руководство по размещению интерактивной карты для пользователей конструктора сайтов «Нубекс»
В системе «Нубекс» предусмотрено несколько способов размещения интерактивных карт на сайте. В этой статье мы рассмотрим, пожалуй, наиболее простой из них: добавление Яндекс карты через тематические блоки страницы.
Войдите в режим редактирования страницы, на которой Вы хотите разместить карту, или создайте новую — если хотите отобразить карту на отдельной странице. Под заголовком найдите пункт «Добавить блоки на страницу» и кликните по кнопке «Карта».
Отлично! На страницу добавлен тематический блок с Яндекс.Картами. На карте будет изображен участок местности, примерно соответствующий Вашему местоположению. «На карте не установлена Ваша точка», — подсказывает надпись справа: необходимо отметить на карте то место, куда Вы хотите проводить пользователя (например, главный офис организации). Сделать это можно двумя способами:
- Простым кликом: щелкните по нужному месту на карте, и точка будет установлена.
 Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.
Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.
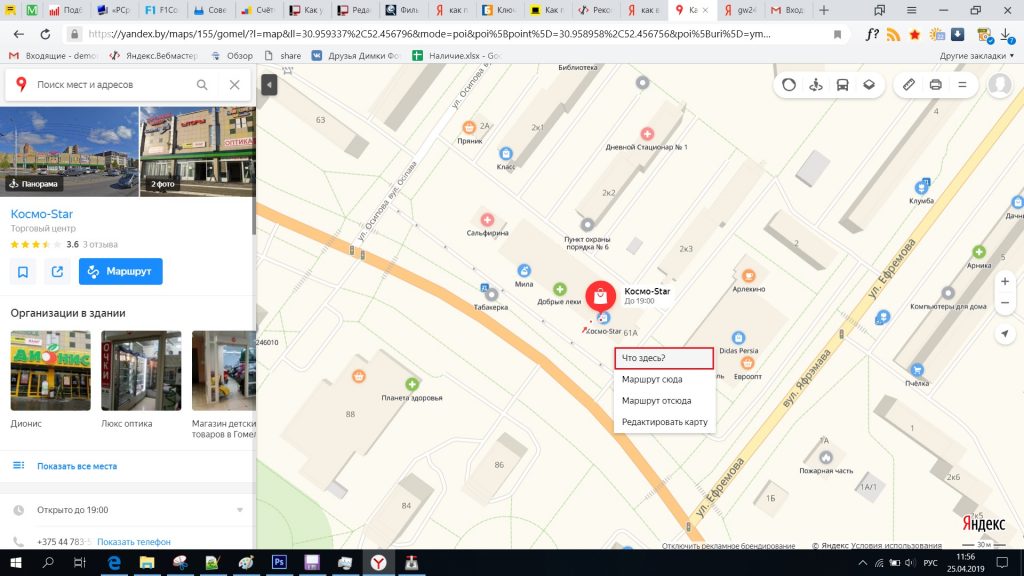
- По адресу или названию объекта: кликните по кнопке «Найти» в левом верхнем углу карты и в открывшейся поисковой строке введите адрес или наименование объекта (например, «Ленина 23а» или «ТРЦ Вавилон»). Появится список точных мест и адресов, удовлетворяющих Вашему запросу. Выберите среди них нужный, и точка встанет на место.
Обратите внимание: если вы не установите точку, блок с картой просто не отобразится на странице сайта.
Теперь нужно заполнить поля информации. Обязательным из них является только высота для отображения карты на страницы (по умолчанию установлено значение 200). Остальные данные заполняются по Вашему желанию. При публикации на странице они отобразятся так, как показано на картинке.
Обратите внимание: если вы оставите оба поля — «Заголовок точки» и «Описание точки» — пустыми, то карта на сайте опубликуется, но Ваша точка на ней отмечена не будет.
В поле «URL ссылка с карты на подробное описание» можно ввести ссылку на полноэкранную Яндекс.Карту: при публикации она отобразится строкой «Подробнее» под заголовком и описанием точки. С помощью галочки можно настроить, откроется ли карта у пользователя в новом окне или в текущем.
После внесения всей необходимой информации не забудьте сохранить изменения. Теперь пользователи сайта могут быстро найти Вас в городе, проложить удобный для них маршрут и прибыть на встречу в самом добром расположении духа.
Также Вы можете ознакомиться с инструкцией по добавлению Google карты и с руководством по вставке карты 2gis на сайт.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Конструктор карт Яндекс: как разместить карту на сайте
Конструктор Яндекс карт – это веб-сервис, с помощью которого можно создавать персонализированные карты проезда и отдельных объектов.
Получившийся конструктор можно добавить на сайт, создать версию для печати или сохранить в закладки для дальнейшего использования в приложении Яндекс. Карты.
Содержание:
Фактически, это одна из функций API из картографического сервиса от Яндекс и предназначен он больше для обычных пользователей.
Разработчикам предоставляется гораздо больше возможностей, которые описаны в официальной документации Яндекса.
Рассмотрим, как создать собственный маршрут и разместить его на сайте.
Сегодня такая опция применяется всеми фирмами и организациями для информирования своей аудитории о точном местонахождении офиса, магазина, кафе или другого объекта.
Почему следует выбрать конструктор от Yandex?
Как известно, карты Яндекса намного лучше адаптированы для стран СНГ, чем аналоги от Google или HereMaps.
Если вы прорабатываете все объекты улиц и хотите добиться высокой точности маршрута, следует работать с этим конструктором.
Для чего нужна интерактивная карта?
Интерактивные карты – это гораздо удобнее, чем работа с обычными мобильными приложениями для поиска мест и дороги.
Преимущества конструктора Яндекс:
- Актуальная информация для пользователя. Все маршруты создаются с учетом последних картографических изменений. С Yandex вы всегда будете в курсе новых построек, дорожных разветвлений, монументов, указателей и других объектов;
- Удобно для владельцев компаний и сайтов. После импорта карты на сайт все обновления применяются автоматически. Таким образом, пользователи ресурса или клиенты всегда будут в курсе, как быстрее добраться до выбранного места;
- Повышает рейтинг организации в интернете. Всегда сайты с проработанным дизайном и хорошим функционалом вызывают доверие у потенциальных клиентов. Согласно статистике, более высокий рейтинг набирают организации с полностью заполненной информацией о графике работы, номерах телефонов и со встроенными картами маршрутов.

Даже если у вас нет организации или сайта, конструктор можно использовать для создания персонализированных карт.
Они пригодятся в длительной поездке. На маршрут вы можете добавить свои метки, напоминания, указатели, а также поделиться результатом со своими друзьями.
к содержанию ↑Типы карт
Веб-сервис предоставляет возможность создания сразу нескольких типов карт:
- Статическая. Самый простой в создании вид карт. Итоговый результат – это картинка PNG. На статические маршруты можно добавить только ограниченное число предметов и объектов;
- Печатная. Выполняется в форме картинки в высоком качестве. Её можно сохранить на свой ПК и отправить на печать;
- Интерактивная. Такую карту можно изменять в режиме реального времени, а объекты на ней могут передвигаться и изменяться. Удобный вариант для тех, кто планирует создавать маршрут, которым будут пользоваться одновременно несколько людей.
 С его помощью можно делиться короткими сообщениями и предупреждениями. Также, интерактивные карты можно добавлять на другие сайты.
С его помощью можно делиться короткими сообщениями и предупреждениями. Также, интерактивные карты можно добавлять на другие сайты.
Обратите внимание, тип карты выбирается уже на завершающем этапе её создания. Продумайте заранее, какой вариант выбрать. Если вы использовали много мелких указателей, стрелок и других направляющей, лучше сохранять интерактивную карту или версию для печати. Так не возникнет сложностей с чтением маршрута.
к содержанию ↑Создание карты – инструкция
Перед началом создания карты нужно зарегистрироваться в Яндексе или войти в уже существующий профайл.
Затем перейдите по ссылке https://yandex.ua/map-constructor/ и ознакомьтесь с базовыми функциями сервиса. Нажмите «Продолжить»:
Конструктор можно использовать в любых ситуациях. К примеру, вам нужно быстро проложить маршрут до дома или показать другому человеку, как добраться до места встречи.
Яндекс выстраивает самые оптимальные и быстрые схемы проезда.
Если вы выбрали интерактивную карту, в процессе езды она подскажет водителю, где находятся важные дорожные знаки, ремонтные работы, пробки и другие объекты.
Созданную карту вы можете не только разместить на своем сайте или блоге, но и добавить в мобильное приложение, отправить себе на смартфон, поделиться с контактами или сохранить в галерею как широкоформатное изображение.
- В главном окне сервиса нажмите на поле «Создать». Если ранее вы уже работали с конструктором, сервис предложит вам вернуться к редактированию проектов. Также, вы сможете их удалить или скопировать. Кнопка «К импорту» позволяет загрузить с компьютера или смартфона уже готовую карту, на которую нужно добавить новые объекты или внести правки;
- В левой части сервиса введите название нового проекта и его описание;
- Далее вы можете импортировать объекты на свою карту с памяти компьютера.
 Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON;
Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON; - Если у вас нет объектов для импорта, разместить их на карте можно самостоятельно. Достаточно в правой части окна выбрать масштаб изображения и начать работу с конструктором. С помощью панели элементов вы можете добавить на карту метки, линии, многоугольники, места скопления машин или работать со слоями;
- Чтобы быстро перейти в карте нужно местности, в текстовом поле поиска введите нужный адрес, название города или организации.
Обратите внимание! На сайте есть несколько ограничений. Для одной карты может быть использовано не более 10 0000 объектов. Также, нельзя размещать интерактивные указатели в версии карт для печати или в статическом типе проекта.
Если сервис обнаружит, что создаваемый маршрут связан с другим вашим проектом, он отобразит подсказку, с помощью которой вы сможете создать пересечение двух путей или включить данные первого маршрута в другой.
Это значительно упростит работу по добавлению меток, указателе и различных линий.
Добавление карты на сайт
Следуйте инструкции:
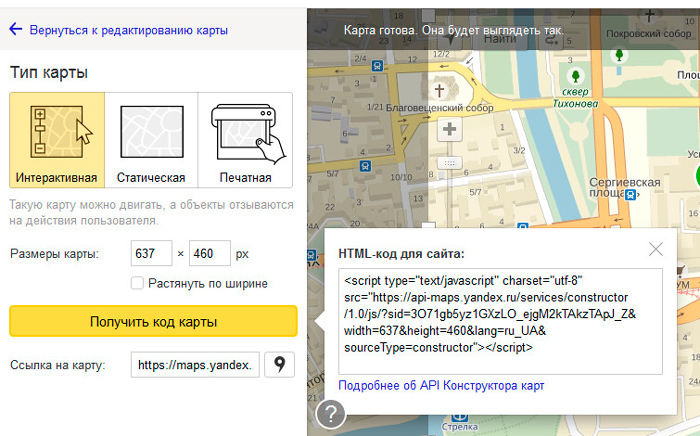
- В окне сохранения выберите тип «Интерактивная»;
- Затем на карте выделите область, которая является основной. Определение границ поможет получить более качественное и увеличенное превью карты на вашем сайте;
- Далее задайте размер объекта. После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы;
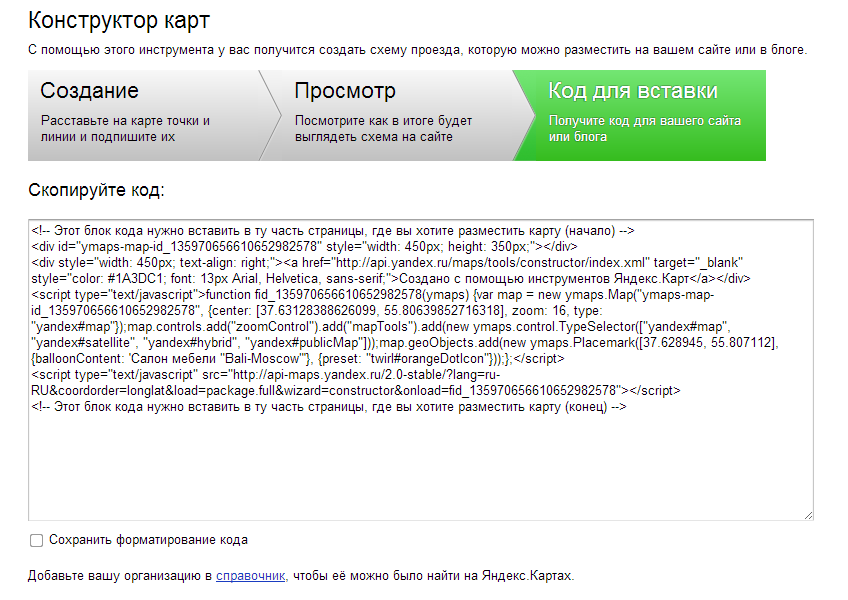
- Нажмите кнопку «Получить код»;
- В правой части окна появится поле с кодом для встраивания.
 У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна;
У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна; - Для добавления объекта на свой сайт достаточно добавить в код страницы скопированный элемент. Если карта не отображается, рекомендуем стереть кэш браузера.
Заметьте, код iframe имеет ряд ограничений. Среди них отсутствие маленького масштаба, маршрут можно посмотреть только в виде схемы.
Обновленные теги языка разметки HTML не всегда адаптированы под iframe. Из-за этого у пользователей могут возникнуть проблемы с работой карты.
В окне сохранения карты доступна прямая ссылка на результат работы.
Её можно скопировать и делиться с другим пользователями в социальных сетях, по почте.
Даже если человек не имеет аккаунта Яндекс, он все равно сможет увидеть персонализированную карту. Увеличить её и ознакомиться со всеми добавленными на неё объектами.
Также на сайт можно встроить статическую или печатную версию карты. В окне сохранения выберите нужный вам тип, задайте размер и получите код, в котором прописана прямая ссылка на изображение с маршрутом.
В окне сохранения выберите нужный вам тип, задайте размер и получите код, в котором прописана прямая ссылка на изображение с маршрутом.
Тематические видеоролики:
Поделиться картой — Яндекс.Карты. Справка
- Получить ссылку
- Вставить виджет карты
Вы можете поделиться фрагментом Яндекс Карт, найденным местом или проложенным маршрутом.
Для этого выполните следующие действия:
Скопируйте адрес из адресной строки.

Получить ссылку.
Получить код для встраивания виджета Яндекс Карт.
Подробнее о том, как скопировать ссылку на карту, которую вы создали сами, см. в Конструкторе карт.
В остальных случаях используйте API Карт Яндекса.
Нажмите:
Кнопку на карте и выберите Поделиться.
Кроме того, вы можете щелкнуть в панораме.
В открывшемся окне:
Нажмите на иконку нужной социальной сети для автоматической публикации ссылки.
Скопируйте ссылку, чтобы поделиться ею с другим пользователем.
Если вам необходимо автоматически публиковать ссылки на Яндекс Карты на своем сайте, использующем данные о местоположении посетителя, используйте URL-схему Яндекс Карт для создания ссылки.
Вы можете публиковать виджеты карты на своем сайте или в блоге.
Для этого используйте автоматически сгенерированный код:
В правом верхнем углу страницы нажмите .

Выберите Общий доступ.
Скопируйте код из поля Виджет с картой для отображения карты или определенного места или маршрута на вашем сайте.
Чтобы увидеть, как карта будет выглядеть на вашем сайте, нажмите Предварительный просмотр.
Чтобы использовать локализованную карту на своем сайте, отредактируйте код для встраивания.
Добавьте в скопированный код параметр lang, чтобы указать язык и регион интерфейса карты.
Значение параметра включает:
Код языка: ru — русский, uk — украинский.
Код региона: например, RU — Россия, UA — Украина.
Например, lang=»tr_TR» означает турецкий язык, используемый в Турции.
Для России и Украины регион и язык интерфейса карты определяются настройками Яндекс ID. Например, если язык пользователя в Яндекс ID русский, он находится в Киеве, а карта, которую он просматривает, создана в RU или UA, он увидит карту на русском языке, но локализованную для Украины.

Параметр опущен:
Если параметр lang не указан, регион и язык интерфейса карты определяются на основе настроек карты, которые были у вас при генерации кода.
Указан параметр (английский для России):
URL страницы: https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU
Если указан параметр lang, то регион диктуется его независимо от того, где была создана карта.
Пример кода
Поддерживаемые значения:
RU_RU: Russian, Russia
EN_US: English, USA
EN_RU: English, Russia
000.tr_TR: Турецкий, Турция
 Украинский, Украина
Украинский, УкраинаЭтот параметр подобен параметру «lang», который используется в файлах .
Примечание.
Расстояние указано в километрах для RU, UA и TR и в милях для США.
Поддержка контакта
Яндекс карта для WordPress
Yandex Map для WordPressDiscover
/
WordPress
/
Yandex Map
Quick & Easy
Найти лучшие плагины WordPress для вас
. большой выбор мощных подключаемых модулей WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Testimonial
Testimonial плагины для WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Ads
Плагины объявлений для WordPress
Видеаплеер
Плагины для видеоплеера для WordPress
Music Player
Music Plugin
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Электронные торговые модули для WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feed плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Контакты плагины для WordPress
Комментарии
Комментарии плагины для WordPress
Аналитика
Плагины аналитики для WordPress
Приложения Common Ninja
Одни из лучших плагинов Common Ninja для WordPress коммерческая платформа или конструктор сайтов.

Кнопка подталкивания
Привлекайте внимание к призывам к действию и повышайте конверсию
Лента новостей Facebook
Создавайте потрясающие ленты новостей Facebook и улучшайте взаимодействие с пользователем
Средство просмотра PDF-файлов
Предлагайте ценную информацию и продвигайте свои продукты с помощью галереи средств просмотра PDF-файлов
Карусель карточек
Визуально улучшите свой веб-сайт и привлеките внимание к потрясающей карусели карточек
Twitch Feed
Создавайте потрясающие Twitch Feeds и улучшайте взаимодействие с пользователем
Слайдер отзывов
Добавляйте отзывы для повышения доверия и конверсии
Всплывающее окно обратной связи
Обнаружение проблем, улучшение пользовательского интерфейса и сбор потенциальных клиентов
Список филиалов компании
Повышение качества обслуживания клиентов с помощью приложения «Список филиалов компании»
Ползунок изображений
Улучшение дизайна и привлечение внимания к изображениям
Карточки члена команды
Повышайте доверие и надежность с помощью приложения Team Member Flip Cards
Макет устройства
Предлагайте простую визуализацию и повышайте конверсию
Другие плагины
Плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.



 Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.
Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.
 С его помощью можно делиться короткими сообщениями и предупреждениями. Также, интерактивные карты можно добавлять на другие сайты.
С его помощью можно делиться короткими сообщениями и предупреждениями. Также, интерактивные карты можно добавлять на другие сайты. Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON;
Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON; У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна;
У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна;