О кликабельности простыми словами
Энциклопедия
- Авторазметка Яндекса
- Анализ ключевых слов в «Яндекс.Директе»
- Анализ ключевых слов
- Бриф
- Видеореклама
- ВКонтакте
- Геотаргетинг
- Дополнительные ссылки
- Кликабельность
- Ключевые слова
- Код ремаркетинга
- Конверсия
- Контекстная реклама
- Контекстно-медийная сеть Google (GDN)
- Минус-слова
- Мобильная реклама
- Модерация
- Отображаемый URL
- Охват
- Период рекламной кампании
-
Подбор ключевых слов в Яндекс.
 Директе
Директе
- Позиция
- Поисковая реклама
- Поисковый запрос
- Показатель качества
- Показы
- Расширения рекламных объявлений на Яндексе
- Реклама в социальных сетях
- Ремаркетинг
- Ротация
- РСЯ
- Сезонность
- Система контекстной рекламы
- Спецразмещение
- Ставка
- Счетчики сайтов
- Таймтаргетинг
- Таргетинг
- Таргетированная реклама
- ТГБ
- Тематическая реклама
- Требования к тексту объявления
- Управление ставками
- Тип соответствия
- Цена контекстной рекламы
-
Яндекс.
 Директ
Директ
- Яндекс.Маркет
- Яндекс.Метрика
- CPA
- CPV
- Criteo
- CTR
- Look-alike
- RTB
- UTM-метки
- CR
- CPM
- Пиксель
-
Виртуальная визитка в Яндекс.
 Директе
Директе
- Воронка продаж
- Ассоциированные конверсии
- Атрибуция конверсии
- А/В-тестирование
- Виджеты
- Гиперлокальный таргетинг
- Динамическое рекламное объявление
- Когортный анализ
- Лид в интернет-маркетинге
- Нативная реклама
- Места размещения
- Мобильная реклама
- Призыв к действию (call to action)
- Показатель отказов
- Посадочная страница (landing page)
- Парсинг
- Семантическое ядро
- Сквозная аналитика
- Теги веб-аналитики
- Трафик
- Товарный фид
- УТП
- Умная лента
- Целевая аудитория
- Триггер
- Электронная коммерция
- Brand Lift
- Big Data
- Google Tag Manager
- Performance marketing
- Programmatic
- Pop-up
Кликабельность — то же самое, что CTR. Показатель, отражающий, как часто пользователи кликают по рекламному объявлению. Рассчитывается как отношение числа кликов по объявлению к количеству показов этого объявления. Измеряется в процентах.
Показатель, отражающий, как часто пользователи кликают по рекламному объявлению. Рассчитывается как отношение числа кликов по объявлению к количеству показов этого объявления. Измеряется в процентах.
Почему мы так любим кликабельные прототипы — Дизайн на vc.ru
Почти в каждом кейсе Yusmp Group есть ссылка на кликабельный прототип. Мы делимся ими, чтобы у вас было представление о том, как работают наши продукты. Однако интерактивные прототипы создаются еще во время разработки — на стадии аналитики и дизайна. В статье объяснили, почему этот артефакт так важен при создании новых продуктов.
1960 просмотров
Что такое кликабельный прототип
Кликабельный прототип — это интерактивная схема будущего приложения, которая симулирует взаимодействие пользователя с интерфейсом.
Прототипы могут быть разной степени точности. Это могут быть просто черно-белые эскизы (Wireframes), их используют, когда нужно проверить сценарии взаимодействия и быстро внести коррективы.
Детализированные (high-fidelity) прототипы — это готовые макеты приложения, где все компоненты (карточки, изображения, тексты, кнопки) находятся на своих местах. Здесь используется утвержденный на дискавери-фазе дизайн-концепт, или цветовая схема. Такой прототип может служить фактически основной для разработки приложения.
Это довольно гибкий инструмент, который можно адаптировать под текущие задачи проекта: если нужно проверить гипотезы и получить общие ощущения от продукта — мы ограничиваемся схематичным вариантом. Если важно сосредоточиться на совершенствовании визуального дизайна, то создается высокоточный прототип.
Пример работы детализованного прототипа. Кейс Car and bots.
Зачем нужен
Главная задача прототипов — показать работу и будущего приложения или другой системы и на раннем этапе диагностировать возможные проблемы на пути бизнес — и пользовательских целей.
Еще прототипы демонстрируют работу приложения в динамике, и мы можем оценить состояние потока (flow), то есть все ли идет гладко, быстро и понятно.
Такой инструмент дает возможность дешево и быстро получить обратную связь от заказчика, и, что немаловажно, от целевой аудитории. Именно пользовательское тестирование дает возможность внести изменения в итоговом продукте.
Плюсы использования кликабельных прототипов
Инструмент позволяет проверить юзабилити разрабатываемого продукта до начала написания кода, а значит сократить сроки и бюджет разработки. В прототипы гораздо проще вносить изменения, чем в уже готовые приложения.
С помощью кликабельного прототипа можно наглядно и схематично увидеть сценарии и user flow приложения, способствующие достижению пользователем своих целей.
