подключение карты, создание метки и балуна
В данной статье я хочу начать цикл статей по работе с API Яндекс.Карт. Документация Яндекс.Карт достаточно полна, но степень разрозненности информации в ней высокая, при первом заходе в документацию без пол-литры не разобраться, и для решения какой-то проблемы можно потратить много времени на поиск по документации и в поисковике. Этот цикл статей будет рассказывать о практических решениях наиболее частых случаев использования API Яндекс.Карт последней, на момент написания статьи, версии 2.1.
При вёрстке сайта в контактной информации часто бывает необходимость вставки карты, на которой будет отмечено местоположение организации, для которой разрабатывается сайт. В самых простых случаях это может быть просто скриншот c онлайн-карт (или не онлайн):

Для вставки интерактивной карты может использоваться конструктор карт
https://tech.yandex.ru/maps/tools/constructor/:
Для начала подключим компоненты API:
<script src=»http://api-maps.yandex.ru/2.1/?lang=ru_RU» type=»text/javascript»></script>
Если разрабатывается какое-то большое приложение с использованием карт, то лучше подключать компоненты API определённой версии, чтобы при обновлении API на стороне Яндекса у нас ничего не сломалось на продакшине:
<script src=»http://api-maps.yandex.ru/2.1.17/?lang=ru_RU» type=»text/javascript»></script>
Посмотреть актуальные версии API можно тут:
https://tech.yandex.ru/maps/doc/jsapi/2.1/versions/concepts/index-docpage/
Карту необходимо будет расположить в каком-нибудь блоке, например в div#map. Далее карту необходимо создать в данном блоке (после срабатывания события готовности карты и DOM):
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 7
});
} |
Здесь мы указываем:
- идентификатор блока «map», где у нас будет создана карта;
- center — центр карты с указанием ширины и долготы;
- zoom — коэффициент масштаба карты.
По умолчанию Яндекс.Карты создают много лишних элементов, которые в большинстве случаев не нужны на сайтах. В основном к элементам управления и к поведению карты достаточно применить 2 условия:
- из элементов карты присутствует только ползунок изменения масштаба;
- карта не должна менять масштаб скроллом мыши.
Для выполнения этих требований дополняем код:
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 13,
controls: []
});
myMap.behaviors.disable('scrollZoom');
myMap.controls.add("zoomControl", {
position: {top: 15, left: 15}
});
} |
Здесь мы отключили «scrollZoom» и добавили «zoomControl» с позиционированием от левого верхнего угла.
Теперь нужно добавить на карту метку, для статьи скачаём её картинку с http://medialoot.com/item/free-vector-map-location-pins/ и расположим в коде следующим образом:
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.7652, 37.63836],
zoom: 17,
controls: []
});
myMap.behaviors.disable('scrollZoom');
myMap.controls.add("zoomControl", {
position: {top: 15, left: 15}
});
var myPlacemark = new ymaps.Placemark([55.7649, 37.63836] , {},
{ iconLayout: 'default#image',
iconImageHref: 'http://blog.karmanov.ws/files/APIYaMaps1/min_marker.png',
iconImageSize: [40, 51],
iconImageOffset: [-20, -47] });
myMap.geoObjects.add(myPlacemark);
} |
Здесь мы объявляем переменную myPlacemark, в которой запишем маркер, в первом параметре ymaps.Placemark указываем координаты метки, а в третьем параметре:
- указываем в iconLayout, что будет использоваться пользовательское изображение метки;
- iconImageHref — путь к изображению;
- iconImageSize — указываем размеры изображения;
- iconImageOffset — указываем сдвиг от левого верхнего угла картинке к точке изображения, которая показываем на нужный нам объет. Нужно это чтобы при масштабировании карты положение метки не сбивалось. Почему смещение указывается в отрицательных значениях — одному
Богусоздателю API известно.
И через myMap.geoObjects.add() добавляем метку на карту.
А теперь сделаем баллун, который у нас будет показываться при клике на метку карты, макет баллуна и его содержимое возьмём с http://designdeck.co.uk/a/1241
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.7652, 37.63836],
zoom: 17,
controls: []
});
myMap.behaviors.disable('scrollZoom');
myMap.controls.add("zoomControl", {
position: {top: 15, left: 15}
});
var html = '<div>';
