Куда загрузить видео кроме YouTube? Лучшие похожие на Ютуб сайты для получения просмотров
Вы выпускаете видеоролики и хотите получить больший охват аудитории?
Наверняка Вы (как и я) загружаете ролики в первую очередь на Ютуб. Это вполне естественно, потому что YouTube — признанный король видеохостингов. Тем не менее, иногда хороший результат может принести публикация Вашего контента в других местах.
К примеру, если Вы представляете какой-либо бренд, увеличение охвата приведёт к большей его узнаваемости, что принесёт вам больше заработка.
В этой статье я собрал информацию о сайтах, похожих на YouTube, где можно наиболее эффективно публиковать видеоконтент. Я рекомендую сделать этот шаг частью стратегии продвижения на Ютубе. Кстати, загружать в новые места можно как новые ролики, так и старые. В любом случае увеличится Ваша узнаваемость.
Пара советов по продвижению на Ютубе.
- Всегда держите под рукой несколько готовых вариантов названия ролика и описания к нему. Когда удачная идея придёт в голову, запишите её на будущее.
- В каждом видео не забывайте про вступление и заключение
Итак, перейдём к списку похожих на Ютуб площадок. Ещё раз подчеркну. Я не считаю ни один из приведённых ниже сайтов аналогом YouTube в плане продвижения видео. Для достижения наилучшего результата я советую использовать эти сервисы в качестве вспомогательных.
Список лучших похожих на Ютуб сайтов для получения максимального охвата:
1. ВКонтакте
Открывает топ крупнейшая социальная сеть Рунета. Советую в первую очередь после Ютуба добавлять Ваши ролики именно туда. Причём, если есть время, лучше делать оригинальный контент. Если Вы ведёте канал на YouTube достаточно давно, и у Вас уже набрались подписчики, то, возможно, некоторые из них следят и за Вашим профилем ВК. Если Вы будете поддерживать сразу 2 направления, эти подписчики будут чаще Вас видеть в ленте, у них будет постепенно вырабатываться привыкание к Вашему каналу.
Тем более, есть вероятность, что Ваш ролик получит популярность ВК. Это принесёт больше посещений Вашего профиля и, следовательно, канала на Ютубе.
Особенности загрузки видео ВКонтакте:
- Максимальное разрешение — 720p
- Сайт принимает большинство известных видеоформатов: AVI, MP4, 3GP, MPEG, MOV, MP3, FLV, WMV, MKV, TS, VOB
- Максимальный размер загружаемого видео — 2 Гб
Более подробно написано в самом ВК.
2. Facebook
Самую популярную социальную сеть в мире также нельзя списывать со счетов. Всё, что относится к ВК, относится и к ФейсБуку. Но правила загрузки видео другие:
Кстати, если ролик длиннее 2 часов, всегда можно разрезать его на меньшие фрагменты и загрузить по частям.
3. Twitter
Видео в Твиттер можно загрузить как с официального мобильного приложения, так и через веб-сайт.
Условия:
- Максимальная длительность видео — 2 минуты 20 секунд
- Поддерживаемые форматы при загрузке через мобильное приложение — MP4, MOV
- Поддерживаемые форматы при загрузке через веб-сайт
- Максимальный размер загружаемого через веб-сайт видео — 512 мб.
Если ролик длиннее 2 минут 20 секунд, обрежьте его. Наверняка какую-то часть можно удалить без потери смысла видео.
4. Instagram
В отличие от других социальных сетей, в Инстаграм можно загружать только короткие минутные ролики.
Поэтому я советую делать тизеры Ваших видео с Ютуба и постить их в Instagram. Обязательно добавьте ссылку в описание к тизеру ссылку на основной ролик!
Особенности загрузки видео в Instagram:
- Максимальная длительность видео — 1 минута
- Загрузка возможна только через мобильное приложение
Не забывайте о прямых эфирах и историях в Инстаграме. На последние, кстати, сильно похожи не так давно вышедшие Сюжеты YouTube.
5. Vimeo
Вимео — условно-бесплатный видеохостинг. «Условно» потому что имеет как платный, так и бесплатный тарифный план.
Чтобы начать пользоваться Vimeo, Вам необходимо создать бесплатный аккаунт. Он предоставляет 500 мб места для загрузки роликов в неделю. В день можно загружать до 10 видео. На сайте действуют строгая политика в отношении коммерческих видео, поэтому вот свод правил (русского языка, к сожалению, нет).
Но не беспокойтесь, у блогеров проблем с бесплатным тарифом обычно не возникает.
Интересная фишка Вимео — возможность постить видео напрямую из Dropbox, Google Drive, One Drive.
Другие сайты, куда можно загружать видео:
Также существует сайтов для ведения прямых эфиров наподобие Periscope. Популярность там также увеличит Вашу популярность на Ютубе.
Спасибо, что дочитали статью до конца. Если у Вас остались какие-либо вопросы, задавайте их в комментариях. Я отвечу на каждый.
firstvideoseo.com
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу
Как добавить видео — инструкция
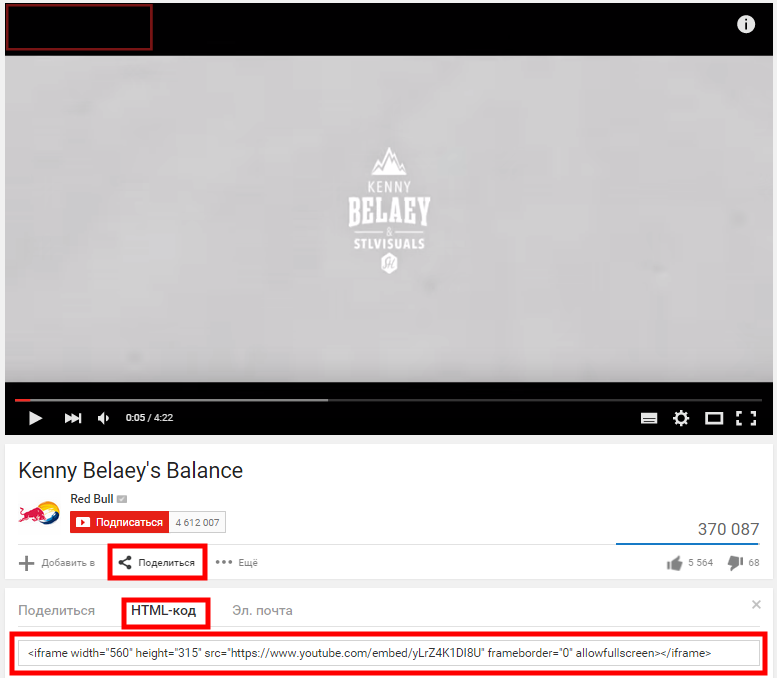
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
webvim.ru
Как вставить видео на сайт?
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
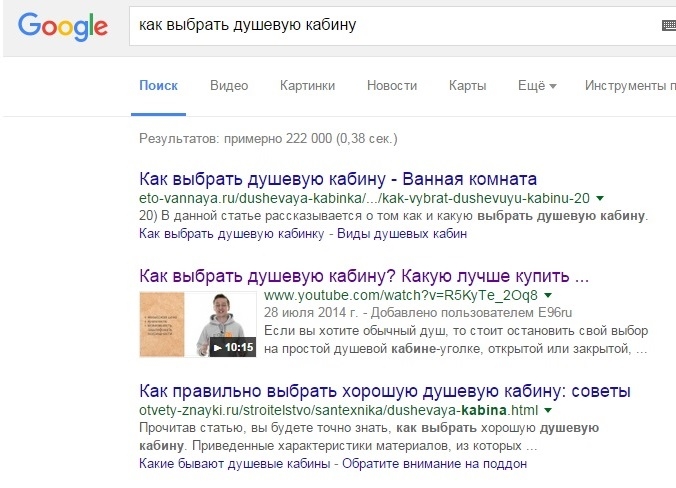
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.

