Кнопка «Заказать обратный звонок»
 Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать. Просто опишу основные моменты, а вы потом подправите, как вам будет угодно.
О том, как настроить контактную форму можно почитать в этих статьях:
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
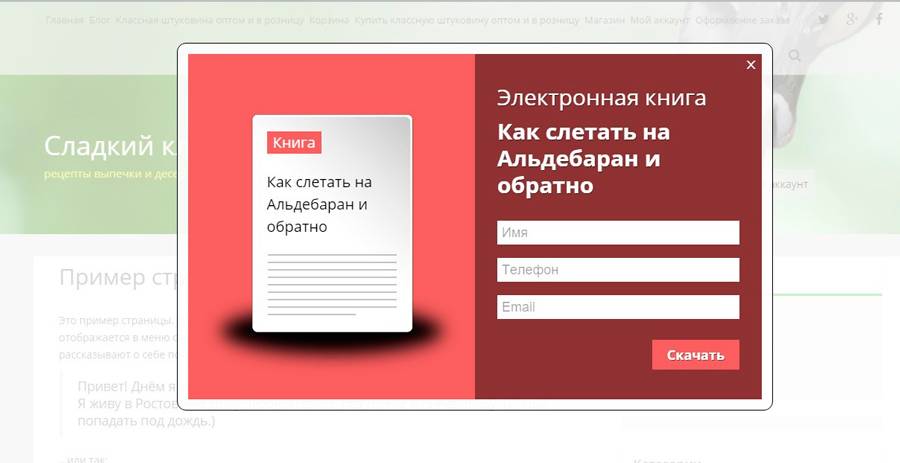
Будем реализовывать такой функционал: 🙂

Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все. Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
Как сделать форму обратный звонок на сайте

От автора: приветствую вас, друзья. Из этой статьи вы узнаете, как сделать форму Обратный звонок на сайте. Эта форма достаточно популярна на сайтах продающей тематики: интернет-магазинах и лендингах. Форма обратного звонка помогает человеку быстро задать вопрос менеджеру и получить обратную связь. Приступим?
Итак, мы с Вами будем делать популярное ныне решение, когда изначально сама форма обратного звонка не видна на странице, а вместо нее есть некая кнопка. Клик по кнопке откроет форму в модальном окне и клиенту остается ее лишь заполнить.
В этой статье мы создадим лишь саму форму, ну а отправку и обработку формы реализуем уже в следующих статьях. Исходные файлы вы можете скачать по ссылке.
Прежде всего нам, конечно же, потребуется форма и кнопка для вызова этой формы. Давайте создадим их. Чтобы не писать самому стили, я подключу фреймворк Bootstrap и использую его стили. К слову, если Вы еще ни разу не работали с Bootstrap, тогда обязательно изучите этот замечательный CSS фреймворк.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться<div> <button type=»button»> <span> Обратный звонок</span> </button> <form> <div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div> <div> <label for=»phone»>Телефон</label> <div> <input type=»text» placeholder=»Телефон»> </div> </div> <div> <div> <button type=»submit»>Отправить</button> </div> </div> </form> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div> <button type=»button»> <span> Обратный звонок</span> </button>
<form> <div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div> <div> <label for=»phone»>Телефон</label> <div> <input type=»text» placeholder=»Телефон»> </div> </div> <div> <div> <button type=»submit»>Отправить</button> </div> </div> </form> </div> |
Вот что у нас получилось на данном этапе:

Теперь необходимо скрыть форму и показывать ее в модальном окне при клике по кнопке. Bootstrap позволяет сделать это предельно просто, предлагая компонент Modal. Здесь я не буду приводить итоговый код, его слишком много. В исходниках вы можете взглянуть на него и использовать в своем проекте. А в итоге у нас получилось на странице кнопка, при клике по которой открывается форма в модальном окне:

По факту на создание такой формы обратного звонка у меня ушло не более пяти минут. При этом мы получили симпатичное решение, которое останется лишь немного оформить согласно вашим предпочтениям.
На этом мы будем завершать текущую статью. В следующих статьях мы реализуем отправку формы и ее обработку на сервере. Дополнительно по данной теме вы можете посмотреть этот урок. На этом все. Удачи!

PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКнопка обратного звонка — от А до Я
Около 10% посетителей сайта Callibri среди множества других способов связаться с компанией выбирают обратный звонок. Несмотря на то, что в последнее время многие предпочитают коммуникации не связанные с голосовым общением, телефонные переговоры остаются одним из самых эффективных инструментов продаж. 20% людей воспринимают информацию преимущественно через слух. И среди ваших клиентов такие люди обязательно есть.
Принцип работы и функции обратного звонка
«Купить или не купить?», — именно с такой мыслью посетители изучают сайт интернет-магазина. Вовремя показанная фраза: «Оставьте свой номер телефона, и мы вам перезвоним» способна подтолкнуть потенциального покупателя к активным действиям. Принцип работы «обратного звонка» прост: посетитель сайта заполняет форму с обязательным указанием телефонного номера, система автоматически связывает менеджера компании и клиента, причем для обоих абонентов звонок будет входящим.
Обратный звонокГлавная задача обратного звонка – лидогенерация. Если посетитель сайта оставил свои контактные данные и вышел на коммуникацию с компанией, то с большой долей вероятности он станет клиентом. Причем общение происходит пока посетитель еще «тепленький» и не ушел с сайта (за исключением случаев, когда клиент указывает удобное ему время обратного звонка). Сайт просто информирует о товарах или услугах, а в живом общении менеджер их продает.
Для покупателя преимущества «обратного звонка» очевидны:
- не придется искать контакты продавца
- не нужно тратить деньги на звонок
- не нужно тратить время на дозвон и ждать, когда соединят с менеджером
Кому нужен callback
Чем больше вариантов связи вы предложите посетителям сайта, тем чаще они будут с вами коммуницировать. Эффективность того или иного инструмента зависит и от типа бизнеса, и от личных особенностей клиентов.
Разберемся, какой способ коммуникации выбирают клиенты. Когда покупатель может четко и точно сформулировать свою потребность или запрос, то он предпочитает общаться в чате. А вот если посетитель сайта окончательно не определился, чего он хочет, или ему нужна серьезная консультация по товару и услуге, «обратный звонок» будет эффективнее онлайн-консультанта. Причем на один и тот же сайт приходят оба типа покупателей. Можно провести аналогию с покупкой в обычном магазине. Есть те, кто сразу идет к полке с нужным товаром, а есть те, кто воспользуется помощью консультанта. При онлайн-покупках первые, вероятнее всего, уточнят детали через чат, а вторая категория с большой вероятностью закажет «обратный звонок».
Но кроме психологии покупателя существует специфика бизнеса. «Обратный звонок» отлично работает на сайтах автосервисов, компаний, торгующих мебелью, занимающихся установкой окон и потолков, ремонтом квартир.
Бизнес, связанный с финансами, требует обширных консультаций. В процессе общения у клиента возникают все новые и новые вопросы, потому что он никогда до конца не уверен, что получил полную информацию. Поэтому обратный звонок потенциальным клиентам будет интереснее, чем общение в чате.
Для бизнесов, работающих по всей стране, функция «обратный звонок» будет одной из самых востребованных у посетителей сайта. Пользователь не будет думать, во сколько ему обойдется общение с компанией. Фирмам, работающим в северных регионах, где расценки на мобильную и телефонную связь выше, чем в целом по стране, наличие кнопки обратного звонка на сайте поможет привлечь покупателей.
А вот для интернет-магазинов, торгующих товарами повседневного и регулярного спроса, функция «обратный звонок» не так уж и важна. Обычно цветы, чай или продукты питания заказывают через форму на сайте, а небольшие нюансы выясняют в чате. Для бизнеса, который оказывает сложные услуги, например, разработка и продвижение сайтов, обратный звонок также не станет эффективным инструментом.
Выбирая способы коммуникации между компанией и клиентом, не стоит ограничиваться чем-то одним. Чем больше возможностей связаться с вами вы предоставите потенциальным покупателям, чем выше будут продажи. А уж какие именно инструменты принесут вам заказчиков, зависит от многих факторов.
Реакция посетителей сайта на кнопку
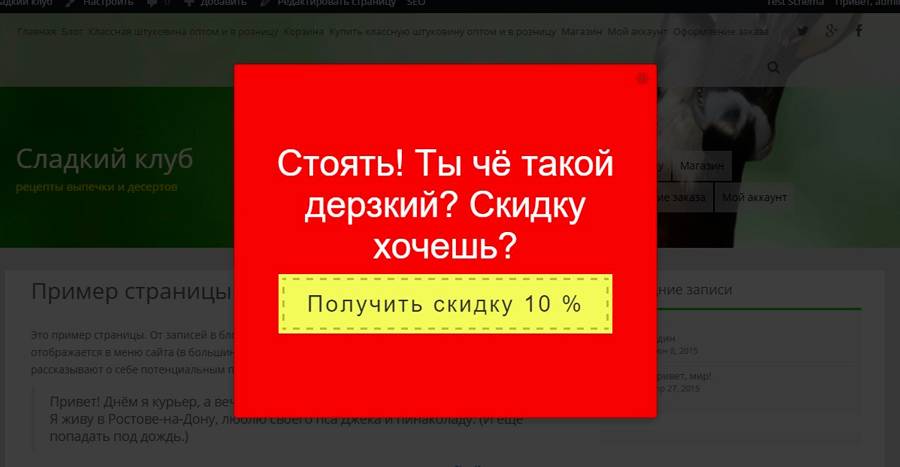
Всплывающие окна раздражают большинство посетителей сайта. И они не стесняются это озвучивать.
всплывающее окно раздражает посетителей сайтачто бесит пользователей на сайтеПоэтому кнопку обратного звонка лучше всего сделать стационарной. Пользовательское внимание распределяется следующим образом: самый заметный левый верхний угол, затем — правый верхний, на третьем месте левый нижний и угол и меньше всего внимания привлекает правый нижний угол. Поэтому если вы хотите сделать “агрессивную” кнопку обратного звонка, то разместите его в верхней части страницы. Если же ваша цель не раздражать посетителей сайта, то “обратный звонок” лучше разместить в нижних углах. Если от всплывающего окна нельзя отказаться, то оно не должно закрывать весь экран.
всплывающее окно на весь экранТакой призыв скорее заставить покинуть сайт, чем оставить свой номер.
Как не взбесить потенциального покупателя?
- Всплывающее окно должно удержать посетителя на сайте, а не просто его проинформировать о чем-то. Удачно выбрать время показа поможет анализ записи вебвизора.
- Не навязываться. Предложить заказать обратный звонок один раз за сессию лучше, чем каждые 30 секунд.
- Кнопка отказа или крестик, закрывающий всплывающее окно, должны быть хорошо видны.
Как правильно настроить обратный звонок
Существует множество бесплатных и платных сервисов обратного звонка. Какой именно выбрать — каждая компания решает сама. Сервисы несколько различаются по функционалу, но принципы работы у них общие.
Итак, что нужно сделать, чтобы обратный звонок появился на сайте.
- Ничего изобретать не нужно – чтобы на сайте появилась кнопка, достаточно установить готовый скрипт. Универсальный скрипт устанавливается на сайт, а какой кнопку обратного звонка будет видеть посетитель, зависит от настроек.
- В Callibri функция обратного звонка «зашита» в виджет. Так что подключить его можно только при подключении виджета. При клике на вкладку виджета посетителю предлагаются все возможные способы коммуникации, в том числе и обратный звонок. Без клика никакие кнопки не появляются и никого не раздражают.
Можно настроить виджет таким образом, чтобы на сайте появилась отдельная кнопка «закажите обратный звонок». При клике на эту кнопку автоматически откроется вкладка с обратным звонком. Также форма может открываться при клике на какое-то слово, причем она оптимального размера и не перекрывает информацию на сайте.
3. Настроить порядок дозвона.
- Сначала дозвон до посетителя сайта, потом до оператора. Посетитель оставляет номер на сайте, система дозванивается до него и только после того, как он возьмет трубку, начинает звонить менеджеру. По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время.
- Дозвон до оператора, а потом до посетителя сайта. Чаще всего настраивают по этой схеме. Вариант подходит тем, кто работает с обычными потребителями. Человек принимает звонок, берет трубку и сразу начинает общаться с представителем компании.
4. Выбрать, в какое время обратный звонок будет доступен на сайте, а когда исчезнет. Когда бизнес спит, клиенты не будут звонить в пустоту. В настройках Callibri все время рабочее, потому что мы работаем круглосуточно 7 дней в неделю.
5. Настроить online-звонок — возможность позвонить прямо через браузер, используя гарнитуру или встроенный микрофон. Кстати, все это можно попробовать у нас на сайте.
Вот как настройка обратного звонка выглядит в кабинете Callibri:
настройка обратного звонка в кабинете CallibriИзбавляемся от «пустых» звонков
Главная задача кнопки «обратный звонок» — вывести на коммуникацию потенциального клиента. В идеале каждый разговор должен заканчиваться продажей. Причин, почему это не происходит, может быть несколько:
- Мало информации на сайте. Когда посетитель что-то не нашел, он заказывает звонок не чтобы что-то купить. Справиться с этой проблемой помогут:
- Хорошая навигация сайта. Если пользователю удобно искать и находить информацию на сайте, то ему не придет в голову звонить вам; если же на сайте ничего невозможно найти, то за недостающими сведениями он обратится к менеджеру.
- Раздел FAQ значительно облегчает пользователям жизнь. Здесь можно найти ответы на все “что, как, зачем и почему”. Если цель кнопки “обратный звонок” на вашем сайте продавать, то стоит дать как можно больше исчерпывающей информации именно на сайте, чтобы посетители не отвлекали операторов дурацкими расспросами.
- Онлайн-консультант, где можно уточнить мелкие детали. Чем больше способов коммуникации, тем чаще потенциальные клиенты будут общаться с менеджерами. По статистике большинство предпочитают общение в чате, так что если вы предоставите такую возможность, “пустых” звонков станет меньше.
- Посетитель заказывает обратный звонок, потому что ему это предложили, но не понимает, зачем. Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п.
Проблемы обратного звонка
Основные проблемы, связанные с обратным звонком, могут возникнуть исключительно из-за человеческого фактора. Ситуаций может быть несколько:
- Обратный звонок не совсем обратный звонок. В этом случае после того, как человек оставил на сайте свой номер, менеджеру приходит письмо. То есть здесь задействована не автоматическая система, а просто уведомление, что клиент хочет, чтобы с ним связались. Менеджер может вовремя не увидеть письмо или просто не перезвонить. Как результат — потерянный клиент.
- Обратный звонок настроен так, что сначала система звонит пользователю, а потом менеджеру. А он сейчас говорит по другой линии, пьет чай, зависает в интернете или вообще пошел погулять, в общем не может взять трубку. Результат тот же — потерянный клиент.
Есть еще одна проблема, с которой можно столкнуться при пользовании функцией обратного звонка — баловство, месть и троллинг. На сайте оставляют номер телефона человека, которому хотят досадить, и менеджер звонит ничего не подозревающему абоненту. Если такая ситуация возникла, то лучше внести номер в “черный список”. Возможно, “шутники” будут оставлять номер много раз, и вы своими обратными звонками будете сводить человека с ума и вызывать негатив к компании.
Оцениваем эффективность «обратного звонка»
Эффективность любого инструмента можно отследить и подсчитать. И обратный звонок не исключение. Кто заказывает обратный звонок, откуда эти посетители перешли на сайт, какой процент лидов становится клиентами – ответы на эти и многие другие вопросы помогут понять, работает или нет callback на вашем сайте и какую прибыль приносит.
Обратный звонок Callibri, так же как и любой другой способ коммуникации с клиентом, позволяет собрать полную информацию о посетителе сайта:
- Источник перехода
- Адрес сайта, с которого пришел посетитель
- Рекламная кампания и конкретное объявление
- Поисковый запрос
- Город
- UTM-метки
- Посадочная страница
Оценивать эффективность обратного звонка можно по нескольким критериям:
- Востребованность. Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж.
- Конверсия. Оценивать нужно не только количество звонков, но и их качество. Поэтому стоит проанализировать, сколько обратных звонков привело к продажам. Конверсия в продажу – один из главных показателей эффективности инструмента.
- Реклама. Анализ целевых звонков позволит понять, какие рекламные площадки работают, а какие приводят пустой трафик и спамеров на сайт.
- Региональность. Откуда чаще всего заказывают обратный звонок, клиенты из каких регионов покупают у вас и какие именно товары и услуги пользуются наибольшим спросом.
- Запись обратного звонка – это ценный источник информации для анализа. Во-первых, нужно внимательно отнестись к вопросам, которые задают клиенты. Возможно, стоит оптимизировать сайт или добавить какую-то недостающую информацию. Во-вторых, можно понять потребности своей целевой аудитории. В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста.
Как сделать обратный звонок эффективным
- Настраивать время работы функции в соответствии с работой менеджеров.
- Выбирать режим, при котором на звонок сначала отвечает менеджер, а уже потом клиент. Да, клиент будет дольше ждать звонка, но это лучше, чем он будет держать трубку и не дождется ответа.
- Понимать, что ОЗ это просто еще один вид коммуникаций. Он не единственный и не основной. Некоторым категориям граждан он интересен. На него не надо возлагать надежды или концентрироваться, он просто должен быть и работать.
- Предлагать и другие режимы коммуникаций, которые сэкономят деньги клиента: федеральные номера 8800 и 8804, а также онлайн звонок.
Советуем прочитать
подборка бесплатных плагинов для WordPress
Если ваш сайт работает на WordPress, вам повезло. Вы можете в течение пяти минут решить проблемы, на которые пользователи других CMS тратят несколько дней. Для этого достаточно найти и установить подходящий плагин. Например, с помощью плагина вы можете «прикрутить» форму обратной связи, сделать URL SEO-дружественными или повысить конверсию страниц. Ниже вы найдете подборку плагинов для WordPress, увеличивающих конверсию сайта.