Зачастую прототипы приводят к неожиданным открытиям и новым идеям, которые могут вывести проектируемый продукт на новый уровень.
Что используем при работе над кликабельным прототипом
В зависимости от конкретной цели, для создания кликабельного прототипа используются разные инструменты:
- Если нам важно показать user flow, рассказать историю, показать сценарии, то скорее мы будем использовать Figma или Invision.
 В них удобнее создавать генеральный план дизайна, видеть проект целиком.
В них удобнее создавать генеральный план дизайна, видеть проект целиком.
- Если же нашей целью является демонстрация глубокого взаимодействия, поведения приложения и анимации, то для этого скорее подойдут Protopie, Principle или Framer. Эти программы ориентированы на прототипирование и оживление микровзаимодействий: поведение элементов при взаимодействии, переходы, анимацию и прочие эффекты, которые так же играют не последнюю роль в пользовательском опыте.
Пример работы детализованного прототипа. Веб-приложение для сети аптек
Что важно запомнить о кликабельном прототипе
- Кликабельный прототип — это интерактивная схема будущего продукта.
- Есть два вида: схематичные — чтобы просто увидеть, как пользователь будет взаимодействовать с системой. Детализированные — показывают реальные экраны и могут стать основой для разработки.
- Дают возможность увидеть узкие места на ранней стадии.

- Можно показать конечным пользователям и собрать обратную связь.
- Важные изменения и новые идеи можно вводить быстро и недорого.
Что такое кликабельная ссылка? (с картинками)
`;
Р. Кейн
На веб-сайтах интерактивная ссылка представляет собой выделенное слово или слова, которые при нажатии компьютерной мышью перенаправляют пользователя на информацию, связанную с этими словами. Ссылка, по которой можно щелкнуть, также называется гиперссылкой и обычно встраивается в веб-страницы, чтобы упростить просмотр.
Веб-страницы написаны с помощью кода, известного как Язык гипертекстовой разметки (HTML) . Хотя сам код представляет собой простой текст, веб-браузеры интерпретируют текстовый код, переводя его в привлекательные графические страницы, которые мы видим, путешествуя по сети. HTML позволяет встраивать базовые команды в веб-страницы, не требуя от пользователя знания кода команд или даже их просмотра. Вместо этого HTML создает среду «укажи и щелкни», чтобы перемещать пользователя из одного места в другое одним щелчком мыши.
При щелчке компьютерной мышью кликабельная ссылка переносит пользователя к информации, связанной с выделенными словами.
На веб-страницах кликабельная ссылка чаще всего используется для одного из четырех основных действий: она может привести посетителя к другому месту на той же веб-странице, что и индекс; он может привести посетителя на другую страницу того же веб-сайта; или он может привести пользователя на новый веб-сайт. Наконец, когда гиперссылка связана с отправкой почты, она запускает почтовый клиент серфера и автоматически отправляет новое сообщение адресату в кликабельной ссылке. В этом случае гиперссылка может выглядеть так: , свяжитесь со службой поддержки 9.0012 , отправить письмо , комментарии или Веб-мастер , чтобы привести несколько примеров.
Хотя кликабельные ссылки используются для навигации, интерактивная графика часто выполняет функцию . Например, в видеоинтерфейсе есть кнопки для остановки, запуска и приостановки видео. Этот интерфейс состоит из интерактивной графики, связанной с командами.
Например, в видеоинтерфейсе есть кнопки для остановки, запуска и приостановки видео. Этот интерфейс состоит из интерактивной графики, связанной с командами.
Сайты продавцов содержат много интерактивной графики, потому что они более привлекательны, чем текстовые гиперссылки. В интернет-магазинах клиенты могут щелкать изображения продуктов, чтобы увидеть дополнительную информацию, нажимать яркие кнопки, чтобы добавлять товары в виртуальную корзину, а интерактивная графика также используется для подтверждения транзакций продаж. Сообщества игр и виртуальной реальности встраивают кликабельную графику, чтобы делать все, от создания аватаров до стрельбы из оружия.
Хотя кликабельная ссылка предназначена для навигации, а интерактивная графика — для функциональности, это не жесткое быстрое правило. Интерактивная графика может использоваться для отправки посетителя на новую страницу или сайт, а интерактивная ссылка может быть привязана к функции, например «посмотреть это видео». Однако в большинстве случаев ссылки указывают, где пользователь может идут , и графика, что серфер может сделать .
Интерактивная графика может использоваться для отправки посетителя на новую страницу или сайт, а интерактивная ссылка может быть привязана к функции, например «посмотреть это видео». Однако в большинстве случаев ссылки указывают, где пользователь может идут , и графика, что серфер может сделать .
Вам также может понравиться
Рекомендуется
Что такое кликабельная ссылка?
Интерактивная ссылка — это ссылка на вашем сайте, которая перенаправляет ваших читателей на соответствующую статью. Ссылка — это веб-адрес, который вы указываете, чтобы направить читателя к статье по вашему выбору. Вы можете сделать интерактивный URL-адрес, выполнив следующие действия. Создав гиперссылку, вы можете использовать ее, чтобы направить своих читателей на еще более ценный ресурс. Для получения дополнительной информации посмотрите видео в верхней части этой статьи.
