Размер аватарки для группы ВК 2019
4 месяца ago Realist
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи
- 1 Аватарка для группы в ВКонтакте в 2019 году
- 2 Обложка для сообщества ВК
- 3 В каком формате можно загружать видео в обложки для групп
- 4 Размер картинок на стене сообществ с аватарками в Vkontakte
- 5 Рекламные баннеры в группах
Аватарка для группы в ВКонтакте в 2019 году
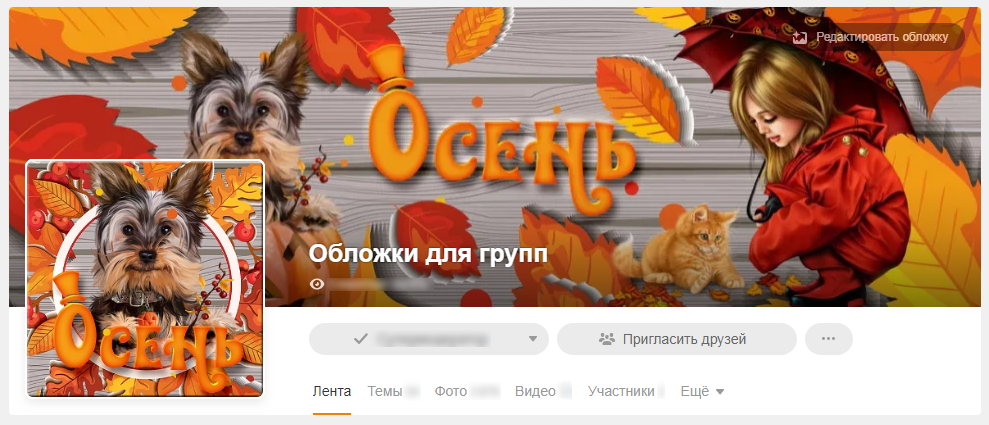
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в Вконтакте
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
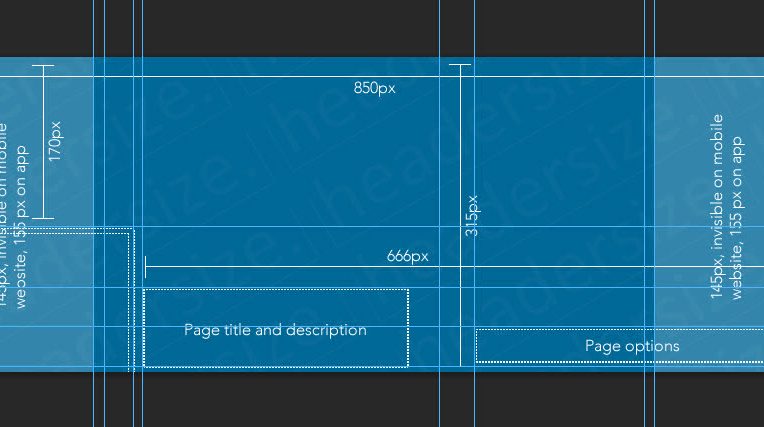
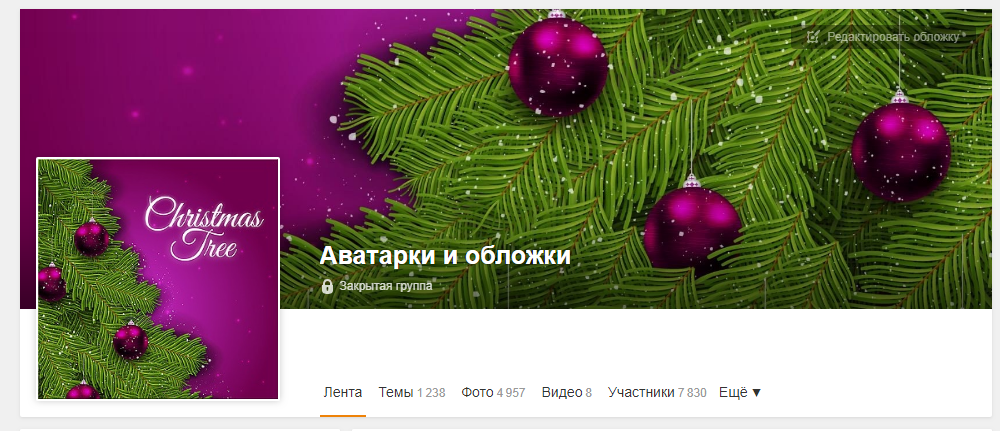
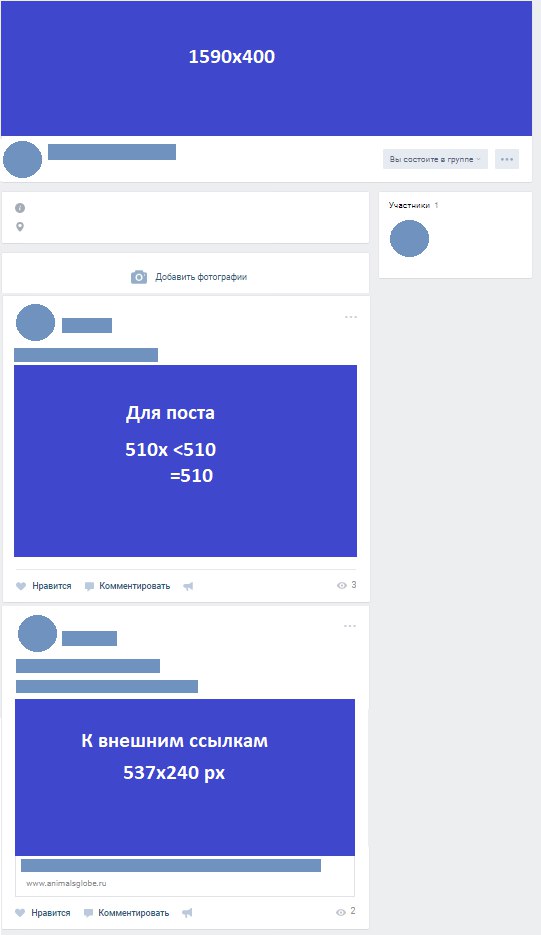
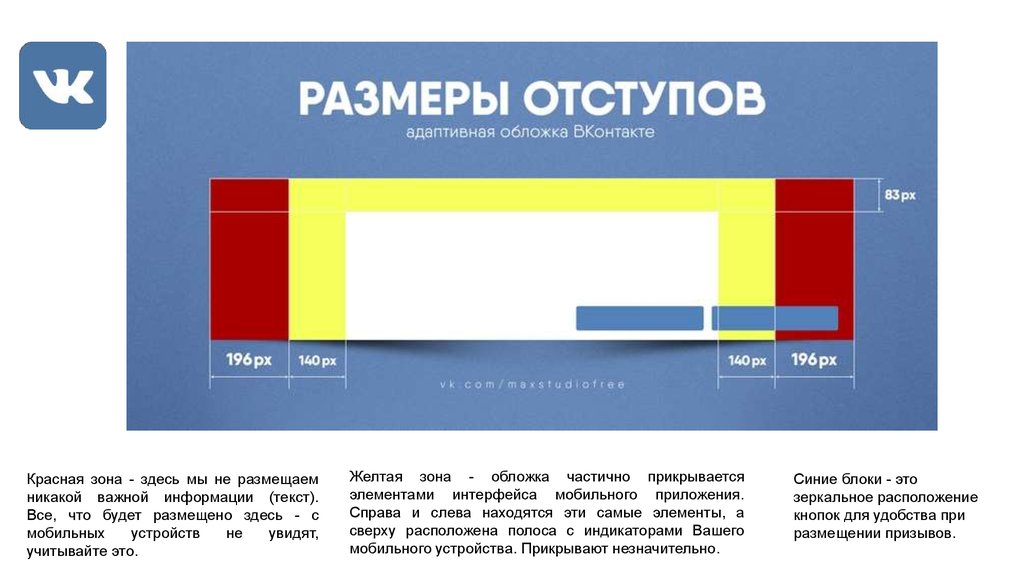
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
ложки сообщества ВКонтакте - Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.
 264 и AAC соответственно;
264 и AAC соответственно; - разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
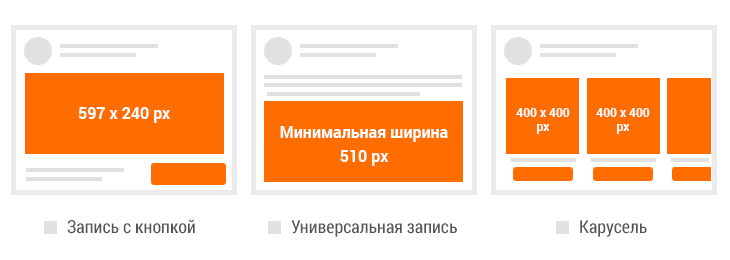
Рекламные баннеры в группах
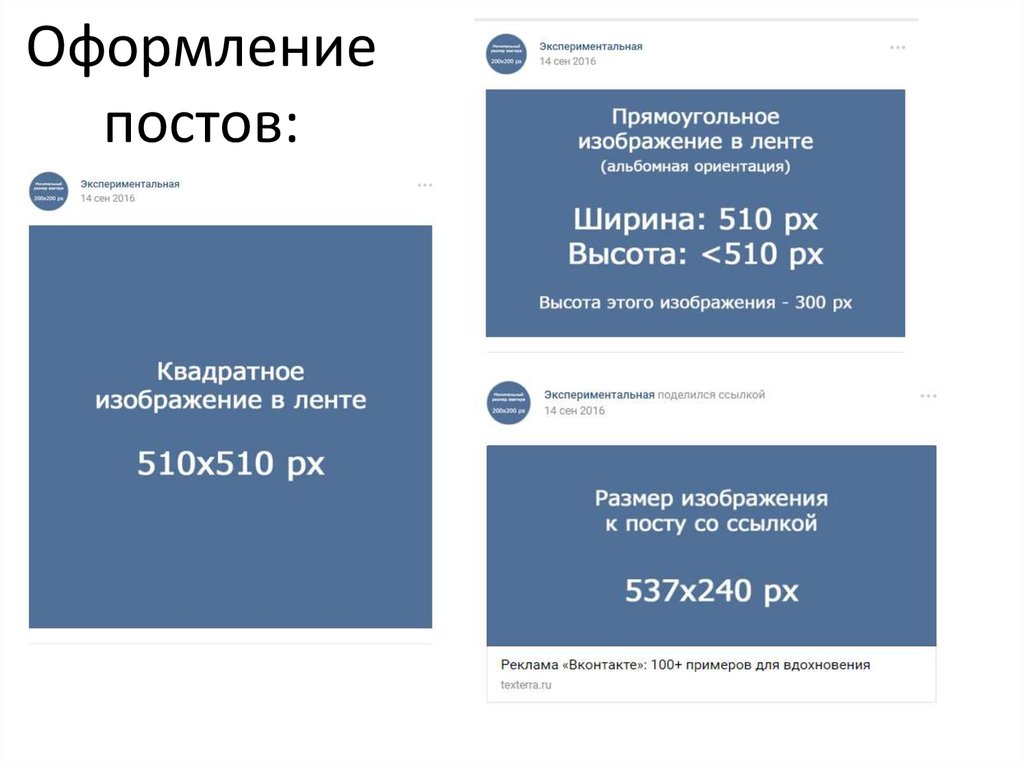
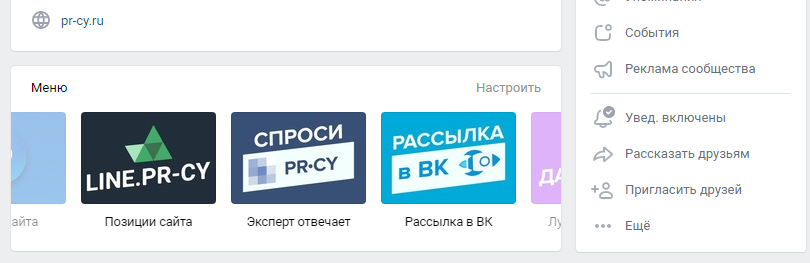
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
Как самому оформить группу вк.
 Как правильно создать и оформить группу вконтакте
Как правильно создать и оформить группу вконтактеЧтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Сегодня у каждой организации, да и большинства пользователей есть своя группа в социальной сети Вконтакте. И среди большого количества групп можно найти поистине красиво оформленные. Так как же делают оформление группы Вконтакте ? Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Так как же делают оформление группы Вконтакте ? Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Отметим, что примерно в двадцатых числах октября администраторы Вконтакте обрезали аватарки групп, сделав их 200*500 пикселей. Исходя из этого немного подправьте урок. Или же просто сделайте невысокое меню: 382*232 и 200*500.
Оформление группы Вконтакте
В фотошопе создаем новый документ белого цвета 630*725 пикселей. В слое вырезаем два окна, через которые будет виднеться графическое оформление, а именно прямоугольник 200*710 и нажмите Del и прямоугольник 382*442, прямоугольники соединяем внизу и опять нажимаем Del.
Под этим слоем расположим наше графическое оформление. Мы положили картинку, далее текст, в левом прямоугольнике создаем пять пунктов (количество зависит от того сколько вам нужно).
Правый прямоугольник сохраняем отдельной картинкой 200*710. Вот и готова первая картинка для оформления. Ее необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фотографию». Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.
Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.
Загружаем все пять картинок в основной альбом страницы группы («Мои фотографии» — «Мои альбомы» — «Добавить фотографии»). Переходим на страницу группы и под описанием видим блок «Новости» (можно его переименовать) — «Редактировать».
Так во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим в закладку «Редактировать» и нажимаем на кнопку справа «Режим вики разметки». В открывшееся окно помещаем следующий код:
Переходим в закладку «Исходный код» и вставляем туда следующий код (визуальным редактором лучше не пользоваться, он сбивает настройки):
[]
[]
[]
[]
[]
Не забудьте в коде изменить слово photo, на название своих файлов и укажите высоту файла (ширина уже задана), а так же выставьте url ссылок меню.
