Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 07, 2020 01:15:48 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
Выберите основной цвет. (См. раздел Выбор цветов в палитре инструментов.)
Выберите инструмент «Заливка» .
Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Введите допуск для заливки.

Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание».
Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении.
Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои».
Щелкните часть изображения, в которой необходимо выполнить заливку.
 Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
Выберите основной или фоновый цвет. (См. раздел Выбор цветов в палитре инструментов.)
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры».
В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:
«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.

Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Цвет
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».
Нажмите кнопку «ОК», чтобы выполнить заливку.
Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS).
 В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого, представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
Выберите часть изображения, в которой необходимо выполнить заливку.
Выберите меню «Редактирование» > «Заливка».
На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.
С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться.
 (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
(Как правило, применения обычного лассо или выделенной области для этого достаточно.)Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
Цветовая адаптация
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого и цветовой адаптациейУзор
Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки.
 Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и наборами.)
История
Восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».
A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».
 )
)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Выберите основной цвет.
Выберите область или слой, для которых необходимо выполнить обводку.
Выберите меню «Редактирование» > «Выполнить обводку».
В диалоговом окне «Обводка» укажите ширину рамки с четким краем.
В качестве параметра «Позиция относительно границы» задайте значение, которое указывает, поместить ли рамку внутри или снаружи или выровнять по центру над границами выделенной области или слоя.

Если содержимое слоя заливает все изображение, то обводка, выполненная снаружи по отношению к слою, не будет видимой.
Укажите непрозрачность и режим наложения. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить обводку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность». (См. раздел Закрепление слоев.)
Чтобы нарисовать окружность или квадрат, можно применить инструменты выделения овальной или прямоугольной области, а затем добавить к области выделения линию (называемую обводкой). Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
На панели «Слои» нажмите кнопку «Создать слой» , чтобы создать новый слой для окружности или квадрата. Если для окружности или квадрата выделен отдельный слой, с этим объектом становится проще работать.

Выберите инструмент «Овальная область» или «Прямоугольная область» на панели инструментов.
Перетащите курсор в окне документа, чтобы создать форму. Нажимайте клавишу «Shift» во время перетаскивания, чтобы ограничить форму окружностью или квадратом.
Выберите меню «Редактирование» > «Выполнить обводку».
В диалоговом окне «Обводка» введите значение для параметра «Ширина», а затем щелкните образец цвета, чтобы открыть окно палитра цветов Adobe.
В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов, а затем щелкните нужный цвет в поле цвета. Выбранный цвет появляется в верхней половине образца цвета. Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
Задайте местоположение обводки по отношению к области, выбрав значение «Внутри», «По центру» или «Снаружи». В случае необходимости измените другие настройки и нажмите «ОК».
 Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Справки по другим продуктам
- Заливка с учетом содержимого
- Видео | Ретуширование фотографий с учетом содержимого
- Изменение размера холста
- Обводка контуров цветом
Вход в учетную запись
Войти
Управление учетной записью
Как залить слой в Фотошопе. Как просто и быстро закрасить слой нужным цветом в Photoshop
Содержание
- Где в фотошопе инструмент «Заливка»
- Заливаем слой в Adobe Photoshop
- Способ 1: Меню программы
- Способ 2: Инструмент «Заливка»
- Способ 3: Горячие клавиши
- Способ 4: Закраска кистью
- «Горячие» клавиши для работы со слоями и выделением
- Настройте свои клавиши
- Разновидности заливок
- Как залить выделенную область в Фотошопе
- Как залить фигуру в фотошопе
- Быстрая заливка слоя цветом
- Замена цвета в Photoshop
Где в фотошопе инструмент «Заливка»
Инструмент «Заливка», располагается на панели инструментов и выглядит в виде ведерка с каплей.
Инструмент «Заливка» — заливает одинаково окрашенные смежные области основным цветом.
Обычно, панель инструментов располагается с правой или левой стороны, от рабочей области. Активировать ее можно нажав «Окно» → «Инструменты», поэтому, если в вашей версии Adobe Photoshop она не видна, включите ее.
Существует быстрая активация инструмента. Для этого следует нажать горячую клавишу «G».
Заливаем слой в Adobe Photoshop
Мы рассмотрим всего 4 метода для проведения данной процедуры.
Способ 1: Меню программы
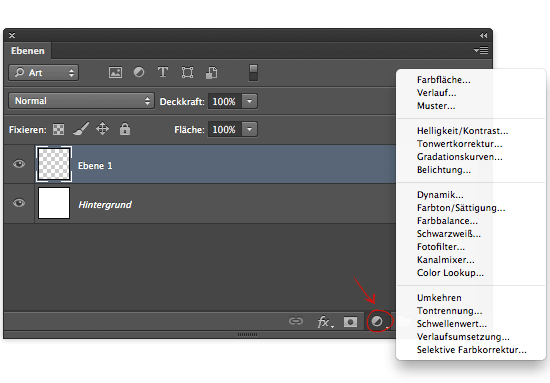
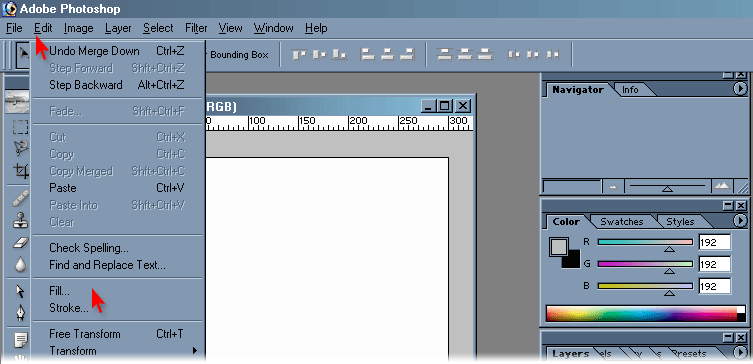
- Идем в меню «Редактирование — Выполнить заливку».
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.
Способ 2: Инструмент «Заливка»
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.![]()
Здесь же, на левой панели, можно настроить цвет заливки.
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.
Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.
В данном случае не важно, находится на слое какое-либо изображение или нет.
Способ 4: Закраска кистью
Наверное самый трудный способ, но все же он тоже возможен. Как вы понимаете, в этом случае нужно взять инструмент «Кисть», после чего выбрать необходимый цвет. Далее, настроив размер кисти клавишами «[» и «]», закрасить слой.
«Горячие» клавиши для работы со слоями и выделением
| Сочетание клавиш | Действие |
| Ctrl-T | Свободное трансформирование текущего слоя |
| Ctrl-A | Выделить все (относится только к текущему слою) |
| Ctrl-D | Снять текущее выделение |
| Ctrl-H | Скрывает «шагающих муравьев», сохраняя выбранную область |
| Ctrl-F | Повторить действие последнего фильтра |
| Ctrl-Shift-U | Уменьшить насыщенность текущего слоя |
| Shift-F5 | Заливка с учетом содержимого |
Настройте свои клавиши
Если существуют действия, которые вы используете чаще всего, вы можете настроить для них свои сочетания клавиш. Для этого нужно в палитре «Операции» выбрать вкладку «Команды»:
Для этого нужно в палитре «Операции» выбрать вкладку «Команды»:
Чтобы изменить действующие сочетания клавиш, нужно перейти в Редактирование> Клавиатурные сокращения.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как залить выделенную область в Фотошопе
Более интересным, выглядит заливка выделенной области. В этом случае, любым инструментом выделения, нужно задать границы области, на которую будем воздействовать.
К примеру, возьмем инструмент «Лассо». Активируем слой из предыдущего примера и нарисуем какую-нибудь фигуру.
Бегущие муравьи, указывают область выделения и именно ее будем заливать.
- Выбираем инструмент «Заливка» или нажимаем клавишу «G».
- Задайте основной цвет в палитре.
- Кликните левой кнопкой мыши на выделенной области. Произойдет заливка выбранным цветом.
Как вы понимаете, выделение может быть абсолютно любой формы.
Кстати, залить выделенную область, так же можно при помощи горячих клавиш
Alt + DeleteиCtrl + Delete.
Как залить фигуру в фотошопе
Переходим к заливке фигур. Абсолютно не важно с какой фигурой будем работать, будь то круг, овал, прямоугольник, квадрат, треугольник или любая другая фигура. Инструмент «Заливка» способен заполнять цветом любую область ограниченную цветом.
Кроме того, если поиграться с параметром допуск… Но, об этом чуть позже.
Проведем эксперимент и зальем цветом геометрические фигуры. Для этого, на слое из предыдущего примера, нарисую их.
Теперь посмотрим как в фотошопе сделать заливку цветом. А оказывается все очень просто. Выбираем инструмент «Заливка», задаем нужный цвет в палитре и активируем слой с нужной фигурой. После этого, просто кликаем по фигуре.
Уверен, кто пользовался штатной программой Windows Paint, тот знал эти банальные вещи. Графический редактор определяет границу смены тонов и заливает объект в пределе одного тона.
Я же нашел более интересный пример. Вот такая расписная штуковина.
Моя задача, поменять цвет заливки с желтого на голубой.
Как думаете, не уж то мне придется кликать на каждом желтом цвете? Нет, это делается гораздо проще.
- Выбираем инструмент «Заливка».
- В верхней части окна, в настройках, снимите галочку «Смежные пиксели». Тем самым мы даем понять Фотошопу, что хотим воздействовать на все цвет одного тона.
- Поиграйте с параметром «Допуск» в диапазоне от 0 до 255. Чем меньше значение, тем меньшее количество оттенков выбранного цвета будет участвовать в закраске. Соответственно большее значение, будет закрашивать больше оттенков.
В моем случае, идеально подошло значение для допуска равное 114. В результате получилось вот так.
Быстрая заливка слоя цветом
В Photoshop имеется штатный метод заливки слоя цветом, но он слишком неудобен — надо пройти по вкладке главного меню Редактирование —> Заливка (Edit —> Fill), откроется окно, где надо выбрать, чем заливать — основным либо фоновым цветом, либо самостоятельно выбрать цвет, затем нажать ОК.
Но, как всегда, Phtoshop предлагает нам и альтернативные способы заливки. И, конечно, этот способ заключается в применении горячих клавиш.
И, конечно, этот способ заключается в применении горячих клавиш.
Всего, с помощь горячих клавиш, можно использовать три варианта заливки. Это заливка фоновым цветом, основным цветом новым цветом, впрочем, последний вариант не является самостоятельным, а является дополнением к одному из первых двух.
Как показано на рисунке, мгновенно залить слой фоновым цветом из палитры цветов можно с помощью комбинаций клавиш Ctrl+Delete или Ctrl+Backspace, для заливки основным цветом необходимо нажать Alt+Delete или Alt+Backspace.
Теперь об установке цвета в цветовой палитре. Цвета по умолчанию (основной — чёрный, фоновый — белый) устанавливаются нажатием клавиши D. Поменять местами основной с фоновым можно нажатием клавиши X (икс).
Например, чтобы мгновенно залить слой чёрным, надо нажать D и затем Alt+Backspace.
Но как залить слой произвольным цветом? Для этого надо настроить быстрый выбор цветов горячими клавишами, как рассказано здесь.
Теперь, для заливки слоя собственным цветом, мне надо нажать клавишу K, выбрать цвет мышкой или ввести его значение, затем нажать Alt+Backspace. Согласитесь, очень быстро и удобно.
Согласитесь, очень быстро и удобно.
И ещё одна вкусняшка. Горячими клавишами можно заливать не только слой целиком. Нажав комбинации Alt+Shift+Backspace и Ctrl+Shift+Backspace Вы также зальёте изображение основным и фоновым цветом соответственно, но прозрачные места слоя так и останутся прозрачными.
Замена цвета в Photoshop
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
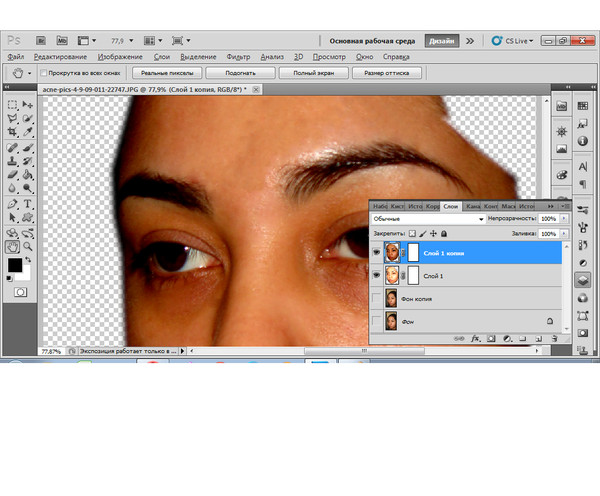
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Источники
- http://wamotvet.ru/graficheskie-redaktory/kak-sdelat-zalivku-v-fotoshope.html
- https://MyPhotoshop.ru/zalivka-sloya/
- https://lumpics.ru/as-the-fill-layer-in-photoshop/
- https://www.internet-technologies.
 ru/articles/30-goryachih-klavish-adobe-photoshop.html
ru/articles/30-goryachih-klavish-adobe-photoshop.html - https://MyPhotoshop.ru/kak-sdelat-zalivku/
- https://rugraphics.ru/tips/bystraya-zalivka-sloya-cvetom
- https://Prophotos.ru/lessons/19494-zamena-tsveta-v-photoshop
Как залить слой белым цветом в фотошопе сочетание клавиш
Главная » Разное » Как залить слой белым цветом в фотошопе сочетание клавиш
Быстрая заливка слоя цветом
В Photoshop имеется штатный метод заливки слоя цветом, но он слишком неудобен — надо пройти по вкладке главного меню Редактирование —> Заливка (Edit —> Fill), откроется окно, где надо выбрать, чем заливать — основным либо фоновым цветом, либо самостоятельно выбрать цвет, затем нажать ОК.
Но, как всегда, Phtoshop предлагает нам и альтернативные способы заливки. И, конечно, этот способ заключается в применении горячих клавиш.
Всего, с помощь горячих клавиш, можно использовать три варианта заливки. Это заливка фоновым цветом, основным цветом новым цветом, впрочем, последний вариант не является самостоятельным, а является дополнением к одному из первых двух.
Как показано на рисунке, мгновенно залить слой фоновым цветом из палитры цветов можно с помощью комбинаций клавиш Ctrl+Delete или Ctrl+Backspace, для заливки основным цветом необходимо нажать Alt+Delete или Alt+Backspace.
Теперь об установке цвета в цветовой палитре. Цвета по умолчанию (основной — чёрный, фоновый — белый) устанавливаются нажатием клавиши D. Поменять местами основной с фоновым можно нажатием клавиши X (икс).
Например, чтобы мгновенно залить слой чёрным, надо нажать D и затем Alt+Backspace.
Но как залить слой произвольным цветом? Для этого надо настроить быстрый выбор цветов горячими клавишами, как рассказано здесь.
Теперь, для заливки слоя собственным цветом, мне надо нажать клавишу K, выбрать цвет мышкой или ввести его значение, затем нажать Alt+Backspace. Согласитесь, очень быстро и удобно.
И ещё одна вкусняшка. Горячими клавишами можно заливать не только слой целиком. Нажав комбинации Alt+Shift+Backspace и Ctrl+Shift+Backspace Вы также зальёте изображение основным и фоновым цветом соответственно, но прозрачные места слоя так и останутся прозрачными.
Как залить слой в Фотошопе
Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
- Идем в меню «Редактирование — Выполнить заливку».
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.

Способ 2: Инструмент «Заливка»
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.
Здесь же, на левой панели, можно настроить цвет заливки.
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.

Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.
Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как залить слой в Фотошопе
Если вы работаете в Фотошопе, то наверняка знаете, что без заливки не обходится ни один из проектов. Его можно применять по-разному, но в этой статье мы разберем, как с помощью заливки закрасить полностью весь слой под названием “Фон”, который создается автоматически после создания документа в программе.
Стоит также отметить, что методы, приведенные в данной статье не подойдут для слоев с «Фигурами» или «Смарт-объектами».
Что ж, приступим!
Содержание
- Заливаем слой в Adobe Photoshop
Заливаем слой в Adobe Photoshop
Мы рассмотрим всего 3 метода для проведения данной процедуры.
Метод №1: С помощью горячих клавиш
На наш взгляд это очень удобный способ, который подойдет не всегда, конечно, но все же. Благодаря сочетанию горячих клавиш ALT+DEL, можно залить слой основным цветом, который выбран в палитре цветов. А комбинация CTRL+DEL позволит закрасить цветом, который предустановлен вами в палитре в качестве фонового.
Метод №2: С помощью инструмента «Заливка»
Данный метод подразумевает использование инструмента “Заливка”, который можно найти в панели инструментов слева.
После того, как инструмент выбран, остается только определиться с цветом для заливки холста. Выбрать его также можно в панели инструментов.
Также можно поиграться с настройками заливки во вспомогательном меню, которое располагается под главным. Оно появляется после выбора инструмента “Заливка”:
Оно появляется после выбора инструмента “Заливка”:
Важно! В этой панели есть настройки, которые применимы только тогда, когда у вас на слое не фон, а изображение. Он них ниже:
- Параметр “Допуск” позволяет определить кол-во схожих оттенков рядом опираясь на шкалу яркости. Впоследствии они заполнятся выбранным цветом при заливке.
- Параметр “Сглаживание” сделает края плавными.
- «Смежные пиксели». Благодаря этому параметру мы сможем заливать лишь ту область, по которой кликнем. Если убрать галочку, то заливка закрасит все участки со схожим оттенком, при учете значения в “Допуске”.
- Если же активировать параметр “Все слои”, то мы сразу, одним кликом, зальем все слои в палитре слоев.
- Необходимо в самом верхнем меню кликнуть на “Редактирование” и, в выпадающем списке, выбрать “Выполнить заливку”.
- Перед нами появится окно с настройками, благодаря которому можно задать определенные параметры заливки и кликнуть “ОК”.
 Также окно с настройками заливки можно вызвать благодаря комбинации горячих клавиш SHIFT+F5.
Также окно с настройками заливки можно вызвать благодаря комбинации горячих клавиш SHIFT+F5.
Это было 3 простых способа, которые вы сможете применять в дальнейшем, при заливке слоя в Фотошопе.
5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).

- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).

- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).
- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).
- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).

- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).

- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).

- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).

- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).

- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
Результат | Windows | macOS |
|---|---|---|
Инструмент масштабирования | Z | Z |
Инструмент ручной | H | H |
Инструмент баланса белого | Я | I |
Инструмент Color Sampler | S | S |
Обрезной инструмент | К | К |
Инструмент для правки | А | А |
Инструмент для удаления пятен | Б | Б |
Инструмент для удаления эффекта красных глаз | E | E |
Базовая панель | Ctrl + Alt + 1 | Команда + Option + 1 |
Панель Tone Curve | Ctrl + Alt + 2 | Команда + Option + 2 |
Детальная панель | Ctrl + Alt + 3 | Команда + Option + 3 |
HSL / панель оттенков серого | Ctrl + Alt + 4 | Команда + Option + 4 |
Разделенная тонировочная панель | Ctrl + Alt + 5 | Команда + Option + 5 |
Панель коррекции линз | Ctrl + Alt + 6 | Команда + Option + 6 |
Панель калибровки камеры | Ctrl + Alt + 7 | Команда + Option + 7 |
Панель предустановок | Ctrl + Alt + 9 | Command + Option + 9 (ярлык масштабирования MacOS Universal Access должен быть отключен в системных настройках) |
Открыть панель снимков | Ctrl + Alt + 9 | Команда + Option + 9 |
Инструмент целевой настройки параметрической кривой | Ctrl + Alt + Shift + T | Command + Option + Shift + T |
Инструмент целевой настройки оттенка | Ctrl + Alt + Shift + H | Command + Option + Shift + H |
Инструмент целевой настройки насыщенности | Ctrl + Alt + Shift + S | Command + Option + Shift + S |
Инструмент целевой регулировки яркости | Ctrl + Alt + Shift + L | Command + Option + Shift + L |
Инструмент целевой настройки сочетания оттенков серого | Ctrl + Alt + Shift + G | Command + Option + Shift + G |
Последний использованный инструмент целевой корректировки | т | т |
Регулировочная щетка | К | К |
Инструмент для градуированного фильтра | г | г |
Увеличить / уменьшить размер кисти | ] / [ | ] / [ |
Увеличение / уменьшение пера кисти | Shift +] / Shift + [ | Shift +] / Shift + [ |
Увеличение / уменьшение потока инструмента корректирующей щетки с шагом 10 | = (знак равенства) / — (дефис) | = (знак равенства) / — (дефис) |
Временное переключение из режима «Добавить» в режим «Стереть» для инструмента «Кисть корректировки» или из режима «Стирание» в режим «Добавить» | Альтернативный | Опция |
Увеличить / уменьшить размер инструмента временной регулировочной щетки | Alt +] / Alt + [ | Опция +] / Опция + [ |
Увеличить / уменьшить временное регулировочное перо инструмента щетки | Alt + Shift +] / Alt + Shift + [ | Option + Shift +] / Option + Shift + [ |
Увеличить / уменьшить временный поток инструмента Adjustment Brush с шагом 10 | Alt + = (знак равенства) / Alt + — (дефис) | Option = (знак равенства) / Option + — (дефис) |
Переключение в новый режим из режима добавления или стирания инструмента корректирующей кисти или градуированного фильтра | N | N |
Инструмент переключения автоматической маски для корректирующей кисти | м | м |
Инструмент Toggle Show Mask for Adjustment Brush tool | Y | Y |
Стопорные штифты для регулировочной щетки | В | В |
Переключить наложение для градуированного фильтра, инструмента удаления пятен или инструмента удаления красных глаз. | В | В |
Повернуть изображение влево | L или Ctrl +] | L или Command +] |
Повернуть изображение вправо | R или Ctrl + [ | R или Command + [ |
Увеличить | Ctrl + + (плюс) | Команда + + (плюс) |
Уменьшить | Ctrl + — (дефис) | Command + — (дефис) |
Временно переключиться на инструмент увеличения (Не работает, если выбран инструмент «Выпрямление». | Ctrl | Команда |
Временно переключитесь на инструмент «Уменьшить» и измените кнопку «Открыть изображение» на «Открыть копию» и кнопку «Отмена» на «Сброс». | Альтернативный | Опция |
Переключить предварительный просмотр | пол. | П |
Полноэкранный режим | Ф | Ф |
Временно активируйте инструмент «Баланс белого» и измените кнопку «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент Crop) | Смена | Смена |
Выбрать несколько точек на панели «Кривые» | Щелкните первую точку; Щелкните дополнительные точки, удерживая клавишу Shift | Щелкните первую точку; Щелкните дополнительные точки, удерживая клавишу Shift |
Добавить точку к кривой на панели «Кривые» | Щелкните при предварительном просмотре, удерживая клавишу Control | Щелчок при предварительном просмотре, удерживая клавишу Command |
Переместить выбранную точку на панели «Кривые» (1 единица) | Клавиши со стрелками | Клавиши со стрелками |
Переместить выбранную точку на панели «Кривые» (10 единиц) | Стрелка Shift | Стрелка Shift |
Открыть выбранные изображения в диалоговом окне Camera Raw из Bridge | Ctrl + R | Команда + R |
Открыть выбранные изображения из Bridge, минуя диалоговое окно Camera Raw | Shift + двойной щелчок по изображению | Shift + двойной щелчок по изображению |
Выделение на дисплее, которое будет вырезано в предварительном просмотре | Ползунки «Экспозиция», «Восстановление» или «Черный», удерживая нажатой клавишу «Alt» | Перетащите ползунки «Экспозиция», «Восстановление» или «Черный» с помощью Option |
Предупреждение об отсечении светлых участков | O | O |
Предупреждение об отсечении теней | U | U |
(Режим диафильма) Добавьте 1–5 звездочек | Ctrl +1-5 | Команда + 1-5 |
(Режим диафильма) Увеличение / уменьшение рейтинга | Ctrl +. | Команда +. (точка) / Command +, (запятая) |
(режим диафильма) Добавить красную этикетку | Ctrl + 6 | Команда + 6 |
(режим диафильма) Добавить желтую этикетку | Ctrl + 7 | Команда + 7 |
(режим диафильма) Добавить зеленую метку | Ctrl + 8 | Команда + 8 |
(режим диафильма) Добавить синюю этикетку | Ctrl + 9 | Команда + 9 |
(режим диафильма) Добавить фиолетовую метку | Ctrl + Shift + 0 | Command + Shift + 0 |
Настройки Camera Raw | Ctrl + K | Команда + K |
Удаляет настройки Adobe Camera Raw | Ctrl + Alt (в открытом состоянии) | Option + Shift (при открытии) |
.
Решено: сочетание клавиш для заливки слоя цветом … — Сообщество поддержки Adobe
Привет всем,
Я немного новичок и следую руководству…., Обнаружил что-то странное и задумался, не могли бы вы помочь мне понять, что происходит.
У меня установлен Photoshop Extended CS6 на MacBook Pro (конец 2011 г.).
Я использую OSX v 10.7.5
Я следую за мной, и инструктор добавил новый уровень. Я сделал это.
Затем он залил слой белым цветом, который является его цветом фона (у него черный передний план, белый фон).У меня такие же цвета переднего и заднего фона.
Так вот, я подумал на Mac, что для заливки цветом переднего плана вы нажимаете Apple + Delete, а для заполнения фоном нажимаете Option + Delete
Он делает для меня в точности OPPOSITE . Я нажимаю Apple + Delete (или даже backspace), и он заполняется моим цветом фона, который является белым
Если я нажимаю Option + Delete (или backspace), он заполняется моим цветом переднего плана.
Я пробовал искать в области «Редактировать горячие клавиши»… но я нигде не вижу этих настроек.
К моему Mac подключена внешняя клавиатура. Это сторонняя программа, но, похоже, она работает по-другому.
Клавиатура вот: http://pckeyboard.com/page/UKBD/UB40P4A
Есть предложения, почему моя комбинация клавиш для заливки слоя цветом может быть перевернута?
Заранее спасибо,
CC
.
Результат | Windows | Mac OS |
|---|---|---|
Установить параметры слоя | Щелчок, удерживая Alt, кнопка «Создать» | Удерживая нажатой клавишу «Option» нажмите кнопку «Создать» |
Удалить без подтверждения | Щелкните кнопку корзины, удерживая клавишу Alt | Удерживая нажатой клавишу Option, нажмите кнопку корзины |
Применить значение и оставить текстовое поле активным | Shift + ввод | Shift + ввод |
Загрузить прозрачность слоя как выделенную | Удерживая нажатой клавишу Control, щелкните миниатюру слоя | Щелкните эскиз слоя, удерживая клавишу Command |
Добавить в текущий выбор | Ctrl + щелчок по слою | Command + Shift-щелчок по миниатюре слоя |
Вычесть из текущего выбора | Ctrl + Alt-щелчок по миниатюре слоя | Command + щелчок по миниатюре слоя, удерживая клавишу Option |
Пересечь с текущим выбором | Control + Shift + Alt-щелчок по миниатюре слоя | Command + Shift + щелчок по миниатюре слоя, удерживая клавишу Option |
Объединить видимые слои | Ctrl + Shift + E | Command + Shift + E |
Создать новый пустой слой с диалоговым окном | Щелкните кнопку «Новый слой», удерживая клавишу «Alt» | Удерживая нажатой клавишу Option, нажмите кнопку «Новый слой» |
Создать новый слой под целевым слоем | Нажмите кнопку «Новый слой», удерживая нажатой клавишу «Control» | Нажмите кнопку «Новый слой», удерживая клавишу «Command» |
Активировать нижний / верхний слой | Alt +. | Опция +. (Точка) /, (запятая) |
Выбрать следующий уровень вниз / вверх | Alt + [или] | Вариант + [или] |
Переместить целевой слой вниз / вверх | Control + [или] | Command + [или] |
Объединить копии всех видимых слоев в целевой слой | Control + Shift + Alt + E | Command + Shift + Option + E |
Объединить | Контроль + E | Команда + E |
Копировать текущий слой в слой ниже | Команда Alt + Merge Down из всплывающего меню панели | Option + команда «Объединить вниз» из всплывающего меню панели |
Копировать все видимые слои в активный слой | Alt + Merge Visible, команда из всплывающего меню панели | Option + команда Merge Visible из всплывающего меню панели |
Показать / скрыть все остальные видимые в данный момент слои | Щелкните значок глаза, удерживая клавишу Alt | Щелкните значок глаза, удерживая клавишу Option |
Переключение прозрачности блокировки для целевого слоя или последней примененной блокировки | / (косая черта) | / (косая черта) |
Выделить весь текст; временно выберите инструмент «Текст» | Дважды щелкните миниатюру текстового слоя | Дважды щелкните миниатюру текстового слоя |
Создать обтравочную маску | Щелкните, удерживая Alt, линию, разделяющую два слоя | Удерживая нажатой клавишу Option, щелкните линию, разделяющую два слоя |
Переименовать слой | Дважды щелкните имя слоя | Дважды щелкните имя слоя |
Добавить к выбору слоя на панели «Слои» | Shift + Alt + [или] | Shift + Option + [или] |
| Скопируйте маску с одного слоя на другой и попросите заменить, если маска уже присутствует | Alt + перетащить маску слоя | Alt + перетащить маску слоя |
.
Основной список горячих клавиш для дизайнеров + БЕСПЛАТНАЯ шпаргалка
Получите бесплатную копию нашего основного списка сочетаний клавиш для дизайнеров. Никогда больше не возитесь с горячими клавишами в Photoshop, Illustrator или InDesign.
Составное изображение обложки: фоновое / основное изображение через Africa Studio, текстура плаката через maodoltee, экранное изображение через OoddySmile Studio.
Люди всегда ищут ярлыки, которые помогут им работать умнее, а не усерднее.Ярлыки обычно обнаруживаются методом проб и ошибок, но иногда они встраиваются прямо в процесс. В основных дизайнерских приложениях сочетания клавиш для дизайна сокращают разрыв между усилиями и действиями, экономя время, которое в противном случае тратится на метод всплывающего меню с указанием и щелчком.
Возможно, вы знаете несколько комбинаций клавиш, чтобы быстрее добраться из пункта А в пункт Б. Но всегда ли вы помните, какой использовать?
Мы много думаем о тебе — дизайнере. Вот почему мы собрали некоторые из наших любимых и наиболее полезных сочетаний клавиш в списке для начинающих и в этом более сложном списке.
Вот почему мы собрали некоторые из наших любимых и наиболее полезных сочетаний клавиш в списке для начинающих и в этом более сложном списке.
Вы можете добавить эти списки в закладки, но этого не произойдет, если вы оказались в затруднительном положении, когда руки зависли над клавиатурой и не знали, как быстро выбрать следующий инструмент. Итак, чтобы помочь вам еще больше, мы создали удобную для печати диаграмму для всех наиболее распространенных и полезных комбинаций клавиш * в трех больших программах дизайна Adobe (Photoshop, Illustrator и InDesign). Они имеют цветовую кодировку, маркировку и сгруппированы для максимальной эффективности. Мы называем это Периодической таблицей сочетаний клавиш Adobe и разрешаем вам скачать ее здесь совершенно бесплатно.
* Все сочетания клавиш перечислены в формате Mac, но мы предоставили преобразование для пользователей Windows
Загрузите БЕСПЛАТНУЮ копию в формате PDF Периодической таблицы сочетаний клавиш Adobe, нажав кнопку ниже.
Загрузить сейчас
Загрузите его на мобильное устройство, распечатайте и закрепите или сохраните на рабочем столе в качестве краткого справочного руководства. (Или распечатайте огромную копию и вставьте ее в рамку, как показано выше.) Это надежный инструмент, позволяющий выполнять работу быстрее, без необходимости просматривать меню или искать в Интернете нужное действие.
Хотите, чтобы все было в цифровом формате? Вот общий список всех сочетаний клавиш для дизайна, которые вы найдете внутри.
Общие сочетания клавиш в Adobe
Это ярлыки, которые работают в Photoshop, Illustrator и InDesign. Подумайте об основах, таких как открытие, закрытие, сохранение, направляющие, копирование и вставка.
- Выбрать все — Command + A
- Копировать — Command + C
- Вставить — Command + V
- Открыть — Command + O
- Новый — Command + N
- Закрыть — Command + W
- Печать — Command + P
- Сохранить — Command + S
- Сохранить как — Command + Shift + S
- Отменить — Command + Z
- Повторить — Command + Option + Z
- Выйти — Command + Q
- Показать / скрыть направляющие — Command +;
- Направляющие блокировки / разблокировки — Command + Option +;
- Показать / скрыть сетку — Command + ‘
Сочетания клавиш Illustrator
Эти сочетания клавиш Illustrator относятся к действиям и инструментам, связанным с векторами и типографикой, которые являются сильной стороной Illustrator. Вы также найдете ключи для группировки и перемещения предметов или их блокировки.
Вы также найдете ключи для группировки и перемещения предметов или их блокировки.
Направляющие
- Показать / скрыть быстрые направляющие — Command + U
Специальная паста
- Вставить на место — Command + Shift + V
- Вставить вперед — Command + F
- Вставить на задний план — Command + B
Тип
- Регулировка размера — Command + Shift + для увеличения
- Настроить отслеживание — с выбором нескольких букв или слов , Option + стрелка влево для уменьшения или стрелка вправо для увеличения
- Отрегулируйте кернинг — курсор между двумя буквами , Option + стрелка влево для уменьшения или стрелка вправо для увеличения
- Регулировка интерлиньяжа — Option + стрелка влево для уменьшения или стрелка вправо для увеличения
- Создание контуров — Command + Shift + O
Организация
- Отправить позади — Command + [
- Вперед — Команда +]
- На задний план — Command + Shift + [
- На передний план — Command + Shift +]
- Выбрана блокировка — Команда + 2
- Разблокировать все объекты — Command + Option + 2
- Скрыть выделенное — Command + 3
- Показать все скрытые объекты — Command + Option + 3
- Группа выбрана — Command + G
- Разгруппировать выбранное — Command + Shift + G
Частые инструменты
- Инструмент прямого выбора Белая стрелка — A
- Инструмент выбора Черная стрелка — V
- Тип инструмента — T
- Инструмент «Перо» — P
- Marquis Прямоугольник — M
- Эллипс Круг — L
Сочетания клавиш Photoshop
В Photoshop работа со слоями особенно важна, поэтому есть несколько клавиш для их перемещения. Кроме того, представлены кисти и инструменты для выделения.
Кроме того, представлены кисти и инструменты для выделения.
История
- Шаг назад — Command + Option + Z
- Шаг вперед — Command + Shift + Z
- Вставить в выделение — Command + Shift + Option + V
- Вставить на место — Command + Shift + V
Слои
- Новый слой — Command + Shift + N
- Переместить уровень вверх — Command +]
- Переместить слой вниз — Command + [
- Переместить слой наверх — Command + Shift +]
- Переместить слой вниз — Command + Shift +]
- Дублировать выделение на новый слой — Command + J
- Дублировать текущий слой — Command + J
Кисти
- Уменьшить размер кисти — [
- Увеличить размер кисти -]
- Уменьшить жесткость — Shift + [
- Увеличить твердость — Shift +]
- Непрозрачность — с шагом 10% 1-0
Выборки
- Отменить выбор — Command + D
- Повторный выбор — Command + Shift + D
- Преобразовать путь к выделенному — Command + Enter / Return
- Выбрать инверсию — Command + Shift + I
Инструменты
- Преобразование — Command + T
- Инструмент перемещения — V
- Тип инструмента — T
- Инструмент «Перо» — P
- Формы — U
Сочетания клавиш InDesign
InDesign отличается тем, что выполняет множество задач макета, но также хорош в типографике, обработке изображений и векторах. Сюда входит широкий спектр задач и инструментов, которые помогут вам справиться со всеми этими элементами.
Сюда входит широкий спектр задач и инструментов, которые помогут вам справиться со всеми этими элементами.
Содержимое и приспособление
- Импорт или размещение — Command + D
- Центр содержимого — Command + Shift + E
- Подогнать содержимое к кадру — Command + Option + E
- Уместить содержимое пропорционально — Command + Shift + Option + E
- Подогнать фрейм к содержимому или тексту — Command + Option + C
- Заполнить рамку пропорционально — Command + Shift + Option + C
- Вставить без форматирования — Command + Shift + V
Организация
- Отправить позади — Command + [
- На задний план — Command + Shift + [
- Вперед — Команда +]
- На передний план — Command + Shift +]
- Выбрана блокировка — Command + L
- Разблокировать все объекты — Command + Shift + L
- Скрыть выделенное — Command + 3
- Показать все объекты — Command + Option + 3
- Группа выбрана — Command + G
- Разгруппировать выбранное — Command + Shift + G
- Тип выравнивания по левому краю — Command + Shift + L
- Тип выравнивания по правому краю — Command + Shift + R
- Выровнять тип по центру — Command + Shift + C
Часто используемые инструменты и меню
- Инструмент прямого выбора — A
- Инструмент выбора — V
- Тип инструмента — T
- Инструмент для прямоугольника — M
- Инструмент эллипса — L
- Инструмент «Перо» — P
- Инструмент для рамы — F
- Параметры текстового фрейма — B
- Настройка документа — Command + Shift + P
- Найти / заменить — Command + F
- Экспорт — Command + E
Конечно, это верхушка айсберга. Если вы просматриваете меню каждого приложения, инструментов, действий или меню с прикрепленными к ним сочетаниями клавиш будет много. Некоторые из них никогда не используются, а некоторые вы будете использовать очень часто, но их здесь нет. Но с помощью сочетаний клавиш, вы сможете перейти к более сложным комбинациям клавиш, характерным для вашей работы.
Если вы просматриваете меню каждого приложения, инструментов, действий или меню с прикрепленными к ним сочетаниями клавиш будет много. Некоторые из них никогда не используются, а некоторые вы будете использовать очень часто, но их здесь нет. Но с помощью сочетаний клавиш, вы сможете перейти к более сложным комбинациям клавиш, характерным для вашей работы.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
У нас есть другие советы, рекомендации и бесплатные материалы для дизайнеров и креативщиков.Ознакомьтесь с этими ресурсами:
.
Как залить слой цветом в фотошопе
Содержание:
- Инструменты для работы
- Покраска
- Графика – это важно!
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
У нас появилось окно, нам нужен чёрный фон.
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент «маска». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Как в фотошопе залить фон другим цветом. Как сделать заливку в фотошопе. Создание нового файла.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Самые подробные настройки скрыты за кнопкой «Улучшить маска». Соответствующая панель управления особенно подходит для сложных выпусков, таких как волосы и т.д.
Во-первых, вы должны использовать «Улучшить инструмент радиуса», который автоматически активируется, как только откроется окно, проследите края маски. Настройки на панели управления влияют только на выбранную область. Используйте «Радиус» для уменьшения или расширения диапазона. В частности, «контраст» и точка «край хода» приводят здесь к привлекательным результатам.
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Вы можете использовать кнопку «Цветовой диапазон», чтобы выбрать цвета, которые будут использоваться для маски с помощью пипетки. Вы можете определить, сколько одинаковых цветов должно быть включено в маску. Здесь вы должны убедиться, что вы не создаете слишком острые края, а мягкие переходы. Если вы активируете «локализованные цветовые области», вы можете использовать элемент управления области для определения радиуса, в котором записаны цвета.
Вы можете определить, сколько одинаковых цветов должно быть включено в маску. Здесь вы должны убедиться, что вы не создаете слишком острые края, а мягкие переходы. Если вы активируете «локализованные цветовые области», вы можете использовать элемент управления области для определения радиуса, в котором записаны цвета.
Стили уровня также чрезвычайно полезны в классике неразрушающих методов, особенно в веб-дизайне. Стиль слоя может применяться к группе слоев или слоев и накладывает пиксели этого слоя на дополнительные визуальные свойства. Стили можно использовать для хранения стилей слоев и применения их к другим слоям. Существуют стили слоев для следующих эффектов.
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Сохранить стили как стиль
Сглаженные края и рельефные контуры тени внутри наружу блеск внутри блеск цвет наложение наложение наложение наложение наложение накладные тени.
Существует несколько способов добавить стиль слоя к выбранному слою. Стили можно применять здесь.
. Если вы хотите сохранить стиль слоя, проще всего использовать панель «Стили». Здесь вы можете щелкнуть по значку для нового стиля и в следующем диалоговом окне выбрать, какие другие характеристики должны быть включены в стиль. Объяснение: В голове панели управления плоскостью вы найдете элемент управления для «непрозрачности» и «поверхности».
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
Прозрачность контролирует видимость слоя, включая все применяемые стили слоя. Область управляет только пикселями плоскости. Обычные стили сохраняют полную непрозрачность.
Вы можете скопировать стили, щелкнув правой кнопкой мыши соответствующий слой на панели «Слои», а затем применив их к другим слоям. Также можно удалить все стили из контекстного меню.
Если вы добавите стили слоя, стили на панели будут свернуты. Если вы хотите предотвратить это, нажмите на маленькую стрелку в верхнем правом углу палитры слоев, а затем выберите «Параметры панели управления». Здесь вы можете деактивировать флажок «Новые эффекты».
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Стили уровня предлагают еще одно преимущество. Это практично и заметно ускоряет рабочий процесс. У вас есть предложения, дополнения, найдена ошибка или это сообщение больше не актуально? Затем мы с нетерпением ждем вашего комментария. Вы также можете порекомендовать этот пост. Мы благодарны вам за любую поддержку!
Это может вас заинтересовать
Этот блог живет отзывами посетителей! Пожалуйста, поймите, что комментарии, не связанные с содержанием этого сообщения, удаляются. Новый пользовательский интерфейс помогает нам поддерживать порядок. С инструментами для коррекции на основе контента мы практикуем заклинание. Мы внимательно рассмотрели текущую версию программы. Ниже мы познакомим вас с новыми функциями и объясним, как они работают.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Прежде всего, мы предоставляем обзор мест, в которых функции были добавлены или расширены. В этом представлении отображаются новые и пересмотренные окна. Если мы посмотрим на функции из меню, мы обнаружим, что выделен новый и переработанный синий цвет.
Панель управления уровней: в центре мы находим символы, которые представляют свойства уровней. Они служат критериями фильтрации, в соответствии с которыми можно отображать или скрывать уровни с определенными атрибутами. Кто не знает этого: мы хотим сфотографировать впечатляющее здание или внушительный пейзаж, но прохожие пролетели мимо картины или могут быть размещены прямо перед нашей линзой.
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Доступны следующие инструменты. Заполните содержимое на основе области: с помощью инструмента прямоугольника выделения мы нарисуем закрывающий ящик в месте, где должна быть сделана коррекция. Через несколько секунд выбранная область заполняет информацию об изображении из ее окружения. Прекрасно подходит для поверхности с относительно однородными частями изображения.
Мы отпускаем курсор, и нечистая область исчезает. Инструмент перемещения на основе контента: мы также находим его в меню опций области-ремонтной щетки. С помощью этого инструмента мы можем перемещать объекты или лица на изображении при условии, что они находятся в относительно однородном фоне. С помощью инструмента мы помещаем объект, который мы хотим переместить. Затем мы переместим объект в нужное место. Через несколько секунд объект будет помещен на новый слой в нужном месте, фон будет скорректирован.
Затем мы переместим объект в нужное место. Через несколько секунд объект будет помещен на новый слой в нужном месте, фон будет скорректирован.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Мы обнаружим, что некоторые неприглядные пятна создаются. Поэтому мы не можем полностью отказаться от копирующего храма. Инструмент расширения на основе контента. Еще один вариант инструмента «Перемещение по содержимому» — сделать объекты более толстыми или тоньше. Для этого выберите режим «Развернуть» на панели параметров. Мы также создаем новый уровень, над которым мы работаем. Используя мышь, мы вставляем часть объекта, которую хотим изменить, с контуром и перетаскиваем выделенную область в новую позицию.
Используя мышь, мы вставляем часть объекта, которую хотим изменить, с контуром и перетаскиваем выделенную область в новую позицию.
Смягчающие фильтры: размытие частей изображения и установка акцентов
Через несколько секунд объект изменится. Функция, которая первоначально поступала из киноиндустрии и используется для калибровки изображений на мониторах. Его можно найти в окне «Коррекции» под значком сетки. Сдвиг наклона и размягчение диафрагмы — это фото фильтры, которые могут использоваться для извлечения деталей изображения из фокуса. Это помогает нам улучшать фотографии и направлять зрителя.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Используя круглый слайдер, мы можем определить силу размытия. Его центр служит ручкой для перемещения эффекта. Твердые белые линии отмечают область изображения, которая полностью заточена. Белые точки — это ручки для одного вращения. Площадь между сплошной линией и пунктирной линией — это переход между резкостью и размытием.
Его центр служит ручкой для перемещения эффекта. Твердые белые линии отмечают область изображения, которая полностью заточена. Белые точки — это ручки для одного вращения. Площадь между сплошной линией и пунктирной линией — это переход между резкостью и размытием.
Маленький наконечник: чтобы увеличить миниатюрный характер изображения, просто увеличьте насыщенность. Мы также можем определить прочность мягкого рисунка с помощью круглого ползунка. Его центр служит ручкой для размещения эффекта точно в нужном месте. Белый эллипс указывает на размытую область. Переход между резкостью и размытием может регулироваться через белые точки.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Коррекция большого угла и рыбий глаз: выпрямление искаженных изображений
Для обоих размытий мы можем обеспечить размытые поверхности огнями и цветами боке в диалоговом окне эффекта размытия. Широкоугольная съемка создает изогнутые или непараллельные линии с адаптивной широкоугольной коррекцией на тазу. Откроется окно предварительного просмотра для широкоугольной коррекции. В меню в правом верхнем углу выберите опцию Перспективная коррекция и активируйте верхний инструмент в верхнем левом углу. Перетаскивая, мы можем создавать линии, которые должны быть идентичны прямым линиям изображения.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как сделать заливку в Фотошопе слоя, выделенной области и фигуры
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина.
Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты. - Высота.
Длина холста по вертикали. - Разрешение.
Чем больше показатель, тем качественней конечное изображение. - Цветовой режим.
Формат и глубина цвета. Обычно 8-битный RGB всех устраивает. - Содержимое фона.
В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным. - Цветовой профиль.
Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать. - Попиксельная пропорция.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.

Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Я отвечу.
Инструмент “Заливка” в Фотошопе: как пользоваться
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Источник: https://MyPhotoshop.ru/kak-sdelat-zalivku/
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
- Создайте любой пустой документ и нарисуйте замкнутую фигуру.
- Теперь взгляните на верхнее меню и под ним вы увидите свойства инструмента Заливка.
 Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.
Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично. - Справа от кнопки вы увидите миниатюру узора. Нажмите на нее и у вас откроется выпадающий список с другими узорами. Там их немного, но можно добавить.
- Чтобы добавить узоры, вам нужно нажать на шестеренку в меню узоров. И в выпадающем меню выбрать новые наборы узоров. Выберете любой, например природные узоры. И когда перед вами выскочит табличка с вопросом «Заменить бла бла бла?», то нажмите на кнопку «Добавить».
- Теперь выберете любой из узоров, нажав на нем левой кнопкой мыши дважды и нажмите в центр нарисованного круга. Ну? Что получилось? Закрасился кружок новой текстуркой, а не обычным цветом? Конечно да!
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой
. После того, как вы создадите новый слой, выберите команду меню
«Редактирование — Выполнить заливку»
. В раскрывающемся списке
«Использовать»
появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку
. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
1 голос
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Выбор заливки и обводки, слоев и контуров в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 20 августа 2021 г., 14:58:12 по Гринвичу | Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создать документы
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Вы можете заполнить внутреннюю часть выделения, контура или слоя
с цветом или узором. Вы также можете добавить цвет к контуру
выделение или путь, называемый поглаживанием.
Вы также можете добавить цвет к контуру
выделение или путь, называемый поглаживанием.
Инструмент Paint Bucket заполняет соседние пиксели, близкие по значению цвета к пикселям, на которые вы нажимаете.
Инструмент Paint Bucket нельзя использовать с изображениями в растровом режиме.
Выберите основной цвет. (См. Выбрать цвета в наборе инструментов.)
Выберите инструмент «Заливка».
Инструмент Paint Bucket сгруппирован с Gradient инструмент на панели инструментов. Если вы не можете найти инструмент Paint Bucket, нажмите и удерживайте инструмент «Градиент», чтобы получить к нему доступ.
Укажите, следует ли заполнять выделение передним планом цвет или с рисунком.
Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.)
Введите допуск для заливки.
Допуск определяет, насколько похожим по цвету должен быть пиксель.
 быть (к пикселю, который вы нажимаете), чтобы быть заполненным. Значения могут варьироваться от
от 0 до 255. Низкий допуск заполняет пиксели в диапазоне значений цвета
очень похоже на пиксель, который вы нажимаете. Высокий допуск заполняет пиксели внутри
более широкий диапазон.
быть (к пикселю, который вы нажимаете), чтобы быть заполненным. Значения могут варьироваться от
от 0 до 255. Низкий допуск заполняет пиксели в диапазоне значений цвета
очень похоже на пиксель, который вы нажимаете. Высокий допуск заполняет пиксели внутри
более широкий диапазон.Чтобы сгладить края заполненного выделения, выберите «Сглаживание».
Чтобы заполнить только пиксели, смежные с тем, который вы щелкнули, выберите Непрерывный; не устанавливайте флажок «Смежные», чтобы заполнить все похожие пикселей на изображении.
Для заполнения пикселей на основе объединенных цветовых данных из всех видимые слои, выберите Все слои.
Щелкните часть изображения, которую вы хотите заполнить. Все указанные пиксели в пределах указанного допуска заполняются передним планом цвет или рисунок.
Если вы работаете со слоем и не хотите заполнять его прозрачным области, убедитесь, что прозрачность слоя заблокирована в Панель слоев.
 (См. блокировку
слоев.)
(См. блокировку
слоев.)
Выберите передний план или цвет фона. (См. Выбрать цвета в наборе инструментов.)
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заполнить», чтобы заполнить выделение. или слой. Или, чтобы заполнить путь, выберите путь и выберите «Заполнить путь». в меню панели «Контуры».
В диалоговом окне «Заливка» выберите один из следующих параметров. для использования или выберите пользовательский шаблон:
Передний план Цвет, Цвет фона, Черный, 50% серый или Белый
Заполняет выделение указанным цветом.
При заполнении изображения CMYK с использованием параметра «Черный» Photoshop заполняет все каналы 100% черным цветом. Это может привести к большему расходу чернил, чем позволяет принтер. Для достижения наилучших результатов при заполнении изображения CMYK используйте параметр «Передний план» с соответствующим черным цветом переднего плана.

Цвет
Заливка цветом, выбранным в палитре цветов.
Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.)
Если вы работаете со слоем и хотите заполнить только области содержащих пиксели, выберите «Сохранить прозрачность».
Нажмите кнопку OK, чтобы применить заливку.
Применение заливки цветом переднего плана только к области, содержащие пиксели, нажмите Alt+Shift+Backspace (Windows) или Option + Shift + Delete (Mac OS). Это сохраняет прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям содержащие пиксели, нажмите Ctrl + Shift + Backspace (Windows) или Command + Shift + Delete (Mac OS).
Сведения о параметре «Редактирование» > «Заливка с учетом содержимого», представленном в Photoshop CC 20.0 (выпуск от октября 2018 г.), см. в разделе «Заливка с учетом содержимого».
Выберите часть изображения, которую вы хотите заполнить.

Выберите «Правка» > «Заполнить».
На фоновом слое нажмите Delete или Backspace для быстрого доступа к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих вариантов:
Контент-Aware
Плавно заполняет выделение похожим содержимым изображения поблизости. Для достижения наилучших результатов создайте выделение, которое немного выходит за пределы области, которую вы хотите воспроизвести. (Часто бывает достаточно быстрого выбора с помощью лассо или выделения.)
Заливки с учетом содержимого случайным образом синтезируют похожее содержимое изображения. Если вам не нравятся исходные результаты, выберите «Правка» > «Отменить» и примените другую заливку с учетом содержимого.
Цветовая адаптация
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого с помощью Color AdaptationШаблон
Щелкните перевернутую стрелку рядом с образцом узора и выберите узор на всплывающей панели.
 Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.
Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.Вы также можете применить любой из включенных шаблонов сценариев, чтобы легко создавать различные геометрические шаблоны заливки. Выберите «Шаблоны по сценарию» в нижней части диалогового окна заливки, а затем выберите шаблон заливки во всплывающем меню «Скрипт».
Если параметр Шаблон недоступен, вам необходимо загрузить библиотеку шаблонов, прежде чем делать выбор. (См. Управление библиотеками узоров и стилями.)
История
Восстанавливает выбранную область до исходного состояния или снимка установить на панели «История».
A. Создайте выделение, которое немного расширяется в область, которую вы
хочу повторить. B. Плавная замена выделения
с контентно-зависимой заливкой.
B. Плавная замена выделения
с контентно-зависимой заливкой.
Рабочий холст окружает область изображения. Вы можете заполнить холст другого цвета, который лучше контрастирует с заданным изображение.
Щелкните правой кнопкой мыши рабочий холст и выберите Серый, Черный или Пользовательский. (Указать пользовательский цвет, выберите «Выбрать пользовательский цвет».)
Вы можете использовать команду Stroke для рисования цветная рамка вокруг выделения, контура или слоя. Когда вы создаете граница таким образом, она становится растровой частью текущего слоя.
Чтобы создать границы фигур или слоев, которые можно включать и выключать, как наложения, и сглаживать их для создания более мягких углов и краев, используйте эффект слоя «Обводка» вместо команды «Обводка». См. Эффекты и стили слоя.
Выберите основной цвет.
Выберите область или слой, который хотите обвести.
Выбрать Правка > Обводка.

В диалоговом окне «Обводка» укажите ширину резкого края. граница.
Для местоположения укажите, следует ли размещать границу внутри, снаружи или по центру выделения или границ слоя.
Если содержимое слоя заполняет всю изображение, штрих, нанесенный вне слоя, не будет виден.
Укажите непрозрачность и режим наложения. (См. Режимы наложения.)
Если вы работаете со слоем и хотите только штриховать областей, содержащих пиксели, выберите параметр «Сохранить прозрачность». (См. блокировку слоев.)
Вы можете нарисовать круг или квадрат с помощью эллиптические или прямоугольные инструменты выделения, а затем добавьте линию (называемую штрих ) в область выделения. Поглаживание выделения быстрый способ добавить границу или рамку вокруг объекта. Вы можете погладить любой выбор, который вы создаете с помощью инструментов выбора.
В на панели «Слои» нажмите кнопку «Новый слой», чтобы создайте новый слой для круга или квадрата.
 Изоляция круга
или квадрат на отдельном слое облегчает работу.
Изоляция круга
или квадрат на отдельном слое облегчает работу.Выберите инструмент «Эллиптическое выделение» или инструмент «Прямоугольная область» в ящик для инструментов.
Перетащите в окне документа, чтобы создать фигуру. Держать нажмите клавишу Shift при перетаскивании, чтобы ограничить фигуру кругом или квадрат.
Выберите «Правка» > «Обводка».
В диалоговом окне «Обводка» введите значение «Ширина» и затем щелкните образец цвета, чтобы отобразить палитру цветов Adobe.
В Adobe Color Picker найдите диапазон цветов, который вы хотите использовать треугольные ползунки на панели цветового спектра, а затем щелкните нужный цвет в поле цвета. Цвет, который вы выбираете появляется в верхней половине образца цвета. Оригинальный цвет остается в нижней половине. Нажмите «ОК».
Установите положение штриха по отношению к выделения, выбрав «Внутри», «По центру» или «Снаружи».
 Отрегулируйте другой
нужные настройки и нажмите ОК. Фотошоп поглаживает
линию, используя заданные вами параметры цвета и обводки.
Отрегулируйте другой
нужные настройки и нажмите ОК. Фотошоп поглаживает
линию, используя заданные вами параметры цвета и обводки.
Еще нравится это
- Заливка с учетом содержимого
- Видео | Ретушь фотографий с помощью Content-Aware
- Изменение размера холста
- Обводка контуров цветом
Купить Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить цвет объектов, текста и фигур в Photoshop
Существует множество простых способов изменить цвет слоев в Photoshop, независимо от того, работаете ли вы с фигурами, изображениями или текстом . Единственная хитрость в том, что для каждого типа слоя требуется что-то свое для редактирования цвета.
Чтобы изменить цвет слоя в Photoshop, щелкните цвет переднего плана в нижней части панели инструментов. В появившейся палитре цветов выберите новый цвет для слоя и нажмите «ОК». Теперь выберите нужный слой и нажмите Alt или Option + Delete, чтобы заполнить слой активным цветом переднего плана.
В появившейся палитре цветов выберите новый цвет для слоя и нажмите «ОК». Теперь выберите нужный слой и нажмите Alt или Option + Delete, чтобы заполнить слой активным цветом переднего плана.
Это самый простой и быстрый способ изменить цвет слоя в Photoshop, но, очевидно, он не будет работать для всех случаев изменения цвета. Итак, давайте начнем разбираться, как изменить цвет любого типа слоя по отдельности!
Как заполнить слой цветомЧтобы заполнить слой цветом в Photoshop, сначала выберите нужный слой на панели слоев. Затем щелкните цвет переднего плана в нижней части панели инструментов и выберите новый цвет слоя. Выбрав цвет, нажмите Alt + Delete (Windows) или Option + Delete (Mac), чтобы заполнить слой цветом.
Этот метод лучше всего работает при заполнении прозрачного слоя цветом, так как он закроет все. Если на вашем слое есть что-то, от чего вы не хотите избавляться, то этот конкретный метод не идеален.
Тем не менее, он прекрасно работает для создания однотонных слоев для добавления к вашему фону!
Для примера я сначала создам новый слой, щелкнув значок нового слоя. Затем я удостоверюсь, что выбран новый слой, поскольку именно его я хочу заполнить цветом.
Далее вам нужно выбрать цвет переднего плана. Это верхнее поле из двух цветных полей, расположенных в нижней части панели инструментов. Нажмите на нее, чтобы вызвать палитру цветов.
В палитре цветов выберите цвет, которым хотите заполнить слой, затем нажмите OK.
Теперь у вас есть обновленный цвет переднего плана, и вы готовы заполнить слой!
Убедившись, что слой выбран, нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы заполнить слой цветом переднего плана. Теперь у вас остался сплошной цвет, покрывающий весь слой!
С точки зрения общих цветовых заливок, это самый быстрый и простой способ сделать что-то. В следующем разделе вы узнаете о слоях-заливках, которые дают аналогичный результат, но их легче редактировать впоследствии!
Как изменить цвет слоя заливки в Photoshop Чтобы изменить цвет слоя заливки цветом в Photoshop, сначала дважды щелкните значок слоя заливки цветом на панели слоев. Затем в появившейся палитре цветов выберите новый цвет для слоя-заливки и нажмите «ОК». Теперь слой заливки цветом был изменен.
Затем в появившейся палитре цветов выберите новый цвет для слоя-заливки и нажмите «ОК». Теперь слой заливки цветом был изменен.
В зависимости от того, с каким типом слоя заливки вы работаете, техника изменения цвета немного различается. Итак, давайте начнем со слоев заливки цветом!
1. Слои заливки цветомСлои заливки цветом действуют как один слой, предназначенный для отображения одного цвета. Они хорошо подходят для добавления в качестве фона изображения или использования с обтравочной маской для изменения цвета растеризованных фигур. В отличие от предыдущего метода заливки цветом, который вы изучили, слой заливки цветом намного проще редактировать.
Чтобы создать слой-заливку, выберите Layer > New Fill Layer > Solid Color.
В появившейся палитре цветов выберите цвет для слоя заливки цветом и нажмите «ОК».
Теперь у вас остался слой заливки цветом, который заполняет весь холст выбранным вами цветом. Если вам нужно изменить этот цвет, просто щелкните значок слоя заливки, чтобы открыть палитру цветов.
Если вам нужно изменить этот цвет, просто щелкните значок слоя заливки, чтобы открыть палитру цветов.
Поскольку эти типы слоев очень легко редактировать, это эффективный способ изменить цвет всего слоя в Photoshop!
2. Слои градиентной заливкиСледующий тип слоя заливки в Photoshop называется слоем градиентной заливки. Как следует из названия, эти типы слоев заполняют изображение градиентом, а не сплошным цветом.
Чтобы создать новый слой градиентной заливки, перейдите в Слой > Новый слой заливки > Градиент.
В появившемся диалоговом окне градиентной заливки у вас есть все возможности для редактирования градиента. Чтобы изменить цвет вашего градиента, вам нужно нажать на редактор градиента.
В редакторе градиентов вы можете выбирать между множеством предустановленных градиентов, доступных в Photoshop. Если вы не нашли то, что вам нужно, вы можете создать собственный градиент, щелкнув образцы цвета под предварительным просмотром градиента.
Если вы довольны своим градиентом, нажмите OK, чтобы закрыть редактор градиента и диалоговое окно градиентной заливки. Теперь у вас остался градиент, заполняющий ваш холст, а не сплошной цвет!
Как и в случае слоя заливки цветом, вы можете изменить цвет слоя заливки градиентом, дважды щелкнув значок слоя. Это снова откроет диалоговое окно градиентной заливки, чтобы можно было легко изменить цвет и стиль градиента.
Теперь, когда у вас есть четкое представление о том, как изменить цвет всего слоя с помощью сочетаний клавиш или слоев-заливок, давайте начнем конкретизировать. Далее вы узнаете, как изменить цвет фигур и объектов в слоях!
Как изменить цвет слоя-фигуры Чтобы изменить цвет слоя-фигуры в Photoshop, выберите слой-фигуру и откройте инструмент «Форма» (U). Это покажет множество параметров на верхней панели настроек для редактирования формы. Чтобы изменить цвет, нажмите «Заливка» и выберите новый цвет для фигуры.
Этот же процесс работает для любого слоя формы, с которым вы работаете. Из кругов, прямоугольников, многоугольников и многого другого — все те же шаги!
Во-первых, вам нужно убедиться, что выбран слой формы, выбрав его на панели слоев. Таким образом, Photoshop знает, какую фигуру вы пытаетесь редактировать.
Затем, чтобы отобразить настройки, доступные на верхней панели настроек, вам нужно убедиться, что инструмент формы активен. Вы можете найти этот инструмент в нижней части панели инструментов или нажать U на клавиатуре, чтобы получить к нему доступ.
Среди различных настроек найдите параметр «Заполнить». : Нажмите на нее, чтобы открыть параметры цвета заливки, где вы можете выбрать один из множества предустановленных образцов цвета. Если вам нужен более индивидуальный цвет для вашей фигуры, нажмите на палитру цветов в правом верхнем углу.
Если вам нужен более индивидуальный цвет для вашей фигуры, нажмите на палитру цветов в правом верхнем углу.
После того, как вы нажмете новый цвет заливки, обратите внимание, как изменится цвет вашей фигуры! Вы можете промыть и повторить этот процесс несколько раз, если это необходимо, пока не остановитесь на идеальном цвете формы.
Теперь, если вы работаете с растровой фигурой, параметр заливки не повлияет на вашу фигуру. Вместо этого вам нужно будет использовать другую технику, которую я подробно описываю здесь.
Как изменить цвет текстового слояЕсть несколько различных способов изменить цвет текстовых слоев в Photoshop, но самый простой — с помощью панели символов. Эта панель предлагает различные настройки стиля для ваших текстовых слоев и позволяет быстро настроить цвет.
Во-первых, вам нужно получить доступ к панели символов, выбрав Окно > Персонаж , чтобы открыть панель.
Затем выберите нужный текстовый слой на панели слоев.
Теперь перейдите к параметру «Цвет» на панели символов и выберите новый цвет из появившейся палитры цветов. Если вас устраивает новый цвет, нажмите «ОК».
Поскольку ваш текстовый слой был выбран на панели слоев, эта настройка цвета будет применена непосредственно к вашему тексту. Самое замечательное в этом методе то, что вам не нужно активировать инструмент ввода текста или выделять текст. Вместо этого для изменения цвета текста достаточно простого щелчка по слою!
Это самый простой и базовый способ изменения цвета текста в Photoshop, но если вы хотите узнать о более продвинутых способах редактирования цвета текста, в этом уроке вы найдете все, что вам нужно знать!
Как изменить цвет фонового слоя В Photoshop При первом создании проекта Photoshop фоновый слой создается по умолчанию. Часто для него устанавливается белый цвет, но вы можете быстро изменить его цвет независимо от того, создаете ли вы новый документ или уже запустили его.
– Изменение цвета фонового слоя нового проекта
Если вы еще не создали новый документ, вы можете изменить цвет фона в диалоговом окне нового документа. Чтобы получить доступ к этим параметрам, нажмите «Создать» на начальном экране Photoshop или нажмите Command + N (Mac) или Control + N (ПК) на клавиатуре.
Здесь вы можете выбрать все настройки для нового документа, который вы собираетесь создать, включая цвет фона. Нажав на раскрывающееся меню в разделе «Содержимое фона», вы можете выбрать один из пяти различных вариантов фона:
- Белый — устанавливает цвет фонового слоя на белый
- Черный — устанавливает черный цвет фонового слоя
- Цвет фона r — устанавливает цвет фона на основе активного цвета фона в рабочей области Photoshop.
- Прозрачный — удаляет все цвета фонового слоя и заменяет его прозрачным слоем.
- Пользовательский — позволяет выбрать собственный цвет для фонового слоя.

