Картинки с надписью «Новое поступление товара!» (7 фото) ⭐ Забавник


Надпись в квадрате на красном фоне Новое поступление товара!


Человек держит табличку с надписью


Новое поступление товара


Внимание! Новое поступление товара!




Новое поступление коллекций


zabavnik.club
Что такое карточка товара и как ее оформлять: 29 элементов успеха
Что вам известно о карточке товара?
Вы можете знать, что это такое, какие элементы в ней должны быть. Вы можете догадываться, как грамотно их расположить, чтобы не запороть конверсию. Может быть, вы даже знаете, что нужно проводить А/Б-тестирования различных ее частей. Вы точно понимаете, что большие и качественные картинки – это несомненно плюс, но, скорее всего, у вас нет четкого представления о том, что именно должно непременно присутствовать в правильно составленной карточке товара.
Угадали? Тогда устраивайтесь поудобней. В этой статье мы расскажем вам о всех элементах карточки товара. Объясним, где они должны быть расположены, почему стоит делать именно так, а не иначе, а также раскроем несколько полезных хитростей, как получить максимум выгоды от каждого элемента. В качестве наглядных примеров будут использованы страницы товаров известных зарубежных онлайн-ритейлеров: Amazon, ASOS, Zappos и др.
Что такое карточка товара и какой она должна быть
Карточка товара/страница информации о продукте – это детальное описание продукта вместе с функциональными элементами (кнопками «купить/добавить в корзину», разделом смежных товаров, доступными цветами и размерами товаров и т.д.).
Целью карточки товара является:
- Уменьшить отвлечение/сфокусировать внимание потребителя
- Привлечь на различных этапах покупки
- Подтвердить мотивацию покупателя (ответить на вопрос, зачем покупателю это надо)
- Ответить на вопросы и вызвать уверенность
- Сделать желаемое действие простым и очевидным
Брайан Айзенберг, известный маркетолог и писатель, утверждает, что все люди, принимая решение о покупке, на самом фундаментальном уровне мотивируются единственным определяющим вопросом: «В чем здесь выгода для меня/зачем мне это надо?» Их доминантные типы личности сильно влияют на то, как они задают этот вопрос, как они воспринимают ценность, и как сознательно (или, в большинстве случаев, бессознательно) подходят к принятию решения.
Поэтому, при оформлении карточек товаров следует помнить два ключевых принципа:
1. Определенная последовательность элементов
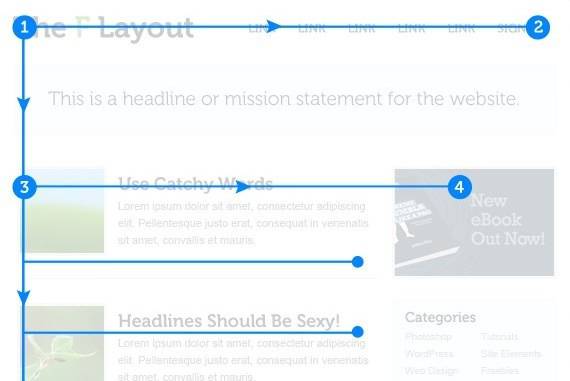
Специальная технология «eye tracking» позволяет отследить перемещение взгляда пользователя по сайту. Согласно исследованиям Якоба Нильсена, проведенным в 2006 году, если пользователь не ищет какую-то конкретную информацию, а просто просматривает страницы в интернете, траектория его взгляда напоминает английскую букву «F». Зная, что большинство посетителей будут просматривать ваш сайт именно так, вы можете расположить ключевую информацию (название, картинку, призыв к действию, выгодные акции и пр.) в пределах этой траектории.

2. Ответ на вопрос «Зачем мне это нужно?»
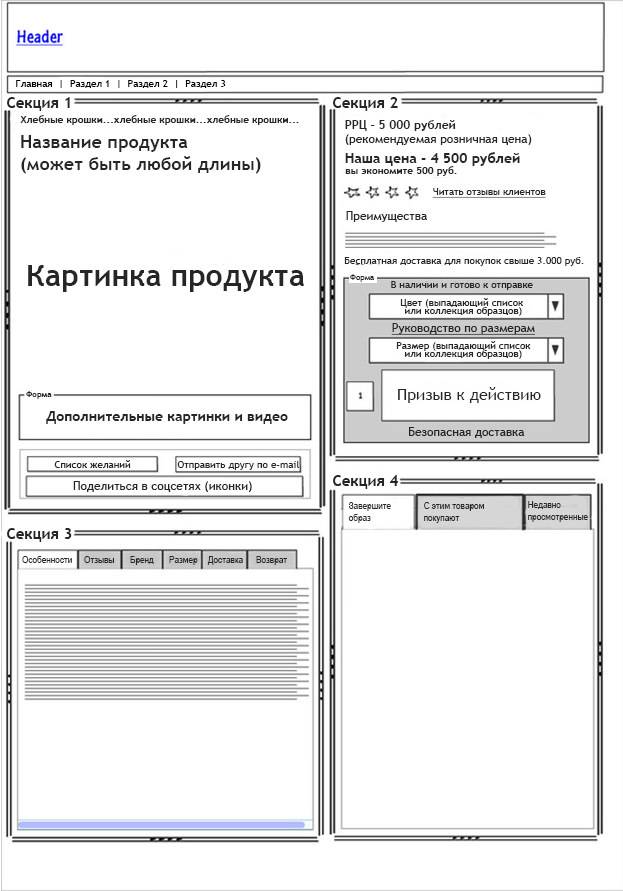
Это достигается за счет размещения материалов, картинок, видео, призывов к действию. Также можно разместить гарантии, отзывы клиентов, указать возможность возврата товара. Это позволит потребителю вам доверять и более уверенно принимать решение о покупке.Чтобы облегчить перечисление ключевых элементов карточки продукта, на шаблоне мы разделили их на 4 секции:
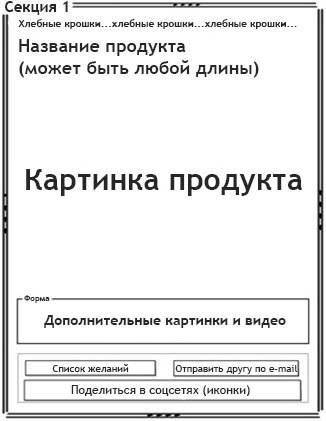
Секция 1: верхняя левая часть страницы внутри активного окна
Секция 2: верхняя правая часть внутри активного окна
Секция 3: левая сторона страницы ниже секции 1
Секция 4: правая сторона страницы ниже секции 2

С первыми двумя элементами все понятно. Сверху название вашего сайта или интернет-магазина (1), затем идут основные разделы (

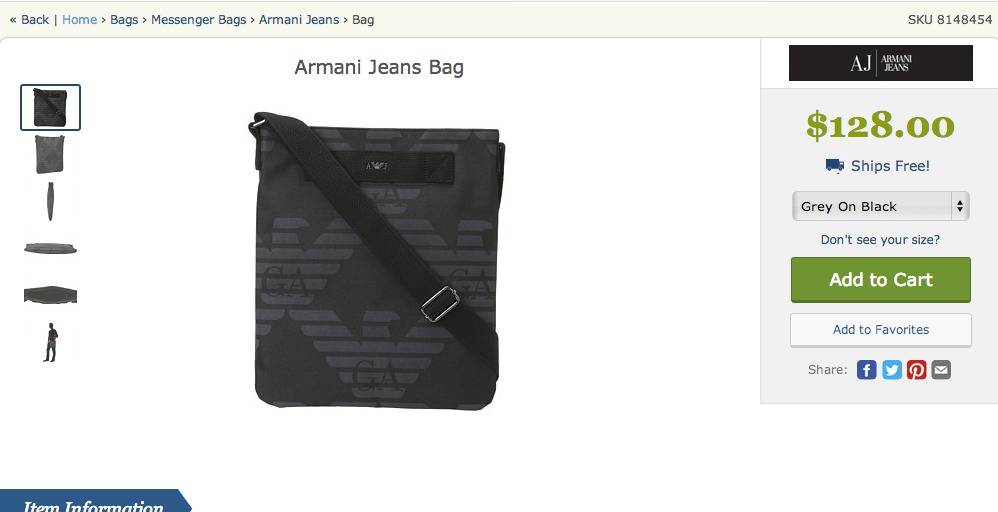
3. Хлебные крошки
Навигационная цепочка или, как ее чаще называют, хлебные крошки – это путь, который прошел пользователь от главной страницы до той, на которой он сейчас находится. Вот как выглядит этот элемент:

Почему данный элемент обязан присутствовать в вашем интернет-магазине? Все просто: эта опция позволяет пользователям легко вернуться на один или два шага назад и является для них очень удобной.
4. Название продукта
Название продукта может быть размещено прямо над картинкой или в верхней части страницы справа от картинки. Согласно результатам выше приведенного исследования, потребители просматривают страницу слева направо, начиная с верхнего левого угла. Таким образом, самое удобное размещение названия продукта – слева вверху. Тем самым, потребитель сразу получает подтверждение, что он попал именно туда, куда хотел.

Подсказка 1: Если вы продаете разные бренды, указывайте имя бренда в названии продукта.
Подсказка 2: Не бойтесь длинных названий. В этой секции они размещаются довольно легко. К тому же, более длинное название объясняет потребителю, какой именно продукт он просматривает сейчас. Также полное название дает возможность сыграть на имени бренда.
5. Главное изображение продукта
Люди больше не хотят просматривать сайт, они хотят получить определенное впечатление. Старая поговорка «лучше один раз увидеть, чем сто раз услышать» в онлайне приобретает новое значение. Вы преуспеете, если будете презентовать ваши продукты с помощью увлекательных и вдохновляющих картинок. Покупатели должны представить то, как они используют ваши товары или услуги.
Таким образом, с помощью картинки вы наглядно сможете донести до потребителя его выгоду и пользу от покупки данного продукта. Именно поэтому правильно подобранные картинки продуктов значительно повышают конверсию.
Подсказка 1: Если ваши картинки высокого качества и эффективно презентуют историю продукта, то вы можете их использовать в довольно большом разрешении. Для удобства потребителей вы можете также встроить опцию детализации (лупы), позволив пользователям приблизить любую часть картинки и рассмотреть ее в деталях.
Zappos использует очень большую картинку продукта. Несмотря на это, в карточке товара все же остается достаточно места для другого контента.

Подсказка 2: Дополнительные картинки с успехом выполняют свои функции. Они показывают продукт с разных сторон, чтобы подчеркнуть преимущества или уникальные черты. Также вы можете использовать этот инструмент, чтобы показать продукт в повседневном применении.
6. Список желаний
Этот список также может быть эффективным инструментом, если его функционал выстроен верно и заточен под последующую продажу.
Подсказка: Создать ссылку «Добавить в избранное/список желаний» довольно просто. А вот для грамотной монетизации этого инструмента попробуйте одно из следующих действий:
- На почту потребителя через равные промежутки времени посылайте уведомление, которое напоминает ему о продуктах, содержащихся в его списке желаний.
- Предлагайте скидки. Не рекомендуется делать это постоянно, так как у покупателя может выработаться условный рефлекс, и он будет откладывать покупку до тех пор, пока вы не предложите ему скидку. Но вы вполне можете периодически создавать дополнительный стимул для покупки предмета из списка.
- Высылайте уведомление о том, что срок действия вашего предложения по данному товару истекает, и этот товар будет временно/полностью изъят из продажи.
- Укажите клиенту на возможность переслать его список желаний члену семьи или друзьям, чтобы они могли сделать ему подарок. Этот триггер отлично работает на любые праздники: день рождения, Новый Год, день Святого Валентина и пр.
Пытаетесь оптимизировать карточки товара для своего интернет-магазина? Отдайте эту работу в руки нашей компании. Мы действительно знаем, как это делать правильно, и можем сильно повысить выручку вашей компании.
7. Поделиться в социальных сетях
Хотя почти каждый бизнес размещает повсеместно кнопки социальных сетей, вам не обязательно размещать эти кнопки в деталях товара. Причина этого лежит в понимании разницы между намерением купить и лояльности к бренду, возникшей после покупки товара.
Намерение (выраженное в изучении продуктов и контента) и лояльность (эмоциональная привязанность) проявляются на различных этапах конверсионного сценария. Согласно исследованиям Forrester, 20% клиентов после покупки хотят продемонстрировать свою лояльность к бренду и готовы как-то выразить свое эмоциональное удовлетворение.
Подсказка 1: Используйте полученную лояльность ваших клиентов в социальных сетях после покупки. Разместите кнопки социальных сетей на страницах подтверждения оплаты/покупки или расскажите о ваших корпоративных страницах в электронных письмах, когда будете поздравлять вашего клиента с удачной покупкой.
Подсказка 2: Вы также можете разместить ссылки на социальные сети в конце видео о продукте.

