Дизайн карточки товара: что актуально в 2023 году
22.03.2023Эксперты рассказывают, как повысить продажи товаров на маркетплейсах с помощью визуала.
Маркетплейсы занимают 45% рынка интернет-торговли. Если нам нужно что-то купить, первым делом мы открываем Wildberries, OZON, Яндекс.Маркет. Ищем, сравниваем цены, читаем отзывы.
- За прошлый год число пользователей Wildberries выросло на 28%, Ozon — на 20%.
Сейчас маркетплейсы продолжают бурно развиваться. Площадки дают возможность на равных правах продавать как гигантам рынка, так и малому бизнесу. К примеру, на Wildberries зарегистрировано больше 1 млн продавцов. Чтобы бизнес был успешным, а продажи росли, магазины в интернете стараются выделиться на фоне конкурентов. Один из способов это сделать — оформление карточки товаров.
НА ЧТО ВЛИЯЕТ КАРТОЧКА ТОВАРА
Карточка решает следующие задачи:
- привлекает внимание покупателя.

- вызывает желание приобрести товар: добавить в избранное или в корзину.
- раскрывает эмоциональные и рациональные преимущества товара.
- выделяет среди магазинов-конкурентов.
- работает на узнаваемость бренда в интернете.
- закрывает сомнения покупателя при покупке товара.
- увеличивает трафик и конвертирует интерес в продажу.
- создает фактор доверия к товару.
ЧТО ПРЕДСТАВЛЯЕТ СОБОЙ КАРТОЧКА ТОВАРА
Карточка — это первое впечатление, первое касание и первый контакт. Она делает товар привлекательным. Посетитель маркетплейса обычно просматривает товар бегло, тратит на это не больше 1 секунды. Именно дизайн помогает отдать предпочтение определенному магазину среди десятков аналогов, остановиться и принять решение о покупке. А выбирают обычно то, что хорошо выглядит. Если задаетесь вопросом, как повысить рейтинг в интернете — пересмотрите визуал своих товаров.
Карточка — это страница товара, где указаны основные характеристики, цена, фотографии, отзывы покупателей о магазине. Там же находится кнопка «добавить в избранное» и «добавить в корзину». Карточка – это первый контакт с покупателем при поиске. От нее зависит, захочет он посмотреть товар подробнее или пройдет мимо.
Карточки являются полноценным инструментом продвижения на маркетплейсах. Похожих товаров много, в некоторых категориях насчитываются тысячи позиций. При запросе «шампунь» на Wildberries — более 70 тыс. товаров, а при запросе «платье женское» площадка выдает почти 300 тыс. Конкуренция высокая, и магазинам важно зацепить внимание покупателей.
ТАЛЛИ КЕЛЬМИ
креативный директор агентства Ampersand:
«В 2023 году карточка для презентации товара и его уникальных свойств на маркетплейсах становится настоящим мастхэвом, хотя еще пару лет назад такой позиции в коммерческом предложении и брифе дизайнеру не было вовсе. С чем же связана такая актуализация? В первую очередь, с развитием покупательского спроса на заказы через интернет.
Теперь нам удобнее выбирать через интернет, потому что мы можем сохранять товары в подборки, оценивать сочетаемость, сразу же получать информацию о возможностях применения.
Предположим, мы работаем над ванной комнатой: подбираем полотенца, корзину для белья, дозаторы для мыла, органайзер для мелочей. Все эти товары у нас уже в избранном — можно оценить, насколько они сочетаются друг с другом. И так со всем. Моделируя спальню: выбирая постельное белье, шторы, декор и подушки. Собирая свой образ: одежду, обувь, аксессуары. Все это теперь в одном клике».
- Больше 60% пользователей сначала смотрят фото и только затем переходят к текстовому блоку карточки и чтению отзывов о магазине.

ТАТЬЯНА ШАЛИМОВА
старший менеджер по продуктовому маркетингу Haier:
«Топ-5 российского e-com, это:
- Wildberries.
- OZON.
- Aliexpress, Tmall.
- Яндекс.Маркет.
- СберМегаМаркет.
Для каждого товара создается карточка, содержащая медиаконтент и описание. Например, на OZON более 27 миллионов товарных наименований. Как же выделиться в таком объеме контента?
Первый шаг — разобраться в базовых требованиях и грамотно заполнять основную информацию о товаре. Контент должен соответствовать правилам площадки, эти правила доступны онлайн. Разобравшись в правилах, можно двигаться дальше.
Лайфхак: многие карточки товара наполнены не максимально. Поэтому, добавляя качественный контент, можно сразу выгодно отличаться от конкурентов.
Что можно и нужно добавить в карточку товара:
- Правильное название товара (развернутое).
- Маркетинговое описание: выгоды, отзывы.

- Фото: основные, крупный план, лайфстайлы, rich content и фото 360°.
- Видео: обзор, распаковка, видео how-to, которые расскажут, как пользоваться продуктом.
- Название товара: недлинное и понятное. Само название товара, бренд, название серии, основные отличия».
ВИЗУАЛ КАК БАЗОВЫЙ ЭЛЕМЕНТ В КАРТОЧКЕ ТОВАРА
Элементы карточки, которые имеют значение для покупателей в интернете: название товара, цена, изображения, описание и характеристики, информация о доставке и магазине, информация о возврате, отзывы покупателей, кнопки «добавить в корзину» и «добавить в избранное».
На WildBerries, к примеру, еще есть график изменения цены товара — можно увидеть, сколько стоил товар неделю назад, подорожал он или нет.
Один из ключевых элементов карточки — это визуальный контент. На заре расцвета маркетплейсов с фотографиями особенно не заморачивались. Магазины снимали товар на плохую камеру, не задумываясь над ракурсами и деталями. Часто в карточку на место полноценного фото ставили просто предмет на белом фоне. На OZON до сих пор регулярно такое практикуют.
