Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
54 823 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Первый шаг к созданию интернет-проекта
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.

- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
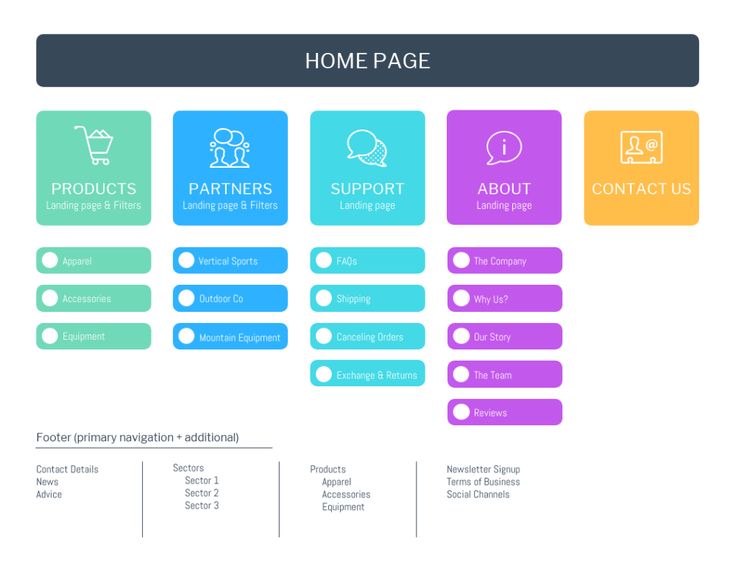
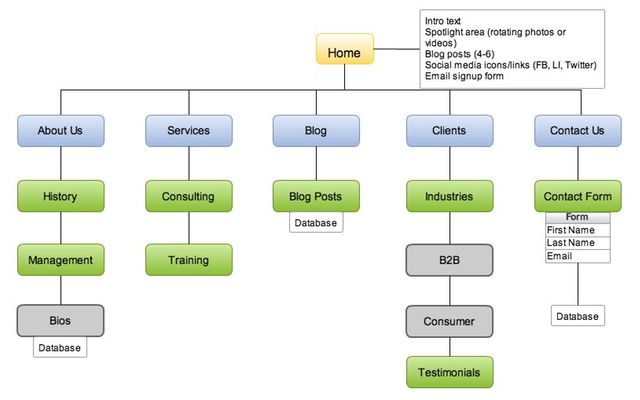
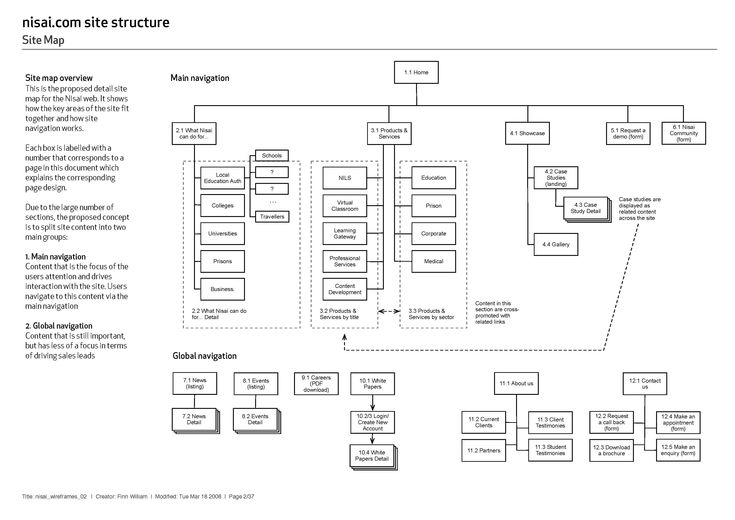
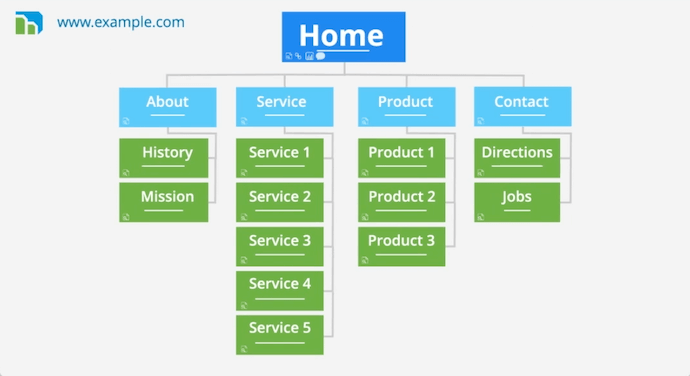
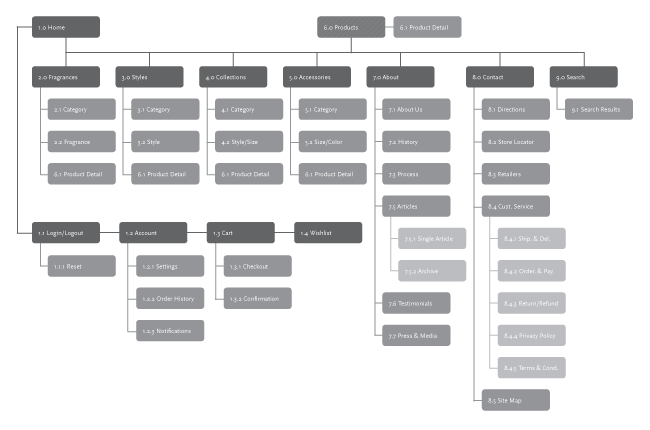
Как должна выглядеть карта сайта
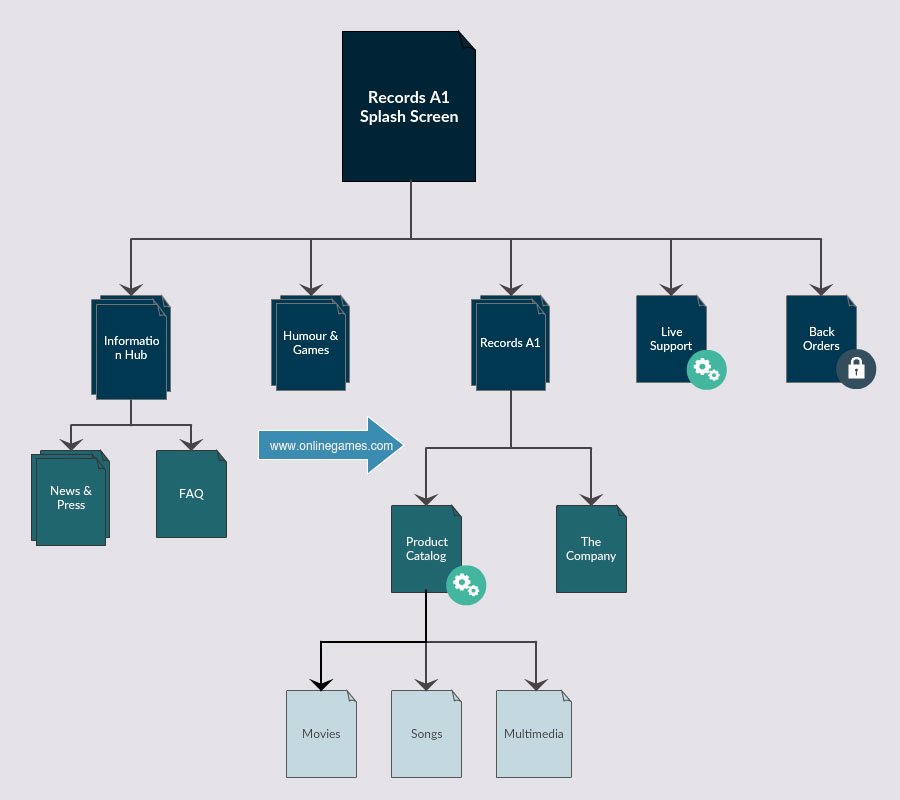
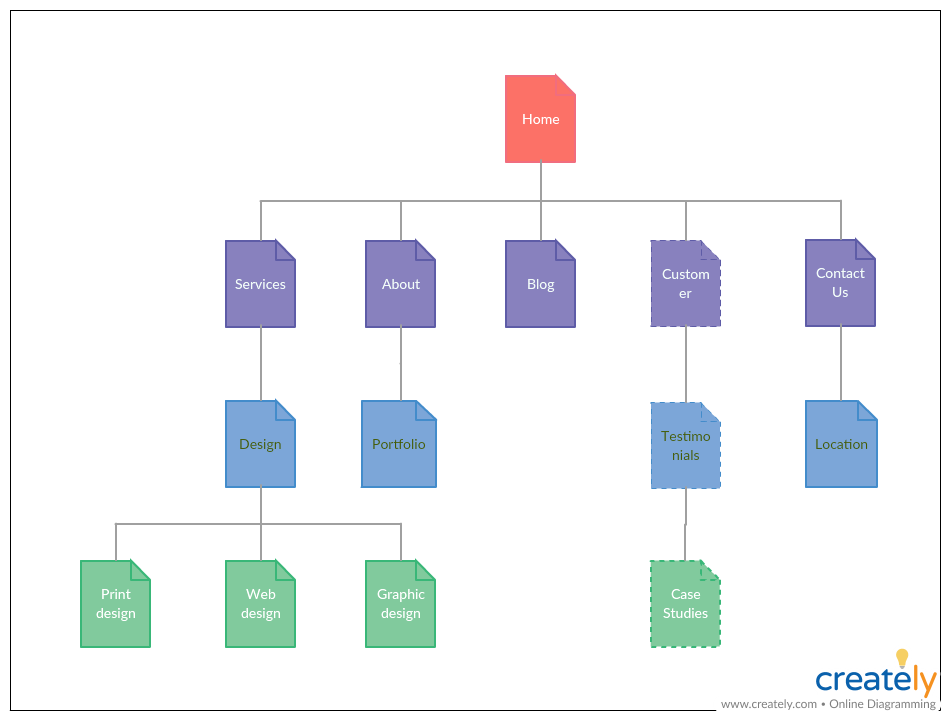
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц).
