Как убрать пробелы меню вконтакте. Как сделать меню группы в Вконтакте? С помощью загрузчика в верхнем меню редактора
5 голосовДоброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций на тему красивого оформления групп Вконтакте. Сейчас мы поработаем над созданием меню, затем перейдем к созданию стильного единого изображения, ну и в конце научимся делать картинки кликабельными.
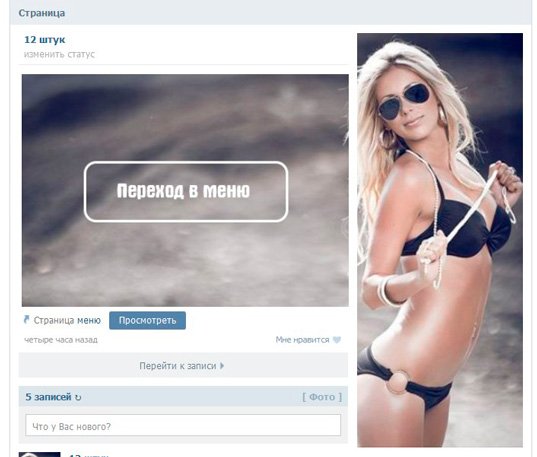
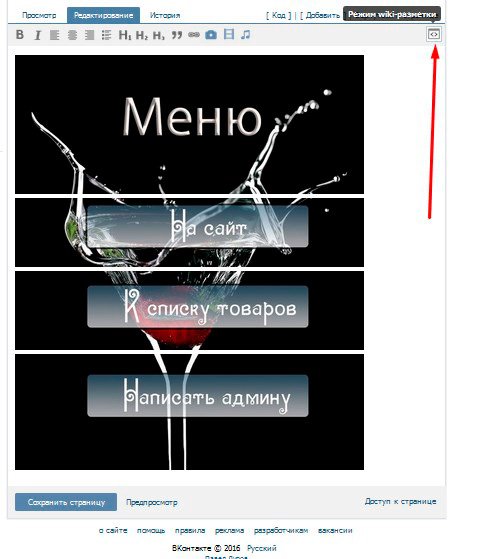
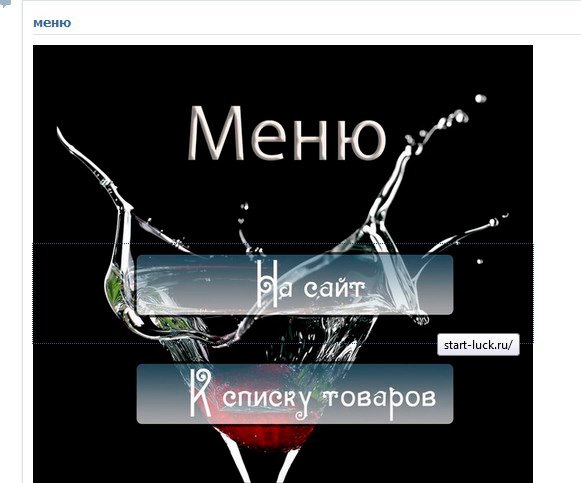
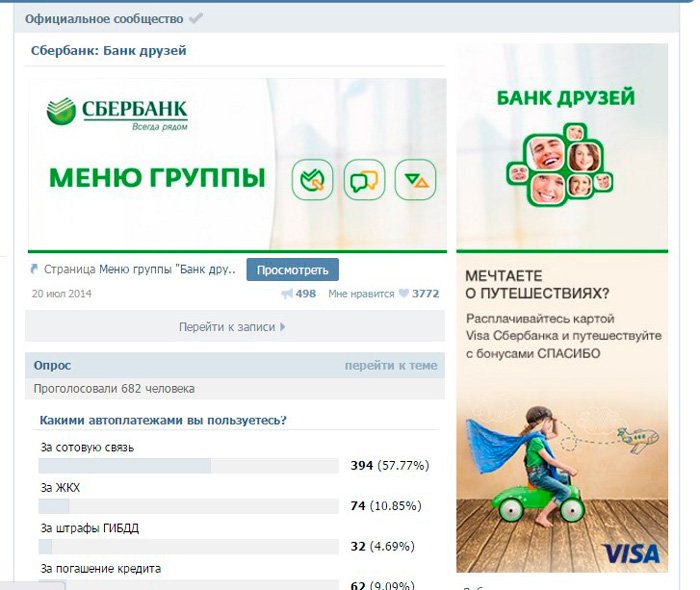
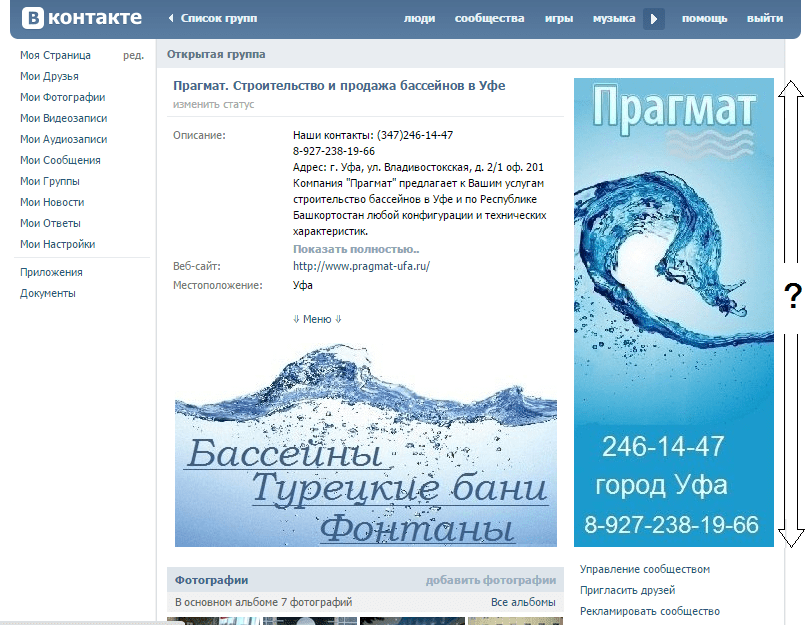
В конечном итоге у вас получится примерно такое сообщество. При нажатии на кнопку перехода действительно открывается дополнительная стильная страничка.

