с ограниченным доступом, выделенные серым цветом.
Список прокрутки доступен с правой стороны, что позволяет выбирать варианты для различных шаблонов, таких как Android, Compact Gray и mac.
Существует пять различных тем значков, которые можно использовать с кнопками при нажатии на вкладку значков.
Процесс создания
Процесс инициации прост; Пожалуйста, выберите вкладку «Шаблон», затем, чтобы установить свой первый пункт меню, нажмите заметную зеленую кнопку.Откроется пункт меню, который вы можете изменить позже, если захотите.
Следующим шагом является настройка меню в горизонтальном или вертикальном исполнении. В рамках этого обзора мы рассмотрим настройку горизонтального дизайна с адаптивными функциями раскрывающегося меню. Чтобы приступить к работе с первым пунктом меню, нажмите заметную зеленую кнопку, после чего убедитесь, что вкладка «Шаблон» работает, и выберите шаблон, соответствующий вашим потребностям. Чтобы применить выбранный шаблон, просто дважды щелкните его.
После завершения описанного выше процесса вы можете приступить к настройке меню. Для этого вы будете использовать заметную зеленую кнопку, маленькую кнопку зеленого цвета, зеленые указатели будут использоваться для перемещения по структуре меню, а для удаления ненужных элементов используется красная кнопка «минус». Стоит отметить, что навигация изменяется по отношению к принятому шаблону, и для обеспечения эффективного использования требуется постоянная практика.
Значки можно использовать для включения изображений в меню для создания комплексного дизайна.Здесь представлены подходящие примеры изображений разного размера, которые можно выбрать.
Для дальнейшего улучшения дизайна меню необходимо настроить свойства Bootstrap Responsive Menu. Свойства содержат пункт меню, цель, ссылку, подсказку в основе структуры меню. Всплывающее окно дает вам возможность внести изменения в значок. Следует отметить, что кнопка меню становится зеленой, когда галочка рядом с ней становится «активной».
В этом разделе можно изменять ключевые элементы адаптивного меню Bootstrap, а также подменю.Доступны следующие параметры:
- Нормальный шрифт: отображение фона и цвета шрифта по умолчанию для кнопки.
- Наведение шрифта: позволяет изменять цвета фона и шрифта.
- Bootstrap Responsive Menu radius: Радиус меню помогает изменить структуру кнопки.
- Радиус предмета: регулирует радиус предмета.
- Режим RTL: этот режим позволяет изменять структуру меню для чтения справа налево.
- Элемент управления шрифтом: регулирует тип и размер шрифта, а также позволяет подчеркивать, выделять жирным шрифтом и курсивом.
- Размер: регулирует размер кнопки и предоставляет возможность выбора между автоматическим размером, пользовательскими настройками ширины и высоты и шириной 100%.
- Рекомендуется сохранить вашу работу, чтобы вы могли продолжить в другой раз с того места, где вы остановились, если хотите, и для этого щелкните значок диска. Доступны также другие варианты: «Вставить на страницу» и «Опубликовать». Например, если вы хотите сохранить свою работу, вам потребуется добавить имя файла и сохранить структуру меню, адаптирующуюся к загрузке, в формате HTML.
Как только вы щелкнете по кнопке «Сохранить», отобразится предварительный просмотр, показывающий, как ваша работа будет отображаться в браузере (это может быть некрасиво, но дает вам представление о том, как ваша работа будет выглядеть).
Когда вы перейдете к папке с файлами, в которой вы сохранили файл HTML5, вы легко найдете этот файл. Папка, состоящая из файлов изображений и чистого документа CSS, используемых в дизайне, также будет найдена в папке с файлами.
Когда все это будет сделано, вы сможете свободно использовать созданные вами веб-страницы и файлы.Наслаждаться!
На заметку о бесплатной и платной версиях
Чтобы воспользоваться замечательными функциями программы и другими преимуществами, содержащимися в коммерческой версии, вам необходимо приобрести лицензию. Коммерческая версия дает вам возможность настраивать многоколоночные меню и включает в себя полный набор значков и шаблонов меню.
