Оформляем пост / Для авторов / Хабр
Самое важное, что есть на сайте — это публикации. Практика показывает, что можно разместить почти любой формат: небольшой анонс и лонгрид-обзор, интервью, фотоотчёт, трансляцию события, урок и многое-многое другое. Довольно часто успех публикации зависит и от её оформления. Приятно оформленный материал читать одно удовольствие. Ознакомьтесь, пожалуйста, с полезными советами по оформлению материала.
Инструменты
Несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage), писать материалы лучше где-то в другом месте, а после всех правок переносить на сайт. Один из самых удобных, в том числе для коллективной работы — это всем известный GoogleDocs. Хотя, в целом подойдёт любой текстовый редактор.
Эти варианты предпочтительнее как минимум по трём причинам.
Они не зависят от LocalStorage и текст случайно никуда не пропадёт, также он доступен с любого устройства.
Над текстом можно работать длительное время, доводя его до совершенства.

Наличие опций по оформлению текста позволяют видеть статью такой, какая она будет.
Для последующего переноса материала можно использовать конвертеры, например, этот.
Текст
На сайте существуют одинаковые формы написания публикации — обычный редактор с предпросмотром. Для написания используется обычный текст, который можно снабдить HTML-тегами. Часто (особенно в Песочнице) доводится видеть текст, в который авторы всеми правдами и неправдами пытаются использовать CSS-стили, пишут абзацы с тегом параграфа, прописывают таргеты для ссылок и так далее — всё это лишнее, не следует «загрязнять» код публикации тем, что не интерпретируется сайтом. Просто попробуйте пару раз поиграться с формой создания публикации, не забывая пользоваться при этом кнопкой предпросмотра, чтобы оценить результаты. Ну а пока несколько советов.
Абзацы
Не стоит вставлять тексты одной сплошной простынёй. Случайный скролл колесом (или неаккуратное касание до планшета) и всё, вы уже потеряли место, где читали.
 Разбивайте текст на небольшие абзацы, по несколько предложений в каждом.
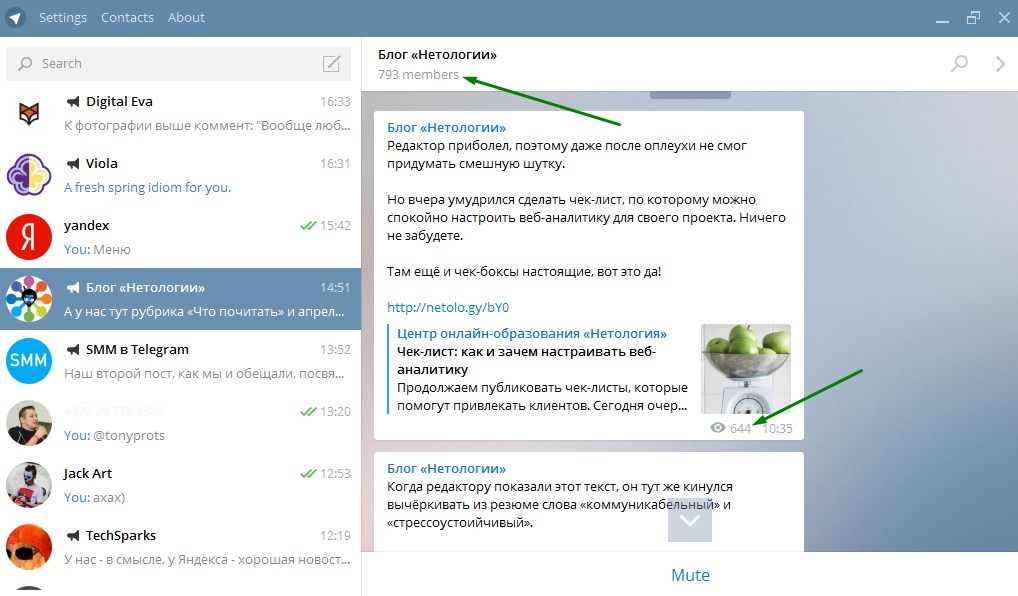
Разбивайте текст на небольшие абзацы, по несколько предложений в каждом.Абзацы текста можно разделять картинками. Это особенно хорошо, если они при этом ещё и уместны.
