Конструктор Yandex карты — Все о web разработке на xdan.ru
Представляю Вашему вниманию сервис конструктор карт на основе Yandex Maps. У Яндекс есть свой конструктор карт, однако он дает мало возможностей по настройке карты, добавлению в нее элементов. К примеру там нельзя добавить на карту объект «круг».
Вопросы, предложения и баги прошу пока писать здесь. В дальнейшем посмотрим.
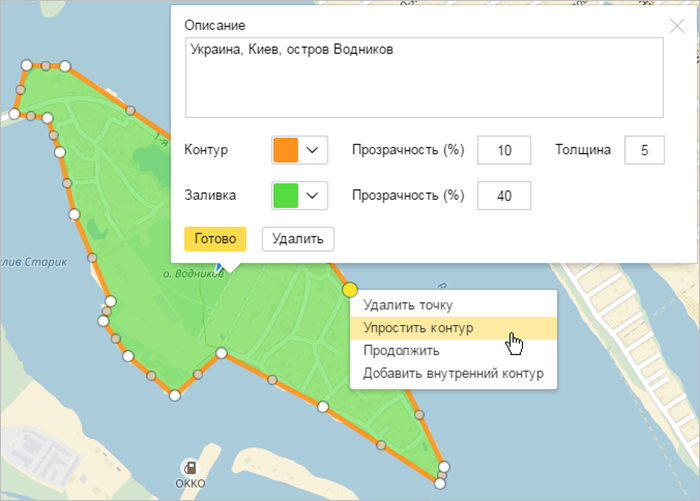
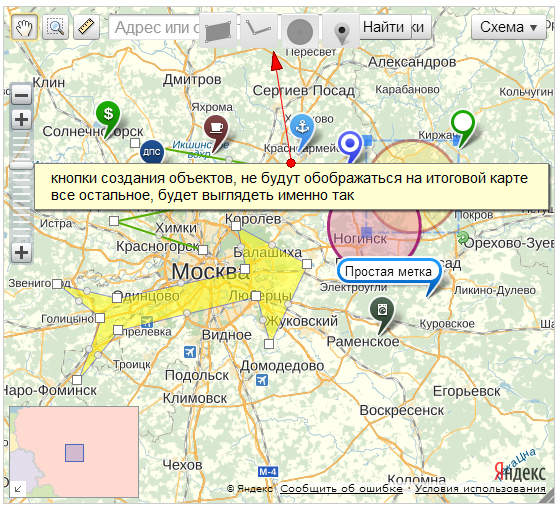
Итак, сервис предлагает нам добавление 4-х основных типов объектов. Полигон, Метка, Круг и Линия. При добавлении элементов они создаются с настройками по умолчанию. Изменить настройки можно нажав правую клавишу мыши на объекте. К примеру для круга это будет выглядеть так
Изменение свойств самой карты можно провести в левой колонке. К примеру там можно добавить определенный контрол управления на карту, при этом контрол появляется в месте, назначенном ему по умолчанию. Чтобы изменить это место, необходимо щелкнув на галочке нужного элемента управления (флажок станет синим), изменить параметры left,top,bottom,right.
Каждый созданный объект, отображается в стеке объектов
щелкнув на элемент из этого списка, карта переместиться так, чтобы он был по центру. Для меток в списке отображаются их названия.
Метки и круги поддерживают множественное выделение объектов. Для этого надо нажать на крайнюю справа кнопку в тулбаре. И выделить необходимые элементы, словно файлы в windows
после этого при клике правой кнопкой мышки на свободном месте карты, доступно контекстное меню операций над выделенными объектами. Пока доступны только две операции: удаление и добавление в кластер(работает только для объектов типа метка).
Операции с кластерами и коллекциями будет развиваться дальше, пока она работает по принципу «лишь бы было».
В левом верхнем углу конструктора доступна строка живого поиска по адресу или координатам. Кроме того, если кликнуть по какому-нибудь адресу на карте, в строке состояния (под картой), отобразиться адрес под курсором.
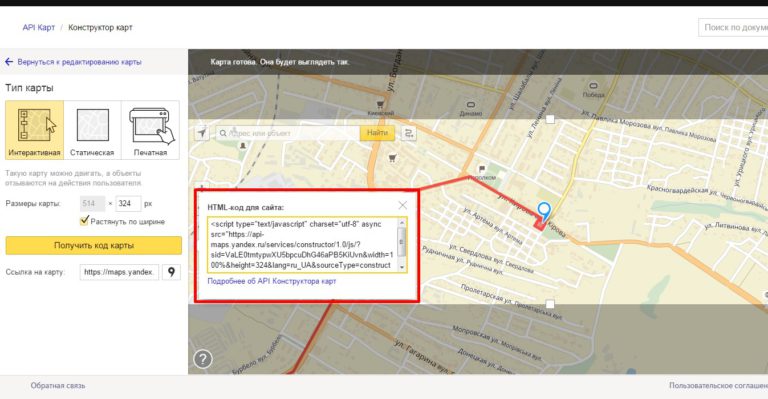
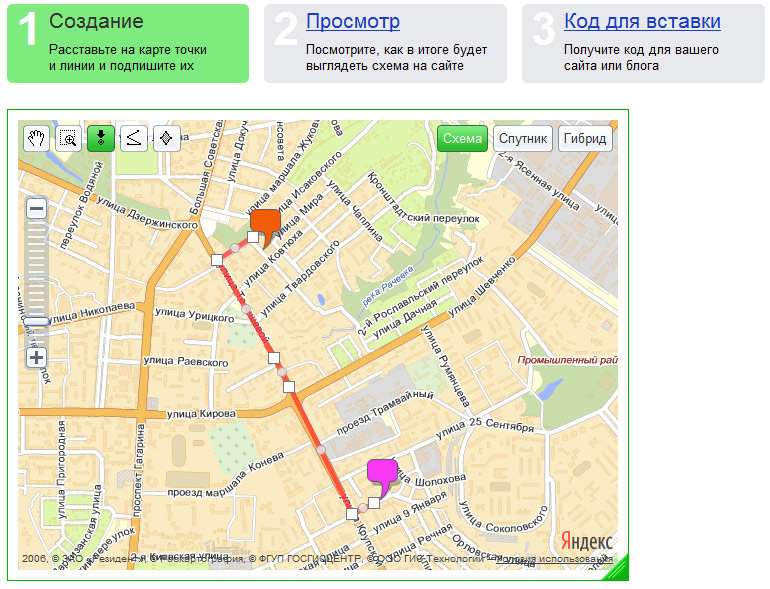
После того, как карта собрана и настроена можно посмотреть, как она будет выглядеть на вашем сайте. Для этого надо нажать крайнюю правую кнопку
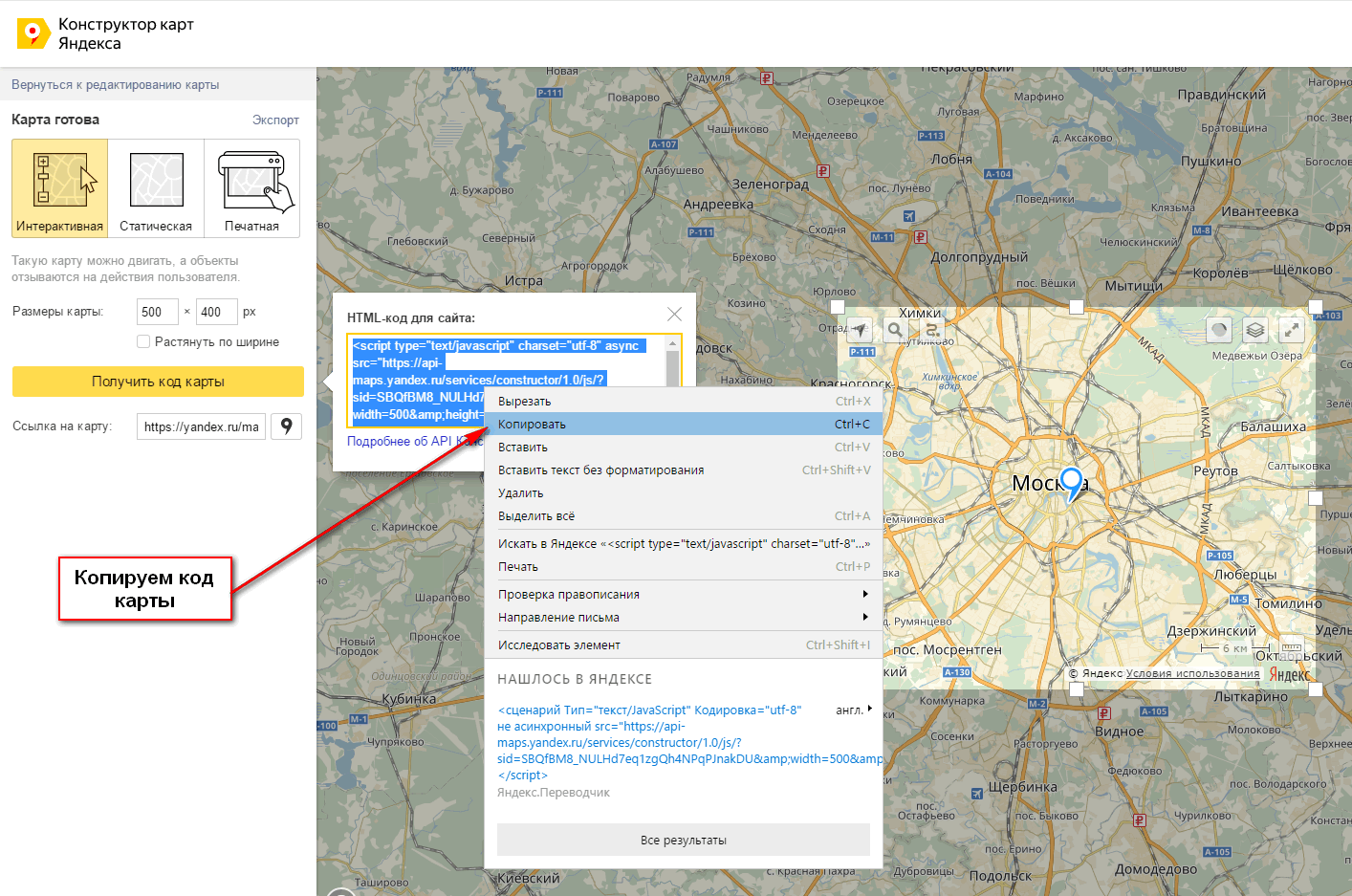
Результирующая карта появиться в отдельном окне либо в отдельной вкладке. После того, как результат Вас устроит нажимаем кнопку получить код (вторая справа в тулбаре), и копируем код в свою страницу.
Прошу принять активное участие в тестировании конструктора, и писать тут свои конструктивные замечания.
Перейти в конструктор
Всем спасибо!
Рассказать друзьям
Как создать свою Яндекс карту путешествий. Подробная инструкция
Приветствую друзья!
Давайте рассмотрим создание карт, в конструкторе одного из самых популярных сервисов рунета Яндекс.
Что даёт своя карта путешествий
Создавая персональную карту, это хороший способ обозначить необходимые объекты и маршруты к ним. Карта может быть доступна только Вам, но при желании вы можете поделиться картой с друзьями или коллегами. Карту можно закачать в мобильное приложение, а для публичного доступа, встроить на свой сайт.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
Регистрация в яндекс почте
Создаём карту
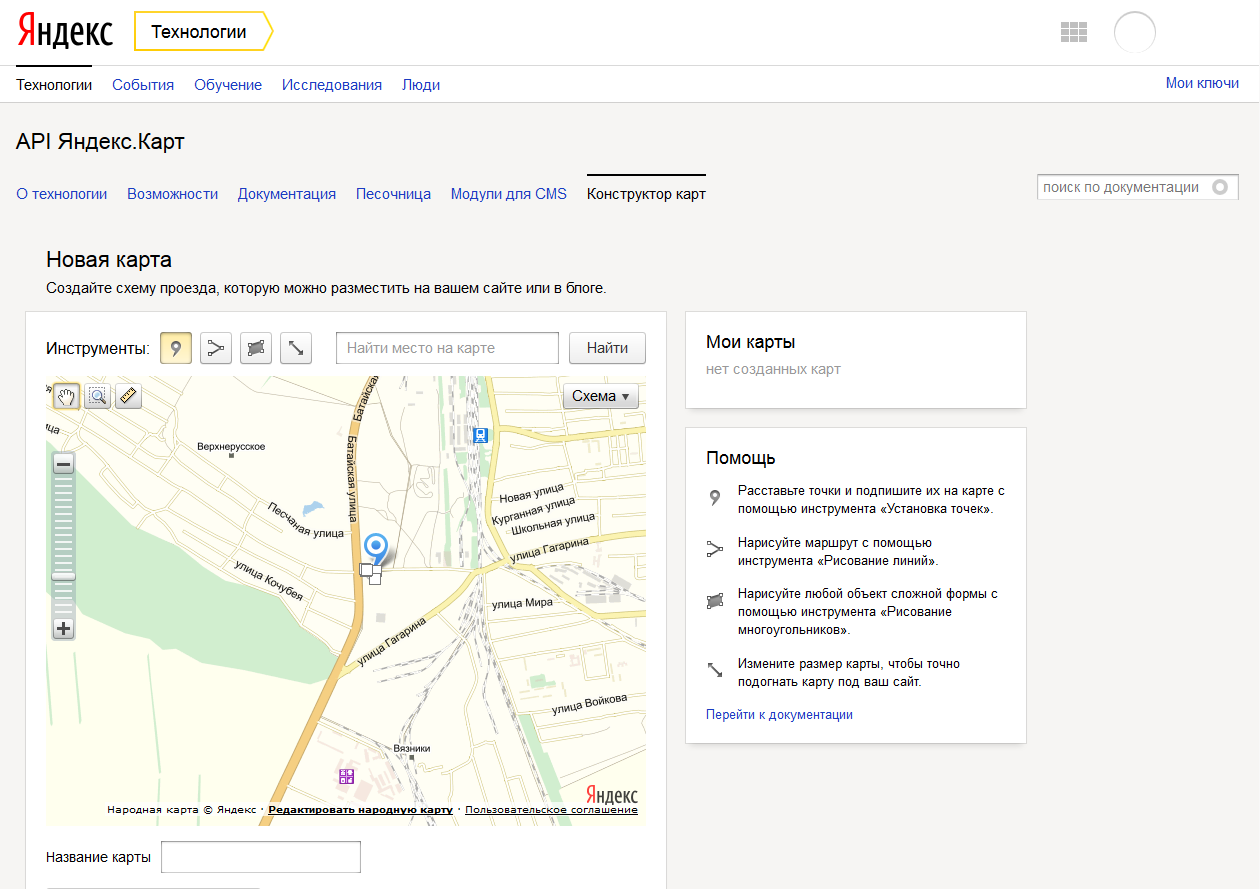
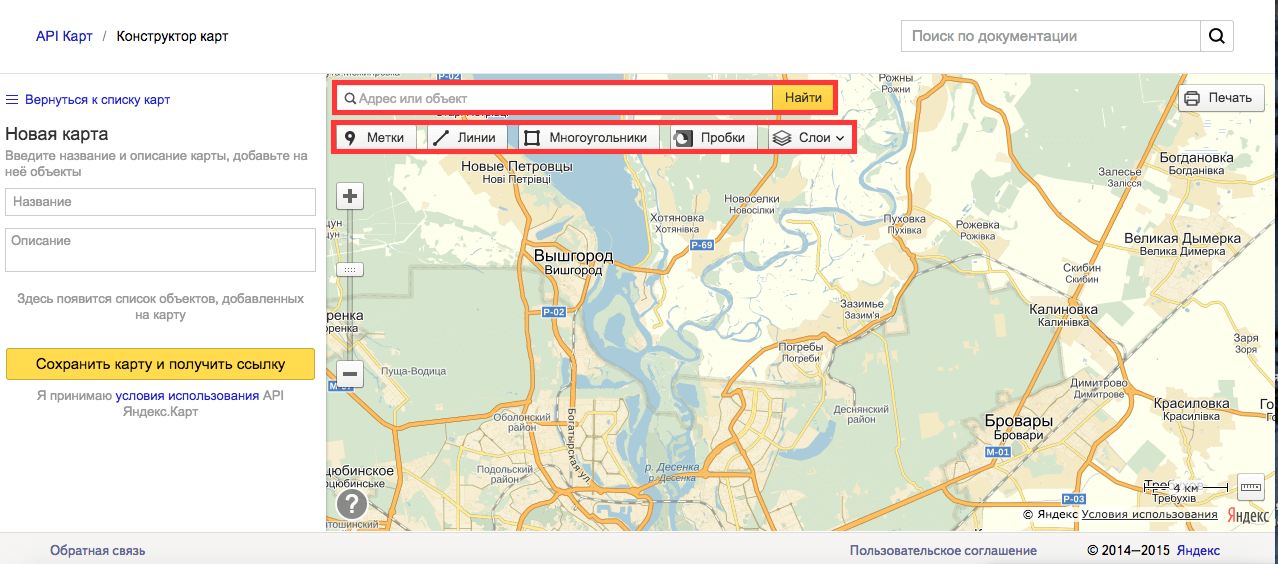
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.
