свежие способы. Как изменить фон ВКонтакте в Internet Explorer
Надоела стандартная заставка в вк? Мне тоже, поэтому рассказываю, как сделать фон Вконтакте на компьютере.
Процесс не займет более 5 минут, зато надолго скрасит часы проведенные в социальной сети. Но прежде, чем устанавливать фон для вк, необходимо выбрать, в содержании статьи, браузер, которым вы пользуетесь.
Установка расширения
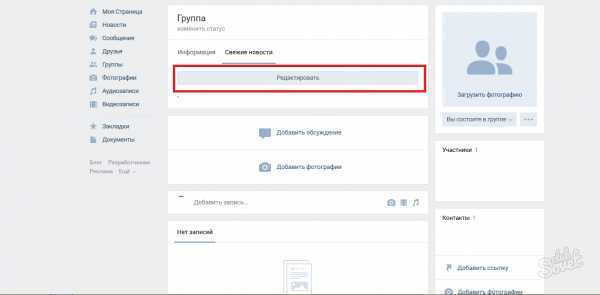
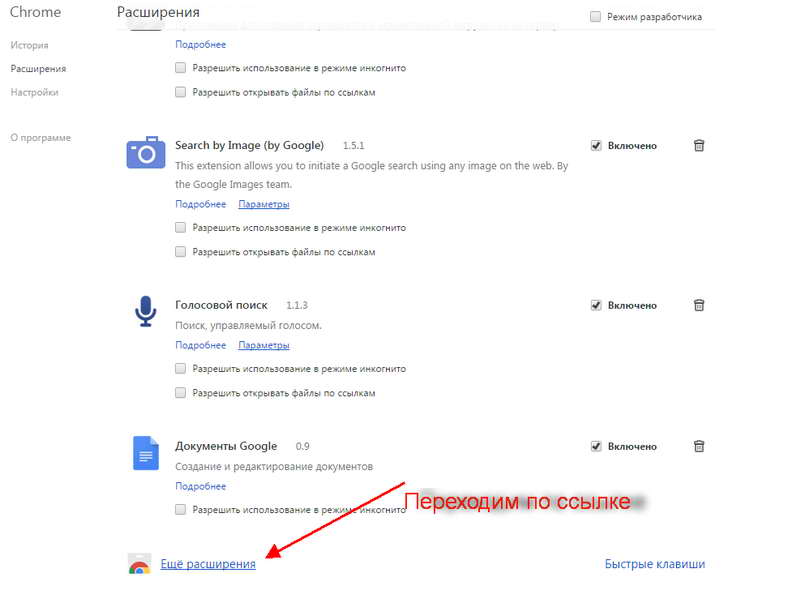
Пишем поисковый запрос Магазин Сhrome и переходим по первой ссылке:
В открывшемся окне набираем Фон Вконтакте и выбираем расширение, выделенное красной рамочкой.
Кликаем на кнопку установить. Затем подтверждаем второй раз и расширение готово к работе в Гугл Хроме.
После чего вас перекинет на веб-страницу описания его работы. Предоставленная инструкция довольно скудная. Поэтому советую продолжать следовать моим рекомендациям по изменению внешнего вида страницы.
Для того, чтобы добиться максимально красивой картинки необходимо знать разрешение монитора компьютера.
Выбор обоев для вк
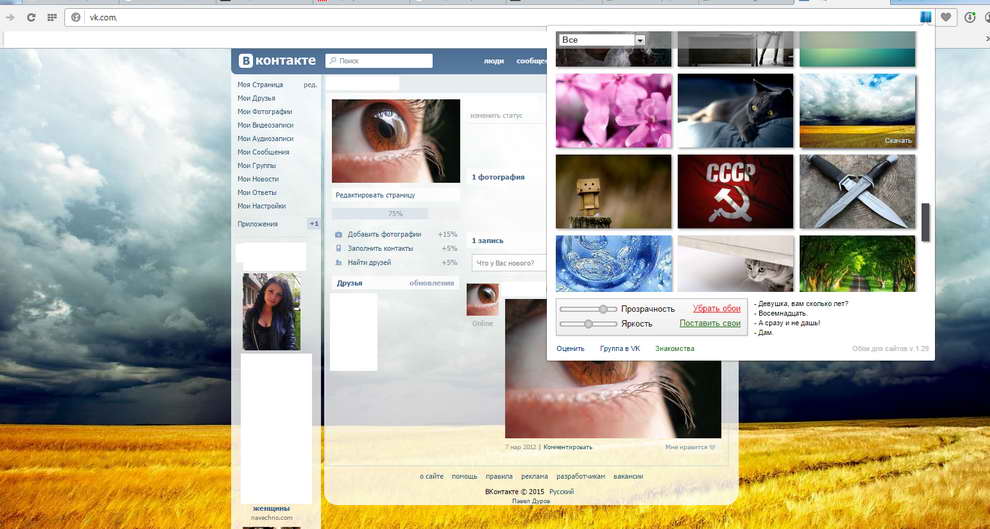
Переходим в поиск и ищем обои, которые понравятся. Можно прямо в запросе указать разрешение монитора. Но лучше воспользоваться панелью инструментов Гугл поиска и задать параметры картинки. В таком случае они будут точно вашего размера.
При наведении на изображение в нижнем левом углу появиться её разрешение. Это дополнительная проверка, чтобы обои максимально привлекательно выглядели на вашем экране.
Установка обоев
Нажимаем на картинку, после чего она увеличится в размере. Кликаем правой кнопкой мыши и выбираем пункт Установить как фон ВКонтакте .
После чего изображение установится на задний план в вк. Я выбрал красивых девушек. А почему бы и нет?)
Хорошо подобранная фоточка — радует глаз:
Яндекс Браузер
Инструкция, как поменять фон вк в яндекс браузере:
Установка расширения
Открываем браузер и в правом верхнем углу нажимаем на кнопку, которая открывает вкладку с настройками.
Пролистываем открывшуюся страницу до конца и кликаем на Каталог расширений для Яндекс.Браузера .
Вводим в поисковой строке ВК и нажимаем на расширение фон ВКонтакте .
Нажимаем на зеленую кнопку, а затем подтверждаем установку.
После чего вас перекинет на официальную страницу расширения. Конечно, можно ознакомится с ней, но лучше продолжать следовать наиболее подробной инструкции.
Определение разрешение экрана
Для достижения максимально красивого фона нужно определить разрешение монитора компьютера. Для этой цели хорошо подойдет бесплатный сервис — Яндекс Интернетометр .
Выбор обоев для вк
Переходим в поиск по картинкам и вводим интересующий нас запрос. Я ввел обои , так как по этому слову много прикольных изображений.
Открываем фильтр и вводим разрешение экрана, после чего поисковик покажет картинки подходящие для нашего монитора.
Установка обоев
Нажимаем на понравившееся изображение. В увеличенном размере кликаем на неё правой кнопкой мыши и выбираем Установить как фон ВКонтакте .
В увеличенном размере кликаем на неё правой кнопкой мыши и выбираем Установить как фон ВКонтакте .
Как сделать темный фон?
Минимальная яркость на ноутбуке или компьютере может не обеспечить комфортную работу в ночное время.
Поставить темный или черный фон для Вк.
Надеюсь вы уже установили расширение и поставили на задний план красивую картинку или фото. Теперь перейдем к реализации:
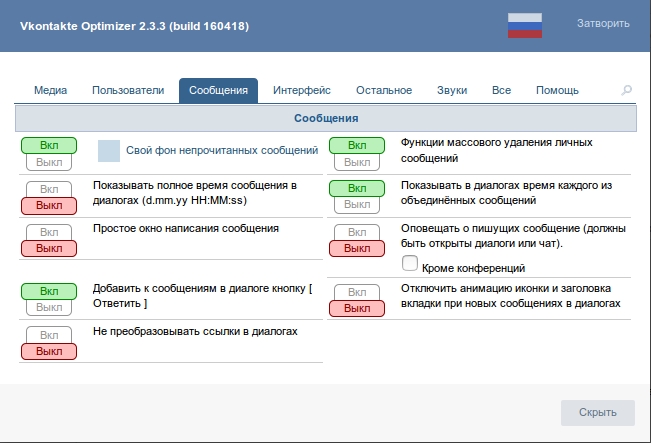
Открываем расширение и ставим все галочки. Выбираем черный цвет и двигаем ползунки прозрачности, толщины и размытия на максимум.
После чего получаем вот такой результат:
В дневное время отключить темную тему можно в 1 клик: снимите галочку
Прозрачность и цвет сайта .Смена фона по таймеру
У расширения Фон Вконтакте есть функция смены обоев по таймеру.
То есть вы можете добавить определенное количество картинок, задать интервал смены и последовательность в разделе Меняем фон Навигация записи
Инструкция
Internet Explorer Для изменения внешней страницы социальной сети Vkontakte найдите интересную для вас тему с расширением «. css» и сохраните ее содержимое в блокнот и буфер обмена. Затем нажмите «Сохранить как» и назовите файл так, как вам необходимо и напишите к нему расширение «.css». Именно этот файл будет отвечать за настройку внешнего вида вашей страницы. Далее в браузере Internet Explorer перейдите: «Cервис» (Tools), затем «Свойства обозревателя» (Internet options), «Общие» (General) и «Оформление» (Accesibility). После поставьте галочку возле поля «Оформлять, используя пользовательский стиль» (Format documents using my style sheet). Нажмите «Обзор» и откройте сохраненный файл. Теперь ваша страница социальной сети Vkontakte будет иметь вид выбранной вами темы. Чтобы выключить тему, снимите галочку с поля «Оформлять, используя пользовательский стиль» (Format documents using my style sheet).
css» и сохраните ее содержимое в блокнот и буфер обмена. Затем нажмите «Сохранить как» и назовите файл так, как вам необходимо и напишите к нему расширение «.css». Именно этот файл будет отвечать за настройку внешнего вида вашей страницы. Далее в браузере Internet Explorer перейдите: «Cервис» (Tools), затем «Свойства обозревателя» (Internet options), «Общие» (General) и «Оформление» (Accesibility). После поставьте галочку возле поля «Оформлять, используя пользовательский стиль» (Format documents using my style sheet). Нажмите «Обзор» и откройте сохраненный файл. Теперь ваша страница социальной сети Vkontakte будет иметь вид выбранной вами темы. Чтобы выключить тему, снимите галочку с поля «Оформлять, используя пользовательский стиль» (Format documents using my style sheet).
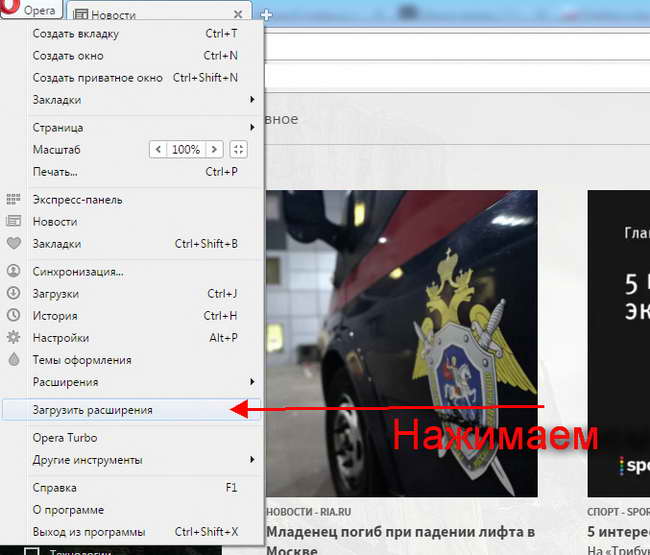
OperaДля изменения внешней страницы социальной сети Vkontakte через интернет-браузер Opera, зайдите: «Инструменты»/«Настройка»/«Дополнительно»/«Содержимое»/«Параметры стиля» (Настроить стили)/«Режимы представлений» (Режимы отображения). Поставьте галочку возле поля «Моя таблица стилей». Затем скопируйте текст каскадной таблицы в блокнот или другой текстовый редактор. Нажмите «Сохранить как» и назовите файл так, как вам необходимо и напишите к нему расширение «.css». Нажмите правой кнопкой мыши в любом месте страницы Vkontakte и в открывшемся меню выберите «Изменить настройки узла» (Настройки для сайта). Во вкладке «Отобразить» (Вид) нажмите «Обзор» и укажите место, в котором вы сохранили файл с расширением «.css». Теперь ваша страница выглядит по-другому. Чтобы выключить тему на вкладке «Отобразить» (Вид) просто удалите путь к файлу и нажмите «Окей».
Поставьте галочку возле поля «Моя таблица стилей». Затем скопируйте текст каскадной таблицы в блокнот или другой текстовый редактор. Нажмите «Сохранить как» и назовите файл так, как вам необходимо и напишите к нему расширение «.css». Нажмите правой кнопкой мыши в любом месте страницы Vkontakte и в открывшемся меню выберите «Изменить настройки узла» (Настройки для сайта). Во вкладке «Отобразить» (Вид) нажмите «Обзор» и укажите место, в котором вы сохранили файл с расширением «.css». Теперь ваша страница выглядит по-другому. Чтобы выключить тему на вкладке «Отобразить» (Вид) просто удалите путь к файлу и нажмите «Окей».
Mozilla FirefoxУстановите на свой браузер дополнительные настройки, перейдя по ссылке http://addons.mozilla.org/ru/firefox/addon/2108 и перезапустите Firefox. В правом нижнем углу браузера найдите и нажмите значок Stylish, выберите пункт «Создать стиль», а затем «Для Vkontakte.ru». Далее в меню «Вид» поставьте галочку возле пункта «Строка состояния». В появившемся окне в поле «Описание» впишите любое название. Затем в нижнее окно между скобками { } вставьте текст каскадной таблицы и сохраните.
Затем в нижнее окно между скобками { } вставьте текст каскадной таблицы и сохраните.
Видео по теме
Связанная статья
Источники:
- как изменить вконтакте группу
Сейчас изменить или убрать оформление страницы на сайте «Вконтакте» несложно. Для этого создают темы, являющиеся таблицами в стиле CSS. Используют особый программный код, который стал элементом веб-программирования. С его помощью можно убрать оформление веб-страницы.
Инструкция
Отыщите в сети познавательный материал, для того чтобы , а затем изменить оформление «Вконтакте». Зайдите на сайт http://vktema.net/ и подберите себе другую тему. Сам текст таблицы из этой темы нужно скопировать в буфер обмена. Необходимо открыть программу «Блокнот», затем вставить скопированный текст. Нажмите в меню «Файл». Далее нужно выбрать пункт «Сохранить как», ввести свое имя файла с обязательным расширением css. Подберите место для .
Используйте такую программу, как Internet Explorer для того, чтобы поставить новую тему «Вконтакте» или вернуться к стандартному виду.
Необходимо поставить галочку, где есть пункт «Оформлять, используя пользовательский стиль». Затем нажмите кнопку «Обзор» и откройте файл, который был сохранен ранее. Далее нажимайте «ОК». Перезагрузите браузер. Теперь можно зайти на сайт «Вконтакте». Если хотите убрать фон, уберите галочку напротив пункта «Оформлять, используя пользовательский стиль».
Скачайте программу Stylish для нового оформления «Вконтакте», используя браузер Mozilla Firefox. Необходимо браузер и скопировать текст для выбранного оформления. Заходя в Stylish, нужно создать стиль «Вконтакте». Напишите любой текст в поле «Описание». В нижнем поле необходимо вставить текст из того файла, который содержит таблицу в форме каскада. Затем это сохраните и произведите перезапуск браузера. Далее надо зайти на сайт «Вконтакте».
Если вам нужно выключить это дополнение, в меню «Инструменты» -> «Дополнения» можно найти Stylish. Нажимайте по нему, затем выбирайте «Отключить» и «Удалить» — все будет как раньше.
Нажимайте по нему, затем выбирайте «Отключить» и «Удалить» — все будет как раньше.
Воспользуйтесь браузером Opera, если необходимо убрать или поставить новый фон на своей странице. Зайдя в настройки этого браузера, нужно выбрать пункт под названием »Дополнительно». Найдите «Содержимое», далее «Параметры стиля» и «Режимы представления». В поле «Моя таблица» поставьте галочку.
Скопируйте текст из таблицы выбранного формата, откройте «Блокнот» и вставьте в него этот текст. Теперь нужно сохранить файл под своим именем, с расширением css. Зайдите на «Вконтакте» и правой кнопкой мыши кликните по фону этого сайта. Вы увидите название пункта «Изменить настройки узла». Переходите на «Вид», выберите «Обзор» и найдите этот файл с компьютера — в нем вы сохранили таблицу. Нажмите «ОК». Осталось обновить свою страницу.
Если вам нужно удалить фон, на вкладке «Вид» найдите «Настройки для сайта» и уберите галочку напротив пункта «Включить стилизацию форм» — так вы удаляете путь до файла стиля (css). Нажмите «ОК», перезапустите браузер.
Нажмите «ОК», перезапустите браузер.
Видео по теме
Источники:
- как убрать тему в вконтакте
За последние годы сайт вконтакте приобрел огромную популярность. Люди общаются, играют в игры, совершают покупки, списываются с деловыми партнерами, развивают свой бизнес и влюбляются на этом сайте. Некоторым привычный сине-белый дизайн кажется скучным, и они стремятся украсить его, сделать под себя.
Инструкция
Тем для изменения внешнего вида придумано множество, вам нужно лишь выбрать и воспользоваться одной из них. На самом сайте создана , куда профессиональные программисты и любители выкладывают результаты своего творчества. Найти ее можно, набрав в по группам слово «оформление».
Теперь вы наконец-то можете развернуться и выбрать оформление по душе. Посмотрите фотоальбомы, в которых представлены скриншоты различных тем. Обычно альбомы разбиваются по категориям: , аниме, машины и так далее. Выберите понравившуюся вам картинку..png)
После того, как вы подобрали приглянувшееся оформление, ваш дальнейший ход действий зависит от того, каким браузером вы пользуетесь. Если вы используете Оперу, скопируйте текст каскадной таблицы, который находится под фотографией темы, и вставьте его в блокнот. Вы можете дать текстовому файлу любое название (главное, чтобы вы сами не потеряли документ на своем компьютере), но окончание должно быть.css. Сохраните файл. Затем проверьте настройки вашей Оперы, зайдя для этого в Инструменты/Настройка/Дополнительно/Содержимое/Параметры стиля/Режимы представлений. Убедитесь, что напротив параметра «Моя таблица стилей» стоит галочка. Теперь откройте вашу страницу вконтакте, щелкните по ней правой кнопкой мыши (по фону) и выберите «Изменить настройки узла». На появившейся вкладке «Отобразить» нажмите на «Обзор» и выберите недавно сохраненный файл, затем нажмите на «ОК».
Настроить индивидуальное оформление страницы в Мозилле будет немного сложнее. Для этого вам необходимо скачать аддон Stylish, добавить его в Firefox и перезапустить браузер. После этого в меню Stylish выберите функцию «Создать новый стиль» и вставьте туда текст каскадной таблицы, написанный под фотографией оформления. Назвать получившийся стиль можете как вам угодно. Затем нажмите «Сохранить».
После этого в меню Stylish выберите функцию «Создать новый стиль» и вставьте туда текст каскадной таблицы, написанный под фотографией оформления. Назвать получившийся стиль можете как вам угодно. Затем нажмите «Сохранить».
Если вы решили настроить красивое оформление своей страницы, пользуясь Internet Explorer, вам необходимо учесть, что такое же оформление появится на всех страницах, которые вы будете открывать этим браузером. Если у вас есть ICQ, то оформление распространится и на эту программу. Как и при установке темы в Опере, скопируйте текст каскадной таблицы в блокнот, сохранив его под любым названием с.css на конце. В самом браузере откройте Сервер/Свойства обозревателя/Общие/Оформление и выберите «Оформлять, используя пользовательский стиль». На появившемся окне нажмите «Обзор» и выберите сохраненный документ с темой.
Видео по теме
С ростом популярности социальных сетей появилось большое количество сервисов, предлагающих различные услуги для пользователей: изменение тем оформления страниц, создание аватаров, программы для скачивания видео и музыки и многие другие. Это можно осуществить с помощью специальных браузеров, дополнений и программ, большинство из которых распространяется в интернете бесплатно.
Это можно осуществить с помощью специальных браузеров, дополнений и программ, большинство из которых распространяется в интернете бесплатно.
Темы ВКонтакте
Кроме стандартного дизайна страницы ВКонтакте, также существует две доступные темы («Дореволюционная» и «ВСоюзе»), для которых не требуется скачивание каких-либо программ или дополнений.
Тема страницы ВКонтакте – это графический интерфейс. При смене темы меняется способ отображения страницы в браузере без изменения программного обеспечения.
Они позволяют изменить не только внешний вид сайта, но еще и некоторые названия пунктов меню, позволяют почувствовать приятную ностальгию. С последними обновлениями сменить тему не всегда получается, но надписи точно станут необычными.
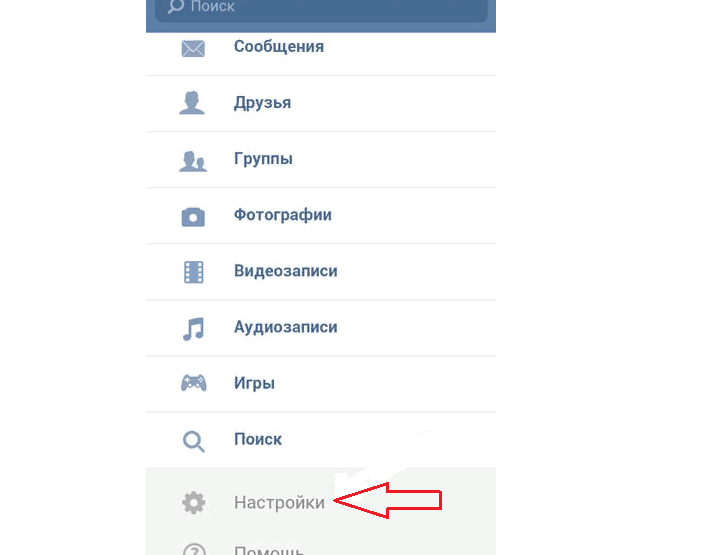
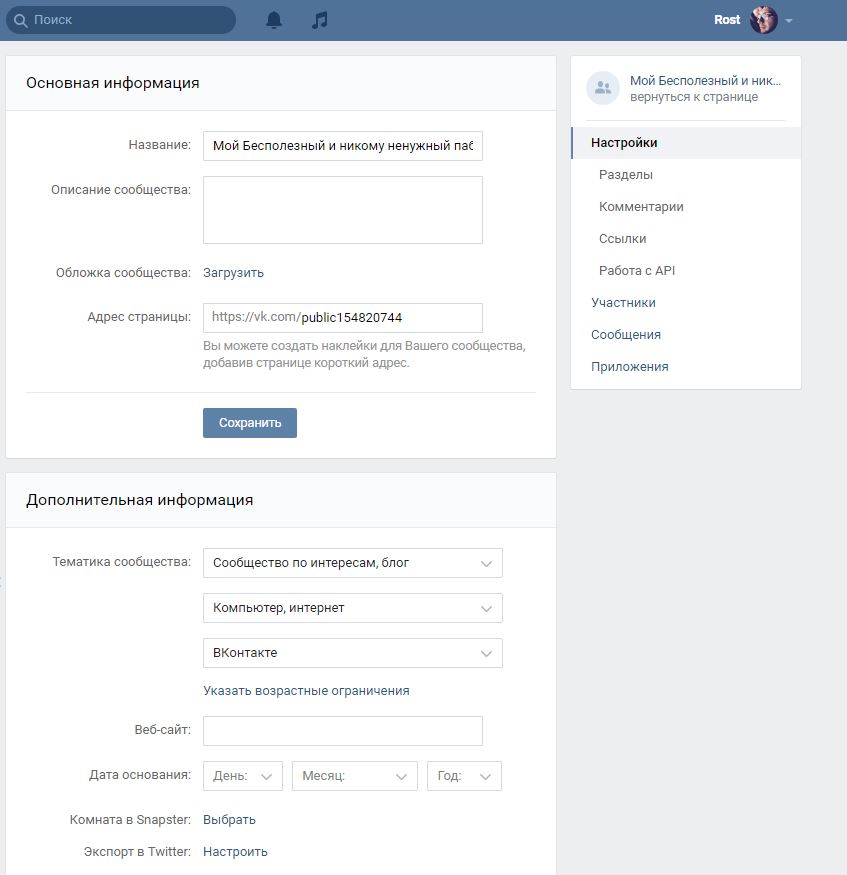
Для применения одной из тем необходимо зайти в «Мои Настройки». Там в разделе «Общее» найти пункт «Язык», пролистать список до конца и выбрать название нужного дизайна. Для возвращения стандартного вида ВКонтакте просто меняем настройку языка обратно на русский.
Программа Get Styles
Если эти темы не удовлетворяют вашего желания выделиться, то существует специальная программа Get Styles. Она работает с браузерами Opera, Firefox, Internet Explorer, Google Chrome.
Браузер – программное обеспечение, используемое для обработки и вывода данных веб-страницы.
Необходимо скачать ее и установить, а после выбрать из списка, разделенного на разные классы, подходящую тему на любой вкус и цвет. В каталоге сайта находится более 10000 тем.
Загрузить программу можно с официального сайта. Размер программы Get Styles — 402 Кб.
Перейдите на сайт. В правой колонке, в рубрике «Информация», нажмите кнопку «Скачать». Выберите место для сохранения файла и подтвердите свое решение. Откройте файл на своем жестком диске. Ознакомьтесь с пользовательским соглашением и нажмите «принимаю». Затем настройте работу программы в совместимых браузерах путем проставления галочек в соответствующих окошках. Нажмите кнопку «Далее» и дождитесь установки программы.
Нажмите кнопку «Далее» и дождитесь установки программы.
После завершения установки откроется окно с рекомендациями о дальнейших действиях: открыть один из четырех поддерживаемых браузеров, перейти на сайт Get Styles, выбрать в каталоге тему и, нажав на кнопку «Принять», установить ее на свою страницу ВКонтакте.
После установки программы под адресной строкой браузера, появится еще одна строка, из которой вы сможете управлять темой ВК.
Браузер Orbitium
Для еще большего разнообразия существует браузер Orbitium, разработанный специально для социальных сетей. Скачав его, вам уже не понадобятся дополнительные программы. Просто заходите в свой аккаунт на сайте, находите в правом верхнем углу кнопку «Сменить тему» и выбираете.
Главный плюс последних двух способов в том, что переходя на страничку других пользователей можно посмотреть и их дизайн. Если они не пользуются подобными дополнениями, то он заменится вашим. К сожалению, обычные пользователи не смогут увидеть ваши темы. Но это компенсируется тем, что все эти программы бесплатные.
Но это компенсируется тем, что все эти программы бесплатные.
I needed to send you one little note so as to thank you very much again regarding the striking methods you have contributed on this website. It has been so particularly generous of people like you to deliver unreservedly all a few people could have marketed for an ebook to help make some bucks on their own, primarily since you could have done it in the event you decided. The pointers additionally served to be a great way to be aware that other individuals have a similar fervor just like my own to understand more and more on the topic of this matter. Certainly there are some more fun instances up front for people who read through your blog.