Для того чтобы картинки были совмещены, название группы должно помещаться в одну строку, описание группы в 10 строк, а url веб сайта в 1. Кликните по картинке, что бы наглядно увидеть, как это работает.
Кликните по картинке, что бы наглядно увидеть, как это работает.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара.
- Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут —
Как сделать дизайн группы ВКонтакте эффективным? Таким вопросом задаются многие владельцы сообществ. Из статьи вы узнаете, как именно дизайн влияет на клиентов, увеличивая прибыль, и что гарантирует производителю или администратору.
Дизайн группы ВКонтакте упрощает взаимодействие пользователя с информацией в сообществе и повышает процент достижения целевого действия. Посетители, попав в структурированное и грамотно оформленное сообщество, легче смогут разобраться в навигации по разделам.
Продуманный дизайн группы ВКонтакте вызывает доверие у покупателя. Группа начинает работать как полноценный сайт. Правда есть несколько отличий – это менее сложные условия содержания и с ведением и раскруткой справиться легче. Это является значительным преимуществом.
Так что если вы хотите повысить лояльность к своему бренду и привлечь большее число пользователей, то стоит заказать оформление группы ВКонтакте у дизайнеров, хорошо знакомых с маркетингом, в том числе SMM. Ребята по ссылке как раз такие и это видно по примерам их работ.
Ребята по ссылке как раз такие и это видно по примерам их работ.
Основные элементы дизайна группы ВКонтакте
Для оформления группы стоит знать про принципы оформления таких элементов, как обложка, аватар, миниатюра и меню. Поговорим о каждом элементе отдельно и узнаем, как оформить группу в ВК .
Обложка
Это достаточно новое введение, поэтому многие или не знают, или забывают про появившуюся возможность улучшить дизайн своей группы ВКонтакте. На фоне таких нерасторопных конкурентов грамотное использование этого элемента может привлечь к вам большее число посетителей и даже увеличить коммуникацию с покупателями и пользователями. Как? За счет динамической обложки для группы ВКонтакте. Если вы не знакомы с этим понятием, то пора узнать необходимые детали, чтобы выгодно использовать это.
Динамическая обложка для группы ВКонтакте выглядит так же, как и обычная, но она способна меняться в автоматическом режиме с различным интервалом времени: от 1 минуты до 1 дня. Это поможет вам эффективно обновлять информацию для своих клиентов и поддерживать с ними некоторую связь.
Это поможет вам эффективно обновлять информацию для своих клиентов и поддерживать с ними некоторую связь.
Вы можете разместить на ней обновляемую дату, курс валют, выводить новых подписчиков, а также другие данные на ваше усмотрение. Таким образом динамическая обложка является необычным и интересным решением в повышении эффективности группы.
Аватар
Аватар группы ВКонтакте очень сильно помогает в продвижении и создает необходимое цветовое оформление, которое при правильном подходе к делу будет гармонично сочетаться с меню и создавать целостную картинку. Но стоит помнить, что при использовании обложки вы не сможете использовать полноценный аватар, вместо этого ВК предлагает использовать миниатюру.
Миниатюра
По сути, миниатюра это маленькое, красиво оформленное изображение, которое крепится рядом с обложкой и высвечивается в комментариях от лица сообщества, в переписке с клиентами и т.д.
Миниатюра имеет очень важные функции, так как именно она способствует узнаваемости вашей компании как в новостной ленте ваших подписчиков, так и во внутреннем поиске ВК.
Если у вас есть фирменный логотип или символ, то его лучше поместить именно на миниатюру и сохранять с течением времени и изменением цветовых и дизайнерских вариаций. Заинтересованные лица не потеряют доступ и запомнят вас.
Меню
Еще один важный элемент, который непосредственно влияет на конверсию сообщества. Когда пользователь видит приятно оформленное меню, в котором легко ориентироваться по разделам, желание заказать что-либо или купить становится более явным, а значит, более осуществимым.
Люди всегда отдают предпочтение удобству, что понятно, а меню создает удобное и органичное деление, делая процесс знакомства с вашим предложением и предоставление всей нужной информации более понятным.
Что же можно включить в меню? Это, прежде всего, информация о вас, история возникновения компании или обратная связь с вами, ответы на часто задаваемые вопросы (FAQ), рейтинги, бланки заказов и многое другое.
Баннер
Это картинка, которая ведет к основному оформлению меню. Обычно ее закрепляют сверху и создают целостную композицию с аватаром группы.
Обычно ее закрепляют сверху и создают целостную композицию с аватаром группы.
Как правильно создавать дизайн группы ВКонтакте?
Для грамотного заказа дизайна нужно знать, чего именно вы хотите от него добиться и разбираться в основах поиска и цветовых решений, о чем мы сейчас и поговорим.
Дизайн представляет собой сложную систему, которая состоит из исходников. Исходник — это картинка, которая закладывается в основу оформления и остается в конечном продукте после обработки и необходимых манипуляций.
Если вы хотите использовать интересные и новые картинки, а не заезженные варианты, которые шаблонно мелькают в тысяче групп, то для поиска используйте сервис pinterest, freepik, flaticon или google. Запросы стоит давать на английском языке. Если вы не уверены в своих знаниях, то используйте любой переводчик, вбив туда ключевые слова для поиска.
В вашем праве использовать услуги профессионального фотографа или художника, но такой вариант обойдется значительно дороже, хотя и будет оригинальным.
Вы можете выбрать предпочитаемый шрифт и его размер. Красиво написанное название и адрес паблика на одном из элементов дизайна придаст группе современный и аккуратный вид. Но помните, что многообразие шрифтов не всегда является хорошим вариантом, как и слишком большая палитра цветов. Это создает впечатление неопрятности и отпугивает клиентов.
Помните о правилах типографики. Хороший дизайнер сможет разместить текст красиво и сделать из невзрачных букв целостный образ, который можно выгодно использовать в маркетинге.
Типографика — инструмент выражения общей концепции дизайна. С ее помощью профессионалы способны гармонично объединить текстовый и визуальный материал. Для этой техники нужно обладать опытом и метким глазом.
Цвета оформления и их сочетания можно подглядеть из палитр, которые легко найти в интернете. Для деловых компаний обычно используются синие, голубые, белые и другие светлые цвета. Если вы продаете специализированную продукцию, то можете отразить ее характер так же с помощью цвета.
Итак, вы узнали про основные составляющие дизайна и про его влияние на поведение посетителей сообщества. Правильный дизайн группы ВКонтакте подчеркивает ваш профессионализм и выгодно выделяет среди других фирм, показывая ответственность и увеличивая продажи.
Коммуникация с клиентами и упрощение работы с ними очень важны, и дизайн способен дать вам именно это.
Решение заказать оформление группы Вконтакте у профессионалов — важное приобретение, которое поможет добиться поставленных целей.
Как делают дизайн в группе вк. Оформление группы ВКонтакте: особенности и фишки
Привет! Я — Адель Давлетшин, руководитель SMM-проектов в бюро ДругМедиа
Личные сообщения сообщества
Наверняка,
уже все видели кнопку«
Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить,
то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией, ее нужно включить. Настройки этого раздела находятся во вкладке« сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду, даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами, чтобы подписчики могли понять пользу группы. Будет печально, если кто-то захочет прочесть описание группы, а там пустота.
Раздел, который у нас называется« статьи», может называться как угодно. Заходим в этот раздел, нажимаем« редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню,
чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества,
будет вообще красота:)
Но хотим напомнить о важности наличия меню,
чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества,
будет вообще красота:)
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках« управления сообществом». А вот огорчает то, что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать, какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел«
Товары». Разместите в этот раздел продукты или услуги,
которые продаете. Так подписчики могут быстро сориентироваться,
выбрать и заказать,
что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Ссылки
Поделитесь ссылками на ваш сайт,
аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке«
ссылки». Печально видеть в группах ссылку на инстаграм с подписью«
Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так,
чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например,
«выбирайте в удобном каталоге на нашем сайте». Коротко,
полезно и понятно.
Коротко,
полезно и понятно.
Альбомы
Контакты
Были и те, кто спрашивал« Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока« контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел« товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями,
чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
Важно идти в ногу с нововведениями,
чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
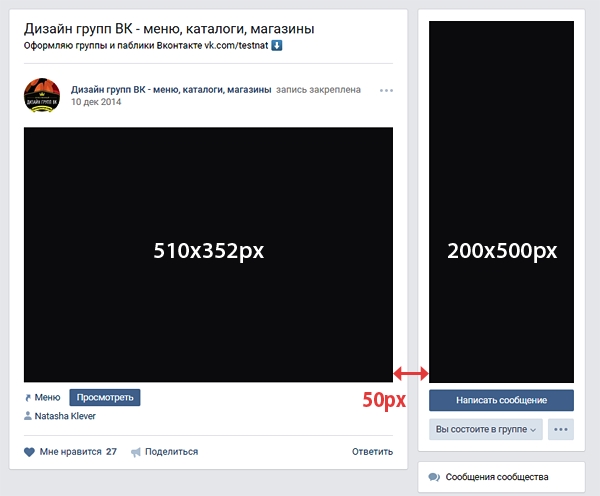
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом . Назовем его Альбом для администратора .
Примечание : если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.
Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, ). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки . Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:
388px — это ширина вашего меню
Noborder — означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding — означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):
Будьте внимательны и не перепутайте порядок расположения картинок.
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5 ). Любуемся полученным результатом!
Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать , Как оплатить и т.д.
Нажав на кнопку Наполнить содержанием , мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи , а доступ к редактированию — Только редакторы и администраторы ), и наполняем ее информацией.
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы — и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр :
И вот, что получится:
Примечание : мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу . Вот что у нас получилось (на забывайте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как оплатить , Как правильно выбрать размер и Сколько длится доставка ) кроме страницы
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Размер шапки-обложки для группы Facebook (Фейсбук). Обложка для группы в Facebook — как сделать, размеры и примеры Обложки на страницу фейсбука
19.09.2021Facebook – крупнейшая социальная сеть в мире, которую используют не только для общения, но и продвижения бизнеса. В 2017 году в сети насчитывалось более 65 миллионов страниц и групп компаний со всего мира. Выделиться среди такого количества организаций, особенно небольшому бизнесу, невероятно сложно. Один из способов привлечь внимания — яркая и запоминающаяся обложка для группы Facebook. Также обложку можно поставить на личной и на .
Правила создания яркой обложки для Facebook
Уникальное изображение играет огромную роль как для небольшой группы, так и огромного интернет-магазина. Большинство не придают этому значения, скачивая с интернета не уникальную и непримечательную картинку. Такое действие снижает доверие пользователей и отталкивает потенциальных клиентов.
Такое действие снижает доверие пользователей и отталкивает потенциальных клиентов.
Хорошая обложка помогает:
- Увеличить количество подписчиков. Даже если у вас написаны посты от экспертов вашей темы, создано эффектное описание, людям на его прочтение придется потратить немало времени. В свою очередь яркий дизайн способен привлечь внимание человека всего за 60 секунд.
- Выделиться среди конкурентов. Посты бизнес страниц привлекают небольшое количество людей, а учитывая конкуренцию в 65 миллионов компаний, привлечь внимание потенциальных клиентов становится практически невозможно. Неповторимая обложка позволяет навсегда отстроиться от конкурентов, стать уникальным и привлечь потенциальных клиентов.
- Повысить конверсию. Допустим, у группу каждый день заходит n-ое количество посетителей, часть из них подписывается на вас, а другая часть проходит мимо. Так вот, один из вариантов сделать так, чтобы большее количество посетителей конвертировалось в подписную базу — это установить привлекательную обложку.

Но вы никогда не привлечете пользователей невзрачным изображением. Есть 2 правила, которые помогут вам сделать привлекательное фоновое изображение:
Всего пару вышеописанных правил помогут значительно увеличить количество подписчиков и конверсию.
Размеры обложки для Фейсбука
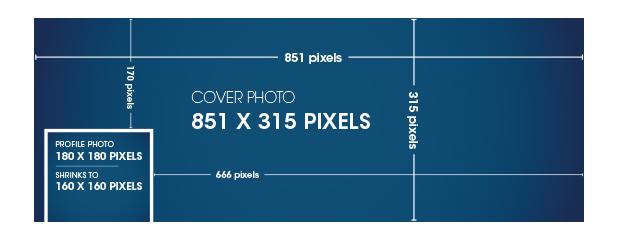
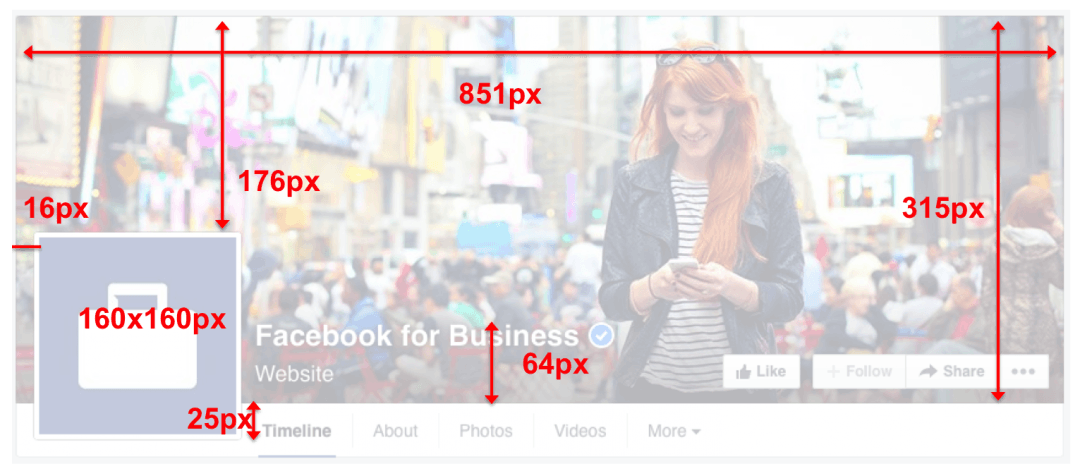
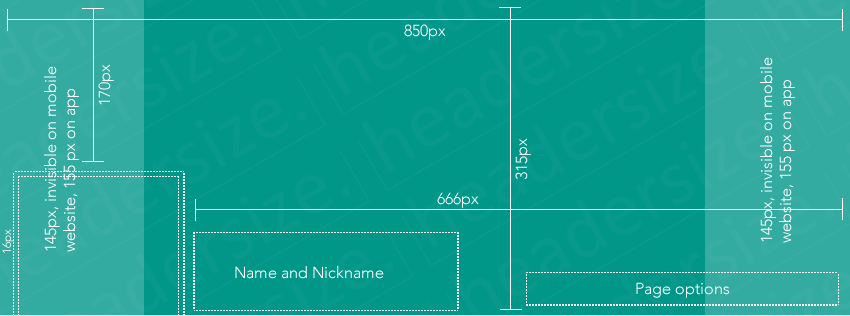
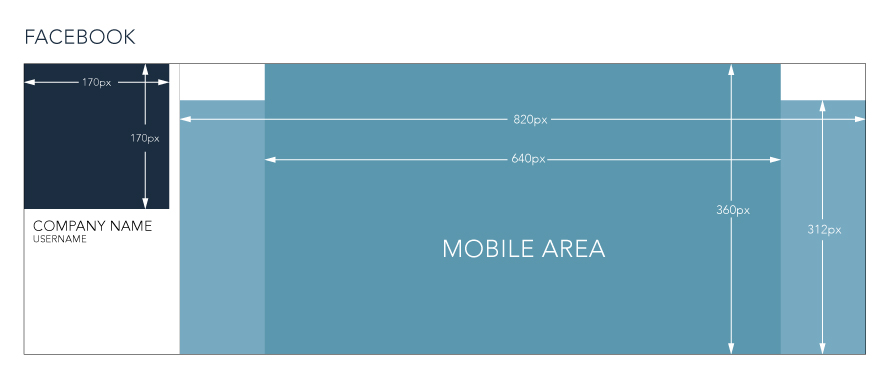
При создании изображения в Фейсбук нужно придерживаться следующих правил:
- При просмотре обложки на компьютере размер будет 820х312 пикселей, на мобильном устройстве – 640х360.