Топ-17 шаблонов социальных кнопок HTML5 и Bootstrap 2020
Социальные сети — это то, что связывает Интернет воедино, это то, что преодолевает разрыв между Интернетом как премиальным сообществом технологических гиков и сообществом, в которое вовлечены все люди на планете или по крайней мере тех, кто пока что подключен к сети.Социальные сети привыкают оставаться на связи с друзьями и семьей (больше, чем с чем-либо еще), поддерживать фанатские и бизнес-страницы, напрямую управлять бизнесом, узнавать что-то новое, а также разными способами учить других, и каждый может использовать социальные сети, чтобы свободно делиться тем, что им нравится или не нравится (с соответствующими мнениями), так что по сути социальные сети подходят практически для всего!
Миллиарды пользователей уже подключены, и гораздо больше жителей планеты, наконец, получают доступ к стабильным и постоянным интернет-соединениям, волнение роста Интернета ощущается повсюду, мы можем только сказать, какое облегчение это это знать, что общая сила социальных сетей осталась прежней, хотя мы с нетерпением ждем того, что увлечет всех дальше.
Делитесь ли вы историями, пишете блоги, делитесь бесплатными (музыка, видео, креатив и т. Д.), Размещаете сообщество, черт возьми — просто имея только веб-сайт, вы вызываете потребность в социальном обмене кнопки. Никогда нельзя быть уверенным в том, что кто-то захочет поделиться вашей историей с кем-то другим, и зачем это усложнять? 99% пользователей Интернета уже полностью привыкли к идее совместного использования в социальных сетях, поэтому не стоит беспокоиться по этому поводу. Лучше всего позаботиться о том, какие кнопки обмена в социальных сетях вы хотите разместить на своем сайте; их стиль, способности, общее ощущение.
Каждый веб-сайт использует уникальный стиль, и каждый уникальный стиль работает по-своему с различными вариантами, которые мы представляем сегодня в этом обзоре шаблонов кнопок социального обмена. Следующие ниже шаблоны и великолепные дизайнерские работы созданы разработчиками и дизайнерами, которые потратили годы на практику HTML5 и CSS3, чтобы создать потрясающие кнопки совместного использования в социальных сетях, которые привлекут внимание даже самых невнимательных посетителей вашего сайта или страниц сайта.
Fancy Flat Social Button Animation by Colorlib
Colorlib выводит классную анимацию CSS3 на новый уровень с его набором социальных иконок Fancy Flat Animated.Здесь у нас есть значки ведущих социальных сетей LinkedIn, Twitter, Instagram, Youtube, Github и Facebook, встроенные в простой квадратный фон. Многие другие значки также доступны благодаря библиотеке Font Awesome, которая доступна в вашем распоряжении. При наведении / щелчке по каждому значку срабатывает определенная анимация, которая превращает значки в круг, а не в квадрат по умолчанию, и это само по себе может быть действительно отличным дополнением к уже динамическому и интерактивному веб-сайту.
СкачатьСоциальные кнопки, анимированные с помощью Sass
Далее у нас есть набор социальных иконок с SASS-анимацией из Colorlib, который имеет определенные всплывающие подсказки для каждого значка.Например, всякий раз, когда кто-то наводит курсор на один из значков, они мгновенно получают всплывающую подсказку с уведомлением о том, о чем этот значок, — который вы можете полностью настроить, чтобы отразить свои собственные идеи и сообщения, или просто оставьте их по умолчанию, указав социальную сеть. . Иконки также доступны для GitHub, Email, Facebook, LinkedIn, Twitter, Instagram, Youtube и любых других социальных сетей, поскольку они основаны на Font Awesome. Кроме того, цветовая схема по умолчанию — серый фон с белым текстом значка.
СкачатьFont Awesome Social Buttons Powered by Bootstrap
Наконец, у нас есть комбинация двух очень популярных фреймворков в сети — Bootstrap и Font Awesome. Представьте, если бы у этих двоих родился ребенок, вы бы взамен получили этот потрясающий набор иконок от не кого иного, как Стэна Уильямса. Эти значки распространятся на GitHub, Apple, Android, Skype и Stack Overflow, а также на всю библиотеку Font Awesome из сотен значков. Если вам нужны цвета и строгие требования к социальным потребностям, это набор, который стоит приобрести.
