Как правильно заполнять alt и title для картинок
Атрибуты alt и title в роли помощников по оптимизации
В одной из наших первых статей о внутренней оптимизации веб-сайтов мы вкратце рассказывали, насколько важными могут быть изображения для SEO продвижения. Если копнуть в этой теме немного глубже, первое, с чем придется столкнуться – это атрибуты alt и title.
Именно так будут называться пустые поля параметров, которые увидит контент-менеджер при загрузке изображения на веб-страничку.

Что же из себя представляют атрибуты alt и title? Нужно ли их заполнять? Какова их роль в поисковой оптимизации? Продолжайте читать и Вы получите ответы на перечисленные и некоторые другие не менее важные вопросы.
Атрибут title. Необходимость и основные правила использования
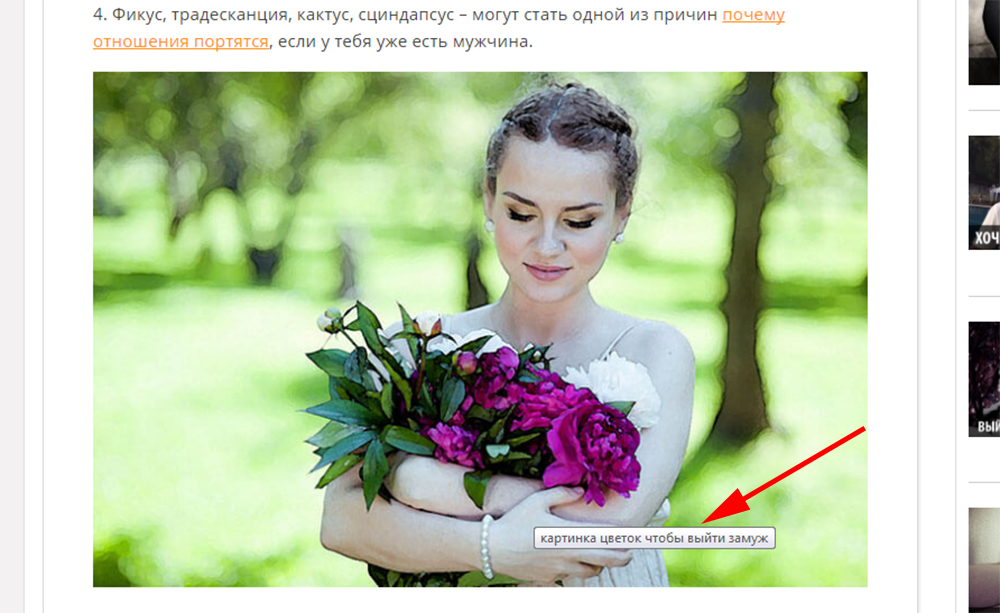
Если честно, атрибут title является далеко не обязательным элементом SEO-оптимизации. Основная цель его использования – давать подсказки пользователям насчет содержимого просматриваемого изображения. При наведении курсора на картинку выводится содержимое атрибута title в белом прямоугольнике.

Несмотря на то, что поисковики не придают особого значения содержимому этого параметра, все же может наблюдаться его некоторое, хоть и косвенное, влияние на продвижение – через поведенческие факторы.
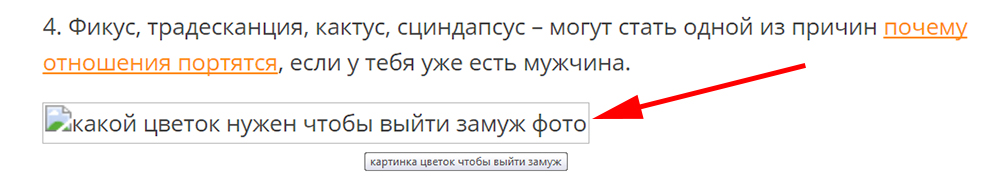
Согласитесь, что просматривать веб-страничку, на которой появляются всплывающие подсказки к размещенным на ней изображениям, намного приятнее, чем если данная возможность отсутствует. Особенно если не всегда понятно, что именно изображено на них . При этом важно, чтобы атрибут title был заполнен корректно:
- Не содержал информацию, по смыслу не соответствующую картинке. Иначе это будет вызывать отталкивающий эффект.
- Был не слишком длинным. Ограничений как таковых нет, но всплывающая подсказка в две–три строки явно будет портить впечатление.
- По возможности содержал одно из основных ключевых слов. Да, поисковики не зачтут этот дополнительный «прогиб». Но зато посетитель лишний раз убедится в релевантности просматриваемого материала его изначальному запросу в поисковой системе.
- Не дублировать заголовки на странице (основной title, h2, h3 и т. д.) и содержимое атрибута alt. 100%-й уникальности тут, конечно же, добиться невозможно. Но добавить разбавляющие слова вроде «фото» или «картинка» по силам каждому.
Важность и нюансы заполнения атрибута alt изображений
В отличие от атрибута title, по своей сути ориентированного на посетителей, заполненный атрибут alt у картинок более существенен для поискового продвижения.
Он охотно индексируется ботами поисковиков и используется ими для определения содержимого обнаруженных изображений. А это важно как для улучшения релевантности страничек сайта, так и для привлечения на него дополнительного трафика из «Поиска по картинкам».
Поэтому нужно помнить, что забывая или не желая заполнять атрибут alt изображений, Вы лишаете свой веб-ресурс дополнительных пунктов рейтинга, которые вполне могли бы улучшить его позиции в выдачах поисковиков.
Что касается посетителей сайтов, то они могут увидеть содержимое атрибута alt лишь в нескольких случаях:
- При отключении в браузере отображения графического контента (что по сути случается довольно редко).
В этом случае вместо опубликованных картинок пользователь будет наблюдать стандартную иконку изображения и прописанный в атрибуте alt текст. Отсюда и его название «alt» – сокращенное от «alternative».
Т. е. речь идет об альтернативном варианте (когда стандартный режим отображения не устраивает или по какой-то причине недоступен пользователю), позволяющему все же в общем понять, что было изображено на скрытом в данный момент фото.

