Как вставить Яндекс карту на сайт? Инструкция, как разместить карту Яндекса на сайте
Давайте рассмотрим, как вставить Яндекс карту на сайт, предварительно создав ее в конструкторе. Процесс вставки может быть невероятно легким, либо же нести некоторые сложности, в зависимости от масштабов вашего проекта.
Как вставить Яндекс карту на сайт: выбор очевиден
Если вы создаете сайт-визитку, блог или несложный интернет магазин, то вам будет
достаточно базовых возможностей имеющегося конструктора. В таком случае вставить Яндекс карту на сайт благодаря специальному коду сможет пользователь, не имеющий специальных знаний. Если подойти к делу со всей основательностью, правильное составление схемы проезда, либо расчет цены доставки по указанному пользователем месту назначения может значительно улучшить функциональность сайта и сделать посетителя новым покупателем.
Иначе дело обстоит, если вам необходимо выйти за грани конструктора, не просто разместить карту Яндекса на сайте, а создать что-то грандиозное и неповторимое. В таком случае вам понадобится опытный программист, который знаком с работой ДжаваСкриптов.
В таком случае вам понадобится опытный программист, который знаком с работой ДжаваСкриптов.
Скрытые возможности
API Яндекс.Карт позволяет наложить слой с указанием пробок на собственном сайте,
однако для реализации подобной задумки возможностей конструктора не хватит. Помимо сохранения созданных вами карт, в API конструкторе отныне не требуется получение ключа для собственного сайта, однако некоторые расширения CMS могут эти ключи попросить.
Получить такой инструмент можно в специальном разделе сайта, введя адрес вашего ресурса. Однако вернемся к вопросу о том, как вставить Яндекс карту на сайт и к конструктору. Все нужное здесь есть.
Организация конструктора
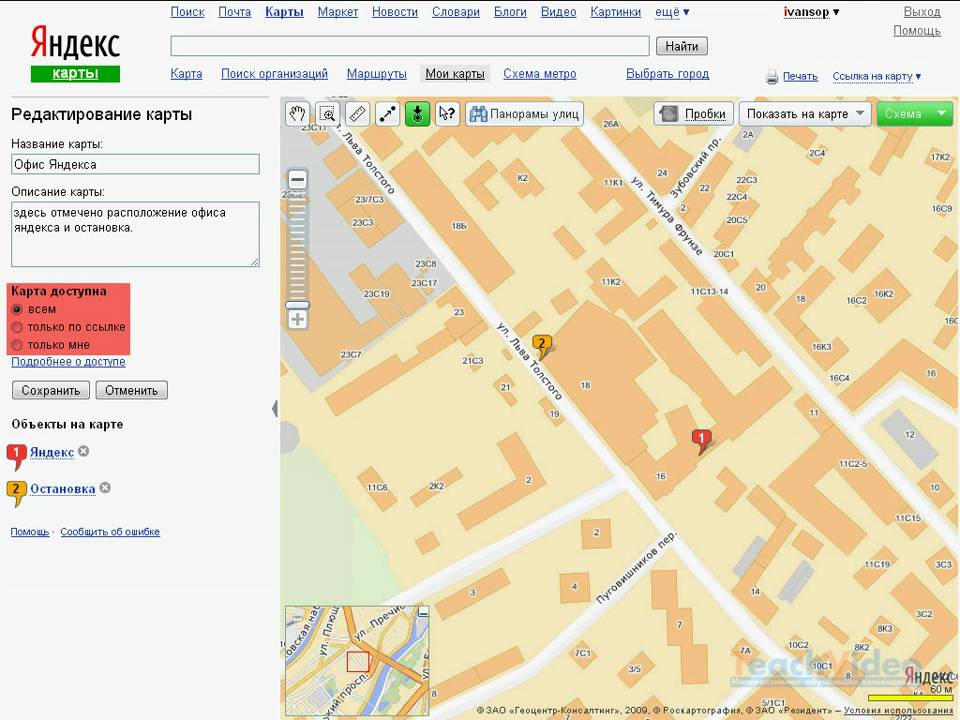
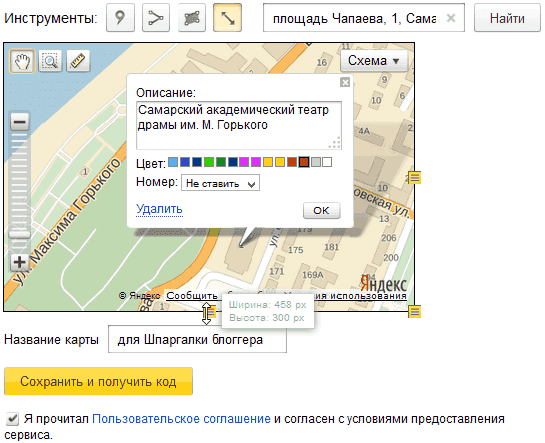
Инструменты, с помощью которых можно нанести метки на карту, находятся на верхней панели, при этом они состоят из 4 кнопок. Первая дает возможность поставить метку в форме большой запятой, ее можно раскрасить разными цветами, дать описание, а также присвоить номер. Метка ставится через активацию данной кнопки, а также клик по нужной области на схеме.