 В специализированных сервисах это делается автоматически, при создании новых страниц.
В специализированных сервисах это делается автоматически, при создании новых страниц. - Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Dynomapper выглядит солидно, предлагает работать напрямую с данными из Google Analytics, ссылками, keywords. Умеет импортировать XML-файлы и отправлять готовые карты на почту (чтобы сразу отправить макет заказчику).
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
проверьте, найден ли ваш XML-файл Sitemap ᐈ
Что такое карта сайта?
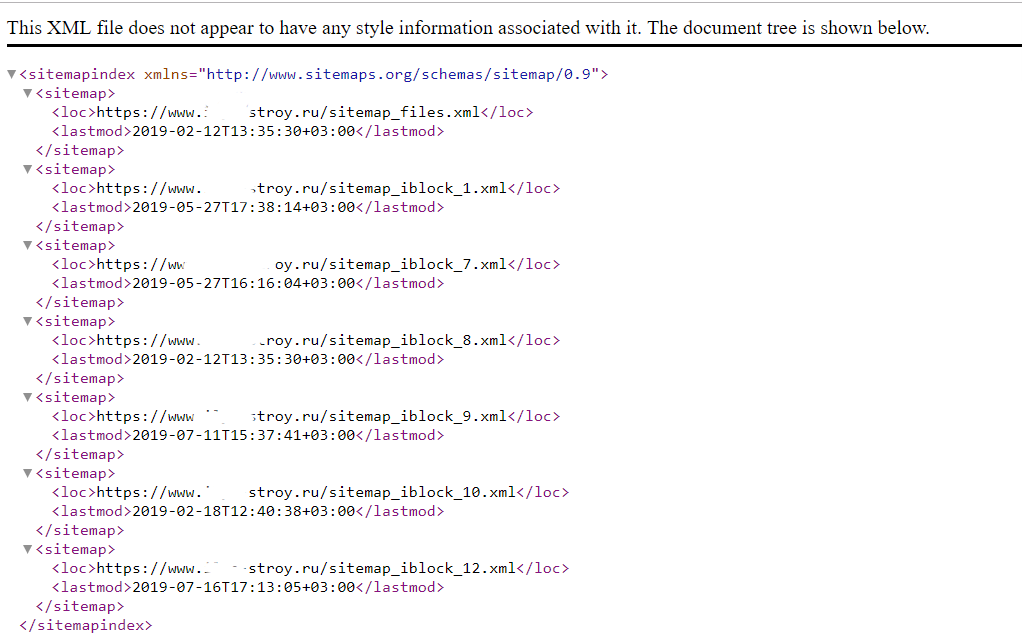
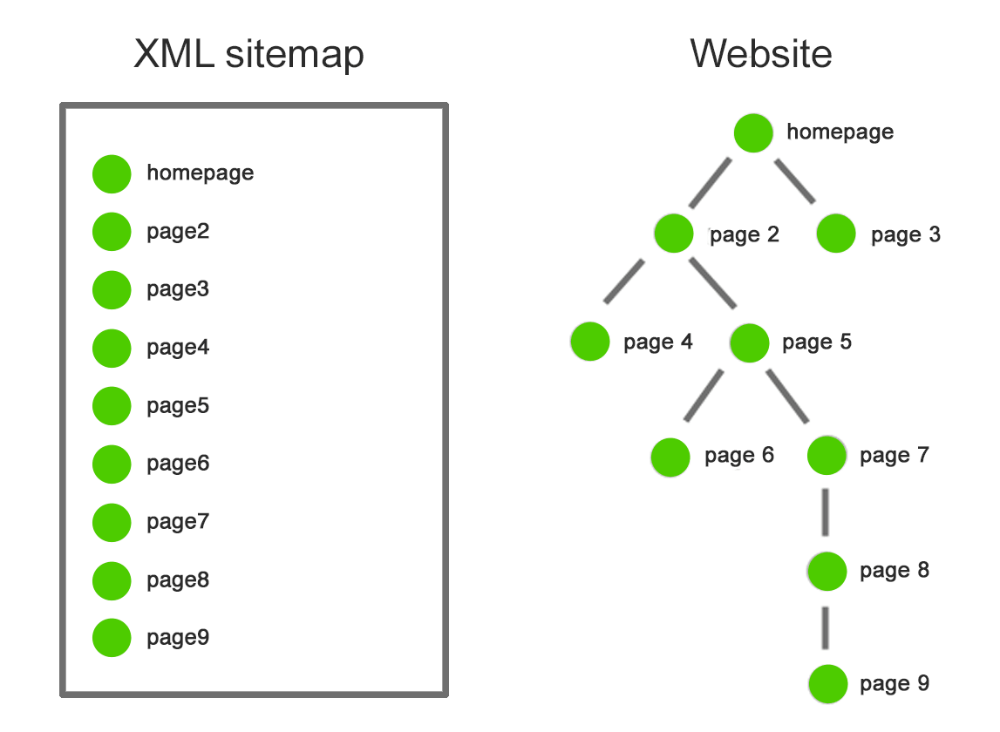
