цели и возможности – Plerdy
Карта скроллинга (прокрутки) — это один из инструментов, который позволяет проанализировать «глубину» прокрутки страниц веб-ресурса. С помощью карты скроллинга можно выявить наиболее читаемые части и размещать нужную информацию там, где сфокусировано внимание пользователей.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Битва карт кликов за “чемпионский пояс”: Plerdy, Яндекс.Метрика и Hotjar». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Когда и для кого незаменима карта скроллинга?
Карта скроллинга является незаменимым инструментом для:
- интернет-маркетологов;
- продуктовых менеджеров;
- SEO-специалистов;
- контент-менеджеров;
- веб-дизайнеров.
В первую очередь, карта скроллинга — инструмент для опытных интернет-маркетологов, с помощью которой можно анализировать поведение пользователей на страницах веб-ресурса, проводить A/B тестирование и принимать решения по совершенствованию сайта.
Очевидно, что интернет-маркетологи не единственная целевая аудитория. Так, например, продуктовые менеджеры, ответственные за улучшение и развитие определенного сайта или стартапа, также могут оценивать поведенческие факторы и эффективность работы веб-ресурса с помощью карты скроллинга Plerdy.
SEO-специалистам карта скроллинга позволяет дополнительно оценивать страницы с текстами. В частности, на основе собранной статистики можно проверять эффективность новых подзаголовков (h3, h4) и призывов к действию. Результатом таких усовершенствований является уменьшение показателя выходов со страницы.
Карта скроллинга позволяет определять уровень заинтересованности текстом. Такая возможность имеет ценность для контент-менеджеров. Дело в том, что общее время пребывания пользователя на сайте не всегда свидетельствует о том, что материал на странице читают. Существует немало примеров, когда статья остается открытой в одной вкладке браузера, а пользователь уже переключил свое внимание на поиск информации в другой вкладке.
Для того, чтобы понять был ли прочитан текст полностью или только частично, необходимо обратиться к статистике карт скроллинга.
Веб-дизайнерам карта скроллинга помогает оценивать насколько пользователи понимают дизайн сайта и используют все доступные функции.
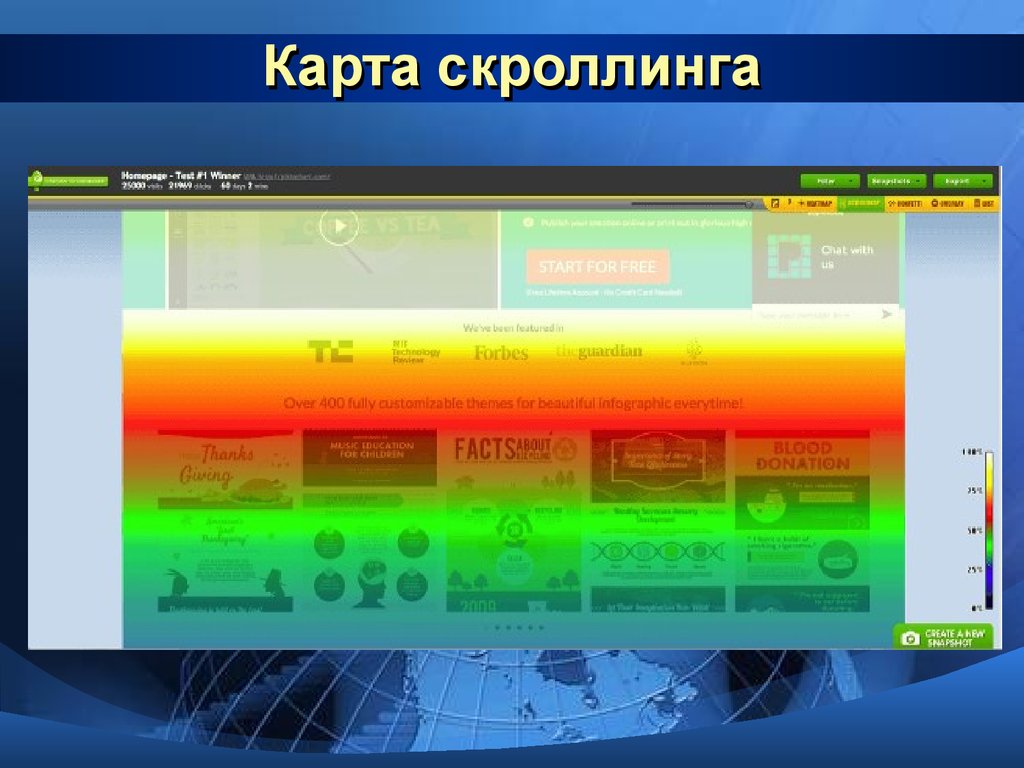
Как работает карта скроллинга?
