Как правильно заполнять мета-тег keywords
#Оптимизация сайта #Мета-теги
#48
Ноябрь’17
7
Ноябрь’17
7
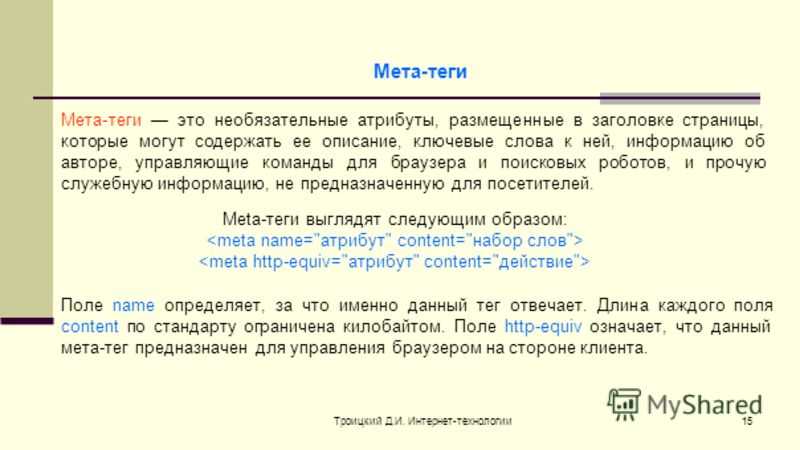
Keywords — мета-тег, содержащий список ключевых слов, соответствующих странице сайта.
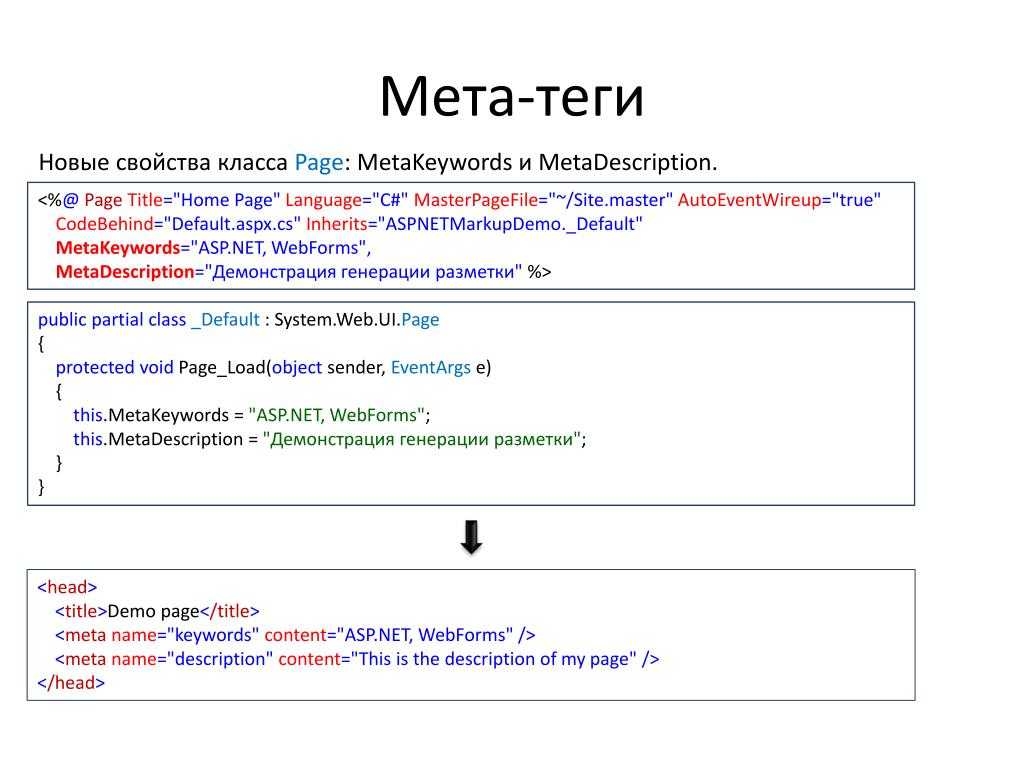
<meta name=»keywords» content=»…»/>
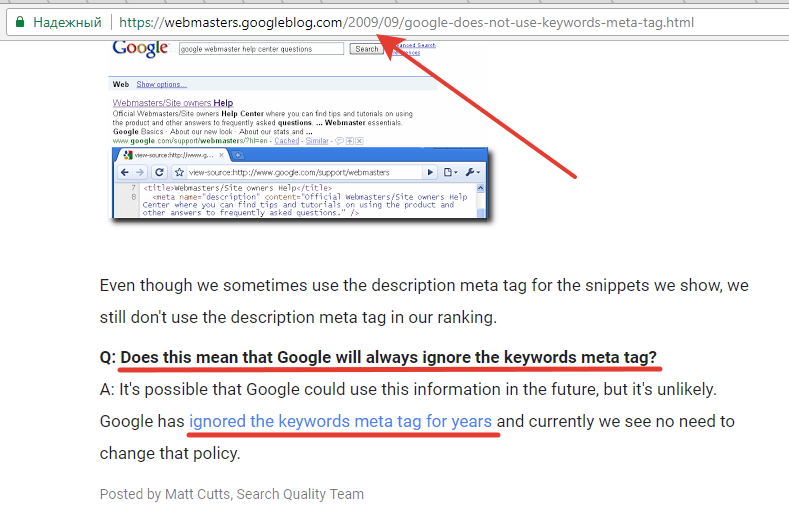
В настоящее время, на вопрос: «нужно ли заполнять keywords» нет однозначного ответа. Поисковая система Google не учитывает его влияние при построении поисковой выдачи. В общих рекомендациях использования мета-тегов также нет информации о необходимости его заполнения.
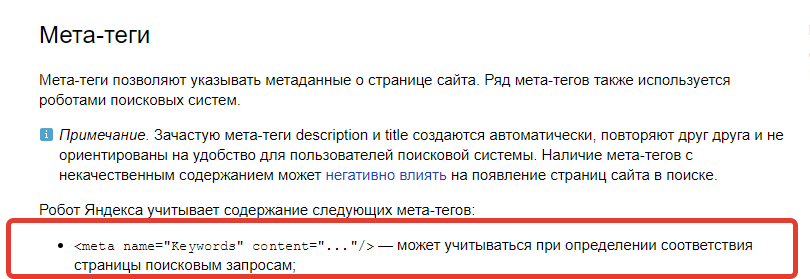
Поисковая система Яндекс в своем справочнике указывает, что содержимое кейвордс может учитываться при определении соответствия страницы поисковым запросам.