Проверка XML Sitemap – это инструмент, используемый для проверки того, есть ли на конкретном веб-сайте XML-карта сайта. Но вот вопрос: что такое карта сайта в формате XML и зачем нам знать эту информацию?
Но вот вопрос: что такое карта сайта в формате XML и зачем нам знать эту информацию?
XML-карта сайта представляет собой простой файл с большим набором команд, написанных для взаимодействия с роботами поисковых систем. Например, с помощью Googlebot, поискового робота Google. XML-карта сайта – это дорвей, соединяющий HTML-страницу с другими поисковыми системами. это видно онлайн.
Другими словами, карта сайта — это файл, в котором собран список всех страниц сайта для упрощения работы поисковой системы. Если у вас есть эта карта сайта, поисковой системе будет легче проанализировать ваш сайт и взаимосвязь различных страниц на вашем сайте.
Об использовании XML Sitemap Checker: пошаговое руководство
К счастью, нет необходимости вручную проверять код вашего веб-сайта, чтобы понять, есть ли на нем XML-файл карты сайта. С помощью XML Sitemap Checker вы можете просмотреть любой сайт, чтобы получить эту информацию.
Шаг 1. Вставьте URL-адрес
Первым шагом является ввод URL-адреса веб-сайта, который необходимо проверить. Чтобы открыть карты сайта разных сайтов, введите их URL-адреса один за другим. Вы можете проверить один URL на один запрос.