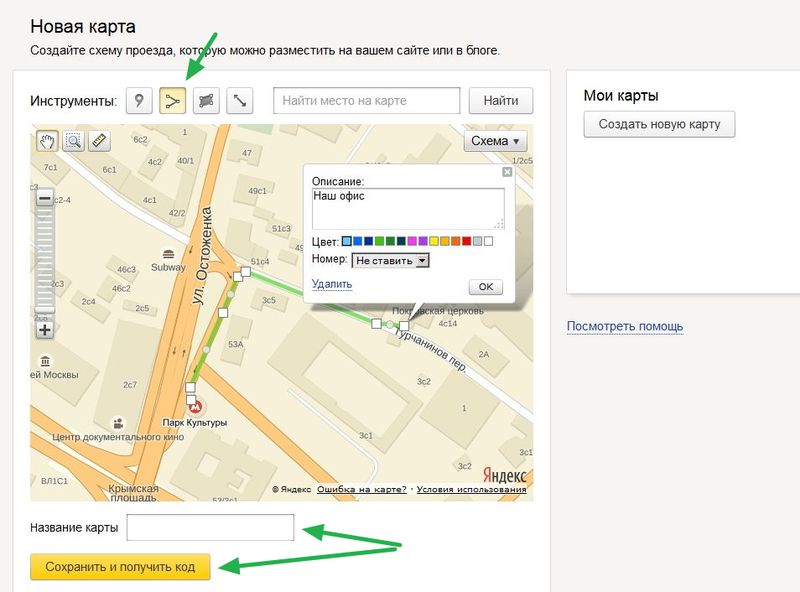
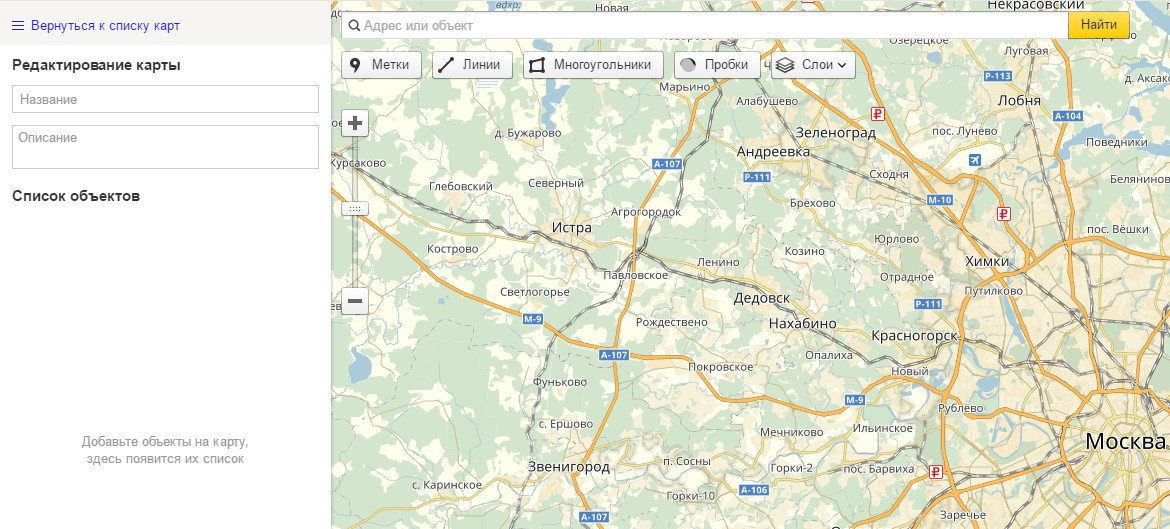
В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
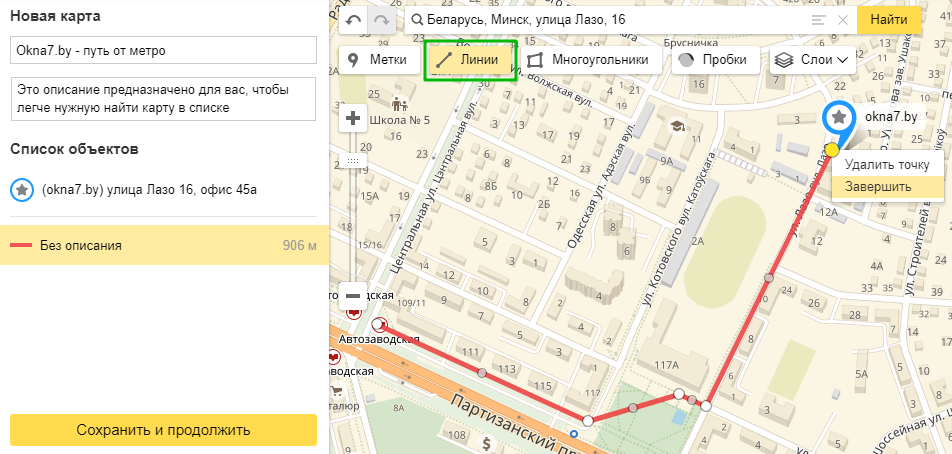
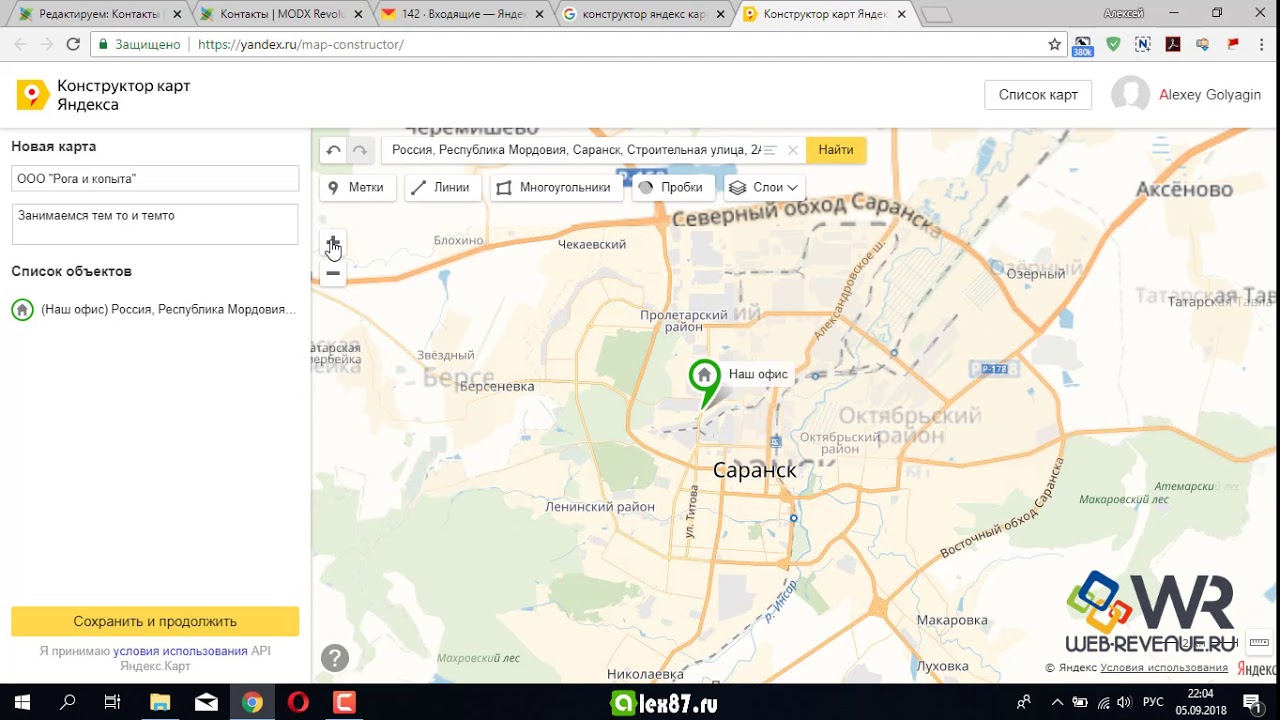
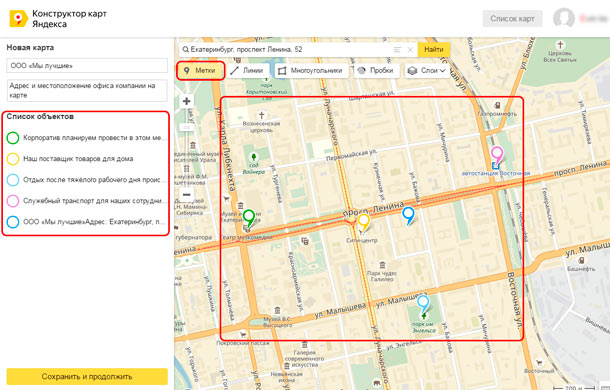
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.
К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
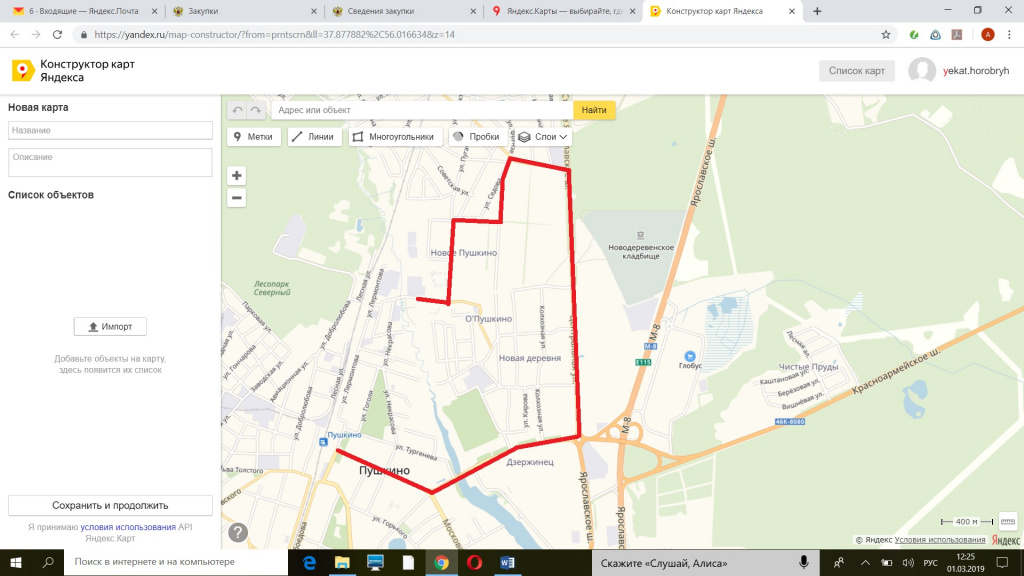
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
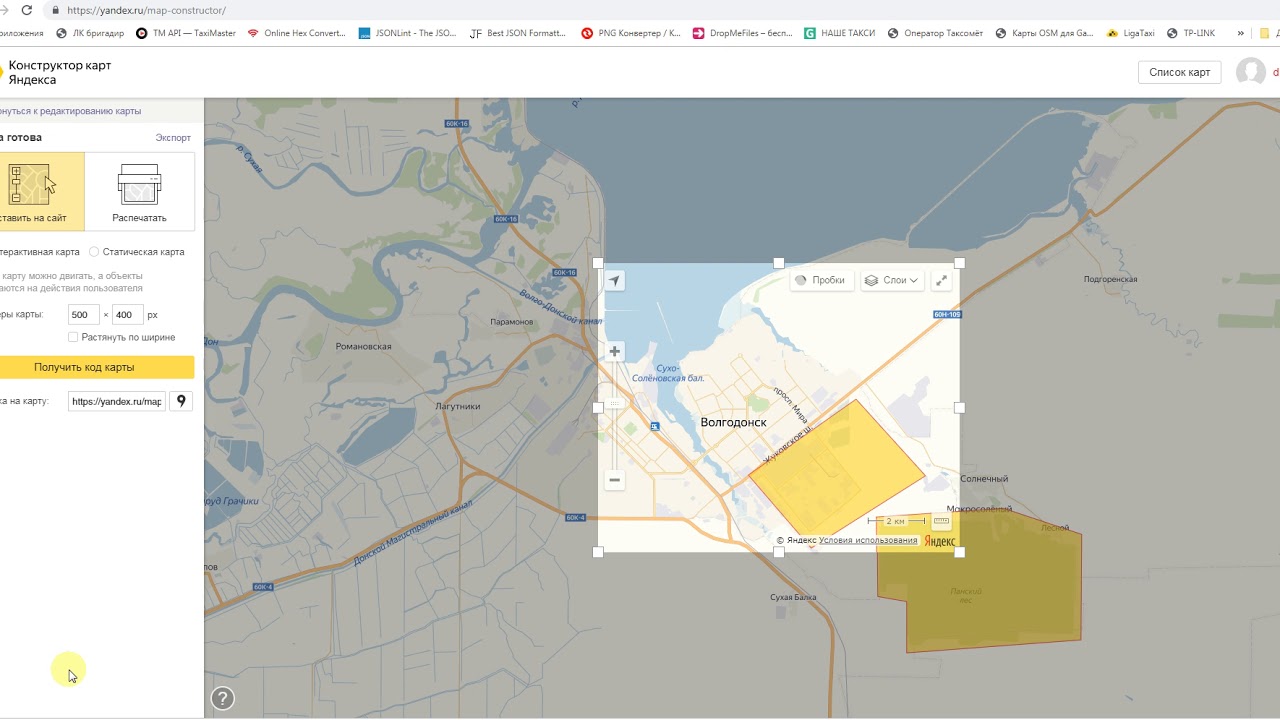
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице.
Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
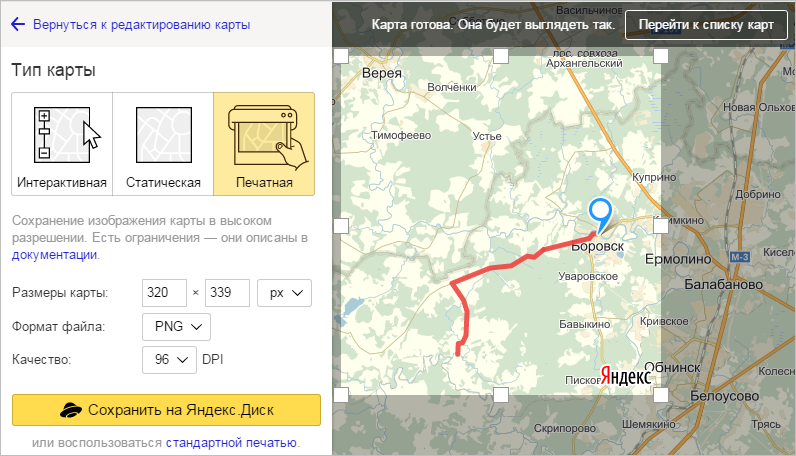
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск.
Редактирование карты
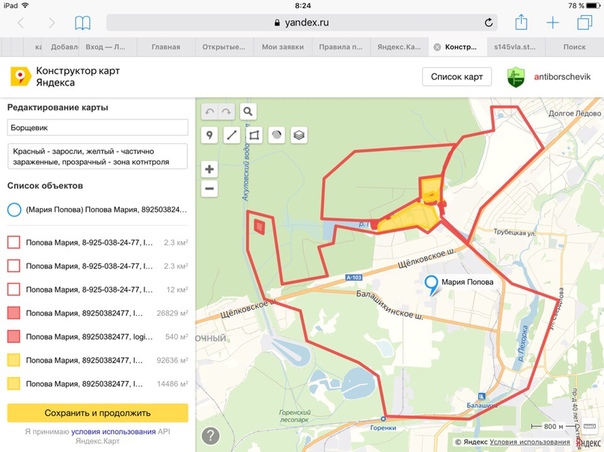
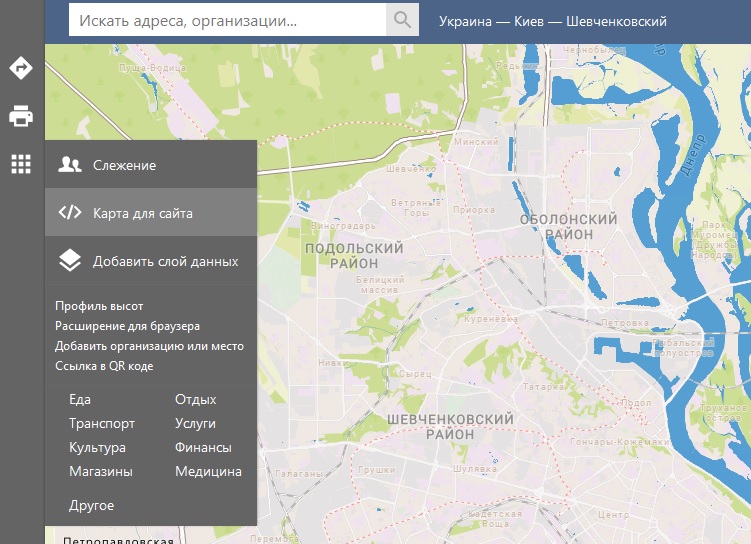
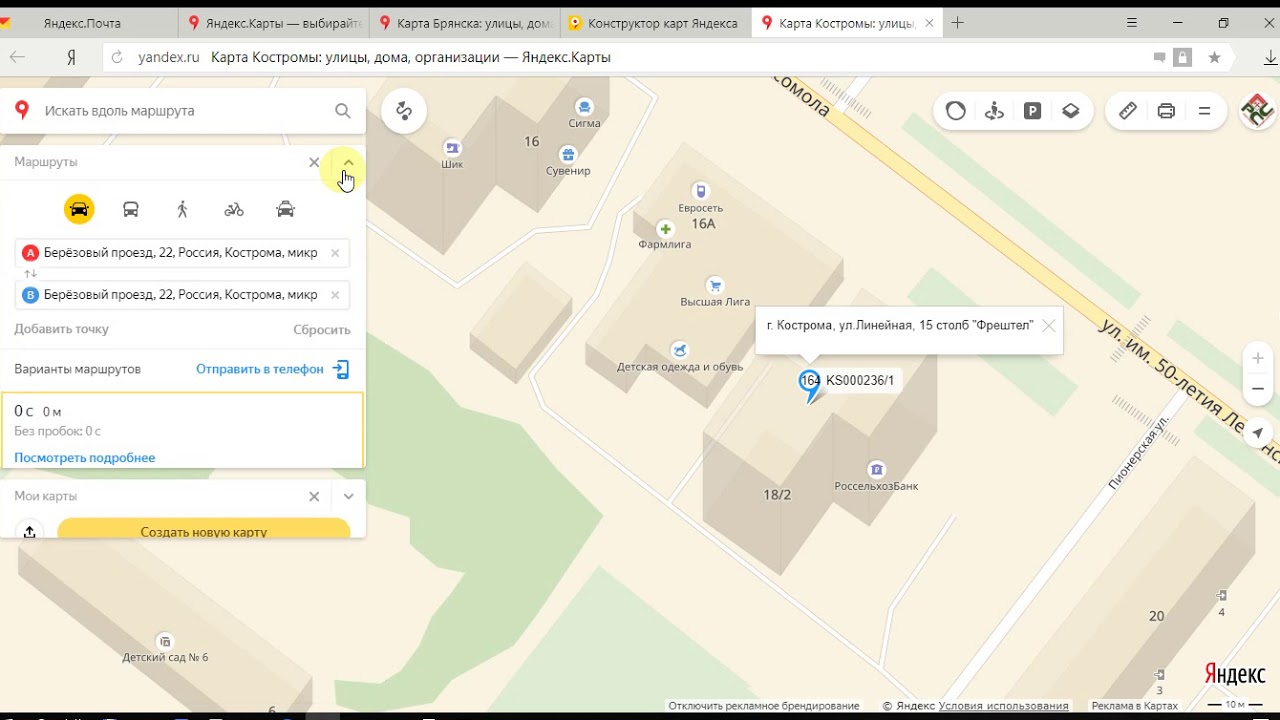
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту.
Результат работы
После завершения всех манипуляций с конструктором, у меня получилась вот, такая карта с метками.
Заключение
Если на мобильном устройстве, установлены приложения от Яндекс, для к Вашим картам и меткам, нужно авторизоваться в приложении для синхронизации карт.
Рекомендую посмотреть карту путешествий vzest. Также ознакомится со статьёю как создать свою Гугл карту путешествий.
Желаю удачи в путешествиях!
C уважением Автор блога vzest. ru Владимир Захаров!
ru Владимир Захаров!
Понравилась статья? Сделай репост, поделись с друзьями.
ПохожееКарты (виджет) — Яндекс и Google Maps – База знаний LPgenerator.ru
Здравствуйте, уважаемые пользователи платформы!Сегодня мы готовы порадовать вас очередным новым виджетом нашего редактора,
который называется «Карты».
Теперь добавить на вашу посадочную страницу карту Google или Яндекс можно всего за пару кликов!
Подключение карт Google:Обратите внимание: в мае 2018 года компания Google приняла решение о монетизации сервиса карт Google Maps — для всех сайтов и разработчиков теперь необходимо получение собственного API-ключа для доступа к конструктору карт для сайтов. Если вы предпочитаете картографические сервисы Google, пожалуйста, перейдите к следующему руководству.
Подключение карт Яндекс:Аналогичное решение в 2019 году принято компанией Яндекс, поэтому для использования Яндекс. Карт нужно получить API-ключ и указать его в настройках виджета. Имеются ограничения на бесплатное использование запросов к картам —
Карт нужно получить API-ключ и указать его в настройках виджета. Имеются ограничения на бесплатное использование запросов к картам —
О том, как получить API-ключ и добавить карту Яндекса, вы можете прочитать в этом руководстве.
Подключение карт Яндекс или Google
1. Откройте необходимый лендинг в редакторе LPgenerator:
2. На панели слева кликните по значку виджета карт:
3. В открывшемся окне выберите тип карты: Яндекс.Карты или Google Maps:
4. Вставьте API-ключ от Яндекс или Google (в зависимости от того, какую карту вы добавляете):
5. Впишите нужный адрес:
Желательно (но необязательно) вводить адрес в определенной последовательности:
- формат адреса для Google Maps — улица, номер дома, город, область;
- формат адреса для Яндекс.Карт — страна, город, улица, номер дома.
В случае, если после введения адреса он не применяется к карте, вы можете задать адрес с помощью координат.
Для того чтобы узнать координаты точки в Google, кликните правой кнопкой мыши по нужному месту, нажмите «Что здесь?», после чего скопируйте координаты в низу страницы:
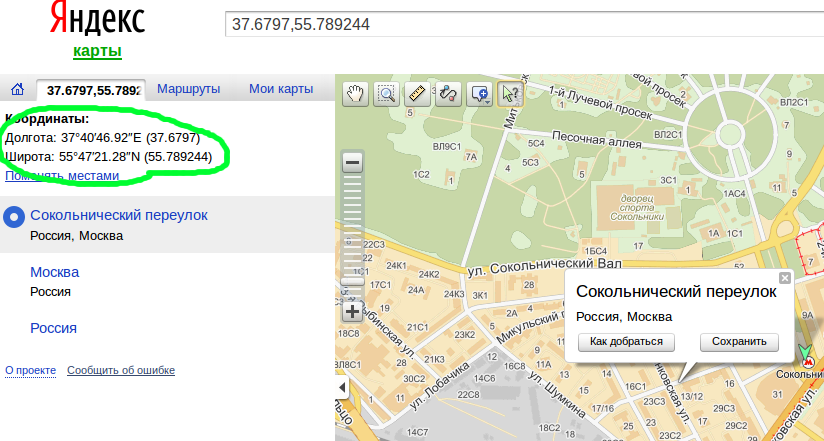
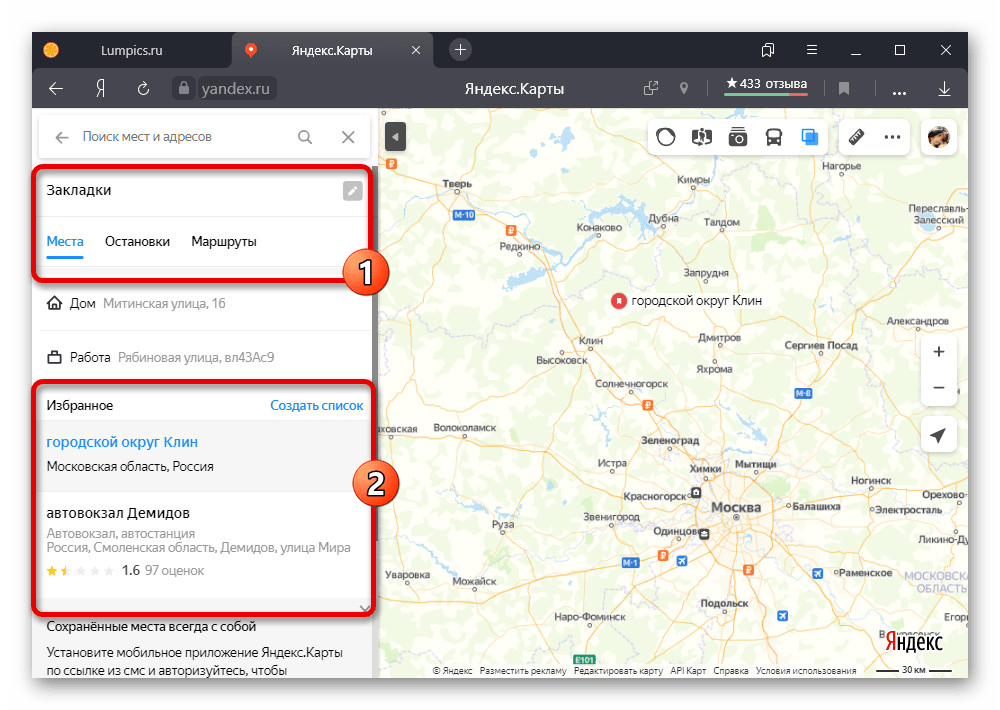
Чтобы узнать координаты точки в Яндекс, достаточно кликнуть по нужному месту, а затем на левой панели скопировать нужные координаты:
После этого вставьте скопированные координаты в виджет карт:
6. Если вы хотите, чтобы карта отображалась по всей ширине экрана, то поставьте галочку в чекбоксе виджета «На всю ширину»:
7. Отредактируйте приближение:
Обратите внимание: на лендинге карта от Яндекс отображается в формате «Схема», а карта от Google — в режиме «Карта». При просмотре и посещении вашей посадочной страницы посетитель сможет самостоятельно выбрать нужный тип отображения.