На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.

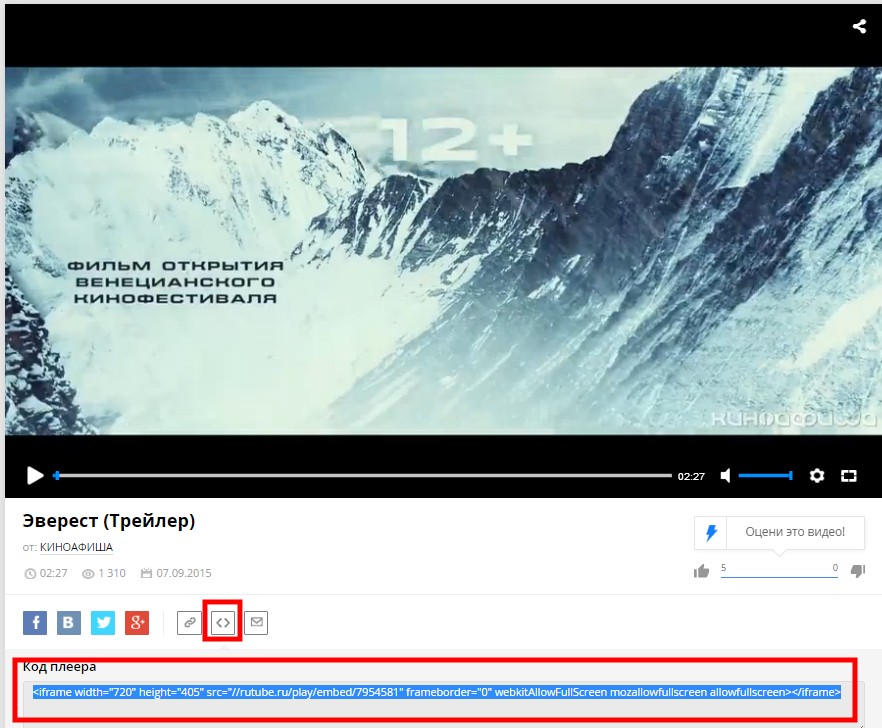
Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

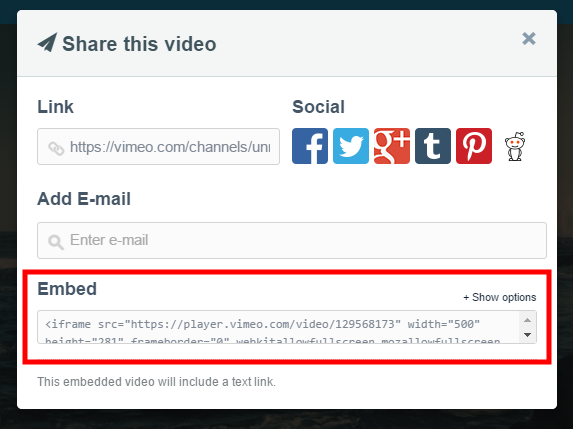
Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;

- В появившемся окошке скопируйте код «Embed».

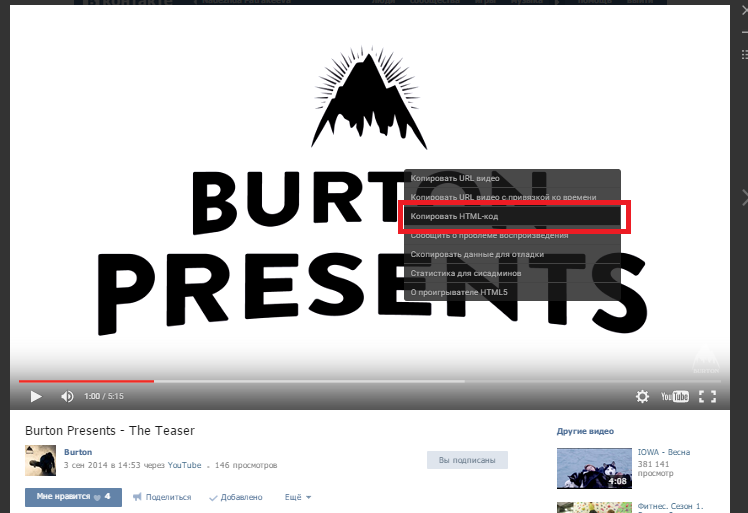
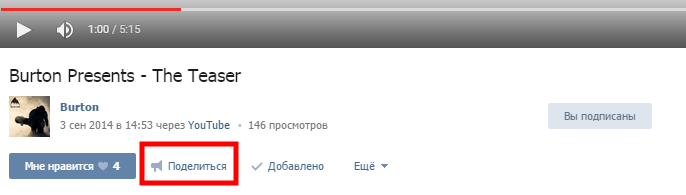
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».