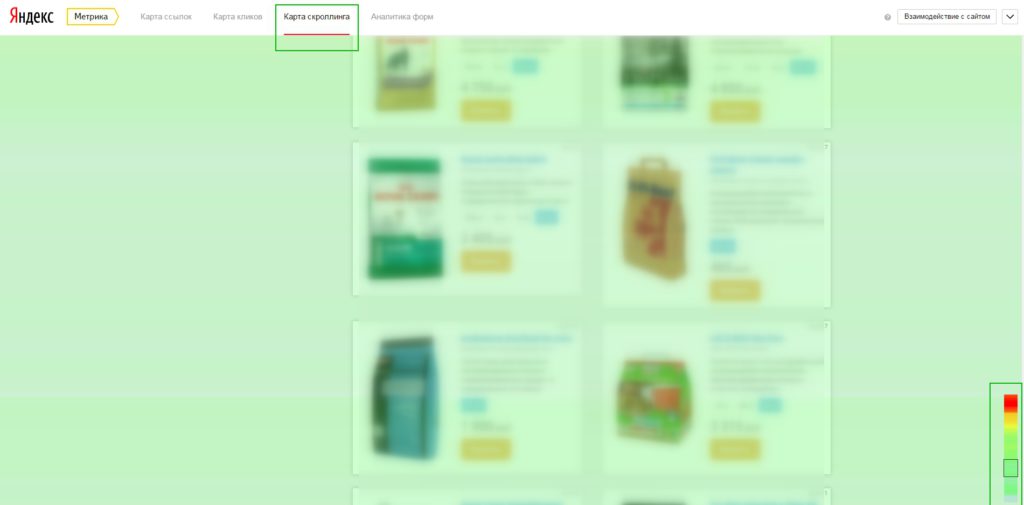
Карта скроллинга Plerdy передает данные в виде цветов: теплый цвет означает высокую активность пользователей в выбранной части страницы. В то же время, холодным цветом обозначены сегменты с меньшей активностью читателей:
Для того, чтобы включить просмотр карты скроллинга Plerdy на своем сайте, необходимо активировать сервисную панель (комбинация Ctrl + Alt + H) и включить соответствующую функцию (Scroll Map):
Каждая страница сайта разделена на 5 частей (один сегмент составляет 20% от всей длины страницы). В разделе «Карта скроллинга» кабинета Plerdy можно увидеть сводную статистику скроллингов по каждой странице сайта и сравнить их между собой:
Кроме цветовой гаммы, карта скроллинга Plerdy имеет собственный показатель активности читателей, то есть общее количество клкив в пределах очерченной области и их соотношение относительно всего количества кликов на странице:
Что получает пользователь карты скроллинга?
В условиях высокой конкуренции за внимание пользователей, лидируют те веб-ресурсы, которые стремятся совершенствоваться и учитывать пожелания своих посетителей и клиентов.
Так, карта скроллинга поможет:
- видеть собственный сайт глазами человека, попавшего на ваш ресурс;
- проводить юзабилити аудит;
- вносить изменения в контент и дизайн для увеличения показателя конверсии.
Если вы заинтересованы в увеличении конверсии сайта, карта скроллинга Plerdy обязательно должен стать вашим надежным помощником.
Карта скроллинга в Google Data Studio
Нестандартное решение, которое позволяет создать карту скроллинга для страниц в Google Data Studio.
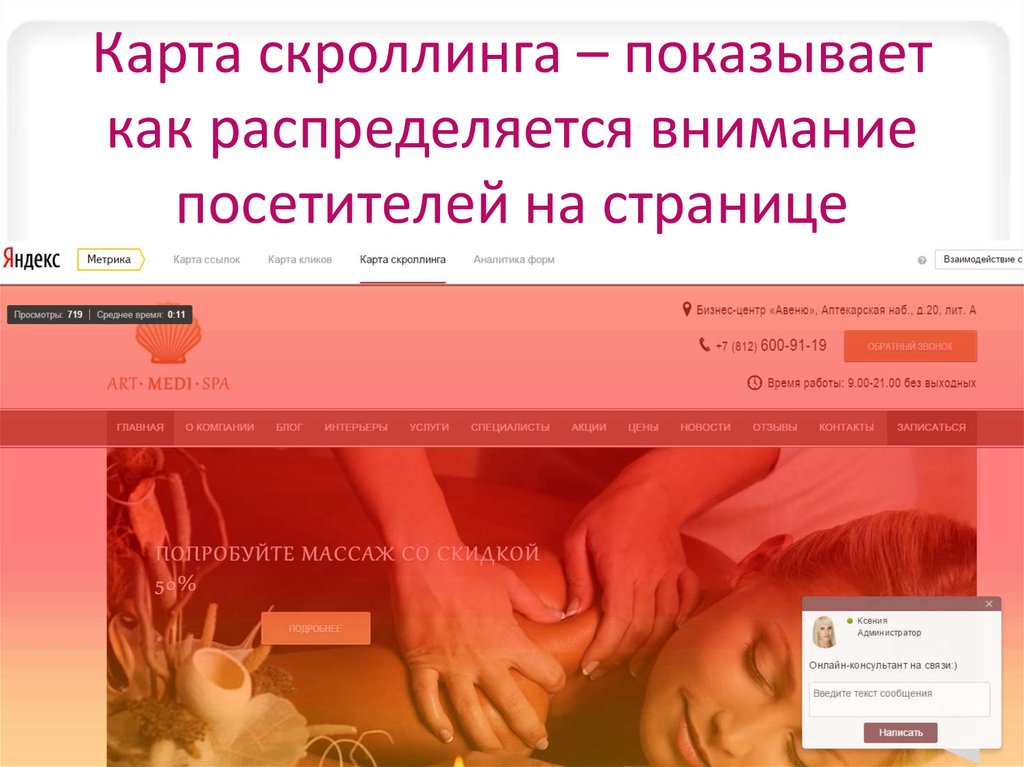
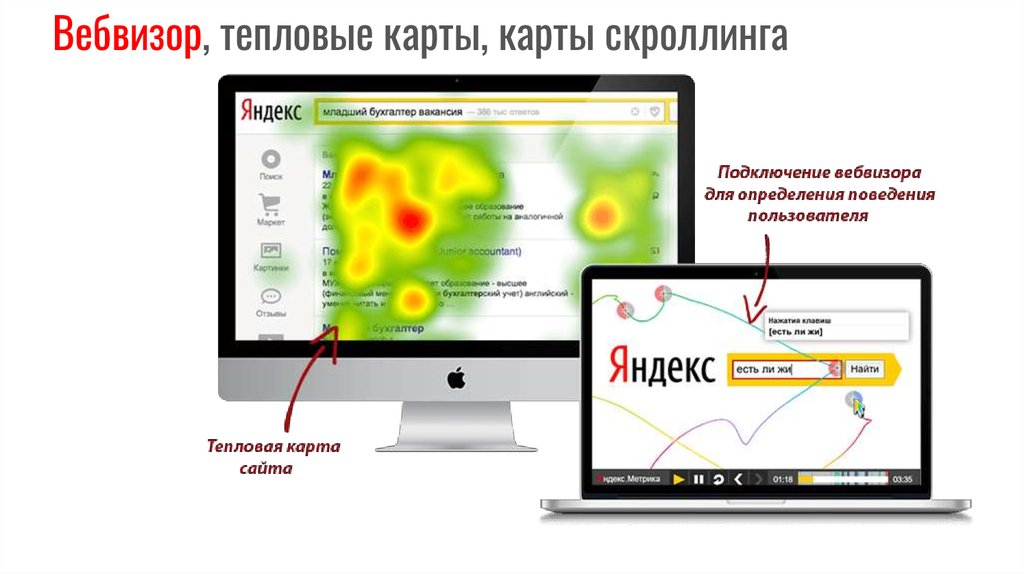
Идею подсказал мой друг. Все мы знаем, а кто-то даже пользуется картой скроллинга в Яндекс.Метрике. Она показывает как внимание пользователя распределяется по странице.
