Как прикрепить ссылку к Истории ВКонтакте и сделать свайп
Создание сайта Москва
Создание сайтов в Донецке — DonbassWeb
ВКонтакте позволяет делиться внутренними материалами в своих Историях. Вы можете прикрепить ссылку на запись к любой Истории ВК. Добавлять ссылки могут любые пользователи, а также сообщества, которым разрешено использовать формат Историй.
Рассказываем, как в Историю ВК добавить ссылку на запись и как сделать свайп. А также даём рекомендации по использованию ссылок.
Как прикрепить ссылку на пост к Истории ВК
Нельзя делиться ссылками на сторонние ресурсы, но можно делиться своими постами, плейлистами, а также статьями, созданными в редакторе ВК.
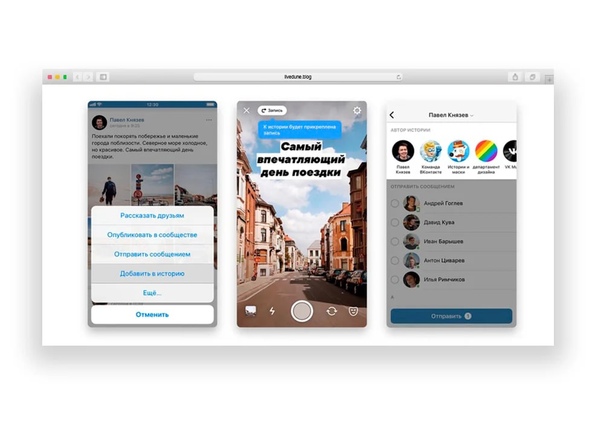
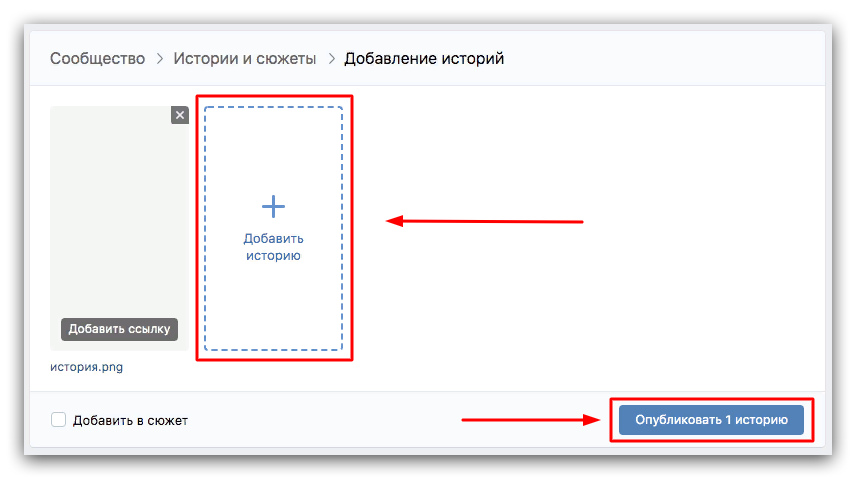
Чтобы поделиться материалом, нажмите на кнопку «Поделиться» и выберите «Добавить в историю».
Добавьте фон истории и другие дополнительные элементы, например текст и призыв к действию.
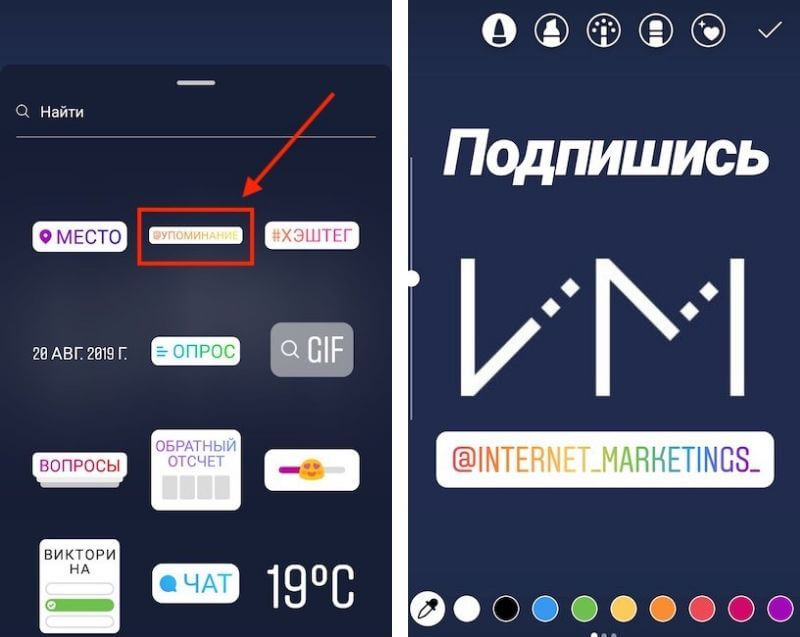
Опубликуйте историю в ВК, подписчики увидят в ней ссылку с добавленным контентом. Ссылка будет отображаться в виде кнопки с надписью «Открыть запись». Если вы хотите опубликовать ссылку на сообщество, используйте стикер «Упоминание».
