Кроссбраузерная вёрстка / Хабр
Что такое кроссбраузерная вёрстка? Какие есть браузеры и нужен ли пиксель-пёрфект?
Если собрать охапку современных браузеров, то разложить её можно по-разному: по устройствам, по платформам, по типу работы, да хоть по цвету иконок. Самое полезное для разработчика — уметь разложить их по движкам. Именно движок, то есть самое ядро браузера, определяет как он работает с вашей вёрсткой.
При всём разнообразии браузеров, независимых движков довольно мало, а новые появляются очень редко. Так что вместо десятков браузеров вам нужно поддерживать не больше пяти независимых движков. А ещё бывает, что браузеры с одним названием используют разные движки на разных платформах! В общем, всё очень сложно и интересно.
Самый популярный в мире браузерный движок — это Blink. Его использует Chrome и браузеры на его основе: Opera, Samsung Internet, Яндекс.Браузер и другие. Для работы с JavaScript, эти браузеры используют движок V8 — тот же, что и в Node. js. Один из главных разработчиков открытого движка Blink — Google, но в разработке активно участвует не меньше десятка компаний.
js. Один из главных разработчиков открытого движка Blink — Google, но в разработке активно участвует не меньше десятка компаний.
WebKit, другой популярный движок, очень похож на Blink. А вообще, наоборот — это Blink похож на WebKit. Это как? В 2013 году Blink форкнули из WebKit. По сути, скопировали. Google собрала вещи и сказала Apple, основному разработчику WebKit, что ей не нравятся её методы работы и теперь всё будет по-другому. Что поделать, опенсорс. И действительно, стало по-другому: основа у WebKit и Blink общая (префиксы webkit, например), но возможности уже довольно разные. На новом WebKit сейчас работают мобильные и десктопные браузеры Safari, на старом — встроенный браузер на Android до версии KitKat.
На движке Gecko работает браузер Firefox, когда-то очень популярный, а сегодня сохраняющий небольшую долю и важную роль в развитии веба и технологий. Префиксы у Gecko свои: moz — Mozilla, но для лучшей совместимости Firefox специально поддерживает некоторые свойства WebKit. Полноценный Firefox на Gecko работает на десктопных платформах и на Android. Параллельно с Gecko, Mozilla разрабатывает экспериментальный движок Servo и меняет некоторые части Gecko прямо на ходу. Например, в следующем Firefox 57 движок CSS заменят на новый.
Полноценный Firefox на Gecko работает на десктопных платформах и на Android. Параллельно с Gecko, Mozilla разрабатывает экспериментальный движок Servo и меняет некоторые части Gecko прямо на ходу. Например, в следующем Firefox 57 движок CSS заменят на новый.
Браузер Edge работает на всех современных платформах Microsoft, включая мобильные и Xbox. В его основе движок EdgeHTML — недавно как раз вышла его 16-я версия. EdgeHTML тоже форкнули от движка Trident или MSHTML, на котором работал браузер Internet Explorer. Удивительно похоже на историю Blink и WebKit: оба движка сохраняют общие префиксы (ms и опять немного webkit для совместимости), но сильно отличаются по возможностям. EdgeHTML отбросил всякое старьё и смело развивается: пара крупных релизов в год и даже система голосования за фичи. Trident и IE закрыли в 2015 году.
Кроме движков, полезно ещё знать особенности платформ. Например, на мобильной платформе iOS куча браузеров, помимо встроенного Safari: Chrome, Firefox, Opera, Яндекс, UC и даже Edge недавно выпустили. Но все эти браузеры — просто оболочки над встроенным в систему движком WebKit. Правила этой платформы запрещают использовать другие браузерные движки. А вот на Android большинство браузеров поставляются со своими движками: Firefox, Opera, Samsung, но некоторые используют встроенный Chromium.
Но все эти браузеры — просто оболочки над встроенным в систему движком WebKit. Правила этой платформы запрещают использовать другие браузерные движки. А вот на Android большинство браузеров поставляются со своими движками: Firefox, Opera, Samsung, но некоторые используют встроенный Chromium.
Ну вроде всё? А нет! Есть ещё отдельная группа необычных браузеров: они живут не на устройствах пользователей, а глубоко на серверах. На устройствах стоит только лёгкая оболочка, которая запрашивает адрес и получает с сервера набор скриншотов и ссылок, слепленных в сайт. Это прокси-браузеры и они безумно сжимают трафик, но по пути теряют: фирменные шрифты, фоновые картинки, градиенты, скруглённые уголки, тени и вроде того. Opera Mini — один из самых популярных прокси-браузеров. На сервере у него крутится устаревший движок Presto, а ставят его чаще всего на простые телефоны. Но есть и другие, подробнее вам расскажет Тим Кадлек.
Некоторые браузеры работают только на одной платформе: Edge и IE есть только на Windows, Safari только на macOS и iOS. Были когда-то попытки интервенций, но ничего не вышло. Это конечно усложняет тестирование. К счастью, есть сервисы вроде BrowserStack, которые дают вам доступ ко всем существующим браузерам, а Microsoft выкладывает компактные образы Windows для тестирования Edge и IE в виртуальных машинах.
Были когда-то попытки интервенций, но ничего не вышло. Это конечно усложняет тестирование. К счастью, есть сервисы вроде BrowserStack, которые дают вам доступ ко всем существующим браузерам, а Microsoft выкладывает компактные образы Windows для тестирования Edge и IE в виртуальных машинах.
Ладно! Про браузеры мы теперь знаем. А что делать, если тот же браузер, тот же движок — а результат на разных платформах разный? А ничего не поделаешь! На деле браузеры могут сильно отличаться в зависимости от платформы или устройства. Самая большая разница между десктопными и мобильными браузерами — в последних очень много оптимизаций и просто магии. Но можно поймать и разное поведение на десктопных Windows и macOS.
Думаю вы уже поняли, к чему я клоню. Кроссбраузерность — это такой радужный единорог, за которым все гоняются, но никто не может поймать. Цель у погони, безусловно, благородная: чтобы сайты выглядели и работали одинаково хорошо на всех браузерах и всех платформах. И если размеры отступов, шрифта, высоту строки, цвета мы ещё можем более-менее гарантировать, то сглаживание текста, размытие теней, рендеринг графики и внешний вид системных контролов лучше даже не пытаться привести к общему виду.
Так что если для вас пиксель-пёрфект — это попасть в сетку и в горизонтальные размеры блоков, то у вас ещё есть шансы. Но если вы подкручиваете сглаживание текста, количество строк в абзаце или вертикальные размеры блоков с содержимым, строго по макету, вы тратите время впустую. Идеально кроссбраузерный сайт будет выглядеть одинаково чужеродно на всех платформах — ведь у каждой свои особенности, привычные пользователям.
И ещё про тестирование. Как бы хорошо ни имитировал устройства и браузеры эмулятор Chrome DevTools — это только намёк на то, как они будут выглядеть в реальности. Важно проверить результат на настоящих платформах и устройствах, как минимум: на Windows, Android, macOS и iOS. Настоящие пальцы на настоящем устройстве, настоящие браузеры в естественной среде обитания расскажут вам много нового о том, как именно будут пользоваться вашими интерфейсами. Это гораздо важнее того, насколько они похожи на макет.
Подпишитесь на новости браузеров в Твиттере, поставьте себе Chrome Canary, Firefox Nightly, Safari Technology Preview. Включайте флаги, пробуйте, будьте в курсе и главное — хватит гоняться за пикселями, займитесь хорошими интерфейсами. Сайты не должны выглядеть одинаково во всех браузерах.
Включайте флаги, пробуйте, будьте в курсе и главное — хватит гоняться за пикселями, займитесь хорошими интерфейсами. Сайты не должны выглядеть одинаково во всех браузерах.
Вопросы можно задавать здесь.
Основы кроссбраузерной верстки — что нужно знать | by Ira Stoetskaya
Корректное отображение во всех нужных браузерах на сегодняшний день — must have для любого сайта. Любой маркетолог расскажет, как это важно для лояльности пользователей и конверсии, как это влияет на user experience и еще много аргументов за, но это буду не я 🙂
В этом материале я поделюсь основами кроссбраузерной верстки и буду рада комментариям и советам о том, что еще можно было бы сюда добавить. Итак, начнем.
Кроссбраузерность — это термин, означающий способность сайта одинаково отображаться во всех нужных пользователям браузерах.
Почему этот термин вообще вообще возник?
На рынке браузеров существует несколько крупных игроков, которые часто по-разному отображают те или иные HTML элементы и по-разному имплементируют те или иные свойства CSS. Появляется все большее количество новых мобильных устройств со своими браузерами. Internet Explorer продолжает медленно, но уверенно терять своих пользователей, которые переходят в более современные браузеры. Chrome продолжает насиловать оперативную память компьютеров. Microsoft не устает пытаться реабилитировать Edge и с переходом на движок Chromium в марте 2020 года вышел на второе место по количеству пользователей. Все это и многое другое происходит на рынке браузеров, и веб-разработчикам приходится с этим жить, и все это учитывать.
Появляется все большее количество новых мобильных устройств со своими браузерами. Internet Explorer продолжает медленно, но уверенно терять своих пользователей, которые переходят в более современные браузеры. Chrome продолжает насиловать оперативную память компьютеров. Microsoft не устает пытаться реабилитировать Edge и с переходом на движок Chromium в марте 2020 года вышел на второе место по количеству пользователей. Все это и многое другое происходит на рынке браузеров, и веб-разработчикам приходится с этим жить, и все это учитывать.
Какие браузеры нужно поддерживать?
Хорошей практикой в любом проекте, будь то продуктовая компания с большим опытом на рынке, или аутсорс, поддерживающий legacy проект или только появившийся старт-ап — изучение целевой аудитории и составление списка поддерживаемых браузеров на основе аналитических данных (чаще всего с помощью инструментов Google Analytics и/или Yandex Metrica).
В Google Analytics собираются примерно такие данные (разумеется, их можно настроить под свои нужды, тут только пример):
Тут можно увидеть количество пользователей, использующих тот или иной браузер, их абсолютное количество, а также процентное соотношение. В соответствии с этими данными принимается решение о браузерах, которые веб-разработчики должны поддерживать, а какие можно игнорировать. Обычно нужно поддерживать все браузеры, у которых процентное количество пользователей превышает 5%. Но в разных компаниях принимаются разные правила и, возможно, в вашей решат, что каждый пользователь важен и нужно будет поддерживать все-все-все 🙂
В соответствии с этими данными принимается решение о браузерах, которые веб-разработчики должны поддерживать, а какие можно игнорировать. Обычно нужно поддерживать все браузеры, у которых процентное количество пользователей превышает 5%. Но в разных компаниях принимаются разные правила и, возможно, в вашей решат, что каждый пользователь важен и нужно будет поддерживать все-все-все 🙂
Что делать, если таких данных нет? Например, вы только-только начали разрабатывать сайт?
Если у вас нет четких требований от маркетологов или других ЛПР (лица принимающие решения) о списке поддерживаемых браузеров, обычно за основу берутся самые доминирующие игроки рынка — Internet Explorer (обычно только 11 версии), Google Chrome, Opera, Мozilla FireFox, Safari, Microsoft Edge — и ориентируются на последние 2–3 их версии.
Как верстать кроссбраузерно?
- Используйте сброс или нормализацию стандартных стилей браузера. Reset.css или normalize.css. Если кратко говорить о подходах, то смысл reset-а в том, чтоб большинство дефолтных стилей браузеров обнулить (все отступы, форматирование и т.
 д) и на этой основе писать свое. Смысл normalize — привести все эти стили к единому виду и значениям. Подробнее можно изучить по ссылкам:) Есть много сторонников первого подхода, есть много сторонников второго. Можно очень долго с пеной у рта обсуждать преимущества или недостатки каждого из них, но всегда нужно помнить, что инструмент должен подходить под задачу. Выбирайте то, что вам подходит.
д) и на этой основе писать свое. Смысл normalize — привести все эти стили к единому виду и значениям. Подробнее можно изучить по ссылкам:) Есть много сторонников первого подхода, есть много сторонников второго. Можно очень долго с пеной у рта обсуждать преимущества или недостатки каждого из них, но всегда нужно помнить, что инструмент должен подходить под задачу. Выбирайте то, что вам подходит. - Используйте вендорные префиксы, где это необходимо. Вендорные префиксы — это приставки, добавляемые в свойства CSS, используемые производителями (вендорами) браузеров для экспериментальных, еще не принятых в стандарт CSS свойств. То есть, например, если какой-нибудь из браузеров решил добавить что-нибудь крутое, но этот функционал и правила его поведения еще до конца не оговорены и не утверждены с составителями стандартов, то браузер может имплементировать его с соответствующей приставкой. Свойство с такой приставкой будет работать только в браузере, для которого эта приставка актуальна. Существуют следующие вендорные префиксы:
- -o- для браузера Опера
- -moz- для браузеров из семейства Mozilla
- -ms- для Internet Explorer 8
- —webkit- префикс для браузеров, построенных на движке Webkit, в частности Safari и Chrome (ну и конечно же, новый Edge:)
- -icab- для браузера iCab (альтернативного, как заявлено на родном сайте, браузера для Apple)
- -khtml- KHTML — компонент для просмотра HTML документов разработанный для среды KDE для UNIX-систем.

Например, мы уже давно можем стилизировать placeholder для input-ов, но какие-то браузеры имплементировали это как псевдоэлемент, а какие-то — как псевдокласс. Поэтому, чтобы стилизовать placeholder одинаково для всех браузеров, нужно писать примерно так:
::-webkit-input-placeholder { /* Chrome/Opera/Safari */color: pink;}::-moz-placeholder { /* Firefox 19+ */color: pink;}:-ms-input-placeholder { /* IE 10+ */color: pink;}:-moz-placeholder { /* Firefox 18- */color: pink;}Каждый раз, когда изучаете новое свойство CSS, не поленитесь долистать до конца документации и проверить, необходимо ли дописывать для этого свойства различные вендорные префиксы. Если пишете в чистом HTML и CSS, то это придется делать руками и самостоятельно прописывать вендорные префиксы в CSS.
Но так как мы в 2020, то скорее всего в вашем проекте используется какой-нибудь сборщик, Gulp или Webpack. Для них есть множество плагинов, в частности autoprefixer, которые сами добавят нужные вендорные префиксы в ваш CSS код. Для того, чтобы эти плагины понимали, какие браузеры нужно поддерживать, обычно используется такая вещь, как Browserslist. Просто перечислите настройки и плагины сами добавят эти префиксы там, где нужно.
Для того, чтобы эти плагины понимали, какие браузеры нужно поддерживать, обычно используется такая вещь, как Browserslist. Просто перечислите настройки и плагины сами добавят эти префиксы там, где нужно.
3. Новые свойства CSS и JS перед использованием проверяйте на сайте caniuse.com. Это ресурс, который отслеживает поддержку самыми популярными браузерами различных свойств CSS и JS. Если вы хотите использовать какую-то технологию, но точно не уверены, кроссбраузерная ли она, и можно ли ее использовать в соответствии с вашими правилами поддержки браузеров, заходите на caniuse и проверяйте. Например, вы думаете, использовать ли в проекте position: sticky для своего хэдера. Вы в процессе изучения данного свойства могли заметить, что иногда авторы статей прямым текстом предупреждают, что технология еще не до конца имплементирована во все браузеры. Идем на caniuse. В поисковую строку вводим position:sticky
И видим таблицу. В данной таблице показано — браузеры, их версии и эти вещи окрашены в разные цвета.
- Ярко зеленый цвет, означает, что свойство полностью поддерживается, вендорный префикс не требуется. По наведению на соответствующий квадрат, можно получить дополнительную информацию
- Светло-зеленый(болотный) цвет, означает, что данное свойство поддерживается частично. Частичная поддержка это значит либо с вендорным префиксом, либо что-то может некорректно отрабатывать в некоторых случаях. По наведению на соответствующий квадрат, можно получить дополнительную информацию и увидеть, что именно может работать не так или не работать вовсе.
- Красный цвет означает, что свойство не поддерживается в данной версии браузера вообще.
Внизу под таблицей есть разные вкладки, которые тоже стоят внимания. Known issues, Notes — это пометки по свойству, о багах или особенностях его поведения в разных браузерах, о которых широко известно. С этой информацией тоже стоит ознакомиться. И тут можно ее искать, если вы столкнулись с багом, связанным с кроссбраузерностью (у вас что-то некорректно работает только в одном браузере, а в остальных все ок).
Глянули? Подходит для вашего проекта? Подходит по всем параметрам, используйте. Не подходит — или не используйте и ищите другие варианты или используйте полифиллы
4. Тестируйте свою работу в разных браузерах. Установите себе самые популярные браузеры последней версии. Некоторые браузеры вы, конечно, не сможете себе установить (например Safari для Windows не выпускают с 2012 года), но все самые популярные, типа Chrome, Mozilla Firefox, Opera, Internet Explorer 11, Edge и так далее у вас должны стоять. Вы должны проверять свою работу, как минимум на тех, что для вашего проекта обозначены обязательными.
Скорее всего, вы не работаете одновременно в Windows, Ubuntu и Mac OS. Наиболее вероятно также то, что у вас на компьютере всего 1 операционная система, которой вам вполне достаточно для продуктивной работы. Но, допустим, вам поставили баг на какое-то окружение, которое вы физически не можете воспроизвести (как вариант — Chrome 79 версии в Windows 10, а вы на Mac OS и в гробу видали этот Windows).
В таком случае на помощь приходят различные эмуляторы, используя которые, можно выбрать нужную вам операционную систему, браузер и в live режиме проверить, как отображается сайт. Из подобных эмуляторов, больше всего мне нравится browserstack.com. Приложение эмулирует не только различные варианты десктопа, но и много вариаций на мобильных телефонах. Очень удобная штука и спасала меня много раз.
Также есть масса сервисов, которые делают скриншоты сайта. Их суть — просто делать скриншоты вашего сайта, эмулируя нужные окружения. Это удобно использовать тестировщикам, но я не нашла от них пользы для разработки. Видеть, что где-то проблема — не велика польза, если не можешь посмотреть причину. В browserstack же для многих окружений доступна опция dev tools. И ты не только видишь проблему, но и можешь ее по-человечески изучить.
5. Интересуйтесь последними обновлениями в браузерах и во фронт-энде в целом. Масса сайтов, типа habr.ru, dou.ua, codeguida.com публикуют подборки с самыми интересными и свежими материалами по фронт-энду. В них часто мелькают различные обновления браузеров, и новинки в веб-разработке. Читайте эти подборки, интересуйтесь обновлениями, держите руку на пульсе.
В них часто мелькают различные обновления браузеров, и новинки в веб-разработке. Читайте эти подборки, интересуйтесь обновлениями, держите руку на пульсе.
6. Если вам ставит кто-либо (чаще всего отдел тестирования) баг по кроссбраузерности, попытайтесь выяснить как можно больше деталей. Например, вам ставят баг — в Mozilla Firefox кнопка некликабельна, необходимо исправить. Такой информации обычно недостаточно. Выясните, повторяется ли этот баг только в Mozilla Firefox, или в остальных браузерах тоже. В каких версиях браузера этот баг повторяется, или, возможно, во всех. В какой операционной системе (Ubuntu, Windows, MacOS, может другие). Эти вопросы помогут вам локализировать проблему и знать, где ее воспроизвести, подробно ее изучить и правильно решить. И эти вопросы важно задавать, так как частенько случается, что баг ставят на один браузер, но по факту, функционал не работает нигде. И тогда, это не совсем проблема браузера 🙂
7. Когда случаются конкретные ошибки, как бы это очевидно не звучало — гуглите.![]() Пример из реальной практики: в один прекрасный момент тестировщики заметили, что в браузерах Safari на iOS определенной версии текст в кнопках не выровнен по центру. Это было характерно только для браузеров Safari на iOS 9 версии и ниже, что было выяснено как путем самостоятельной проверки, так и общения с тестировщиками. Текст в этих кнопках выравнивался с помощью flex. Я зашла на browserstack.com, в эмулятор нужного окружения, и увидела, что на данном окружении, почему-то эффект не работает. Путем долгого поиска в интернете по разнообразнейшим запросам, был найден комментарий на stackoverflow, в котором было написано, что тег button, согласно философии Safari, не может быть flex-контейнером. Flex-элементом он может быть, но контейнером — нет. Почему? Ну, так решили, даже вроде логика какая-то была. Потом, конечно опомнились и в следующих версиях исправили, но мне-то надо, чтоб работало и в этой. Все, избавились от display: flex, выровняли по-другому, баг исправлен.
Пример из реальной практики: в один прекрасный момент тестировщики заметили, что в браузерах Safari на iOS определенной версии текст в кнопках не выровнен по центру. Это было характерно только для браузеров Safari на iOS 9 версии и ниже, что было выяснено как путем самостоятельной проверки, так и общения с тестировщиками. Текст в этих кнопках выравнивался с помощью flex. Я зашла на browserstack.com, в эмулятор нужного окружения, и увидела, что на данном окружении, почему-то эффект не работает. Путем долгого поиска в интернете по разнообразнейшим запросам, был найден комментарий на stackoverflow, в котором было написано, что тег button, согласно философии Safari, не может быть flex-контейнером. Flex-элементом он может быть, но контейнером — нет. Почему? Ну, так решили, даже вроде логика какая-то была. Потом, конечно опомнились и в следующих версиях исправили, но мне-то надо, чтоб работало и в этой. Все, избавились от display: flex, выровняли по-другому, баг исправлен.
В процессе решения вопроса я использовала все, что описала выше — browserstack, caniuse (где искала возможные проблемы с флексами), также помогает MDN, https://developer. mozilla.org/ где частенько можно встретить описание ошибок в конкретных браузерах. Ну и также, мне помогло знание английского языка, которое позволило мне изучать много информации по моим гугловским запросам и высокая стрессоустойчивость в тот момент, когда я преодолевала все стадии — принятия, отрицания и так далее 🙂
mozilla.org/ где частенько можно встретить описание ошибок в конкретных браузерах. Ну и также, мне помогло знание английского языка, которое позволило мне изучать много информации по моим гугловским запросам и высокая стрессоустойчивость в тот момент, когда я преодолевала все стадии — принятия, отрицания и так далее 🙂
Кроссбраузерность сайта — это не та тема, которую можно сесть, выучить — и все, вы ее знаете. Это такая вещь, которая постоянно меняется, исправляется, дополняется. Нужно всегда держать руку на пульсе развития технологий и эволюции браузеров. Не обязательно и, в целом, не нужно запоминать наизусть, где какие свойства отрабатывают некорректно. Потому что сегодня они работают некорректно, а завтра разработчики браузеров уже это исправили. Проверяйте работу в разных браузерах, знайте где искать информацию про особенности поведения технологий и держите руку на пульсе последних обновлений.
Как бы это не звучало очевидно, часто мы забываем это делать 🙂
Кроссбраузерная вёрстка — Блог HTML Academy
Что такое кроссбраузерная вёрстка, — спрашивают Илья, Сергей и Эдуард, — какие есть браузеры и нужен ли пиксель-пёрфект?
Если собрать охапку современных браузеров, то разложить её можно по-разному: по устройствам, по платформам, по типу работы, да хоть по цвету иконок. Самое полезное для разработчика — уметь разложить их по движкам. Именно движок, то есть самое ядро браузера, определяет как он работает с вашей вёрсткой.
Самое полезное для разработчика — уметь разложить их по движкам. Именно движок, то есть самое ядро браузера, определяет как он работает с вашей вёрсткой.
При всём разнообразии браузеров, независимых движков довольно мало, а новые появляются очень редко. Так что вместо десятков браузеров вам нужно поддерживать не больше пяти независимых движков. А ещё бывает, что браузеры с одним названием используют разные движки на разных платформах! В общем, всё очень сложно и интересно.
Самый популярный в мире браузерный движок — это Blink. Его использует Chrome и браузеры на его основе: Opera, Samsung Internet, Яндекс.Браузер и другие. Для работы с JavaScript, эти браузеры используют движок V8 — тот же, что и в Node.js. Один из главных разработчиков открытого движка Blink — Google, но в разработке активно участвует не меньше десятка компаний.
WebKit, другой популярный движок, очень похож на Blink. А вообще, наоборот — это Blink похож на WebKit. Это как? В 2013 году Blink форкнули из WebKit. По сути, скопировали. Google собрала вещи и сказала Apple, основному разработчику WebKit, что ей не нравятся её методы работы и теперь всё будет по-другому. Что поделать, опенсорс. И действительно, стало по-другому: основа у WebKit и Blink общая (префиксы
По сути, скопировали. Google собрала вещи и сказала Apple, основному разработчику WebKit, что ей не нравятся её методы работы и теперь всё будет по-другому. Что поделать, опенсорс. И действительно, стало по-другому: основа у WebKit и Blink общая (префиксы webkit, например), но возможности уже довольно разные. На новом WebKit сейчас работают мобильные и десктопные браузеры Safari, на старом — встроенный браузер на Android до версии KitKat.
На движке Gecko работает браузер Firefox, когда-то очень популярный, а сегодня сохраняющий небольшую долю и важную роль в развитии веба и технологий. Префиксы у Gecko свои: moz — Mozilla, но для лучшей совместимости Firefox специально поддерживает некоторые свойства WebKit. Полноценный Firefox на Gecko работает на десктопных платформах и на Android. Параллельно с Gecko, Mozilla разрабатывает экспериментальный движок Servo и меняет некоторые части Gecko прямо на ходу. Например, в следующем Firefox 57 движок CSS заменят на новый.
Браузер Edge работает на всех современных платформах Microsoft, включая мобильные и Xbox. В его основе движок EdgeHTML — недавно как раз вышла его 16-я версия. EdgeHTML тоже форкнули от движка Trident или MSHTML, на котором работал браузер Internet Explorer. Удивительно похоже на историю Blink и WebKit: оба движка сохраняют общие префиксы (ms и опять немного webkit для совместимости), но сильно отличаются по возможностям. EdgeHTML отбросил всякое старьё и смело развивается: пара крупных релизов в год и даже система голосования за фичи. Trident и IE закрыли в 2015 году.
Кроме движков, полезно ещё знать особенности платформ. Например, на мобильной платформе iOS куча браузеров, помимо встроенного Safari: Chrome, Firefox, Opera, Яндекс, UC и даже Edge недавно выпустили. Но все эти браузеры — просто оболочки над встроенным в систему движком WebKit. Правила этой платформы запрещают использовать другие браузерные движки. А вот на Android большинство браузеров поставляются со своими движками: Firefox, Opera, Samsung, но некоторые используют встроенный Chromium.
Ну вроде всё? А нет! Есть ещё отдельная группа необычных браузеров: они живут не на устройствах пользователей, а глубоко на серверах. На устройствах стоит только лёгкая оболочка, которая запрашивает адрес и получает с сервера набор скриншотов и ссылок, слепленных в сайт. Это прокси-браузеры и они безумно сжимают трафик, но по пути теряют: фирменные шрифты, фоновые картинки, градиенты, скруглённые уголки, тени и вроде того. Opera Mini — один из самых популярных прокси-браузеров. На сервере у него крутится устаревший движок Presto, а ставят его чаще всего на простые телефоны. Но есть и другие, подробнее вам расскажет Тим Кадлек.
Некоторые браузеры работают только на одной платформе: Edge и IE есть только на Windows, Safari только на macOS и iOS. Были когда-то попытки интервенций, но ничего не вышло. Это конечно усложняет тестирование. К счастью, есть сервисы вроде BrowserStack, которые дают вам доступ ко всем существующим браузерам, а Microsoft выкладывает компактные образы Windows для тестирования Edge и IE в виртуальных машинах.
Ладно! Про браузеры мы теперь знаем. А что делать, если тот же браузер, тот же движок — а результат на разных платформах разный? А ничего не поделаешь! На деле браузеры могут сильно отличаться в зависимости от платформы или устройства. Самая большая разница между десктопными и мобильными браузерами — в последних очень много оптимизаций и просто магии. Но можно поймать и разное поведение на десктопных Windows и macOS.
Думаю вы уже поняли, к чему я клоню. Кроссбраузерность — это такой радужный единорог, за которым все гоняются, но никто не может поймать. Цель у погони, безусловно, благородная: чтобы сайты выглядели и работали одинаково хорошо на всех браузерах и всех платформах. И если размеры отступов, шрифта, высоту строки, цвета мы ещё можем более-менее гарантировать, то сглаживание текста, размытие теней, рендеринг графики и внешний вид системных контролов лучше даже не пытаться привести к общему виду.
Так что если для вас пиксель-пёрфект — это попасть в сетку и в горизонтальные размеры блоков, то у вас ещё есть шансы. Но если вы подкручиваете сглаживание текста, количество строк в абзаце или вертикальные размеры блоков с содержимым, строго по макету, вы тратите время впустую. Идеально кроссбраузерный сайт будет выглядеть одинаково чужеродно на всех платформах — ведь у каждой свои особенности, привычные пользователям.
Но если вы подкручиваете сглаживание текста, количество строк в абзаце или вертикальные размеры блоков с содержимым, строго по макету, вы тратите время впустую. Идеально кроссбраузерный сайт будет выглядеть одинаково чужеродно на всех платформах — ведь у каждой свои особенности, привычные пользователям.
И ещё про тестирование. Как бы хорошо ни имитировал устройства и браузеры эмулятор Chrome DevTools — это только намёк на то, как они будут выглядеть в реальности. Важно проверить результат на настоящих платформах и устройствах, как минимум: на Windows, Android, macOS и iOS. Настоящие пальцы на настоящем устройстве, настоящие браузеры в естественной среде обитания расскажут вам много нового о том, как именно будут пользоваться вашими интерфейсами. Это гораздо важнее того, насколько они похожи на макет.
Подпишитесь на новости браузеров в Твиттере, поставьте себе Chrome Canary, Firefox Nightly, Safari Technology Preview. Включайте флаги, пробуйте, будьте в курсе и главное — хватит гоняться за пикселями, займитесь хорошими интерфейсами. Сайты не должны выглядеть одинаково во всех браузерах.
Сайты не должны выглядеть одинаково во всех браузерах.
Кроссбраузерная верстка. Что нужно для кроссбраузерной верстки – инструменты
Доброго времени суток, дорогие гости моего обучающего блога и верные подписчики. В текущей публикации я хочу рассказать, что под собой подразумевает кроссбраузерная верстка.
Именно поэтому я дам определение данному термину и подробно опишу, что это такое, объясню, почему возникает проблема разного отображения одного и того же сайта на html и css в и дам несколько полезных советов. Давайте начнем разбор полетов!
Кроссбраузерность, покажи свое лицо!
Все из вас знают английское название термина «кроссбраузерность»: cross-browser. В дословном переводе это означает: «работающий во всех браузерах». Вот по сути и была названа главная цель кроссбраузерности: способствовать идентичному отображению в любом существующем браузере.
Это означает, что независимо от того, в каком ППО для просмотра вы откроете сервис, его стилевая разметка не должна измениться.
Почему же все такие проблемные?
В сфере IT на этот философский вопрос можно дать ответ. И он, на самом деле, очень прост. В наше время технологии развиваются с бешенной скоростью и поэтому каждый год для браузеров выходят расширения, обновления, внедряется поддержка новых возможностей веб-языков и соответственно исключаются устаревшие функции и методы.
Все это способствует тому, что разные браузеры по-разному работают с некоторыми программными решениями, могут некорректно их отображать или вообще не поддерживать работу с ними.
Из этого и выплывает, что новые версии браузеров поддерживают многие недавно вышедшие оптимизации языков и библиотек, а более ранние не понимают, что от них вообще хочет разработчик.
Второй проблемой некорректного отображения объектов на страницах веб-сервисов могут стать браузерные стандартные значения. Так, в каждом продукте, будь то , Safari, или другие, для большинства свойств и атрибутов установлены некие значения по умолчанию. В качестве примера можно назвать разные отступы от края экрана для тега body.
В качестве примера можно назвать разные отступы от края экрана для тега body.
И к третьей проблеме можно отнести в некотором роде халатность самих разработчиков. Что я подразумеваю под этим? Всего лишь несоблюдение стандартизированных правил, которые были установлены специальной организацией W3C (официальный сайт расположен по ссылке https://www.w3.org).
Данный консорциум разрабатывает общие стандарты в области веб-разработки, благодаря которым и достигается совместимость между различными программными продуктами.
Рецепты для решения проблем с идентичностью отображения
Познакомившись с основными «камнями преткновения» на пути к кроссбраузерности, вы, вероятно, задали себе вопрос: «А как же тогда сделать сайт, функционирующий во всех браузерах одинаково?». Чтобы ответить на этот вопрос, я решил перечислить базовые решения и полезные советы по порядку.
На самом деле можно еще много чего написать на эту тему. Но я считаю, что на данном пункте полезных рецептов стоит остановиться, так как о важных моментах я вам рассказал.
Заметьте, что за один раз невозможно научиться кроссбраузерной верстке. Стоит практиковаться и пробовать новые решения во время реализации новых проектов. Поэтому углубляйте свои знания за счет книг, смотрите курсы, касающиеся данного вида верстки и основ юзабилити, читайте полезные статьи.
С уважением, Роман Чуешов
Прочитано: 106 раз
Вы когда-нибудь замечали, что сайт может по разному отображаться в разных браузерах? В этом и есть смысл кроссбраузерной верстки.
Что такое кроссбраузерная верстка
Кроссбраузерная верстка — подход к разработке html-кода (верстка), который обеспечивает корректное отображается во всех существующих браузерах
Причем под корректностью понимается именно точное расположение всех деталей макета и функционала. Сайт должен смотреться одинаково во всех популярных браузерах:
- Firefox
- Chrome
- Opera
- Opera mini
- Safari
- Internet Explorer
Задача достаточно сложная, если использовать «специфичные» возможности CSS , так как все браузеры отображают некоторые элементы веб-страниц по-своему. И каждая новая версия включает в себя новые возможности, реализуемые в браузерах от других разработчиков далеко не в один и тот же день.
И каждая новая версия включает в себя новые возможности, реализуемые в браузерах от других разработчиков далеко не в один и тот же день.
Кроссбраузерная верстка хорошо знакома тем, кто работал с браузером Internet Explorer 6 – он подпортил немало нервов верстальщикам за счет своей уникальности. А уникальность эта выражалась в том, что этот браузер не поддерживает очень многие правила и стандарты. В результате выходило так, что сверстанный макет смотрелся в Firefox и Opera просто великолепно, разваливаясь в IE6 в абсолютную кашу.
Причины нарушения корректного отображения страниц
Несмотря на то, что в мире имеются определенные стандарты по построению web-страниц, разработчики постоянно внедряют в браузеры поддержку новых технологий и новых правил CSS. Это позволяет создавать более динамичные и функциональные сайты, реализуя ранее недостижимые возможности. И каждый разработчик стремится к тому, чтобы его браузер поддерживал самые новые технологии, новые скрипты и новые библиотеки. В результате одни пользователи радуются новому браузеру, в котором хорошо отображаются самые продвинутые сайты, а другие не могут понять, почему открывшаяся страница открывается некорректно. Именно поэтому верстальщик должен написать код, который отображался бы в разных браузерах максимально одинаково.
В результате одни пользователи радуются новому браузеру, в котором хорошо отображаются самые продвинутые сайты, а другие не могут понять, почему открывшаяся страница открывается некорректно. Именно поэтому верстальщик должен написать код, который отображался бы в разных браузерах максимально одинаково.
Также не стоит забывать, что постоянно появляются новые версии браузеров и было бы очень не плохо, чтобы на новых версиях сайт также корректно работал.
Что нужно для кроссбраузерной верстки – инструменты
Кроссбраузерная верстка должна обеспечить максимально корректный показ сайта в любых современных и устаревших браузерах. Для этого верстальщик должен создать код, подходящий под большинство используемых браузеров, в том числе и малоизвестных. Ему потребуются определенные знания и умения, которые он приобрел в процессе изучения своего дела.
Неоценимую помощь оказывают сравнительны таблицы, показывающие различия в восприятии отдельных элементов различными браузерами. То есть, для того чтобы выполнить кроссбраузерную верстку, нам понадобятся:
То есть, для того чтобы выполнить кроссбраузерную верстку, нам понадобятся:
- Общие знания о верстке;
- Знания в области особенностей верстки под те или иные браузеры;
- Несколько браузеров на одном компьютере;
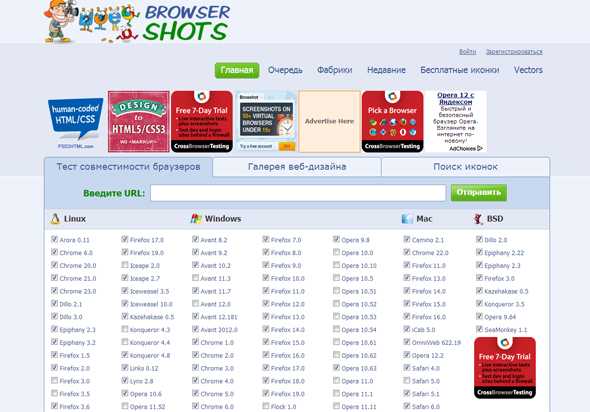
- Проверка в сервисе browsershots.org
Кстати, было бы неплохо создать на своем компьютере виртуальную машину, установить на нее операционную систему и загрузить туда старые версии браузеров – многие до сих пор пользуются старым софтом, не понимающим современные технологии.
Отдельный фронт работ нужно провести с заказчиком. Ему нужно объяснить, что в мире web-дизайна нет ничего идеального, и что некоторыми моментами придется пожертвовать. Задачей команды дизайнеров и программистов становится создание сайта, который должен соответствовать следующим пунктам:
- Максимальное соответствие исходному макету и пожеланиям заказчика;
- Максимальное корректное отображение во всех популярных браузерах;
В процессе создания кроссбраузерной верстки в коде задается значение атрибутов элементов HTML по умолчанию, что уже на начальном этапе позволяет избавиться от некорректного отображения даже самых простых макетов будущих сайтов.
Для того чтобы облегчить свою работу по созданию кроссбразуерной верстки, следует сначала выполнить верстку для одного браузера, контролируя соответствие исходному шаблону в PSD. После этого проверяется корректность отображения в других браузерах с одновременной модернизацией исходного кода. Такой подход значительно ускоряет создание кроссбраузерной верстки и позволяет в сжатые сроки получить достойные результаты.
Заключение
Кроссбраузерная верстка – это краеугольный камень современного web-дизайна. Различия в работе браузеров часто являются препятствием для реализации тех или иных возможностей. В результате мы довольствуемся усредненным, но доведенным до пика совершенства результатом. А сегодня кроссбраузерная верстка дополнилась необходимостью создания адаптивного дизайна , корректно отображающегося не только в любых браузерах, но и на любых мобильных устройствах.
А сегодня кроссбраузерная верстка дополнилась необходимостью создания адаптивного дизайна , корректно отображающегося не только в любых браузерах, но и на любых мобильных устройствах.
Многие дизайнеры постоянно ищут кросс-браузерные приёмы, которые помогли бы им решать проблемы совместимости браузеров.
В конце концов, создание сайта — дело простое, но разработка такого, который бы выглядел одинаково во всех браузерах, может стать непростой задачей. Уже много лет проблема совместимости браузеров является одной из самых сложных частей веб разработки.
Наша постоянная задача как веб-дизайнеров и веб-разработчиков — создание для пользователей наилучшего впечатления от использования нашего сайта. Однообразное отображение сайта во всех браузерах способствует этому как нельзя лучше.
Если вы разрабатываете веб-сайты в течение долгого времени, вы согласитесь со мной, что Internet Explorer 8 и более ранние версии этого браузера — это один из самых больших кошмаров веб-дизайнеров и разработчиков. Несмотря на это, есть ещё люди, использующие эти версии IE для просмотра веб-сайтов.
Несмотря на это, есть ещё люди, использующие эти версии IE для просмотра веб-сайтов.
Это только одна из проблем, с которыми мы можем столкнуться при разработке кросс-браузерного веб-сайта. Отрадно, что мы можем перестроить сайт или применить некоторые приёмы, чтобы сделать его совместимым и выглядящим одинаково во всех браузерах.
В этой статье я покажу вам некоторые кросс-браузерные стилевые приёмы и трюки, которые серьёзно упрощают разработку веб-сайтов.
Используйте CSS Reset
Давайте смиримся с тем фактом, что веб-браузеры по умолчанию по-разному стилизуют элементы HTML. Некоторые браузеры имеют различный подход к значениям таких стилей как margin и padding .
Чтобы это исправить, есть хороший приём — добавить код CSS reset в начало вашего файла стилей. Это сбросит стили всех элементов.
Также это приведёт к тому, что вы начнёте стилизацию с нуля, то есть получите полный контроль над элементами, не волнуясь о разной изначальной стилизации элементов, вроде полей, заполнений или выравнивания.
У Эрика Майера есть хороший набор правил CSS , чтобы сделать это. Также вы можете посмотреть на Normalize.css от Николаса Галлахера, современную альтернативу для сброса стилей в HTML5.
После того, как примените эти правила CSS к вашей разметке, вы можете быть уверены, что у вас есть нулевая точка отсчёта для всех браузеров.
Проверяйте ваш код HTML и CSS
Хорошей практикой перед выкладыванием сайта в сеть является проверка HTML и CSS при помощи валидаторов, так как это поможет вам исправить некоторые мелкие ошибки, которые могут принести проблемы в будущем.
Вы можете использовать валидаторы HTML и CSS от W3C. Эти валидаторы одобрены W3C, но, если вы хотите, то можете использовать любые другие, которые вам нравятся.
Условные комментарии IE
Древние версии IE причиняли много головной боли веб-дизайнерам и разработчикам, когда дело доходило до проблем совместимости. Для решения этой проблемы Microsoft
разработали условные комментарии для своего браузера, позволяющие привязывать файл стилей, который будет интерпретирован только браузером IE.
Рассмотрим пример.
Следующий код будет работать во всех версиях IE:
А следующий код предназначен для конкретной версии IE:
Используйте вендорные префиксы
Стандарты W3C постоянно совершенствуются. Хорошо, если вы знаете о каких-либо недостатках в поддержке определённым браузером некоторого свойства CSS. Такие стилистические приёмы, как скруглённые углы, тени и градиенты, сейчас могут быть реализованы, используя только CSS, без помощи изображений.
Использование вендорных префиксов поможет вам сэкономить уйму времени, не заботясь о том, поддерживает ли браузер ваш код CSS.
Рассмотрим список вендорных префиксов:
- Safari и Chrome (-webkit-)
- Firefox (-moz-)
- Opera (-o-)
- Internet Explorer (-ms-)
В качестве примера давайте используем свойство transition с вендорными префиксами для определённых браузеров:
Webkit-transition: all 4s ease; -moz-transition: all 4s ease; -ms-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease;
Очищайте пространство после плавающих элементов
Мы все знаем, как сделать элемент плавающим, влево или вправо, используя свойство float
.
Но проблема тут не в этом. Чаще всего мы располагаем плавающие элементы слева и справа и помещаем их в контейнер.
Посмотрите на рисунки ниже:
Рис. 1. Вот, чего мы хотим добиться.
Рис. 2. Однако вот, что у нас получается.
Эта проблема может быть решена простой очисткой пространства после плавающих элементов с помощью CSS свойства clear со значением both . Это значит, что пространство с обеих сторон будет очищено.
Управление размером шрифта
Хотя не существует каких-либо строгих правил использования определённого измерения для размера шрифта, я бы посоветовал использовать единицы em и проценты, поскольку они основаны на настройке размера шрифта в браузере пользователя.
Большинство людей используют пиксели (px
) или пункты (pt
), которые основаны на разрешении экрана. Они всегда фиксированы.
Они всегда фиксированы.
Всегда тестируйте ваш веб-сайт в нескольких браузерах
Вы можете лениться проводить тестирование вашего веб-сайта в различных браузерах, думая, что он выглядит хорошо во всех современных браузерах. Поверьте мне, я был когда-то таким же, но это ведёт к тому, что у посетителей вашего сайта могут остаться плохие впечатления от его посещения.
Вы можете сэкономить время, используя эмуляторы, вроде spoon plugin , но настоятельно рекомендуется тестировать ваше творение в настоящих браузерах.
Упрощайте код
Упрощение кода делает всю работу простой и быстрой. Что я имею в виду? Одно только использование простых элементов при разработке вашего веб-сайта делает задачу браузера по чтению вашего кода гораздо проще.
Например, вместо использования таблиц и параграфов для создания навигации, вы можете просто использовать для этого ненумерованный список. Для создания отзывчивого веб-сайта элементы div подойдут гораздо лучше, чем таблицы.
Сохраняйте код простым, хорошо структурированным и используйте правильные наименования. Поверьте мне, это сэкономит вам кучу времени и избавит от лишней головной боли, когда у вас возникнут какие-либо проблемы.
Поверьте мне, это сэкономит вам кучу времени и избавит от лишней головной боли, когда у вас возникнут какие-либо проблемы.
Заключение
Существуют и другие приёмы и трюки для поддержания кросс-браузерной совместимости, но эта статья должна снабдить вас базовым фундаментом, на котором будут строиться все ваши дальнейшие знания по этой проблеме.
Хорошей идеей является время от времени перечитывать ваш код и проверять его на совместимость с различными браузерами.
Если вы знаете какие-нибудь другие приёмы, которые мы не осветили здесь, или у вас есть комментарии или предложения, мы будем рады их услышать. Пожалуйста, оставляйте ваши комментарии к этой статье.
Перевод статьи “Simple Yet Important Cross-Browser Styling Tips Everyone Should Know ” был подготовлен дружной командой проекта
– это способность веб-ресурса отображаться одинаково и работать во всех популярных , без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Любой современный браузер применяет собственные алгоритмы обработки исходного и кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил , вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как сделать сайт кроссбраузерным?Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
CSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементовПодобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse. com , который доступен совершенно бесплатно.
com , который доступен совершенно бесплатно.
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Сервисы проверки кроссбраузерностиЕсли ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
№3. IE NetRenderer
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
Является специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
№5. Browserling
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
№7. MultiBrowser
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
- работать с ресурсом в нужном браузере;
- смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
- автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
№8. Sauce Labs
Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
Поддерживает многие новые версии популярных браузеров и мобильные устройства.
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
№12. Browserstack
Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
№13. Viewlike.us
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
№14. Ghostlab
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
ЗаключениеКроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Александр Овсянников ака Интернет Мажор
Занимаюсь продвижением и заработком на сайтах с 2009 года.
На сегодняшний день существует несколько самых популярных браузеров, которые люди используют для своей работы в Интернет. И постоянная головная боль любого веб дизайнера — это то, что один и тот же HTML код выглядит по разному в разных браузерах. Более того, один и тот же код выглядит по разному в разных версиях одного и того же браузера.
Естественно, любой веб мастер должен заботится о том, чтобы сайт выглядел одинаково в наибольшем количестве браузеров. Именно это умение (когда код выглядит одинаково в различных браузерах) и называют «кроссбраузерной версткой HTML». Умение верстать такой код — весьма полезно и ценится потенциальными работодателями. Очень часто такое требование стоит одним из первых в условиях, которым должен удовлетворять потенциальный кандидат на вакансию веб программиста в серьезную компанию.
Почему сайт выглядит по разному в различных браузерах?
Существует несколько причин возникновения различного вида сайта на различных обозревателях.
1. Использование нестандартных возможностей HTML.
Дизайнер может использовать возможности, которые не входят в стандарт HTML. Действительно, браузеры могут поддерживать множество различных атрибутов тегов, которые не описаны в стандарте. Использовать эти возможности не рекомендуется. По одной простой причине — если что-либо не описано в стандарте, какой-либо из браузеров может это не поддерживать. И создатели такого браузера будут совершенно правы. Не нужно использовать нестандартные особенности.
Всегда проверяйте написанный вами код на соответствия стандарту.
Приведу классический пример. Рассмотрим следующий HTML код простейшей таблицы.
Hello world |
Данный код выводит таблицу, состоящую из одной ячейки. Веб дизайнер хочет, чтобы высота первой строки данной таблицы была равна 100 пикселям. Однако, в стандарте HTML у тега
В данном случае, ошибка не велика, так как атрибут height у тега
 (Лишь InternetExplorer 4, не распознает этот атрибут). Но в других случаях, пренебрежение стандартом может привести к более плачевным результатам. Наверняка, все из нас бывали на сайтах, на которых какой-либо элемент съезжал либо вбок, либо вниз. Каждый из нас, скорее всего, в душе думал, что сайт делал не профессионал. Хотя, скорее всего, сайт просто не был протестирован на основных типах браузеров. Как правило, сайты создают и тестируют только в InternetExplorer, так как это наиболее популярный браузер среди пользователей. Поэтому, в следующий раз, будем снисходительны, зная, почему происходит потеря внешнего вида.
(Лишь InternetExplorer 4, не распознает этот атрибут). Но в других случаях, пренебрежение стандартом может привести к более плачевным результатам. Наверняка, все из нас бывали на сайтах, на которых какой-либо элемент съезжал либо вбок, либо вниз. Каждый из нас, скорее всего, в душе думал, что сайт делал не профессионал. Хотя, скорее всего, сайт просто не был протестирован на основных типах браузеров. Как правило, сайты создают и тестируют только в InternetExplorer, так как это наиболее популярный браузер среди пользователей. Поэтому, в следующий раз, будем снисходительны, зная, почему происходит потеря внешнего вида.Правильное решение для примера с табличной — это использование стилей. Вот как может выглядеть «правильный» код:
Hello world |
Данный вариант будет (или, по крайней мере, должен) отображаться одинаково во всех типах браузеров.
2. Значения атрибутов по умолчанию.
У каждого HTML элемента существует множество атрибутов. Это и цвет, и расстояние до соседних элементов, и выравнивание, и многое другое. Когда верстается HTML код, дизайнер обычно задает значения только тех атрибутов, которые для важны для представления элементов на странице. Что же делать браузеру со значениями неуказанных атрибутов? В этом случае браузеры используют значения по умолчанию. И вот тут-то и кроется опасность. Значения по умолчанию у различных браузеров могут различаться. Например, размер шрифта по умолчанию может быть разным. Из-за этого в одних браузерах текст займет больше места, чем в других. Что, в свою очередь, может привести к различиям в отображении страницы.
Это и цвет, и расстояние до соседних элементов, и выравнивание, и многое другое. Когда верстается HTML код, дизайнер обычно задает значения только тех атрибутов, которые для важны для представления элементов на странице. Что же делать браузеру со значениями неуказанных атрибутов? В этом случае браузеры используют значения по умолчанию. И вот тут-то и кроется опасность. Значения по умолчанию у различных браузеров могут различаться. Например, размер шрифта по умолчанию может быть разным. Из-за этого в одних браузерах текст займет больше места, чем в других. Что, в свою очередь, может привести к различиям в отображении страницы.
Как можно решить эту проблему? Во-первых, универсальный совет: проверять отображение сайта в как можно большем количестве браузеров. Во-вторых, можно в css файле задать свои значения по умолчанию для всех элементов, которые используются на странице. Это избавит браузер от необходимости «додумывать» значения свойств HTML элементов. Сделать это можно, например, так:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 14px;
font-family: inherit;
vertical-align: top;
background: transparent;
font: verdana, geneva, lucida, «lucida grande», arial, helvetica, sans-serif;
background-color: white;
}
Таким образом, все элементы на странице будут иметь свойства заданные в данном файле. Если необходимо, чтобы у какого-либо элемента свойства отличались от свойств по умолчанию, то их надо переопределить явно.
Если необходимо, чтобы у какого-либо элемента свойства отличались от свойств по умолчанию, то их надо переопределить явно.
3. «Особенности» некоторых браузеров.
Однако, даже если веб мастер использует только стандартные возможности HTML, установил свои атрибуты по умолчанию для всех элементов, сайт все равно может выглядеть по разному в различных браузерах. Это происходит от того, что браузеры сами могут не соответствовать стандарту HTML. Браузеры, как и любое программное обеспечение, могут содержать ошибки. Эти ошибки, как правило, быстро исправляются, однако всегда существует вероятность, что у пользователя установлена не самая свежая версия браузера.
Так же возможно, что производители браузеров (особенно этим грешит MicroSoft) считают, что они лучше знают, как надо отображать тот или иной элемент.
Поскольку основной виновник проблем несовместимости со стандартом — это Internet Explorer, то было придумано множество возможных обходных путей, как заставить сайт в IE выглядеть так же, как и в других браузерах.
Самый распространенный способ — это условные комментарии для IE. Майкрософт, как будто зная о проблемах своего браузера, дала разработчикам способ, как выполнить HTML код только на специальной версии IE. Например, следующий код подключит специальный CSS файл для браузера IE версии 7 и выше: http://msdn2.microsoft.com/en-us/library/ms537512.aspx
Условные комментарии имеют один единственный недостаток. Страница, включающая в себя такие комментарии, не является валидной HTML страницей. Как видите, Майкрософт и тут нарушает стандарт.
Loading…
Человеческим языком о правильной верстке сайтов
Пришло время поговорить о правильной верстке сайтов. Фиксированная, блочная, адаптивная, мобильная, резиновая, гибкая, семантическая, валидная, кроссбраузерная верстка – звучит очень сложно и непонятно. Давайте разберемся, что это значит, и что из всего этого вам нужно.
Если коротко, верстка — это создание HTML-кода и применение стилей по отрисованному дизайну. Чаще всего страницы верстают на основе подготовленного заранее в фотошопе psd-макета.
Чаще всего страницы верстают на основе подготовленного заранее в фотошопе psd-макета.
Чем ближе к оригиналу будет результат, тем лучше. В идеале страница должна одинаково выглядеть в разных браузерах и хорошо смотреться на мобильных устройствах.
Чем качественнее выполнена верстка сайта, тем лучше будет работать сайт или блог. Профессиональную верстку может выполнить только хороший верстальщик.
Какие требования сегодня предъявляют к верстке?
Основной список требований таков:
- кроссбраузерность;
- адаптивность;
- минимум кода;
- высокая скорость загрузки страниц;
- семантичность;
- валидность.
Рассмотрим подробнее, какие существуют виды верстки сегодня и станет понятно, что все это значит.
Фиксированная верстка или статическая
Вне зависимости от размеров окна браузера или устройства ширина страниц будет постоянной. Все элементы занимают строго определенную ширину в пикселях на странице. Если разрешение экрана большое и окно браузера развернуто на весь экран, то, как правило, по бокам остается свободное место. И наоборот, на мобильных устройствах при фиксированной верстке снизу на странице появляется полоса горизонтальной прокрутки. Такая верстка считается устаревшей, а поисковики понижают сайты с такой версткой в выдаче.
Если разрешение экрана большое и окно браузера развернуто на весь экран, то, как правило, по бокам остается свободное место. И наоборот, на мобильных устройствах при фиксированной верстке снизу на странице появляется полоса горизонтальной прокрутки. Такая верстка считается устаревшей, а поисковики понижают сайты с такой версткой в выдаче.
Резиновая верстка
Страница занимает всю ширину браузера, каких бы размеров она не была и на каком бы устройстве вы не открыли эту страницу. Ширина элементов страницы задается в процентах от ширины окна, и поэтому занимают всю доступную область. При этой верстке тяжело добиться хорошего удобного дизайна при всех возможных разрешениях экранов, ведь страницы будут выглядеть по-разному.
Табличная верстка или верстка таблицами
В данном случае сетка страницы строится с помощью таблиц. Представьте, что на странице есть главная таблица, а в ее ячейках при необходимости располагают вложенные таблицы, а в их ячейках могут быть новые таблицы и так до бесконечности. Код получается громоздким, это очень неудобно.
Код получается громоздким, это очень неудобно.
Сегодня так страницы уже не верстают. Поисковики также не любят такие страницы и плохо их индексируют. Если вам нужно, вы можете разместить на странице таблицу или несколько, но не нужно делать с их помощью структуру страницы.
Блочная верстка, верстка блоками или div-верстка.
Это, пожалуй, самая распространенная верстка сегодня. Сетка страниц конструируется из множества блоков
и , которые вложены друг в друга. Для доступа к ним используются атрибуты id и class. Откройте исходный код (Ctrl + U) практически любой веб-страницы, и вы увидите такую верстку.
Адаптивная верстка или мобильная верстка
Ее еще иногда называют респонсивная или отзывчивая верстка. Ключевая особенность в том, что страницы хорошо адаптируются под любое разрешение экрана пользователя. Не важно, отрыли вы страницу на стационарном ноутбуке, на здоровенном широкоформатном мониторе или на смартфоне — в любом случае страница должна хорошо смотреться и быть удобной для пользователя. Это достигается тем, что используют несколько таблиц стилей под разные разрешения.
Это достигается тем, что используют несколько таблиц стилей под разные разрешения.
Гибкая верстка или flex верстка
Сначала применяется блочная верстка, а потом нужные блоки превращают во флекс-контейнеры (флексбоксы). Если говорить сложным языком, в стилях элемента указывают display: flex; элементу можно указать направление главной оси и выравнивание. Эти возможности стали доступны с приходом стандарта CSS3. Теперь страницы становятся очень гибкими. Если по-простому – элементы объединяются в специальные контейнеры, задаются простые настройки и браузеры сами выстраивают элемент максимально органично. Этот механизм является наиболее перспективным, и, хотя технология плохо поддерживается старыми браузерами, в будущем ее применения будет расширяться.
Также хорошая верстка должна обладать некоторыми свойствами.
Семантическая верстка
Стала логичным продолжением блочной верстки, появилась в HTML5. Простыми словами – теги должны соответствовать информации, находящейся в них. Новые теги делают станицу более структурированной и понятными. Поисковики любят такие страницы.
Новые теги делают станицу более структурированной и понятными. Поисковики любят такие страницы.
Валидная верстка или по-другому верстка без ошибок
Это верстка, выполненная в соответствии со стандартами W3C. Проверить HTML-страницу на корректность вы можете с помощью специального валидатора W3C, а невалидно сверстанные страницы нагоняют.
Кроссбраузерная верстка.
Как понятно из названия, при такой верстке страницы выглядят одинаково в разных браузерах. Сейчас, при всем многообразии используемых программ, очень важно, чтобы все пользователи видели на экране одно и то же, чтобы ничего не съезжало и не перекашивалось.
Веб страницы хорошего сайта одновременно удовлетворяют многим критериям, наиболее важные из которых это кроссбраузерность и адаптивность.
Сайты без адаптивной верстки считаются отстающими и несовременными, потому что доля посещений с мобильных устройств растет изо дня в день. Совсем скоро сайты, имеющие адаптивную верстку под мобильные устройства, оставят своих конкурентов позади.
В digital-агентстве PALAX работают высокопрофессиональные верстальщики, которые сделают так, чтобы Ваш сайт отлично смотрелся на любых современных устройствах.
Кроссбраузерность: что это, как проверить и сделать сайт кроссбраузерным
Кроссбраузерность – это способность веб-ресурса отображаться одинаково и работать во всех популярных браузерах, без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.

Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как сделать сайт кроссбраузерным?Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
CSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Подобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse. com, который доступен совершенно бесплатно.
com, который доступен совершенно бесплатно.
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Если ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
№1. CrossBrowserTesting
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
«Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
№2. Browsershots
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
Является специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
работать с ресурсом в нужном браузере;
смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
Заключение
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Как протестировать кросс-браузерную совместимость адаптивного веб-дизайна
Адаптивный веб-дизайн (RWD) — это термин, который был определен Итаном Маркоттом в 2010 году, согласно которому дизайн и разработка веб-страниц должны реагировать на различные размеры экрана, платформа и ориентация. По сути, речь шла о том, как сделать веб-сайт, на котором веб-страницы будут хорошо выглядеть на всех устройствах и экранах любого размера.
Раньше у людей был только рабочий стол и ограниченное количество браузеров для серфинга в Интернете. Сегодня 50 процентов просмотров веб-страниц по всему миру приходится на мобильные устройства. В связи с этим наличие веб-сайта, работающего на мобильных устройствах, раньше было преимуществом для бизнеса, но теперь это стало необходимостью, чтобы выжить на высококонкурентном рынке. Адаптивный веб-дизайн имеет решающее значение для компаний, чтобы убедиться, что их веб-сайт оптимизирован для разных размеров и разрешений экрана.
Адаптивный веб-дизайн имеет решающее значение для компаний, чтобы убедиться, что их веб-сайт оптимизирован для разных размеров и разрешений экрана.
Вот три ключевых компонента адаптивного веб-дизайна:
1. Макет . Макет — это первое, на что следует обратить внимание при создании адаптивного веб-сайта, чтобы его можно было легко динамически изменять в размере до любой ширины
2. Медиа : Следующим важным аспектом полностью адаптивного веб-сайта являются медиа, то есть изображения или видео. Крайне важно убедиться, что носители изменяют свой размер или разрешение в соответствии с требованием
3. Типографика : Типографика — еще одна важная часть, которая обычно игнорируется разработчиками. Размер шрифта должен быть связан с шириной его родительского контейнера, чтобы его можно было легко адаптировать и читать на мобильных устройствах. Это?
Мы живем в мире, где все мы используем смарт-устройства, что означает, что любой пользователь может получить доступ к любому веб-сайту из любого места через свои устройства. Поскольку отзывчивый веб-дизайн имеет решающее значение для предприятий, адаптивное тестирование не менее важно для проверки того, что ваши веб-приложения визуально и функционально работают гладко в разных браузерах.
Поскольку отзывчивый веб-дизайн имеет решающее значение для предприятий, адаптивное тестирование не менее важно для проверки того, что ваши веб-приложения визуально и функционально работают гладко в разных браузерах.
Вот несколько ключевых вещей, которые вы должны проверить при тестировании браузера:
- Проверка HTML
- Проверка CSS
- Функциональность Ajax и Jquery
- Макет страницы в разных разрешениях
- Проверка размера страницы и шрифта3 90 и
0 выравнивание содержимого страницы
- Форматы даты
- Разделы верхнего и нижнего колонтитула
Чтобы гарантировать, что выбранный вами код и дизайн не повлияют негативно на пользователей, кросс-браузерное тестирование имеет решающее значение.
Тестирование вручную во всех тестовых средах требует много времени и ресурсов. Кроме того, практически невозможно реализовать непрерывное тестирование и непрерывную доставку только с помощью ручного тестирования.
Если вы хотите, чтобы это не повлияло на ваш срок, лучше всего использовать инструмент автоматического кросс-браузерного тестирования.
Кросс-браузерное тестирование является сложной задачей для тестировщика программного обеспечения. Некоторые из основных проблем при тестировании кросс-браузерной совместимости включают в себя:
1. Отсутствие тестирования на реальных устройствах
2. Функции, специфичные для поставщика
3. Validing HTML/CSS
4. . Проблемы с ошибкой. Issues
Но на рынке доступно несколько инструментов для кросс-браузерного тестирования, которые решают эти проблемы и сокращают ваши усилия по тестированию. Инструменты дают вам возможность просмотра вашего веб-сайта без использования реального устройства.
Они предоставляют вам устройства вместе с размерами их области просмотра для проверки скорости отклика вашего веб-приложения в разных браузерах.
Вы должны ввести свой веб-сайт, выбрать устройства по вашему выбору, и вы можете увидеть, как ваш веб-сайт реагирует на выбранное устройство. Инструменты кросс-браузерного тестирования очень полезны, когда вы начинаете тестирование, собирая все идеи, создавая сценарии и различные области, на которых вам нужно сосредоточиться.
У каждого инструмента кросс-браузерного тестирования есть свой набор преимуществ и недостатков. Целесообразно выбрать инструмент, исходя из ваших требований.
Как это делает Testsigma? Testsigma, инструмент для кросс-браузерного тестирования , — это универсальная платформа для всех ваших потребностей в кросс-браузерном тестировании. Он позволяет проверить ваше веб-приложение в более чем 2000 реальных и настольных браузерах, iOS, Android, Chrome, Firefox, Safari, Internet Explorer и Edge.
Не требуя навыков программирования, он позволяет вам писать автоматизированное тестирование на простом английском языке и автоматизировать свои тесты в пять раз быстрее. Кроме того, с помощью облачной тестовой лаборатории вы можете создавать множество различных тестовых сред и выполнять их параллельно, чтобы сэкономить время и усилия и быстро получить обратную связь.
Кроме того, с помощью облачной тестовой лаборатории вы можете создавать множество различных тестовых сред и выполнять их параллельно, чтобы сэкономить время и усилия и быстро получить обратную связь.
Он также обеспечивает бесшовную интеграцию CI/CD для групп Agile и Continuous Delivery, чтобы интегрировать их как часть конвейера доставки. Он отвечает всем вашим требованиям к сквозному тестированию, чтобы сделать кроссбраузерное тестирование проще и эффективнее.
Легко автоматизируйте свои тесты и выполняйте их на более чем 2050 мобильных устройствах и в браузерах параллельно
Принципы кросс-браузерного CSS-кодирования — Smashing Magazine CSS, Тестирование, Essentials
Об авторе
Луис — разработчик интерфейса, писатель и писатель из Торонто, Канада. Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о… Больше о Луи ↬
Можно утверждать, что в веб-дизайне нет более приятной цели, чем создание красивого и интуитивно понятного дизайна, который будет выглядеть одинаково в каждом используемом в настоящее время браузере. К сожалению, общепризнано, что эта цель практически недостижима. Некоторые даже официально заявляют, что идеальная кросс-браузерная совместимость не требуется. [Ссылки проверены и исправлены 06 марта 2017 г.]
К сожалению, общепризнано, что эта цель практически недостижима. Некоторые даже официально заявляют, что идеальная кросс-браузерная совместимость не требуется. [Ссылки проверены и исправлены 06 марта 2017 г.]Хотя я согласен с тем, что создание единообразного опыта для каждого пользователя в каждом браузере (на данный момент оставим в стороне мобильные платформы) никогда не произойдет для каждого проекта, я считаю, что во многих случаях достижим почти точный кросс-браузерный опыт .
Наша цель, как разработчиков, состоит не только в том, чтобы заставить его работать во всех браузерах; наша цель должна заключаться в том, чтобы заставить его работать в каждом браузере с минимальным количеством кода, чтобы в будущем обслуживание веб-сайта проходило гладко.
В этой статье я опишу некоторые из наиболее важных принципов и советов CSS, которые могут помочь как новичкам, так и опытным разработчикам интерфейсов достичь максимально согласованного взаимодействия в разных браузерах, насколько это возможно. с как можно меньшим кодом CSS.
с как можно меньшим кодом CSS.
Еще после прыжка! Продолжить чтение можно ниже ↓
Понимание блочной модели CSS
Это одна из первых вещей, с которыми вы должны хорошо ознакомиться, если хотите получить кроссбраузерных макетов с очень небольшим количеством хаков и обходных путей . К счастью, блочная модель несложна для понимания и в целом работает одинаково во всех браузерах, за исключением обстоятельств, связанных с определенными версиями Internet Explorer (подробнее об этом позже).
Блочная модель CSS отвечает за вычисление:
- Сколько места занимает блочный элемент
- Перекрываются ли границы и/или поля или схлопываются
- Размеры блока
- В некоторой степени положение блока относительно другого содержимого на странице
Модель блока CSS имеет следующие основные правила:
- Элементы блочного уровня по существу прямоугольные (как и все элементы на самом деле)
- Размеры блочного элемента вычисляются по ширине, высоте, отступам, границам и полям
- Если высота не указана, блочный элемент будет иметь высоту, равную содержащемуся в нем содержимому, плюс отступы (если нет плавающих элементов, о которых см.
 ниже)
ниже) - Если ширина не указана, неплавающий блок будет расширен до соответствует ширине его родителя минус отступы (подробнее об этом позже)
Некоторые важные вещи, которые следует иметь в виду при работе с блочными элементами:
- не иметь полей, отступов или границ, иначе он переполнит родительский элемент
- Смежные по вертикали поля могут вызвать некоторые сложные проблемы свертывания, которые могут вызвать проблемы с макетом
- Элементы, расположенные относительно или абсолютно, будут вести себя по-разному, подробности которых обширны и выходят за рамки этой статьи
- Правила и принципы изложены выше. в предположении, что страница, содержащая блочные элементы, отображается в стандартном режиме (этот пункт был добавлен позже после просмотра опубликованных комментариев)
Блочная модель, отображаемая с помощью Firebug в Firefox
Понимание разницы между блочным и встроенным
Для опытных разработчиков это еще одна несложная задача. Это, однако, еще одна важная область, которая, если ее полностью понять, заставит загореться лампочкой, избежать многих головных болей , и вы будете чувствовать себя гораздо увереннее при создании кросс-браузерных макетов.
Это, однако, еще одна важная область, которая, если ее полностью понять, заставит загореться лампочкой, избежать многих головных болей , и вы будете чувствовать себя гораздо увереннее при создании кросс-браузерных макетов.
Изображение ниже иллюстрирует разницу между блочными и встроенными элементами:
Вот несколько основных правил, которые отличают блочные элементы от встроенных:
- Блочные элементы по умолчанию естественным образом расширяются по горизонтали, чтобы заполнить свой родительский контейнер, поэтому нет необходимости устанавливать ширину «100%»
- Блочные элементы по умолчанию начинаются с крайнего левого края родительского блока, ниже любых предыдущих блочных элементов (если не используются плавающие или позиционированные элементы; см. ниже)
- Встроенные элементы игнорируют настройки ширины и высоты
- Строчные элементы сливаются с текстом и подчиняются типографским свойствам, таким как
white-space,font-sizeиletter-spacing но блочные элементы не могут - Строчные элементы будут иметь некоторое естественное пространство под ними для размещения текстовых элементов, которые опускаются ниже строки (например, буква «g»)
- Строчный элемент станет блочным, если он будет плавающим
Понимание плавающих элементов и очистки
Для макетов с несколькими столбцами, которые относительно просты в обслуживании, лучше всего использовать плавающие элементы. Таким образом, наличие четкого понимания того, как работают числа с плавающей запятой , является еще одним важным фактором в достижении кроссбраузерности.
Таким образом, наличие четкого понимания того, как работают числа с плавающей запятой , является еще одним важным фактором в достижении кроссбраузерности.
Плавающий элемент может перемещаться влево или вправо, в результате чего плавающий элемент будет смещаться в указанном направлении, пока не достигнет края своего родительского контейнера или края другого плавающего элемента. Весь неплавающий встроенный контент, который появляется под плавающим элементом, будет перемещаться вдоль стороны элемента, противоположной направлению плавания.
Вот несколько важных моментов, о которых следует помнить при размещении и очистке элементов:
- Плавающие элементы удаляются из потока других неплавающих элементов блочного уровня; то есть, другими словами, если вы перемещаете блок влево, замыкающий абзац (уровень блока), который не плавает, появится за плавающим элементом в стеке, а любой текст внутри абзаца (внутренний уровень) будет обтекать плавающий элемент
- Чтобы получить чтобы содержимое обтекало плавающий элемент, оно должно быть либо встроенным, либо плавающим в том же направлении
- Плавающий элемент без объявленной ширины будет уменьшаться до ширины своего содержимого, поэтому обычно лучше иметь заданную ширину для плавающего элемента
- Если блочный элемент содержит плавающие дочерние элементы, он «схлопнется», что потребует исправления
- «Очищенный» элемент не будет обтекать плавающие элементы над ними в документе.
 т)
т)Обратите внимание, что команда Smashing Magazine настоятельно не рекомендует сначала разрабатывать веб-сайты в Internet Explorer. По нашему мнению, сайты должны разрабатываться в «современных» веб-браузерах, сначала со стандартами, а затем подстраиваться под глючные версии Internet Explorer. Приведенный ниже совет не отражает мнение редакции Smashing. Согласны или не согласны? Прокомментируйте эту статью!
Большая часть того, что я обсуждал до сих пор, относится к принципам кодирования CSS и компоновки. Этот принцип больше связан с привычками и предпочтениями большинства дизайнеров. Хотя нам может не нравиться использовать IE6 и IE7 в нашей повседневной деятельности в Интернете, когда приходит время создавать клиентский проект с нуля, одна из лучших вещей, которую вы можете сделать, это протестируйте свой макет в этих браузерах, находящихся в начале разработки. Возможно, вы даже захотите открыть автономную версию IE6 или IE7 и просто начать разработку в этом браузере.

Конечно, у вас не будет доступа к таким инструментам, как Firebug, но вообще для CSS (особенно на ранних стадиях разработки) Firebug вам не понадобится. Гораздо проще заставить макет работать сначала в IE6 и IE7, а затем исправить его для других браузеров, чем делать это наоборот. Ожидание открытия IE6 и/или IE7 до поздней стадии процесса разработки, вероятно, вызовет некоторые, если не все, следующие проблемы:0005
- Потребуются многочисленные хаки, потребуются отдельные таблицы стилей для разных версий IE, что сделает код раздутым и менее удобным в сопровождении, а веб-сайт станет медленнее
- Возможно, придется переработать макет в некоторых местах, что увеличит время разработки
- Время тестирования будет увеличиваться, иногда экспоненциально, оставляя меньше времени для более важных задач
- Макет в других браузерах не будет таким же, как в IE6 и IE7
Я не ожидал, что разработчики будут так агрессивно использовать Internet Explorer для личных проектов, веб-сайтов приложений или другой работы, не связанной с клиентом.
 Но для корпоративных клиентов , чья пользовательская база в основном использует Internet Explorer, этот совет может предотвратить множество головных болей при обеспечении правильной работы и определенно сделает кросс-браузерный опыт более вероятным .
Но для корпоративных клиентов , чья пользовательская база в основном использует Internet Explorer, этот совет может предотвратить множество головных болей при обеспечении правильной работы и определенно сделает кросс-браузерный опыт более вероятным .Иногда отношение к проблемам IE как к «раздражающим ошибкам» может вызвать ненужный негатив и замедлить разработку и обслуживание в будущем. Работа с IE — это жизненный факт для дизайнеров и разработчиков, поэтому просто рассматривайте его проблемы, как любые проблемы с CSS, — и стройте исходя из этого.
Понимание наиболее распространенных проблем Internet Explorer
Если вы собираетесь начать с IE в своей разработке или, по крайней мере, проверить свой макет в IE на ранней стадии, то вы должны понимать, что такое Internet Explorer (обычно версии 6 и 7). ) имеет проблемы или каковы его ограничения.
Подробное обсуждение всех возможных проблем, которые могут возникнуть в Internet Explorer, и список всех его проблем с совместимостью с CSS, безусловно, выходят за рамки этой статьи.
 Но есть некоторые довольно существенные несоответствия и проблемы, возникающие в отношении IE, о которых должны знать все разработчики CSS. Вот краткое изложение наиболее распространенных проблем, с которыми вам придется иметь дело:
Но есть некоторые довольно существенные несоответствия и проблемы, возникающие в отношении IE, о которых должны знать все разработчики CSS. Вот краткое изложение наиболее распространенных проблем, с которыми вам придется иметь дело:- IE6 станет проблематичным, если плавающие элементы будут использоваться слишком часто, что приведет к (парадоксальному) исчезновению содержимого или дублированию текста. установка
display: inlineчасто исправляет это - В IE6 и IE7, если элемент не имеет макета, это может вызвать ряд проблем, в том числе отсутствие фона, неправильное схлопывание полей и многое другое
- IE6 делает не поддерживает минимальные и максимальные свойства CSS, такие как
min-height, илиmax-width - IE6 не поддерживает фиксированное позиционирование фоновых изображений -cell ,
table-rowи т. д.) - Вы не можете использовать псевдокласс
:hoverдля любого элемента в IE6, кроме привязки ( - Некоторые версии IE мало поддерживаются для определенных селекторов CSS (например, селекторов атрибутов, дочерних селекторов и т.
 д.)
д.) - Версии IE 6-8 мало поддерживают CSS3, но есть некоторые обходные пути
В Internet Explorer может возникнуть еще много ошибок, проблем и несоответствий, но это, вероятно, самые распространенные и наиболее важные из них, которые необходимо устранить. имейте в виду, когда пытаетесь создать кросс-браузерный интерфейс. Я призываю всех разработчиков провести дальнейшее исследование многих проблем , которые я упомянул выше, чтобы иметь более точное представление о том, какие проблемы могут вызывать эти проблемы и как с ними справляться.
Некоторые вещи никогда не будут выглядеть одинаково
Как уже упоминалось, создание одинаковых визуальных и функциональных возможностей в каждом браузере возможно, но маловероятно. Вы можете добиться макета и расположения элементов, близких к идеальному по пикселям, но есть некоторые вещи, которые разработчик не контролирует.
Формы часто будут выглядеть по-разному
Обсуждение всех различий и особенностей элементов форм в разных браузерах и платформах может стать отдельной статьей, поэтому я не буду здесь вдаваться в подробности.
 Однако простой визуальной демонстрации должно быть достаточно, чтобы понять суть.
Однако простой визуальной демонстрации должно быть достаточно, чтобы понять суть.Взгляните на изображение ниже, которое отображает
элементана главной странице Facebook, как показано в 5 разных версиях браузера (скриншоты взяты из Adobe Browserlab):
Некоторыми элементами формы можно управлять визуально. Например, если клиент требует, чтобы кнопка отправки выглядела одинаково во всех браузерах, это не проблема, вы можете просто использовать изображение вместо 9 по умолчанию.0223 , который, как и элементы
Но другие элементы формы, такие как радиокнопки, поля текстового поля и вышеупомянутые элементы

Типографика всегда будет выглядеть по-другому
Еще одна область, в которой мы не можем ожидать пиксельного дизайна, касается шрифтов, особенно шрифтов основного текста. Появились различные методы, помогающие с пользовательскими шрифтами в заголовках, и недавно запущенный Google Font API будет этому способствовать. Но основной текст, вероятно, всегда будет выглядеть по-разному в разных браузерах.
С типографикой мы сталкиваемся не только с проблемой доступности шрифта на разных машинах, но и в некоторых случаях, даже когда шрифт доступен на двух разных машинах, шрифт будет выглядеть по-разному. Windows ClearType, например, доступен в IE7, но не в IE6, в результате чего один и тот же шрифт будет выглядеть по-разному в двух разных версиях IE.
На приведенном ниже рисунке показаны снимки экрана из A List Apart в IE6 и IE7. Зернистый текст в IE6 более заметен в заголовке, чем в основном тексте, но весь текст отображает заметную разницу между двумя браузерами (если, конечно, текст не является изображением):
Сравнение типографики List Apart в IE6 и IE7Использование сброса CSS
С тех пор, как я начал использовать сброс CSS для своих проектов, моя способность создавать кросс-браузерный опыт значительно возросла .
 Это правда, что большинство сбросов добавят ненужный код в ваш CSS, но вы всегда можете просмотреть и удалить любые селекторы, которые, как вы знаете, не будут фактором (например, если вы не планируете использовать тег
Это правда, что большинство сбросов добавят ненужный код в ваш CSS, но вы всегда можете просмотреть и удалить любые селекторы, которые, как вы знаете, не будут фактором (например, если вы не планируете использовать тег Многие из различий, связанных с полями и отступами, которые возникают в разных браузерах, становятся более нормализованными (даже в проблемных HTML-формах) при реализации сброса CSS. Поскольку сброс приводит к тому, что все элементы начинаются с нулевой базы, вы получаете больший контроль над интервалами и выравниванием элементов, поскольку все браузеры будут начинать с одних и тех же основных настроек.
Сброс CSS, как показано на панели инструментов разработчика Firefox. и у вас будет гораздо больше шансов создать пригодный для сопровождения код. Я рекомендую сброс CSS Эрика Мейера, которым я пользуюсь уже довольно давно.
Используйте справочник SitePoint по CSS
Если у вас возникли проблемы с корректным отображением определенного свойства CSS во всех браузерах, найдите это свойство в справочнике CSS SitePoint, чтобы узнать, есть ли у него какие-либо ограничения совместимости. Справочник SitePoint (который также доступен в виде печатной копии, хотя и не в актуальном состоянии) включает полезную диаграмму совместимости, которая показывает поддержку браузера для каждого стандартного свойства CSS.
Таблицы совместимости SitePoint для свойств CSSКаждая диаграмма совместимости сопровождается довольно подробным описанием ошибок, возникающих в разных браузерах, и пользователям разрешается добавлять комментарии для документирования новых возникающих ошибок и предоставления дополнительных объяснений по сложным вопросам CSS.
Используя это как руководство, вы можете сузить возможности и обычно можете определить, связана ли проблема с CSS с ошибкой браузера или с вашим собственным неправильным применением или непониманием рассматриваемого свойства CSS.

Заключение
Несмотря на то, что на тему кросс-браузерного CSS можно обсудить гораздо больше, представленные здесь принципы и рекомендации должны послужить основой для помощи разработчикам CSS в создании максимально близкого к согласованному кросс-браузерному CSS. работа с браузером, насколько это возможно в настоящее время. Кроссбраузерный CSS — достижимая цель в разумных пределах.
Но в качестве эпилога к этой статье я также хотел бы согласиться с теми, кто продвигает использование CSS3 с прогрессивным улучшением, и призвать разработчиков максимально использовать новые методы CSS, даже делая это, где это возможно, в клиентских проектах. .
Дополнительная литература
- Различия CSS в Internet Explorer 6, 7 и 8
- Использование CSS3: старые браузеры и общие соображения помочь разработчикам создать красивый и интуитивно понятный интерфейс в IE, одновременно предоставляя дополнительный — красивый и супер — интуитивно понятный интерфейс в более современных браузерах.
 Это кроссбраузерная цель, к которой определенно стоит стремиться.
Это кроссбраузерная цель, к которой определенно стоит стремиться.Тестирование адаптивного дизайна и кроссбраузерное тестирование
Краткий ответ — и то, и другое. На самом деле они не исключают друг друга, как мы объясним здесь.
Прошли те времена, когда веб-разработчики создавали веб-сайты всего для пары браузеров на настольных компьютерах. Веб-технологии находились в зачаточном состоянии, и в поведении браузеров было мало отклонений. За последнее десятилетие множество браузеров завоевали долю рынка и стали важными игроками. Кроме того, привычки просмотра конечных пользователей изменились, и теперь они включают бесчисленное множество мобильных устройств для доступа в Интернет в дополнение к традиционным ПК. В такой ситуации такие процессы, как кросс-браузерное тестирование и тестирование адаптивного дизайна, стали важными инструментами в процессе разработки веб-сайтов и приложений.
В этом посте давайте попробуем углубиться в кросс-браузерное тестирование и тестирование адаптивного дизайна, чтобы понять, что лучше всего подходит для вашей среды разработки.
Что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это процесс оценки функциональности вашего веб-приложения в разных браузерах на различных устройствах. В дополнение к этому, кросс-браузерное тестирование также включает проверку доступности — совместим ли ваш веб-сайт со вспомогательными технологиями, такими как программы чтения с экрана. Основная цель кросс-браузерного тестирования — обеспечить бесперебойную работу для конечного пользователя независимо от устройства и браузера, в котором просматривается ваш контент.
Кросс-браузерный тест обычно включает проверку того, все ли функциональные части вашего веб-сайта правильно отображаются в разных браузерах. Кроме того, необходимо убедиться, что никакие элементы не перекрываются, а отображаемая навигация уместна и удобна для пользователя.
BrowserStack Live — это инструмент для кросс-браузерного тестирования, который позволяет протестировать ваш веб-сайт в браузерах целого ряда реальных настольных и мобильных тестовых устройств.
 BrowserStack Automate поддерживает Selenium, инструмент с открытым исходным кодом, помогающий автоматизировать различные тесты, которые можно интегрировать в процесс сборки с непрерывной интеграцией.
BrowserStack Automate поддерживает Selenium, инструмент с открытым исходным кодом, помогающий автоматизировать различные тесты, которые можно интегрировать в процесс сборки с непрерывной интеграцией.Вот подробное руководство по кросс-браузерному тестированию, в котором описаны ключевые элементы кросс-браузерного тестирования, подход к выбору комбинации устройств и браузеров для тестирования и инструменты, которые помогут вам в кросс-браузерном тестировании.
Бесплатное тестирование в облаке реальных устройств
Что такое тестирование адаптивного дизайна?С увеличением функциональности интерфейсных языков для Интернета способ отображения одного и того же кода различными браузерами изменился. Отзывчивый веб-дизайн, придуманный Итаном Маркоттом в 2010 году, определил принципы, которым должны следовать веб-разработчики, чтобы их веб-приложения можно было использовать на различных устройствах и в различных браузерах. Отзывчивый веб-дизайн развивался с годами, но основная философия создания независимого от устройства веб-контента остается неизменной.

Адаптивный дизайн включает в себя создание единого набора кода HTML, CSS и JavaScript, который будет отображать ваш контент на любом устройстве, которое ваш конечный пользователь может использовать для доступа к вашему контенту. Он включает в себя создание окна просмотра и использование медиа-запросов CSS для надлежащего отображения текста, изображений и навигации в зависимости от устройства, на котором просматривается ваше веб-приложение.
Хотя включение адаптивного дизайна в существующий проект является сложной задачей, было бы неплохо включить рекомендации по адаптивному дизайну при запуске проекта. Процесс тестирования адаптивного дизайна, как правило, является последним шагом в соблюдении адаптивного веб-дизайна. Вы можете использовать те же инструменты для тестирования адаптивного дизайна, что и для кросс-браузерного тестирования.
Вот подробный пост об адаптивном веб-дизайне, в котором перечислены различные соображения по созданию адаптивных веб-приложений, различные элементы, которые вы должны оценить в рамках адаптивного веб-тестирования, и инструменты, которые следует учитывать в процессе.
 Существует также конкретный контрольный список тестирования адаптивного дизайна, созданный BrowserStack.
Существует также конкретный контрольный список тестирования адаптивного дизайна, созданный BrowserStack.Адаптивная программа проверки
Какой вариант подходит именно вам?Теперь, когда вы знаете о нюансах кросс-браузерного тестирования и тестирования адаптивного дизайна, вы можете подумать — какой вариант мне подходит?
Прежде чем ответить на вопрос, нужно понять, что кросс-браузерное тестирование и тестирование адаптивного дизайна не являются взаимоисключающими идеями. Кроссбраузерные тесты неотъемлемы от принципов адаптивного веб-дизайна. Таким образом, вы должны рассматривать эти термины как часть одного и того же процесса создания отличного взаимодействия с конечным пользователем.
Если вы начинаете работу над веб-проектом, вам обязательно следует использовать принципы адаптивного веб-дизайна. Если вы задаете этот вопрос для существующего довольно сложного проекта, вы должны как минимум попытаться включить кросс-браузерное тестирование, чтобы выявить любые потенциальные проблемы с удобством использования для конечных пользователей.
Заключительные мысли После того, как вы определили возможные проблемы, вы можете решить их либо в специальном порядке, либо внедрить адаптивный процесс проектирования в свой цикл разработки.
После того, как вы определили возможные проблемы, вы можете решить их либо в специальном порядке, либо внедрить адаптивный процесс проектирования в свой цикл разработки.Ключевым выводом из этого поста должно быть рассмотрение кросс-браузерного тестирования как неотъемлемой части адаптивного веб-дизайна. В то время как принципы адаптивного дизайна должны быть включены в новый проект, кросс-браузерное тестирование служит первой линией защиты для существующих проектов. Кроссбраузерное тестирование также должно быть абсолютно обязательным для каждого веб-сайта, чтобы обеспечить удобство работы пользователей.
Кроссбраузерная совместимость CSS Grid Layout (уровень 1) в Safari 15
Последнее обновление: 2022-06-30
Примечание:
CSS Grid Layout (уровень 1) полностью поддерживается в Safari 15, что означает, что любой пользователь, который будет получать доступ к вашей странице через Safari 15, может видеть это прекрасно.
 Несовместимость браузера может быть связана с любой другой веб-технологией, кроме CSS Grid Layout (уровень 1).
Несовместимость браузера может быть связана с любой другой веб-технологией, кроме CSS Grid Layout (уровень 1).Обзор
Сетка css представляет механизм компоновки для CSS. Его основная цель — предоставить авторам механизм разделения доступного пространства для макета на столбцы и строки с использованием предсказуемого поведения размеров. Благодаря различным свойствам, предлагаемым сеткой css, вы можете легко отображать содержимое в сетках, что раньше было трудно реализовать.
LT Browser — браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — лучшее расширение Chrome для устранения проблем с веб-сайтами и ускорения разработки
Добавить в Chrome
Полная поддержка
Оценка совместимости браузеров
Safari
15
Полная поддержка
Протестируйте свой веб-сайт в более чем 3000 браузерах
Выполните функциональные, регрессионные и межбраузерные тесты совместимости для CSS Grid Layout (уровень 1) и многие другие элементы вашего веб-сайта или веб-приложения с помощью LambdaTest.

Протестируйте сейчас в Safari 15
Зачем тестировать Safari 15
Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле использует Safari 15
Чтобы помочь вам построить правильную матрицу тестирования браузера, вот общая доля рынка как в браузере Safari, так и в Safari версии 15.ТОП-БРАУЗЕРЫ Safari (январь 2021 г. — январь 2022 г.)
Browser Version
Release Date
Safari iPhone
14.6
2022-09-23
Safari 15.6
1.35
2022-09-23
Safari iPad
0.81
2022-09-23
Safari 15.5
0.72
2022-09-23
Safari 14.1
0.33
2022-09-23
Safari 13.1
0.25
2022-09-23
Safari 15
0,03
2022-09-23
Другие
1,89
—
Источник данных: Statcounter.com
Все настольные браузеры (январь 2021 — январь 2022).
 Chrome
Chrome65.51
Safari
18,8
Edge
4,26
Firefox
3,14
Samsung Internet
2,87
Opera
2,2
Другие
Opera
9000 2,2 90002,87
.0005
3.2
Источник данных: Statcounter.com
Поддержка веб-технологий в Safari 15
Чтобы создать стратегию автоматического тестирования для проверки ваших веб-приложений в Safari 15, сначала необходимо проверить, какие технологии поддерживаются в Safari 15.
Вот список всех веб-технологий, классифицированных по уровню поддержки для Safari 15.
- Поддерживается (без префиксов)
- Поддерживается (некоторый префикс)
- По крайней мере, частично поддерживается
- Нет поддержки
Поддержка браузера для сетки сетки CSS (уровень 1)
Поддержка браузера для версий IE
—
Полностью
IE
Поддержка браузера для краев версий
103-16
Полностью
15-12
Частично
—
Не поддерживается
Тест на краю
Поддержка браузера для Firefox.

0005
104-52
Полностью
—
Частично
51-2
Не поддерживается
Тест на Firefox
Бруузер
56-4
Не поддерживается
Тест на Chrome
Поддержка браузера для версий Safari
16-10.1
Полностью
—
Частично
10-3.2
—
.0002 не поддерживается
Тест на Safari
Бруузерная поддержка для оперных версий
87-44
Полностью
—
Частично
43-9,5
Не поддерживается
Тест на Orys
Броров. Версии iOS
16-10.3
Полностью
—
Частично
10-3.2
Не поддерживается0005
103-97
Полностью
—
Частично
4-2.3
Не поддерживается
Тест на браузере Android
Полность браузера для Opera Mobile
64-64
—
64-64
Частично
12-10
Не поддерживается
Тестирование в Opera Mobile
Поддержка браузером Chrome для версий Android
103-97
Полностью
—
5 Частично0005
—
Не поддерживается
Тест на Chrome для Android
Бруузер Android
Поддержка браузером интернет-версий Samsung
17-6.
 2
2Полностью
—
Частично
5-4
Не поддерживается
Тест в Samsung Internet0005
О Safari
Safari — популярный веб-браузер, разработанный и поддерживаемый Apple Inc. и доступный для macOS, iOS и iPadOS. Он заменил Internet Explorer для Mac в качестве веб-браузера по умолчанию для компьютеров Macintosh. Да, вы правильно поняли! Раньше в macOS был Internet Explorer, но Safari изменил это. Версия браузера Safari, совместимая с Windows, также предлагалась с 2007 по 2010 год.
Браузер Safari считается лучшим способом выхода в Интернет через устройства Apple. Он предлагает надежные параметры настройки, мощную защиту конфиденциальности и лучшее в отрасли время автономной работы, поэтому вы можете просматривать его в любое время и в любом удобном для вас месте. И нет браузера быстрее, чем Safari.
Как загрузить браузер Safari?
Чтобы загрузить последнюю версию Safari, обратитесь в официальную службу поддержки Apple.

Ресурсы:
Протестируйте свой веб-сайт во всех версиях браузера Safari
Не беспокойтесь о поддержке собственной инфраструктуры для тестирования вашего веб-сайта в различных версиях браузера Safari. Воспользуйтесь облаком LambdaTest и проверьте, как ваш веб-сайт выглядит на реальном устройстве во всех версиях браузера Safari, включая Safari 15.
Начать бесплатное тестирование
Источник данных:
- Консорциум World Wide Web (W3C) (https://www.w3.org/TR/)
- CanIuse (https://caniuse.com/)
- Mozzila Веб-документы MDN (https://developer.mozilla.org/en-US/)
- Web.Dev (https://web.dev/)
- Статус платформы Chrome (https://chromestatus.com/features)
- Статус функции WebKit (https://webkit.org/status/)
Поддержка браузером CSS Grid Layout (уровень 1)
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка для сетки CSS (уровень 1) на Google Chrome
Поддержка для CSS Grid Mayout Mayout Mayout Level 1) на MIMOROS GRIDGOFT HROME
.
 Для поддержки CSS GRID Mayout Mayout MARDOUT LEVEL 1) на MINSOFT GRIDGOFT GRIDGOFT GRIDAOT LELEN 1) на MIMOROS AGROSFOFT GRID
Для поддержки CSS GRID Mayout Mayout MARDOUT LEVEL 1) на MINSOFT GRIDGOFT GRIDGOFT GRIDAOT LELEN 1) на MIMOROS AGROSFOFT GRID. Поддержка CSS Grid Layout (уровень 1) в Mozilla Firefox
Поддержка CSS Grid Layout (уровень 1) в Internet Explorer
Поддержка CSS Grid Layout (уровень 1) в Opera
Поддержка CSS Grid Layout (уровень 1) на сафари 9
Добавить в Chrome
Бесплатно Forever
Протестируйте CSS Grid Layout (уровень 1) в Real Safari 15
Протестируйте эту и другие функции вашего веб-сайта на совместимость с 3000 реальных браузеров и устройств, используя
Начать бесплатное тестирование
X
Мы используем файлы cookie, чтобы предоставить вам лучший сервис. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Разрешить CookieCancel
Кросс-браузерное тестирование макета с помощью Galen Framework And Sauce Labs
Каждый веб-разработчик сталкивается с этой проблемой после внедрения веб-сайта: кросс-браузерное тестирование макета.
 Это очень утомительная задача, поскольку вам приходится просматривать свой веб-сайт во многих разных браузерах. Раньше мы выполняли ручную проверку во всех этих браузерах в конце разработки веб-сайта, и в результате мы получили некоторые проблемы с макетом и должны были найти хаки, чтобы исправить эти дефекты. Но что, если бы мы могли автоматизировать тестирование макета веб-сайта и выполнять его всегда во всех основных браузерах? Представьте, что вы используете метод TDD в разработке внешнего интерфейса и хотите получать ранние отзывы о проблемах с макетом. Чтобы решить эту проблему, вы можете взглянуть на Galen Framework. Короче говоря, Galen Framework — это фреймворк макета и функционального тестирования, который имеет собственный язык для описания макета. Способ тестирования макета с использованием этого подхода заключается в объявлении набора элементов на странице и правил, описывающих, где каждый элемент должен находиться. Элементы испытываются относительно друг друга. Таким образом, вы можете сделать свои тесты очень гибкими и запускать их в разных браузерах и даже на мобильных устройствах, если ваш сайт адаптивен.
Это очень утомительная задача, поскольку вам приходится просматривать свой веб-сайт во многих разных браузерах. Раньше мы выполняли ручную проверку во всех этих браузерах в конце разработки веб-сайта, и в результате мы получили некоторые проблемы с макетом и должны были найти хаки, чтобы исправить эти дефекты. Но что, если бы мы могли автоматизировать тестирование макета веб-сайта и выполнять его всегда во всех основных браузерах? Представьте, что вы используете метод TDD в разработке внешнего интерфейса и хотите получать ранние отзывы о проблемах с макетом. Чтобы решить эту проблему, вы можете взглянуть на Galen Framework. Короче говоря, Galen Framework — это фреймворк макета и функционального тестирования, который имеет собственный язык для описания макета. Способ тестирования макета с использованием этого подхода заключается в объявлении набора элементов на странице и правил, описывающих, где каждый элемент должен находиться. Элементы испытываются относительно друг друга. Таким образом, вы можете сделать свои тесты очень гибкими и запускать их в разных браузерах и даже на мобильных устройствах, если ваш сайт адаптивен. В этой статье я хотел бы показать вам, как написать базовый тест макета и запустить его в облаке SauceLabs. SauceLabs предлагает различные платформы и браузеры и даже позволяет вам выбирать версии браузера. Возьмем основные браузеры, такие как: Internet Explorer 11, Firefox, Chrome, Opera и Safari на Mac. Тестируемый веб-сайт будет http://testapp.galenframework.com.
В этой статье я хотел бы показать вам, как написать базовый тест макета и запустить его в облаке SauceLabs. SauceLabs предлагает различные платформы и браузеры и даже позволяет вам выбирать версии браузера. Возьмем основные браузеры, такие как: Internet Explorer 11, Firefox, Chrome, Opera и Safari на Mac. Тестируемый веб-сайт будет http://testapp.galenframework.com.Конфигурация
Загрузите последнюю версию Galen Framework и установите ее. После установки Galen просто создайте пустую тестовую папку в любом месте вашей файловой системы. Перейдите в эту папку и создайте два файла: homepage.spec
и crossbrowser.test
. Первый будет иметь спецификации макета для домашней страницы. Тестируемый веб-сайт является адаптивным, поэтому обычно вы также должны писать спецификации макета для разных размеров. Но в этой статье мы рассмотрим только макет рабочего стола, чтобы наши тесты были проще. И еще одна очень важная часть — используйте пробелов вместо табуляции
для отступа. Вкладки игнорируются, поэтому вы получите сообщение об ошибке, если сделаете отступ с помощью табуляции.
Вкладки игнорируются, поэтому вы получите сообщение об ошибке, если сделаете отступ с помощью табуляции. Написание тестов
Поместите следующий код в homepage.spec
файл:
========================= ====================== заголовок css #header .middle-wrapper значок заголовка css #header-logo заголовок-текст css #header h2 меню css #menu .middle-wrapper css-контент #контент =============================================== заголовок ширина: 900px высота: ~ 69px по центру по горизонтали внутри: экран 1px значок заголовка ширина: 48px высота: 48px внутри: заголовок 0 пикселей слева, от 5 до 15 пикселей сверху вниз текст заголовка внутри: заголовок от 5 до 22 пикселей сверху вниз рядом: значок заголовка от 15 до 30 пикселей вправо меню выровнено по вертикали все: заголовок ниже: заголовок от 0 до 1px высота: ~ 64px содержание выровнено по вертикали все: меню ниже: меню от 0 до 1px>В приведенном выше коде мы описали расположение только 5 элементов, но пока этого достаточно для демонстрации.
 Galen Framework имеет очень полный синтаксис, который позволяет описать любой сложный макет. Если вы хотите узнать больше об этом, вы можете прочитать эту статью: Руководство по языку Galen Specs. Вкратце то, что мы описали в приведенном выше тестовом коде, выглядит следующим образом:
Galen Framework имеет очень полный синтаксис, который позволяет описать любой сложный макет. Если вы хотите узнать больше об этом, вы можете прочитать эту статью: Руководство по языку Galen Specs. Вкратце то, что мы описали в приведенном выше тестовом коде, выглядит следующим образом:- Ширина заголовка, меню и содержимого должны быть ровно 900 пикселей, и все они должны располагаться по центру экрана
- Меню должно быть ниже заголовка и выше содержания
- Значок заголовка должен располагаться в левой части заголовка и быть рядом с текстом заголовка
Вам не нужно учить синтаксис галена, чтобы понять, что в нем проверяется, так как код вполне читабелен. Конечно, для более сложных примеров, таких как повторяющиеся компоненты, вам потребуется базовое понимание синтаксиса, чтобы иметь возможность читать спецификацию, но это тема для другого руководства. В этом посте мы сосредоточимся на интеграции Sauce Labs.
Запуск тестов в сетке SauceLabs
>Теперь как нам запустить все эти проверки во всех основных браузерах? Поместим этот код в файл crossbrowser.
 test
test
:>@@ установлен соусКлюч 325325-1515-235325325-2353253325 соусПользователь ishubin gridLogin ${sauceUser}:${sauceKey} gridUrl http://${gridLogin}@ondemand.saucelabs.com:80/wd/hub сайт http://testapp.galenframework.com @@ табличные браузеры | имя браузера | gridArgs | | Сафари на Mac | --browser "safari" --версия 6 --dc.platform "OS X 10.8" | | Опера | --browser "opera" --версия 12 --dc.platform "Linux" | | Фаерфокс | --browser "firefox" --версия 34 --dc.platform "Linux" | | Хром | --браузер "хром" --версия 39--dc.платформа "Линукс" | | IE 11 | --browser "Internet Explorer" --версия 11 --dc.platform "Windows 8.1" | @@ параметризовано с помощью браузеров Домашняя страница в браузере ${browserName} селеновая сетка ${gridUrl} --page ${website} ${gridArgs} проверить домашнюю страницу.specКак видите, вам нужно будет зарегистрироваться в SauceLabs и получить от него ключ. Просто замените свойства соусКей
и соусУсер
своими учетными данными. Теперь вы можете запускать тесты с помощью этой команды:
Теперь вы можете запускать тесты с помощью этой команды: "тест galen crossbrowser.test --htmlreport report". Galen прогонит тесты во всех заявленных браузерах и в конце тестового прогона создаст папку с html отчетами. Просто откройте файл report/report.html
> в своем браузере, и вы должны получить что-то вроде этого:Reports
Веб-сайт, который мы использовали для наших тестов, выглядит нормально во всех этих браузерах. Теперь давайте посмотрим, как Гален может подсветить ошибки в случае нарушения макета. Я подготовил сломанную версию веб-сайта, которая плохо отображается в Internet Explorer. Давайте заменим веб-сайт
в нашем наборе тестов с URL-адресом http://testapp.galenframework.com/cross-browser-bug и повторно запустите все тесты. Как вы можете видеть в отчете ниже, у нас много сбоев в Internet Explorer 11. Веб-сайт MindEngine.net.Основное различие между кросс-браузерным тестированием и адаптивным тестированием
Мы живем в цифровом мире с множеством устройств всех форм и размеров.
 И каждый из этих гаджетов имеет возможность подключения к интернету. В результате дни разработки веб-сайта для определенного браузера и отсутствия необходимости беспокоиться о перекрытии элементов прошли. Увеличилось количество браузеров и устройств, подключенных к Интернету. Кроме того, изменились привычки конечных пользователей в серфинге. Кто-то может возразить, что отсутствие совместимости веб-сайта с браузером вредно; вместо того, чтобы переключать браузеры, онлайн-потребители более склонны искать другой веб-сайт.
И каждый из этих гаджетов имеет возможность подключения к интернету. В результате дни разработки веб-сайта для определенного браузера и отсутствия необходимости беспокоиться о перекрытии элементов прошли. Увеличилось количество браузеров и устройств, подключенных к Интернету. Кроме того, изменились привычки конечных пользователей в серфинге. Кто-то может возразить, что отсутствие совместимости веб-сайта с браузером вредно; вместо того, чтобы переключать браузеры, онлайн-потребители более склонны искать другой веб-сайт.В таком случае кросс-браузерное тестирование и адаптивное тестирование важны для получения преимущества перед конкурентами. Оба необходимы для создания веб-сайта, но они очень разные. Эта статья предоставит вам полное представление о кросс-браузерном и адаптивном тестировании, а также о его важности при разработке совместимого онлайн-продукта.
Что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это процесс проверки общей стабильности веб-сайта или веб-приложения в различных браузерах, таких как Chrome, Safari, Edge, а также в различных операционных системах (iOS, Android).
 Принятие кросс-браузерное тестирование обеспечивает производительность веб-сайта или приложений, как предполагалось, и обеспечивает безупречный пользовательский интерфейс независимо от браузера/ОС/устройства, которое пользователь использует для доступа к веб-сайту. Кроме того, кросс-браузерное тестирование включает проверку доступности, которая определяет, соответствует ли ваш веб-сайт вспомогательным технологиям, таким как функция Edge «Читать вслух эту страницу».
Принятие кросс-браузерное тестирование обеспечивает производительность веб-сайта или приложений, как предполагалось, и обеспечивает безупречный пользовательский интерфейс независимо от браузера/ОС/устройства, которое пользователь использует для доступа к веб-сайту. Кроме того, кросс-браузерное тестирование включает проверку доступности, которая определяет, соответствует ли ваш веб-сайт вспомогательным технологиям, таким как функция Edge «Читать вслух эту страницу».Рекомендуем прочитать
Тестирование на совместимость: используемые типы и процессы
Кроссбраузерный тест обычно включает в себя определение того, все ли функциональные компоненты вашего веб-сайта правильно отображаются в разных браузерах. Поскольку каждый браузер имеет собственный механизм рендеринга для загрузки элементов веб-сайта всякий раз, когда кто-то вводит URL-адрес в адресной строке.
Механизм визуализации Microsoft Edge может интерпретировать код вашего веб-сайта иначе, чем механизм визуализации Chrome, Safari или Opera.
 Кроме того, механизм рендеринга конкретного браузера продолжает меняться с каждой новой версией браузера.
Кроме того, механизм рендеринга конкретного браузера продолжает меняться с каждой новой версией браузера.Кроссбраузерное тестирование можно выполнить двумя способами:
- Кроссбраузерное тестирование вручную (важно для проверки теста)
- Автоматизированное кросс-браузерное тестирование (важно для проверки теста POV)
Предприятия могут выполнять кросс-браузерное тестирование для повышения качества обслуживания клиентов вручную или автоматически. Оба подхода имеют свое значение. Несколько тестовых сценариев выполняются поэтапно в различных браузерах. Когда выполнение теста текущего браузера будет завершено, будет запущен другой браузер.
Важность кросс-браузерного тестирования
Вы завершили разработку веб-сайта своей мечты со всеми необходимыми первоклассными функциями и обнаружили, что ваш первоклассный веб-сайт плохо работает в различных настольных или мобильных браузерах, таких как Chrome, Opera. , Edge и т. д. Насколько это будет раздражать? Вся ваша тяжелая работа и ресурсы ни к чему не годятся.

Запуск веб-приложения без надлежащего включения кросс-браузерного тестирования в жизненный цикл разработки программного обеспечения (SDLC) потенциально может привести к возникновению неприятного пользовательского опыта для аудитории, посещающей ваш веб-сайт. Это не только приведет к тому, что вы не сможете привлечь новых клиентов для вашего веб-продукта, но вы также потеряете своих существующих клиентов, которые перестанут использовать ваш веб-продукт.
Рекомендуем прочитать
Кросс-браузерное тестирование – «ВАЖНОСТЬ» и «ТИПЫ»
Вы должны не только учитывать UX, но и UI (пользовательский интерфейс) для своего веб-приложения или веб-сайта. Кроссбраузерное тестирование улучшит доступность и читабельность ваших пользователей.
Что такое адаптивное тестирование?
То, как разные браузеры отображали один и тот же код, менялось по мере увеличения функциональности интерфейсных языков для Интернета. Отзывчивый веб-дизайн, созданный Итаном Маркоттом в 2010 году с дальновидной перспективой, изложил критерии, которых должны придерживаться дизайнеры веб-сайтов, чтобы сделать свои онлайн-приложения пригодными для использования на нескольких устройствах и в разных браузерах.
 Отзывчивый веб-дизайн менялся с годами, но основной принцип сохранения независимости вашего веб-контента от устройств не изменился.
Отзывчивый веб-дизайн менялся с годами, но основной принцип сохранения независимости вашего веб-контента от устройств не изменился.Адаптивный дизайн включает код HTML, JavaScript и CSS, который будет отвечать за отображение вашего контента на любом устройстве, которое конечный пользователь может использовать для доступа к вашему контенту. Это требует создания области просмотра и использования медиа-запросов CSS для отображения текста, изображений и навигации в соответствии с устройством в зависимости от устройства, на котором просматривается ваше веб-приложение.
Отзывчивое тестирование — это процесс рендеринга веб-страниц на экранах просмотра различных устройств с использованием мультимедийных запросов CSS в зависимости от пользовательского устройства, с которого осуществляется доступ к веб-сайту. Проще говоря, адаптивное тестирование проверяет, насколько хорошо отзывчивая веб-страница оптимизирована для всех форм размеров и разрешений экрана. Компании, у которых есть веб-сайт, который хорошо работает на экранах любого размера, имеют большое преимущество в захвате пользовательской базы и победе над своими конкурентами.

Конечная цель — убедиться, что веб-страница выглядит великолепно, и предоставить пользователям релевантную информацию независимо от того, какие устройства они используют.
Существуют различные компоненты адаптивного веб-дизайна, которые учитываются при разработке веб-сайта, такие как адаптивный дизайн макета, мультимедийные запросы, медиа и типографика. Адаптивный дизайн — это процесс создания гибких макетов с использованием гибких сеток. Это позволяет автоматически изменять размер в любое время при изменении динамики веб-сайта, такой как ширина, поля, длина и т. д. Включение адаптивного дизайна в текущий проект, каким бы простым он ни казался, — сложная задача. Прежде чем приступить к любому проекту, лучше всего придерживаться его руководящих принципов.
Важность отзывчивого тестирования
Мы живем в эпоху, когда мы можем получить доступ к Интернету через наши часы. Есть несколько устройств, которые мы, потребители, используем для выхода в интернет. Интернет позволяет постоянно увеличивать количество устройств, выполняющих различные действия, такие как просмотр веб-страниц, использование социальных приложений, развлечения и т.
 д.
д.Теперь невозможно разработать уникальную веб-страницу для каждого устройства, доступного в сети рынок. Таким образом, для этой цели предприятия предпочитают адаптивный веб-дизайн (RWD). Цель RWD — сократить время и усилия, необходимые для создания определенных веб-страниц для разных размеров экрана.
Использование RWD для разработки веб-сайта или веб-приложения может помочь беспрепятственному отображению веб-продукта на различных устройствах. После завершения этапа разработки начнется этап тестирования (отзывчивое тестирование). Чтобы убедиться, что RWD работает по плану.
Кросс-браузерное тестирование и адаптивное тестирование являются ветвями одного дерева и жизненно важны для обеспечения безупречного клиентского опыта с хорошим пользовательским интерфейсом и пользовательским интерфейсом.
Заключительные мысли
Для тестирования совместимости веб-приложений или веб-сайтов решающее значение имеют как кросс-браузерное тестирование, так и адаптивное тестирование.



 д) и на этой основе писать свое. Смысл normalize — привести все эти стили к единому виду и значениям. Подробнее можно изучить по ссылкам:) Есть много сторонников первого подхода, есть много сторонников второго. Можно очень долго с пеной у рта обсуждать преимущества или недостатки каждого из них, но всегда нужно помнить, что инструмент должен подходить под задачу. Выбирайте то, что вам подходит.
д) и на этой основе писать свое. Смысл normalize — привести все эти стили к единому виду и значениям. Подробнее можно изучить по ссылкам:) Есть много сторонников первого подхода, есть много сторонников второго. Можно очень долго с пеной у рта обсуждать преимущества или недостатки каждого из них, но всегда нужно помнить, что инструмент должен подходить под задачу. Выбирайте то, что вам подходит.