Часто в карточку на место полноценного фото ставили просто предмет на белом фоне. На OZON до сих пор регулярно такое практикуют.
Раньше неискушенного потребителя это устраивало. Но конкуренция среди товаров растет. Чем больше магазинов появилось, тем больше усилилась онлайн- гонка за внимание клиента и уникальный визуал карточки.
На изображениях товара обычно размещают элементы брендирования, логотип, инфографику. Главная роль отведена обложке, которая одновременно и цепляет, и раскрывает УТП, и показывает товар в лучшем виде.
В какой-то момент магазины на маркетплейсах увлеклись украшательством, начали заполнять максимальное количество информации. Это визуальная подача товара: добавление на картинку текста, чтобы подчеркнуть детали, описать преимущества, сообщить размеры.
Магазины используют в карточке инфографику, чтобы рассказать о товаре. Но иногда слишком увлекаются, стараются разместить на картинке сразу все достоинства и в результате перегружают карточку. Поэтому с инфографикой следует быть осторожными. Она может как помочь при выборе товара и убедить сделать покупку, так и запутать большим количеством текста. Тогда за многочисленными надписями будет сложно разглядеть сам продукт.
Поэтому с инфографикой следует быть осторожными. Она может как помочь при выборе товара и убедить сделать покупку, так и запутать большим количеством текста. Тогда за многочисленными надписями будет сложно разглядеть сам продукт.
Наш мозг воспринимает изображение быстрее текста. Если картинка в интернете зацепила, покупатель может даже не читать описание — а сразу нажмет на карточку. Чтобы изображения товара не превращались в кричащие рекламные плакаты, размещайте только самую важную информацию. Идеально, когда текст и картинка дополняют друг друга.
АНАСТАСИЯ СЕМЕНОВА
ведущий дизайнер агентства Markway:
«Текст на изображениях не должен рябить в глазах. Его нужно аккуратно интегрировать в карточку так, чтобы глаз долго не задерживался на одном месте.
- Текст не должен занимать больше 40% картинки.
Также не стоит раскрывать несколько тем в одном картинке карточки: характеристики товара, эффект, материалы. Разбейте информацию на логические блоки и возьмите за правило “1 изображение — 1 тематика”.
АЛЕКСАНДРА ИВАНОВА
графический дизайнер, сотрудничает с брендами DOVE, Timotei, Domestos:
«Сейчас, чтобы заинтересовать покупателя, нужно использовать все средства, особенно презентацию товара. Аналитика показывает, что профессионально оформленная карточка повышает конверсию в продажи на 10-15%.
- Проведите анализ конкурентов. Выделите их слабые стороны, проанализировав отзывы. Пример: часто возникают проблемы с неверным представлением габаритов товара. Закройте эти возражения, разместив информацию сразу на первом экране товара.
- Фото и видео товара – то, во что нужно вложиться на все 100%! На маркетплейсах покупают «глазами»: покажите продукт со всех сторон и обязательно используйте обзор товара в 360°.
- Используйте инфографику. Информация в виде цифр, графиков воспринимается в среднем в 4 раза быстрее, чем та же информация в текстовом виде.
- Придерживайтесь золотого правила: «до 5 характеристик на главном экране». Так вы не перегружаете графикой и правильно демонстрируете товар.
- Более 60% покупок совершается через мобильные приложения, поэтому тестируйте контент на всех устройствах – он должен корректно отображаться.
Сейчас есть сервисы в интернете, помогающие самостоятельно оформить карточку товаров, но я рекомендую обращаться к профессионалам. Так вы сможете сразу зайти на рынок с выгодной позиции, а далее работать с готовым визуалом самостоятельно».
Так вы сможете сразу зайти на рынок с выгодной позиции, а далее работать с готовым визуалом самостоятельно».
- Совет: уже есть нейросети, которые упростят задачу дизайнеру. ИИ способен мгновенно составлять преимущества товара, список характеристик для инфографики и .т.д.
ПРОДАЮЩАЯ КАРТОЧКА ТОВАРА: ОСНОВНЫЕ ЛАЙФХАКИ
Классно, когда карточка товара не только красивая, но и способная переводить интерес в покупку. Для этого всегда держите в уме три пункта:
- Информативность. Используем простые и понятные символы, иконки, символику.
- Краткость. Экономим время клиента и упаковываем блок информации о товаре в 3-5 пунктов, а каждый пункт — в 3-5 слов.
- Полезность. Закрываем боли покупателя, а не оформляем “для красоты”.
Чтобы повысить число заказов, проведите оптимизацию карточек товаров на Wildberries.
- Избегайте большого числа элементов.
 Плашки, списки, крупные логотипы, много надписей «хит сезона» отвлекают внимание, за ними часто не видно сам товар.
Плашки, списки, крупные логотипы, много надписей «хит сезона» отвлекают внимание, за ними часто не видно сам товар. - Создавайте краткую, но емкую инфографику товара. Она должна описывать ключевые отличия и закрывать все вопросы покупателя.
- Учитывайте категорию товара на маркетплейсе. Что вы продаете: одежду, косметику, технику? Это во многом будет определять стиль, подачу, число элементов.
- Разделяйте эмоциональные и рациональные преимущества товара. Их нельзя перемешивать, чтобы карточка не выглядела сумбурно.
- Выделяйте главное. Не рекомендуем размещать все преимущества товара на одной картинке. Покупатель сразу воспринимает не более 7 слов, остальная информация о товаре может затеряться или не будет замечена.
- Уделяйте внимание шрифтам. Начертание и стиль шрифта также влияет на восприятие товара. Если не можете определиться с креативными декоративными шрифтами, лучше остановиться на нейтральных, чтобы текст на визуале карточки не перетягивал внимание на себя.