- Файл не должен быть меньше 400х150 пикселей.
- Быстрее загружаются файлы размером меньше 100 килобайт.
Если на обложке присутствует текст, вы хотите добиться высокого качества изображения, загружайте файл PNG. Система не сильно сжимает такие обложки, что позволяет сохранить высокое качество даже с присутствием на них текста.
Как сделать обложку в Facebook для группы
Как установить обложку группы в Фейсбуке
Чтобы плод нашего творчества установить в качестве обложки своей группы в Фейсбуке (бизнес-страницы или личного аккаунта), заходим на нужную страницу и нажимаем «Добавить обложку».
После этого появится выпадающее меню, где нужно выбрать «Загрузить фото/видео» и выбрать созданный нами фон у себя на компьютере. После этого он загрузится и останется нажать «Сохранить». Также в качестве обложки можно использовать видео или слайд-шоу из нескольких изображений.
Обложки для страниц в Facebook – прекрасный пример того, как маркетинг в социальных сетях отличается от обычного использования социальных сетей. Красивая обложка с персональным фото украсит личный профиль, но обложки для бизнеса должны выполнять другие задачи.
Обложки в десктопной и мобильной версии
Технически, нет такого размера обложки, который идеально подошел бы во всех случаях, потому что в мобильной и десктопной версии обложка отображается по-разному. С мобильного устройства обложки будут выглядеть более высокими.
К счастью, Facebook не пытается растянуть изображение, чтобы соответствовать новым меркам, благодаря чему оно не деформируется, вместо этого фото автоматически обрезается. Также можно использовать встроенный инструмент изменения положения, чтобы оптимизировать обложку для лучшего отображения.
Также можно использовать встроенный инструмент изменения положения, чтобы оптимизировать обложку для лучшего отображения.
Учитывая все сказанное, рекомендуется использовать десктопный размер 820 на 312 пикселей, а затем проверить, не оказался ли какой-то из важных компонентов фотографии обрезанным в мобильной версии.
Красивые обложки для Фейсбука: какие они должны быть?
Разумеется, изображение на обложке должно быть высокого качества и релевантным к бизнесу, но кроме этого нужно определить, что именно оно будет собой представлять, а это уже более сложная задача. Здесь все зависит от бизнеса, от человека, делающего выбор, и от его представлений о том, к чему будет наиболее восприимчива целевая аудитория.
Несколько прекрасных идей, которые всегда будут хорошим выбором.
Используйте обложку для увеличения продаж или генерации лидов
Несмотря на то, что многие считают, что в понятии «маркетинг в социальных сетях» «социальный» аспект должен быть важнее «маркетингового», все равно всегда остается место для продвижения бизнеса. Обложка, призванная увеличивать продажи или генерировать лидов, в сочетании с релевантной кнопкой CTA, можно получить значительный результат без лишних усилий.
Обложка, призванная увеличивать продажи или генерировать лидов, в сочетании с релевантной кнопкой CTA, можно получить значительный результат без лишних усилий.
Рекламируйте предстоящие события
Если компания планирует в скором времени провести вебинар, конференцию или даже конкурс, обложка страницы может стать прекрасным объявлением об этом. Новые пользователи будут оставаться в курсе событий, просто заходя на страницу.
Демонстрируйте свойства и преимущества продукта
Это также связано с продажами, но демонстрация преимуществ продукта в любом случае может сыграть на руку компании.
Также можно:
Показать свой магазин. Если у компании есть витрина магазина или офисное пространство, которые будут отлично выглядеть на фото, можно сделать это изображение обложкой страницы и увеличить тем самым посещаемость.
Показать своих сотрудников и членов команды. Контент, создаваемый сотрудниками, может быть таким же ценным, как и пользовательский контент, а участие реальных работников компании на обложке страницы поможет очеловечить бизнес и показать настоящих людей, которые стоят за ним.
Использовать пользовательский контент. Пользовательский контент – один из самых мощных маркетинговых инструментов в распоряжении каждого бизнесмена, и использование аутентичного контента для обложки может внести существенный вклад в установление контакта и завоевания доверия аудитории.
Ошибки, которых нужно избегать
Несмотря на то, что есть множество вариантов изображений, которые можно выбрать для обложки страницы, есть также и варианты, которых следует избегать. Некоторые ошибки могут оттолкнуть пользователей от страницы, и даже полностью испортить впечатление о компании.
Самые страшные ошибки, которые можно совершить при выборе обложки для страницы в Facebook, включают в себя:
Примеры обложек страниц в Фейсбуке от представителей малого и онлайн бизнеса
Чтобы вдохновиться, можно посмотреть на эти семь прекрасных примеров обложек страниц.
1. Drip. Обложка компании Drip – великолепный пример того, как использовать первоклассную недвижимость, чтобы получить больше лидов. Это фото показывает, как легко использовать их продукт, а легкость в использовании – огромное преимущество.
Это фото показывает, как легко использовать их продукт, а легкость в использовании – огромное преимущество.
В непосредственной близости располагается CTA (Call To Action — призыв к действию) присоединиться к их бесплатному онлайн тренингу, а в нижнем углу обложки расположена стрелочка и «Зарегистрироваться сейчас», чтобы привлечь внимание к кнопке CTA. Благодаря этому целая обложка выступает в роли инструмента лидогенерации, и даже направляет внимание пользователей к CTA.
2. Buffer. Ничего удивительного, что обложка страницы Buffer в Facebook – отличный пример, который нужно взять на заметку.
Их обложка простая и чистая, и рекламирует их новый подкаст. Опять же, это использование главной фокальной точки на их бизнес-странице для рекламы их контента. Когда пользователь кликает на фото обложки, он видит ссылки на iTunes и Google Play, где можно послушать подкаст, выбрав предпочитаемую платформу.
3. Sizzors Hair Salon. Еще один пример обложки можно назвать эффективным по нескольким причинам.
Во-первых, фотография обложки сезонная и релевантная. Они связали осенние листья с великолепными каштановыми волосами, а также разумно использовали текст, чтобы прорекламировать свои услуги как «искусство» и «высокий класс».
Одна из лучших вещей на этой обложке – это значок награды в углу, который однозначно привлекает внимание. Это гениальный ход, потому что это показывает посетителям, впервые зашедшим на страницу, что высокое качество услуг официально подтверждено. В сочетании с CTA «Записаться сейчас» прямо под ним это способствует увеличению конверсий.
4. Tamara Knight Photography. Было бы странно написать статью о прекрасных фотографиях для обложек, и не включить в список местного фотографа. К счастью, Tamara Knight Photography отличается не только высоким качеством работ, но и отличным маркетингом в социальных сетях.
Это фото для обложки – фантастический выбор, который действительно впечатляет. На нем изображена счастливая, улыбающаяся и смеющаяся семья. Это динамично, живо и вовлекающее. Такое фото автоматически заставляет улыбнуться и вызывает эмоциональный отклик.
Это динамично, живо и вовлекающее. Такое фото автоматически заставляет улыбнуться и вызывает эмоциональный отклик.
Семейное фото не только оказывает эмоциональное влияние (что уже само по себе много значит), но и контрастирует с изображением бизнес-профиля. Это дает понятие о спектре услуг, которые предлагает бизнес, так как на фото профиля находится портретный снимок.
Наконец, на этом фото представлен отличный пример брендинга. Это полупрозрачная вотермарка, которая выглядит ненавязчиво, но тем не менее, ее трудно не заметить. Благодаря этому страница выглядит более официально, и заявляет о себе как о серьезном бизнесе с высококачественными услугами.
5. Bar Method Winter Park. Следующий пример обложки – Bar Method in Winter Park. Это место в целом проделывает значительную работу в сфере маркетинга в социальных сетях, и его даже можно назвать источником прекрасных маркетинговых примеров.
Это фото обложки применяет одну из лучших тактик использования социального изображения, включая освещение и игру света. Отражение и темные волосы женщины автоматически привлекают к ней внимание, поэтому фокус обложки – и изображение, и услуги компании, несмотря на то, что текст занимает значительную часть фото.
Отражение и темные волосы женщины автоматически привлекают к ней внимание, поэтому фокус обложки – и изображение, и услуги компании, несмотря на то, что текст занимает значительную часть фото.
Такой текст можно назвать разумным выбором по трем причинам. Первая: он мотивирующий и вдохновляющий, в котором многие клиенты нуждаются перед любым видом физической активности. Он также использует разные цвета и размеры текста, чтобы сделать его более динамичным и менее монотонным. И наконец, он включает хэштег бренда, более темного цвета, который контрастирует с изображением. Благодаря этому пользователи будут знать, какой хэштег использовать, когда они делятся связанным контентом.
6. Bailey’s Grocery. Многие из малых бизнесов специфичны и хотят презентовать себя так, чтобы выделиться. Bailey’s Grocery выбрали обложку, которая представляет их бренд и то, как они хотят презентовать себя.
Это фото изображает Bailey’s как семейный бизнес в маленьком городе. Свежесобранная продукция в грузовике автоматически ассоциируется у пользователей с высококачественными продуктами, которые они могут купить в магазине. Это фото выглядит классическим, несмотря на то, что оно было снято не так давно, а компания представляет себя основой бизнеса в маленьком сообществе. Такой подход может помочь завоевать доверие покупателей.
Это фото выглядит классическим, несмотря на то, что оно было снято не так давно, а компания представляет себя основой бизнеса в маленьком сообществе. Такой подход может помочь завоевать доверие покупателей.
Последняя прекрасная вещь, которую хочется отметить – это ненавязчивый брендинг фотографии. Логотип и название компании изображены на двери грузовика, и это выглядит естественно. Такой маркетинг даже не выглядит как маркетинг, все предельно прозрачно и аутентично, а значит и привлекательно для клиентов.
7. One Blood. Последний пример обложки – OneBlood, фактически некоммерческой компании, но их обложка так хороша, что ее нельзя не включить сюда для примера.
Все фото обложки выступает в роли CTA. На нем изображен улыбающийся ребенок рядом с цитатой о том, что все доноры крови, принимавшие участие в OneBlood, спасли его. Эта цитата не его, а его матери – того человека, от лица которого это будет звучать еще более трогательно. Это вызывает немедленный эмоциональный отклик, что может быть прекрасным первым шагом к любому действию.
Рядом с изображением есть текстовый CTA, призывающий пользователей делиться своими историями, своей силой, и спасать жизни. Это провоцирует появление нового пользовательского контента, что помогает в дальнейшем продвижении бренда. Бизнесы, которые сотрудничают с некоммерческими компаниями, или которые предлагают продукты, способные произвести эмоциональное впечатление (страхование может защитить вашу семью, например) могут использовать эту стратегию.
Как создать обложку для группы, Facebook, YouTube онлайн?
Для тех, кто готов создать обложку для своей группы, мощный и простой в использовании графический редактор поможет максимально облегчить этот процесс. Для автоматической подстройки идеального размера фотографии можно выбрать заранее установленный режим обложки для Facebook.
После выбора этой опции можно также выбрать один из готовых шаблонов (которые в дальнейшем можно настраивать по собственному усмотрению) или создать фото для обложки с нуля.
Даже при использовании шаблона можно загрузить собственное фото или выбрать из библиотеки изображений. Легко добавляются и перемещаются текст, графические элементы и эффекты к любой части изображения. Можно настраивать прозрачность каждого элемента и выбирать, на каком слое его расположить.
Легко добавляются и перемещаются текст, графические элементы и эффекты к любой части изображения. Можно настраивать прозрачность каждого элемента и выбирать, на каком слое его расположить.
Для брендинга своего изображения можно использовать опции наслоения текста и загрузки пользовательской графики, благодаря чему логотип можно добавить всего за несколько кликов.
Где найти красивые фотографии для обложек?
Некоторые потрясающие изображения для обложек, как у Buffer и Drip, можно создать с помощью графических редакторов. Остальные из представленных компаний использовали настоящие фотографии. Какой бы вариант ни выбрал конкретный бизнес, есть множество ресурсов, на которых можно достать изображения высокого качества.
