как войти, настроить внешний вид и что где находиться
Автор Алексей На чтение 8 мин Просмотров 1.8к. Опубликовано Обновлено
Содержание
- Что такое вордпресс админка и для чего она нужна
- Как зайти в wordpress в админку
- Обзор админ панели + как работать с WordPress
- Верхняя панель
- Боковая панель
- 1. Консоль
- 2. Записи
- 3. Медиафайлы
- 4. Страницы
- 5. Комментарии
- 6. Внешний вид
- 7. Плагины
- 8. Пользователи
- 9. Инструменты
- 10. Настройки
- Настройка внешнего вида главной страницы консоли
- WordPress демо админка
В данном уроке разберем административную панель WordPress (сокращенно Админка Wordpress, также ее еще называют “консоль”) — как в нее войти, что где находиться и сделаем первые мини настройки.
Что такое вордпресс админка и для чего она нужна
WP консоль — это удобный инструмент для управления сайтом (функционал, внешний вид и т.п.) и его контентом.
Для тех кто не любит читать записал видео.
https://youtube.com/watch?v=RKkXFjmKD1kVideo can’t be loaded because JavaScript is disabled: WordPress админка: что это, как войти, что и где находится (https://youtube.com/watch?v=RKkXFjmKD1k)
Как зайти в wordpress в админку
Чтобы зайти в админку wordpress нужно пройти авторизацию, для этого нужно пройти по одной из следующих ссылок:
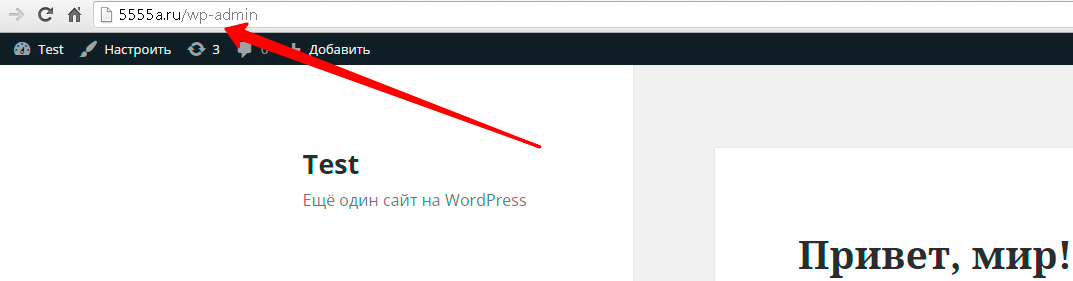
- http://ваш_сайт/wp-admin/ (в моем случае https://web-revenue.ru/wp-admin/)
- http://ваш_сайт/wp-login.php (в моем случае https://web-revenue.ru/wp-login.php)
- Ссылки для входа в вордпресс: wordpress вход в админку и вход в админку wordpress (замените site.ru на свой домен).
Стандартный адрес входа в админку можно сменить (о том как это сделать мы поговорим в отдельном уроке), следовательно стандартные адреса входа работать не будут — вместо формы входа вы увидите страницу с 404 ошибкой.
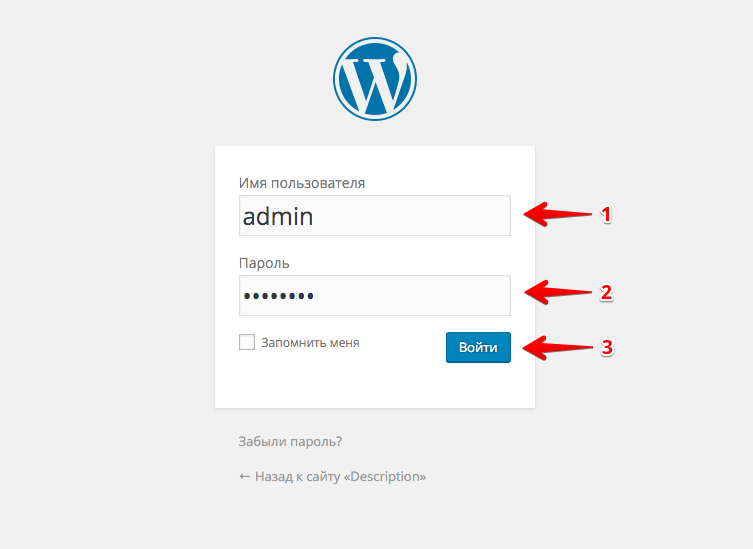
После чего вы попадете на страницу авторизации, где Вам нужно будет ввести свой логин и пароль, которые вы указали во время установки wordpress.
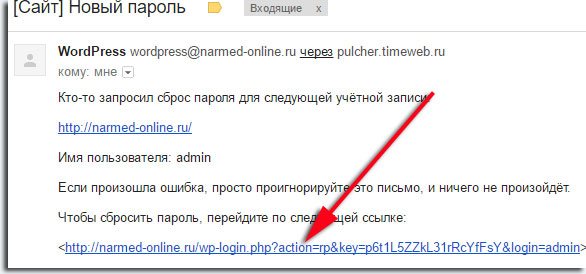
Окно авторизации WordPressПримечание! Если вы забыли свой логин или пароль, тогда вам необходимо нажать на ссылку «Забыли пароль?», после чего в открывшейся форме ввести свой e-mail (указанный при установке), после этого система сгенерирует ссылку для смены пароля и вышлет ее вам на ваш почтовый ящик. Переходите по ней и меняете пароль.
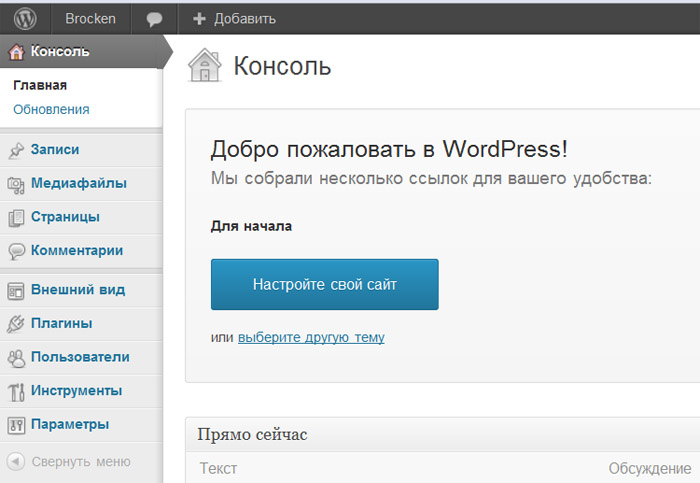
После прохождения авторизации, вы попадете в админку wordpress.