Мы в своей работе заполняем keywords для всех страниц сайта и руководствуемся следующими правилами:
- Содержимое мета-тега для каждой страницы должно быть уникальным.

- Использовать не более 2-4 ключевых фраз для одной страницы.
- Разделять их запятыми, не писать сплошным текстом.
- Не использовать фразы общего характера, например: «кухня, заказ, купить, москва».
Для большого количества типовых страниц мы рекомендуем настраивать автогенерацию keywords по определенному шаблону. Например, это можно применить для формирования keywords у товаров в интернет-магазине, а также для элементов разделов «Новости» или «Статьи».
Пример шаблона автогенерации keywords для товаров каталога:
«%name%, купить %name%, цена на %name%,%name% в %city%, %name% характеристики, %name% отзывы», где %name% — название товара, а %city% — название города.
Похожее
Оптимизация сайта Мета-теги
Проверка мета-тегов
Оптимизация сайта Мета-теги
Оптимизация мета тегов
Оптимизация сайта Мета-теги
#91
Проверка мета-тегов
Ноябрь’18
27349
9Оптимизация сайта Мета-теги
#90
Оптимизация мета тегов
Ноябрь’18
6830
6Оптимизация сайта Мета-теги
#49
Как заполнять мета-тег description
Ноябрь’17
5282
6Оптимизация сайта Мета-теги
#39
Тег title: как заполнять и в чем отличия
Ноябрь’17
6458
6Как правильно заполнить мета теги Title и Description
SEOКонтент-маркетинг
02 мая, 2019
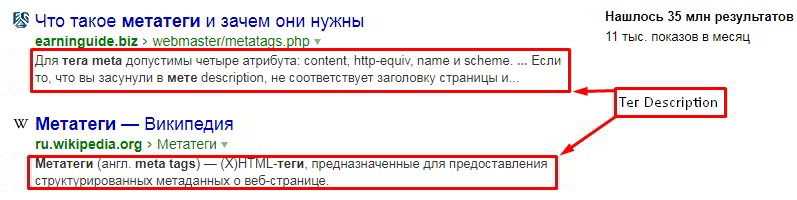
Метатеги (meta tags) — это элементы структурированных метаданных о веб-странице. Существуют десятки HTML метатегов — некоторые из них не известны большинству пользователей, некоторые неактуальны для поисковых систем. С полным списком вы можете ознакомиться на странице Википедии, а мы перейдем к рассмотрению двух наиболее важных метатегов — Title и Description.
Существуют десятки HTML метатегов — некоторые из них не известны большинству пользователей, некоторые неактуальны для поисковых систем. С полным списком вы можете ознакомиться на странице Википедии, а мы перейдем к рассмотрению двух наиболее важных метатегов — Title и Description.