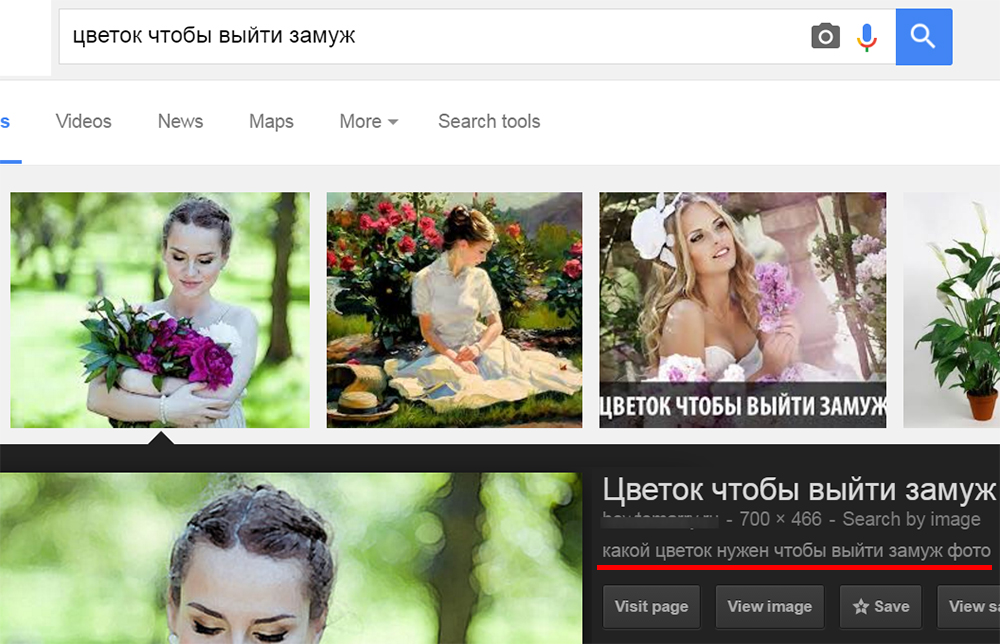
- При просмотре результатов «Поиска по картинкам» в описании найденного изображения.

Для того чтобы безопасно продвинуться в данном виде поиска нужно при заполнении атрибута alt изображений придерживаться следующих рекомендаций:
- Как и название самого графического файла, атрибут alt для картинок должен по смыслу соответствовать их содержимому и быть релевантным обтекающему тексту.
- Длина текста не должна быть меньше 3–4 слов и длиннее 250 символов.
- Использовать ключевые слова можно, но не стоит перечислять в нем сразу несколько из них, так как поисковики посчитают это спамом и могут исключить из выдачи не только само изображение, но и всю страницу, на которой оно размещено.
Выберите одно, наиболее подходящее, и разбавьте парочкой дополнительных, стараясь сделать так, чтобы его употребление выглядело максимально естественным.
Также можно взять ту же фразу, что и в атрибуте title (если она не очень длинная) и заменить употребленные там слова-разбавители (например, вместо «картинка» использовать «фото»).
- Не употреблять слова вроде «купить», «оформить», «цена», если они напрямую не относятся к изображению (если это не прайс-лист, например).
Коротко подведем итоги
Атрибут title:
- заполняется по желанию;
- не оказывает прямого влияния на результаты продвижения, но участвует в формировании поведенческих факторов;
- ориентирован на удобство посетителей сайтов, которым дает возможность ознакомиться с описанием картинки в виде всплывающей подсказки.
Заполненный атрибут alt изображений:
- учитывается поисковыми ботами при индексации;
- позволяет участвовать в поиске по картинкам;
- повышает релевантность содержимого веб-страниц поисковым запросам;
- дает возможность посетителю узнать о содержимом картинки, если в браузере отключена функция просмотра изображений.
Все вышеперечисленные моменты однозначно являются положительными. И поэтому выводы по поводу необходимости заполнения атрибутов alt и title Вы вполне сможете сделать сами.
Благодарим за внимание. Ждем Ваших вопросов под этой статьей.
seo-akademiya.com
разница, как заполнять для SEO, как правильно прописать в WordPress

Атрибут Alt – это описание изображения в теге <img> в виде текста, представляющее собой альтернативный источник информации для пользователей, у которых в браузере отключено отображение картинок на странице. Текст атрибута появляется в том месте, где должно было быть изображение, которое не удалось загрузить. Также данный атрибут считывается роботами поисковых систем в процессе индексации страницы.
Атрибут title – это текст подсказки в теге <img>, предоставляющий пользователю дополнительную информацию об изображении. Текст картинки отобразится, если пользователь наведет на нее курсор мыши и задержит на несколько секунд.
Зачем нужны?
Изображение нормально загрузится на странице даже с пустыми атрибутами alt и title. Но вы не реализуете их возможности для более эффективного SEO продвижения самой картинки. Дело в том, что поисковые системы способны анализировать уникальность изображений, но вот распознавать какой тематике они посвящены еще полноценно не могут.
Вдобавок, у поисковиков Google и Яндекс есть сервисы «Картинки», через которые пользователи тоже могут отыскать ваше изображение – то есть это дополнительный источник трафика. Вот почему следует оптимизировать описания для графических изображений.
Вообще важность альтернативного текста, содержащегося в атрибуте Alt, трудно переоценить. Здесь вкратце описывается суть картинки, то есть что на ней изображено. Если у пользователя слабое интернет-соединение и отключен показ картинок, то именно этот текст показывается вместо графики.
Благодаря alt пользователи понимают, что находится на странице. Важно и то, что данный атрибут помогает роботам понять, что изображено на картинке.
Важно! У Яндекса и Google атрибут Alt выступает в роли одного из факторов ранжирования в поиске по картинкам.
То есть он отлично индексируется роботами поисковых систем и применяется для идентификации содержимого изображений. Это способствует увеличению релевантности страницы и привлечению дополнительных посетителей из поиска по картинкам.
Кроме важной роли для SEO тег alt помогает в веб-серфинге слабо видящим или пользователям вовсе без зрения. Специальные программы для чтения текста с экрана распознают и зачитывают информацию, написанную в данном поле.
Поэтому всякий раз, когда вебмастер пренебрегает заполнением атрибута alt, он лишается возможности добавить своему ресурсу дополнительный рейтинг и привлечь больше трафика.
Title для изо
webmasterie.ru
что это и как прописать