2. Под каждым видео есть кнопка «Поделиться», нажмите ее.

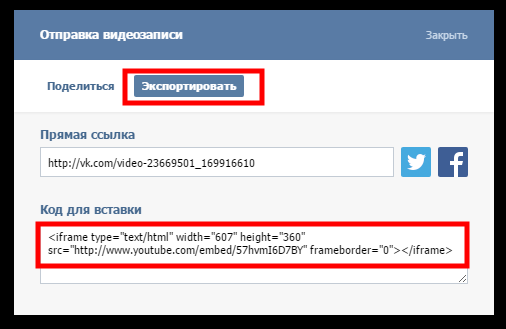
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.

Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
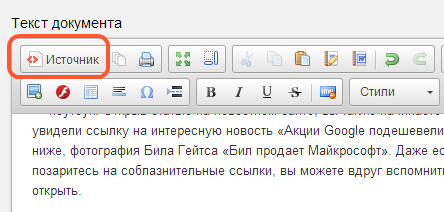
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».

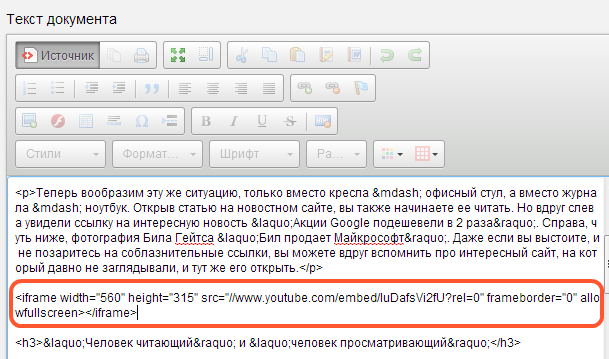
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).

3. Сохраните страницу, нажав на кнопку внизу.

Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
nubex.ru
Как добавить видео с ютуба в Одноклассники
Социальные сети плотно вошли в жизнь людей. Они обеспечивают удобную интернет-площадку для быстрого обмена новостями, фотографиями и видео между собой. Активные пользователи делятся с коллегами и друзьями не только фотоснимками и музыкой, но и видео. Для их удобства сервис создал удобный и простой способ загрузки видеозаписей. Для тех кто зашёл на сайт желая поделиться своей историей или смешной записью, будет полезно знать как добавить видео с ютуба в Одноклассники.
Инструкция по добавлению видеозаписей
Для активных пользователей видеохостингов вроде ютуба не должно быть проблем в загрузке видео. Но те, кто делает это впервые, могут столкнуться с рядом вопросов. Далее будет подробно разобран способ добавление видео. Даже у новичков не останутся вопросов.
ВАЖНО: чтобы загрузить авторское видео с хостинга ютуб необходимо завести на нём аккаунт пользователя или свой канал.
Сейчас будет рассмотрено два варианта загрузки: первый – личного видео, второй – чужого контента, автором которого пользователь не является. Разница между ними в том, что в первом случае, чтобы получить ссылку на видеозапись, его сначала нужно добавить на ютуб, а во втором – просто найти понравившиеся видео и скопировать ссылку.
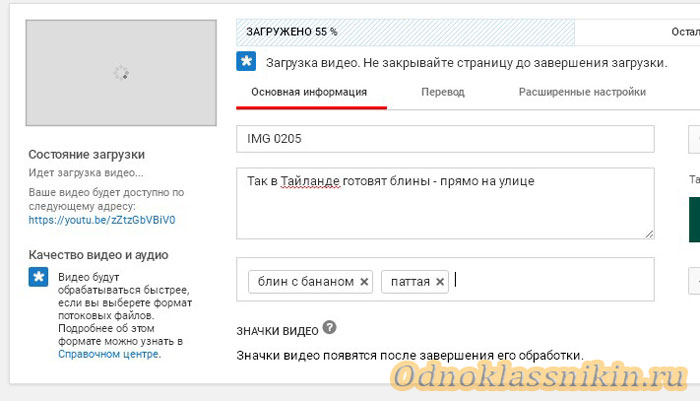
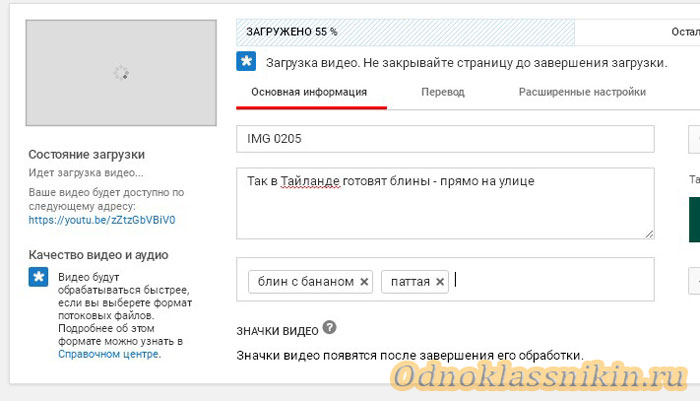
Создание собственного канала на ютуб занимает не более 5 минут. Для этого понадобится почта зарегистрированная на gmail.com. При наличии почты на указанном сайте, необходимо зарегистрироваться на ютубе. Далее в правом верхнем углу по кнопке «загрузка видео» — выбрать файл с компьютера, дождаться окончания загрузки и обработки, написать название записи и её описание.