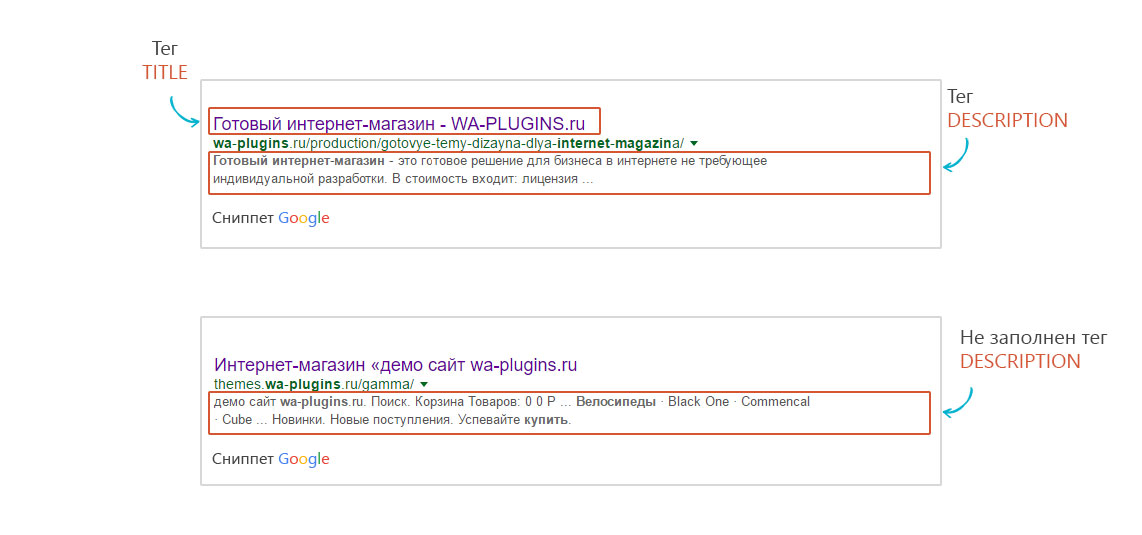
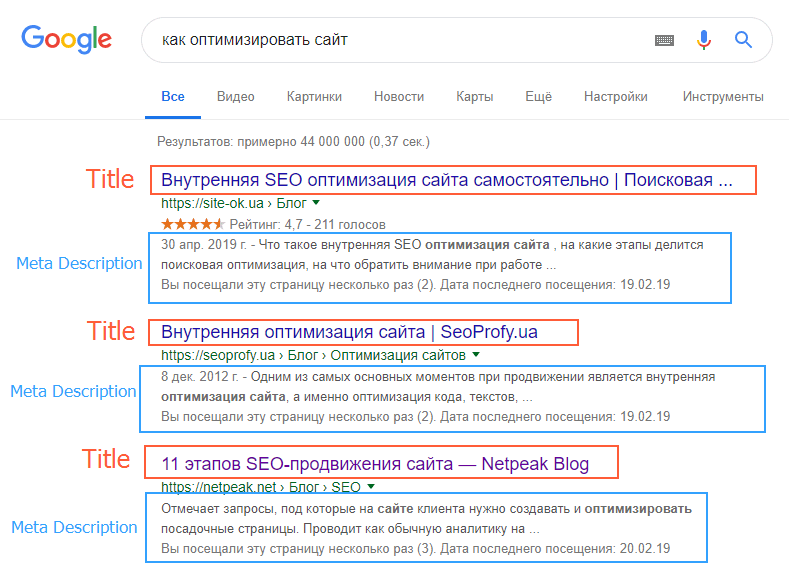
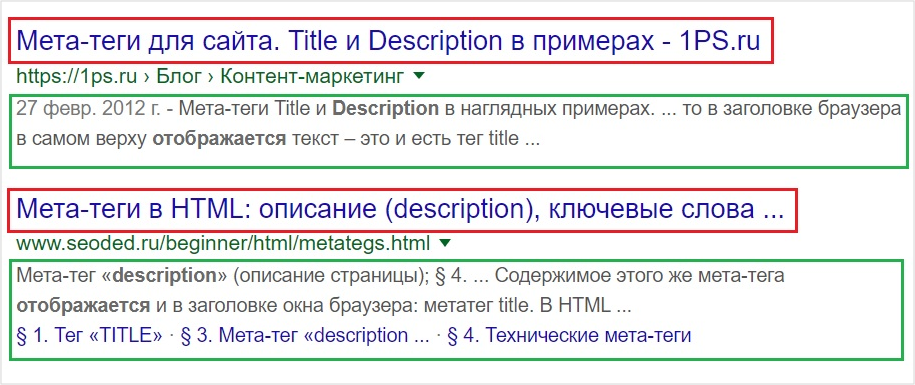
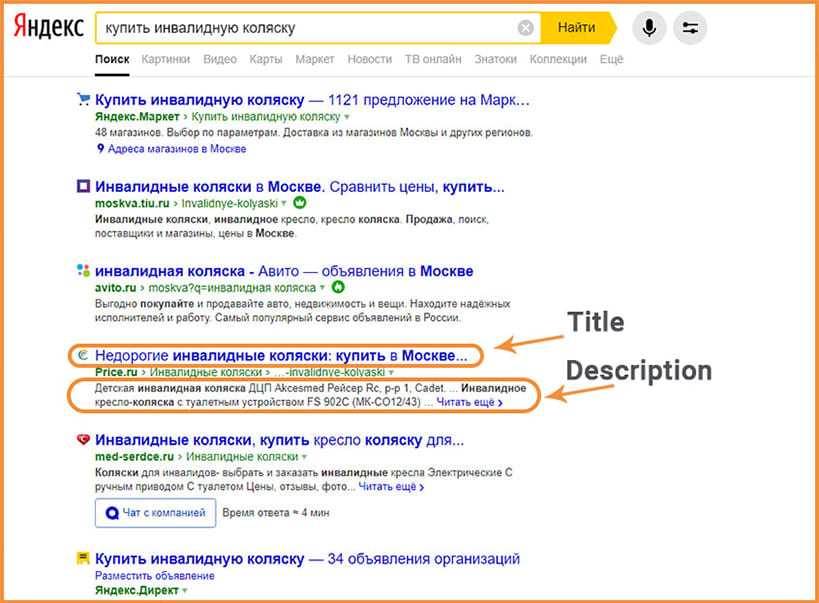
Как выглядят Title/Description на странице?
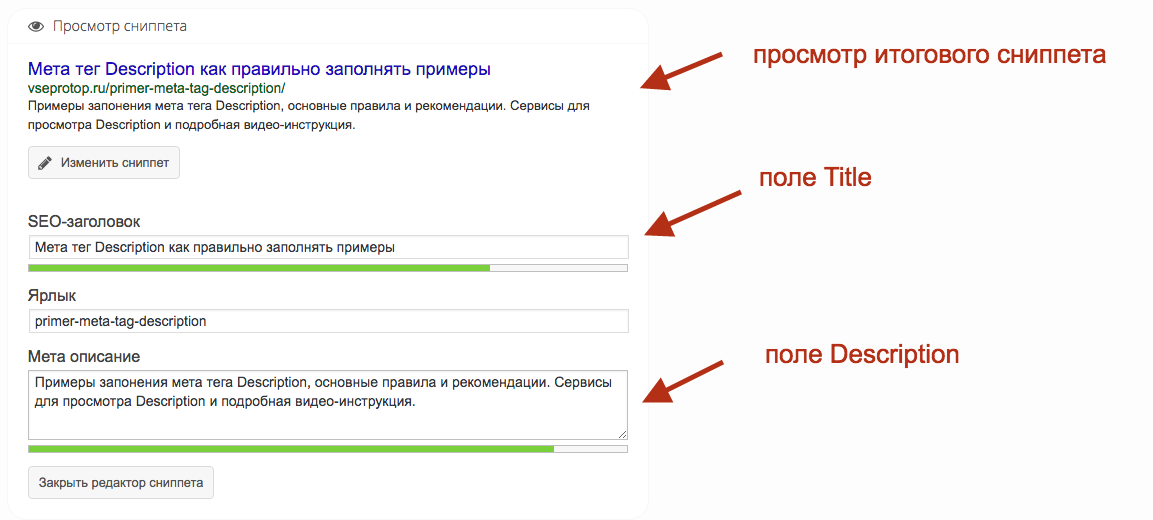
Обычный пользователь, который переходит из поиска, не увидит на странице этих метатегов. Заголовок и описание страницы составляются для отображения в сниппете поисковой системы, и в данном случае Title и Description выглядят следующим образом:
Точно так же можно посмотреть эти элементы непосредственно в коде страницы, и выглядят они следующим образом:
Для быстрого поиска необходимых метатегов на странице вам следует кликнуть на странице правой кнопкой мыши, выбрать “Посмотреть код страницы” и через Ctrl+F найти необходимый метатег HTML.
Зачем нужны Title и Description?
Главная цель этих метатегов — составить заголовок и описание страницы для её отображения в поисковых системах. В зависимости от того, как вы заполните метатеги, зависит отображение информации для пользователей и, соответственно, кликабельность веб-странице в поиске, а также релевантность её отображения запросам пользователей.
В зависимости от того, как вы заполните метатеги, зависит отображение информации для пользователей и, соответственно, кликабельность веб-странице в поиске, а также релевантность её отображения запросам пользователей.
Основные требования к заполнению метатегов
Далее мы рассмотрим, как именно следует заполнять метатеги и какими правилами следует руководствоваться при их составлении для получения наибольшего количества кликов и роста по позициям веб-страницы.
Как правильно составить Title?
При составлении тайтла (заголовка) следует руководствоваться следующими правилами:
- Длина: оптимальная длина — 65-70 символов.
- Ключевые слова: обязательно наличие главного ключевого слова.
- Ключи-модификаторы: обязательно наличие модификаторов.
- Вспомогательные ключевые слова (LSI) — наличие обязательно.
- Релевантность: title должен быть релевантным содержимому страницы.