Если вы хотите опубликовать ссылку на сообщество, используйте стикер «Упоминание».
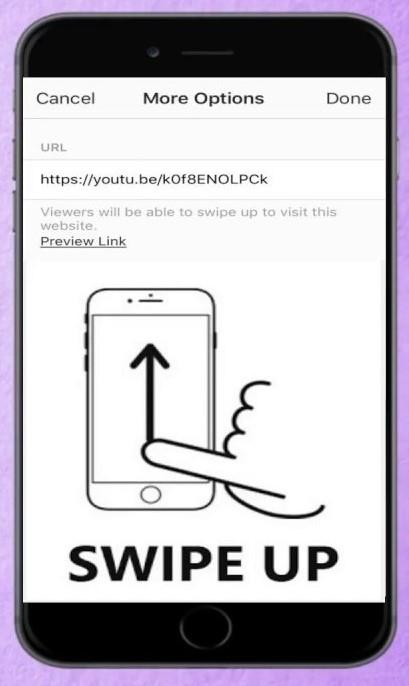
Как сделать свайп в сторис ВК
Сразу определимся, что свайп — это движение по экрану, которое нужно сделать для перехода по ссылке. В историях, где прикреплена ссылка на пост, свайп не работает.
Свайп в Истории ВКонтакте, доступен только при запуске таргетированной рекламы в Историях.
Чтобы оформить свайп в сторис, используйте любой графический редактор. Нарисуйте соответствующие указатели рядом с тем место, где будет кнопка или добавьте анимацию свайпа.
Заключение
Используйте Истории для привлечения внимания к своим постам. Для этого, после публикации выкладывайте Историю с прикреплённой к ней ссылкой на запись.
Разработка сайта Донецк — DonbassWeb
Подписывайтесь на наш телеграм-канал!
Делитесь нашими материалами с друзьями!
Заказать разработку сайта
4 совета по привлечению потенциальных клиентов с помощью контент-маркетинга
6 эффективных советов по использованию динамического контента в стратегии цифрового маркетинга
Как создать партнерский блог с нуля: полное руководство для начинающих
Хайнц говорит, что пришло время отказаться от римских цифр для Суперкубка 57
Что изменение присутствия TikTok в США означает для социальных сетей
Yves Saint Laurent Beauty связывает Web3 с онлайн-покупками
Unilever первой протестировала интеграцию идентификации Disney с Trade Desk
Блокчейн и метавселенная продолжают вызывать интерес у директоров по маркетингу, несмотря на препятствия
Представительства M&M’s взяли «паузу на неопределенный срок» из-за поляризующего ребрендинга
Спортивное подразделение Horizon делает ставку на пиклбол с запуском турнира
P&G рекламирует большую экономию благодаря стратегии ухода за тканями на дому
Gatorade отмечает выпуск Fast Twitch крупной раздачей игр
Рекламная кампания: Kraft Mac & Cheese оживляет преображающую силу лапши
9 маркетинговых трендов, за которыми стоит следить в 2023 году
Zoho Desk объединяет людей и ботов
3 тенденции персонализации, которые изменят электронную коммерцию в 2023 году
Количество вредоносных программ для Linux выросло до рекордного уровня из-за непоследовательности хакеров
Крупные банки и крупные технологические компании собираются договориться о цифровых кошельках
Хакеры используют программное обеспечение RMM для взлома федеральных агентств
Группы угроз, распространяющие вредоносное ПО через Google Ads
10 лучших решений для управления идентификацией и доступом
Как предотвратить атаки межсайтового скриптинга (XSS)
Тестирование на проникновение и тестирование на уязвимости: важная разница
10 лучших сканеров уязвимостей с открытым исходным кодом на 2023 год
Простые шаги к мобильному веб-дизайну
5 способов использовать ChatGPT для SEO
Генеральный директор Ridge Wallet надеется на выход на 1 миллиард долларов
Предложенная крупными банками платежная система цифрового кошелька, вероятно, потерпит неудачу
Microsoft Teams и Outlook терпят глобальные сбои
Atlassian удваивает автоматизацию с новыми возможностями для Confluence
Как увольнения в Google могут повлиять на корпоративные облачные сервисы
Morgan Stanley оштрафовал некоторых сотрудников на $1 млн за использование WhatsApp и iMessage
В четвертом квартале 2022 года выручка Intel снизилась двузначным числом
Искусственный интеллект: будущее цифрового маркетинга
5 преимуществ управления оптовыми запасами
Самый эффективный способ использовать контекстную рекламу для вашего бизнеса
5 основных вариантов логотипа, которые нужны каждому бизнесу
Маркетинг в социальных сетях для юристов — пользуетесь ли вы им?