СкачатьMinimal CSS / HTML Социальные кнопки от Colorlib
Вот несколько изящных социальных иконок от Colorlib. В этом наборе есть набор значков серого цвета для Facebook, Twitter, Instagram, Youtube, Behance и сотен других. Colorlib добавила легко удаляемую границу, которая делает значки более компактными и их будет намного проще интегрировать в дизайн, но вы всегда можете удалить границу и использовать значки по своему усмотрению — в меню навигации нижнего колонтитула или заголовка или напрямую в ваших областях контента.
ЗагрузитьСоциальные кнопки со скользящим наведением
Так здорово видеть эволюцию Интернета и, в частности, аспекты дизайна таких языков, как CSS3 и HTML5. Вот красивый и современный набор значков от Colorlib — этот набор включает четыре основных социальных сети (LinkedIn, Twitter и Facebook) в красивом расположении цветов и коробочном макете для размещения значков внутри. Эффект наведения создан, чтобы помочь вам замаскировать стандартные виджеты обмена в социальных сетях более привлекательными социальными значками, но при наведении курсора на вашу версию значков пользователь сможет увидеть прямые кнопки «Нравится», «Поделиться» и «Твитнуть» с реальным количеством репостов!
СкачатьПоделиться кнопками социальных сетей
Colorlib делится с нами очень легким набором кнопок социального обмена, который использует HTML5 для обеспечения очень удобной функции — в основном вы получаете простой виджет «значок обмена», который можно добавить на свой сайт но при нажатии на виджет открывается ряд сайтов социальных сетей, которые можно использовать для обмена контентом или для продвижения ваших собственных профилей в социальных сетях.В обычном стиле Colorlib эти значки поставляются с полной библиотекой Font Awesome со всеми ее сотнями значков.
СкачатьСтильные кнопки социальных сетей
Крис Дейси приносит нам набор стильных значков социальных сетей, которые обеспечивают фоновые эффекты при наведении курсора для максимальной интерактивности между значками и пользователем. Каждый набор значков социальных сетей содержит ряд значков, относящихся к социальной сети, и в этом мы находим Twitter, Facebook, Skype и Dribble. Каждый раз, когда вы наводите курсор на один из значков, фон значка заполняется наиболее доминирующим цветом каждой из социальных сетей.Довольно крутая функция, которая не останется незамеченной!
Загрузитекнопок социальных сетей, используя только HTML
Набор иконок социальных сетей только в формате HTML от OstrIO — идеальное решение для веб-мастеров, дизайнеров и разработчиков, которым требуется облегченное решение для обмена социальными сетями на своих минималистичных веб-сайтах, но мы также согласны с тем, что это иконки принесут пользу любому масштабному проекту, поэтому не позволяйте себе ограничиваться концепцией только HTML. Кроме того, этот набор также имеет четыре набора разных размеров, что упрощает интеграцию на веб-сайты любого размера и формы.Доступность значков социальных сетей варьируется от Pinterest до ВКонтакте, Facebook и Twitter и многое другое.
СкачатьНаведите указатель мыши на кнопки социальных сетей
Если вы хотите оживить свой сайт прикольными значками социальных сетей, они определенно помогут. С изящным эффектом наведения на них они могут показаться довольно простыми на первый взгляд, но не так сильно, когда на них попадает курсор мыши. Facebook, Pinterest, LinkedIn, YouTube Behance, вы называете это, есть очень много решений, которые предлагает вам эта коллекция.Практически каждая кнопка имеет свой эффект наведения, так что продолжайте, перейдите к предварительному просмотру и проверьте их сами. Вам понравится это, если вы хотите, чтобы вещи были простыми и творческими.
Анимированные кнопки социальных сетей
Эти кнопки социальных сетей не только имеют красивую анимацию, но и обладают классным градиентным эффектом. Оказавшись на вашем сайте или в блоге, все ваши посетители без тени сомнения заметят их. И как только они будут парить над ними, азарт взлетит до предела.Почему? Потому что я говорю вам одно — они этого не ожидали! Даже если вы хотите, чтобы ваше присутствие в Интернете было максимально аккуратным и аккуратным, вы всегда можете дополнить его мелкими деталями, например значками социальных сетей. Они не будут перегружать вашу страницу какой-либо драмой, а скорее улучшат впечатление.