- Польза: заголовок должен быть информативным и полезным для пользователей.

Это основные 4 требования, на которые стоит обращать внимание при составлении заголовка страницы.
Как это выглядит на практике?
На практике ваш тайтл должен составляться по следующей формуле:
[основной ключ] + [вспомогательный ключ (LSI)] + [модификатор]
Обратите внимание на скриншот:
- Красным цветом выделены основные ключевые слова — “лучший хостинг” и его словоформы.
- Фиолетовым цветом выделены модификаторы — “рейтинг 2019”, “ТОП”, “апрель 2019”, “Топ-10” и т.д. Модификаторы — это слова, которые повышают привлекательность заголовка для пользователей и улучшают кликабельность страницы в выдаче.
- Зеленым цветом выделены вспомогательные ключевые слова или ключевые слова, по которым страница также должна ранжироваться — “платный хостинг”, “хостинг Украины” и т.д.
Аналогичным образом заголовки страниц должны составляться и у вас.
Как правильно составить Description?
Поскольку Description (описание страницы) не является фактором ранжирования поисковых систем, а порядок размещения ключей никак не повлияет на ваши позиции в выдаче, то основная цель — составить информативное описание, которое даст расширенную информацию о контексте веб-страницы.
Правила составления Description:
- Длина: 200-240 символов. Рекомендуемая величина описания страницы менялась несколько раз — в 2014, 2016, 2017 году и мы рекомендуем сегодня придерживаться именно этого объема.
- Ключевые слова: допускается контекстуальное размещение ключевых слов.
- Информативность и польза: как и в случаем с title, данные пункты обязательны к соблюдению.
Как это выглядит на практике?
На практике дескрипшен должен состоять из 2-3 кратких предложений, которые дают краткое описание страницы, для которых они составлены. Обратим внимание ещё раз: description следует составлять с учетом его максимальной привлекательности для пользователя — это его основная цель.
Как НЕ стоит заполнять метатеги Title и Description?
Итак, мы рассмотрели основные правила составления метатегов. Что НЕ следует делать при их заполнении?
- Включать нечитабельные, “машинные” формы ключевых слов. Используйте ключи в максимально читабельной форме.
 “Рыбки аквариумные купить Москва” — это пример того, каким не должен быть заголовок (или каким он мог быть в 2005 году).
“Рыбки аквариумные купить Москва” — это пример того, каким не должен быть заголовок (или каким он мог быть в 2005 году). - Допускать переспам. Опять же, образец тайтлов с 2005 года: Рыбки аквариумные | Купить рыбок в Москве | Аквариумные рыбки Москва. Сейчас 2019 год, а потому это неприемлемо ни для пользователей, ни для поисковых систем.
- Составлять нерелевантные описания и заголовки. Таким образом вы делаете хуже для своего сайта — вы вводите в заблуждение пользователей и поисковые системы, что негативно скажется на ранжировании страницы в выдаче.
- Копировать с других страниц, копировать мета теги у конкурентов.
Заключение
В качестве заключения небольшая рекомендация: обращайте внимание на то, как заполняют мета теги Title и Description конкуренты в топ-10 по запросу. Именно такие мета данные “нравятся” поисковым системам и пользователям — вы можете использовать их примеры для создания своих, максимально улучшенных мета.
Ваше простое руководство по мета-тегам для SEO
Когда дело доходит до поисковой оптимизации, не существует менталитета «установил и забыл». Крайне важно быть в курсе последних событий и изучать новейшие алгоритмы поисковых систем, оптимизировать работу с использованием новейших технологий и отслеживать тенденции в социальных сетях.
Крайне важно быть в курсе последних событий и изучать новейшие алгоритмы поисковых систем, оптимизировать работу с использованием новейших технологий и отслеживать тенденции в социальных сетях.
Хорошая новость заключается в том, что все эти обновления и новые технологии делают поиск более удобным и могут облегчить пользователям поиск вашего веб-сайта. Плохая новость заключается в том, что SEO никогда не бывает завершенным. Это может показаться обескураживающим, особенно если вы только начинаете изучать SEO, но надежда все же есть!
Основная и часто упускаемая из виду практика поисковой оптимизации заключается в обеспечении заполнения метатегов на вашем сайте. Мета-теги или «метаданные» — это тип HTML-тегов, используемых для улучшения видимости вашего веб-сайта для людей и поисковых систем. Отсутствие их неправильного размещения или написания может негативно повлиять на ваш рейтинг.
Существует множество типов метатегов, которые можно разместить на вашем веб-сайте, и некоторые из них более полезны, чем другие. Знание того, какие из них являются наиболее важными, и их правильное выполнение могут иметь решающее значение. Метатеги существуют с самого начала SEO и продолжают играть важную роль сегодня.
Знание того, какие из них являются наиболее важными, и их правильное выполнение могут иметь решающее значение. Метатеги существуют с самого начала SEO и продолжают играть важную роль сегодня.
Метатеги — это фрагменты кода, которые описывают содержимое вашей веб-страницы. Они находятся в разделе
веб-страницы и видны только в HTML-коде. Чтобы просмотреть метатеги любой веб-страницы, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы».Если вы используете Chrome, в вашем браузере откроется новая вкладка с кодом HTML:
Существуют различные метатеги, используемые для описания содержимого вашего веб-сайта для поисковых систем, но наиболее важными из них, как правило, являются название и описание. Название и описание отображаются на страницах результатов поисковой системы (SERP) после выполнения поискового запроса.
Мета-заголовок и мета-описание страницы действуют как цифровой рекламный щит, предоставляя потенциальному посетителю краткий обзор этой страницы. SERP — это ваша SEO-возможность показать пользователю, что ваш сайт имеет ценность, чтобы предложить им привлекательный заголовок и привлекательную страницу. описание. Для большинства первое впечатление имеет решающее значение, и когда дело доходит до результатов поиска, оно может создать или разрушить возможность для нового посетителя.
SERP — это ваша SEO-возможность показать пользователю, что ваш сайт имеет ценность, чтобы предложить им привлекательный заголовок и привлекательную страницу. описание. Для большинства первое впечатление имеет решающее значение, и когда дело доходит до результатов поиска, оно может создать или разрушить возможность для нового посетителя.
Безусловно, самой популярной поисковой системой является Google, занимающий 94% мирового рынка мобильных поисковых систем. Если ваши SERP написаны четко и хорошо работают в поиске Google, вы заметите увеличение органического трафика.