8. Цена продукта
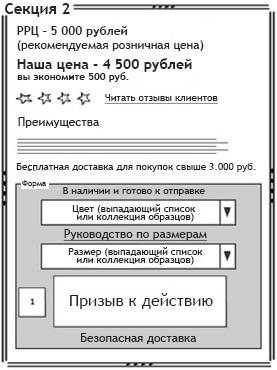
Укажите рекомендуемую розничную цену (РРЦ), цену текущей продажи (если есть) и количество сэкономленных средств.
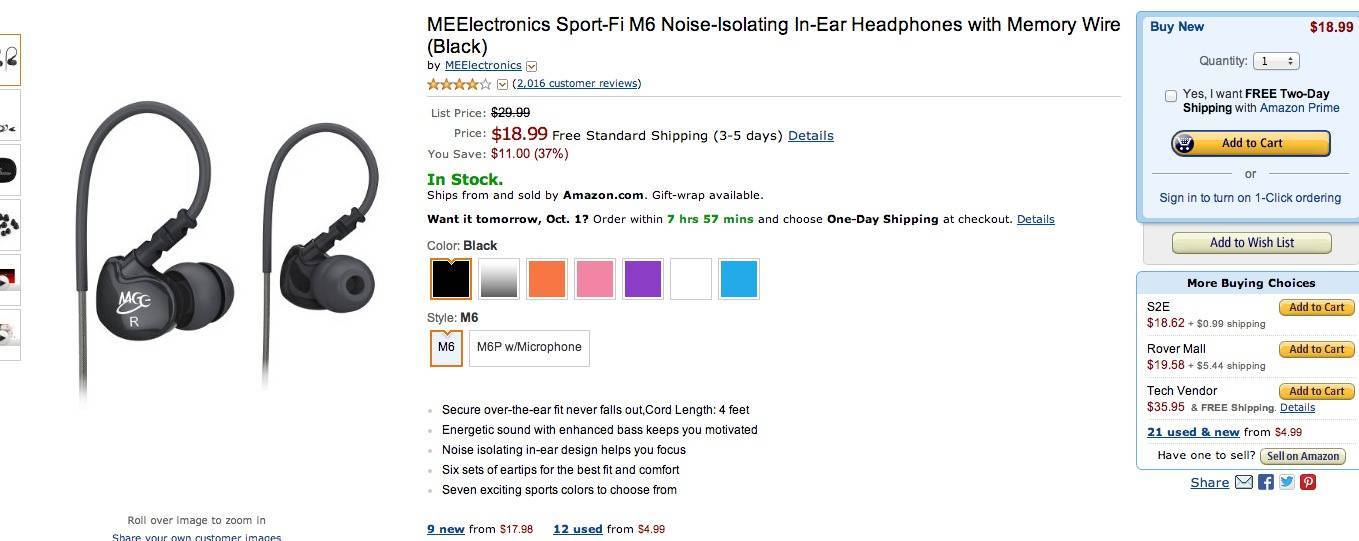
Подсказка: Наглядно покажите сэкономленный процент. Годы исследований и тестов на Amazon.com доказали результативность отображения этого процента. Почему бы и вам не использовать эту тактику традиционного бизнеса в онлайн-продажах? Сейчас Amazon с успехом пользуется этим инструментом, указывая розничную цену и количество сэкономленных денег при покупке этого же товара на сайте.

9. Оценка товара
Обратите внимание на оценку товара звездами на Amazon.com. Каждый потребитель может выставить оценку по пятибалльной системе. Из всех оценок и складывается общий рейтинг этого товара. Зачем это нужно потребителям? Для них это самый верный показатель качества продукта и степени вашей честности.
10. Отзывы потребителей
Рядом указана ссылка на комментарии других покупателей – ссылка ведет в раздел отзывов в секции 3. Люди, прочитавшие отзывы других покупателей, легче будут принимать свое решение о покупке. Мы привыкли доверять мнению других людей. Согласно статистике:
- 61% потребителей читают отзывы, прежде чем принять решение о покупке.
- 63% потребителей предпочитают покупать на сайте, где есть отзывы клиентов.
Только помните, что вам не следует убирать негативные отзывы. Их наличие придает доверия к вашим товарам. Конечно, при условии, что вы торгуете реально качественными товарами и умеете отвечать корректно на каждый негативный отзыв.
Не оправдывайтесь, что ваш товар сезонный или у вас не было достаточно времени, чтобы собрать достаточное количество отзывов и сделать эту секцию значимой при принятии решения о покупке. В этом случае вам необходимо грамотно продумать систему сбора отзывов, которая впоследствии упростит жизнь и вам, и вашим клиентам. Задайте вашим клиентам вопрос, попросите прислать отзыв по почте, предложите скидку за отзыв, попросите совета или помощи. Выстраивайте двустороннее общение.
11. Преимущества продукта
Общие вопросы клиентов из разряда «Какая мне от этого польза?» связаны с тем, что потребители хотят понять, что они получат при покупке вашего продукта (т.е. как ваш продукт может улучшить их жизнь). В этом разделе вы отвечаете на подобные вопросы, передавая основные преимущества вашего продукта и выгоды от его использования.
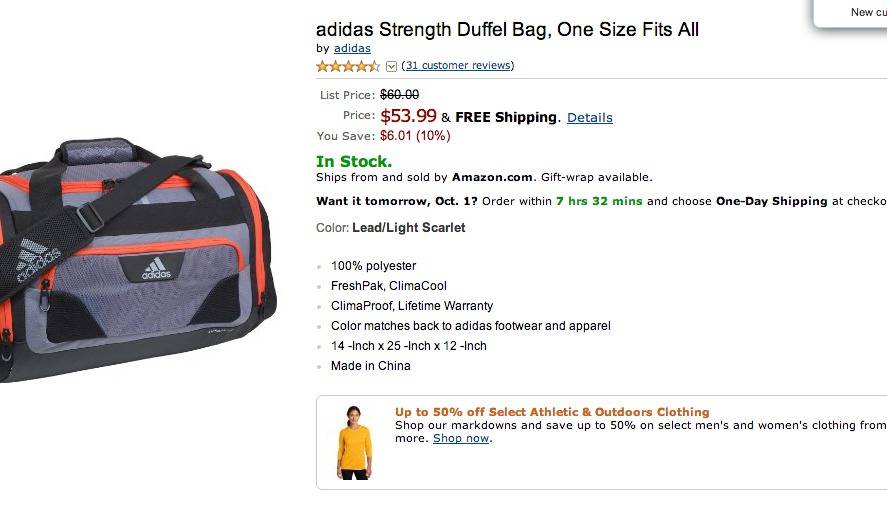
12. Размер продукта
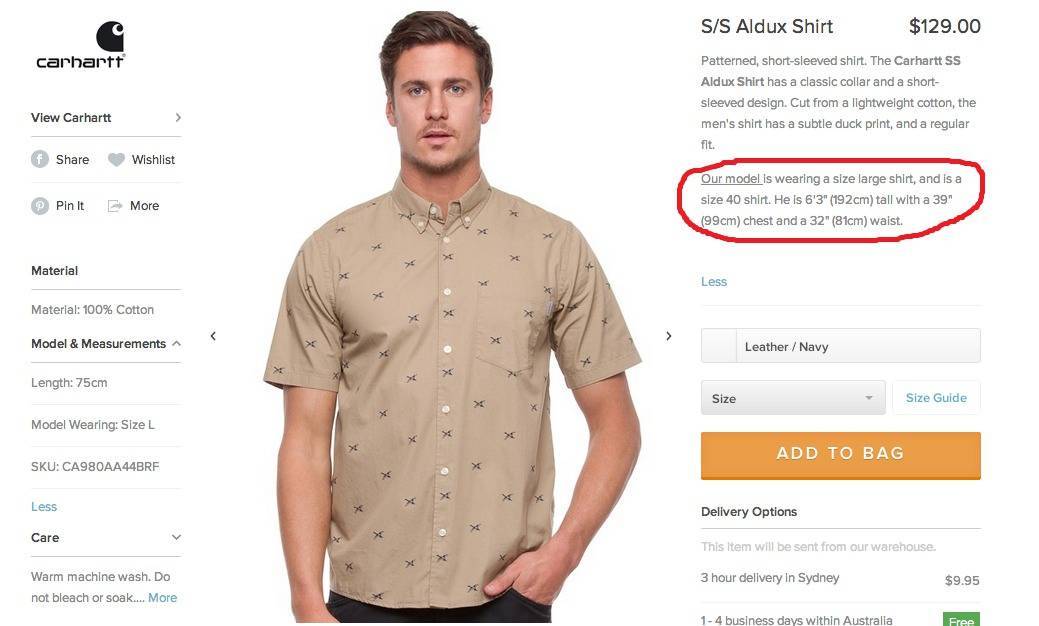
Под списком преимуществ сделайте небольшой раздел, описывающий физические параметры моделей, которые демонстрируют ваши товары. Предположим, у вас сайт, продающий одежду, и вы используете фотографии мужчин и женщин в вашей одежде. Значит, вы должны указать их рост, размер груди, талии и размер одежды, которая на них надета.
Компания Iconic применяет эту технику в своих карточках товара. Обратите внимание, на картинке – второй параграф справа: «На нашей модели надета футболка 40-го размера. Рост модели – 192 см, объем груди – 99 см, объем талии – 81 см.»