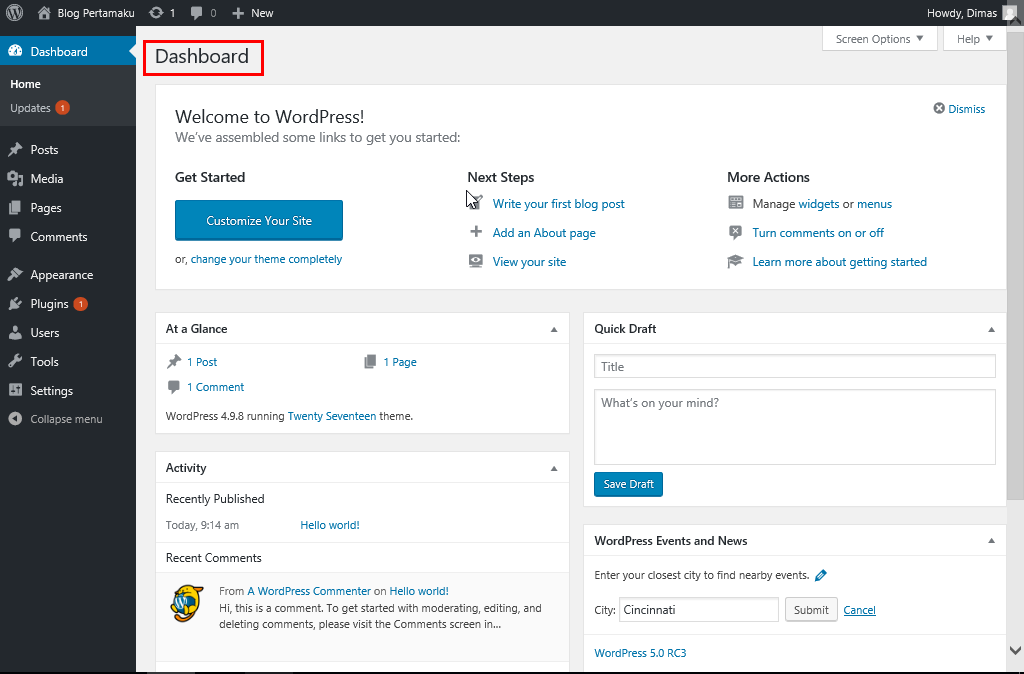
Обзор админ панели + как работать с WordPress
Как вы видите из изображения выше консоль управления имеет довольно простой и понятный интерфейс. Для того чтобы выполнить какое-либо действие, к примеру — добавить новую страницу, необходимо выбрать раздел «Страницы», а в нём «Добавить новую» и т.д..
Страницы — добавить новую.Теперь немного разберем основные вкладки и подменю панели управления по подробнее.
Верхняя панель
Пробежимся слева на право:
Значок WordPress — содержит ссылки на главную страницу официального сайта и другие страницы с него: документацию, форум поддержки, обратную связь.
- Домик и рядом название сайта — открывает главную страницу (фронт энед).
- Значок в виде круга из 2х стрелок, показывает наличие обновлений, если на него нажать попадете на страницу где можно обновить WP, его темы, плагины или переводы (при их наличии).
- Следующий значок и цифра рядом с ним, показывает количество неопубликованных комментариев.
- + Добавить, позволяет быстро создать сапись, страницу, пользователя и добавить медафайлы.
- Ну и если навести на аватар в правом углу, можно быстро перейти на страницу редактирования профиля или выйти из админки.
Боковая панель
1. Консоль
- Главная — дубляж главной страницы консоли управления.
- Обновления — отображает количество доступных обновлений и позволяет обновлять wordpress, установленные на него плагины, шаблоны и переводы.

2. Записи
Добавление новой записи с классическим редактором- Рубрики — отображает все созданные рубрики. Рубрики можно создавать, редактировать и удалять.
- Метки – отображает имеющихся на блоге метки (теги публикаций). Метки так же можно создавать, редактировать и удалять.
3. Медиафайлы
- Библиотека — отображает все загруженные на блог Медиафайлы (изображения, аудио и видео файлы), которые можно просматривать, редактировать и удалять.
- Добавить новый – позволяет добавлять новые медиа файлы, которые в последствии можно будет использовать на страницах и записях блога.
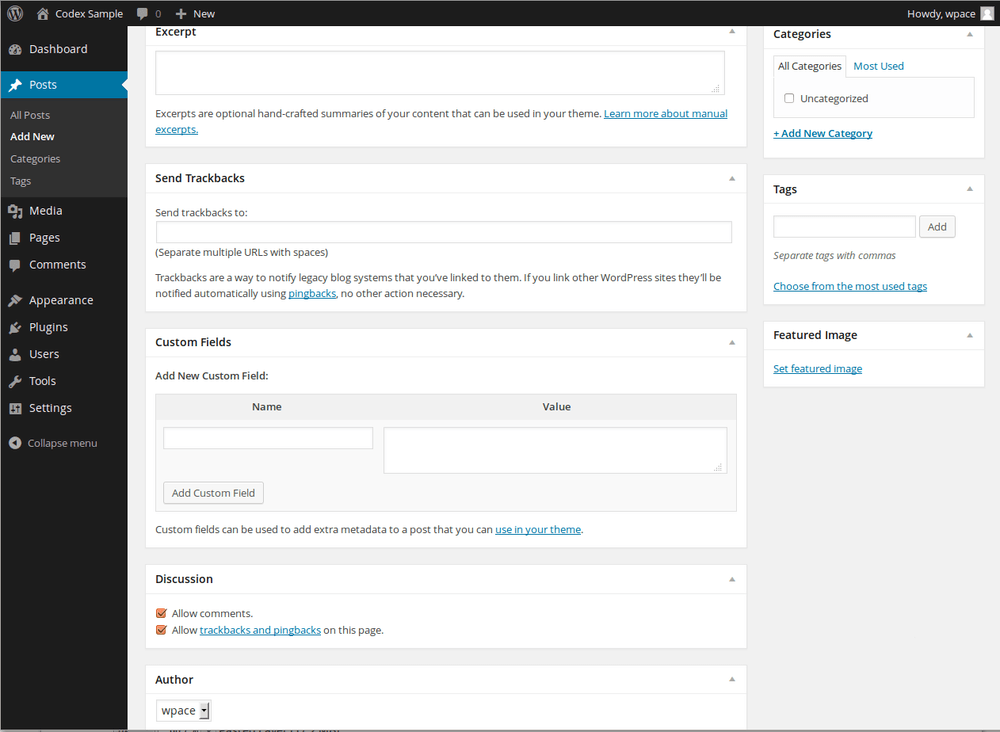
4. Страницы
Все страницы — отображает все страницы сайта, данный раздел аналогичен разделу “Все записи”,
Добавить страницу — создание страниц сайта. Как правило, при помощи данного пункта создают страницы – “Контакты”, “Об авторе”, “Сотрудничество” и т. п..
п..
Примечание! За частую начинающие пользователи WordPress, начинают публиковать новый контент (к примеру, новости сайта) при помощи страниц, а это не правильно, т.к. страницы предназначены для статического контента (конечно если вы создаете не большой статический сайт состоящий из небольшого количества контента, то данный инструмент для Вас), а для динамического контента (постоянно добавляемого) используйте раздел “Записи”.
5. Комментарии
Данный раздел не имеет подразделов, в нем отображаются все оставленные на блоге комментарии, которые можно редактировать, помечать как спам и удалять.
6. Внешний вид
- Темы — установка на блог новых тем (шаблонов), их предварительного просмотра и настройки.
- Меню — позволяет создавать собственные меню, которые в последствии можно вывести в различных частях сайта (шапке, сайтбареи т.
 д.)
д.) - Заголовок — здесь вы можете изменить изображение шапки сайта, либо отключить его, а также изменить цвет текста заголовка.
- Фон — настройка внешнего вида блога, здесь вы можете выбрать свет фона вашего блога, либо в качестве фона какое-либо изображение.
- Редактор — здесь можно редактировать файлы тем по своему усмотрению (перед внесением изменений в HTML код, сделайте резервную копию редактируемой темы)).
7. Плагины
- Установленные —данный раздел отображает все плагины (дополнения) загруженные на блог, которые вы можете активировать/деактивировать , настроить, обновить или удалить).
- Добавить новый — загрузка новых плагинов на блог.
- Редактор — редактирование кодов плагинов.
8. Пользователи
- Все пользователи — отображает список всех зарегистрированных на блоге пользователей и их информация указанная при регистрации.
 Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Примечание: Данный раздел, будет полезен вам в случае, если над вашим блогом будет работать несколько человек (журналисты, редакторы и т.д.), которые к примеру будут писать новости на сайт, в этом случае вам желательно каждому из них определить соответствующие роли.
- Добавить нового — добавление нового пользователя.
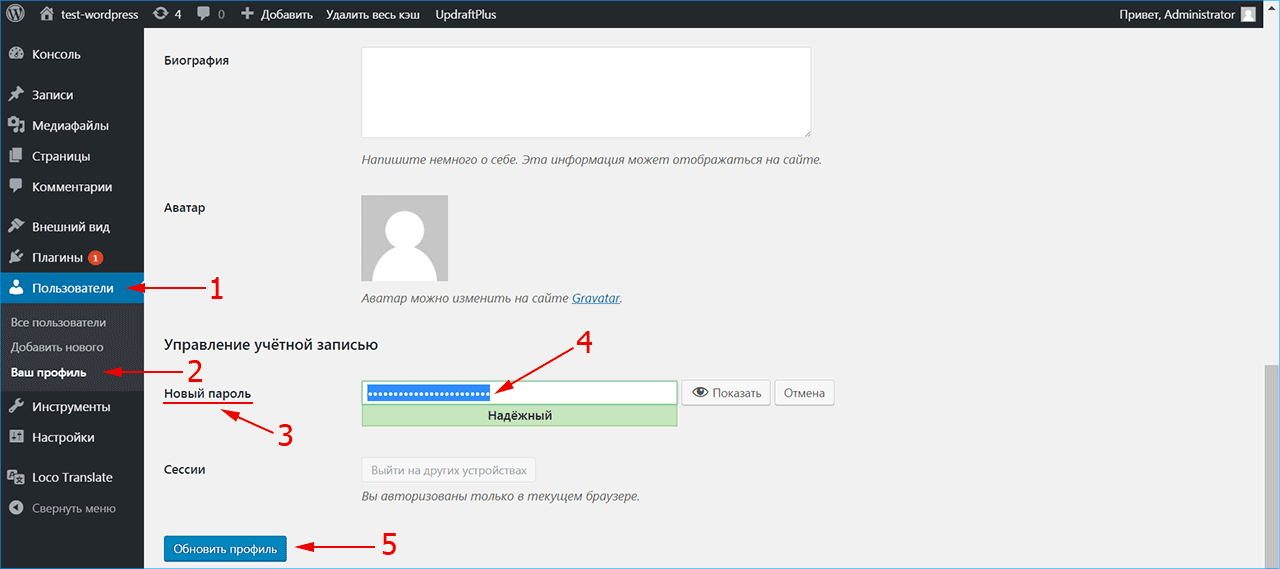
- Ваш профиль — редактирование Вашей учетной записи.
9. Инструменты
- Все инструменты — в данном подразделе находиться ссылка на приложение «Конвертер рубрик и меток» при помощи которого преобразовать рубрики в метки (или наоборот).
- Импорт — данный инструмент предназначен для того, чтобы импортировать записи с другого сайта, или из ленты на ваш WordPress блог.
- Экспорт — данный инструмент пригодиться вам в случае, если вы решите перенести блог на другую cmc платформу, либо на другой wordpress сайт.

- Здоровье сайта — там показываются рекомендации по улучшению безопасности и производительности сайта.
10. Настройки
Данный раздел предназначен для изменение основных параметров WordPress, Именно с его настроек нужно начинать создания сайта, после установки. Каждый подраздел данного раздела мы подробно рассмотри и настроим в следующем уроке данного курса.
Примечание: Если вы создаете какой-нибудь специфический сайт, с различными задачами, и на ваш взгляд, функциональности WordPress не хватит для этого, то я могу с уверенностью на 99% сказать, что для решения Ваших специфических задач вы сможете найти готовое решение в виде плагина, который нужно будет установить, активировать и настроить на сайте.
Настройка внешнего вида главной страницы консоли
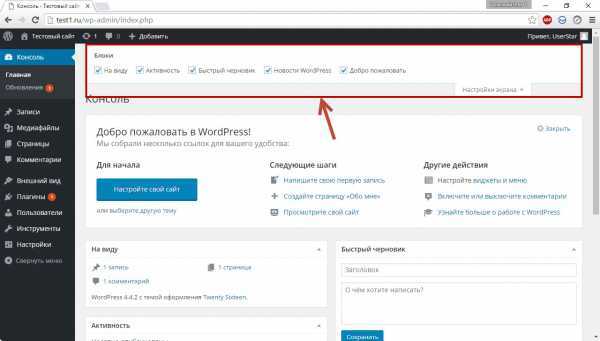
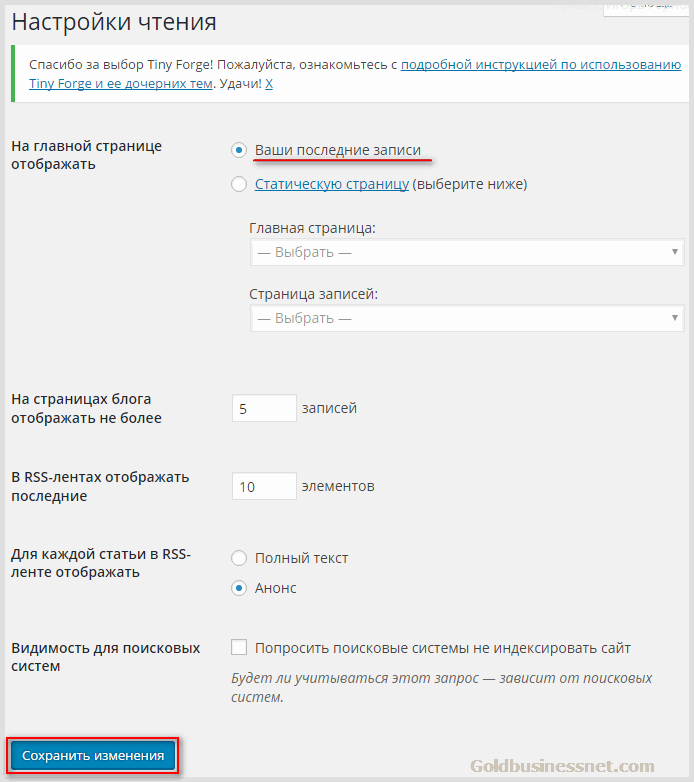
Чтобы настроить внешний вид консоли (когда зашли в админку). Щелкните по кнопке «Настройки экрана» и в выпадающей вкладке снимите /установите галочки напротив названий панелей которые вы хотите оставить/убрать (я оставляю, только «активность» и «быстрый черновик»).
Таким же образом можно настраивать элементы и на других страницах, например в записях и т.д.
Надеюсь мой небольшой обзор по админке WordPress был для вас полезен.
WordPress демо админка
Если у вас все еще нет сайта на вордпресс и есть желание посмотреть его консоль (не на картинках, а в живую), то сделать это можно на демо сайте softaculous: https://softaculous.com/demos/WordPress (подождите пока он прогрузится) . Для того чтобы перейти в админку, щелкните по ссылке в правом верхнем углу, для используйте логин и пароль которые указаны рядом.
После нажатия на ссылку Admin Panel, вас перебросит на страницу авторизации:
По умолчанию админ панель будет англоязычной, язык можно сменить в основных настройках.
В следующем уроке произведем основные настройки WordPress, которые необходимо произвести сразу после установки.