- Уделяйте внимание цвету. Оттенок моментально влияет на восприятие товара. Еще до того, как покупатель осознал текст, цвет создает настроение.
АНАСТАСИЯ СЕМЕНОВА
ведущий дизайнер агентства Markway:
«Цветовая гамма карточки важна не меньше, чем шрифт и другие элементы. От нее зависит эмоциональная составляющая карточки, ведь в психологии все цвета имеют эмоции. Холодные оттенки и их сочетания задают одно настроение, а теплые — совсем другое. Синий вызывает доверие, чувство спокойствия и безопасности. Зеленый ассоциируется с природой и свежестью. Желтый означает тепло и счастье. Черный — цвет силы и твердости.
Например, при продаже детских товаров мы подсознательно ожидаем увидеть в карточке яркие радостные цвета, а косметические товары скорее ассоциируются с нежными пастельными оттенками. Крупные компании проводят целые исследования, какой цветовой диапазон использовать, чтобы вызвать у человека нужную эмоцию».
- Продумайте позиционирование. Есть одна хитрость: важно продавать не товар, а впечатление от него: пользу, образ жизни, ощущения, удовольствие. Поэтому в карточке важно создавать вокруг товара некий контекст, иллюзию реальной ситуации.
Если ваш покупатель в интернете — мама, и она ищет игрушку, покажите ситуации, где ребенок взаимодействует с товаром. Тогда по карточке будет понятно, какого размера игрушка и как она выглядит по отношению к ребенку.
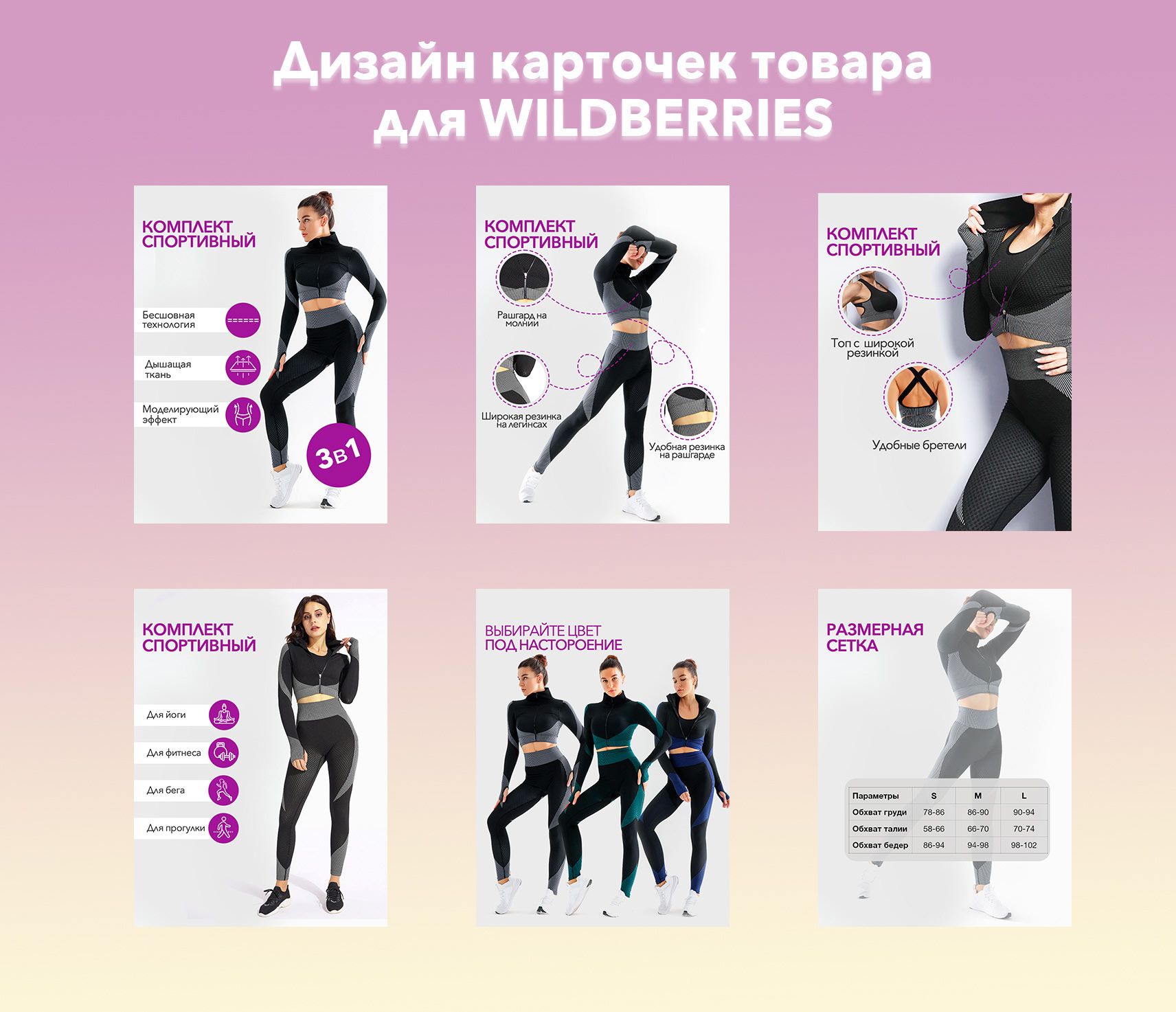
Если продаете одежду, ее всегда лучше показать на модели. Когда мы видим платье на вешалке, трудно понять, как оно сидит на фигуре. Свободное или облегающее, длинное или короткое, подходит к светлому тону кожи или нет?