Плагины для связи с клиентом
1. Плагин обратного звонка Pozvonim
Плагин Pozvonim выводит на страницы сайта виджет обратного звонка. Клиенты получают возможность заказать обратный звонок в два клика. Это может повысить конверсию вашего ресурса.
Чтобы воспользоваться плагином, действуйте так:
- Зарегистрируйтесь на сайте Pozvonim.com. После подтверждения электронного адреса вы получите скрипт виджета.
- Скачайте плагин для WordPress.
- Установите плагин на сайт. Для этого в разделе «Плагины» административной панели воспользуйтесь кнопкой «Добавить новый».

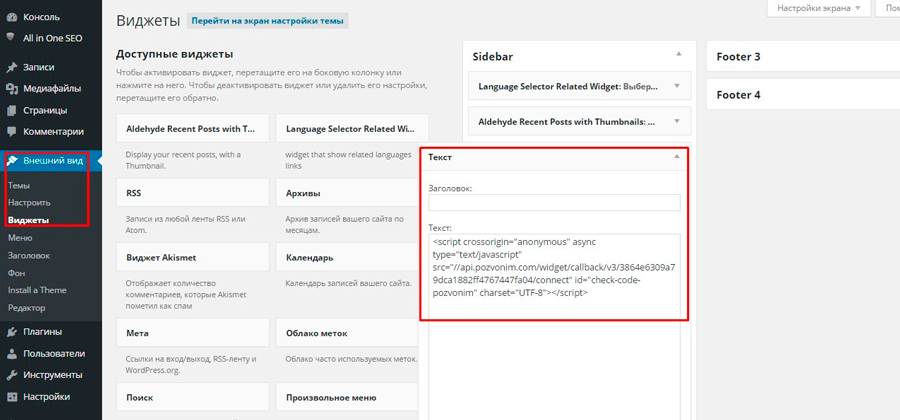
- Активируйте плагин. Вставьте скрипт плагина в виджет сайдбара сайта. Для этого в админке выберите меню «Внешний вид – Виджеты – Текст». Сохраните изменения.

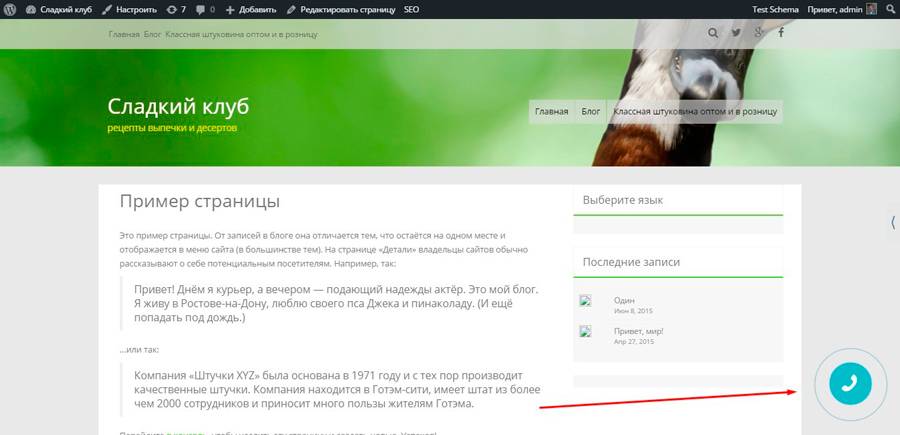
- Проверьте, как работает виджет.

Нажав на кнопку виджета, ваши клиенты смогут заказать обратный звонок.
Если плагин Pozvonim по каким-то причинам вам не подходит, воспользуйтесь аналогичными инструментами:
2. Плагин онлайн-чата JivoSite
Онлайн-чат — один из самых простых способов увеличить число лидов. Чтобы обеспечить посетителям возможность обращаться к оператору сайта, установите плагин JivoSite. Выполните следующие шаги:
- Скачайте дистрибутив на жесткий диск.
- Установите и активируйте плагин.
- Зарегистрируйтесь на сайте Jivosite.ru и установите на компьютер программу для работы с чатом.

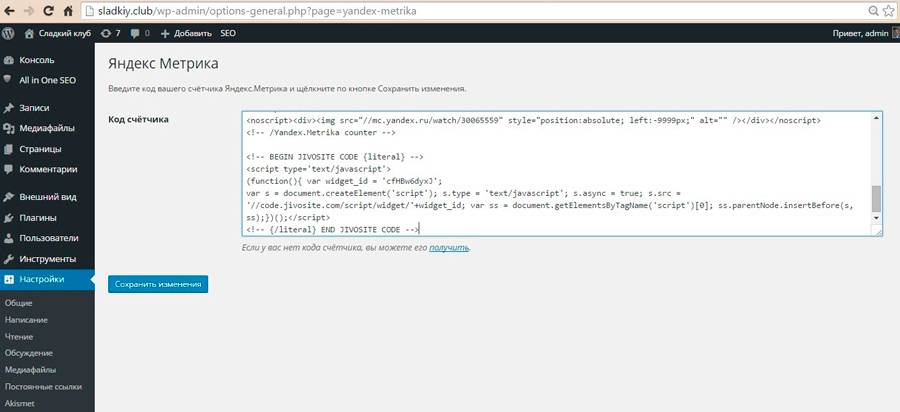
- Установите код сервиса на страницы сайта. Если вы пользуетесь плагином «Яндекс.Метрика», для установки кода не понадобится редактировать шаблон. Просто вставьте код JivoSite сразу после кода счетчика «Метрики».