Вы можете выбрать любой цвет фонового слоя, который вы можете себе представить, прежде чем создавать новый проект. Затем, после нажатия «Создать», чтобы открыть новый проект, для фонового слоя будет установлен цвет, указанный вами при создании нового документа.
— Изменение цвета фонового слоя существующих фоновых слоев
Другая ситуация, в которой вы можете оказаться, — это необходимость изменить цвет фонового слоя, который уже создан. Вместо создания нового документа вам просто нужно отредактировать цвет существующего фонового слоя. К счастью, это очень легко сделать с помощью простого сочетания клавиш для слоя заливки.
Во-первых, вам нужно выбрать цвет для заливки слоя. Нажав на цвет переднего плана в нижней части панели инструментов, выберите цвет для заливки фонового слоя.
Затем щелкните фоновый слой, чтобы выбрать его, и нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы заполнить слой цветом переднего плана.
Это сочетание клавиш можно использовать для любого слоя в Photoshop, но оно хорошо работает для быстрого изменения цвета фонового слоя.
Как изменить цвет фотографии В PhotoshopЧтобы изменить цвета на фотографии, создайте новый корректирующий слой Цветовой тон/Насыщенность с помощью панели настроек и поместите его над изображением. Затем выберите цветовой канал Hue/Saturation для эффекта на фотографии, затем отрегулируйте ползунки оттенка, насыщенности и яркости соответствующим образом.
Корректирующий слой «Цветовой тон/Насыщенность» — это самый простой способ изменить цвет фотографии в Photoshop, поскольку вы можете ориентироваться на разные цветовые каналы. Разбив изображение на несколько цветов, можно легко применять целевые эффекты изменения цвета в любом месте фотографии без выделения.
Давайте подробнее рассмотрим, как можно использовать этот корректирующий слой для изменения цветов любого изображения, с которым вы работаете.
Чтобы создать корректирующий слой оттенка/насыщенности, щелкните значок на панели корректировок или выберите его с помощью параметра корректирующего слоя в нижней части панели «Слои».
После создания убедитесь, что он размещен выше слоя с изображением, иначе ваши настройки не приведут к каким-либо изменениям.
Затем дважды щелкните значок слоя оттенка/насыщенности, чтобы открыть панель настройки. Внутри этой панели можно выбрать различные параметры, но давайте сначала поговорим о цветовых каналах.
Цветовой канал по умолчанию будет установлен на «Мастер», что означает, что ваши настройки цвета будут применяться ко всем цветовым диапазонам на вашей фотографии. Если вы хотите изменить цвет глобально, это хороший вариант, но он не подходит для целевых настроек.
К счастью, вы можете легко внести более точные настройки, изменив цветовой канал. Нажав на раскрывающееся меню, вы можете выбрать один из множества цветов. Эти параметры одинаковы для каждой фотографии, с которой вы работаете, но полезность каждого канала зависит от того, какие цвета присутствуют на вашем изображении.
Например, если вы выбрали канал синего цвета, ваши настройки цвета будут применяться только к синему цвету вашего изображения.
Теперь в каждом цветовом канале есть три ползунка регулировки, которые помогут вам редактировать ваши цвета. Давайте разберем, что все они означают для вашего редактирования.
Ползунки корректирующего слоя Hue/Saturation
Ползунок оттенка изменит оттенок любого цвета на фотографии. Эта настройка оттенка применяет к фотографиям различные цветовые эффекты в зависимости от выбранного цветового канала. Этот ползунок является основным, который вы будете использовать для фактического изменения цветов в изображении.
Ползунок насыщенности управляет насыщенностью цветов на фотографии. Увеличивая или уменьшая значение этого ползунка, вы можете лучше контролировать яркость изображения.
Наконец, у вас есть ползунок яркости , , который управляет яркостью различных цветов на ваших изображениях. При более высокой настройке яркости цвета приобретают более мягкий пастельный оттенок. При более низкой настройке яркости они будут казаться более черными.
При более высокой настройке яркости цвета приобретают более мягкий пастельный оттенок. При более низкой настройке яркости они будут казаться более черными.
Видя корректирующий слой Hue/Saturation в действии
Теперь, когда вы понимаете, как этот корректирующий слой меняет цвет на фотографии, давайте вместе рассмотрим небольшой пример. Во-первых, я создам новый корректирующий слой Цветовой тон/Насыщенность над слоем с изображением.
Затем в параметрах настройки оттенка/насыщенности я выберу цветовой канал для работы. В большинстве случаев вы будете редактировать несколько цветовых каналов, чтобы получить все эффекты изменения цвета, которые вы ищете. Если вы не знаете, с чего начать, просто просмотрите каждый цветовой канал по порядку.
Чтобы точно увидеть, какие области фотографии будут редактироваться, переместите ползунок насыщенности на +100. Это сильно насытит каждый цвет в выбранном вами канале, что позволит легко увидеть, что затронуто.
Теперь, когда вы знаете, что собираетесь редактировать, сбросьте насыщенность обратно на 0. Затем щелкните и перетащите ползунок оттенка, чтобы отрегулировать оттенок цветов вашего активного цветового канала.
Затем щелкните и перетащите ползунок оттенка, чтобы отрегулировать оттенок цветов вашего активного цветового канала.
После редактирования оттенка поработайте с ползунками насыщенности и яркости по мере необходимости, чтобы завершить обновленный цветовой оттенок. Оттуда вы можете повторить этот процесс для каждого цветового канала, чтобы полностью изменить цвета вашего изображения.
Этот метод лучше всего подходит для редактирования общих частей фотографии, не вдаваясь в подробности. Однако если вы хотите изменить цвет предмета или предмета одежды, есть гораздо более точный способ сделать это.
Как изменить цвет объекта Теперь, чтобы изменить цвет объекта, не редактируя ничего другого, вам нужно использовать выделение, чтобы сделать ваши настройки точными. Существует множество различных способов создания выделений в Photoshop, но один из самых простых — с помощью инструмента «Быстрое выделение».
Существует множество различных способов создания выделений в Photoshop, но один из самых простых — с помощью инструмента «Быстрое выделение».
В этом примере давайте изменим цвет женской рубашки с помощью инструмента быстрого выделения и корректирующего слоя оттенка/насыщенности.
Сначала откройте инструмент быстрого выбора на панели инструментов или , нажав W на клавиатуре.
Выделив слой с изображением, начните закрашивать объект, цвет которого вы хотите изменить. В этом случае я буду рисовать вокруг рубашки, чтобы выделить ее.
При использовании инструмента быстрого выбора вы можете столкнуться с проблемами, когда он выбирает то, что вам не нужно. Чтобы удалить часть активного выделения, нажмите Alt или Option на клавиатуре и закрасьте то место, которое хотите удалить.
Теперь добавление к вашему выбору будет выполняться по умолчанию, пока активен инструмент быстрого выбора. Однако, если вам нужно выбрать другое место, не связанное напрямую с другой областью выбора, просто удерживайте Shift и рисуйте, чтобы добавить к активному выделению.
После небольшого уточнения, удерживая Alt/Option или Shift, у вас останется идеальное выделение вокруг объекта, цвет которого вы хотите изменить. В данном примере отлично подобрана футболка.
Завершив выделение, создайте новый корректирующий слой Цветовой тон/Насыщенность. Активное выделение будет автоматически применено к маске корректирующих слоев, поэтому ваши настройки цвета будут нацелены только на выбранный вами объект.
Открыв настройки настройки оттенка/насыщенности, вы можете работать с основным цветовым каналом, так как вы уже выбрали область, на которую хотите нацелиться. Регулируя ползунки оттенка, насыщенности и яркости, вы будете воздействовать только на те области, которые вы выбрали ранее.
Итак, меняете ли вы цвет одежды, как в этом примере, или других объектов на фотографии, этот метод — быстрый и простой способ сделать это!
Как изменить цвет сразу нескольких слоев Если вы хотите изменить цвет сразу нескольких слоев, чтобы вам не приходилось проходить каждый по отдельности, есть несколько различных способов в зависимости от ваши типы слоев. Давайте разберем процесс одновременного изменения цвета нескольких фигур, текстовых слоев и слоев изображений.
Давайте разберем процесс одновременного изменения цвета нескольких фигур, текстовых слоев и слоев изображений.
В этом примере было создано несколько разных фигур, все с разными цветами. Допустим, мне нужно, чтобы все эти цвета совпадали, но я не хочу проходить и менять цвет каждой фигуры отдельно.
(Потому что кто хочет тратить на это время? Не я!)
Во-первых, удерживайте клавишу Command или Control и щелкните между каждым слоем формы, чтобы выбрать их на панели слоев.
После того, как они выбраны, нажмите U , чтобы получить доступ к инструменту формы и открыть настройки формы на верхней панели. Затем нажмите «Заливка» и выберите новый цвет, чтобы применить его сразу ко всем выделенным слоям формы. То же самое относится и к цвету обводки!
Изменение цвета нескольких текстовых слоев Как и в последнем примере с фигурами, теперь необходимо изменить цвет нескольких текстовых слоев. Если у вас много слоев, вы можете отфильтровать панель слоев, чтобы видеть только ваши текстовые слои, нажав значок T в верхней части панели. После фильтрации удерживайте Command или Control и нажмите на текстовые слои, цвет которых вы хотите изменить.
Если у вас много слоев, вы можете отфильтровать панель слоев, чтобы видеть только ваши текстовые слои, нажав значок T в верхней части панели. После фильтрации удерживайте Command или Control и нажмите на текстовые слои, цвет которых вы хотите изменить.
Выделив текстовые слои, откройте панель символов. Если вы его не видите, перейдите в Окно > Персонаж , чтобы открыть его. Внутри этой панели щелкните параметр Color и выберите новый цвет заливки для текста.
Теперь обновленный цвет будет добавлен ко всем выбранным вами текстовым слоям сразу и сэкономит ваше время на редактирование каждого слоя по отдельности!
Изменение цвета нескольких слоев изображенияЧто касается одновременного изменения цвета нескольких изображений, вам не нужно делать ничего, кроме создания корректирующего слоя оттенка/насыщенности над слоями изображения!
Корректирующие слои по умолчанию применяются ко всем нижележащим слоям в стеке слоев. Это означает, что вы будете редактировать все слои изображения с помощью настройки оттенка/насыщенности, не делая ничего особенного. Если бы вы применяли эти настройки цвета только к одному слою, вам нужно было бы использовать обтравочную маску.
Это означает, что вы будете редактировать все слои изображения с помощью настройки оттенка/насыщенности, не делая ничего особенного. Если бы вы применяли эти настройки цвета только к одному слою, вам нужно было бы использовать обтравочную маску.
В противном случае простое создание корректирующего слоя оттенка/насыщенности над другими слоями — это все, что требуется для одновременного нацеливания на несколько слоев изображения!
Как изменить цвет маски слояЧтобы изменить цвет маски слоя в Photoshop, выберите инструмент «Кисть», затем щелкните маску слоя, чтобы выбрать ее. Затем установите цвет переднего плана на белый (100% видимый) или черный (100% прозрачный), чтобы отредактировать маску слоя. Теперь рисуйте на холсте, чтобы замаскировать слой, и измените цвет маски слоя.
Слой-маски — это важный инструмент для неразрушающего скрытия частей ваших слоев. Они хорошо работают для удаления фона или применения выборочных настроек, но если вы не знаете, как редактировать их цвет, у вас могут возникнуть проблемы.
В мире масок слоя белый цвет виден на 100 %, а черный на 100 % прозрачен. Следовательно, любой оттенок серого между черным и белым просто указывает на разные уровни прозрачности. Никакие другие цвета, кроме черного, серого или белого, нельзя использовать с маской слоя.
По умолчанию новая маска слоя, добавленная к слою, будет полностью белой, что означает, что все на этом слое видно.
Чтобы изменить цвет этой маски слоя в этой ситуации, вам нужно покрасить в черный или серый цвет, чтобы отредактировать маску слоя и скрыть часть вашего слоя. Сначала выберите инструмент «Кисть» ( B ) и щелкните цвет переднего плана. В появившемся палитре цветов выберите черный, чтобы сделать любую область, которую вы закрашиваете, прозрачной на 100%.
Прежде чем рисовать на холсте, щелкните маску слоя, чтобы убедиться, что она выбрана. После выбора вы увидите белую подсветку вокруг маски слоя.
Отсюда начните рисовать на холсте, чтобы изменить цвет маски слоя и замаскировать слой. Если вам нужно снова сделать части слоя видимыми, просто измените цвет переднего плана на белый, выберите маску слоя и снова закрасьте изображение. На этот раз вы снова сделаете видимыми черные части маски слоя!
Если вам нужно снова сделать части слоя видимыми, просто измените цвет переднего плана на белый, выберите маску слоя и снова закрасьте изображение. На этот раз вы снова сделаете видимыми черные части маски слоя!
Итак, теперь вы знаете, как с легкостью изменить цвет любого слоя-фигуры, текстового слоя, изображения или маски слоя в Photoshop. Несмотря на то, что есть что вспомнить, методы, которые вы здесь изучили, помогут вам с легкостью выполнить редактирование с изменением цвета. Теперь, если вы хотите еще больше улучшить свои навыки изменения цвета, ознакомьтесь с этим следующим руководством о том, как добавить цвет к черным или белым объектам в Photoshop!
Удачного редактирования!
Brendan 🙂
Как заполнить выделенные области, слои, фигуры и текст в Photoshop
Добавление цветов, градиентов и изображений к различным фигурам, тексту и слоям в Photoshop позволяет создавать уникальные эффекты для изображения или проекта. Например, заполнение формы или текстового слоя изображением — обычная практика, используемая при разработке плакатов или других творческих материалов. К счастью, довольно легко научиться заполнять выделенные области, слои, фигуры и текст цветами, градиентами или изображениями в Photoshop с помощью этих простых шагов.
К счастью, довольно легко научиться заполнять выделенные области, слои, фигуры и текст цветами, градиентами или изображениями в Photoshop с помощью этих простых шагов.
Давайте приступим к изучению нескольких простых способов заливки практически любых объектов в Photoshop.
Сочетание клавиш «Заливка» в Photoshop
Вы можете заполнить выделение, фигуру или текстовый слой цветом переднего плана или фона с помощью следующих сочетаний клавиш:
- Заполнить цветом переднего плана — Option + Delete (Mac) / Alt + Backspace (Win)
- Заполнить фоновым цветом — Command + Delete (Mac) / Control + Backspace (Win)
С помощью сочетания клавиш заливки можно добавлять цвет к выделенным элементам, слоям и фигурам без доступа к панели выбора цвета.
Итак, если вы хотите заполнить выделение цветом переднего плана, выберите слой, в котором находится выделение, и нажмите Alt + Backspace (Win) или Option + Delete (Mac).
Но если вы хотите заполнить выделение или слой фоновым цветом, нажмите Control + Backspace (Win) или Команда + Удалить (Mac).
Вы можете увидеть активные цвета переднего плана и фона в нижней части панели инструментов. По умолчанию цвет переднего плана — черный, а цвет фона — белый, и они остаются неизменными, если вы их не измените.
Чтобы изменить цвета переднего плана/фона, дважды щелкните любой образец цвета и выберите цвет на панели Color Picker .
Если вы хотите сбросить цветовую заливку в режим по умолчанию, нажмите D на клавиатуре.
Как заполнить выделение в Photoshop
Photoshop предлагает множество инструментов для выделения. Например, простым в использовании инструментом выделения является прямоугольный инструмент выделения.
Чтобы сделать выбор с помощью этого инструмента, щелкните и перетащите область, которую хотите выделить. После этого вокруг области появятся марширующие муравьи, указывающие на то, что выбор активен.
Сделав выбор, его можно заполнить несколькими способами. Вот три способа, которыми вы можете заполнить свой выбор.
Вариант 1: сплошным цветом
Чтобы заполнить выделение сплошным цветом, щелкните слой, содержащий выделение.
Затем щелкните значок Adjustment Layer в нижней части панели Layers .
Когда откроется меню, выберите Solid Color из меню.
Откроется панель Color Picker , где вы можете выбрать любой цвет для заливки выделения. Чтобы выбрать цвет, щелкните ползунок цвета в центре панели. Затем щелкните цветовую заливку, чтобы выбрать тон выбранного цвета. Когда вы закончите, нажмите OK, чтобы подтвердить выбор. Теперь цвет будет добавлен только к вашему выбору.
Вариант 2: с градиентом
Чтобы использовать метод градиента для заливки выделения, оставьте активным слой, содержащий выделение, а затем щелкните значок Корректирующий слой в нижней части панели Слои .
Когда откроется меню, выберите Gradient из списка. Это откроет панель градиентной заливки.
Градиент можно настроить разными способами. Я более подробно разбираю эти инструменты в своем руководстве по инструментам градиента, но сейчас я проведу вас через наиболее полезные параметры градиента, которые вы, возможно, захотите настроить.
Начните с щелчка по стрелке рядом с полосой градиента, чтобы отобразить параметры цвета, доступные для градиента. Все они разделены на папки, и каждая папка имеет различные варианты цвета.
Вы также можете изменить стиль вашего градиента. Например, вы можете сделать его линейным, радиальным и так далее.
Вы также можете изменить угол градиента, изменив числа в градусах или повернув колесо рядом с Угол .
Еще одна полезная опция — Масштаб 9.1083 . Чем ниже масштаб, тем меньше растушевки будет между цветами градиента.
В большинстве случаев для мягкого и ровного перехода цвета следует оставить значение шкалы градиента равным 100%. Как только вы выберете OK, градиент будет применен, и на панели Layers появится новый слой Gradient Fill .
Как только вы выберете OK, градиент будет применен, и на панели Layers появится новый слой Gradient Fill .
Вариант 3. Использование заливки с учетом содержимого
Инструмент заливки с учетом содержимого удаляет объекты или людей с изображения. Этот инструмент также заполняет пространство, оставленное удаленным объектом или человеком.