Изображение человека всегда повышает доверие к магазину и улучшает взаимодействие с карточкой. Но к самому выбору модели стоит относиться внимательнее. Образ человека должен ассоциироваться с товаром и при этом не перетягивать все внимание на себя. Например, при покупке аксессуаров или одежды покупатель ожидает увидеть стильную девушку. А при покупке спортивного оборудования — подтянутого мужчину.
Образ человека должен ассоциироваться с товаром и при этом не перетягивать все внимание на себя. Например, при покупке аксессуаров или одежды покупатель ожидает увидеть стильную девушку. А при покупке спортивного оборудования — подтянутого мужчину.
При выборе бытовой техники и приборов магазина покажите, какой результат они дают. Например, готовые хрустящие вафли в товаре вызывают аппетит. Так и хочется поставить вафельницу на кухню, чтобы готовить вкусные завтраки и украшать ягодами.
АНАСТАСИЯ СЕМЕНОВА
ведущий дизайнер агентства Markway:
«Сейчас основной составляющей продающего визуала является эмоциональность. Подсознательно у человека должно возникать доверие к товару. Этого легко добиться, если позиционировать товар (бренд) для «комфорта покупателя». Тогда взаимодействие с карточкой будет более вероятно и возникнет эмоциональная привязка к магазину на основе ассоциаций. Когда потребитель увидит ситуацию, в которой продукт используется, он выделит вас среди других и почувствует связь с продуктом».
Тогда взаимодействие с карточкой будет более вероятно и возникнет эмоциональная привязка к магазину на основе ассоциаций. Когда потребитель увидит ситуацию, в которой продукт используется, он выделит вас среди других и почувствует связь с продуктом».
- Используйте качественные фото без пикселей и шумов. Иначе это будет выглядеть небрежно и скажется на продажах магазина. Фото также должны отображать товар с разных ракурсов.
- При оформлении карточек применяйте единый фирменный стиль. Использовать элементы бренда — это хороший тон и плюс к узнаваемости. Так ваш товар будет проще идентифицировать и выделить среди других. К таким элементам относятся: логотип, фирменные цвета, фирменные шрифты и графические элементы. Если у вас еще нет своего стиля, можно нанять для этой задачи дизайнера.
- Возьмите лучшее у карточек конкурентов. И придумайте визуал, который позволит вам выгодно выделяться на фоне остальных товаров. УТП всегда размещаем на обложке.

- Используйте визуал товара для апсейла. Рассказывайте о дополнительных предложениях и акциях на другие категории товаров.
- Периодически обновляйте карточку. Во-первых, визуал может устареть в течение полугода-нескольких месяцев. Если человек увидит что-то новое, это послужит триггером. Во-вторых, к праздникам стоит добавить на карточку новые картинки, чтобы потребители рассматривали товар как идею для подарка. В примере ниже цветы вызывают ассоциацию с товарами к 8 марта.
ТАЛЛИ КЕЛЬМИ
креативный директор агентства Ampersand:
«Все люди — визуалы. Мы верим картинке и хотим окружить себя лучшими образами. Именно поэтому так важно уделять внимание презентации. Если раньше товар просто «прифотошопливали», то теперь такой номер не пройдет. Товар должен быть убедительным. Покупатель хочет видеть, как товар красиво стоит / лежит в интерьере, как он выглядит в руке / на теле / в комнате. Он хочет «увидеть», из чего он состоит, и почему он лучше, чем другой слева или справа. Поэтому сегодня изображение карточек для артикулов на маркетплейсах сравнимо с имиджевыми и продуктовыми рекламными кампаниями. Также нужна съемка фото или видео, обработка в графических редакторах, и даже специальные стилисты по созданию визуальной среды товара, в которой он выглядит особенно привлекательно. Важно создать ключевые рекламные образы, которые презентуют товар».
Он хочет «увидеть», из чего он состоит, и почему он лучше, чем другой слева или справа. Поэтому сегодня изображение карточек для артикулов на маркетплейсах сравнимо с имиджевыми и продуктовыми рекламными кампаниями. Также нужна съемка фото или видео, обработка в графических редакторах, и даже специальные стилисты по созданию визуальной среды товара, в которой он выглядит особенно привлекательно. Важно создать ключевые рекламные образы, которые презентуют товар».
- Не переборщите с числом картинок. Карточка с единственным изображением не вызывает доверия у потребителя и не дает полной картины. Покупатель словно задается вопросом: “Раз так мало информации, товар не покупают, компания ненадежная, не стоит ей доверять?”.
ЕЛЕНА АНИСИМОВА
менеджер проектов агентства Markway:
“В OZON допускается обложка и 14 дополнительных изображений. В Wildberries — до 30 картинок, включая обложку. “Яндекс Маркет” предлагает своим продавцам загрузить минимум 2 изображения, которые будут показывать товар и соответствовать требованиям маркетплейса.
Но оптимальное количество картинок — 5-10 штук. Из них половина с инфографикой, которая будет отображать основную полезную информацию. Остальные фото можно загрузить для наполняемости карточки. Они не будут иметь инфографику, но покажут красочность товара в различных ракурсов”.
Помните, что есть главные фотографии и второстепенные. Первая карточка — главная, она является наиболее продающей. При просмотре 1-3 фото у человека максимальный фокус, поэтому туда стоит поставить все важные пункты. Дальше фокус снижается, и логично добавить то, что проще воспринимается. Информацию, которая носит общий разъясняющий характер: акции, дополнительные предложения магазина, призывы оставить отзывы на карточке и т.д.
Важно продумать и композицию обложки карточки. Существует два вида композиции — статичная и динамичная. Какую именно использовать, зависит от специфики товара.
Статичная — когда товар располагается ровно на поверхности, находится в состоянии покоя. Композиция подчиняется горизонтальным и вертикальным линиям. Композиция удобна для работы с Photoshop.