Анимированные значки социальных сетей
Еще больше анимированных значков социальных сетей появятся на вашем пути. Эта конкретная коллекция дает одинаковый эффект для всех иконок, будь то Facebook или Twitter, Pinterest или YouTube.Когда вы наводите на них курсор мыши, они перемещаются. Этот шаблон определенно подойдет для чего-то более простого. Пусть на вашем сайте, блоге или интернет-магазине будут значки социальных сетей, которые не будут скучными и утомительными. Они даже не стоят вам ни цента, так что возьмите их в руки и протестируйте на своей странице, чтобы увидеть, насколько хорошо они ее украшают. Небольшая работа для отличных результатов.
CSS социальных кнопок и значков
Мы признаем, что многие из наборов значков в нашем списке уже поистине потрясающие и обеспечат отличное взаимодействие в социальных сетях для миллионов пользователей Интернета, но то, что Стэн Уильямс делится с нами здесь действительно уникальная работа, этот огромный набор социальных кнопок и значков CSS3 произведет революцию в способах отображения информации в социальных сетях на ваших веб-сайтах, в приложениях, проектах, блогах и т. д.От простых кнопок Evernote до более технических кнопок, таких как «Подробнее в Smashing Magazine» или «Доступно в App Store» и т. Д. Такие значки действительно добавят характера вашему контенту. Это также увеличит ваши шансы на получение репостов в социальных сетях и, очевидно, на продажи.
СкачатьКруглые кнопки социальных сетей
Квадратные значки определенно очень доминируют на текущем рынке наборов социальных иконок, но Шахнур Алам хочет помочь изменить это, предоставление (создание самого себя) огромного количества социальных иконок для самых популярных, известных и взаимодействующих с социальными сетями.Цветовые схемы кажутся прекрасными. Мы можем видеть этот конкретный набор, появляющийся на минималистичных сайтах писателей, а также в личных журналах и тому подобном. Поддерживает Bootstrap.
СкачатьСоциальные кнопки со шрифтами-пиктограммами
Дэвид Поттрелл уже давно занимается разработкой и публикацией материалов. Набор его социальных кнопок со встроенными шрифтами значков — одно из самых плавных воплощений такой концепции набора значков. Видение Дэвида состоит в том, чтобы предлагать решения для социальных иконок с соответствующими цветовыми схемами.В довершение ко всему, он добавляет шрифт значка бренда рядом с каждым из элементов. Это действие подтверждает подлинность каждого значка. Мы в восторге от навыков HTML5 и CSS3, которые Дэвид предлагает нашему вниманию.
СкачатьFLAT Beauty Social Button с CSS3-переходом
Дизайн FLAT не был согласован в нашем обзоре. Но мы постараемся исправить это, представив поистине впечатляющие и красивые работы С.М. Ташрик Анам.Он хочет предоставить значки, которые используют эффекты перехода CSS3 для усиления динамического и интерактивного взаимодействия в социальных сетях. Прокрутите каждый значок и посмотрите, как они разворачиваются, чтобы раскрыть ваш собственный текст по вашему выбору.
СкачатьSimplistic CSS Social Buttons
Простота никогда не разочаровывает, хотя некоторые могут назвать этот конкретный набор современным и несколько сложным. Мы искренне верим, что это одна из самых простых социальных сетей в нашем списке. Этот будет особенно хорошо работать в ситуациях, когда мы хотим продвигать наши профили.Вы можете использовать этот шаблон вместо прямых кнопок социальных сетей на наших страницах с контентом. Этот набор поддерживает Forrst, Dribbble, Flickr, Designmoo и многие другие. Прежде чем принять окончательное решение, найдите время, чтобы ознакомиться с ним и, возможно, продемонстрировать его на своем собственном сайте.
СкачатьКнопки социальных сетей с наведением курсора
Набор значков с перемещением по экрану включает значки Soundcloud, Pinterest, Facebook, YouTube и Twitter. Эти значки позволят вам вставить прокручиваемый текст. Эти тексты будут появляться каждый раз, когда посетитель наведет курсор на одну из иконок из этого набора.Этот был создан Хьюго Дарби-Брауном. Он использовал чистую технологию CSS3 для создания этого шаблона и обеспечения такого приятного обмена.
СкачатьВыше перечислены и значки социальных сетей на основе HTML / CSS. Если вы ищете те, которые можно использовать в Adobe Photoshop, Illustrator или другом, вы можете проверить эту коллекцию значков.
