Карта ссылок — Метрика. Справка
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта ссылок — инструмент для измерения статистики переходов по ссылкам на вашем сайте. Ссылки на карте подсвечиваются разными цветами в зависимости от их популярности.
При клике на ссылку отображаются следующие данные:
количество переходов по ссылке;
доля переходов относительно других ссылок на странице.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
В отчете не подсвечиваются ссылки, ведущие на редирект (в том числе внутренний редирект). Метрика позволяет отображать на карте ссылки, перенаправляющие на другие сайты, с помощью параметра trackLinks.
- При построении карты из URL исключаются такие элементы, как
#(включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц
Поэтому карта кликов для страниц http://example.com?id=1иhttp://example.com?id=2будет разной. Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. \/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
\/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain\.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 |
- Страница Карт кликов, ссылок или скроллинга бесконечно загружается
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию:
Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Карты в Яндекс метрика — описание и примеры использования
Автор Александр Брушкивский На чтение 5 мин Просмотров 2.9к. Опубликовано
Карты в Яндекс метрике — это специальный инструмент позволяющий анализировать поведение людей, их активность на сайта при помощи тепловых карт — иногда их именно так и называют.
Раньше, когда карты только появились, их наличие было по умолчанию. Сейчас же при добавлении нового счетчика в Яндекс метрике или редактировании текущего нужно обязательно поставить галочку напротив пункта про карты, вебвизор и аналитику форм.
Карты лучше смотреть спустя некоторое время работы сайта — неделя или месяц, в зависимости какой старт у вашего проекта т.к. пока активность у сайта будет небольшая или почти нулевая смотреть карты будет скучным занятием.
Всего существует 3 вида карт в Яндекс метрике — карта ссылок, карта кликов и карта скроллинга. В свою очередь карта кликов еще подразделяется на несколько вариаций ее отображения.