html += '<img src="http://blog.karmanov.ws/files/APIYaMaps1/min_image.png" alt="" />';
html += '<div>';
html += '<p>The Victoria Tower Gardens</p>';
html += '<p>Millbank</p>';
html += '<p>City of London </p>';
html += '<p>SW1P 3SF</p>';
html += '<p>United Kingdom</p>';
html += '<p>020 7641 5264</p>';
html += '</div>';
html += '</div>';
var myPlacemark = new ymaps.Placemark([55.7649, 37.63836],
{
balloonContent: html
},
{ iconLayout: 'default#image',
iconImageHref: 'http://blog.karmanov.ws/files/APIYaMaps1/min_marker.png',
iconImageSize: [40, 51],
iconImageOffset: [-20, -47],
balloonLayout: "default#imageWithContent",
balloonContentSize: [289, 151],
balloonImageHref: 'http://blog.karmanov.ws/files/APIYaMaps1/min_popup.png',
balloonImageOffset: [-144, -147],
balloonImageSize: [289, 151],
balloonShadow: false });
myMap.geoObjects.add(myPlacemark);
} |
Здесь мы:
- в balloonContent указываем контент, который будет отображаться при открытии балуна;
- balloonLayout — указываем, что в качестве макета баллуна будет использоваться пользовательское изображение;
- balloonContentSize и balloonImageSize — размеры контента и изображения соответственно;
- balloonImageHref — путь к изображению;
- balloonImageOffset — смещение относительно левого верхнего угла;
- balloonShadow — отключение тени у балуна (с пользовательскими изображениями ни на что не влияет).
Демо можно посмотреть тут.
blog.karmanov.ws
Как вставить карту Яндекса на сайт — Примеры
Чтобы сайт искался на Яндекс.Картах, его нужно зарегистрировать в Яндекс.Справочнике.
Чтобы разместить фрагмент карты у себя на сайте, нужно заполнить пару полей в конструкторе [api.yandex.ru/maps]. Предполагаю, что лучше на HTML страницу установить код статической схемы, со ссылкой на Яндекс.Карты, поскольку скрипт может барахлить на устройствах с медленным интернетом. Результат:
<div><a href="ссылка_на_Яндекс_Карты" target="_blank"><img src="адрес_из_конструктора" alt="название_компании"/></a></div>
Режим панорамы также можно добавить к себе на сайт Результат (содержимое можно вертеть, если захватить его участок мышкой, переходить по улицам щёлкая по стрелкам):
Советую посмотреть это видео для вдохновения:
Добавить карту на сайт: две картинки рядом (HTML / CSS)
Можно возле карты поставить изображение организации. При уменьшении окна браузера картинки будут уменьшаться пропорционально.
<table><tr> <td><img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=3sVszGantEAe0y_VfKbY0bKRginTKWsi&width=242&height=300" alt="Как добраться к Самарскому академическому театру драмы им. М. Горького"/></td> <td><img src="http://3.bp.blogspot.com/-KRDixkPlXaQ/U2PkCGBI_JI/AAAAAAAAEYc/gsI1e8ktw_E/s624/samara-dram-teatr.jpg" alt="Самарский академический театр драмы им. М. Горького"/></td> </tr></table>
<figure><img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=3sVszGantEAe0y_VfKbY0bKRginTKWsi&width=300&height=300" alt="Самарский академический театр драмы им. М. Горького"/></figure>А здесь левая:
<figure><img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=3sVszGantEAe0y_VfKbY0bKRginTKWsi&width=300&height=300" alt="Самарский академический театр драмы им. М. Горького"/></figure>Если нужно, чтобы фотография перемещалась на новую строку, когда две картинки не умещаются вместе на текущей?
<figure><img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=DY8eBS0sa_ho7LNOXUBj9QjqBMiC8dA3&width=300&height=233" alt="Мама́ев курган на карте Яндекса"/><img src="http://1.bp.blogspot.com/-hmGBTV4UzwI/U2pcQDnKLtI/AAAAAAAAEYs/81ideAbrrPQ/s570/rodina-mat.jpg" alt="Скульптура «Родина-мать зовёт!»"/></figure>И последнее, вставка карты поверх фото. Описание картинки будет находиться либо справа от изображения с адресом фирмы, либо под ним. Скульптура «Родина-мать зовёт!»
<figure><img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=DY8eBS0sa_ho7LNOXUBj9QjqBMiC8dA3&width=530&height=358" alt="Мама́ев курган на карте Яндекса"><img src="http://4.bp.blogspot.com/-7f6hSStSMQw/U28c3-fWTSI/AAAAAAAAEZg/3KFey3SnKkA/s870/rodina-mat.jpg" alt="Скульптура «Родина-мать зовёт!»"><figcaption>Скульптура «Родина-мать зовёт!»</figcaption></figure>
shpargalkablog.ru
Как вставить Яндекс карту на сайт WordPress. Как добавить яндекс карту на сайт WordPress