Всем привет!
В статье об оптимизации изображений на блоге pro-wordpress.ru уже упоминалось о важности атрибутов Alt и Title. Даже если качество контента на вашем сайте высокое, а посещаемость растет с каждым днем, у вас все еще есть возможность сделать его лучше – более удобным для пользователей и более понятным для поисковых систем, а также получать дополнительный трафик на сайт.
В этой статье рассмотрим подробнее, как в WordPress прописать атрибуты Title и Alt для картинки, что это такое и какова от этого польза для продвижения сайта.
Содержание:
- Зачем нужны атрибуты тега <img> на сайте
- Как в WordPress прописать Alt и Title
- Какой текст использовать в описании картинки
Alt и Title: что это такое и для чего необходимы
Атрибуты тега <img> Alt и Title – это описание графического изображения, находящегося на странице сайта, с помощью текста, цель которого состоит в предоставлении посетителю и поисковому роботу более полной информации.
Alt для изображений на сайте нужен, прежде всего, поисковику, который с помощью этого атрибута (альтернативного текста) может «понять», что находится на картинке (разумеется, если описание составлено корректно), проиндексировать ее и добавить в свою коллекцию – базу медиафайлов. Если графика на сайте не закрыта от индексации в файле robots.txt, Alt дает возможность сайту получать трафик из поиска Яндекс и Гугл по картинкам или фотографиям. Для посетителя этот параметр становится видимым, если в настройках браузера функция показа графики отключена, что делается в некоторых случаях для ускорения веб-серфинга по текстовому содержимому сайтов.
Title изображения – это предназначенное для посетителя краткое описание картинки, выполняющее роль ее заголовка. Из описаний-тайтлов для каждого изображения на странице формируются всплывающие подсказки, появляющиеся при наведении курсора. У поисковиков отсутствуют требования к обязательному заполнению тайтла, но можно встретить советы специалистов по продвижению сайтов, рекомендующих прописывать Alt и Title для картинок.
Атрибуты Title и Alt изображений выглядят в коде страницы следующим образом:
<img src=»https://pro-wordpress.ru/wp-content/uploads/2017/01/land_1.jpg» alt=»Лендинг пейдж: пример посадочной страницы» title=»Лендинг компании, занимающейся разработкой одностраничных сайтов» />
Как и где заполнять Alt и Title в WordPress
Функционал большинства распространенных CMS, используемых для создания сайтов, предоставляет не только возможность визуального редактирования контента, но и доступ непосредственно к коду страницы. Ориентируясь на представленный выше синтаксис тега <img>, прописать каждый из атрибутов легко вручную.
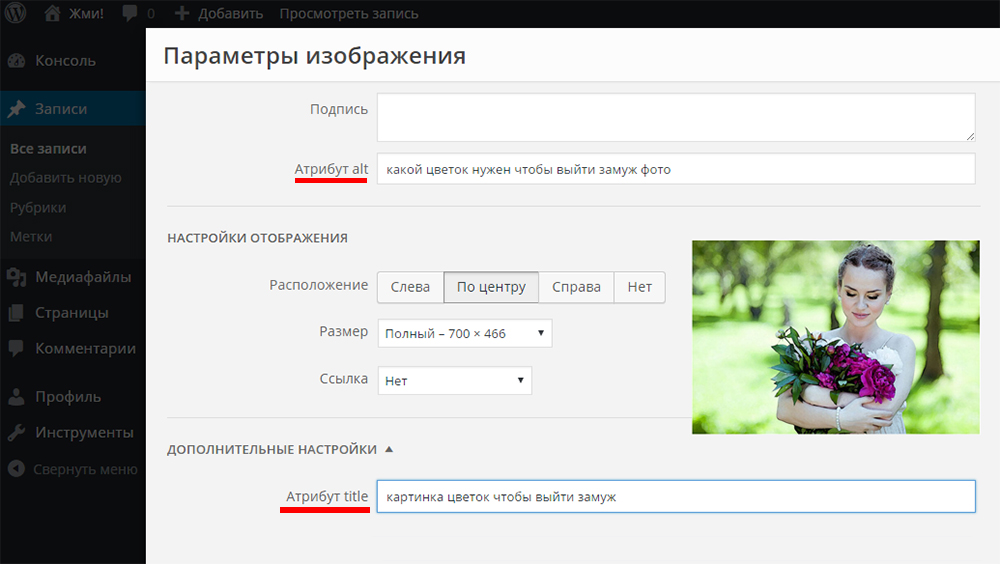
В WordPress задать атрибуты можно в процессе добавления на сайт изображения, заполнив предлагаемые системой поля «Заголовок» и «Атрибут Аlt».

Для уже загруженных картинок редактирование атрибута Alt доступно по щелчку кнопки мыши по изображению (иконка «Изменить» с изображением карандаша). В этом же окне («Параметры изображения») можно обнаружить и доступную для изменения строку Title, для этого необходимо развернуть пункт меню «Дополнительные настройки».