Как войти в админку WordPress
Как только движок поставлен на сайт, пользователи начинают разбираться с тем, как войти в админку Wordрress и начать пользоваться ее функционалом. При этом трудности не всегда возникают из-за незнания, иногда с ними сталкиваются при нестандартных настройках хостинга или после возникновения системных ошибок.
При этом трудности не всегда возникают из-за незнания, иногда с ними сталкиваются при нестандартных настройках хостинга или после возникновения системных ошибок.
Содержание
Как войти в ПУ
Вход в админку WordPress выполняется одним из двух доступных способов: через любой используемый на компьютере браузер или специальную кнопку для входа на сайт. Для удобства стоит рассмотреть оба способа открытия ПУ (панели управления).
Браузер
Для открытия сайта потребуется в адресной строке любого браузера написать адрес своего сайта, а потом добавить /wp-admin.
Сложности с открытием этой страницы возникают в том случае, если администратор уже успел заменить адрес страницы, но не предупредил об этом владельцев сайта. К таким манипуляциям прибегают только для защиты сайта, когда на его безопасность регулярно покушаются.
Чтобы войти в админку сайта, потребуется ввести логин и пароль, а дальше кликнуть по основной кнопке, которая там находится. После этого человек попадает в личный кабинет и имеет право вносить туда изменения.
Совет! Когда движок только ставят на сайт, то человеку выдают типовой логин — admin. Чтобы снизить вероятность взлома, следует сразу после этого сменить его.
Кнопка на сайте
Этот способ входа в админку WordPress доступен только в том случае, если администратор до этого добавил в меню соответствующую кнопку.
Для этого сначала входят в личный кабинет через строку браузера, а затем на главной странице панели управления ищу вкладку, через которую корректируют внешний вид сайта, кликают по меню.
В новой вкладке переходят в раздел с добавленными вкладками и там нажимают на «Произвольные ссылки».
Для входа в админку WordPress придется указать не только URL, но и название новой кнопки, а затем кликнуть на клавишу для ее добавления в панели.
После ее включения в перечень требуется нажать на кнопку для сохранения изменений.
После внесения этих изменений вход в админку Вордпрпесс станет доступен по кнопке. Она появляется в верхней шапке, после этого уже не придется вводить полное название в адресной строке для получения доступа к сайту.
Причины, почему не получается зайти? Так как войти в админку WordPress?
Иногда человек выходит из панели администратора, а потом не может вернуться в личный кабинет. Такое возможно в случае ошибки, которая вызвана самим движком или неверными действиями человека.
URL
Вход в админку WordPress невозможен, если пользователь неправильно указал адрес сайта. В некоторых случаях сложности вызваны с указанием не того протокола, поскольку человек просто не знает полного имени своего сайта.
Важно! Эта ошибка встречается чаще всего, поскольку люди по невнимательности просто указывают не ту ссылку.
При возникновении этой ошибки страница входа не отобразится либо браузер проинформирует о небезопасном соединении.
Пароль и логин
Вход в админку WordPress невозможен, когда нет данных для заполнения основных полей. С этой проблемой сталкиваются администраторы, которые часто меняют пароль и просто забывают записать новую комбинацию.
Если информация забыта или потеряна, то стоит обратиться к встроенной функции движка для восстановления данных. Для этого достаточно на странице входа нажать на кнопку внизу и проинформировать, что администратор потерял пароль. Тогда движок предложит указать адрес электронной почты (без пароля), на которую зарегистрирована панель администратора. На нее придет письмо со ссылкой для указания новых данных.
Совет! Стоит попробовать зайти в админку WordPress с другого устройства (на случай, если там сохранились данные) перед тем как сбрасывать их.
Если вариант с восстановлением пароля не подходят, то проверяют базу данных WordPress, но для этого потребуются базовые знания по html верстке и доступ к Linux.
Cookie, кэш
Связанные с этим ошибки приводят к появлению пустой страницы. Когда эти файлы скапливаются, то компьютер не может корректно хранить информацию о сайтах, которые посещал пользователь.
При входе в панель администратора движок задействует cookie, поэтому при их отключении или некорректной работе возникают ошибки в отображении данных.
Для устранения этой проблемы достаточно проверить, работают ли cookie в браузере, а потом почистить кэш. После этого страницу сайта перезагружают и она корректно отображается.
Поврежденный файл
Иногда при входе в админку WordPress трудности связаны с тем, что поврежден, перемещен или удален основной файл. В таком случае не появляется форма авторизации, а иногда и сама страница.
Чтобы исправить это, придется заменить основной файл (wp-login.php) на новый. Для этого переходят в ПУ хостинга и нажимают на вкладку с бэкапами. Обычно он создается автоматически, иногда для этого требуется выполнить несколько действий по инструкции.
После сохранения информации переходят к последней версии админки, в которой не возникало этой ошибки. Если она некорректно отображалась из-за поврежденного файла, то после этого все изменится.
Обновление темы
Конфликты возникают в том случае, если ядро движка становится несовместимо с новой темой.
Для выяснения причины сначала смотрят, действительно ли проблема кроется в этом и возвращают тему, которая стояла по умолчанию. Перед тем как еще раз войти в админку WordPress в директории текущей темы меняют название. Когда админка не сможет распознать ее, она вернется к предыдущей версии.
Перед тем как еще раз войти в админку WordPress в директории текущей темы меняют название. Когда админка не сможет распознать ее, она вернется к предыдущей версии.
Как поменять URL
Смену адреса выполняют в первую очередь для безопасности, поскольку все сайты на WordPress имеют один и тот же формат для входа в панель администратора.
Интересно! Хакеры создали сотни автоматических ботов, которые подбирают логин с паролем, используя универсальную ссылку.
При использовании простого пароля они быстро подберут нужную информацию и получат доступ к сайту. Для блокировки этих действий заранее меняют URL сайта. Помимо этого, когда боты пытаются вскрыть админку, они частично потребляют пропускную способность, поэтому сайт будет медленней грузиться у других пользователей или повысится плата за хостинг.
Для его смены в админке ищут специальный плагин и устанавливают его, например, WPS Hide Login. После этого пользователь переходит в раздел со всеми плагинами, выбирает название новой программы и переходит в ее настройки. Там указывается вся новая информация и требуемые параметры для ее изменения.
Там указывается вся новая информация и требуемые параметры для ее изменения.
Как поменять пароль
Для изменения этого параметра есть два способа.
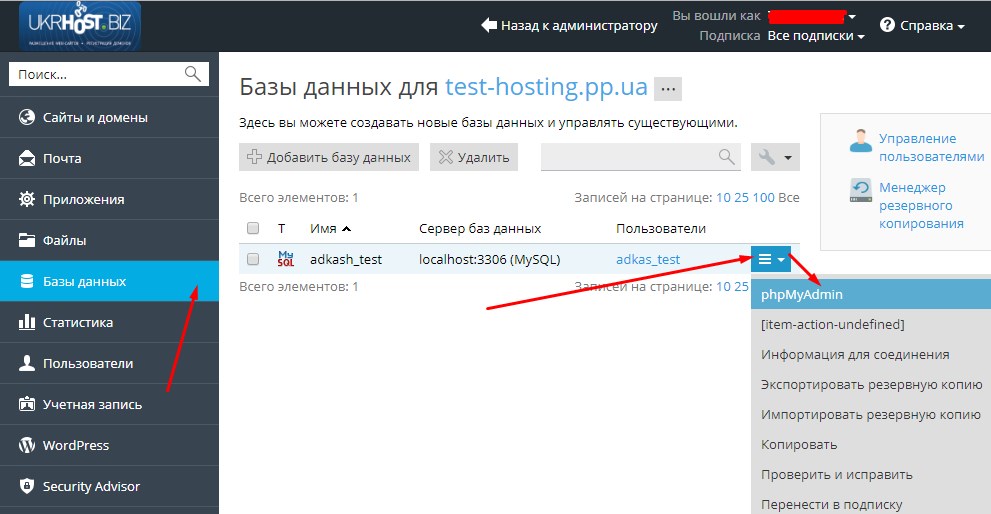
phpMyAdmin
Необходимо перейти к разделу управления MySQL и авторизоваться там, после этого:
- Перейти в базу данных и найти нужный сайт.