Например:
- Сайты бесплатных стоковых фотографий, такие как StockSnap.io и Pixabay, на которых стоковые фото доступны для коммерческого использования.
- Пользовательский контент, бесплатный и доступный в изобилии. Некоторые пользовательские фотографии отличаются чрезвычайно высоким качеством, и для многих пользователей будет честью, если их фото будет использованы в качестве обложки для страницы компании.

Резюме
Подходящие обложки для страницы в Facebook играют немаловажную роль в том, чтобы произвести хорошее первое впечатление на новых пользователей. В идеальном варианте обложка хорошо выглядит и в мобильной, и в десктопной версии, без странных обрезаний или смещений изображения. Правильно подобранная, качественная и релевантная фотография с идеальным размером в роли обложки страницы поможет создать желаемый имидж и репутацию компании.
Почти каждый бизнес и человек использует Facebook, начиная от личных и заканчивая рабочими страницами. Скорее всего, это неотъемлемая часть любой маркетинговой стратегии. Это может быть даже вашим основным профессиональным сайтом.
Поэтому важно максимально использовали эту платформу, чтобы гарантировать, что ваш профиль в социальных сетях будет безупречным и профессиональным. Небрежное изображение, плохая обрезка или текст, который неправильно масштабируется, могут создать неправильное первое впечатление. Вот десять советов по созданию идеального изображения для обложки Facebook, по которому люди захотят кликнуть.
1. Знайте спецификации
Первая часть паззла в фотографии обложки для Facebook – это размер. Нет ничего хуже, чем неправильно определить размер изображения и создать крупный сбой Facebook. И если вы не обновляли фотографию обложки в течение некоторого времени, это хорошее напоминание, чтобы проверить спецификации, потому что они периодически меняются.
По состоянию на март 2018 года имеются следующие спецификации:
2. Выберите правильное изображение
Facebook — это в высшей степени визуальная среда, выбранное изображение может сделать или разрушить взаимодействие и то, как пользователи относятся к вашему бренду или странице. Вам необходимо отличное изображение, поэтому вы должны:
- Выбрать высококачественную фотографию или иллюстрацию с высоким разрешением.
- Найти то, что легко «прочитать» или понять, даже если оно мало на экране.
- Выбрать изображение, которое представляет ваш бренд и показывает человека или продукт в действии.

- Попытаться установить эмоциональную связь с изображениями.
- Найти фотографию, которая хорошо вписывается в пространство. Обрезать изображение с помощью программного обеспечения для редактирования, чтобы убедиться, что оно отлично смотрится с размером 851 пикселей в ширину на 315 пикселей в высоту и что жизненно важные части изображения не отсутствуют.
3. Добавьте CTA
Хотя это не является частью дизайна обложки Facebook, подумайте о том, что пользователи увидят, когда они перейдут в ваш профиль. Сочетайте фото обложки и связанный призыв к действию, чтобы помочь генерировать потенциальных клиентов, звонки или клики по сайту. Отличная фотография может помочь стимулировать взаимодействие.
Кнопки «призыва к действию» находятся прямо под фотографией справа. Убедитесь, что вы включили что-то, чтобы делали пользователи.
4. Используйте свой брендинг
Фотографии для обложки Facebook должны соответствовать вашему общему брендингу. Используйте тот же стиль изображений, цветов и меток, что и во всех других коммуникационных линиях.
Используйте тот же стиль изображений, цветов и меток, что и во всех других коммуникационных линиях.
Все части должны иметь последовательный внешний, чтобы при появлении снимка обложки — как изменение в лентах пользователей или же при посещении вашей страницы на Facebook – не было никаких сомнений, кому изображение принадлежит.
Подумайте о брендинге в отношении того, как вместе работают фотографии с профилем и обложкой на вашей странице Facebook. Они появляются бок о бок в квадрате (фото профиля) и прямоугольные (обложки). В ленте фотография профиля находится в круглом контейнере, а фотография обложки сохраняет свою прямоугольную форму.
5. Попробуйте видео
Отличное изображение на обложке для Facebook не обязательно должно быть фотографией. Вы также можете загружать видеоролики. Главное — следите за спецификациями.
Добавьте видео в обложку таким же образом, как фотографию, учитывая следующее:
6. Не забывайте о мобильной обрезке
Теперь вот в чем заключается главная ловушка изображения для обложки — оно обрезается на мобильных устройствах. В то время как фото обложки отображается 820 на 312 пикселей на экранах рабочего стола (почти все, что вы загрузили), мобильное изображение немного более квадратное и у него автоматически обрезаются некоторые нижние и верхние части изображения.
В то время как фото обложки отображается 820 на 312 пикселей на экранах рабочего стола (почти все, что вы загрузили), мобильное изображение немного более квадратное и у него автоматически обрезаются некоторые нижние и верхние части изображения.
Хотя вы не можете загрузить отдельное изображение для мобильных пользователей прямо сейчас, мы знаем, сколько из этого изображения будет отображаться на мобильных устройствах: 640 пикселей в ширину на 360 пикселей в высоту. Резайзер использует полную ширину изображения и забирает примерно одинаковое количество сверху и снизу изображения для мобильного фото обложки Facebook.
Выберите и обрежьте ваше изображение соответственно.
7. Сделайте его расшариваемым
Ищите изображение, содержащее много эмоций или действий, которые имеют отношение к вашей аудитории. Включите хэштег или небольшой текстовый блок, чтобы вдохновить на действие. Выбирайте цвета, которые выделяются в лентах — яркие варианты могут отлично работать, а также фирменные цвета для установления визуальной связи.
8. Сохраняйте изображение простым
Не переутомляйте дизайн фотографии обложки на Facebook. Большинство людей, вероятно, увидят его маленьким – подумайте о телефонах при подаче вашего контента – и попытка сделать слишком много с одним изображением может не иметь успеха.
Найдите отличную фотографию. Обрежьте ее до надлежащих спецификаций. Опубликуйте ее. Готово.
9. Сведите текст к минимуму
Наиболее сложным элементом при создании обложки для Facebook является текст. Подумайте о двух доступных обрезках — настольной и мобильной. Подумайте о размере, который будет отображаться для пользователей.
Если вы не можете придерживаться чего-то короткого и легкого для понимания – например, логотипа или хэштега — вы можете, вообще, избегать текста на обложке. Не загромождайте отличное изображение словами только ради того, чтобы они там были. Любые текстовые элементы должны быть добавлены с учетом определенной цели и удобства использования.
10.
 Все еще застряли? Начните с конструктора или шаблона
Все еще застряли? Начните с конструктора или шаблонаВсе еще не уверены в том, что касается обрезки и выравнивания, чтобы получить идеальное фото для обложки? Есть несколько шаблонов обложек для Facebook и инструментов, которые могут облегчить вам эту задачу. Все три возможных варианта являются бесплатными, хотя вам нужно будет зарегистрироваться для учетной записи.
Приятная вещь в конструкторе или шаблоне обложки Facebook — это то, что для вас созданы все необходимые размеры и формы. Вам не нужно беспокоиться об обрезке или редактировании изображений, если вы не сильны в этом. Каждый из этих инструментов позволяет разместить ваше фото в рамке, которая является правильной формой и размером, и его экспортировать для легкой загрузки в Facebook.
Вывод
Помните, что каждый раз, когда вы создаете и загружаете новое изображение обложки для Facebook, ваши подписчики получают уведомление в своей ленте. Вносите изменения и выбирайте подходящий момент для этого с конкретной целью. Включите комментарий или ссылку для поддержки взаимодействия при внесении изменений.
Включите комментарий или ссылку для поддержки взаимодействия при внесении изменений.
Рассмотрите возможность сезонного изменения фотографии обложки или каждый раз, когда вы предлагаете новый продукт или услугу. Это простое обновление может сохранить ваш профиль свежим и создаст легкий кусочек контента для расшаривания.
Всем удачной работы!
5 Рейтинг 5.00 (11 Голоса[ов])
Для того, чтобы создать шапку-обложку для группы или бизнес-страницы Facebook (Фейсбук), необходимо знать, какого размера эта шапка должна быть, а также владеть навыками работы в какой-либо графической программе.
Самый простой вариант – найти подходящее изображение в интернете или на Вашем компьютере и обрезать его под нужный размер.
Вариант посложнее и более правильный – создать уникальное изображение в стиле Вашей группы, учитывая все особенности, используя Ваш логотип, фотографии и т.д. Для того чтобы создать такую обложку можно воспользоваться средней по сложности программой Photoshop, создав новый файл нужного размера и разместив на нём всю информацию.
РАЗМЕР ШАПКИ-ОБЛОЖКИ ДЛЯ БИЗНЕС-СТРАНИЦЫ FACEBOOK (ФЕЙСБУК) В 2018 ГОДУ
РАЗМЕР В ПИКСЕЛЯХ: 820х312 PX
При обрезке изображения или фотографии до нужного размера больше важны не пиксели, а пропорции. То есть размер Вашей обложки может быть также 1920х731 или 1366х520 px…
ТРЕБОВАНИЯ К ОБЛОЖКЕ ФЕЙСБУК
Кроме размера шапки-обложки при создании важно учесть и качество изображения. Практика показывает, что изображения в формате png меньше пережимаются при публикации на сайте, чем, например, в jpeg.
ФОРМАТ ФАЙЛА: PNG
ВИДЕО ОБЛОЖКА ФЕЙСБУК ДЛЯ БИЗНЕС-СТРАНИЦЫ
Относительно недавно соц.сеть Facebook добавила возможность размещения в обложку бизнес-страницы видео. Преимущества такого формата очевидны: на видео можно намного больше разместить информации, сделать группу более яркой и запоминающейся. Однако есть и нюансы: зацикленность видео, из-за которой при составлении сюжета нужно это учесть.

ДЛИТЕЛЬНОСТЬ ВИДЕО: от 20 до 90 секунд
РАЗМЕР ВИДЕО-ОБОЖКИ ТАКОЙ ЖЕ: 820х312
И здесь же важно соблюдать пропорции. Например, для видео по ширине 1280px — высота должна быть 487px, 1920px — 731px и т.д.
Вот пример видео-оложки нашей страницы в Facebook:
Перед загрузкой в Фейсбук было создано видео стандартного размера 1920х1080px. А вот как его сам обрезал Facebook в группе:
Если Вы хотите сделать обложку для Фейсбук идеальной, учтите рекомендации нашей команды сайт, которые мы собрали специально для Вас.
Для того, чтобы шапка-обложка хорошо смотрелась для всех пользователей, важно учесть все устройства, на которых Вашу группу будут просматривать.
К таким устройствам относятся: большие экраны, ноутбуки, планшеты, мобильные телефоны. При этом на мобильных устройствах пользователи просматривают сайт Фейсбук как с браузера (Chrome, Safari и т.д.), так и в мобильном приложении (для Iphone, Android и Windows…)
Вот несколько принтскринов, на которых видны особенности публикации обложки бизнес-страницы Фейсбук на разных экранах.
- Первая картинка – принтскрин с Iphone 5 с браузера
- Вторая картинка – с Iphone 6 Plus с мобильного приложения
- Третья – с Iphone 6 Plus с браузера, мобильная версия.
- Четвертая – принтскрин экрана ноутбука.
Обратите внимание, как обрезается изображение слева и справа на 15% с каждой стороны. Когда будете делать шапку-обложку для бизнес-страницы, учтите, что часть Вашего текста может скрыться, изменив смысл текста. Размещайте текст и сюжет картинки по центру, оставляя достаточные отступы.
АВАТАРКА ДЛЯ БИЗНЕС-СТРАНИЦЫ (ИЛИ ГРУППЫ) ФЕЙСБУК
При оформлении бизнес-страницы (кто-то именует группой) в Фейсбук можно создать и аватарку, которая будет хорошо смотреться с шапкой-обложкой. При создании такой аватарки также важно учесть несколько особенностей.
Когда пользователь просматривает группу Фейсбук как зарегистрированный пользователь, размер аватарки достаточно маленький.

МИНИМАЛЬНЫЙ РАЗМЕР АВАТАРКИ ГРУППЫ FACEBOOK 180х180 PX
Когда человек просматривает группу как незарегистрированный пользователь, через некоторое время на экране появляется окно для входа на сайт, на котором слева размер аватарки группы значительно больше.
Поэтому аватарку группы лучше создавать больше, чем 180х180 px. Тогда для зарегистрированных пользователей сайт сожмёт её самостоятельно, а для незарегистрированных покажет в хорошем качестве.
Еще одним обнолением в возможностях социальной сети Facebook стали 3D-фото . На данный момент этот функционал доступен только для Iphone серии позднее 7Plus.
КАК ЕЩЕ МОЖНО ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ
Команда сайт занимается продвижением бизнеса в Интернете не первый год, а потому знает, что продвижение групп в Facebook, Вконтакте и Instagram занимает важное место.
Однако есть такие направления бизнеса в интернете, которые правильнее продвигать через сайт, а социальные группы использовать только как дополнительные связи с потенциальными клиентами.
Если у Вас есть социальная группа, но Вы считаете, что продажи через неё недостаточны, Вы можете заказать у нас создание и продвижение сайта . Продающий сайт-визитка , сайт для компании или интернет-магазин – это гарантированный успех Вашего интернет-бизнеса.
Если Вы не уверены, какой способ продвижения для Вашего интернет-бизнеса подойдет лучше всего, свяжитесь с нами и получите бесплатную консультацию у команды сайт.
Приветствую вас, друзья!
Давненько я про социальные сети не писала (если не считать таковым ютуб) =)
Решила исправиться и рассказать вам как можно сделать креативную обложку для фейсбука не используя при этом фотошоп и другие графические редакторы.
В наше время появляется все больше интересных сервисов, которые с радостью бесплатно (или платно) сделают за вас практически любую работу. И обложка на страницу Facebook не является исключением.
Итак давайте приступим к самому интересному.
Как сделать обложку на Фейсбук быстро и просто?