Композиция подчиняется горизонтальным и вертикальным линиям. Композиция удобна для работы с Photoshop.
Динамичная — когда есть эффект движения. Предмет находится под наклоном или повернут. Композиция живая, однако в этом случае сложно корректно уместить все объекты на карточке товара.
Покупатели выбирают по фото. Наша цель — чтобы пользователь пробежался глазами по карточке и задумался о покупке.
ДИЗАЙН КАРТОЧКИ ТОВАРОВ: ЧТО АКТУАЛЬНО В 2023 ГОДУ
Тренды меняются, появляются новые способы «подачи» товара в магазине. Давайте разберемся, как усилить позиции на маркетплейсах в 2023 году, и на что ориентироваться.
— Минимализм. Один из основных трендов — это чистый и простой визуал, который дает возможность сосредоточиться на самом товаре. Оптимальная комбинация на обложке: нейтральный фон карточки с изображением товара + небольшой текстовой блок для УТП.
— Анимационные элементы. Это может быть анимация фотографий, которые позволят потребителю получить полное представление о товаре. Можете попробовать добавить анимационный элемент на одно из изображений и отследить, как это повлияет на продажи товара.
— Панорамные снимки. Обзор в 360° позволяет рассмотреть товар с разных сторон, оживить и приблизить его к покупателю.
— Видео. Отличный способ презентации товара магазина, который убедит быстрее картинки. В офлайн-магазине покупатель может потрогать товар и хорошенько рассмотреть, а в интернете показать все плюсы можно с помощью видео. Оно дает понять размеры, цвет, принцип действия, инструкцию, результат и все, что вы захотите указать. Поэтому формат набирает обороты на маркетплейсах. В тренде короткие видео до 1 минуты, которые помогают принять решение о покупке.
— Rich-контент. Возможность продемонстрировать товар в интернете с помощью баннеров, 3D визуализации и других интерактивных элементов. Это вносит разнообразие в череду статичных фотографий на карточке. Демонстрируйте товар в действии, дайте покупателю возможность «пощупать» его через экран.
Это вносит разнообразие в череду статичных фотографий на карточке. Демонстрируйте товар в действии, дайте покупателю возможность «пощупать» его через экран.
ТАЛЛИ КЕЛЬМИ
креативный директор агентства Ampersand:
«Рассмотрим приемы, на которые хорошо реагируют покупатели:
- Ингредиенты. Это прием, когда в центре располагается товар, а слева, справа, сбоку или над ним рисуют то, что входит в состав. Например, возьмем гель для душа из полевых трав. В центре стоит красивый флакон, желательно на лесном мху. Передаем этим свежесть и природное происхождение, а вокруг изображаем те самые травы, с обильными капельками свежей росы. Стремимся показать, насколько богат состав и как бы переносим покупателя в сказочный лес и атмосферу продукта.
- Ресурс. Дизайнеры отлично умеют передавать изобилие. Например, возьмем обычный йогурт: на изображении йогурт стекает из банки, в нем вкусные крупные ягоды… Или варенье: мы видим полную ложку, продукта так много, что вкусные капли падают вниз.
 Этот прием показывает ресурс — то, сколько всего внутри за такую небольшую цену. Это делается, чтобы свести к минимуму ощущение от цены и показать, сколько вы получите в результате этой покупки.
Этот прием показывает ресурс — то, сколько всего внутри за такую небольшую цену. Это делается, чтобы свести к минимуму ощущение от цены и показать, сколько вы получите в результате этой покупки. - Атмосфера. Презентуем товар в идеализированной ситуации его потребления. Например, если это фитнес-вода для восполнения влаги во время занятий спортом, чай для похудения или спортивная бутылка, на картинке вы увидите красивых людей на утренней пробежке, с идеальными фигурами, в подобранной одежде и аксессуарах, они кинематографично бегут по набережной… Это прием, который продает не просто сам товар, а образ жизни, который за ним стоит.»
Что мы выяснили? Товар не продвинуть на первые позиции в поиске без качественного визуала. Фото карточки должны побудить к целевому действию — покупке, но при этом быть реалистичными, поскольку ситуация «ожидание VS реальность» приведет к утрате доверия и негативным отзывам от расстроенных покупателей. А это снизит общий рейтинг.
Работайте над улучшением карточек магазина в интернете. Это требует времени и затрат, но точно принесет результат. Приятное впечатление от взаимодействия с визуалом не только подтолкнет клиента к заказу, но и повысит шансы, что он вернется за новыми покупками.
НАТАЛЬЯ БАЛАЕВА
Редактор Markway
Пора уходить от устаревшего дизайна карточки. Мы первыми узнаем о трендах и делимся с вами.
Подробнее
Дизайн карточки товара на маркетплейсе. Учимся на чужих ошибках :: РБК Pro
ProТелеканал
Pro
ИнвестицииМероприятия
РБК+
Новая экономика
Тренды
Недвижимость
Autonews
Спорт
Стиль
Национальные проекты
Город
Крипто
Дискуссионный клуб
Исследования
Кредитные рейтинги
Франшизы
Газета
Спецпроекты СПб
Конференции СПб
Спецпроекты
Проверка контрагентов
РБК Библиотека
ESG-индекс
Политика
Экономика
Бизнес
Технологии и медиа
Финансы
РБК КомпанииРБК Life
Материал раздела Основной
Дизайн   · UX/ UI дизайн
Кейсы Wildspace Shop
По некоторым товарам поиск на маркетплейсах выдает более 10 тыс. наименований. Например, по запросу «крем для рук» на Wildberries — 12,5 тыс. Валерий Миронов (дизайн-студия Wildspace Shop) — о том, как сделать так, чтобы ваш продукт не затерялся среди них
наименований. Например, по запросу «крем для рук» на Wildberries — 12,5 тыс. Валерий Миронов (дизайн-студия Wildspace Shop) — о том, как сделать так, чтобы ваш продукт не затерялся среди них
Фото: Tim Kuip / Unsplash
Чтобы товар не канул в пропасть поисковой выдачи, он должен быть заметным. Насколько? Примерно как девушка в красном платье из фильма «Матрица». Он должен притягивать взгляды и пробуждать желания. Идеально, конечно, если «платье» товара будет не слишком откровенного фасона, чтобы не вызвать обратный эффект.