Меню тем — Higher Logic
Communications Professional упрощает стилизацию ваших шаблонов с помощью меню Theme .Это меню, доступное с правой стороны дизайнера шаблонов, представляет собой универсальный магазин для всех высокоуровневых свойств, которые вы можете установить в своем шаблоне.
Устанавливая свойства шаблона в одном месте, вы гарантируете, что ваш брендинг единообразен во всем дизайне. Лучше всего то, что вы можете «заблокировать» свою тему, как только закончите (см. «Блокировка шаблона»). Это гарантирует, что внешний вид вашего шаблона сохраняется на протяжении всего процесса создания почтового сообщения.
Для перехода к различным страницам Template Theme в меню Theme щелкните раскрывающийся список Element .
Ширина шаблона позволяет вам устанавливать высокоуровневые свойства для вашего шаблона. Эти свойства определяют внешний вид страницы вашего шаблона.
- Ширина шаблона — Щелкните раскрывающийся список, чтобы выбрать ширину шаблона (от 600 до 700 пикселей с шагом 10 пикселей).
- Padding — Щелкните раскрывающийся список, чтобы выбрать внутреннее заполнение для шаблона (от 0 до 30 пикселей).
Свойства содержимого почтового сообщения задают интервал между историями и столбцами в шаблоне.
- Интервал между историями — Щелкните раскрывающийся список, чтобы установить интервал по вертикали между областями содержимого почтового сообщения (от 0 до 50 пикселей).
- Интервал между столбцами — Щелкните раскрывающийся список, чтобы установить интервал по горизонтали между областями содержимого почтового сообщения (от 0 до 50 пикселей).
Свойства фона позволяют вам устанавливать цвета для полей вашего тела (фона) и шаблона (передний план).
- Фон тела — Щелкните, чтобы открыть палитру цветов и выбрать цвет тела.
- Фон шаблона — Щелкните, чтобы открыть палитру цветов и выбрать цвет шаблона (он отображается непосредственно за вашими макетами).
Свойства текста позволяют вам стилизовать свойства текста в вашем шаблоне. Эти свойства изменяются в редакторе свойств текста.
Сначала выберите тип текста, который нужно изменить. У вас будут следующие варианты:
- Заголовок 1
- Заголовок 2
- Заголовок 3
- Подзаголовок 1
- Подзаголовок 2
- Подзаголовок 3
- Стандартный текст 1
- Стандартный текст 2
- Стандартный текст 3
После того, как вы выбрали желаемый тип текста, вы можете изменить соответствующие свойства:
- Цвет текста — Щелкните, чтобы открыть палитру цветов и выбрать цвет текста.
- Семейство шрифтов — Щелкните, чтобы выбрать семейство шрифтов. Семейства шрифтов отображаются постепенно — если один шрифт не работает в браузере, по умолчанию используется следующий доступный вариант в семействе шрифтов.
- Размер шрифта — Щелкните, чтобы выбрать размер шрифта (8-50 пикселей)
- Толщина шрифта — Выберите обычный или полужирный шрифт.
- Высота линии — Выберите расстояние между строками (от 1 до 2 ems).
Чтобы попытаться расставить слова через дефис в почтовом сообщении, установите флажок Попытка расставить слова через дефис в отправленном почтовом сообщении .См. Эту статью для получения дополнительных сведений.
ПРИМЕЧАНИЕ: Если свойства текста не определены в макете, в макете используется тип текста Standard Text 1 . Кроме того, этот тип текста нельзя изменить, если шаблон был «заблокирован» (см. «Блокировка шаблона»).
Эти свойства влияют на гиперссылки в ваших текстовых полях.
- Цвет текста — Если этот флажок установлен, гиперссылки используют цвет текста абзаца. Снимите флажок, чтобы выбрать новый цвет для гиперссылок.
- Толщина шрифта — Если этот флажок установлен, гиперссылки используют толщину шрифта абзаца. Снимите флажок, чтобы выбрать для гиперссылок нормальный или полужирный шрифт.
- Оформление текста — Выберите «Нет» (без оформления) или подчеркнутый.
Эти свойства влияют на любые кнопки, которые вы добавляете в свое почтовое сообщение.
- Фон — Щелкните, чтобы открыть палитру цветов и выбрать цвет для кнопок.
- Цвет текста — Щелкните, чтобы открыть палитру цветов и выбрать цвет текста.