Как видим, ничего сложного в этом процессе нет. Понятно, что заполнение описаний при загрузке картинок может восприниматься начинающим вебмастером задачей рутинной и малоинтересной, но пренебрегать ей не следует.
Оптимизация изображений: что писать в Alt и Title
Одним из распространенных советов относительно атрибута Alt является предложение прописывать в него ключевые фразы, соответствующие контенту страницы, а то и просто – главный ключ из h2. Некоторые из вебмастеров в целях экономии времени отдают предпочтение плагинам, заполняющим описание всех находящихся на странице картинок автоматически – также ключом из заголовка h2.
Опасность подобного подхода в следующем. Когда изображений на странице много, а в атрибутах тега <img> у них прописан главный ключевой запрос для продвижения, это может привести к переоптимизации страницы. То, что не видят на странице живые посетители, «видят» поисковые роботы. Каждая строка кода подвергается их тщательному анализу и классификации.
Хотя Яндекс и утверждает, что тексты из тега описания картинок не попадают в основной индекс, это еще не значит, что они не учитываются при ранжировании страниц. Обнаружение алгоритмами поисковика признаков переоптимизации способно привести к наложению на страницу фильтра и, как следствие, к ухудшению позиций в результатах поиска. Пример одного из таких фильтров: знакомый многим вебмастерам и сеошникам Баден-Баден от Яндекса.
Оптимальным и менее рискованным подходом к работе с атрибутами изображений в процессе оптимизации сайта представляется использование в текстовых атрибутах изображений Alt и Title разных, уникальных для каждого изображения, низкочастотных ключевых запросов, соответствующих содержимому картинки. Пустые, не относящиеся к изображению
Объем текста для Alt должен составлять 3-10 слов, для Title допустимо более развернутое описание, но увлекаться здесь тоже не нужно – всплывающая подсказка из нескольких строк не всегда бывает уместна и может лишь испортить впечатление.
В рекомендациях для вебмастеров Яндекса атрибуту Alt посвящен раздел «Использование графики». Советы основной поисковой системы рунета таковы:
- всегда заполнять атрибут Alt описания картинки;
- текст, представленный на картинке, необходимо дублировать в ее описании – особенно важно это при использовании в навигации сайта графических элементов меню;
- использовать в именах файлов изображений осмысленные названия, например, atribut-alt-dlya-kartinki.jpg вместо alt001.jpg;
- для улучшения позиций в поиске по картинкам располагать изображение в непосредственной близости от текста, который оно иллюстрирует.

Заключение
Подведем итоги сказанному выше.
Заполнение атрибута Alt на сайте:
- при индексации страниц учитывается поисковиками;
- способствует повышению общей релевантности страницы запросам;
- дает сайту возможность участвовать в поиске по картинкам;
- помогает пользователю с отключенной в браузере графикой получить представление о содержании картинки.
Атрибут Title для картинки:
- не оказывает непосредственного влияния на ранжирование страниц в поисковой выдаче;
- служит для улучшения юзабилити сайта, позволяя посетителю видеть описание в виде подсказки над картинкой.
- не является обязательным (заполняется по необходимости или желанию вебмастера).
Выводы о важности использования атрибутов текстового описания картинок на своем ресурсе из перечисленных моментов вы можете сделать самостоятельно.
В комментариях под статьей предлагаю вам поделиться собственным опытом и ответить на вопрос, используете ли вы Alt и Title для seo-продвижения сайта?
pro-wordpress.ru
Атрибут ALT – оптимизация картинки
Очень часто атрибут AlT картинки не принимается во внимание при публикации статьи. Как ни странно, но многие считают, что картинка на блоге существует только для украшения сайта. Это не так. Картинка тоже является частью контента. И как контент она должна быть и уникальна и оптимизирована. Поисковая оптимизация картинки достаточно серьезно участвует в корреляции ранжирования сайта.
Сначала давайте разберемся, зачем нужна поисковая оптимизация картинки.
Ответ прост. Для привлечения дополнительного трафика посетителей. Каким образом? Правильно оптимизированная картинка оценивается поисковиком и выкладывается на таких ресурсах как Яндекс картинки и Google картинки. И если посетителю этих ресурсов понравится Ваша картинка, то он перейдет на ваш сайт.
Каждой картинке соответствует имя файла – Title и атрибут ALT
На что же обращает внимание поисковик? В первую очередь на атрибут Alt.
Атрибут ALT дает возможность отображения текста, если картинку по каким-либо причинам невозможно показать. То есть посетитель, например, отключил показ картинок в браузере. Тогда информация атрибута будет показана вместо этой картинки. И посетитель будет понятно, о чем эта картинка.
Или при условии использования Программы чтения с экрана, которая позволяет произносить информацию или выводить ее шрифтом Брайля.
Если Вы захотите использовать вашу картинку как ссылку, то этот атрибут станет Анкором этой ссылки. А мы знаем как важен правильный анкор для ссылки.
Как видите, насколько важно грамотно оформить атрибут ALT.
Теперь поговорим об имени файла – Title.
В первую очередь, он заполняется для посетителя. При наведении курсора на картинку, появляется информация Title. Поэтому она должна быть осмысленная и информативная. Надо помнить, что поисковик тоже умеет читать название файла и делать соответствующие выводы.
В идеале информация ALT и Title должны совпадать.
Очень хорошо, если в описании файла и атрибуте ALT будет прописано ключевое слово.
На что надо обратить внимание:
- Формат восприятия поисковика картинок и поддержка их браузерами – JPEG, PNG, BMP, GIF ;
- Используйте информативные и короткие тексты для имени файлов и атрибута Alt. Не надо писать в названии что-то подобное – 1.gif или page1.jpeg;
- Не заполняйте информацию множеством ключевых слов или предложениями;
- Если вы делаете картинку ссылкой – не заполняйте длинный ALT – текст;
Ну вот, пожалуй, и все. А сейчас посмотрите короткое видео по оптимизации картинки
Помните, что информативное имя файла и грамотное заполнение тега ALT, способствует системам поиска картинок проиндексировать изображение вашего блога.
Удачного продвижения!


altacademic.ru
Учимся правильно заполнять alt и title картинки
Что такое Alt и Title картинки
Привет, народ. Дабы не тратить ваше время, давайте коротко и по делу.
Title картинки – это надпись, которая всплывает при наведении курсора на изображение. Это нужно, чтобы дать подсказку посетителю. Рассказать, что изображено на картинке или куда обратить внимание.