Удаление элементов и заполнение оставшейся пустой области обычно выполняется быстро, и Photoshop выполняет большую часть работы. Однако иногда конечный результат имеет некоторые недостатки, такие как пятна и размытие. К счастью, эти недостатки легко исправить.
Чтобы использовать этот инструмент, откройте изображение, содержащее человека или объект, который вы хотите удалить.
Затем сделайте грубый выбор вокруг объекта, который вы хотите удалить, с помощью инструмента выделения, который вам нравится. В моем случае я использовал инструмент лассо.
Выбор не обязательно должен быть идеальным. Вам просто нужно сделать выбор, чтобы указать Photoshop, где находится человек / объект, который нужно удалить.
Вам просто нужно сделать выбор, чтобы указать Photoshop, где находится человек / объект, который нужно удалить.
После выбора перейдите к Edit > Content-Aware Fill. Откроется рабочая область заливки с учетом содержимого.
Открыв рабочую область заливки с учетом содержимого, вы заметите, что выбранный вами человек/объект уже удален инструментом заливки с учетом содержимого. Вы можете увидеть это в окне предварительного просмотра.
Несмотря на то, что инструмент заливки с учетом содержимого хорошо справляется с удалением объектов и заменой пустой области пикселями из окружающих областей, может потребоваться ретуширование области, затронутой этим инструментом. К счастью, вы можете отретушировать эти области на панели с учетом содержимого.
Например, в правой части панели можно выбрать один из вариантов в меню Цветовая адаптация , чтобы содержимое заливки лучше соответствовало окружающей области.
После того, как вы закончите настройку параметров, которые вам нужно изменить на панели заполнения с учетом содержимого, установите выход на New Layer и нажмите Ok, чтобы выйти из панели.
Даже после настройки некоторых параметров в рабочей области заливки с учетом содержимого вы все равно можете заметить некоторые недостатки в полученном изображении, такие как размытие, пятна и искаженные пиксели, как на изображении ниже.
Это происходит из-за того, что заливка с учетом содержимого пытается заполнить область, оставшуюся пустой после удаления объекта, и инструмент может выбрать неправильные пиксели. К счастью, Photoshop предлагает несколько инструментов для решения подобных проблем. Например, вы можете использовать инструмент точечного лечения для удаления пятен.
Вы также можете использовать инструмент клонирования образца, чтобы взять пиксели из другой части изображения и закрасить ими область с искаженными пикселями.
Использование этих инструментов для восстановления изображения может сделать его более естественным после использования инструмента заливки с учетом содержимого.
Как заполнить слои в Photoshop
Вот как заполнить слои сплошным цветом, градиентами и изображениями.
Для начала создайте новый слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем назовите новый слой в диалоговом окне New Layer , если хотите, и нажмите Ok.
Когда ваш новый слой создан, у вас есть несколько вариантов его заполнения, например три метода ниже.
Вариант 1: со сплошными цветами
Чтобы заполнить слой сплошным цветом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Затем нажмите Сплошной цвет из меню.
Затем выберите цвет для заливки слоя на панели выбора цвета и нажмите «ОК», чтобы подтвердить свой выбор.
Это заполнит весь слой выбранным вами цветом.
Вариант 2: с градиентом
Чтобы заполнить слой градиентом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Когда меню открыто, выберите Gradient из списка.
Это заполнит ваш слой градиентом и откроет панель Gradient Fill , где вы можете настроить свой градиент различными способами, как вы узнали в предыдущем разделе этого урока. После создания слоя он появится на панели Layers как новый слой Gradient Fill.
Вариант 3: с изображением
Чтобы заполнить слой изображением, выберите свой слой и перейдите к Файл > Поместить встроенный.
Как только вы выберете изображение на своем компьютере, оно заполнит выбранный слой.
После размещения изображения на холсте нажмите Введите на клавиатуре или щелкните галочкой на панели параметров .
Как заполнять фигуры в Photoshop
Перед заполнением фигуры создайте ее, выбрав фигуру на панели инструментов. Вы также можете нажать Shift + U (Win/Mac) для переключения между доступными фигурами Photoshop.
Выбрав нужную форму, перетащите ее на холст, чтобы нарисовать.
Нарисовав фигуру, вы можете заполнить ее тремя способами.
Вариант 1: Сплошной или прозрачный цвет
Чтобы заполнить фигуру сплошным цветом, выберите его. Затем перейдите к панели параметров и нажмите Заполнить .
В меню Заливка щелкните значок палитры цветов.
Откроется панель Color Picker , где вы можете выбрать цвет для заливки формы. Для этого щелкните ползунок цвета в середине панели, чтобы выбрать цвет, и цветовую заливку, чтобы выбрать тон этого цвета.
Затем нажмите OK, чтобы закрыть панель Color Picker . Ваша фигура будет заполнена цветом, который вы выбрали.
Вы можете сделать заливку прозрачной, а обводку — сплошным цветом, если не хотите заливать фигуру цветом. Чтобы сделать заливку прозрачной, щелкните меню Fill и выберите параметр прозрачности.
Чтобы создать обводку, выберите фигуру, а затем нажмите Обводка на панели параметров .
Затем нажмите кнопку Color Picker и выберите цвет для обводки, как вы узнали в предыдущем примере.
Выбрав цвет обводки, вы можете изменить толщину обводки на панели параметров. Вы можете либо переместить ползунок обводки, либо ввести значение толщины обводки.
Вариант 2: с градиентом
Заполнить фигуру градиентом относительно просто. Прежде чем заполнять фигуру, создайте ее и залейте сплошным цветом, как вы узнали из предыдущего раздела.
Затем создайте новый пустой слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем щелкните правой кнопкой мыши новый слой на панели слоев и выберите Create Clipping Mask .
Это гарантирует, что градиент будет применен только к фигуре, а не ко всему холсту, и обозначается маленькой стрелкой, указывающей вниз.
Выбрав новый слой, щелкните значок Adjustment Layer в нижней части Layers и выберите Gradient .
Откроется панель Gradient Fill , где вы можете изменить цвета градиента, стиль, угол и многое другое.
Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели и создать градиент.
Вариант 3: с изображением
Чтобы заполнить фигуру изображением, создайте фигуру и залейте ее сплошным цветом, как вы узнали ранее в этом руководстве.
Затем перейдите к Файл > Место встроенное.
Затем найдите изображение на своем компьютере и перенесите его в Photoshop. Изображение, которое вы откроете, появится на холсте, а его слой будет размещен над слоем формы.
Теперь щелкните правой кнопкой мыши слой изображения и выберите Создать обтравочную маску .
Как только вы это сделаете, изображение сразу же будет помещено внутрь формы.
Если вас не устраивает положение изображения, вы можете использовать инструмент перемещения (V) , чтобы переместить его. Убедитесь, что ваш слой изображения выбран при использовании инструмента «Перемещение».
Убедитесь, что ваш слой изображения выбран при использовании инструмента «Перемещение».
Как заполнить текстовые слои в Photoshop
Текст не всегда должен быть черным, он также может быть заполнен пользовательскими цветами, градиентами и изображениями. Чтобы создать текст для последующего заполнения, щелкните инструмент «Текст» на панели инструментов (T).
Затем введите текст в любом месте холста. Сейчас я покажу вам, как заполнить ваш текст разными способами.
Вариант 1: использование панели символов
Чтобы получить доступ к панели персонажей, перейдите в Окно > Персонаж.
На панели Character дважды щелкните параметр заливки цветом.
Затем выберите цвет на панели Color Picker и нажмите OK, чтобы подтвердить свой выбор. Теперь текст будет того цвета, который вы выбрали.
Вариант 2: выделение и заливка текста
Вы также можете получить доступ к цветовой заливке из панели параметров . Для этого введите текст в любом месте холста. Затем выберите текст, дважды щелкнув его.
Для этого введите текст в любом месте холста. Затем выберите текст, дважды щелкнув его.
Затем перейдите к панели параметров и щелкните параметр заливки цветом.
Затем перейдите к заливке цветом и выберите цвет для заливки текста. Нажмите OK, когда закончите.
Залив текст нужным цветом, щелкните галочку на панели параметров, чтобы отменить выбор текста. Текст изменится на новый выбранный цвет.
Вариант 3. Применение градиента с использованием слоев заливки цветом
Градиенты придают тексту современный вид. Чтобы применить градиент к вашему тексту, вам необходимо выполнить следующие шаги. Сначала создайте новый слой, щелкнув значок плюса в нижней части 9Панель 1082 слоя .
Затем щелкните правой кнопкой мыши новый слой и выберите Создать обтравочную маску .
В новом слое появится стрелка, указывающая вниз, указывающая, что все, что применяется к слою обтравочной маски, будет применяться только к слою под ним — текстовому слою.
Теперь щелкните значок Adjustment Layer в нижней части панели Layers .
Затем выберите Градиент из списка.
Откроется панель градиентной заливки.
На этой панели вы можете настроить градиент в соответствии с вашими потребностями. Вы можете установить цвет градиента, изменить его угол и многое другое. Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели заливки градиентом.
Вариант 4. Заполнение текста изображением
Текст можно заполнить изображением, применив к нему обтравочную маску. Для начала введите текст в любом месте холста и перенесите изображение в Photoshop, выбрав File > Place Embedded.
После выбора изображения оно появится на холсте.
Нажмите Введите на клавиатуре, чтобы отключить инструмент свободного преобразования. Затем на панели Layers щелкните слой изображения и выберите Create Clipping Mask.
Это поместит изображение внутрь текста. Вы можете изменить положение изображения с помощью инструмента Перемещение (V) , как вы узнали ранее в этом уроке.
Независимо от того, работаете ли вы с выделенными элементами, фигурами или текстовыми слоями, существует множество простых способов заполнить их цветом, градиентами или изображениями прямо в Photoshop!
Удачного редактирования!
Три простых способа заполнить фон в Photoshop
Обработка, фотошоп
В какой-то момент вам нужно будет изменить белый фон по умолчанию в Adobe Photoshop CS5. К счастью, научиться заливать фон в Photoshop очень просто.
Следуйте инструкциям в этом руководстве, чтобы узнать, как изменить цвет фона в Photoshop с помощью сплошных слоев заливки и заливки с учетом содержимого. Мы также рассмотрим, как установить цвет фона в Photoshop.
Как создать слой-заливку сплошным цветом на панели «Слои» Хотя есть несколько способов поиграть со слоем-заливкой сплошным цветом, мы рассмотрим наиболее распространенный вариант: создание сплошного цвета фона в Фотошоп.
Шаг 1
Откройте свой проект (с фоновым слоем, который вы хотите заполнить) в Adobe Photoshop. Если вы не видите панель «Слои» справа, нажмите F7, и она появится.
Шаг 2
На панели «Слои» нажмите «Фоновый слой».
Шаг 3
В фоновом слое перейдите к раскрывающемуся меню «Выбрать» и нажмите «Все». Вы также можете нажать Ctrl + A., чтобы сделать выбор.
Шаг 4
Нажмите «Редактировать», а затем нажмите «Заполнить».
Шаг 5
Появится окно. Выберите раскрывающееся меню рядом с «Использовать» и нажмите «Цвет», чтобы открыть палитру цветов.
Шаг 6
Теперь пришло время решить, каким фоновым цветом в Photoshop вы хотите заполнить фоновый слой, используя палитру цветов. Наведите указатель мыши за пределы диалогового окна, чтобы изменить курсор на пипетку, и вы можете выбрать цвет из определенной части изображения. Нажмите OK, чтобы выбрать цвет для вашего слоя.
Нажмите OK, чтобы выбрать цвет для вашего слоя.
Шаг 7
Нажмите OK еще раз, чтобы изменить цвет фона. Вас не устраивает слой сплошных цветов фона? Ctrl + Z удалит последнее изменение, которое вы сделали на этом слое, и вы сможете вернуться на панель «Слои», чтобы повторить попытку.
СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ – Откройте для себя секрет добавления «вау-фактора» и ретуширования ваших фотографий без использования Photoshop всего за 3 клика (…даже если вы новичок в редактировании фотографий – гарантировано !)
Присоединяйтесь к 54 000 других фотографов, использующих нашу коллекцию пресетов для корректирующих кистей Polished Lightroom, и получите их здесь со скидкой 80%!
Как изменить цвет фона в Photoshop с помощью заливки с учетом содержимого Иногда вам нужно использовать не сплошной цвет с новым слоем, а нежелательные элементы или объекты. Content-Aware Fill — удобный способ сделать это. Заливка с учетом содержимого плавно заполняет эти разделы содержимым из других частей изображения.
Заливка с учетом содержимого плавно заполняет эти разделы содержимым из других частей изображения.
Шаг 1
Выберите часть изображения, которую вы хотите заполнить.
Шаг 2
Сделав выбор, нажмите «Редактировать», а затем «Заполнить». Если вы хотите быстро получить доступ к диалоговому окну из фонового слоя, нажмите «Удалить» или «Возврат».
Шаг 3
Щелкните Контентно-зависимый, чтобы заполнить выбранный вами контент соответствующим контентом.
Шаг 4
Выделите область, которую вы хотите продублировать. Если вы оставите флажок «Адаптация цвета» установленным, пока делаете этот выбор (что является настройкой по умолчанию), Photoshop будет использовать алгоритм для автоматического смешивания с другими цветами фона. Вы также можете выбрать шаблон, свой собственный или один из Photoshop.
Шаг 5
Нажмите OK, чтобы завершить второй метод изменения цвета фона в Photoshop. Теперь ваш выбор должен быть плавно заменен заливкой с учетом содержимого. Если вам не нравятся результаты, нажмите Ctrl + Z, чтобы отменить их.
Теперь ваш выбор должен быть плавно заменен заливкой с учетом содержимого. Если вам не нравятся результаты, нажмите Ctrl + Z, чтобы отменить их.
Иногда вы можете работать с файлом изображения, фон которого вы хотите изменить. При наличии определенного контраста между фоном и объектами переднего плана легко изменить цвет фона.
Установка цвета фона в Photoshop становится более сложной задачей, если элементы переднего плана по цвету аналогичны элементам фона или если все цвета изображения очень похожи.
Вы видите четкий контраст в слоях? Читайте дальше, чтобы узнать, как установить цвет фона в Photoshop.
Шаг 1
Откройте изображение в Adobe Photoshop.
Шаг 2
Щелкните инструмент быстрого выбора (находится на панели инструментов).
Шаг 3
Нажмите на объект, который вы хотите выделить, проведя курсором по диагонали по всей длине объекта. Ваш объект теперь должен иметь пунктирную линию вокруг него. Если какая-либо область не включена, продолжайте нажимать, пока полностью не изолируете объект.
Ваш объект теперь должен иметь пунктирную линию вокруг него. Если какая-либо область не включена, продолжайте нажимать, пока полностью не изолируете объект.
Шаг 4
Нажмите «Уточнить край» на панели управления «Быстрый выбор». Появится диалоговое окно с ползунком радиуса, где можно поэкспериментировать с настройками. Перетащите ползунок радиуса, пока край вокруг вашего объекта не станет правильным. Нажмите «ОК».
Шаг 5
Щелкните правой кнопкой мыши фон изображения и нажмите Выбрать инверсию. Пунктирная линия появится вокруг вашего фона. Вы также можете сделать это, щелкнув Select в верхней части окна > Inverse.
Шаг 6
Нажмите «Слой», затем «Новый слой-заливка», затем выберите «Сплошной цвет». Выберите нужный цвет в Photoshop и нажмите «ОК». Теперь у вас должен быть новый цвет фона.
СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ – Откройте для себя секрет добавления «вау-фактора» и ретуши фотографий без использования Photoshop всего за 3 клика (…даже если вы новичок в редактировании фотографий — гарантировано!)
Присоединяйтесь к 54 000 других фотографов, использующих нашу коллекцию пресетов для корректирующих кистей Polished Lightroom, и получите их здесь со скидкой 80%!
Советы по редактированию: как расширить фон в Photoshop Как сделать фотографию похожей на картину в Photoshop
Как заполнить область в Photoshop
Photoshop — непревзойденное приложение для редактирования изображений, безусловно, инструмент №1 среди профессионалы с 19 лет90 выпуск. Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнить определенные задачи. Начнем с заполнения больших областей изображения сплошными цветами. Здесь вы можете использовать инструменты рисования и рисования, но в Photoshop это можно сделать гораздо быстрее.
Профессиональные редакторы изображений знают все приемы, которые могут помочь им сэкономить время и быстрее выполнить определенные задачи. Начнем с заполнения больших областей изображения сплошными цветами. Здесь вы можете использовать инструменты рисования и рисования, но в Photoshop это можно сделать гораздо быстрее.
Следуйте инструкциям в этой статье, чтобы узнать, как лучше всего заполнить область в Photoshop.
Почему бы не использовать Paint and Drawing
Дьявол может крыться в деталях, но если вы потратите слишком много времени на изучение каждой отдельной детали, вы потеряете драгоценное время и можете потерять терпение и сосредоточенность, что может проявиться только в твоя работа.
Вместо того, чтобы рисовать и рисовать, есть два отличных способа заполнить области одним цветом. Вы можете использовать инструмент Paint Bucket или Fill Command . Оба одинаково эффективны, и, в зависимости от ваших предпочтений и ситуации, вы можете предпочесть один из них другому.
Как заполнить область в Photoshop с помощью Paint Bucket
Вот как использовать инструмент Paint Bucket в Photoshop:
- Включить Color Picker , перейдя к образцу цвета переднего плана на панели инструментов. Теперь либо найдите цвет, который вы хотите использовать, и выберите его, либо выберите оттенок из одной из библиотек цветов. Нажатие OK заблокирует выбранный цвет.
- Чтобы выбрать инструмент Paint Bucket , нажмите клавишу G на клавиатуре. Если это не сработает, возможно, вы использовали инструмент из того же набора инструментов, что и Paint Bucket (например, Gradient ). Если это так, нажмите Shift + G и нажмите и удерживайте инструмент Gradient на панели инструментов, который должен открыть Paint Bucket .
- Теперь вам нужно установить параметры для инструмента Paint Bucket , и это делается в Options .