По желанию можно выбрать обложку. Для завершения процедуры необходимо нажать кнопку «Опубликовать». Теперь видео загружено на видеохостинг.
Далее процесс загрузки на Одноклассники не будет различаться между авторским и публичным:
Видеозапись без всяких загрузок сразу появиться в списке видео на страничке соц.сети.

СПРАВКА: при нажатии кнопки «Редактировать» на видеозаписи можно сменить её название и описание, а также добавить собственные теги.
Существует и второй, более быстрый способ выложить видео файл на свою страничку в Одноклассниках:
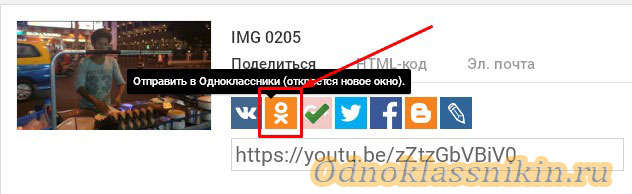
- на открытой странице с видео на ютубе, прямо под ним нажать кнопку Поделиться и выбрать в выпадающем списке значок Одноклассников;


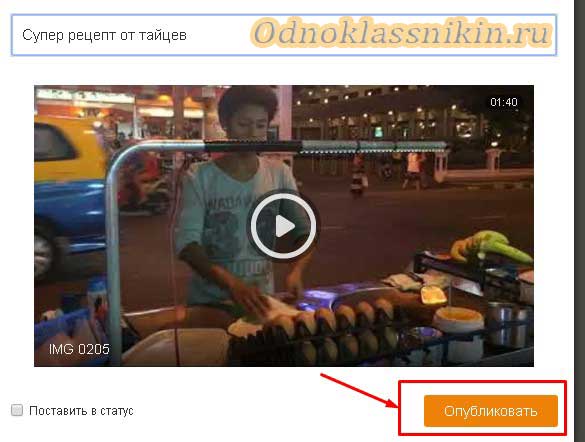
- в открывшемся окне можно добавить к записи свой комментарий или выбрать установку видео «как статус» на страничке в соц. cети;
- при нажатии клавиши «Опубликовать», видеозапись будет добавлено в ленту новостей.


СПРАВКА: любое добавленное видео можно отослать через личное сообщение другу в Одноклассниках, если нажать под видео кнопку «Отправить сообщением».
Были рассмотрены различные варианты добавления видеозаписей на Одноклассники через видеохостинг ютуб, поэтому в дальнейшем при пользовании этой функцией проблем возникнуть не должно. Главное помнить, что ничего необратимого сделать на сайте нельзя, поэтому смело пробуйте сами расширять возможности пользователя.
odnoklassnikin.ru
Вставляем видео с YouTube на сайт