От автора: приветствую вас, друзья! В этой небольшой статье мы с вами узнаем, как вставить Яндекс карту на сайт WordPress. Вопрос добавления карты на любой сайт довольно популярен среди пользователей, что не удивительно. Ведь практически на любом сайте есть страница контактов и, если имеется физический адрес, скажем магазина или студии, тогда его проще и лучше продемонстрировать в понятной для посетителя форме — на Яндекс карте.
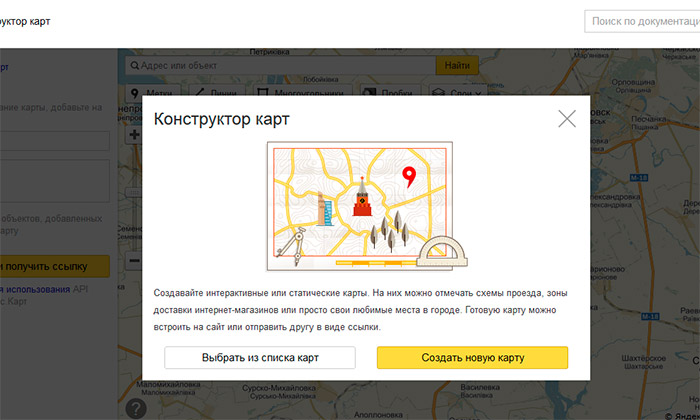
Итак, для добавления карты на сайт ее сначала нужно создать. Сделать это можно, воспользовавшись конструктором сайт от сервиса Яндекс. Доступен этот сервис по следующему адресу — https://tech.yandex.ru/maps/tools/constructor/.

Как видим, нам предлагают выбрать уже готовую карту либо же создать новую. Обратите внимание, для создания карты, впрочем, как и для работы с другими сервисами от Яндекс, вам необходима учетная запись на Яндксе. Если у вас ее нет или вы не авторизованы, тогда Яндекс предложит вам создать свою учетную запись или авторизоваться в уже имеющейся. Итак, нажимаем кнопку Создать новую карту и, скорее всего, вы увидите карту того города, в котором находитесь.


Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсЕсли это будет не ваш город или вам просто нужен другой город, тогда мы его сможем изменить далее при поиске необходимого адреса или объекта на карте.
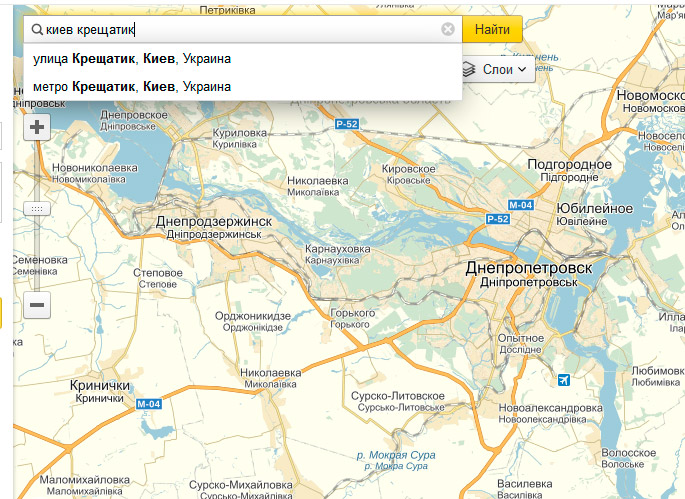
В качестве примера давайте создадим карту, на которой будет главная улица Киева — Крещатик. Для этого воспользуемся поисковой строкой вверху карты и наберем интересующий нас адрес.