Создав гиперссылку, вы можете использовать ее, чтобы направить своих читателей на еще более ценный ресурс. Для получения дополнительной информации посмотрите видео в верхней части этой статьи.
Качество текста и внешний вид текста вашей ссылки будут играть большую роль в привлечении кликов. Обычно ссылка открывается в новой вкладке или окне, когда пользователь нажимает на нее. Это облегчает пользователю навигацию и просмотр контента на вашем сайте. Хорошим примером кликабельной ссылки является веб-сайт или ссылка электронной почты, которая открывается в новой вкладке.
Ссылка, по которой можно щелкнуть, может быть ссылкой на веб-страницу или сообщение электронной почты. Пользователь может открыть связанную страницу в новой вкладке или окне, щелкнув ее. В некоторых случаях кликабельные ссылки встраиваются в веб-страницы, чтобы сделать серфинг быстрее и чище. Вот несколько примеров того, что такое кликабельная или гиперссылка. Чтобы узнать больше, прочитайте статью ниже. Что такое кликабельная ссылка?
Ссылка должна отличаться от окружающего текста. Вы можете сделать это, сделав его отличным от обычного текста. Например, вы должны убедиться, что цвет шрифта вашей ссылки отличается от цвета фона остальной части страницы. Это повысит шансы на то, что запланированный щелчок произойдет. Последний шаг — вставить URL-адрес веб-страницы. После того, как вы выполнили описанные выше шаги, ваша гиперссылка готова к использованию.
Вы можете сделать это, сделав его отличным от обычного текста. Например, вы должны убедиться, что цвет шрифта вашей ссылки отличается от цвета фона остальной части страницы. Это повысит шансы на то, что запланированный щелчок произойдет. Последний шаг — вставить URL-адрес веб-страницы. После того, как вы выполнили описанные выше шаги, ваша гиперссылка готова к использованию.
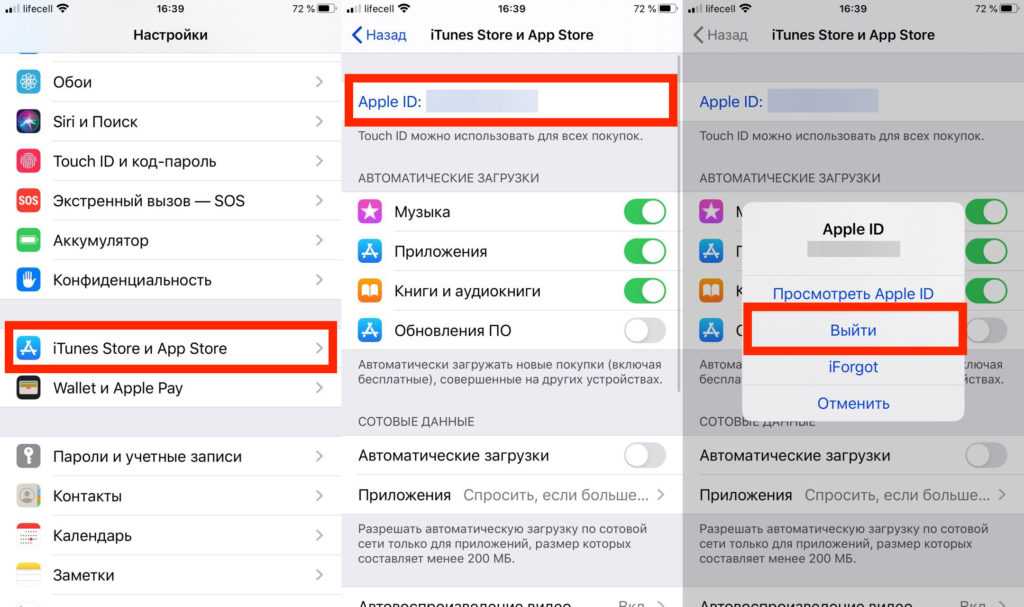
Чтобы создать гиперссылку, удерживайте клавишу Shift на клавиатуре, пока выбираете ссылку. Чтобы сделать ссылку доступной, вам нужно использовать опцию «Копировать как путь» в проводнике. Если вы хотите создать гиперссылку с текстом или изображением, вы можете скопировать текст или изображение в поле URL. Затем вы можете вставить URL-адрес в тело гиперссылки, сделав его интерактивным.
Вы также можете скопировать и вставить гиперссылку в электронное письмо или сообщение. Просто щелкните ссылку правой кнопкой мыши и выберите «Копировать», чтобы скопировать ее. Чтобы скопировать ссылку, нажмите Ctrl+C в Windows или Cmd+V в Mac.


 Директе
Директе
 Директ
Директ
 Директе
Директе
 В них удобнее создавать генеральный план дизайна, видеть проект целиком.
В них удобнее создавать генеральный план дизайна, видеть проект целиком.