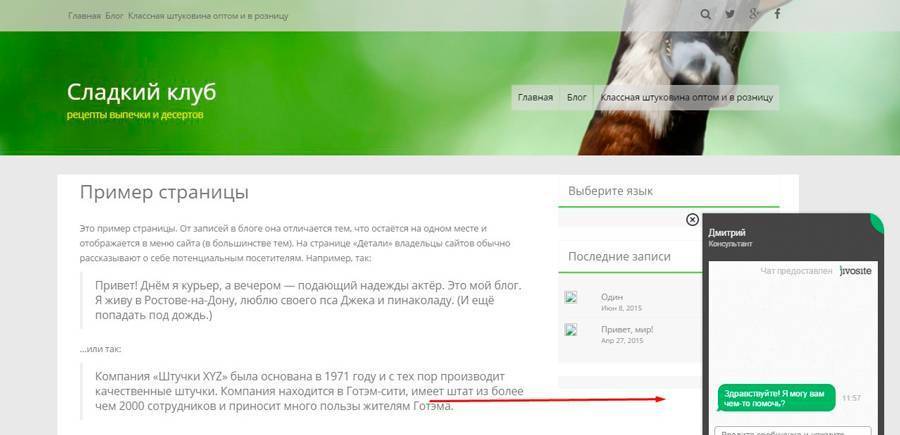
Сохраните изменения и обновите страницу сайта. Если вы все сделали правильно, на сайте появится окно чата.

При желании попробуйте альтернативные онлайн-чаты:
3. Плагин для создания формы обратной связи
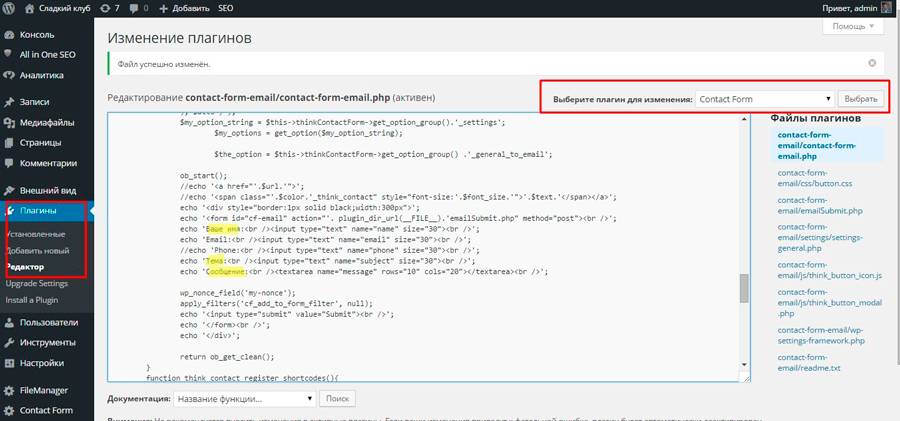
Чтобы опубликовать форму обратной связи на любой странице сайта, скачайте и установите плагин Contact Form. Дальше действуйте так:
- Войдите в меню редактирования формы обратной связи.

- На странице настроек укажите электронный адрес, на который вы будете получать сообщения от пользователей.
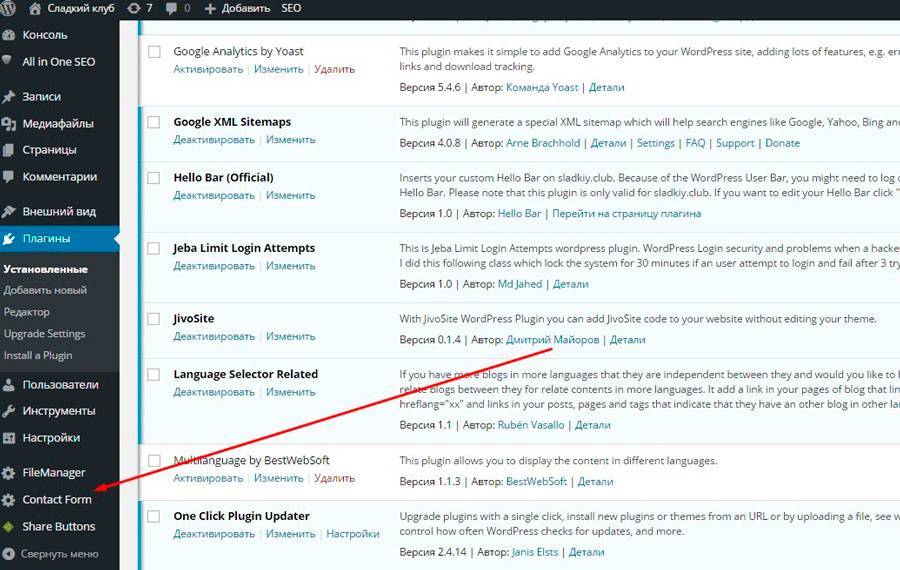
- Русифицируйте контактную форму. Для этого в разделе «Плагины» административной панели выберите Contact Form. В коде плагина укажите названия полей формы и текста кнопки на русском языке. Обновите файл.

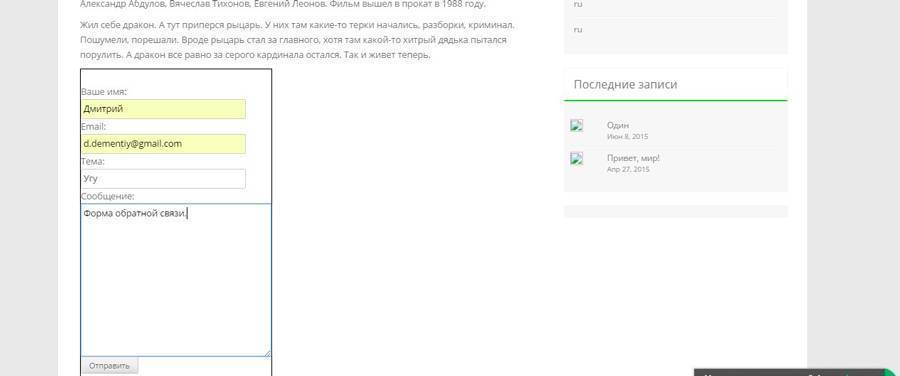
- Чтобы вставить форму на нужную страницу, скопируйте в разделе настроек плагина предложенный тег. Вставьте его с помощью редактора в режиме HTML.

Если плагин Contact Form вам не нравится, попробуйте альтернативы:
Плагины для сбора контактных данных, показов всплывающих окон, создания лендингов и купонов
4. Форма подписки Hello Bar
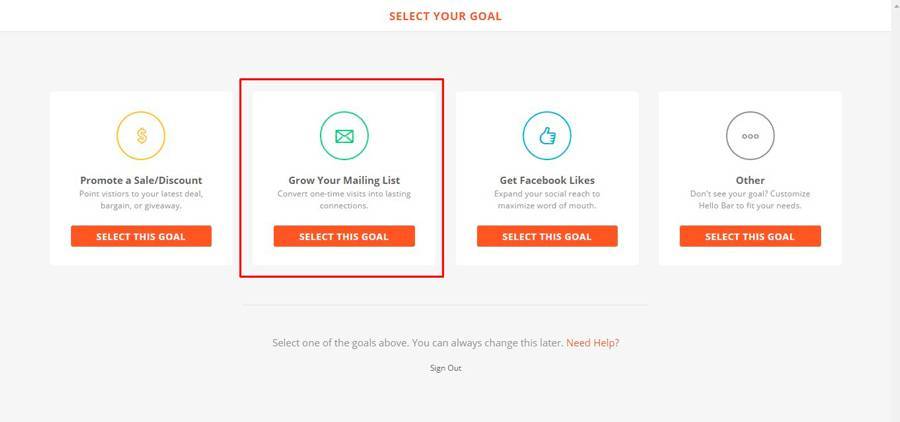
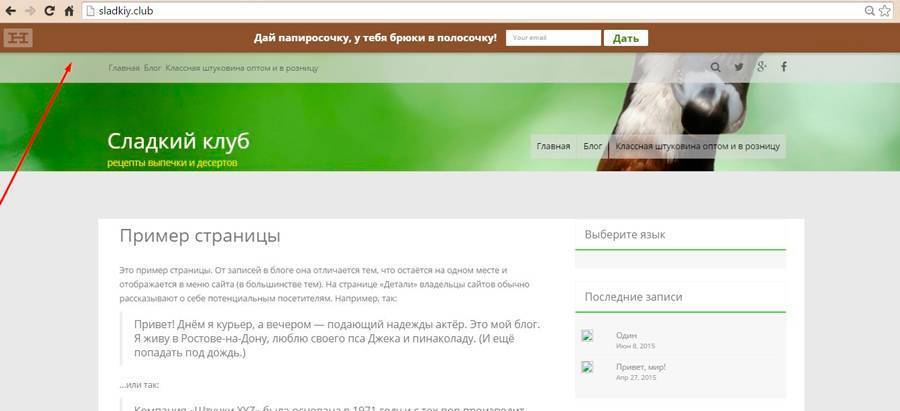
Чтобы установить плагин, зарегистрируйтесь на сайте Hello Bar. Выберите задачу, которую планируете решать с помощью инструмента. Например, представьте, что будете увеличивать базу подписчиков.

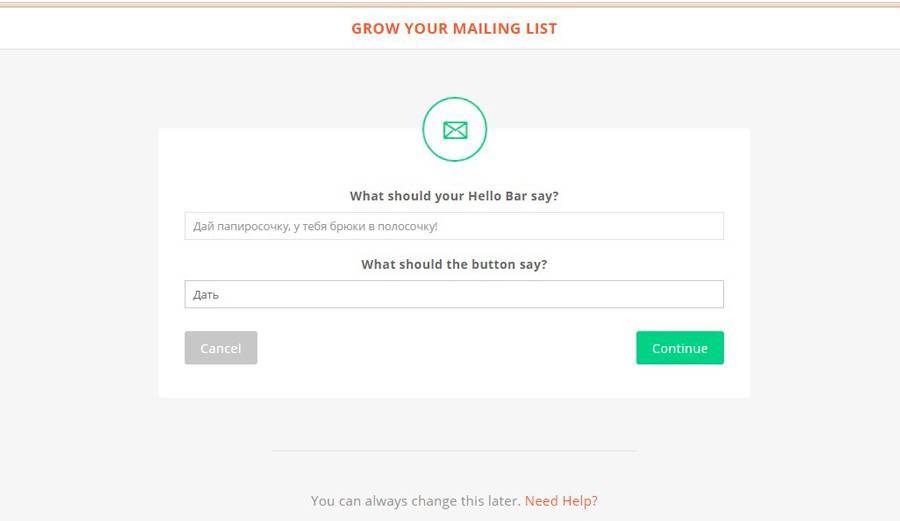
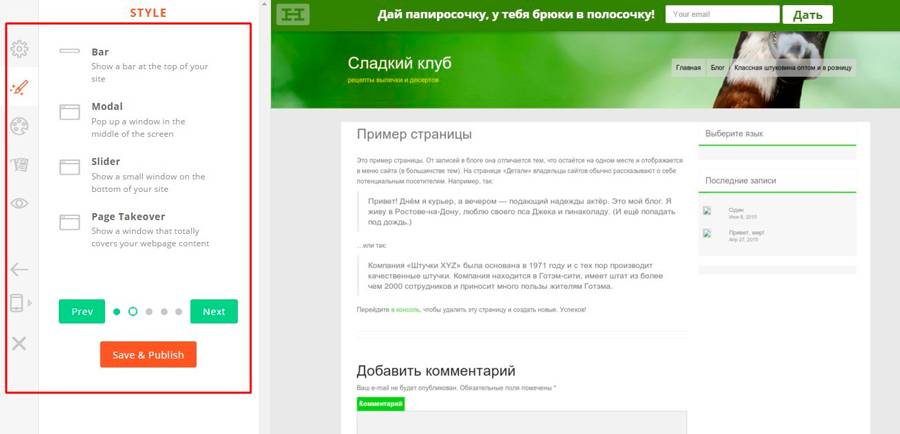
Укажите CTA, который увидят пользователи. Кстати, обратите внимание на огромный список шаблонных призывов к действию.