Сейчас, когда покупатели делают большинство покупок в интернете, значимыми становятся совсем не те способы «упаковки» и «подачи» товара, что были раньше. Теперь одежка, по которой встречают товар, — это карточка товара. Если она не привлекательная, то покупатели даже не перейдут к описанию. По объему информации карточка напоминает рекламный баннер. На ней должна быть вся ключевая информация, причем читабельная и интуитивно понятная.
Товаров на крупном маркетплейсе так много, что пользователь тратит на просмотр каждой карточки лишь доли секунды. Если он не считывает ответы на свои вопросы, то переходит к следующей карточке.
Если он не считывает ответы на свои вопросы, то переходит к следующей карточке.
Разберем на примере, что такое «хорошо» и что такое «плохо» в дизайне карточки товара? Для примера возьмем карточку казана.
Визуальная подачаКартинка не вызывает ни интереса, ни желания прочитать подробную информацию о товаре. Ее дизайн примитивен и слабо проработан.
Фотография продукта
Казан имеет потертости. Кроме того, выбран не самый удачный ракурс: есть несоответствие перспективе, возникает ощущение, что казан не стоит на деревянной поверхности, а как бы скатывается на нас.
Шаблон карточки продуктаUi для дизайна веб-сайта Векторное изображение Шаблон карточки продукта
Ui для дизайна веб-сайта Векторное изображение- org/ListItem»> лицензионные векторы
- карты векторов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Владение Узнать больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Цена за изображение |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 399Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 29064116
- Цветовой режим
- RGB
- Художник
- ОлегPhotoR
карт: определение UI-компонента
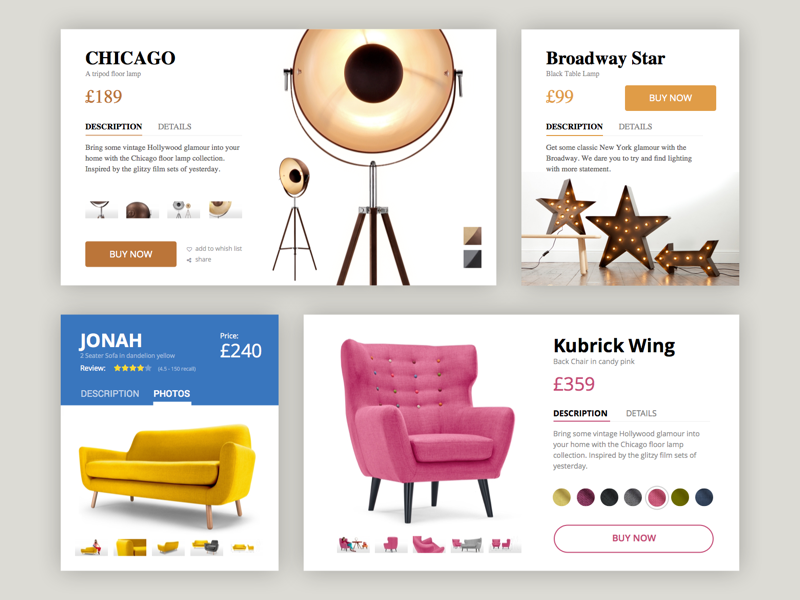
Резюме: «Карта» – это шаблон проектирования пользовательского интерфейса, который группирует связанную информацию в контейнере гибкого размера, визуально напоминающем игральную карту.
Автор: Пейдж Лаубхаймер
- Стр. Лаубхаймер
на 2016-11-06 6 ноября 2016 г.
Темы:
Визуальный дизайн, шаблоны проектирования, графические пользовательские интерфейсы, веб-тенденции, гештальт, минимализм- Визуальный дизайн Визуальный дизайн,
- Шаблоны проектирования
Поделиться этой статьей:
В последние годы мы наблюдаем большой интерес к созданию модульных шаблонов пользовательского интерфейса, которые хорошо работают на различных экранах и размерах окон. Одним из таких новых компонентов пользовательского интерфейса является карточка — экран в виде снимка, предназначенный для поощрения пользователей щелкнуть или коснуться, чтобы просмотреть более подробную информацию.
Одним из таких новых компонентов пользовательского интерфейса является карточка — экран в виде снимка, предназначенный для поощрения пользователей щелкнуть или коснуться, чтобы просмотреть более подробную информацию.
Определение : Карта представляет собой контейнер для нескольких коротких взаимосвязанных фрагментов информации. По размеру и форме он примерно напоминает игральную карту и задуман как связанное краткое представление концептуальной единицы.
Этот каркасный пример компонента карты содержит несколько различных типов информации: изображение, заголовок, краткое описание, отметку времени, хэштег и дополнительную кнопку призыва к действию для публикации в социальных сетях. Дизайн (с дополнительными закругленными углами) визуально напоминает игральную карту; карта имеет видимую рамку, размещена на контрастном фоне и использует небольшую тень как признак того, что вся карта активна. Эта карточка также содержит два дополнительных кликабельных элемента (хэштег #dayhikes и кнопку «Поделиться»), отделенных от области содержимого горизонтальной линией. (Обратите внимание, что эта строка не нарушает визуальной группировки всей карты.)