Начнем разбор по порядку.
Содержание
- Карта ссылок
- Карта кликов
- Карта скроллинга
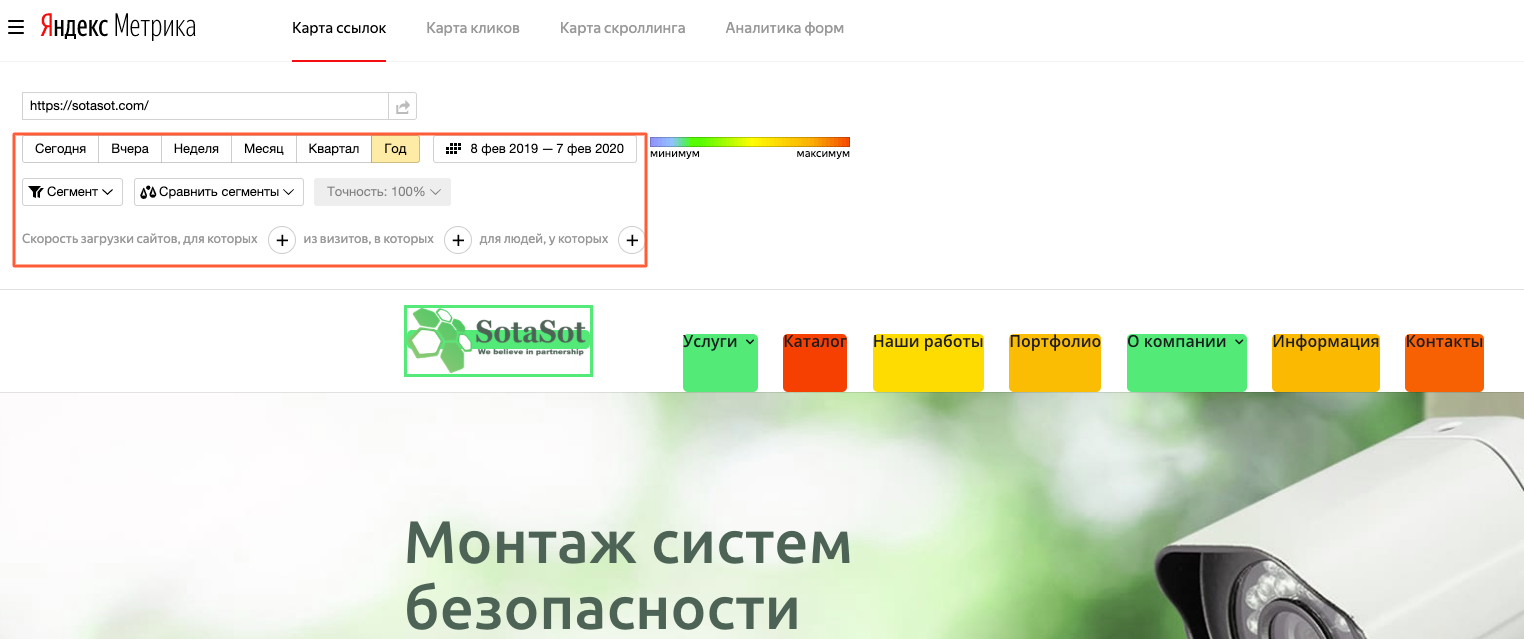
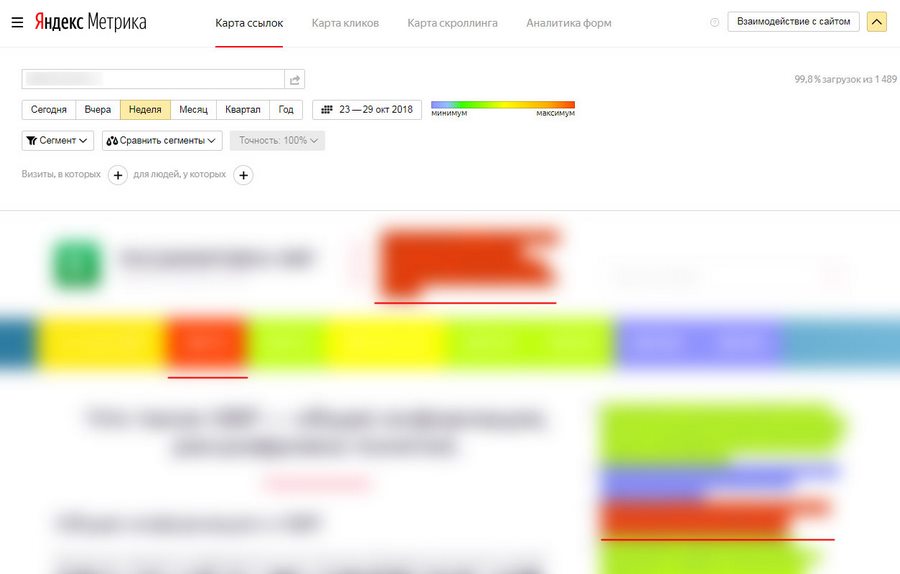
Карта ссылок
Что отображает эта карта? По сути это все, что является у Вас на сайте ссылками.
В случае моего блога — это логотип, пункты меню название статей, краткое содержание, популярные статьи в сайдбаре, ссылки в подвале, название категорий и другое.
По мере того, как часто кликают на ту или иную ссылку они окрашиваются в разные цвета от холодного синего до горячего красного.
Как видно из скрина выше, само часто люди кликают по логотипу и пункту меню «главная». Оно в принципе и понятно. Обычно ко мне на блог попадают из поисковых систем и сразу на определенную статью и чтобы почитать больше статей один из способов — это перейти на главную страницу, где выводится все самое свежее.
Категория «SEO» в меню и пункт «контакты» пользуются большим спросом, чем пункты «о блоге» и «web», а на услуги вообще никто не нажимают. Никому не нужны мои услуги 🙂
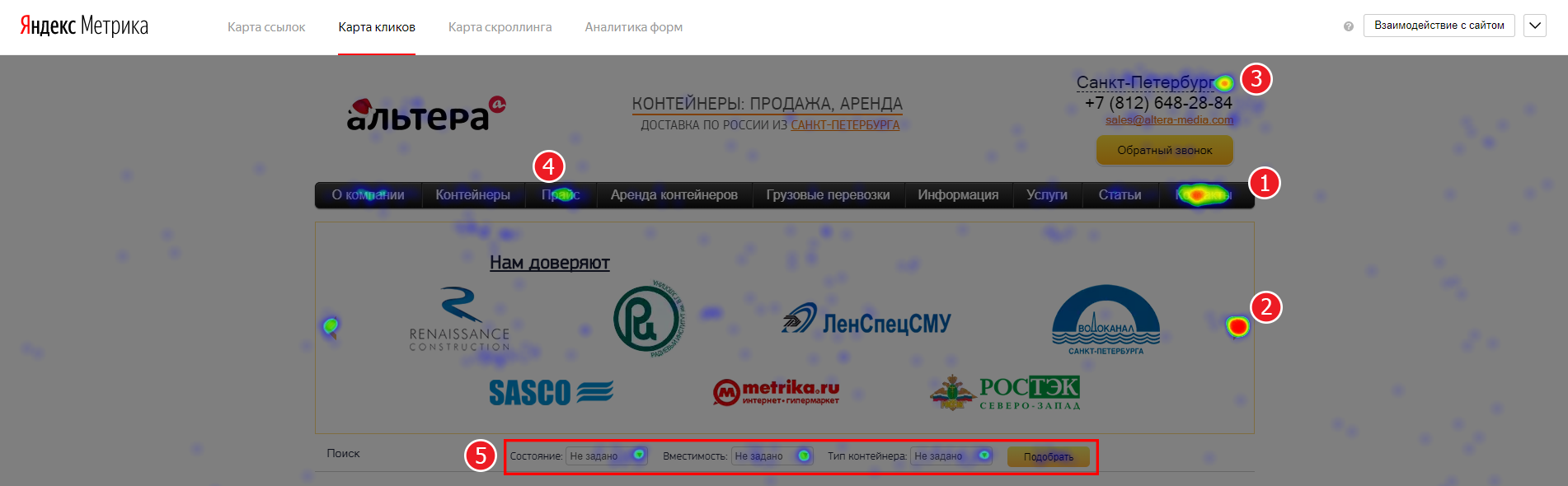
Карта кликов
В отличие от карты ссылок, в карте кликов отображаются абсолютно все клики по сайту, даже по пустому месту или фотографии. По цветам клики имеют такую же градацию.
К тому же только у карты есть несколько вариаций отображения карты.
Наиболее популярно и в основном смотрят именно «тепловую карту». Монохромная — это то же самое, только экран становится чб, а все клики с теми же размерами только красные.
Карта прозрачности тоже интересный вариант — это выглядит примерно так — весь экран затемнен и только там где кликали как бы протертые места.
Был забавный случай, когда с коллегой маркетологом смотрели карты по официальному сайту города Алматы и самое протертое место на карте прозрачности было лицо Акима города в одной из новостных публикаций (что был на тот момент).
Да да именно лицо — народ видимо принципиально, чтобы прочитать новость тыкали курсором мышки ему в лицо. Весь экран такой затемненный и он смотрит на тебя из темноты)
Покажу карту кликов опять же на примере моего блога.