Настройте внешний вид конверсионной формы. Вы можете выбрать полосу, всплывающее окно, слайдер или форму, открывающуюся в отдельном окне. Также вы можете изменить цвет формы.

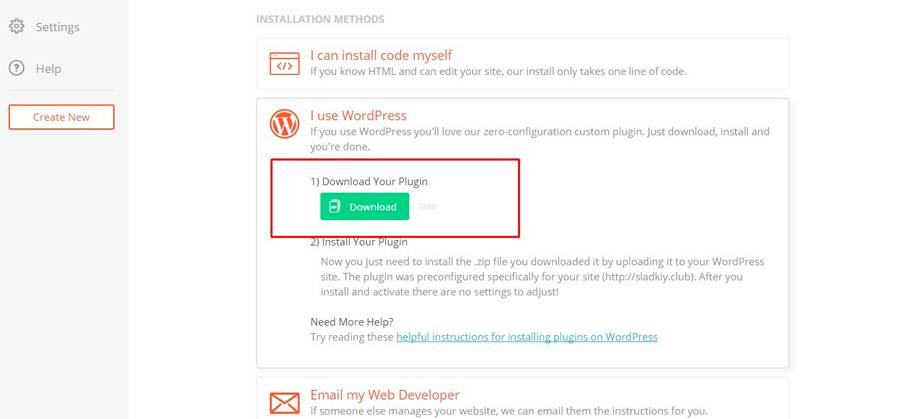
Нажмите кнопку Save & Publish и загрузите предложенный плагин.

Установите плагин на сайт и активируйте его.

Собранные с помощью конверсионной формы электронные адреса можно просмотреть в личном кабинете на странице сервиса.
Если вы ищете альтернативу инструменту Hello Bar, обратите внимание на Attention Grabber.
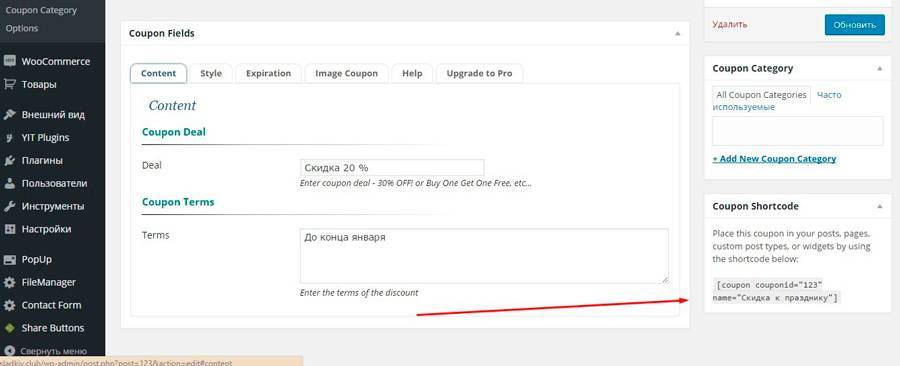
5. Предлагайте пользователям купоны с помощью плагина Coupon Creator
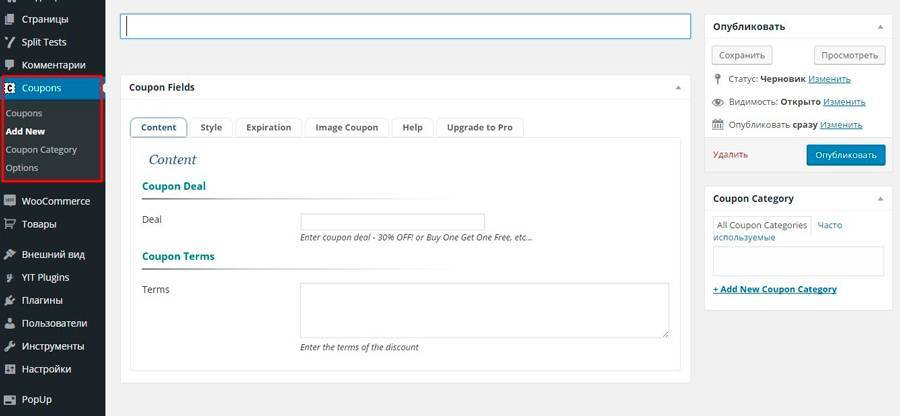
Стимулировать конверсию можно с помощью скидок. Обратите внимание на плагин Coupon Creator. После установки и активации модуля выберите меню Coupons – Add new.

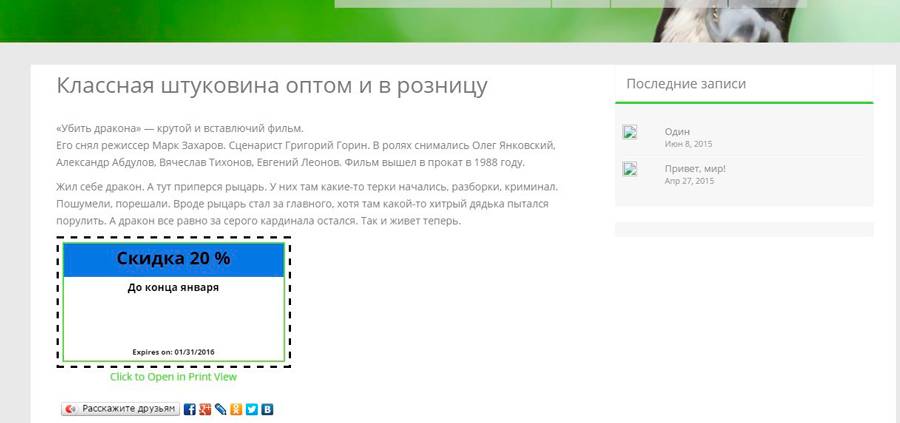
Заполните поля Deal и Terms. Настройте внешний вид купона на вкладке Style и укажите срок действия предложения на вкладке Expiration. На вкладке Image загрузите изображение. Обратите внимание, если вы используете фотографию, текст не отображается. Опубликуйте купон.
Чтобы вставить купон на страницу товара, скопируйте код в правом нижнем углу экрана.

Вставьте код в карточку товара. Теперь покупатели могут воспользоваться правом на скидку.

Если вы пользуетесь плагином для электронной торговли WooCommerce, обратите внимание на модуль YITH WooCommerce Share For Discounts. Он позволит посетителям сайта получать скидки за шеринги в социальных сетях.
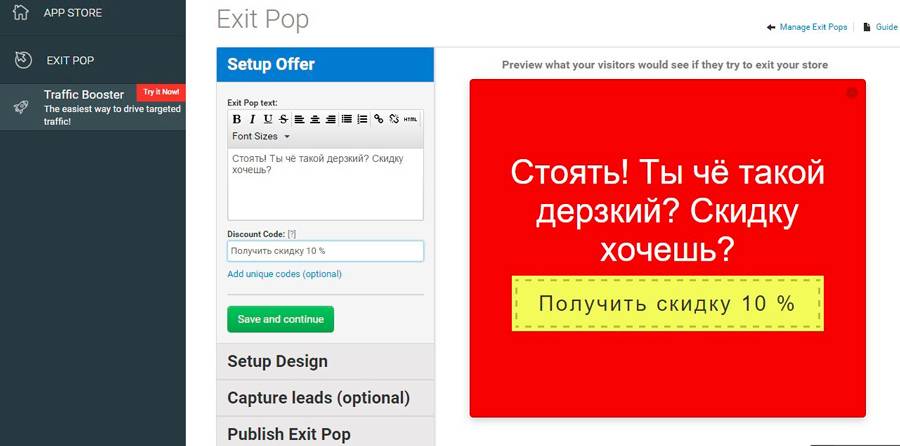
6. Всплывающее окно при попытке выхода: плагин WordPress Exit Pop
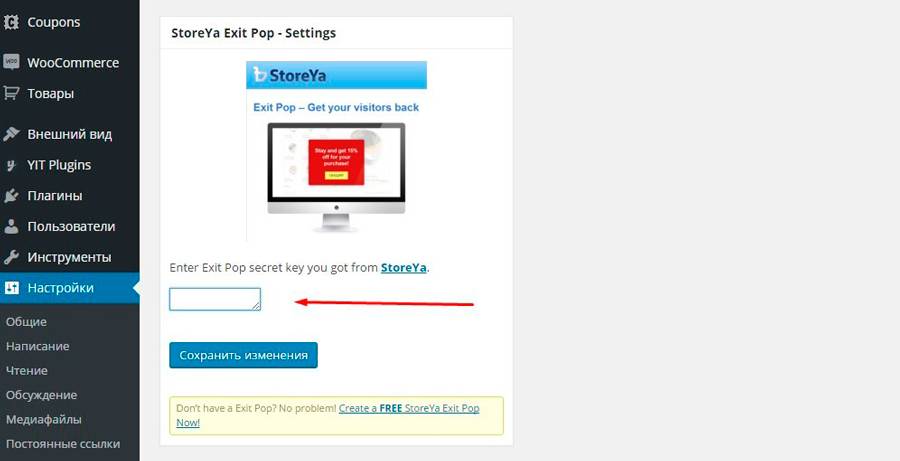
Обратите внимание на агрессивный инструмент повышения конверсии — предложение, появляющееся при попытке пользователя закрыть сайт. Реализуйте его с помощью плагина WordPress Exit Pop. Вот пошаговая инструкция:
- Установите и активируйте плагин.
- Зарегистрируйтесь на сайте плагина и создайте всплывающее окно.

- После настройки плагина вы получите секретный код активации. Скопируйте его и вставьте его на странице настроек в административной панели сайта. Сохраните изменения.

Теперь при попытке закрыть сайт пользователи будут видеть ваше предложение.

Вас может заинтересовать платный плагин с похожей функциональностью OptinMonster.
7. Создайте конверсионный лендинг с помощью плагина InstaPage
Используйте плагин InstaPage для создания эффективных посадочных страниц. Чтобы применить инструмент, выполните такие шаги:
- Установите и активируйте плагин.
- Зарегистрируйтесь на сайте InstaPage.
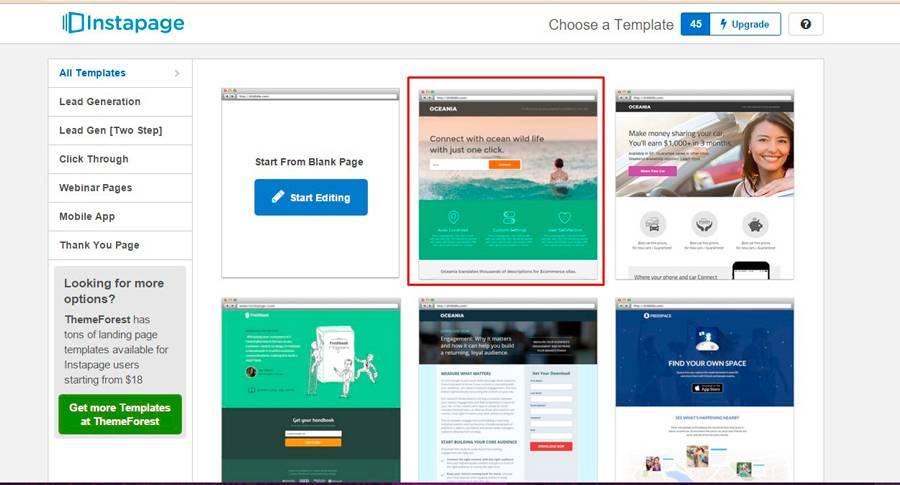
- Выберите шаблон посадочной страницы.