Заголовки
На сайте как и в HTML-разметке доступно 3 уровня заголовков: самый крупный (h2), поменьше (h3) и средний (h4). Используйте их для структурирования текста: самым крупным выделяйте основные разделы, заголовками поменьше — подразделы и т. д. По заголовкам должно быть понятно, что предстоит прочесть — раздел статьи или часть раздела. Не делайте заголовки ради заголовков.
Кстати, заголовки (равно как и обычный текст) также можно красить тегом font color (тегом, а не css-стилем!). Этот подход к оформлению особенно полюбили корпоративные клиенты, раскрашивая заголовки в фирменный цвет. Такой вариант хорош тем, что ещё больше выделяет заголовок на фоне чёрно-белой простыни текста.
Ссылки
Не вставляйте длинные ссылки прямо в текст публикации.
 Привязывайте их к какому-нибудь слову.
Привязывайте их к какому-нибудь слову.Вставляйте ссылки на используемые в статье материалы (публикации на Хабре, статьи в Википедии и т.д.)
Спецтеги
Изучите теги, доступные на сайте. Среди них есть много полезных. Например, если вы используете в статье какие-нибудь редкие аббревиатуры, то почему бы не расшифровать их значение с помощью тега abbr?
Обращайте внимание на разницу между тегами source и code. Source вставляет блочный элемент с подсветкой синтаксиса, в то время как code вставляет строчный элемент (по сути просто моноширинным шрифтом). Соответственно, нет смысла вставлять несколько строк кода в тег code — он будет некрасиво смотреться, сливаясь с основным текстом. А вот source — наоборот.
Не все знают, что есть поддержка таблиц, в том числе с возможностью объединения рядов и колонок. У таблиц нельзя задавать толщину рамки или цвет фона, но зато внутри них можно использовать изображения и текст со всё тем же форматированием.
 Если подойти ответственно, то получится красиво. Можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.
Если подойти ответственно, то получится красиво. Можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.Есть много других тегов: для упоминания других пользователей (чтобы они это заметили у себя в трекере), для вставки интерактивных twitter-карточек и т.д. Тег «Спойлер» используется для того, чтобы скрыть в публикации некую информацию, но при этом чтобы она была доступна после клика.
Почему это круто
Чаще всего это нужно для того, чтобы уместить в одной публикации больше информации, но чтобы сама публикация при этом не казалась раздутой. В спойлерах можно скрывать полезную информацию. Например, технические характеристики в обзоре устройства или принцип работы какого-то алгоритма. Таким образом те, кому информация нужна, смогут посмотреть её, а всем остальным она не будет мозолить глаза. Также этот подход позволяет избежать перекидывания пользователя на внешние сайты (на ту же Википедию), что особенно удобно при чтении публикации с мобильного устройства.
Изображения
Все изображения с Хабра хранятся на сервисе Habrastorage — специальном ресурсе для хранения картинок. Даже если вы вставляете картинки с внешнего сайта, они всё равно перезальются на Habrastorage, чтобы быть доступными даже спустя годы. Заливайте картинки сразу на сервис — он очень удобен.
Все большие изображения автоматически масштабируются средствами CSS, чтобы не разъезжалась вёрстка сайта. То есть вы можете вставить FullHD-скриншот, но на нём, скорее всего, ничего не будет видно — не поленитесь сделать картинку кликабельной, прописав ей ссылку на полную версию изображения.
Подбор правильного изображения
От выбора КДПВ (картинки для привлечения внимания) часто зависит дальнейшая судьба публикации, настрой в её комментариях. Нет ничего скучнее логотипа бренда; используйте что-то более яркое и сочное, что будет привлекать внимание. Юмор и мемы приветствуются, но всё должно быть в меру. Если от какого-то мема все устали и вы сами понимаете, что он не очень-то уместен, тогда лучше ищите другую картинку.