Частью любой успешной SEO-стратегии является использование метатегов HTML. Метатеги, перечисленные ниже, являются наиболее важными, на которые следует обратить внимание, когда вы начинаете оптимизировать свой веб-сайт для SEO.
Теги заголовков Теги заголовков появляются на вкладках браузера, на внешних веб-сайтах, в поисковых системах, в социальных сетях и имеют большую ценность, чем многие думают. Вероятно, это самые важные метатеги, так как они могут оказать прямое влияние на ваш поисковый рейтинг. Наличие хорошо написанного заголовка само по себе не по волшебству повысит ваш рейтинг и увеличит число кликов.
Вероятно, это самые важные метатеги, так как они могут оказать прямое влияние на ваш поисковый рейтинг. Наличие хорошо написанного заголовка само по себе не по волшебству повысит ваш рейтинг и увеличит число кликов.
Рекомендации по использованию тегов заголовков
- Длина тегов заголовков должна составлять от 50 до 60 символов.
- Включите мета-ключевые слова, по которым вы пытаетесь ранжироваться, и разместите их в начале. Избегайте наполнения ключевыми словами, которые могут негативно сказаться на вашем рейтинге.
- Всегда указывайте название вашего бренда на каждой странице, а также уникальный заголовок.
- Напишите каждый заголовок для поисковых систем и людей. Включите все вышеперечисленное, но напишите их понятным и привлекательным для пользователя способом.
Мета-описания обобщают содержание веб-страницы и появляются непосредственно под тегом заголовка. На самом деле они не помогают улучшить ваш рейтинг, но они могут, однако, повлиять на рейтинг кликов (CTR) страницы в поисковой выдаче Google, что может положительно повлиять на способность страницы ранжироваться.
Рекомендации по мета-описанию
- Хотя нет ограничений на длину мета-описаний, Google обычно показывает первые 160 символов в поисковой выдаче. Рекомендуется хранить описания от 50 до 160 слов.
- Описание должно подчеркивать целевые ключевые слова естественным, гуманизированным образом.
- Каждое описание должно быть оригинальным и не дублироваться.
- При необходимости добавьте призыв к действию: «Узнать больше», «Купить», «Подписаться», «Магазин» и т. д.
требуются теги изображения (также известные как «замещающий текст») для описания содержимого изображения. Теги изображений особенно важны для людей с нарушениями зрения или веб-сайтов, которым необходимо соответствовать требованиям ADA. Добавление большего контекста к вашим изображениям также облегчит Google Images предоставление пользователям лучшего изображения на основе поиска.
Рекомендации по использованию тегов изображений
- По возможности используйте ключевые слова при описании изображений.
 Исключение ключевых слов не должно иметь большого влияния на посетителей или поисковые системы.
Исключение ключевых слов не должно иметь большого влияния на посетителей или поисковые системы. - Сначала оптимизируйте наиболее заметные изображения.
- Поскольку путь к файлу вашего имени файла является фактором ранжирования, при загрузке изображений в вашу CMS назовите изображения надлежащим образом и избегайте изображений, которые читаются как «DSC-HX99» и ничего не говорят об изображении.
Теги заголовков (или теги заголовков) ранжируются в порядке от h2 до H6 и разбивают вашу страницу на легко усваиваемые разделы. Теги заголовков помогают поисковым системам понимать и сканировать ваш веб-сайт, но их наличие значительно улучшает взаимодействие с пользователем, что также заметит Google.
Рекомендации по тегам заголовков
- Включите релевантные ключевые слова и заголовки, относящиеся к основному тексту.
- Избегайте именования заголовков по главе 1, главе 2, главе 3 и т. д.
- Будьте интересны и соответствуют другим вашим страницам.

- Убедитесь, что все ваши h2 уникальны.
Мета-теги — это часть SEO-головоломки и отличный первый шаг к повышению вашего поискового рейтинга. Не забудьте включить целевые ключевые слова в мета-заголовки и описания, чтобы повысить эффективность SEO. Добавление тегов изображений и тегов заголовков также поможет вашему сайту занять более высокое место в поисковых системах.
Нужна помощь с метатегами?Компания Scorpion помогла тысячам таких же компаний, как ваша, с оптимизацией для поисковых систем. Наша технология использует искусственный интеллект, чтобы помочь вам быстрее ранжироваться и дольше оставаться на вершине поиска. Мы также назначаем вас в команду для управления вашей работой по SEO и внесения улучшений, когда обновления вносятся Google. Начните с SEO от Scorpion.
Давайте поговорим о метатегах. Запись на консультацию. Поговорите с нами
Полное введение в метатеги: важная часть SEO
Karol Andruszków
Обновлено: 29 декабря 2022 г.
Поисковая оптимизация (SEO) является ключевым фактором успеха в Интернете, и метатеги уже давно являются неотъемлемой частью этого процесса. Мета-теги позволяют поисковым системам идентифицировать и классифицировать веб-сайт и необходимы для оптимизации видимости и ранжирования сайта. С постоянно развивающейся технологией SEO очень важно понимать, как метатеги вписываются в текущий ландшафт SEO. В этой статье будет рассмотрена роль метатегов в поисковой оптимизации, доступные типы метатегов и способы их наилучшего использования для оптимизации веб-сайта для обеспечения максимальной видимости. Понимая важность метатегов для SEO и способы их эффективного использования, вы сможете эффективно оптимизировать свой веб-сайт и охватить более широкую аудиторию.
В этой статье вы узнаете:
- Что такое метатеги
- Почему существуют важные части деятельности SEO
- Как добавить их на ваш веб-сайт
- Какие типы метатегов стоит знать
- Самая важная информация о каждом типе метатегов
- Насколько они релевантны позиции страницы в SERP (результатах поисковой системы)
Метатеги – что это такое?
Метатеги — это элементы HTML, предоставляющие информацию о веб-сайте. Поисковые системы используют их для индексации и категоризации содержимого веб-сайта. Метатеги обычно появляются в виде фрагментов текста между открывающим и закрывающим тегами страницы. Они могут предоставлять различную информацию, такую как автор страницы, описание, язык, ключевые слова и многое другое.
Поисковые системы используют их для индексации и категоризации содержимого веб-сайта. Метатеги обычно появляются в виде фрагментов текста между открывающим и закрывающим тегами страницы. Они могут предоставлять различную информацию, такую как автор страницы, описание, язык, ключевые слова и многое другое.
Зачем использовать метатеги?