Вы наверное видели интересные обложки на фесбуке. И большинство из них сделаны так, что фото на аватарке как бы совмещено с рисунком обложки. Если не совсем понятно о чем я говорю — смотрите ниже примеры таких креативных cover-ов.
И большинство из них сделаны так, что фото на аватарке как бы совмещено с рисунком обложки. Если не совсем понятно о чем я говорю — смотрите ниже примеры таких креативных cover-ов.
Ну как? Прикольно? Вот и мне нравится такой креатив =) Я думаю многие из вас тоже порой хотели сделать себе что-то подобное. Но останавливало вас одно из двух: либо вы не умеете пользоваться photoshop, либо вам просто лень делать это все в фотошопе (расчитывать размер обложки, высчитывать отступ от края до аватарки и т.п.).
Я вас поздравляю! Не смотря на то, к какой группе вы бы себя не относили для вас придумали интересное решение.
Та-дам! Это сервис
Тут вы можете буквально за пару минут сделать себе креативную обложку. Все что вам нужно это иметь какую-то более менее интересную картинку для оформления своей хроники.
На этом сайте вам необходимо будет выбрать подходящий вам вариант обложки, и загрузить свою картинку. Сервис сам обрежет вашу картинку под размер обложки для фейсбука, а также дополнительно сделает вам аватарку (если вы выберете вариант с аватаркой), которая будет как бы продолжением вашей обложки. Так вы сможете сделать достаточно необычную шапку для вашей хроники на фейсбуке.
Так вы сможете сделать достаточно необычную шапку для вашей хроники на фейсбуке.
Если вам не понятно как пользоваться данным сайтом, то предлагаю вашему вниманию мое видео, в котором я все подробно показала и рассказала. Приятного просмотра!
Теперь у вас не должно быть проблем с красивой и интересной обложкой для страницы facebook. Все делается быстро и просто! Так что дерзайте! =)
С вами как всегда была Кристина,
которая наконец начала вливаться в рабочий ритм =)
Это тоже может быть вам интересно
Как скачать видео с youtube, контакта? Как скачать музыку с контакта?
Сервисы бесплатной и платной раскрутки групп и аккаунтов в социальных сетях
Как сделать обложку альбома самостоятельно — SAMESOUND.RU
Всё проще, чем кажется.
53 820
SAMESOUND в Телеграме
Подписывайтесь на SAMESOUND в Телеграме
Обложка альбома — вещь, которая может продать вашу музыку кому угодно. Чем больший интерес изображение вызовет у человека, тем выше шанс того, что люди обратят внимание на вашу работу, а значит послушают ваши песни. Когда дело доходит до оформления релиза, музыканты сталкиваются с тем, что записать и свести песни было проще, чем оформить сам релиз. Из этого текста вы узнаете, как изменялось оформление музыки с течением времени, какой должна быть картинка на релизе и как сделать обложку для альбома самому.
Когда дело доходит до оформления релиза, музыканты сталкиваются с тем, что записать и свести песни было проще, чем оформить сам релиз. Из этого текста вы узнаете, как изменялось оформление музыки с течением времени, какой должна быть картинка на релизе и как сделать обложку для альбома самому.
Музыкальные картины
Знаменитый американский певец Тони Беннетт, говоря об обложках альбомов 1950-х, вспоминал, что в те времена слушатели понимали, что держат в руках что-то прекрасное, неразрывно связанное с искусством. Слова Беннетта верны и сегодня: обложка остаётся такой же важной частью релиза, как и сами песни.
Понятие «Альбом» пришло в музыку в начале XX века, незадолго до начала Первой мировой войны. В те времена музыка выпускалась на шеллаковых дисках, продававшихся в конвертах из плотной бумаги. Об особом оформлении речи не шло — производители ограничивались именем исполнителя, названием записи и незамысловатой картинкой на передней части конверта. Иногда пластинки, воспроизводящиеся на скорости 78 оборотов в минуту, продавали в кожаной книге, сильно напоминающей фотоальбом — отсюда и пошло это понятие.
Первые яркие иллюстрированные обложки появились в 1930-х, когда работы художника Алекса Стейнвейса, украшавшего исполнения Бетховена и пластинки популярного в ту пору певца Пола Робсона, привели к огромному увеличению продаж. Тем не менее такие изменения в оформлении были бы невозможны без появления пластинок, воспроизводившихся на скорости 33⅓ оборота в минуту, что значительно увеличило количество вмещающейся на винил информации.
Бумага, использовавшаяся для 78-оборотных дисков, была слишком жёсткой и грубой, её структура повреждала дорожки на новых пластинках. Чтобы избежать порчи, новые пластинки упаковывали в специальный картонный конверт. Крупные конверты отлично подходили для печати рисунков, поэтому вопрос “Как сделать обложку альбома” для музыкантов и лейблом получал простой ответ – найти достойного художника-оформителя.
Удачная обложка альбома оказывает огромное влияние на успех исполнителя.
Первым релизом, чья обложка привлекла огромное внимание в США, стал альбом Нэта Кинга Коула «The King Cole Trio». Абстрактное изображение контрабаса, гитары и пианино, дополненное короной, привело к резкому росту продаж. В марте 1945 альбом прочно обосновался на вершине чарта Billboard Best Selling Popular Record Albums и продержался там практически весь оставшийся год. Синглы с этого альбома ждал не меньший успех.
Абстрактное изображение контрабаса, гитары и пианино, дополненное короной, привело к резкому росту продаж. В марте 1945 альбом прочно обосновался на вершине чарта Billboard Best Selling Popular Record Albums и продержался там практически весь оставшийся год. Синглы с этого альбома ждал не меньший успех.
В тот момент стало ясно, что пути назад нет — альбом Коула показал, что обложка пластинки оказывает огромное влияние на публику. В музыкальную индустрию постепенно потянулись художники, дизайнеры и прочие оформители, готовые предложить свои услуги рекорд-компаниям и желающие создать что-либо яркое и запоминающееся.
В 1950-е, во времена расцвета джаза, обложки оформляли в авангардном стиле. Джаз, считавшийся тогда музыкой интеллектуалов, сопровождался замысловатыми рисунками, а лейблы создавали целые художественные отделы, соревнующиеся между собой в мастерстве. В 1960-е, когда на передовую вышел рок-н-ролл, оформлением дисков занимались фотографы. На обложки помещали необычные и красивые фотографии исполнителей, а съемка фото для оформления пластинки стала отдельной работой.
На обложки помещали необычные и красивые фотографии исполнителей, а съемка фото для оформления пластинки стала отдельной работой.
Ближе к 1970-м обложки стали более грубыми и дерзкими по своему содержанию. Одни исполнители делали более простые, но провокационные снимки на студиях или концертах, другие полагались на помощь художников с передовым взглядом на искусство. Среди ярких примеров того времени можно выделить обложку альбомов The Rolling Stones «Sticky Fingers», The Clash «London Calling» и The Velvet Underground «The Velvet Underground & Nico». Рисунок с жёлтым бананом на белом фоне авторства Энди Уорхола, помещенный на обложку пластинки, сегодня хорошо известен каждому музыканту.
Стоит отметить, что на первых партиях банан был стикером с надписью «Отклеивай медленно и смотри»: те, кто последовал этому совету, могли очистить фрукт, чтобы увидеть банан розового оттенка. Был ли в этом ходе какой-то скрытый двойной смысл, заложенный Уорхолом, каждый решал для себя сам, но партию быстро сняли с производства из-за дороговизны печати.
К началу 1980-х вопрос “Как сделать обложку альбома?” стал значительно сложнее: группы поняли, что для коммерческого успеха недостаточно только хорошей музыки. Коллективы стали обрастать логотипами и фирменным стилем, выделяющим их из сотен других артистов. В это же время полной грудью задышал мерчендайз, на передовой которого были Chicago, Led Zeppelin, Карлос Сантана, Def Leppard и Motörhead. Сегодня представить Motörhead без стилизованного черепа, а The Rolling Stones без губ с языком, нарисованных обычным студентом художественного колледжа, невозможно.
Обложка альбома всё так же важна, хотя её ценность в современном мире стала значительно меньше.
По мере изменения музыкального бизнеса, а также благодаря развитию Интернета, яркие обложки перестали играть одну из важнейших ролей в продажах музыки. Раньше, когда за музыкой нужно было идти в специальный магазин, альбомы конкурировали между собой в оформлении: чем ярче обёртка, тем выше шанс на покупку.
Сегодня, когда музыка потребляется через Интернет, обложка стала лишь ещё одним элементом маркетинговой кампании, наряду с видеоклипами, мерчем и фотосессиями. При этом оформление всё чаще подвержено общей концепции рекламы, отчего выглядит достаточно просто: фото исполнителя, крупный текст с названием релиза. Отчасти можно сказать, что обложки сегодня стали более стильными, но по сути своей вернулись к тому, с чего начинали — конверту и тексту.
В каталоге, как и на витрине, нужно выглядеть ярко и интересно.Несмотря на это, покупатели всё так же заинтересованы в подробностях о релизе. Этот интерес слушателей привёл к появлению такой вещи, что как «цифровой буклет». Большой PDF-файл, скачиваемый вместе с релизом, содержит не только информацию о треках и участниках записи, но и активные ссылки на медиа и социальные сети, фотографии и даже рекламу.
Какой должна быть обложка альбома
Первое впечатление — вещь, которая в музыкальной индустрии невероятно важна. То, как вы представляете свою музыку слушателям в Интернете (ещё до того, как они начнут слушать треки), — элемент привлечения внимания к вам и вашему творчеству. Говорить за всех не станем, но многие люди выбирают музыку в каталогах стриминговых площадок и онлайн-магазинов по обложкам. Чем интереснее и необычнее арт, чем больше внимания он привлекает, тем выше шанс того, что релиз кто-то послушает (может быть, даже не раз).
То, как вы представляете свою музыку слушателям в Интернете (ещё до того, как они начнут слушать треки), — элемент привлечения внимания к вам и вашему творчеству. Говорить за всех не станем, но многие люди выбирают музыку в каталогах стриминговых площадок и онлайн-магазинов по обложкам. Чем интереснее и необычнее арт, чем больше внимания он привлекает, тем выше шанс того, что релиз кто-то послушает (может быть, даже не раз).
Конечно, заинтересовать всех на свете, а тем более угодить обществу одной картинкой не выйдет. Не усложняйте себе жизнь в размышлениях о том, как сделать обложку альбома и какой она должна быть — для начала оцените распространённые варианты оформления в вашем музыкальном направлении. Не переживайте, если не уверены в том, что идеи оформления никак не приходят на ум и вы не знаете, в какую сторону вам двигаться. Если чувствуете, что зашли в тупик, сделайте следующее:
- Посмотрите на обложки близких вам по духу исполнителей или других групп, которые вам нравятся.

- Подумайте, что именно вам нравится, а что не нравится в отобранных артах — так вы сформируете список требований к оформлению.
- Загляните в тематические блоги художников, аккаунты дизайнеров на Dribbble, Behance и Deviantart, или уточните в поиске Гугла по картинкам.
- Изучите, что сейчас популярно среди исполнителей в вашем жанре, какие тренды в оформлении обложек существуют в музыкальной индустрии сегодня.
Не бойтесь заимствовать идеи или обращаться к художникам/дизайнерам напрямую. Возможно, что кто-то из них откликнется и поможет в оформлении релиза. Если искать дизайнера нет желания, то сделать обложку можно самостоятельно, на основе тех принципов, что вы выделили при изучении артов других исполнителей.
Единого мнения о том, какой должна быть обложка альбома не существует, поэтому ответ на вопрос о том, как сделать обложку альбома будет уникальным для каждого случая. Одним группам подойдет обычная фотография с парой инстафильтров, другим лучше изобразить что-нибудь необычное, а третьим лучше вообще сделать максимально минималистичный и аскетичный арт. Главное здесь, чтобы изображение отражало вашу музыкальную сущность.
Главное здесь, чтобы изображение отражало вашу музыкальную сущность.
Чаще всего слушатели решают визуально, что именно они будут слушать.
Чтобы распространять музыку через Apple Music, Яндекс. Музыку или тот же Spotify, обложка альбома должна быть сделана по определённым правилам. В частности, картинка должна быть следующей:
ЧТО ЗАПРЕЩЕНО К ПОКАЗУ
- Ссылки, хэштеги
- Явная реклама брендов
- Материалы порнографического или излишне оскорбительного содержания
Как сделать обложку альбома самостоятельно
Перед тем, как сделать обложку альбома, признайтесь себе: вы потратили кучу времени на оттачивание собственных навыков и запись музыки, но времени на то, чтобы стать гуру Фотошопа у вас уже нет. Тем не менее сделать обложку альбома самостоятельно не будучи профессиональным дизайнером вполне реально. Для этого понадобится четкое представление о том, что вы хотите видеть, базовое изображение отличный и удобный фоторедактор, а также немного времени.
Выберите базовое изображение
Итак, представление о том, какой должна быть обложка альбома у вас уже сложилось. Дело за малым: найти базовое изображение, которое ляжет в основу будущего арта. Здесь на помощь придут фотостоки с качественными бесплатными изображениями. Использование свободно распространяемых картинок избавит от необходимости платить роялти и любые другие отчисления за авторство использованного изображения.
За картинками далеко ходить не надо, лучшие снимки для бесплатного использования уже давно хранятся на следующих сайтах:
- Pexels
- Unsplash
- Burst
- Free Images
- Pixabay
- Free Photos
- PxHere
- Stocksnap
- Pikwizard
На каждом из сайтов присутствует поиск по ключевым словам и тегам. Вбивайте то, что хотите видеть на своем изображении. Например, если основная идея обложки в том, чтобы изобразить одинокую заснеженную улицу, ищите картинки по запросу «street winter» или «street snow». Всё, что приглянется, сразу же сохраняйте на компьютере.
Всё, что приглянется, сразу же сохраняйте на компьютере.