- Расширение — Щелкните для выбора между кнопками по умолчанию и расширенной кнопкой, которая распространяется до краев страницы.
- Размер — Щелкните, чтобы выбрать размер кнопки (крошечный, маленький, по умолчанию или большой).
- Выравнивание — Щелкните, чтобы установить горизонтальное выравнивание кнопок (слева, по центру или справа).
- Оформление текста — Выберите «Нет» (без оформления) или подчеркнутый.
- Семейство шрифтов — Щелкните, чтобы выбрать семейство шрифтов для кнопки.По умолчанию в этом раскрывающемся списке используется семейство шрифтов Standard Text 1. Выбор нового семейства шрифтов переопределяет Стандартный текст 1. Как и выше, семейства шрифтов отображаются постепенно — если один шрифт не работает в браузере, почтовая рассылка по умолчанию использует следующий доступный вариант в семействе шрифтов.
Эти свойства влияют на любые списки в вашем почтовом сообщении (например, маркированные списки). Обратите внимание, что списки обычно наследуют стили от типа текста по умолчанию. Вы можете переопределить эти стили, сняв соответствующие флажки.
- Цвет текста — Щелкните, чтобы открыть палитру цветов и выбрать цвет текста.
- Размер шрифта — Щелкните, чтобы выбрать размер шрифта (8-50 пикселей)
- Высота линии — Выберите расстояние между строками (от 1 до 2 ems).
- Семейство шрифтов — Щелкните, чтобы выбрать семейство шрифтов. Семейства шрифтов отображаются постепенно — если один шрифт не работает в браузере, по умолчанию используется следующий доступный вариант в семействе шрифтов.
- Толщина шрифта — Выберите обычный или полужирный шрифт.
Как настроить блок меню
Настройка макета и Дизайн вашего блока меню — для предоставления организованного и структурированного содержимого веб-сайта, по которому легко перемещаться и которое наиболее эффективно для пользователей.
Что такое блок?
A Блок — это готовый раздел макета веб-сайта, например раздел Меню, Баннер, Нижний колонтитул, Цены или Контакты , который можно использовать для создания страницы своего веб-сайта в Sitebeat .
Выполните следующие действия, чтобы настроить блок меню :
- Войдите в систему, чтобы получить доступ к панели управления Sitebeat .
- В разделе Мои сайты щелкните пункт Изменить сайт на карточке веб-сайта или проекта, которым вы хотите управлять.
- Наведите указатель мыши на блок меню , который является самым верхним разделом шаблона вашего веб-сайта, затем щелкните значок макета , который появляется на его правом краю.
- На вкладке Layout во всплывающем окне управляйте элементами блока меню следующим образом:
Добавить пункт меню — нажмите Добавить функцию и выберите элемент, чтобы добавить его в меню Блок .
Примечание: Элементы, которые вы можете добавить в блок меню , — это логотип , меню , кнопки , кнопки социальных сетей и тележка для покупок .Вы можете добавить максимум четыре пункта в блок меню .
Редактировать пункт меню — Наведите указатель мыши на пункт меню во всплывающем окне и нажмите кнопку Редактировать справа, затем следуйте соответствующим инструкциям ниже, чтобы настроить каждый элемент:Логотип Выполните шаги 4 и 5 этого руководства. Меню Выполните следующие действия, чтобы настроить следующее: Размер шрифта и заполнение Щелкните полосу под каждым из них, чтобы настроить размер шрифта и расстояние между элементами меню . Тип, стиль и формат шрифта Выберите настройку из соответствующих раскрывающихся списков. Текстовые и активные Щелкните поле справа от каждого параметра, чтобы выбрать цвет текста для Неактивный и Активный элементов в меню , затем щелкните Применить , чтобы сохранить изменения. Поменять местами цвета подменю Щелкните, чтобы включить / отключить эту опцию. Стиль меню Щелкните поле и выберите нужный стиль меню , чтобы изменить его. Кнопка Выполните шаг 3 этого руководства. Кнопки социальных сетей Выполните шаг 6 этого руководства. Примечание: Щелкните значок [←] Назад для возврата и редактирования других элементов.
Удаление пункта меню — Наведите указатель мыши на пункт меню и щелкните значок [x] справа.Изменить порядок пунктов меню — Щелкните и перетащите пункт меню , чтобы переместить и изменить порядок элементов.
- Щелкните вкладку Design во всплывающем окне, чтобы настроить следующее:
Цвет фона Щелкните поле справа, чтобы выбрать цвет , и щелкните Применить , чтобы использовать его.Затем щелкните полосу под меткой Фон , чтобы отрегулировать ее интенсивность. Выравнивание Выберите соответствующие значки, чтобы выровнять элементы меню слева, по центру или справа от страницы веб-сайта. Верхняя и нижняя границы Щелкните поле справа, чтобы выбрать цвет и щелкните Применить , чтобы использовать его, затем щелкните полосу под ним, чтобы отрегулировать его интенсивность. Гамбургер-меню Щелкните, чтобы включить эту опцию и сжать все элементы меню в один значок Гамбургер меню , который можно щелкнуть. Параметр фиксированного меню Щелкните, чтобы включить эту опцию и закрепить блок меню в верхней части браузера, пока вы прокручиваете страницу вниз, предоставляя посетителям веб-сайта быстрый доступ к навигации.
Вы только что настроили блок меню на своем веб-сайте.
Нажмите кнопку воспроизведения ниже, чтобы просмотреть краткое руководство по запуску , которое мы подготовили для вас:
Или посмотрите другие видеоруководства, посетив наш YouTube How-To Playlist .
Учебное пособие по: как настроить значки социальных сетей в электронной почте с помощью BEE
Ранее в публикации Design Inspiration на этой неделе мы рассмотрели, как разные бренды используют кнопки социальных сетей в электронной почте: где они помещают их, как настраиваются цвет / форма / размер и какой цели они служат (поделиться или подписаться) .
Сегодняшняя мастерская
Сегодня мы покажем вам, как настроить кнопки социальных сетей в редакторе BEE, чтобы в следующий раз, когда вы разрабатываете кампанию по электронной почте, вы можете немного подумать об этих очень важных маленьких кнопках.
Следуйте за нами, пока мы вам покажем:
- Как и где разместить кнопки социальных сетей в электронном письме
- Как добавить или удалить разные кнопки
- Как настроить внешний вид кнопок
- Как выполнить точную настройку с выравниванием, интервалом и отступом
Вот резюме нашего видеоурока:
1.Разместите значки социальных сетей
Большинство брендов размещают значки социальных сетей в верхнем или нижнем колонтитуле электронного письма, где читатели инстинктивно ищут стандартную информацию, содержащуюся в меню, например контакты и ссылки на социальные сети. С точки зрения дизайна и понимания сообщения имеет смысл разместить кнопки социальных сетей в начале или в конце письма, где они не прерывают поток вашего основного сообщения. Основной призыв к действию в электронном письме обычно не о том, чтобы привлечь читателей на социальные сайты; речь идет о том, чтобы убедить их совершить покупку, подписаться на мероприятие или совершить какое-либо действие.Поэтому логично, что кнопки социальных сетей расположены так, чтобы не отвлекать внимание.
Давайте рассмотрим, как добавить кнопки социальных сетей в заголовок вашего электронного письма, как в этом письме от Марты Стюарт Everyday Food.
Нам понадобится структура из двух столбцов, которая вмещает изображение заголовка слева и кнопки социальных сетей справа, поэтому мы настроим нашу структуру заголовка с помощью этого блока:
Затем из меню Content мы извлечем заполнитель изображения в левой части структуры, а значки социальных сетей — в правой.
Чтобы добавить кнопки социальных сетей к любому электронному письму в редакторе BEE, просто перейдите в меню Content и перетащите блок Social content в структуру вашего электронного письма, как показано ниже:
Вот наш заголовок электронного письма, готовый к настройке:
Мы возьмем изображение нашего заголовка (в данном случае мы сделали снимок экрана из электронного письма Everyday Food).
И теперь мы можем сосредоточиться на настройке наших кнопок!
2.Добавление и удаление значков социальных сетей
Теперь, когда кнопки социальных сетей расположены в нашем электронном письме, мы можем щелкнуть по ним, чтобы активировать меню Content Properties, и внести изменения.
Чтобы имитировать электронную почту Everyday Food, нам понадобятся четыре значка: Facebook, Twitter, Pinterest и Instagram. Из нашего меню Content Properties мы можем настроить нашу коллекцию значков. Щелкните значок корзины на панели значков Google+, чтобы удалить его. Затем выберите «Добавить новый значок», чтобы найти те, которые нам нужны.