Информация, предоставляемая метатегами, может помочь поисковым системам лучше понять содержание веб-сайта и его содержание, , упрощая им определение ранжирования и отображения веб-сайта на страницах результатов поисковых систем (SERP). Кроме того, некоторые метатеги можно использовать для управления тем, как контент отображается в поисковой выдаче, в том числе, должен ли он отображаться в карусели, сколько символов описания страницы должно быть видимым и т. д.
Как метатеги помогают в SEO?
Мета-теги — это мощный инструмент оптимизации содержимого веб-сайта для пользователей поисковых систем. Веб-сайт с хорошо продуманными метатегами может охватить более широкую аудиторию.
Веб-сайт с хорошо продуманными метатегами может охватить более широкую аудиторию.
Создав привлекательный мета-заголовок или описание, вы более эффективно привлечете внимание получателей и тем самым побудите их посетить ваш сайт!
Как добавить метатег на свой сайт?
Решение 1. С помощью кода
Чтобы добавить метатег на свой веб-сайт, скопируйте и вставьте код в раздел
вашего HTML-документа. Убедитесь, что код размещен перед закрывающим тегом. После добавления кода вы можете настроить метатег в соответствии с содержанием вашего веб-сайта.Решение 2. С помощью специальных инструментов/плагинов/разделов
К счастью, несколько инструментов и плагинов помогут вам быстро и легко добавить метатеги на ваш сайт. Многие платформы для создания веб-сайтов имеют специальный раздел для метатегов, а также существуют специальные плагины и инструменты, разработанные специально для добавления метатегов.
В BOWWE вы можете быстро (и без вмешательства в код веб-сайта) добавить любой метатег, который вы хотите через раздел «Базовый SEO» и более продвинутый «Ракетный SEO».
Подробнее:
Как оптимизировать SEO вашего сайта с помощью метатегов
Давайте теперь рассмотрим типы метатегов и их значение для CTR и трафика веб-сайта.
Мета-заголовок
Скопируйте эту формулу мета-заголовка:
* Мета-заголовок пример:
<мета name="title" content="Как начать прибыльный блог, чтобы вас видели в Интернете">
Что такое мета-заголовок?
Мета-заголовок — это краткое описание веб-страницы, которое отображается в результатах поиска. Это дает читателю представление о теме веб-страницы и может помочь ему решить, стоит ли переходить по ссылке.
Какой длины должен быть мета-заголовок?
Th Длина мета-заголовка должна быть в пределах 50-60 символов. Он должен точно описывать содержание страницы, включать ключевые слова, относящиеся к странице, и должен быть написан так, чтобы пользователи нажимали на нее.
Правила метазаголовка
1. Не превышайте 60 символов.
2. Включите основное ключевое слово.
3. Используйте уникальный заголовок для каждой страницы.
4. Убедитесь, что это соответствует содержанию страницы.
5. Не используйте специальные символы.
6. Сделайте его читабельным и доступным для сканирования.
7. Сделайте его уникальным и интересным.
Подробнее:
17 приемов создания привлекательных заголовков [бесплатные шаблоны!]
Может ли Google переписать мой мета-заголовок?
Да, но с некоторыми оговорками. Google не может просто переписать мета-заголовок так, как ему хочется, но он может внести небольшие изменения, чтобы улучшить рейтинг веб-сайта.
Google не может просто переписать мета-заголовок так, как ему хочется, но он может внести небольшие изменения, чтобы улучшить рейтинг веб-сайта.
Например, они могут изменить заголовок, сделав его более богатым ключевыми словами или более информативным, или даже удалить слова, не относящиеся к содержанию. Google также может автоматически генерировать мета-заголовки на основе содержания веб-сайта. Это может эффективно повысить рейтинг, поскольку алгоритмы Google предназначены для создания заголовков, на которые с большей вероятностью будут нажимать и которые будут занимать более высокое место.
Почему Google переписывает мета-заголовки?
Google переписывает мета-заголовки, чтобы сделать их более привлекательными для пользователей и гарантировать, что они точно отражают содержание страницы и ключевые слова в зависимости от того, какие пользователи ищут контент.
Согласно исследованию zyppy. com, наиболее распространенными причинами, по которым Google меняет мета-заголовки, являются: схема заголовков на странице
com, наиболее распространенными причинами, по которым Google меняет мета-заголовки, являются: схема заголовков на странице
4. Отсутствующие или ненужные названия брендов
5. Различный заголовок и h2
Как часто Google меняет мета-заголовки?
Google меняет до 61% мета-заголовков. Изменения в основном незначительные, но это все еще огромное количество мета-заголовков, которые изменяются без разрешения их авторов. Когда мета-заголовки изменяются из-за их длины, это число возрастает до более чем 95%!
Мета-заголовок (обязательный!) факт
→ Мета-заголовки в форме вопроса, а также не в форме — имеют аналогичный CTR (с вопросами CTR примерно на 1% выше)
→ метазаголовки, вызывающие положительные эмоции, могут иметь CTR на 4% выше, чем те, которые не вызывают таких эмоций
→ метазаголовки длиной от 40 до 60 символов имеют самый высокий CTR
метаописание
90 002 Скопируйте эту формулу мета-описания:
Пример мета-описания:
Что такое метаописание?
Мета-описание — это HTML-атрибут, кратко описывающий содержимое веб-страницы. Отображается в результатах поисковой системы и предназначен для предварительного просмотра пользователем содержимого страницы перед переходом на страницу.
Отображается в результатах поисковой системы и предназначен для предварительного просмотра пользователем содержимого страницы перед переходом на страницу.
Какой длины должно быть метаописание?
Он должен содержать от 150 до 160 символов и содержать точное описание содержания страницы. Это описание — это то, что видят пользователи при поиске страницы, и оно может иметь решающее значение для того, нажмут ли они на ссылку, чтобы перейти на страницу.
Правила метаописания
1. Длина метаописания не должна превышать 160 символов.
2. Включите целевое ключевое слово в метаописание.
3. Убедитесь, что мета-описание соответствует содержанию страницы.
4. Избегайте наполнения ключевыми словами.
5. Используйте активный залог в мета-описании.
6. Включите призыв к действию в метаописание.
7. Используйте естественный язык и избегайте жаргона.
Используйте естественный язык и избегайте жаргона.
8. Включите географические местоположения, где это применимо.
9. Убедитесь, что метаописание уникально для каждой страницы.
Подробнее:
13 советов по созданию привлекательного мета-описания! [+Примеры]
Может ли Google переписать мое мета-описание?