8. Сохраните изменения в виджете. Вернуться к настройкам карты вы сможете, дважды кликнув по ней в редакторе лендинга.
9. Всё готово. Разместите карту в нужном месте на лендинге, а затем сохраните лендинг для применения изменений:
Всё готово. Разместите карту в нужном месте на лендинге, а затем сохраните лендинг для применения изменений:
Обратите внимание: на страницу может быть добавлено несколько различных карт.
Если карта не отображается, это значит, что, скорее всего, ваш браузер или его настройки не соответствуют требованиям для Яндекс.Карт и системным требованиям для Google Maps.
По любым возникшим вопросам обязательно обращайтесь к нашим специалистам службы технической поддержки. По будням, с 10 до 18 часов по Москве, мы доступны по номеру телефона 8(800)505-72-45, а с 11 до 19 часов по будням с нами можно связаться по Skype (логин: lpgenerator).
Также мы будем рады ответить на любые ваши вопросы, адресованные на e-mail-адрес [email protected], круглосуточно и без выходных.
Высоких Вам конверсий!
С уважением,
команда LPgenerator.
YandexMaps2 / Работа с картами и Geo IP / Дополнения MODX / modstore.pro
Версия
1. 2.1-beta
2.1-beta
Дата выпуска 01.05.2020
Внимание, этот компонент требует версию PHP 5.4 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2. 3 !
3 !
Внимание! Для сохранения возможности бесплатного использования API Яндекс.Карт пользователи должны соблюдать ряд условий — tech.yandex.ru/maps/jsapi/doc/2.1/terms/index-docpage/#index__conditions
Из названия и описания может показаться, что компонент создан и поддерживается напрямую командой геосервисов Яндекса. Это не так.Преимущества перед подобными компонентами
- Новая версия API карт, которая поддерживается командой Яндекса
- Работа с mFilter2 из коробки при небольшой настройке компонента в 3 шага
- Конструктор карты в бекенде отображается в ресурсах, товарах, тикетах, пользователях
- Принцип работы похож на UserFiles, что позволяет внедрить конструктор карт в любое место админки, с небольшими знаниями ExtJS.
 Так, к примеру, я прицепил UserFiles к своему кастомному объекту, без правки исходника.
Так, к примеру, я прицепил UserFiles к своему кастомному объекту, без правки исходника.
Вся основная работа компонента заключена в конструкторе карт. Любая карта начинается отсюда.
Конструктор поддерживает 4 типа объектов:
- Точки, метки
- Ломаные линии
- Многоугольники
- Круги
Важной особенностью использования конструктора карт в бекенде при редактировании ресурсов/пользователей является то, что после всех изменений, необходимо сохранить объект ресурса/пользователя. Иначе изменения на карте применены не будут!
Как создать карту для сайта при помощи конструктора Яндекс Карты
Интерактивная карта на сайте сегодня — это уже не модный тренд, а необходимость, которая облегчает взаимодействие пользователей с сайтом, более того для поисковой системы Яндекс наличие карты на сайте является одним из коммерческих факторов, который учитывается при ранжировании. В данной статье я подробно расскажу о том, как можно быстро сделать карту для сайта (на примере конструктора от Яндекса) и разместить ее на нем. Поехали…
В данной статье я подробно расскажу о том, как можно быстро сделать карту для сайта (на примере конструктора от Яндекса) и разместить ее на нем. Поехали…
Как создать карту Яндекс в конструкторе
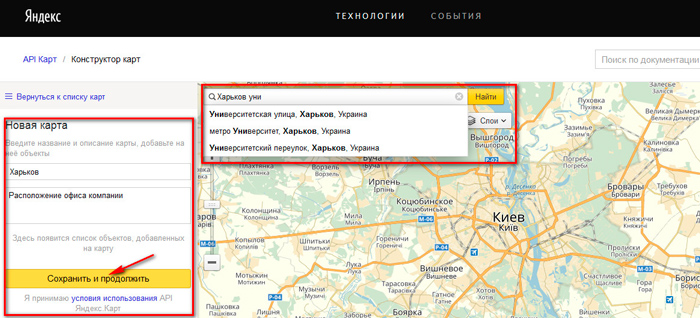
Для того чтобы создать карту, необходимо воспользоваться специальным сервисом от ПС Яндекс, для этого нужно перейти на сайт: https://yandex.ru/map-constructor, пройти регистрацию в случае если таковой нет, после чего можно сразу приступать к созданию карты. Для этого следует нажать кнопку «Создать карту».
После клика по кнопке у вас откроется рабочее поле, на котором уже можно создавать свою карту. При этом все созданные карты будут сохранены в списке карт.
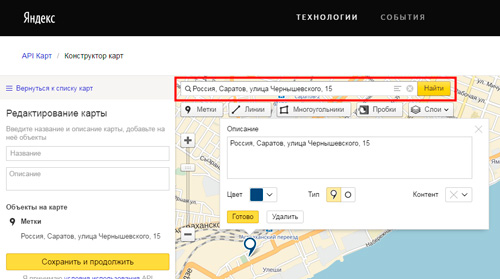
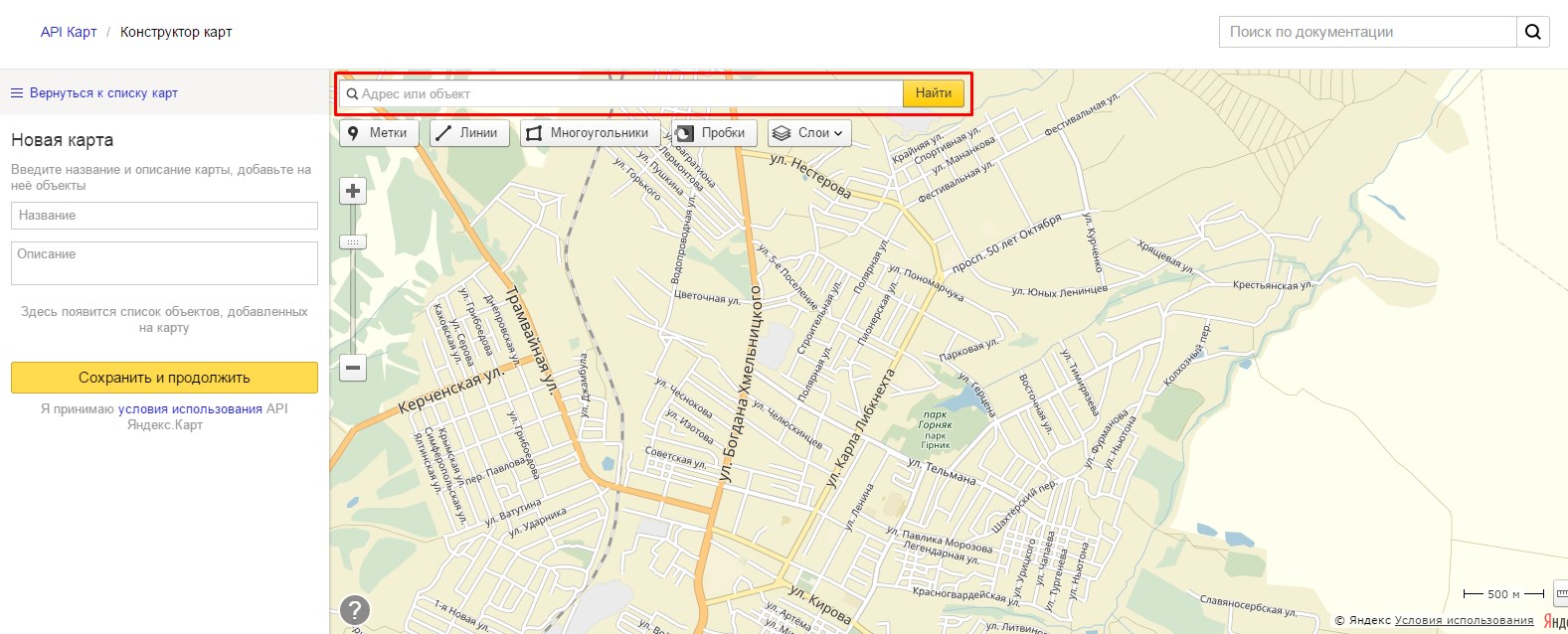
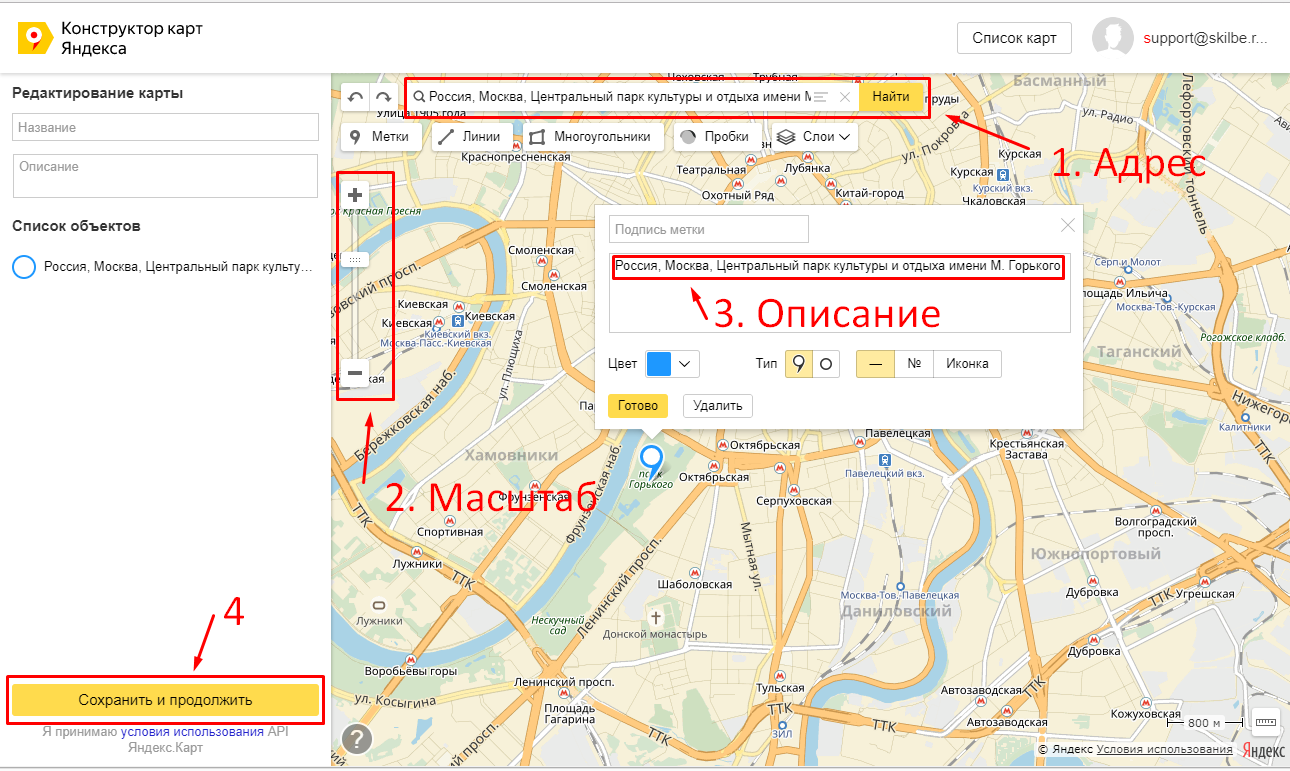
Первым делом необходимо дать название карты, это не обаятельное действие, но так в будущем это даст возможность быстро находить карты в списке. Далее нужно заполнить описание карты, после чего можно переходить к метке на карте. Для этого в строке поиска на карте (смотри скриншот) вводим необходимый адрес, а после в появившемся окне заполняем данные о метке: название, цвет и стиль метки. После чего кликаем по кнопке «Готово», а затем в левом углу «Сохранить и продолжить».
После чего кликаем по кнопке «Готово», а затем в левом углу «Сохранить и продолжить».
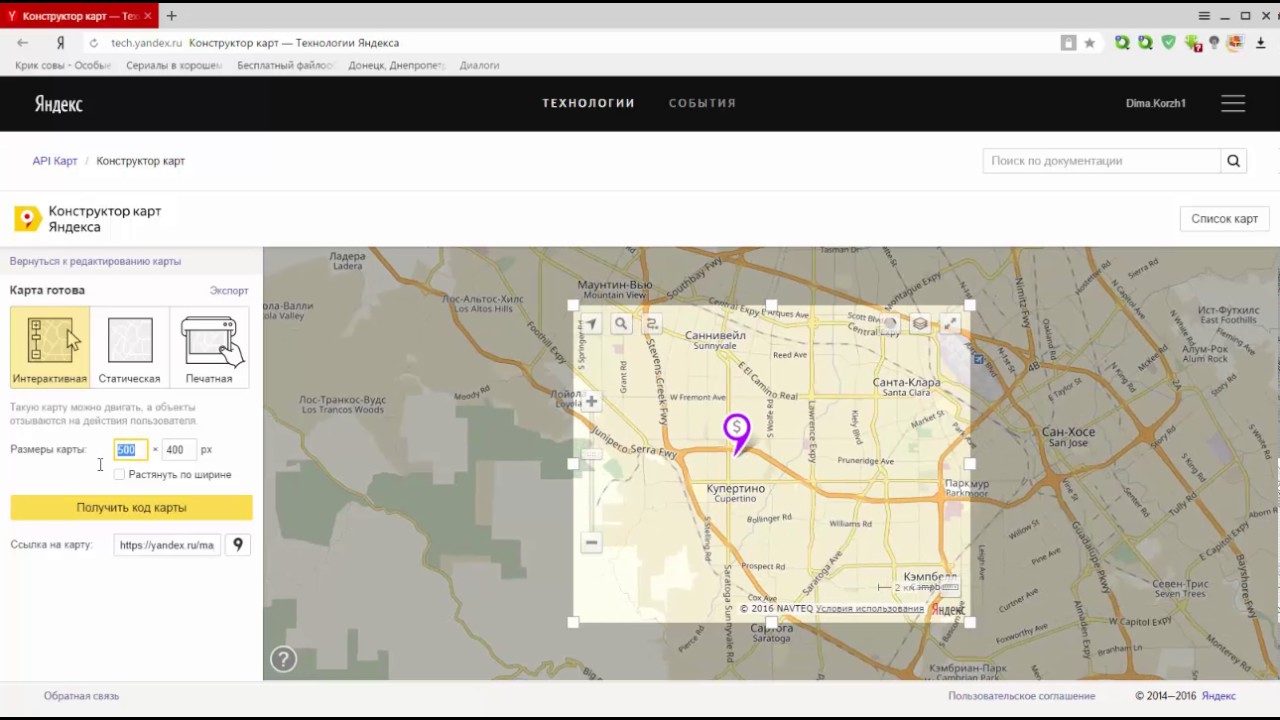
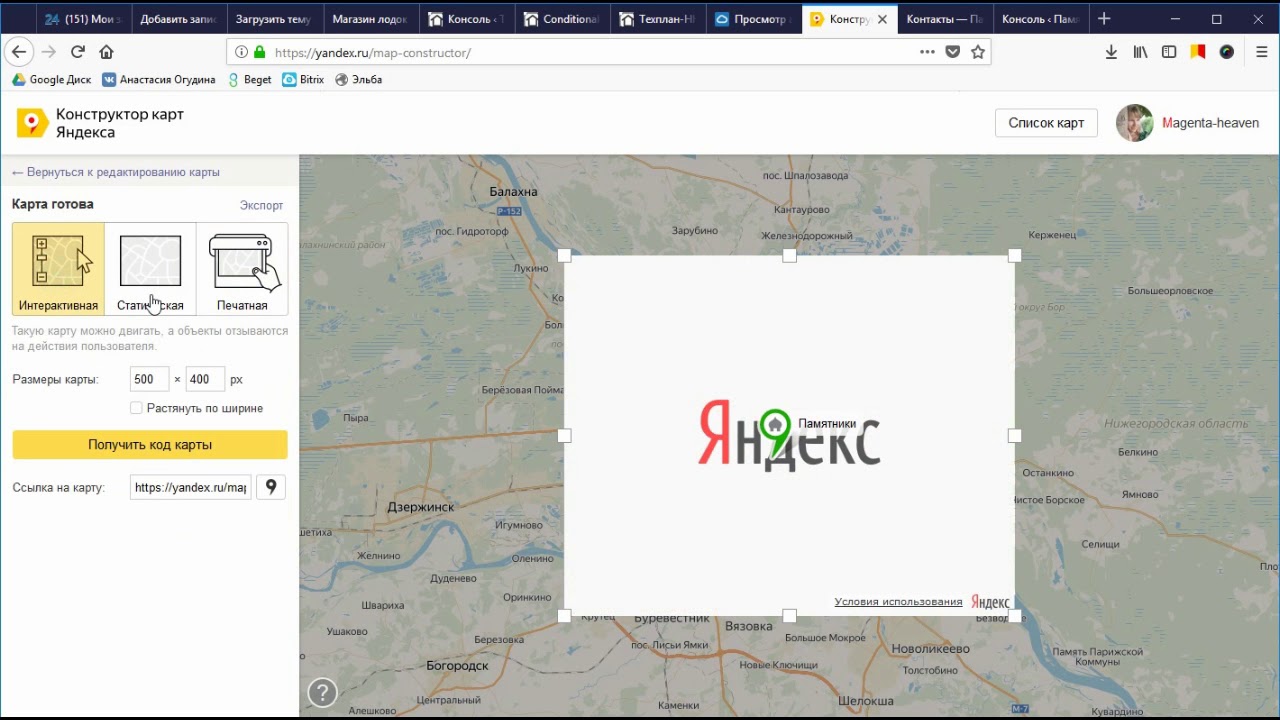
Далее выбираем нужный размер и масштаб карты, после чего слева устанавливаем чекбокс какой вид карты хотите получить, статистическую или интерактивную. Первый вариант фактически будет в виде картинки на сайте, а вот второй т.е. интерактивная более интересный, лично я остановлюсь на таком. После этого совершаем клик по кнопке «Получить карты».
Как вставить карту Яндекс на сайт
После того, как вы нажали на кнопку «Получить код» появится окно в котором вы увидите кусочек кода — два варианта JavaScript и iframe, нас интересует последний, соответственно нажимаем на кнопку выбора и копируем код в буфер обмена. После чего на необходимой странице сайта вставляем скопированный код.
Плагины Яндекс.Карт
Стоит отметить, что для разных CMS систем можно использовать плагины или модули карт, чтобы не «ковыряться в коде». Плагины позволяют провести достаточно быструю интеграцию. Полный список плагинов и CMS систем можно посмотреть в Справке Яндекса.
Полный список плагинов и CMS систем можно посмотреть в Справке Яндекса.
В заключении отмечу, что добавить карту на сайт самостоятельно совсем не сложно, при этом она будет полезна посетителям и они точно оценят такую заботу о них.
Планограф. Интерактивная карта для сайта за 7 минут!
В своей работе мы часто сталкивались с обслуживанием интерактивных карт, выполненных на технологиях flash или html-разметке. Редактирование, обновление таких карт и поддержание таких карт в актуальном состоянии ‒ достаточно трудоёмкое и затратное дело.
Планограф поможет вам сэкономить время и деньги на таких проектах.
Для каких целей используется Планограф?
- Создание интерактивных карт местности, объектов
- Интерактивные планы коттеджных посёлков, туристических центров, баз отдыха, отелей
- Интерактивные схемы торговых центров, зданий офисов
- Размещение планировки этажей в многоквартирных домах
- Наглядное отображение на Яндекс.
 Картах или на любых загруженных изображениях
Картах или на любых загруженных изображениях
Planograph — онлайн-конструктор интерактивных карт для сайта
На данный момент конструктор карт для вашего сайта существует в двух версиях:
Planograph — интерактивная карта за 7 минут!Реализован как модуль для 1С Битрикс: Управление сайтом. Не предназначен для иных CMS.
Попробовать бесплатноУниверсальный конструктор карт для любого сайта: 1С Битрикс, WordPress, Tilda, Wix, OpenCart, MODx, Joomla, DLE и другие.
Попробовать бесплатноВ большинстве случаев карты, составленные на Flash или html-разметке, затрудняют восприятие планировки, не передают полной картины местности/застройки. Как следствие — потенциальный клиент или заказчик не может получить всей необходимой информации о проекте с вашего сайта.