(Обратите внимание, что эта строка не нарушает визуальной группировки всей карты.) Карточки часто ассоциируются с плоским дизайном 2.0: они сохраняют некоторые аспекты эстетики плоского дизайна, но возвращают визуальную глубину как признак кликабельности. Хотя основная концепция устарела, в последние несколько лет карточки получили большое внимание в мире разработки программного обеспечения, и многие известные сайты и компании (например, Google Material Design, компонент карточек Twitter) используют их.
Карты имеют 4 ключевых свойства:
1. Карточки используются для группировки информации.
Карточка объединяет несколько разных (но связанных) фрагментов информации в один удобоваримый блок — будь то статья на новостном веб-сайте, продукт на сайте электронной коммерции или публикация в социальном приложении. Одна карточка обычно включает в себя несколько различных типов мультимедиа, таких как изображение, заголовок, синопсис, значки для обмена или кнопка призыва к действию — все они связаны с одной и той же концепцией.
2. Карточки с кратким описанием и ссылкой на дополнительную информацию.
Карточка обычно короткая и предлагает связанную точку входа для получения дополнительной информации, а не саму полную информацию. Он задуман как насыщенный информацией план, используемый для того, чтобы побудить пользователей перейти к более подробной информации, содержащейся на отдельной странице.
3. Карты напоминают физические карты.
Карточкииспользуют рамку вокруг сгруппированного содержимого, а цвет фона внутри карточки отличается от цвета фона нижележащего холста. Эти элементы визуального дизайна создают сильное ощущение, что различные биты информации, содержащиеся в границах, сгруппированы вместе.
Довольно часто на картах используется небольшая тень, чтобы показать глубину, которая является индикатором кликабельности. В большинстве реализаций щелчок или касание в любом месте на карточке приводит к ссылке на страницу сведений (хотя некоторые карточки, например та, что в нашем предыдущем примере, также содержат дополнительные кнопки призыва к действию или ссылки в дополнение к основной доступной ссылке). Эта большая сенсорная зона существенно повышает удобство использования как на устройствах с сенсорным экраном, так и на устройствах с мышью (согласно закону Фиттса).
Эта большая сенсорная зона существенно повышает удобство использования как на устройствах с сенсорным экраном, так и на устройствах с мышью (согласно закону Фиттса).
4. Карты позволяют гибко раскладывать карты.
Когда несколько карточек используются вместе в макете, они часто содержат информацию разного типа — некоторые карточки могут включать текстовую сводку, хэштеги или изображения, тогда как другие карточки на одной странице могут содержать совершенно разные сведения. Карточки допускают различную высоту для размещения разного количества или типов контента, но обычно ширина фиксирована от одной карточки к другой.
Использование карточек в Pinterest демонстрирует, как карточки преуспевают в группировании разнородных элементов, где каждая карточка содержит разные типы и объемы информации и, таким образом, занимает разное количество вертикального пространства. Карточки содержат мультимедийные материалы (миниатюра), заголовок, вторичные призывы к действию ( 9кнопки 0122 Нравится и Поделиться ) и атрибуции. Каждая карточка использует визуальные элементы, такие как цвет фона, граница и тень, чтобы отличать себя от фона, четко группировать элементы карточки и указывать кликабельность. Щелкнув по карточке, пользователь переходит на экран сведений об этом содержимом. Без визуального стиля карты четкое группирование ингредиентов каждого элемента таким образом, чтобы отделить их от других элементов на странице, потребовало бы гораздо больше свободного места и привело бы к пустой трате ценного пространства экрана на мобильных телефонах и планшетах.
Каждая карточка использует визуальные элементы, такие как цвет фона, граница и тень, чтобы отличать себя от фона, четко группировать элементы карточки и указывать кликабельность. Щелкнув по карточке, пользователь переходит на экран сведений об этом содержимом. Без визуального стиля карты четкое группирование ингредиентов каждого элемента таким образом, чтобы отделить их от других элементов на странице, потребовало бы гораздо больше свободного места и привело бы к пустой трате ценного пространства экрана на мобильных телефонах и планшетах. UI-карты и гипертекстовая карта модели
Опытные UX-специалисты могут признать, что концепция карты связана (как по названию, так и по концепции) с карточной (или колодой карт) моделью представления связанной информации на заре гипертекста в 1990-х годах. Эта модель относится к разбиению контента на отдельные страницы фиксированного размера и является альтернативой вертикальной прокрутке: навигация по карточному контенту аналогична перелистыванию страниц книги, а не разворачиванию длинного бумажного свитка. Эта модель карты возродилась, когда впервые появился iPad, когда многие приложения пытались контролировать внешний вид каждой страницы, представляемой пользователю. Вы, вероятно, знакомы с парадигмой колоды карт из мобильных погодных приложений — большинство из них используют ее для отображения погоды в разных городах.
Эта модель карты возродилась, когда впервые появился iPad, когда многие приложения пытались контролировать внешний вид каждой страницы, представляемой пользователю. Вы, вероятно, знакомы с парадигмой колоды карт из мобильных погодных приложений — большинство из них используют ее для отображения погоды в разных городах.
Современный шаблон карты основан на той же идее группировки контента в отдельные, полностью видимые блоки с контролируемым расположением и внешним видом информации. Однако современная карточка, которой посвящена эта статья, не является полноэкранным элементом (как в более старой модели карточки), а занимает лишь небольшую область экрана, а современные карточки часто используются в макете с несколькими карточками на экране.
Это напоминает нам о двух важных вещах в дизайне интерфейсов: 1) все старое снова становится новым, а это означает, что новые тенденции дизайна часто не так уж революционны и могут быть возрождены с небольшими изменениями, и 2) поскольку история повторяется, рекомендации по юзабилити и принципы дизайна взаимодействия долговечны и остаются актуальными в течение длительного времени, даже в быстро меняющемся мире дизайна взаимодействия с пользователем.