Карта скроллинга в Яндекс.Метрике
В Google Analytics такого инструмента нет. Но мы можем создать что-то похожее в Google Data Studio (GDS):
Тепловая карта скроллинга в Google Data Studio
Статья носит скорее креативный, нежели практический характер. Почему? Дочитайте до конца и все поймете. Что нужно для реализации? Всего лишь настройка отслеживания глубины прокрутки, отчет в GDS и скриншот страницы сайта, на которую мы наложим форматирование и подсвечивание пороговых значений. Давайте приступим к реализации.
Что нужно для реализации? Всего лишь настройка отслеживания глубины прокрутки, отчет в GDS и скриншот страницы сайта, на которую мы наложим форматирование и подсвечивание пороговых значений. Давайте приступим к реализации.
Отследить глубину прокрутки можно с помощью Google Tag Manager и напрямую через Google Analytics с помощью скрипта. Подробный процесс настройки я описал в соответствующих материалах. В Google Analytics данные по событиям находятся в отчете Поведение — События — Лучшие события.
События по порогам скроллинга в Google Analytics
Вот с помощью этих значений мы сможем реализовать визуализированный отчет в Google Data Studio. Для этого необходимо создать сам отчет в GDS, выбрав коннектор Google Analytics. Подробно об этом я писал в одной из глав своей книги, а также на ppc.world.
Параллельно этому процессу следует сделать скриншот той страницы, для которой мы будем строить этот отчет. В качестве примера я выберу главную страницу своего тестового сайта graphanalytics. ru. Захватить всю страницу целиком можно с помощью различных сервисов, например, s-shot.ru. Просто введите адрес своего сайта и поставьте галочку напротив полноразмерного режима.
ru. Захватить всю страницу целиком можно с помощью различных сервисов, например, s-shot.ru. Просто введите адрес своего сайта и поставьте галочку напротив полноразмерного режима.
Скриншот сайта
Полученный скриншот страницы сайта нужно сохранить на компьютер как картинку. А чтобы визуально понять, где находятся отслеживаемые отметки в 10, 25, 50, 75, 100%, я воспользовался старым, добрым фотошопом.
Определение границ в Photoshop
Сохраненный скриншот вставьте на лист отчета Google Data Studio.
Скриншот сайта в Google Data Studio
После этого создаем таблицу, в которой в качестве параметра выведем ту метрику, в которой передаются пороговые значения глубины прокрутки. В моем примере — это Ярлык события. В качестве второго столбца я буду использовать количество всех событий. Привожу таблицу в порядок, накладываю фильтры, чтобы отобразить только глубины прокрутки. В результате получаю:
Таблица с событиями
Воспользуемся форматированием таблицы и подсветим значения в строках с помощью тепловой карты:
Применение стилей к таблице в виде тепловой карты
А теперь самое интересное! Нам нужно увеличить шрифт этой таблицы до максимального — 96px, убрать лишние строки и наложить эту тепловую подсветку на скриншот нашего сайта. Чтобы получить примерно следующее:
Чтобы получить примерно следующее:
Наложение таблицы на скриншот
Что же у нас получается? Прозрачность меньше ближе к концу скриншота, а должно быть наоборот. Поэтому для правильного отображения нам необходимо перевернуть таблицу, а точнее значения внутри нее, чтобы они подсветились тепловой картой наоборот. Сделать это очень просто — создать собственный показатель с событиями и умножить Всего событий на -1.
Собственное поле с формулой
И тогда в нашу первую таблицу добавляем это поле. Получим перевернутую подсветку:
Перевернутая тепловая карта
Нам нужно еще сделать сортировку, изменив с По убыванию на По возрастанию.
Изменение сортировки
Теперь еще чуточку нестандартного форматирования. Подгоняем области таким образом, чтобы получились примерные пороги отслеживания в 10, 25, 50, 75, 100%. А чтобы скрыть надписи, просто создайте фигуру типа Прямоугольник, назначьте ей белый цвет и нанесите поверх таблицы. Получится примерно так:
Получится примерно так:
Скрытая часть таблицы
Данные шаги требуют терпения и сноровки. Проделываем эту процедуру два раза. Все, что осталось сделать — это добавить дополнительные сводки на порогах:
Накладываем положение и добавляем фильтр на пороговые значения
Устанавливаем их в положении На передний план (1) и не забываем добавить фильтр (2), чтобы данные отображались корректно:
Фильтр на сводку с пороговым значением
Проделываем это для всех пороговых значений. Результат:
Тепловая карта скроллинга в Google Data Studio
Вот таким вот ручным способом можно создать карту скроллинга на данных Google Analytics в Google Data Studio 😉
Карты прокрутки: 5 способов оптимизировать взаимодействие с пользователем и повысить конверсию элементы страницы.