Метка ставится через активацию данной кнопки, а также клик по нужной области на схеме.
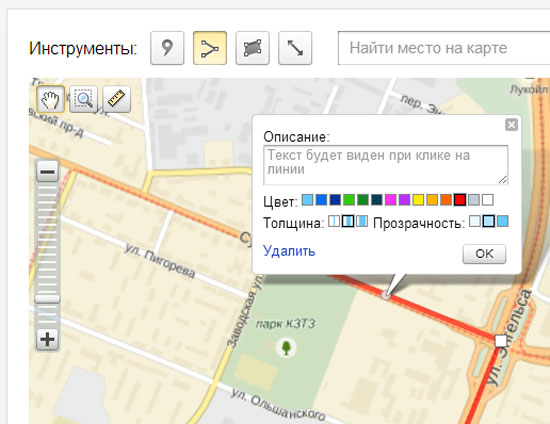
Обозначение всегда можно подвинуть, удержав левую кнопку мышки, или удалить. Прежде чем вставить карту Яндекс, воспользуйтесь возможностями и других инструментов. Далее внимания заслуживает возможность «Рисования линий». Она пригодится для показа пути до офиса вашей компании от станции метро либо остановки транспорта.
Нарисуйте многоугольник
Конструктор включает еще один важный инструмент, который получил имя «Рисование
многоугольника». Необходим он, чтобы подсветить при помощи фоновой заливки те объекты или здания, которые вы желаете пометить на схеме проезда, к ним также будут вести маршруты, описанные выше.
Необходимо активировать инструмент и планомерно обозначить весь объект по углам, далее кликнуть по узловой точке, наконец, выбрать функцию «Завершить». В итоге появится форма, и в ней можно будет задать толщину для линии обводки, прозрачность заливки, цвет, а также ввести описание.
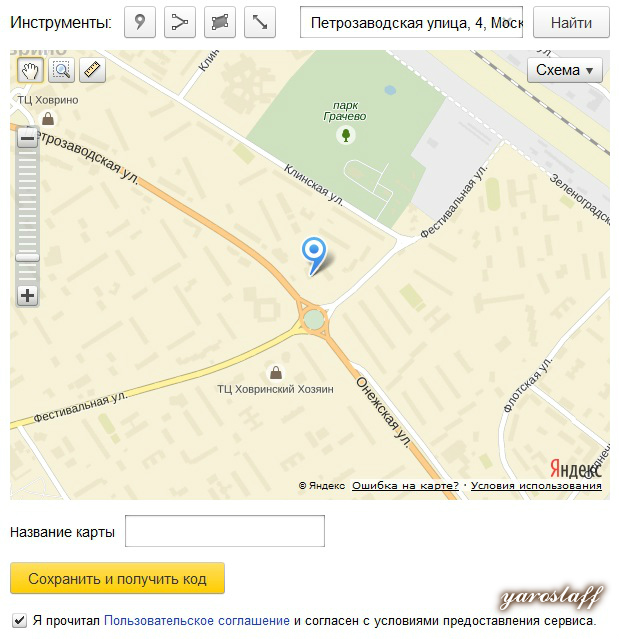
Последняя кнопка, помещенная на панель инструментов, позволяет сделать активными маркеры в нижнем правом углу схемы, дабы изменять ее размер. Кроме того, к вашим услугам выбор способа отображения из 4 вариантов: народная, спутник, гибрид, схема; форма ввода точного места, нуждающегося в создании схемы; инструмент для изменения масштаба.