13. Единица учета/код продукта
Сейчас огромной популярностью пользуется так называемый «showrooming». Клиенты заходят в магазин, получают профессиональную консультацию по поводу того или иного товара, а затем заказывают его через интернет. Получается дешевле и сразу с доставкой на дом. Наличие кода продукта вверху карточки товара поможет вашему клиенту быстро сориентироваться в процессе поиска необходимого товара или получения информации о нем.
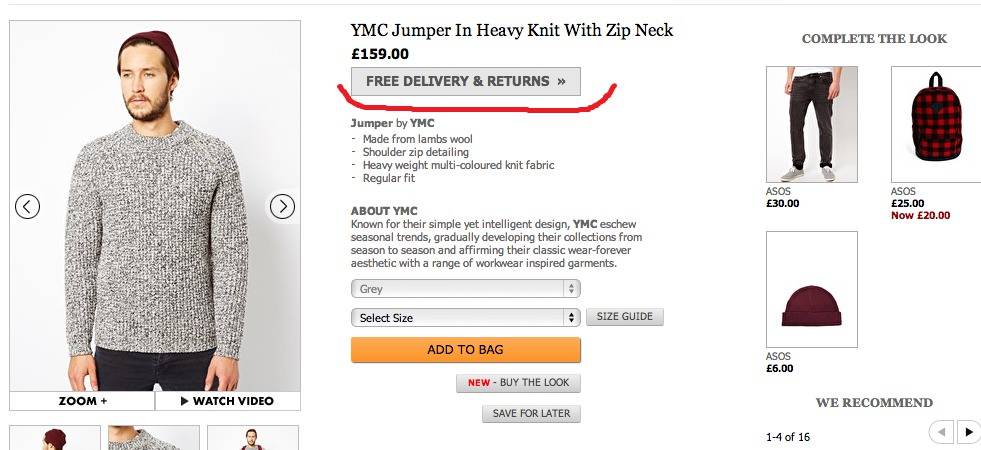
14. Сообщение о доставке
Кратко упомяните о доставке. В идеале, это короткое сообщение должно содержать стоимость и стандартное время доставки для того, чтобы избавиться от претензий потребителей, которые хотят получить купленные продукты немедленно. Также это сообщение уменьшает количество отказов в секции «Корзина покупателя», так как покупатель заранее знает цену доставки данного товара.
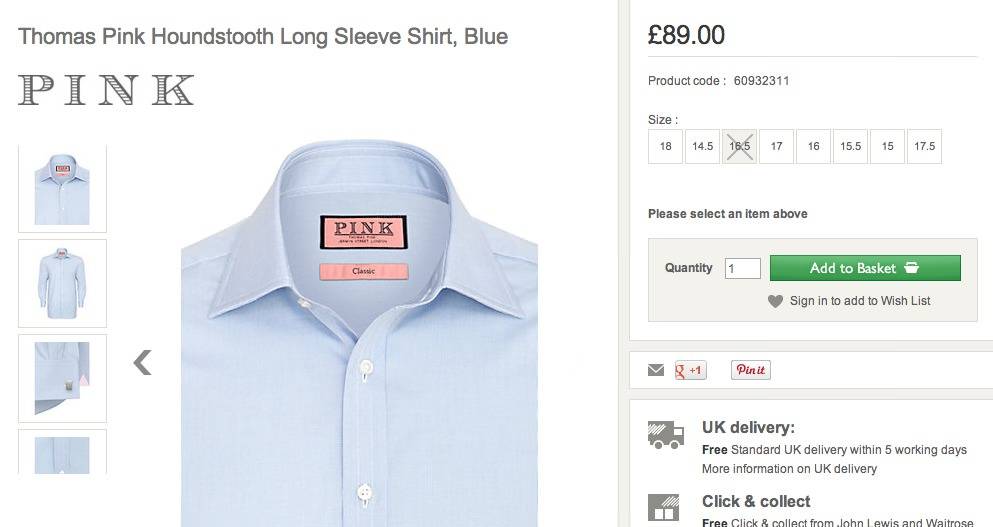
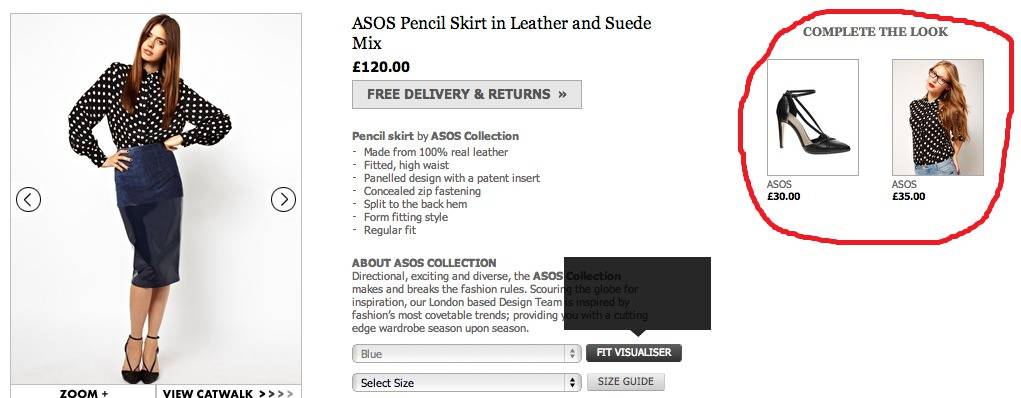
Подсказка: Чем проще клиенту посчитать итоговую стоимость доставки, тем лучше. Сообщение о бесплатной доставке автоматически повышает конверсию. Посмотрите на карточку товара компании ASOS – прямо под ценой вы увидите ссылку на бесплатную доставку и возврат товара.

15. Область покупки
Область покупки – это раздел карточки товара, где содержится вся информация, необходимая для того, чтобы выбрать верный продукт для покупки.
Область покупки предназначена для того, чтобы привлечь потребительский взгляд и сделать очевидным то единственное главное действие, которое он/она должны совершить на странице. Выделение зоны покупки достигается простым затемнением или закрашиванием фоновой области.
Вместе с яркой кнопкой призыва к действию, эта область становится крайне очевидной для потребителя. Пример такой области можно увидеть на любой карточке продукта Zappos (на картинке в правой части – выделена серым).

Область покупки содержит следующую информацию в таком порядке:
- Наличие продукта (сообщение о товарах на складе)
- Цветовые опции (если есть)
- Таблицу размеров (если есть)
- Опции по размерам (если есть)
- Кнопка призыва к действию
- Сообщение, выстраивающее доверие – гарантии
16. Наличие продукта
Предположим, у вас отображается количество продуктов на складе. Простое сообщение «Товар в наличии и готов к отправке» повысит уверенность покупателя на конечном этапе конверсионного сценария. Расположив это сообщение внутри области покупки, вы дадите ему понять, что это утверждение касается именно этого продукта и любой его разновидности.
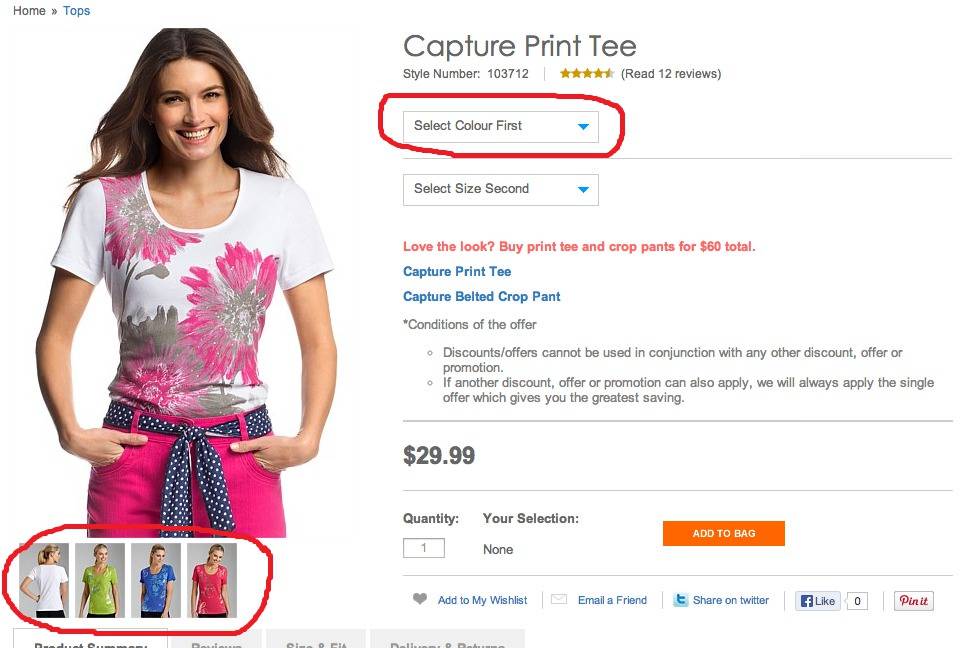
17. Цветовые опции
Вы можете передать цветовые вариации продукта с помощью коллекции образцов и выпадающего списка цветов. Убедитесь, что в коллекции образцов все цвета соответствуют фабричным, иначе это может повредить продажам. Если у вас большой выбор цветов, помните, что образцы могут занять много значимого пространства карточки товара. В этом случае, выпадающий список – более подходящая опция. На картинке вы видите пример карточки товара, в которой совмещается выпадающий список и несколько образцов в различной цветовой гамме.

Подсказка: Когда потребитель меняет цвет в выпадающем списке, ваша главная картинка продукта должна меняться, отображая изменение цвета. Это позволяет покупателю подобрать визуально подходящий цвет, а вам всего лишь надо будет подобрать образцы продукции с цветами, идентичными фабричному цвету ткани.
18. Таблица размеров
Поместите ссылку на таблицу размеров выше опции выбора размера, так как покупатель просматривает область покупки сверху вниз. Если покупатель не уверен насчет размера – лучше сразу научить его определять размер товара, прежде чем ему предложат выбрать размер.
Подсказка 1: Когда вы будете размещать таблицы размеров, сделайте так, чтобы он отображался на карточке товара. Никаких переходов на другие страницы или PDF-файлы. Дополнительные неоправданные действия и переходы снижают конверсию, поэтому не допускайте того, чтобы выбор размера отвлекал покупателя или стал барьером к покупке.
Подсказка 2: Убедитесь, что таблица размеров соответствует именно этому продукту. Если в карточке продукта заявлены женские джинсы, в таблице не должно быть мужских размеров.
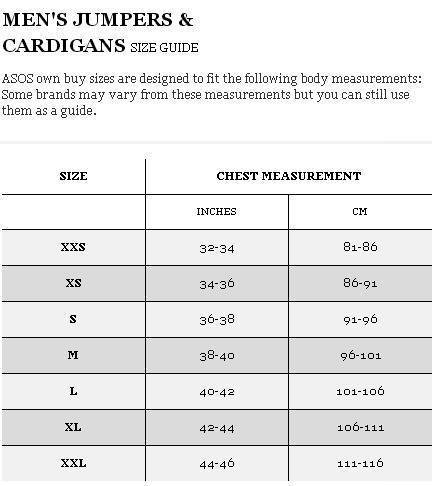
Еще один великолепный пример от ASOS. Они разработали таблицы размеров для подкатегорий. Например, мужские джемпера и кардиганы имеют свою таблицу размеров:

ASOS размещает руководство по размерам на отдельной странице, но при этом клиент остается в карточке товара. Закрыв таблицу размеров, он снова имеет полный доступ к карточке товара.
19. Опции размера
Как и в случае с цветом, здесь вам тоже предстоит выбрать между выпадающим списком и боксом с размерами. Однако, имейте в виду, что боксы занимают место и сдвигают призыв к действию ниже по странице.
Многие будут спорить, что боксы намного упрощают выбор размера, однако большинство потребителе предпочитают выпадающие списки. Еще одно весомое преимущество выпадающего списка вы обнаружите при разработке шаблона страницы карточки товара. Независимо от количества размеров, выпадающий список всегда будет занимать одно и то же место на странице карточки товара (убедитесь, что вы правильно определили ширину выпадающего списка для более длинных названий товара).
Сильным аргументом против боксов размера (и цвета) является негибкость предлагаемых шаблонов. Многие шаблоны страниц не имеют вариаций для различных карточек товаров. Например, один продукт может иметь 10 размеров, а другой – всего 2, но будет использован один и тот же шаблон бокса. Таким образом, на странице продукта, имеющего всего 2 размера, будет пустое пространство на странице, которое может вызвать дискомфорт у посетителей, так как страница может казаться незавершенной или недоделанной.
К слову, Zappos и ASOS используют выпадающий список, Amazon использует комбинацию двух вариантов, JohnLewis использует боксы.
20. Кнопка «Добавить в корзину»
Поскольку это самое желанное действие, которое клиент может совершить на странице, есть несколько ключевых характеристик кнопки добавления в корзину.
- У нее контрастирующий цвет с вашим сайтом; если ваш сайт зеленый, у вас не может быть зеленой кнопки
- Она большая (размер имеет значение)
- Она привлекает внимание посетителей и делает очевидным то действие, которое он должен совершить
- Она вызывает желание кликнуть, выглядит объемной
Многие статьи рассматривают эту тему довольно подробно, так что вы с легкостью можете найти их в интернете, но позвольте дать вам самый главный совет: не доверяйте никаким маститым специалистам или устоявшимся убеждениям (никогда не использовать красный цвет, всегда использовать зеленый, кнопка должна располагаться в определенном месте на странице).
Вы можете следовать рекомендациям, но только А/Б-тестирование позволит вам с уверенностью судить о результатах. Тестируйте, тестируйте и еще раз тестируйте. Кто вам сказал, что, выполнив все рекомендации экспертов, вы получите максимально возможный результат в своем случае? Только тесты и действия ваших клиентов помогут вам определить оптимальное место для размещения вашего призыва к действию, его цвет, размер и т.д.
Подсказка: Поясняющие сообщения возле кнопки «Добавить в корзину» могут увеличить уверенность покупателя.