Аналитика PX
Поведенческая аналитика
Фио ДоссеттоПоследнее обновление
18 августа 2022 Когда вы хотите узнать, где вы теряете внимание людей или где вы должны повысить вовлеченность посетителей на своем веб-сайте , вы можете использовать особый тип тепловой карты, называемый картой прокрутки. Карты прокрутки быстро собирают данные о том, как посетители прокручивают ваш веб-сайт, поэтому вы можете определить возможности для улучшения взаимодействия с пользователем (UX), внести изменения и, в конечном итоге, увеличить количество конверсий .
Карты прокрутки быстро собирают данные о том, как посетители прокручивают ваш веб-сайт, поэтому вы можете определить возможности для улучшения взаимодействия с пользователем (UX), внести изменения и, в конечном итоге, увеличить количество конверсий .
В конце концов, довольные пользователи полезны для бизнеса.
К концу этой статьи вы будете знать все, что вам нужно знать о картах прокрутки : что это такое, как их настроить и как с их помощью находить полезную информацию, которая улучшит ваш пользовательский опыт.
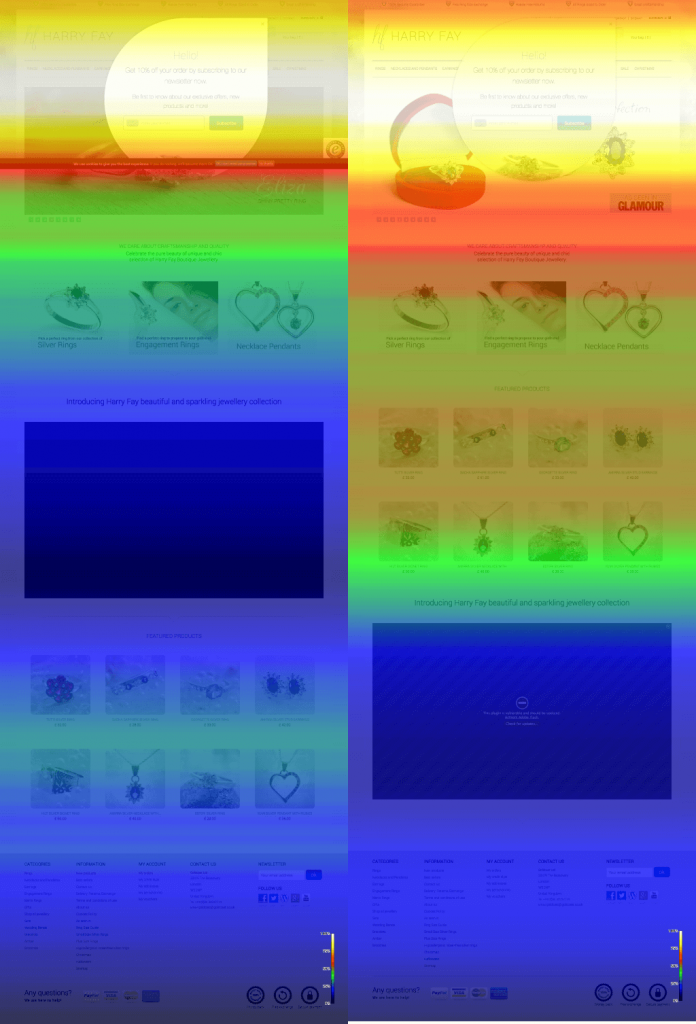
Карта прокрутки — это разновидность тепловой карты веб-сайта , которая визуально показывает насколько далеко пользователи прокручивают страницу , будь то настольный компьютер, мобильный телефон или планшет . Карты прокрутки используют цвет для представления наиболее и наименее просматриваемых частей страницы, от «горячих» (популярных) до «холодных» (непопулярных): красный цвет — это элементы страницы вашего продукта, с которыми пользователи взаимодействуют больше всего, а синий — с низким или нулевым взаимодействием с клиентом. .
.
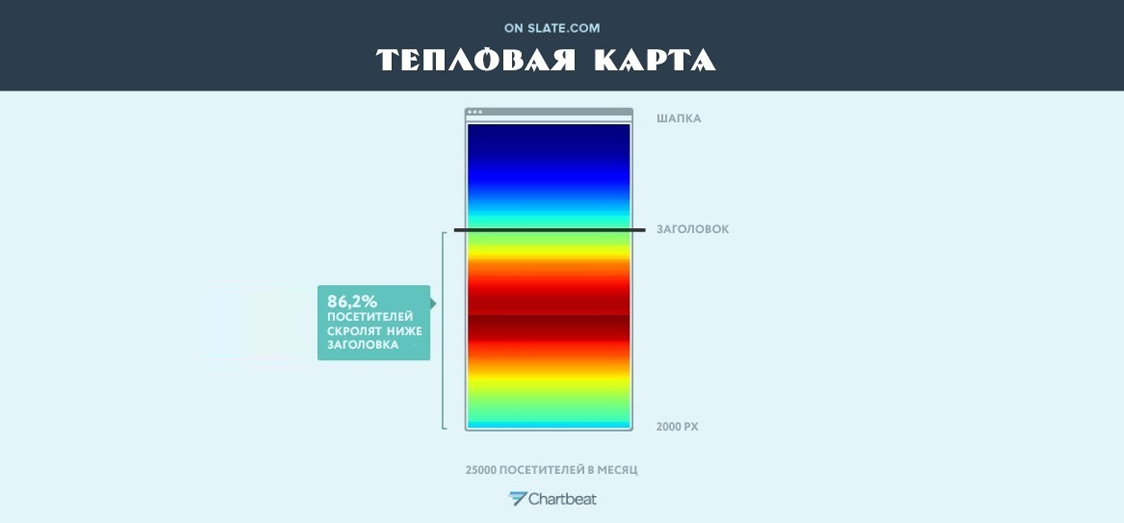
Карты прокрутки — это не только цвет: они предоставляют вашему цифровому бизнесу проценты, чтобы вы знали сколько пользователей отважились перейти вниз по странице . Также рассчитывается средний показатель сгиба , поэтому вы можете легко визуализировать ту часть страницы, которую видит большинство посетителей, прежде чем они начнут прокручивать страницу.