- Найти таблицу с записями пользователя wp_users.
- Выбрать человека, для которого требуется изменение пароля, и внести туда новую информацию.
С этого момента поменяется пароль для админки сайта и удастся войти в панель управления по новым данным.
ПУ
В панели администратора пароль менять гораздо проще, поэтому неопытным пользователям лучше не заходить в MySQL. Право на эти действия есть только у администратора, при этом он корректирует не только свою запись, но и все остальные.
Для изменения пароля придется зайти в меню управления пользователями и найти вкладку профиля. После этого найти строчку для создания нового пароля и кликнуть на нее. Движок предложит свой вариант кода, при этом пользователь может ввести свою комбинацию. Если код окажется слишком простым, то администратор увидит предупреждение.
Движок предложит свой вариант кода, при этом пользователь может ввести свою комбинацию. Если код окажется слишком простым, то администратор увидит предупреждение.
Как защитить WordPress
Чтобы мошенники не смогли подобрать пароль к панели администратора, следует придумать сложный код (и не хранить его в электронном виде на компьютере, а записать на какой-то листок), поменять URL, логин.
Также рекомендуется регулярно обновлять WordPress, поскольку разработчики постоянно придумывают новые способы защиты, которые добавляют в свой движок.
Есть и более сложные способы вроде блокировки вредоносных запросов, запрета к системным файлам, некоторые включают дополнительную аутентификацию. Однако, для этого обычно приходится приглашать системного администратора, чтобы он хотя бы один раз выполнил все настройки.
Однако, для этого обычно приходится приглашать системного администратора, чтобы он хотя бы один раз выполнил все настройки.
Вход в админку Вордпресса доступен через браузер и специальную кнопку, которую предварительно выносят в меню. Однако, не стоит забывать, что если пользователю легко зайти в личный кабинет администратора, то и у мошенников с этим не возникнет трудностей.
Статья вам помогла?
Пользовательский вход администратора — Плагин WordPress
Плагин пользовательского входа администратора дает возможность настроить страницу входа администратора WordPress в соответствии с вашими потребностями. Создавайте уникальный дизайн входа в систему или дизайн входа администратора с помощью пользовательского плагина входа администратора. Почти каждый элемент на странице входа можно настроить с помощью пользовательского плагина входа администратора. Создавайте красивые и привлекающие внимание стили страницы входа за несколько минут.
Плагин позволяет изменить цвет фона, фоновое изображение, фоновое слайд-шоу, цвет формы входа, размер шрифта формы входа, положение формы входа, добавить значок социальных сетей в форму и многое другое.
Демо-версия: Пользовательский вход для администратора Демо-версия
Ребята, пришлите нам скриншоты для входа на lizarweb[at]gmail[dot]com .
Пользовательский вход администратора Стандартные функции
- Добавление собственного логотипа в форму входа
- Цвет фона
- Фоновое изображение
- Слайд-шоу фонового изображения
- Форма входа Позиция
- Цвет формы входа
- Непрозрачность цвета формы входа
- Цвет шрифта формы входа
- Размер шрифта формы входа
- Цвет кнопки формы входа
- Размер кнопки формы входа
- Фон формы входа
- Google reCaptcha
- Перенаправить пользователей, которым нравится (все подписчики, редакторы, авторы и участники) на пользовательский URL-адрес после входа в систему
- Добавление значков социальных сетей в форму входа
- Цвет значка социальных сетей
- Размер значка социальных сетей
- Интерактивная панель управления плагинами
- Настройка позиций формы входа
Импорт и экспорт всех настроек плагина
Фоновое слайд-шоу: — это наша самая ключевая особенность этого плагина.
 Мы сделали все возможное, чтобы без колебаний добавить слайд-шоу на ваш собственный фон входа в систему.
Мы сделали все возможное, чтобы без колебаний добавить слайд-шоу на ваш собственный фон входа в систему.Подключение к социальной сети: — в этом плагине вы сможете добавить значок социальной сети, чтобы связать свой профиль в социальной сети с формой входа. Имена социальных профилей
- Твиттер
- Фейсбук
- Линкедин
- Гугл+
- Пинтерест
- Ютуб
- Фликр
- Копать
- Тамблер
- Скайп
Инстаграм
Анимационный эффект слайд-шоу: — Мы предлагаем вам 4 типа анимации в фоновом слайд-шоу.
Мощная и простая панель настроек: -PLugin Панель настроек очень проста и удобна для пользователя. Там вы можете создать свою страницу входа без каких-либо колебаний.
Адаптивный дизайн: — Дизайн плагина полностью совместим с мобильными устройствами.

Google Font Integrated: — Плагин интегрирован с более чем 500 шрифтами Google. Так что добавьте красивые стили шрифта для панели формы.
Неограниченная цветовая схема: -Здесь вы можете обновить дизайн плагина с неограниченным количеством цветов. Вариант цвета доступен как для панели формы входа, так и для фона
Пользовательский вход для администратора Демо
- Пользовательский вход для администратора Демо
- Имя пользователя: userdemo
- Пароль: пользовательская демонстрация
Функции пользовательского входа для администратора Pro
Лучший настройщик страницы администратора — с многофункциональными и многофункциональными функциями Лучший плагин для оформления страницы входа в WordPress.
Max Login Retry — Установите ограничение на максимальное количество повторных попыток входа пользователя в форме входа.

Войти с токеном доступа — назначить временный доступ администратора любому пользователю.
Замораживание формы входа в систему при атаке грубой силы — Когда плагин обнаруживает максимальное количество неверных попыток входа в систему, форма входа на некоторое время замораживается.
Разморозить форму входа администратором — После блокировки формы входа методом грубой силы только администратор имеет право тайно разморозить форму входа с помощью ключа.
Вход в социальные сети — Пользователь может войти в аккаунты социальных сетей, таких как Facebook, Google, Twitter, всего за несколько кликов.
Ограничение входа в систему по ролям пользователей — Администратор может ограничить вход пользователя в систему по роли пользователя WordPress, такой как редактор, автор, участник, подписчик и пользовательские роли, доступные на веб-сайте.

Запрет доступа пользователей к входу в систему — Администратор может запретить вход в систему для одного или нескольких пользователей из существующего списка пользователей.
Управление максимальным доступом пользователей — Администратор может определить, сколько пользователей могут одновременно получать доступ к панели администратора. Это снижает нагрузку на сервер и экономит пропускную способность вашего сервера.
Ограничить неавторизованный IP-адрес — вы можете определить один авторизованный IP-адрес для доступа к панели администратора, чтобы другие IP-адреса не получили доступ к странице входа.
Импорт настроек экспорта — Если у вас несколько сайтов и вы не хотите снова и снова настраивать новый установленный плагин, тогда настройки импорта и экспорта сэкономят вам время.
Форма входа Логотип – Вы можете добавить свой логотип компании и бренда.