Amazon.com использовала эту стратегию годами, тестируя область покупки и кнопку «Добавить в корзину». Брайан Айзенберг провел исследование, в котором проследил, как менялась область покупки Amazon. И хотя, на данный момент, Amazon отказалась от этой стратегии, вы все еще можете вполне успешно ее применять. Обратите внимание на слова «вы можете удалить товар из корзины в любое время», использование графического изображения замка и гарантии безопасной покупки.

В идеале, верхняя часть секции должна быть видна на первом экране. Таким образом, потребитель видит дополнительные разделы, где он может получить детальную информацию о продукте. В этой секции обычно размещается большое количество информационного контента, чтобы удовлетворить тех, кто находится в фазе поиска информации или на раннем этапе покупки.
Люди на этом этапе довольно методичны и просматривают материалы медленно и вдумчиво, чтобы убедиться, что они найдут всю необходимую информацию для принятия решения о покупке. Таких потребителей называют «скроллерами», и они полностью просматривают карточку продукта. Существует множество способов размещения контента в этой секции, однако наиболее популярным и удобным является использование таблиц.
21. Описание деталей продукта
Состав, использованные материалы, размеры, вес, инструкции по стирке или чистке, инструкции по сборке, технические детали и характеристики (критически важно для электроники) – все это нужно указать. Чем больше деталей вы распишете, тем лучше.
Подсказка 1: Не сваливайте весь контент в PDF-документ. Специалист по SEO-оптимизации не погладит вас за это по головке. Кроме того, ваша информация должна быть доступной и легко считываемой.
Подсказка 2: Убедитесь, что размер вашего шрифта не уменьшается по мере того, как клиент спускается вниз по странице. «Скроллеры» не пробегают глазами текст, они читают все. Упростите им задачу.
22. Отзывы о продукте
Этот раздел позволяет вашим потребителям сделать вывод о вашем товаре на основе опыта людей, уже купивших ваш продукт. Вы должны обеспечить максимальную удобность и доступность этого раздела для ваших посетителей.
23. Информация о бренде
Если вы занимаетесь продажей товаров от разных производителей, в каждом конкретном случае указывайте информацию о производителе или бренде.
24. Политика возврата товара
Возможность вернуть товар уменьшает риск неудачной покупки для клиента. Эта информация должна обязательно располагаться внутри карточки продукта. Даже если вы указываете возможность возврата на других страницах вашего сайта, продублируйте ее в карточке товара.
25. Данные о доставке
Убедитесь, что информация о доставке также указана в карточке товара.
Подсказка: Если вы сможете предоставить такую услугу, укажите, что клиенты могут отслеживать перемещение купленного товара. Это еще один способ повысить доверие. А клиенты не будут бояться, что их покупка потеряется при пересылке.
26. Размер
Детальная информация по размерам может быть расположена ниже первого экрана, если во второй секции вы поместили ссылку, которая приведет пользователей из области покупки в раздел размеров.

Эта секция фокусируется на отображении товаров, которые дополняют или выгодно взаимодействуют с основным товаром, и располагается ниже области покупки. Размещение материалов в этой секции сходно с размещением шоколадок на кассе любого супермаркета.
27. Дополните образ
Все просто – купили юбку, теперь купите блузку и туфли. Классический принцип розничных продаж теперь и на онлайн-просторах.

Подсказка: Показав выгодное взаимодействие с другими товарами, вы сможете увеличить шанс покупки основного продукта. Это искусство продаж в чистом виде. Традиционный бизнес оттачивал эту тактику годами. Донесите, что раз уж девушка решила купить юбку, то ей необходимы новые туфли и блузка, иначе ее счастье будет не полным. Как только ваши клиенты войдут в «режим покупки», им намного проще будет позволить себе купить еще что-нибудь.
28. С этим товаром также покупают
Здесь вы отображаете те товары, которые другие покупатели купили помимо основного товара. Не стоит недооценивать этот элемент карточки товара – стадное чувство по-прежнему живет во многих из нас.
29. Недавно просмотренные продукты
Когда покупатель путешествует по большому сайту с огромным ассортиментом, эта функция может оказаться очень полезной. С помощью нее он может вернуться к тем товарам, которые он просматривал, но не решился положить в корзину по какой-либо причине.
Карточка товара – место, где должна происходить магия
Когда страница товара выполняет свою работу, обычно происходят две поистине волшебные вещи:
- Потребитель удовлетворяет свою потребность (находит именно то, что ему нужно)
- Продавец достигает свою цель и получает довольного покупателя
Воспользовавшись большинством из перечисленных элементов, вы создадите удобную и внушающую доверие карточку товара. Однако на этом ваша работа не заканчивается – вскоре вам предстоит еще череда тестирований. Только благодаря им и постоянным улучшениям топовые интернет-магазины вроде Amazon, ASOS, Zappos выросли до своих нынешних масштабов.
Представленный в статье шаблон не является истиной в последней инстанции. Как вы уже заметили, различные магазины используют различные шаблоны. Однако если у вас нет основы и понимания необходимых элементов, рост ваших интернет-продаж будет медленным и очень затратным. Так что учитесь на опыте других, используйте их наработки и улучшайте ваши карточки товаров.
Адаптация статьи «Ecommerce product pages where to place 30 elements and why» by Greg Randall
anatomiya-idealnoy-kartochki-tovara-29-elementov-uspekhatexterra.ru
Оформление идеальной карточки товара на сайте
Ранее мы уже рассказывали, как сделать привлекательной Главную страницу и как правильно организовать навигацию на сайте. Также была статья про фильтры и сортировки товаров в каталоге. А теперь пришло время поговорить о страницах товаров, на которых пользователь решает сделать заказ.
Правильная карточка товара: необходимые элементы
В первую очередь определимся, какая информация и какие элементы должны быть размещены на странице. Параллельно будем рассматривать, как правильно их презентовать клиенту.
Фотографии товара. Лучше представить несколько фотографий с разных ракурсов, чтобы пользователь смог полностью рассмотреть объект. Оформить изображения рекомендуем в виде слайдера. На примере ниже лампа показана как отдельно, так и в интерьере:

Расположить такой блок лучше в начале страницы, слева. Изображения необходимо добавлять высокого качества, рекомендуем сделать возможность просмотра увеличенной версии фотографии. Самый удобный вариант: после клика на фото выводить всплывающее окно с полной версией и возможностью ее закрыть:

Так пользователь сможет рассмотреть все детали товара и быстрее принять решение о покупке.
Краткая информация о товаре. То есть те параметры, на которые пользователь обращает внимание в первую очередь: название, статус о наличии продукции, основные характеристики, стоимость. Здесь же можно указать об участии товара в акции и добавить небольшое описание о нем.
Располагать информацию лучше справа от фотографии товара:

Запомните, отсутствие цен отталкивает пользователей. Согласны, что не во всех тематиках можно указывать цены, но если пользователь сможет найти данную информацию у конкурентов, то он и уйдет к ним. Указывайте хотя бы примерные цены или расскажите, из чего складывается стоимость.
Выбор характеристик товара и форма заказа. Если у товара можно выбрать какую-либо характеристику, то нужно наглядно представить выбор вариантов, например:

Располагаем подобные кнопки рядом с краткой информацией.
И ниже, конечно же, стоит добавить форму заказа или кнопку добавления в корзину. Кнопка должна быть заметной и удобной для клика:

Процесс добавления товара в корзину должен быть заметен пользователю. Например, после клика по кнопке можно выводить всплывающее окно с предложением перейти в корзину:

Или поменять надпись на кнопке и добавить ссылку на корзину:

Главное, чтобы пользователь не пропустил данное изменение интерфейса и мог быстро перейти в корзину.
Какой должна быть форма заказа и страницы корзины, мы уже рассказывали в нашем блоге.
Для сложных тематик, где пользователю может понадобиться помощь специалиста, стоит добавить форму заказа консультации. Располагать ее лучше отдельно от формы заказа:

Основная информация. Во втором экране следует разместить полную информацию о товаре: описание, подробный список характеристик, обзоры, сертификаты, гарантии т.д.
Дополнительно стоит добавить краткую информацию о способах оплаты, доставки, условиях возврата и дополнительных услугах. Весь этот объем информации лучше разделить на части и разместить в виде вкладок. Так пользователю будет легче перемещаться по контенту, да и блок не займет много места:

Если вы можете рассчитать стоимость доставки и указать примерную дату получения товара, то вместо вкладки эту информацию нужно показать в кратком описании товара:

Отзывы клиентов. Подходит в основном для B2C-тематик. Если вы решили добавить на сайт систему отзывов и рейтингов, обязательно продумайте поощрение для активных клиентов и рассылки-напоминания после заказов. Иначе есть риск получить пустые блоки с отзывами.

О том, какими должны быть отзывы и где их лучше разместить, рассказали тут.
Ссылки на другие товары. Позволяют пользователю просмотреть другую продукцию интернет-магазина и могут увеличить средний чек на сайте. Оформить подборку товаров лучше в виде слайдера и расположить внизу страницы. Это может быть блок комплектующих к данному товару:

Или список похожих товаров:

Или блок с рекомендованными товарами:

Допускается показать все три вида подборок, но лучше выбрать одну-две, чтобы сильно не удлинять страницу.
И уже как элемент навигации внизу страницы стоит разместить блок с ранее просмотренными товарами:

Как НЕ надо делать: лишняя информация в карточке товара
А теперь перечислим то, что стоит убрать на странице.
Боковое меню. Пользователь уже выбрал интересующую его категорию и просматривает товары внутри нее, поэтому нет смысла дублировать меню. Лучше сосредоточить внимание на товаре, а выбрать другую категорию пользователь сможет в основном меню сайта:

Преимущества и текст о компании. Не стоит на страницах товара дублировать информацию с Главной, чтобы не нагружать их. Разрешается показать небольшой блок с преимуществами:

Новости, статьи. Если это не ссылки на подборки с товаром или рекомендации по его выбору, то лучше данные блоки оставить для Главной. Например, экспертная статья на странице фотоаппарата совсем не кстати:

Как сделать карточку товара продающей: 10 классных фишек
С основами разобрались, а теперь покажем 10 способов, как сделать страницу товара еще привлекательнее для пользователя и более эффективной для вас.
Видеоконтент. Дополните фотографии видеообзорами, и вы не только поможете клиенту выбрать товар, но и повысите такой поведенческий фактор как время на сайте. Этот блок можно расположить во вкладке с описанием товара.

Добавление товара в избранное/список сравнения. Функция поможет пользователям составлять свои списки, что улучшит навигацию, а вам позволит понять, какие товары привлекательны для пользователей. Кнопки добавления в избранное и список сравнения можно разместить рядом с кратким описанием товара:

Некоторые компании используют такие списки для акций:

Информация о минимальной сумме заказа. Причем стоит показывать не только саму сумму, но и напоминать пользователю об условиях после добавления товара в корзину:

Заказ товара в один клик, или оформление заказа в обход корзины. Понадобится на тот случай, если клиенту нужен всего один товар и как можно скорее. Кнопку лучше делать менее яркой и расположить рядом с основной кнопкой заказа:

Продажа комплектов. Составьте подборки товаров и предложите клиенту их по выгодной цене. Это замотивирует пользователя взять больше продукции. Пример комплекта:

Мотивация дефицитом. Покажите, что товара осталось немного, или укажите, это слишком популярный товар, и завтра он может закончиться. Главное не злоупотреблять этим приемом.

Рекомендации после добавления товара в корзину. Покажите несколько сопутствующих товаров на случай, если клиент их пропустил:

Подписка на обновление. Если товар в данный момент отсутствует, то лучше предложить пользователю подписаться на отслеживание новых партий товара. Оповещать можно по email или номеру телефона клиента.