Примеры тепловых карт прокрутки Hotjar (слева) и кликов (справа)
Тепловая карта (или тепловая карта ) — это широкий термин для различных типов визуальной аналитики веб-сайтов . Карты прокрутки — это один из типов тепловых карт, где самые «горячие» цвета показывают наиболее просмотренных разделов страницы, а не самые щелкнул (или коснулся) его элементов.
Другими словами, карты прокрутки генерируют зоны нагрева вашего веб-сайта, приложения или страницы продукта сверху вниз, поэтому они больше похожи на вертикальную радугу, а не изображают шаблоны «конфетти», типичные для других типов тепловых карт, таких как клики. или переместить карты.
или переместить карты.
Примечание: когда вы настраиваете тепловую карту в Hotjar, инструмент автоматически собирает данные для всех трех типов тепловых карт (прокрутка, нажмите и двигайтесь) 🔥
Вы можете быть настолько изобретательны, насколько вам нравится, когда дело доходит до выявления шаблонов данных и возможностей оптимизации UX. Чтобы помочь вам, вот пять наиболее распространенных способов использования карт прокрутки.
1. Выясните, где вы теряете внимание пользователей
Ваша карта прокрутки покажет вам как далеко вниз по странице доходят пользователи (данные в процентах также помогут): чем холоднее цвет, тем меньше людей будет видел этот раздел вашей страницы.
Если ваша цель состоит в том, чтобы увеличить и удержать внимание пользователей, заставляя их прокручивать дальше вниз — например, у вас есть длинная целевая страница и вы хотите убедиться, что они видят всю информацию на ней — данные карты прокрутки помогут вам подумать практически о том, как вы можете настроить UX-дизайн или скопировать, чтобы уменьшить отсев и повысить коэффициент конверсии.
🏆 Совет от профессионалов: комбинируйте карты прокрутки с записями сеансов отдельных пользователей, чтобы увидеть, как люди на самом деле взаимодействуют со страницей.
2. Найдите ложное дно
Иногда ваши посетители не понимают, что внизу страницы есть еще контент . Это известно как «ложное дно» и может быть вызвано пробелами, разрывами строк или блоками, которые смущают и расстраивают пользователей. Используя карту прокрутки, вы можете «проверить глубину» своих страниц, чтобы проверить наличие ложного дна.
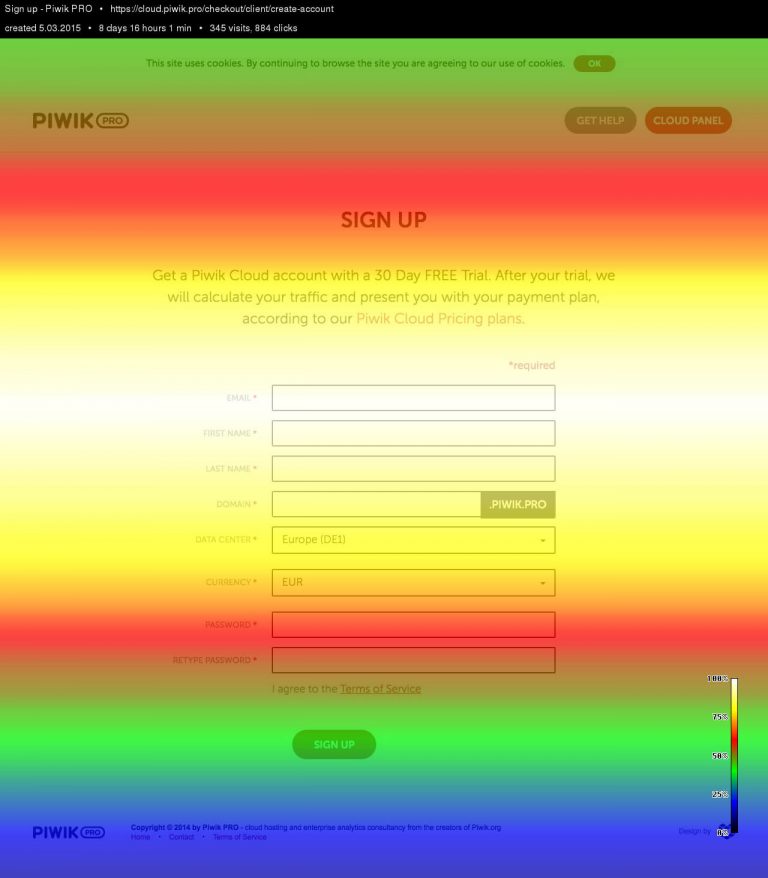
Как Hotjar использовал карты прокрутки, чтобы привлечь внимание пользователей к важным элементам веб-страницы
Тепловая карта прокрутки на странице вакансий Hotjar показала резкое изменение цвета (с зеленого на синий) в нижней части страницы. Только 20% пользователей дошли до конца, а это означает, что рейтинг Glassdoor 5/5 (ценное социальное доказательство) не был достигнут 4 из 5 посетителей. Чтобы больше людей увидели этот элемент, нам нужно переместить его выше на странице!