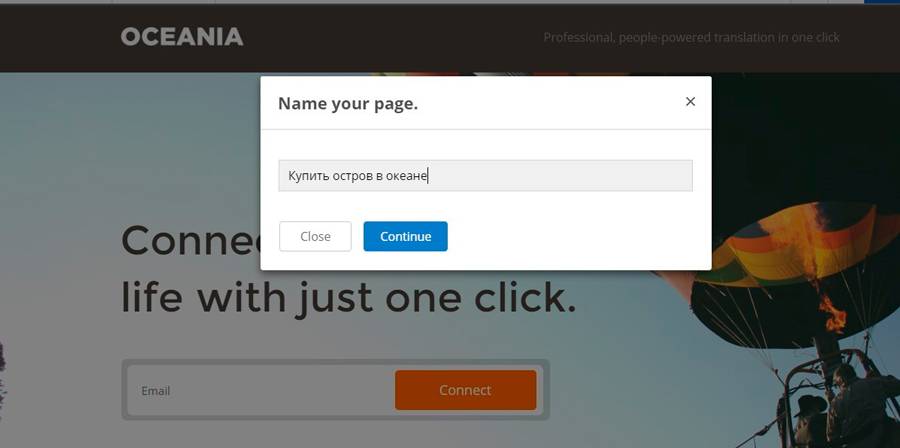
- Укажите название лендинга.

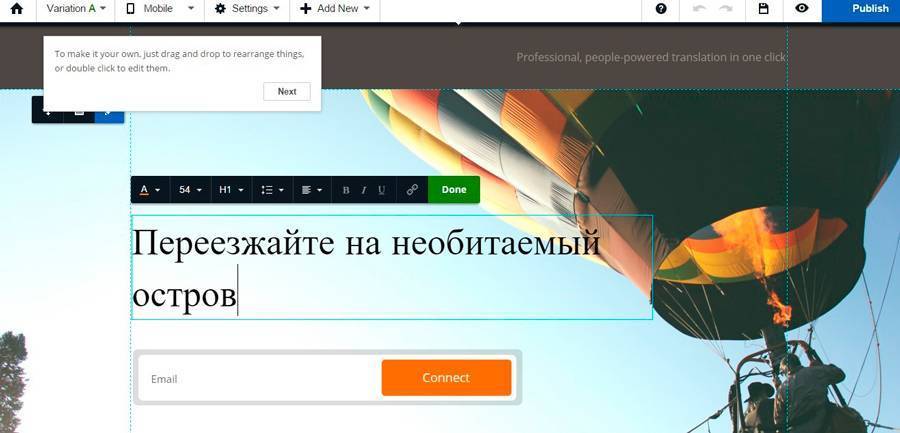
- Отредактируйте CTA посадочной страницы.

- Сохраните и опубликуйте страницу. Выберите способ публикации Send to WordPress.
В меню настроек плагина вы можете указать произвольный URL посадочной страницы.

В качестве альтернативы обратите внимание на другие плагины для создания посадочных страниц:
8. Повышайте конверсию с плагином Conversion Optimization by 40Nuggets
Если вам нужен многофункциональный инструмент повышения конверсии, обратите внимание на Conversion Optimization by 40Nuggets. С его помощью вы сможете создавать всплывающие окна, купоны, распространять загружаемый контент, стимулировать подписки на обновления страницы в Facebook, расширять базу подписчиков, отслеживать конверсию и выполнять сплит-тесты.
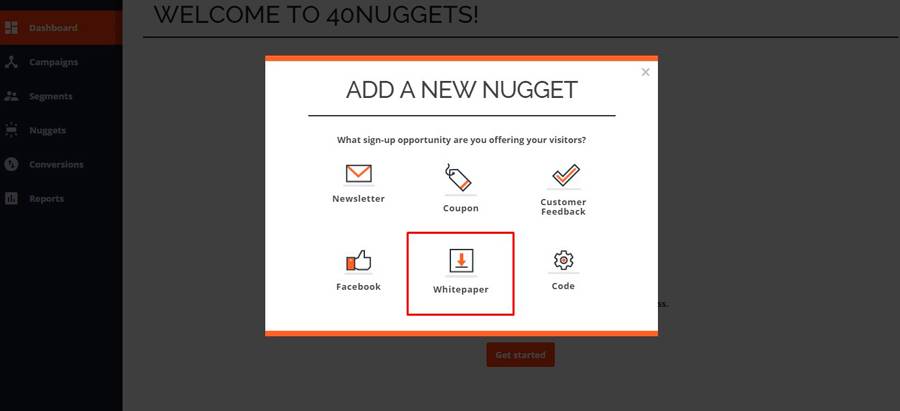
После установки и активации плагина зарегистрируйтесь на сайте. Если у вас есть ценный загружаемый контент, предложите его аудитории в обмен на электронные адреса. Для этого в меню Add New Nugget выберите опцию Whitepaper.

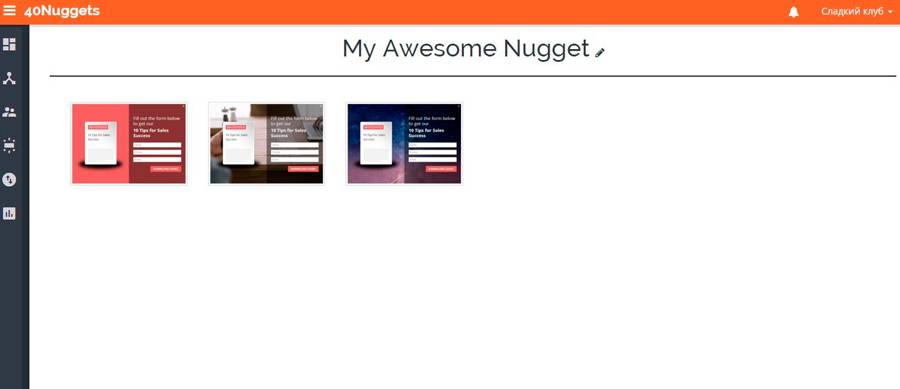
- Выберите дизайн лендинга.

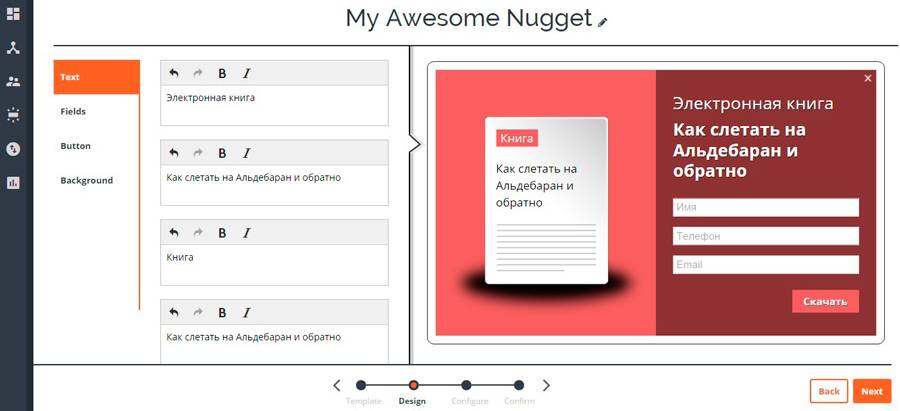
Укажите название контента, отредактируйте текст в полях формы.

Сохраните лендинг и запустите кампанию. Плагин будет показывать посетителям сайта всплывающее окно с предложением скачать книгу.

Социальные плагины
9. Плагин для установки кнопок шеринга в социальных сетях
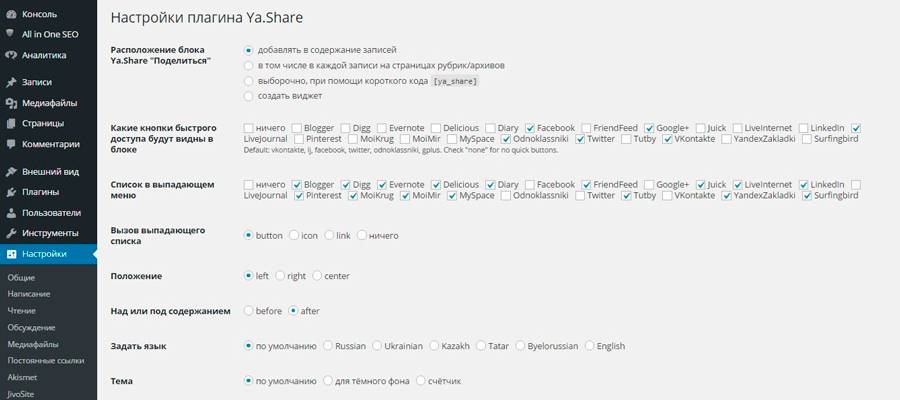
Если вы хотите эффективнее конвертировать трафик в шеринги в социальных сетях, установите привлекательные социальные кнопки. Обратите внимание на плагин WP Ya Share, с помощью которого вы быстро добавите на страницы сайта блок «Поделиться» от «Яндекса».
Скачайте, установите и активируйте программу. Выберите подходящие настройки на странице управления плагином.

После сохранения изменений блок «Поделиться» появится на указанных в настройках типах страниц сайта.

В каталоге плагинов WordPress можно найти альтернативу программе WP Ya Share.
10. Виджеты подписки на страницы в Facebook и «Вконтакте»
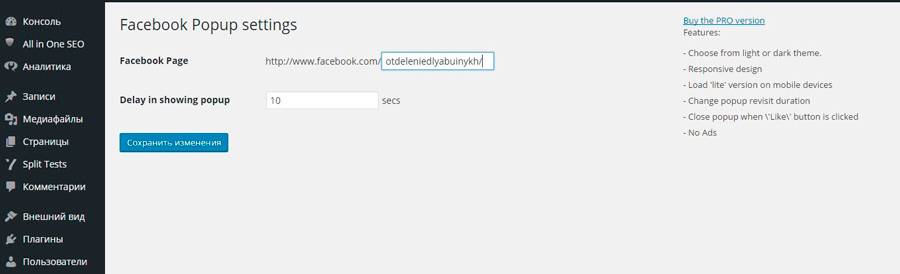
Вступления пользователей в группы компании в Facebook и «Вконтакте» — тоже конверсии. Чтобы стимулировать подписки, используйте официальные виджеты: для vk.com и facebook.com. Если вы хотите попробовать более агрессивные инструменты конверсии трафика, обратите внимание на Facebook Popup Like Box.
На странице настроек плагина укажите URL сообщества и установите время показа всплывающего окна.

Сохраните изменения и ожидайте роста числа подписчиков.