Фон формы входа — Добавить цвета, слайд-шоу, изображение на фоне страницы формы входа.
Профиль в социальных сетях — Показать значок более 10 социальных сетей со ссылкой на профиль во внутренней или внешней части формы входа с квадратом и кружком.
Настройка дизайна формы входа . Вы можете изменить дизайн формы входа, указав положение, высоту и ширину, цвета, цвета фона, значки, текст-заполнитель, текст метки и кнопки.
Google Fonts — Используйте более 700 Google и общих шрифтов, чтобы применить их к метке формы входа и тексту ссылки.
Перенаправить пользователей после входа в систему — Администратор может перенаправить существующего пользователя после входа на определенную страницу или рекламную страницу.
Google reCpatcha — настройка reCaptcha защитит вашу форму входа от спама и ботов.

Интерактивная панель управления плагинами — Интуитивно понятная панель настроек плагинов с простым дизайном и подсказками для сложных настроек.
Быстрая справка и поддержка — Наша поддержка очень быстрая и быстрая, вы можете проверить бесплатный обзор плагина для этого.
Совместимость с основными браузерами — Google Chrome, Mozilla Firefox, Internet Explorer, Safari, Opera.
Полностью адаптивный и оптимизированный
Готов к многоязычному переводу
Live Admin Custom Login Pro Demos
- Пользовательский вход для администратора Pro Demo
- Admin Custom Login Pro Admin Demo
- Имя пользователя: userdemo
- Пароль: пользовательская демонстрация
Переводы наших пользователей плагинов:
- Итальянский перевод (it_IT) Джованни Капуто
- Перевод на хинди (hi_HI) от Infigo Software
- Немецкий перевод (de_DE) или немецкий перевод Маркуса Петаушнига, также известного как X00LA
- Французский перевод (fr_FR) Жиля Сантакреу
- Голландский перевод Маркуса П.

- Испанский перевод Хосе Мария Бескос
- Польский перевод Мацея Янаса
- Португальский перевод (pt_BR) Родригеса Сантаны
- Финский перевод (fi_FI) Эрика Анттила — графический и веб-дизайнер
Пожалуйста, помогите нам перевести этот плагин на все доступные языки WordPress и отправьте нам файл с переводом по адресу lizarweb по адресу gmail dot com .
Если у вас есть какие-либо вопросы, свяжитесь с нами здесь: Форум поддержки плагинов
Для получения дополнительной информации см. Weblizar
3.5.0 – [13-03-2023]
* Исправлена ошибка Google captcha.
3.4.9 — [23-02-2023]
* Мелкие исправления ошибок.
3.4.8 — [07-02-2023]
* Исправлено: проблема с настройками устранена.
* Исправлена ошибка
3.4.7 — [27-12-2022]
* Исправлена ошибка файла для базовой системы unix.
3.4.6 – [14-11-2022]
* Исправлена ошибка (попытка доступа к смещению массива по значению типа bool)
3. 4.5 – [09-11-2022]
4.5 – [09-11-2022]
* Протестировано с WordPress 6.1
* Исправлена ошибка
3.4.4 — [16-09-2022]
* Обновлено: библиотека начальной загрузки.
3.4.3 — [26-07-2022]
* Добавлено: исправлена проблема с тегом формы входа.
* Исправлено: проблема с фоновым файлом формы входа исправлена.
3.4.2 – [06-04-2022]
* Добавлено: исправлена проблема с кнопкой входа.
3.4.1 – [03-06-2022]
* Добавлено: кнопка переключения пароля.
3.4.0 — [18-05-2022]
* Исправлено: Исправлена проблема с настройками.
* Исправлено: добавлена пользовательская опция css.
3.3.9– [05-06-2022]
* Исправлено: проблема очистки значения формы входа.
* Обновлено: библиотека Bootstrap обновлена до версии 4.6.1.
3.3.8 = [03-05-2022]
* исправлено: санация и экранирование вывода данных.
3.3.7 = [28-04-2022]
* Удалено: значение кредитного сообщения по умолчанию.
* Удалено: пользовательская опция css.
3.3.6 = [28-04-2022]
* Удалено: Баннер приборной панели и фоновое изображение.
* Исправлено: Опция пользовательского статуса входа администратора.
* Исправлено: проблемы с экранированием вывода.
* Исправлено: проблема со встроенным CSS.
3.3.5 = [1-03-2022]
* исправлено: пользователь может переопределить стиль страницы входа.
3.3.4 = [17-02-2022]
* Добавлено: Сообщение о сбросе пароля для пользователя.
* Добавлено: добавлена опция отображения и скрытия переключателя языков.
3.3.3 = [01-02-2022]
* Протестировано: до wordpress 5.9
* Протестировано: PHP 8
* CSS обновлен в соответствии с переключателем языка
3.3.2 = [29-11-2021]
* Протестировано : до wordpress 5.8.1
* Добавлены значки шрифтов.
3.3.1 = [02-11-2021]
* Обновлена библиотека иконок.
* Исправления безопасности.
3.3.0 = [23 сентября 2021 г.]
* Протестировано: до версии wordpress 5. 8.1
8.1
* Исправлена ошибка: URL-адрес социальной сети не сохраняется должным образом — в меню настроек социальных сетей
3.2.9 = [04 сентября 2021 г.]
* Добавить кнопку «Копировать» для копирования URL-адреса страницы входа администратора в настройки панели управления
* Исправлена ошибка с неопределенной переменной
* Протестировано с PHP 8.0.9
3.2.8 = [25 июля 2021]
* Протестировано: до wordpress 5.8
* Код обновлен
3.2.7 = [14 июля 2021 г.]
* Незначительные изменения
* Протестировано: до версии wordpress 5.8
3.2.6 = [15 марта 2021 г.]
* Обновлено: библиотека Bootstrap.
* Протестировано: до WordPress 5.7
3.2.5 = [10 декабря 2020 г.]
* Исправлено: проблема со слайд-шоу в форме.
3.2.4 = [28 ноября 2020 г.]
* Исправлено: проблема со слайд-шоу в форме.
3.2.3 = [21 ноября 2020 г.]
* Обновлено: библиотека Bootstrap.
* Исправлено: мелкие исправления.
3.2.2 = [03 ноября 2020 г.]
* Исправлено: исправлена кнопка «Сохранить».
* Удалено: страница предложения удалена.
3.2.1 =
* Исправлено: мелкие исправления.
3.2.0 = [02 октября 2020 г.]
* Исправлено: Исправлена проблема со значком социальной сети.
3.1.8 = [19-08-2020]
* Изменения: Настройки формы панели инструментов.
* Обновлено: библиотека Bootstrap.
* Исправления: версия PHP 7.4.8.
3.1.7 = [15-07-2020]
* Изменение: Незначительное изменение макета.
3.1.6 = [28-05-2020]
* Мелкие исправления ошибок.
3.1.5 = [16-03-2020]
* Исправлена незначительная ошибка.
3.1.4 = [25-02-2020]
* Исправлена ошибка размера шрифта ссылки.
* Исправлена ошибка границы формы.
* Исправлена ошибка непрозрачности формы.
3.1.3 = [30-01-2020]
* Исправлена ошибка шрифта.
3.1.2 = [24-01-2020]
* Исправлены мелкие ошибки.
3. 1.1 = [11-01-2020]
1.1 = [11-01-2020]
* Исправление мелких ошибок.
* Удалены стандартные стили формы регистрации wordpress.