Предложение для новых клиентов. Еще один способ для мотивации пользователей. Например, предложение скидок за регистрацию:

Социализация. Помимо отзывов предложите клиенту поделиться товаром в соцсетях или продумайте реферальную программу, чтобы привлечь друзей. Пример:

На этом закончим все. Надеемся, наши советы помогут вам представить товары в выгодном свете и привлекать больше клиентов. Удачи в улучшении сайта! А если нужна помощь в поиске ошибок и недочетов на сайте, то вы всегда можете обратиться к нашим специалистам.
1ps.ru
Новое поступление товара, примеры использования (фото)
Девочки-рукодельницы, пришла новая поставка с интересными товарами, да какими!…, что хочется творить и творить)))
Выложу буквально по одной рабочей фотографии новинок и немного примеров для вдохновения, а дальше только наша безграничная фантазия 
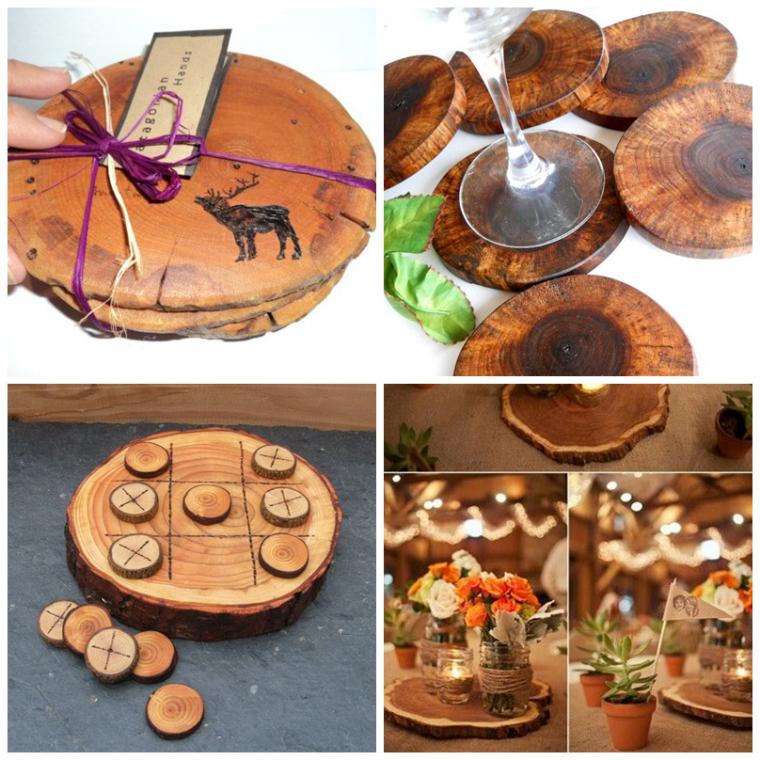
Приехали спилы натурального дерева, диаметр от 3 до 9см!

Делаем панно, оформляем фоторамы, делаем подставки для свечей, сервируем столы, в т.ч. свадебные в рустик и кантри стиле, выжигаем, расписываем, делаем новогодние украшения — гирлянды, венки, занимаемся творчеством с детьми 





Ленты из натуральной мешковины и джута с кружевным декором, по факту 2в1  и роллы окрашенной мешковины, незаменимы в новогоднем декоре!
и роллы окрашенной мешковины, незаменимы в новогоднем декоре!
На первый взгляд, несовместимые вещи, на деле еще как дружат друг с другом! Покажу на примерах нескольких фото, как это выглядит в готовом декоре. Ранее я уже делала подборку с мешковиной, можно заглянуть и сюда http://www.livemaster.ru/topic/678905-meshkovina-v-rukodelii-i-interere-ostorozhno-mnogo-foto?vr=1&inside=1






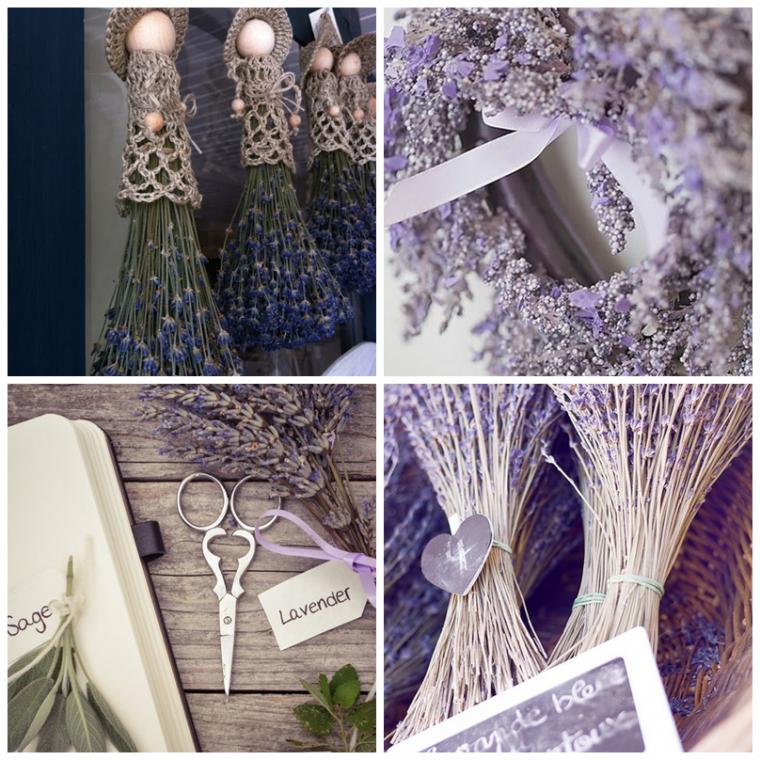
Долгожданная Лаванда сухоцвет на вес и в букетах с сумасшедшим запахом!
Высота букетов 40-50см, будут упакованы в крафт-бумагу и перевязаны натуральным шпагатом.
Осыпается.. да.. как и любой сухоцвет)


Немного фото лаванды просто для вдохновения 






В продаже в магазине новинки появятся сегодня-завтра! Всем удачи и вдохновения в творчестве!
www.livemaster.ru
Примеры карточек товаров — подробный разбор от InSales
Мы много пишем о том, какими должны быть карточки товаров. Пришла пора провести детальный разбор на реальных примерах! Все интернет-магазины, о которых пойдет речь, созданы на платформе InSales.
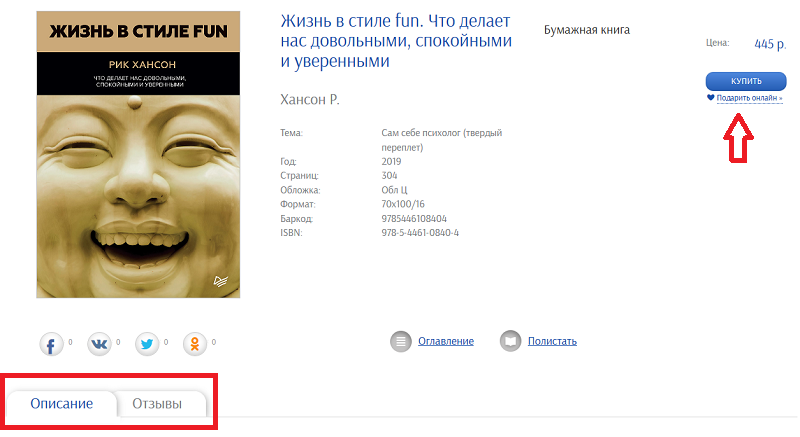
1. Издательский дом “Питер”

Практически идеальная карточка товара. Здесь есть все что нужно: фотография обложки, заголовок, характеристики: тип книги — бумажная, количество страниц, год выпуска. Есть кликабельное оглавление, которое при нажатии открывается. А еще можно пролистать первые 32 страницы книги — достаточно, чтобы составить впечатление и решить, покупать книгу или нет.
Рядом с кнопкой “Купить” видим интересную функцию “Подарить онлайн”. То есть можно оплатить книгу, написать пару слов от себя, и подарок отправится по адресу получателю. Работают все иконки соцсетей — можно поделиться ссылкой на книгу или отправить личным сообщением.
Описание включает слова самого автора книги — а значит, наиболее полно передает ее содержание. Также рядом с описанием есть блок отзывов — можно прочитать отзывы других людей или оставить свой. Правда, чтобы это сделать, нужно ввести свой e-mail и код с картинки. Многовато действий — человека это может отпугнуть.
Плюсы: все отлично, учтена каждая рекомендация маркетологов плюс собственная фишка — подарок онлайн.
Минусы: не достает сервисов товарных рекомендаций, которые повышают конверсию. Смотрите о них в следующем примере.
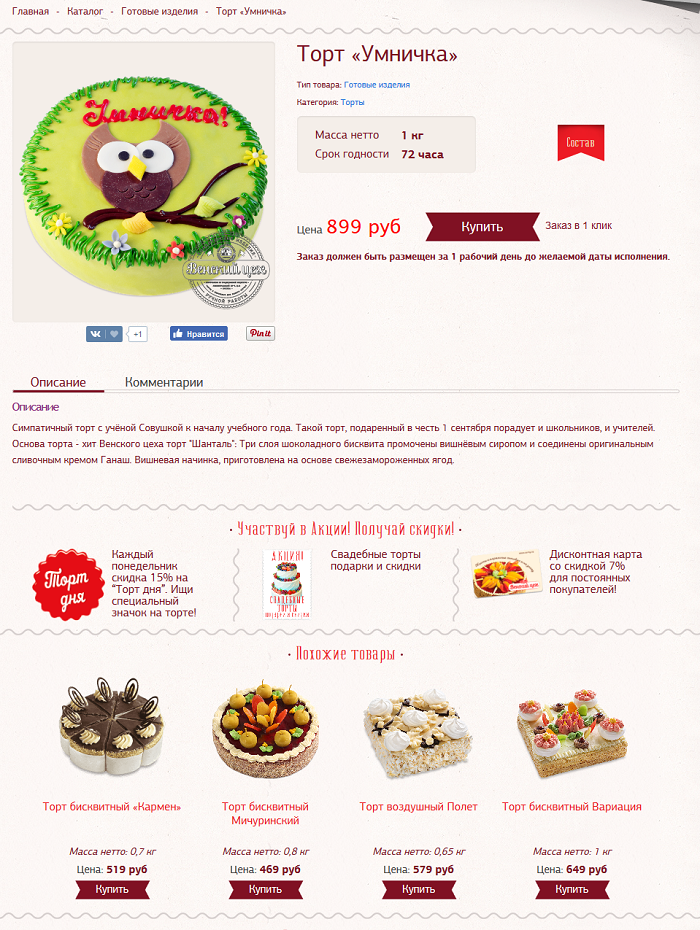
2. Кондитерская фабрика “Большевик”