Чтобы открыть карты сайта разных сайтов, введите их URL-адреса один за другим. Вы можете проверить один URL на один запрос.
Шаг 2. Интерпретация результатов Sitemap Tester
Анализ сайта займет пару секунд. Результаты появятся прямо под полем запроса, когда информация будет собрана.
Случаи, когда требуется Sitemap Checker
Google всегда рейтинг хорошо структурированных сайтов выше. Google может быстрее сканировать наиболее важные веб-страницы, используя карту сайта. Поэтому веб-мастера настоятельно рекомендуют создать новый файл sitemap.xml и отправить его в Google для индексации после его создания. Это делается с помощью этой формулы:
https://www.google.com/ping?sitemap=https://YourWebsite.com/sitemap.xml
Введите его в строке поиска, а затем добавьте файл sitemap.xml в Search Console. Это лучший и самый быстрый способ сделать карту сайта для Google. Кроме того, вы можете посмотреть обучающее видео по Google Search Console от Дэниела Вайсберга.
Проблемы, которые могут возникнуть из-за неправильного создания карты сайта
Поисковые системы не будут правильно ранжировать ваш сайт для SEO, если карта сайта отсутствует. Кроме того, ошибки карты сайта плохо влияют на ваш рейтинг, вы должны следить за ее правильностью. Система может дать сбой и не найти некоторые веб-документы, хотя робот должен просканировать все страницы. Доступ к этим страницам можно получить через длинную цепочку ссылок и динамически генерируемых URL-адресов.
Вопрос индексации
Карта сайта в формате XML помогает индексировать каждый адрес веб-сайта. Программный блок не отправляет команды индексации в систему поиска механизмов. Гугл все делает сам. Система сканирует сайт, выбирает страницы лучшего качества и индексирует их. Однако это помогает сделать это быстрее.
Есть еще одна вещь, о которой следует упомянуть: неиндексируемые страницы. Безиндексные страницы в карте сайта создайте список проблемы с индексацией. Но в некоторых случаях важно указать страницы, которые Google не должен индексировать.
Отсутствие стабильности
Шаблоны примеров XML-карты сайта обычно имеют проблемы со стабильностью сообщений о статусе потенциально проиндексированной страницы, передаваемых в поисковую систему. Следующие команды могут привести к путанице:
- “Без индексации” – означает, что страницу не нужно индексировать;
- «Nofollow» — на странице нет важной информации;
- “Noindex, nofollow” — для системы эта страница не существовала бы.
Общая применимость сайта
Механизм поиска может иметь некоторые личные параметры или индикаторы, которые выбирают веб-страницы для продвижения. Но если кто-то действует как машина и анализирует веб-сайт на 1000 страниц, корреляция будет заметна. В случае, если 5-6 страниц были созданы для машины, а остальные ориентированы на человека, сайт не займет первые места в SERP. Крайне важно найти баланс между текстами, ориентированными на машину, и текстами, ориентированными на человека, чтобы оптимизация могла продвигать его через веб-сайт.
Крайне важно найти баланс между текстами, ориентированными на машину, и текстами, ориентированными на человека, чтобы оптимизация могла продвигать его через веб-сайт.
Проблемы огромных веб-сайтов
Файл карты сайта — это самый простой способ найти все страницы на веб-сайте и упростить определение местоположения страницы. Владельцы крупных сайтов предпочитают не настраивать XML-файл, так как считают, что необходимо добавлять каждую страницу вручную. К счастью, это не так.
Некоторые инструменты помогают сделать это автоматически. Они охватывают все полезные файлы и скрытые объекты, которые будут полезны для индексации машины. Каждая следующая обновленная веб-страница будет проходить ту же процедуру сканирования в соответствии с требованиями, которые были указаны в динамическом файле. В соответствии с изначально заявленными параметрами динамический XML-файл решает, индексировать его или нет. Слишком большой файл Sitemap.xml это проблема, которая должна быть исправлена.
Проверка файла Sitemap
Такие инструменты созданы для проверки XML-файла карты сайта и предоставления вам информации о расположении карты сайта. Sitemap Checker помогает информировать вас о любых существующих проблемах, прежде чем отправлять эту информацию в Google.