3.
 Выясните, видят ли пользователи контент в верхней части страницы
Выясните, видят ли пользователи контент в верхней части страницыЧасть веб-сайта, известная как «верхняя часть страницы», — это часть, которую большинство людей увидит при посещении страницы. точка отключения в нижней части экрана пользователя, прежде чем ему потребуется прокрутка.
Карта прокрутки автоматически вычисляет среднее количество сгибов на вашей странице как для настольных, так и для мобильных пользователей (обратите внимание: они будут сильно различаться!). Просматривая данные о среднем сгибе карты прокрутки, вы можете разместить важные элементы над сгибом таким образом, чтобы он работал на нескольких устройствах, чтобы повысить вовлеченность пользователей, как только посетители переходят на страницу.
4. Выясните, смогут ли пользователи найти то, что им нужно
Вы простите, если предположите, что цель оптимизации страницы с помощью карты прокрутки состоит в том, чтобы заставить как можно больше людей прокручивать страницу до конца. Но вы ошибаетесь. В некоторых случаях пользователи прокручивают страницу, потому что не могут перемещаться по вашему сайту, чтобы найти нужный им полезный контент .
Но вы ошибаетесь. В некоторых случаях пользователи прокручивают страницу, потому что не могут перемещаться по вашему сайту, чтобы найти нужный им полезный контент .
Британское цифровое агентство Epiphany улучшило сайт электронной коммерции своего клиента, добавив фильтры на страницы категорий после того, как данные карты прокрутки показали, что пользователям приходится слишком много прокручивать, чтобы найти то, что им нужно (вот тематическое исследование с полной тепловой картой ).
Иногда в дизайне меньше значит больше.
Совет для профессионалов: чтобы получить больше информации о поведении пользователей, вы можете настроить опрос на странице и задать такие вопросы, как « Вы нашли то, что искали сегодня? ”Эти качественные данные дадут вам дополнительный уровень контекста при просмотре количественных тепловых карт.
5. Узнайте, подходит ли ваша страница для разных устройств
Пользователи могут вести себя по-разному на настольных и мобильных устройствах. Если тебе оптимизация адаптивного веб-сайта (тот, который меняет размер одной и той же страницы для каждого устройства), тепловая карта прокрутки покажет вам, где пользователи перестают прокручивать на мобильных устройствах и компьютерах, чтобы вы могли разработать интерфейс для нескольких устройств, который будет работать на всех ваших устройствах. пользователи.
Если тебе оптимизация адаптивного веб-сайта (тот, который меняет размер одной и той же страницы для каждого устройства), тепловая карта прокрутки покажет вам, где пользователи перестают прокручивать на мобильных устройствах и компьютерах, чтобы вы могли разработать интерфейс для нескольких устройств, который будет работать на всех ваших устройствах. пользователи.
Данные прокрутки для тепловой карты мобильного телефона
Данные прокрутки помогут вам спроектировать пользовательский опыт с точностью до пикселя ; вы можете обратиться к данным тепловой карты, чтобы определить, где именно вам нужно разместить CTA , чтобы привлечь внимание пользователей на настольных и мобильных устройствах.
Совет от профессионалов: как правило, страницы, оптимизированные для мобильных устройств, имеют тенденцию быть короче, но не следует слепо следовать рекомендациям : соберите свои собственные данные карты прокрутки и узнайте, как ведут себя ваши пользователи.
Создать новую карту прокрутки легко; если вы еще не являетесь клиентом Hotjar, купите себе бесплатную пробную версию прямо сейчас, чтобы начать.
Когда вы создаете новую тепловую карту в Hotjar, он автоматически генерирует все три типа тепловых карт (щелчок, перемещение и прокрутка), поэтому нет необходимости делать что-то особенное для реализации карты прокрутки.
h4: Шаг 1: добавьте код отслеживания Hotjar на свой веб-сайт
Вы можете установить код отслеживания Hotjar несколькими способами, в том числе с помощью Диспетчера тегов Google и плагина WordPress .
Шаг 2: включите «захват сеанса»
На основе сеансов создаются непрерывные тепловые карты. Когда «захват сеанса» включен, тепловые карты доступны автоматически, и они начинают собирать данные о поведении пользователей. Итак, вам сначала нужно убедиться, что «захват сеанса» включен , нажав на виджет охвата трафика в правом верхнем углу страницы.
Если захват сеанса не включен, вы увидите оранжевую кнопку «Захват сеанса отключена» в верхней части страницы, которая приведет вас на страницу конфигурации захвата сеанса.
Шаг 3: начните работу с непрерывными тепловыми картами и выберите «группировку данных»
Нажмите Тепловые карты в меню навигации слева:
Тепловые карты могут отображать данные из одного определенного URL-адреса или из группы URL-адресов, которые соответствуют вашим критериям таргетинга. При отображении данных из группы URL-адресов вы увидите только один снимок экрана для своей тепловой карты, но данные, отображаемые поверх снимка экрана, будут агрегированы со всех URL-адресов, соответствующих вашим критериям таргетинга.
Ниже перечислены пять вариантов, которые вы можете выбрать:
ОДИН СТРАНИЦА
Точное совпадение
Все страницы, содержащие
Все Page, Straving с
9973.
Чтобы получить дополнительную информацию о каждом из них, нажмите здесь .
Шаг 4: введите URL-адрес вашего сайта и нажмите «Просмотреть тепловую карту».

Используя панель поиска в верхней части страницы с тепловыми картами, вы можете просмотреть тепловую карту для любой отслеживаемой вами страницы, введя здесь URL-адрес.