air max 2019 http://www.nikeairmax2019.us.com
My spouse and i were really lucky Albert could do his researching with the precious recommendations he was given while using the web page. It is now and again perplexing to just find yourself releasing tricks which often most people could have been making money from. And we all remember we have got the writer to thank because of that. Most of the explanations you made, the easy website navigation, the friendships your site help to engender — it»s got all unbelievable, and it»s helping our son and us recognize that the theme is amusing, which is certainly incredibly fundamental. Thank you for all the pieces!
And we all remember we have got the writer to thank because of that. Most of the explanations you made, the easy website navigation, the friendships your site help to engender — it»s got all unbelievable, and it»s helping our son and us recognize that the theme is amusing, which is certainly incredibly fundamental. Thank you for all the pieces!
cheap jordans http://www.retro-jordans.us.com
I have to show my thanks to you just for bailing me out of this type of condition. Right after exploring throughout the the net and seeing opinions which were not powerful, I thought my life was gone. Living devoid of the solutions to the difficulties you have sorted out as a result of your good posting is a crucial case, and the kind that might have in a negative way damaged my entire career if I hadn»t discovered your blog. Your actual ability and kindness in playing with almost everything was precious. I am not sure what I would have done if I hadn»t come upon such a subject like this. It»s possible to at this point look ahead to my future. Thank you so much for this specialized and results-oriented help. I won»t think twice to refer your blog to anybody who requires guidance about this subject.
Thank you so much for this specialized and results-oriented help. I won»t think twice to refer your blog to anybody who requires guidance about this subject.
lebron 13 http://www.lebronjames-shoes.us.com
yeezy boost написал
в статье
I must get across my passion for your kind-heartedness supporting people who have the need for guidance on this one subject. Your very own commitment to passing the solution all-around had become astonishingly informative and has encouraged some individuals like me to attain their dreams. The insightful guideline implies so much to me and further more to my mates. Many thanks; from everyone of us.
yeezy boost http://www.yeezyboost.com.co
I as well as my buddies happened to be going through the good pointers found on your website and then quickly came up with a horrible suspicion I had not expressed respect to the website owner for those strategies. All of the men had been as a result thrilled to study them and already have undoubtedly been taking pleasure in those things. Thank you for being very considerate and also for going for this form of essential subject areas millions of individuals are really eager to be informed on. My personal honest apologies for not expressing gratitude to you earlier.
Thank you for being very considerate and also for going for this form of essential subject areas millions of individuals are really eager to be informed on. My personal honest apologies for not expressing gratitude to you earlier.
I precisely had to thank you very much once again. I am not sure the things that I might have achieved in the absence of the actual tricks provided by you regarding such theme. It seemed to be an absolute terrifying difficulty in my opinion, but being able to see a new well-written way you handled the issue took me to cry over delight. Now i»m happy for this service and then pray you are aware of an amazing job that you are carrying out educating the rest using your site. I»m certain you»ve never met all of us.
paul george shoes http://www.paulgeorgeshoes.us.com
adidas nmd r1 написал
в статье Pci ven 168c dev 0036 subsys 2 …
I wanted to put you this little bit of remark to be able to say thanks a lot over again for all the awesome guidelines you»ve featured on this page. It has been simply tremendously generous with you to provide freely what a number of people would have offered as an e-book to earn some dough for themselves, and in particular given that you could have done it in case you considered necessary. These tips in addition worked to become fantastic way to be certain that the rest have a similar desire like mine to realize much more related to this problem. I»m certain there are some more enjoyable periods ahead for individuals that start reading your blog post.
It has been simply tremendously generous with you to provide freely what a number of people would have offered as an e-book to earn some dough for themselves, and in particular given that you could have done it in case you considered necessary. These tips in addition worked to become fantastic way to be certain that the rest have a similar desire like mine to realize much more related to this problem. I»m certain there are some more enjoyable periods ahead for individuals that start reading your blog post.
adidas nmd r1 http://www.adidasnmdr1.us.com
I am also commenting to let you know of the extraordinary encounter our daughter gained reading your site. She picked up lots of pieces, including how it is like to have a great coaching spirit to get many people very easily fully grasp chosen extremely tough matters. You undoubtedly exceeded readers» expected results. Thanks for presenting these insightful, trustworthy, informative and as well as easy tips about the topic to Janet.
air max 95 http://www.nikeairmax95.us.com
I have to show thanks to you for bailing me out of this particular matter. Right after checking throughout the internet and meeting notions that were not beneficial, I thought my entire life was well over. Living without the solutions to the problems you»ve fixed by way of the guideline is a crucial case, and those which may have adversely damaged my career if I hadn»t noticed your web site. Your actual knowledge and kindness in touching a lot of things was very useful. I»m not sure what I would»ve done if I had not come upon such a point like this. I can at this time look ahead to my future. Thanks so much for the skilled and amazing help. I will not hesitate to recommend your web page to any person who should have care about this subject.
russell westbrook shoes http://www.russellwestbrookshoes.us
Thanks so much for giving everyone an exceptionally breathtaking opportunity to discover important secrets from this website. It»s always so good and packed with fun for me and my office acquaintances to visit your site a minimum of thrice a week to find out the new secrets you have got. And definitely, I»m also always fulfilled concerning the great secrets served by you. Some 1 areas in this article are easily the most effective I have ever had.
And definitely, I»m also always fulfilled concerning the great secrets served by you. Some 1 areas in this article are easily the most effective I have ever had.
yeezy boost 350 v2 http://www.yeezyboost-350v2.us.com
coque iphone x написал
в статье Караоке в режиме онлайн
Yeah, FileZilla»s progress group doesn»t gain higher represents from my family with regard to covering up. htaccess documents automagically AS WELL AS stashing the option to enjoy this in a hit-or-miss selection (should be underneath «View»)…
coque iphone x http://getpro.ca/?p=10270
curry 6 shoes написал
в статье Pci ven 168c dev 0036 subsys 2 …
I wanted to post you the little observation in order to thank you again for the stunning strategies you have discussed on this website. It was extremely generous of people like you to present unhampered all many individuals could possibly have distributed as an e-book in order to make some cash for themselves, even more so considering the fact that you might have done it in the event you wanted. Those pointers likewise acted as the easy way to recognize that other people have a similar keenness like my very own to grasp significantly more with regard to this problem. Certainly there are thousands of more pleasurable sessions ahead for people who take a look at your site.
Those pointers likewise acted as the easy way to recognize that other people have a similar keenness like my very own to grasp significantly more with regard to this problem. Certainly there are thousands of more pleasurable sessions ahead for people who take a look at your site.
curry 6 shoes http://www.curry6shoes.us
I in addition to my guys appeared to be analyzing the nice solutions from your web blog and so all of a sudden I had a terrible suspicion I never thanked the web site owner for those techniques. The boys had been so stimulated to read all of them and have seriously been loving them. Thank you for simply being indeed accommodating and for using certain superior tips millions of individuals are really desperate to discover. Our honest apologies for not saying thanks to you sooner.
retro jordans http://www.retro-jordans.us.com
I»m just commenting to make you be aware of of the incredible experience my cousin»s daughter obtained checking the blog. She came to understand a lot of things, which included what it»s like to possess a marvelous coaching heart to have many people just learn about specific multifaceted matters. You actually exceeded my expectations. Many thanks for showing such practical, safe, edifying and as well as cool guidance on this topic to Emily.
You actually exceeded my expectations. Many thanks for showing such practical, safe, edifying and as well as cool guidance on this topic to Emily.
off white shoes http://www.offwhite.us.com
birkin bag написал
в статье Pci ven 168c dev 0036 subsys 2 …
I needed to write you the bit of note to finally say thanks a lot again on your incredible strategies you have shared in this case. This is simply tremendously open-handed of you to grant openly what exactly most of us might have supplied as an ebook to make some profit on their own, chiefly given that you could have tried it if you considered necessary. Those good ideas also served as the easy way to realize that other people have similar dreams just like mine to grasp more and more with reference to this condition. I am sure there are several more pleasant instances up front for people who take a look at your site.
birkin bag http://www.hermes-handbags.us.org
My husband and i have been so glad when Peter could complete his investigation through the ideas he got from your own web page. It is now and again perplexing to simply possibly be handing out steps which often other people may have been trying to sell. And we fully grasp we»ve got the blog owner to appreciate for that. The entire explanations you have made, the easy site navigation, the relationships you can give support to foster — it»s mostly remarkable, and it»s letting our son in addition to the family consider that this matter is satisfying, and that»s very important. Thank you for the whole lot!
It is now and again perplexing to simply possibly be handing out steps which often other people may have been trying to sell. And we fully grasp we»ve got the blog owner to appreciate for that. The entire explanations you have made, the easy site navigation, the relationships you can give support to foster — it»s mostly remarkable, and it»s letting our son in addition to the family consider that this matter is satisfying, and that»s very important. Thank you for the whole lot!
mbt http://www.mbts.us.org
I definitely wanted to develop a brief word in order to thank you for the unique recommendations you are showing on this site. My time consuming internet search has at the end been recognized with wonderful concept to share with my family. I «d declare that many of us readers are extremely endowed to be in a perfect place with so many awesome people with great tips and hints. I feel very grateful to have encountered your web page and look forward to really more pleasurable times reading here. Thanks again for all the details.
Thanks again for all the details.
supreme http://www.supreme-clothing.us.com
With le plus de points, les coups effectues, interceptions et lancers francs reussis dans Lakers histoire de la franchise, r Bryant \\u0026 eacute; somme \\u0026 eacute; rend certainement un dossier solide pour le meilleur jamais.
chemise col haut femme http://www.isophot.fr/chemise-col-haut-femme-tc973810.html
Практически каждый пользователь, у которого есть личная страничка ВКонтакте, хоть раз пытался поменять фон. Но реализовать это не совсем просто. Для всех браузеров разработан индивидуальный способ внесения изменений.
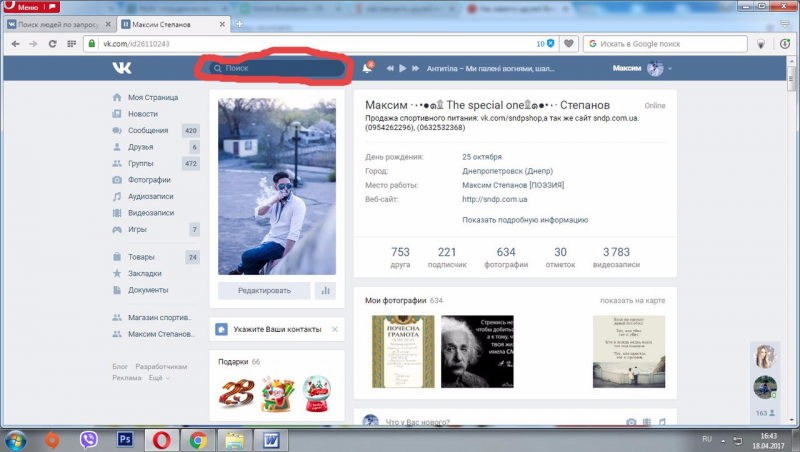
Новая тема через Google Chrome
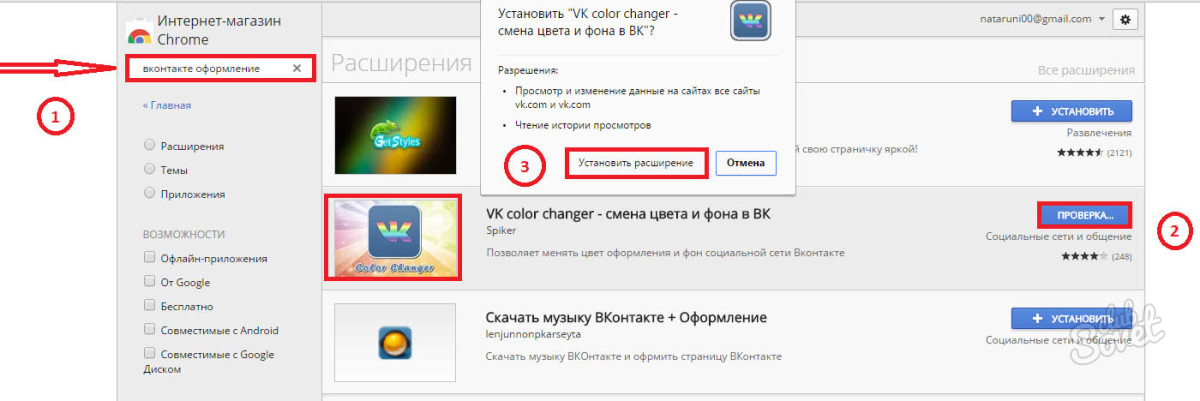
Фон меняется в этом браузере с помощью уникальной программы. Утилита была разработана специально для таких целей. Нужно попасть в специальный интернет-магазин Chrome. В нем есть поле с названием «Поиск по магазину». В строке запроса введем «Оформление ВКонтакте», после чего нажмем Enter.
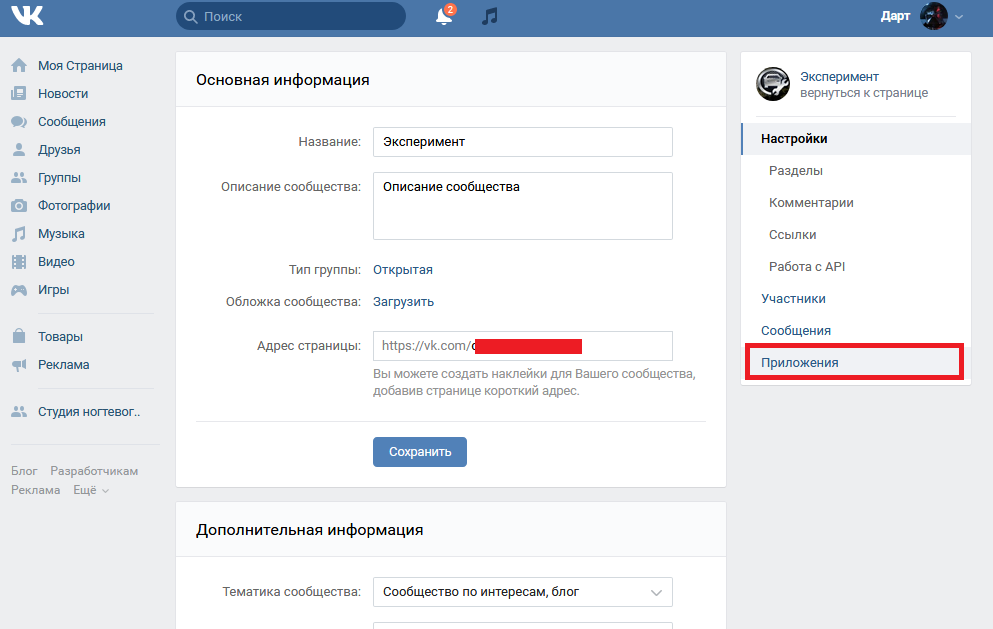
На экране появится окно с всевозможными вариантами приложений, расширений для Google Chrome. Среди них можно выбрать необходимые темы, обои. После этого производим установку фона таким образом: нажимаем «Бесплатно», а затем подтверждаем внесенные изменения кликом «Добавить». После этого будет установлено новое расширение.
Среди них можно выбрать необходимые темы, обои. После этого производим установку фона таким образом: нажимаем «Бесплатно», а затем подтверждаем внесенные изменения кликом «Добавить». После этого будет установлено новое расширение.
На нем будет указана функция «Включено». После этого придется найти картинку в сети Интернет и открыть ее. Как только кликнуть по ней мышкой, то сразу же появляется такой текст «Установить как». Это касается новых обое для страницы ВК. Выбираем данную функцию, а затем проверяем профиль в социальной сети ВКонтакте.
Изменение через Opera
ВКонтакте можно изменить фон также через браузер Opera. Способ совершенно не похож на тот, который применяли для Google Chrome. Для его реализации пользователю нужно очень постараться. Сначала открываем браузер. На стартовой странице находим настройки, в которых нужно обнаружить пункт «Дополнительно».
В нем есть папка с названием «Содержимое». Кликаем на «Параметры стиля», а затем «Режимы представления». Как только появится строка со стилями, то напротив нее сразу же ставим галочку. Это позволит выполнять установку фона выбранных в Интернете страниц.
Как только появится строка со стилями, то напротив нее сразу же ставим галочку. Это позволит выполнять установку фона выбранных в Интернете страниц.
Для создания собственной, уникальной темы необходимо выполнить немного иной план действий. Придется создать новую папку и дать ей понятное название, чтобы в дальнейшем она не затерялась среди всех прочих. Дальнейшие действия предполагают создание блокнота, которому нужно присвоить расширение именно CSS.
После этого выбираем ту картинку, которую хотелось бы видеть в качестве фона на странице ВКонтакте. Как только выбор сделан, то можно сохранить изображение в выбранной папке. Далее вводим логин и пароль для входа в страницу ВК. Непосредственно на фоне кликаем мышью. На экране появится список из задач, в котором выбираем настройки для стилей. После открываем вкладку под названием «Вид», а затем нажимаем на «Таблицу стилей».
С помощью проводника отправляемся за помощью к блокноту и сохраняем установленные настройки. После обновления страницы в социальной сети тема будет изменена.
Новый фон через Internet Explorer
Если пользователь работает именно этим браузером, то процедура изменения фона на странице ВК выполняется по такому сценарию:
1. Переходим на сайт с понравившимися темами.
2. Выбираем из всех изображений наиболее качественное и красивое.
3. Скачиваем понравившуюся картинку. Он перебросится в папку «Загрузки» в заархивированном состоянии.
4. Провидим распаковку загруженного файла.
5. Входим в Internet Explorer и находим меню браузера. В открывшемся списке меню нажимаем на функцию «Сервис» и выбираем свойства.
6. Отправляемся во вкладку «Общие». Переходим из нее в папку «Оформление». Напротив папки ставим галочку.
7. Заходим на функцию обзора и выбираем файл, расширение которого CSS. Как только все изменения будут внесены, то нажимаем «Ок». Это будет свидетельством того, что все сделано верно.
8. После перезагрузки компьютера отправляемся в профиль ВКонтакте и проверяем, все ли выполнено правильно.
Сегодня мы рассмотрим:
Многие пользователи ВКонтакте меняют изображение темы, но провести это не так просто. Поскольку все браузеры отличаются друг от друга, для каждого из них предназначен вой способ.
Поскольку все браузеры отличаются друг от друга, для каждого из них предназначен вой способ.
Как в Google Chrome изменить тему ВК
Для была разработана программа, которая позволяет пользователю без посторонней помощи установить фоновую тему в профиле ВКонтакте. Чтобы это сделать нужно:
- посетить интернет-магазин Chrome;
- здесь необходимо в поле «Поиск по магазину» задать «ВКонтакте оформление»;
- и нажать Enter.
После чего в правой части экрана покажутся различные варианты расширений и приложений с темами и обоями. Нужно выбрать необходимое и установить. Для этого:
- следует нажать на кнопку «Бесплатно»;
- после чего потребуется подтвердить новое расширение и кликнуть «Добавить». Вследствие чего появится новое расширение, на котором будет указано «Включено»;
- затем следует найти картинку в интернете открыть ее;
- После этого нужно кликнуть на ней левой кнопкой мыши и нажать на пункт «Установить как обои ВКонтакте»;
- Потом следует проверить профиль.

Как установить тему ВК в Opera
Изменение фона ВКонтакте в браузере значительно отличается от Google Chrome. Для этого необходимо приложить много усилий. Первым делом нужно открыть браузер. Далее в настройках следует выбрать «Дополнительно» и нажать «Содержимое». После этого кликнуть «Параметры стиля», а затем «Режимы представления». В строке «Моя таблица стилей» нужно поставить птичку. Это разрешит самостоятельную установку фона страниц интернета.
Чтобы создать свою тему для нужно проделать несколько действий:
- Требуется создать папку со стилем. Нужно ее как-то назвать, чтоб не потерялась.
- После этого в папке необходимо создать блокнот с текстом и присвоить ему расширение CSS.
- Далее нужно найти подходящее изображение, которое будет фоновым рисунком ВКонтакте и сохранить его в папке.
- После этого необходимо перейти в ВК и на фоне кликнуть правой кнопкой мыши и в появившемся списке выбрать «Настройки для стилей».
- Затем нужно зайти на вкладку «Вид» и кликнуть на «Моя таблица стилей».

- Использую проводник требуется выбрать блокнот с расширением CSS и сохранить настройки.
- После следует обновить станицу, что приведет к изменению темы.
Как изменить фон ВКонтакте в Internet Explorer
При использовании этого браузера, для изменения фона ВК нужно придерживаться следующих шагов:
- Нужно перейти на ресурс с темами.
- Найти необходимую и скачать ее. Файл будет заархивирован.
- После его распаковки появится файл с шестеренкой.
- Затем нужно перейти в меню и нажать на «Сервис», а потом кликнуть на «Свойства обозревателя».
- Далее следует зайти во вкладку «Общие», а в ней «Оформление». Здесь требуется поставить галочку возле «Оформлять, используя пользовательский стиль».
- После чего нужно кликнуть на «Обзор», а в нем выбрать файл с расширением CSS. Затем следует сохранить изменения нажав на «ОК».
- Потом нужно перезагрузить браузер и проверить корректность установки фона.
Изменение фона ВК в Mozilla Firefox
В браузере необходимо:
- в строке адреса ввести Stylish;
- после чего нажать «Добавить в Firefox»;
- затем следует инсталлировать утилиту и перезагрузить компьютер;
Чтобы попасть в «Дополнения», нужно воспользоваться кодом оформления скачанного файла с сайта. После этого следует зайти в Stylish и кликнуть «Создать новый стиль», а затем «Для VK.com».
После этого следует зайти в Stylish и кликнуть «Создать новый стиль», а затем «Для VK.com».
В появившееся окно нужно вставить текст из файла. В строку «Название» необходимо ввести имя темы. После этого следует перезапустить Firefox. Для изменения или удаления, необходимо нажать на значок программы правой кнопкой мыши, выбрать название темы и действия, которые требуется с ней провести.
Добавление, изменение и удаление цвета фона в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Еще…Меньше
Чтобы придать документу красивый вид, задайте для него цвет фона с помощью кнопки Цвет страницы. Вы также можете добавить водяной знак.
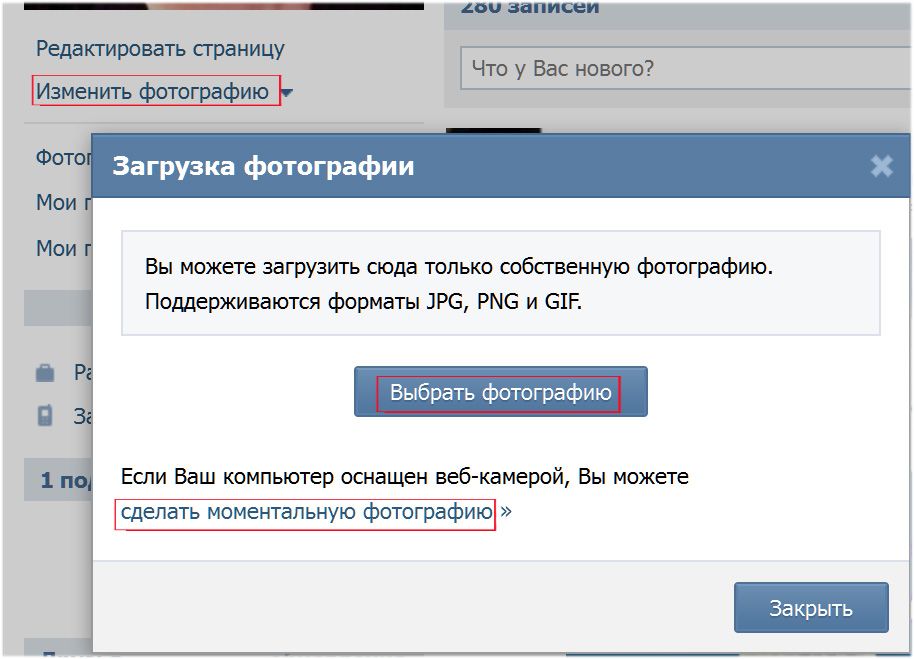
Добавление и изменение цвета фона
- org/ListItem»>
Перейдите в конструктор > цвет страницы.
-
Выберите нужный цвет в области Цвета темы или Стандартные цвета.
-
Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.
-
Чтобы добавить градиент, текстуру, узор или рисунок, выберите Параметры заливки ,а затем выберите Градиент,Текстура,Узор или Рисунок и выберите один из вариантов.

-
Градиенты, узоры, рисунки и текстуры повторяются столько раз, сколько необходимо для заполнения страницы. Если сохранить документ как веб-страницу, текстуры будут сохранены в формате JPEG, а узоры и градиенты — в формате PNG.
Удаление цвета фона
-
Перейдите в конструктор > цвет страницы.
-
Выберите Нет цвета.
Важно:
Office 2010 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
В качестве фона можно использовать градиенты, узоры, рисунки, сплошные цвета или текстуры. Градиенты, узоры, рисунки и текстуры для заполнения страницы помяты или повторяются. Если сохранить документ как веб-страницу, изображения, текстуры и градиенты будут сохранены как JPEG файлы, а узоры — в GIF файлы.
Добавление и изменение цвета фона
-
Перейдите в >Разметка страницы.
-
Выполните любое из описанных ниже действий.

-
Выберите в области Цвета темы или Стандартные цвета.
-
Выберите Другие цвета, а затем выберите цвет.
-
Чтобы добавить специальные эффекты, такие как градиенты, узоры или текстуры, выберите эффекты заливки.
Примечание: Выберите нужный цвет перед применением градиента или узора.
-
Удаление фона
- org/ItemList»>
-
Перейдите в >Разметка страницы.
-
Выберите Нет цвета.
Изменение цвета фона
-
Перейдите в конструктор > цвет страницы.
-
Выберите нужный цвет.
 Если нужного цвета нет, выберите другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.
Если нужного цвета нет, выберите другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.Советы:
-
Чтобы выбрать цвет из файла, выделите изображение, щелкните значок шестеренки и выберите Создать из файла.
-
-
Удаление цвета фона
-
Перейдите в >«Дизайн»
-
Выберите Нет цвета.

Темы по позвольте отформатировать весь документ. Дополнительные сведения см. в этой теме.
Как сделать темный фон в вк в браузере или на телефоне с Андроид
Всем привет! Любите сидеть вконтакте по ночам? Тогда я расскажу вам, как сделать темный фон в вк в браузере на компьютере или на мобильном телефоне на Андроиде, чтобы снизить напряженность глаз при работе ночью, а также, чтобы уменьшить степень разряжаемости аккумулятора, если вы работаете с ноутбука. К сожалению, встроенных способов, как в случае с ютубом, здесь нет. Но это не значит, что мы не сможем достигнуть поставленной цели. Поехали!
Почему белый цвет нагружает наши глаза
Так уж исторически сложилось, что на белой бумаге лучше различать чёрные чернила. Именно так — чёрным по белому. Эти два цвета лучше всего контрастируют. И нам легко и приятно читать газеты и книги. Большинство веб-сайтов в интернете (VK не исключение) и настольных программ переняли такую тенденцию. Их страницы также придерживаются этой структуры — слова написаны черным, фон — белый. Но монитор не бумага. В первую очередь — это источник света.
Их страницы также придерживаются этой структуры — слова написаны черным, фон — белый. Но монитор не бумага. В первую очередь — это источник света.
Белый цвет на экранах передаёт максимальное количество света. И если говорить простыми словами, то в тёмное время суток наши глаза поглощают его максимально. Из-за чего сильно устают и со временем начинают болеть, краснеть и даже чесаться. Если сделать стандартную цветовую схему интернет-страницы противоположной (фон чёрный, буквы белые), мы наоборот максимально уменьшим световое излучение пикселей на мониторе и напряжение нашего зрения.
Если смотреть ночью на экран, который передаёт больше темных цветов, мы сможем значительно дольше находиться за ПК. Если вы по своей натуре «сова» и любите путешествовать в сети после захода солнца, то вам просто необходимо использовать в VKontakte чёрную тему.
Это интересно: как в ВК сделать сообщение непрочитанным?
Вывод
Приложений, которые делают черный фон не два и не три. Я рассказала о самых известных. Выбирайте любое, но скачивайте только из надежных источников. И обязательно позаботьтесь о безопасности вашего аккаунта.
Я рассказала о самых известных. Выбирайте любое, но скачивайте только из надежных источников. И обязательно позаботьтесь о безопасности вашего аккаунта.
before—>
Обновлено — 25 апреля 2021 в 17:33
p, blockquote1,0,0,0,0—>p, blockquote2,0,0,0,0—>
16 октября 2021 года любой пользователь может включить тёмную тему в ВК. Раньше функция работала на iOS, но теперь и на Android смартфонах.
p, blockquote3,0,0,0,0—>
Также тёмная тема доступна и для полной версии Вконтакте (ПК).
p, blockquote4,0,0,0,0—> adsp-pro-1—>
Каким образом в ВКонтакте сменить стандартную тему на чёрную на ПК
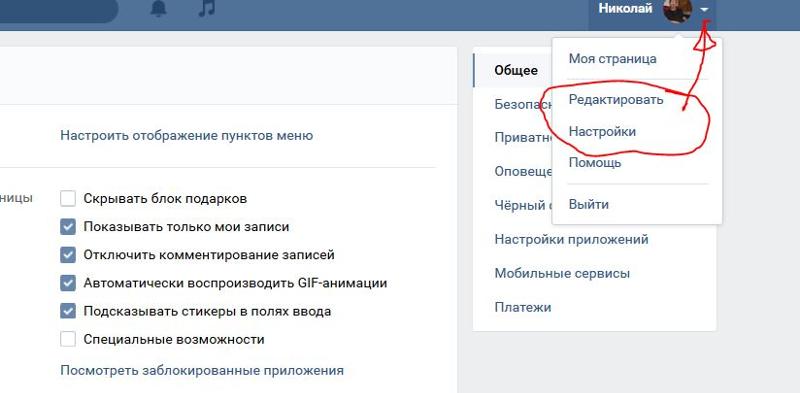
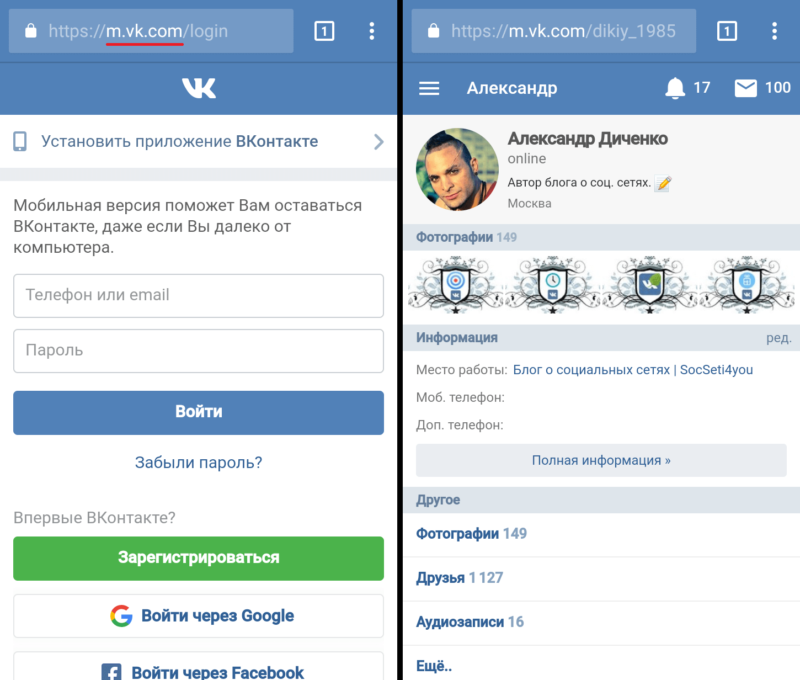
Как бы вы не старались, но на официальном сайте Vkontakte не найти в настройках тёмную тему. Пока что разработчики не обсуждают это в своём блоге. Но чем чаще будет появляться вопрос от пользователей о смене оформления в ВК, тем вероятнее, что эту возможность скоро введут. А пока мы сможем изменить цвет интерфейса социальной сети при помощи сторонних программ и расширений для браузера. Вам может понадобиться войти в мобильную версию ВК через компьютер.
Вам может понадобиться войти в мобильную версию ВК через компьютер.
В ВК есть группа, которая посвящена расширению для браузеров. Оно работает только для компьютерной версии социальной сети. Группа находится по ссылке https://vk.com/vanilladark.
Здесь есть адреса страницы расширения в магазинах для всех популярных веб-навигаторов:
- Google Chrome;
- Яндекс Браузера;
- Opera;
- Mozilla Firefox.
Стиль назван Vanilla Dark. Установив его в браузер, ваша страница в VK сможет принять чёрный фон. Текст будет отображаться в светло золотистых тонах, что позволяет еще больше снимать напряжение с глаз пользователя. В нём также есть и белые тона текста. После установки вы сможете воспользоваться настройками темы и выбрать подходящие.
Расширение позволяет изменять некоторые элементы страницы. Например, сделать миниатюры аватарок квадратными. Или затемнить все изображения, которые отображаются на странице.
В расширении можно менять фон для своего профиля в Вконтакте. Они разбиты по названиям. В настройках их можно найти и применить, чтобы посмотреть, какой вам больше подходит.
Они разбиты по названиям. В настройках их можно найти и применить, чтобы посмотреть, какой вам больше подходит.
Советы
Совет №1
Желательно использовать автоматическое подстраивание остальных элементов под изменяемый, чтобы интерфейс выглядел более целостным.
Совет №2
Лучше не использовать слишком яркие цвета, особенно при длительном использовании Вконтакте, так как это может навредить зрению.
Совет №3
Это расширение можно использовать для слабовидящих, так как оно позволяет увеличить размер шрифта конкретно во Вконтакте, без использования инструмента, применяемого ко всем страницам сразу.
Установка тёмного фона Vanilla Dark в профиле ВК
Устанавливается расширение в ваш браузер, как и любое другое:
- Вам нужно перейти по ссылке на соответствующий магазин и нажать на кнопку «Установить». А также подтвердить установку расширения, если появится такой запрос. Вверху справа отобразится иконка расширения;
- Чтобы начать им пользоваться, нужно выбрать его и найти подходящую тему для ВК.
 Кликаем по иконке расширения и нажимаем кнопку «Найти стили»;
Кликаем по иконке расширения и нажимаем кнопку «Найти стили»; - В момент поиска тем вы должны находится на своей странице ВКонтакте. Иначе она не изменится;
- Выбираем из списка подходящую тему. Расширение предлагает более 200 различных вариантов. Поэтому выбирать вам будет из чего;
- Если тем недостаточно, вы можете перейти на сайт расширения и найти больше тем.
Кнопка «Менеджер» расширения открывает дополнительный редактор, где пользователи могут редактировать некоторые настройки текущего расширения. А также создавать свои.
В любое время вы можете выключить чёрный стиль для ВК на своём компьютере. Для этого нужно поставить галочку в окне расширения на пункте «Выключить все стили». Кнопка «Инфо» переносит вас на страницу с описанием расширения в магазин.
Не все темы расширения работают корректно. Некоторые блоки могут не изменять цвет или даже менять его при наведении курсора. Это небольшая недоработка программистов, в которой они сами сознаются в своём блоге. Старайтесь выбирать стандартные тёмные темы для Vkontakte.
Старайтесь выбирать стандартные тёмные темы для Vkontakte.
У вас есть возможность удалить расширение:
- Для этого нажмите кнопку меню в веб-навигаторе;
- Выберите «Дополнения» или «Расширения»;
- Откройте список установленных в браузере плагинов и найдите «Stylus». Нажмите возле него кнопку «Удалить».
Изменение шрифта
Для установки шрифта необходимо нажать на соответствующий ползунок в меню расширения. После этого можно будет загрузить свой вариант, который будет потом установлен в качестве основного. Стоит выбирать осторожно, так как в некоторых шрифтах могут отсутствовать определённые буквы (например, «ё»), из-за чего некоторые слова будут отображаться некорректно.
С одним из последних обновлений в приложении появилась возможность вывести на главный экран часы с сегодняшней датой. Их также можно настраивать: изменять вид (12-часовой или 24-часовой), добавлять секунды, тень, перемещать их и так далее. Благодаря этому контролировать время использования Вконтакте намного легче.
Смена фона интерфейса социальной сети в браузере
В магазинах расширений есть и другой плагин, который быстро сменит вашу тему в VK на чёрную. Ранее оно было доступно только для браузера Google Chrome. Но сегодня разработчики позволили пользователям других навигаторов использовать их программу для улучшения дизайна социальной сети.
Официальная группа разработчиков в ВК находится по адресу https://vk.com/addons. Здесь есть ссылки для трёх браузеров: Google Chrome, Mozilla Firefox и Яндекс Браузера.
Работать с расширением достаточно просто:
- Перейдите в магазин и нажмите кнопку «Установить»;
- Иконка отобразится на панели инструментов браузера;
- Пользователям не нужно совершать поиск дополнительных тем или менять параметры расширения. Просто нажмите на значок, находясь на странице своего профиля ВКонтакте и тема автоматически изменится на тёмную. При этом и значок на панели инструментов браузера изменит свой цвет.
Это говорит о том, что расширение в данным момент активно. Нажав на значок еще раз, сайт ВКонтакте снова примет стандартную тему.
Нажав на значок еще раз, сайт ВКонтакте снова примет стандартную тему.
Но это не значит, что расширение нельзя настроить. Выберите его правой клавишей мыши и нажмите «Управление расширением». Браузер перенесёт вас на страницу настроек, где вы сможете активировать расширение автоматически для других сайтов. Разрешить работу чёрной темы в режиме «Инкогнито». И получить дополнительную информацию.
Рекомендуем к прочтению: Прикольные статусы в ВК.
Как включить темную тему на компьютере
Тем кого интересует черная тема ВК для ПК мы подготовили инструкцию по работе с плагином для браузера, предоставляющим возможность включить черное оформление VK.
VK Helper — это одно из самых популярных расширений, предоставляющие массу возможностей по кастомизации ВКонтакте. Работать с ним крайне просто:
- Переходим на оф. сайт плагина.
- Открываем раздел «Скачать».
- Выбираем браузер. Стоит отметить, что можно сделать темный ВК для Яндекс Браузера и других веб-обозревателей на ядре Chromium.

- Загружаем архив. В удобном месте на жестком диске создаем папку и распаковываем его туда.
- В адресную строку браузера вписываем «browser://extensions/»
и нажимаем
Enter. - Кликаем на «Загрузить распакованное расширение».
- Выбираем заранее подготовленную папку.
- Кликаем по значку VK Helper.
- Авторизовываемся в своем аккаунте.
- Переходим в «Настройки».
- В разделе «Интерфейс» активируем ночную тему.
Можно ли применить тёмную тему в ВК для мобильных устройств
Если вы хотите сменить тему в приложении Vkontakte на чёрную, придётся загрузить неофициальное приложение Kate Mobile. Оно позволяет не только сменить привычную тему в ВК, но и применять «невидимку», слушать музыку VKontakte без ограничений, а также использовать уникальные стикеры, которых нет в официальном приложении. Kate Mobile позволяет также настраивать шрифт страницы, устанавливать приложение на SD-карту мобильного устройства, делать граффити и многое другое.
Чтобы установить чёрное оформление в своем профиле, вам нужно:
- Открыть приложение Kate Mobile и выбрать кнопку меню — три точки вверху;
- Далее нажмите «Настройки»;
- И нажмите на пункт «Тема оформления»;
- Выберите «Чёрную» или «Тёмную».
После этого вернитесь в ваш профиль. И вы увидите, что цвет фона изменился на выбранный вами. Посмотрите другие варианты, возможно вы найдёте другие оттенки нужных цветов тем.
Таким образом, мы разобрали, как же можно использовать темную тему в вашем профиле Вконтакте на стационарном ПК, а также в мобильном устройстве.
Обзор VK Styles для Яндекс Браузера
Несмотря на то что сам Вконтакте предоставляет не так много инструментов для того, чтобы изменять вид страницы, пользователи могут подстраивать её под себя, используя расширение vk styles для яндекс браузера. С его помощью можно кардинально изменить не только фон и цвет, сменив картинку или добавив анимированные обои, но и форму блоков, а также то, как выглядят некоторые элементы. Например, можно скрыть текст, оставив только значки, закруглить блоки, добавить отображение даты и времени.
Например, можно скрыть текст, оставив только значки, закруглить блоки, добавить отображение даты и времени.
Плюсы и минусы приложения
Ночная версия ВВонтакте имеет целый ряд положительных аспектов:
- Удобный дизайн, который идентичен оригинальному интерфейсу «Вконтакте». Поэтому разобраться в работе дополнения будет проще простого.
- Возможность подстроить свет приложения под более удобный для вас контраст. Утилита поможет вам не напрягать зрение. Черная тема выглядит достаточно стильно, возможно вы захотите использовать ее и в дневное время.
- Функция «Невидимка» может скрыть ваше нахождение в сети за одну секунду.
- Можно добавить несколько страниц и переключаться между ними, не выходя при этом из аккаунтов.
- Программа мало весит, поэтому может работать на любом устройстве без сбоев.
- Дополнение является бесплатным.
- Есть возможность оставлять прочитанные сообщения непрочитанными.
- Можно сменить фоновое изображение для каждого чата.

Программа имеет и несколько минусов:
- иногда происходят программные сбои;
- служба поддержки медленно реагирует на запросы.
FAQ: Настройки — Темы, Дизайн страницы Таплинк, как настроить оформление
— Все —Оформление страницыPixelМодулиПлатежиВставка HTML-кодаПодключение домена, SEO
Для включения анимации для блоков «Ссылка» перейдите на вкладку «Настройки» этого блока, включите переключатель «Анимация» и выберите подходящий эффект.
Выберите понравившуюся тему на странице Дизайн — Animation — CHRISTMAS.
Настройки оформления страницы находятся на странице «Дизайн» личного кабинета Taplink.
На базовом (бесплатном BASIC) тарифе можно выбрать одну из стандартных тем оформления страницы.
Выбор темы оформления осуществляется на странице «Дизайн«.
Для перехода режим предварительного просмотра оформления страницы нажимают кнопку «Просмотр«, листать варианты оформления выбранной темы можно с помощью кнопок-стрелочек. Для выбора понравившегося варианта дизайна служит кнопка «Выбрать«
Настройки оформления выполняют на странице «Дизайн» личного кабинета.
Стандартные варианты темы оформления сгруппированы на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Персонализированные вами варианты тем оформления доступны на странице «Мои дизайны«.
Для предварительного просмотра темы оформления (ее примерки на свою страницу) служит кнопка «Просмотр«. Если тема оформления имеет несколько вариантов их можно листать с помощью кнопок стрелочек по бокам экрана.
Для выбора понравившегося варианта темы оформления нажимают кнопку «Выбрать«.
Для настройки персонализированного оформления страницы Taplink необходимо наличие платного тарифа (PRO или BUSINESS). Настройки оформления выполняют на странице «Дизайн» личного кабинета.
В качестве исходной темы оформления можно выбрать любую стандартную тему оформления, размещенную на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Чтобы внести в нее правки нажимают кнопку «Редактировать«. Персонализированные вами варианты тем оформления доступны на странице «Мои дизайны«. Вы можете создать несколько вариантов своего дизайна и вносить изменения в них в любое время.
Перейдите на страницу «Дизайн» — «Мои дизайны«, нажмите кнопку «+» на изображении пустой темы оформления, подтвердите создание нового дизайна и внесите нужные вам коррективы.
Для удаления собственной темы оформления переходят в «Дизайн» — «Мои дизайны«, кликают по нужной теме и нажимают кнопку с изображением корзины.
Для настройки оформления кнопок переходят в режим редактирования темы оформления (страница «Дизайн«, где нажимают кнопку «Редактировать» для нужной темы оформления) и указывают нужные параметры в секции «Ссылка«. Можно задать шрифты и цвета надписей на кнопках, степень прозрачности кнопки (0 — непрозрачная, 100% — полностью прозрачная, только контур отображается), закругление (0px — прямоугольная, 50px — максимальное закругление) и стиль ссылки (текст по центру или выравнивать влево с отображением стрелки). После внесения всех правок нажимают «Сохранить«.
Для добавления кнопкам прозрачности переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Ссылка».
Прозрачность кнопки задаётся в % (0 — непрозрачная, 100% полностью прозрачная).
Также можно настроить толщину границы кнопки (0px — граница кнопки не отображается, видны только кликабельный заголовок/подзаголовок.)
Для применения изменений нажимают кнопку «Сохранить«.
Для создания кнопки в цветах отличающихся от заданных в теме оформления необходимо на вкладке «Настройки» этого блока включить «Свои настройки дизайна» и задать цвета фона /надписи.
Для создания прозрачных кнопок необходимо:
1. Включить прозрачность для кнопок в настройках темы оформления (прозрачные кнопки создаются только так).
2. Для кнопок, которые должны получить фоновую заливку, активировать «Свои настройки дизайна» в настройках этих кнопок.
 Почему?
Почему?Необходимо выбрать стиль оформления отличный от «Иконки приложений».
Если вводите свои коды цветов — не проверьте, чтобы была указана # перед кодом цвета.
Для настройки закругления блоков переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Блоки«. Закругление задается в px, 0 — блоки прямоугольные, 50px — максимальное закругление. Для применения изменений нажимают кнопку «Сохранить«.
Для настройки цветов элементом блока «Карусель картинок» переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Блоки«. Для применения изменений нажимают кнопку «Сохранить«.
Для задания своего кода цвета в окне выбора цвета переходят на вкладку «Свой цвет«, где выбирают его из палитры или вводят вручную. При вводе своего кода цвета используется код вида #******, с # в начале, 6 знаков. Прозрачность (альфа-канал) задается в настройках параметров в секции «Ссылка«, а не коде цвета.
При вводе своего кода цвета используется код вида #******, с # в начале, 6 знаков. Прозрачность (альфа-канал) задается в настройках параметров в секции «Ссылка«, а не коде цвета.
Для настройки цвета фона и фоновой картинки переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Фон«.
Для фоновой заливки можно выбрать заливку одним цветом или двухцветный градиент.
Для фонового изображения задается само изображение, его размещение на странице (адаптивно по ширине, растянуть на всю ширину, растянуть на весь экран или замостить плиткой), выравнивание, режим повтора и степень прозрачности (0% — непрозрачное).
Формат фоновой картинки должен соответствовать длине вашего Taplink. Чем больше информации на странице, тем она должна быть длиннее. Мы не рекомендуем использовать большие фоновые картинки, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах. Лучше ориентироваться на возможность бесшовного «сращивания» изображений по высоте. По ширине — рекомендуем ориентироваться на 540 или 1080 точек. Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения.
Лучше ориентироваться на возможность бесшовного «сращивания» изображений по высоте. По ширине — рекомендуем ориентироваться на 540 или 1080 точек. Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения.
Для применения изменений нажимают кнопку «Сохранить«.
Формат фоновой картинки должен соответствовать длине вашего Taplink.
Чем больше информации на странице, тем она должна быть длиннее. Но мы не рекомендуем использовать большие фоновые изображения, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах.
Лучше ориентироваться на возможность бесшовного «сращивания» изображений по высоте. По ширине — рекомендуем ориентироваться на 540 или 1080 точек.
Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения. Это очень важно, так как ваши посетители могут также не увидеть текст в том случае если картинка будет не загружена (например по причине плохого качества интернета или низкой скорости). Если же цвет фона указать близкий к картинке, то люди сначала увидят читаемый текст, цвет фона, а уже когда картинка будет загружена — увидят картинку в фоне.
Если же цвет фона указать близкий к картинке, то люди сначала увидят читаемый текст, цвет фона, а уже когда картинка будет загружена — увидят картинку в фоне.
С помощью «Секций» можно объединить несколько блоков в единую тему оформления, выделив их фоном произвольного цвета или фоновой картинкой.
Секции могут быть локальными (созданными прямо на странице для одного или нескольких блоков) или глобальными (создаются в теме оформления, их удобно применять в один клик к нужным блокам).
Для создания глобальной секции переходят в Дизайн — Мои дизайны, нажимают «Редактировать» для выбранной темы оформления и нажимают кнопку «Добавить Секцию«. Наименования секций идут по номерам, в порядке их добавления.
Для каждой секции можно задать отступы (сверху, снизу и сбоку — если отступ с боку отключен — то секция растягивается на весь экран), параметры фона (цвет, картинку), шрифты (для текстовых блоков) и параметры оформления кнопок. После настройки секции нажимают кнопку «Сохранить» настроек темы оформления.
После настройки секции нажимают кнопку «Сохранить» настроек темы оформления.
Чтобы применить созданную секцию к блоку переходят на вкладку «Секция» этого блока, выбирают нужную секцию из списка и нажимают кнопку «Сохранить«. При необходимости параметры секции можно отредактировать прямо в настройках блока.
инструкция для бизнеса и маркетологов — Маркетинг на vc.ru
Инструкция по визуалу во «ВКонтакте» для предпринимателей и маркетологов от Студии Чижова. Рассказываем про отличия от Instagram* и даем практические рекомендации.
7796 просмотров
Привет! Это Анастасия Кравцова, специалист по контенту в соцсетях. В этой статье разберу визуал во «ВКонтакте», потому что доля активных пользователей стремительно растет. По данным исследования Brand Analytics, соцсеть снова стала популярной площадкой по активности авторов и количеству публикаций.
Бизнес перетекает вслед за аудиторией. Подход к визуалу в Instagram* и во «ВКонтакте» отличается. На примерах расскажу про различия, разберу, чем визуал может помочь бизнесу и какие можно сделать фотографии самостоятельно.
На примерах расскажу про различия, разберу, чем визуал может помочь бизнесу и какие можно сделать фотографии самостоятельно.
*Instagram принадлежит корпорации Meta, которая признана в России экстремистской организацией.
Чем отличается визуал во «ВКонтакте» и в Instagram*
Instagram* — эстетика в квадрате, «ВКонтакте» — эстетика во всем
В Instagram* изображения любых форматов адаптируются к квадрату. И каждый из квадратов должен быть эстетичным и при этом подходить остальным. Идея в том, чтобы каждая выложенная фотография не навредила ленте и общему стилю аккаунта. При этом отдельно взятая картинка должна привлечь внимание, чтобы к вам зашли в профиль.
Каждый квадратик интересен, при этом все сочетается друг с другом. Что в тренде? Естественность, фото на телефон, реализм, что-то мимолетное, как случайные кадры из жизни.
Живые фотографии в аккаунте кофейни
«ВКонтакте» создавался в первую очередь для общения. Главную роль играли анкеты, аватарка и публикации на странице. Если говорить про изображения, то формат не принципиален. С большим успехом можно публиковать подборку горизонтальных фото, вертикальных и квадратных. И делать это эстетично. На выходе мы увидим именно тот формат, в котором загрузили.
Главную роль играли анкеты, аватарка и публикации на странице. Если говорить про изображения, то формат не принципиален. С большим успехом можно публиковать подборку горизонтальных фото, вертикальных и квадратных. И делать это эстетично. На выходе мы увидим именно тот формат, в котором загрузили.
Обращаю внимание, что при добавлении в пост изображений разного формата — горизонтальных и вертикальных — фотографии, которые в меньшинстве, преобразуются в квадрат. Вы можете перетаскивать картинки относительно друг друга для достижения нужного вида. Если хотите в итоге видеть каждое фото в первоначальном виде, загружайте несколько штук одного формата.
В нижнем ряду два вертикальных фото, которые в финальном варианте выглядят как квадраты.
Instagram* — сетка 3 на 3, «ВКонтакте» — отдельные фото
Эпоха фильтров и явных постановочных фото сменилась эстетичными кадрами. В этом вся особенность Instagram*: в фотографиях и визуале. Это подталкивало людей ставить акцент именно на визуале сетки профиля, а потом думать про остальное. Но визуал менялся. Для примера возьмем аккаунт бренда одежды и посмотрим сетку 2015 года
Это подталкивало людей ставить акцент именно на визуале сетки профиля, а потом думать про остальное. Но визуал менялся. Для примера возьмем аккаунт бренда одежды и посмотрим сетку 2015 года
и 2022
Общий посыл бренда сохранился, но изменились позы моделей, улучшилось качество, лучше просматривается фактура изделий, совокупность фотографий выглядит эстетичней. Мы оцениваем именно выкладку.
Попробуйте отмотать посты аккаунта, за которым вы следите, и увидеть изменения. Здесь как раз ключевое отличие — мы просматриваем одновременно сетку из 9 или 12 картинок. Во «ВКонтакте» же мы листаем стену сообщества и скроллим посты по очереди. Поэтому стоит обращать внимание именно на каждый конкретный пост. Случайного пользователя должны зацепить самые верхние. Впрочем, здесь аналогия с Instagram*, где цепляют последние 9 фотографий сетки.
Instagram* — хайлайтс + лента + сторис + рилс, «ВКонтакте» — лента + обложка сообщества + фотоальбомы + товары
Инструменты чем-то схожи, чем-то отличаются, но отмечу, что у бизнесов всегда присутствует общий стиль оформления.
Единый стиль оформления в аккаунте сервиса
В Instagram* в первую очередь мы смотрим на сетку и общее оформление, потом на шапку, аватарку и только после открываем какой-то пост. Во «ВКонтакте» на первом месте описание сообщества и верхнее оформление, обложка+аватарка. Здесь же мы имеем расширенный инструментарий: помимо аватарки и обложки, есть сторис, фотоальбомы, фото товаров и, разумеется, посты.
После изучения верхушки сообщества листаем стену. И не факт, что дальше нескольких постов.
Instagram* — важнее сочетание постов в сетке, «ВКонтакте» — важнее построение отдельного поста
Нет нужды собирать визуал сетки профиля в единую концепцию. Каждый набор фотографий публикуется в ленте отдельно и друг за другом. В этом вся сила; )
И в этом случае мы уже выстраиваем конкретно сам пост, а не общую сетку.
Обратите внимание, как выстроен пост из горизонтальных фото
И как смещаются фотографии при репосте
А вот как выглядит аналогичный пост со смартфона
Учитывайте это, если будете публиковать несколько фотографий в одном посте. А что делать, если хочется адаптировать форматы Instagram*? Их тоже можно публиковать на одну тему в один конкретный пост. Например, карточки, которые обычно идут в карусель поста:
А что делать, если хочется адаптировать форматы Instagram*? Их тоже можно публиковать на одну тему в один конкретный пост. Например, карточки, которые обычно идут в карусель поста:
Или вертикальная ориентация, как для сторис:
Как продумать визуальную концепцию
Грамотный визуал — это использование фотографий, видео и другого мультимедийного контента для укрепления вашего бренда и эффективного донесения информации о нем до аудитории.
Сильный бренд может вкладывать значительные средства в визуальный маркетинг — вирусные видеоролики, анимированные GIF-файлы, визуализацию информативных данных и другие формы визуального контента. Это зависит от целей, но в первую очередь должно решать задачи продаж и создания позитивного впечатления у аудитории.
Почему качественный визуал так важен для бизнеса?
Визуальный контент понятен.
В свежем исследовании ИОМ «Анкетолог» выяснили предпочтения аудитории.
Какие задачи для бизнеса решает визуал в соцсетях
Какие задачи бизнеса решает визуал в соцсетях
Увеличение продаж
Благодаря визуалу формируется доверие к продукту. Потенциальный клиент видит, как все устроено, и с большей вероятностью совершит покупку там, где с визуальным контентом все хорошо, нежели там, где одна фотка на все сообщество и та плохого качества.
Потенциальный клиент видит, как все устроено, и с большей вероятностью совершит покупку там, где с визуальным контентом все хорошо, нежели там, где одна фотка на все сообщество и та плохого качества.
Можно провести аналогию с супермаркетами, где мы трогаем товары, прежде чем купить. Только здесь мы «трогаем глазами» и оцениваем. Визуал продает. Но только в том случае, когда он сделан не спустя рукава.
Повышение узнаваемости бренда у аудитории
Сформированный визуал вшит в айдентику бренда. Высший пилотаж мы можем заметить у крупных lux-брендов, которые стремятся прочно закрепить за собой определенный цвет. Так, цвет яйца малиновки, он же незабудковый, ассоциируется с Tiffany & Co.
Помимо цветов, есть общий стиль фотографий, дизайнерской графики и другого медиаконтента. Это в глобальном смысле выделяет бренд среди прочих и укрепляет его узнаваемость.
Даже если сейчас человек у вас ничего не покупает, но ваши фотографии, сторис, видео в индивидуальном стиле где-то мелькают, то формируется запоминание. Если человеку понадобится услуга или продукт, вспомнит он в первую очередь то, что уже примелькалось. Это как создать маленький крючочек: зацепить и закрепить за собой определенный стиль.
Если человеку понадобится услуга или продукт, вспомнит он в первую очередь то, что уже примелькалось. Это как создать маленький крючочек: зацепить и закрепить за собой определенный стиль.
Пример качественного визуального стиля у бренда BORK
В фотографиях преобладают благородные бежевые и коричневые оттенки. Преимущественно один стиль медиаконтента. Сайт и соцсети оформлены согласно стилю и цветам бренда.
При переходе и адаптации во «ВКонтакте» рекомендую переносить эстетику и цвета бренда в оформление сообщества. Это будет положительно сказываться на запоминании и закреплении информации о вашей компании.
Слоган «Продуманное превосходство» отражен не только в самой технике, но и во всей визуальной структуре.
Если постоянно делать разношерстный контент без единой линии, то есть вероятность утонуть в цифровом шуме и так и не стать услышанным. Но вы можете для начала экспериментировать и пробовать, пока не найдете то, что точно ваше и при этом вовлекает аудиторию и понятно ей.
Увеличение интереса к продукции
Пользователи должны понять ваш контент и посыл. С помощью визуальной коммуникации лучше всего получается достучаться до аудитории и увеличить интерес к продукции.
Отличный пример — соцсети чая Greenfield. Картинки настолько вдохновляющие, что хочется скорее выпить чашечку чая и продолжить их рассматривать. При этом соблюден целостный визуальный стиль бренда.
Независимо от бизнес-целей, бренд прежде всего должен исходить от позиционирования компании. Даже если цель — продажи, оно должно прослеживаться через визуальный контент.
Если сформирован определенный посыл, не стоит смешивать его с другими, цеплять все подряд смыслы или распыляться в работе с визуальным стилем, о чем я писала ранее.
Пример: салон красоты специализируется на качественных услугах колориста, парикмахера и мастера по маникюру, продвигает ценности любви к себе, ухоженности, красоты в деталях.
Референсы модных брендов Balenciaga или Vetements, которые ставят на бунт, вызов и политику «без тормозов», в этом случае не подойдут. Не стоит использовать фотографии с пакетом на голове возле мусорки. А вот Vetements такое вполне может себе позволить.
Не стоит использовать фотографии с пакетом на голове возле мусорки. А вот Vetements такое вполне может себе позволить.
Транслирование своей позиции в соцсетях на примере бренда Vetements
Грамотная работа с визуалом в соцсетях салонов красоты:
Как создавать визуальный контент для бизнеса и что для этого нужно
Когда у бизнеса сформирована философия и tone of voice, возникает вопрос, как грамотно подойти к визуальному контенту. Процесс создания зависит от рекламного бюджета, сложности поставленных задач, целей и текущего контент-плана. Если задачи сложные и бюджет позволяет, лучше использовать профессиональную съемку.
Если бюджет и задачи поскромнее, можно организовать производство самостоятельно.
Создаем контент-план
Для начала можно составить матрицу контента. Можно подойти просто и креативно — выписать в разных столбцах Excel все-все рубрики, которые вы можете освещать в рамках своего бизнеса. Далее в каждом столбце прописать темы, которые приходят в голову по конкретной рубрике. А можно сделать более структурно и сегментировано. Один столбец — один сегмент. Услуги или товары, аудитория, как применяется услуга или товар, материал, цена, стиль или подача, визуальные решения.
Далее в каждом столбце прописать темы, которые приходят в голову по конкретной рубрике. А можно сделать более структурно и сегментировано. Один столбец — один сегмент. Услуги или товары, аудитория, как применяется услуга или товар, материал, цена, стиль или подача, визуальные решения.
После составления матрицы будет чуть проще генерировать контент и составлять четкий контент-план по дням. Контент-план поможет структурировать выкладку. По столбцам можно расположить так:
Собираем референсы
Что вам нужно снять и как должен выглядеть продукт или вы сами на итоговых фото? Обратите внимание, что есть разные виды съемки: предметная, художественно-креативная, фешен, бьюти, интерьерная, пейзажная, портретная. Определились, что будем снимать, что хотим и что нужно по контент-плану. Собирать референсы можно в Pinterest, во «ВКонтакте», в фотографиях к фильмам на «Кинопоиске». Я рекомендую первый вариант. Плюс в том, что в Pinterest можно сохранять на одну доску все понравившиеся карточки.
Делаем мудборд
После того как вы промониторили все ресурсы с фото, увидели кучу нужного и ненужного и вообще в глазах уже рябит — отложите на несколько часов все свои картинки. Затем, когда взгляд уже не так замылен, составляем мудборд. В мудборде могут быть не только референсы, но и общее настроение, атмосфера, нужный реквизит и цветовая палитра. Можно даже стиль музыки написать или название книги. Есть два варианта составления.
Первый: с помощью программ набросать все картинки на альбомную ориентацию, возможно, что-то подписать для ясности. Например, это можно сделать при помощи Canva.
Вот что у меня получилось собрать для бренда украшений. Здесь есть целевая аудитория, примеры кадров, настроение съемки, реквизит.
И что из этого может получиться по итогу съемки:
Второй: использовать собранные референсы на доске в Pinterest.
Плюсы этого варианта в том, что можно открыть каждый кадр и детально рассмотреть и уловить настроение с помощью видеоформатов.
Необязательно повторять кадр один в один. Вы можете только ориентироваться и сохранить общую подачу. Но с другой стороны, вас никто не ограничивает, и для тренировки можно повторить за референсом, посмотреть, что получилось, и в зависимости от этого менять ракурс или композицию.
Фотографируем
Фотографии своего продукта можно сделать самостоятельно и получить достойный результат.
Пример хороших фото от кондитера
Первое, о чем стоит подумать, — свет. Товар или сделанная услуга должны хорошо просматриваться. На фото ниже применили кольцевую лампу и поставили объект съемки на светлый однородный фон, чтобы от результата работы ничего не отвлекало. При построении кадра нам не нужны лишние детали, и если что-то попадает, то лучше убрать, чтобы не отвлекало.
Работа мастера по окрашиванию в салоне красоты
Исходя из специфики бизнеса, фотографируем на месте, после сделанной работы. Как, например, работы мастеров в салоне красоты или выпечка и сладости у кондитера. Далее на примере нескольких предметов покажу, как можно их снять.
Как, например, работы мастеров в салоне красоты или выпечка и сладости у кондитера. Далее на примере нескольких предметов покажу, как можно их снять.
Отмечу, что если хочется интересных кадров, то понадобится реквизит и приятный фон. Для реквизита я использовала ракушки, камешки, фигурки, стекло, ветку, сухоцветы. У себя дома можно найти много интересного: )
В качестве фона использовала мохнатый плед и альбом для рисования с чистыми белыми листами. Снимаем косметическую баночку. Если надо, чтобы фон был и снизу, и сзади, но нет ассистента, который бы держал эту конструкцию, подставьте сзади стопку книг.
Свет падает справа от окна, за счет чего у фотографии появляется объем. Если бы свет был направлен «в лоб», то фото показалось бы плоским. Но если задача стоит показать только товар, на помощь придет предметная съемка и немного выкрученная экспозиция.
Здесь нет обработки. Секрет в том, что во время съемки можно покрутить ползунок вверх, чтобы увеличить количество света. И при условии, что фон белый, а предмет на нем темный, будет выглядеть так, будто фона сзади вообще нет и все внимание только к предмету съемки.
И при условии, что фон белый, а предмет на нем темный, будет выглядеть так, будто фона сзади вообще нет и все внимание только к предмету съемки.
Или такой вариант изображения сережек. Они перламутровые, это морская тематика, добавляем ракушки.
Хочу сфотографировать кольцо. Используем реквизит, добавляем детали. Сделали кадр. Смотрим: что-то не то. Ракушка отвлекает от кольца, на нее в первую очередь падает взгляд. А нам надо показать и впоследствии продать кольцо. Меняем композицию.
Вот, уже лучше. Акцент сместился на украшение. Из подручных средств у меня была веточка, на которой кольцо может держаться и не съезжать.
После каждого кадра смотрим на результат, не торопимся. Видим: что-то не то — меняем, играем с композицией.
Вот как еще можно сфотографировать украшение. Здесь я исходила из того, что, с одной стороны, нужно поинтересней, и мы добавляем реквизит, а с другой — если нужно показать только сам предмет на белом фоне, например, для карточек товара в сообществе.
Мыло на фото слева выглядит безжизненно. Попробуйте добавить сухоцветы, возможно, даже те, на основе которых сделано мыло. И уже получается интересней.
Обрабатываем фото
Все фотографии выше были без обработки. Чем грамотней сделано фото с нужным количеством света, тем меньше обработки. Я бы рекомендовала не слишком уж уповать на фильтры и вообще использовать их по минимуму.
Самый базовый способ подкорректировать освещение или добавить контраста — базовая обработка в телефоне.
Слева оригинальный кадр, справа обработанный. При обработке я захотела сменить акценты и сделать с помощью светотени чуть больше объема.
Увеличила выдержку, уменьшила блеск, отчего появились тени, добавила контраст.
Если при съемке не получилось затемнить изображение, коррекцией выдержки можно сделать модный приглушенный кадр.
Подробнее об обработке изображений при помощи приложений я рассказывала в статье о том, как сделать стильное фешен-фото.
Хочется отметить, что визуальный вкус тесно связан с насмотренностью и даже сейчас, несмотря на глобальные тренды, встречается медиаконтент низкого качества как по стилю, так и технически. Вкус нарабатывается большим количеством просмотренного материала, но обязательно с оценкой: нравится / не нравится. И я сейчас не про тик-ток: )
Вкус нарабатывается большим количеством просмотренного материала, но обязательно с оценкой: нравится / не нравится. И я сейчас не про тик-ток: )
Дам небольшое фотографическое задание, которое я даю новичкам, изучающим фотографию. Возьмите тему, в которой вы будете отсматривать контент: например, сумки. Заходим в Pinterest, вбиваем разные сочетания: сумки, сумки фотосессия и далее по списку со словом сумки. Сохраняем в папки — «Понравилось» / «Не понравилось». Открываем затем каждую, смотрим и проговариваем себе, почему понравилось, почему нет. Так вы постепенно будете набирать фотографический опыт и лучше понимать свой вкус. Отпишите в комментах, делали такое и как вам?
Рекомендации
Всегда протирайте камеру на смартфоне перед съемкой.
Не бойтесь шутить в своей тематике и выкладывать мемы. Может даже делать их самостоятельно.
Изучайте другие сообщества, чтобы быть в курсе повестки. Это можно сделать при помощи внутреннего поиска во «ВКонтакте».
Не частите со стоковыми фотографиями, тем более низкого качества.
Плохое качество, фото взято из других источников и будто первое попавшееся
Не копируйте полностью и не воруйте контент, делайте свое. Пусть даже немного, но это будет оригинальный контент.
Публикуйте серии историй в постах. Они понятны и хорошо заходят.
Пробуйте новое и креативьте.
Подумайте, что будут говорить друг другу клиенты после просмотра ваших фото.
Всегда стремитесь к лучшему, это создает уникальность и запоминается.
Заключение
Любые соцсети борются за внимание аудитории, «ВКонтакте» не исключение, поэтому визуал крайне важен и помогает решать бизнес-задачи в соцсетях.
А если вам нужно запустить продвижение в соцсетях, добиться качественного визуала и получить результат, обращайтесь в Студию Чижова. Мы поможем создать эффективный медиаконтент, который увеличит продажи во «ВКонтакте» и в нужном русле донесет философию вашего бизнеса до пользователей.
Как изменить фон и границы сайта в Конструкторе REG.RU
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать
Как изменить фон сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
- 3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.

- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
- Фон страницы — фон всей страницы целиком.
- 4.
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.
Изображение
Цвет
Видео
- 5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
- 6.
Выберите изображение:
На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
- 7.

Укажите настройки:
Положение — местоположение изображения относительно страницы сайта.
Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
Размер изображения:
Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.

Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
- 8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?
Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:
- 9.
Для сохранения всех настроек нажмите Применить.
- 10.
Нажмите Опубликовать:
- 5.
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
- 6.
Нажмите Опубликовать:
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
- 5.
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:
- 6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:
- 7.
Укажите настройки:
Прозрачность (%);
Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите Применить:
- 8.
Нажмите Опубликовать:
Готово, вы изменили фон сайта.
Как изменить границы сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.

Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
- 3.
Выберите для редактирования границ область страницы:
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.

Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвала в пикселях.
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Помогла ли вам статья?
Да
3 раза уже помогла
Добавить, изменить или удалить цвет фона в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Дополнительно…Меньше
Чтобы сделать документ более интересным, добавьте цвет фона с помощью кнопки Цвет страницы . Вы также можете добавить водяной знак.
Добавить или изменить цвет фона
Перейти к Дизайн > Цвет страницы .
Выберите нужный цвет в разделе Цвета темы или Стандартные цвета .

Если вы не видите нужный цвет, выберите More Colors , а затем выберите цвет в поле Colors .
Чтобы добавить градиент, текстуру, узор или изображение, выберите Эффекты заливки , а затем перейдите к Градиент , Текстура , Узор или Изображение и выберите вариант.
Узоры и текстуры повторяются (или «мозаичные») для заполнения всей страницы. Если вы сохраняете документ как веб-страницу, текстуры сохраняются как файлы JPEG, а узоры и градиенты сохраняются как файлы PNG.
Удалить цвет фона
Перейти к Дизайн > Цвет страницы .
Выберите Нет цвета .
Важно: Office 2010 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновите сейчас
Для фона можно использовать градиенты, узоры, изображения, сплошные цвета или текстуры. Градиенты, узоры, изображения и текстуры располагаются мозаично или повторяются для заполнения страницы. Если вы сохраняете документ как веб-страницу, изображения, текстуры и градиенты сохраняются как файлы JPEG, а узоры сохраняются как файлы GIF.
Если вы сохраняете документ как веб-страницу, изображения, текстуры и градиенты сохраняются как файлы JPEG, а узоры сохраняются как файлы GIF.
Добавить или изменить цвет фона
Перейти к Макет страницы > Цвет страницы .
Выполните любое из следующих действий:
Выберите из цветов темы или стандартных цветов .
- org/ListItem»>
Выберите Больше цветов и затем выберите цвет.
Выберите Эффекты заливки , чтобы добавить специальные эффекты, такие как градиенты, узоры или текстуры.
Примечание. Выберите нужный цвет перед применением градиента или узора.
Удалить фон
Перейти к Макет страницы > Цвет страницы .
- org/ListItem»>
Выберите Нет цвета .
Изменение цвета фона
Перейти к Дизайн > Цвет страницы .
Выберите нужный цвет. Если вы не видите нужный цвет, выберите Больше цветов , а затем выберите цвет из любого из вариантов в поле Цвет .
Советы:
Чтобы выбрать цвет из файла, выберите изображение, щелкните значок шестеренки и выберите Создать из файла .
Удалить цвет фона
- org/ItemList»>
Перейти к Дизайн > Цвет страницы
Выберите Нет цвета .
Темы позволяют форматировать весь документ. Дополнительные сведения см. в разделе Применение тем
.Изменение фона страницы в Word
Попробуйте пройти полный курс Word бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Среда, 21 октября 2020 г. / Опубликовано в Последние, Майкрософт, Офис 2016, Офис 2019, Office 365, Word 2016, Word 2019, Word для Office 365
Изменение фона страницы в Word: обзор
Как изменить фон страницы в Word
Вы можете легко изменить фон страницы в Word. Вы можете изменить фон страницы в Word на цвет или применить к нему эффект заливки, чтобы сделать его визуально более интересным. Чтобы изменить фон страницы в Word, щелкните вкладку «Дизайн» на ленте. Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
Вы можете изменить фон страницы в Word на цвет или применить к нему эффект заливки, чтобы сделать его визуально более интересным. Чтобы изменить фон страницы в Word, щелкните вкладку «Дизайн» на ленте. Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
Как изменить цвет страницы в Word
Чтобы изменить цвет страницы в Word, выберите цвет в одном из разделов в появившемся раскрывающемся меню. В качестве альтернативы, чтобы применить собственный цвет фона страницы, нажмите команду «Дополнительные цвета…», чтобы открыть диалоговое окно «Цвета». Затем либо щелкните вкладку «Стандартный» и выберите один из цветов в сотовом списке цветов, либо щелкните вкладку «Пользовательский», чтобы выбрать цвет из радужного градиента, а затем используйте ползунок вправо, чтобы изменить его темноту или яркость. Затем нажмите кнопку «ОК», чтобы применить цвет и закрыть диалоговое окно.
Как применить эффект заливки к фону страницы в Word
Кроме того, чтобы применить эффект заливки к фону страницы в Word, выберите команду «Эффекты заливки…» в раскрывающемся меню кнопки «Цвет страницы», вместо. После этого откроется диалоговое окно «Эффекты заливки». Затем вы можете использовать вкладки «Градиент», «Текстура», «Шаблон» и «Изображение» в этом диалоговом окне, чтобы изменить настройки эффекта заливки для применения к фону страницы. После выбора желаемого эффекта заливки в диалоговом окне «Эффекты заливки» нажмите кнопку «ОК» в нижней части диалогового окна, чтобы применить его к документу в качестве нового фона страницы. Давайте рассмотрим различные эффекты заливки, которые можно применить для изменения фона страницы в Word.
После этого откроется диалоговое окно «Эффекты заливки». Затем вы можете использовать вкладки «Градиент», «Текстура», «Шаблон» и «Изображение» в этом диалоговом окне, чтобы изменить настройки эффекта заливки для применения к фону страницы. После выбора желаемого эффекта заливки в диалоговом окне «Эффекты заливки» нажмите кнопку «ОК» в нижней части диалогового окна, чтобы применить его к документу в качестве нового фона страницы. Давайте рассмотрим различные эффекты заливки, которые можно применить для изменения фона страницы в Word.
Как применить градиент в качестве фона страницы в Word
Чтобы применить градиент к фону страницы в Word, щелкните вкладку «Градиент» в диалоговом окне «Эффекты заливки». Затем выберите цвет градиента в разделе «Цвета», а затем используйте любой раскрывающийся список (и) и ползунок, который появляется справа от этих кнопок выбора, чтобы выбрать нужный цвет (цвета) или предустановку. Раздел «Прозрачность» недоступен для фона страницы. Затем выберите угол градиента в разделе «Стили заливки». Затем выберите конкретный вариант выбранного стиля затенения, чтобы применить его, щелкнув его в разделе «Варианты».
Затем выберите угол градиента в разделе «Стили заливки». Затем выберите конкретный вариант выбранного стиля затенения, чтобы применить его, щелкнув его в разделе «Варианты».
Как применить текстуру или узор в качестве фона страницы в Word
Кроме того, чтобы применить текстуру в качестве фона страницы в Word, щелкните вкладку «Текстура». Затем щелкните текстуру, которую нужно применить, в списке «Текстура». В качестве альтернативы, чтобы применить шаблон, щелкните вкладку «Шаблон», а затем выберите нужный шаблон из списка «Шаблон». Затем используйте раскрывающийся список «Передний план» и «Фон», чтобы установить желаемые цвета переднего плана и фона.
Как применить изображение в качестве фона страницы в Word
В качестве последнего варианта, чтобы вставить изображение в качестве фона страницы в Word, щелкните вкладку «Изображение». Затем нажмите кнопку «Выбрать изображение…», чтобы открыть диалоговое окно «Вставить изображение». Это диалоговое окно содержит три параметра. Чтобы использовать изображение с вашего компьютера, нажмите кнопку «Обзор» рядом с выбором «Из файла», чтобы открыть диалоговое окно «Вставить изображение». Перейдите с помощью диалогового окна «Вставить изображение», чтобы найти и выбрать локальный файл изображения для использования. Затем нажмите кнопку «Вставить» в этом диалоговом окне, чтобы закончить.
Это диалоговое окно содержит три параметра. Чтобы использовать изображение с вашего компьютера, нажмите кнопку «Обзор» рядом с выбором «Из файла», чтобы открыть диалоговое окно «Вставить изображение». Перейдите с помощью диалогового окна «Вставить изображение», чтобы найти и выбрать локальный файл изображения для использования. Затем нажмите кнопку «Вставить» в этом диалоговом окне, чтобы закончить.
Изменение фона страницы в Word. Инструкции: Изображение пользователя, изменяющего фон страницы в Word с помощью файла изображения.
Кроме того, чтобы найти изображение с помощью поиска изображений Bing, введите ключевое слово или фразу, по которым нужно найти изображение, в поле «Поиск в Bing» рядом с ярлыком «Поиск изображений в Bing». Затем либо нажмите клавишу «Ввод» на клавиатуре, либо нажмите соседнюю кнопку «Поиск в Bing», которая выглядит как увеличительное стекло в правом конце поля, чтобы отобразить результаты поиска изображения в этом диалоговом окне. Нажмите, чтобы выбрать изображение для использования в этом диалоговом окне, а затем нажмите кнопку «Вставить», чтобы закончить.
Нажмите, чтобы выбрать изображение для использования в этом диалоговом окне, а затем нажмите кнопку «Вставить», чтобы закончить.
Кроме того, чтобы использовать изображение, сохраненное в связанной учетной записи OneDrive, нажмите кнопку «Обзор» рядом со ссылкой «One Drive», чтобы отобразить все папки OneDrive в этом диалоговом окне. Затем щелкните папку, чтобы отобразить ее содержимое в этом диалоговом окне. При необходимости вы можете нажать кнопку «Назад» в верхнем левом углу этого диалогового окна, чтобы вернуться к предыдущей папке. Как только вы найдете изображение для вставки в папки OneDrive, щелкните его, чтобы выбрать, а затем нажмите кнопку «Вставить» в диалоговом окне, чтобы закончить.
Как удалить фон страницы в Word
Чтобы удалить фон страницы в Word после его применения, щелкните вкладку «Дизайн» на ленте. Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы». Затем выберите вариант «Без цвета» в раскрывающемся меню кнопки, чтобы удалить любой фоновый цвет страницы или эффект заливки.
Изменение фона страницы в Word: Инструкции
Инструкции по изменению фона страницы в Word
- Чтобы изменить фон страницы в Word , щелкните вкладку «Дизайн» на ленте.
- Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
Инструкции по изменению цвета страницы в Word
- Чтобы изменить цвет страницы в Word , выберите цвет в одном из разделов в появившемся раскрывающемся меню.
- В качестве альтернативы для применения пользовательского цвета фона страницы , щелкните команду «Больше цветов…», чтобы открыть диалоговое окно «Цвета».
- Затем либо щелкните вкладку «Стандартный» и выберите один из цветов в сотовом списке цветов, либо щелкните вкладку «Пользовательский», чтобы выбрать цвет из радужного градиента, а затем с помощью ползунка вправо измените его темность или яркость. .
- Затем нажмите кнопку «ОК», чтобы применить цвет и закрыть диалоговое окно.

Инструкции по применению эффекта заливки в качестве фона страницы в Word
- В качестве альтернативы, чтобы применить эффект заливки в качестве фона страницы в Word , выберите команду «Эффекты заливки…» в раскрывающемся меню кнопки «Цвет страницы», чтобы открыть диалоговое окно «Эффекты заливки». .
- Затем используйте вкладки «Градиент», «Текстура», «Шаблон» и «Изображение» в этом диалоговом окне, чтобы изменить настройки эффекта заливки для применения к фону страницы, используя следующие инструкции по желанию.
- Применение документа с эффектом заливки в качестве фона новой страницы после выбора желаемого эффекта заливки в диалоговом окне «Эффекты заливки» , просто нажмите кнопку «ОК» в нижней части диалогового окна.
Инструкции по применению градиента в качестве фона страницы в Word
- Чтобы применить градиент , щелкните вкладку «Градиент» в диалоговом окне «Эффекты заливки».

- Затем выберите цвет градиента в разделе «Цвета», а затем используйте любой раскрывающийся список (и) и ползунок, который появляется справа от этих кнопок выбора, чтобы выбрать нужный цвет (цвета) или предустановку.
- Раздел «Прозрачность» недоступен для фона страницы.
- Затем выберите угол градиента в разделе «Стили заливки».
- Затем выберите конкретный вариант выбранного стиля затенения, чтобы применить его, щелкнув его в разделе «Варианты».
Инструкции по применению текстуры или узора в качестве фона страницы в Word
- В качестве альтернативы, чтобы применить текстуру , щелкните вкладку «Текстура», а затем щелкните текстуру, которую нужно применить, в списке «Текстура».
- В качестве альтернативы для нанесения рисунка , щелкните вкладку «Шаблон», а затем щелкните нужный шаблон из списка «Шаблон».
- Затем используйте раскрывающийся список «Передний план» и «Фон», чтобы установить желаемые цвета переднего плана и фона.

Инструкции по применению изображения в качестве фона страницы в Word
- В качестве последнего варианта, чтобы вставить изображение в качестве фона , щелкните вкладку «Изображение», а затем нажмите кнопку «Выбрать изображение…», чтобы откройте диалоговое окно «Вставка изображений», которое содержит три параметра.
- Чтобы использовать изображение с вашего компьютера , нажмите кнопку «Обзор» рядом с выбором «Из файла», чтобы открыть диалоговое окно «Вставить изображение».
- Перейдите с помощью диалогового окна «Вставить изображение», чтобы найти и выбрать локальный файл изображения для использования.
- Затем нажмите кнопку «Вставить» в этом диалоговом окне для завершения.
- В качестве альтернативы, чтобы найти изображение с помощью поиска изображений Bing , введите ключевое слово или фразу, по которой нужно найти изображение, в поле «Поиск в Bing» рядом с ярлыком «Поиск изображений в Bing».

- Затем либо нажмите клавишу «Ввод» на клавиатуре, либо нажмите соседнюю кнопку «Поиск в Bing», которая выглядит как увеличительное стекло в правом конце поля, чтобы отобразить результаты поиска изображения в этом диалоговом окне.
- Нажмите, чтобы выбрать изображение для использования в этом диалоговом окне, а затем нажмите кнопку «Вставить», чтобы закончить.
- В качестве альтернативы, чтобы использовать изображение, сохраненное в связанной учетной записи OneDrive , нажмите кнопку «Обзор» рядом со ссылкой «One Drive», чтобы отобразить все ваши папки OneDrive в этом диалоговом окне.
- Затем щелкните папку, чтобы отобразить ее содержимое в этом диалоговом окне.
- При необходимости вы можете нажать кнопку «Назад» в верхнем левом углу этого диалогового окна, чтобы вернуться к предыдущей папке.
- Найдя изображение для вставки в папки OneDrive, щелкните его, чтобы выбрать, а затем нажмите кнопку «Вставить» в диалоговом окне для завершения.

Инструкции по удалению фона страницы в Word
- Удаление фона страницы в Word после его применения , щелкните вкладку «Дизайн» на ленте.
- Затем нажмите кнопку раскрывающегося списка «Цвет страницы» в группе кнопок «Фон страницы».
- Затем выберите вариант «Без цвета» в раскрывающемся меню кнопки, чтобы удалить фоновый цвет страницы или эффект заливки.
Изменение фона страницы в Word: видеоурок
В следующем видеоуроке под названием «Выбор цвета фона страницы или эффекта заливки» показано, как изменить цвет страницы в Word. Этот видеоурок взят из нашего полного руководства по Word под названием «Освоение Word Made Easy v.2019».и 365».
Отмечен под: добавить, применить, применение, фон, фоны, изменить, Изменить фон страницы в Word, Изменить цвет страницы в Word, изменение, цвет, цвета, документ, документы, файл, файлы, эффекты заливки, градиент, справка, инструкции , изображение, изображения, вставка, инструкции, учиться, урок, Microsoft Office 365, Microsoft Word, Office 365, обзор, страница, фон страницы, фоны страниц, цвет страницы, страницы, шаблон, картинка, картинки, самостоятельная работа, набор, настройка , учить, текстура, обучение, туториал, видео, слово, Word 2013, Word 2016, Word 2019, Word для Microsoft 365, Word для Office 365
org/Person»> О Джозефе Браунелле
Что вы можете прочитать дальше
Как изменить цвет фона в Pages
Недавно в Pages была добавлена возможность устанавливать фон страницы, так что вы можете придать своему документу синий или розовый базовый цвет, не возясь с полностраничными объектами, которые только мешают.
Чтобы использовать эту функцию, вам необходимо установить последние версии приложений Pages для Mac и Pages для iOS, которые были выпущены ранее в июне. После установки обновления пришло время найти настройки макета страницы, чтобы изменить фон. К сожалению, эта функция немного скрыта — и есть важный нюанс, на который стоит обратить внимание…
Теперь краткое объяснение заключается в том, что вам нужно отменить выбор любых объектов, открыть панель «Формат» и выбрать параметр в меню «Фон». Однако есть вероятность, что вы не сможете найти эти настройки.
Вот почему: самое важное в настройке пользовательских фонов в Pages — то, что она доступна только для документов с макетом страницы. Это требует некоторого пояснения.
Это требует некоторого пояснения.
Документы Pages могут быть настроены либо в режиме «обработки текста», либо в режиме «разметки страницы». Текстовый документ позволяет вводить текст немедленно, и текст автоматически перетекает на последующие страницы по мере того, как вы доходите до конца предыдущей страницы. Документ макета страницы не имеет этой основной области ввода текста. Вместо этого его можно рассматривать как холст, на котором вы должны вручную добавлять текстовые поля для ввода и явно создавать новые страницы, на которых вы можете создавать связанные текстовые поля, если хотите продолжить отрывок с предыдущей страницы.
Опция «обработка текста» является общей по умолчанию. Вариант макета страницы лучше всего подходит для определенных типов проектов — постеров, информационных бюллетеней — для целей, требующих более точного контроля над дизайном. Элементы управления фоном страницы доступны только в документах с макетом страницы, так как вы можете установить фон страницы для каждой отдельной страницы, которую вы добавляете.
Теперь на Mac любой документ можно перевести в режим макета страницы. iOS в настоящее время не имеет такой возможности.
На Mac, чтобы преобразовать любой открытый документ в режим макета страницы, откройте боковую панель «Документ», нажав значок в правом верхнем углу панели инструментов. Затем снимите флажок «Тело документа».
При нажатии появится страшное предупреждение о том, что преобразование требует удаления любого основного текста или встроенных элементов; это означает, что любой текст, не находящийся в текстовом поле, будет удален. Вы можете отменить, нет хорошего способа мигрировать. В идеале вы должны не забыть снять этот флажок, когда впервые создаете документ и смотрите на пустую страницу.
Теперь, когда тело документа отключено, вы можете вернуться в меню «Формат» — убедитесь, что не выбран какой-либо объект. Теперь вы увидите заголовок «Макет страницы» на боковой панели с вариантами настройки фона прямо под ним. Вы получаете те же параметры, что и для фона любого объекта; заливка цветом, заливка изображением или градиентная заливка.
- Цвет заливки фона
- Градиентная заливка фона
- Мозаичный фон изображения
Просто выберите, какой заливкой вы хотите изменить фон страницы. Если вы используете изображение, вы можете выбрать заливку аспекта, масштабирование по размеру или мозаику, если у вас есть повторяющийся узор, как в этом примере.
Конечно, применяются общие правила эстетики — обратите внимание на контрастные цвета, чтобы текст оставался читабельным. Если вам необходимо использовать фоновое изображение, один из советов — добавить тень к тексту, чтобы он выделялся. (Вы можете добавить тени к тексту в меню дополнительных параметров, скрытом за значком шестеренки на панели «Формат» при редактировании текста.)
Теперь это для Mac… не забудьте отключить тело документа, в идеале до того, как вы действительно начнете что-то печатать, потому что весь основной текст удаляется при преобразовании.
В iOS больше нюансов. Если у вас уже есть документ с макетом страницы в iCloud Drive, Pages для iPhone и iPad легко откроет и отредактирует его. Вы даже можете редактировать параметры фона; не выбирайте объекты на холсте и нажмите значок «Формат», чтобы отобразить элементы управления редактированием страницы.
Если у вас уже есть документ с макетом страницы в iCloud Drive, Pages для iPhone и iPad легко откроет и отредактирует его. Вы даже можете редактировать параметры фона; не выбирайте объекты на холсте и нажмите значок «Формат», чтобы отобразить элементы управления редактированием страницы.
Проблема в том, что в текущей версии iOS Pages нет возможности конвертировать документ — флажок для отключения тела документа недоступен. Если вы создаете новый документ и хотите использовать функции фона страницы на мобильных платформах Apple, вам нужно использовать обходной путь: вам нужно открыть шаблон, который использует режим макета страницы, а затем удалить все содержимое внутри него.
Это означает, что вы можете выбрать любой из шаблонов листовок, плакатов или открыток в качестве отправной точки. Затем вам нужно удалить все в шаблоне, чтобы перейти к пустому документу, что особенно важно с включенным макетом страницы. Я бы порекомендовал шаблон Type Poster, так как в нем не так много элементов для начала.
Это раздражающая болевая точка всего процесса и пример одной из немногих областей, где пакеты iWork для Mac и iOS до сих пор не полностью синхронизированы друг с другом. Будем надеяться, что в будущем Apple добавит прямую настройку макета страницы в приложения для iPad и iPhone или, по крайней мере, предложит пустой шаблон макета страницы для начала работы.
iWork бесплатен для всех клиентов Apple. Вы можете загрузить Pages из App Store (Mac, iOS).
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
Вы читаете 9to5Mac — экспертов, которые день за днем сообщают новости об Apple и окружающей ее экосистеме. Обязательно посетите нашу домашнюю страницу, чтобы быть в курсе всех последних новостей, и подпишитесь на 9to5Mac в Twitter, Facebook и LinkedIn, чтобы оставаться в курсе событий. Не знаете, с чего начать? Ознакомьтесь с нашими эксклюзивными историями, обзорами, практическими рекомендациями и подпишитесь на наш канал YouTube
Обязательно посетите нашу домашнюю страницу, чтобы быть в курсе всех последних новостей, и подпишитесь на 9to5Mac в Twitter, Facebook и LinkedIn, чтобы оставаться в курсе событий. Не знаете, с чего начать? Ознакомьтесь с нашими эксклюзивными историями, обзорами, практическими рекомендациями и подпишитесь на наш канал YouTube
Добавьте фоновое изображение на страницу в Word
Microsoft 365, Microsoft Word, Office 2003, Office 2007, Office 2010, Office 2013, Office 2016, Office 2019, Office 2021/Office LTSC, Office 365, Office для Mac, Office для простых смертных, Office XP/
Добавление фонового изображения на любую страницу документа Word вместо сплошного цвета или узора. Использование изображения в качестве фона для страницы Word не так просто, потому что официальный или утвержденный метод не очень хорошо работает. Мы покажем вам другие функции Word, которые работают лучше (или работают вообще).
Большую часть времени фоновое изображение страницы отвлекает от основного текста документа, или вы можете использовать функцию водяного знака. Но бывают моменты в более творческой работе, когда вы хотите, чтобы страница была полностью или частично фоновой.
Но бывают моменты в более творческой работе, когда вы хотите, чтобы страница была полностью или частично фоновой.
Преимущество фонового изображения в документе Word заключается в том, что после настройки и блокировки «за текстом» изображение не будет конфликтовать ни с каким текстом, фигурой или изображениями, которые вы помещаете в документ.
Во-первых, мы покажем вам одобренный Microsoft метод размещения изображения на фоне страницы и почему он не очень полезен.
Тогда мы покажем вам способ, который на самом деле работает 😊
Одобренный метод
Уже давно в Microsoft Word есть возможность вставлять картинку в качестве фона на страницу. Он в основном используется для небольшого изображения повторяющегося шаблона, такого как:
Чтобы сделать фон страницы поверх всей страницы, например:
Как мы увидим, этот метод довольно ограничен, и есть лучшие, более гибкие способы вставки страницы. фон.
В Word 2013 и более поздних версиях Word 365 перейдите на вкладку «Дизайн». В Word 2010 и Word 2007 на вкладке «Разметка страницы».
В Word 2010 и Word 2007 на вкладке «Разметка страницы».
Затем цвет страницы | Эффекты заливки | Изображение, выберите изображение и нажмите ОК.
Мы будем использовать изображение в качестве примера, которое не только является бессовестной заглушкой, но и показывает изображение плюс текст. Это лучше показывает пропорции и проблемы в настройке фонового изображения. Конечно, в реальном мире вам, вероятно, понадобится выцветшее, менее навязчивое фоновое изображение, чем то, которое мы использовали здесь.
Проблема с этим методом очевидна, когда вы видите изображение на странице – используя один просмотр страницы:
Размер изображения вообще не изменяется. То, что вы видите на странице Word, — это верхний левый угол изображения. Если изображение слишком маленькое для страницы, оно повторяется. В Word нет возможности изменять размер или положение фонового изображения страницы. Если изображение не будет точно такого же размера, как страница, оно, вероятно, будет выглядеть неправильно.
Обратите внимание, что «образец» в диалоговом окне «Вставка изображения» выше не имеет отношения к тому, что происходит в документе,
Решение состоит в том, чтобы забыть о функции фона страницы Word и использовать другой метод, который дает вам больше контроля.
Что работает — Вставьте изображение… на задний план
Вкратце: вставьте изображение в документ Word и отправьте его на задний план слоев документа.
Слои в документах Word
Да, в документах Word есть слои. Они не такие сложные и мощные, как слои в программах для работы с изображениями, таких как Photoshop, но в Word все равно есть слои.
Слои можно представить себе как ряд прозрачных пластиковых листов, наложенных друг на друга. Каждый лист содержит изображения или текст, которые вы можете настроить, не меняя ничего на других листах. Когда листы накладываются друг на друга, вы видите готовый документ.
Совместив изображение на «обратном» листе и текст на другом листе, вы получите документ с наложенным изображением и текстом.
В Word не так много слоев. Есть фоновый слой страницы. Изображения и фигуры можно накладывать друг на друга, чтобы одно изображение накладывалось на другое.
Гибкий фон страницы
Чтобы сделать гибкий фон страницы Word, вставьте изображение в документ, а затем «Отправить на задний план», чтобы текст и другое содержимое документа отображались на заднем плане.
Вставить | Изображение и выберите изображение, которое хотите использовать. Вы можете сделать это в любой момент при создании документа, но сначала проще установить фоновое изображение перед чем-либо еще.
Изображение вставляется в документ как обычно.
Выше вы можете увидеть всплывающее окно форматирования изображения для Word 365, 2021 обратно в Word 2013 с выбранным параметром «За текстом». В Word 2010 и Word 2007 перейдите на вкладку «Изображение» или выберите «Размер и расположение» в контекстном меню, затем перейдите на вкладку «Обтекание текстом».
Параметры в приведенном выше диалоговом окне практически не изменились для многих версий Word.
Обтекание текстом | За текстом
Теперь расположите изображение на странице. Обычно вы хотите поместить его вверху слева, чтобы начать, но изображение и ваши потребности могут изменить это.
Измените горизонтальное положение на левое относительно страницы и вертикальное положение сверху относительно страницы. Вместо этого вы можете захотеть сделать позиции относительно поля.
Снимите флажок «Переместить документ с текстом», чтобы Word не пытался «помочь» вам.
Установите флажок «Заблокировать якорь».
Измените размер изображения, чтобы оно поместилось на странице
Теперь изображение должно выглядеть так, сдвинутое в угол документа.
Перетащите нижний правый маркер размера изображения вниз и вправо, пока изображение не займет всю страницу.
Теперь изображение заполняет страницу с маркерами изменения размера по краям. Изображение может немного прыгать, но вы должны иметь возможность перемещать его, чтобы покрыть всю страницу.
Тогда просто начните печатать! Поскольку для изображения установлено значение «За текстом», все, что вы делаете, помещается «над» ним в стеке простых слоев Word.
На самом деле термин «За текстом» не совсем корректен, поскольку поверх фонового изображения можно поместить что угодно. Это включает в себя другое изображение или форму, как в этом крайнем примере.
Водяные знаки с текстом в раздаточных материалах PowerPoint
Выравнивание страницы и выравнивание полей в Word
Печать выбранных страниц или разделов документа Word в любом порядке
Как принудительно разбить страницу с помощью настройки стилей в Word
Два необычных параметра разрыва страницы в Word
Офис простых смертных — это место, где тысячи людей находят полезные советы и рекомендации по работе с Word, Excel, PowerPoint и Outlook.
Попробуйте. Вы можете отписаться в любое время. Мы никогда не спамили и не продавали адреса с тех пор, как мы начали более двадцати лет назад.
Недействительный адрес электронной почты
Примеры и рекомендации — журнал Smashing Magazine
- 17 минут чтения Витрины, Веб-дизайн, Фоны
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и тому подобное. Он также любит писать и делает… Больше о Мэтт ↬
Веб-дизайн прошел долгий путь с момента своего появления, особенно в плане стиля. Взгляните на сайт 10-летней давности и сравните его с сегодняшним. Различия огромны. Одно из основных изменений, которое вы заметите, — это фон. Сегодня фоны являются одной из основных функций, определяющих, насколько визуально интересен веб-сайт. Фон содержит тему веб-сайта, и существует огромное количество возможностей при разработке фона веб-сайта. Эта статья выходит за лучшие практики и популярные тенденции фонов на современном этапе инновационного веб-дизайна . Вам также могут быть интересны следующие статьи по теме:
* Тенденции веб-дизайна на 2009 г.
* Тенденции мобильного веб-дизайна на 2009 год
Вам также могут быть интересны следующие статьи по теме:
* Тенденции веб-дизайна на 2009 г.
* Тенденции мобильного веб-дизайна на 2009 годВеб-дизайн прошел долгий путь с момента своего появления, особенно с точки зрения стиля. Взгляните на сайт 10-летней давности и сравните его с сегодняшним. Различия огромны. Одно из основных изменений, которое вы заметите, — это фон. Сегодня фоны являются одной из основных функций, определяющих, насколько визуально интересен веб-сайт.
Фон содержит тему веб-сайта, и существует огромное количество возможностей при разработке фона веб-сайта. В этой статье рассматриваются передовой опыт и популярные тенденции фонов на современном этапе инновационного веб-дизайна .
Вам также могут быть интересны следующие статьи по теме:
- Фоны в CSS: все, что вам нужно знать0018
Основные структуры фона
Прежде чем говорить о том, как создать хороший фон, нам нужно пройтись по основным настройкам фона. Хотя это не единственные структуры, эти три используются чаще всего.
Хотя это не единственные структуры, эти три используются чаще всего.
Больше после прыжка! Продолжить чтение ниже ↓
Фон тела Фон тела — самый «дальний» фон. Обычно это изображение, иллюстрация, текстура/узор или другой графический элемент.
Фон содержимого Другой уровень структуры — фон контента. Это фон текста, изображений и других базовых данных или информации.
Вариант 1: Многослойный фон содержимого и тела
Первая структура представляет собой несколько слоев фона. Внизу — фон тела. Затем поверх него накладывается фон контента.
Это один из многих стилей, использующих многоуровневый подход. Фон представляет собой большое изображение, а контейнеры с содержимым располагаются поверх фона. Основной контент имеет сплошной фон, но заголовки имеют полупрозрачный фон.
На приведенном выше рисунке показан макет, в котором элементы содержимого отделены друг от друга. Ниже приведена более распространенная форма слоистой структуры. Обертка и содержимое имеют фон заданной ширины, а за пределами установленной ширины виден нижний слой.
Ниже приведена более распространенная форма слоистой структуры. Обертка и содержимое имеют фон заданной ширины, а за пределами установленной ширины виден нижний слой.
Вариант 2: содержимое непосредственно на основной иллюстрации или текстуре
Следующий структурный метод заключается в размещении содержимого непосредственно на фоне. Обычно это делается с фоном тела, состоящим из иллюстраций, текстур и изображений. Этот метод сложнее, особенно с изображениями, но он может хорошо работать, если вы добьетесь идеального цветового баланса. Это означает контраст между фоном и текстом, который позволяет тексту быть легко читаемым и сканируемым.
Приведенный ниже веб-сайт размещает содержимое, текст и изображения непосредственно на иллюстрированном фоне. Из-за контраста между белым текстом и синим фоном содержимое становится разборчивым. Изображения имеют четкую границу, которая отделяет их от фона и выдвигает изображение вперед.
Вариант 3: Тело и фон содержимого как единое целое
Наиболее простой и базовой структурой является та, в которой фон содержимого является фоном тела. Обычно это делается одним цветом или несколькими разными цветами, но ничего сложного.
Обычно это делается одним цветом или несколькими разными цветами, но ничего сложного.
На приведенном ниже веб-сайте показана эта структура с одноцветным фоном.
На веб-сайтах так много мест, где можно реализовать хороший дизайн фона. Два из этих мест — это заголовок и верхняя часть обертки. Вот несколько советов о том, как работать с фоном в этих двух областях.
Иллюстрации, изображения, текстуры и цвета хорошо подходят для фона заголовка. Это простой способ оживить веб-сайт, не прерывая основной контент в обертке.
Обеспечьте разделитель, который течет При разработке заголовка, отдельного от остальной части макета, необходимо использовать хороший переход. Иногда контраст между цветами или стилями фона заголовка и содержимого может помочь. В других случаях два элемента должны работать вместе в гармонии, а не друг против друга.
Вот один из примеров заголовка, который красиво перетекает в фон содержимого. Вместо резкого и мгновенного перехода с изображением графика исчезает:
Следующий подход сильно отличается от эффекта перехода, но работает так же хорошо. Большой объем неиспользуемого пространства может показаться бессмысленным, но на самом деле он помогает разделить верхнюю навигацию и контент.
Большой объем неиспользуемого пространства может показаться бессмысленным, но на самом деле он помогает разделить верхнюю навигацию и контент.
Flowing Illustrated Wrappers
Использование иллюстраций или любых других графических элементов — очень хороший способ добавить немного индивидуальности и ощущения веб-сайту. Кроме того, это помогает сделать дизайн более запоминающимся и дополняет общую тематику веб-сайта. Использование иллюстраций на заднем плане обложки в стандартном макете, а затем их обтекание — отличный и красивый прием.
Соответствие края изображения цвету корпуса Важен переход от обертки к простому фону. Крайне важно, чтобы цвет самого края изображения соответствовал цвету основного фона веб-сайта.
Сохраняйте стиль в соответствии с остальным дизайном Последовательность часто упоминается в веб-дизайне, и это потому, что это одна из наиболее важных характеристик, которыми может обладать веб-дизайн. При создании иллюстрации для обертки веб-сайта она должна быть выполнена в том же стиле, что и остальная часть веб-сайта. Цветовая палитра тоже должна быть похожей.
Цветовая палитра тоже должна быть похожей.
Например, если вы используете рисованный стиль для таких элементов, как типографика и границы, то иллюстрация также должна иметь такой же рисованный стиль. Веб-сайт ниже показывает это с помощью нарисованной от руки иллюстрации вместе с нарисованными от руки шрифтами.
Разрешить некоторую графику вытекать в область содержимого Чтобы создать более плавный макет с иллюстрированной оболочкой, вы должны не только разместить графику за контейнером содержимого, но и позволить некоторым иллюстрациям перетекать в контейнер содержимого. Веб-сайт, показанный ниже, является прекрасным примером.
Расширение графики по всему макету Хотя может быть достаточно только фона-обертки, вы также можете рассмотреть возможность продолжения иллюстрации через остальную часть фона. Взгляните на красивую иллюстрацию ниже в Web Designer Depot. Мало того, что есть иллюстрация за верхней частью обертки, но есть графика, рассредоточенная по всему остальному фону.
Кроме того, рисунок заголовка продолжается внизу упаковки. Это поддерживает великую тему на всей странице.
Фоны всего тела
С фонами всего тела немного сложнее, так как они могут легко испортить остальную часть дизайна, если они сделаны неправильно. Вот несколько хороших приемов, которые помогут вам обойти любые проблемы с полным фоном тела и улучшить визуальное восприятие.
Не отнимайте у контента Как было сказано выше, у вас есть так много возможностей при разработке фона, но есть тонкая грань между красивым фоном и фоном, который слишком сильно отвлекает от контента.
Вам просто нужно обратить внимание на контраст и количество графических элементов на заднем плане. Если фон тела слишком занят, это будет выглядеть не так хорошо. Если цвет фона слишком яркий, он привлечет внимание пользователя раньше, чем основной контент.
Использование бликов или скосов для разделения цветов Одним из широко используемых методов Web 2. 0 является выделение (по сути, скосов) для разделения разных цветов на фоне или элементе, если уж на то пошло. Сейчас мы просто сосредоточимся на фоновых бликах.
0 является выделение (по сути, скосов) для разделения разных цветов на фоне или элементе, если уж на то пошло. Сейчас мы просто сосредоточимся на фоновых бликах.
Итак, как использовать скосы? Это просто две 1-пиксельные линии, используемые для разделения цветов. Посмотрите на изображение ниже. Вы заметите, что при переключении цвета фона используется легкая подсветка. Это делает макет очень красивым и чистым, добавляя объем веб-сайту.
Ниже более подробно показан блик. Цвет фона верхнего контейнера темнее, чем у нижнего контейнера. Затем для перехода между этими контейнерами есть две линии. Верх темнее, а низ светлее. Это создает эффект скоса, который выглядит потрясающе при использовании в переходах.
Скос отлично подходит для цветов с небольшим контрастом, и его также можно использовать с противоположными цветами, если более темный цвет скоса находится ближе к более светлому цвету фона. Другая сторона этого — изюминка. Выделение лучше всего работает с цветами высокой контрастности. Это просто 1-пиксельная линия, используемая для перехода, как и скос.
Это просто 1-пиксельная линия, используемая для перехода, как и скос.
Этот метод также используется на веб-сайте Blog Action Day для разделения зеленого, серого и более темного цветов. Обратите внимание, что между светло-серым вверху и зеленым находится белая линия шириной 1 пиксель. Кроме того, ниже находится светло-зеленая 1-пиксельная линия, разделяющая зеленый и темно-серый.
Сочетание фиксированной и жидкой графики: эффект параллакса Большинство веб-сайтов просто используют статический фон без многослойных изображений. Если вы действительно хотите сделать дополнительный шаг, вы можете создать совместную работу с плавной и фиксированной многослойной графикой.
Этот метод используется на указанном ниже веб-сайте. Большие светло-голубые облака на дальнем фоне находятся на заданном расстоянии слева, поэтому они перемещаются при изменении размера браузера. Слой на переднем плане, дома и деревья, статичен и не двигается.
Эта техника почти создает эффект параллакса. Я говорю «почти», потому что эффекты параллакса обычно имеют много слоев для создания эффекта движения. Самым известным примером веб-сайта с хорошим эффектом параллакса на основе CSS является Silverback.
Я говорю «почти», потому что эффекты параллакса обычно имеют много слоев для создания эффекта движения. Самым известным примером веб-сайта с хорошим эффектом параллакса на основе CSS является Silverback.
Веб-сайт Silverback состоит примерно из трех уровней. Каждый слой на самом деле перемещается, но все они настроены на разные проценты прокрутки, а это означает, что они не перемещаются на одинаковую величину при настройке браузера. Обратите внимание, что каждый слой имеет разные цвета и формы. Также обратите внимание, как верхний слой слегка размыт, чтобы придать эффекту большей глубины.
Использовать низкоконтрастный рисунок или текстуру Очень тонкие текстуры, заметные только при ближайшем рассмотрении, добавляют дизайну немного больше деталей. Низкоконтрастный рисунок, то есть рисунок, остающийся в пределах небольшого цветового диапазона, прекрасно справляется с этой задачей. Выглядит очень красиво и не отвлекает пользователя от других элементов.
Creattica Daily использует именно этот прием. В качестве фона используется тонкий повторяющийся узор, но он остается в контролируемом цветовом диапазоне.
В качестве фона используется тонкий повторяющийся узор, но он остается в контролируемом цветовом диапазоне.
Еще одним чистым дизайном является веб-сайт Product Planner, который имеет аналогичный шаблон и демонстрирует ту же технику небольшого контраста. Эта текстура обеспечивает более привлекательный визуальный опыт, помогая привлечь пользователя.
Сочетание текстуры и иллюстрации Некоторые веб-сайты используют только один или другой, но почему бы не комбинировать методы? Это создает еще более привлекательный и уникальный визуальный опыт. На приведенном ниже веб-сайте Web Design Ledger иллюстрация сочетается с текстурой дерева. Однако рисунок тонкий и не сильно контрастирует с текстурой дерева.
Добавить измерение Еще один отличный способ поднять дизайн веб-сайта на новый уровень — добавить объем с помощью методов освещения и иллюстраций. Dimension улучшает визуальный опыт и показывает истинное мастерство.
Этот веб-сайт прекрасно использует 3-D световые эффекты. Размер на заднем плане и каждый элемент выглядят потрясающе и действительно привлекают внимание пользователя. Такой размер обязательно оставит хорошее впечатление и сделает сайт более запоминающимся.
Размер на заднем плане и каждый элемент выглядят потрясающе и действительно привлекают внимание пользователя. Такой размер обязательно оставит хорошее впечатление и сделает сайт более запоминающимся.
Изображения всего тела
Использовать фиксированное изображение и фон содержимого Работа с фоновыми изображениями может быть немного сложной, потому что вы не можете их повторить. Следовательно, вы должны найти другой способ вставить изображение в макет.
Ниже приведен прекрасный пример этой техники от Nike. Он использует очень большое изображение в качестве фона, но фон фиксирован. Контейнер содержимого и фон содержимого прокручиваются, а фоновое изображение тела — нет. Кроме того, он использует изображение, которое передается во всех разрешениях, и изображение не масштабируется.
Применение легкой виньетки Еще один хороший прием для реализации изображений — эффект виньетки. Это помогает привлечь больше внимания к содержимому в центре и очень хорошо смотрится с большими фоновыми изображениями. Однако важно использовать только небольшую виньетку. Вы заметите, что фон выше действительно имеет тонкую виньетку.
Однако важно использовать только небольшую виньетку. Вы заметите, что фон выше действительно имеет тонкую виньетку.
Вот еще один веб-сайт, использующий эту технику с изображениями. Виньетка подталкивает взгляд к содержанию и помогает усилить само изображение. Кроме того, взгляните на очень интенсивное использование гранжа. Это действительно отражает настроение веб-сайта.
Найдите баланс контраста Изображения превосходны, но возникает проблема, когда цвета на изображениях имеют более глубокий контраст, чем содержимое и фон содержимого. Это сразу же переводит взгляд пользователя с содержимого на изображение, что, очевидно, является проблемой для читабельности.
Я воспользуюсь тем же примером от Kraft еще раз. Если вы посмотрите очень внимательно, вы заметите, что изображение на самом деле не очень богатое цветом. Это не потому, что это плохой образ, а потому, что он должен быть немного скучным…
Кроме того, обратите внимание, что изображение сфокусировано на мороженом. Контент находится вокруг мороженого, в областях, где изображение выходит из фокуса. Отсутствие фокуса за содержимым помогает еще больше привлечь внимание к содержимому на переднем плане. Это, конечно, было достигнуто фотографом, но это можно легко сделать с помощью простого эффекта размытия линзы в Photoshop.
Контент находится вокруг мороженого, в областях, где изображение выходит из фокуса. Отсутствие фокуса за содержимым помогает еще больше привлечь внимание к содержимому на переднем плане. Это, конечно, было достигнуто фотографом, но это можно легко сделать с помощью простого эффекта размытия линзы в Photoshop.
Создание бесшовных плиток или повторяющихся фонов
Самый простой способ сделать хороший фон — использовать повторы. Для этого не требуются большие изображения, но вы должны учитывать множество факторов при создании повторяющегося фона. Чтобы упростить объяснение, я буду использовать веб-сайт Брэда Колбоу в качестве примера, потому что он плавно разбивает изображение на части.
Использование больших изображений для повторения Чтобы сделать действительно хороший фон, вы должны использовать большие изображения. Фоновое изображение, используемое Брэдом Колбоу, имеет размер около 1000 пикселей, затем оно повторяется. Взгляните на изображение ниже. Красные линии показывают, где изображение заканчивается и повторяется.
Красные линии показывают, где изображение заканчивается и повторяется.
Идеально выровняйте края Что еще более важно, края изображений должны идеально совпадать. Область, где встречается изображение, должна быть точно такого же цвета, что означает, что когда вы создаете фоновое изображение, правая и левая стороны должны совпадать. При использовании фигур они должны соединяться четко.
Взгляните на пример ниже. Первый снимок экрана — это точное изображение (в масштабе), используемое в качестве фона веб-сайта. Затем ниже приведен снимок экрана, показывающий, как изображение встречается, когда оно настроено на повторение. Края фонового изображения идеально совпадают. Обратите внимание, как облако течет без каких-либо перерывов и перерывов, а цвет воды на правом и левом краях одинаков.
Удаление повторяющихся заметных объектов Если вы разбиваете фоновое изображение, а объект на изображении заметно повторяется, удалите его. Вам нужен фоновый узор, который течет без перерыва и выглядит как одно изображение, а не как несколько мозаичных изображений. Теперь это правило не так важно для веб-сайта Брэда Колбоу, потому что он использует очень большое изображение, а повторяющиеся объекты трудно обнаружить, когда повторяющееся изображение такое большое. На это следует обратить внимание, если вы повторяете небольшое изображение.
Теперь это правило не так важно для веб-сайта Брэда Колбоу, потому что он использует очень большое изображение, а повторяющиеся объекты трудно обнаружить, когда повторяющееся изображение такое большое. На это следует обратить внимание, если вы повторяете небольшое изображение.
Поместить графику в один раздел, но не в другой Другой способ замаскировать повторяющееся изображение — поместить элемент в одну часть фона, а не в другую. Что это значит? Что ж, возьмем еще раз пример с веб-сайта Брэда Колбоу.
На этом изображении изображен остров, который Брэд встраивает в фон. Внутренняя графика не повторяется с остальным фоном. Это обеспечивает больше вариаций и затрудняет понимание того, что фон на самом деле является повторяющимся изображением.
Методы создания фона содержимого/оболочки
Фон содержимого также может быть сложной задачей. Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Простой градиент
Хотите верьте, хотите нет, но мелкие детали могут оказать огромное влияние на дизайн веб-сайта. Одна небольшая деталь, обычно используемая в макетах, — это градиент. Градиенты очень просты, но при правильном использовании могут оживить скучный дизайн.
Посмотрите на скриншот ниже и попробуйте представить его без градиентного фона. Это было бы очень скучно и пресно. Такой простой эффект может иметь большое значение.
Тонкая текстура
Текстуры — еще одна замечательная техника создания фона. Текстуры помогают добавить тематику веб-сайта. Например, гранжевая текстура идеально подходит для веб-сайта с рок-н-ролльной музыкой, потому что она усиливает тему. При использовании текстур в качестве фона очень важно не переборщить. Текстура должна быть достаточно тонкой, чтобы текст оставался разборчивым.
Ниже приведен достойный пример использования текстуры. Фон кузова очень сильно текстурирован. Фон содержимого соответствует этому стилю, но не так сильно текстурирован, как основной текст.
Приведение оболочки к фону тела
Поначалу это может показаться запутанным, но на самом деле это относительно простая техника, которая выглядит очень красиво, если вы можете сделать это правильно. Чтобы увидеть его в использовании, посмотрите на скриншот ZenSender ниже. Вверху многослойный фон-обертка используется в структуре фона тела. Затем, примерно на полпути, фон оболочки исчезает и переходит в один фон тела. Это просто еще одна техника для рассмотрения.
Стиль границ обертки/модулей
Трудно стилизовать фактический фон обертки, не отняв слишком много от содержимого, но вы можете стилизовать границы и края обертки так, чтобы они соответствовали фон тела. Веб-сайт ниже имеет очень красивую текстуру и узор, который стилизует края элементов контента.
Использование полупрозрачных фонов содержимого в многоуровневых проектах
Еще один способ стилизации фона оболочки содержимого в многоуровневой структуре — использование прозрачности. Прозрачность позволяет видеть фон, отделяя фон от текста. Важно использовать цвет текста, хорошо контрастирующий с цветом фона, и не делать фон слишком прозрачным.
Прозрачность позволяет видеть фон, отделяя фон от текста. Важно использовать цвет текста, хорошо контрастирующий с цветом фона, и не делать фон слишком прозрачным.
Веб-сайт, показанный ниже, имеет идеальный баланс с полупрозрачным фоном содержимого. Изображение тела хорошо видно, но текст остается разборчивым, а изображение тела не отвлекает внимание пользователя.
Витрина с элементами помощи
365 Days of Astronomy Красивый фон с причудливой фоновой иллюстрацией обертки.
TN Отпуск Очень красивая смесь стиля гранж и коллажа изображений.
Квадратный глаз Хороший фоновый рисунок и цвета, приятный дизайн заголовка.
Милость Александрийская Хороший пример узора, который дополняет тему дизайна.
IconDock Помимо красивой иллюстрации, на этом сайте отличная текстура дерева. Графика текстуры статична, поэтому проблем с прокруткой нет.
Старый лофт Вот очень хороший пример размещения контента непосредственно на иллюстрации.
Студиобанки
Хороший фоновый рисунок с идеальным цветом.
ХатчХаус Забавный иллюстрированный фон, привлекающий внимание пользователя.
280 слайдов Удачное сочетание цветов и градиенты оживляют дизайн.
ИЮНЬСКОЕ ОБЛАКО Иллюстрированный заголовок и шаблон для его разделения.
Эндрю Грейг Красочный заголовок и удачное использование скоса для разделения контейнеров.
ГОТОЧИНА Очень красивое изображение, которое затемняется, и хорошее использование полупрозрачных элементов.
электронная свадьба Неконтрастные формы на фоне кузова идеально дополняют остальную часть дизайна.
Беллингем Недвижимость Хорошая графика заголовка и красиво текстурированный фон обертки.
Дуплика Отличный и яркий фон тела.
АНИдея Причудливый, но мощный фон тела со стилем оболочки, который работает с фоном.
Саммит флеш-игр Этот веб-сайт использует красочный статический фон тела.
твиступ Яркий и интенсивный статический фон под отдельными элементами контента.
Проектная болезнь
Веселый и легкий, в этом дизайне контент накладывается прямо на фон.
РапидВивер Красивый фон-обертка, который постепенно превращается в простой белый фон.
Sony CES 2009 Мощный фон с наложенными на него отдельными модулями.
Медиокор Это потрясающий фон с хорошим размером.
Крис Мерритт Несколько световых эффектов с уникальным узором, наложенным сверху для создания крутого визуального эффекта.
Робин Этот фон использует иллюстрацию и мягкие цвета, чтобы сделать его визуально приятным.
Продвинутое здоровье Цвета фона навигации сразу привлекают внимание пользователя, но при этом работают с остальным дизайном.
август Фоновое изображение не слишком отвлекает и хорошо исчезает.
Как изменить цвет фона одной страницы в Squarespace (шаблон Brine) — Big Cat Creative
Наконечники Squarespace
Автор Erica Hartwick
Этот пост может содержать партнерские ссылки. Мы можем получать комиссию за покупки по этим ссылкам (бесплатно для вас, конечно! 🙂)
Мы можем получать комиссию за покупки по этим ссылкам (бесплатно для вас, конечно! 🙂)
Squarespace очень настраиваемый, но в нем отсутствуют некоторые основные функции, которые, как мне кажется, часто ищут многие люди. Сегодня мы рассмотрим изменение цвета фона только одной страницы.
Сегодня мы говорим конкретно о Squarespace 7.0 , так как в Squarespace 7.1 вы можете использовать встроенные цветовые темы в разделе Дизайн > Настройки стиля > Цвета, , и вам не нужно использовать какой-либо пользовательский код.
Более конкретно, я дам вам коды копирования и вставки для Рассол Squarespace 7.0 шаблон. Эти приложения этих кодов будут работать в любом шаблоне Squarespace 7.0, но код может немного отличаться в зависимости от того, какой шаблон 7.0 вы используете. Поэтому, если код у вас не работает, я рекомендую проконсультироваться с доктором Google или обратиться на форум Squarespace.
Связанный: Что такое Squarespace 7. 0 и 7.1 и что я использую?
0 и 7.1 и что я использую?
Возможно, вы немного испугаетесь, когда я скажу слова «кодирование», но не позволяйте этому сбить вас с толку, на самом деле это действительно просто! Просто скопируйте + вставьте 🤗
Иногда бывает интересно изменить цвет фона ваших страниц! Обычный белый цвет иногда может стать немного скучным, верно?
Вы можете изменить цвет фона ВСЕХ ваших страниц для Squarespae 7.0 в Design > Style Settings > MAIN
Но изменение цвета фона всех ваших страниц может быть слишком сложным, или, возможно, вы хотите использовать разные цвета на страницах.
И, конечно же, если вы используете индексную страницу , вы можете легко изменить цвет фона, добавив цветные изображения в область баннера.
Но если вы используете обычную страницу , метод другой.
К счастью, есть простой способ изменить цвет фона, добавив простой фрагмент кода CSS (и, конечно же, я собираюсь дать его вам!)
Обратите внимание, этот конкретный код предназначен для Шаблоны на основе рассола. Этот код может не работать с другим семейством шаблонов.
Этот код может не работать с другим семейством шаблонов.
Шаг 1. Откройте настройки страницы
Во-первых, вам понадобится обычная страница , поэтому выберите ту, для которой вы хотите изменить цвет фона.
Затем откройте Параметры страницы , нажав на маленькую шестеренку:
Откроется панель настроек страницы.
Шаг 2. Вставьте код фона
Нажмите Advanced на боковой панели и вставьте следующий код:
<стиль>
.Main {цвет фона: #f7eee9 !важно;
}
Вы можете изменить шестнадцатеричный код цвета (#f7eee9) на любой другой!
Если у вас еще нет определенного шестнадцатеричного кода цвета, вы можете сгенерировать его здесь!
Затем нажмите Сохранить в верхнем левом углу, чтобы сохранить изменения.
Шаг 3.
 Изменение цвета фона заголовка
Изменение цвета фона заголовкаПока все хорошо! Вы можете видеть, что я успешно изменил цвет своей страницы:
.Теперь вы можете заметить, что у вас все еще есть белый цвет (или цвет) за областью заголовка. В шаблоне Brine вы используете либо Верхний колонтитул , либо Верхний колонтитул , что зависит от того, что вы установили в стилях сайта. Но для простоты, если вы не уверены, используете ли вы Header-Bottom или Header-Top, просто попробуйте оба кода и посмотрите, какой из них работает!
Добавьте это к своему коду, если вы используете заголовок . Внизу:
или если вы используете заголовок Верх:
Обратите внимание, что первая половина этих кодов взята из шага 2, поэтому все, что вам нужно добавить, это часть заголовка, а остальное оставить.






 Если нужного цвета нет, выберите другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.
Если нужного цвета нет, выберите другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.
 Кликаем по иконке расширения и нажимаем кнопку «Найти стили»;
Кликаем по иконке расширения и нажимаем кнопку «Найти стили»;