Тоже все на месте: кликабельная фотография товара, характеристики (масса нетто, срок годности, состав, цена), кнопки для расшариваний в соцсетях, описание с расчетом на целевую аудиторию — родителей детей. Рядом с описанием мы видим блок комментариев — свое мнение можно написать без всякой регистрации, через аккаунт во “ВКонтакте”.
А дальше идет самое интересное: под описанием посетителю предлагается изучить акции фабрики. Очень умно: возможно, посетитель не видел раздела акций и не заходил на главную страницу. Если бы в карточке не было этой информации, клиент мог ее и не заметить. А тут у магазина есть возможность получить дополнительную прибыль и увеличить средний чек.
Дальше — больше. К магазину подключена система предложения покупателю похожих товаров. Если конкретно этот торт “Умничка” ему не подходит или просто хочется изучить ассортимент подробнее — не нужно возвращаться в категорию “Торты”, можно просто посмотреть похожие товары и сделать выбор.
Плюсы: отличная карточка, не к чему придраться.
Минусы: их просто нет.
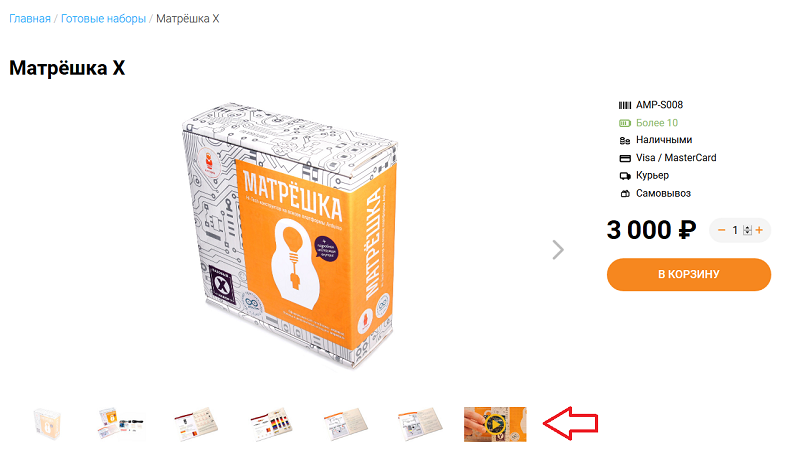
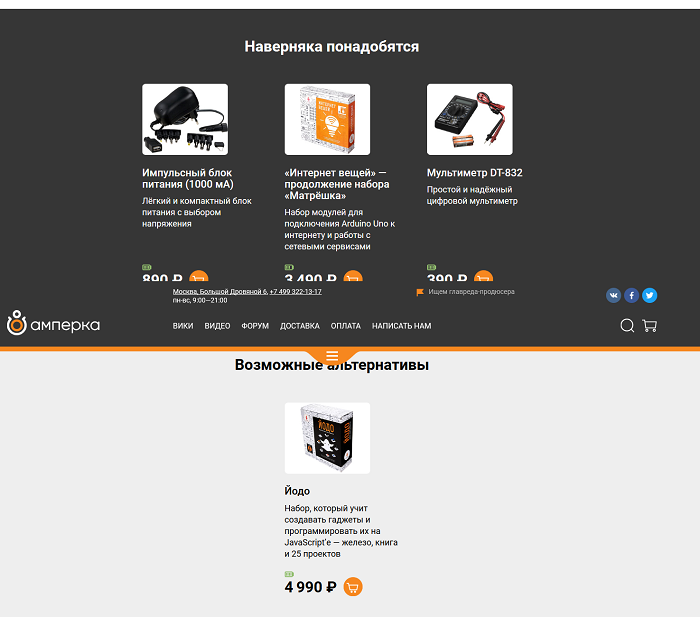
3. Магазин робототехники “Амперка”

Интересная карточка. Сначала клиент видит яркую фотографию набора плюс еще несколько фото с разных сторон, инструкцию, составляющие части набора и, что особенно ценно, видеоинструкцию. Робототехника — это вам не торт и не книга, нужно поломать голову, чтобы разобраться. “Амперка” позаботилась о клиентах и облегчила им задачу, прикрепив в карточке товара видео.
Цена, условия оплаты — все это присутствует. А вот иконок соцсетей нет — а зря! Товар рассчитан на подростков, которые как раз и являются активными пользователями.
Описание включает в себя содержимое набора, подробную комплектацию и подборку ссылок по теме. Ссылки ведут на домашнюю энциклопедию — Wiki.amperka. Это сам по себе огромный плюс, к тому же улучшает внутреннюю SEO-оптимизацию сайта.
В самом низу карточки притаился сервис товарных рекомендаций. Здесь не просто показываются похожие товары, а даются ссылки на те из них, которые пригодятся для дальнейшей работы с набором. В конце дается альтернатива — еще один набор.

Плюсы: очень подробная карточка, рассчитана на думающих людей.
Минусы: иконок соцсетей все-таки не хватает.
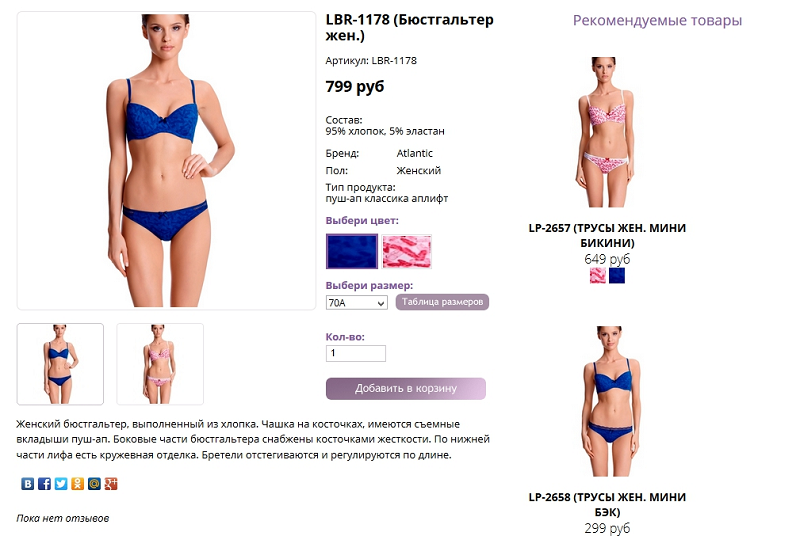
4. Магазин нижнего белья “Атлантик”

Вроде все на месте, но чего-то не хватает. Красивая девушка в белье присутствует, возможность оценить, как сидит вещь на модели — тоже. Характеристики все указаны — цена, состав, бренд, цвета моделей. Есть таблица размеров — можно выбрать свой вариант, количество экземпляров. Кнопка корзины присутствует, иконки соцсетей — тоже. Сервис товарных рекомендаций подключен: вместе с бюстгальтером предлагается купить еще и трусики (что логично). Кстати, первое впечатление, что это карточка комплекта белья, а не одного бюстгальтера. Может быть, стоит снимать модель до пояса, чтобы у посетителей не оставалось сомнений?
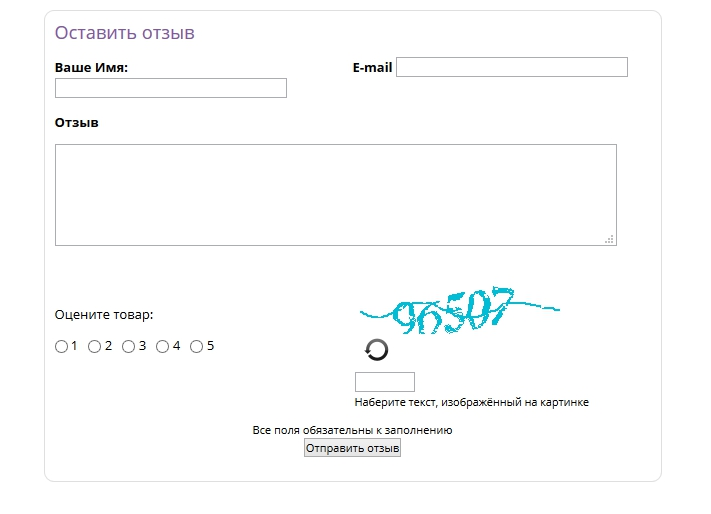
Наверное, все же смущает описание. Слишком скучно, слишком безлико. Нижнее белье, особенно женское — особый товар, можно было сделать описание “с огоньком”. И, конечно, форма отзыва оставляет желать лучшего. Слишком много шагов нужно сделать клиенту, чтобы оставить отзыв (который нужен больше не покупателю, а самому магазину. Почему — мы писали в этой статье): ввести имя, адрес почты, набрать символы, изображенные на картинке. Да еще его так строго предупреждают: все поля обязательны к заполнению! Не заполнишь, мол, останешься без отзыва! Нужно помягче.

Плюсы: структура карточки соблюдена, все элементы на месте.
Минусы: неудобная форма отзыва.
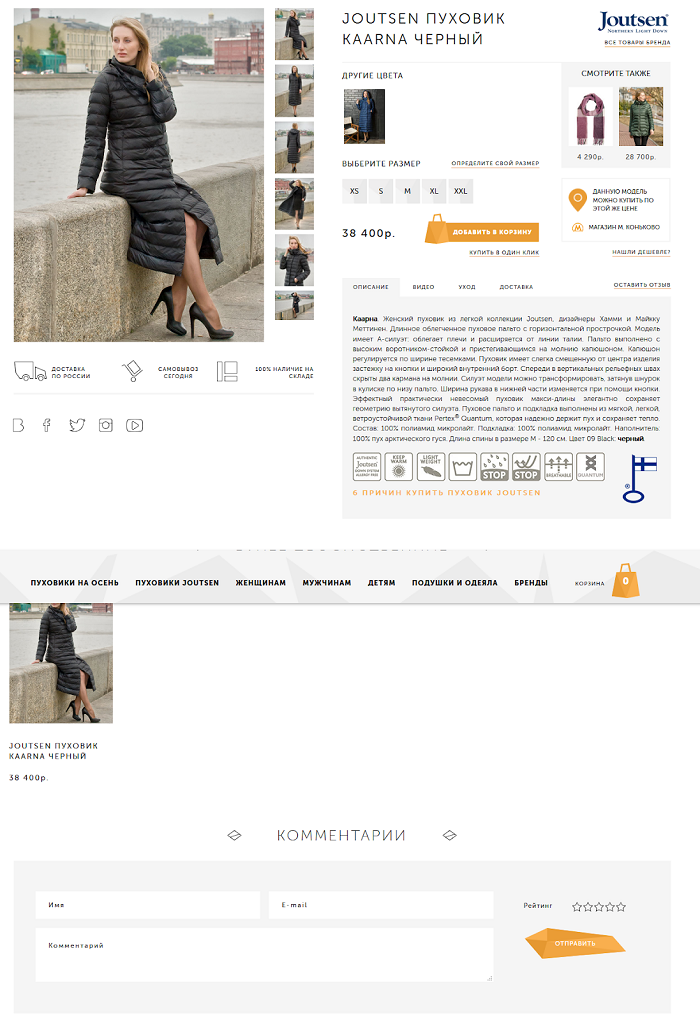
5. Одежда из Скандинавии TROLLS

Стильная карточка товара недешевой ценовой категории. Радуют профессиональные фотографии — видно, что проводилась специальная съемка на улицах города. Пуховик можно рассмотреть, как говорится, в реальных условиях и на реальном человеке, а не на стандартном белом фоне.
В карточке есть подсказки: например, как определить свой размер, и ссылка на отдельную страницу, где подробно рассказывается о преимуществах товара. Почему-то эта ссылка спрятана в описании — ее можно и не заметить. Зато в описании есть сразу несколько блоков: характеристики, видео, информация об уходе за изделием, условия доставки.
Также в карточке есть информация о цветах и размерах, ссылка на все товары этого бренда, иконки соцсетей и сервис товарных рекомендаций (правда, на непривычном месте — в правом верхнем углу, и не очень заметный), адрес офлайн-магазина, где можно померить и купить вещь по той же цене, возможность оставить отзыв (никаких капч, только имя и адрес электронной почты, что намного упрощает задачу покупателю).
Плюсы: красивая карточка с очень подробной информацией.
Минусы: немножко рябит в глазах. Слишком много информации, отдельные блоки можно не заметить. С другой стороны, все самое главное — на своем месте.
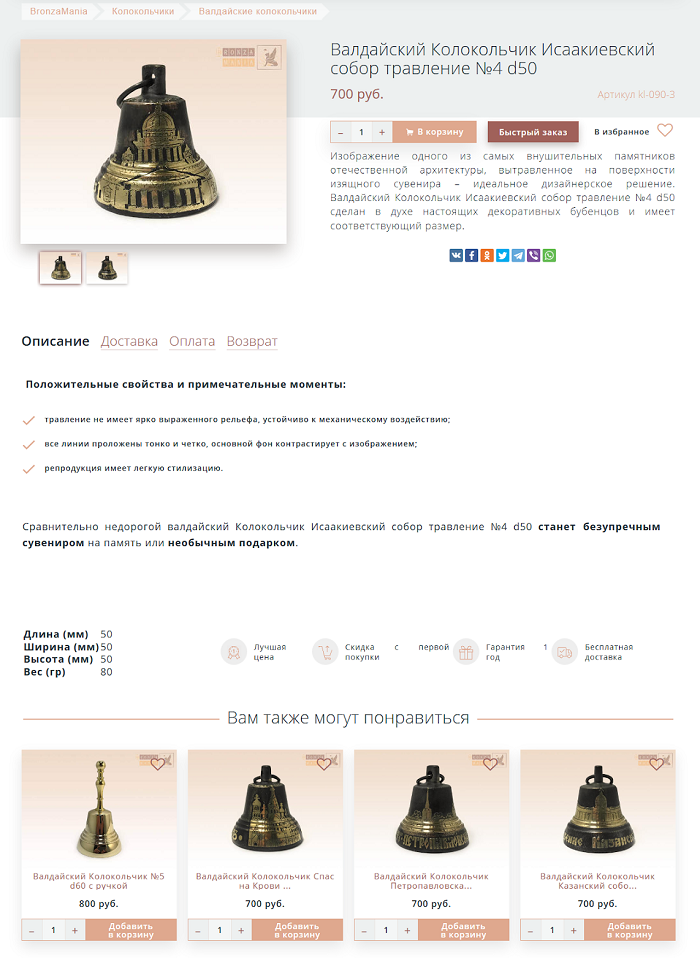
6. Интернет-магазин колокольчиков