- Шаблон позволяет использовать определенный шаблон.
- Передний план использует цвет, выбранный в палитре цветов , затем вы сможете выбрать нужный узор из галереи узоров.
- Откройте меню Mode , выберите режим наложения и найдите подходящую непрозрачность для заливки.
- Опять же, поле Непрозрачность определяет, насколько непрозрачна заливка.
- Поле Допуск определяет, насколько сильно закрашиваемая область должна напоминать цвет области. Другими словами, насколько близко пиксели должны походить на рассматриваемую область.
- Смежные , Сглаживание и Все слои флажка помогут вам определить края области заливки.
- Наконец, щелкните изображение с помощью инструмента Paint Bucket в целевой области (цвет, который вы хотите заменить).

Как заполнить область в Photoshop с помощью команды «Заливка»
Вот как использовать команду «Заливка» в Photoshop:
- Используйте инструмент «Палитра цветов» для выбора цвета фона (переднего плана). Для этого щелкните образец цвета фона/переднего плана на панели инструментов. Выберите цвет, выбрав его из библиотек цветов или введя соответствующую формулу. Нажмите OK для установки этого цвета.
- Чтобы открыть диалоговое окно Заполнить , нажмите Shift + Backspace на ПК или Shift + Delete на Mac. Выберите между Цвет фона или Цвет переднего плана в меню Использовать . Если вы передумаете, переопределить эти цвета так же просто, как выбрать Цвет , чтобы вызвать Color Picker .
- В меню Использовать можно установить значение История , Белый , Черный , 50% Серый или Шаблон .
 Опция Pattern откроет галерею Custom Pattern , где вы сможете выбрать заливку.
Опция Pattern откроет галерею Custom Pattern , где вы сможете выбрать заливку. - Убедитесь, что выбран вариант Content-Aware , чтобы выделение заполнялось путем рисования деталей из соседних областей изображения.
- В меню Использовать можно установить значение История , Белый , Черный , 50% Серый или Шаблон .
- Настройте любые параметры наложения в соответствии с вашими потребностями Заливка , а затем нажмите ОК .
- Меню Mode позволяет управлять смешиванием заливки с существующими цветами в целевой области.
- Непрозрачность определяет, насколько непрозрачной будет заливка.
- Флажок Сохранить прозрачность позволяет убедиться, что заливка не влияет на прозрачные области изображения.
О чем следует помнить при заполнении области в Photoshop
Хотя это звучит достаточно просто, есть вещи, на которые следует обратить внимание.
- Прежде всего, упомянутая заливка Content-Aware часто может иметь случайные результаты.
 Это означает, что вам придется немного поиграть с командой Undo .
Это означает, что вам придется немного поиграть с командой Undo . - Настройка 50% серого не совсем похожа на настройку цвета CMYK в палитре цветов . Результаты, как правило, различаются. По сути, 50% серый дает вам цвет, который измеряется 128 в файле RGB по всем трем каналам, плюс 50% в каждом канале файла CMYK.
Настоящая экономия времени
Мы можем это обещать. После того, как вы освоите инструменты Paint Bucket и Fill Command , любая работа, которую вы выполняете в фотошопе, станет намного эффективнее.
Как часто вы используете эти две команды? Вы предпочитаете долгий путь рисования и рисования? Почему? Почему бы и нет? Обсуждать!
Отказ от ответственности: некоторые страницы этого сайта могут содержать партнерскую ссылку. На нашу редакцию это никак не влияет.
Отсутствует устройство
Пожалуйста, включите JavaScript, чтобы отправить эту форму.
Статьи Photoshop — Dummies
Page 1
Page 2
Page 3
Page 4
Page 5
Page 6
Page 7
Page 8
Page
Page 100003
Page 110003
Результаты фильтра
105 результатов
Статьи 87
Статьи (87)Памятка 4
Шпаргалка (4)Шаг за шагом 14
Шаг за шагом (14)
105 результатов
Photoshop Как создать альбом для организации фотографий в Photoshop Elements 9
Статья / Обновлено 16-08-2022
В Photoshop Elements можно использовать панель «Альбомы», чтобы создать альбом для систематизации фотографий. Возможно, вы захотите организовать альбом для обмена фотографиями с другими пользователями в Photoshop в Интернете, собрать альбом и оценить каждую фотографию в диапазоне от одной до пяти звезд, создать слайд-шоу или просто использовать панель «Альбомы» для дальнейшего разделения изображений по разным категориям. .
Вы можете создать альбом с фотографиями, которые имеют общий тег ключевого слова. Например, у вас может быть каталог с фотографиями, сделанными во время отпуска в Европе. Вы можете создавать теги ключевых слов для файлов в соответствии с посещаемой страной. Затем вы можете оценить лучшие фотографии, которые вы сделали в поездке. Затем изображения с наивысшим рейтингом можно было собрать в альбом и просмотреть в виде слайд-шоу.
Рейтинг изображений
Рейтинг фотографий обрабатывается на панели «Свойства». Чтобы присвоить звездочку файлу, щелкните фотографию правой кнопкой мыши и выберите «Свойства» в этом меню. Откроется панель Свойства — Общие. Нажмите на звездочку, чтобы оценить фотографию. Либо щелкните фотографию, выберите «Правка» → «Рейтинги» и выберите звездный рейтинг.
Оценка фотографий звездочками на панели «Свойства».
Когда вы устанавливаете флажок «Подробности» на панели «Ярлыки», все ваши фотографии с оценками отображаются с количеством звезд в соответствии с предоставленной вами оценкой.
.
Вы можете создать альбом с фотографиями, которые имеют общий тег ключевого слова. Например, у вас может быть каталог с фотографиями, сделанными во время отпуска в Европе. Вы можете создавать теги ключевых слов для файлов в соответствии с посещаемой страной. Затем вы можете оценить лучшие фотографии, которые вы сделали в поездке. Затем изображения с наивысшим рейтингом можно было собрать в альбом и просмотреть в виде слайд-шоу.
Рейтинг изображений
Рейтинг фотографий обрабатывается на панели «Свойства». Чтобы присвоить звездочку файлу, щелкните фотографию правой кнопкой мыши и выберите «Свойства» в этом меню. Откроется панель Свойства — Общие. Нажмите на звездочку, чтобы оценить фотографию. Либо щелкните фотографию, выберите «Правка» → «Рейтинги» и выберите звездный рейтинг.
Оценка фотографий звездочками на панели «Свойства».
Когда вы устанавливаете флажок «Подробности» на панели «Ярлыки», все ваши фотографии с оценками отображаются с количеством звезд в соответствии с предоставленной вами оценкой. Вы можете легко отсортировать файлы по рейтингу, выбрав команду «Правка» → «Рейтинги» и выбрав звездный рейтинг в подменю.
Если установлен флажок «Подробности», все фотографии с рейтингом отображаются со звездочками.
Добавление оцененных файлов в альбом
Возможно, вы захотите оценить изображения по звездочкам, а затем добавить все свои изображения в альбом. В альбоме вы по-прежнему можете просматривать свои фотографии в соответствии со звездным рейтингом.
Создание альбома
С помощью альбомов и звездных рейтингов вы можете разбить коллекцию на группы, которые вы, возможно, захотите пометить для печати, совместного использования или показа слайдов на экране.
Чтобы создать альбом, выполните следующие действия:
Щелкните значок плюса (+) на панели «Альбомы» и выберите «Новый альбом» в раскрывающемся меню.
Панель «Альбомы» развернется и отобразит сведения об альбоме.
Назовите новый альбом.
Введите название альбома в текстовом поле «Имя альбома».
Перетащите фотографии из Организатора в окно элементов на панели Содержимое альбома.
Вы можете легко отсортировать файлы по рейтингу, выбрав команду «Правка» → «Рейтинги» и выбрав звездный рейтинг в подменю.
Если установлен флажок «Подробности», все фотографии с рейтингом отображаются со звездочками.
Добавление оцененных файлов в альбом
Возможно, вы захотите оценить изображения по звездочкам, а затем добавить все свои изображения в альбом. В альбоме вы по-прежнему можете просматривать свои фотографии в соответствии со звездным рейтингом.
Создание альбома
С помощью альбомов и звездных рейтингов вы можете разбить коллекцию на группы, которые вы, возможно, захотите пометить для печати, совместного использования или показа слайдов на экране.
Чтобы создать альбом, выполните следующие действия:
Щелкните значок плюса (+) на панели «Альбомы» и выберите «Новый альбом» в раскрывающемся меню.
Панель «Альбомы» развернется и отобразит сведения об альбоме.
Назовите новый альбом.
Введите название альбома в текстовом поле «Имя альбома».
Перетащите фотографии из Организатора в окно элементов на панели Содержимое альбома. Кроме того, вы можете выбрать фотографии в органайзере и щелкнуть значок плюса (+), чтобы добавить их в альбом.
Перетащите фотографии в область «Элементы» на панели «Содержимое альбома».
Нажмите «Готово» в нижней части панели.
Теперь ваш новый альбом появится в списке на панели «Альбомы». Вы можете изолировать все фотографии в данном альбоме, щелкнув название альбома на панели «Альбомы».
Создание смарт-альбома
Вы можете выполнить поиск по ряду различных критериев. Функция «Умный альбом» позволяет сохранять результаты поиска в альбоме. После того, как у вас есть все файлы, показанные в органайзере на основе выполненных вами поисков, вы можете создать смарт-альбом следующим образом:
Откройте меню «Создать» на панели «Альбомы» и выберите «Новый смарт-альбом».
Откроется диалоговое окно «Новый смарт-альбом».
Введите имя для вашего нового смарт-альбома.
Выберите критерии поиска под текстовым полем Имя.
Вы можете выполнять поиск по нескольким критериям, щелкнув значок «Плюс» (+) в диалоговом окне «Новый смарт-альбом».
Кроме того, вы можете выбрать фотографии в органайзере и щелкнуть значок плюса (+), чтобы добавить их в альбом.
Перетащите фотографии в область «Элементы» на панели «Содержимое альбома».
Нажмите «Готово» в нижней части панели.
Теперь ваш новый альбом появится в списке на панели «Альбомы». Вы можете изолировать все фотографии в данном альбоме, щелкнув название альбома на панели «Альбомы».
Создание смарт-альбома
Вы можете выполнить поиск по ряду различных критериев. Функция «Умный альбом» позволяет сохранять результаты поиска в альбоме. После того, как у вас есть все файлы, показанные в органайзере на основе выполненных вами поисков, вы можете создать смарт-альбом следующим образом:
Откройте меню «Создать» на панели «Альбомы» и выберите «Новый смарт-альбом».
Откроется диалоговое окно «Новый смарт-альбом».
Введите имя для вашего нового смарт-альбома.
Выберите критерии поиска под текстовым полем Имя.
Вы можете выполнять поиск по нескольким критериям, щелкнув значок «Плюс» (+) в диалоговом окне «Новый смарт-альбом». Щелкните значок, и появится новая строка.
Нажмите «ОК».
Смарт-альбом отображается над альбомами на панели «Альбомы».
Введите имя для нового смарт-альбома, добавьте критерии поиска и нажмите «ОК», чтобы добавить альбом на панель «Альбомы».
Создание категории альбома
Панель «Альбомы» содержит все созданные вами альбомы и смарт-альбомы в упорядоченном списке. По умолчанию альбомы перечислены в алфавитном порядке. Если вы добавите на панель много альбомов, список может быть длинным, что затруднит поиск альбома, который вы хотите использовать для данного сеанса редактирования.
Категория альбома — это не более чем разделитель, отображаемый на панели «Альбомы». Вы не добавляете фотографии в группу. Вы вкладываете альбомы в группу в иерархическом порядке. Чтобы понять, как создать категорию альбома, выполните следующие действия:
Создайте несколько альбомов.
Для начала у вас должно быть два или более альбомов, добавленных на панель «Альбомы».
Создайте категорию альбомов, щелкнув меню «Создать» на панели «Альбомы» и выбрав «Новая категория альбомов».
Щелкните значок, и появится новая строка.
Нажмите «ОК».
Смарт-альбом отображается над альбомами на панели «Альбомы».
Введите имя для нового смарт-альбома, добавьте критерии поиска и нажмите «ОК», чтобы добавить альбом на панель «Альбомы».
Создание категории альбома
Панель «Альбомы» содержит все созданные вами альбомы и смарт-альбомы в упорядоченном списке. По умолчанию альбомы перечислены в алфавитном порядке. Если вы добавите на панель много альбомов, список может быть длинным, что затруднит поиск альбома, который вы хотите использовать для данного сеанса редактирования.
Категория альбома — это не более чем разделитель, отображаемый на панели «Альбомы». Вы не добавляете фотографии в группу. Вы вкладываете альбомы в группу в иерархическом порядке. Чтобы понять, как создать категорию альбома, выполните следующие действия:
Создайте несколько альбомов.
Для начала у вас должно быть два или более альбомов, добавленных на панель «Альбомы».
Создайте категорию альбомов, щелкнув меню «Создать» на панели «Альбомы» и выбрав «Новая категория альбомов». Откроется диалоговое окно «Создать категорию альбома».
Введите имя группы в текстовое поле «Имя категории альбома» и нажмите «ОК».
Новая категория альбомов добавлена на панель «Альбомы».
Нажмите и перетащите альбом на название категории альбомов на панели «Альбомы».
Альбомы, которые вы перетаскиваете в категорию альбомов, вложены в группу.
Альбомы вложены ниже категории альбомов.
Откроется диалоговое окно «Создать категорию альбома».
Введите имя группы в текстовое поле «Имя категории альбома» и нажмите «ОК».
Новая категория альбомов добавлена на панель «Альбомы».
Нажмите и перетащите альбом на название категории альбомов на панели «Альбомы».
Альбомы, которые вы перетаскиваете в категорию альбомов, вложены в группу.
Альбомы вложены ниже категории альбомов.
Просмотреть статью
Памятка Photoshop CC для чайников
Памятка / Обновлено 25 марта 2022 г.
Эту памятку удобно держать под рукой, когда вы работаете в Photoshop, в качестве краткого справочника по приемам выделения, слоям — слияние трюков, цветов галереи фильтров и советы по устранению неполадок.
Посмотреть шпаргалку
Шаги Photoshop по очистке фотографии в Photoshop CC
Статья / Обновлено 08. 03.2022
03.2022
При очистке фотографий в Photoshop CC большие проблемы иногда требуют радикальных мер, таких как дублирование слоев и слоев маски. Взгляните на следующий рисунок. Слева вверху вы видите фото «до», справа вверху — изображение «после». Ниже приведены изображения трех ключевых этапов процесса.
Вот шаги, предпринятые для удаления мальчика с группового фото:
Решите, что нужно убрать и как лучше всего это покрыть.
При этом молодой человек больше не приветствуется на групповом фото. Самый простой способ удалить его (не используя ножницы и не оставляя пустого отверстия) — переместить двух девушек справа налево.
Выберите область, которую вы будете использовать для покрытия.
Используется большое прямоугольное выделение, в которое включено все, что находится справа от молодого человека. Будьте осторожны, чтобы включить все, что вам нужно, в измененное изображение. В данном случае волосы девочки находятся на рубашке мальчика. Помните, что вы всегда можете сделать грубый выбор одним инструментом, а затем нажать и удерживать Shift, чтобы добавить к выделению другой инструмент, или нажать Option/Alt, чтобы удалить часть выделения. Скопируйте выделение на новый слой.
Используйте сочетание клавиш Command+J/Ctrl+J, чтобы скопировать выделение на новый слой.
Расположите новый слой.
Используйте инструмент «Перемещение», чтобы переместить новый слой поверх области, которую вы хотите удалить.
Добавьте маску слоя.
Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои», а затем закрасьте черным цветом маску слоя, чтобы скрыть области верхнего слоя. Как вы можете видеть в левом нижнем углу рисунка, верхний слой закрывает области нижнего слоя, которые необходимо показать (например, голову человека), создавая неестественный рисунок теней.
Маска слоя на нижнем центральном изображении открывает как можно большую часть нижнего слоя, оставляя верхний слой видимым только там, где это необходимо, чтобы показать двух молодых женщин и их тени, а также скрыть людей на нижнем слое.
Ищите и корректируйте аномалии.
В нижней центральной части рисунка вы видите, что нога одной женщины должна находиться в тени мужчины. Добавляется новый слой, и делается выделение области, которая должна быть в тени, которая заполняется цветом пальцев ног, которые уже находятся в тени.
Скопируйте выделение на новый слой.
Используйте сочетание клавиш Command+J/Ctrl+J, чтобы скопировать выделение на новый слой.
Расположите новый слой.
Используйте инструмент «Перемещение», чтобы переместить новый слой поверх области, которую вы хотите удалить.
Добавьте маску слоя.
Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои», а затем закрасьте черным цветом маску слоя, чтобы скрыть области верхнего слоя. Как вы можете видеть в левом нижнем углу рисунка, верхний слой закрывает области нижнего слоя, которые необходимо показать (например, голову человека), создавая неестественный рисунок теней.
Маска слоя на нижнем центральном изображении открывает как можно большую часть нижнего слоя, оставляя верхний слой видимым только там, где это необходимо, чтобы показать двух молодых женщин и их тени, а также скрыть людей на нижнем слое.
Ищите и корректируйте аномалии.
В нижней центральной части рисунка вы видите, что нога одной женщины должна находиться в тени мужчины. Добавляется новый слой, и делается выделение области, которая должна быть в тени, которая заполняется цветом пальцев ног, которые уже находятся в тени. Затем используйте режим наложения «Умножение» и ползунок «Непрозрачность», чтобы соответствовать исходной тени. (См. нижнее правое изображение на рисунке.)
Обрезать.
Снова взглянув на нижнее центральное изображение на рисунке, вы видите область, которую нужно обрезать, справа. С помощью прямоугольного инструмента Marquee выделите все, что хотите сохранить. Затем используйте команду Image→Crop, и изменение завершено.
Сохраните изображение. Я предлагаю вам сохранить изображение под другим именем на случай, если вам когда-нибудь снова понадобится неизмененное изображение.
Затем используйте режим наложения «Умножение» и ползунок «Непрозрачность», чтобы соответствовать исходной тени. (См. нижнее правое изображение на рисунке.)
Обрезать.
Снова взглянув на нижнее центральное изображение на рисунке, вы видите область, которую нужно обрезать, справа. С помощью прямоугольного инструмента Marquee выделите все, что хотите сохранить. Затем используйте команду Image→Crop, и изменение завершено.
Сохраните изображение. Я предлагаю вам сохранить изображение под другим именем на случай, если вам когда-нибудь снова понадобится неизмененное изображение.
Просмотреть статью
Памятка Photoshop Elements 2022 для чайников
Памятка / Обновлено 01.02.2022
При редактировании изображений в Photoshop Elements вам необходимо хорошо ориентироваться в рабочем пространстве редактора и панели инструментов — особенно инструменты выделения. Ознакомьтесь с визуальным справочником по фоторедактору и сочетаниям клавиш на панели инструментов, а также с таблицей приемов выбора Photoshop Elements.
Наличие этих ссылок поможет вам быстро и легко редактировать изображения в Elements.
Ознакомьтесь с визуальным справочником по фоторедактору и сочетаниям клавиш на панели инструментов, а также с таблицей приемов выбора Photoshop Elements.
Наличие этих ссылок поможет вам быстро и легко редактировать изображения в Elements.
Посмотреть шпаргалку
Советы по работе с инструментом Clone Stamp в Photoshop CC
Статья / Обновлено 07.01.2022
Иногда в Photoshop CC необходимо скопировать/вставить что-то, что нужно удалить с фотографии. Инструмент «Штамп» обычно быстрее и проще, чем работа с выделением. Один из ключей к использованию инструмента «Штамп» — следить за своей работой.
Увеличьте масштаб, чтобы вы могли работать точно, но выберите «Окно» → «Упорядочить» → «Новое окно» для [имя файла]. Выберите «Окно» → «Упорядочить» → «Расположить все по вертикали» и оставьте это второе окно уменьшенным и отведенным в сторону, чтобы вы могли следить за своим прогрессом во время работы. Держите копию исходного изображения открытой для справки. Вы можете сделать копию файла с помощью команды «Изображение» → «Дублировать» или нажав левую кнопку в нижней части панели «История». Когда вы вносите изменения в исходное изображение, обращайтесь к дубликату (исходное имя файла, дополненное копией). Если вас не устраивает предыдущее изменение, вы можете отменить его.
Вот несколько советов по эффективной работе с инструментом «Штамп»:
Работайте на отдельном слое. Перед клонированием нажмите кнопку «Новый слой» в нижней части панели «Слои» и установите в меню «Образец» значение «Все слои» на панели параметров. Клонируя на новый слой, вы защищаете себя от необратимых ошибок (вы всегда можете стереть часть верхнего слоя или удалить его), а также можете показать/скрыть свой рабочий слой, чтобы проверить прогресс.
Если изображение уже содержит несколько слоев и вы хотите клонировать только один из них, скройте остальные слои на панели «Слои», щелкнув значок глаза в левом столбце.
Если цвет или узор однородны, выберите источник рядом с областью, которую вы хотите клонировать.
Держите копию исходного изображения открытой для справки. Вы можете сделать копию файла с помощью команды «Изображение» → «Дублировать» или нажав левую кнопку в нижней части панели «История». Когда вы вносите изменения в исходное изображение, обращайтесь к дубликату (исходное имя файла, дополненное копией). Если вас не устраивает предыдущее изменение, вы можете отменить его.
Вот несколько советов по эффективной работе с инструментом «Штамп»:
Работайте на отдельном слое. Перед клонированием нажмите кнопку «Новый слой» в нижней части панели «Слои» и установите в меню «Образец» значение «Все слои» на панели параметров. Клонируя на новый слой, вы защищаете себя от необратимых ошибок (вы всегда можете стереть часть верхнего слоя или удалить его), а также можете показать/скрыть свой рабочий слой, чтобы проверить прогресс.
Если изображение уже содержит несколько слоев и вы хотите клонировать только один из них, скройте остальные слои на панели «Слои», щелкнув значок глаза в левом столбце.
Если цвет или узор однородны, выберите источник рядом с областью, которую вы хотите клонировать. Option+щелкните /Alt+щелкните область изображения, которую хотите клонировать. Если, например, вы удаляете линию электропередач в красивом голубом небе, клонируйте ее прямо над и под линией электропередач, чтобы получить наилучшее совпадение цветов. Для деликатных работ или более крупных предметов вы можете клонировать пополам — клонировать половину с одной стороны, а другую половину — с другой.
Чтобы избежать узнаваемого шаблона, выберите источник, который находится далеко от области, которую вы хотите клонировать. Вы можете клонировать из разных мест, чтобы избежать создания узнаваемых копий близлежащих цветов или камней. Однако вам следует попытаться клонировать области, находящиеся примерно на том же расстоянии от объектива, что и область, которую вы клонируете. Если вы клонируете с дальнего расстояния на передний план, у вас будет узнаваемое несоответствие размера и, возможно, разница в фокусе.
Чтобы скопировать области или объекты, используйте Выровненный. При использовании параметра «Выровненный» связь между точкой, из которой вы производите выборку, и точкой, в которую вы клонируете, остается постоянной, когда вы отпускаете кнопку мыши.
Option+щелкните /Alt+щелкните область изображения, которую хотите клонировать. Если, например, вы удаляете линию электропередач в красивом голубом небе, клонируйте ее прямо над и под линией электропередач, чтобы получить наилучшее совпадение цветов. Для деликатных работ или более крупных предметов вы можете клонировать пополам — клонировать половину с одной стороны, а другую половину — с другой.
Чтобы избежать узнаваемого шаблона, выберите источник, который находится далеко от области, которую вы хотите клонировать. Вы можете клонировать из разных мест, чтобы избежать создания узнаваемых копий близлежащих цветов или камней. Однако вам следует попытаться клонировать области, находящиеся примерно на том же расстоянии от объектива, что и область, которую вы клонируете. Если вы клонируете с дальнего расстояния на передний план, у вас будет узнаваемое несоответствие размера и, возможно, разница в фокусе.
Чтобы скопировать области или объекты, используйте Выровненный. При использовании параметра «Выровненный» связь между точкой, из которой вы производите выборку, и точкой, в которую вы клонируете, остается постоянной, когда вы отпускаете кнопку мыши. Чтобы выбрать новую исходную точку, Option+щелчок/Alt+щелчок в любом месте изображения.