Здравствуйте уважаемый посетитель!
Сегодня мы затронем еще один вопрос оформления контента и посмотрим, как можно вставить видео с YouTube на сайт.
Надо сказать, что хостинг YouTube с огромным количеством размещенных на нем видеоматериалов сейчас очень популярен. И использование его возможностей, несомненно, сможет в определенной степени повысить интерес пользователей к содержанию сайта.
При этом не надо забывать и о соблюдении требований авторских прав. Поэтому в данном случае мы рассмотрим вариант размещения видео с использованием функциональных возможностей, предлагаемых самим сервисом YouTube, а именно: с помощью стандартного видеоплеера YouTube. Что в соответствии с Условиями использования YouTube позволяет легально использовать этот сервис на своем сайте.
скриншот 29
Однако, следует учесть, что предоставляемый сервисом YouTube HTML-код видеороликов предусматривает применение контейнера <iframe> с фиксированными значениями ширины и высоты. Что несколько затрудняет использования такого видеоплеера при встраивании его на сайты с резиновой версткой.
Поэтому здесь будет показан не совсем ординарный, но достаточно простой способ использования стилей CSS. С помощью которого несложно будет решить эту проблему и отображать видео с YouTube с учетом резиновой верстки на всем диапазоне, который для нашего сайта составляет 320px÷1920px.
- Получаем с YouTube нужный видеоролик
- Вставляем HTML-код видео в оформляемую страницу
- Встраиваем видеоплеер YouTube с помощью стилей CSS
- Исходные файлы сайта
Получаем с YouTube нужный видеоролик
Как и ранее при создании сайта мы всегда стараемся использовать только легальные методы. И в данном случае мы не станем «по черному» скачивать видео и показывать его на своем сайте с помощью каких-либо сторонних видеоплееров. Так как такие действия, в случае отсутствия предварительного письменного разрешения YouTube, нарушают подпункт A пункта 5.1 Условия использования YouTube.
скриншот 30
Можно, конечно, пойти и по сложному пути, пытаясь все же получить с согласия авторов такое письменное разрешение с определенными условиями его выполнения. Но стоит ли себе искать такие дополнительные приключения, если имеется достаточно простой, разрешенный этим сервисом способ — использование видеоплеера YouTube.
Причем в этом случае не нарушаются авторские права обладателей видео, так как для такого показа будут доступны только те продукты, владельцы которых не против встраивания их на другие сайты. А это относится к подавляющему большинству имеющихся на хостинге видеороликов.
Ну а теперь посмотрим, как это практически сделать на примере размещения следующей статьи сайта — «Статистика угонов за 1916 год». Где в первом разделе предусматривается использование видео по основной теме статьи. Ее HTML-код можно посмотреть в разделе Исходные файлы сайта в прилагаемых дополнительных материалах в файле «/articles/stati/statistika-ugonov-2016.php.»
Для этого с начала откроем главную страницу YouTube и после поиска по нужной тематике найдем возможные варианты видео, как показано ниже на скриншоте.
скриншот 18
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Подбор в YouTube видео нужной тематики
После того, как мы просмотрим и выберем для вставки в оформляемую статью наиболее подходящий видеоролик, через кнопку «Поделиться» в открытой вкладке выберем опцию «Встроить».
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.2 Выбор во вкладке Поделиться опции Встроить
Ну а теперь осталось лишь только обычным способом скопировать HTML-код выбранного видеоролика.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.3 Копирование HTML-кода видеоролика
Таким образом мы получили HTML-код видео, который нужно вставить в оформляемую страницу.
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0» allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Рис.4 HTML-код видео с YouTube
В дополнение можно отметить, что получить HTML-код можно и другим способом. Для этого достаточно кликнуть правой кнопкой мыши по видео и в открывшемся окне выбрать опцию «Копировать HTML-код», как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.5 Копирование HTML-кода другим способом
Правда, в этом случае в теге <iframe> ширина и высота будут иметь другие значения. Но нам это не важно, так как далее при встраивании видеоплеера с помощью стилей CSS мы будем использовать не фиксированный его размер, а пропорциональный к ширине области контента.
Вставляем HTML-код видео в оформляемую страницу