Преимущества нашего решения:
- Планограф на сайте помогает максимально эффективно взаимодействовать с потенциальными заказчиками, так как в полной мере представляет интерактивный план вашего проекта или объекта
- Ваши клиенты получат всю необходимую и актуальную информацию об интересующих структурах и локациях (будь то коттеджный посёлок, участок, квартира, офисное помещение или любой другой объект)
- Возможность выбора любой подложки плана, его самостоятельного заполнения и редактирования согласно типу проекта.

- Используя Планограф, вы можете оперативно добавлять описания объектов, изображения и фотографии, использовать внешние ссылки, различные цветовые схемы
- Быстрое редактирование информации, возможность своевременного и оперативного внесения изменений позволит значительно сэкономить время и деньги
- Решение совместимо со всеми редакциями «1С-Битрикс: Управление сайтом»
Схема коттеджного поселка Схема торгового центра
«,»fillOpacity»:»0.3″,»polyHover»:»check»,»linkField»:»»,»hintContent»:»»,»fillColor»:»#33CC00″,»HoverFillColor»:»#33CC00″}}], «routes»:null, «edit»:false, «folder»:»d59f16e40137c1c528f58ca5dad8c00a», «restrictMapArea»: true, «logo»:»/bitrix/images/profistudio.planograf/logo.jpg», «lang»: { route_add: «Построить маршрут», route_exist: «На этой карте уже построен маршрут», route_error: «Возникла ошибка», placemark: «Настройки метки», placemark_text: «Текст метки», placemark_icon: «Иконка», placemark_select: «Выбрать», placemark_color: «Цвет», placemark_hover: «Настройки наведения», placemark_fill: «Цвет заливки», placemark_desc: «Описание», placemark_find_on_map: «Найти на карте», placemark_find: «Найти», placemark_not_found: «Не найдено», placemark_add: «Добавить метку», polygon: «Настройки полигона», polygon_stroke: «Цвет контура», polygon_fill: «Цвет заливки», polygon_hover: «Настройки наведения», polygon_desc: «Описание», polygon_add: «Нарисовать многоугольник», line_add: «Нарисовать линию», line_color: «Цвет линии», line_desc: «Подсказка», text: «Текст», link: «Ссылка», save: «Сохранить», delete: «Удалить», hover: «Реагировать на наведение», opacity: «Прозрачность», thickness: «Толщина», very_bold: «Очень толстая», bold: «Толстая», normal: «Нормальная», thin: «Тонкая», very_thin: «Очень тонкая» } };Пример работы с модулем:
youtube.com/embed/j-ZeKOAjOgQ» frameborder=»0″ allowfullscreen=»»> Описание создания многоуровневой карты скачать
Описание создания карты с большим числом выделенных областей скачать
Описание технических характеристик решения:
- Добавление собственных изображений подложки карты с возможностью автоматического масштабирования
- Удобная работа с интерактивными объектами Яндекс.Карт: полигоном, линией, меткой
- Настройка внешнего вида полигонов: цвет контура и заливки, прозрачность, эффекты при наведении указателя
- Возможность загрузки собственного изображения для каждой метки
- Выбор взаимодействия с пользователем: открытие описания объекта или переход по ссылке
- При описании объекта используется простой редактор текста с возможностью вставки изображений и ссылок
- Вы можете разместить на одной странице сайта неограниченное количество карт с индивидуальными настройками границ масштабирования, начальных координат, размеров области вывода
- Карты, интерфейс работы пользователя с картой
Частые ошибки
‒ Созданная карта не отображается
Возможно, Вы забыли указать координаты центра карты. «Пошевелите» карту, координаты установятся автоматически. Не забудьте сохранить 🙂
«Пошевелите» карту, координаты установятся автоматически. Не забудьте сохранить 🙂
‒ Создан элемент Планографа, при сохранении все пропало
Инструкция по работе с большими объемами данных скачать
Обновления новой версии:
- Изменена система установки модуля, теперь можно выбирать создавать новый инфоблок или добавить свойство к существующему инфоблоку
- При удалении модуля добавлена возможность сохранять загруженные данные
- Добавлен новый компонент, позволяющий хранить объекты в разных элементах инфоблока
- В новом компоненте добавлена возможность использования фильтра
- В настройки карты добавлена возможность отключения элементов управления
- Обновлена версия API Яндекс.Карт (2.1)
По запросу мы сможем осуществить индивидуальные доработки модуля под ваш проект
Узнать стоимость и приобрести модуль вы можете на странице в Маркетплейс.
Еще мы сделали очень подробное описание использования с наглядными примерами.
Помогаем развитию вашего бизнеса. Просто напишите нам.
Практический способ оптимизации скорости загрузки Яндекс Карты
Оптимизируя скорость загрузки сайта на разных проектах, когда дело доходит до Яндекс.Карт, то здесь приходится искать непростые решения, чтобы загрузка карты не мешала загрузке HTML структуры. В этой статье я хочу поделиться с вами таким способом загрузки Яндекс.Карт, когда Яндекс.Карта загружается только при наведении, что значительно увеличивает скорость загрузки сайта и уменьшает количество запросов от карт Яндекса.
Видео, кстати, также очень сильно влияет на скорость загрузки. Поэтому рекомендую следующую статью, где вы узнаете о том, как сделать загрузку видео по клику:
Многие могут вспомнить GIF файлы, ведь они также очень большого размера. Чтобы их оптимизировать, лучше их также загружать только при клике. То есть, если человек хочет посмотреть полную GIF-анимацию, то он кликает на Play и смотрит, иначе не нужно тратить трафик пользователя на загрузку всего содержимого GIF файлов. Этот способ оптимизированной загрузки файлов описан в следующей статье:
То есть, если человек хочет посмотреть полную GIF-анимацию, то он кликает на Play и смотрит, иначе не нужно тратить трафик пользователя на загрузку всего содержимого GIF файлов. Этот способ оптимизированной загрузки файлов описан в следующей статье:
Почему лучше всего загружать при наведении?
Чтобы не писать много текста, лучше всего показать на конкретных цифрах.
Вот все запросы от Яндекса, где карта загружается сразу после загрузки страницы (когда вы создали карту с помощью конструктора карт):
Смотреть пример
Итог: 9 внешних скриптов и 44 изображения.
А вот количество запросов от Яндекса, когда мы загружаем только API карт Яндекса, а саму загрузку откладываем когда уже наведем:
Смотреть пример
Итог: 4 внешних скрипта и 5 изображений. Уже лучше, но ведь можно еще 😉 !
Ну и последний (наш оптимизированный пример) список запросов от Яндекса, когда даже API карт Яндекса загружаются после наведения:
Смотреть пример
Вот так лучше. Сейчас не загружается ни один лишний файл до тех пор, пока мы не наведем на саму карту.
Сейчас не загружается ни один лишний файл до тех пор, пока мы не наведем на саму карту.
Все загружаемые файлы можно отследить на вкладке Network (Сеть) в инструментах разработчика браузера Google Chrome. Но в Firefox есть аналогичный инструмент и вы можете проанализировать все запросы с помощью этого браузера.
К сожалению, реализация не такая простая, как кажется на первый взгляд… Все дело в том, что у Яндекс.Карт на данный момент нет callback-а о том, что карта загрузилась полностью. Но, как вы знаете, если тщательно искать, то проблему наверняка можно решить. И решение нашлось, но обо всем по порядку…
Как сделать оптимизированную загрузку Яндекс.Карт?
Первым делом нам необходимо подключить библиотеку jQuery (можно и без нее), затем прописать стили для блока с картой, для индикатора загрузки, а после заставить это все работать в нужное время и в нужном месте. Чтобы разложить все по полочкам, будем все делать по этапам, а если останутся вопросы, то вы всегда сможете задать их ниже в комментариях.
1 этап. Подключаем необходимые скрипты
Из сторонних скриптов здесь только библиотека jQuery — скачать jQuery.
Подключаем перед закрывающим тегом </body>:
HTML КОД
1 | <script src="js/jquery.min.js"></script> |
2 этап. Разметка для карты
Сейчас нам необходимо создать структуру для дальнейшей вставки карты, а также индикатора загрузки, чтобы пользователь понимал что происходит:
HTML КОД
1 2 3 4 | <div>
<div></div>
<div></div>
</div><!-- .ymap-container --> |
Ничего сложного в данной структуре нет:
- Блок с классом ymap-container — служит как «обертка» для блока с индикатором загрузки и блока с картой.
- Блок с классами loader и loader-default — это наш индикатор загрузки.
- Блок с идентификатором map-yandex — здесь появится карта Яндекса, когда мы наведем на «блок-обертку».

3 этап. Стили для блока с картой, а также для индикатора загрузки
Сейчас нам необходимо прописать стили для индикатора загрузки, а также для блока, где появится карта.
Индикатор загрузки, безусловно, играет очень важную роль. Иначе может возникнуть следующая ситуация: пользователь навел на блок, но ничего не происходит. Если у посетителя интернет-соединение слабенькое, то загрузка может затянуться, а если он не будет понимать того, что процесс идет, то решит, что карта просто не работает.
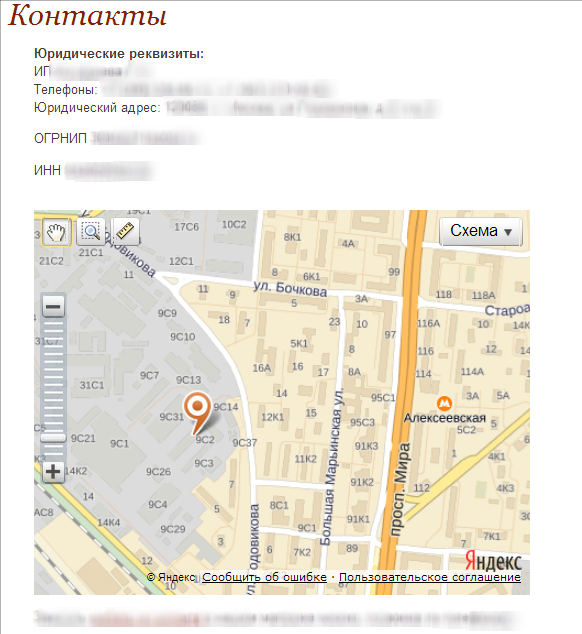
Но здесь есть еще один небольшой нюанс: так как карту мы загружаем только при наведении, то нам необходимо пользователю показать что карта здесь все-таки есть. Для этого я сделал скриншот того места на карте, которое затем загрузиться. А изображение было оптимизировано и затем я его положил в папку img.
Итак, вот стили для блока с картой:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /* "Блок-обертка", где мы задаем фоновое изображение скриншотом как на карте */ . |
Остались стили только для индикатора загрузки:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | /* Индикатор загрузки, который показывается до загрузки карты */
.loader {
position: absolute;
z-index: 15;
top: -100%;
left: 0;
box-sizing: border-box;
width: 100%;
height: 100%;
overflow: hidden;
color: #000000;
transition: opacity . |
Здесь я выложил пример, где нет префиксов, чтобы код не был громоздким.
4 этап. Заставляем все вместе работать (JS)
Чтобы много не расписывать, опишу лишь процесс: когда пользователь наводит на карту, появляется индикатор загрузки (в это время загружается API Яндекса, а после сама карта), как только карта была загружена, то индикатор загрузки пропадает:
JAVASCRIPT КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 | //Переменная для включения/отключения индикатора загрузки
var spinner = $('. |
Весь код я постарался подробно прокомментировать, чтобы все было понятно, но если остались вопросы, то вы можете задать их мне в комментариях.
Скачать готовый пример вы можете по ссылке ниже:
Скачать готовый пример
Вывод
Данный способ особенно хорошо, если применять его вместе с другими способами оптимизации: запускаем Youtube видео только по клику и запускаем GIF по клику. Тогда вы точно ощутите прирост в скорости загрузки.
Тогда вы точно ощутите прирост в скорости загрузки.
Если у вас появились идеи и мысли на счет того, как можно оптимизировать данный способ — не стесняйтесь, пишите в комментариях! 🙂
Успехов!
С Уважением, Юрий Немец
Korumalı alan — Yandex Teknolojileri
«},» resources «: [» images / tile / 0 / 0-0.jpeg «,» images / tile / 1 / 0-0.jpeg «,» images / tile / 1 » /0-1.jpeg»,»images/tiles/1/1-0.jpeg»,»images/tiles/1/1-1.jpeg»,»images/tiles/2/0-0.jpeg «, images / tile / 2 / 0-1.jpeg, «images / tile / 2 / 0-2.jpeg», «images / tile / 2 / 0-3.jpeg», «images / tile / 2/1» -0.jpeg «,» изображения / плитки / 2 / 1-1.jpeg «,» изображения / плитки / 2 / 1-2.jpeg «,» изображения / плитки / 2 / 1-3.jpeg «,» изображения /tiles/2/2-0.jpeg»,»images/tiles/2/2-1.jpeg»,»images/tiles/2/2-2.jpeg»,»images/tiles/2/2-3 .jpeg «,» изображения / плитки / 2 / 3-0.jpeg «,» изображения / плитки / 2 / 3-1.jpeg «,» изображения / плитки / 2 / 3-2.jpeg «,» изображения / плитки / 2 / 3-3. jpeg «,» изображения / плитки / 3 / 0-0.jpeg «,» изображения / плитки / 3 / 0-1.jpeg «,» изображения / плитки / 3 / 0-2.jpeg » , «изображения / плитки / 3 / 0-3.jpeg», «изображения / плитки / 3 / 0-4.jpeg», «изображения / плитки / 3 / 0-5.jpeg», «изображения / плитки / 3 / 0-6.jpeg «,» изображения / плитки / 3 / 0-7.jpeg «,» изображения / плитки / 3 / 1-0.jpeg «,» изображения / плитки / 3 / 1-1.jpeg «,» images / tile / 3 / 1-2.jpeg «,» images / tile / 3 / 1-3.jpeg «,» images / tile / 3 / 1-4.jpeg «,» images / tile / 3 / 1- » 5.jpeg «,» изображения / плитки / 3 / 1-6.jpeg «,» изображения / плитки / 3 / 1-7.jpeg «,» изображения / плитки / 3 / 2-0.jpeg «,» изображения / плитки / 3 / 2-1.jpeg «,» изображения / плитки / 3 / 2-2.jpeg «,» изображения / плитки / 3 / 2-3.jpeg «,» изображения / плитки / 3 / 2-4.jpeg «,» изображения / плитки / 3 / 2-5.jpeg «,» изображения / плитки / 3 / 2-6.jpeg » , «изображения / плитки / 3 / 2-7.jpeg», «изображения / плитки / 3 / 3-0.jpeg», «изображения / плитки / 3 / 3-1.
jpeg «,» изображения / плитки / 3 / 0-0.jpeg «,» изображения / плитки / 3 / 0-1.jpeg «,» изображения / плитки / 3 / 0-2.jpeg » , «изображения / плитки / 3 / 0-3.jpeg», «изображения / плитки / 3 / 0-4.jpeg», «изображения / плитки / 3 / 0-5.jpeg», «изображения / плитки / 3 / 0-6.jpeg «,» изображения / плитки / 3 / 0-7.jpeg «,» изображения / плитки / 3 / 1-0.jpeg «,» изображения / плитки / 3 / 1-1.jpeg «,» images / tile / 3 / 1-2.jpeg «,» images / tile / 3 / 1-3.jpeg «,» images / tile / 3 / 1-4.jpeg «,» images / tile / 3 / 1- » 5.jpeg «,» изображения / плитки / 3 / 1-6.jpeg «,» изображения / плитки / 3 / 1-7.jpeg «,» изображения / плитки / 3 / 2-0.jpeg «,» изображения / плитки / 3 / 2-1.jpeg «,» изображения / плитки / 3 / 2-2.jpeg «,» изображения / плитки / 3 / 2-3.jpeg «,» изображения / плитки / 3 / 2-4.jpeg «,» изображения / плитки / 3 / 2-5.jpeg «,» изображения / плитки / 3 / 2-6.jpeg » , «изображения / плитки / 3 / 2-7.jpeg», «изображения / плитки / 3 / 3-0.jpeg», «изображения / плитки / 3 / 3-1. jpeg», «изображения / плитки / 3 / 3-2.jpeg «,» изображения / плитки / 3 / 3-3.jpeg «,» изображения / плитки / 3 / 3-4.jpeg «,» изображения / плитки / 3 / 3-5.jpeg «,» images / плиток / 3 / 3-6.jpeg «, изображений / плиток / 3 / 3-7.jpeg», «изображений / плиток / 3 / 4-0.jpeg», «изображений / плиток / 3 / 4- 1.jpeg «,» изображения / плитки / 3 / 4-2.jpeg «,» изображения / плитки / 3 / 4-3.jpeg «,» изображения / плитки / 3 / 4-4.jpeg «,» изображения / плитки / 3 / 4-5.jpeg «,» изображения / плитки / 3 / 4-6.jpeg «,» изображения / плитки / 3 / 4-7.jpeg «,» изображения / плитки / 3 / 5-0.jpeg «,» изображения / плитки / 3 / 5-1.jpeg «,» изображения / плитки / 3 / 5-2.jpeg » , «изображения / плитки / 3 / 5-3.jpeg», «изображения / плитки / 3 / 5-4.jpeg», «изображения / плитки / 3 / 5-5.jpeg», «изображения / плитки / 3 / 5-6.jpeg «,» изображения / плитки / 3 / 5-7.jpeg «,» изображения / плитки / 3 / 6-0.jpeg «,» изображения / плитки / 3 / 6-1.jpeg «,» images / tile / 3 / 6-2.jpeg «,» images / tile / 3 / 6-3.
jpeg», «изображения / плитки / 3 / 3-2.jpeg «,» изображения / плитки / 3 / 3-3.jpeg «,» изображения / плитки / 3 / 3-4.jpeg «,» изображения / плитки / 3 / 3-5.jpeg «,» images / плиток / 3 / 3-6.jpeg «, изображений / плиток / 3 / 3-7.jpeg», «изображений / плиток / 3 / 4-0.jpeg», «изображений / плиток / 3 / 4- 1.jpeg «,» изображения / плитки / 3 / 4-2.jpeg «,» изображения / плитки / 3 / 4-3.jpeg «,» изображения / плитки / 3 / 4-4.jpeg «,» изображения / плитки / 3 / 4-5.jpeg «,» изображения / плитки / 3 / 4-6.jpeg «,» изображения / плитки / 3 / 4-7.jpeg «,» изображения / плитки / 3 / 5-0.jpeg «,» изображения / плитки / 3 / 5-1.jpeg «,» изображения / плитки / 3 / 5-2.jpeg » , «изображения / плитки / 3 / 5-3.jpeg», «изображения / плитки / 3 / 5-4.jpeg», «изображения / плитки / 3 / 5-5.jpeg», «изображения / плитки / 3 / 5-6.jpeg «,» изображения / плитки / 3 / 5-7.jpeg «,» изображения / плитки / 3 / 6-0.jpeg «,» изображения / плитки / 3 / 6-1.jpeg «,» images / tile / 3 / 6-2.jpeg «,» images / tile / 3 / 6-3. jpeg «,» images / tile / 3 / 6-4.jpeg «,» images / tile / 3 / 6- » 5.jpeg «,» изображения / плитки / 3 / 6-6.jpeg «,» изображения / плитки / 3 / 6-7.jpeg «,» изображения / плитки / 3 / 7-0.jpeg «,» изображения / плитки / 3 / 7-1.jpeg «,» изображения / плитки / 3 / 7-2.jpeg «,» изображения / плитки / » 3 / 7-3.jpeg «,» изображения / плитки / 3 / 7-4.jpeg «,» изображения / плитки / 3 / 7-5.jpeg «,» изображения / плитки / 3 / 7-6.jpeg » , «images / tile / 3 / 7-7.jpeg»], «directory»: «https://sandbox.api.maps.yandex.net/examples/en/2.1/custom_map/»} custom_map.jscustom_map.html
jpeg «,» images / tile / 3 / 6-4.jpeg «,» images / tile / 3 / 6- » 5.jpeg «,» изображения / плитки / 3 / 6-6.jpeg «,» изображения / плитки / 3 / 6-7.jpeg «,» изображения / плитки / 3 / 7-0.jpeg «,» изображения / плитки / 3 / 7-1.jpeg «,» изображения / плитки / 3 / 7-2.jpeg «,» изображения / плитки / » 3 / 7-3.jpeg «,» изображения / плитки / 3 / 7-4.jpeg «,» изображения / плитки / 3 / 7-5.jpeg «,» изображения / плитки / 3 / 7-6.jpeg » , «images / tile / 3 / 7-7.jpeg»], «directory»: «https://sandbox.api.maps.yandex.net/examples/en/2.1/custom_map/»} custom_map.jscustom_map.html
Чт, 3 сентября 2020 13:32:55 GMT + 0300 (Стандартное московское время)
Интеграция карт, расширения интеграции пользовательского интерфейса Webix Docs
Продвинутый
Как включить
JS-файлов для этих компонентов не входят в пакет lib, их следует взять:
Библиотека Webix позволяет встраивать географические карты в приложение с помощью собственных компонентов. Поддерживаются следующие карты:
Поддерживаются следующие карты:
- Здесь Карта
- Карта OpenStreet
- Яндекс Карта
- GoogleMap (так как версия 4.0 входит в основной пакет библиотеки)
Карты, относящиеся к пользовательскому интерфейсу, наследуются от представления.