При создании цикла публикаций есть смысл использовать одну и ту же картинку до ката. Тогда те, кому понравилась предыдущая публикация из цикла с большой вероятностью зайдут и в новую часть.
Скриншоты
У Mac-пользователей всё просто. Сам Стив Джобс велел использовать сочетание «CMD + Shift + 4 + Space» для того, чтобы сделать красивый скриншот окна с тенью. Для Windows- и Linux-пользователей существует огромное количество всевозможных утилит и способов на любой вкус.
Скриншот из OS X после нажатия комбинации CMD + Shift + 4 + SpaceНюансов же несколько:
Если скриншот получается очень большим, то, скорее всего, он не влезет целиком в публикацию. В таком случае его проще сделать кликабельным, чтобы по клику на миниатюру картинки открывался полноценный скриншот. Не забудьте подписать в тексте или в подписи, что картинка кликабельна.
Если вставляете скриншот части окна, то с большой долей вероятности на скриншоте будет текст, возможно, даже чёрный по белому, как в статье.
 В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста. В фотошопе это пара кликов: настройки слоя → stroke.
В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста. В фотошопе это пара кликов: настройки слоя → stroke.
Не вставляйте JPEG-скриншоты и PNG-фотографии, без внимания в комментариях это не оставят. Равно как и картинки ужасного качества использовать не следует.
Обтекание изображения текстом
Если вы используете в статье небольшую картинку (менее 300-400 пикселей по ширине), то по бокам изображения будут пустые области. Чтобы избавиться от них, можно прописать картинке атрибут align со значением left, center или right. Чтобы не делать потом несколько переносов строк, используйте атрибут clear. А ещё изображениям можно задавать атрибуты width и height.
Прочие советы
Изучите теги, доступные на сайте. Одну и ту же статью можно оформить по-разному. Если статьи на Хабре для вас как часть портфолио, то не поленитесь потратить немного времени на красивый результат.

Обращайте внимание на то, как оформляют публикации другие пользователи. Почти каждый день для этого публикуется множество примеров.
Обращайте внимание на отступы. У разных объектов они разные: у заголовков один отступ, у картинки или тега с кодом другой. Некрасиво, когда в публикации есть лишние переносы строк, а картинки «прилипают» к тексту.
Пользуйтесь орфографом/типографом. Дефисы, кавычки, многоточия и т.д. — это на ваше усмотрение. Но вот ошибки мало кому понравятся. Исправляйте хотя бы то, что подчёркивает браузер.
И самое главное — пользуйтесь предпросмотром. Неоднократно на сайте размещали недописанные публикации, с системными пометками или без картинок.
Habrahabr Flavored Markdown
При написании публикаций и комментариев на сайте можно использовать HTML или Markdown на выбор. Важно заметить, что мы поддерживаем «Habrahabr Flavored Markdown» (сокращенно HFM) — он расширяет традиционный Markdown несколькими существенными отличиями.
Да, если вы не знакомы с Markdown, стоит взглянуть на основы Markdown-разметки.
лайфхаки и фишки постинга в мессенджере
Полный обзор всех возможностей постинга в Телеграме: как сделать красивый текст, добавить ссылку, обработать фотографию и запланировать публикацию на любую дату.
Как опубликовать пост в Telegram
Посты в Телеграме публикуются на канале, и для начала его нужно создать.
Шаг 1. Зайдите в Телеграм и создайте канал. Нажмите на кнопку с ручкой в углу и выберите «Создать канал». Введите название, загрузите аватарку и сделайте описание.
Создаем канал
Шаг 2. Сделайте канал публичным. Выберите одноименный пункт и придумайте уникальную ссылку. Закрытый канал не будет появляться в поиске – он доступен только по прямой ссылке. Пригласите первых участников или пропустите этот шаг.