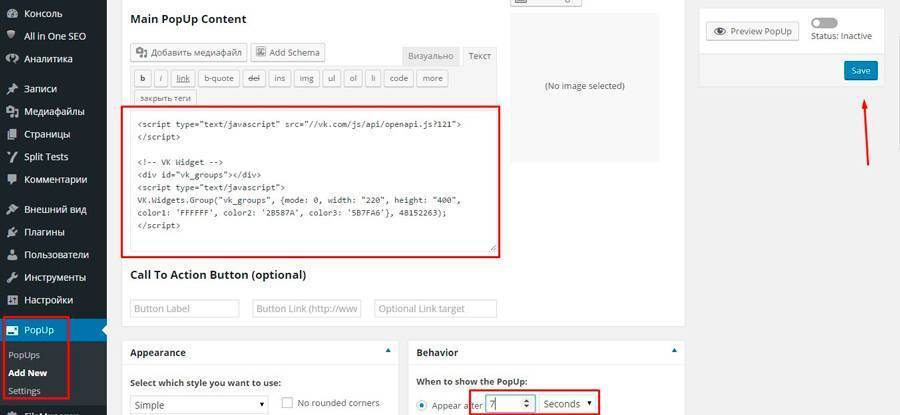
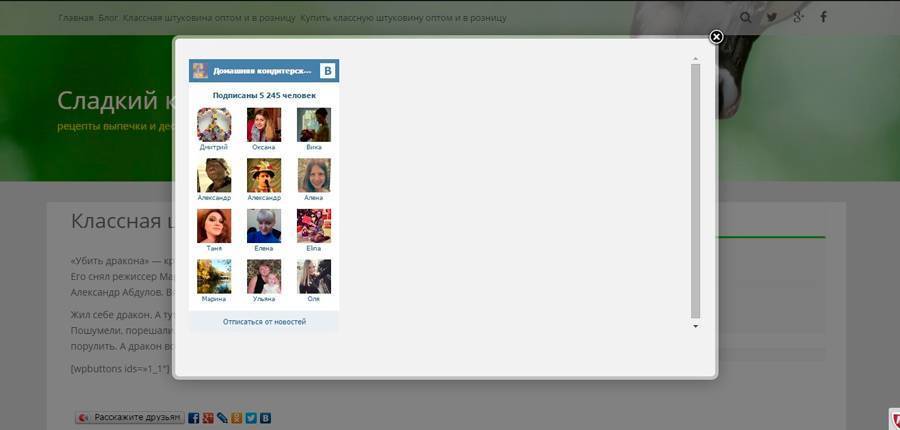
С помощью плагина WordPress Popup вы можете показывать пользователям всплывающие окна с виджетами любых социальных сетей. После установки и активации плагина действуйте так:
- В административной панели выберите меню PopUp – Add new.
- Добавьте код виджета страницы или группы в поле Main PopUp Content.
- При необходимости измените дополнительные настройки и сохраните изменения.

Если вы все сделали верно, пользователи увидят всплывающий виджет сообщества.

11. Удобные комментарии: система Disqus
Проверьте, как влияет на конверсию рост пользовательской активности. Обеспечьте посетителям сайта возможность комментировать ваши публикации с помощью системы Disqus:
- Установите и активируйте плагин.
- Зарегистрируйте ресурс на сайте Disqus.
- Укажите регистрационные данные на странице настроек плагина.
- При необходимости измените параметры по умолчанию.

Плагины для создания конверсионных элементов и технической оптимизации конверсии
12. Создавайте конверсионные кнопки с плагином WP Button Creator
Чтобы проверить влияние внешнего вида и размера кнопок на конверсию, используйте плагин WP Button Creator. С его помощью вы создадите произвольные кнопки. Чтобы воспользоваться инструментом, действуйте пошагово:
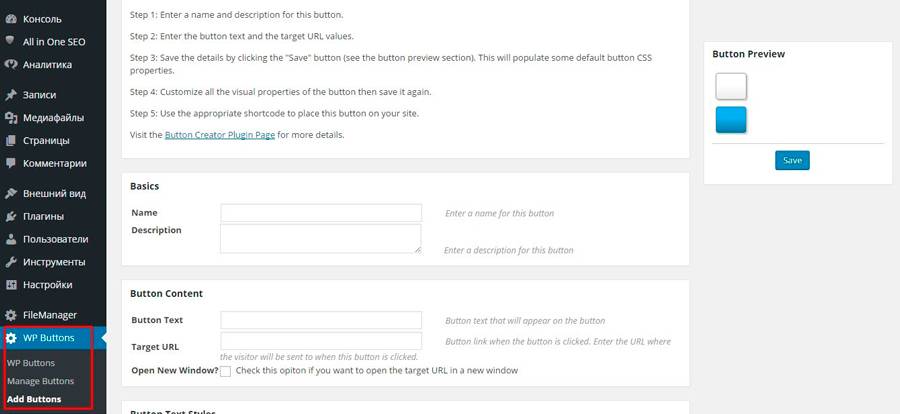
- Установите и активируйте плагин.
- В административной панели выберите меню WP Buttons – Add Buttons.

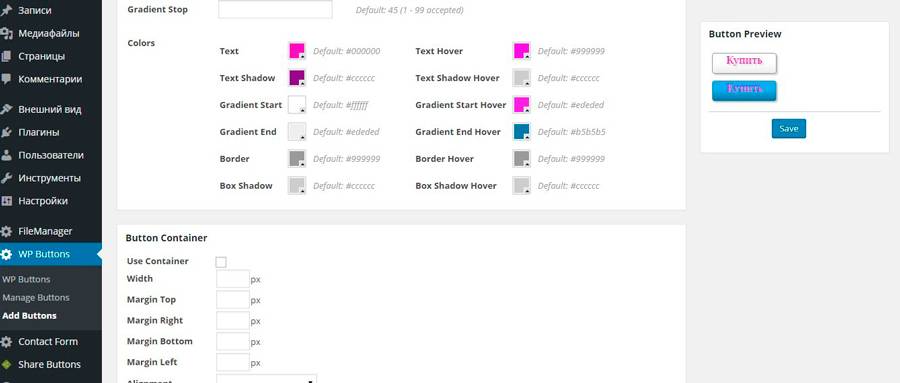
- Укажите параметры кнопки: целевой URL, шрифт, кегль, цвет и размер.

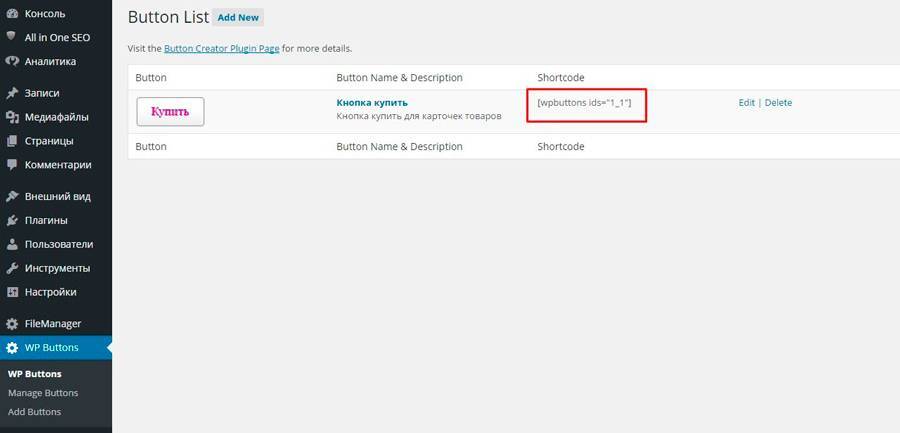
- Сохраните созданную кнопку. Чтобы вставить ее на страницу сайта, перейдите в меню WP Buttons и скопируйте код.

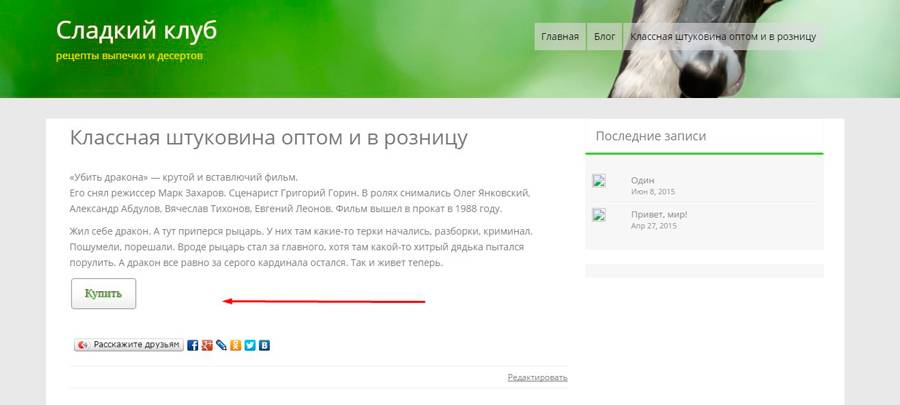
- Вставьте код на выбранную страницу с помощью визуального редактора.

13. A/B-эксперименты с плагином Simple Page Tester
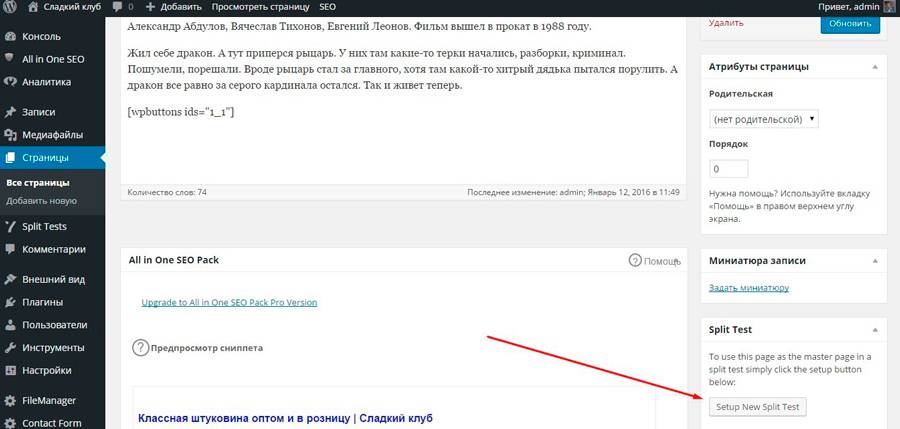
Чтобы отслеживать и повышать конверсию, вы должны выполнять сплит-тестирование изменений страниц. Это можно делать с помощью плагина Simple Page Tester. Активируйте программу после установки.
Чтобы провести тестирование страницы, в меню редактирования нажмите кнопку Set Up New Split Test. Она находится в правом нижнем углу экрана.

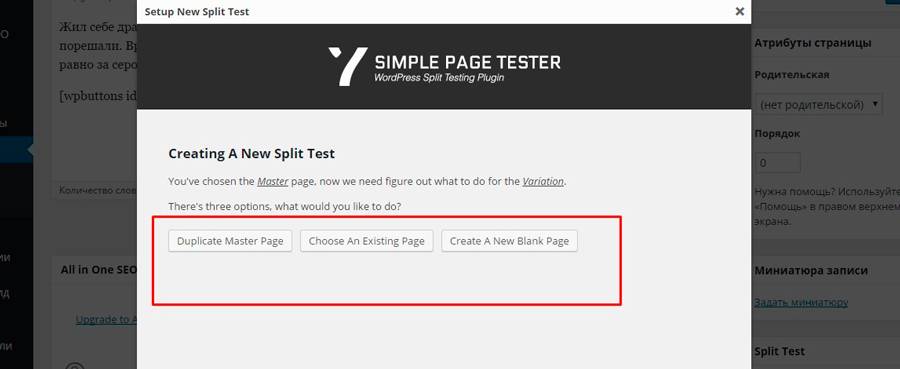
Создайте экспериментальную страницу. Для этого можно копировать базовый вариант и внести в него изменения, использовать существующую страницу или создать тест-страницу с нуля.

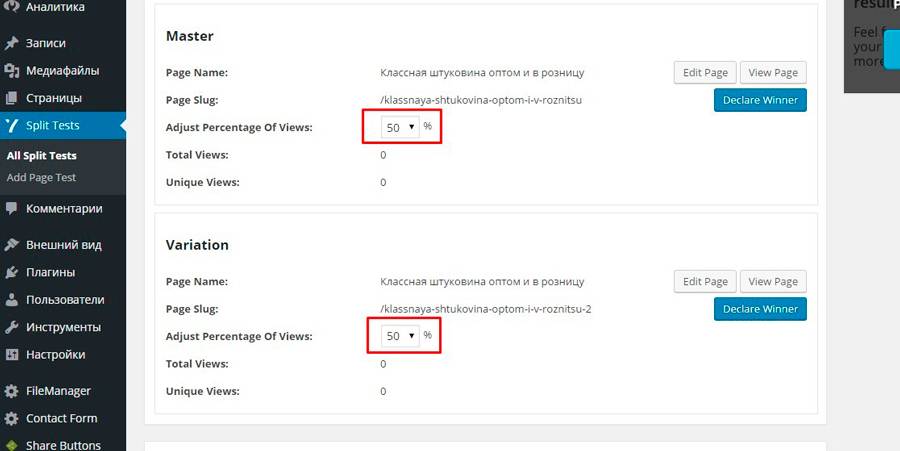
Настройте распределение трафика между базовой и экспериментальной страницами.