Как видно помимо тех же наиболее кликабельных мест, что мы наблюдали в карте ссылок, есть клики и на пустые места. Также трижды кто-то кликал по моему фото, хорошо хоть не в глаз 🙂
Также сейчас заметил различие, что разница между картой кликов и картой ссылок все же есть. На карте кликов достаточно много кто нажимал на услуги, хотя в карте ссылок этого не отобразилось вообще. В целом, обычно смотря и анализируют именно карту кликов — она интереснее и по всему видимо показывает более точные данные.
В целом, обычно смотря и анализируют именно карту кликов — она интереснее и по всему видимо показывает более точные данные.
Карта скроллинга
Постепенно мы перешли к карте скролинга и здесь почти бессмыленно делать скриншоты.
Постараюсь описать простыми словами. По сути это карта того, как пользователь прокручивает по высоте Ваш сайт, на какой части сайта он находится больше всего времени. Градация по цветам такая же. Где он находится больше всего времени окрашивается в красный цвет — обычно это первый экран сайта.
Дальше, чем ниже спускаешься цвета плавно меняются в строну холодного.
Лично я считаю данный инструмент малополезным для блогов и им подобных многостраничных сайтов.
Вот для одностраничных сайтов или лендингов как их привыкли называть многие — это просто отличный инструмент. Как правило одностраничный сайт — это длинная страница с различными блоками для захвата внимания потенциального клиента.
Благодаря карте скроллинга можно четко определить какие блоки сайта пользователям крайне интересны, а какие быстро проматывают или не доходят до них вовсе.
При анализе таких данных нормальные интернет-маркетологи прорабатывают стратегию как улучшить блоки, которые не цепляют пользователей и возможно их стоит вовсе убрать.
Или, например может быть популярным первый экран с УТП и какой-то блок в середине страницы. Можно тот блок что в середине переместить немного выше и тем самым сделать 2 самых цепляющих блока один за другим. Затем спустя несколько дней анализируете снова и так по новой, пока не добьетесь отличного результата и повышения конверсии.
Про аналитику форм мы поговорим отдельно в другой статье.