О картах и кодах
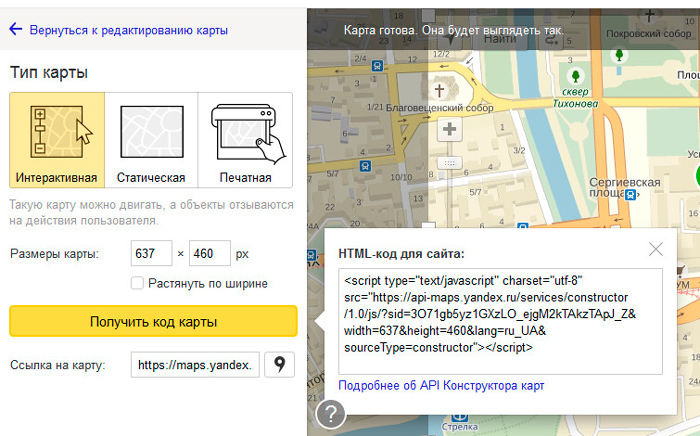
После того, как будет выполнено все вышеописанное, вам останется подарить схеме название, а также нажать кнопку, предлагающую сохранение и получение кода. Предусмотрен код для вставки карт на сайт двух видов. Первый вариант – интерактивная карта.
Такой код вставляется в качестве вызова скрипта, это может вызвать затруднения у новичков, зато посетители вашего сайта смогут выбирать вариант отображения, перемещаться по карте, менять масштаб. Карту можно идеально подстроить под размер вашей страницы, поменяв соответствующие цифры в конце кода.
Второй вариант, статическая карта, представляет собой обычную команду вставки картинки в сайт. При его установке не возникнет никаких проблем, однако схемой будет выступать обычная фотография, которую нельзя масштабировать и двигать.
При его установке не возникнет никаких проблем, однако схемой будет выступать обычная фотография, которую нельзя масштабировать и двигать.
В «Вордпресс» вставить код карты можно напрямую, если вами используется Html редактор во время написания и редактирования публикаций. На странице редактирования статьи нажмите на функцию «Настройки экрана», которая расположена в верхнем правом углу, поставьте галочку в пункте «Произвольные поля». После этого, под статьей возникнет одноименная область, где нужно нажать на пункт «Введите новое» и указать идентификатор для короткого кода (без пробелов, латиницей) в левой части формы. В правом участке нужно вставить код, который был получен в конструкторе Яндекс-карт.
Далее откройте функциональный файл под названием «functions.php». Добавьте особый код, предварительно создав резервную копию сайта. После указанных действий в статическую страницу или статью можно будет добавить код, полученный от конструктора Яндекс карт.
Если необходимо установить схему проезда непосредственно в каркасе блога, скрипт можно вставить напрямую, однако нужно выбрать используемый шаблон темы «Вордпресс», чтобы карта выдавалась в необходимом вам месте.
Особенности работы с Joomla
Чтобы в Joomla вставить Яндекс карту, предусмотрено несколько вариантов. Решить
поставленную задачу можно при помощи компонента и плагина «Yandexmap», особых «Яндекс карт» для Joomla, а также решения «Zh YandexMap». Для того чтобы вставить карты Яндекса, можно использовать модуль произвольного кода Html, однако предварительно необходимо отключить традиционный визуальный редактор.
Его можно снова включить, после того как код будет вставлен. Чтобы добавить схему проезда в публикацию, нужно также вставить код при отключенном визуальном редакторе либо вставить содержимое из модуля, отвечающего за произвольный код, с помощью плагина под названием «Load Module». Модуль, включающий в себя код карты Яндекса, нужно поместить в несуществующей позиции шаблона. Теперь вы знаете ответ на вопрос, как вставить Яндекс карту на сайт, все оказалось весьма несложно. Надеемся, наши советы помогут вам развить свой сайт.