Делаем канал публичным
Шаг 3. Опубликуйте пост. Создание поста ничем ни отличается от сообщения. Нажмите на строку «Публикация», напишите текст и отправьте его на канал. Максимальная длина – 4096 знаков с пробелами.
Нажмите на строку «Публикация», напишите текст и отправьте его на канал. Максимальная длина – 4096 знаков с пробелами.
Пишем пост
Шаг 4. Управляйте постом. Зажмите отправленный пост. Вам доступны функции:
Функции для редактирования поста
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать красивый текст в Телеграме
В тексте для поста в Телеграм можно изменить шрифт, добавить ссылку, картинку или спрятать слово.
Отформатированный текст
Как сделать шрифт жирным. Выделите текст и выберите нужный вариант. Доступны и другие стили:
-
курсив;
-
моно;
-
зачеркнутый;
-
подчеркнутый.
Хотите отметить форматирование – кликните «Обычный».
Выбираем шрифт для выделенного слова
Как спрятать текст. Выделите текст и выберите «Спрятать». Эффект пригодится для спойлеров или промокодов: он позволяет скрыть часть текста заглушкой, которая открывается после клика.
Если добавить несколько скрытых слов в один пост, при клике открываются все
Как добавить ссылку в текст. Выделите текст и нажмите «Добавить ссылку».
Добавляем ссылку в пост
Лайфхак. При добавлении ссылки нажмите на крестик, если не хотите, чтобы она подгружалась к посту в виде превью.
Если в тексте несколько ссылок, в превью загрузится только первая
Как добавить картинки к посту. Кликните на значок «скрепка» и выберите изображения из галереи. К посту можно прикрепить до 10 изображений. Максимальная длина текста – 1024 символа с пробелами. Отредактировать пост с фотографиями нельзя – только удалить и выложить заново.
Можно выбрать одну или сразу несколько. Больше 10 снимков будут опубликованы отдельной каруселью
Лайфхак. Чтобы добавить красивый текст к картинке, используйте символы вокруг нужной области текста:
-
**жирный текст** – две звездочки.
-
__курсив__ – двойное нижнее подчеркивание.
-
`моно` – одиночные апострофы.
Текст к одной картинке можно добавить после публикации, но нельзя к нескольким
Как отредактировать фото для поста в Телеграм
Вы можете улучшить изображение с помощью встроенного в Телеграм редактора. Кликните по фотографии, когда добавляете ее к посту, чтобы открыть фоторедактор.
Тапните по фото, чтобы открыть редактор
Вам доступны 3 функции: кадрирование, рисование и настройка изображения.
Кадрирование. Поворачиваем фотографию, делаем отражение или вырезаем нужную область.
Варианты кадрирования
Рисование. Для рисования по экрану можно выбрать цвет и тип пера: ручка, маркер, неон, стрелка. Доступны стикеры и редактор текста.
Если добавить анимированный стикер, картинка сохранится как видео
Настройка изображения. Можно автоматически улучшить снимок, подкрутить экспозицию и контрастность. Добавить эффект «боке» и поиграть с кривыми цвета.
Инструментов мало, но хватит, чтобы скорректировать цвет фотографии
Лайфхак. Вы можете отредактировать каждое изображение, которые прикрепите к посту. Для этого отметьте изображение в редакторе и вернитесь в галерею. Выберите новый снимок и отредактируйте его.
Так можно отредактировать до 10 фотографий в одном посте
Дополнительные возможности публикации постов в Телеграме
Кроме текста, в Телеграме есть постинг видео, гифок и файлов.
Как добавить видео или гифку к посту. Нажмите на скрепку и выберите один или несколько видеофайлов или гифок. Добавьте текстовое сопровождение. Максимальный размер видео – 2 Гб. Максимальное количество знаков – 1024.
Нажмите на скрепку и выберите один или несколько видеофайлов или гифок. Добавьте текстовое сопровождение. Максимальный размер видео – 2 Гб. Максимальное количество знаков – 1024.