3.0.0 = [19-12-2019]
* Обновлено: версия + Совместимость с wordpress 5.3.2
* исправлено: панель входа администратора вводит конфликт идентификаторов и идентификаторов нескольких элементов формы.
2.9.9 = [16-11-2019]
* Добавлены новые настройки для скрытия/отображения текста «Запомнить меня».
* Добавлены новые настройки для скрытия/отображения текста обратной ссылки на сайт.
* Добавлены новые настройки для скрытия/отображения текста ссылки на авторские права.
2.9.8 = [11.07.2019]
* Добавлены новые настройки для скрытия/отображения логотипа.
* Исправлены настройки импорта.
* Добавлены новые настройки цвета слогана
* Протестировано до wp 5.3
2.9.7 = [21-10-2019]
* Обновление версии + Совместимость с wordpress 5.2.4
* обновлено: небольшие изменения в файлах.
* обновлено: одноразовый номер безопасности и проверка разрешений.
2.9.6 = [05-9-2019]
* Обновлена библиотека начальной загрузки.
* Добавлено: семейство шрифтов Jameel Noori Nastaleq.
* Исправлены некоторые мелкие проблемы.
2.9.5 =
* обновление страницы рекомендаций
2.9.4 =
* обновление версии + совместимость с wordpress 5.2.2
* добавлено: семейство шрифтов NTF Grand Regular
2.9.3
- обновление версии + совместимость вордпресс 5.2.1 Исправлена проблема с обработчиком
2.9.2
- Шрифт кнопки входа Добавлен параметр настройки цвета
2.9.1
- проблема с login_headertitle исправлена Обновление версии
- + Совместимость с wordpress 5.2
2.9.0
- Исправлена незначительная проблема Заголовок
- уже отправил проблему, исправленную
2.8.9
- Добавлены отдельные настройки для reCaptcha v3
2.8.8
- Google reCaptcha версии 3, исправлена незначительная проблема
- Исправлена другая незначительная проблема
2.
 8.7
8.7- Файл CSS обновлен для языка RTL
- Исправлена проблема с импортом и экспортом пользовательских данных для входа
- API Google captcha 3 добавлен и проблема исправлена
2.8.6
- LetestFont Awesome 5.8.1 Обновлено
- Исправлена незначительная проблема
2.8.5
- Исправлена незначительная проблема Обновление версии
- + Совместимость с wordpress 5.1.1
- Совместимость с php7
2.8.4
- Исправлена незначительная проблема
2.8.3
- обновление файла перевода.
2.8.2
- обновить поле ввода URL-адреса фонового изображения
- Исправлена незначительная проблема
2.8.1
- Добавить возможность предварительного просмотра для страницы входа
- Обновление текста файла Readme
- Социальные сети открывают новый вариант загара
2.
 8.0
8.0- Обновление версии + Совместимость с wordpress 5.1
- Обновление текста файла Readme
- Исправлена незначительная проблема
2.7.9
- Обновление текста файла Readme
- Совместимость с wp5.0.2
2.7.8
- Исправлена незначительная проблема
- Добавлен текст премиум-плагина
2.7.7
- Исправлена ошибка: неправильный синтаксис сообщения входа в систему ACL. Обновление
- : языковой файл и текстовый домен
2.7.6
- Исправлена ошибка: синтаксическая ошибка JS.
2.7.5
- Добавлено принудительное перенаправление.
2.7.4
- Добавить баннер на приборную панель
- Изменение текста файла Readme
2.7.3
- Добавить новую функцию Показать примечание с URL-адресом.
- Незначительные изменения CSS для цвета приборной панели.

2.7.2
- Добавить: Персидский язык в языковой папке
- Добавлено: ссылка «Настройка» и ссылка «Попробовать Pro» на панели инструментов со списком плагинов
- Обновлена ссылка для обзора
2.7.1
- Обновление: Короткое замыкание Имя меню плагина в меню администратора (Пользовательский вход администратора в вход AC) Обновление
- : обновлен значок меню плагинов
- Новое: Настройка метки полей входа
- Новое: Настройка метки кнопки формы входа
- Обновлен текст меток некоторых настроек
- Языковые файлы обновлены
2.7.0
- Обновление языковых файлов
- Изменить css на панели инструментов
- Обновить текст заполнителя (для разрешенных специальных символов)
2.6.9
- Добавить изображение предложения на приборной панели
- Изменить позицию главного меню
2.6.8
- Незначительные орфографические исправления.

2.6.7
- Новые настройки – Добавить текст заполнителя имени пользователя и пароля
- Исправлена ошибка: импорт и экспорт параметров неопределенной переменной
- Обновлен файл перевода на все языки
2.6.6
- Исправление ошибки несоответствия имени каталога и файла
- Добавить новый логотип на страницу панели инструментов
2.6.5
- Обновление URL-адреса библиотеки шрифтов Google с http на https
- ошибка содержимого микса исправлена
2.6.4
- Этикетка настроек логотипа изменена
- Исправлено поле для значков социальных сетей в форме входа
2.6.3
- Добавить вкладку «Ссылка для пожертвований» в настройках панели управления
- Создать новый токен веб-шрифта Google
- Обновление версии + Совместимость до wp 4.9.7
2.6.2 — Исправлена ошибка с неопределенными переменными в файле журнала + Добавлены настройки темы Google Captcha
2. 6.1 — Исправлена ошибка с неопределенными переменными + Исправлена ошибка цвета значка социальных сетей.
6.1 — Исправлена ошибка с неопределенными переменными + Исправлена ошибка цвета значка социальных сетей.
2.6.0 — Добавить настройки Google Captcha + Обновить библиотеку Font Awesome + Обновить код семейства шрифтов Google + Добавить страницу предложений + Добавить Отображать примечание для пользователя над настройками формы входа + Добавить слоган ниже настроек формы входа + Плагин протестирован с последней версией WordPress 4.9Обновление версии .6
2.5.9 — Плагин протестирован с последним обновлением версии WordPress 4.9.5
2.5.8 — Текстовый домен плагина обновлен в соответствии с Руководством WordPress.org
2.5.7 — Финский перевод добавлен Eerik Anttila
2.76 — Плагин протестирован с последней версией WordPress 4.9.1 и работает отлично, отзывы и отзывы приветствуются
2.5.5 — Португальский перевод обновлен Родригесом Сантаной
2.5.4 — Код плагина имеет отступ и сделан код чистым + Fomr Inner Social Icons Text Изменено
2. 5.3.3 — Добавлен новый языковой вклад — польский (Polski)
5.3.3 — Добавлен новый языковой вклад — польский (Polski)
2.5.3.2 — Добавлен новый языковой вклад — испанский (Espanol)
2.5.3.1 — исправлена логика загрузки css и js администратора
2.5.3 — все Плагин CSS и JS загружаются только на странице панели инструментов плагина, это больше не приведет к конфликтам с другими плагинами
2.5.2 — Две иконки социальных сетей, добавленные по запросу пользователя
2.5.1 — Совместимость до WordPress 4.8
2.5.0 — Новое: перенаправить пользователя после успешного входа на пользовательский URL-адрес, отличный от admin
2.4.9.1 — Исправлена ошибка положения значков социальных сетей, исправлена ошибка затухания логотипа при фоновом слайд-шоу
2.4.9 — Добавлена более безопасная структура кода
2.4.8 — Все поля настроек очищены, настройки плагина теперь более безопасны из вредоносного скрипта
2.4.7.1 – Обновлен языковой файл (некоторая текстовая строка отсутствовала в языковом файле и была обновлена в версии 2. 4.7.1)
4.7.1)
2.4.7
- обновление
2.4.6
- Добавлен нидерландский перевод
Версия 2.4.5.4 10.10.2016
- Небольшое обновление
Версия 2.4.5.3 16.09.2016
- Небольшое обновление
Версия 2.4.5.2 16.05.2016
- Небольшое обновление
Версия 2.4.5.1 15.04.2016
- Улучшения: Обновлена библиотека иконок Font Awesome 4.6.1
- Исправление: Положение шрифта Awesome по центру входных данных формы входа
- Исправление: Настройка тени формы входа
- Исправление: Настройка фонового изображения формы входа
- Исправление: исчезновение изображения логотипа и ссылок во время слайд-шоу
- Исправление: настройка плавающей ширины формы входа
Версия 2.4.5 15.04.2016
- Совместимо и протестировано до WordPress 4.5
- Новое: добавлен перевод на португальский язык
- Жестко закодированное значение заполнителя поля ввода было удалено.