Обработайте изображение в редакторе
Так как к работе над обложкой мы не привлекаем дизайнеров, а Фотошоп для нас — темный лес, на помощь придут бесплатные онлайн-фоторедакторы. Один из лучших в этом деле — фоторедактор Canva. Самое крутое в этом сервисе то, что его создатели предусмотрели нужды современных музыкантов и создали ряд заготовок для создания обложки альбома. Благодаря заботе разработчиков, любой музыкант может не выходя из дома создать отличное оформление для альбома или сингла, которое будет выглядеть ничуть не хуже, чем если бы обложка релиза была заказана у профессионального дизайнера.
Создать обложку альбома в Canva довольно просто, даже если вы полный профан в иллюстрациях, фильтрах, эффектах и прочих графических делах. При этом сделать нужно всего несколько простых действий:
- Авторизуемся на сайте;
- Выбираем нужную заготовку или начинаем работать с чистого листа;
- Редактируем фон/фото;
- Добавляем надпись;
- Добавляем и редактируем графику;
- Сохраняем готовую работу.

Шаг 1. Начало работы
Авторизуемся в сервисе через электронную почту или аккаунт в социальных сетях. Сразу после этого открывается главная страница — здесь есть возможности для коллективной разработки, а также сохраняются все созданные ранее работы в разделе «Ваши дизайны».
Создание оригинальной обложки начинается с выбора макета. На этом этапе следует решить: используете ли Вы готовый шаблон или начнете работу с пустого листа. Шаблоны представлены для подкастов, альбомов, синглов — выбрать подходящий вариант не составит труда. В нашем примере мы начнем работу с пустого листа.
Если Вы хотите разрабатывать дизайн на основе шаблона, выберите подходящий и переходите к следующему шагу. Выбранная заготовка появится в центре страницы. Слева — инструменты, которые мы будем использовать для просмотра коллекций.
Шаг 2. Фон и фото
Работать над фоном обложки можно тремя путями:
- Подобрать авторское изображение по тематическим словам на вкладке «Элементы»-«Фото».

- Загрузить собственное изображение через вкладку «Загрузки».
- Выбрать подходящий минималистичный рисунок через «Фон».
Мы загрузим свое изображение. Оно будет храниться под этой же вкладкой и в дальнейшем. Если потребуются правки, они не займут много времени. Для загрузки нужны качественные изображения с хорошим разрешением.
Чтобы настроить фон, используйте кнопки настройки на верхней панели. Они появятся, если Вы кликните левой кнопкой мышки на изображение своей обложки. Подберите фильтр, баланс белого, контраст, чтобы все выглядело именно так, как вам нужно.
Шаг 3. Графические элементы
Обложку можно сделать интереснее, добавив элементы графики. Это может быть готовый логотип, обозначение исполнителя — узнаваемая графика, которую можно добавить через «Загрузки». В коллекции сервиса есть разные графические элементы — авторские иллюстрации на любые темы, диаграммы, линии, фигуры и прочее.
На обложку в примере добавлена аккуратная рамка. Найти любую другую графику легко через поисковую строку на вкладке «Элементы». Редактировать добавленные объекты можно инструментами верхней панели.
Найти любую другую графику легко через поисковую строку на вкладке «Элементы». Редактировать добавленные объекты можно инструментами верхней панели.
Шаг 4. Текст
Остается добавить имя исполнителя или название группы, а также название альбома/подкаста или сингла. Для добавления текстового блока используем кнопку на соответствующей вкладке. Настройки надписи доступны над макетом — здесь можно подобрать шрифт, отрегулировать его размер, выделение, цвет, прозрачность.
Если выделить текст мышкой и перемещать его по макету, появляются пунктирные линии. Они помогают выровнять надпись относительно всех остальных объектов на обложке. Так Вы точно не допустите асимметрии.
Шаг 5. Сохранение и загрузка
Чтобы загрузить готовую работу, используйте кнопку скачивания над рабочим макетом. Выберите формат PNG, чтобы сохранить изображение в высоком качестве.
Для печати подойдет формат многостраничного документа в PDF. Если во время дизайна допущены ошибки или неточности, вернуться к работе можно на главной странице и исправить их.
Создавайте единую композицию звука и изображения, пусть они дополняют друг друга и образуют Ваш собственный, индивидуальный стиль. Простые и понятные инструменты помогут реализовать любую, даже самую сложную идею.
Теги: Def LeppardLed ZeppelinMotorheadThe Rolling StonesКарлос Сантанаобложки альбомовпартнёрский материалпроблемы музыкантовпродвижение музыки
Holden Peter Brock VK Group 3 Флаг/баннер SS Commodore 150 см X
Абсолютно новый и ни разу не летавший флаг/баннер Holden Peter Brock VK Group 3 SS Commodore на продажу. Флаг размером 150 x 90 см (приблизительно) изготовлен из полиэстера (используется материал плотностью 110 г/м²).
Флаг также имеет два люверса на одном конце и имеет дополнительную строчку по краям для дополнительной прочности.
Как и у всех флагов, оборотная сторона является зеркальным отражением лицевой стороны и имеет более светлый цвет.
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: Это будет надежно упаковано в коробку, а не отправлено просто в сумке. Он также будет иметь страховку и отслеживание.
Он также будет иметь страховку и отслеживание.
Из-за разных типов компьютерных мониторов цвета этого флага могут не совпадать на вашем экране.
Каждый из наших дизайнов был создан вручную и сделан здесь, в Австралии.
Если вы хотите взглянуть на все наши дизайны, которые мы сделали, не стесняйтесь просматривать множество фотоальбомов, которые есть на нашей странице в Facebook. Просто нажмите на вкладку «Просмотреть все» на фотографиях, чтобы увидеть все альбомы. Все они хорошо классифицированы по теме флага.
Мы тратим много времени на исследования и совершенствование каждого из наших проектов. И мы создаем дизайны, которые, по нашему мнению, нравятся большинству наших клиентов. Хотя мы понимаем, что это может не всем понравиться, однако, как только дизайн будет готов, мы не вернемся назад и не изменим его внешний вид.
То же самое относится и к нашим готовым изделиям. Мы делаем флаги, и все наши изделия предназначены для использования в качестве флага. Хотя мы понимаем, что некоторые из наших клиентов могут захотеть использовать наши флаги для других целей, например, повесить их на стену или потолок, мы не можем изменить наши готовые изделия, чтобы удовлетворить такие запросы.
К сожалению, короткий ответ на этот вопрос — нет. Много усилий уходит на изготовление флага, и на их разработку, создание и изготовление уходит довольно много времени. Для нас просто невозможно тратить столько времени на один флаг и при этом удерживать затраты на разумном уровне.
Как упоминалось выше, с момента утверждения автомобиля до окончательного выпуска проходит значительное время. Хотя мы обычно не принимаем запросы, у нас есть обширный «список желаний» автомобилей, для которых мы будем делать флаги. Очень вероятно, что автомобиль, о котором вы думаете, уже был задуман нами и уже находится в нашем списке. Продолжайте возвращаться на нашу страницу в Facebook и в наш магазин Etsy для получения обновлений.
Очень вероятно, что автомобиль, о котором вы думаете, уже был задуман нами и уже находится в нашем списке. Продолжайте возвращаться на нашу страницу в Facebook и в наш магазин Etsy для получения обновлений.
Наши флаги обычно имеют размер 150 x 90 см (если не указано иное), поскольку мы считаем, что это идеальный размер для того типа флага, который мы производим.
Каждый предмет, который вы видите в магазине, уже изготовлен и готов к отправке нашим клиентам.
Независимо от того, выберете ли вы обычную или экспресс-почту, мы постараемся отправить ваш новый предмет коллекционирования как можно скорее. Нашим почтовым партнером является Почта Австралии.
К сожалению, с COVID-19Что касается доставки, мы не можем указать точную дату доставки, как и Почта Австралии или Etsy. Каждый отдельный заказ отслеживается, и его можно отследить, просто просмотрев ваш заказ на Etsy, чтобы выяснить, где находится ваш новый предмет коллекционирования в системе доставки.
После того, как каждый из наших предметов изготовлен, его затем дезинфицируют/очищают, а затем складывают и помещают в запечатанный пакет, готовый к отправке.
Когда мы отправляем заказы нашим клиентам, они всегда помещаются в коробку, чтобы обеспечить наилучшую защиту во время транспортировки. Таким образом, наши клиенты получают свои новые предметы коллекционирования в том же состоянии, в котором мы их сделали.
Каждый заказ поставляется с отслеживанием и страховкой для этой дополнительной части ума. Кроме того, все заказы на сумму более 100 долларов также требуют подписи при доставке.
Все наши сборы за доставку четко указаны в списке и при оформлении заказа при совершении покупки. МЫ ГРУЗИМ ТОЛЬКО В пределах АВСТРАЛИИ.
ДА, мы комбинируем почтовые расходы по нескольким товарам. Когда вы размещаете заказ, который содержит несколько товаров, просто положите их в корзину. Затем Etsy пересчитает новую стоимость доставки в зависимости от того, как вы хотите разместить заказ и сколько товаров находится в этом заказе.
Затем Etsy пересчитает новую стоимость доставки в зависимости от того, как вы хотите разместить заказ и сколько товаров находится в этом заказе.
Тарифы на доставку, указанные ниже, действительны для всей Австралии.
NORMAL POST
— 10$ за первый флаг
— 5$ за каждый последующий флаг.
ЭКСПРЕСС-ПОЧТА
— 15 долларов за первый флаг
— 5 долларов за каждый последующий флаг.
Сообщение Джордж
Этот продавец обычно отвечает в течение нескольких часов.
Измерительная головка: Фиолетовый полупроводниковый лазер — VK-X1100
Эта модель снята с производства.
Соответствие стандарту сертификации обеспечивается на момент отгрузки нашей компанией.
Model | VK-X1100 | |||
Type | Head unit | |||
Total magnification | до 28 800 x *1 | |||
Поле обзора (минимальный диапазон) | 11 мкм до 7 398 мкм | |||
. | ||||
0071 | Световой элемент | . оптимизация интенсивности света по скорости (AAGII), добавление интенсивности слабого отраженного света (двойное сканирование) | ||
Измерение высоты | Разрешение дисплея | 0.5 nm | ||
Linear scale | ||||
Dynamic range | 16 bits | |||
Repeatability σ | Laser confocal | 20 x: 40 Нм, 50 x: 12 нм | ||
Вариация фокуса | 5 x: 500 нм, 10 x: 100 нм, 20 x: 50 нм, 50 x: 20 нм | |||
. | 700,000 steps | |||
Accuracy | 0.2 + L /100 µm or less (L = Measuring length) *3 | |||
Width measurement | Display resolution | 1 нм | ||
Повторяемость 3σ | Лазерный конфокальный0004 Вариация фокуса | 5 x: 400 нм, 10 x: 400 нм, 20 x: 120 нм, 50 x: 50 нм | ||
Точность | Измеренное значение ± 2 % или меньше * 3 | |||
XY stage configuration | Manual: Operating range | 70 mm x 70 mm 2. | ||
Motorized: Operating range | 100 mm x 100 мм 3,94 «x 3,94» | |||
Наблюдение | Наблюдение изображение | Цветовое CMOS Comos Compocal Concocal Concocal Concocal Concocal изображение. | ||
Освещение | Кольцевое освещение, коаксиальное освещение | |||
Измерительный лазерный источник света | Длина волны | Фиолетовый полупроводник лазер, 404 нм | ||
Maximum Outk | 1 MW | |||
LASER | ||||
LASER | ||||
LASER | ||||
LASER | ||||
LASER | ||||
LASER. | ||||
Power supply | Power voltage | 100 to 240 VAC, 50/60 Hz | ||
Power consumption | 150 ВА | |||
Вес | Прибл. 13,0 кг | |||
*1 При использовании 23-дюймового полноэкранного дисплея. | ||||
Scroll
Другие модели
Профессиональная газовая отдельностоящая фритюрница на 45 фунтов
Назад к фритюрницамМодель: #VK45
Запатентованная система теплопередачи FivePass™ равномерно распределяет тепло в растительном масле для быстрого восстановления; позволяя фритюрнице готовить до 14% больше фунтов/час. чем конкурирующие фритюрницы.
Система зажигания SoftStart™ быстро нагревает масло, используя половину БТЕ при запуске, что увеличивает срок службы масла.
Твердотельные элементы управления обеспечивают более точный контроль температуры для стабильного приготовления от партии к партии.