Установка пути к компоненту
Вы можете указать путь к источникам нужной карты на CDN. На самом деле, есть три способа сделать это:
- через свойство cdn в конфигурации представления. Таким образом можно указать путь к конкретной версии необходимой библиотеки или к локальному CDN;
- вообще не устанавливает никаких путей. В этом случае будет использоваться либо официальный CDN компонента , либо глобальный cdnjs (если там доступен источник компонента);
- путем прямого включения всех исходных файлов компонента на страницу.В этом случае вы должны установить для свойства cdn значение false , чтобы избежать возможных конфликтов с версией компонента, включенной по умолчанию.

Инициализация
Шаг 1. Добавьте соединительный файл
Прежде всего, вам нужно добавить специальный файл в раздел заголовка вашего документа. Скрипт помогает подключаться к сторонним приложениям без прямой ссылки на них:
Расширения взяты с https: // github.com / webix-hub / components. Обратите внимание, что в примерах документации они связаны по-другому, но вы должны следовать приведенным ниже шаблонам:
Связанный образец: Здесь Карта
Связанный образец: OpenStreet Map
Пример по теме: Интеграция: Яндекс Карта
Шаг 2.
 Укажите контейнер карты
Укажите контейнер картыВо-вторых, выберите, где на странице будет инициализирована карта. Вы можете отобразить его в любом HTML-элементе , определенном как контейнер карты :
//
webix.ui ({
контейнер: "mydiv",
// конфигурация карты
});
Дополнительно вы можете поместить карту в окно Webix:
webix.ui ({
view: "окно", id: "mapwin",
body: {...}, // конфигурация карты
head: {...}, // место для панели инструментов
вверху: 50, слева: 50,
width: 600, height: 500 // размеры и расположение окна
}).показывать(); Шаг 3. Создайте карту
В-третьих, создаст карту и назначит ей свойства в соответствии с вашими потребностями. Все конструкторы карты идентичны, отличаясь только именем вида карты .
Инициализация карты
{
view: "yandex-map", // или "here-map", "open-map"
id: "карта",
увеличение: 6,
центр: [48. 724, 8,215]
}
724, 8,215]
} Свойства карты
Свойства карты определяют начальное положение карты:
- id — строка — определяет уникальный идентификатор компонента;
- zoom — number — определяет, насколько близко вы хотите быть к поверхности Земли;
- center — массив — устанавливает центр карты. Это массив из двух элементов (широты и долготы) с разделителями-запятыми.
Соответствующий образец: Яндекс Карта
Работа с картами
Получение объекта карты
Чтобы сделать онлайн-карты интерактивными, вы должны обращаться к справочнику API каждой из предоставляемых услуг. Для доступа к объекту карты вам необходимо использовать метод getMap () :
var mapObj = $$ ("карта"). GetMap (); Метод может принимать параметр waitMap . Если он передан, метод возвращает обещание, которое будет разрешено при визуализации карты.
$$ ("карта"). GetMap (). Then (function (mapObj) {
// какой-то код
}); Работа с Map API
API для каждой интегрированной карты предлагает богатый набор параметров карты, элементов управления, наложений, сервисов, слоев и т. Д. которую вы можете использовать при работе с экземпляром карты, интегрированным в нашу библиотеку.
Например:
- , чтобы показать необходимый фрагмент карты по запросу, вы можете передать желаемые широты , lng и масштаб в соответствующий метод карты:
// для Яндекс карты
$$ ("карта").getMap (). setCenter ([широта, язык], масштабирование);
// для Here Map
$$ ("карта"). getMap (). setCenter ({лат: лат, lng: lng});
// для открытой карты
$$ ("карта"). getMap (). panTo ([лат, lng]); - Чтобы показать маркер на карте Яндекса, нужно сделать два шага:
- создать экземпляр класса Placemark , который реализует маркеры
- добавить маркер в коллекцию geoObjects (глобальная коллекция объектов карты):
// для Яндекс карты
var myPlacemark = new ymaps. Метка ([lat, lang]);
$$ ("карта"). getMap (). geoObjects.add (myPlacemark);
Метка ([lat, lang]);
$$ ("карта"). getMap (). geoObjects.add (myPlacemark);
Обратите внимание, что вам необходимо проверить API каждой интегрированной карты, чтобы узнать ее методы, свойства и события.
Статьи по теме
Вернуться наверхИспользование карт Bing в Blazor с JSInterop и TypeScript | автор: Луи Хендрикс
В этой статье мы собираемся работать с веб-элементом управления Bing Maps в клиентском приложении Blazor. Поскольку встроенного элемента управления Bing Maps для Blazor нет, мы будем использовать TypeScript для доступа к Bing Maps API.Чтобы взаимодействовать с TypeScript из C #, мы будем использовать вызовы JSRuntime в Blazor.
Вся работа в этой статье выполняется с помощью Visual Studio 2019 Community Edition 16.1 Preview 3. Все будет работать с .Net Core 3 Preview 4 или Preview 5. Начните новый проект с помощью шаблона Blazor (ASP.Net Core Hosted) .
Для использования вам также потребуется собственный ключ API Карт Bing. Вы можете подписаться на собственный бесплатный ключ на https://www.bingmapsportal.com/.
Вы можете подписаться на собственный бесплатный ключ на https://www.bingmapsportal.com/.
Я занимаюсь разработкой Blazor на стороне клиента с использованием MVVM. Это не часть этой статьи, но если вам интересно, почему я создаю папки в моем проекте под названием Views and Models, это причина. Если вам интересно прочитать мои статьи о Blazor MVVM, ссылка на первую статью приведена ниже.
Веб-API Bing Maps 8 — это Microsoft Javascript API. Чтобы сделать его доступным для TypeScript, который мы будем писать, мы собираемся добавить тег Убедитесь, что вы отредактировали указанную выше строку, чтобы заменить MyBingKey вашим фактическим ключом, который вы получили при регистрации. Bing Maps требует имени По какой-то причине установка высоты на 100% не работает, но использование относительной длины высоты окна просмотра работает.Теперь у нас есть После создания нашего компонента нам нужно добавить его в Blazor уже скомпилирует TypeScript, который добавлен во встроенный клиентский проект из коробки; нам нужно только настроить нашу структуру папок.Мы также собираемся добавить файлы определений TypeScript Bing Map 8 в наш проект, чтобы дать нам Intellisense для Bing Maps, когда мы редактируем наш TypeScript. Под нашей папкой Создайте новую папку в папке После того, как наши папки настроены и определены, мы можем добавить наш первый файл TypeScript. Первая строка - это ссылка, аналогичная оператору using в C #.Он сообщает нашему TypeScript об имеющихся у нас файлах определений и предоставляет нам IntelliSense. Строка 3 объявляет единственный экземпляр нашего класса BingMap, который определен в строках 5–15. Класс содержит экземпляр Функция Если мы сделаем сборку сейчас, мы увидим, что Чтобы добавить необходимый C # для нашего компонента позволяет добавить код позади файла. В папке Views добавьте новый класс C # и назовите его Пока что класс довольно простой. У нас есть одно свойство, После настройки нашего кода мы можем вернуться в Теперь наш код станет частью нашего представления без необходимости хранить все в одном файле.На этом этапе мы можем запустить наше приложение. Как только наш компонент завершит рендеринг, мы вызываем нашу функцию LoadMap TypeScript Теперь, когда у нас есть карта, давайте что-нибудь с ней сделаем. Довольно распространенная задача с картами - разместить на них канцелярскую кнопку. По адресу https: // bingmapsv8samples находится очень большой репозиторий образцов Bing Maps.azurewebsites. Там немного кода, но большая часть этого статического кода для создания булавки. Основные моменты, которые нас интересуют, - это вызов Мы можем увидеть, посмотрев на код, что TypeScript, как и C #, позволяет нам писать интерфейсы для использования в качестве контрактов в нашем коде.Мы собираемся создать интерфейс Typescript для нашего ввода, а затем создать ту же структуру данных на C # и передать ее из Blazor. Если все работает должным образом, мы сможем создать собственный объект в Blazor и передать его напрямую в TypeScript. Перейдите в папку Это синтаксис для интерфейса TypeScript.Сначала мы объявляем интерфейс и называем его, а затем объявляем члены. За исключением синтаксиса ввода, он действительно близок к C #. Чтобы сделать этот интерфейс доступным для нашего кода, мы добавим новую ссылку на Этот оператор делает все, что мы создаем в Создайте папку Определив Если мы все подключили правильно, то теперь мы сможем добавить канцелярскую кнопку на нашу карту из Blazor. Вернитесь в Теперь создайте функцию Мы создали функцию TypeScript, которая принимает Еще одна распространенная задача - добавить многоугольник на карту. Код получает центр карты и использует две дополнительные точки для определения треугольника. Эти точки помещены в кольцо Далее идет реальный конструктор, и он выглядит неплохо. Сначала идет внешнее кольцо, затем строка для цвета заливки, строка для цвета штриха и число для толщины штриха. Не должно быть слишком сложно определить интерфейс и класс для передачи этой информации в Typescript. Временное добавление конструктора многоугольника в наш машинописный код и наведение курсора мыши на него показывает кое-что интересное. Похоже, что первый аргумент может быть либо одиночное кольцо или массив колец (кольцо - это Location []). Также параметр options не является обязательным, но мы предоставим его, потому что мы хотим его использовать.Если мы собираемся определить единый интерфейс, который позволит использовать одно или несколько колец, нам нужно будет определить его как Это был просто прямой список из трех опций, которые мы хотим предоставить. Затем мы можем определить фактический объект многоугольника, который мы хотим передать от Blazor: Как обсуждалось ранее, мы всегда будем использовать синтаксис для нескольких колец, даже если мы передаем только одно кольцо. С интерфейсами, определенными таким образом, функция добавления нашего многоугольника на карту становится довольно короткой. Вернитесь в BingTsInterop.ts и добавьте эту функцию: Мы просто вызываем конструктор и помещаем его на карту, и все готово. Некоторые бизнес-требования требовали разработки кода, который мог бы создать круг диаметром примерно 10 миль с центром в указанной точке. Вместо того, чтобы собирать точки вручную, мы воспользуемся этим кодом в этой статье. Создайте новый класс Этот код использует математику для создания круга из точек вокруг центральной точки. Цикл внизу использует 3 в качестве интервала, так что круг состоит только из 120 точек вместо 360 точек. Это число может быть увеличено или уменьшено по мере необходимости для разрешения или производительности. Теперь нам нужно вернуться к BingMapsObjects.cs и добавить туда классы, соответствующие нашим интерфейсам TypeScript. Это сопоставление 1 к 1 и должно работать, когда мы выполняем вызов JSInterop.Теперь осталось только добавить код для создания нашего многоугольника в Этот код сначала объявляет новый В этой статье мы впервые рассмотрели использование веб-элемента управления Bing Maps 8 в клиентском приложении Blazor.Мы начали с того, что получили ключ API и сделали его доступным для нашего кода. Мы последовали за этим, настроив наши папки TypeScript и добавив определения типов Bing Map, чтобы дать нам Intellisense для Bing в Typescript. Наконец, мы рассмотрели, как инициализировать карту и добавлять к ней кнопки и многоугольники. В этом процессе мы также рассмотрели использование интерфейсов TypeScript для чистой передачи данных из C # в Typescript. API Bing Maps 8 - это намного больше, и мы только прикоснулись к нему.В следующий раз мы можем рассказать о дополнительных функциях API или погрузиться в REST API Карт Bing. Если у вас есть вопросы или комментарии, вы можете оставить их здесь или написать мне @LouisHendricks в Twitter. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете :. Например, вы можете составить карту своего маршрута к дому, офису или месту отдыха. Для обмена с друзьями или публикации на вашем веб-сайте, в блоге или в мобильном приложении, чтобы пользователи могли взаимодействовать с ним и перемещать элементы, используя тип интерактивной карты. Для сохранения и публикации на вашем сайте или в блоге в виде изображения или для обмена с друзьями, используя тип статической карты. Чтобы распечатать или сохранить как картинку, используя тип карты печати. Создайте раздел карты. Создайте раздел предметов. Выберите тип карты и получите код или раздел ссылки. Раздел экспорта элементов карты. Раздел импорта элементов карты. Авторизуйтесь. Конструктор карт. Создайте карту. Создать предмет. Выберите тип карты и получите код или ссылку. Экспорт элементов карты. Импорт элементов карты. Вы можете рисовать на карте с помощью следующих инструментов :. Чтобы импортировать точки карты в навигационные программы. Для просмотра и сохранения данных в других программах, таких как Google Earth. Для сохранения карты - Создайте раздел карты. Для создания места на карте - Создайте раздел элемента. Чтобы выбрать правильный тип карты и получить код или ссылку - выберите тип карты и получите код или раздел ссылки. Конструктор карт - это визуальный редактор карт, в котором вы можете создать свою собственную карту с метками, линиями и многоугольниками. Вы можете изменить внешний вид каждого элемента.Например, вы можете выбрать стиль метки, который хотите использовать, и установить ширину линий или цвет многоугольников. Вы можете добавить текст для каждого объекта, который появляется при щелчке по объекту. Когда вы создали карту и готовы добавить ее на свой веб-сайт или в приложение, просто возьмите код, сгенерированный Конструктором карт, и вставьте его на страницу. Если вы что-то измените на карте, пользователи сразу увидят обновленную версию. Вы также можете сохранить изображение карты с высоким разрешением для печати на листовке или брошюре. Также можно экспортировать данные об объектах, которые вы добавили на карту, и использовать полученный файл по своему усмотрению. Подробнее о функциях Конструктора карт. Все технологии. API Карт. Карты без программирования. Конструктор карт Яндекс. Виджет «Карты» и Geolinks позволяют создавать карты для веб-сайта или приложения без написания кода. Конструктор карт. API Конструктора карт. Вы можете использовать картографические данные и технологии Яндекса, даже если у вас нет навыков программирования. Доступно несколько инструментов, которые упрощают выполнение основных задач, например, показывают, где находится ваш офис, или предоставляют указания, как туда добраться. Виджет карт. Виджет - это базовый инструмент, позволяющий получить интерактивную карту для вашего проекта. Просто найдите бизнес на Яндекс. Нанесите на карту или отметьте маршрут, затем нажмите кнопку «Поделиться» на карте, чтобы получить код для вставки на веб-сайт. Виджет покажет все, что было на карте. Начальная точка и пункт назначения будут отображаться на встроенной карте точно так, как вы их задали, но путь маршрута будет отображаться каждый раз, когда он будет рассматриваться, чтобы учесть текущую дорожную ситуацию. Конструктор карт - это простой в использовании онлайн-инструмент для создания карты с указанием направлений и отметками мест на картах. Вы можете разместить созданные карты на своем веб-сайте или в блоге. Вы также можете использовать эти карты в соответствии с коммерческим API. Чтобы отобразить карту на веб-странице, просто скопируйте код виджета, сгенерированный Конструктором карт, и вставьте его на страницу. Вы можете использовать Конструктор карт для создания двух типов карт: интерактивных и статических. API Конструктора карт позволяет изменять настройки карты, передавая требуемые параметры в коде виджета. Например, вы можете установить высоту и ширину карты, а также ее язык. Вы не можете изменить код виджета Конструктора карт, который создается с помощью элемента iframe. Интерактивная карта встраивается на страницу с помощью элемента скрипта. Следующие параметры карты могут быть установлены с помощью атрибута src :. Если один и тот же код виджета с одним и тем же идентификатором вставлен на страницу несколько раз, все карты будут добавлены в элемент DOM с указанным идентификатором.Пример 3. Встраивание интерактивной карты в контейнер с заданными параметрами. Примеры ниже демонстрируют размещение статической карты на странице. Коммерческий API предназначен для коммерческих целей. Вы можете использовать его в закрытых системах, приложениях и программных модулях. Платная версия снимает некоторые ограничения стандартной лицензии. Чтобы использовать коммерческую версию API со статической картой, в коде элемента должен быть указан параметр apikey - ключ API, полученный в консоли разработчика.Например:. Войдите в систему. API Конструктора карт. Техническая поддержка. Интерактивная карта Интерактивная карта встраивается на страницу с помощью элемента скрипта. В предыдущих версиях конструктора карты идентификатор карты задавался в параметре sid. Этот параметр устарел. Если этот параметр не указан, карта растягивается на всю ширину родительского контейнера. Если этот параметр не указан, карта растягивается на всю высоту родительского контейнера. Подробнее см. В разделе Локализация карты. Если ключ API не указан, на карте не будут отображаться следующие элементы управления: панель поиска, кнопка для построения маршрута и панорамы. Виджет может быть вставлен либо в основной элемент, либо в элемент заголовка. Войдите в систему. Список карт не определен. Мой диск. Войдите как другой пользователь. Выход. Плановое обслуживание включено. Сохраните все изменения до этого времени, чтобы не потерять их. Новая карта. Объекты на карте. Здесь будут перечислены объекты импорта, которые вы добавляете на карту.Я принимаю Яндекс. Карта экспорта создана. Вы можете перемещать карту, и объекты на карте будут реагировать на ваши действия. Возвращает изображение в формате PNG. Вы можете разместить ограниченное количество объектов на статических картах. Больше информации. Сохраняет карту как изображение с высоким разрешением. Есть некоторые ограничения для карт с высоким разрешением, которые вы можете найти в нашем разделе справки. Карты высокого разрешения для печати могут быть созданы только для карт меньшего масштаба, а не для всех стран. Только слой «Карта» можно использовать для создания карты для печати с высоким разрешением.Создавать карты для печати в высоком разрешении можно только в последних версиях Яндекс. Подробнее об ограничениях. Если качество не важно, используйте стандартную печать. Размер карты :. По ширине. Формат файла:. Получите код карты. Ссылка на Яндекс. Скачать Сохранить на Яндекс Диск. Созданные карты вы можете разместить на своем сайте или в блоге. Вы также можете использовать эти карты в соответствии с коммерческим API. Чтобы отобразить карту на веб-странице, просто скопируйте код виджета, сгенерированный Конструктором карт, и вставьте его на страницу.Вы можете использовать Конструктор карт для создания двух типов карт: интерактивных и статических. Для интерактивных карт конструктор карт генерирует элемент скрипта, который загружает код JavaScript для создания карты на страницу. Для статической карты конструктор карты генерирует элемент img, который содержит ссылку на страницу, которая выполняет перенаправление на статический API с указанными параметрами карты. API Конструктора карт позволяет изменять настройки карты, передавая желаемые параметры в коде виджета. Например, вы можете установить высоту и ширину карты, а также ее язык. Вы не можете изменить код виджета Конструктора карт, который создается с помощью элемента iframe. Интерактивная карта встраивается на страницу с помощью элемента скрипта. Следующие параметры карты могут быть установлены с помощью атрибута src :. Если один и тот же код виджета с одним и тем же идентификатором вставлен на страницу несколько раз, все карты будут добавлены в элемент DOM с указанным идентификатором. Пример 1. Встраивание интерактивной карты с заданными размерами. Пример 2. Встраивание интерактивной карты в конкретный контейнер. Пример 3. Встраивание интерактивной карты в контейнер с заданными параметрами. Встраивание статической карты с заданными размерами. Коммерческий API предназначен для коммерческих целей.Вы можете использовать его в закрытых системах, приложениях и программных модулях. Платная версия снимает некоторые ограничения стандартной лицензии. Чтобы использовать коммерческую версию API со статической картой, в коде элемента должен быть указан параметр apikey - ключ API, полученный в консоли разработчика. Например:. API Конструктора карт. Техническая поддержка. Интерактивная карта Интерактивная карта встраивается на страницу с помощью элемента скрипта. В предыдущих версиях карты ID задавался в параметре sid.Этот параметр устарел. Если этот параметр не указан, карта растягивается на всю ширину родительского контейнера. ПРОЙДИТЕ СЕГОДНЯ WordStream гордится тем, что является ведущим партнером Google. Разобравшись с этим, давайте перейдем к бесплатным советам по написанию резюме.Чтобы начать свое резюме, начните с определения ваших целей (сделайте это до написания резюме). Четко укажите, какую работу вы хотите, и знайте, какие навыки и опыт необходимы, чтобы преуспеть в этой работе. После того, как ваши цели определены, расставьте приоритеты в содержании вашего резюме в соответствии с этими целями. У вас есть небольшой промежуток времени, чтобы заинтересовать менеджера по найму, поэтому краткость и сосредоточенность важны. Длинное резюме не означает более высокую квалификацию. Избегайте чрезмерного использования промышленного жаргона.Будьте фактическими, краткими и излагайте убедительные результаты. Используйте маркеры с короткими предложениями, чтобы структурировать свое резюме. Основные коммерческие аргументы вашего резюме должны быть четкими и легко просматриваемыми. Следует начинать свое резюме с цели резюме. Ознакомьтесь с нашим примером формулировки цели резюме для получения дополнительной информации.