Alt картинки – от английского слова alternative. Это такая полезная вещь, которую очень любят индексировать поисковики, дабы определить, что изображено. Также, он будет виден, если пользователь отключит в браузере отображение картинок. Что не имеет смысла и совершается в редких случаях.
Если все же пользователь выключит отображения графического контента или произойдет какой-то сбой на чьей-то стороне, то вместо картинки будет виднеться маленькая иконка с текстом. Этот текст и есть alt изображения.
Alt и title картинки для SEO
Для SEO тайтл картинки имеет минимальное значение. Он индексируется не охотно, но вот может сыграть вам на руку в поведенческих факторах. На дворе 2018 год, seo сейчас — это юзабилити и качественный контент. Поэтому привлекайте внимания пользователя любым способом.
Даже сами подумайте, приятней же когда появляется всплывающая подсказка у изображения.
А вот alt картинки — это клад. Во-первых, его отсутствие GoogleBot считает ошибкой, Яндекс относится лояльней. Во-вторых, он охотно индексируется, а такое изображение попадает в раздел «Картинки» в поиске. Это значит, что таким способом вы сможете привлекать дополнительный трафик на свой сайт.

В-третьих, так как он индексируется, то есть возможность с его помощью увеличивать значение страницы. Будет хорошо, если вы пропишете в alt лишний низкочастотный запрос. Но тут нужно быть внимательным.
Как правильно заполнять alt и title для картинок
C title все намного проще. Для поисковика правил нет, но это не значит, что вы пишите тут любую ересь. Выше мы делали подводку к поведенческим факторам. Желательно вам не надоедать пользователю, быть ему полезным.
1) Он не должен быть длинным. Согласитесь, подсказка в 4 строки будет вызывать отторжение.
2) Должен как-то относиться к изображению.
3) Не должен дублироваться с основным title, заголовками h2-h5, с атрибутами alt.
Alt картинки имеет вес у поисковика, поэтому здесь есть ограничения с правилами, но так и возможности.
1) Одного слова не достаточно, желательно держаться в рамках от 3 слов. Максимальное число символов 250.
2) Он должен соответствовать содержимому изображения.
3) Категорически не стоит перечислять в нем ключевые запросы как в key words.
4) Желательно, не должен повторяться с другими alt на странице.
Так что, добавляя очередную картинку в блог, подумайте. Может какой-то человек захочет её найти? Попробуйте превратить его в лишний трафик.
Где заполнять alt и title картинок на примере wordpress
Например, в вордпресе вам достаточно зайти из панели управления (консоль) в раздел «Медиафайлы» — «Библиотека». Далее выбираете любое изображение.
Или, редактируя статью, просто жмёте на любую вставленную картинку, после на карандашик.

Конечно, на примере wordpress показать легче всего, но многие популярные CMS дают такую возможность. Вот, к примеру – Joomla. Там есть свои подводные камни, но у большинства графического контента можно прописать alt если нажать «Редактировать изображение»