Sitemap Checker помогает информировать вас о любых существующих проблемах, прежде чем отправлять эту информацию в Google.
Обнаружение и анализ не только файла sitemap.xml, но и других проблем SEO на вашем сайте!
Проведите полный аудит, чтобы выяснить и исправить проблемы с вашим сайтом, чтобы улучшить результаты поисковой выдачи.
Часто задаваемые вопросы
Карта сайта что это?
Карта сайта — это файл, содержащий информацию обо всех страницах веб-сайта.
Как найти ссылку на карту сайта?
Чтобы найти ссылку на карту сайта, используйте XML Sitemap Checker. Он покажет, есть ли на сайте карта сайта или нет.
Как проверить, работает ли карта сайта?
Для этого также можно использовать XML Sitemap Checker. Сразу после того, как вы введете URL-адрес в поле запроса, вы получите полную информацию о том, существует ли файл карты сайта для этого сайта.
Генератор карты сайта.
 Создайте XML Sitemaps Online Генератор Sitemap. Создать XML Sitemaps Online
Создайте XML Sitemaps Online Генератор Sitemap. Создать XML Sitemaps Online
Генератор Sitemap Генератор RSSGoogle Покупки FeedsЯндекс Покупки FeedsPodcast Maker
Хотите создать карту сайта?
Наш бесплатный онлайн-инструмент для создания карты сайта предоставляет очень простой способ создать карту сайта из любого домена.
Просто введите корневой URL вашего веб-сайта , чтобы начать создание карты сайта:
Если вы ищете лучший Генератор Sitemap, вы, вероятно, не найдете лучшего.
You may also be interested in…
RSS Feed Generator
Product Feed Generator
Online Podcast Maker
Create your perfect XML Sitemap for search engines with our online creation tool
Создайте SEO-оптимизирующую карту сайта, чтобы повысить индексацию вашего сайта и улучшить его видимость в результатах поиска. Мы предлагаем масштабируемые решения для каждого веб-сайта, от растущих блогов до крупных магазинов электронной коммерции.
Мы предлагаем масштабируемые решения для каждого веб-сайта, от растущих блогов до крупных магазинов электронной коммерции.
Не требуется кодирования или технических знаний. Наш бот автоматически создаст карту сайта с учетом всех технических требований и обеспечит совместимость со всеми известными поисковыми системами.
Создать бесплатно
Откройте для себя все планы
Мы предоставляем бесплатный инструмент для создания карты сайта, который сканирует веб-сайт и создает XML-файл, который помогает Google, Яндекс, Bing, Baidu и другим поисковым системам быстрее находить контент сайта и лучше понимать его структуру. . В дополнение к стандартному формату файлов Sitemap в формате XML наше приложение может создавать изображения и многоязычные файлы Sitemap для вашего сайта.
Visual Sitemap Builder
Организуйте планирование веб-сайта и совместную работу всей команды в одном рабочем пространстве
Визуализируйте структуру страниц непосредственно с существующего веб-сайта и автоматически создавайте визуальную карту сайта несколькими щелчками мыши. Оптимизируйте процесс разработки с помощью интуитивно понятной функции перетаскивания, каркасов и настройки макета.
Оптимизируйте процесс разработки с помощью интуитивно понятной функции перетаскивания, каркасов и настройки макета.
Визуализация структуры веб-сайта — лучший способ открыть для себя возможности улучшить архитектуру вашего сайта, UX и SEO, сотрудничать с вашей командой или клиентами в режиме реального времени.
Создайте бесплатно
Откройте для себя все планы
Мы предоставляем бесплатный и простой в использовании интерфейс перетаскивания, который поможет вам эффективно спланировать структуру вашего веб-сайта и создать визуальную карту сайта. Привлекайте своих товарищей по команде и совместно работайте над картами сайта в режиме реального времени.
Узнайте больше о рекомендуемых продуктах
Генератор RSS-каналов
Генератор фидов продуктов
Онлайн-конструктор подкастов
Больше, чем просто инструмент для создания карты сайта
MySitemapGenerator — это набор веб-приложений, которые помогут вам в SEO, цифровом маркетинге, онлайн-продажах и веб-публикациях.