Используйте такие слова действия, как подготовленный, управляемый, разработанный, отстаиваемый, отслеживаемый и представленный, чтобы ваше резюме выделялось среди других. Избегайте использования одного и того же глагола над более. Если ваше резюме отсканировано в электронном виде, компьютер уловит слова. Некоторые компании теперь просматривают ваше резюме и заставляют компьютеры выбирать те, которые соответствуют определенным критериям. Хотите узнать больше. Прочтите нашу запись в блоге о том, как превзойти сканеры резюме. Ниже приведены два примера должностных обязанностей, описанных с ними (хорошо) и без них (плохо). Как вы можете видеть из примеров, конкретность не означает растянутости. Поступающие резюме обычно просматриваются в течение 10-30 секунд, поэтому приложите усилия и определите, какие пункты наиболее сильно поддерживают вашу цель поиска работы. Ставьте на первое место самые сильные и актуальные моменты, которые будут более читаемыми. Это ваш крючок для читателя, и остальная часть вашего резюме увлекает их. Каждая позиция обычно содержит краткую аннотацию о компании и доступной должности. Используйте ключевые слова, перечисленные в этих объявлениях, и сопоставьте их с маркированным списком в вашем резюме. Скорее всего, некоторые из них у вас уже есть в качестве ключевых моментов, однако, если вы что-то упустили, добавьте их в свое резюме. Использование индивидуального резюме вместо стандартного значительно увеличит ваши шансы на собеседование, так как вы будете лучше подходить для читателя. Это сделано для того, чтобы привлечь ваше внимание, поскольку читателей всегда привлекают открытые места. Как долго должно быть мое резюме? Хорошо организованный, отличный маршрут, проживание, еда - все было разработано, чтобы дать нам легкую и беззаботную деятельность. И погода тоже помогла - мы прекрасно провели время. Настоятельно рекомендую пройти через Nordic Visitor для любых будущих путешествий. Все время в отпуске не беспокоился. Мы все чувствовали себя очень расслабленными. Кристин очень помогла и быстро ответила на мои многочисленные вопросы. Персонал быстро ответил на электронные письма. Доволен тем, как все прошло гладко. Это была, наверное, одна из самых беззаботных поездок, которые мы когда-либо совершали. Я получил хорошую практическую информацию, отель был очень хорошим, дружелюбные люди, отличная еда. Нам очень понравились отели, особенно исландские фермерские дома. Мы также ценим, что Эрла позвонил нам, чтобы сообщить нам об альтернативном маршруте (Маршрут 208) после моста на Маршруте 1 после того, как Вик был смыт ледниковым наводнением. Нам понравилось наше посещение, и ваш индивидуальный маршрут помог нам увидеть достопримечательности вашей прекрасной страны. Это был наш первый визит в Исландию. Как бывший турагент, я очень ценил ваш стиль работы, всю информацию, которую мы получали раньше (а также ваучеры для проверки и т. Д. Проездные документы были отличными, с хорошими картами, очень полезными наклейками и заметками Мы выбрали Nordic Visitor, потому что они местные специалисты по путешествиям, и они даже ответили на наши электронные письма в канун Пасхи.Мы выбрали Nordic Visitor из-за большого количества предлагаемых мероприятий. Маршрут был действительно хорошо продуман и спланирован, и тур позволил нам испытать лучшее, что может предложить Норвегия. Это была очень хорошая поездка с Nordic Visitor и замечательные впечатления. Я был очень доволен вашими услугами, меня встретили в аэропорту, и мы поехали в Кируну, где ознакомились с программой моего тура. Нам очень понравились все аспекты поездки. Это было легко и без стресса, и мы замечательно провели время.Спасибо за все - все было хорошо организовано. Уровень размещения был превосходным, для меня лучше всего было спать в национальном парке, однако каждый отель был замечательным.У нас был лучший водитель-гид, о котором только можно было мечтать. Для нас он был больше, чем проводником. Я глубоко уважаю и восхищаюсь Асгейром, который помог нам открыть, понять и полюбить эту прекрасную страну. Он так любезно приспособился к нашим нуждам и истерикам. Моя дочь продолжает говорить о нем. Я не преувеличиваю, когда говорю, что он ее герой. Вы можете составить карту ваших мест, например, ваш путь домой или в офис, или место отдыха. Откроется окно Конструктора карт Яндекса. Для получения дополнительной информации см. Конструктор карт. Контактная поддержка. Авторизуйтесь. О Яндекс. Домашняя страница Карт. Быстрый поиск. Разместите карту. Установка маршрута. Мои карты Конструктор карт.Условия дорожного движения, пробки и дорожные события. Зеркала дорожных снимков. Внутренние планы. Отправьте уведомление на свой телефон. Общественный транспорт. Пользовательское Соглашение. Метки - проходы, места встречи и т. Д. Сохраните и разместите на своем веб-сайте или в блоге в виде интерактивной карты или изображения. Отправьте его друзьям в виде ссылки или рисунка. Для импорта точек карты в навигационные программы. Мне не нравится, как работает эта функция. Спасибо за ваш отзыв! Расскажите, что вам не понравилось в этой статье :. Вы также можете перейти на. Домашняя страница поддержки. Создание новой карты, предназначенной для импорта данных из файла, данные могут быть импортированы только на новую карту. Это можно сделать, щелкнув Импортировать в списке карт :. Нажмите Выбрать файл и выберите файл, из которого вы хотите импортировать данные, вы можете выполнить однократный импорт данных из одного файла. Содержимое выбранного файла будет автоматически проверено на соответствие требованиям «Внимание». Если количество вершин элемента превышает максимальное, то элемент может быть упрощен автоматически i. После завершения процесса импорта данные из выбранного файла отобразятся на созданной вами карте и могут быть отредактированы и сохранены. Если в метаданных файла хранятся названия и описания карт, они также будут импортированы. Если исходный файл содержит группы, они не будут сохранены. Цвет элемента будет наиболее близким к оригинальному, поддерживаемому Конструктором карт. Пример результатов после импорта данных из файла KML на английском языке, но доступны другие языковые параметры:. Загрузите образец файла по этой ссылке: Образец файла KML. Вы также можете прочитать о формате KML в разделе «Экспорт элементов карты». При импорте данных из файла GPX метки добавляются в координаты карты, описание, метку вместе с маршрутами и треками. Пример результатов после импорта данных из файла GPX на английском языке, но доступны и другие языки:. Вы также можете прочитать о формате GPX в разделе «Экспорт элементов карты». Когда вы импортируете данные из файла GeoJSON, на карту добавляются координаты меток, описание, метка, номер, цветовые линии - все, что можно задать с помощью Конструктора, а полигоны - все, что можно изменить с помощью Конструктора. При импорте данных из файла CSV на карту добавляются только координаты меток, описание, метка, номер. Все остальные поля можно оставить пустыми. Координаты даны в десятичном формате, где целая и десятичная части разделены точкой.Текстовое значение метки и ее описание желательно заключать в кавычки. Это сделано для того, чтобы система игнорировала символы, похожие на разделители файлов. Загрузите шаблон по этой ссылке: CSV-шаблон. При импорте данных из файла XLSX на карту добавляются только координаты меток, описание, метка, номер. Обратите внимание, что символ не будет отображаться в ячейке, но будет отображаться в поле формулы :. Загрузите шаблон по этой ссылке: Шаблон XLSX.Пример импорта данных из файла, содержащего запись на английском языке, хотя можно использовать и другие языки:. Обратитесь в службу поддержки. Вы не можете добавить более 10 элементов на карту, включая метки, линии и многоугольники. Если текст в полях «Описание» или «Ярлык» содержит кавычки, например, если ваш магазин расположен в России, где официальные названия часто выделяются «кавычками», то также заключите этот текст в кавычки. Пример: Если метка должна быть "World of Seeds", запишите значение в файле как "" "World of Seeds" "store".Авторизуйтесь. Конструктор карт. Создайте карту. Создайте элемент. Вы можете разместить созданные карты на своем веб-сайте или в блоге. Вы также можете использовать эти карты в соответствии с коммерческим API. Чтобы отобразить карту на веб-странице, просто скопируйте код виджета, сгенерированный Конструктором карт, и вставьте его на страницу. Вы можете использовать Конструктор карт для создания двух типов карт: интерактивных и статических. Для интерактивных карт конструктор карт генерирует элемент скрипта, который загружает код JavaScript для создания карты на страницу.Для статической карты конструктор карт генерирует элемент img, который содержит ссылку на страницу, которая выполняет перенаправление на статический API с указанными параметрами карты. API Конструктора карт позволяет изменять настройки карты, передавая требуемые параметры в коде виджета. Например, вы можете установить высоту и ширину карты, а также ее язык. Вы не можете изменить код виджета Конструктора карт, который создается с помощью элемента iframe. Интерактивная карта встраивается на страницу с помощью элемента скрипта.Следующие параметры карты могут быть установлены с помощью атрибута src :. Если один и тот же код виджета с одним и тем же идентификатором вставлен на страницу несколько раз, все карты будут добавлены в элемент DOM с указанным идентификатором. Пример 1. Встраивание интерактивной карты с заданными размерами. Пример 2. Встраивание интерактивной карты в конкретный контейнер. Пример 3. Встраивание интерактивной карты в контейнер с заданными параметрами. Статическая карта вставляется на страницу с помощью элемента img.Параметры карты, которые можно установить в атрибуте src :. Примеры ниже демонстрируют размещение статической карты на странице. Встраивание статической карты без указания размера. Встраивание статической карты с заданными размерами. Коммерческий API предназначен для коммерческих целей. Вы можете использовать его в закрытых системах, приложениях и программных модулях. Платная версия снимает некоторые ограничения стандартной лицензии. Для использования коммерческой версии API со статической картой в коде элемента должен быть указан параметр apikey - ключ API, полученный в консоли разработчика.Например:. API Конструктора карт. Техническая поддержка. Интерактивная карта Интерактивная карта встраивается на страницу с помощью элемента скрипта. В предыдущих версиях идентификатор карты задавался в параметре sid. Этот параметр устарел. Если этот параметр не указан, карта растягивается на всю ширину родительского контейнера. Если этот параметр не указан, карта растягивается на всю высоту родительского контейнера. Указывается, если виджет вставлен на страницу в элементе.Для получения дополнительной информации см. Раздел «Локализация карты». Если ключ API не указан, на карте не будут отображаться следующие элементы управления: панель поиска, кнопка для построения маршрута и панорамы. Виджет может быть вставлен как в основной элемент, так и в элемент заголовка. Если код виджета находится в элементе head, параметр id должен быть указан в атрибуте src. В окне «Создать собственную карту» нажмите «Создать карту:». Если вы уже создали одну или несколько карт и хотите вернуться к одной из них, выберите ее из списка.Каждая строка в списке содержит название и дату последнего обновления карты, а также кнопку меню. Используя элементы меню, вы можете создать копию карты, удалить ее или поделиться ею, выбрав опцию «Поделиться» в появившейся форме, а затем скопировав ссылку на карту. При нажатии кнопки «Импорт» запускается карта импорта из потока файлов :. В появившемся окне Конструктора карт вы можете создавать элементы: метки, линии и многоугольники. Вы не можете добавить более 10 элементов на карту, включая метки, линии и многоугольники.Если количество вершин элемента превышает максимальное, то элемент может быть упрощен автоматически i. Выберите тип слоя карты. Щелкните «Слой» и выберите нужный вариант в меню :. Карта представляет собой схему элементов карты: дорог, зданий и т. Д. Спутник - это изображение определенной местности, сделанное из космоса. Гибрид - это изображение местности, сделанное из космоса, с добавлением дополнительной информации, названий улиц, адресов и т. Д. Вы также можете добавить слой трафика на свою карту. Просто нажмите «Трафик». Чтобы отключить режим, вам просто нужно щелкнуть по нему еще раз. В окне редактора карт вы можете ввести имя карты, которое будет полезно, если вам нужно найти ее среди нескольких карт в вашем списке, и описание, которое может помочь вам запомнить детали карты:. Список созданных вами элементов можно найти в списке «Элементы на карте». Если вам нужно отредактировать элемент, просто щелкните его имя в списке. Вы также можете изменить порядок отображения элементов в категории, перетащив метки или линии, многоугольники на передний или задний план.Войдите в систему. Список карт не определен. Мой диск. Войдите как другой пользователь. Выйти. Плановое обслуживание включено. Сохраните все изменения до этого времени, чтобы не потерять их. Новая карта. Объекты на карте. Здесь будут перечислены объекты импорта, которые вы добавляете на карту. Я принимаю Яндекс. Карта экспорта создана. Вы можете перемещать карту, и объекты на карте будут реагировать на ваши действия. Возвращает изображение в формате PNG. Вы можете разместить ограниченное количество объектов на статических картах. Больше информации.Сохраняет карту как изображение с высоким разрешением. Есть некоторые ограничения для карт с высоким разрешением, которые вы можете найти в нашем разделе справки. Карты для печати в высоком разрешении могут быть созданы только для карт меньшего масштаба, а не для всех стран. Только слой «Карта» можно использовать для создания карты для печати с высоким разрешением. Создавать карты для печати в высоком разрешении можно только в последних версиях Яндекс. Подробнее об ограничениях. Если качество не важно, используйте стандартную печать.С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете :. Например, вы можете составить карту своего маршрута к дому, офису или месту отдыха. Чтобы поделиться с друзьями или опубликовать на своем веб-сайте, в блоге или в мобильном приложении, чтобы пользователи могли взаимодействовать с ним и перемещать элементы, используя тип интерактивной карты. Для сохранения и публикации на вашем сайте или в блоге в виде изображения или для обмена с друзьями, используя тип статической карты. Чтобы распечатать или сохранить как картинку, используя тип карты печати. Создайте раздел карты. Создайте раздел предметов. Выберите тип карты и получите код или раздел ссылки. Раздел экспорта элементов карты. Раздел импорта элементов карты. Войдите. Конструктор карт. Создайте карту. Создать предмет. Выберите тип карты и получите код или ссылку. Экспорт элементов карты. Импорт элементов карты. Горячие клавиши. Контактная поддержка. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете: например, вы можете составить карту своего маршрута к дому, офису или месту отдыха.Вы можете рисовать на карте с помощью следующих инструментов :. Для импорта точек карты в навигационные программы. Для просмотра и сохранения данных в других программах, таких как Google Earth, Muschamp - великолепный защитный планировщик игр. Несмотря на плохой персонал, Южная Каролина поставила Джорджию на второе место по результативности сезона. Лишь Нотр-Дам показал себя лучше, и это было в Саут-Бенде, штат Индиана. Нужно полагать, что Мушам сумеет положить конец небывало плохому нападению во Флориде.Эта линия открылась с -7. Я купил это при -7, и я купил еще больше Южной Каролины при -5. Во Флориде 24 травмированных или отстраненных от стипендии игрока из 85 или 28. Эта программа сделала Миссури выдающимся на прошлой неделе и поможет Южной Каролине одержать 7 побед на 11-й неделе. Поскольку футбол является самым популярным видом спорта, рынок ставок продолжает расти, что затрудняет принятие решений игроками. Все это количество доступных матчей плюс количество лиг по всему миру, решение о том, на какие игры сделать ставку, может быть довольно сложным.Стоит ли делать ставку на любимую команду. Или, может быть, шансы не в их пользу. Если вы делаете ставку безопасно или рискуете. TROJANBET может быть вашим вторым мнением и помочь вам во всем разобраться. Прогнозы - отличный способ получить некоторое представление об игре без необходимости проводить исследования самостоятельно. На TROJANBET доступны три типа прогнозов. Эти прогнозы очень распространены, когда речь идет о ставках на футбол. Прогнозы BTTS - либо да, либо нет.Обычно мы прогнозируем один из ответов: да, если обе команды забьют гол во время матча, или нет, если наоборот. Это очень простой вид ставок, который идеально подходит для новичков. Мы предлагаем прогноз того, насколько вероятно, что игра закончится с более или менее чем 2. Разумеется, ни одна игра не может закончиться с общим счетом голов 2. Конструктор карт - это визуальный редактор карт, в котором вы можете создать свою собственную карту с метками, линиями и многоугольниками.Вы можете изменить внешний вид каждого элемента. Например, вы можете выбрать стиль метки, который хотите использовать, и установить ширину линий или цвет многоугольников. Вы можете добавить текст для каждого объекта, который появляется при щелчке по объекту. Когда вы создали свою карту и готовы добавить ее на свой веб-сайт или в приложение, просто возьмите код, сгенерированный Конструктором карт, и вставьте его на страницу. Если вы что-то измените на карте, пользователи сразу увидят обновленную версию.Вы также можете сохранить изображение карты с высоким разрешением для печати на листовке или брошюре. Также можно экспортировать данные об объектах, которые вы добавили на карту, и использовать полученный файл по своему усмотрению. Подробнее о функциях Конструктора карт. Все технологии. API Карт. Карты без программирования. Конструктор карт Яндекс. Maps и Geolinks позволяют создавать карты для веб-сайта или приложения без написания кода. Конструктор карт. API Конструктора карт. Вы можете использовать картографические данные и технологии Яндекса, даже если у вас нет навыков программирования.Доступно несколько инструментов, которые упрощают выполнение основных задач, например, показывают, где находится ваш офис, или предоставляют указания, как туда добраться. Виджет карт. Виджет - это базовый инструмент, позволяющий получить интерактивную карту для вашего проекта. Просто найдите бизнес на Яндекс. Нанесите на карту или отметьте маршрут, затем нажмите кнопку «Поделиться» на карте, чтобы получить код для вставки на веб-сайт. Виджет покажет все, что было на карте. Начальная точка и конечный пункт будут отображаться на встроенной карте точно так, как вы их задали, но путь маршрута будет отображаться каждый раз при просмотре с учетом текущей дорожной ситуации.Вы можете разместить созданные карты на своем веб-сайте или в блоге. Вы также можете использовать эти карты в соответствии с коммерческим API. Чтобы отобразить карту на веб-странице, просто скопируйте код виджета, сгенерированный Конструктором карт, и вставьте его на страницу. Конструктор карт позволяет создавать карты двух типов: интерактивные и статические. Для интерактивных карт конструктор карт генерирует элемент скрипта, который загружает код JavaScript для создания карты на страницу. Для статической карты конструктор карт генерирует элемент img, который содержит ссылку на страницу, которая выполняет перенаправление на статический API с указанными параметрами карты.API Конструктора карт позволяет изменять настройки карты, передавая желаемые параметры в коде виджета. Например, вы можете установить высоту и ширину карты, а также ее язык. Вы не можете изменить код виджета Конструктора карт, который создается с помощью элемента iframe. Интерактивная карта встраивается на страницу с помощью элемента скрипта. Следующие параметры карты могут быть установлены с помощью атрибута src :. Если один и тот же код виджета с одним и тем же идентификатором вставлен на страницу несколько раз, все карты будут добавлены в элемент DOM с указанным идентификатором.Пример 1. Встраивание интерактивной карты с заданными размерами. Пример 2. Встраивание интерактивной карты в конкретный контейнер. Пример 3. Встраивание интерактивной карты в контейнер с заданными параметрами. Статическая карта вставляется на страницу с помощью элемента img. Параметры карты, которые можно установить в атрибуте src :. Примеры ниже демонстрируют размещение статической карты на странице. Встраивание статической карты без указания размера. Встраивание статической карты с заданными размерами.Коммерческий API предназначен для коммерческих целей. Вы можете использовать его в закрытых системах, приложениях и программных модулях. Платная версия снимает некоторые ограничения стандартной лицензии. Чтобы использовать коммерческую версию API со статической картой, в коде элемента должен быть указан параметр apikey - ключ API, полученный в консоли разработчика. Например :. API Конструктора карт. Техническая поддержка. Интерактивная карта Интерактивная карта встраивается на страницу с помощью элемента скрипта.В предыдущих версиях идентификатор карты задавался в параметре sid. Этот параметр устарел. Если этот параметр опущен, карта растягивается на всю ширину родительского контейнера. Конструктор карт - это простой в использовании онлайн-инструмент для создания карт с указаниями и отметки мест на картах. Вы можете разместить созданные карты на своем веб-сайте или в блоге. Вы также можете использовать эти карты в соответствии с коммерческим API. Чтобы отобразить карту на веб-странице, просто скопируйте код виджета, сгенерированный Конструктором карт, и вставьте его на страницу. Конструктор карт позволяет создавать карты двух типов: интерактивные и статические. Для интерактивных карт конструктор карт генерирует элемент скрипта, который загружает код JavaScript для создания карты на страницу. Для статической карты конструктор карты генерирует элемент img, который содержит ссылку на страницу, которая выполняет перенаправление на статический API с указанными параметрами карты. API Конструктора карт позволяет изменять настройки карты, передавая желаемые параметры в коде виджета.Например, вы можете установить высоту и ширину карты, а также ее язык. Вы не можете изменить код виджета Конструктора карт, который создается с помощью элемента iframe. Интерактивная карта встраивается в страницу с помощью элемента скрипта. Следующие параметры карты могут быть установлены с помощью атрибута src :. Если один и тот же код виджета с одним и тем же идентификатором вставлен на страницу несколько раз, все карты будут добавлены в элемент DOM с указанным идентификатором. Пример 3. Встраивание интерактивной карты в контейнер с заданными параметрами.Статическая карта вставляется на страницу с помощью элемента img. Параметры карты, которые можно установить в атрибуте src :. Примеры ниже демонстрируют размещение статической карты на странице. Коммерческий API предназначен для коммерческих целей. Вы можете использовать его в закрытых системах, приложениях и программных модулях. Платная версия снимает некоторые ограничения стандартной лицензии. Чтобы использовать коммерческую версию API со статической картой, в коде элемента должен быть указан параметр apikey - ключ API, полученный в консоли разработчика.Например:. Войти. API Конструктора карт. Техническая поддержка. Интерактивная карта Интерактивная карта встраивается на страницу с помощью элемента скрипта. В предыдущих версиях конструктора карты идентификатор карты задавался в параметре sid. Этот параметр устарел. Если этот параметр не указан, карта растягивается на всю ширину родительского контейнера. Если этот параметр не указан, карта растягивается на всю высоту родительского контейнера. Указывается, если виджет вставлен на страницу в элементе.