Для того, чтобы иметь возможность отображать встраиваемое видео однотипно с используемыми в контенте изображениями, применим типовое решение по размещению графических элементов. При котором видеоплеер будет располагаться по центру с размером в 60% от ширины области контента (в предыдущей статье для этого типа мы определили класс «img-center60»).
А кроме того, для возможности стилизовать плеер для работы в режиме резиновой верстки, поместим полученный HTML-код в дополнительный блок-обвертку <dιv> с классом «video-pleer». В итоге фрагмент HTML-кода для вставки видео с YouTube примет следующий вид.
<div class=«img-center60»>
<div class=«video-pleer»>
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0» allow=»autoplay; encrypted-media» allowfullscreen></iframe>
</div>
</div>
Рис.6 HTML-код видео с YouTube
Если теперь открыть страницу с добавленным HTML-кодом, то можно увидеть, что видеоплеер поместился, как и предполагалось, в центре области контента. Однако, его размер не соответствует тому, каким он должен быть при нормальном отображении графических элементов.
Это обусловлено тем, что, как ранее отмечалось, в теге <iframe> заданы фиксированные значения ширины и высоты. Что, естественно, не позволяет видеоплееру подстраиваться под нужный размер в зависимости от разрешения экрана.
К чему это приводит, можно увидеть на следующих скриншотах, где показаны варианты отображения видеоплеера при разных разрешениях экранов.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.7 Вид видеоплеера с фиксированной шириной при разрешении 1920px.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.8 Вид видеоплеера с фиксированной шириной при разрешении 1280px.
Как видно, такое отображение видеоплеера не может нас устроить. Поэтому для того, чтобы это исправить, сделаем некоторые преобразования.
Встраиваем видеоплеер YouTube с помощью стилей CSS
Для того, чтобы совместить встраиваемый видеоплеер с резиновой версткой сайта используем возможности, которые предоставляют свойства CSS. Так для блока-обвертки <dιv> выполним следующие действия:
Из тега <dιv> с классом «img-center60» сформируем пустой элемент с относительным позиционированием relative, в который в дальнейшем разместим полученный с YouTube видеоплеер, представленный в виде тега <iframe>.
При этом высота его будет определяться не свойством height, а внутренним отступом, в данном случае padding-bottom.
Назначим выше сформированному блоку <dιv> пропорции размера, соответствующие формату, который определен атрибутами ширины и высоты тега <iframe> (width=«560», height=«315»). Нетрудно подсчитать, что эти пропорции соответствует стандартному формату видео 16:9 (560/35 : 315/35). При котором высота составляет 56.25% от ширины.
А для полученного с YouTube контейнера <iframe> с классом «video-pleer» определим:
Ширину и высоту тега <iframe> в относительных величинах со значением в 100% от родительского блока-обвертки <dιv>.
Это необходимо для того, что бы размер видеоплеера в дальнейшем определялся не фиксированными значениями ширины и высоты, а соответствовал размеру родительского блока. Который в свою очередь, помещенный в типовой контейнер <dιv> с классом «img-center60» при использовании резиновой верстки подстраивался по ширине в зависимости от разрешения экрана.
Кроме того назначим тегу <iframe> абсолютное позиционирование absolute, тем самым определив местоположение видеоплеера внутри родительского блока-обвертки <dιv>, которому ранее присвоено относительное позиционирование relative.
В итоге все эти действия можно описать следующей таблицей стилей CSS:
.video-pleer {
height: 0;
overflow: hidden;
position: relative;
padding-bottom: 56.25%;
}
.video-pleer iframe {
height: 100%;
width: 100%;
position: absolute; top: 0; left: 0;
}
Рис.9 CSS-код для встраивания видеоплеера YouTube
Как видно, CSS-код получился довольно компактным без каких-либо излишеств.
Ну а теперь осталось проверить, как после внесенных дополнений в таблицу стилей CSS сайта, находящуюся в файле «main.css», будет вести себя стилизованный видеоплеер YouTube.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.10 Вид стилизованного видеоплеера при разрешении 1280px.
Для увеличения / уменьшения размера изображения кликнит
rabota-vinete.ru
Как поделиться видео на YouTube с другими пользователями.