Видео добавляем так же, как и фото – можно выбрать до 10 роликов в одну карусель
Как отправить аудио в Telegram. Зажмите значок микрофона и начните запись. Свайп вверх освобождает руки, свайп вправо – отмена записи. Максимальный вес аудио ограничен 1,2 Гб – это около 10 часов. Но мы рекомендуем стопить запись, которые идут более 2 часов.
Зажмите, чтобы начать запись аудио
К аудиосообщению можно добавить текст. Зажмите отправленное аудио и выберите редактирование. Максимальная длина – 1024 знаков.
Текст поможет понять подписчикам, о чем будет аудиопост
Как сделать видео в кружочке в Telegram. Нажмите на значок микрофона, чтобы переключить режим записи с аудио на видео. Зажмите кнопку со значком – начнется запись с камеры телефона, можно переключать на фронтальную и заднюю. Свайп вверх освобождает руки, свайп влево отменяет запись. Максимальное время – 1 минута.
Свайп вверх освобождает руки, свайп влево отменяет запись. Максимальное время – 1 минута.
После записи ролик можно обрезать или удалить
Как сделать пост больше 4 тысяч знаков. Для публикации лонгридов с иллюстрациями до 34 тысяч символов воспользуйтесь Телеграфом и вставьте ссылку в пост.
Минус решения: пост открывается в отдельной вкладке, пусть и из приложения
Как включить комментарии. Зайдите в настройки канала и выберите пункт «Обсуждение». Нажмите «Создать группу». Придумайте название, добавьте аватарку.
Включаем комментирование на канале
После этого у вас в постах появится кнопка для комментирования и новый канал, от лица которого можно отвечать подписчикам.
Еще канал с обсуждениями поможет мониторить комментарии и оперативно отвечать на них
Как добавить реакции. По умолчанию реакции включаются автоматически при создании канала. Если их нет, зайдите в настройки и выберите раздел «Реакции».
Если их нет, зайдите в настройки и выберите раздел «Реакции».
Всего доступно 16 реакций, вы можете отключать ненужные
Как сделать отложенный пост
В Телеграме можно не выпускать посты сразу, а ставить на них таймер.
С помощью Телеграма
Чтобы запланировать публикацию в Телеграме, добавьте пост и зажмите клавишу отправки. Выберите «Отправить позже» и укажите дату и время.
Такой способ отправки сработает и в личных сообщениях – пользуйтесь
Посмотреть отложенные посты можно в новой вкладке «Календарь», которая появится у вас в окне написания поста. В ней – весь список отложенных постов на канале. Вы можете изменить текст публикации, но поменять дату отправки не получится.
Список отложенных постов доступен только на канале
Через SMMplanner
В сервисе автопостинга SMMplanner более широкий функционал планирования постов: дату публикации можно менять, а контент дублировать в другие соцсети. Подключение делается в 2 этапа.
Подключение делается в 2 этапа.
Первый этап. Создаем бота через официального администратора Телеграма
Шаг 1. Зайдите в BotFather, нажмите «Старт», выберите команду /newbot.
Шаг 2. Придумайте любое имя на латинице, например News.
Шаг 3. Придумайте уникальную ссылку со словом “bot”, например Smmnewsbot.
Придумываем название и создаем ссылку для бота
Шаг 4. Добавьте бота в администраторы канала. Зайдите в настройки канала, выберите пункт «Администраторы» и найдите созданного бота в BotFather.
Возможности администратора можно ограничить, оставив «Публиковать сообщения» и «Изменять информацию о канале»
Если не удается найти бота, попробуйте добавить его в подписчики и назначить администратором.
Второй этап. Подключение канала в SMMplanner
Шаг 1. Зайдите в SMMplanner. Перейдите во вкладку «Аккаунты» и выберите Telegram. Нажмите «Продолжить», чтобы добавить нового бота. Появится окно для добавления канала в сервис.
Нажмите «Продолжить», чтобы добавить нового бота. Появится окно для добавления канала в сервис.