Лидогенерация риелтора: 12 проверенных стратегий для привлечения потенциальных клиентов
SEO для риэлторов: 10 проверенных советов, как привлечь больше потенциальных клиентов
Веб-дизайн для риэлторов: дизайнерские услуги, которые генерируют потенциальных клиентов
Самые ценные фрилансеры в маркетинге
Самые ценные фрилансеры в маркетинге
SEO ROI: как рассчитать ценность вашего SEO
Сленг TikTok: эксклюзивный язык поколения Z
Платформа, создающая крупнейших штатных авторов
SEO-услуги на аутсорсе: как это сделать эффективно + преимущества
Шаблон запроса предложений SEM с примерами вопросов
Все новости
Архив новостей
3D-печать5GABC-анализAndroidAppleAppStoreAsusCall-центрCRMDellDNSDrupalFacebookFMCGGoogleHuaweiInstagramiPhoneLinkedInLinuxMagentoMicrosoftNvidiaOpenCartPlayStationPOS материалPPC-специалистRuTubeSamsungSEO-услугиSMMSnapchatSonyStarlinkTikTokTwitterUbuntuUp-saleViasatVPNWhatsAppWindowsWordPressXiaomiYouTubeZoomАвдеевкаАктивные продажиАкцияАлександровск ЛНРАлмазнаяАлчевскАмвросиевкаАнализ конкурентовАнализ продажАнтимерчандайзингАнтрацитАртемовскАртемовск ЛНРАссортиментная политикаБелгородБелицкоеБелозерскоеБердянскБизнес-идеи (стартапы)БрендБрянкаБукингВахрушевоВендорВидеоВикипедияВирусная рекламаВирусный маркетингВладивостокВнутренние продажиВнутренний маркетингВолгоградВолновахаВоронежГорловкаГорнякГорскоеДебальцевоДебиторкаДебиторская задолженностьДезинтермедитацияДзержинскДивизионная система управленияДизайнДимитровДирект-маркетингДисконтДистрибьюторДистрибьюцияДобропольеДокучаевскДоменДружковкаЕкатеринбургЕнакиевоЖдановкаЗапорожьеЗимогорьеЗолотоеЗоринскЗугрэсИжевскИловайскИрминоКазаньКалининградКировскКировскоеКомсомольскоеКонстантиновкаКонтент-маркетингКонтент-планКопирайтингКраматорскКрасноармейскКрасногоровкаКраснодарКраснодонКраснопартизанскКрасный ЛиманКрасный ЛучКременнаяКураховоКурскЛисичанскЛуганскЛутугиноМакеевкаМариупольМаркетингМаркетинговая информацияМаркетинговые исследованияМаркетинговый каналМаркетинг услугМаркетологМарьинкаМедиаМелекиноМелитопольМенеджментМерчандайзерМерчандайзингМиусинскМолодогвардейскМоскваМоспиноНижний НовгородНиколаевНиколаевкаНишевой маркетингНовоазовскНовогродовкаНоводружескНовосибирскНумерическая дистрибьюцияОдессаОмскОтдел маркетингаПартизанский маркетингПервомайскПеревальскПетровскоеПопаснаяПравило ПаретоПривольеПрогнозирование продажПродвижение сайтов в ДонецкеПромоПромоушнПрямой маркетингРабота для маркетологаРабота для студентаРазработка приложенийРаспродажаРегиональные продажиРекламаРеклама на асфальтеРемаркетингРетро-бонусРибейтРитейлРовенькиРодинскоеРостов-на-ДонуРубежноеСамараСанкт-ПетербургСаратовСватовоСвердловскСветлодарскСвятогорскСевастопольСеверодонецкСеверскСедовоСейлз промоушнСелидовоСимферопольСинергияСколковоСлавянскСнежноеСоздание сайтов в ДонецкеСоледарСоциальные сетиСочиСтаробельскСтаробешевоСтахановСтимулирование сбытаСуходольскСчастьеТелемаркетингТельмановоТираспольТорговый представительТорезТрейд маркетингТрейд промоушнТюменьУглегорскУгледарУкраинскХабаровскХарцызскХерсонХостингЦелевая аудиторияЧасов ЯрЧелябинскШахтерскЮжно-СахалинскЮнокоммунаровскЯндексЯсиноватая
Студия интернет-маркетинга и дизайна DonbassWeb
Изготовление и продвижение сайтов, услуги PR и аутсорсинга
Все способы рассказать о своих треках из Spotify в социальных сетях – Spotify for Artists
Как поклонники и подписчики могут узнать о вашей музыке в Instagram, Snapchat, Facebook и на других платформах.