Как поделиться видео на YouTube с другими пользователями. Как поделиться плейлистом на Ютубе! Подпишись на мой канал: http://www.youtube.com/c/TominvvRu1 Зачем люди делятся роликами в соцсетях? Неужели это просто жгучее желание поделиться увиденным с большим количеством людей или есть скрытые мотивы? Давайте разберемся, как и зачем это делать. ЗАЧЕМ ДЕЛИТЬСЯ ВИДЕО? Иногда хочется поделиться видео с YouTube в социальных сетях, чтобы показать друзьям что-то интересное, важное или полезное. Хорошие видеоролики быстро распространяются в сети и, благодаря такой популярности, некоторые из них становятся вирусными. Точно таким же методом можно раскрутить и свой ролик. Что поможет увеличить количество просмотров этого, а возможно и других видео, за счет перехода на канал. Лично я рекомендую добавлять свое видео в соцсети в первые 24 часа после загрузки на YouTube, это ускорит его продвижение. КАК ПОДЕЛИТЬСЯ ВИДЕО С ЮТУБА? Поделиться видео с YouTube в соцсетях можно несколькими способами. Если вам понравится видео и вы поставите лайк Ютуб, под проигрывателем откроется окно «Поделиться», где вы сможете выбрать соцсеть, в которую хотите отправить просматриваемое видео. Но если вы не хотите ставить лайк, можно самому нажать на вкладку «Поделиться» и вы попадете в этот же режим. Заметьте, что перед отправкой, вы можете указать точное время, с которого стоит смотреть видео, пропуская скучные или не важные моменты. Для этого остановите воспроизведение в нужном месте и поставьте галочку-метку, как показано в этом видео. Смотрите в видео про то, как поделиться видео на YouTube с другими пользователями. Как поделиться плейлистом на Ютубе! _________________________________________________________ Описание к видеороликам: — Возможности YouTube от Tomina! — ***Новое видео – каждый вторник*** _____________________________________________________________ Шпаргалки инфо-ютуббера Вячеслава Томина ________________________________________________________________________ • ПОДПИШИСЬ на НАШ КАНАЛ — https://goo.gl/7Ozem2 ! • Жми под видео на палец вверх! • Оставь своё мнение (или крутой комментарий) в комментариях! 1. Рекомендую для начала изучить бесплатный, короткий видео-урок: «Как Создать и Оформить Канал YouTube за 27 минут» здесь: http://goo.gl/xmTUaI и создать ваш канал на Ютубе! Из этого видео-урока Вы научитесь следующему: 1. Как создать аккаунт на Ютубе, 2. Как создать канал, 3. Как правильно оформить канал, 4. Получите новый и правильно настроенный канал на YouTube! 2. Рекомендую платный новый курс о продвинутых настройках вашего канала на Ютубе (2016 год): http://goo.gl/eRhefl Из курса вы сможете: 1. Измените вид вашего канала на современный, 2. Освоите настройки продвижения внутри канала, 3. Создадите плейлисты, 4. Примените автонастройки для ваших новых видео, 5. Закончите настраивать раз и навсегда ваш канал! 3. Рекомендую бесплатный короткий видео-урок «Как выбрать тематику вашего канала на YouTube» здесь: http://goo.gl/DAI3uI Из этого видео-урока вы поймёте о выборе тематики для вашего канала, о ёмкости ниши, о вашей потенциальной целевой аудитории и о том, кто будет смотреть ваши видео. В итоге вы научитесь выбирать вашу тематику канала на youtube и сделаете правильный выбор ниши вашего канала! ________________________________________________________________________ Буду рад нашему знакомству в сетях: Моя группа ВКонтакте — https://vk.com/cyoutube Моя группа в Фейсбуке — https://www.facebook.com/tomincyoutube Моя группа в Одноклассниках — http://ok.ru/group52034981200070 Читайте все подробности на моём авторском блоге: http://tominvv.ru Я в Инстаграмм — https://www.instagram.com/vyacheslavtomin Я в Твиттере — https://twitter.com/stom271 Присоединяйся! ________________________________________________________________________ Оригинал видео на Ютубе: https://www.youtube.com/watch?v=xUcKgAGSsj4 Следи за новыми видео на нашем канале! Спасибо!
rutube.ru
Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее. В раскрывшейся панели переключаемся на HTML код.
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу, либо, можно сделать более полную настройку.
Как правило, требуется корректировка размеров, встраиваемого видео. Для этого нажимаем на ссылку «Ещё», которая открывает дополнительную панель.
Здесь мы можем выбрать из выпадающего списка один из стандартных размеров проигрывателя, либо задать произвольные размеры. При указании ширины, высота будет подбираться автоматически таким образом, чтобы сохранялись пропорции.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться название (иногда это нужно) или не будет панели с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=”560″ height=”315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
biznessystem.ru