Работа предстоит не такая уж трудная, я детально объясню как действовать. Работа займет не больше пары часов. Давайте обо всем по порядку.
1. Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать как делать меню в группе Вконтакте, поговорим о том, что вам понадобится.
1.1. Фотошоп
Конечно можно обойтись и без фотошопа, посмотрите вот это видео, в котором все подробно рассказано. Если хотите. Однако, если вы не владеете навыками , то я настоятельно рекомендую заморочиться и пройти все три мои публикации.

Если вы хотите нормальную группу, то у вас нет другого выбора, кроме как изучать фотошоп. Без качественных картинок никуда не уедешь. Могу порекомендовать вам курс Зинаиды Лукьяновой . Быстро и не скучно вы освоитесь в новой профессии и сможете даже зарабатывать, используя навыки дизайнера. Знаний хватит!

Итак, ну давайте продолжим. Все необходимое имеется? Тогда вы готовы действовать дальше.
2. Работа в фотошопе или меню своими руками
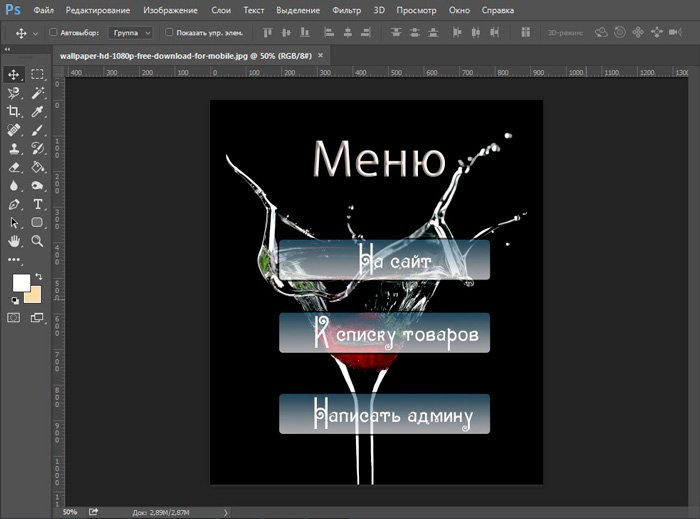
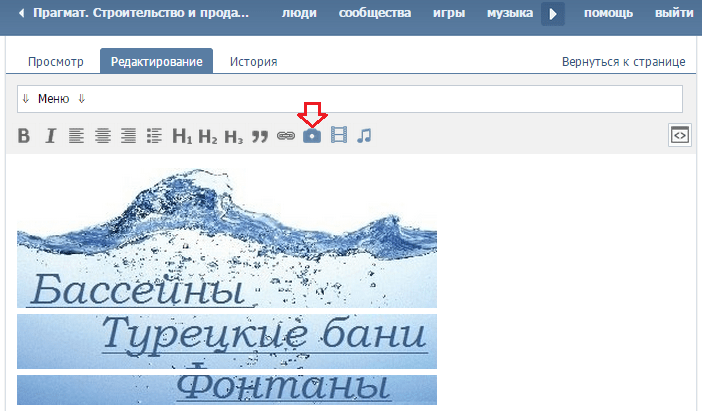
Ну вот, теперь можно приступать к пошаговой инструкции непосредственно для создания меню. Открываем фотошоп, затем иллюстрацию с меню. Надеюсь, что проблем не возникнет. В правом верхнем углу выбираем «Файл» и затем «Открыть». Находим документ на компьютере. Что дальше?
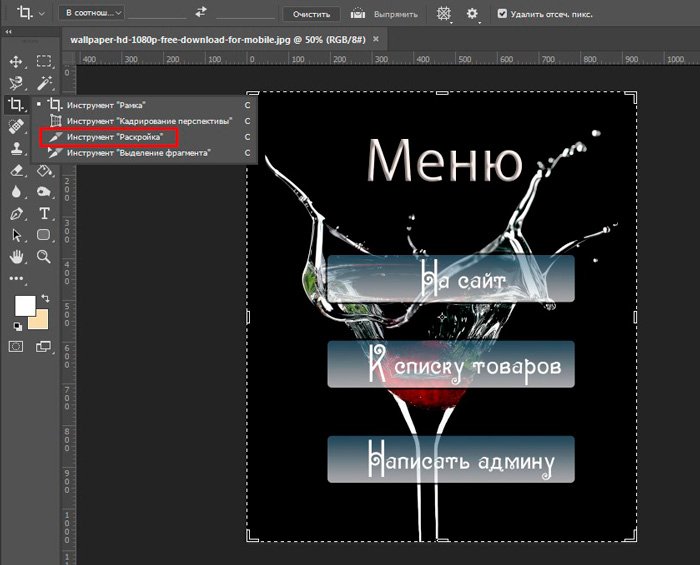
Картинку нужно раскроить. Выбираем инструмент «Раскройка». Как вы видите, он кроется под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.