Нажмите на кнопку Edit Page и измените тестовую страницу. Например, измените текст, внешний вид кнопок и форм, заголовок или призыв к действию. Сохраните изменения и запустите эксперимент.
При необходимости попробуйте альтернативный плагин Title Experiments Free.
14. Увеличивайте глубину просмотра с помощью WP Related Posts
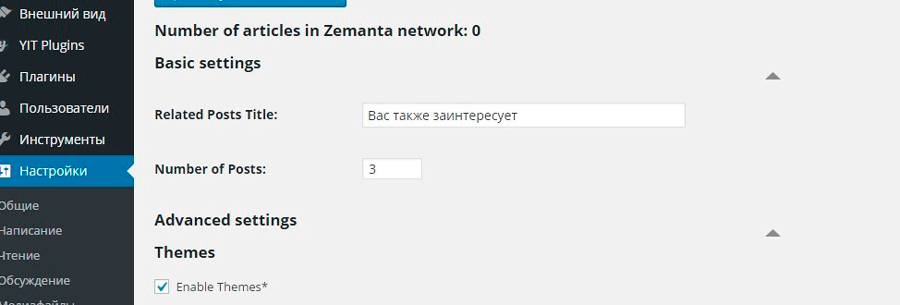
Плагин WP Related Posts отображает читателям сайта похожие публикации. После установки и активации программы приступайте к настройкам:
- Укажите название блока похожих публикаций и выберите число отображаемых постов.

- Выберите дизайн блока похожих публикаций.

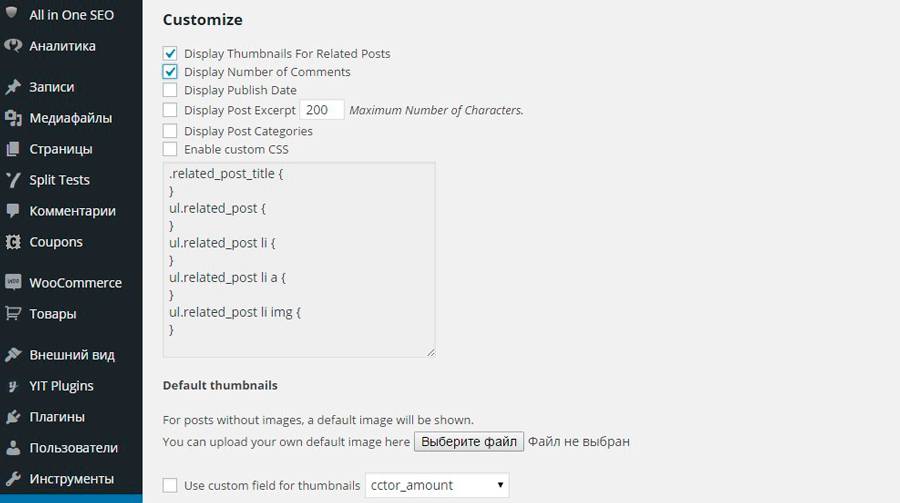
- При необходимости укажите дополнительные настройки и выберите дефолтное изображение.

После настройки плагин будет показывать пользователям похожие публикации.

Возможно, вас заинтересует похожий плагин YARPP.
15. Анонсируйте важный контент с помощью дефолтных виджетов WordPress
Некоторые инструменты повышения конверсии WordPress доступны без установки плагинов. Воспользуйтесь следующими рекомендациями:
- Опубликуйте в сайдбаре список рубрик сайта. Это упростит навигацию и поиск нужного контента. В административной панели выберите меню «Внешний вид – виджеты». Выберите опцию «Рубрики».

- С помощью виджета «Текст» добавьте в сайдбар конверсионные элементы: регистрационные формы, купоны на скидку, баннеры, анонсы контента. Для этого в меню «Внешний вид – Виджеты» выберите опцию «Текст». Добавьте текст или код элемента и опубликуйте виджет в сайдбаре.

- Если вам необходимо стимулировать регистрацию пользователей на сайте, добавьте в сайдбар виджет «Мета».

16. Удивите посетителей музыкой с плагином WordPress Conversion by righTune
Проверьте, как на коэффициент конверсии повлияет проигрывание посетителям музыки. Для этого установите и активируйте плагин WordPress Conversion by righTune и настройте плеер.

Укажите категорию сайта, настроение, которое должна формировать музыка, основные ценности бренда, возраст целевой аудитории. Определите расположение и цвет плеера. Скопируйте предложенный код и вставьте его на страницу настроек плагина в административной панели сайта. Теперь ваши пользователи могут слушать музыку.

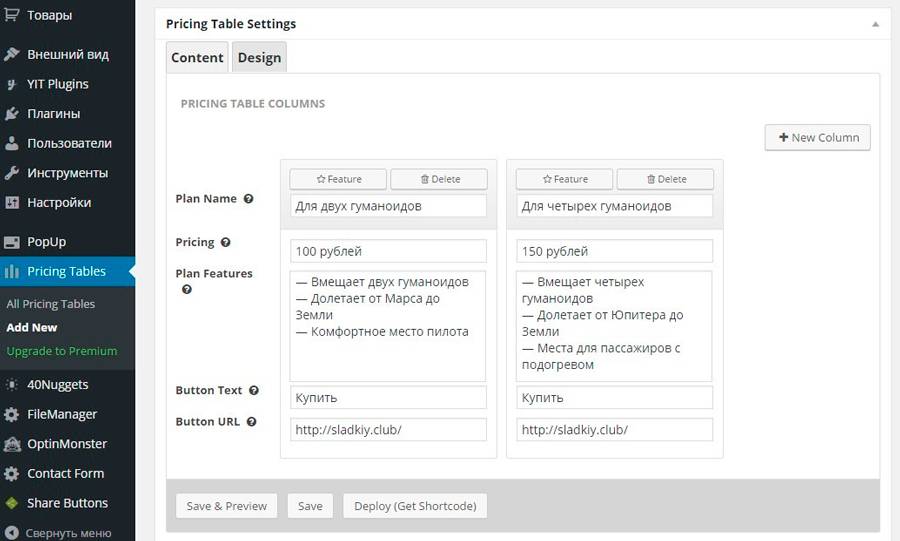
17. Конверсионный ценник с плагином Easy Pricing Tables
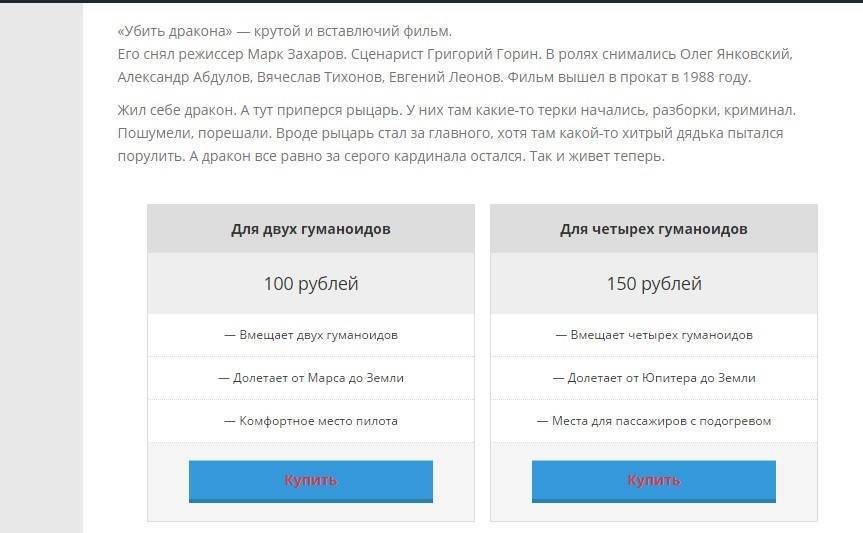
Чтобы повысить конверсию, предложите покупателям несколько вариантов цены с помощью плагина Easy Pricing Tables. После установки и активации перейдите на страницу настроек. Добавьте информацию о вашем предложении: укажите цену, свойства продукта, текст кнопки и ссылку.

На вкладке Design настройте внешний вид прайса. Сохраните изменения. Нажмите на кнопку Deploy, скопируйте код и вставьте на выбранную страницу сайта.

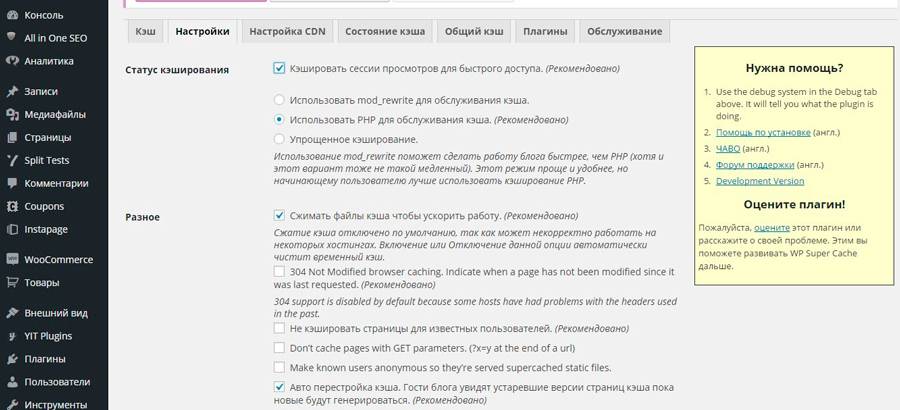
18. Ускорьте загрузку страниц сайта с помощью WP Super Cache
Скорость загрузки сайта прямо влияет на пользовательский опыт. В первую очередь это касается мобильных пользователей. Вы можете ускорить сайт, настроив кэширование с помощью плагина WP Super Cache.
На странице настроек выберите рекомендованные параметры и сохраните изменения.

Измерить скорость загрузки сайта и проверить эффективность плагина можно с помощью PageSpeed Insights или Speed test.
В качестве альтернативы можно использовать плагины Lite Cache или WP Fastest Cache.
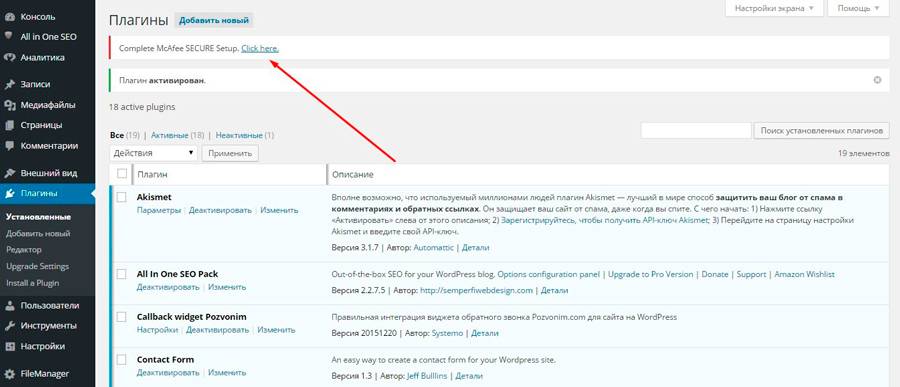
19. McAfee Secure: убедите пользователей в безопасности
Плагин McAfee Secure позволяет проверить сайт на наличие вредоносного кода. Если вирусов нет, программа публикует на каждой странице знак безопасности McAfee. Обратите внимание на этот плагин, если пользователи что-либо оплачивают на вашем сайте.
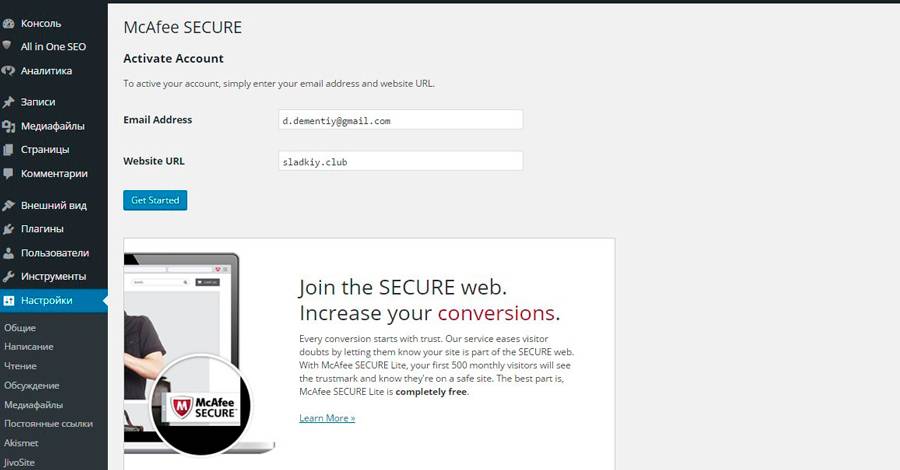
Чтобы воспользоваться плагином, скачайте, установите и активируйте его. После этого перейдите на страницу настроек.