Наши решения, не зависящие от сайта/платформы, работают в облаке, поэтому вы можете начать использовать их всего за несколько кликов.
Простой и понятный сервис, эффективный инструмент для профессионалов
Удобный и удобный, и в то же время максимально функциональный.
Мы постарались сделать интерфейс сервиса максимально простым и понятным для всех. При этом функционал сервиса позволяет управлять своей работой на профессиональном уровне. Генератор XML Sitemap — это один из наших онлайн-инструментов, с помощью которого вы можете создать файл за несколько кликов.
Простая автоматизация рутинных процессов
Создание файлов Sitemap, RSS и продуктовых каналов без технических навыков.
Облачный аутсорсинг в пару кликов — это реально! Автоматизируйте создание файлов Sitemap, RSS и фидов продуктов для своих проектов с невероятно гибкой настройкой и настройкой задач. Мы предоставляем более 20 вариантов настройки процессов генерации и сканирования, а также широкий выбор расписаний обновлений.
Более надежны и эффективны, чем программное обеспечение на стороне сервера и подключаемые модули CMS
MySitemapGenerator будет работать для сайтов практически на любой платформе, языке программирования или CMS.
Серверные решения | / | MySitemapGenerator |
| 8 Надежность | ||
| Плагины и компоненты CMS требуют не только первоначальной установки, но и регулярных обновлений и частых улучшений для обеспечения совместимости с текущей версией программного обеспечения или изменениями в структуре сайта. | / | Наш сервис видит ваш сайт так, как его видят живые посетители и роботы поисковых систем. Обрабатывает веб-сайты, работающие на любой платформе, языке программирования или CMS. |
| Эффективность | ||
Серверное ПО потребляет ценные ресурсы вашего сервера (оперативная память, загрузка ЦП, базы данных), выпуск которых может ускорить работу сайта. | / | Средняя нагрузка, которую создает наш сервис при обработке сайта, соизмерима с одновременной работой всего трех активных посетителей. |
x
Этот веб-сайт использует файлы cookie. Использование этого веб-сайта означает, что вы согласны с этим. Политика конфиденциальностиAccept
Создание файлов Sitemap в формате XML и HTML. Бесплатный генератор Sitemap
Создание файлов Sitemap в формате XML и HTML. Бесплатный генератор карты сайта
Генератор карты сайтаГенератор RSSGoogle Покупки FeedsЯндекс Покупки FeedsPodcast Maker
Хотите создать карту сайта?
Наш бесплатный онлайн-инструмент для создания карты сайта предоставляет очень простой способ создать карту сайта из любого домена.
Просто введите корневой URL вашего веб-сайта , чтобы начать создание карты сайта:
Если вы ищете лучший генератор карты сайта, вы, вероятно, не найдете лучшего.
Создайте SEO-оптимизирующий файл Sitemap, чтобы повысить индексацию вашего сайта и улучшить его видимость в результатах поиска. Мы предлагаем масштабируемые решения для каждого веб-сайта, от растущих блогов до крупных магазинов электронной коммерции.
Не требуется кодирования или технических знаний. Наш бот автоматически создаст карту сайта с учетом всех технических требований и обеспечит совместимость со всеми известными поисковыми системами.