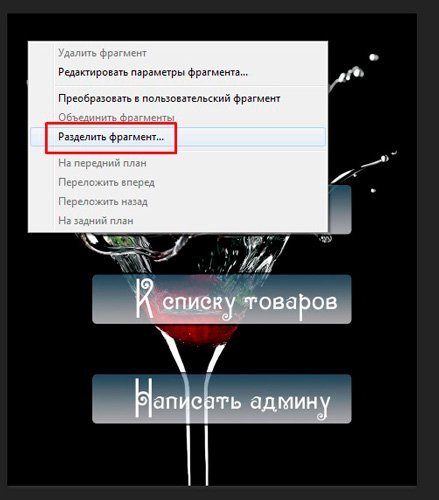
Теперь на самой картинке щелкаете правой клавишей мыши и находите «Разделить фрагмент».

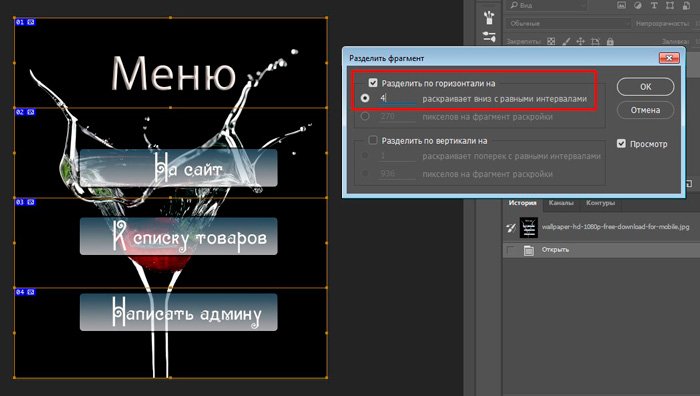
В конкретном случае изображение я поделю на 4 части. Почему именно так? Любая кнопка в интернете – это рисунок, которому присвоен определенный код. Вы наводите стрелкой на нужный фрагмент иллюстрации и ваш браузер передает информацию компьютеру: «Парень, тут есть дополнительные возможности».
Иногда все изображение меняется. Например, утопающие кнопки при нажатии – это всего лишь второе изображение, там нет никакой анимации.

В моем случае одну картинку нужно поделить на несколько частей и каждой из них присвоить свое действие. Где-то ссылка на список товаров, где- то переход на сайт. Также есть часть картинки, которая помечена как «Меню». При наведении мышью не должно ничего происходить.
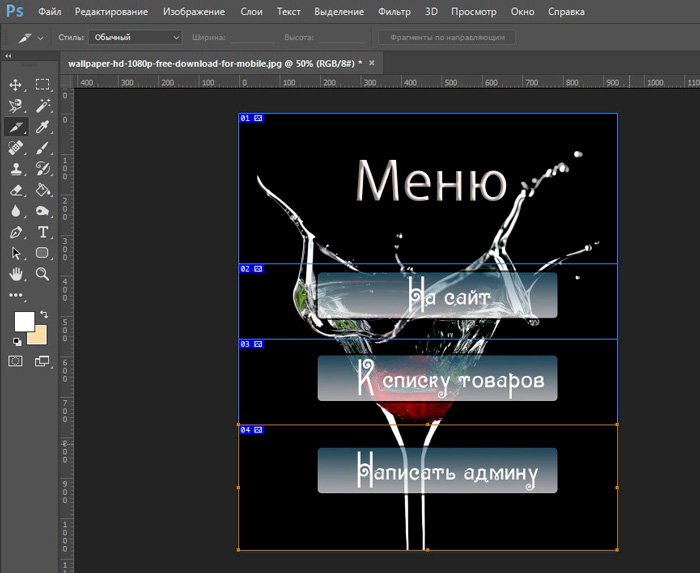
По-хорошему, я должен был выделить 5 частей, чтобы ровнее отделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если нажмет верно, то ни о чем и не узнает.
Не проблема сделать больше категорий или расположить их в два столбца. Если поймете основную информацию, справитесь и со всем остальным.
Я подвинул линии, чтобы было ровнее. Это не сложно, делается при помощи курсора.