Наша цель — помочь исполнителям наладить контакт со слушателями. Мы знаем, что социальные сети играют в этом очень важную роль. Поэтому мы сосредоточились на создании инструментов, которые помогают легко и удобно связать Spotify с соцсетями, включая Instagram, Facebook и Snapchat. Вас также ждет еще несколько интересных функций, подготовленных специально для сообщества Spotify for Artists. Вы можете представить новый трек, отпраздновать годовщину выпуска альбома или поделиться лично составленным плейлистом. И все это в несколько кликов! Приток новых слушателей не заставит себя ждать.
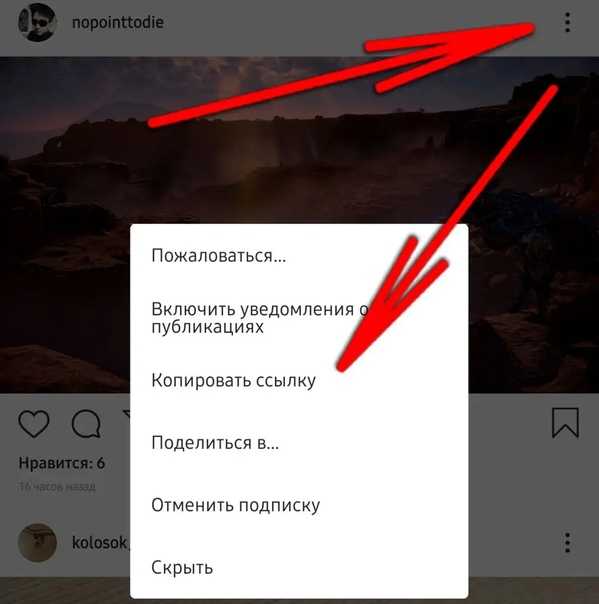
Конечно, вы всегда можете поделиться музыкой через SMS, Messenger, Твиттер, WhatsApp или электронную почту. Для этого перейдите к профилю, треку, плейлисту или альбому, нажмите на три точки, выберите «Поделиться» и «Скопировать ссылку».
Однако теперь ссылка — это не единственный способ поделиться. Есть более удобные и визуально привлекательные возможности: истории Instagram и Facebook, Snapchat и не только. Мы собрали для вас 7 эффективных способов мгновенно поделиться музыкой из Spotify.
Мы собрали для вас 7 эффективных способов мгновенно поделиться музыкой из Spotify.
Как поделиться в историях Instagram
Дни скриншотов позади. Интеграция Spotify с историями Instagram позволяет размещать в них прямую ссылку на контент в нашем сервисе. Чтобы это сделать, перейдите к нужному треку, альбому, плейлисту или профилю исполнителя в приложении Spotify, нажмите на три точки, выберите «Поделиться», а затем — «Истории Instagram». Будет создана новая история Instagram с обложкой вашего контента. Вы сможете добавить эмодзи, подписи и любые другие привлекающие внимание элементы и опубликовать историю. В ее левом верхнем углу подписчики увидят кнопку «Слушать в Spotify». Такая ссылка повышает отклик поклонников и подписчиков как в Instagram, так и в Spotify, а также дает им мгновенный доступ к вашей музыке.
Истории FacebookКак поделиться в историях Facebook
Интеграция Spotify с историями Facebook работает так же, с той разницей, что в историю добавляется аудио. В Spotify перейдите к нужному треку, нажмите «Поделиться», выберите «История Facebook», оформите ее и опубликуйте. При просмотре истории пользователи услышат 15-секундный фрагмент трека, которым вы поделились. Чтобы прослушать его целиком, нужно нажать «Послушать в Spotify». Если вам удастся заинтересовать слушателей, они перейдут в ваш профиль, чтобы поближе познакомиться с вашим творчеством. Сейчас фрагменты аудио доступны только для треков, но вы также можете публиковать в истории Facebook прямые ссылки на альбомы, плейлисты и профили в Spotify. Обратите внимание, что в настоящее время интеграция работает только для профилей Facebook, а не страниц.
В Spotify перейдите к нужному треку, нажмите «Поделиться», выберите «История Facebook», оформите ее и опубликуйте. При просмотре истории пользователи услышат 15-секундный фрагмент трека, которым вы поделились. Чтобы прослушать его целиком, нужно нажать «Послушать в Spotify». Если вам удастся заинтересовать слушателей, они перейдут в ваш профиль, чтобы поближе познакомиться с вашим творчеством. Сейчас фрагменты аудио доступны только для треков, но вы также можете публиковать в истории Facebook прямые ссылки на альбомы, плейлисты и профили в Spotify. Обратите внимание, что в настоящее время интеграция работает только для профилей Facebook, а не страниц.
Как поделиться в Snapchat
Делиться музыкой в Snapchat тоже легко и удобно. Перейдите к нужному треку, альбому или плейлисту, откройте меню «Поделиться» и выберите Snapchat. Новый Snap с обложкой альбома появится автоматически. Внесите любые изменения и отправьте его. При просмотре ваши друзья и подписчики смогут провести по экрану вверх и открыть трек в Spotify.
Как поделиться с помощью сканируемых кодов Spotify
Коды Spotify позволяют моментально делиться контентом и работают так же, как QR-коды. Чтобы получить код Spotify (он выглядит как звуковая волна, расположенная под обложкой контента), перейдите в приложении к нужному профилю, треку, альбому или плейлисту. Нажмите на три точки, коснитесь обложки с кодом и сохраните ее в память устройства. Теперь вы можете поделиться фото онлайн или творчески его обыграть. Например, код нового альбома можно распечатать на листовках, плакатах, наклейках или даже футболках. Чтобы отсканировать код, поклонникам нужно будет открыть приложение Spotify, перейти в Поиск, нажать на значок фотоаппарата и навести камеру на код.
Публикация заставки в историях InstagramКак поделиться заставкой в историях Instagram
Заставка — это повторяющийся ролик длительностью 3–8 секунд, который прикрепляется к треку и открывает новые просторы для самовыражения. Это замечательный способ привлечь внимание к новой композиции или напомнить о старой. Треками с заставкой чаще делятся (рост до 200 %), и у них в целом больше прослушиваний и просмотров. Чтобы опубликовать заставку в историях Instagram, откройте трек с ней в приложении Spotify и нажмите «Поделиться». Вместо статичного изображения в истории появится зацикленный ролик. Как и в других историях Instagram, созданных в Spotify, в левом верхнем углу экрана будет ссылка «Слушать в Spotify». Так пользователи тоже смогут делиться вашей заставкой.
Это замечательный способ привлечь внимание к новой композиции или напомнить о старой. Треками с заставкой чаще делятся (рост до 200 %), и у них в целом больше прослушиваний и просмотров. Чтобы опубликовать заставку в историях Instagram, откройте трек с ней в приложении Spotify и нажмите «Поделиться». Вместо статичного изображения в истории появится зацикленный ролик. Как и в других историях Instagram, созданных в Spotify, в левом верхнем углу экрана будет ссылка «Слушать в Spotify». Так пользователи тоже смогут делиться вашей заставкой.
Как поделиться персонализированными редакторскими плейлистами
Персонализированные редакторские плейлисты Spotify дают возможность исполнителям привлечь больше внимания, а слушателям — получить больше любимого контента. В них входят выбранные нашими редакторами треки, но порядок подбирается индивидуально для каждого слушателя. Это значит, что разные пользователи увидят разные версии одного и того же плейлиста. Но когда слушатель переходит по вашей уникальной ссылке, то ваш трек оказывается в плейлисте на первом месте. Чтобы получить уникальную ссылку, откройте приложение Spotify for Artists, нажмите на вкладку с музыкой, перейдите на страницу нужного трека и выберите вкладку с плейлистами. В разделе Recent playlist adds будут показаны все плейлисты, в которые этот трек вошел за последние 7 дней. Для персонализированных плейлистов с вашим треком будет доступен вариант Copy unique link. Этой ссылкой можно поделиться в социальных сетях. Любой, кто перейдет по ней, будет видеть ваш трек на первом месте в плейлисте в течение 24 часов.
Но когда слушатель переходит по вашей уникальной ссылке, то ваш трек оказывается в плейлисте на первом месте. Чтобы получить уникальную ссылку, откройте приложение Spotify for Artists, нажмите на вкладку с музыкой, перейдите на страницу нужного трека и выберите вкладку с плейлистами. В разделе Recent playlist adds будут показаны все плейлисты, в которые этот трек вошел за последние 7 дней. Для персонализированных плейлистов с вашим треком будет доступен вариант Copy unique link. Этой ссылкой можно поделиться в социальных сетях. Любой, кто перейдет по ней, будет видеть ваш трек на первом месте в плейлисте в течение 24 часов.
Как поделиться размещением трека в плейлисте «Новинки по пятницам»
Если ваш трек попал в плейлист Новинки по пятницам, этим стоит поделиться с поклонниками! Ведь на подборку подписано уже более 3,5 миллионов пользователей, и это не предел. Когда трек попадает в плейлист, исполнитель получает уведомление в Spotify for Artists со ссылкой на карточку, которой можно поделиться в соцсетях, например в Instagram, Facebook или Твиттере. Это может стать поворотным моментом в вашей карьере, поделитесь им! Сейчас эта функция доступна исполнителям, чьи треки вошли в плейлист «Новинки по пятницам» для всего мира и для Канады.
Это может стать поворотным моментом в вашей карьере, поделитесь им! Сейчас эта функция доступна исполнителям, чьи треки вошли в плейлист «Новинки по пятницам» для всего мира и для Канады.
Команда Spotify for Artists
Spotify for Artists поможет вам собрать армию поклонников и достичь всех творческих целей.
Поделиться историей
Популярные истории
Краткая история двунаправленных ссылок
Содержание
Двунаправленные ссылки не новыДвунаправленные ссылки в персональных цифровых садахСоздание собственных двунаправленных ссылокДвунаправленные ссылки с помощью WebMentions
Мы все очень привыкли к однонаправленному каналу , вокруг которого построена всемирная паутина. Они действуют как односторонние указатели, которым мы следуем в линейной последовательности.
Хотя мы можем ссылаться на любой сайт, целевая страница не имеет ни малейшего представления, что мы это сделали.
Мы создали все эти односторонние пути, пытаясь сигнализировать об актуальности и контексте, только для того, чтобы другая сторона полностью проигнорировала наши усилия.
Наши монолинки тщетно пытаются наладить отношения.
Мы начинаем изучать нашу односвязную среду и задаемся вопросом, почему так сложно выявить релевантные контекстуальные отношения.
Ручная перелинковка контента требует очень много человеческого внимания и усилий. Усилия, которые мы, вероятно, должны направить на наши системы.
✶ Введите двунаправленную ссылку ✶
Двунаправленная ссылка имеет социальную осведомленность — она знает о других страницах или «узлах», которые указывают на нее, и может сделать их видимыми для людей. Это означает, что мы получаем двусторонний разговор между нашими веб-сайтами.
Идея двунаправленной связи восходит к 1945 году, когда придумали машину.
Ванневар описал этот гипотетический гаджет в эссе в Звонок из Атлантики . Он хотел создать систему, способную к «ассоциативному индексированию… посредством чего любой элемент может быть вызван по желанию немедленно и автоматически выбирать другой… [чтобы] многочисленные элементы были таким образом соединены вместе, чтобы сформировать след».
Он хотел создать систему, способную к «ассоциативному индексированию… посредством чего любой элемент может быть вызван по желанию немедленно и автоматически выбирать другой… [чтобы] многочисленные элементы были таким образом соединены вместе, чтобы сформировать след».
Это эссе оказалось основополагающим документом для идеологий, которые непосредственно привели как к Интернету, так и к Сети. Ванневар был одним из ключевых инициаторов и шейкеров, сплотивших людей для помощи в создании оригинальной интернет-инфраструктуры. Он уговорил людей из Массачусетского технологического института, Министерства обороны США, Национального научного фонда и различных исследовательских лабораторий, таких как Standford Lincoln Lab, Bell Labs, RAND Corporation и Xerox PARC, принять участие.
Достаточно сказать, что этим парнем двигала вера в то, что предоставление людям возможности связывать информацию и делиться знаниями расширит возможности человеческого понимания. Мемекс был одной из идей того, как это может проявиться в материальной форме.
Вызывающее воспоминания описание Мемекса, сделанное Ванневаром, особенно впечатляет, учитывая, что цифровые компьютеры появились всего 5 лет назад. Большинство из них по-прежнему использовались в крупных военных операциях, таких как Блетчли-Парк, и считались неудобными большими калькуляторами.
Внедрение чрезвычайно интерактивной вычислительной базы личных знаний было не самым лучшим вариантом.
Таким образом, идея погрузилась в спячку и не появлялась вновь до тех пор, пока в шестидесятых и семидесятых годах не начала расцветать идея персональных компьютеров. , маловероятный кинорежиссер и социолог, наткнулся на серию компьютерных лекций и начал представлять, как графические интерфейсы могут изменить то, как мы пишем и связываем идеи. Он черпал вдохновение непосредственно из эссе Ванневара, и в 1965, когда он ввел термин гипертекст , чтобы описать свое видение разветвленной сети взаимосвязанной информации.
Нельсон планировал воплотить эти гипертекстовые мечты в своем вечно готовящемся Проекте Занаду.
Проект Xanadu представлял собой гипертекстовую систему, в которой предполагалось, что каждое предложение, блок и страница будут частью обширной двунаправленно связанной сети.
Вы сможете отследить информацию до ее происхождения, как это делают современные веб-ссылки. Но вы также сможете увидеть, кто сослался, сделал ремикс и расширил этот оригинал. Полный
Язык шаблонов проекта Xanadu
выходит далеко за рамки двунаправленных ссылок и включает такие функции, какTransclusions
, но мы не будем погружаться во все это здесь.Достаточно сказать, что у Занаду ничего не вышло.
Вместо этого мы получили менее причудливую, но гораздо более реальную и полезную World Wide Web, которая в настоящее время не поддерживает двунаправленную связь на уровне инфраструктуры.
Пока Ли сэр Тим Бернер обсуждал свои плюсы и минусы еще в 1999 году, существует очевидная проблема дизайна, позволяющая свободно перемещать двусторонние соединения по сети.
Если каждый сайт, ссылающийся на ваш, был виден на вашей странице, и вы не могли контролировать, кто может и не может ссылаться на вас, нетрудно представить троллийские последствия…
Выяснение того, как мы можем фильтровать, модерировать и устанавливать разрешения для видимости ссылок, превратилось в . .
Стало ясно, что создание сети с более простыми однонаправленными ссылками было правильным решением, учитывая, что ее создатели хотели всеобщего принятия. Многие люди до сих пор без ума от него. Не будем заходить слишком далеко в эту историческую червоточину.
TLDR — это сложная технология .
До тех пор, пока мы все не погрузимся во вселенную многосвязных, контролируемых версий узлов ремиксируемого микроконтента (что каким-то образом решает проблемы разрешений и модерации), у нас все еще есть множество способов воскресить возможность би -направленные ссылки в Интернете.
Большинство проблем дизайна с добавлением двунаправленных ссылок в глобальную паутину были связаны с модерацией и разрешениями. Однако добавление их в рамках одного сайта с одним автором позволяет обойти эту проблему.
Однако добавление их в рамках одного сайта с одним автором позволяет обойти эту проблему.
Люди, участвующие в движении
Digital Gardening
, вызвали бурный интерес к двунаправленным технологиям.Многое из этого изначально было вызвано заметками Энди Матушака. Пойдите хорошенько просмотрите их.
Здесь есть чем полюбоваться. Но ключевой частью этой системы, создающей взаимосвязанный контекст, является раздел «Ссылки на эту заметку» внизу каждого сообщения.
Каждый раз, когда Энди ссылается на другую из своих заметок на сайте, она появляется как связанная заметка внизу страницы. Это двусторонний сон.
Это дает нам возможность перемещаться по этим идеям в исследовательском режиме, а не перемещаться по иерархии категорий на главной странице указателя.
Поскольку все это содержится на сайте с одним автором, наш коэффициент риска спам-троллей находится на комфортном нуле.
Создание собственного двунаправленного движения
Все это очень здорово, но как вы собираетесь встраивать двунаправленные ссылки на свой собственный сайт? К счастью, создание собственного двунаправленного мемекса для общественного садоводства не требует Xanadu.
Один из фантастических вариантов для не-разработчиков основан на персональной вики-системе под названием . Анн-Лор Ле Канф написала простое руководство по получению .
Для тех из нас, кто здесь для сверхиндивидуализированного, перепроектированного решения JavaScript (это был бы я 🙌), в сообществе есть несколько активных энтузиастов-садоводов, создающих темы и плагины.
Я построил шахту, используя Энгуса МакМиллина. Aengus хорошо задокументировал тему, и ее не так уж сложно реализовать (если вы хорошо разбираетесь в JavaScript и React).
Я также курирую список инструментов для
Цифровое садоводство
на этомДвунаправленное связывание с WebMentions
Хотя я утверждал, что двунаправленные ссылки в масштабах всего Интернета вряд ли появятся в глобальном масштабе, есть способ, которым вы можете добавить двунаправленные ссылки на свой личный веб-сайт, который улавливает ссылки из любого места в Интернете.
— это часть веб-инфраструктуры, за которую сообщество проделало большую работу. W3C дал рекомендацию статус в 2017 году.
W3C дал рекомендацию статус в 2017 году.
Система уведомляет URL всякий раз, когда этот сайт упоминается где-либо в Интернете. После этого вы сможете показать это упоминание и его содержимое на своем сайте. По сути, это двунаправленная система ссылок.
Множество людей написали полезные руководства о том, как добавить их на свой сайт. Вот один для любого , один для , один для . Там есть целый список примеров реализации, которые вы можете просмотреть.
Различные режимы истории | Вуэ Маршрутизатор
Посмотреть бесплатный видеоурок на Vue School
Опция history при создании экземпляра маршрутизатора позволяет нам выбирать между различными режимами истории.
Режим хеширования
Режим хэш-истории создается с помощью createWebHashHistory() :
import { createRouter, createWebHashHistory } from 'vue-router'
константный маршрутизатор = createRouter({
история: createWebHashHistory(),
маршруты: [
//. ..
],
})
..
],
})
Используется символ решетки ( # ) перед фактическим URL-адресом, который передается внутри. Поскольку этот раздел URL-адреса никогда не отправляется на сервер, он не требует специальной обработки на уровне сервера. Однако это плохо влияет на SEO . Если вас это беспокоит, используйте режим истории HTML5.
Режим HTML5
Режим HTML5 создается с помощью createWebHistory() и является рекомендуемым режимом:
import { createRouter, createWebHistory } from 'vue-router'
константный маршрутизатор = createRouter({
история: createWebHistory(),
маршруты: [
//...
],
})
При использовании createWebHistory() URL-адрес будет выглядеть «нормально», например. https://example.com/user/id . Красивый!
Здесь возникает проблема: поскольку наше приложение является одностраничным клиентским приложением, без надлежащей конфигурации сервера пользователи получат ошибку 404, если они напрямую обращаются к https://example.. в своем браузере. Теперь это некрасиво. com/user/id
com/user/id
Не беспокойтесь: чтобы решить эту проблему, все, что вам нужно сделать, это добавить простой обходной маршрут на ваш сервер. Если URL-адрес не соответствует каким-либо статическим ресурсам, он должен обслуживать те же index.html страница, на которой находится ваше приложение. И снова прекрасно!
Режим памяти
Режим истории памяти не предполагает среду браузера и, следовательно, не взаимодействует с URL-адресом и не запускает автоматически начальную навигацию . Это делает его идеальным для среды Node и SSR. Он создается с помощью createMemoryHistory() , а требует, чтобы вы нажали начальную навигацию после вызова app.use(router) .
импорт { createRouter, createMemoryHistory } из 'vue-router'
константный маршрутизатор = createRouter({
история: createMemoryHistory(),
маршруты: [
//...
],
})
Хотя это и не рекомендуется, вы можете использовать этот режим в браузерных приложениях, но обратите внимание, что не будет истории , то есть вы не сможете перейти назад или вперед .
Примеры конфигураций сервера
Примечание . В следующих примерах предполагается, что вы обслуживаете свое приложение из корневой папки. Если вы развертываете во вложенную папку, вы должны использовать 9индекс\.html$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d Правило перезаписи. /index.html [л]
Вместо mod_rewrite вы также можете использовать FallbackResource .
nginx
расположение / {
try_files $uri $uri//index.html;
}
Собственный Node.js
const http = require('http')
const fs = требуется ('fs')
постоянный httpпорт = 80
http
.createServer((req, res) => {
fs.readFile('index.html', 'utf-8', (ошибка, содержимое) => {
если (ошибка) {
console.log('Мы не можем открыть файл "index.html".')
}
res.writeHead(200, {
'Тип контента': 'текст/html; кодировка=utf-8',
})
рез. конец(содержание)
})
})
.listen(httpPort, () => {
console.log('Сервер прослушивает: http://localhost:%s', httpPort)
})
конец(содержание)
})
})
.listen(httpPort, () => {
console.log('Сервер прослушивает: http://localhost:%s', httpPort)
})
Express с Node.js
Для Node.js/Express рассмотрите возможность использования промежуточного ПО connect-history-api-fallback.
Информационные службы Интернета (IIS)
- Установить IIS UrlRewrite
- Создайте файл
web.configв корневом каталоге вашего сайта со следующим:
<конфигурация>
<системный.веб-сервер>
<переписать>
<правила>
<соответствие URL="(.*)" />
<условия logicalGrouping="MatchAll">
веб-сервер>
Caddy v2
try_files {путь} /
Caddy v1
переписать {
регулярное выражение .*
к {путь} /
}
Хостинг Firebase
Добавьте это в свой firebase.json :
{
"хостинг": {
"общественность": "расстояние",
"переписывает": [
{
"источник": "**",
"назначение": "/index.html"
}
]
}
}
Netlify
Создайте файл _redirects , который будет включен в развернутые файлы:
/* /index.html 200
В проектах vue-cli, nuxt и vite этот файл обычно находится в папке с именем static или public .
Подробнее о синтаксисе можно узнать в документации Netlify. Вы также можете создать netlify.toml для объединения перенаправлений с другими функциями Netlify.
Vercel
Создайте файл vercel.


 ..
],
})
..
],
})
 конец(содержание)
})
})
.listen(httpPort, () => {
console.log('Сервер прослушивает: http://localhost:%s', httpPort)
})
конец(содержание)
})
})
.listen(httpPort, () => {
console.log('Сервер прослушивает: http://localhost:%s', httpPort)
})