Непонятно, на какую целевую аудиторию рассчитана эта карточка товара? Если для коллекционеров и ценителей — тогда понятно, они знают, что такое валдайские колокольчики. Но если на эту страницу попадает человек, который не в теме — он не поймет, что это за колокольчики, почему они валдайские и в чем их особенности. Об этом подробно рассказано на главной странице, но кратко можно было написать и в каждой карточке.
Во всем остальном карточка отвечает современным требованиям. Фотография, цена, характеристики, в описании — “положительные свойства и примечательные моменты”, а также условия доставки, оплаты и возврата. Иконки соцсетей на месте, сервис товарных рекомендаций (предлагается посмотреть другие модели) — тоже. Также есть отдельный блок преимуществ: скидка с первой покупки, лучшая цена, бесплатная доставка. Можно было сделать их более контрастными, чтобы не терялись на общем фоне.
Плюсы: добротная качественная карточка товара со всеми необходимыми элементами.
Минусы: нет возможности оставить отзыв — ни на главной, ни в самой карточке.
7. Оборудование для Умного дома

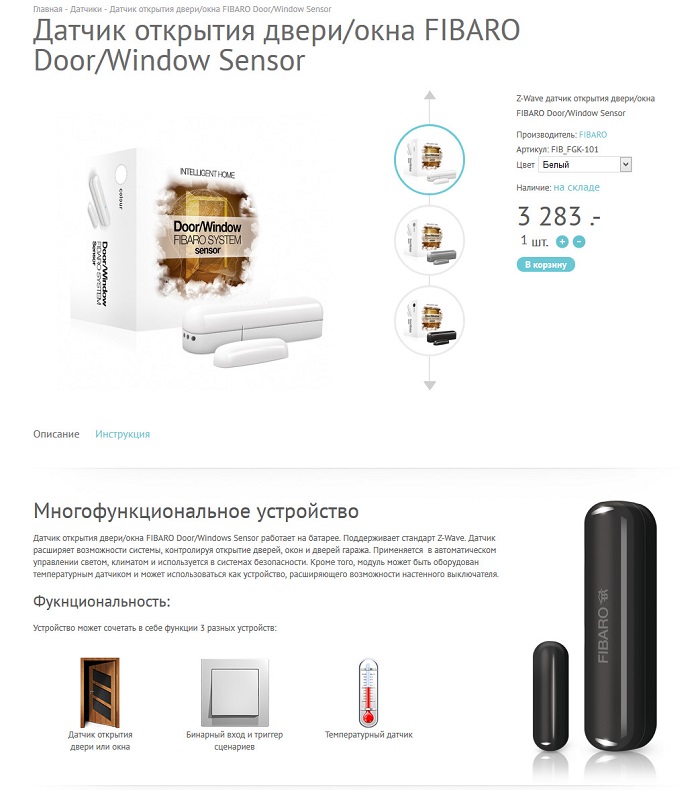
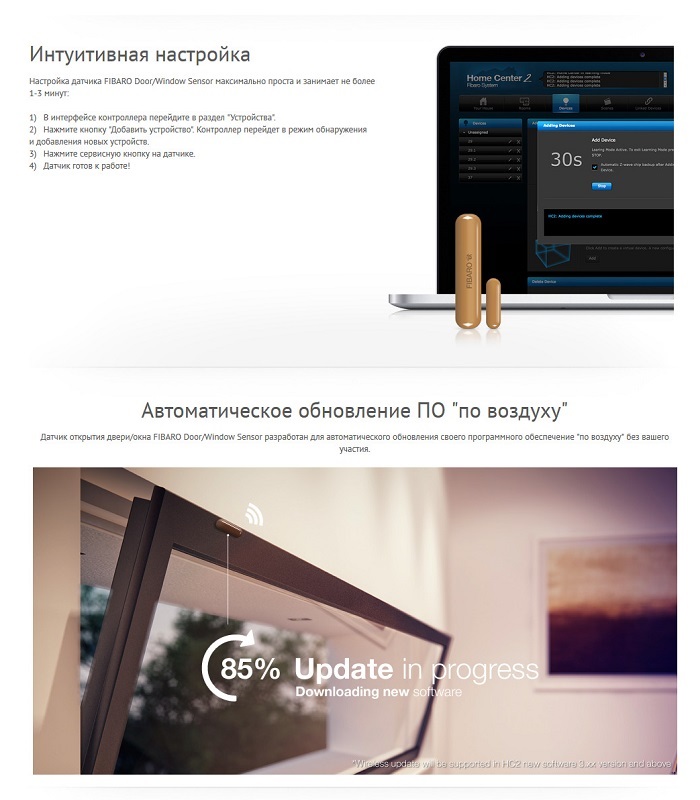
Карточка товара непростой тематики — оборудование для умного дома. Конкретно этот товар — датчик открытия двери или окна. Наверное, поэтому интернет-магазин сделал ставку на максимально подробное описание — карточка очень длинная. В описании есть основные способы применения датчика, преимущества, варианты цветов. И это еще не все, отдельным блоком даются инструкции: сканированная оригинальная инструкция в коротком и длинном варианте. Все по-серьезному: авторство материалов подтверждено в Google и Yandex.

Но кроме подробного описания, в карточке больше почти ничего и нет. Ни иконок соцсетей, ни видео, столь важного в такой непростой тематике, ни отзывов других клиентов. Есть, правда, сервис товарных рекомендаций — показаны товары, которые часто покупают вместе с этим. И всплывающее окно, которое сообщает о скидках.

Плюсы: очень подробная информация.
Минусы: отсутствие некоторых элементов.
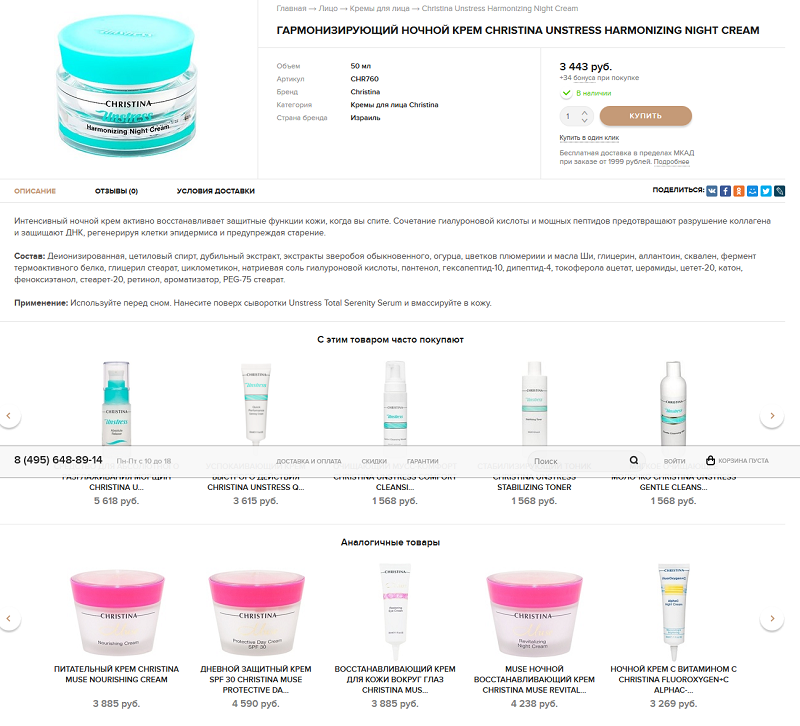
8. Магазин косметики lady-cosmetics.ru

Это карточка интернет-магазина косметики продает ночной крем. Недешевый — нормальная такая цена для баночки в 50 мл. Наверное, поэтому магазин использует эффективный ход: посетителям показывается всплывающее окно, которое предлагает вступить в VIP-клуб. Приятно чувствовать себя принадлежностью к элите!
В остальном в карточке есть все то, что должно быть. Приятный голубой цвет, который символизирует чистоту и свежесть. Цена, характеристики, состав. В описании указано, как работает крем и какие результаты обещает, как его применять. Отзывы — на месте, в отдельном блоке (правда, опять предлагается ввести коды, почту, заполнить все поля, да еще и перед публикацией отзывы проходят модерацию). Сервис товарных рекомендаций предлагает товары того же бренда и той же серии. Немного не хватает изюминки, но в целом все очень достойно.
Плюсы: хорошая карточка, вся информация имеется.
Минусы: сложно оставить отзыв. Да и не очень хочется.
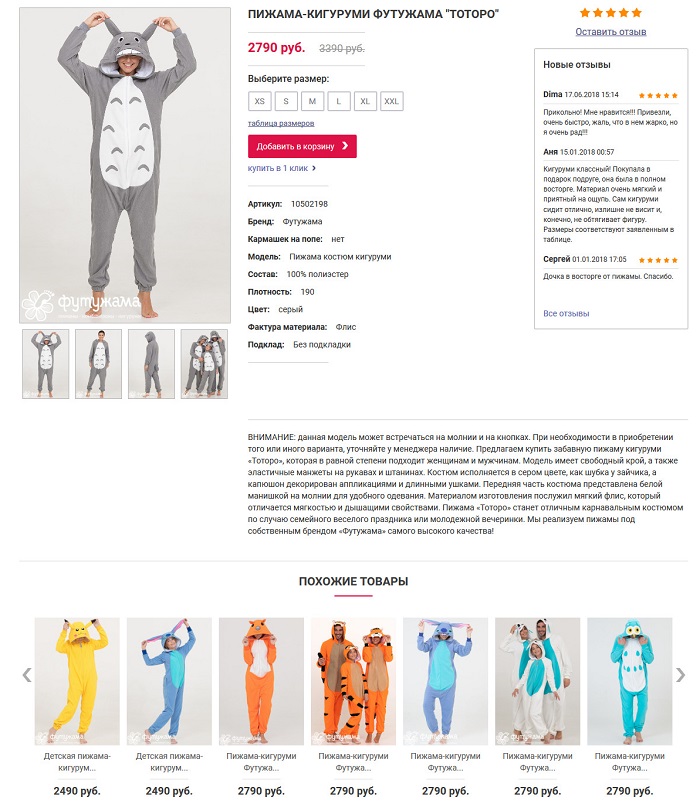
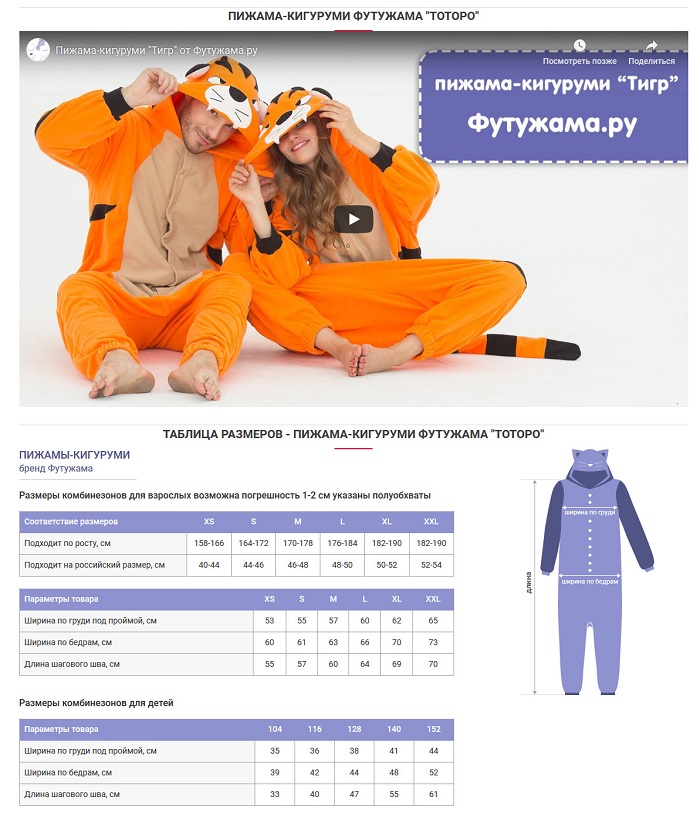
9. Магазин стильных пижам