На этом все. Очень надеемся, что мы вам были полезны. Если да, поставьте лайк. Это нас мотивирует делать больше качественного и интересного контента!
С уважением, Ваша Суть.
Поделиться, чтобы не потерять:А ЕЩЕ ЛЮДИ ЧИТАЮТ
xn--90acebeq1bjoglm2n.xn--p1ai
Оптимизация картинок и ссылок. Alt и Title в продвижении сайта
Практически в каждой статье и странице в интернете есть ссылки и картинки, а если вдруг у вас их нету тогда немедленно добавляйте и оптимизируйте. Оптимизировать картинки и ссылки можно путем использования атрибутов title и alt. Как это правильно делать рассмотрим в данной статье.
Ранее мы рассматривали оптимизацию статьи в целом, теперь поговорим более конкретно об картинках и ссылках.
Грамотное использование атрибутов title и alt позволит вам оптимизировать ваши картинки и ссылки и поспособствует увеличению трафика на ваш сайт.
Навигация по странице:
Отличие атрибутов title и alt
Чем же отличаются атрибуты title и alt? На первый взгляд они несут похожую информативную нагрузку, тем не менее у них есть отличия и очень существенные.
Атрибут title (не стоит путать с тегом Title) описывает элемент в котором находиться, при наведении на элемент вы увидите описание скрытое в атрибуте. Основное предназначение атрибута — это предоставление дополнительной информации для посетителя сайта. Title должен раскрывать суть элемента, будь это картинка или ссылка.
Атрибут alt — является атрибутом тега img, предназначение которого отображение сути картинки в случае невозможности загрузки изображения или же когда прорисовка картинок отключена нарочно настройками браузера. Вторым свойством которым не стоит пренебрегать это факт чтения атрибута alt поисковыми роботами. Так как они не умеют на данный момент читать картинки, атрибут alt является для них информацией об изображении, которую они заносят к себе в базу.
Атрибуты alt и title для картинок.
При добавлении картинок в записи в обязательном порядке используйте атрибуты title и alt. В данных атрибутах стоит включать ключевые слова релевантные вашей записи, это не только придаст концентрацию ключевиков в общей «картине» контента, но и позволит продвигаться в поиске по изображениям.
Что писать в атрибутах title и alt?
Атрибут title предназначен для посетителей, для получения подробной информации об изображении. При наведении курсора на картинку мы получим текст который был прописан в тайтле. В title стоит вносить обширное описание, которое даст понять суть картинки.
Alt несет большую информативность для поисковых роботов, потому что это альтернатива графическому изображению и вписывать в данный атрибут стоит более конкретные слова, которые обобщают суть представленного.
Пример использования атрибутов title и alt при оптимизации картинок.
Давайте рассмотрим на примере использование атрибутов title и alt, и их оптимальное заполнение. Есть у нас вот такая картинка:

Тег img в данном случае имеет вот такой вид:
<img class=»aligncenter size-full wp-image-1314″ src=»//site,ru/content/alt-title-1.png» alt=»Использование alt и title в катринках» title=»Пример использования атрибутов title и alt при оптимизации картинок в записи» width=»466″ height=»345″ />.
С данного примера мы видим что используется значение alt в более строгой форме, оно будет отображено при отключении показа картинок или неполадок с загрузкой изображения. Почему именно в сжатой форме? Дело в том что если мы напишем большой текст и у нас не загрузиться картинка, тогда мы увидим скорее всего дублирование текста. Другими словами не стоит передавать в атрибут alt фрагмент с текста, требуется оптимально короткое его внесение.
Теперь рассмотрим атрибут title, он более обширно представлен, и более информативно для читателя, при наведении курсора на картинку мы увидим действие атрибута title.
Важно: старайтесь не дублировать главный заголовок записи title и alt, это может привести к заспамленности, что негативно скажется на продвижении. Видоизменяйте текст в атрибутах.
Оптимизация внутренних ссылок с помощью атрибута title
Для того что бы оптимизировать ссылку используют только один атрибут title. Предназначение атрибута title в ссылке — предоставление информации о предполагаемом переходе, для лучшего понимания куда ссылается автор, и что мы увидим в итоге.
Что писать в атрибуте ссылки title?
Описание в title ссылке должно нести информативный характер и быть релевантным к тексту как самой записи где размещена ссылка, так и к целевой странице перехода. Другими словами, ссылаться стоит только на схожие по тематике статьи.
Текст title должен отличаться от анкора (текста ссылки), это важно и не стоит этого забывать. Так же стоит использовать в title ключевые слова, что увеличат вес целевой страницы.
Пример использования атрибута title при оптимизации ссылки
Синтаксис ссылки должен быть следующим:

Как мы видим мы внесли атрибут title в описание ссылки, и анкор отличается от текста тайтла, но и тот и другой информативно рассказывает нам о ссылке, что нам и нужно было добиться.
Если вы впервые перевариваете эту информацию, тогда у вас предстоит большая работа по оптимизации ваших ссылок и картинок, это долгий трудный путь, но он вам воздастся.
На этом урок посвященный оптимизации картинок и ссылок закончен, впереди еще много интересного, а пока вы можете изучить остальные уроки WordPress и поисковой оптимизации.
Будьте оптимизированными и да прибудет с вами ТОП 1)))
Рекомендую почитать:
yrokiwp.ru
поиск на сайте и заполнение
Опубликовано: 19.06.2017. Обновлено: 19.08.2019 1 421 3
В этой статье — о том, как собирать информацию об атрибутах alt изображений на сайтах, и как их заполнять.