Размеры (Ш x Г x В) : 15 1/2″ x 30 1/8″ x 36 1/4″
Источник питания: Газ
Объем масла : 45 фунтов
84 Количество резервуаров:
1Размер резервуара : 14 x 14 дюймов
БТЕ/ч : 70 000
Долговечный, легко очищаемый жарочный бак и корпус из нержавеющей стали Запатентованная система теплопередачи FivePass™ для максимальной эффективности и сокращения времени приготовления Значительно более низкая частота холостого хода позволяет экономить энергию максимальная производительность, поддержание прохлады на коммерческих кухнях Система розжига SoftStart™ бережно нагревает холодное масло, продлевая срок службы масла Стандартная версия с электронным зажиганием — кнопка питания запускает фритюрницу мгновенно Энергоэффективная система теплопередачи FivePass™, обеспечивающая 66 % приготовления и 78 % тепловой эффективности Энергосберегающая система розжига SoftStart™ продлевает срок службы масла, требуя при этом меньшего количества БТЕ. Ограниченная гарантия на бак 10 лет Безотказные регулируемые ролики — 2 поворотных с замками и 2 жестких Дополнительный модуль FRYMATE-VX15 frymate Крышка бака из нержавеющей стали – одновременно служит рабочей поверхностью Соединительный комплект (комплекты) – соединяет две фритюрницы вместе (кронштейны, полоска для смазки и крепеж входят в комплект) Одна большая корзина – 13 дюймов Ш x 13 1⁄4″Г x 5 1/2″В Набор двойных корзин – 6 1/2″Ш x 13 1/4″Г x 6″В 3/4″ Гибкий газовый шланг с быстроразъемным соединением 10 «Высокий съемный брызговик из нержавеющей стали Размеры (Ш x Г x В): 15 1/2″ x 30 1/8″ x 36 1/4″ (1 батарея) Размеры (Ш x Г x В): 31″ x 30 1/8″ x 36 1/4″ (2 Аккумулятор) Размеры (Ш x Г x В): 46 1/2″ x 30 1/8″ x 36 1/4″ (3 аккумулятора) Размеры (Ш x Г x В): 62 » x 30 1/8″ x 36 1/4″ (4 батареи) Общий объем масла: 45 фунтов. BTU/hr : 70,000 (1 Battery) BTU/hr : 140,000 (2 Battery) BTU/hr : 210,000 (3 Battery) BTU/hr : 280,000 (4 Аккумулятор) Аккумуляторы и баки (модели с 1–4 баками) Расширенная ограниченная гарантия на детали и работу на второй год Варианты управления: Твердотельный аналог (A) Ручка управления за дверью. Точный контроль температуры от 200° до 390°F. Выбираемые пользователем режимы плавления жира. Электронное зажигание. Варианты управления: Программируемые компьютерные элементы управления (C) Программируемые компьютерные элементы управления с цифровым дисплеем. 10 таймеров меню отображают название продукта и время приготовления. Варианты управления: Твердотельные цифровые элементы управления с циклом плавления (D) Точный контроль температуры 200–390°F с цифровым дисплеем. Быстрое восстановление. Готовьте с компенсирующим или фактическим временем. Электронное зажигание. Цифровые температуры: по Фаренгейту или по Цельсию. Три режима плавления. Два таймера обратного отсчета. Режим автоматического вываривания. Доступна система фильтрации: Модели с 1–4 баками Наши инновационные фритюрницы просты в эксплуатации и обслуживании, максимально повышают производительность и минимизируют эксплуатационные расходы вашего ресторана. Демонстрация фильтров Vulcan PowerFry5™ и PowerFry3™ для экономии энергии
для экономии энергии на фритюрницу
на фритюрницу Автономное программирование пунктов меню, загружаемых через интерфейс USB, включая программное обеспечение. Быстрое восстановление. Готовьте с компенсирующим или фактическим временем. Электронное зажигание. Цифровые температуры: по Фаренгейту или по Цельсию. Три режима плавления.
Автономное программирование пунктов меню, загружаемых через интерфейс USB, включая программное обеспечение. Быстрое восстановление. Готовьте с компенсирующим или фактическим временем. Электронное зажигание. Цифровые температуры: по Фаренгейту или по Цельсию. Три режима плавления. Почему фритюрницы Vulcan?
 Благодаря более быстрому восстановлению они предназначены для того, чтобы стать наиболее прибыльным оборудованием на вашей коммерческой кухне. Лучшая часть? Многие модели доступны для немедленной отгрузки.
Благодаря более быстрому восстановлению они предназначены для того, чтобы стать наиболее прибыльным оборудованием на вашей коммерческой кухне. Лучшая часть? Многие модели доступны для немедленной отгрузки. Принадлежности для фритюрницы
Одинарная корзина
Оболочки фильтра для микрофильтрации
Крышки бака из нержавеющей стали
Красота + функциональность
Свежие, ароматные, изысканно обжаренные блюда. Независимо от партии и времени суток, если блюдо приготовлено во фритюрнице Vulcan, оно понравится вашим гостям.
VK 100.01 (P) — Немецкий тяжёлый танк VIII уровня
Блиц Ангар
База танков и советы по World of Tanks Blitz
Если вам нравится проект, поддержите его на Патреон или же взгляните на наш Магазин товаров
Стоимость
- 2 450 000
- 78 500
Предшественник
- VIIТигр (P)
Преемник
- IX Мойшен
Конкурирует с
- VIIIТигр II
- VIIIВК 45,02 А
Конфигурация
Провизия
Оборудование
Модули
Навыки экипажа
Расходные материалы
- 90-е годы
- 90-е годы
- 90-е годы
- 75 с
15 с
- 90-е годы
- 75 с
15 с
Бустеры
Параметры
Сравните параметры танка с другими из:
1900
HP
3 / 42
282,5 м
Дальность обзора
2 / 42
Огневая мощь
1928
DPM
37 /42
220
Проникновение
27 /42
460
Урон
1 /42
165
Devices / Crep
29000 3
9959959
/ Devices / Crev
2
40004959
.
Взрывной урон
810
Скорость
41 / 42
13.64%
Penetration loss over distance
37 / 42
—
Explosion radius
1635
DPM
39 / 42
260
Penetration
33 / 42
390
повреждение
1 /42
165
Устройства / повреждение экипажа
2 /42
—
Повреждение взрыво0003
Потеря проникновения на расстоянии
26 /27
—
Радиус взрыва
2515
35 /42
4 /42
60003
40004 40004 4000 4000 4000479000
43
40004 40004 4000 4000 40004 40004 40004 4000 4000 40004 40004 40004 4000 4000 4000 40004 40004 40004 40004 /42
42180
Устройства / повреждение экипажа
1 /42
—
Ущерб для взрыва
810
Скорость
34 /42
-%
Потеря проникновения на расстояние 9000 /42
-%
0003
2,71
Радиус взрыва
2 /42
Проникновение
Повреждение
Устройства / повреждение экипажа
Повреждение разрыва
Скорость
%
Потеря Prenttration
. 0000 40004.0000
0000 40004.0000
.0000
044044.0000
.0000
044044.0000
.0000
.0000
.0000
.0000
.0000
.0000
.0000
.0000
0404040404.0000.
2 /42
4.19
Ставка пожара
40 /42
14.31
Время перезагрузки
32 /34
—
Время перезагрузки журнала 9
—
.0003
Время заряжания следующего снаряда
—×
Размер магазина
—
Время до готовности следующего снаряда
Обращение с оружием
2,63
Базовое время сведения
26 /42
0,389
Дисперсия
30/42
Коэффициенты дисперсии
0,220
При перемещении
20 /42
0,220
При повороте
19 /42
0,220
.0003
При вращении башни
41 /42
3.000
после выстрела
1 /42
Углы оружия
8 °
16 /42
30 °
Эйла
9 10004 /42
30 °
9 10004 /42
30 °
16 /42
30 °
180 ° / 180 °
Арма (слева / справа)
1 /42
21,87
Траверная скорость башни
38 /42
Мобильность
120. 45
45
120,45
9000 2
2
2
9000 2
9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2929 2 9000 2 9000 2 9000 2 9000 2
120.45
9000 3
4 120.45
.0003
20
Вперед
41 / 42
15
Назад
14 / 42
Эффективная мощность/масса
9,96
на жесткой местности
36/42
9.13
на средней местности
33 /42
7,07
на мягкой местности
9 /42
. пересеченная местность
36 / 42
26,58
на средней местности
13/42
20,58
на мягкой местности
10/42
8,34M × 3,46 м × 2,82 м
70003
40 /42
7.703
40 /42
7.703
40 /42
7,70%
40 /42
7,703
40 /42
7,703
40 /42
7. 703
703
40 /42
7,703
40 /42
7, В то время как все еще
38 /42
4,90%
при перемещении
38 /42
2,92%
после стрельбы, пока все еще
39 /42
2,47%
после выпуска при перемещении
39 / 42,47%
4.
Дистанция обнаружения противником с дальностью обзора 290 м
271,5 м
На месте
278,2 м
В движении
283,0 м
При стрельбе на месте
4
В движенииОсновная броня
240–300
180–240
120–180
60–120
0–60
Разнесенная броня
288–360
216–288
144–216
72–144
0–72
Голова
Сбоку
Сзади
Инициализация…
Пик-а-бу Не рекомендуется
- Рассеивание средний
- Дисперсия в движении средний
- Соотношение мощность/вес Плохо
- Скорость назад хороший
- Прицельная дуга хороший
Не рекомендуется
- Рассеивание средний
- Дисперсия в движении средний
- Соотношение мощность/вес Плохо
- Скорость назад хороший
- Прицельная дуга хороший
Вы прячетесь за укрытием, полностью перезаряжаете свое оружие, предварительно прицеливаетесь и ускользаете только
за секунду сделать один поражающий выстрел. Прежде чем враг поймет, что вы
снова спрятался. Достойная подвижность и стабилизация прицеливания и вы
конечно может осуществить это один.
Прежде чем враг поймет, что вы
снова спрятался. Достойная подвижность и стабилизация прицеливания и вы
конечно может осуществить это один.
Снайперская стрельба на дальние дистанции Не рекомендуется
- Рассеивание Плохо
- Скорость снаряда средний
- Наносить ущерб хороший
- Проникновение хороший
Не рекомендуется
- Рассеивание Плохо
- Скорость снаряда средний
- Наносить ущерб хороший
- Проникновение средний
Прятаться в кустах на холме и стрелять по врагам на другой стороне
карты. Если вы не возражаете против всей ненависти, которая приходит с этим, тогда вы
просто нужно хорошее рассеивание и пробитие, чтобы каждый выстрел был засчитан.
Если вы не возражаете против всей ненависти, которая приходит с этим, тогда вы
просто нужно хорошее рассеивание и пробитие, чтобы каждый выстрел был засчитан.
Линия фронта Не рекомендуется
- Передняя броня Плохо
Не рекомендуется
- Передняя броня Плохо
Забудьте о скалах, холмах, зданиях и прочем укрытии. Сделай себя прикрытие для ваших товарищей по команде. Конечно, это работает, только если у вас очень хорошую броню и уметь ею пользоваться или… ну если ты уже мертв.
Круг смерти Не рекомендуется
- Прицельная дуга хороший
- Скорость перемещения Плохо
- Соотношение мощность/вес Плохо
Не рекомендуется
- Прицельная дуга хороший
- Скорость перемещения Плохо
- Соотношение мощность/вес Плохо
Двигайтесь за медленными истребителями танков и тяжелыми танками и продолжайте кружить
вокруг них, чтобы избежать удара, делая легкие выстрелы в спину
врага. Требуется хорошая скорость перемещения и ускорение.
Требуется хорошая скорость перемещения и ускорение.
Ударь и беги Не рекомендуется
- Диапазон просмотра хороший
- Скорость вперед Плохо
- Соотношение мощность/вес Плохо
Не рекомендуется
- Диапазон просмотра средний
- Скорость вперед Плохо
- Соотношение мощность/вес Плохо
Спрячьтесь в кустах, заметьте врага незаметно. Сделайте снимок и
начать бежать. Быстро. Повторяйте, пока не останется врагов. Овладейте этой техникой
и на вашем пути будет много мастерства.
Сделайте снимок и
начать бежать. Быстро. Повторяйте, пока не останется врагов. Овладейте этой техникой
и на вашем пути будет много мастерства.
драка 1 на 1 Не рекомендуется
- ДПМ Плохо
Не рекомендуется
- ДПМ Плохо
Кто победит в драке 1 на 1, зависит от слишком многих переменных. Броня, оружие, подвижность, размеры танков и многое другое. Одно точно: без добра DPM: лучше оставаться в группе или держаться на расстоянии.
Историческая справка
Вариант Maus от 4 июня 1942 года. 120-тонный предшественник сверхтяжелого танка существовал только в чертежах и так и не был принят на вооружение. Этот автомобиль был лишь промежуточным этапом в развитии Maus.
Этот автомобиль был лишь промежуточным этапом в развитии Maus.
Лучшая производительность очистки воздуха в компактном корпусе.
- Обзор
- Особенности
- Технология
- Тестирование
- Эксплуатация
- Технические характеристики
- Поддержка
VK Air — это универсальное высокопроизводительное устройство, предназначенное для подачи кристально чистого воздуха туда, где это наиболее важно. Получите исключительное качество воздуха в помещениях, где вы живете и работаете.
Прецизионная гигиена воздуха в помещении.
VK Air предназначен для защиты дыхательного пространства в небольших и средних помещениях площадью до 90 м 2 . Усовершенствованный, но ненавязчивый, он обеспечивает видимую уверенность и первоклассный воздух в течение всего дня для сотрудников, клиентов, посетителей и персонала.
Одобрен FDA для использования в медицинских целях
Обеспечение высокоэффективной очистки воздуха в критических медицинских помещениях по всей территории США. VK Air одобрен FDA для использования в медицинских учреждениях до, во время и после лечения пациентов.
VK Air одобрен FDA для использования в медицинских учреждениях до, во время и после лечения пациентов.
Узнать больше
VK Air уничтожает переносимые по воздуху вирусы и бактерии на 99,99999%
1Несмотря на свои компактные размеры, VK Air обеспечивает выдающуюся эффективность очистки воздуха, а его целенаправленная система подачи воздуха обеспечивает чистые воздушные потоки. непосредственно в зону дыхания помещения.
Всасывание
VK Air улавливает наиболее загрязненный воздух в помещении, создавая схему воздушного потока, которая непрерывно отводит загрязненный воздух из зоны дыхания.
Фильтрация
Многоступенчатая фильтрация VK Air включает предварительный фильтр, гранулированный активированный уголь и фильтр H23 HEPA для удаления крупных, мелких и ультрадисперсных частиц и летучих органических соединений.
Обеззараживание
В нашей запатентованной УФ-реакторной камере используется мощный фотохимический процесс, который безопасно деактивирует переносимые по воздуху вирусы и бактерии для обеспечения гигиены воздуха в помещении в режиме реального времени.
Подача воздуха
VK Air можно разместить на высоте головы там, где собираются люди, что позволяет быстро подавать чистый воздух туда, где люди могут получить пользу.
Комплексная гигиена воздуха в помещении.
VK Air прошел лабораторные испытания на снижение количества репрезентативных штаммов вирусов, бактерий и грибков, переносимых по воздуху, и оснащен технологией фильтрации премиум-класса для снижения физических и химических загрязнителей.
Вирусы
Bacteria
Mold
Fungi
Particulates
VOCs
Smoke
Odors
Placement versatility for clean air anywhere.
VK Air можно закрепить на стене или поставить отдельно на стол или столешницу, чтобы подавать чистый воздух именно туда, где он нужен.
Настенный монтаж
Освободите ценное пространство на полу и создайте зоны дыхания на уровне головы, закрепив VK Air на стене с помощью встроенных кронштейнов.
Отдельностоящий
Принесите VK Air рядом с портативностью plug-and-play для размещения на столешницах и других поверхностях, где это необходимо.