Интернет-магазин необычных товаров — ярких пижам и кигуруми — просто обязан привлекать внимание посетителей яркими описаниями и фото в карточке товаров. Здесь все это есть: несколько фото, интересное описание, все необходимые характеристики. Плюс видео, которое не только дает полезную информацию, но и поднимает настроение. Также в карточке есть полезные блоки: подбор размера, отзывы прямо в карточке, призыв подписаться на новости, чтобы получить скидку. Отзыв можно оставить, указав имя и адрес почты. Немного портит впечатление уведомление, что отзывы проходят модерацию и будут опубликованы с задержкой.

Сервис товарных рекомендаций тоже в наличии: можно посмотреть похожие товары и выбрать любой. Нет кнопок соцсетей: поделиться с друзьями не получится.
Плюсы: яркая красивая карточка.
Минусы: такими товарами точно захочется поделиться — а иконки нет.
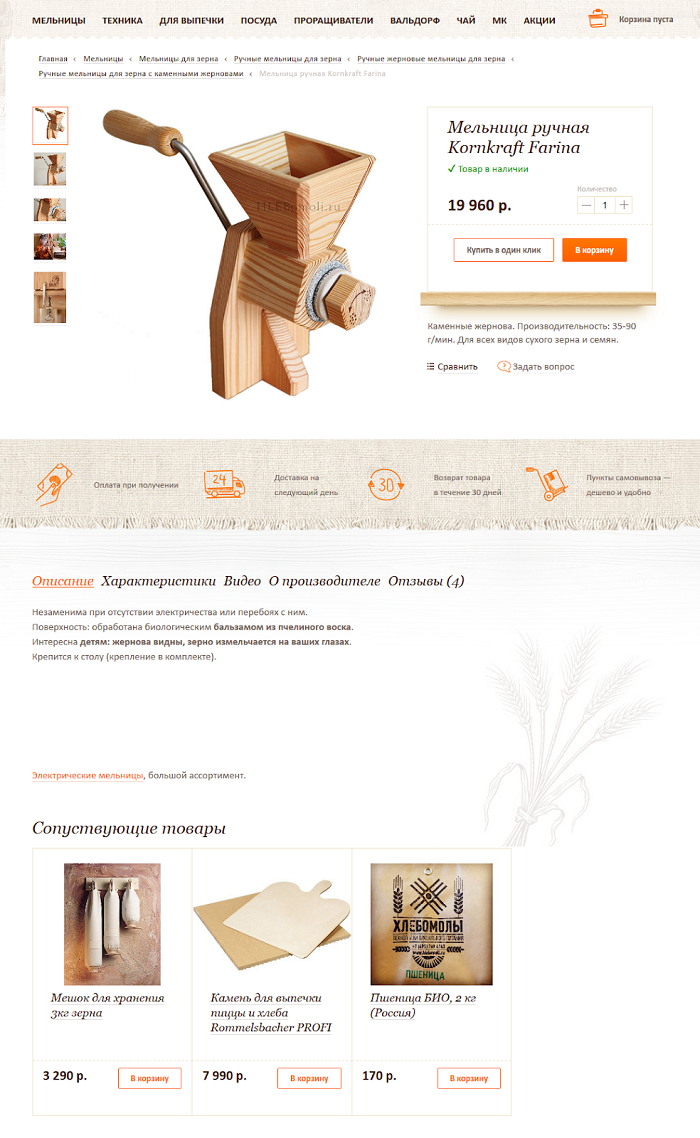
10. Магазин для хлебомолов

Милая карточка с приятным и актуальным дизайном. Интересен выбор фотографий: товар крупным планом, в работе, ребенок на фото (беспроигрышный вариант!). В наличии все необходимые характеристики: цена, кнопка “Добавить в корзину”, основные характеристики, сообщение, что товар находится в наличии. Непонятна функция “Сравнение”. При нажатии показывается та же модель мельницы — с чем сравнивать? Зато есть возможность задать вопрос консультанту.
Описание весьма краткое, но это компенсируется другими разделами: блоком отзывов, видео и характеристиками. И снова нельзя просто так взять и добавить отзыв: надо заполнить все поля, ввести код да еще и дожидаться модерации.
Интересен блок сопутствующих товаров (жаль, в названии ошибка). Это не просто похожие товары, а то, что действительно понадобится хлебомолу. Лишний повод напомнить и увеличить средний чек!
Плюсы: приятный дизайн и функциональность.
Минусы: не хватает кнопок “Поделиться в соцсетях”.
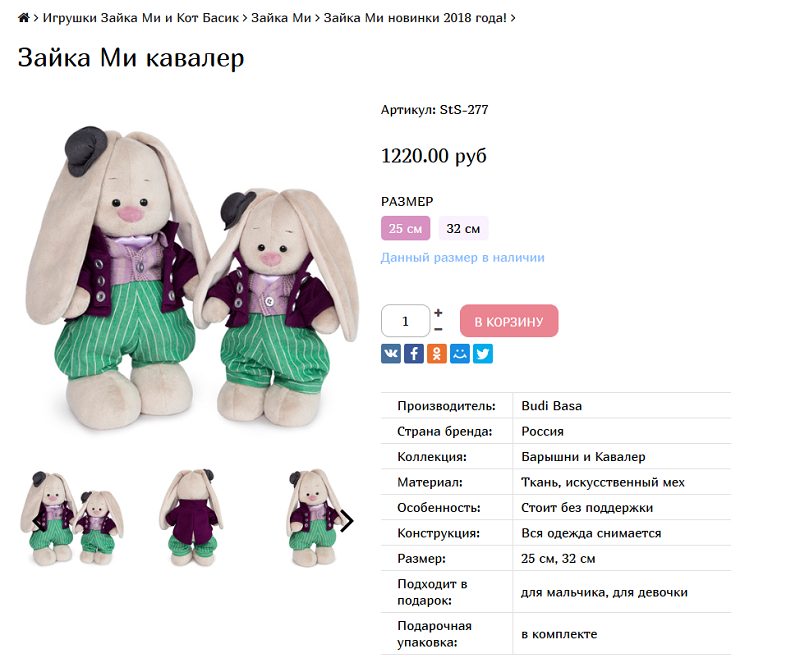
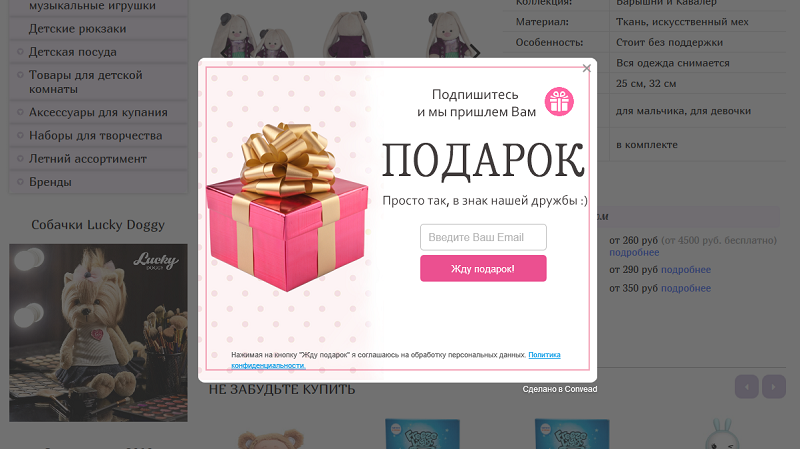
11. Магазин необычных игрушек

Карточка товара в магазинчике игрушек и оригинальных подарков совсем не имеет описания. Впрочем, все основные характеристики (кому подходит, особенности, производитель и материал) есть в самой карточке. Большое внимание уделяется вопросам доставки: продавец подробно объясняет, как и когда можно забрать и получить игрушку.
Фото товара кликабельны, можно рассмотреть детали игрушки крупным планом, что для подарочных вещиц очень важно. Иконки соцсетей, кнопка “Добавить в корзину”, возможность выбрать размер — в наличии. После некоторого времени, проведенного на сайте, показывается всплывающее окно с призывом к действию.

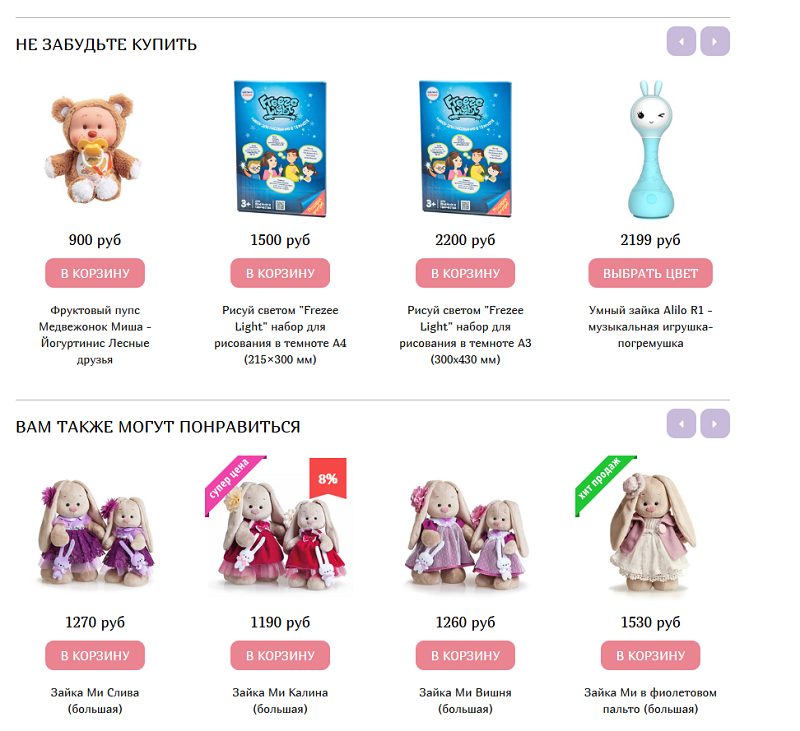
А вот сервис товарных рекомендаций немного подкачал. Призыв “Не забудьте купить” больше подходит для сопутствующих товаров — как в предыдущем примере (мельница и мешок для хранения зерна), но никак для такой же игрушки. Можно было бы обойтись и без этого блока, переходя сразу к следующему: “Вам также может понравиться…”. Вот это было бы в тему.

Плюсы: в целом карточка приятная, вызывает желание купить товар.
Минусы: не хватает возможности оставить отзыв, неверный выбор блока рекомендаций.
Понравилась статья? Напишите, и мы будем проводить такие практикумы на постоянной основе!
www.insales.ru

