Карта сайта. Зачем она нужна?
Если представить себе сайт как некий изолированный мир, состоящий из соединенных в единичную структуру веб-страниц, которые сгруппированы в разделы, то карта сайта и будет проявляться системой ориентировки и навигации по этой виртуальной стране. Собственно, далеко не каждый сайт имеет свою карту. И не каждому ресурсу она и нужна.
Зачем сайту-визитке, состоящему из одной или двух страниц карта? Итак не заблудишься. Карта нужна интернет-проекту, состоящему из большого количества страниц. Некоторые сайты состоят из десятков миллионов станиц! Такие, как Facebook например. У каждого абонента социальной сети есть свой отдельный блог. Тоже часто из сотен страниц.
Структура карты сайта

Карта для поисковых роботов: XML
Кроме основных посетителей, живых пользователей Интернета, есть еще один, весьма важный тип путешественников по сайтам. Это поисковые роботы, которые неустанно занимаются полезным делом: обходят сайты и собирают всю информацию на них. Затем вся информация сохраняется в Индексах поисковых систем.
Ведь поисковая машина по запросу пользователя вовсе не рыщет по всему Интернету. Просто проверяются уже записанные в индексах страницы. Поисковая машина как лунный свет, всегда на несколько шагов позади реальной ситуации. Например, робот обошел сайт, все записал в индекс. А вчера веб-мастер добавил новую страницу, с новой информацией.
И если сегодня пользователь задает свой запрос, то новая страница не участвует в соревнованиях за первенство в поисковой выдаче. Вот почему так важно, чтобы поисковые роботы как можно чаше посещали сайт и фиксировали каждое обновление. Часто индексируемый сайт имеет серьезное преимущество в гонке за ТОП10. Карта сайта помогает поисковому роботу ориентироваться.
Пример XML-карты

XML-карта обычно хранится по адресу: «Вашсайт.ru/sitemap.xml».
Примеры карты:
Карта данного сайта (простой формат): Перейти
Карта сайта в формате от Google: Перейти
Если у сайта нет карты, велика вероятность, что многие страницы так и не попадут в список поисковой машины. Такой сайт очевидный аутсайдер. Мудрые веб-мастера заботятся о роботах и создают для них особую карту: в формате XML. По сути, карта для роботов — это просто таблица с перечислением всех страниц сайта. Но польза от такой простой карты огромна.
В XML карте веб-мастер имеет возможность установить порядок пересмотра страниц и приоритеты. Нежелательные (служебные, технические) страницы можно обозначить особым знаком и робот их вообще не будет проверять. Для остальных страниц назначается последовательность проверки.
Например, если веб-странице присвоен индекс +100, такая страница будет индексироваться всегда в первую очередь. Чем меньше номер, тем дальше очередь страницы. Там же, в карте для роботов, устанавливается частота посещений. Можно указать, чтобы роботы приходили раз в месяц. Так и будет. Или каждый день. Тогда роботы будут навещать сайт почаще.
Карта сайта для роботов желательно должна находиться по адресу: «Вашсайт.ру/sitemap.xml».
Карта для пользователей
Вторая карта создается для живых посетителей. Навигационные бары и панели не всегда дают полную картину сайта. Особенно для масштабных проектов. Просто не хватает места, чтобы втиснуть все страницы в навигацию. Тогда и нужна карта сайта в формате HTML. Это обычная веб-страница, похожая на книжное оглавление. Где каждая глава, каждый раздел является ссылкой на определенную страницу.

Если посетителю не все понятно в навигации, он может посетить карту и посмотреть наглядно, что, где, когда.
Традиционно, в подвале каждой страницы помещается ссылка на карту сайта для людей. Наличие такой карты здорово повышает комфортное посещение сайта. И это повышает качество ресурса в глазах поисковиков. Сайт с хорошей картой тоже имеет преимущество проходить в ТОП без очереди. Таким образом, две карты сайта помогают людям и роботам понимать сайт. Чем легче сайт понять, тем он считается качественнее.
Чем сайт качественнее, тем выше его позиции в поисковой выдаче по аналогичным запросам.
Карта сайта — виды и способы создания правильной sitemap
Это нравится:0Да/0Нет25.07.201623:2525 Июл 2016 23:25:49

Многие начинающие оптимизаторы совершают типичную ошибку, полагая, что карта сайта — это только страница со списком разделов сайта и вложенных в них статей. Это заблуждение объяснимо, ведь набрав в поисковике запрос «карта сайта», можно найти множество статей именно о HTML-карте. Как результат, о существовании XML-карты сайта оптимизатор узнает только после месяцев проблем с низкой скоростью индексации его молодого детища.
В этой статье мы рассмотрим обе карты, выделим преимущества их использования, а также нестандартные случаи их применения.
Карта сайта – что это?
Карта сайта — это страница-каталог, содержащая все страницы сайта, с учетом их реальной вложенности. XML-карта оформляется особым кодом с указанием времени последнего изменения страницы и предполагаемая периодичность обновлений. Последняя функция помогает роботам поисковых систем оптимизировать свою работу и не обращаться к страницам раньше времени их предполагаемого обновления.
Разновидности карт сайта
Условно можно выделить 2 типа карт сайта:
- HTML Sitemap;
- XML Sitemap.

XML Sitemap используется исключительно для поисковиков. Ее эксплуатируют роботы авторитетных поисковиков, включая Yandex и Google, для увеличения скорости индексации страниц.
Карта сайта для WordPress
HTML -карта WordPress

Установка и настройка Dagon Design Sitemap Generator
Для создания HTML-карты сайта для WordPress рекомендуем использовать готовый плагин DDS Generator – идеальный вариант для вебмастеров, которые не любят или не умеют «ковыряться» в коде.
- Скачиваем архив плагина;
- В административной панеле выбираем «Плагины» — > «Добавить новый» — > «Загрузить плагин»;
- После установки активируем DDS Genertor;
- Создаём пустую страницу, указывая в коде (закладка «Текст») и вставляем код
Код
и сохраняем; - Карта создана.

Настройка Dagon Design Sitemap Generator
- Кол-во ссылок на одной странице;
- Показ исключительно статей, страниц или комбинированный вывод;
- Сортировка статей по различны параметрам;
- Исключение рубрик и записей;
- Вариация навигации;
- Ссылка на XML карту сайта;
- Назначения параметра _blank ссылкам.

Создать XML карту для WordPress можно при помощи различных плагинов. Оптимальным выбором является Google XML Sitemaps.
Для установки необходимо найти его в библиотеке в разделе плагины, после чего появиться вкладка «установить». Затем необходимо активировать компонент и перейти к настройке XML-Sitemap. Параметры плагина можете настраивать под себя либо с помощью дополнительных инструкций.
В содержании нужно добавить те пункты, которые вы хотели бы включить в вид карты. В случае с категориями и дополнительными записями, которые наоборот планируется исключить необходимо их выбирать в настройках Excluded items.
Карта сайта для Joomla

Для CMS Joomla установка еще проще. Необходимо активировать расширение Xmap с помощью инсталятора Joomla. К слову, расширение умеет создавать как HTML, так и XML-карты сайтов.
Для установки в «Менеджере расширений» загружаем соответствующий архив при помощи кнопки «Обзор». После добавления компонента нужно перейти в раздел Xmap.
Для настройки карты нужно использовать всего две вкладки – «Расширения» и «Карты сайта». Первая необходима для установки дополнительных компонентов. Вторая предусматривает работу со списком готовых карт.
Автор: Ковалёв Иван
- Кол-во ссылок на одной странице;
25.07.201623:2525 Июл 2016 23:25:49
Что такое карта сайта. Настройка sitemap
Зачем нужен sitemap.xml
Любой опытный сайтодел знает, что такое карта сайта и для чего нужен sitemap, которые на самом деле являются разными названиями одного и того же файла. Но судя по всему Вы не являетесь одним из этих опытных ребят и зашли на эту страничку чтобы узнать, что дает карта сайта.
Итак, sitemap.xml – это карта сайта, представляющая собой файл с подробным списком всех страниц веб-ресурса, которые должны быть проиндексированы поисковыми системами.
Зачем карта сайта роботам поисковых систем? Неужели они сами не смогут разобраться и просканировать все странички?
Конечно же, они это могут. Но настройка sitemap.xml должным образом помогает ботам поисковиков:
- понять, какие страницы являются новыми на веб-ресурсе и нуждаются в индексации;
- распределить приоритетность страниц в зависимости от указанных парамеров;
- узнать, когда были произведены последние изменения в страничках, которые уже индексировались ранее;
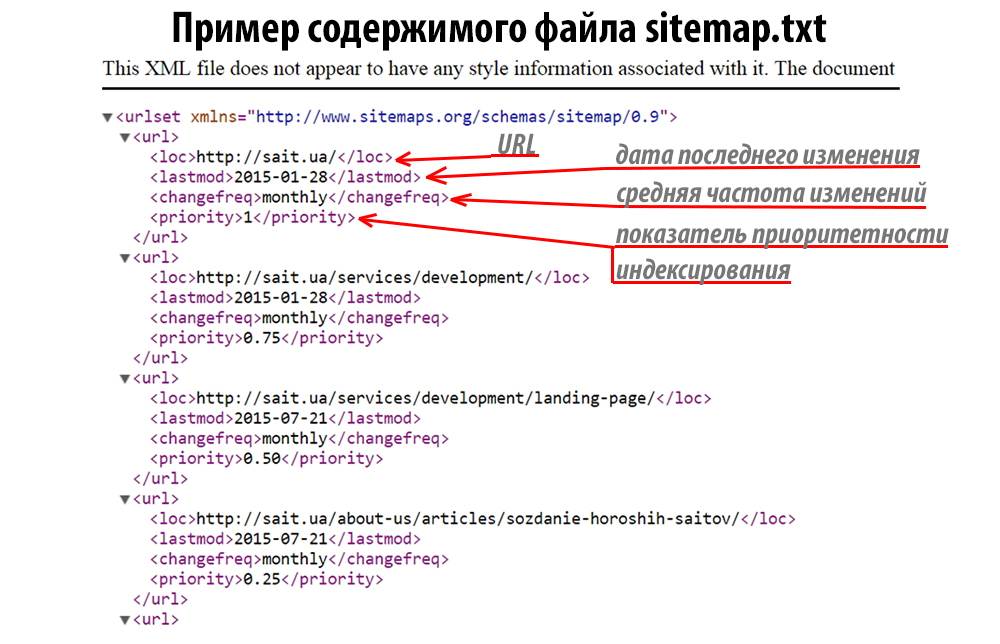
Фрагмент sitemap.xml – пример указания последней даты изменения:

- запомнить частоту обновления страничек;
- проиндексировать все нужные страницы без исключения, поскольку если карты сайта нет и исследование происходит вслепую, существует высокая вероятность, что он попросту пропустит некоторые из них.
Другими словами, карта сайта (sitemap.xml) – это то, что является своеобразным путеводителем по Вашему сайту, который значительно «упрощает жизнь» роботам поисковых систем и тем самым повышает уровень их доверия. А это в свою очередь добавляет веб-ресурсу несколько очень нужных дополнительных пунктов рейтинга.
Ну и чтобы представить, как выглядит карта сайта – пример:

Правильная настройка карты сайта
Для того, чтобы роботы не «спотыкались» при просмотре карты Вашего веб-ресурса, нужно знать, как настроить sitemap.xml правильно и какие при этом существуют обязательные условия:
- Не допускается использование каких-либо кодировок файла, кроме UTF-8.
- Максимальный размер sitemap.xml – 10 Мб.
- Предел количества адресов страниц в теле sitemap.xml – 50 тыс.
- При превышении одного из предыдущих двух показателей настройка sitemap.xml предполагает разбивку его на несколько файлов.
- Все ссылки должны быть в формате:

- Файл должен храниться в корневой папке веб-ресурса.
Как настроить sitemap.xml
Настройка sitemap.xml выполняется одним из следующих способов:
- Вручную. Довольно кропотливая работа, выполнять которую стоит самому, если Ваш веб-ресурс состоит из небольшого количества страниц. Подразумевает наличие навыков работы с основными тегами.
- Настроить sitemap.xml c помощью специализированных он-лайн сервисов. Существуют как платные так и бесплатные варианты. Все они работают по схожему принципу – указываете основной адрес своего сайта, начальные настройки и получаете сгенерированный результат. Чаще всего имеют ограничение до 5000 адресов страничек на один файл.

- Использование программ-генераторов. Настройка sitemap.xml с их помощью имеет ряд преимуществ (максимально возможное количество включенных адресов, большое количество настроек) и один слегка отрицательный момент – почти все «серьезные» варианты поставляются при условии приобретения лицензии (от 20 $).
Подводя итоги…
… стоит еще раз повториться и указать на то, что правильная настройка sitemap.xml может весьма положительным образом сказаться на скорости индексации страниц Вашего веб-ресурса и общем мнении поисковых систем о нем. Поэтому мы настойчиво рекомендуем Вам создавать карту для каждого Вашего сайта и следить за ее своевременными обновлениями.
Возможно, у Вас есть свой личный опыт, касающийся темы этой статьи? Расскажите об этом в комментариях!
Карта сайта — виды, предназначение и создание

Занялись всерьез своим интернет проектом и задумались над созданием карты сайта? Спешу обрадовать вас, это отличная идея, которую нужно реализовать. Почему, узнаете из этого поста. И так, поехали!
Что такое карта сайта?
Карта сайта – важная составляющая крупных интернет проектов (более 30 страниц). Это что-то вроде путеводителя указывающего во мраке свет в конце тоннеля. Карта сайта сравнима с обычной картой, которую человек использует в процессе поиска определенного объекта. Это особый инструмент, с помощью которого поисковые боты более эффективней выполняют индексацию страниц сайта.
Виды карт сайта
Существуют два следующих формата карты сайта:
— HTML Sitemaps. Представляет собой отдельную страницу, состоящую из ссылочной массы — наименований категорий и материалов сайта. Этот формат целенаправленно рассчитан на посетителей. Как правило, карта отображается на главной странице сайта. Ее присутствие в подобном месте полностью оправдано, так как пользователю в процессе поиска намного легче сориентироваться и найти то, что нужно.
— XML Sitemaps. Данная карта рассчитана исключительно на поисковых роботов. Именно об ее наличии необходимо сообщить поисковикам. Именно в sitemap.xml с помощью особых тегов указываются команды о частоте обновления информации в ней, приоритетность для поисковиков и многое другое. Ее структура совершенно не предназначена для человеческого взора, так как представляет собой простой набор XML тегов с ссылками на статьи.
Как создать карту сайта для CMS Joomla
Сегодня я не буду углубляться в код, а лучше подскажу вам как особо не тратя время и нервы создать карту сайта для Joomla 3.6 с помощью плагина OSMap. Об установке плагинов написано в этой статье. Друзья, все элементарно просто, данное расширение работает в автоматическом режиме, то есть компонент генерирует карту сайта сразу же после установки.
Как добавить Sitemap.xml в Google и Yandex
Для того чтобы сообщить Яндексу и Гуглу о существовании карты сайта необходимо перейти на сервис для владельцев сайтов — Яндекс.Вебмастер и Google Вебмастер соответственно. Хочу заметить, что для начала там нужно зарегистрироваться.
В первом сервисе необходимо с левой стороны отыскать вкладку Настройка индексирования/ Файлы Sitemap/ Добавить файл Sitemap.
Во-втором — «Сканирование», затем «Файлы Sitemap», а после справа вверху «Добавление/Проверка файла Sitemap».
Где взять ссылку карты сайта
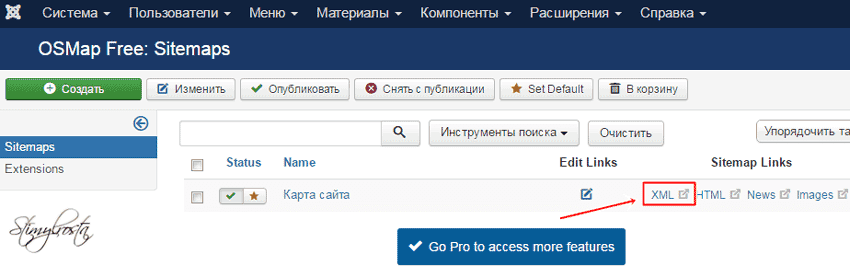
Заходим в админку Joomla, далее Компоненты/OSMap. В новом окне кликаем правой кнопкой мыши по атрибуту XML, а затем выбираем «Копировать адрес ссылки».

Или воспользуйтесь вот этой ссылкой:
http://ВАШСАЙТ/index.php?option=com_osmap&view=xml&id=1
Помимо этого карту сайта можно создать с помощью online инструментов, именуемых генераторами.
Всем спасибо за внимание и до скорых встреч на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.