- Извините!!! разработчик случайно оставил его в коде во время тестирования проблемы преобразования языка.
Версия 2.4.4 14.04.2016
- Устранена проблема с непрозрачностью и фоном
Версия 2.4.3 04.02.2016
- Обновлена библиотека Font Awesome
Версия 2.4. 25.02.2016
- небольшие обновления
Версия 2.4. 25.02.2016
- Добавить опцию социальных сетей
- Настройка позиции формы входа
Версия 2.4 31.12.2015
- Небольшое обновление кода
Версия 2.3 17.12.2015
- Обновление библиотеки Font Awesome (обновить значок Google+).
Версия 2.2 17/12/2015
- Удаление проблемы с загрузкой изображения для старой версии WordPress
Версия 2.1 12.10.2015
- Удалить проблему с загрузкой изображения
- Совместимость с WordPress 4.4 версии
Версия 2.
 0 18.11.2015
0 18.11.2015- Обновить файл css.
Версия 1.9 10.12.2015
- Добавлен перевод на немецкий язык
Версия 1.8 31.08.2015
- Устранена проблема со шрифтом
Версия 1.7 от 14.08.2015
- Устранена орфографическая ошибка
Версия 1.6 13.08.2015
- Добавить перевод на итальянский язык
Версия 1.5 07.08.2015
- Добавить параметр экспорта и импорта.
- Увеличение ширины и высоты логотипа до 500 пикселей.
- Исправлена ошибка, из-за которой «Фоновое слайд-шоу» не работало на странице «Забыли пароль».
- Исправлена ошибка, из-за которой значок внутренней социальной сети не работал на странице «Забыли пароль».
- Исправление ошибки растяжения фонового изображения.
Версия 1.4 22/04/2015
- Удалить проблему социальной связи.
- Исправлена ошибка, из-за которой имя пользователя и пароль не конвертировались на языке.

- Переместите «Пользовательский вход администратора» в меню «Настройки».
Версия 1.3 22/04/2015
- Цвет значка поля ввода изменен при изменении цвета текста поля ввода.
- Устранена ошибка непрозрачности фона формы входа.
- Установите правильное выравнивание изображения логотипа в форме входа, плавающего влево или вправо
- Установить правильное выравнивание ссылок в правой части формы входа
- Увеличьте расстояние между опцией «запомнить меня» и социальной меткой.
- Совместимость с WordPress 4.2 версии
Версия 1.2 04.08.2015
- Удалить опцию предварительного просмотра.
- Добавить раздел справки.
Версия 1.1 04.07.2015
- Устранена проблема с загрузкой шрифтов с помощью SSL.
- Устранена проблема с предварительным просмотром логотипа.
- Значок панели настроек теперь виден при первой установке.
Версия 1.
 0
0- Это первая и базовая версия плагина слайдера.
Вход в WordPress с помощью HostGator
WordPress, будучи самой популярной платформой, используемой для создания 42% веб-сайтов, позволяет своим пользователям создавать сообщения, добавлять страницы, использовать различные темы/плагины, управлять своей корзиной покупок и получать доступ к дополнительным функциям через своя приборная панель. Используя свой логин HostGator WordPress, вы можете получить доступ к своей панели инструментов и внести необходимые обновления на свой сайт.
Когда дело доходит до входа в WordPress с помощью HostGator, есть три варианта. Вот как.
- Вариант 1: Через клиентский портал ⤵
- Вариант 2: Через Softaculous ⤵
- Вариант 3: Через wp-admin (прямой вход) ⤵
Функция единого входа (SSO) доступна только для новых клиентов виртуального хостинга, которые использовали метод «в один клик» для создания нового сайта WordPress.

- Войдите в свой Портал клиентов .
- На панели инструментов перейдите к Мои веб-сайты , затем нажмите Редактировать сайт.
- На следующей странице будет показана страница входа WordPress Dashboard .
- Введите имя пользователя администратора WordPress и пароль p . Установите флажок Запомнить меня , затем нажмите Войти.
Примечание : вы автоматически войдете в свою панель инструментов WordPress, когда установите флажок «Запомнить меня».
- Теперь вы вошли в свою панель инструментов WordPress.
Вариант 2: Через Softaculous
Если вы изначально использовали Softaculous для установки WordPress, мы рекомендуем использовать этот метод. Нет необходимости в ваших логинах WordPress; однако вам потребуется доступ к вашей cPanel HostGator.
Нет необходимости в ваших логинах WordPress; однако вам потребуется доступ к вашей cPanel HostGator.
Вы вручную устанавливали или переносили WordPress в свою учетную запись HostGator? Хотели бы вы использовать Softaculous для управления установкой WordPress? Отличные новости! Следуйте инструкциям по импорту WordPress в Softaculous, чтобы воспользоваться всеми функциями Softaculous.
Чтобы войти в WordPress через Softaculous:
- Войдите в свою cPanel.
- Найдите раздел Software , затем нажмите Установщик приложений Softaculous .
- На главной странице Softaculous установите флажок Установки .
- Найдите сайт WordPress, к которому вы хотите получить доступ, затем щелкните значок его профиля под столбцом Admin .
- Автоматически откроется новая вкладка, в которой вы войдете в панель управления WordPress.
Вариант 3: через wp-admin (прямой вход)
Этот метод позволяет вам получить доступ к панели инструментов напрямую, используя ваше доменное имя и логины WordPress. Нет необходимости входить на клиентский портал HostGator или cPanel для доступа к панели управления WordPress.
Нет необходимости входить на клиентский портал HostGator или cPanel для доступа к панели управления WordPress.
Если вы размещаете у нас, убедитесь, что ваш домен уже подключен к HostGator.
Основной домен
Посетите панель инструментов WordPress, запустив браузер и перейдя на свой домен с /wp-admin в конце.
Формат : (Пожалуйста, замените «домен» на ваше фактическое доменное имя.)
http://domain.com/wp-admin
Подкаталог
Если вы установили WordPress в подкаталог, используйте свой домен , за которым следует косая черта, затем подкаталог с /wp-admin в конце.
Формат : (Пожалуйста, замените «домен» на ваше фактическое имя домена и «подкаталог» на фактический подкаталог, который вы использовали во время установки.)
http://domain.com/subdirectory/wp-admin
Полезные ресурсы WordPress
- Как мне указать свой существующий домен на HostGator? — Используйте эту статью, чтобы указать свой домен для HostGator.





 д.)
д.) Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
 Мы сделали все возможное, чтобы без колебаний добавить слайд-шоу на ваш собственный фон входа в систему.
Мы сделали все возможное, чтобы без колебаний добавить слайд-шоу на ваш собственный фон входа в систему.