Чтобы повторить узор или текстуру, не используйте Aligned. Если у вас есть определенный объект, текстура или узор, который вы хотите воспроизвести более чем в одной области, вы можете снять флажок «Выравнивание» на панели параметров. Каждый раз, когда вы отпускаете кнопку мыши, исходная точка возвращается точно в то место, где вы щелкнули Option+щелчок/Alt+щелчок. Вы можете скопировать одну и ту же часть изображения в любое количество разных мест.
Вы можете изменить непрозрачность инструмента и режим наложения. Вообще говоря, когда вы хотите что-то скрыть на изображении, используйте режим наложения «Нормальный» и 100% непрозрачность. Однако вы также можете клонировать с другими режимами наложения и уменьшать непрозрачность, чтобы приглушить, а не скрыть, и, конечно же, для забавных спецэффектов.
Настраивайте размер кисти на лету. Нажатие левой и правой квадратных скобок (справа от P на стандартной английской клавиатуре) уменьшает и увеличивает диаметр кисти, не открывая панель «Кисти».
Чтобы выбрать новую исходную точку, Option+щелчок/Alt+щелчок в любом месте изображения.
Чтобы повторить узор или текстуру, не используйте Aligned. Если у вас есть определенный объект, текстура или узор, который вы хотите воспроизвести более чем в одной области, вы можете снять флажок «Выравнивание» на панели параметров. Каждый раз, когда вы отпускаете кнопку мыши, исходная точка возвращается точно в то место, где вы щелкнули Option+щелчок/Alt+щелчок. Вы можете скопировать одну и ту же часть изображения в любое количество разных мест.
Вы можете изменить непрозрачность инструмента и режим наложения. Вообще говоря, когда вы хотите что-то скрыть на изображении, используйте режим наложения «Нормальный» и 100% непрозрачность. Однако вы также можете клонировать с другими режимами наложения и уменьшать непрозрачность, чтобы приглушить, а не скрыть, и, конечно же, для забавных спецэффектов.
Настраивайте размер кисти на лету. Нажатие левой и правой квадратных скобок (справа от P на стандартной английской клавиатуре) уменьшает и увеличивает диаметр кисти, не открывая панель «Кисти». Проверьте настройки жесткости кисти и интервала. Чтобы получить наиболее гладкий результат при обычном клонировании, уменьшите настройку жесткости кисти примерно до 25%, позволяя краям смешиваться. Однако бывают случаи, когда вам нужен более четкий край кисти, но вам редко нужно клонировать кисть, установленную жестче, чем, возможно, 9.0%.
На полноразмерной панели «Кисти» вы обычно можете установить интервал (в форме кончика кисти) на 1% для клонирования, чтобы края были максимально гладкими.
Точечная восстанавливающая кисть работает так же, как восстанавливающая кисть, для восстановления и замены текстуры. Однако вместо того, чтобы назначать исходную точку с помощью Option+щелчка/Alt+щелчка, точечная восстанавливающая кисть делает выборку из непосредственной окружающей области, что делает ее идеальной для исправления небольших неровностей в области с довольно стабильной текстурой.
Вы также можете клонировать из другого изображения. Откройте два изображения и расположите их вертикально (Window Arrange Tile All Vertically).
Проверьте настройки жесткости кисти и интервала. Чтобы получить наиболее гладкий результат при обычном клонировании, уменьшите настройку жесткости кисти примерно до 25%, позволяя краям смешиваться. Однако бывают случаи, когда вам нужен более четкий край кисти, но вам редко нужно клонировать кисть, установленную жестче, чем, возможно, 9.0%.
На полноразмерной панели «Кисти» вы обычно можете установить интервал (в форме кончика кисти) на 1% для клонирования, чтобы края были максимально гладкими.
Точечная восстанавливающая кисть работает так же, как восстанавливающая кисть, для восстановления и замены текстуры. Однако вместо того, чтобы назначать исходную точку с помощью Option+щелчка/Alt+щелчка, точечная восстанавливающая кисть делает выборку из непосредственной окружающей области, что делает ее идеальной для исправления небольших неровностей в области с довольно стабильной текстурой.
Вы также можете клонировать из другого изображения. Откройте два изображения и расположите их вертикально (Window Arrange Tile All Vertically). Щелкните, удерживая клавишу Option/Alt, изображение, которое вы хотите клонировать (источник), и перетащите внутрь изображения, в которое вы хотите клонировать пиксели.
Щелкните, удерживая клавишу Option/Alt, изображение, которое вы хотите клонировать (источник), и перетащите внутрь изображения, в которое вы хотите клонировать пиксели.
Просмотреть статью
Параметры панели кистей Photoshop Photoshop CC
Статья / Обновлено 06.01.2022
Панель «Параметры кисти» в Photoshop CC, как и диалоговое окно «Стиль слоя», имеет столбец слева, в котором перечислены параметры. Как и в диалоговом окне «Стиль слоя», вы устанавливаете флажок, чтобы активировать функцию, но вам нужно щелкнуть имя, чтобы открыть эту панель на панели.
Как вы можете видеть на этом рисунке, меню панели «Настройки кисти» предлагает очень мало команд, в то время как меню панели «Кисть» включает варианты отображения содержимого панели, некоторые служебные команды для сброса/загрузки/сохранения кистей и список наборов кистей. в нижней половине меню.
Не упускайте из виду эти маленькие значки замка справа от различных названий панелей на панели «Кисть». Щелкните замок, чтобы сохранить настройки на этой панели, пока вы переключаетесь между наборами настроек кончика кисти. Любые разблокированные атрибуты возвращаются к тем, с которыми был создан кончик кисти. Блокировка, например, Shape Dynamics сохраняет эти настройки, даже если вы переключитесь на совершенно другой кончик кисти.
Вот по порядку панели панели «Кисть» и опции в тех панелях, на которые стоит обратить внимание:
Кисти: эта кнопка (прямо над названиями панелей) открывает панель «Кисть», где вы выбираете базовую форму кончика кисти из кистей, загруженных на панель. Вы также можете изменить размер кончика кисти, но это все. (Обратите внимание, что вы также можете выбрать кончик кисти на панели «Форма кончика кисти» на панели «Параметры кисти».)
Форма кончика кисти: без флажка слева или значка замка справа Форма кончика кисти — это панель, на которой можно выбрать и настроить кончик кисти.
в нижней половине меню.
Не упускайте из виду эти маленькие значки замка справа от различных названий панелей на панели «Кисть». Щелкните замок, чтобы сохранить настройки на этой панели, пока вы переключаетесь между наборами настроек кончика кисти. Любые разблокированные атрибуты возвращаются к тем, с которыми был создан кончик кисти. Блокировка, например, Shape Dynamics сохраняет эти настройки, даже если вы переключитесь на совершенно другой кончик кисти.
Вот по порядку панели панели «Кисть» и опции в тех панелях, на которые стоит обратить внимание:
Кисти: эта кнопка (прямо над названиями панелей) открывает панель «Кисть», где вы выбираете базовую форму кончика кисти из кистей, загруженных на панель. Вы также можете изменить размер кончика кисти, но это все. (Обратите внимание, что вы также можете выбрать кончик кисти на панели «Форма кончика кисти» на панели «Параметры кисти».)
Форма кончика кисти: без флажка слева или значка замка справа Форма кончика кисти — это панель, на которой можно выбрать и настроить кончик кисти. (См. панель «Форма кончика кисти» на рисунке)
Это, пожалуй, самая важная часть панели «Кисть». На этой панели вы можете выбрать кончик кисти, изменить его размер, изменить угол, под которым он применяется, изменить соотношение высоты и ширины (округлость) кончика и настроить параметр «Интервал».
Динамика формы: динамика на панели «Кисть» добавляет вариации при перетаскивании инструмента. Допустим, вы работаете с круглым кончиком кисти и выберите «Дрожание размера». Когда вы перетаскиваете кончик кисти, экземпляры кончика кисти (отдельные следы, оставляемые кистью при перетаскивании) будут различаться по диаметру. Панель «Динамика формы» предлагает дрожание размера, дрожание угла и дрожание округлости.
Каждое из «дрожаний» можно настроить на исчезновение после определенного количества экземпляров кончика кисти или им можно управлять с помощью стилуса, который вы используете с планшетом и стилусом. Угол также может быть установлен на Направление, что заставляет кончик кисти регулировать направление, которое вы перетаскиваете, или направление выделения, или траекторию, по которой вы проводите.
(См. панель «Форма кончика кисти» на рисунке)
Это, пожалуй, самая важная часть панели «Кисть». На этой панели вы можете выбрать кончик кисти, изменить его размер, изменить угол, под которым он применяется, изменить соотношение высоты и ширины (округлость) кончика и настроить параметр «Интервал».
Динамика формы: динамика на панели «Кисть» добавляет вариации при перетаскивании инструмента. Допустим, вы работаете с круглым кончиком кисти и выберите «Дрожание размера». Когда вы перетаскиваете кончик кисти, экземпляры кончика кисти (отдельные следы, оставляемые кистью при перетаскивании) будут различаться по диаметру. Панель «Динамика формы» предлагает дрожание размера, дрожание угла и дрожание округлости.
Каждое из «дрожаний» можно настроить на исчезновение после определенного количества экземпляров кончика кисти или им можно управлять с помощью стилуса, который вы используете с планшетом и стилусом. Угол также может быть установлен на Направление, что заставляет кончик кисти регулировать направление, которое вы перетаскиваете, или направление выделения, или траекторию, по которой вы проводите. Используйте динамику формы, чтобы добавить вариативности и хаотичности рисунку, как показано на этом изображении:
Рассеивание: Рассеивание изменяет количество экземпляров кончиков кистей при перетаскивании, а также их размещение вдоль траектории перетаскивания. Как и Shape Dynamics, Scattering можно настроить на затухание или управлять им с помощью планшета Wacom.
Текстура. Используйте панель «Текстура», чтобы добавить узор на кончик кисти, как показано на рисунке. Вы можете выбрать один из тех же шаблонов, которые вы используете для заполнения выделения. Текстура наиболее заметна, когда интервал для кончика кисти установлен как минимум на 50%.
Двойная кисть: с помощью выбранного режима наложения параметр «Двойная кисть» накладывает второй кончик кисти. Например, вы можете добавить неравномерную рассеянную кисть к круглому кончику кисти, чтобы разбить контур при рисовании.
Динамика цвета: с помощью панели «Динамика цвета» вы можете изменять цвет обводки при перетаскивании. Это наиболее удобно для рисования изображений и сцен, а не, скажем, для работы с альфа-каналом.
Используйте динамику формы, чтобы добавить вариативности и хаотичности рисунку, как показано на этом изображении:
Рассеивание: Рассеивание изменяет количество экземпляров кончиков кистей при перетаскивании, а также их размещение вдоль траектории перетаскивания. Как и Shape Dynamics, Scattering можно настроить на затухание или управлять им с помощью планшета Wacom.
Текстура. Используйте панель «Текстура», чтобы добавить узор на кончик кисти, как показано на рисунке. Вы можете выбрать один из тех же шаблонов, которые вы используете для заполнения выделения. Текстура наиболее заметна, когда интервал для кончика кисти установлен как минимум на 50%.
Двойная кисть: с помощью выбранного режима наложения параметр «Двойная кисть» накладывает второй кончик кисти. Например, вы можете добавить неравномерную рассеянную кисть к круглому кончику кисти, чтобы разбить контур при рисовании.
Динамика цвета: с помощью панели «Динамика цвета» вы можете изменять цвет обводки при перетаскивании. Это наиболее удобно для рисования изображений и сцен, а не, скажем, для работы с альфа-каналом. Точно так же, как вы можете добавить дрожание к размеру, форме и расположению травяной кисти при создании луга, вы также можете добавить некоторые различия в цвете при перетаскивании.
Вы можете выбрать разные оттенки зеленого для цветов переднего плана и фона, а затем также добавить дрожание к значениям оттенка, насыщенности и яркости, поскольку цвета переднего плана и фона смешиваются при перетаскивании, как показано на предыдущем рисунке.
Передача: Думайте об этой панели как о непрозрачности и дрожании потока. Вы можете изменить настройки непрозрачности и потока на панели параметров, чтобы изменить способ «нарастания» краски в вашем произведении.
Поза кисти: при работе с планшетом и пером эта панель позволяет обеспечить точность за счет переопределения определенных вариаций мазка, управляемых пером. Если, например, вы хотите, чтобы размер кончика кисти не менялся независимо от того, насколько сильно вы нажимаете на планшет, откройте «Позу кисти», установите «Нажим» на 100% и установите флажок «Переопределить давление».
Точно так же, как вы можете добавить дрожание к размеру, форме и расположению травяной кисти при создании луга, вы также можете добавить некоторые различия в цвете при перетаскивании.
Вы можете выбрать разные оттенки зеленого для цветов переднего плана и фона, а затем также добавить дрожание к значениям оттенка, насыщенности и яркости, поскольку цвета переднего плана и фона смешиваются при перетаскивании, как показано на предыдущем рисунке.
Передача: Думайте об этой панели как о непрозрачности и дрожании потока. Вы можете изменить настройки непрозрачности и потока на панели параметров, чтобы изменить способ «нарастания» краски в вашем произведении.
Поза кисти: при работе с планшетом и пером эта панель позволяет обеспечить точность за счет переопределения определенных вариаций мазка, управляемых пером. Если, например, вы хотите, чтобы размер кончика кисти не менялся независимо от того, насколько сильно вы нажимаете на планшет, откройте «Позу кисти», установите «Нажим» на 100% и установите флажок «Переопределить давление». Вы также можете переопределить вращение и наклон стилуса во время рисования, установив любое значение от -100 до +100 для обоих значений оси наклона и от 0 до 360 градусов для вращения.
Другие параметры. В нижней части левого столбца находятся пять параметров кисти, которые не имеют отдельных панелей на панели «Кисть». Это варианты «бери или оставь» — либо активированные, либо нет.
Шум: добавление шума к мазку кисти помогает создать некоторую текстуру и разбивает сплошные области цвета в мазке.
Мокрые края: Мокрые края имитируют скопление краски по краям мазка.
Build-up: флажок Build-up просто активирует кнопку Airbrush на панели параметров.
Сглаживание: сглаживание помогает уменьшить острые углы при перетаскивании мышью или стилусом. Если штрих, который вы рисуете, действительно должен иметь неровные повороты и углы, отключите сглаживание.
Защитить текстуру: параметр «Защитить текстуру» гарантирует, что все кисти с определенной текстурой используют одну и ту же текстуру. Используйте этот параметр, например, если вы хотите имитировать рисование на холсте.
Вы также можете переопределить вращение и наклон стилуса во время рисования, установив любое значение от -100 до +100 для обоих значений оси наклона и от 0 до 360 градусов для вращения.
Другие параметры. В нижней части левого столбца находятся пять параметров кисти, которые не имеют отдельных панелей на панели «Кисть». Это варианты «бери или оставь» — либо активированные, либо нет.
Шум: добавление шума к мазку кисти помогает создать некоторую текстуру и разбивает сплошные области цвета в мазке.
Мокрые края: Мокрые края имитируют скопление краски по краям мазка.
Build-up: флажок Build-up просто активирует кнопку Airbrush на панели параметров.
Сглаживание: сглаживание помогает уменьшить острые углы при перетаскивании мышью или стилусом. Если штрих, который вы рисуете, действительно должен иметь неровные повороты и углы, отключите сглаживание.
Защитить текстуру: параметр «Защитить текстуру» гарантирует, что все кисти с определенной текстурой используют одну и ту же текстуру. Используйте этот параметр, например, если вы хотите имитировать рисование на холсте. При создании пунктирной линии или обводке контура некруглым кончиком кисти перейдите на панель «Динамика формы» панели «Кисть» и установите для всплывающего меню «Управление дрожанием угла» значение «Направление». Это позволяет кончику кисти вращаться по мере необходимости, чтобы следовать поворотам выделения или траектории, которую он обводит. (Обычно рекомендуется оставить угловое дрожание равным 0 процентов, чтобы штрих точно следовал выделению или траектории.)
При создании пунктирной линии или обводке контура некруглым кончиком кисти перейдите на панель «Динамика формы» панели «Кисть» и установите для всплывающего меню «Управление дрожанием угла» значение «Направление». Это позволяет кончику кисти вращаться по мере необходимости, чтобы следовать поворотам выделения или траектории, которую он обводит. (Обычно рекомендуется оставить угловое дрожание равным 0 процентов, чтобы штрих точно следовал выделению или траектории.)
Просмотреть статью
Photoshop Добавить или удалить цвет в Photoshop CC
Статья / Обновлено 06.01.2022
Рисование, безусловно, занимает место в вашем арсенале навыков Photoshop, даже если вы никогда не создаете изображение с нуля. Картина. Это слово вызывает образы кистей, палитр и цвета, точно нанесенных на холст. Или, может быть, изображения тряпок, лестниц, роликов и ведер — цвет выплескивается на стену и растекается вокруг. Обычно это не напоминает редактирование цифровых изображений.
В дополнение к рисованию пейзажей и портретов (что вы, безусловно, можете делать в Photoshop, если у вас есть талант и обучение), вы можете использовать инструменты рисования Photoshop для множества других задач. Например, вы можете рисовать, чтобы создавать маски и слои-маски, регулировать тональность или резкость в определенных областях, исправлять дефекты и другие повреждения изображения — даже для создания графических элементов и специальных эффектов.
Добавьте цвет с помощью инструмента «Карандаш».
Инструмент «Карандаш» отличается от инструмента «Кисть» одним важным аспектом: независимо от настройки «Жесткость» на панели «Кисть» инструмент «Карандаш» всегда использует значение твердости 100%.
При активном инструменте «Карандаш» панель параметров предлагает миниатюрную панель «Кисть», выбор режима наложения и непрозрачности, параметр с несколько неправильным названием «Автоматическое стирание» и параметр симметрии, который позволяет отражать карандашный штрих с помощью одного из нескольких предустановленных параметров, таких как как вертикальные, горизонтальные, волнистые и многое другое.
Обычно это не напоминает редактирование цифровых изображений.
В дополнение к рисованию пейзажей и портретов (что вы, безусловно, можете делать в Photoshop, если у вас есть талант и обучение), вы можете использовать инструменты рисования Photoshop для множества других задач. Например, вы можете рисовать, чтобы создавать маски и слои-маски, регулировать тональность или резкость в определенных областях, исправлять дефекты и другие повреждения изображения — даже для создания графических элементов и специальных эффектов.
Добавьте цвет с помощью инструмента «Карандаш».
Инструмент «Карандаш» отличается от инструмента «Кисть» одним важным аспектом: независимо от настройки «Жесткость» на панели «Кисть» инструмент «Карандаш» всегда использует значение твердости 100%.
При активном инструменте «Карандаш» панель параметров предлагает миниатюрную панель «Кисть», выбор режима наложения и непрозрачности, параметр с несколько неправильным названием «Автоматическое стирание» и параметр симметрии, который позволяет отражать карандашный штрих с помощью одного из нескольких предустановленных параметров, таких как как вертикальные, горизонтальные, волнистые и многое другое. Когда вы выбираете параметр «Симметрия», вы выбираете предустановку, а затем настраиваете ее, чтобы создать тип симметрии, необходимый для линий, которые вы рисуете с помощью инструмента «Карандаш».
Когда выбрано, автоматическое стирание на самом деле не стирает, а позволяет закрашивать области текущего цвета переднего плана, используя текущий цвет фона. Щелкните область цвета переднего плана, и карандаш применит цвет фона. Щелкните любой цвет, кроме цвета переднего плана, и карандаш применит цвет переднего плана.
Удаление цвета с помощью инструмента «Ластик»
Четвертым из ваших основных инструментов рисования является Ластик. На слое, поддерживающем прозрачность, инструмент «Ластик» делает пиксели прозрачными. На слое с именем «Фон» ластик рисует фоновым цветом.
На панели параметров меню «Режим» инструмента «Ластик» не предлагает режимы наложения, а предлагает три варианта поведения. Когда вы выбираете «Кисть» (по умолчанию), панель параметров предлагает вам те же параметры «Непрозрачность», «Растекание» и «Аэрограф», что и инструмент «Кисть».
Когда вы выбираете параметр «Симметрия», вы выбираете предустановку, а затем настраиваете ее, чтобы создать тип симметрии, необходимый для линий, которые вы рисуете с помощью инструмента «Карандаш».
Когда выбрано, автоматическое стирание на самом деле не стирает, а позволяет закрашивать области текущего цвета переднего плана, используя текущий цвет фона. Щелкните область цвета переднего плана, и карандаш применит цвет фона. Щелкните любой цвет, кроме цвета переднего плана, и карандаш применит цвет переднего плана.
Удаление цвета с помощью инструмента «Ластик»
Четвертым из ваших основных инструментов рисования является Ластик. На слое, поддерживающем прозрачность, инструмент «Ластик» делает пиксели прозрачными. На слое с именем «Фон» ластик рисует фоновым цветом.
На панели параметров меню «Режим» инструмента «Ластик» не предлагает режимы наложения, а предлагает три варианта поведения. Когда вы выбираете «Кисть» (по умолчанию), панель параметров предлагает вам те же параметры «Непрозрачность», «Растекание» и «Аэрограф», что и инструмент «Кисть». Вы также можете выбрать «Карандаш», который предлагает ползунок «Непрозрачность», но не имеет параметров «Поток» или «Аэрограф» (сопоставимо с фактическим инструментом «Карандаш»).
Когда для режима установлено значение «Блок», у вас есть квадратный инструмент «Ластик», который стирает размер курсора. (При нажатии или перетаскивании количество стираемых пикселей привязывается к текущему коэффициенту масштабирования.)
Независимо от того, какой режим выбран, панель параметров предлагает еще один важный выбор: справа от кнопки «Аэрограф» вы найдете флажок «Стереть в историю». Когда этот параметр выбран, инструмент «Ластик» закрашивает пиксели, как «Историческая кисть», восстанавливая пиксели до их внешнего вида в выбранном состоянии на панели «История».
Несколько вариантов инструмента «Ластик» также спрятаны вместе с ним на панели инструментов. Фактически, инструмент «Ластик для фона» можно использовать для удаления фона с изображения. Однако это не ограничивается чем-то на вашем изображении, которое кажется фоном.
Вы также можете выбрать «Карандаш», который предлагает ползунок «Непрозрачность», но не имеет параметров «Поток» или «Аэрограф» (сопоставимо с фактическим инструментом «Карандаш»).
Когда для режима установлено значение «Блок», у вас есть квадратный инструмент «Ластик», который стирает размер курсора. (При нажатии или перетаскивании количество стираемых пикселей привязывается к текущему коэффициенту масштабирования.)
Независимо от того, какой режим выбран, панель параметров предлагает еще один важный выбор: справа от кнопки «Аэрограф» вы найдете флажок «Стереть в историю». Когда этот параметр выбран, инструмент «Ластик» закрашивает пиксели, как «Историческая кисть», восстанавливая пиксели до их внешнего вида в выбранном состоянии на панели «История».
Несколько вариантов инструмента «Ластик» также спрятаны вместе с ним на панели инструментов. Фактически, инструмент «Ластик для фона» можно использовать для удаления фона с изображения. Однако это не ограничивается чем-то на вашем изображении, которое кажется фоном. Помните, что цифровые изображения на самом деле не имеют фона, переднего плана или объектов — они просто представляют собой наборы крошечных цветных квадратов. Что это означает для использования Background Eraser? Вы можете щелкнуть и перетащить любой цвет на изображении, чтобы стереть области этого цвета. Вы также можете стереть только текущий цвет фона и назначить цвет переднего плана защищенным, чтобы он не удалялся, даже если вы перетаскиваете его.