После ввода URL-адреса и нажатия кнопки «Просмотреть тепловую карту» она должна появиться менее чем через 90 секунд.
Шаг 5: выберите фильтры в соответствии с критериями вашей тепловой карты
Обновите фильтр диапазона дат и добавьте любые фильтры тепловой карты для отображения только тех сеансов, которые соответствуют вашим критериям — в зависимости от того, хотите ли вы видеть тепловые карты, показывающие определенные атрибуты пользователя — это может быть должность клиента, страна и даже язык — продолжительность, поведение и многое другое.
Подробнее обо всех фильтрах тепловых карт Hotjar и примерах их использования см. в нашей статье: Что такое непрерывные фильтры тепловых карт?
Вот и все: ваша первая карта прокрутки готова! Вот как это будет выглядеть изнутри приборной панели Hotjar:
Тепловая карта прокрутки Hotjar
Вы можете переключить свою тепловую карту для отображения сеансов на рабочем столе, планшете или мобильном устройстве. Чтобы просмотреть данные карты прокрутки, просто нажмите «Прокрутка» в параметрах типа тепловой карты. Вы также можете просмотреть и загрузить/экспортировать все необработанные данные. Развлекайся!
Чтобы просмотреть данные карты прокрутки, просто нажмите «Прокрутка» в параметрах типа тепловой карты. Вы также можете просмотреть и загрузить/экспортировать все необработанные данные. Развлекайся!
Анализ PX
7 лучших инструментов записи сеансов для понимания поведения пользователей на вашем сайте
Говорят, что никто не ступает в одну и ту же реку дважды — точно так же, как ни один пользователь не совершает одно и то же путешествие на вашем веб-сайте дважды. Но как достать билеты в первый ряд в это путешествие? Здесь на помощь приходит программное обеспечение для записи сеансов веб-сайта.
Предприятия используют программное обеспечение для записи веб-сайтов, чтобы лучше понять, как их клиенты перемещаются по сайту и как они его воспринимают. Но с таким количеством инструментов, которые подходят для разных целей, как выбрать правильное программное обеспечение для вашего бизнеса и потребностей клиентов?
Анализ PX
Контрольный список основных продуктов для менеджера: книги, навыки и жаргон, которые вам понадобятся
Что нужно, чтобы стать отличным менеджером по продукту? Вы должны говорить на языке, знать территорию и развивать навыки. Вы ставите галочки в этих галочках?
Вы ставите галочки в этих галочках?
Команда Hotjar
PX Insights
Менеджеры по продукту постоянно говорят об этих 10 книгах
Лучшие книги по управлению продуктами. Великие продакт-менеджеры никогда не перестают учиться. Вот 10 лучших книг в каждом списке чтения продакт-менеджеров.
Команда Hotjar
Посмотреть все статьи
Что такое карта прокрутки? Как создавать, анализировать и использовать карты прокрутки
Возможно, вы слышали о тепловых картах, но знаете ли вы о важности карты прокрутки?
Это может быть самая важная тепловая карта для успеха вашего сайта.
В общем, тепловые карты — один из самых мощных инструментов поведения пользователей в наборе инструментов маркетолога или дизайнера. Люди во всем мире анализируют тепловые карты, чтобы улучшить показатель отказов, увеличить удержание клиентов и узнать больше о том, как люди используют их услуги — и все это для того, чтобы их сайт или продукт лучше помогали своим пользователям.
Существуют различные типы тепловых карт, и каждый из них отслеживает различные действия пользователя на адаптивном веб-сайте, такие как клики и прокрутка. Мы сосредоточимся на важности карт прокрутки и на том, что они могут сделать для вас.
Что такое карта прокрутки?
Карта прокрутки (также называемая картами прокрутки или тепловыми картами прокрутки) специально предназначена для сбора данных о том, как посетители прокручивают часть веб-сайта, чтобы помочь определить улучшения UX, внести изменения и повысить конверсию. Это понимание показывает раздел веб-страницы, который посетитель или зритель просматривает больше всего и меньше всего.
Карты прокрутки – это разновидность тепловых карт, которые дают представление о том, как посетители взаимодействуют с вашим сайтом, чтобы вы могли выявлять проблемы и вносить изменения. Думайте об этом как о визуальной веб-аналитике.
Типичная карта прокрутки в FullStoryЭтот тип тепловой карты полезен по-разному, в том числе:
Привлечение трафика к определенным частям вашего сайта
Мгновенное определение популярного контента и шаблонов данных определение наилучшего времени для решения проблем.

Как и тепловые карты, карты прокрутки можно собирать на настольных и мобильных устройствах, а цвет используется для представления наиболее и наименее прокручиваемых частей страницы. Они генерируют прокручивающиеся «тепловые зоны» вашего веб-сайта или страниц приложения сверху вниз.
Карты прокрутки также включают в себя процентное соотношение количества посетителей, просматривающих различные части страницы, и средний показатель сворачивания, показывающий, какой процент посетителей видит наиболее просматриваемую часть элемента веб-страницы.
Тепловые карты 101: Что такое тепловая карта?
Узнайте, что такое тепловые карты, как они появились, как они создаются и как их можно использовать для принятия решений на основе данных
Узнайте больше о тепловых картах →
Как использовать карту прокрутки карта прокрутки имеет множество различных преимуществ:
Привлечение и удержание внимания посетителей
С помощью карты прокрутки вы можете узнать, где вы теряете внимание посетителей (и клиентов) — по тому, где они переходят на вашу страницу.
На первый взгляд, ваша карта прокрутки покажет вам, как далеко вниз заходят пользователи страницы (и что привлекает их внимание), что обычно равно тому, насколько они заинтересованы в вашем бренде.