На открывшейся странице укажите URL сайта и электронный адрес администратора. Нажмите кнопку Get Started. Система перенаправит вас на сайт McAfee Secure, где необходимо активировать аккаунт.

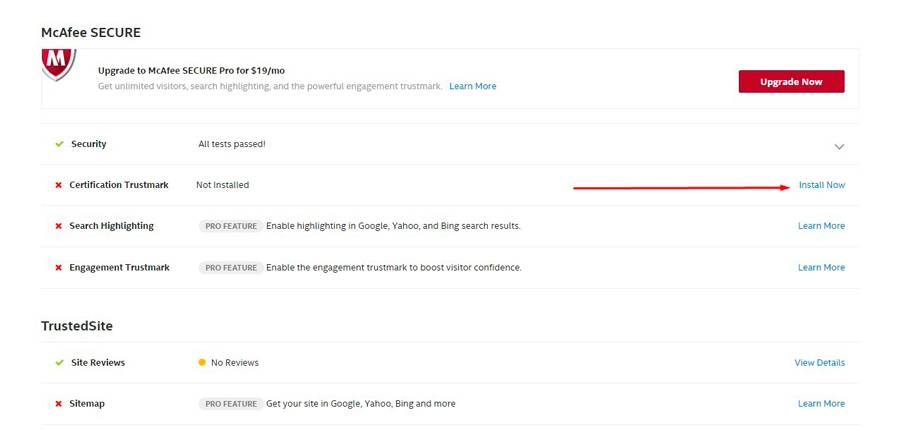
К моменту активации роботы проверят ваш сайт. Поэтому сразу переходите к установке знака безопасности.

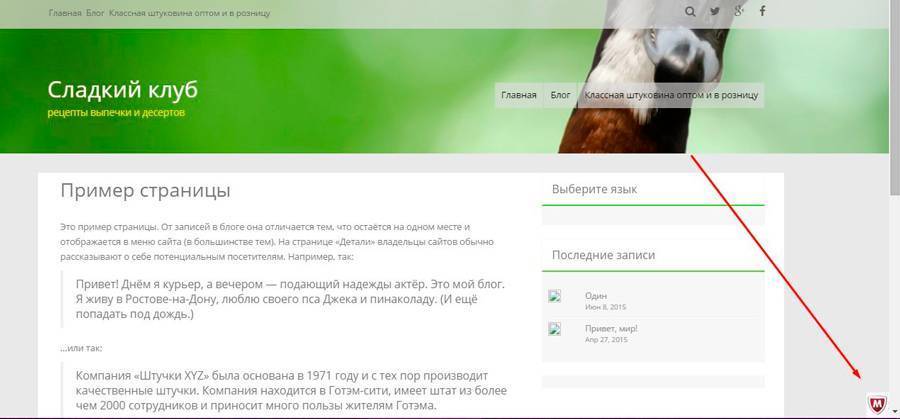
Нажмите ссылку Install now. На открывшейся странице скопируйте предложенный код. Установите его на сайт. Вы можете отредактировать шаблон или воспользоваться плагином «Яндекс.Метрики». После обновления на страницах сайта появится знак безопасности McAfee.

Не рассматривайте плагины в качестве панацеи
На коэффициент конверсии влияет множество факторов: актуальность продукта и цены, условия обслуживания, адаптация дизайн-шаблона к нуждам аудитории, удобство навигации, качество контента и так далее. Поэтому не старайтесь сразу повысить число сделок в 10 раз с помощью 10 плагинов.
Убедитесь, что ресурс отвечает базовым потребностям пользователей. Если это так, приступайте к оптимизации конверсии с помощью плагинов. Тестируйте гипотезы, используйте один инструмент для решения одной задачи. Например, если вы собираете электронные адреса с помощью Hello Bar, не стоит атаковать посетителей всплывающими окнами с формой подписки. Если сплит-тесты не подтверждают эффективность инструмента, отказывайтесь от него.
Поделитесь в комментариях опытом использования CRO-плагинов на сайтах, работающих на WordPress. Какие вы используете программы для создания лендингов, A/B-тестирования, сбора электронных адресов? Как вы удерживаете пользователей и стимулируете переходы? Также в комментариях можно задавать вопросы и оставлять замечания.
povyshaem-konversiyu-podborka-besplatnykh-plaginov-dlya-wordpress
Настройка функции «Заказать обратный звонок»
Функция “Обратный звонок” позволяет добавить к чату еще один способ связи — голосовое общение с клиентом.
Активация функции заказа звонков:
“Обратный звонок” отображается у вас в приложении — раздел “Управление” — Канналы связи — Настройки канала — раздел “Обратный звонок” (для каждого сайта отдельно). При первом подключении звонков вы получите небольшую сумму на баланс для теста услуги.
Итак, в настройках сайта перейдите в раздел “Обратный звонок” и нажмите на кнопку “Подключить”.

Далее необходимо пройти 4 шага для подключения звонков.
1. Общие настройки:

Показывать отдельную кнопку обратного звонка — при включении данной опции на сайте в нижнем правом углу (положение не меняется) будет отображаться дополнительная кнопка заказа обратного звонка.
Отправка клиенту SMS визитки после разговора — по завершению разговора клиенту отправляется смс-уведомление с дополнительной информацией.
Начальное значение таймера — отсчет времени до звонка клиенту.
2. Время работы:

Здесь вы можете задать дни недели и время, когда обратный звонок будет отображаться для клиентов вашего сайта.
3. Контакты операторов:

В разделе “Контакты операторов” нужно назначить сотрудников, которые будут отвечать на звонки с сайта, и указать, куда будут поступать звонки: в приложение оператора JivoSite, на мобильный телефон или в программу SIP-телефонии.
4. Доступные страны:

На этом этапе нужно выбрать страны, доступные для заказа звонков. По умолчанию — это Россия, но вы можете указать нужные вам страны, развернув список или введя название страны в строку поиска. Можно выбрать несколько стран.
В форме заказа звонка посетителю сайта будет показана его страна, если она есть в списке. Если нет — клиент сможет выбрать из списка доступных.

Настройка автоматического появления:
После того, как вы включили звонки, в разделе “Автоматические действия” появится новое действие: “Заказ звонка по таймеру”.
Вы можете изменить это действие, чтобы настроить время появления формы звонка на сайте, или задать дополнительные условия.

Спасибо за использование нашего сервиса JivoSite и хорошей рабочей недели!
Настройка функции «Заказать обратный звонок»
Функция “Обратный звонок” позволяет добавить к чату еще один способ связи — голосовое общение с клиентом.
Активация функции заказа звонков:
“Обратный звонок” отображается у вас в приложении — раздел “Управление” — Канналы связи — Настройки канала — раздел “Обратный звонок” (для каждого сайта отдельно). При первом подключении звонков вы получите небольшую сумму на баланс для теста услуги.
Итак, в настройках сайта перейдите в раздел “Обратный звонок” и нажмите на кнопку “Подключить”.

Далее необходимо пройти 4 шага для подключения звонков.
1. Общие настройки:

Показывать отдельную кнопку обратного звонка — при включении данной опции на сайте в нижнем правом углу (положение не меняется) будет отображаться дополнительная кнопка заказа обратного звонка.
Отправка клиенту SMS визитки после разговора — по завершению разговора клиенту отправляется смс-уведомление с дополнительной информацией.
Начальное значение таймера — отсчет времени до звонка клиенту.
2. Время работы:

Здесь вы можете задать дни недели и время, когда обратный звонок будет отображаться для клиентов вашего сайта.
3. Контакты операторов:

В разделе “Контакты операторов” нужно назначить сотрудников, которые будут отвечать на звонки с сайта, и указать, куда будут поступать звонки: в приложение оператора JivoSite, на мобильный телефон или в программу SIP-телефонии.
4. Доступные страны:

На этом этапе нужно выбрать страны, доступные для заказа звонков. По умолчанию — это Россия, но вы можете указать нужные вам страны, развернув список или введя название страны в строку поиска. Можно выбрать несколько стран.
В форме заказа звонка посетителю сайта будет показана его страна, если она есть в списке. Если нет — клиент сможет выбрать из списка доступных.

Настройка автоматического появления:
После того, как вы включили звонки, в разделе “Автоматические действия” появится новое действие: “Заказ звонка по таймеру”.
Вы можете изменить это действие, чтобы настроить время появления формы звонка на сайте, или задать дополнительные условия.

Спасибо за использование нашего сервиса JivoSite и хорошей рабочей недели!
Cкрипт обратного звонка » WEB-KA.RU

SmartLid — это бесплатный скрипт обратного звонка (контактная форма, которая вызывается при клике на кнопку и достаточно легко подключается к любому сайту).
Что представляет из себя SmartLid.js?
На данный момент smartlid.js — это кнопка, в левом нижнем углу экрана, при нажатии на которую появляется 2 дополнительные кнопки с иконками телефона и конверта. При клике на одну из них, в модальном окне появляется соответствующая форма (форма для заказа обратного звонка, и форма для отправки сообщения или заявки). Выглядит это следующим образом:
Как подключить Smartlid.js к своему сайту?
Чтобы подключить SmartLid.js к своему сайту, достаточно скачать и распаковать архив в корень вашего сайта. В результате у вас появится папка smartlid.
После этого, между тегами head необходимо подключить таблицу стилей:
<!-- Таблица стилей smartlid--> <link href="smartlid/css/style.css" type="text/css" rel="stylesheet">
А ниже и сам скрипт.
<script src="smartlid/smartlid.js"></script>
Но скрипты, обычно, стараются подключать в конце сайта, поэтому я рекомендую подключать его перед закрывающимся тегом /body.
Теперь, нужно указать адрес почты, на который будет приходить письмо. Делается это в файле mail.php, который находится по пути smartlid/php/mail.php. Ищем строки:
$to = "[email protected]"; /*Укажите адрес, на который должно приходить письмо*/ $sendfrom = "[email protected]"; /*Укажите адрес, с которого будет приходить письмо */
И меняем адреса, на свои.
Не забывайте, что скрипт обратного звонка, использует jQuery, а значит перед подключением файла smartlid.js необходимо подключить сам jQuery. Но так как на большинстве сайтах он и так используется, то проблем возникнуть не должно.
Вызов формы своей ссылкой, расположенной в любом месте на сайте
Для вызова формы при помощи своей ссылки, расположенной на сайте задайте атрибуту href:
1. для вызова модального окна с формой обратного звонка
<a href="#sl-overlay-cf">Обратный звонок</a>
2. для вызова модального окна с формой заявки
<a href="#sl-overlay-rf">Заявка</a>
Автор: dimadv7