Сбор тегов alt для всего сайта
На первом этапе необходимо собрать данные: адреса страниц, на которых есть изображения, как с заполненными, так и с незаполненными атрибутами alt. В настройках краулера ComparseR отмечаем «Собирать данные об изображениях» и «в том числе с внешних сайтов»:


После завершения сканирования переходим во вкладку «Изображения» и кликаем на заголовок колонки «Атрибут Alt». Произойдёт сортировка и сверху окажутся изображения с незаполненным атрибутом:


Так можно наглядно увидеть картинки, у которых тег alt не заполнен. Затем в верхней панели нажимаем «Экспорт» — «Экспорт изображений». В полученном икселевском файле изображения будут отсортированы по источнику, то есть, по адресу страницы, на которой они находятся. Если на странице есть двадцать изображений, то её адрес будет записан 20 раз подряд.
Чтобы не идентифицировать изображения по отдельности, а сразу увидеть картинки с соответствующими атрибутами alt, открываем один раз страницу-источник, и в плагине Web Developer (у меня он работает в Mozilla, но, возможно, есть версии и для других браузеров) выбираем «Images» — «Display Alt Attributes»:


После этого на странице подсветятся все атрибуты альт, в том числе и пустые:


Что писать в атрибуте альт?
И для интернет-магазинов и сайтов с услугами общие требования такие:
- нужно честно и точно описать изображение;
- длина описания — до 250 символов;
- в описаниях изображений нельзя использовать транзакционные слова вроде «аренда», «купить», «услуги», «скачать» и т.д.;
- также нельзя перечислять ключевые фразы.
Но есть некоторая специфика в заполнении атрибутов для изображений товаров и сайтов с услугами.
Alt для товаров
Для товаров атрибут альт — это как минимум: название категории товара, модель и производитель. Например, для бутсов подойдёт: alt=»Бутсы evoSPEED 17.5 FG Puma».


Увеличить охват аудитории, которой может быть показано изображение в поиске по картинкам, можно добавив дополнительные характеристики товара. Узнать, что именно писать, можно, делая гипотезы на основе внешнего вида и характеристик товара (можно посмотреть на сайте интернет-магазинов), и проверяя их в Вордстате. Например, вполне вероятно, что некоторые пользователи уточняют цвет обуви, и, действительно:


Незначительное количество покупателей интересует материал, из которого изготовлены шипы:


И многие отмечают гендерный признак:


Кроме увеличения охвата аудитории, есть и другой плюс, на сайте сократится количество изображений, имеющих одинаковый атрибут alt:
  |   |
| alt=»Бутсы синие мужские с пластиковыми шипами evoSPEED 17.5 FG Puma» | alt=»Бутсы жёлтые мужские с пластиковыми шипами evoSPEED 17.5 FG Puma» |
Alt для картинок на страницах с услугами
Заполнять атрибут альт изображения нужно в контексте предложения на странице. В формировании описания предложения нужно опираться на ключевые слова, которые в данном случае служат лишь ориентиром для использования правильной терминологии. Полностью цитировать то или иное ключевое слово не нужно. К сожалению, более точного правила нет (я не знаю такого). Например, на странице с предложением по утеплению деревянных окон:
  | |
| Правильно: alt=»Монтаж утеплителя на деревянном окне» | Неправильно: alt=»Резинка натянута между руками мастера над форточкой» |
Тексты в атрибутах могут служить причиной переспама на странице, о чем следует помнить.
Для элементов оформления сайта и логотип
В идеале картинки, которые являются элементами дизайнерского оформления сайта или страницы, и не имеют отношения к коммерческому предложению (разделители текста, иконки в меню и других блоках сайта и т.д.) должны быть вынесены в стили сайта. То есть ссылка на изображение присутствует только в файле стилей и, таким образом, отпадает необходимость заполнения атрибута alt. Если же по каким-то соображениям вынести изображения нельзя, атрибуты не заполняем.
В атрибуте альт логотипа я обычно прописываю название компании и самое частотное (или несколько ключевых фраз). Например, для вымышленной компании «ОкнаДревМастер» занимающейся утеплением и отделкой деревянных окон прописал бы: alt=»ОкнаДревМастер — утепление и отделка деревянных окон».
А что насчёт title изображений?
Атрибут title изображений выводит вспомогательный текст при наведении курсора на картинку. Этот тег также учитывается Яндексом в поиске по картинкам.
Правила составления тега title изображений аналогичны тегу alt. Но для того, чтобы увеличить охват поиска по картинкам, полезно делать title отличным от alt.
Пример:
alt=»Бутсы синие мужские с пластиковыми шипами evoSPEED 17.5 FG Puma»;
title=»Синие бутсы для мужчин evoSPEED 17.5 FG Puma с шипами из пластика».
В примере «бутсы мужские» и «пластиковые шипы» заменены синонимичными «бутсы для мужчин» и «шипы из пластика».
k-gayduk.ru