Принцип общих регионов создает визуальные группы
Карточки используют преимущество одного из принципов общих областей в когнитивной психологии: несколько элементов, содержащихся вместе в границах, с большей вероятностью будут восприниматься как сгруппированные. Этот принцип может заменить мощный гештальт-закон близости (где предметы, расположенные рядом с каждым, воспринимаются как сгруппированные), позволяя предметам, которые находятся дальше, быть более четко визуально сгруппированными. Принцип общих областей освобождает дизайнеров от использования пустого пространства для создания явных связей между несколькими элементами.
Вверху: Закон близости создает сильное ощущение визуальной группировки между треугольниками 2 и 3 и 4 и 5, поскольку они расположены близко друг к другу и дальше от своих соседей 1 и 6. Дизайнер должен использовать отрицательное пространство (т. е. пустое пространство между несвязанными элементами), чтобы передать группировку. Внизу: Принцип общих областей превосходит закон близости: благодаря использованию цвета границы и фона (во многом подобно тому, как это используется в карточке) один и тот же набор треугольников группируется по-разному; посылается сильный визуальный сигнал о том, что треугольники 1 и 2, 3 и 4 и 5 и 6 сгруппированы, даже несмотря на то, что расположение такое же, как на верхнем рисунке. В маловероятном случае, когда юзабилити-тестирование показало необходимость еще более жесткой группировки, каждую карточку можно было сделать с другим цветом фона.
Когда карты полезны
- Карточки лучше подходят для просмотра пользователями информации, чем для поиска.

Макеты с несколькими карточками часто используются вместо спискового представления содержимого. Карточки, однако, менее подходят, чем списки, когда люди ищут информацию по трем основным причинам, связанным с переменным размером:
1. Макеты карт обычно преуменьшают ранжирование контента. (Однако, несмотря на то, что им не хватает сильных сигналов иерархии представлений списка, многокарточные дисплеи по-прежнему подчиняются типичным законам иерархии страниц: содержимое вверху и слева страницы легче обнаружить и оно воспринимается как более важное.)
2. Макеты карт сканируются хуже, чем списки. Стандартный вертикальный список (в котором каждый элемент занимает новую строку в макете и может по-прежнему содержать смешанные медиафайлы, такие как изображение, заголовок, сводка и т. д.) лучше сканируется, чем карточки, поскольку расположение отдельных элементов фиксировано по размеру и более предсказуемо для глаза. Таким образом, карточки не подходят, когда пользователи ищут конкретный элемент из списка или конкретную часть контента.
Таким образом, карточки не подходят, когда пользователи ищут конкретный элемент из списка или конкретную часть контента.
3. Карточки занимают больше места. Поскольку карточки больше, чем строка текста, экран любого заданного размера не может отображать столько карточек в одном представлении, сколько было бы возможно в представлении списка. Чем больше вещей доступно для просмотра без прокрутки, тем меньше требований предъявляется к кратковременной памяти пользователей.
Слева : Сканирование продуктов в карточном списке затруднительно для быстрого поиска основной информации, такой как цена, поскольку макет расположен непредсказуемо, и пользователь не может легко предугадать, где искать на странице эту информацию.Right : Вертикальный список легко поддерживает сканирование цены от одного продукта к другому, поскольку эта информация размещается в предсказуемом месте на каждом элементе в списке.
Карты также являются плохим выбором, когда пользователям необходимо сравнить несколько вариантов, поскольку карты часто не имеют предсказуемой структуры от элемента к элементу; Наше исследование по отслеживанию взгляда показало, что пользователи несколько раз пересматривают элементы, когда сравнивают их, поэтому вам следует облегчить этот процесс, используя последовательную визуальную обработку элементов, которые будут сравниваться.
- Карточки лучше всего подходят для коллекций разнородных предметов (т. е. не все содержимое относится к одному базовому типу).
Карты — отличный выбор для приложений панели управления, а также для социальных сетей или сайтов-агрегаторов, которые одновременно отображают различные типы контента на одной странице. В таких ситуациях метафора карты может помочь создать более очевидные различия между элементами, и каждая карта может содержать различные ингредиенты, если, например, не все карты на странице должны включать заголовок, авторство или другую конкретную информацию.
В таких ситуациях метафора карты может помочь создать более очевидные различия между элементами, и каждая карта может содержать различные ингредиенты, если, например, не все карты на странице должны включать заголовок, авторство или другую конкретную информацию.
При представлении очень однородных элементов (например, списка из 90 228 похожих 90 229 сообщений в блогах, продуктов или новостей) рассмотрите возможность использования стандартного вертикального списка элементов (или, в некоторых случаях, когда элементы похожи и все относятся к узко определенной категории, сеток изображений) вместо карточек для удобства сканирования, а также для сравнения элементов.
Например, размещать все фотографии в онлайн-фотоальбоме на отдельных карточках нет необходимости, так как все они однотипны, четко самодостаточны без рамки, фона и тени, и вы не получаете дополнительных деталей при нажатии на нее (вы просто получаете увеличенную версию того же изображения).





 Плашки, списки, крупные логотипы, много надписей «хит сезона» отвлекают внимание, за ними часто не видно сам товар.
Плашки, списки, крупные логотипы, много надписей «хит сезона» отвлекают внимание, за ними часто не видно сам товар.

 Этот прием показывает ресурс — то, сколько всего внутри за такую небольшую цену. Это делается, чтобы свести к минимуму ощущение от цены и показать, сколько вы получите в результате этой покупки.
Этот прием показывает ресурс — то, сколько всего внутри за такую небольшую цену. Это делается, чтобы свести к минимуму ощущение от цены и показать, сколько вы получите в результате этой покупки.