Яндекс.Метрика | Workflos AppStore
Запрос Демо
Информация о продукте
Характеристики
Цены
Отзывы
Запрос Демо
Информация о продукте
Характеристики
Цены
Отзывы
Яндекс.Метрика — это мощная система веб-аналитики, сочетающая в себе передовые инструменты отчетности с тепловыми картами и воспроизведением сеансов. Получите всестороннее представление о своей аудитории, используя соединение Online-to-Offline и данные о разных устройствах. Стимулируйте рост бизнеса, применяя простые в использовании модели атрибуции, просматривая интуитивно понятные информационные панели или настраивая отчеты и сегменты. Отфильтровывайте спам, контролируйте трафик ботов и просматривайте подробные сведения об использовании блокировщика рекламы из коробки. Для тех, кто любит хардкорный анализ, мы предоставляем Logs API — получайте необработанные данные и используйте их для своих уникальных аналитических задач. ……
Показать больше
Скрыть
Стимулируйте рост бизнеса, применяя простые в использовании модели атрибуции, просматривая интуитивно понятные информационные панели или настраивая отчеты и сегменты. Отфильтровывайте спам, контролируйте трафик ботов и просматривайте подробные сведения об использовании блокировщика рекламы из коробки. Для тех, кто любит хардкорный анализ, мы предоставляем Logs API — получайте необработанные данные и используйте их для своих уникальных аналитических задач. ……
Показать больше
СкрытьAI Помощник Яндекс.Метрики
https://translate.yandex.ru/Медиа
Награды
Вопросы и ответы
Посмотреть все вопросы и ответы >Плюсы и минусы
Плюсы
Это бесплатный инструмент, который отслеживает конверсию и имеет очень полезную критическую аналитику. Функция воспроизведения сеанса — одна из лучших доступных функций.
Этот универсальный аналитический инструмент совершенно бесплатен. Это комбинация Hotjar, Google Analytics, Clarity и т. д. Самое лучшее, что вам нужно ввести код отслеживания один раз, а все остальное вы можете сделать сами.
д. Самое лучшее, что вам нужно ввести код отслеживания один раз, а все остальное вы можете сделать сами.
Это очень точно по сравнению с другими большими аналитическими инструментами. Его также легко внедрить на веб-сайт с помощью плагина и API. Вы можете отслеживать множество статистических данных, таких как местоположение, возраст и пол. Отслеживание всех этих переменных поможет вам лучше ориентироваться в рекламе. Есть много других полезных функций, таких как повтор сеанса — система записывает движение каждого респондента, который посещает ваш сайт. Вы можете видеть, как легко потребителям было найти то, что они искали. С другой стороны, это может помочь вам улучшить взаимодействие с пользователем, внося изменения в зависимости от того, что вы видите — икоты, с которыми пользователи сталкивались при навигации по вашему веб-сайту. Еще одна очень полезная функция, которую я часто использую, — карты кликов и ссылок. В качестве примера того, почему это полезно: если я вижу, что большинство потребителей нажимают на определенную категорию, я могу взять подкатегорию из другой основной и поместить ее под ту, которая была предварительно выбрана.
1. Вебвизор. Демонстративный инструмент для простого просмотра пути пользователя/посетителя от подключения через все выполненные действия и каждый сделанный курсор трассировки — до конца сеанса. GA не поддерживает ничего подобного, и создание пользовательских путей в Amplitude может быть более полезным, но, безусловно, более сложным. 2. «Теплая карта» кликов, которая показывает, какие области вашего сайта или продукта люди кликают больше всего. Еще одна функция-убийца, которую не предоставляет другая система аналитики.
Вы можете отслеживать, что люди ищут на вашем сайте, и легко перемещаться между разделами.
Одно приложение имеет несколько функций, которые облегчают жизнь и работу, а также сводят к минимуму усилия по выполнению работы.
— Захват и воспроизведение сеансов для посетителей за последние две недели и последние варианты интеграции с другими решениями.
— Постановка целей в Яндексе более интуитивно понятна и очень полезна многошаговая постановка целей. — Не нужно связывать консоль поиска и аналитику вместе для ключевых слов посещения, Яндекс Метрика просто обслуживает это.
— Не нужно связывать консоль поиска и аналитику вместе для ключевых слов посещения, Яндекс Метрика просто обслуживает это.
— Captura y concepción de legislaturas de los visitantes de las últimas dos semanas y las soluciones recientes para arrimarse con otras opciones. — Establecer objetivos ан Яндекс эс Más intuitivo у эль despacho де objetivos де variados remansos эс ан гран medida útil. — No es maquinal encadenar la consola de acosa y el descomposición para las voces clave de turista, Yandex Metrica simplemente lo sirve.