В результате будет найдена искомая улица или точный адрес, если вы его вводили. Далее можно воспользоваться набором кнопок под строкой поиска, в частности кнопкой Метки, которая позволяет установить метку на нужный объект карты.

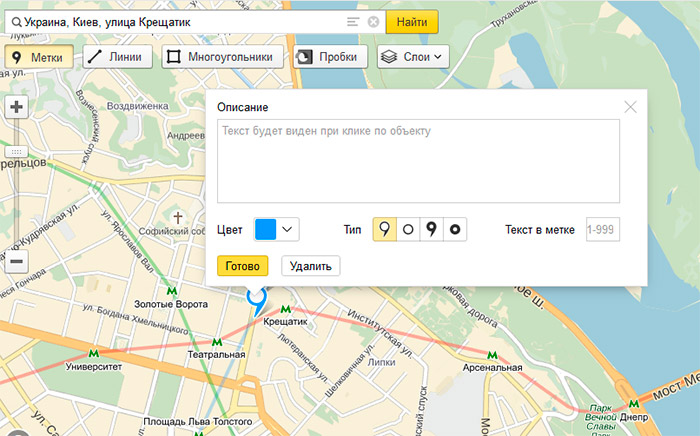
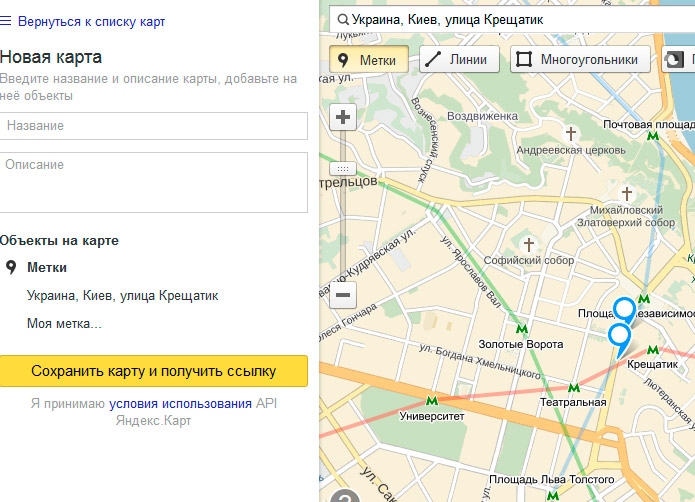
Для метки можно задать текст (описание), установить ее цвет и тип. После этого нажимаем кнопку Готово. После этого в левой части страницы найдем кнопку Сохранить карту и получить ссылку и нажмем ее.

После сохранения мы увидим предпросмотр карты, где можно настроить ее размер простым перетаскиванием ползунков по бокам карты.

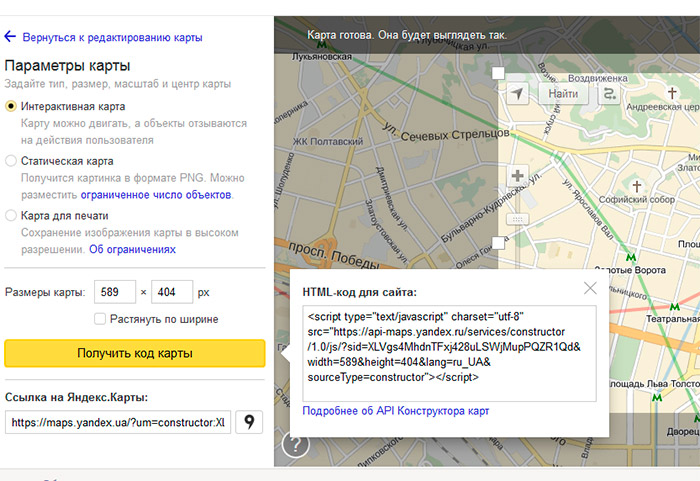
Изменяя размер Яндекс карты, в левой части страницы мы сразу же будем видеть параметры ее ширины и высоты и это очень удобно. После завершения изменений жмем кнопку Получить код карты.