Узнать больше
Онлайн-генератор XML, HTML и визуальных карт сайта
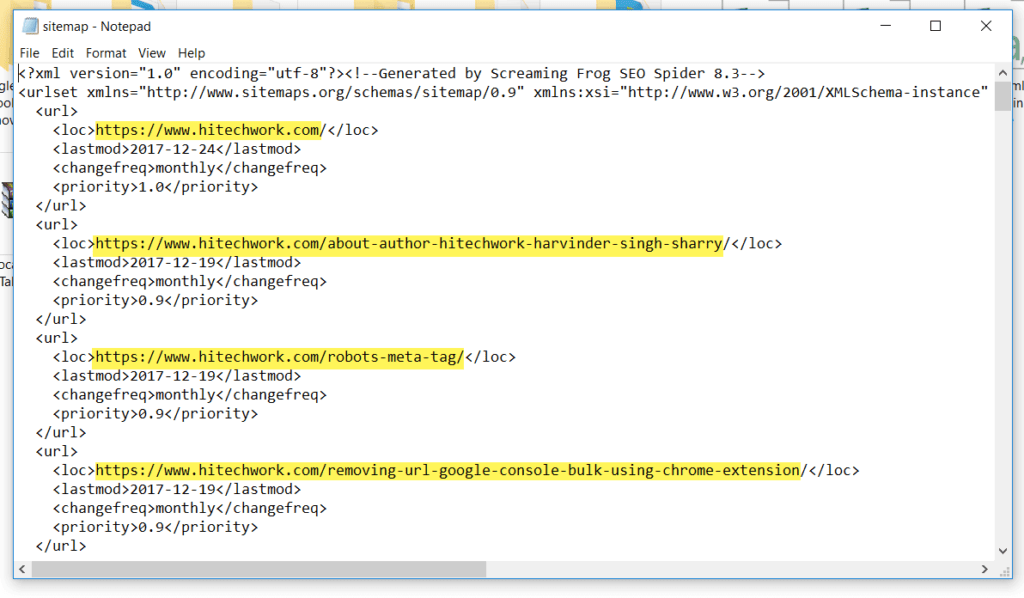
XML-карты сайта
XML-карты сайта предназначены для информирования поисковых систем о страницах веб-сайта, которые должны быть проиндексированы и включены в результаты поиска. Все основные поисковые системы поддерживают прямое взаимодействие через файлы Sitemap в формате XML, что может значительно ускорить сканирование сайта и улучшить видимость в поиске.
Абсолютная совместимость с любой известной поисковой системой
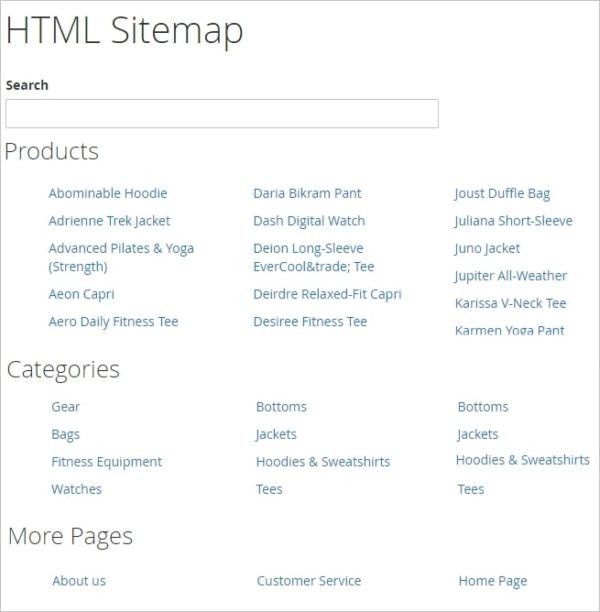
HTML-карты сайта
HTML-карты сайта предназначены для отображения упорядоченного и удобного списка ссылок, обеспечивающих быстрый доступ к приоритетным страницам и разделам веб-сайта. Другими словами, файлы Sitemap в формате HTML позволяют посетителям быстро находить и переходить к интересующим их разделам и веб-страницам веб-сайта.
Другими словами, файлы Sitemap в формате HTML позволяют посетителям быстро находить и переходить к интересующим их разделам и веб-страницам веб-сайта.
Визуальные карты сайта
Визуализация структуры веб-сайта — лучший способ открыть для себя возможности улучшить архитектуру вашего сайта, UX и SEO, сотрудничать с вашей командой или клиентами в режиме реального времени.
Работает практически с любой CMS
Мы можем сканировать почти все известные CMS, а также сайты, созданные самостоятельно. Самые популярные механизмы CMS, которые используют наши клиенты:
Работает для веб-сайтов, созданных с помощью любых популярных облачных конструкторов сайтов
Мы можем создавать собственные или альтернативные файлы Sitemap в формате XML для сайтов, работающих на всех популярных онлайн-платформах.



 В специализированных сервисах это делается автоматически, при создании новых страниц.
В специализированных сервисах это делается автоматически, при создании новых страниц.