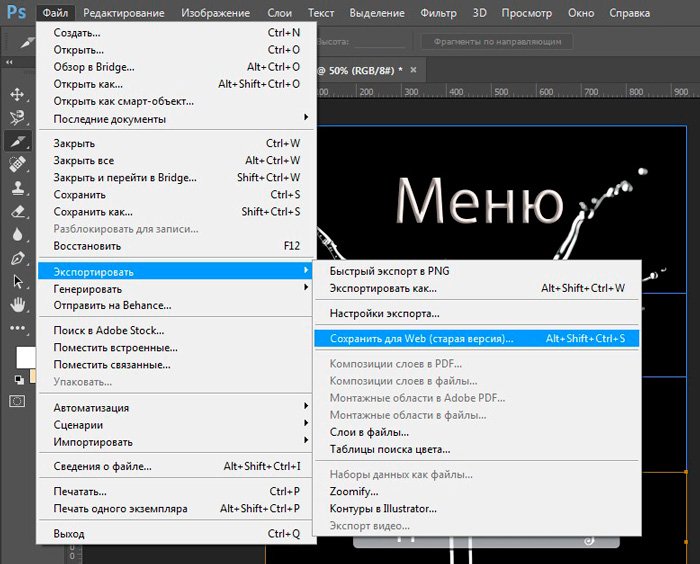
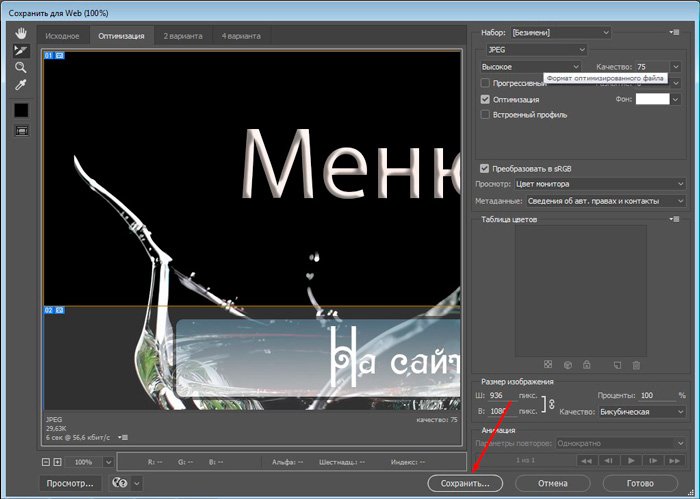
Смотрите, чтобы изображения сохранялись как jpeg (самая верхняя категория справа). Далее нажимаем «Сохранить».


Ну вот и все.

С этим закончили, теперь можно переходить к самой группе и работе с кодом.
3. Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам. Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там.
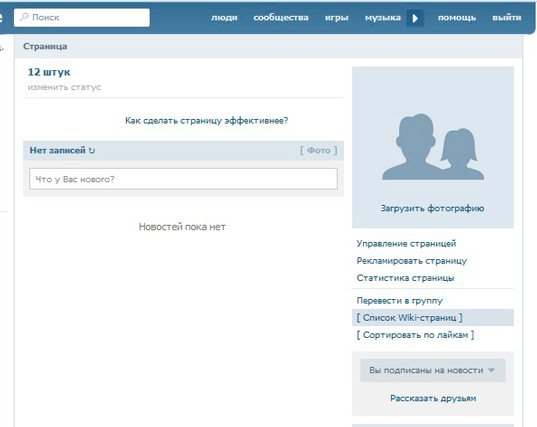
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».

И добавляете новую.

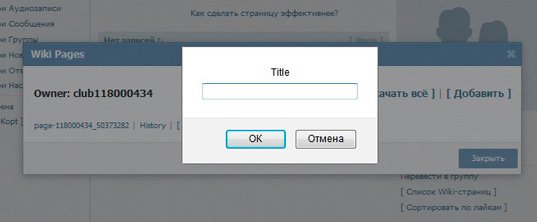
Даете ей название. В нашем случае – меню.


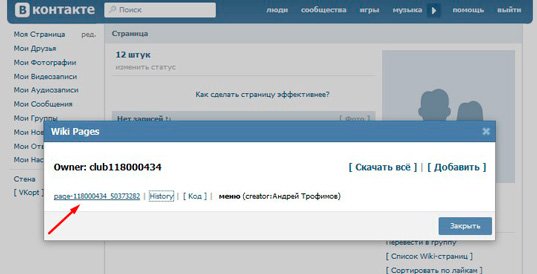
И переходите к редактированию.

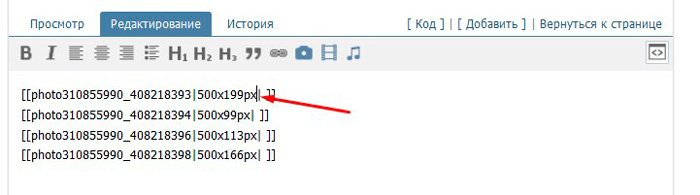
Первым делом нужно добавить все части нашей картинки.