Можно добавить сразу несколько каналов
Шаг 2. Введите токен бота и ссылку на канал. Токен берем из BotFather, ссылку – из описания канала.
Кликните по ссылкам, чтобы автоматически их скопировать
Шаг 3. Завершаем настройку. Добавляем канал в SMMplanner и переходим к постингу.
Здесь вам предложат добавить телеграм-канал в рабочую папку «Проекты»: пишите любое название
Вам доступны практически все инструменты, которые есть в Telegram, кроме аудиосообщений и кружочков. Можно отправлять по несколько фотографий в одном посте, делать опросы, кидать файлы, закреплять посты и отравлять их в бесшумном режиме. Дату выхода поста можно менять, а саму публикацию дублировать сразу в несколько соцсетей.
Редактор SMMplanner для создания постов в Телеграм
Главное
Полный список всех технических особенностей постинга в Телеграм:
-
Максимальная длина поста без файла – 4096 знаков.

-
Максимальная длина поста с файлом – 1024 знака.
-
Текст можно отформатировать: изменить шрифт, добавить ссылку, скрыть слово.
-
В одном посте может быть максимум 10 изображений.
-
Максимальный вес видео в посте – 2 Гб.
-
Вес аудиосообщения ограничен 1,2 Гб.
-
Комментирование постов открывается в настройках – нужно создать группу для обсуждения.
-
Реакции можно настроить или отключить в настройках.
-
В фоторедакторе можно кадрировать, менять цвет, добавлять стикеры и текст к изображению.
-
Можно добавить текст к аудиосообщению, к кружку – нет.
Дату отложенного поста нельзя изменить, но можно управлять контентом канала через сервис отложенного постинга SMMplanner.
Вставка изображений в сообщения и страницы (классический редактор) — Документация WordPress.org
Обзор
При создании или редактировании страницы WordPress или сообщения в блоге вы можете легко добавлять изображения в любое время с помощью инструмента WordPress Media Uploader. Вот как шаг за шагом добавить изображение с помощью загрузчика мультимедиа:
Шаг 1. Поместите курсор
Поместите курсор туда, где должно появиться изображениеЧтобы добавить изображение на свою страницу или в сообщение, вы должны сначала вставьте курсор в то место в тексте, где вы хотите, чтобы изображение появилось. Поместив курсор в свой текст, вы можете добавить изображения, встроенные в ваш контент. Вы также можете поместить курсор на пустую строку, если хотите, чтобы изображение отображалось само по себе.
Совет. рекомендуется поместить курсор на левое поле текста , даже если вы хотите, чтобы изображение появлялось справа. Это связано с тем, что существует специальный параметр «Выравнивание», который позволяет вам контролировать, будет ли изображение отображаться справа или слева от текста. Он даже автоматически контролирует, как текст обтекает изображение.
Это связано с тем, что существует специальный параметр «Выравнивание», который позволяет вам контролировать, будет ли изображение отображаться справа или слева от текста. Он даже автоматически контролирует, как текст обтекает изображение.
Шаг 2. Нажмите кнопку «Добавить медиафайл». вариант из списка действий в левой части окна медиа-загрузчика.
Кнопка «Добавить медиафайл» над редакторомШаг 3. Добавьте или выберите свое изображение
Вы можете добавить или выбрать изображение, которое хотите добавить на свою страницу или в публикацию, выбрав один из следующих вариантов в центре загрузчика медиафайлов. window:
- Загрузить файлы: Загрузите изображение, которое хотите использовать, со своего компьютера, перетащив его в область загрузки.
- Медиа-библиотека: Выберите из любых ранее загруженных изображений в медиа-библиотеке, нажав на то, которое вы хотите добавить на свою страницу или в публикацию.

После того, как вы выбрали или загрузили изображение, которое хотите добавить, вы увидите флажок рядом с миниатюрой, подтверждающий ваш выбор, и увидите информацию о нем, отображаемую на панели сведений о вложении в правой части интерфейса загрузчика мультимедиа. .