После нажатия кнопки в тултипе увидим готовый код карты, который остается вставить на нужную страницу WordPress.

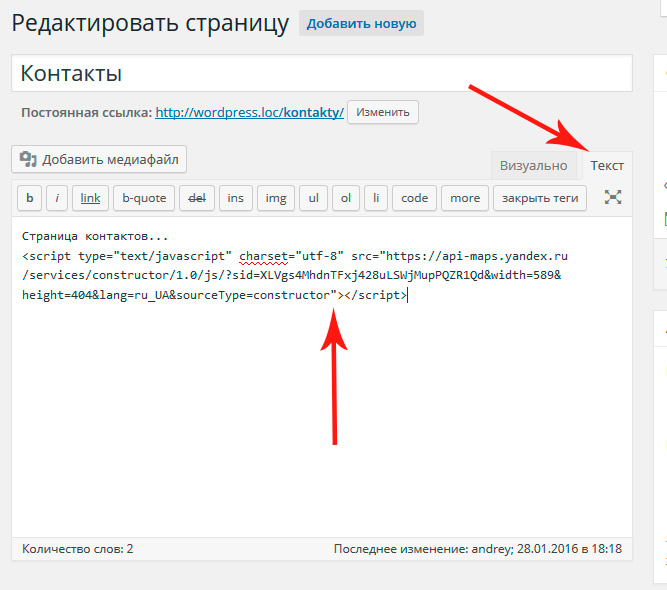
У меня уже есть страница контактов на сайте WordPress, на эту страницу я и вставлю скопированный код. Обратите внимание, это код HTML, подключающий скрипт, поэтому данный код обязательно нужно вставлять на страницу не в визуальном режиме а в режиме Текст.

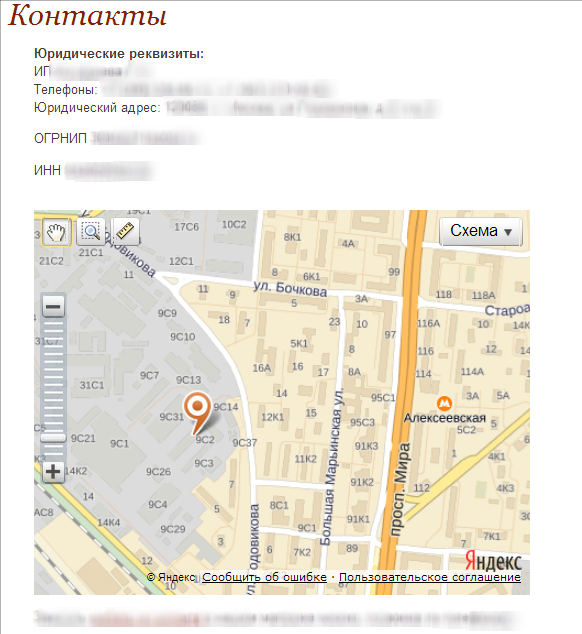
Сохраним страницу и посмотрим изменения в пользовательской части сайта WordPress. Как видим, Яндекс карта успешно появилась на сайте WordPress.

Все крайне просто и весь процесс занял буквально считанные минуты. Что очень удобно, так это то, что мы можем при желании Яндекс карту разместить на любой странице сайта WordPress и даже в любой части сайта. Например, мы вполне можем сформировать миниатюрную карту и вставить ее в сайдбар. Для этого достаточно использовать виджет Текст, который позволяет вставлять код HTML. Ну а у меня на этом все. Удачи!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Как вставить карту проезда от Яндекса и Google на сайт
Карта проезда на сайте с адресом организации является очень удобным ориентиром для пользователей. Согласитесь, очень практично зайти на сайт и увидеть месторасположение компании, не открывая дополнительных вкладок для поиска адреса на карте. Это дополнительный маленький плюсик в копилку лояльности со стороны клиента по отношению к организации.
Обычно карта проезда помещается на странице контактов под указанными данными для связи. Вставляется она с помощью специального программного кода (скрипта). Самыми простыми способами получения такого скрипта, является использование готовых API-решений от Google или Яндекс. Для вставки карты на сайт нет никакой необходимости в знании программирования, следуя изложенным ниже инструкциям, вы получите наглядную и удобную карту.
Вставка карты с помощью Яндекс Карт
1. На данный момент (начало 2013 года) конструктор карт от Яндекс доступен в версии 2.0, очень удобный и логически понятный. Для создания карты даже не требуется быть авторизованным пользователем. Первым делом необходимо создать саму карту с адресом. Для этого переходим по ссылке http://api.yandex.ru/maps/tools/constructor/ и в нижнем поле ввода прописываем адрес компании. После нажатия кнопки «найти» система выдаст варианты найденных адресов.
2. Ставим точку по нужному адресу и в поле описание указываем название организации. Цвет точки лучше выбрать исходя из стиля сайта, на котором будет расположена карта. Конструктор также позволяет пометить другие ориентиры на карте, например, крупные известные объекты, растянуть карту до нужного размера, провести маршрут от остановки транспорта с помощью инструмента рисования линий, редактировать масштаб.
3. Далее переходим на вкладку просмотр. Здесь можно выбрать, статической будет ваша карта или интерактивной. Лучше выбирать второй вариант, так пользователь сможет сам просмотреть близлежащий район и сориентироваться.
4. Вкладка «Код для вставки» предлагает прочесть пользовательское соглашение. После его подтверждения вам откроется код для вставки. Его можно немного отредактировать, например, убрать ссылку на Яндекс, подогнать по размерам точнее, однако существенных изменений лучше не делать.
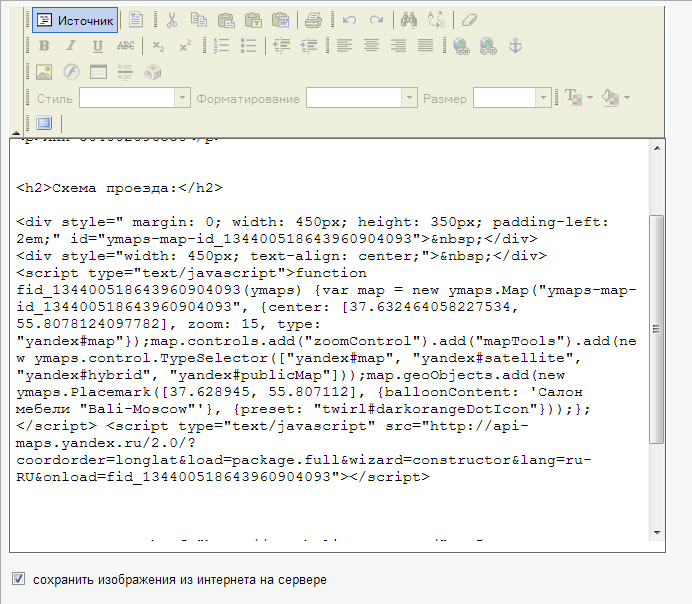
5. Копируем данный код и вставляем на страницу контактов через HTML-редактор после текста.

6. Сохраняем внесенные изменения и проверяем полученный результат на странице сайта.

Вставка карты с помощью Google Maps
1. Алгоритм действий схож с описанным выше. Переходим по ссылке http://maps.google.ru/maps и вводим в строке поиска адрес организации. Можно также посмотреть, как это выглядит со спутника. Далее для получения кода нажимаем на знак ссылки слева. Можно скопировать имеющийся код, а можно нажать ссылку «настройка и предварительный просмотр встроенной карты».
2. При выборе редактирования откроется дополнительное окно, где можно скорректировать ее размеры.
3. Копируем полученный код и вставляем его через html-редактор на страницу сайта. Выглядеть она будет абсолютно так же, как при предварительном просмотре. В отличие от карт Яндекса, карты Google всегда только интерактивные, здесь меньше возможностей редактировать саму карту, однако можно посмотреть на местность со спутника, рельеф с названиями объектов и 3D карту.
Вернуться назадСтатьи по теме:
www.kasper.by