Да, Google может изменить ваше метаописание. Однако важно отметить, что Google не всегда будет переписывать ваше метаописание, поскольку иногда вместо него будет отображаться исходное метаописание.
Почему Google переписывает метаописания?
В последнее время Google в некоторых случаях переписывает метаописания, делая их более длинными и подробными, чем исходные версии. Это изменение было реализовано, чтобы предоставить пользователям более полную информацию о веб-сайте перед его посещением.
Google переписывает мета-описание на:
1. Сделайте его более соответствующим ключевым словам из запроса
Сделайте его более соответствующим ключевым словам из запроса
2. Отрегулируйте его длину
3. Заполните отсутствующее мета-описание
4. Сделать он уникален для каждой страницы.
Как часто Google переписывает метаописания?
Google может изменить метаописание даже в более чем 62% случаев. Более того, это чаще происходит с метаописаниями, отвечающими на длинные ключевые слова.
Мета-описание (обязательно знать!) факт
→ Частота перезаписи мета-описания Google увеличивается с высотой позиции в поисковой выдаче ограничение на количество символов (максимум 160 символов), рекомендованное SEO-специалистами
→ Влияет ли использование смайликов в мета-описании положительно на CTR? Это зависит. Все зависит от соответствия смайликов содержанию страницы. В случае хорошего совпадения CTR может подскочить на 3%, а плохо подобранный эмодзи может снизить органический трафик от такого результата до 5%.
Мета-роботы
Скопируйте эту формулу мета-роботов:
9020 2 *Пример метатега robots:
Что такое метатег робота?
Метатег робота — это тип HTML-тега, который используется для предоставления поисковым роботам инструкций о том, как обрабатывать определенную страницу. Тег вставляется в заголовок документа веб-страницы и считывается поисковой системой при посещении страницы.
Метатеги робота используются для управления тем, как страница индексируется и отображается в результатах поиска. Они часто используются для предотвращения индексации поисковыми системами определенных страниц, которые не предназначены для публичного доступа, а также для предотвращения включения определенных страниц в результаты поиска.
Значение мета-роботов
1) Индекс: Это значение указывает роботам поисковых систем индексировать страницу, что позволяет включить ее в результаты поиска.
2) Noindex: Это значение указывает роботам поисковых систем не индексировать страницу, то есть она не будет включена в результаты поиска.
3) Follow: Это значение указывает роботам поисковых систем переходить по любым ссылкам на странице, что позволяет поисковой системе сканировать и индексировать их.
4) Nofollow: Это значение указывает роботам поисковых систем не переходить ни по каким ссылкам на странице, то есть ссылки не будут сканироваться или индексироваться поисковой системой.
Правила мета-роботов
1. Всегда добавляйте тег мета-роботов на каждую страницу вашего веб-сайта.
2. При создании метатегов робота обязательно используйте допустимый синтаксис.
3. Используйте значения ‘index’ и ‘follow’ на страницах, которые вы хотите индексировать и отслеживать поисковыми системами.
4. Используйте значения «noindex» и «nofollow» на страницах, которые вы не хотите индексировать и отслеживать поисковыми системами.
Мета-ключевые слова
Скопируйте эту формулу мета-ключевых слов:
Пример мета-ключевых слов:
<мета-имя= "keywords" content="блог, ведение блога, платформа для ведения блога, бесплатный блог, как начать вести блог, прибыльный блог">
Что такое метаключевое слово?
Метаключевое слово — это тип тега HTML, используемый для указания списка ключевых слов, описывающих содержимое веб-страницы.
Важны ли мета-ключевые слова для поисковых систем?
Нет, мета-ключевые слова больше не важны для поисковых систем. В 2009 году Google объявил, что больше не использует мета-ключевые слова для ранжирования веб-сайтов на страницах результатов своих поисковых систем. То же самое касается Yahoo и Bing. Другие поисковые системы могут по-прежнему использовать мета-ключевые слова, но их релевантность обычно считается низкой.
В 2009 году Google объявил, что больше не использует мета-ключевые слова для ранжирования веб-сайтов на страницах результатов своих поисковых систем. То же самое касается Yahoo и Bing. Другие поисковые системы могут по-прежнему использовать мета-ключевые слова, но их релевантность обычно считается низкой.
Что делать вместо мета-ключей?
Вместо использования мета-ключевых слов вам следует оптимизировать свой контент для релевантных ключевых слов и фраз. Кроме того, важно создать хорошо структурированный, богатый ключевыми словами заголовок страницы, описание и URL-адрес. Это поможет убедиться, что ваш контент виден и актуален в результатах поиска.
Мета-автор
Скопируйте эту формулу мета-автора:
Пример мета-автора:
Что такое мета-автор?
Мета-тег автора может использоваться для идентификации создателя конкретной страницы или контента. Этот тег полезен блоггерам и создателям контента, которые хотят, чтобы их работа была правильно указана и авторизована. Мета-тег автора обычно включает имя автора и ссылку на его веб-сайт или учетные записи в социальных сетях. Имея этот тег, авторы могут убедиться, что их работа правильно указана и указана, и предоставить читателям возможность найти больше их работ.
Этот тег полезен блоггерам и создателям контента, которые хотят, чтобы их работа была правильно указана и авторизована. Мета-тег автора обычно включает имя автора и ссылку на его веб-сайт или учетные записи в социальных сетях. Имея этот тег, авторы могут убедиться, что их работа правильно указана и указана, и предоставить читателям возможность найти больше их работ.
Мета-авторские правила
1. Используйте метатег автора для идентификации автора веб-страницы.
2. Поместите метатег автора в раздел
веб-страницы.3. Мета-тег автора должен включать полное имя автора (адрес электронной почты и веб-сайт не являются обязательными).
4. Убедитесь, что используется правильный синтаксис для метатега автора:
5. Не используйте метатег автора для цитируемого материала.
6. Обновляйте метатег автора при изменении или обновлении содержимого.
Meta viewport
Скопируйте эту формулу meta viewport:
90 202 Пример метапросмотра:
Что такое мета-просмотр?
Метапросмотр — это элемент в разделе заголовка веб-страницы, который помогает браузеру определить, как отображать страницу. Это HTML-тег, используемый для управления масштабированием веб-страницы для обеспечения оптимального просмотра пользователем. Это можно использовать для управления отображением веб-страницы на различных устройствах, таких как мобильные телефоны, планшеты и настольные компьютеры.