Шаг 4. Сведения о вложении
Сведения о вложенииНа панели Сведения о вложении отображается небольшой необрезанный эскиз изображения, а также важная информация, такая как имя файла, дата загрузки и размеры изображения в пикселях.
Существуют также ссылки действий, которые позволяют вам Изменить изображение , чтобы перейти на страницу, или Удалить навсегда , чтобы удалить изображение с вашего сайта.
Кроме того, вы можете редактировать следующую информацию о носителе:
- Название: Название этого носителя.
- Подпись: Подпись к этому изображению. Введенный здесь текст будет отображаться под изображением.

- Альтернативный текст: Введите альтернативный текст для изображения, например. «Мона Лиза» для описания СМИ.
- Описание: Описание данного конкретного носителя.
Для получения дополнительной информации об этих настройках мультимедиа см. страницу «Редактирование мультимедиа».
Шаг 5. Настройки отображения вложений
Настройки отображения вложенийПанель Настройки отображения вложений управляет тем, как изображение отображается при просмотре на сайте.
У вас есть варианты, чтобы установить, как вы хотите выровнять изображение на странице (по отношению к тексту и полям) и каким будет поведение ссылки изображения. Кроме того, вы можете установить, какой размер изображения вы хотели бы отображать на твоей странице.
Выравнивание изображения
Параметр Выравнивание позволяет вам определить, где вы хотите, чтобы изображение отображалось в области содержимого, и как оно взаимодействует с любым текстом на странице. Вы можете выбрать один из следующих параметров выравнивания изображения:
Вы можете выбрать один из следующих параметров выравнивания изображения:
- По левому краю: Выравнивает изображение по левому краю, а любой текст на странице обтекает изображение (или обтекает) по доступному пространству справа. .
- Справа: Выравнивает изображение по правому краю, а любой текст на странице обтекает изображение (или обтекает) по доступному пространству слева.
- Центр: Выравнивает изображение по центру страницы, текст вокруг него не отображается.
- Нет: Вставляет изображение на страницу без выравнивания
Ссылка на изображение посетитель вашего сайта. Вы можете указать следующие параметры ссылки на изображение:
- Страница вложения: Связывает вставленное изображение со страницей вложений мультимедиа WordPress.
- Медиафайл: Связывает вставленное изображение непосредственно с исходной полноразмерной версией файла.

- Пользовательский URL-адрес: Позволяет установить пользовательский URL-адрес ссылки для вставленного изображения, на который будет ссылаться при нажатии.
- Нет: Этот параметр полностью удалит ссылку, сделав изображение «не кликабельным».
Размер изображения
Параметры размера определяют размер изображения, которое вы добавляете на свой сайт. По умолчанию WordPress создает диапазон из четырех размеров изображения на выбор:
- Миниатюра: Отображает маленькую миниатюру вашего изображения на странице/публикации. Обратите внимание, что размер эскиза по умолчанию — квадрат, поэтому исходное изображение может немного обрезаться.
- Medium: Отображает версию вашего изображения среднего размера на странице/публикации. Это хороший размер для использования с выравниванием по левому/правому краю, так как он оставляет достаточно места для разборчивого текста с обеих сторон.

- Большой : Отображает увеличенную версию вашего изображения на странице/публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства.
- Полный размер: Отображает полноразмерную версию вашего изображения на странице/публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства. Если исходное изображение больше этой ширины столбца, изображение может не отображаться в полном размере.
Вы можете посетить раздел Settings>Media панели управления WordPress, чтобы настроить вышеуказанные размеры изображений.
Шаг 5. Вставка изображения
Вариант редактирования изображения После того, как вы определили настройки изображения, нажмите синюю кнопку «Вставить в сообщение» или «Вставить на страницу», чтобы добавить изображение на свою страницу или в сообщение. После того, как окно загрузки изображения закроется, вы увидите изображение в окне текстового редактора, включая предварительный просмотр выравнивания изображения, если вы указали выравнивание изображения.