Суть в том, что чем холоднее цвет, тем меньше людей увидит этот раздел веб-страницы. Возможно пора оптимизировать.
Обнаружение ложных низов
Важно понимать концепцию «ложных низов» на веб-сайтах — когда пользователь думает, что его прокрутка дошла до конца страницы, хотя это не так, или когда пользователь не понимает, что больше контента внизу страницы.
«ложное дно» часто возникает из-за форматирования — пробелов, разрывов строк или блоков в содержимом, а карту прокрутки можно использовать для «тестирования глубины» страницы на наличие ложного дна. Это просто означает проверку того, насколько далеко вниз по странице нужно проверить.
Результаты проверки глубины могут помочь вам определить конкретный элемент страницы, а также определить, нужно ли его переместить выше из-за отсутствия взаимодействия.
Узнайте, видят ли пользователи то, что находится выше сгиба
Карта прокрутки — это инструмент, который измеряет средний уровень сгиба веб-страницы, автоматически вычисляя, где люди прокручивают больше всего, а затем останавливаются как для настольных, так и для мобильных пользователей. Линия сгиба — это, по сути, точка отсечки в нижней части экрана или веб-браузера перед прокруткой.
Глядя на данные средней складки карты прокрутки, вы можете разместить важные элементы над сгибом так, чтобы это работало на разных устройствах. Эта графическая информация может помочь увеличить конверсию по призывам к действию в геометрической прогрессии.
Выясните, могут ли пользователи найти то, что им нужно
Проще говоря, пользователи прокручивают, чтобы найти то, что им нужно, поэтому ваша карта прокрутки может обнаружить это на том уровне, на котором вы, возможно, не находитесь. Вот несколько способов помочь посетителям найти на вашем веб-сайте то, что им нужно, с помощью карты прокрутки:
Добавьте фильтры на страницы категорий для повышения удобства использования
Меньше дизайна для повышения эффективности
Оптимизация прокрутки карта.

Узнайте, подходит ли ваша страница для разных устройств.
Соберите собственные данные карты прокрутки, чтобы узнать, как ведут себя ваши зрители. Оттуда вы сможете лучше понять как свой веб-сайт, так и мобильную версию.
Данные прокрутки предназначены для того, чтобы помочь вам спроектировать пользовательский опыт с точностью до пикселя, и вы можете обратиться к этим данным, чтобы найти, где именно вам нужен CTA, чтобы привлечь внимание пользователей на настольных и мобильных устройствах.
Преимущества использования карт прокрутки
Карты прокрутки отлично подходят для оптимизации видимой области веб-сайта в верхней части страницы.
Просмотр ключевой информации поможет вам понять, находят ли пользователи то, что ищут, или нет.
Карты прокрутки помогают разработать стратегии, позволяющие большему количеству посетителей прокручивать страницу вниз.
Наблюдение за поведением пользователей при прокрутке может помочь в разработке длинной целевой страницы.

Карта прокрутки веб-сайта поможет вам понять, как расставить приоритеты контента и где разместить важные элементы.
Карты прокрутки — это простая для понимания форма визуализации данных и хороший плацдарм для объединения качественных и количественных данных.
Минусы использования карт прокрутки
Карты прокрутки не могут помочь вам измерить эффективность элементов на вашем веб-сайте.
Они также не сравнивают, как пользователи взаимодействуют с различными элементами, и не показывают вам показы страниц.
Карты прокрутки не всегда предоставляют точные данные из-за бесцельной активности прокрутки.
Когда дело доходит до движений мыши, соответствующие инструменты, такие как карты кликов, могут быть более надежным представлением взаимодействия с пользователем, чем карты прокрутки или карты перемещения.
Карта прокрутки может быть не очень полезна для веб-страниц с динамическими элементами.

Как работают карты прокрутки FullStory?
В FullStory режим Page Insights позволяет просматривать количественные данные в совокупности для конкретных страниц, которые появляются в поле зрения при воспроизведении сеанса любого пользователя. Карты прокрутки дают вам новый тип понимания, основанный на глубине вовлеченности посетителей. Когда функция карт прокрутки активна, FullStory определяет просматриваемую страницу и генерирует статистику на основе максимальной глубины прокрутки для всех просмотров этой конкретной страницы.
Каждая карта прокрутки включает в себя наложение цветового градиента, которое позволяет сразу увидеть, где происходят пропуски. Это полезно для понимания того, где именно пользователи теряют внимание и как вам следует расставлять приоритеты контента с точки зрения иерархии.
Например, возможно, кнопка оформления заказа является самым важным призывом к действию на вашей странице. Вы можете использовать карты прокрутки, чтобы убедиться, что этот призыв к действию остается в пределах видимости для определенного вами сегмента пользователей.

Как начать работу с картами прокрутки FullStory
Сначала найдите любую сессию в FullStory и нажмите кнопку воспроизведения. В режиме воспроизведения нажмите «Статистика страницы», чтобы открыть представление «карты кликов».
Оттуда нажмите на карты прокрутки, а затем поместите маркер карты в любую точку страницы, чтобы в совокупности увидеть, сколько посетителей прокрутили до этой глубины.
Примечание . Карты прокрутки лучше всего подходят для страниц, которые содержат сверху вниз без бесконечной прокрутки или разделов с собственным независимым поведением прокрутки. Это означает, что они обычно не идеальны для одностраничных приложений с большим количеством разделов, которые прокручиваются сами по себе, или для любой страницы, где вы нажимаете кнопку «Загрузить еще», чтобы заполнить дополнительные элементы.
Дополнительная информация: Другие типы тепловых карт, на которые следует обратить внимание любой команде.
Откройте для себя тепловые карты с помощью FullStory
Тепловые карты — это важный инструмент в вашем наборе инструментов цифрового взаимодействия.