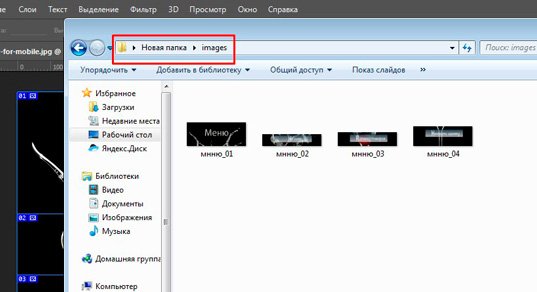
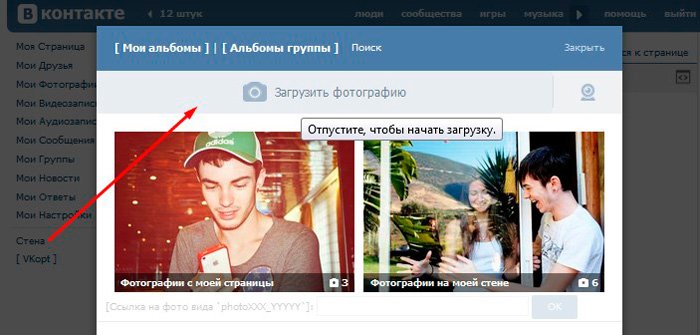
Загружаем.

Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.

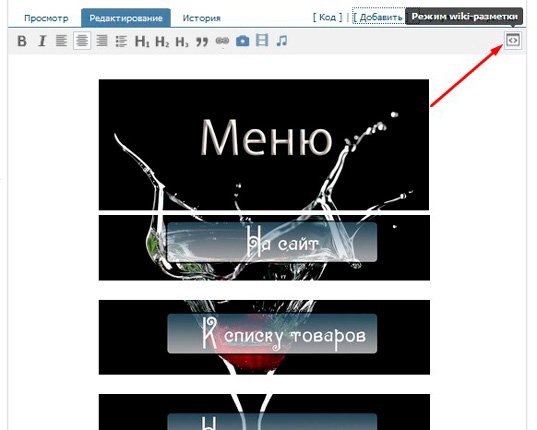
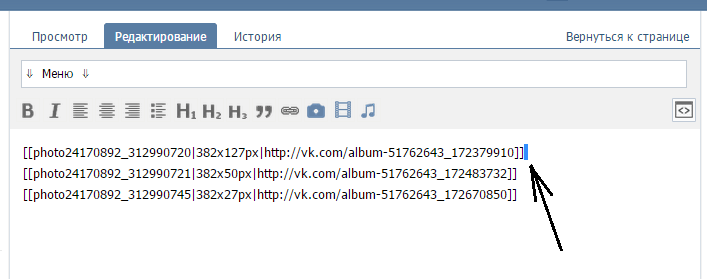
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.

Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.

Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.

Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.

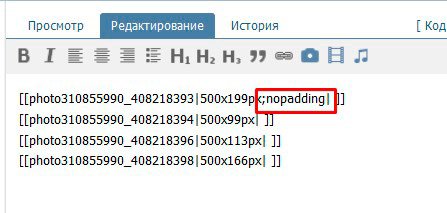
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).

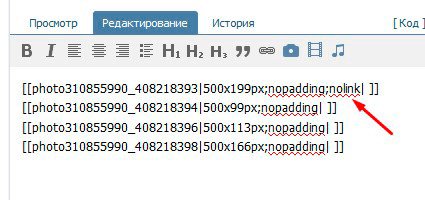
Выглядеть это будет так.

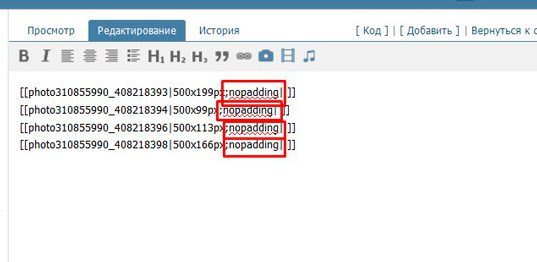
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.


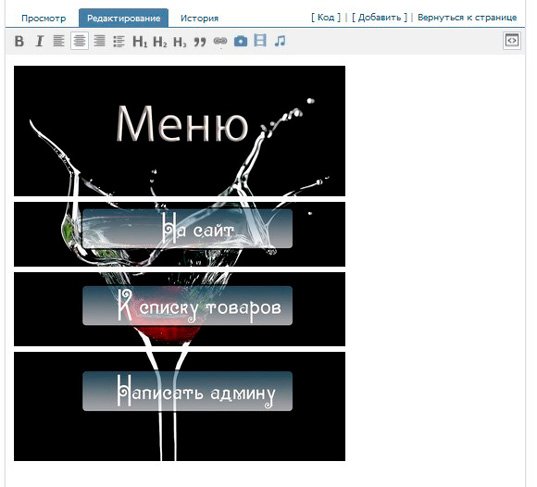
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.

Сейчас при нажатии на разные части изображения, они открываются в новом окне.

Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.

Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.


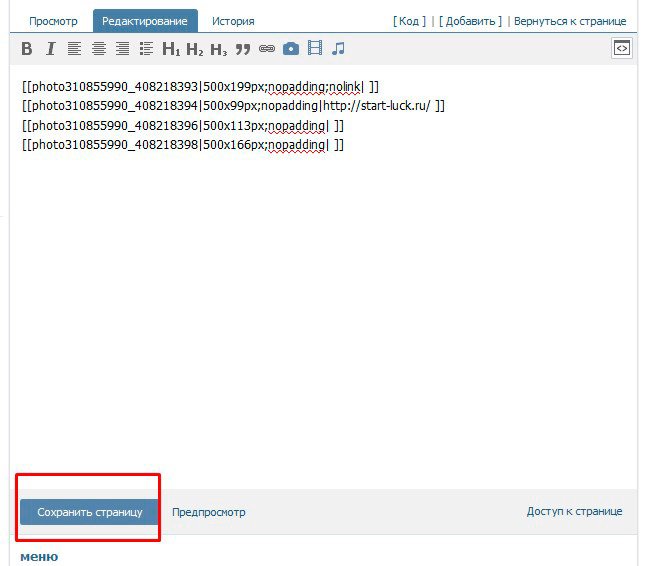
Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.

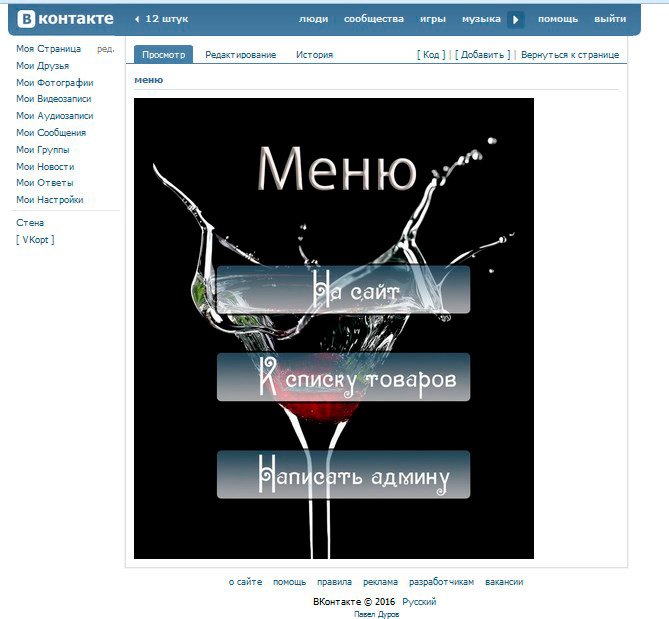
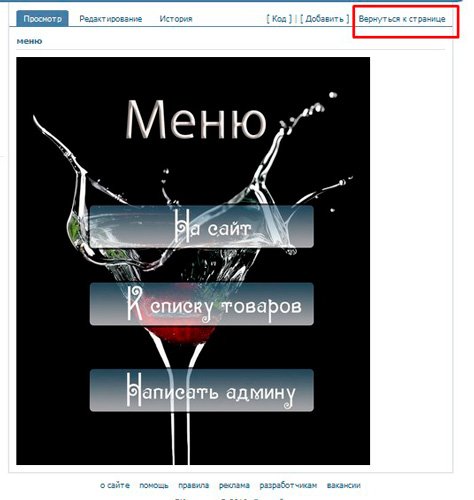
Вот так выглядит наше с вами меню.


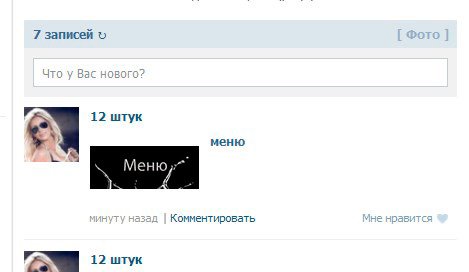
А вот и желанная ссылочка.

4. Завершающий этап оформления

Наконец-то пришло время определиться публичная страница у вас или группа. От этого зависит дальнейшая стратегия.
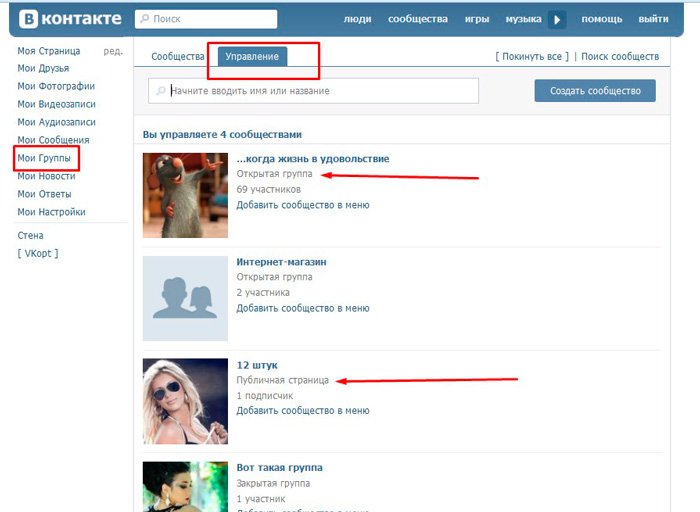
Если вы не знаете что у вас, то переходите в раздел управление из категории «Мои группы».

Если вы хотите сделать как у меня и поставить на меню, то переходите ко второй части и мы продолжим красиво оформлять паблик. В результате получится что-то на подобие вот этого.

Я не сторонник делать меню просто картинкой в статусе, но некоторые хотят именно этого. Я не в праве никого критиковать и, если у вас группа, то вы можете воплотить свою задачу.
5. Видео инструкция
Посмотрите видео, всю основную работу мы с вами уже сделали, осталось дело за малым.
6. Альт
lab-music.ru
Как убрать пробелы в группе вконтакте. Как сделать красивое меню для группы вконтакте
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню) , нужно зайти в управление сообщества и включить пункт — «Материалы»
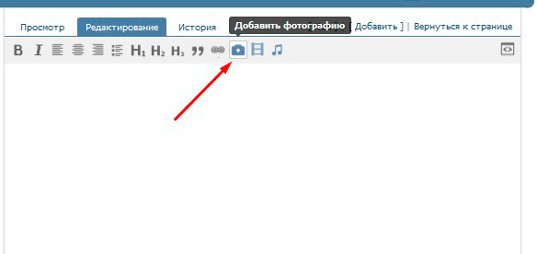
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка «. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым , то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Оформляла группу вконтакте для фирмы, в которой работаю. Столкнулась с задачей создания меню. Набрала в поисковике «Оформление групп вконтакте». Из полезного получила в ответ огромный пост и получасовое видео. Оказалось, что если не заморачиваться а сделать простое и красивое меню — все гораздо проще чем кажется.
И так, как по-быстрому сделать оформление?
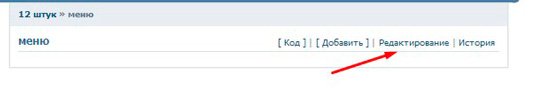
Для начала включим в группе такую возможность. Заходим в раздел «управление сообществом» и включаем материалы. Теперь на главной странице, при наведении на слово меню появляется надпись «Редактировать».
Если у вас есть фотошоп и вы умеете им пользоваться, все еще проще. Я делала в paint.
Нужно определиться с размерами меню и аватарки по длине. Хорошо чтобы они заканчивались на одном уровне. С шириной все стандартно. Ширина меню – 382 пикселя. Ширина аватарки – 200 пикселей.

Если меню и аватарка составляют единую картинку, не забудьте про белую полосу между ними. Ее не убрать, поэтому с картинки, нужно вырезать сразу.


В окне «Редактирование» загружаем кусочки будущего меню.

Если перейти в режим вики разметки , можно через вертикальную черту вставить ссылку для перехода.
Например:
[]
photo239952196_322501460 – это ссылка на фотографию.
400px72 — это размер фотографии
nopadding — это тег, убирающий пробелы между картинками
page-11053617_29800171 — это ссылка, на которую будут переходить пользователи группы, щелкая на данный текст на картинке. Узнать ее можно также, как и ссылку на фотографию, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.
Если после всех операций между картинками осталось расстояние, проверьте нет ли лишних пробелов.

Еще одна менюшка которую я делала.

Вывод: всё просто. Дорогу осилит идущий!
Как переименовать главное меню?
В вашей группе: Редактировать информацию > строка «Новости».Там пишете нужное название.
Почему главное меню сворачивается?
В том случае, если свежие новости группы слишком велики и не помещаются в 4 кб (4096 символов простого текста), в самой группе выводится тольк
www.cena5.ru
Как убрать пробелы вики разметке. Создание меню для группы вконтакте
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Как создать вики-страницу
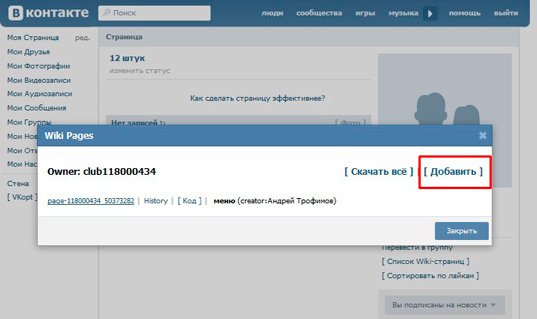
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложе
www.cena5.ru
«Вконтакте» добавил меню в сообществах
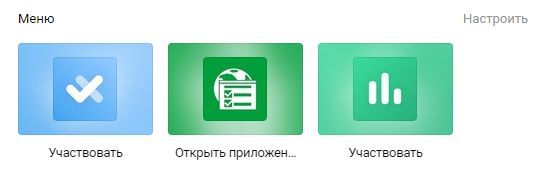
Меню представляет собой блок, состоящий из небольших карточек, которые можно листать как карусель. В нём отображаются все приложения, установленные в группе.
Без настройки это выглядит так:

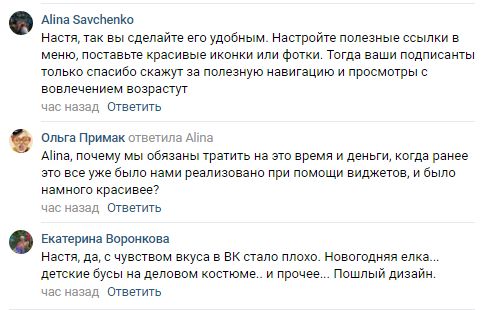
Большинство восприняли такую идею негативно, и на это есть несколько причин
1. Меню нельзя убрать:



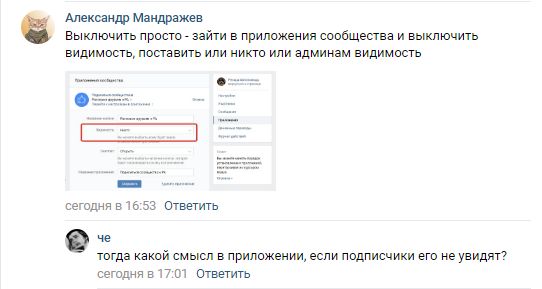
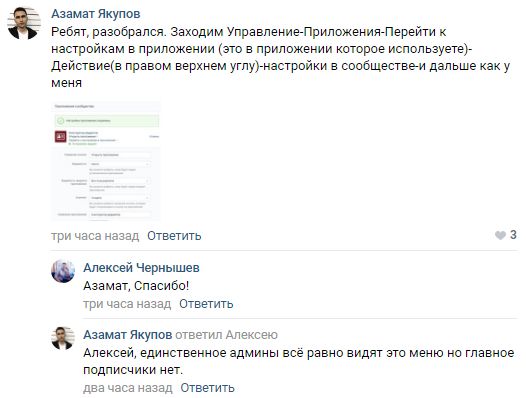
2. Меню всё-таки можно убрать, но…



А кто-то воспринял ситуацию с юмором:

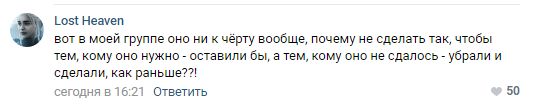
3. Из отрицательного отметили и отображение меню:


 4. Да и ссылки и подключенные приложения пока (надеемся, что пока) работают некорректно:
4. Да и ссылки и подключенные приложения пока (надеемся, что пока) работают некорректно:


Кстати, внешние ссылки указывать нельзя. Но их можно сокращать через vk.cc
5. Меню доступно для веб-версии и приложения. Многие просто не видят меню с телефона:

Но, кажется, мы стали забывать, что есть и положительные моменты!




Вот те, кто уже внедрили обновление:
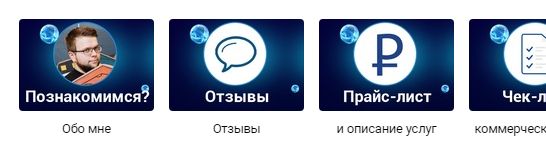
Дмитрий Фердман сделал обложки в фирменных цветах группы и добавил такие разделы, как:

Группа «SMM Кейсы» использовали картинки с иконками:

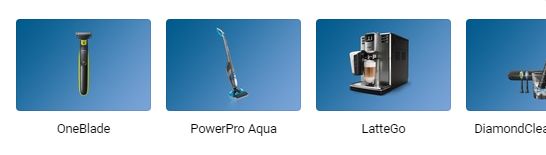
Магазин «Royal Philips» решил использовать меню только для товаров, а виджеты они спрятали в конец, чтобы блок был в едином стиле:

Официальная группа смартфонов и телефонов Nokia в России тоже сделала ставку на иконки:
 Ресторан «FRANK» использовал обновление так:
Ресторан «FRANK» использовал обновление так:

Ещё один удачный пример оформления группы – магазин аксессуаров из кожи:

«Forbes» сделал ставку на лаконичность:

Чем-то схоже с меню радио «MAXIMUM»:

«Пятый канал» сделал ещё проще:

А вот пример «РЕН ТВ»:

Чтобы настроить такой раздел, перейдите с компьютера к управлению сообществом и откройте в нём пункт «Меню». Добавлять можно до семи внутренних ссылок VK и загружать собственные обложки для всех элементов.
Изменять оформление, название и порядок элементов, а также добавить или удалить любую ссылку можно в настройках.
Не забудьте, что размер картинок – 376х256 пикселей. А заголовок имеет ограничение в 20 символов.
А что выбираете вы: убрать меню, жертвуя виджетами, или оставить и оформить?
spark.ru
Как создать меню в группе вконтакте. Делаем открытое меню группы в контакте
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул как сделать меню в группе вконтакте на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.

Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂 )
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню), нужно зайти в управление сообщества и включить пункт — «Материалы»

После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
- Ссылка на рассылку (внешняя)
- Ссылка на сайт (внешняя)
- Контакты (внутренняя на ещё одну страницу, про создание страницы речь шла в этой статье)
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка«. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂

Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал :), хотя можно изрезать его на кусочки)
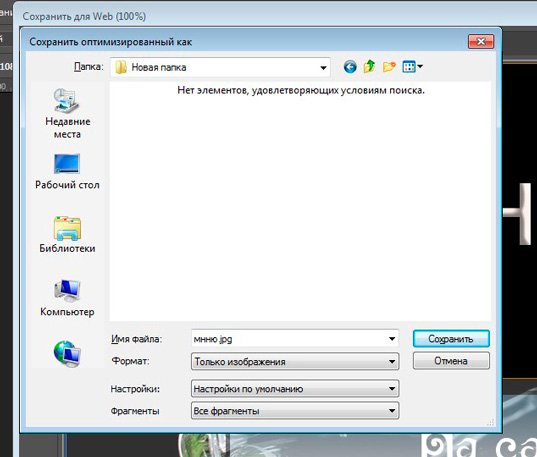
Чтобы сохранить наше меню выбираем: “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 4 файла. Все! С фотошопом покончено!
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:

Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.

В результате добавления тега, получилось следующее:

Далее остается только сохранить, и присвоить необходимые пути, куда будем отправлять пользователя, открывшего Ваше меню.
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым, то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Автор публикации
01-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
leadinlife.info