В меню Social Follow мы выбираем значки Pinterest и Instagram. BEE также предоставляет встроенные кнопки для LinkedIn и YouTube, а также в меню «Другие значки» возможность ссылаться на контент или отправлять его по электронной почте. Чтобы изменить порядок кнопок, просто перетащите их в нужное место в том же меню справа.
Вот наш новый заголовок с нужными нам кнопками социальных сетей.
Не забудьте связать каждый из них с соответствующей учетной записью.Просто нажмите «Изменить» для каждого значка и добавьте соответствующий URL-адрес.
Каждая социальная кнопка также имеет два редактируемых поля — с текстом «Instagram» по умолчанию, например, на изображении выше. Это HTML-тег текста заголовка и HTML-тег ALT-текста соответственно. В отличие от пуленепробиваемых HTML-кнопок BEE, кнопки социальных сетей представляют собой изображения, поэтому целесообразно заполнить эти поля.
3. Настроить значки социальных сетей очень просто!
Теперь, когда у нас есть нужные кнопки, мы можем отформатировать их за один простой шаг.Редактор BEE предлагает на выбор четыре встроенных коллекции значков. Выбрать коллекцию значков — это первый вариант форматирования в меню Content Properties . Из него мы можем выбирать между двумя монохромными коллекциями (все серые или все синие) и двумя многоцветными коллекциями, одна с квадратными значками, а другая с круглыми.
Чтобы сохранить чистый вид нашего заголовка, выберем шкалу серого.
Если у вашего бренда есть пользовательские кнопки социальных сетей, такие как эти оранжевые фирменные кнопки для повседневной еды, вы можете обойтись без встроенных значков социальных сетей от BEE и перетащить свои собственные значки в виде изображений, связывая их, когда они будут на месте .
4. Точная настройка: как применить выравнивание, интервалы и отступы
Теперь мы можем точно настроить точное положение наших кнопок, а также пространство вокруг и между ними, так что мы довольны макетом и балансом нашего заголовка. Чтобы соответствовать заголовку Everyday Food, значки должны располагаться вниз и влево, чтобы они находились по центру своей структуры.
Вернувшись в меню Content Properties , под параметрами настройки коллекции у нас есть еще три свойства, которые нужно настроить: Align, Icon spacing и Padding.
Сначала мы изменим выравнивание, чтобы значки были отрегулированы по центру (выбирая средний вариант). Это перемещает наши значки, поэтому мы переходим от этого….
… к этому:
Затем мы можем увеличить расстояние между самими значками с помощью параметра Расстояние между значками . По умолчанию между ними установлено значение 5 пикселей, что выглядит неплохо, но при желании можно увеличить до 10, 15 или 20:
Наконец, мы можем настроить отступ вокруг кнопок.Включив переключатель Дополнительные параметры , мы можем увеличить отступ, в частности, сверху, опуская кнопки вниз. Они движутся в правильном направлении, но я все равно хотел бы, чтобы они немного опустились, даже после настройки верхнего отступа на максимум 30 пикселей:
Чтобы получить больше белого пространства поверх, мы можем дополнительно настроить отступы не только на кнопках, но и на контейнере содержимого, в котором находятся наши кнопки. Вот как это сделать. Выберите строку содержания, содержащую весь заголовок.Меню изменится, чтобы просмотреть Свойства строки и Свойства столбца.
Поскольку наши кнопки социальных сетей находятся во втором столбце нашего заголовка из двух столбцов (помните, что структура строк из двух столбцов, которую мы выбрали в самом начале?), Мы можем выбрать столбец 2 в разделе «Свойства столбца» и продолжить увеличивать верхнее заполнение! Теперь все в порядке. Как вы думаете?
Добавление и редактирование значков социальных сетей в редакторе электронной почты BEE занимает всего несколько секунд.


 Перейдите в категорию “Разделы”.
Перейдите в категорию “Разделы”.
 Box — изображение расположено в окне.
Box — изображение расположено в окне.

 В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография. После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».



 Это психология, играющая немаловажную роль в маркетинге.
Это психология, играющая немаловажную роль в маркетинге.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. Нужен режим wiki-разметки.
Нужен режим wiki-разметки.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта.