Узнаем как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественное оформление страницы сообщества «ВКонтакте» – это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление о серьезном подходе администраторов к делу, а также об их практических навыках в ведении группы и надежности. В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
Разновидности меню для сообщества «ВКонтакте»
Сейчас существует два типа меню группы «ВКонтакте». Шаблоны их, конечно, есть на просторах Интернета, и можно делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не будет привлекать большое количество подписчиков.
Итак, есть закрытое меню и открытое.
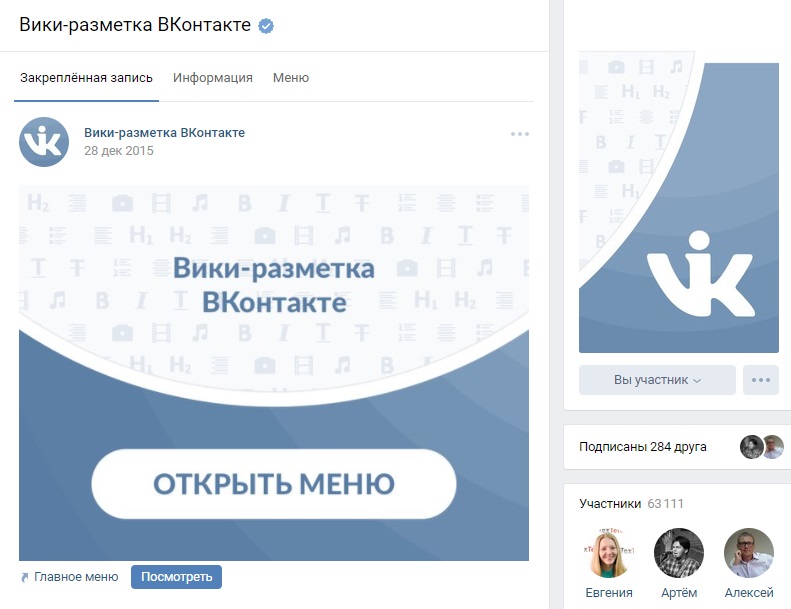
Закрытое получило свое название потому, что подписчику нужно открывать его самостоятельно. Для этого нужно просто нажать на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
Открытое – это пост, который был закреплен. На нем располагается действующая ссылка на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным на сегодняшний день, оно более привлекательно, чем закрытое. Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» применяется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумным рассмотреть подробнее создание именно открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На данном этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страницы. Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и программы для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка представляет из себя аватар. Вторая (центральная) – изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение – не менее 390 х 280 пикселей.
Этап второй
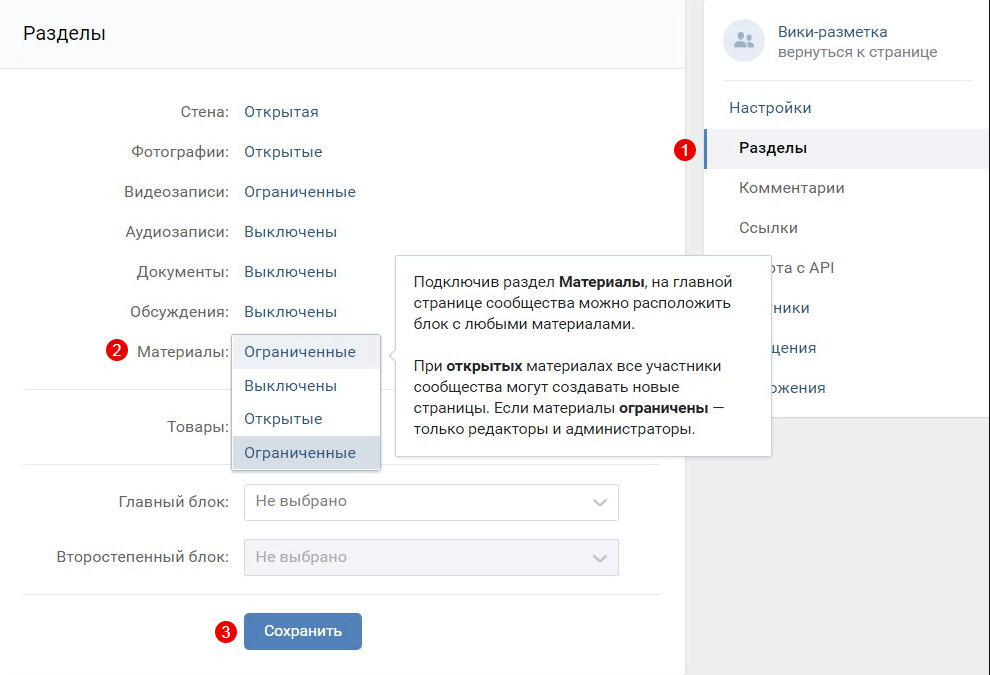
Откройте страницу группы и найдите «Управление сообществом». Ссылка располагается под лицевой фотографией страницы справа. Пройдя по ссылке, отыщите раздел «Материалы» в информации, а затем нажмите «Ограниченные» в этом пункте.
На основной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь к странице с помощью кнопки в правом верхнем углу.
Этап третий
Копируйте адрес страницы. Первый ряд чисел после слова “page” – это номер сообщества, второй – номер страницы группы. Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить – это опубликует пост.
Этап четвертый
Поставьте первую картинку на место основной фотографии сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Теперь найдите время, когда пост был опубликован (внизу записи, серыми мелкими символами). Выберите кнопку «закрепить». Затем нажмите на F5, чтобы обновить текущую страницу.
Это все. Когда пользователи будут кликать на центральное изображение, им будет открываться меню группы.
Как создать таблицу в меню?
Каждый администратор задумывается о том, как сделать меню в группе «ВКонтакте». Инструкция, представленная выше, может помочь в создании только базового меню. Далее его необходимо совершенствовать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Чтобы создать таблицу, требуется знание определенных символов.
- {| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! темня заливка ячейки;
- |} обозначает конец.
Как оформить ссылки?
В вопросе о том, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Оформить их можно по-разному:
Оформить их можно по-разному:
- Оставить просто ссылкой. Для этого возьмите ссылку в квадратные скобки [].
- Сделать ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте знак | и закройте квадратную скобку.
- Изображение-ссылка. Сделать это можно по такому примеру: [[photo54634620_58576|60px|адрес страницы]].
Советы по созданию меню
Чаще всего каждый учится сам, тому, как создать меню в группе «ВКонтакте». Знания приходят с опытом методом проб и ошибок. Однако начинающим все же можно дать несколько рекомендаций.
- Размер картинки не должен быть менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки – не более 610 пикселей.
- Вики-страница не способна содержать в себе больше 17 незакрытых тегов.
- Когда вы ставите показатель ширины, то высота автоматически изменяется согласно пропорциям.
- Внутри таблицы можно создать список, используя тег <br />.

- В одной строке можно разместить максимум 8 единиц списка.
Помимо всего прочего, существуют специальные программы для более легкого пользования вики-разметкой. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
К примеру, приложение «Интерактивный FAQ (beta)» позволяет проверить свои способности в вики-программировании.
Работа его проста: пользователю предоставляется готовое меню, и требуется прописать код разметки. В конце, результат сравнивается с оригиналом.
Программа «Вики редактор» ничему не учит и не тренирует своих пользователей. С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды – пользователю нужно только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего дела или просто для развлечения. Меню делает продвижение бизнеса гораздо эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
Как сделать сложное меню в группе вконтакте. Как создать меню в группе вконтакте вики разметка. Как создать меню в группе Вконтакте вики разметка
Группа или паблик в ВКонтакте – это простой способ привлечь новых покупателей или заказчиков, а также сделать свой бренд более узнаваемым. Простота создания плюс легкость привлечения таргетированного трафика с возможностью выбора возраста, пола и места проживания посетителей повышения продаж делают этот способ одним из самых качественных.
Вы были соблазнены блогами и решили выйти на «интернет-свет» своими действиями?
Если вы хотите создать блог как отдельный сайт или добавить и продать существующий веб-сайт, путь к успеху начинается с хорошего начала, планирования и создания. Потому что блоги также имеют свои собственные правила. Они выходят из проверенных принципов и приводят вас к цели «великого блога, который стоит посмотреть».
Работа с графикой
Все они обобщены в этих инструкциях, которые гарантируют, что вы получите идеальный результат. В общей сложности 11 советов проведут вас через процесс от начала до конца, чтобы избежать ненужных ошибок, отчаянных проблесков «что и как», и ничего не забывая о сути.
Меню в группе в ВКонтакте – это своеобразное лицо вашего бизнеса, поэтому отображенная на ней информация и дизайн должны быть тщательно продуманы. Хотя создание и оформление меню для групп вконтакте не так сложно, как может показаться на первый взгляд, многие администраторы допускают ряд ошибок, связанных с юзабилити.
Меню в группе в ВКонтакте должно быть:
Почему писать блог — отличное решение
Возможно, со временем ваш первоначальный энтузиазм будет немного скучным, и ваш аппетит будет слабым. В такие моменты читайте следующие строки, которые призваны напоминать вам, почему вы платите, чтобы писать и развивать свой блог. Итак, каковы самые важные «для» его работ?
Создаем меню для группы Вконтакте
Написание блога — это беспроигрышная ситуация — то, что вы передаете пользователям, и вы получаете от этого выгоду, поэтому обе стороны довольны. Вы часто найдете информацию о теме, над которой работаете, и получите новый опыт и знания. Блог также служит визитной карточкой, которая дает большое сочувствие. Он показывает вас как интересного человека или эксперта, который так серьезно думает о своем поле или проекте, что он проводит некоторое свободное время. Поэтому регулярно публикуемые статьи служат доказательством ваших качеств.
Вы часто найдете информацию о теме, над которой работаете, и получите новый опыт и знания. Блог также служит визитной карточкой, которая дает большое сочувствие. Он показывает вас как интересного человека или эксперта, который так серьезно думает о своем поле или проекте, что он проводит некоторое свободное время. Поэтому регулярно публикуемые статьи служат доказательством ваших качеств.
- информативным,
- понятным и удобным,
- не перегруженным ненужными элементами,
- изящным и удобным.
Структура страниц Контакта построена таким образом, что при посещении любого сообщества пользователь привычно обращает внимание на верхнюю правую часть сайта, так как слева располагаются уже привычные ссылки «Моя страница», «Друзья» и т.д., поэтому обязательно позаботьтесь о том, что в меню располагалось вся необходимая информация, которую вы хотите донести до посетителя:
Это способствует повышению доверия
Конечно, хорошо построенное имя приносит с собой еще одно преимущество, которое скрыто под словом «достоверность». Это важно не только для бизнеса, но и для регулярного ведения блога без повышения маркетинговых целей. Когда пользователи верят вам, они считают вас авторитетом, которым они хотят поделиться со своими друзьями. Поэтому они делятся своими сообщениями в социальных сетях, рекомендуя ваш блог как отличный источник информации, и говорить о вашем человеке позитивно.
Это важно не только для бизнеса, но и для регулярного ведения блога без повышения маркетинговых целей. Когда пользователи верят вам, они считают вас авторитетом, которым они хотят поделиться со своими друзьями. Поэтому они делятся своими сообщениями в социальных сетях, рекомендуя ваш блог как отличный источник информации, и говорить о вашем человеке позитивно.
Сама реализация должна предшествовать действиям, которые мы обсудим здесь, а затем во втором и третьем советах. Мы не рекомендуем их не обязывать, хотя они выглядят как «скучная теория». Чем лучше вы будете думать и проектировать, тем больше награды вы будете ждать.
- четкое указание на вашу деятельность (свадебное агентство, парикмахерская, автосалон),
- телефон (адрес, Skype или другие средства связи) вашей компании,
- расписание работы,
- ссылки на записи или обсуждения, содержащие наиболее важную информацию.
Прежде чем заказать меню в группе в ВКонтакте у дизайнеров, обязательно обратите внимание на его оформление у ваших конкурентов, чтобы избежать их ошибок и использовать найденные им «фишки».
Конечно, вы много раз думали о своих намерениях. Теперь будьте как можно более конкретными и уточните, что будет в блоге, и с каких промежутков времени вы будете вносить свой вклад в это. Вы даете вашему плану прочный контур и задаете цели, которым будете следовать, когда вы начинаете блог.
Не пытайтесь вести блог о «все», лучше сосредоточиться на одной или двух темах, прямо — изначально, с разных точек зрения, до глубины. Конечно, иметь дело с областью, которая заполняет вас. И по этой рекомендации вы можете представить что угодно. То, что вы понимаете поле как эксперта, что вы обожаете его как непрофессионала или иным образом интересуетесь вами. Не пишите о чем-то, с чем у вас нет отношения. Это скоро остановит вас от веселья, и, скорее всего, у вас должен быть блог с информационным балластом без дополнительной ценности.
Примеры оформления меню в ВКонтакте
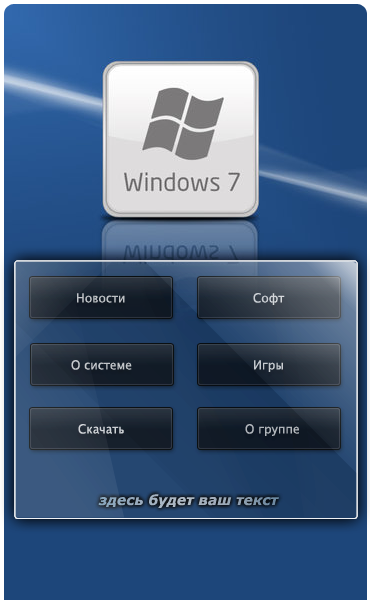
Перед тем, как приступить к подробному объяснению того, как самостоятельно оформить меню группы ВКонтакте, рассмотрим несколько примеров дизайна, чтобы проанализировать имеющиеся там достоинства и недостатки.
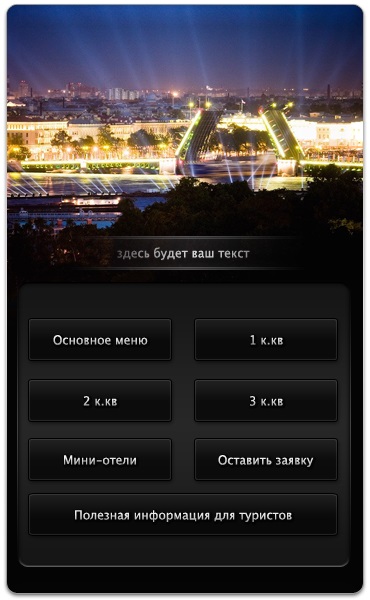
Меню № 1. Горящие туры.
Очень практичное и приятное для глаз оформление. Изображение пляжа, моря и отдыхающих сразу же дает понять, что группа принадлежит туристической сети. В правой части располагается вся необходимая информация – расписание работы, телефоны для связи, основные преимущества агентства (раннее бронирование, рассрочка без переплат, подарочные сертификаты).
Вывод меню с помощью Wiki разметки
Регулярность очень важна, но будьте осторожны, чтобы не стать «рабом блога». Выдача чего-то только для удовлетворения установленной квоты не имеет смысла. Поэтому вы можете определить реальную частоту в соответствии с вашими параметрами. Когда это будет один или несколько раз в неделю, это будет идеально. Если вы придерживаетесь более длительного интервала каждые две недели, это будет хорошо. Более длительные задержки также возможны, но не очень хорошие. Сеть остается застойной в глазах поисковых систем.
Текстовая информация под названием группы состоит всего из трех строк, что позволяет разместить интерактивное графическое меню так, чтобы его нижняя граница находилась вровень с аватаром. Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
После клика по основному меню открывается изображение-схема, где в виде облаков представлены ссылки на приложение для поиска туров и основные разделы сайта. Вследствие того, что дизайн сайта выполнен в стиле меню группы и отсутствия предупреждения о внешней ссылке, отторжения от перехода на другой сайт не происходит.
Точно так же пользователи, предпочитающие более частые обновления, чувствуют себя похожими. Независимо от того, что вы собираетесь «отправлять» в любое время, всегда помните о регулярности. Попробуйте также указать, что создает ваш блог и что вы ожидаете от него. Вы хотите быть инновационным источником информации по этой теме? Или вы хотите быть виртуальным помощником для всех, кто интересуется этим районом? Чем более узким вы можете определить, тем точнее вы сможете прицелиться. Вам легче придумывать контент или работать с читателями.
Шаг 2: Нарисуйте как можно больше вдохновения
Дополнительные рекомендации: Прочтите другие причины. Вы также узнаете о результатах исследований, в которых говорилось о важности этой современной бизнес-платформы. Как только вы определили свой новый блог в соответствии с предыдущими советами, ищите похожие «биты» в Интернете. А потом читайте, исследуйте, сравнивайте. Обратите внимание на общие особенности и различия. Делайте заметки и пишите идеи. Речь идет не о копировании иностранных мыслей или стилей, а о повышении шансов создать уникальное, захватывающее и уникальное место, которое мгновенно привлекает посетителей и превращает их в обычных читателей.
Отличное оформление меню с единственным минусом: отсутствием в группе телефона в текстовом виде, что необходимо для копирования.
Меню № 2. Группа магазина модной одежды.
В верхней части экрана представлена краткая информация о том, что здесь можно приобрести одежду из Кореи, однако номер телефона, адрес аккаунта для связи, а также информацию для доставки можно просмотреть только, кликнув по ссылке «Показать полностью».
Будьте оригинальны, но не во что бы то ни стало. «Не толкайте пилу», когда вы начинаете ограничивать природу. Найдите «что-то», которое отличает вас от множества подобных сайтов. Это не должно быть ничего, кроме революционного, и это достаточно часто, чтобы привести индустрию в другую сторону. Или придумайте более привлекательную форму статей, в которые будут включены видео и инфографика в дополнение к фотографиям.
Например, при исследовании конкурирующих блогов вы обнаружите, что они часто повторяют ту же информацию. И у вас новый, уникальный, личный опыт. Это может быть краеугольным камнем вашего «конкурентного преимущества». Теперь дизайн отдельных разделов в порядке. Размер зависит от размера блога. А также сколько вы будете активны на этом. Не имеет смысла думать о двадцать категориях, которые будут полностью пустыми месяцами, потому что вы не можете их получить.
Структура меню, открываемого по клику, включает каталог продукции и ответы на основные вопросы (доставка, подбор размера). Ссылка «Задать вопрос» сразу же открывает диалог с представителем магазина. В целом, в меню представлена вся необходимая информация о товаре и его приобретении. Хотя информацию о доставке можно было бы объединить в один пункт, а «Каталог товаров» поднять на первое место.
Задача столбцов — сделать блог более прозрачным и придавать ему значимую структуру. Это облегчает для посетителей создание приятной среды, в которой они любят после нескольких кликов. И особенно в Интернете, где второй пользователь стоит дорого. У людей нет времени на длительный просмотр в Интернете. Они хотят, чтобы все «хорошо служило». Сначала контент просматривает глаза, а затем, если есть, они с большей вероятностью уйдут. Разбивка блога на категории даст им немного времени, чтобы показать, что они найдут.
Шаг 4: Выберите идеальный вид
Прежде всего, предложите около 3-10 заголовков в форме общих зонтичных тем, которые позволяют группировать статьи в группы с одинаковым фокусом. Некоторые окажутся излишними, другие добавят подблоки. Всегда держите лозунги «яснее всего». Мы переходим к «тяжелой работе». Нет, не волнуйся, это не будет сложно. Редактор предлагает интуитивно понятный контроль, в котором вы не заблудитесь даже в качестве новичка. На первом этапе построения блога выберите его внешний вид. В администрации есть заранее подготовленные варианты, которые обычно различаются по расположению и размещению важных элементов, таких как меню навигации по категориям, загрузочное изображение, столбец со списком статей и т.д. это зависит от вас, что вы предпочитаете.
Некоторые окажутся излишними, другие добавят подблоки. Всегда держите лозунги «яснее всего». Мы переходим к «тяжелой работе». Нет, не волнуйся, это не будет сложно. Редактор предлагает интуитивно понятный контроль, в котором вы не заблудитесь даже в качестве новичка. На первом этапе построения блога выберите его внешний вид. В администрации есть заранее подготовленные варианты, которые обычно различаются по расположению и размещению важных элементов, таких как меню навигации по категориям, загрузочное изображение, столбец со списком статей и т.д. это зависит от вас, что вы предпочитаете.
Меню № 3. Магазин косметики
Пример неудачного меню группы, не только не привлекающего внимание своим содержанием, но и не содержащего практически никакой информации, помимо адреса сайта. Единственная возможность посмотреть телефон для связи – это отыскать его в разделе «Контакты». Отсутствие ссылок на каталог товаров или хотя бы минимальных сведений о нем делает оформление неинформативным и вынуждает пользователя совершить несколько дополнительных кликов.
Форма тесно связана с контентом. Блог фотографа требует другого пространства, чем журнал обзора книг. Если вы создаете блог как отдельный сайт, вы назначаете дизайн так называемым шаблоном. Для ее выбора мы можем изложить те же рекомендации, что и выше. Это означает, что дизайн должен основываться на содержании блога и каким-то образом поддерживать его. Когда вы фокусируетесь на областях, для которых качественные фотографии недоступны из-за их характера, вы избегаете схемы с акцентом на большие, приятные визуальные элементы.
Блог получил свое лицо, и поэтому он не имеет ничего общего с желаемыми функциями. Перейдите в меню настроек и настройте свой сайт. Если вы не уверены, какой пункт означает, старайтесь. Отметьте опцию, сохраните и посмотрите результат. Вам интересно, что еще делать? Нет ничего проще, чем проверить его. Вы всегда можете вернуться в редактирование.
Как сделать меню в группе в ВКонтакте
Графическое меню групп ВКонтакте представляет собой карту из нескольких изображений, каждое из которых ссылается на нужный вам адрес (внешний или vk. com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
Редактор также позволяет вводить собственные коды или создавать для сбора контактов электронной почты и различных маркетинговых мероприятий. Обращайте особое внимание на части, которые касаются этого. В этом случае вы должны тщательно заполнить поле под названием «Мета», «Мета-описание» и «Мета-ключевые слова». Если вы не знаете совета, нажмите на маленький вопросительный знак рядом с именем, и вам дадут объяснение, что это такое и какой текст в его окне.
Не пользуются этими «техническими» проблемами? Тем не менее мы не рекомендуем их избегать. Вместе с содержанием давайте узнаем о существовании вашего блога в поисковых системах. И последнее, но не менее важное: заполняя разделы, вы непосредственно влияете на то, как текст в ссылке будет отображаться пользователям в результатах поиска.![]() Автоматически сгенерированные варианты не очень привлекательны или заслуживают доверия.
Автоматически сгенерированные варианты не очень привлекательны или заслуживают доверия.
Большое количество подходящих изображений можно найти в Images.Google по запросу «плакат пустой».
Подготовка изображения для графического меню
Самый подходящий инструмент для работы с графическим меню – это PhotoShop (Фотошоп), в котором нам будут нужны инструменты уменьшения размера картинки, ее деления на части и написания и редактирования текста.
Шаг 6: Подготовьте свои первые сообщения
Не можете ли вы подождать, чтобы написать и опубликовать первый текст? Нам нужно немного упростить объятия. Это зависит от указанной частоты обновления. В лучшем случае вы создаете сообщения, чтобы сразу поместить трех из них в блог, и по-прежнему их хватит как минимум на следующие три недели. Вы по достоинству оцените лидерство, потому что в первые несколько дней вы обязательно настроите блог, так что вам не нужно время писать. Реестр будет держать вас в покое, не приступая к работе в самом начале ведения блога.
Откройте изображение в PhotoShop и при помощи инструмента Text напишите на нем пункты вашего меню.
Теперь следует разделить изображение на части таким образом, чтобы каждая картинка представляла собой фрагмент, ссылающийся на определенный документ. Для этого воспользуйтесь инструментом «Раскройка» и отметьте на изображении места разделения. Выберет пункт Файл – Сохранить для Web, после чего перед вами откроется окно с настройками сохранения (качество, размер, формат файла).
Мы рекомендуем вам следить за всеми столбцами, чтобы ваш блог был «отпечатан» с самого начала. И сохраните эту тенденцию — сосредоточьтесь на всех категориях. Через полгода вы узнаете, кто из них не «сидит» для вас или ваших читателей. Кстати, мониторинг пользовательских симпатий также является арсеналом необходимых действий в блогах. Мы обсудим это еще в одном из других пунктов.
Шаг 7: Сделайте разницу или отличные параметры статьи в блоге
Мы предполагаем, что вы не хотите идти этим путем. Вот почему вы ясно дали понять, что имеете и что-то сказать. Важна общая форма и другие особенности. Мы объясним вам все это в этом уроке, где вы научитесь создавать идеальные современные должности, которые порадуют всех заинтересованных сторон, читателей, поисковые системы и ваш успех.
Вот почему вы ясно дали понять, что имеете и что-то сказать. Важна общая форма и другие особенности. Мы объясним вам все это в этом уроке, где вы научитесь создавать идеальные современные должности, которые порадуют всех заинтересованных сторон, читателей, поисковые системы и ваш успех.
После того, как вы введете название, программа сохранит каждый фрагмент в отдельный файл.
Создание меню в ВКонтакте: wiki-разметка
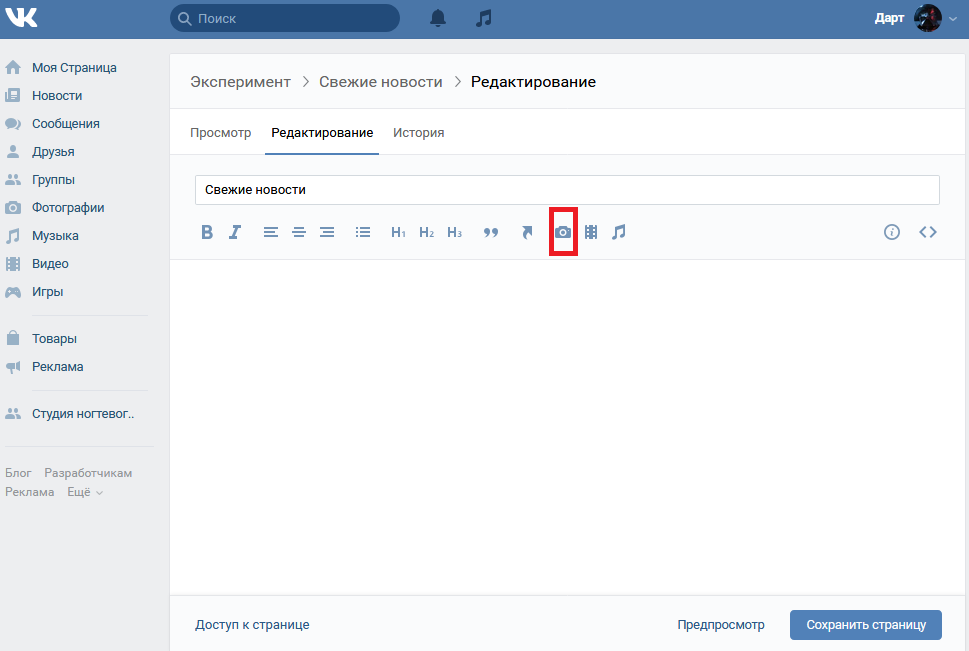
После того, как вы подготовите изображение, перейдите в свою группу и нажмите ссылку «Редактировать» около пункта «Свежие новости». Для верстки страниц в ВКонтакте вам необходимо знать специальную wiki-разметку, всю необходимую информацию о которой можно получить в официальной группе по адресу http://vk.com/wiki.
Здесь же мы рассмотрим только самые необходимые коды для размещения изображений и ссылок. Все элементы меню, которые вы собираетесь использовать, необходимо заранее загрузить в отдельный альбом группы, чтобы иметь возможность получить код каждого изображения вида photo***_***.
Теперь склеиваем получившиеся элементы изображения в меню:
Чтобы убрать рамки и отступы вокруг изображений, добавьте к коду элементы noborder и nopadding. Таким образом, окончательный вариант элемента меню будет выглядеть так:
[]
Если вы все еще не разобрались, как сделать меню в группе в ВКонтакте или испытываете трудности с созданием изображения или разметкой, вы всегда можете заказать дизайн у профессионалов, обратившись на любую фриланс-биржу.
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.
В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
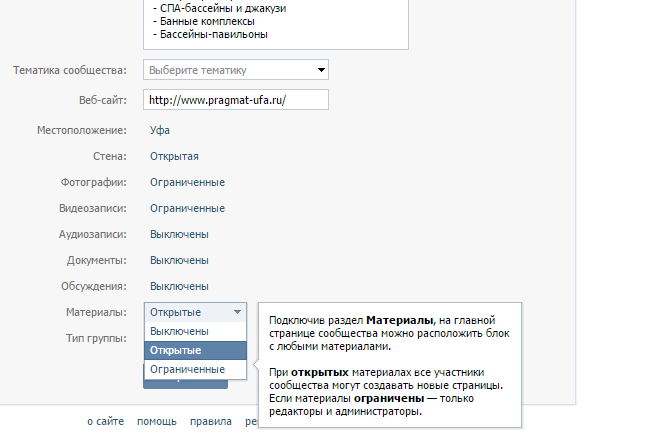
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.
После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.
В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.
Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
Как создать группу ВКонтакте. Пошаговое руководство
Всем добрый день. Сегодня мы поговорим о том, как создать группу ВКонтакте а также немного узнаем о функциях и возможностях сообществ.
Содержание:
- Введение
- Создание группы ВКонтакте
- Название для группы ВК
- Настройки сообщества ВКонтакте
- Управление группой
Одна из главный возможностей социальной сети ВКонтакте – это создание сообществ, где пользователи соцсети могут общаться по интересам, узнавать новости, находить новых друзей, получать какие-либо услуги или узнавать о предоставлении оных и т. п. Возможности групп безграничны, и сейчас на просторах ВКонтакте их великое множество. Какие-то живут недолго и едва ли набирают 100 подписчиков, другие превращаются в громадные сообщества с миллионами пользователей. Если говорить простым языком, то группы ВКонтакте – это один из способов обмена информацией между пользователями в социальной сети.
п. Возможности групп безграничны, и сейчас на просторах ВКонтакте их великое множество. Какие-то живут недолго и едва ли набирают 100 подписчиков, другие превращаются в громадные сообщества с миллионами пользователей. Если говорить простым языком, то группы ВКонтакте – это один из способов обмена информацией между пользователями в социальной сети.
Создать группу в ВК может любой пользователь, зарегистрированный в соцсети. Сейчас мы пошагово разберем весь процесс создания сообщества. В следующих статьях шаг за шагом мы будем изучать остальное: как оформлять и вести группу, как раскручивать сообщество и пополнять ряды подписчиков новыми пользователями и т.п.
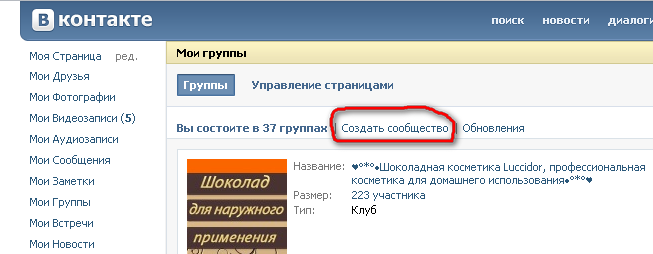
Все сообщества создаются из основного раздела меню “Группы”. Нужно перейти в одноименный раздел и нажать на кнопку “Создать сообщество”.
Далее откроется окно, в котором нам предложат выбрать тип сообщества. В нашем случае мы будем создавать группу для блога Vkazi.ru. Поскольку у нас будет скорее новостная группа, то выбираем тип “Тематическое сообщество”.
Название для группы ВК
В следующем открывшемся окне нужно выбрать название для группы. К названию лучше подойти ответственно – оно должно быть не очень длинным, ярким и запоминающимся, и в то же время должно отражать то, для чего создавалось сообщество. Не рекомендуется название писать заглавными буквами – вы от этого не выиграете ничего, а, как показывает практика, люди не очень любят, когда в интернет-ресурсах используется Caps Lock.
Далее из выпадающего списка нужно выбрать тематику, а затем в появившейся строке выбрать раздел тематики. Если у вас есть сайт, который будет связан с группой, то в поле “Веб-сайт” следует вписать адрес ресурса.
После того, как все необходимые поля заполнены и назначена тематика, нажимаем кнопку “Создать сообщество”.
Настройки для группы ВКонтакте
Все, наше сообщество создано, и мы попадаем в раздел настроек (все меню настроек располагается справа, в нем находятся все разделы настроек создаваемой группы). Здесь нам необходимо заполнить всю информацию о нашей группе.
Здесь нам необходимо заполнить всю информацию о нашей группе.
1. В окне “Основная информация” можно добавить описание а также загрузить обложку (рекомендованные параметры загружаемого изображения – в разрешении 1590×400, формат — JPG, GIF или PNG). Также можно поменять id нашей группы на короткий адрес (нужно только следить, чтобы выбираемый адрес был не занят). После всех настроек сохраняем изменения.
2. Следующее окно – “Дополнительная информация”. Здесь можно изменить тематику сообщества, указать возрастные ограничения и дату создания группы, а также выставить настройки для предлагаемых новостей. После всех изменений следует нажать кнопку “Сохранить”.
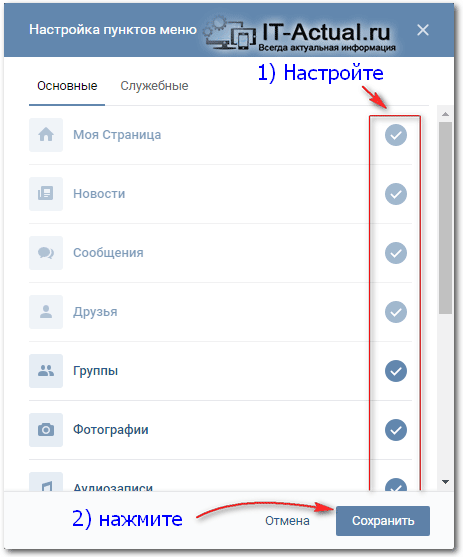
3. Следующий раздел настроек – “Разделы”. Здесь можно отметить галочкой, какие разделы будут отображаться в боковой панели вашего сообщества. Заодно можно назначить главные и второстепенные блоки (например, фотографии и обсуждения) – теперь они будут отображаться не в боковой панели, а прямо в шапке группы под разделом “Информация”.
Вот так отображаются блоки в группе (сверху – главный, снизу – второстепенный).
4. Следующий раздел – настройки комментариев в сообществе. Здесь можно настроить обратную связь с участниками вашей группы и разрешить им комментировать новости, поставив галочку напротив пункта “Комментарии включены”. Также можно применить фильтр нецензурных выражений (все комментарии с матом автоматически будут удаляться) или включить фильтр по определенным словам. По указанным ключевым словам будут удаляться комментарии на стене вашей группы (если вы напишете, например, слово “дурак”, то любой коммент, содержащий данное слово, будет автоматически удален).
Под окном располагается окно “История операций”. В нем отображаются все удаленные комментарии.
5. Следующий раздел – ссылки. Сюда можно добавить любые ссылки, которые как-то связаны с вашим сообществом. Ссылки добавляются посредством кнопки “Добавить ссылку” и в последствии отображаются в боковой панели группы.
6. Новый раздел настроек – “Участники сообщества”. Тут отображаются все пользователи, что состоят в группе. Также здесь доступна поисковая строка, с помощью которой можно быстро отыскать того или иного участника. Здесь есть два подраздела:
- руководители;
- черный список;
В первом подразделе отображаются пользователю, которые обладают правами руководителей группы. В этом же подразделе можно добавить руководителей из списка участников сообщества (по умолчанию создатель является руководителем группы). В черном списке можно блокировать определенных участников группы за те или иные провинности.
7. Раздел “Сообщения” – отвечает за возможность участникам группы написать сообщение в группу и получить ответ от имени сообщества. Если выбрать пункт “Включены”, то в боковой панели сообщества будет отображаться окошко “Сообщения сообщества”, через которое участники группы смогут написать руководству. Также здесь можно написать приветствие, которое будет отправляться любому пользователю, впервые открывшему диалог с сообществом.
Все, теперь можно нажать кнопку “Сохранить” и перейти в созданную группу. Новое сообщество добавлено, но пока оно пустое – на стене нет никаких записей. Постепенно можно начинать заполнять его – выкладывать новые посты на стену и привлекать в нее пользователей. Обо всем этом мы поговорим в следующих статьях.
Управление группой ВКонтакте
Если вы захотите поменять настройки, выставленные при создании группы, то следует перейти в раздел “Управление сообществом”. Для этого нужно нажать иконку в правом углу под шапкой группы и выбрать из выпадающего списка “Управление сообществом”. Вы попадете в раздел настроек, описанный выше, в котором можете изменить любые настройки. Не забываем сохранить изменения!
В заключение хочется сказать, что при создании сообщества создается публичная страница. О том, чем отличаются публичные страницы от групп, и как перевести одно в другое, мы поговорим в следующих статьях. До скорых встреч на страницах блога Vkazi.ru.
Как создать и отредактировать меню? | UVM Drupal Web Guide
ШАГ 1: Создайте пункт ГЛАВНОГО МЕНЮ
- Добавьте контент, создайте новую страницу/узел
- При редактировании эскиза узла слева есть вертикальная вкладка «Настройки меню».
 Под этим пунктом поставить галочку «Предоставить ссылку на меню»
Под этим пунктом поставить галочку «Предоставить ссылку на меню» - Под родительским элементом выберите либо свою группу, либо другой элемент меню, дочерним элементом которого вы хотите сделать текущий узел.
- Сохраните и опубликуйте свою страницу
- Зайдите в настройки своих групп (администраторы), чтобы изменить порядок/внешний вид главного меню
ПРИМЕЧАНИЕ: Пункт меню будет отображаться только в том случае, если страница опубликована.
Полезные скриншоты
ШАГ 2. Создайте меню ПЕРЕКЛЮЧЕНИЕ
Теперь вам нужно принять решение. Является ли пункт главного меню, который вы сделали, достойной целевой страницей, содержащей важный контент, который вы хотите сохранить, или это скорее заполнитель для пункта главного меню?
Целевая страница не требуется
- Перейти в «Мой верстак»
- Выберите ссылку на свою группу в разделе «Мои группы» — обратите внимание, что это отличается от «Мои веб-сайты»
- На этой странице есть несколько вкладок, выберите вкладку «Группа».

- Выберите ссылку «Меню», затем «Список ссылок».
- Найдите нужный пункт главного меню (обратите внимание, что он может находиться не в том месте, где вам нужно, но вы можете прочитать четырехстороннюю стрелку, чтобы перетащить его в нужное место).
- «Редактировать» ссылку на элемент главного меню, которую вы хотите сохранить. В поле пути введите:
- Сохраните свою работу. Вы создали переключатель главного меню и можете начать добавлять элементы подменю (ШАГ 3).
Сохранить содержимое узла главного меню как важное содержимое целевой страницы
- Перейти в «Мое рабочее место»
- Выберите ссылку на свою группу в разделе «Мои группы» — обратите внимание, что это отличается от «Мои веб-сайты»
- На этой странице есть несколько вкладок, выберите вкладку «Группа».
- Выберите ссылку «Меню», затем «Список ссылок».
- Найдите нужный пункт главного меню (обратите внимание, что он может находиться не в том месте, где вам нужно, но вы можете прочитать четырехстороннюю стрелку, чтобы перетащить его в нужное место).

- «Редактировать» ссылку на элемент главного меню, которую вы хотите сохранить. Вырежьте (Control + X) номер узла и на его месте введите:
- Сохраните свою работу.
- Поскольку вы хотите, чтобы люди могли найти узел/текст, который вы только что удалили из кнопки-переключателя главного меню, вы воссоздадите эту страницу. На странице меню группы выберите «Добавить ссылку» в верхней правой вкладке. Вы можете продублировать имя переключаемого элемента главного меню или дать ему другое подходящее имя, например «Обзор» или «Добро пожаловать» — в конце концов, контент, на который ссылаются, — это контент, который раньше был на этой странице главного меню.
- Теперь вы вставите (Control + V) путь node/xxxxx в поле пути.
- Сохранить. Теперь вы сможете вернуться в главное меню и обнаружить, что ваш пункт меню является переключателем, а НЕ ссылкой, но вы создали ссылку под ним на соответствующий контент.
Полезные скриншоты
Можно ли оставить меню расширенным?
Хотя предпочтительным методом является свернуть меню (длинные, развернутые меню не идеальны), у вас все же есть возможность развернуть его. Вместо использования
Вместо использования
ШАГ 3. Создание элементов ПОДМЕНЮ
Эти два шага идут рука об руку, поскольку вам не нужен переключатель, если у вас нет подменю.
- Добавьте контент, создайте новую страницу/узел
- При редактировании эскиза узла слева есть вертикальная вкладка «Настройки меню». Под этим пунктом установите флажок «Предоставить ссылку на меню».
- Под родительским элементом выберите элемент главного меню, под которым вы хотите разместить элемент подменю.
ПРИМЕЧАНИЕ 1. Если вы еще не выполнили ШАГ 2, чтобы превратить элемент главного меню в переключатель, этот элемент главного меню не появится в этом раскрывающемся списке. - Сохраните и опубликуйте свою страницу.
- Перейти к «Моему верстаку»
Я редактор группы (без прав администратора), как мне заказать меню?
На вертикальной вкладке «Настройки меню» вы можете использовать раскрывающийся список «Родительский элемент», чтобы решить, где страница находится в порядке вашего меню. Ниже находится раскрывающийся список упорядочения чисел под названием «Вес» — не самый интуитивный способ упорядочения страницы, но это стандартная функция Drupal, так что вот наше самое упрощенное описание. Диапазон выпадающего списка составляет от -50 до 50. Как ни странно, число -50 поместит вашу страницу/узел на самое верхнее место в вашем меню. 50 поместит самый нижний номер в вашем меню (например, на странице «Свяжитесь с нами»). Если вы считаете, что правильно меняете порядок некоторых пунктов меню и не видите ожидаемого результата, поговорите с администратором/издателем вашего сайта. Любое изменение порядка меню, выполненное в интерфейсе Групп (доступном только для администраторов), переопределит работу, выполненную в этом раскрывающемся поле веса.
Ниже находится раскрывающийся список упорядочения чисел под названием «Вес» — не самый интуитивный способ упорядочения страницы, но это стандартная функция Drupal, так что вот наше самое упрощенное описание. Диапазон выпадающего списка составляет от -50 до 50. Как ни странно, число -50 поместит вашу страницу/узел на самое верхнее место в вашем меню. 50 поместит самый нижний номер в вашем меню (например, на странице «Свяжитесь с нами»). Если вы считаете, что правильно меняете порядок некоторых пунктов меню и не видите ожидаемого результата, поговорите с администратором/издателем вашего сайта. Любое изменение порядка меню, выполненное в интерфейсе Групп (доступном только для администраторов), переопределит работу, выполненную в этом раскрывающемся поле веса.
Полезные скриншоты:
Я изменил имя узла меню (название страницы), но это изменение не отражается в меню. Что я делаю? (редакторы и администраторы)
Вам также потребуется изменить заголовок ссылки меню, чтобы отразить это изменение на вкладке меню при редактировании узла:
Полезные скриншоты:
Как добавить меню Пункт: Центр поддержки
В этой статье мы рассмотрим, как создавать пункты меню. Обратите внимание, что меню и категории (см. статью) должны быть созданы до того, как вы сможете создать новый пункт меню.
Обратите внимание, что меню и категории (см. статью) должны быть созданы до того, как вы сможете создать новый пункт меню.
Ниже приведено видео, показывающее, как добавить пункт меню.
Ниже приведены пошаговые инструкции по созданию нового пункта меню.
1 — Сначала нажмите на вкладку Администратор — найдите раздел Меню — щелкните всплывающее окно Менеджер меню , а затем ссылку Менеджер меню .
2 — Затем вы увидите свои Меню на Левую страницы и вкладку Элементы на Справа страницы.
3 — Перейдите на вкладку Пункты и под появится список существующих пунктов меню, которые мы создали для вас.
4 — Далее щелкните вкладку Создать новый элемент .
5 — Появится всплывающее окно, позволяющее создать новый пункт меню.
A — Отображаемое имя : Дайте название пункту меню.
B — Редактор описания или HTML : Дает вам возможность использовать HTML-редактор. Вы можете сделать это самостоятельно или ввести код. Здесь вы можете описать, что входит в пункт меню, а также добавить изображение.
C — Минимум Подготовка Время : Установите минимальное время подготовки, необходимое для пункта меню.
D — Минимум, необходимый для заказа : Установите минимальное количество, необходимое для заказа этого товара. OR
E — Минимум, необходимый для категории : Установите минимальное количество, необходимое для заказа в категории. Так, например, клиенты должны заказать не менее 10 пунктов меню для категории десертов.
F — Разрешить частичные заказы : Если вы хотите, чтобы ваши клиенты заказывали частичные количества, вам необходимо снять этот флажок. Это позволит покупателю заказать, например, 1,5 фунта шашлыка из свинины.
Это позволит покупателю заказать, например, 1,5 фунта шашлыка из свинины.
G — Пункт должен быть (клиент): Если вы не хотите, чтобы клиент видел пункт меню, вы можете скрыть его здесь.
H — Пункт должен быть (сотрудник): Если вы не хотите, чтобы сотрудники видели этот пункт меню, вы можете скрыть его здесь.
I — Категория продаж : Облагается ли пункт меню налогом? И к какой категории относится этот пункт меню.
J — Показать параметры пиццы для этого элемента : Если это пункт меню «Пицца», отметьте кружок «да».
K — Показать параметры торта: Здесь вы можете показать изображение торта или добавить поле сообщения торта, которое покупатель должен заполнить.
L — Показать этот элемент для поля : Это позволит вам включить опцию друзей по меню только для этого элемента. Поэтому, если вы просто хотите, чтобы Box Lunches позволял клиентам добавлять имена к пункту меню, вы можете включить это здесь.
M — Store Item Description : Это позволит вам включить настройку, чтобы добавить описание только к этому пункту меню.
N — Ограниченное количество, продаваемое каждый день : Эта настройка позволит вам ограничить количество, которое вы можете продать за этот товар.
0 — Заказ на цену товара : Если у вас есть несколько цен для этого заказа, вы можете указать их в списке от самой высокой до самой низкой цены или от самой низкой до самой высокой цены.
P — Фильтры: Здесь вы можете отметить уведомления о диете для пункта меню.
Q — Плата за обслуживание: Если вы хотите добавить плату за обслуживание для этого конкретного пункта меню, вы можете добавить ее здесь.
R — Другая дополнительная плата : Если есть дополнительная плата (кроме платы за обслуживание), вы можете добавить ее здесь.
S — Плата за доставку по индивидуальному заказу : Если для этого пункта меню требуется специальная плата за доставку, вы можете добавить ее здесь.
6 — В следующем разделе будет указана цена. Обязательно прокрутите вниз и найдите меню, в котором появится пункт меню. Обратите внимание, что пункт меню МОЖЕТ появляться более чем в одном меню. Укажите Цена Имя (на человека — за заказ — и т. д.), а затем перечислите Цена .
7 — Пожалуйста, не забудьте нажать Сохранить после создания нового пункта меню.
8 — Ваш пункт меню создан. Далее вам нужно будет добавить его в меню и категорию.
9 — Оставьте вкладку Items открытой ( оранжевый ). Нажмите на меню , а затем на категорию , в которой должен отображаться пункт меню.
10 — Далее перейдите к пунктам меню (справа) и прокручивайте до тех пор, пока не увидите созданный вами пункт меню (в алфавитном порядке).
11 — Вы собираетесь C лизнуть на M enu Item и перетащить его в категорию .
Ваш пункт меню теперь добавлен в ваше меню и категорию.
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Как настроить меню WordPress
Меню WordPress являются важными элементами. Они обеспечивают пользователям самый быстрый способ найти ваш контент и перемещаться по сайту. Следовательно, использование плохо организованных или громоздких меню может нанести ущерб вашему UX и, в свою очередь, повредить вашему рейтингу в поисковых системах.
К счастью, WordPress включает систему редактирования меню, которую легко понять всем пользователям. Например, вы можете выбрать расположение вашего меню и страницы, которые вы хотите отобразить. Расположение может варьироваться в зависимости от вашей темы, хотя большинство тем WordPress включают несколько вариантов.
Знакомство с меню WordPress (и зачем они вам) Меню — это инструменты навигации, которые позволяют вашим пользователям находить контент на вашем сайте. Это делает их важными для общей организации вашего сайта и взаимодействия с пользователем:
Это делает их важными для общей организации вашего сайта и взаимодействия с пользователем:
Например, если читатель обнаруживает ваш сайт через поисковую систему, он не всегда может попасть на вашу домашнюю страницу. Чтобы узнать больше о вашем сайте, им нужно знать, как исследовать другой ваш контент. По привычке они будут искать ваше меню, чтобы понять, что еще можно изучить.
Меню WordPress могут улучшить поисковую оптимизацию вашего сайта (SEO). Поисковые системы вознаграждают релевантный контент, поэтому ясность меню может помочь повысить ваш рейтинг.
Есть несколько других способов, которыми меню могут улучшить SEO, например:
- Улучшенный UX : Если у ваших читателей приятный UX, они, вероятно, проведут больше времени на вашем сайте. Это означает более низкие показатели отказов для вас.
- Дополнительные ссылки для Страницы результатов поисковых систем (SERPS) : Результаты поисковых систем будут отображать главную страницу и ссылки на внутренние страницы, если сайт и его навигация хорошо организованы.

- Облегчение сканирования поисковыми системами: Поисковые системы используют ботов для сканирования вашего сайта и индексации ваших страниц. Хорошо организованная навигация, четко показывающая, какой контент доступен для каждой темы меню, облегчает поиск и индексацию вашего контента ботами.
Главное, хорошо организованное меню на видном месте. В то время как преимущества улучшения SEO потрясающие, меню также позволяет вашим читателям легко находить контент, который вы для них создали.
Как настроить меню WordPress (3 шага)В WordPress меню являются неотъемлемым элементом. Кроме того, многие темы поставляются с предопределенными меню и локациями.
Однако вам также важно понять, как лучше всего разместить меню на вашем сайте. Мы рекомендуем вам создать карту сайта (или, по крайней мере, стратегию навигации) до того, как вы начнете добавлять меню на свой сайт.
Шаг 1: Создайте новое меню в WordPress Создав план навигации или карту сайта, можно приступать к созданию меню. В WordPress перейдите к Внешний вид > Настроить , затем нажмите Меню :
В WordPress перейдите к Внешний вид > Настроить , затем нажмите Меню :
Если у вас еще не настроено меню, вы можете просто выбрать Создать новое меню , чтобы начать. Вам будет предоставлена возможность назвать свое меню и выбрать, где оно будет отображаться:
Имейте в виду, что места для вашего меню будут различаться в зависимости от вашей темы. Когда вы сделали свой выбор, нажмите на Далее и нажмите кнопку Добавить элементы . Теперь пора приступить к составлению меню!
Шаг 2: Добавьте элементы навигацииВ каждое новое меню, которое вы добавляете в WordPress, вы сможете включить любые свои страницы, записи и другой контент. Вы увидите, что каждый из элементов вашего сайта разделен на различные разделы, и все они доступны для выбора. Просто нажмите на элемент, чтобы добавить его в свое меню:
После выбора вы увидите элемент в левом столбце. Если вы ошиблись, вы можете выбрать красный 9Значок 0362 X для удаления записи. Вы даже можете создавать здесь новый контент и тут же добавлять его в свое меню. Например, чтобы добавить новую страницу, вам просто нужно ввести ее имя в поле внизу раздела Страницы , а затем нажать кнопку Добавить .
Вы даже можете создавать здесь новый контент и тут же добавлять его в свое меню. Например, чтобы добавить новую страницу, вам просто нужно ввести ее имя в поле внизу раздела Страницы , а затем нажать кнопку Добавить .
По мере добавления элементов вы должны видеть, что они появляются на вашем сайте на панели предварительного просмотра. Эта полезная функция позволяет вам видеть, как выглядит ваше меню, когда вы его создаете. После того, как вы выбрали все, что хотите включить в свое меню, пришло время приступить к его организации.
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Шаг 3: Организация структуры менюЭто, пожалуй, самая простая часть настройки меню WordPress. Упорядочить элементы меню так же просто, как перетащить их на место.
Для этого наведите указатель мыши на любой добавленный вами пункт меню. Вы увидите, как ваш курсор превратится в перекрестие. Отсюда просто перетащите элемент вверх или вниз, чтобы изменить его порядок:
Вы увидите, как ваш курсор превратится в перекрестие. Отсюда просто перетащите элемент вверх или вниз, чтобы изменить его порядок:
Если вы хотите создать иерархию меню с помощью подменю, вы также можете сделать это здесь. Просто перетащите элемент вправо, и он автоматически станет подэлементом пункта меню прямо над ним.
Когда вы будете готовы двигаться дальше, нажмите кнопку Опубликовать в верхней части страницы, чтобы сохранить изменения. Кроме того, вы можете выбрать Сохранить черновик или Расписание , если вы еще не хотите, чтобы ваше новое меню было реализовано.
Live Customizer обычно является лучшим способом настройки меню, поскольку вы можете видеть свои изменения во время их внесения. Однако стоит отметить, что вы можете создавать меню с помощью аналогичного процесса в Внешний вид > Меню раздел панели управления:
Если вы хорошо разбираетесь в коде, вы также можете использовать CSS для изменения расположения меню с помощью крючков и фильтров. Однако, если вы пойдете по этому пути, вам следует следовать документации вашей темы, чтобы избежать проблем с макетом вашего сайта.
Однако, если вы пойдете по этому пути, вам следует следовать документации вашей темы, чтобы избежать проблем с макетом вашего сайта.
Если вы хотите включить дополнительные меню в другом месте вашего сайта (например, в нижнем колонтитуле), вы можете использовать виджеты меню WordPress, чтобы выполнить эту работу. . Чтобы добавить меню в эти области, вам нужно вернуться на Внешний вид > Настроить в WordPress. На этот раз вам нужно посетить раздел Виджеты :
Здесь вы увидите список предустановленных областей виджетов, которые будут различаться в зависимости от вашей темы, но обычно они расположены на боковых панелях и/или нижний колонтитул. Выберите область, в которой вы хотите разместить свое меню, и вам будет представлен ряд вариантов виджетов.
Чтобы добавить новый виджет, вам нужно найти его под названием Навигация Меню . Если его еще нет, вы можете выбрать Добавить виджет , найти его, а затем нажать, чтобы добавить в область виджетов:
Затем разверните виджет, щелкнув по нему.



 Под этим пунктом поставить галочку «Предоставить ссылку на меню»
Под этим пунктом поставить галочку «Предоставить ссылку на меню»