Визуализация увольнений в технологических компаниях в 2022 году
Рейтинг: 50 самых посещаемых веб-сайтов в мире
Оценки разнятся, но в 2023 году существует более двух миллиардов веб-сайтов. к их номерам трафика, мы увидели бы классическое степенное распределение. На низком уровне подавляющее большинство этих веб-сайтов будут неактивными, получая мало или вообще не получая трафика. Однако в верхней части рейтинга горстка веб-сайтов получает львиную долю интернет-трафика.
к их номерам трафика, мы увидели бы классическое степенное распределение. На низком уровне подавляющее большинство этих веб-сайтов будут неактивными, получая мало или вообще не получая трафика. Однако в верхней части рейтинга горстка веб-сайтов получает львиную долю интернет-трафика.
Эта визуализация с использованием данных SimilarWeb рассматривает 50 веб-сайтов, которые в настоящее время занимают верхние позиции в рейтинге.
Какие сайты получают больше всего трафика?
Возглавляет список самых посещаемых веб-сайтов в мире, конечно же, Google . Выполняя более 3,5 миллиардов поисковых запросов в день, Google укрепил свои позиции в качестве основного источника информации в Интернете. Но на этом доминирование Google не заканчивается. Компании также принадлежит YouTube, второй по популярности веб-сайт в мире. Вместе Google и YouTube имеют больше трафика, чем следующие 48 веб-сайтов вместе взятые.
Сила YouTube , в частности, иногда не до конца понятна. Видеоплатформа является второй по величине поисковой системой в мире после Google. Кроме того, YouTube занимает второе место по продолжительности посещения в этом рейтинге 50 лучших. (Первое место занимает китайский сайт для обмена видео Bilibili.)
Видеоплатформа является второй по величине поисковой системой в мире после Google. Кроме того, YouTube занимает второе место по продолжительности посещения в этом рейтинге 50 лучших. (Первое место занимает китайский сайт для обмена видео Bilibili.)
Но Google и YouTube — не единственные крупные игроки в Интернете. Другие веб-сайты в топ-50 рейтинга включают гигантов социальных сетей Facebook, Instagram и TikTok. В частности, в последние годы популярность TikTok резко возросла, и сейчас это одна из самых популярных социальных сетей в мире.
Вот полная форма таблицы рейтинга 50 лучших:
| Рейтинг | Веб-сайт | Ежемесячный трафик | Категория | Страна |
|---|---|---|---|---|
| #1 | google.com | 85.1B | Поисковые системы | 🇺🇸 США |
| #2 | youtube.com | 33.0B | Потоковое и онлайн-телевидение | 🇺🇸 США |
| #3 | facebook. com com | 17.8B | Социальные сети | 🇺🇸 США |
| #4 | twitter.com | 6.8B | Социальные сети | 🇺🇸 США |
| #5 | instagram.com | 6.1B | Социальные сети | 🇺🇸 США |
| #6 | baidu.com | 5.0B | Поисковые системы | 🇨🇳 Китай |
| #7 | wikipedia.org | 4.8B | Словари и энциклопедии | 🇺🇸 США |
| #8 | yandex.ru | 3.4B | Поисковики | 🇷🇺 Россия |
| #9 | yahoo.com | 3.3B | News & Media Publishers | 🇺🇸 США |
| #10 | whatsapp.com | 2.9B | Социальные сети | 🇺🇸 США |
| #11 | xvideo.com | 2.8B | Взрослый | 🇨🇿 Чехия |
| #12 | amazon. com com | 2.6B | Marketplace | 🇺🇸 США |
| #13 | pornhub.com | 2.5B | Взрослый | 🇨🇦 Канада |
| #14 | xnxx.com | 2.3B | Взрослый | 🇫🇷 Франция |
| #15 | live.com | 2.1B | Электронная почта | 🇺🇸 США |
| #16 | yahoo.co.jp | 2.1B | News & Media Publishers | 🇯🇵 Япония |
| #17 | netflix.com | 2.0B | Потоковое и онлайн-телевидение | 🇺🇸 США |
| #18 | tiktok.com | 1.8B | Социальные сети | 🇨🇳 Китай |
| #19 | docomo.ne.jp | 1.8B | Телекоммуникации | 🇯🇵 Япония |
| #20 | reddit.com | 1.7B | Социальные сети | 🇺🇸 США |
| #21 | office. com com | 1.6B | Прог. Программное обеспечение для разработчиков | 🇺🇸 США |
| #22 | linkedin.com | 1.6B | Социальные сети | 🇺🇸 США |
| #23 | dzen.ru | 1.4B | Вера и убеждения | 🇷🇺 Россия |
| #24 | samsung.com | 1.4B | Бытовая электроника | 🇰🇷 Южная Корея |
| #25 | vk.com | 1.4B | Социальные сети | 🇷🇺 Россия |
| #26 | xhamster.com | 1.3B | Взрослый | 🇨🇾 Кипр |
| #27 | turbopages.org | 1.3B | Издательство новостей и СМИ | 🇷🇺 Россия |
| #28 | mail.ru | 1.2B | Электронная почта | 🇷🇺 Россия |
| #29 | naver.com | 1.2B | Издательство новостей и СМИ | 🇰🇷 Южная Корея |
| #30 | bing. com com | 1.2B | Поисковые системы | 🇺🇸 США |
| #31 | microsoftonline.com | 1.1B | Прог. Программное обеспечение для разработчиков | 🇺🇸 США |
| #32 | discord.com | 1.1B | Социальные сети | 🇺🇸 США |
| #33 | twitch.tv | 1.1B | Игры и аксессуары | 🇺🇸 США |
| #34 | bilibili.com | 1.0B | Анимация и комиксы | 🇨🇳 Китай |
| #35 | pinterest.com | 1.0B | Социальные сети | 🇺🇸 США |
| #36 | zoom.us | 985.9M | Компьютеры Электроника и технологии | 🇺🇸 США |
| #37 | Weather.com | 985.7M | Погода | 🇺🇸 США |
| #38 | qq.com | 907.1M | Издательства новостей и СМИ | 🇨🇳 Китай |
| #39 | microsoft. com com | 902.3M | Прог. Программное обеспечение для разработчиков | 🇺🇸 США |
| #40 | msn.com | 870.8M | News & Media Publishers | 🇺🇸 США |
| #41 | globo.com | 840.1M | Издательства новостей и СМИ | 🇧🇷 Бразилия |
| #42 | duckduckgo.com | 839.0M | Поисковые системы | 🇺🇸 США |
| #43 | roblox.com | 795.7M | Игры и аксессуары | 🇺🇸 США |
| #44 | quora.com | 775.9M | Словари и энциклопедии | 🇺🇸 США |
| #45 | news.yahoo.co.jp | 749.1M | News & Media Publishers | 🇯🇵 Япония |
| #46 | ebay.com | 728.0M | Торговая площадка | 🇺🇸 США |
| #47 | aajtak.in | 724.1M | News & Media Publishers | 🇮🇳 Индия |
| #48 | nytimes. com com | 702.2M | News & Media Publishers | 🇺🇸 США |
| #49 | realsrv.com | 688.0M | Взрослый | 🇺🇸 США |
| #50 | cnn.com | 684.9M | Издательство новостей и СМИ | 🇺🇸 США |
Известные компании, выпавшие из топ-50 со времени нашей последней версии этой визуализации, — это Walmart и PayPal. Заметными участниками топ-50 являются Samsung и New York Times.
География 50 самых посещаемых веб-сайтов
Соединенные Штаты по-прежнему являются домом для многих крупнейших веб-сайтов мира, занимая 30 позиций в этом рейтинге. Половина из этих 30 веб-сайтов принадлежит крупным технологическим компаниям, таким как Microsoft, Amazon, Alphabet, Meta и Netflix.
Россия, Китай, Япония и Южная Корея замыкают первую пятерку.
View static image
Интереснее всего становится в категории «другое», которая включает в себя шесть веб-сайтов.