После того, как окно загрузки изображения закроется, вы увидите изображение в окне текстового редактора, включая предварительный просмотр выравнивания изображения, если вы указали выравнивание изображения.
В любой момент вы можете отредактировать настройки изображения, нажав кнопку Редактировать изображение 9Кнопка 0013 в верхнем левом углу. Вы можете удалить изображение со своей страницы/записи, нажав кнопку Удалить изображение .
Ресурсы
- Использование вложенных изображений и файлов
- Встраивание — вставка различных носителей.
- Галерея — вставка простой галереи изображений на страницы или сообщения на вашем сайте
Добавление изображений в сообщения или страницы в классическом редакторе — поддержка WordPress.com
Используйте это руководство, чтобы узнать, как добавлять изображения на свой сайт с вашего компьютер, другой веб-сайт или вашу медиатеку с помощью классического редактора.
Примечание: Инструкции в этом руководстве относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. это руководство по редактору блоков WordPress.
Содержание
Вставка изображения с компьютера
- Поместите курсор в то место, где должно появиться изображение.
- Перетащите изображение с компьютера в редактор.
Вставка изображения из Интернета
Этот метод не обязательно загрузит документ/файл в медиатеку вашего сайта . Файлы с внешнего сайта будут загружены, и ссылка на ваше изображение будет обновлена. Если файл размещен в другом месте и не загружается автоматически в вашу медиатеку 
- Поместите курсор туда, где вы хотите разместить изображение, и нажмите кнопку Добавить медиафайл .
- Выберите Вставить из URL-адреса и вставьте URL-адрес файла, прежде чем нажать Вставить на страницу .
Вставьте изображение из вашей медиатеки
- Поместите курсор туда, где вы хотите разместить изображение, и нажмите кнопку Добавить медиафайл , расположенную прямо над вашим редактором.
- Найдите изображение, которое хотите вставить, и выберите его. Вы сможете перемещаться между изображениями, документами, видео и аудиофайлами.
Вкладки «Видео» и «Аудиофайлы» доступны на сайтах с нашими планами «Премиум», «Бизнес» и «Электронная торговля» или с нашим устаревшим планом «Про».
Чтобы узнать больше об этих настройках, посетите наше руководство здесь.
Выравнивание изображения
При вставке изображений в сообщения и на страницы вы можете обтекать их текстом. Просто нажмите на вставленное изображение, чтобы выбрать его, затем выберите нужное выравнивание.
Просто нажмите на вставленное изображение, чтобы выбрать его, затем выберите нужное выравнивание.
Рядом
Если вы хотите, чтобы изображения располагались рядом на одной линии, поместите изображения рядом друг с другом и выровняйте их по левому или правому краю.
Убедитесь, что изображения достаточно малы и помещаются на одной строке, включая границы и поля. В противном случае одно из изображений будет перенесено на следующую строку. В этом случае вы можете изменить размер изображений, чтобы они располагались рядом.
Без переноса текста
Если вы не хотите, чтобы текст обтекал ваше изображение, вы можете удалить выравнивание по левому или правому краю ваших изображений. Нажмите на изображение и выберите параметр Без выравнивания . После этого текст перестанет обтекать ваше изображение.
Редактирование вставленных изображений
При создании поста/страницы из панели администратора WP вы можете редактировать вставленные изображения, чтобы они красиво сочетались с вашим контентом.



 Разбивайте текст на небольшие абзацы, по несколько предложений в каждом.
Разбивайте текст на небольшие абзацы, по несколько предложений в каждом. Привязывайте их к какому-нибудь слову.
Привязывайте их к какому-нибудь слову. Если подойти ответственно, то получится красиво. Можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.
Если подойти ответственно, то получится красиво. Можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.
 В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста. В фотошопе это пара кликов: настройки слоя → stroke.
В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста. В фотошопе это пара кликов: настройки слоя → stroke.