Волшебный ластик, как и инструмент выделения «Волшебная палочка», не является инструментом, использующим кисть, но это логичное место, чтобы рассказать вам об этом. Щелкните цвет с помощью инструмента «Волшебный ластик», и этот цвет будет стерт либо в смежной области, либо на всем изображении, в зависимости от того, выбран ли параметр «Непрерывный» на панели параметров.
И, как и в случае с Волшебной палочкой, вы можете настроить инструмент для работы на активном слое или на всех слоях на панели параметров, а также установить определенный уровень чувствительности (Допуск).
Помните, что цифровые изображения на самом деле не имеют фона, переднего плана или объектов — они просто представляют собой наборы крошечных цветных квадратов. Что это означает для использования Background Eraser? Вы можете щелкнуть и перетащить любой цвет на изображении, чтобы стереть области этого цвета. Вы также можете стереть только текущий цвет фона и назначить цвет переднего плана защищенным, чтобы он не удалялся, даже если вы перетаскиваете его.
Волшебный ластик, как и инструмент выделения «Волшебная палочка», не является инструментом, использующим кисть, но это логичное место, чтобы рассказать вам об этом. Щелкните цвет с помощью инструмента «Волшебный ластик», и этот цвет будет стерт либо в смежной области, либо на всем изображении, в зависимости от того, выбран ли параметр «Непрерывный» на панели параметров.
И, как и в случае с Волшебной палочкой, вы можете настроить инструмент для работы на активном слое или на всех слоях на панели параметров, а также установить определенный уровень чувствительности (Допуск). Вот одно различие между ними: Волшебный ластик — это, по сути, инструмент рисования, в котором вы можете установить процент непрозрачности, который частично стирает выделенные пиксели.
Вот одно различие между ними: Волшебный ластик — это, по сути, инструмент рисования, в котором вы можете установить процент непрозрачности, который частично стирает выделенные пиксели.
Просмотреть статью
Пользовательские формы Photoshop в Photoshop CC
Статья / Обновлено 06.01.2022
Пользовательские формы, уже доступные в Photoshop, охватывают широкий спектр, но могут не удовлетворить все ваши потребности. Вы можете приобрести коммерческие коллекции нестандартных форм из нескольких источников. Вы также можете создавать собственные пути и определять фигуры на их основе.
Но у вас уже есть куча пользовательских фигур на вашем компьютере, и они просто ждут, когда вы их используете. Выберите инструмент «Текст» в Photoshop и посмотрите в меню «Шрифт». Проверьте уже имеющиеся там шрифты с такими именами, как Wingdings, Webdings, Symbol и Dingbats. (Ваш список шрифтов может отличаться.)
Все это примеры символьных шрифтов, то есть шрифтов, в которых есть формы и символы, а не буквы и цифры. Многие другие типичные шрифты также имеют специальные символы, доступные при использовании клавиши Shift, клавиши Option/Alt и клавиши Shift в сочетании с клавишей Option/Alt.
Вот как вы можете определить пользовательскую форму из символа:
Выберите «Файл» → «Создать», чтобы открыть новый документ.
Документ может быть практически любого размера и может быть как в оттенках серого, так и в цвете.
Выберите инструмент «Текст» и выберите шрифт.
При активном инструменте «Текст» выберите шрифт символа либо на панели параметров, либо на панели «Символ». Размер шрифта не имеет большого значения, потому что вы создаете векторную форму, которую можно легко масштабировать. Цвет переднего плана также не имеет значения, потому что инструменты формы полагаются на цвет переднего плана, активный во время создания фигуры.
Введите один символ, а затем завершите сеанс редактирования.
(Ваш список шрифтов может отличаться.)
Все это примеры символьных шрифтов, то есть шрифтов, в которых есть формы и символы, а не буквы и цифры. Многие другие типичные шрифты также имеют специальные символы, доступные при использовании клавиши Shift, клавиши Option/Alt и клавиши Shift в сочетании с клавишей Option/Alt.
Вот как вы можете определить пользовательскую форму из символа:
Выберите «Файл» → «Создать», чтобы открыть новый документ.
Документ может быть практически любого размера и может быть как в оттенках серого, так и в цвете.
Выберите инструмент «Текст» и выберите шрифт.
При активном инструменте «Текст» выберите шрифт символа либо на панели параметров, либо на панели «Символ». Размер шрифта не имеет большого значения, потому что вы создаете векторную форму, которую можно легко масштабировать. Цвет переднего плана также не имеет значения, потому что инструменты формы полагаются на цвет переднего плана, активный во время создания фигуры.
Введите один символ, а затем завершите сеанс редактирования. Нажмите кнопку с галочкой справа на панели параметров, переключите инструменты на панели инструментов или нажмите Cmd+Return (Mac) или Ctrl+Enter (Windows), чтобы завершить сеанс редактирования. (Символ, показанный на рисунке ниже, можно создать, нажав клавишу Q при использовании шрифта Wingdings.)
Преобразуйте символ типа в слой формы.
С активным текстовым слоем на панели «Слои» используйте команду меню «Тип» → «Преобразовать в форму».
Выберите инструмент Пользовательская форма. Если вы не выберете инструмент «Пользовательская форма», команда «Определить пользовательскую форму» будет недоступна.
Определите пользовательскую форму.
Выберите «Правка» → «Определить пользовательскую форму», дайте новой форме имя в диалоговом окне «Имя формы» и сохраните ее. Ваша новая фигура будет добавлена в палитру пользовательских фигур и готова к использованию.
Помните, что ваши пользовательские фигуры не сохраняются до тех пор, пока вы не используете команду меню выбора пользовательских фигур для экспорта фигур.
Нажмите кнопку с галочкой справа на панели параметров, переключите инструменты на панели инструментов или нажмите Cmd+Return (Mac) или Ctrl+Enter (Windows), чтобы завершить сеанс редактирования. (Символ, показанный на рисунке ниже, можно создать, нажав клавишу Q при использовании шрифта Wingdings.)
Преобразуйте символ типа в слой формы.
С активным текстовым слоем на панели «Слои» используйте команду меню «Тип» → «Преобразовать в форму».
Выберите инструмент Пользовательская форма. Если вы не выберете инструмент «Пользовательская форма», команда «Определить пользовательскую форму» будет недоступна.
Определите пользовательскую форму.
Выберите «Правка» → «Определить пользовательскую форму», дайте новой форме имя в диалоговом окне «Имя формы» и сохраните ее. Ваша новая фигура будет добавлена в палитру пользовательских фигур и готова к использованию.
Помните, что ваши пользовательские фигуры не сохраняются до тех пор, пока вы не используете команду меню выбора пользовательских фигур для экспорта фигур. Пока вы не сделаете этот шаг, фигуры существуют только в файле настроек Photoshop. Если настройки будут повреждены, вы можете потерять все свои пользовательские фигуры, если не экспортируете свои пользовательские фигуры.
При экспорте пользовательских фигур экспортируйте их в папку вне папки Photoshop. Это предотвратит случайную потерю, если вам когда-нибудь понадобится (вздох!) переустановить Photoshop. На рисунке показана одна из возможных структур папок для сохранения и организации ваших пользовательских фрагментов. Кроме того, вы можете использовать команду «Импорт фигур» в средстве выбора фигур, чтобы добавить экспортированные фигуры.
Пока вы не сделаете этот шаг, фигуры существуют только в файле настроек Photoshop. Если настройки будут повреждены, вы можете потерять все свои пользовательские фигуры, если не экспортируете свои пользовательские фигуры.
При экспорте пользовательских фигур экспортируйте их в папку вне папки Photoshop. Это предотвратит случайную потерю, если вам когда-нибудь понадобится (вздох!) переустановить Photoshop. На рисунке показана одна из возможных структур папок для сохранения и организации ваших пользовательских фрагментов. Кроме того, вы можете использовать команду «Импорт фигур» в средстве выбора фигур, чтобы добавить экспортированные фигуры.
Просмотреть статью
Основные инструменты Photoshop CC
Статья / Обновлено 06.01.2022
Photoshop CC предлагает основные инструменты формы для работы с вашими изображениями и рисунками. Прямоугольники, прямоугольники со скругленными углами (прямоугольники со скругленными углами), круги и овалы, многосторонние многоугольники, прямые линии и стрелки, а также множество специальных пользовательских форм — все это в вашей команде простым нажатием и перетаскиванием.
Выберите соответствующий инструмент на панели инструментов, выберите нужные параметры на панели параметров и щелкните и перетащите, чтобы создать объект. (Различные инструменты формы вложены в панель инструментов, как показано на этом рисунке.) Звучит просто, правда? Это — без фокусов. Вот некоторые дополнительные функции, которые сделают вашу работу еще проще:
Используйте клавишу Shift. Нажатие клавиши Shift (как в Mac, так и в Windows) во время перетаскивания ограничивает пропорции (сохраняет соотношение ширины и высоты). С помощью клавиши Shift инструмент «Прямоугольник» создает квадраты; инструмент «Эллипс» создает круги; инструмент «Многоугольник» создает пропорциональные многоугольники; инструмент «Линия» создает горизонтальные или вертикальные линии (или диагональные линии).
Прямоугольники, прямоугольники со скругленными углами (прямоугольники со скругленными углами), круги и овалы, многосторонние многоугольники, прямые линии и стрелки, а также множество специальных пользовательских форм — все это в вашей команде простым нажатием и перетаскиванием.
Выберите соответствующий инструмент на панели инструментов, выберите нужные параметры на панели параметров и щелкните и перетащите, чтобы создать объект. (Различные инструменты формы вложены в панель инструментов, как показано на этом рисунке.) Звучит просто, правда? Это — без фокусов. Вот некоторые дополнительные функции, которые сделают вашу работу еще проще:
Используйте клавишу Shift. Нажатие клавиши Shift (как в Mac, так и в Windows) во время перетаскивания ограничивает пропорции (сохраняет соотношение ширины и высоты). С помощью клавиши Shift инструмент «Прямоугольник» создает квадраты; инструмент «Эллипс» создает круги; инструмент «Многоугольник» создает пропорциональные многоугольники; инструмент «Линия» создает горизонтальные или вертикальные линии (или диагональные линии). При использовании пользовательских фигур нажатие клавиши Shift гарантирует, что фигура сохранит соотношение ширины и высоты, с которым она была первоначально определена.
Используйте клавишу Option (Mac) или Alt (Windows). Клавиша Option/Alt создает объект с центром в точке, из которой вы щелкаете. Без клавиши Option/Alt объект создается в любом направлении, в котором вы его перетаскиваете.
Используйте клавиши Shift и Option/Alt. Совместное нажатие клавиш Shift и Option/Alt помогает создать объект с пропорциональными ограничениями, центр которого находится в точке, в которой вы щелкнули.
Щелкните инструмент формы. Если вы нажмете, а не перетащите, вы откроете небольшое диалоговое окно, которое позволит вам ввести точные размеры для вашей новой формы. Введите желаемые размеры, нажмите кнопку «ОК», и форма будет создана в правом нижнем углу (или по центру) точки, в которой вы щелкнули. Диалоговое окно видно на рисунке.
Используйте пробел. Пока вы перетаскиваете фигуру, удерживайте кнопку мыши нажатой и нажимайте клавишу пробела.
При использовании пользовательских фигур нажатие клавиши Shift гарантирует, что фигура сохранит соотношение ширины и высоты, с которым она была первоначально определена.
Используйте клавишу Option (Mac) или Alt (Windows). Клавиша Option/Alt создает объект с центром в точке, из которой вы щелкаете. Без клавиши Option/Alt объект создается в любом направлении, в котором вы его перетаскиваете.
Используйте клавиши Shift и Option/Alt. Совместное нажатие клавиш Shift и Option/Alt помогает создать объект с пропорциональными ограничениями, центр которого находится в точке, в которой вы щелкнули.
Щелкните инструмент формы. Если вы нажмете, а не перетащите, вы откроете небольшое диалоговое окно, которое позволит вам ввести точные размеры для вашей новой формы. Введите желаемые размеры, нажмите кнопку «ОК», и форма будет создана в правом нижнем углу (или по центру) точки, в которой вы щелкнули. Диалоговое окно видно на рисунке.
Используйте пробел. Пока вы перетаскиваете фигуру, удерживайте кнопку мыши нажатой и нажимайте клавишу пробела. Затем вы можете перетаскивать объект, чтобы изменить его положение во время его создания. Удерживая кнопку мыши нажатой, отпустите клавишу пробела и завершите перетаскивание объекта.
Проверьте панель параметров. Когда вы переключаетесь с инструмента формы на инструмент формы, панель параметров изменяется в соответствии с вашими потребностями. Например, при активном инструменте «Прямоугольник со скругленными углами» вы выбираете радиус закругленных углов.
Инструмент «Многоугольник» предлагает простое поле, в котором вы выбираете количество сторон фигуры. При использовании инструмента «Линия» выберите толщину (толщину) линии на панели параметров. Нажмите кнопку слева от поля «Вес» на панели параметров, чтобы добавить стрелки к одному или обоим концам линий.
Измените содержимое слоя. Выбрав слой формы на панели «Слои», выберите любой инструмент формы и измените атрибуты фигуры на панели параметров. Вы можете легко изменить (или удалить) как заливку, так и обводку.
Отредактируйте векторный путь.
Затем вы можете перетаскивать объект, чтобы изменить его положение во время его создания. Удерживая кнопку мыши нажатой, отпустите клавишу пробела и завершите перетаскивание объекта.
Проверьте панель параметров. Когда вы переключаетесь с инструмента формы на инструмент формы, панель параметров изменяется в соответствии с вашими потребностями. Например, при активном инструменте «Прямоугольник со скругленными углами» вы выбираете радиус закругленных углов.
Инструмент «Многоугольник» предлагает простое поле, в котором вы выбираете количество сторон фигуры. При использовании инструмента «Линия» выберите толщину (толщину) линии на панели параметров. Нажмите кнопку слева от поля «Вес» на панели параметров, чтобы добавить стрелки к одному или обоим концам линий.
Измените содержимое слоя. Выбрав слой формы на панели «Слои», выберите любой инструмент формы и измените атрибуты фигуры на панели параметров. Вы можете легко изменить (или удалить) как заливку, так и обводку.
Отредактируйте векторный путь. Вы можете использовать инструмент «Прямой выбор», чтобы изменить курс контура, настроив внешний вид фигуры.
Создавайте рабочие пути или фигуры с пиксельной заливкой. Используя три параметра в меню слева на панели параметров, вы можете создавать фигуры, рабочие пути (временные пути, используемые для выделения или маскирования) или добавлять пиксели в выбранной форме к текущему активному слою.
Вы можете легко обнаружить слой-фигуру на панели «Слои», особенно если имя слоя по умолчанию начинается со слова «Форма». (Конечно, вы можете изменить имя слоя, дважды щелкнув его на панели «Слои».)
Вы можете видеть на панели «Слои», показанной на этом рисунке, миниатюра слоя формы включает значок формы в правом нижнем углу. Когда на панели «Слои» выбран слой-фигура, путь этой фигуры отображается на панели «Контуры».
Вы можете использовать инструмент «Прямой выбор», чтобы изменить курс контура, настроив внешний вид фигуры.
Создавайте рабочие пути или фигуры с пиксельной заливкой. Используя три параметра в меню слева на панели параметров, вы можете создавать фигуры, рабочие пути (временные пути, используемые для выделения или маскирования) или добавлять пиксели в выбранной форме к текущему активному слою.
Вы можете легко обнаружить слой-фигуру на панели «Слои», особенно если имя слоя по умолчанию начинается со слова «Форма». (Конечно, вы можете изменить имя слоя, дважды щелкнув его на панели «Слои».)
Вы можете видеть на панели «Слои», показанной на этом рисунке, миниатюра слоя формы включает значок формы в правом нижнем углу. Когда на панели «Слои» выбран слой-фигура, путь этой фигуры отображается на панели «Контуры».
Посмотреть статью
Photoshop Использование панели стилей в Photoshop CC
Статья / Обновлено 06. 01.2022
01.2022
Панель стилей в Photoshop CC по умолчанию скрыта. Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою.
Когда вы впервые открываете панель «Стили», вы видите четыре набора: «Основные», «Натуральный», «Мех» и «Ткань». 20 стилей в этих наборах великолепны — если вам нужна текстура дерева, кролика или твида. Если вам нужны полезные стили, откройте меню панели и выберите «Устаревшие стили и другое». Затем вы можете выбрать набор стилей, щелкнув стрелку раскрытия «Устаревшие файлы и другие». На следующем рисунке показаны все устаревшие стили по умолчанию, и их множество. Нажмите кнопку меню панели стилей, чтобы отобразить параметры панели стилей.
Чтобы применить стиль слоя с помощью панели «Стили», сделайте целевой слой активным, щелкнув его на панели «Слои»; затем щелкните стиль, который вы хотите применить. Это действительно так просто!
Вы не можете применить стиль к фоновому слою.
Чтобы удалить стиль слоя из активного слоя, нажмите Ctrl/Cmd + Z или выберите «Редактировать», а затем «Отменить». Вы можете нажать среднюю кнопку, чтобы сохранить пользовательский стиль слоя, и вы можете перетащить стиль слоя на значок корзины справа, чтобы удалить его с панели.
Что вы найдете в меню панели стилей
Взгляните на меню панели «Стили», показанное на рисунке, начиная сверху и спускаясь вниз. Первая команда просто добавляет на панель стиль, примененный к активному слою.
Во втором разделе меню вы можете выбрать один из пяти различных способов просмотра содержимого панели «Стили». Параметры «Только текст», «Малый список» и «Большой список» могут пригодиться после того, как вы создадите кучу пользовательских стилей с именами, которые вы знаете, но пока вы не ознакомитесь со стилями на панели, их имена в значительной степени бессмысленны.
Параметр «Большая миниатюра» по умолчанию обеспечивает лучшее представление эффектов в стиле, но одновременно на панели отображается меньшее количество стилей, чем в представлении «Маленькая миниатюра» по умолчанию.
Это действительно так просто!
Вы не можете применить стиль к фоновому слою.
Чтобы удалить стиль слоя из активного слоя, нажмите Ctrl/Cmd + Z или выберите «Редактировать», а затем «Отменить». Вы можете нажать среднюю кнопку, чтобы сохранить пользовательский стиль слоя, и вы можете перетащить стиль слоя на значок корзины справа, чтобы удалить его с панели.
Что вы найдете в меню панели стилей
Взгляните на меню панели «Стили», показанное на рисунке, начиная сверху и спускаясь вниз. Первая команда просто добавляет на панель стиль, примененный к активному слою.
Во втором разделе меню вы можете выбрать один из пяти различных способов просмотра содержимого панели «Стили». Параметры «Только текст», «Малый список» и «Большой список» могут пригодиться после того, как вы создадите кучу пользовательских стилей с именами, которые вы знаете, но пока вы не ознакомитесь со стилями на панели, их имена в значительной степени бессмысленны.
Параметр «Большая миниатюра» по умолчанию обеспечивает лучшее представление эффектов в стиле, но одновременно на панели отображается меньшее количество стилей, чем в представлении «Маленькая миниатюра» по умолчанию. В нижней части панели стилей находятся три значка. Они есть:
Папка: открывает диалоговое окно «Имя группы». Введите имя, и группа появится в нижней части панели «Стили». Откройте группу, и вы можете перетащить папку стилей в группу или перетащить отдельные стили в группу. Это перемещает, но не копирует папки и стили в новую группу из их исходного местоположения.
Новый стиль: открывает диалоговое окно «Новый стиль». Эта команда дает вам возможность сохранить текущий выбранный стиль в качестве нового пресета. Этот параметр удобен, если вы изменили стиль на панели «Слои» после его применения. Введите имя для нового стиля и нажмите «ОК» или отмените, если передумаете. Новый стиль добавляется в нижнюю часть панели «Стили».
Удалить: открывает диалоговое окно для удаления выбранных стилей. Нажмите «ОК», чтобы удалить, или «Отмена», если вы решите сохранить стиль. Если вы удалите стили, которые вы не экспортировали, стили исчезнут навсегда.
Команды «уборки»
Пять команд в меню панели «Стили» являются «служебными», поскольку вы используете их для управления содержимым панели:
Переименовать стиль: команда «Переименовать стиль» открывает диалоговое окно «Переименовать стиль».
В нижней части панели стилей находятся три значка. Они есть:
Папка: открывает диалоговое окно «Имя группы». Введите имя, и группа появится в нижней части панели «Стили». Откройте группу, и вы можете перетащить папку стилей в группу или перетащить отдельные стили в группу. Это перемещает, но не копирует папки и стили в новую группу из их исходного местоположения.
Новый стиль: открывает диалоговое окно «Новый стиль». Эта команда дает вам возможность сохранить текущий выбранный стиль в качестве нового пресета. Этот параметр удобен, если вы изменили стиль на панели «Слои» после его применения. Введите имя для нового стиля и нажмите «ОК» или отмените, если передумаете. Новый стиль добавляется в нижнюю часть панели «Стили».
Удалить: открывает диалоговое окно для удаления выбранных стилей. Нажмите «ОК», чтобы удалить, или «Отмена», если вы решите сохранить стиль. Если вы удалите стили, которые вы не экспортировали, стили исчезнут навсегда.
Команды «уборки»
Пять команд в меню панели «Стили» являются «служебными», поскольку вы используете их для управления содержимым панели:
Переименовать стиль: команда «Переименовать стиль» открывает диалоговое окно «Переименовать стиль». Введите новое имя для предустановки и нажмите OK.
Удалить стиль: открывает диалоговое окно «Удалить стиль». Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
Добавить стили по умолчанию: открывает диалоговое окно, в котором можно добавить стили по умолчанию к списку предустановок стилей. Нажмите «ОК», чтобы добавить пресеты, или «Отмена».
Импорт стилей: открывает диалоговое окно «Стили», в котором отображается список экспортированных стилей. Выберите нужный набор стилей и нажмите «Открыть». Импортированные стили можно найти в нижней части панели «Стили».
Экспортировать выбранные стили. Команда «Экспортировать выбранные стили» позволяет сохранить стили, выбранные вами на панели, как новый набор стилей. Эта команда открывает диалоговое окно Сохранить. Введите новый для выбранных стилей и нажмите Сохранить. Новый набор сохраняется в папке Styles. После экспорта набора стилей, если по какой-либо причине вы удалите набор стилей с панели, вы можете импортировать его.
Введите новое имя для предустановки и нажмите OK.
Удалить стиль: открывает диалоговое окно «Удалить стиль». Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
Добавить стили по умолчанию: открывает диалоговое окно, в котором можно добавить стили по умолчанию к списку предустановок стилей. Нажмите «ОК», чтобы добавить пресеты, или «Отмена».
Импорт стилей: открывает диалоговое окно «Стили», в котором отображается список экспортированных стилей. Выберите нужный набор стилей и нажмите «Открыть». Импортированные стили можно найти в нижней части панели «Стили».
Экспортировать выбранные стили. Команда «Экспортировать выбранные стили» позволяет сохранить стили, выбранные вами на панели, как новый набор стилей. Эта команда открывает диалоговое окно Сохранить. Введите новый для выбранных стилей и нажмите Сохранить. Новый набор сохраняется в папке Styles. После экспорта набора стилей, если по какой-либо причине вы удалите набор стилей с панели, вы можете импортировать его.



 Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
 В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS). (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
(Как правило, применения обычного лассо или выделенной области для этого достаточно.) Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий». )
)

 Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.