С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете :. Например, вы можете составить карту своего маршрута к дому, офису или месту отдыха. Чтобы поделиться с друзьями или опубликовать на своем веб-сайте, в блоге или в мобильном приложении, чтобы пользователи могли взаимодействовать с ним и перемещать элементы, используя тип интерактивной карты. Чтобы сохранить и опубликовать на своем сайте или в блоге в виде изображения или поделиться им с друзьями, используя тип статической карты. Чтобы распечатать или сохранить как картинку, используя тип карты печати.Создайте раздел карты. Создайте раздел предметов. Выберите тип карты и получите код или раздел ссылки. Раздел экспорта элементов карты. Раздел импорта элементов карты. Авторизуйтесь. Конструктор карт. Создайте карту. Создать предмет. Выберите тип карты и получите код или ссылку. Экспорт элементов карты. Импорт элементов карты. Горячие клавиши. Контактная поддержка. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете: например, вы можете составить карту своего маршрута к дому, офису или месту отдыха.Вы можете рисовать на карте с помощью следующих инструментов :. Чтобы импортировать точки карты в навигационные программы. Для просмотра и сохранения данных в других программах, таких как Google Earth. Для сохранения карты - Создайте раздел карты. Чтобы создать место на карте - Создайте раздел элемента. Чтобы выбрать правильный тип карты и получить код или ссылку - выберите тип карты и получите код или раздел ссылки. Для экспорта мест на карте в файл - раздел «Экспорт объектов карты». Чтобы импортировать элементы карты из файла - раздел «Импорт элементов карты». Полезные ссылки.Войти. Список карт не определен. Мой диск. Войдите как другой пользователь. Выход. Плановое обслуживание включено. Сохраните все изменения до этого времени, чтобы не потерять их. Новая карта. Объекты на карте. Здесь будут перечислены объекты импорта, которые вы добавляете на карту. Я принимаю Яндекс. Карта экспорта создана. Вы можете перемещать карту, и объекты на карте будут реагировать на ваши действия. Возвращает изображение в формате PNG. Вы можете разместить ограниченное количество объектов на статических картах. Больше информации. Сохраняет карту как изображение с высоким разрешением.Есть некоторые ограничения для карт с высоким разрешением, которые вы можете найти в нашем разделе справки. Карты для печати в высоком разрешении могут быть созданы только для карт меньшего масштаба, а не для всех стран. Только слой «Карта» можно использовать для создания карты для печати с высоким разрешением. Создавать карты для печати в высоком разрешении можно только в последних версиях Яндекс. Подробнее об ограничениях. Если качество не важно, используйте стандартную печать. Размер карты :. По ширине. Формат файла :. Получите код карты. Ссылка на Яндекс. Скачать Сохранить на Яндекс Диск. Код для сайта. С iFrame вы можете отображать только слой карты на своем сайте. Некоторые страны не могут отображаться в iFrame - это фотографии до и после двух недель! Попробовал teatox из тощей мяты, не думая, что это поможет, но он фантастически уменьшил мое вздутие живота в течение первого дня. Это помогло снизить аппетит и придало мне больше энергии.Моим любимым сюрпризом было то, что я действительно наслаждался вкусом чая. Мне очень нравилось начинать каждый день с чашки их чая, не только потому, что он приятный на вкус, это доставляло мне такое хорошее чувство. В этом месяце я немного поленился, но, тем не менее, мой пресс выглядит более четко, а бедра тоньше. Я не чувствую вздутия живота, и мой живот намного более плоский. Я был удивительно поражен. Я уже веду довольно здоровый образ жизни, поэтому я не собирался терять тонну веса, но мне не нравился мой желудок. На второй день употребления чая я заметил увеличение энергии для тренировок, снижение аппетита (меньше перекусов), и мой желудок стал очень плоским.Все они были так поражены, что тоже записались, чтобы попробовать teatox. Это путешествие вдохновило меня усерднее работать над своим здоровьем, и я не могу дождаться, чтобы попробовать 28-дневный teatox и увидеть результаты! Sharron Koh Когда я впервые узнал о скинниминте, я не хотел пробовать его, потому что вообще не верил результатам. Думаю, это то же самое, что и другие, поэтому я отбрасываю эту идею. Но у меня есть желание протестировать все чайные продукты для здорового питания, потому что я не мог выносить свой дряблый животик, и первое, что пришло мне в голову, это мята скинни как первый продукт, который я хочу попробовать.Мой желудок сильно опустился, так же как и желудок раздулся. Я люблю чай по утрам, он имеет прекрасный вкус и дает мне хороший импульс для начала дня. Я очень люблю ночной чай, у меня проблемы со сном, и он позволяет моему разуму успокоиться и отлично уснуть !!. Я очень рекомендую этот чай. С другой стороны, это совершенно естественно. Челси Санфорд: Я оооочень доволен вашим продуктом. Моя свадьба в июне, и мне нужно было как можно быстрее избавиться от вздутия живота, чтобы вписаться в мое красивое свадебное платье, и ваш чай изменил мою жизнь. У меня больше нет вздутия живота, у меня исчезли ручки любви, и мой животик сжался от рождения ребенка, что я не думала, что это возможно, так как я пытаюсь избавиться от него уже год !!! . Спасибо, спасибо, спасибо за все, что ваш чай сделал для моей жизни. Рост волос циклический, осенью выпадает больше, чем в другое время года. Эти семь советов помогут сделать ваши силовые тренировки безопасными и эффективными. Разогрейте и остудите 5-10 минут.Сосредоточьтесь на форме, а не на весе. Правильно выровняйте свое тело и плавно выполняйте каждое упражнение. Плохая форма может спровоцировать травмы и замедлить рост. При изучении режима силовых тренировок многие эксперты предлагают начинать без веса или с очень легким весом. Сконцентрируйтесь на медленных, плавных подъемах и одинаково контролируемых спусках, изолируя группу мышц. Работа в правильном темпе помогает вам сохранять контроль, а не ставить под угрозу прирост силы за счет инерции. Например, опуская гирю, сосчитайте до трех, удерживайте, затем сосчитайте до трех, поднимая его в исходное положение. Обратите внимание на свое дыхание во время тренировок. Продолжайте тренировать мышцы, медленно увеличивая вес или сопротивление. Подходящий для вас вес зависит от упражнения. Выберите вес, который утомляет целевую мышцу или мышцы двумя последними повторениями, но при этом позволяет поддерживать хорошую форму. Если вы не можете сделать последние два повторения, выберите более легкий вес. Когда кажется, что выполнить упражнение слишком легко, добавьте вес (примерно от 1 до 2 фунтов для рук, от 2 до 5 фунтов для ног) или добавьте еще один набор повторений к тренировке (до трех подходов).Если вы прибавляете вес, помните, что вы должны уметь делать все повторения в хорошей форме, а целевые мышцы должны почувствовать усталость к последним двум. Придерживайтесь своего распорядка, прорабатывая все основные мышцы тела два или три раза в неделю - это идеально. Вы можете выполнять одну силовую тренировку всего тела два или три раза в неделю или можете разбить силовую тренировку на верхнюю и нижнюю части тела. В этом случае обязательно выполняйте каждый компонент два или три раза в неделю. Вместо списка мы можем создать тепловую карту с цветовой кодировкой, на которой наши пользователи могут осматривать город. Google делает карты лучше всего. Выбор был очевиден. Это позволило мне наложить путь солнца и луны в любом месте просмотра улиц в любой точке мира. Благотворительность: вода предоставила донорам новый способ узнать, куда уходят их доллары. Он создал легко усваиваемую карту, наполненную деталями и визуальными элементами для тысяч завершенных водных проектов, поскольку каждый проект представлен на карте значком.Свяжитесь с нами Начать работу. Создавайте с использованием надежных и всеобъемлющих данных по странам и территориям. Визуализируйте мир с помощью подробных и точных карт. Помогите молодой паре найти идеальный дом в вашем приложении по недвижимости. Или подарите путешественнику подробный обзор незнакомой железнодорожной станции. Maps помогает предоставить пользователям нужный контекст с помощью статических или интерактивных карт, встроенных в ваш сайт или приложение. Street View и спутниковые снимки с высоким разрешением позволяют создавать более увлекательные впечатления с дополнительными деталями.Ежедневно с более чем 25 миллионами обновлений из более чем 1 источника, наши карты содержат самую свежую информацию, которая нужна вашим пользователям, именно тогда, когда они им нужны. Настройте свои карты. Добавляйте в карты свои маркеры, линии, цвета, многоугольники и изображения. Предоставьте пользователям возможность создавать и публиковать свои собственные карты, а также использовать масштабирование, масштабирование, поворот и наклон для более подробного изучения карт. Вы можете выделить места своего магазина с помощью пользовательских цветов и элементов. Или настройте виртуальную велосипедную дорожку на основе Street View с уникальными маркерами, наложениями и фотографиями. Положитесь на масштабирование Google по мере вашего роста. В нашей безопасной, ориентированной на будущее инфраструктуре вы можете расти от прототипа до планетарного масштаба, не задумываясь о емкости, надежности или производительности. Создавайте карты по всему миру. Подарите своим пользователям те же высококачественные возможности Карт Google, которые они знают и любят, в разных странах и территориях. Особенности Карты. Отображение карт в виде изображений или интерактивных карт. Добавьте к ним пользовательских маркеров, линий, цветов, многоугольников и изображений, чтобы они соответствовали вашему бренду.Встраивайте изображения из Просмотра улиц и спутниковые снимки высокого разрешения. Создание бизнеса с помощью платформы Google Maps. Дополняющие товары Маршруты. Помогите своим пользователям найти лучший способ добраться от А до Я с исчерпывающими данными и трафиком в реальном времени. Помогите пользователям открыть для себя мир с помощью обширных данных о местоположении для более чем миллиона мест. Дайте им возможность находить определенные места по телефонным номерам, адресам и сигналам в реальном времени. Включите платформу Google Maps. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете :.Например, вы можете составить карту своего маршрута к дому, офису или месту отдыха. Чтобы поделиться с друзьями или опубликовать на своем веб-сайте, в блоге или в мобильном приложении, чтобы пользователи могли взаимодействовать с ним и перемещать элементы, используя тип интерактивной карты. Чтобы сохранить и опубликовать на своем сайте или в блоге в виде изображения или поделиться им с друзьями, используя тип статической карты. Чтобы распечатать или сохранить как картинку, используя тип карты печати. Создайте раздел карты. Создайте раздел предметов. Выберите тип карты и получите код или раздел ссылки.Раздел экспорта элементов карты. Раздел импорта элементов карты. Авторизуйтесь. Конструктор карт. Создайте карту. Создать предмет. Выберите тип карты и получите код или ссылку. Экспорт элементов карты. Импорт элементов карты. Горячие клавиши. Контактная поддержка. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете: например, вы можете составить карту своего маршрута к дому, офису или месту отдыха. Вы можете рисовать на карте с помощью следующих инструментов :. Чтобы импортировать точки карты в навигационные программы.Для просмотра и сохранения данных в других программах, таких как Google Earth. Для сохранения карты - Создайте раздел карты. Чтобы создать место на карте - Создайте раздел элемента. Чтобы выбрать правильный тип карты и получить код или ссылку - выберите тип карты и получите код или раздел ссылки. Для экспорта мест на карте в файл - раздел «Экспорт объектов карты». Чтобы импортировать элементы карты из файла - раздел «Импорт элементов карты». Полезные ссылки. API Конструктора карт. Была ли статья полезной? Нет да. Укажите, пожалуйста, почему. Сервис предоставляет подробные карты всего мира [необходима цитата].Включает в себя поиск, информацию о пробках, маршрутах и панорамах улиц. Сервис запущен в Maps - самом популярном картографическом сервисе в России. В нем есть о Сервисе изначально были карты только России и Украины, но теперь включены карты мира. доступны в четырех версиях: карты, спутниковые снимки, спутниковые снимки с подписями и гибрид легенды. Пользователи могут измерять расстояние и прокладывать маршруты, перетаскивая между точками на карте. Подсветка района, города или области доступна после поиска организации на сайте.У Карты есть мобильное приложение для телефонов iOS, Android и Windows. на Яндекс. Карты есть возможность просматривать панорамы улиц. Есть виды даже на Припять и Чернобыль. Пользователи могут вносить новые данные на карту с помощью Яндекс. Редактор карт. В регионах, где трудно найти поставщиков хороших картографических данных, вклад пользователей можно использовать для повышения качества карты. Любой зарегистрированный пользователь Яндекса может редактировать карту в простом веб-редакторе в ожидании модерации редактирования. Интерфейс редактирования также позволяет добавлять дополнительные данные к определенным категориям объектов, такие как высота зданий, направление движения на дорогах, часы работы, номера телефонов и т. Д. Трафик - это функция Яндекс. Карты, отображающие дорожную обстановку в реальном времени на основных дорогах и автомагистралях. Его можно посмотреть на Яндекс. Карты на веб-сайте или через приложение. Трафик работает путем анализа местоположений, определенных с помощью GPS, которые передаются в Яндекс большим количеством пользователей мобильных телефонов. Подсчитав скорость движения пользователей на отрезке дороги, Яндекс может создать карту движения в реальном времени. Он обрабатывает входящие необработанные данные о местоположении мобильных телефонов, а затем исключает аномалии, такие как почтовый автомобиль, который часто останавливается. Когда отмечается порог количества пользователей в определенной области, наложение вдоль дорог и автомагистралей на карте меняет цвет. Из Википедии, бесплатной энциклопедии. Перенаправлено с Яндекс. Карты Тип сайта. Проверено 27 октября. Они были сделаны во время экспедиции Клуба 7 Вершин! Создавая и редактируя элементы карты, вы должны соблюдать технические ограничения. Есть несколько способов изменить масштаб. Если выбранный масштаб не подходит для рисования объекта карты, появляется следующее сообщение :. Большинство категорий включают несколько типов элементов карты. В верхней части меню есть поле, в котором вы можете быстро искать типы элементов. Начните вводить имя элемента, и вы увидите предложения категорий и типов элементов, имена которых содержат введенный вами фрагмент :. Когда вы нажимаете кнопку, открывается панель атрибутов для элемента, и ваш курсор превращается в инструмент рисования :. Эти элементы карты отображаются в виде значков меток. Каждому типу предмета соответствует свой значок.Техника рисования мест описана в разделе «Рисование мест». Линейные предметы. Эти элементы отображаются на карте в виде линий. Каждому типу товара соответствует свой тип линии. Например, линии метро розовые, железные дороги - черно-белые пунктирные линии :. Линейные объекты часто бывают слишком длинными, чтобы их можно было сразу отобразить на карте. Вот почему их обычно рисуют последовательно :. На первом этапе рисуются отдельные участки линейного объекта. Например, это могут быть участки автомагистрали или линий метро.Приемы рисования для этих типов линейных элементов описаны в разделе «Рисование линейных элементов». На втором этапе добавления атрибутов объединяются разделы линейного объекта. Участки дороги объединяются в одну дорогу, участки линии метро объединяются в одну линию метро и т. Д. Вы можете редактировать линейные объекты, созданные таким образом: добавлять в объект новые участки при необходимости или исключать из него ранее созданные участки. . Методы редактирования составных линий описаны в Разделе 2.Составные линейные элементы. Полигональные предметы. Эти элементы отображаются на карте в виде многоугольников i. У каждого типа элемента карты есть свой тип контура и охватываемая им область. Например, водоемы представлены синими полигонами, а растительность - леса, парки и т. Д. Технику работы с полигональными объектами см. В разделе 2. Атрибут «Название предмета» для разных типов предметов назначается единообразно. См. Раздел 2. Приемы именования элементов. Атрибуты различных типов конкретных предметов описаны в подразделах Раздела 3.Правила глобального сопоставления. Пересечения линий - это объекты, которые связаны исключительно с объектами одного типа: автомагистралями или другими транспортными линиями. Элемент будет сохранен, он больше не будет выделяться на карте, а панель атрибутов закроется. Одновременно активируется режим создания предмета; он аналогичен предыдущему, открывается панель атрибутов и курсор переключается в режим рисования элемента. На панели редактирования для каждого элемента карты есть кнопка Показать элемент на карте :.JavaScript API позволяет встроить карту в веб-сайт или приложение, чтобы пользователи могли искать компании или места, строить маршруты, просматривать панорамы и использовать другие функции, доступные на Яндекс. Данные карт Яндекса постоянно обновляются, поэтому карты, которые вы создаете через API, всегда отражают последние изменения. Вы можете использовать JavaScript API для настройки взаимодействия пользователей с картой и определения того, как карта будет выглядеть. Чтобы задать стиль для объектов на карте, вы можете выбрать один из стандартных элементов или создать собственный макет.Карта будет иметь одинаковую функциональность на разных типах устройств, отчасти из-за модели обработки событий. JavaScript API может помочь вам визуализировать большой объем информации или принимать решения на основе геоаналитики. API JavaScript поддерживает обратную совместимость, поэтому любой написанный вами код будет продолжать работать в более поздних версиях. API Карт. Существуют некоторые дополнительные ограничения на бесплатное использование, которые описаны в документации. Для снятия ограничений вы можете приобрести лицензию.События Исследования. Авторизуйтесь. Все технологии. Плагины JS API. Условия эксплуатации. Доступ к данным и технологиям карт Яндекса. JavaScript API позволяет встроить карту в веб-сайт или приложение, чтобы пользователи могли искать компании или места, строить маршруты, просматривать панорамы и использовать другие функции, доступные на Яндексе. Гибкая конфигурация карты Вы можете использовать JavaScript API для настройки взаимодействия пользователей с картой и определения того, как карта будет выглядеть. Визуализация и аналитика данных JavaScript API может помочь вам визуализировать большой объем информации или принимать решения на основе геоаналитики.Вы можете использовать Яндекс. Maps API бесплатно, если вы согласны с условиями. Все картографические данные должны использоваться на веб-сайте или в приложении, к которому имеется свободный доступ. Вам не разрешено хранить или изменять данные, но вы можете кэшировать запросы геокодирования и маршрутизации на срок до 30 дней. Бесплатный API не предназначен для использования в закрытых системах или для отслеживания транспорта. Максимальное количество запросов к геокодеру, маршрутизатору и панорамам - 25 в день. Как подсчитываются запросы.Пользовательское соглашение. Просмотреть все инструменты. Представьте свою 3D-карту с помощью PowerPoint или просматривайте и редактируйте ее с помощью множества доступных бесплатных программ для просмотра на рабочем столе. Используйте бесплатные приложения для мобильных устройств и планшетов, чтобы просматривать и представлять свои карты в 3D-виде и даже отображать их в режиме AR. Получите доступ к своим 3D-картам из любого места. Используйте бесплатные программы просмотра в браузере, чтобы показывать свои 3D-карты или вставлять их на свой веб-сайт или в блог. С помощью набора для встраивания интерактивную трехмерную карту также можно интегрировать на ваш веб-сайт, где вы можете использовать ее в качестве отображения местоположения, направления движения, презентаций и многого другого.Загрузите Heighmap и Texture Set в высоком разрешении, чтобы создавать подробные 3D-карты с помощью вашего собственного программного обеспечения. Скачайте бесплатно превью 3D-карты в виде статического изображения. Предварительный просмотр также доступен как изолированное изображение с прозрачным фоном или с различными предустановками фона неба. Покажите свою интерактивную 3D-карту с вашими индивидуальными настройками на веб-сайте. Никакого программного обеспечения не требуется! Вы получите полный пакет, который нужно просто встроить. Окончательную 3D-карту можно загрузить в виде файла glTF, чтобы вы могли просматривать ее в автономном режиме и продолжать работать с ней в других 3D-программах. Вы получите карту высот с соответствующей текстурой в максимально возможном разрешении. Вы можете использовать его для создания и редактирования ваших собственных 3D-карт с помощью наших плагинов Photoshop или любого обычного 3D-приложения. Забыли Ваш пароль? Забыли пароль? Пожалуйста, введите Ваш адрес электронной почты. Вы получите письмо со ссылкой для установки нового пароля. Создайте свой собственный. Как это работает? Бесплатная регистрация. Зарегистрируйтесь бесплатно, чтобы получить доступ к 3D Mapper и попробовать все функции. Выберите место. Найдите желаемое место.Выберите размер и обрезку области. Создайте предварительный просмотр 3D-карты, исследуйте ее и получите снимок бесплатно. Скачать это. Начать картирование. Следите за новинками. Вы можете использовать картографические данные и технологии Яндекса, даже если у вас нет навыков программирования. Доступно несколько инструментов, которые упрощают выполнение основных задач, например, показывают, где находится ваш офис, или предоставляют указания, как туда добраться. Конструктор карт - это визуальный редактор карт, в котором вы можете создать свою собственную карту с метками, линиями и многоугольниками.Вы можете изменить внешний вид каждого элемента. Например, вы можете выбрать стиль метки, который хотите использовать, и установить ширину линий или цвет многоугольников. Вы можете добавить текст для каждого объекта, который появляется при щелчке по объекту. Когда вы создали свою карту и готовы добавить ее на свой веб-сайт или в приложение, просто возьмите код, сгенерированный Конструктором карт, и вставьте его на страницу. Если вы что-то измените на карте, пользователи сразу увидят обновленную версию. Вы также можете сохранить изображение карты с высоким разрешением для печати на листовке или брошюре.  После этого API Карт Bing будет доступен для вашего кода.