Передовые технологии обнаружения и реагирования на качество воздуха.
Индивидуальные датчики качества воздуха Radic8 с точностью обнаруживают физические загрязнители, такие как твердые частицы, пыль и пыльца, а также химические угрозы, такие как летучие органические соединения (ЛОС).
Устройство интеллектуально реагирует на повышенный уровень загрязнения воздуха в помещении, регулируя скорость вращения вентилятора в автоматическом режиме, что обеспечивает автоматическую работу и спокойствие в течение всего дня.
Передовые технологии для чистого воздуха.
Каждое устройство Radic8 оснащено одной из самых мощных в мире технологий очистки воздуха для получения самого чистого и свежего воздуха.
Предварительный фильтр
Многоразовый предварительный фильтр предотвращает рециркуляцию более крупных частиц, таких как пыль, грязь и волосы.
Фильтр HEPA h23
Сменный фильтр HEPA h23 улавливает сверхмелкие частицы, пыль, дым и пыльцу.
Камера реактора
Запатентованная технология Radic8 UV-C PCO уничтожает вирусы, бактерии, плесень и грибки.
Угольный фильтр
Высококачественные гранулированные фильтры с активированным углем эффективно поглощают вредные газы, пары, запахи и летучие органические соединения.
Не на что чихать.
VK Air оснащен высококачественным, легко заменяемым фильтром HEPA h23 для улавливания ежедневных и сезонных твердых частиц. Наш сертифицированный выдувной из расплава материал HEPA задерживает твердые частицы, пыль, пыльцу, перхоть домашних животных и грязь до 9КПД 9,98%.
Запатентованная технология активного обеззараживания воздуха
Наша запатентованная реакторная камера является сердцем каждого устройства Radic8 VK. Он добавляет мощное активное обеззараживание к и без того огромной серии этапов фильтрации, используя технологии УФ-С и PCO для безопасной дезактивации переносимых по воздуху вирусов и бактерий.
Комплексные лабораторные исследования
Вирусы
Бактерии
Споры
Вирусы
Бактерии
Споры
VK Air по сравнению с MS2 Бактериофаг:
VK Air достигает 99,9999% снижения количества переносимых через воздух 90,9999 % 2 минут в. 2
VK Air по сравнению с PhiX 174 Bacteriophage:
VK Air достигает 99,9999% снижения переносимого по воздуху PhiX 174 через 120 минут. 2
VK Air против S. Epidermidis:
VK Air получает 9 баллов0438 Снижение на 99,99999% переносимых по воздуху Staphylococcus Epidermidis через 90 минут. 2
VK Air по сравнению с P. Agglomerans:
VK Air обеспечивает снижение Pantoea Agglomerans на 99,999% в течение 120 минут. 2
VK Air по сравнению с A. Brasiliensis:
VK Air достиг 99,999% снижения Aspergillus Brasiliensis в течение 90 минут. 2
2
VK Air против B Subtilis:
VK Air достиг 99,999% снижения Bacillus Subtilis в течение 90 минут. 2
Radic8 постоянно проводит научные испытания и предоставляет все данные о производительности и испытаниях. Ознакомьтесь с нашим сводным отчетом о дезактивации здесь или загрузите результаты лабораторных испытаний.
Безопасность, сертифицирована.
Без озона. Нет утечки УФ. VK Air получил самые высокие уровни сертификации и соответствия нормативным требованиям и соответствует строгим мировым стандартам в области электробезопасности, выбросов и безопасности. 3
Нам доверяют отрасли по всему миру.
Д-р Билл Уоррилоу
Старший партнер и ведущий врач общей практики, The Charring Practice, Великобритания
«Когда мы выполняем небольшие операции и прижигаем хайфрекатором, он создает шлейф дыма, который содержит канцерогенные вещества и также потенциально может содержат вирусный материал. Наличие устройства, которое фактически извлекает этот воздух, нейтрализует эти пары и дезактивирует вирусный материал, делает наше рабочее пространство более безопасным. Нет ничего похожего на эти единицы».
Наличие устройства, которое фактически извлекает этот воздух, нейтрализует эти пары и дезактивирует вирусный материал, делает наше рабочее пространство более безопасным. Нет ничего похожего на эти единицы».
Д-р Ихаб Абдельрехим
Президент и главный исполнительный директор Greenwood Dental, США
«Во всем мире стоматологи десятилетиями работают с вредными аэрозолями, но только сейчас осознают негативное воздействие на здоровье. Для меня Radic8 действительно выделяется. нужна эта технология в будущем».
Андреа Бакли
Раф Ли Хоум, Великобритания
«Наши сотрудники действительно заметили разницу. Раньше они находили коридоры довольно вонючими по утрам, но теперь запах полностью исчез. Жильцы тоже намного счастливее. единиц в своих спальнях, они могут почувствовать, что воздух стал чище. Посетители также отмечают, когда они входят, что это не похоже на обычный дом престарелых с неприятными запахами».
Emma Gowers
Основатель и директор школы Gower, Великобритания
«Наша культура обучения заключается в том, чтобы поощрять учащихся думать самостоятельно и решать проблемы, поэтому мы были рады, когда наш Экологический комитет решил исследовать проблему плохих качество воздуха в школе и найти способы решить эту проблему. Меньше больничных дней означает более высокую производительность, и мы очень рады видеть, что наши дети так хорошо развиваются».
Меньше больничных дней означает более высокую производительность, и мы очень рады видеть, что наши дети так хорошо развиваются».
Роберт Грин
Ресторан и бар Cottonwood, США
«Я познакомился с технологией очистки воздуха Radic8, и после того, как я взглянул на нее, я был поражен сложностью этих устройств. Мы знаем, что бессимптомный клиент может сидеть за столом в нескольких футах от другим посетителям, поэтому мы чувствуем себя более комфортно, зная, что устройства Radic8 добавят дополнительный уровень защиты».
Д-р Ричард Колин, BDS BSc
Стоматологическая практика Abbots Langley, Великобритания
«Из-за пандемии COVID-19 мне пришлось принять дополнительные меры безопасности для защиты персонала и пациентов в клинике. Я установил устройства обеззараживания Radic8 во всех процедурных кабинетах и залах ожидания. Благоприятная скорость воздушного потока позволила мне сократить время ожидания между пациентами, и как персонал, так и пациенты положительно отзываются об установках Radic8. Теперь мы считаем их необходимыми» 9.0003
Теперь мы считаем их необходимыми» 9.0003
Предыдущий
Следующий
Включи и вдохни.
Работа без сложной настройки или конфигурации. VK Air имеет простое управление, подходящее для общественных мест с интенсивным движением и не отвлекающее внимание персонала розничной торговли или коммерческого отдела.
- Пульт дистанционного управления
- Регулируемая скорость вращения вентилятора
- Автоматический режим
- Датчики VOC и PM
- Таймер отключения
- Блокировка управления
Включите, вдохните.
Работа без сложной настройки или конфигурации. VK Air имеет простое управление, подходящее для общественных мест с интенсивным движением и не отвлекающее внимание персонала розничной торговли или коммерческого отдела.
- Пульт дистанционного управления
- Регулируемая скорость вращения вентилятора
- Автоматический режим
- Датчики VOC и PM
- Таймер выключения
- Блокировка управления
Чистый воздух в каждом помещении.

Благодаря универсальным возможностям установки и использования VK Air подходит для помещений с ограниченным пространством, включая небольшие офисы, залы заседаний, отдельные комнаты, коридоры и туалеты.
Offices
Hotels
Pharmacies
Dental
Schools
Colleges
Nursing Homes
Розничная торговля
Medical
Больницы
гостеприимство
Veterinary
604
.
Получите качество воздуха в помещении мирового класса с VK Air.
Прочная конструкция для оживленных общественных мест.
Стальное шасси с порошковым покрытием и прочное качество сборки делают VK Air надежным элементом любого торгового или коммерческого помещения с высокой проходимостью.
ВК Эйр | Specifications
Coverage
100m 2 (969ft 2 ) i
Airflow
20–142 CFM
Black or white
21–65 dBA ii
Installation
Отдельностоящий/монтируемый
Датчик качества воздуха в помещении
ТЧ и ЛОС iii
Пульт дистанционного управления
В комплекте
Warranty
1 Year
Typical Power
140W iv
Weight
14. 5kg (32lbs)
5kg (32lbs)
Dimensions (mm)
365 x 600 x 170
Размеры (IN)
14,4 x 23,6 x 6,7
Предварительный фильтр
Повторная использование
Углеродный фильтр
6 месяцев (4000 часов) V
6 месяцев (4000 ч.)7 H23 Фильтр HEPA
6 месяцев (4000 часов) V
Камера реактора
8000 часов
I Один изменение воздуха в час, основанный на 2,4 млн. (7,8 фута).
ii Уровень звукового давления рассчитан на основе уровня звуковой мощности, проверенного на соответствие ISO 3744.
iii Встроенный датчик VOC калибруется при каждом включении устройства.
iv Измерено при максимальной скорости вращения вентилятора.
v В зависимости от операционной среды.
Получить поддержку VK Air.

Вспомогательные материалы, руководства пользователя и технические характеристики.
1 По результатам испытаний против Staphylococcus Epidermidis (7,15-логарифмическое снижение) через 90 минут; Pantoea Agglomerans (уменьшение на 5,17 log), бактериофаг MS2 (уменьшение на 6,77 log) и бактериофаг Phi X 174 (уменьшение на 6,15 log) через 120 мин. Испытания, проведенные ARE Labs в США при самой высокой скорости вращения вентилятора в камере объемом 16 м3. Очистители воздуха предназначены для использования в рамках общего плана обеспечения качества воздуха и не предназначены для лечения или профилактики каких-либо заболеваний.
2 Испытания, проведенные ARE Labs в США при максимальной скорости вращения вентилятора в камере объемом 16 м3.
3 Озон: VK Pro выделяет менее 0,005 частей на миллион озона в течение 24 часов, что ниже допустимого предела нулевого выброса озона, требуемого ведущими органами по стандартам безопасности потребителей в Северной Америке. УФ: при снятых фильтрах общее излучение, измеренное на расстоянии 0 см от всех выпускных отверстий устройства, составляет менее 1 мВт/м 2 .
УФ: при снятых фильтрах общее излучение, измеренное на расстоянии 0 см от всех выпускных отверстий устройства, составляет менее 1 мВт/м 2 .
Мы используем файлы cookie для персонализации нашего контента, повышения безопасности и проведения анонимной аналитики. Чтобы узнать больше и изменить настройки файлов cookie, ознакомьтесь с нашей политикой конфиденциальности. Настройки cookieПринять все
Интеграция приложения VK с Hootsuite • Сделано Pioneers
Hootsuite — имя, известное каждому, кто работает в сфере маркетинга в социальных сетях. Более двухсот гордых сотрудников Hootsuite внесли свой вклад в создание самого передового инструмента маркетинга в социальных сетях в Интернете. Будучи тесно интегрированным с ограниченным числом социальных сервисов, Hootsuite также предлагает так называемый «Каталог приложений». Каталог приложений призван привлечь более широкий выбор интеграций с социальными службами, созданных сторонними разработчиками.
ВКонтакте — самая сложная и широко используемая социальная сеть в Европе. По мере того, как инициативы Hootsuite в области онлайн-маркетинга и социальных сетей быстро набирали обороты в регионе, поддержка Hootsuite была переполнена запросами от крупных и средних предприятий, которым требовалось решение с поддержкой ВКонтакте. Вот почему команда Hootsuite решила сотрудничать с Pioneers Software Inc.
По мере того, как инициативы Hootsuite в области онлайн-маркетинга и социальных сетей быстро набирали обороты в регионе, поддержка Hootsuite была переполнена запросами от крупных и средних предприятий, которым требовалось решение с поддержкой ВКонтакте. Вот почему команда Hootsuite решила сотрудничать с Pioneers Software Inc.
Нам не стыдно признаться, что проект был вызовом. Никто никогда не видел веб-клиент ВКонтакте, и требуемый уровень интеграции был намного глубже, чем предполагалось для веб-сайтов. Поэтому требовалось более продвинутое решение, и в результате тесного сотрудничества с командой ВКонтакте нам был предоставлен более глубокий доступ к API так, как никогда раньше. Приложение, которое мы создали вместе с Hootsuire и ВКонтакте, можно считать первым полнофункциональным веб-клиентом ВКонтакте.
Поскольку приложение обслуживает десятки тысяч пользователей, было бы неэффективно размещать сервер-посредник между Hootsuite и VK. Вместо этого наш подход в этом случае состоял в том, чтобы позволить API-запросам безопасно выполняться на стороне клиента — это сделало приложение намного более эффективным. Среди технологий интеграции, которые мы использовали, были Ruby on Rails, KnockoutJS и OAuth.
Среди технологий интеграции, которые мы использовали, были Ruby on Rails, KnockoutJS и OAuth.
Этот абстрактный поток описывает взаимодействие между пользователями Hootsuite, сервером приложений и VK API.
+--------+ +-------------+ +--------+
| |--(A)- Запрос авторизации -->| | | |
| Клиент | | Сервер приложений | | API ВКонтакте |
| | | |--(B)- Запрос авторизации -->| |
| | | | | |
| | | |<-(C)- Диалог авторизации --| |
| | | | | |
| |<-(D)- Диалог авторизации --| | | |
| | | | | |
| | | |
| |--(E)--------------------- Диалог авторизации -------------------- ------>| |
| | | |
| | | | | |
| | | |<-(F)----- Маркер доступа --------| |
| | | | | |
| |<-(G)----- Маркер доступа --------| | | |
| | +------------+ | |
| | | |
| |--(H)------------- Маркер доступа --------------- ---------------->| |
| | | |
| |<-(I)-------------------------------------- Защищенный ресурс ------------------ -----------| |
+--------+ +--------+
В конце цикла разработки мы провели всестороннее тестирование обеспечения качества (QA) и стресс-тестирование приложения, чтобы убедиться, что оно может справиться с ожидаемыми нагрузками.



 264 и AAC соответственно;
264 и AAC соответственно;