Это HTML-тег, используемый для управления масштабированием веб-страницы для обеспечения оптимального просмотра пользователем. Это можно использовать для управления отображением веб-страницы на различных устройствах, таких как мобильные телефоны, планшеты и настольные компьютеры.
Подробнее:
Как создать сайт, адаптированный под все мобильные устройства?
Мета-правила области просмотра
1. Всегда включайте width=device-width в мета-тег области просмотра, чтобы обеспечить правильное масштабирование на мобильных устройствах.
2. Укажите начальный масштаб вашей страницы с помощью атрибута начального масштаба.
3. Установите user-scalable=no, чтобы отключить масштабирование щипком.
4. Используйте атрибуты минимального масштаба и максимального масштаба, чтобы ограничить диапазон масштабирования.
5. Включите атрибут высоты для управления размером области просмотра.
6. Используйте атрибут высоты устройства, чтобы настроить размер области просмотра в зависимости от ориентации устройства.
10. Протестируйте метатег области просмотра на нескольких устройствах, чтобы обеспечить совместимость.
Готовы создать сайт своей мечты?
Попрощайтесь с проблемами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассной SEO уже сегодня! Скопируйте эту формулу метакодировки: 2
Пример метакодировки:
Что такое метакодировка?
Метакодировка — это система кодирования, обеспечивающая правильное отображение текста на веб-сайтах. Мета-кодировка также используется для обеспечения совместимости между веб-браузерами, поскольку разные браузеры могут по-разному интерпретировать точный текст.
Правила метакодировки
1. Всегда включайте тег метакодировки в
документа HTML.2. Убедитесь, что вы указали правильную кодировку для своего языка.
3. Используйте кодировку UTF-8 для наилучшей совместимости.
4. Не включайте пробелы в кодировку.
5. Не включайте в один и тот же документ несколько тегов метакодировки.
6. Всегда проверяйте свой код, чтобы убедиться, что мета-тег charset указан правильно. на который должно выполняться перенаправление;url=Введите URL-адрес, на который вы хотите выполнить перенаправление»>
Мета-обновление Пример:
Что такое Meta. обновить?
Метаобновление — это HTML-элемент, который можно использовать для автоматического перенаправления одной веб-страницы на другую. Часто используется для создания небольшой задержки перед перенаправлением страницы или для перенаправления страницы обратно на себя или на другую страницу того же веб-сайта.
Следует ли продолжать использовать метатег обновления?
Нет, не рекомендуется использовать метатег обновления. Мета-теги обновления устарели и могут мешать SEO-рейтингу, поскольку их можно рассматривать как форму маскировки. Вместо этого используйте перенаправление 301 на стороне сервера.
Мета-теги обновления устарели и могут мешать SEO-рейтингу, поскольку их можно рассматривать как форму маскировки. Вместо этого используйте перенаправление 301 на стороне сервера.
Метадата
Скопируйте формулу метадаты: Modified_time» content=»Введите время, когда статья была изменена»>
Пример метадаты:
Что такое метадата?
Метатег даты — это HTML-элемент, предоставляющий машиночитаемую информацию о дате и времени страницы. Обычно используется для предоставления поисковым системам информации о времени последнего обновления страницы.
Правила метадаты
1. Отметьте точное значение данной даты («date.created», «date.updated» и т. д.).
2. Укажите дату, желательно в порядке год-месяц-день.
3. Убедитесь, что дата всегда актуальна (т. е. меняется по мере изменения содержимого).
*Бонус: Мета og: (также известные как метатеги Open Graph)
Скопируйте эту формулу Open Graph:
Пример Open Graph:
png»>
Что такое Open Graph?
Open Graph — это протокол, который позволяет пользователям превращать любую веб-страницу в богатый объект на социальном графике. Он используется платформами социальных сетей, такими как Facebook, Twitter и LinkedIn, для идентификации контента на странице и отображения его визуально привлекательным и оптимизированным для совместного использования способом.
Важен ли Open Graph для SEO?
Да, Open Graph важен для SEO, потому что он позволяет поисковым системам лучше понимать содержание веб-сайта , что может помочь веб-сайту занять более высокое место в результатах поиска. Open Graph также помогает повысить рейтинг кликов в социальных сетях , что может помочь улучшить SEO.
Правила Open Graph
1. Убедитесь, что все теги Open Graph правильно размещены в разделе
веб-страницы.
2. Убедитесь, что вы используете правильные атрибуты Open Graph для типа контента, которым вы делитесь (например, og:video для ссылок на видео).
3. Включите теги Open Graph во все URL-адреса, которыми вы хотите поделиться в социальных сетях.
4. Используйте высококачественное изображение для изображения Open Graph, желательно с соотношением сторон 1,91:1.
5. Используйте описательные и лаконичные заголовки для тегов Open Graph.
6. Протестируйте содержимое Open Graph, чтобы убедиться, что оно корректно отображается в социальных сетях.
7. Не используйте одно и то же изображение Open Graph для каждой страницы.
Мета-теги как важнейшая часть SEO-оптимизации веб-сайта – сводка
Мета-теги необходимы для поисковой оптимизации любого веб-сайта (SEO). Мета-теги предоставляют поисковым системам информацию, необходимую им для индексации и ранжирования веб-сайта на страницах результатов поисковой системы (SERP). Без правильных метатегов веб-сайт не сможет охватить свою потенциальную аудиторию и клиентов.
Без правильных метатегов веб-сайт не сможет охватить свою потенциальную аудиторию и клиентов.
Если у вас уже есть веб-сайт, обязательно проверьте, чтобы на нем были заполнены все важные метатеги, а также те, которые не являются обязательными, но позволяют лучше представить ваш контент!
Читайте также:
Karol Andruszków
Генеральный директор BOWWE
Кароль — серийный предприниматель, спикер электронной коммерции m.in для Всемирного банка и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компании. Он также отвечал за проекты крупнейших финансовых учреждений Европы, самый маленький из которых стоил более 50 миллионов евро.
Имеет две степени магистра, одну в области компьютерных наук и другую в области управления маркетингом, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию.




 “Рыбки аквариумные купить Москва” — это пример того, каким не должен быть заголовок (или каким он мог быть в 2005 году).
“Рыбки аквариумные купить Москва” — это пример того, каким не должен быть заголовок (или каким он мог быть в 2005 году). Исключение ключевых слов не должно иметь большого влияния на посетителей или поисковые системы.
Исключение ключевых слов не должно иметь большого влияния на посетителей или поисковые системы.