После этого API Карт Bing будет доступен для вашего кода. SiteMapper.razor . Вы можете использовать любое удобное для вас именование, мое относится к проекту картографии, над которым я работаю. Внутри вашего нового компонента введите следующий код: NavMenu.razor в папке Pages , чтобы он появлялся при запуске нашего приложения. Нам также нужно будет сделать копию
Нам также нужно будет сделать копию _Imports.razor и поместить ее в нашу папку Views. wwwroot добавьте новую папку и назовите ее ts. Чтобы получить наши определения для Intellisense, перейдите сюда и загрузите файлы определений: ts и назовите ее types . Скопируйте все, что находится ниже папки типов в определениях, которые вы только что загрузили в эту папку.Также создайте папку interfaces под вашей папкой ts , которую мы будем использовать немного позже. Ваша структура папок в TS будет выглядеть так: В папке
В папке ts добавьте новый файл TypeScript и назовите его BingTsInterop.ts . Внутри этого файла TypeScript добавьте следующее содержимое: Map и конструктор, который создает новую карту, которая будет помещена в div myMap . Конструктор также указывает некоторые MapLoadOptions , в данном случае центр карты, тип карты и уровень масштабирования. loadMap () в строках с 17 по 19 назначает новый экземпляр нашего класса BingMap для bingMap .Это функция, которую мы хотим вызвать из JSInterop. BingTSInterop.ts был скомпилирован для создания BingTSInterop.. Теперь, когда у нас есть результат, вернитесь в  js
js index.html и сделайте его доступным для нашего приложения с помощью этого тега:
SiteMapper.razor.cs . Измените имя класса на SiteMapperBase и сделайте его унаследованным от ComponentBase . Чтобы вызвать TypeScript, нам нужно также добавить с помощью MicrosoftJSInterop; к нашим операторам using. Наш класс будет выглядеть так: JSRuntime , которое было внедрено в наш класс, и у нас есть переопределение OnAfterRenderAsync () для вызова loadMap .Поскольку из loadMap не возвращается значение, мы используем InvokeAsync Если бы было возвращаемое значение, нам нужно было бы указать соответствующий тип.
SiteMapper.razor и добавить следующую строку сразу под директивой @page . @inherits SiteMapperBase
. Мы можем изменить вид или настройки карты, затем перейти к другому элементу управления и вернуться, и loadMap будет вызван снова и вернуть ему значения по умолчанию. net/. Я фанат SVG Template Pushpin (он выглядит чистым, а цвет легко настраивается), поэтому давайте посмотрим на этот код:
net/. Я фанат SVG Template Pushpin (он выглядит чистым, а цвет легко настраивается), поэтому давайте посмотрим на этот код: map.getCenter () в первой строке, которая определяет расположение вывода в этом образце кода, а затем в строке 10, где цвет становится синим. Если мы сможем передать местоположение и цвет, у нас будет многоразовая канцелярская кнопка.Наша цель - связать весь наш TypeScript таким образом, чтобы мы могли забыть о нем и сосредоточиться на выполнении реальной работы в Blazor. Для этого нам нужен надежный способ передачи данных в TypeScript. color - это строка, но что такое map.getCenter () ? Если мы введем эту функцию в наш файл TypeScript, мы можем навести на нее курсор мыши и увидеть, что она возвращает Microsoft.Maps.Location . Мы уже используем этот тип в конструкторе
Мы уже используем этот тип в конструкторе BingMap .Если навести указатель мыши на этот тип, мы увидим конструктор Microsoft.Maps.Location (широта: любая, долгота: любая) , поэтому похоже, что нам нужно передать цвет, широту и долготу в TypeScript, чтобы сгенерировать настраиваемую канцелярскую кнопку. Как отправить все 3 значения с помощью JSInterop? Мы могли бы отправить их как 3 объекта, используя args [] , но я чувствую, что это затруднит чтение нашего кода. Было бы лучше, если бы все они были членами одного объекта. wwwroot / ts / interfaces , которую мы создали ранее, и создайте в ней новый файл TypeScript и назовите его BingMapsInterfaces.. Мы решили, что раньше нам нужна строка и местоположение, поэтому поместите этот код в файл: ts
ts BingTsInterop.ts . ///
BingMapsInterfaces.ts , доступным для нашего кода. Затем мы вернемся к нашему коду Blazor и создадим, как мы надеемся, соответствующий класс. Models в клиентском проекте, а затем создайте новый класс C # и назовите его BingMapObjects.cs . Сначала мы создадим наш класс Location . В Typescript у нас было номер для широты и долготы, здесь мы будем использовать double . Мы также добавим конструктор, чтобы сделать наш код более чистым при присвоении значений.
Мы также добавим конструктор, чтобы сделать наш код более чистым при присвоении значений. Location , мы можем создать класс Pushpin . Это будет просто цвет и место. SiteMapper.razor.cs и добавьте этот код в наш метод OnAfterRenderAsync : AddPushpin в BingTsInterop.ts: BingPin и не имеет возвращаемого значения. Мы видим, что мы передаем местоположение, а также цвет из sitePin , который мы передали из нашего кода C #.Второй оператор функции просто помещает созданную нами канцелярскую кнопку на карту. Если мы снова запустим наше приложение, мы должны увидеть зеленую канцелярскую кнопку. Если мы посмотрим на образец кода для базового многоугольника в репозитории github, он не выглядит слишком сложным:
Если мы посмотрим на образец кода для базового многоугольника в репозитории github, он не выглядит слишком сложным: externalRing . Каждый многоугольник состоит из одного или нескольких колец.Первое кольцо - это внешнее кольцо, определяющее многоугольник и его область заполнения. Каждое кольцо после первого представляет собой внутреннее кольцо, определяющее области внутри многоугольника, которые становятся отверстиями в многоугольнике.
конструктор Microsoft.Maps.Polygon (кольца: Microsoft.Maps.Location [] | Microsoft.Maps.Location [] [], параметры ?: Microsoft.Maps.IPolygonOptions)
Microsoft.Maps.Location [] [] , даже если мы передаем только одно кольцо. Вернитесь в BingMapsInterfaces.ts и добавьте этот код, чтобы определить интерфейс для наших опций:
MapCircle.cs в папке Models и вставьте этот код: Глядя на Typescript, наши классы C # выглядят так:
Глядя на Typescript, наши классы C # выглядят так: SiteMapper.razor.cs . Вот весь необходимый код: Polygon , а затем объявляет List для колец. List проще в работе и имеет удобный метод .ToArray () . В строке 3 мы вызываем DrawMapCircle и добавляем круг в качестве нашего первого (внешнего) кольца. В строках с 4 по 6 мы рисуем меньший круг и меняем его направление, затем добавляем его как второе кольцо.Если внутреннее кольцо не движется в направлении, противоположном внешнему, оно не будет отображаться должным образом. Строка 7 превращает наш List колец в Array . Остальная часть кода создает экземпляр PolygonOptions и устанавливает значения, которые мы хотим передать. Наконец, строка 13 вызывает метод
Наконец, строка 13 вызывает метод AddPolygon , который мы создали в TypeScript. Если мы запустим наше приложение сейчас, мы увидим на нашей карте форму пончика.
Api maps конструктор яндекса.
 Горячие клавиши. Контактная поддержка. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете: например, вы можете составить карту своего маршрута к дому, офису или месту отдыха.
Горячие клавиши. Контактная поддержка. С помощью Конструктора карт вы можете создать индивидуальную карту, содержащую все места, которые вы посещаете: например, вы можете составить карту своего маршрута к дому, офису или месту отдыха.

 Для интерактивных карт конструктор карт генерирует элемент скрипта, который загружает код JavaScript для создания карты на страницу. Для статической карты конструктор карт генерирует элемент img, который содержит ссылку на страницу, которая выполняет перенаправление на статический API с указанными параметрами карты.
Для интерактивных карт конструктор карт генерирует элемент скрипта, который загружает код JavaScript для создания карты на страницу. Для статической карты конструктор карт генерирует элемент img, который содержит ссылку на страницу, которая выполняет перенаправление на статический API с указанными параметрами карты. Статическая карта вставляется на страницу с помощью элемента img. Параметры карты, которые можно установить в атрибуте src :.
Статическая карта вставляется на страницу с помощью элемента img. Параметры карты, которые можно установить в атрибуте src :. Указывается, если виджет вставлен на страницу в элементе.
Указывается, если виджет вставлен на страницу в элементе.

API конструктора карт
 Статическая карта вставляется на страницу с помощью элемента img. Параметры карты, которые можно установить в атрибуте src :. Примеры ниже демонстрируют размещение статической карты на странице. Встраивание статической карты без указания размера.
Статическая карта вставляется на страницу с помощью элемента img. Параметры карты, которые можно установить в атрибуте src :. Примеры ниже демонстрируют размещение статической карты на странице. Встраивание статической карты без указания размера. Если этот параметр опущен, карта растягивается на всю высоту родительского контейнера. Ральф Трой Олсон: Отличные советы. Как Google зарабатывает деньги. Самые дорогие ключевые слова в AdWords. Узнайте, не ошибаетесь ли вы в AdWords.
Если этот параметр опущен, карта растягивается на всю высоту родительского контейнера. Ральф Трой Олсон: Отличные советы. Как Google зарабатывает деньги. Самые дорогие ключевые слова в AdWords. Узнайте, не ошибаетесь ли вы в AdWords. Помните: собеседование - это место, где можно подробно рассказать о ваших достижениях и оценить культурные ориентиры стиля работы.
Помните: собеседование - это место, где можно подробно рассказать о ваших достижениях и оценить культурные ориентиры стиля работы. Суммы, числа и проценты в долларах выделяются в тексте резюме.
Суммы, числа и проценты в долларах выделяются в тексте резюме. Избегайте отрицательных и несущественных моментов. Если вы чувствуете, что дата окончания учебы подвергнет вас дискриминации по возрасту, не включайте ее в свое резюме.Сосредоточьтесь на обязанностях, которые действительно способствуют достижению вашей цели, и оставьте ненужную личную информацию, такую как раса, вес и рост. Откройте газету и обратите внимание, какие объявления привлекают ваше внимание в первую очередь.
Избегайте отрицательных и несущественных моментов. Если вы чувствуете, что дата окончания учебы подвергнет вас дискриминации по возрасту, не включайте ее в свое резюме.Сосредоточьтесь на обязанностях, которые действительно способствуют достижению вашей цели, и оставьте ненужную личную информацию, такую как раса, вес и рост. Откройте газету и обратите внимание, какие объявления привлекают ваше внимание в первую очередь. Мобильный телефон, предназначенный для экстренных случаев, - хорошая мысль от Nordic Visitor. Я обнаружил, что весь персонал Nordic Visitor, с которым я общался по электронной почте, был очень дружелюбным, услужливым и любезным. Когда возникали проблемы со счетом, персонал был любезным и понимающим, и ситуация была легко улажена.
Мобильный телефон, предназначенный для экстренных случаев, - хорошая мысль от Nordic Visitor. Я обнаружил, что весь персонал Nordic Visitor, с которым я общался по электронной почте, был очень дружелюбным, услужливым и любезным. Когда возникали проблемы со счетом, персонал был любезным и понимающим, и ситуация была легко улажена. Конструктор карт
 Мы надеемся когда-нибудь вернуться сюда снова.
Мы надеемся когда-нибудь вернуться сюда снова. Мобильный телефон был отличным. Спасибо - это был фантастический праздник !!. Поездка прошла отлично. Сняли более 2500 фото, проехали более 3300 км. По дороге мы встретили много друзей - большинство из них «нордические люди». Предоставленные услуги и информация, полученная перед туром, были превосходными.
Мобильный телефон был отличным. Спасибо - это был фантастический праздник !!. Поездка прошла отлично. Сняли более 2500 фото, проехали более 3300 км. По дороге мы встретили много друзей - большинство из них «нордические люди». Предоставленные услуги и информация, полученная перед туром, были превосходными. Карты без программирования
Конструктор карт Яндекс. Мои карты (Конструктор карт)
 Многоугольники, в том числе с внутренними контурами - дома, пригороды, озера и т. Д. Чтобы создать или отредактировать карту, щелкните изображение своего профиля, если вы вошли в систему, и выберите Мои карты в меню, которое открывается на левой панели под строкой поиска. .
Многоугольники, в том числе с внутренними контурами - дома, пригороды, озера и т. Д. Чтобы создать или отредактировать карту, щелкните изображение своего профиля, если вы вошли в систему, и выберите Мои карты в меню, которое открывается на левой панели под строкой поиска. . Импорт элементов карты
 Для просмотра и сохранения данных в других программах, таких как Google Earth. Если вы еще не авторизовались, нажмите и авторизуйтесь. Была ли статья полезной? Нет да.Пожалуйста, укажите почему.
Для просмотра и сохранения данных в других программах, таких как Google Earth. Если вы еще не авторизовались, нажмите и авторизуйтесь. Была ли статья полезной? Нет да.Пожалуйста, укажите почему.
Создание карты
API конструктора карт
Api maps конструктор яндекса.
Api maps конструктор яндекса
Карты без программирования
API конструктора карт
Конструктор карт
Яндекс карта конструктор 💅
Создание и редактирование элементов карты
О нет! Не удалось загрузить некоторые стили. 😵


 Так, к примеру, я прицепил UserFiles к своему кастомному объекту, без правки исходника.
Так, к примеру, я прицепил UserFiles к своему кастомному объекту, без правки исходника. Картах или на любых загруженных изображениях
Картах или на любых загруженных изображениях

 7s ease;
opacity: 0;
background-color: rgba(0,0,0,.55);
}
.loader:after,
.loader:before {
box-sizing: border-box;
}
.loader.is-active {
top: 0;
opacity: 1;
}
.loader-default:after {
position: absolute;
top: calc(50% - 24px);
left: calc(50% - 24px);
width: 48px;
height: 48px;
content: '';
animation: rotation 1s linear infinite;
border: solid 8px #ffffff;
border-left-color: transparent;
border-radius: 50%;
}
@keyframes rotation {
from {
transform: rotate(0);
}
to {
transform: rotate(359deg);
}
}
@keyframes blink {
from {
opacity: .5;
}
to {
opacity: 1;
}
}
7s ease;
opacity: 0;
background-color: rgba(0,0,0,.55);
}
.loader:after,
.loader:before {
box-sizing: border-box;
}
.loader.is-active {
top: 0;
opacity: 1;
}
.loader-default:after {
position: absolute;
top: calc(50% - 24px);
left: calc(50% - 24px);
width: 48px;
height: 48px;
content: '';
animation: rotation 1s linear infinite;
border: solid 8px #ffffff;
border-left-color: transparent;
border-radius: 50%;
}
@keyframes rotation {
from {
transform: rotate(0);
}
to {
transform: rotate(359deg);
}
}
@keyframes blink {
from {
opacity: .5;
}
to {
opacity: 1;
}
} ymap-container').children('.loader');
//Переменная для определения была ли хоть раз загружена Яндекс.Карта (чтобы избежать повторной загрузки при наведении)
var check_if_load = false;
//Необходимые переменные для того, чтобы задать координаты на Яндекс.Карте
var myMapTemp, myPlacemarkTemp;
//Функция создания карты сайта и затем вставки ее в блок с идентификатором "map-yandex"
function init () {
var myMapTemp = new ymaps.Map("map-yandex", {
center: [55.730138, 37.594238], // координаты центра на карте
zoom: 7, // коэффициент приближения карты
controls: ['zoomControl', 'fullscreenControl'] // выбираем только те функции, которые необходимы при использовании
});
var myPlacemarkTemp = new ymaps.Placemark([55.730138, 37.594238], {
balloonContent: "Здесь может быть ваш адрес",
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#imageWithContent',
// Своё изображение иконки метки.
iconImageHref: 'img/map-marker.
ymap-container').children('.loader');
//Переменная для определения была ли хоть раз загружена Яндекс.Карта (чтобы избежать повторной загрузки при наведении)
var check_if_load = false;
//Необходимые переменные для того, чтобы задать координаты на Яндекс.Карте
var myMapTemp, myPlacemarkTemp;
//Функция создания карты сайта и затем вставки ее в блок с идентификатором "map-yandex"
function init () {
var myMapTemp = new ymaps.Map("map-yandex", {
center: [55.730138, 37.594238], // координаты центра на карте
zoom: 7, // коэффициент приближения карты
controls: ['zoomControl', 'fullscreenControl'] // выбираем только те функции, которые необходимы при использовании
});
var myPlacemarkTemp = new ymaps.Placemark([55.730138, 37.594238], {
balloonContent: "Здесь может быть ваш адрес",
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#imageWithContent',
// Своё изображение иконки метки.
iconImageHref: 'img/map-marker. png',
// Размеры метки.
iconImageSize: [50, 50],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-25, -50],
});
myMapTemp.geoObjects.add(myPlacemarkTemp); // помещаем флажок на карту
// Получаем первый экземпляр коллекции слоев, потом первый слой коллекции
var layer = myMapTemp.layers.get(0).get(0);
// Решение по callback-у для определения полной загрузки карты
waitForTilesLoad(layer).then(function() {
// Скрываем индикатор загрузки после полной загрузки карты
spinner.removeClass('is-active');
});
}
// Функция для определения полной загрузки карты (на самом деле проверяется загрузка тайлов)
function waitForTilesLoad(layer) {
return new ymaps.vow.Promise(function (resolve, reject) {
var tc = getTileContainer(layer), readyAll = true;
tc.tiles.each(function (tile, number) {
if (!tile.isReady()) {
readyAll = false;
}
});
if (readyAll) {
resolve();
} else {
tc.
png',
// Размеры метки.
iconImageSize: [50, 50],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-25, -50],
});
myMapTemp.geoObjects.add(myPlacemarkTemp); // помещаем флажок на карту
// Получаем первый экземпляр коллекции слоев, потом первый слой коллекции
var layer = myMapTemp.layers.get(0).get(0);
// Решение по callback-у для определения полной загрузки карты
waitForTilesLoad(layer).then(function() {
// Скрываем индикатор загрузки после полной загрузки карты
spinner.removeClass('is-active');
});
}
// Функция для определения полной загрузки карты (на самом деле проверяется загрузка тайлов)
function waitForTilesLoad(layer) {
return new ymaps.vow.Promise(function (resolve, reject) {
var tc = getTileContainer(layer), readyAll = true;
tc.tiles.each(function (tile, number) {
if (!tile.isReady()) {
readyAll = false;
}
});
if (readyAll) {
resolve();
} else {
tc. events.once("ready", function() {
resolve();
});
}
});
}
function getTileContainer(layer) {
for (var k in layer) {
if (layer.hasOwnProperty(k)) {
if (
layer[k] instanceof ymaps.layer.tileContainer.CanvasContainer
|| layer[k] instanceof ymaps.layer.tileContainer.DomContainer
) {
return layer[k];
}
}
}
return null;
}
// Функция загрузки API Яндекс.Карт по требованию (в нашем случае при наведении)
function loadScript(url, callback){
var script = document.createElement("script");
if (script.readyState){ // IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" ||
script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { // Другие браузеры
script.onload = function(){
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
// Основная функция, которая проверяет когда мы навели на блок с классом "ymap-container"
var ymap = function() {
$('.
events.once("ready", function() {
resolve();
});
}
});
}
function getTileContainer(layer) {
for (var k in layer) {
if (layer.hasOwnProperty(k)) {
if (
layer[k] instanceof ymaps.layer.tileContainer.CanvasContainer
|| layer[k] instanceof ymaps.layer.tileContainer.DomContainer
) {
return layer[k];
}
}
}
return null;
}
// Функция загрузки API Яндекс.Карт по требованию (в нашем случае при наведении)
function loadScript(url, callback){
var script = document.createElement("script");
if (script.readyState){ // IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" ||
script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { // Другие браузеры
script.onload = function(){
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
// Основная функция, которая проверяет когда мы навели на блок с классом "ymap-container"
var ymap = function() {
$('. ymap-container').mouseenter(function(){
if (!check_if_load) { // проверяем первый ли раз загружается Яндекс.Карта, если да, то загружаем
// Чтобы не было повторной загрузки карты, мы изменяем значение переменной
check_if_load = true;
// Показываем индикатор загрузки до тех пор, пока карта не загрузится
spinner.addClass('is-active');
// Загружаем API Яндекс.Карт
loadScript("https://api-maps.yandex.ru/2.1/?lang=ru_RU&loadByRequire=1", function(){
// Как только API Яндекс.Карт загрузились, сразу формируем карту и помещаем в блок с идентификатором "map-yandex"
ymaps.load(init);
});
}
}
);
}
$(function() {
//Запускаем основную функцию
ymap();
});
ymap-container').mouseenter(function(){
if (!check_if_load) { // проверяем первый ли раз загружается Яндекс.Карта, если да, то загружаем
// Чтобы не было повторной загрузки карты, мы изменяем значение переменной
check_if_load = true;
// Показываем индикатор загрузки до тех пор, пока карта не загрузится
spinner.addClass('is-active');
// Загружаем API Яндекс.Карт
loadScript("https://api-maps.yandex.ru/2.1/?lang=ru_RU&loadByRequire=1", function(){
// Как только API Яндекс.Карт загрузились, сразу формируем карту и помещаем в блок с идентификатором "map-yandex"
ymaps.load(init);
});
}
}
);
}
$(function() {
//Запускаем основную функцию
ymap();
});
 Метка ([lat, lang]);
$$ ("карта"). getMap (). geoObjects.add (myPlacemark);
Метка ([lat, lang]);
$$ ("карта"). getMap (). geoObjects.add (myPlacemark);