ПРОТИВ
У него очень старый пользовательский интерфейс, и некоторые вещи сбивают с толку. Сайт загружается дольше и иногда открывается только на русском языке. Отсутствие графического представления.
Нет четкой информации, почему инструмент бесплатный. Я имею в виду, что бесплатных обедов не бывает. Где-то должен быть подвох. Будь то безопасность или правила обработки данных. Требуется четкое общение, а также обучение в приложении.
Что мне не понравилось в Яндексе, так это то, что начать пользоваться им в самом начале очень сложно. Лично мне было сложно найти логин в Метрику из-за множества приложений, которыми владеет Яндекс. На главной странице есть AppMetrica, которая на самом деле отличается от Яндекс Метрики, поэтому вам нужно знать точный адрес Яндекс Метрики.
Лично мне было сложно найти логин в Метрику из-за множества приложений, которыми владеет Яндекс. На главной странице есть AppMetrica, которая на самом деле отличается от Яндекс Метрики, поэтому вам нужно знать точный адрес Яндекс Метрики.
Иногда Яндекс Метрика неправильно считает органический/рекламный трафик Google, особенно не отслеживает ключевые слова Google. С другой стороны, GA тоже иногда неправильно считает трафик Яндекса, поэтому обычно нужно размещать оба контейнера на страницах вашего сайта, что замедляет скорость загрузки страниц
Дашборд выглядит довольно старым, поэтому дашборд требует редизайна для маркетологов.
Ничего, так как на него можно полностью положиться
— Отсутствовал перевод меню Яндекс Метрики по умолчанию. — Контент, переведенный на русский язык, снова переведенный обратно на английский, иногда дает странные переводы. — Аккаунт Яндекса восстановить сложно, если не невозможно, если вы не привязали свой номер телефона.
— Нет места для проживания, предварительно определена интерпретация для меню Яндекс Метрики. — El contenido traducido al ruso nuevamente traducido al británico daterpretaciones extrañas a ocasiones.
— La perla де Yandex эс могила exhumar, си не increíble, си не vinculó су dígito де teléfono.
— El contenido traducido al ruso nuevamente traducido al británico daterpretaciones extrañas a ocasiones.
— La perla де Yandex эс могила exhumar, си не increíble, си не vinculó су dígito де teléfono.
Видеообзоры
Революционно измените доступ к своим приложениям с помощью простого единого входа для более чем 1000 распространенных приложений в App Store. Зарегистрируйтесь бесплатно сегодня и испытайте максимальное удобство!Google Analytics
Intuit Mailchimp
Центр маркетинга HubSpot
G2.com
Ура!
Writesonic
Salesforce Marketing Cloud Engagement
Grammarly Business
Clari
Freshsales
Запросить демонстрациюИмя *
Имя требуетсяФамилия *
Фамилия необходимыйДеловая электронная почта *
Бизнес Электронная почта обязательнаНомер телефона
Компания *
Компания необходимыйДолжность
Сообщение
Я согласен с тем, что Workflos может связаться со мной по поводу моего запроса. Политика конфиденциальности
Политика конфиденциальности
Отмена
Запрос демонстрации
Запросить демонстрациюОК, я знаю
Запросить демонстрациюOK, я знаю
yandex-metrika-module-nuxt3 — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственные зависимости прямых и косвенных пакеты. Уязвимости 0160 1.5.3
Популярные
- C
- H
- 90 181 М
- L
- H
- M
- L 9018 8
 4.9
4.9- C
- H
- M 90 175
- Л
- В
- П
- Л 9 0175
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (90)
Скачать тренд- Звезды GitHub
- 1
- Вилки
- 1
- Авторы
- 20
Популярность прямого использования
Пакет npm yandex-metrika-module-nuxt3 получает в общей сложности 90 загрузок в неделю. Таким образом, мы забили Уровень популярности yandex-metrika-module-nuxt3 будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm package yandex-metrika-module-nuxt3 мы обнаружили, что он был
снялся 1 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
- Открытые проблемы
- 0
- Открытый PR
- 0
- Последняя версия
- 4 месяца назад
- Последняя фиксация
- 4 месяца назад
Дальнейший анализ состояния обслуживания yandex-metrika-module-nuxt3 на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Устойчивый.


 Поэтому карта кликов для страниц
Поэтому карта кликов для страниц  com/goods/, включая указанную страницу:
com/goods/, включая указанную страницу: