Сохранение изображений в редакторе Фотошоп онлайн, растровая и векторная графика
Мы с Вами изучили панель инструментов и палитры графического редактора Фотошоп онлайн, и теперь давайте вернемся к главному меню, и начнем рассматривать его подробнее.
Сохранение изображений
Прежде всего хочу обратить Ваше внимание на то, что работа с редактором Фотошоп онлайн происходит целиком на стороне сервиса, и не занимает ресурсов Вашего компьютера.
В этом легко убедиться. Откройте редактор Фотошоп онлайн, и в нем какую-то картинку со своего компьютера. Даже если картинка открыта в этом графическом редакторе онлайн, Вы можете ее переименовывать, переместить в другое место, или вовсе удалить со своего компьютера. И после этого Вы сможете продолжать работать с ней в графическом редакторе. Из этого следует, что изображение полностью загружается на сервис, и все работа происходит именно там.
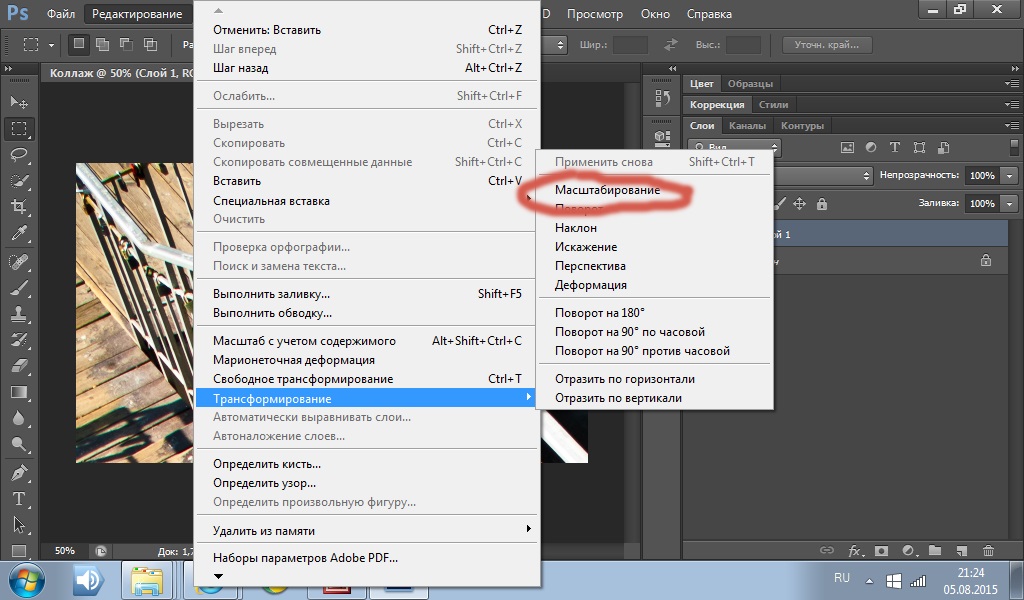
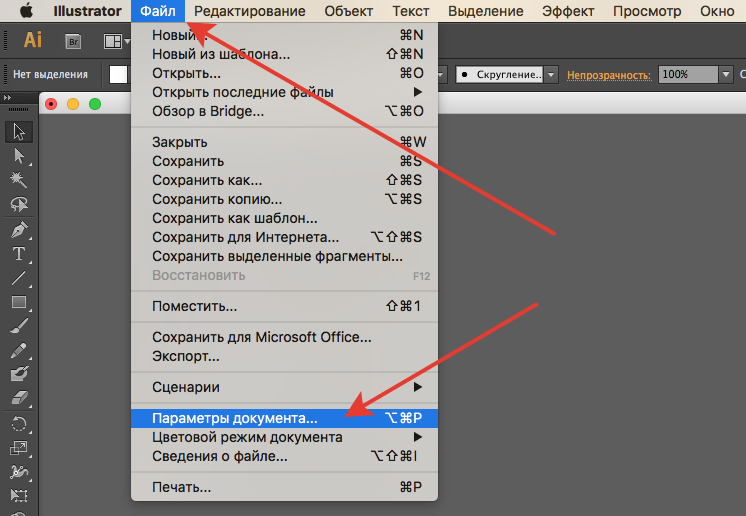
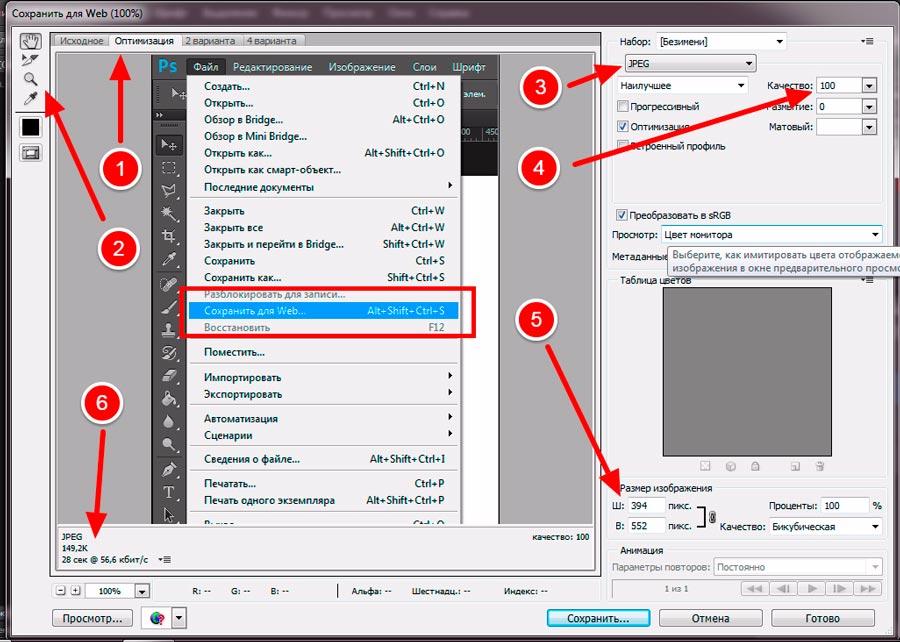
После того, как Вы поработаете с изображением, и захотите его сохранить, Вам нужно будет использовать пункт меню Файл — Сохранить, или клавиши Ctrl + S.
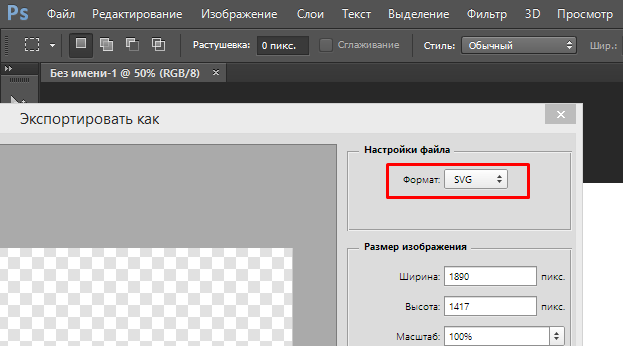
На выбор для сохранения предлагаются следующие варианты форматов картинок:
- JPEG
- PNG — если картинка многоцветная, этот формат имеет больший вес по сравнению с JPEG при том же качестве, но PNG поддерживает прозрачность, в отличие от JPEG.
- BMP — прозрачность не поддерживает, сохраняет изображение абсолютно без потери качества, но картинка имеет максимальный вес, хотя конечно, если Вы возьмете картинку JPEG, и сохраните в формате BMP, ее качество от этого не улучшится.
- TIFF — позволяет сохранять изображения с большой глубиной цвета, и потому используется в полиграфии, прозрачность не поддерживает, вес файла большой, сравнимый с весом в формате BMP.

- PXD — единственный формат из перечисленных, который сохраняет слои и другие настройки изображения. После сохранения в этом формате Вы можете опять открыть его в редакторе Фотошоп онлайн, и продолжить работу со слоями, масками, стилями слоев и так далее, как если бы Вы и не прерывали работу.
Рекомендую сохранять изображение в этом формате, если есть вероятность, что Вам придется вернуться к работе над изображением.
Для практического применения, конечно, формат PXD не подходит, например, на сайте Вы его не сможете поставить. Он — только для работы в редакторе Фотошоп онлайн.
Этот формат аналогичен формату PSD в фотошопе. Кстати, формат PSD отлично открывается в редакторе Фотошоп онлайн, а вот формат PXD открываться в программе Photoshop не хочет.
Растровая и векторная графика
И графический редактор Фотошоп онлайн, и программа Photoshop умеют работать с растровой и векторной графикой. Напомню, что растровая графика формируется с помощью маленьких одноцветных квадратиков — пикселей, а векторная графика — с помощью формул и символов.
Напомню, что растровая графика формируется с помощью маленьких одноцветных квадратиков — пикселей, а векторная графика — с помощью формул и символов.
В редакторе Фотошоп онлайн векторная графика — это текст, который Вы наносите на изображение. Когда Вы пишете текст на картинке, создается отдельный векторный слой для этого текста. На этом слое нельзя рисовать, нельзя пользоваться ластиком, например, стереть часть буквы. Но можно изменить шрифт, заменить букву в тексте, сделать буквы маленькими или большими. В растровой графике этого сделать Вы бы не смогли.
Но текстовый слой при желании можно сделать растровым. Для этого Вы можете воспользоваться меню Слой — Растрировать, или нажать на слой в палитре Слои правой клавишей мыши, и выбрать в контекстном меню команду Растрировать слой. После растрирования текст будет состоять из пикселей. Изменить шрифт, например, уже будет нельзя. Зато можно будет стереть часть буквы, или наоборот, пририсовать
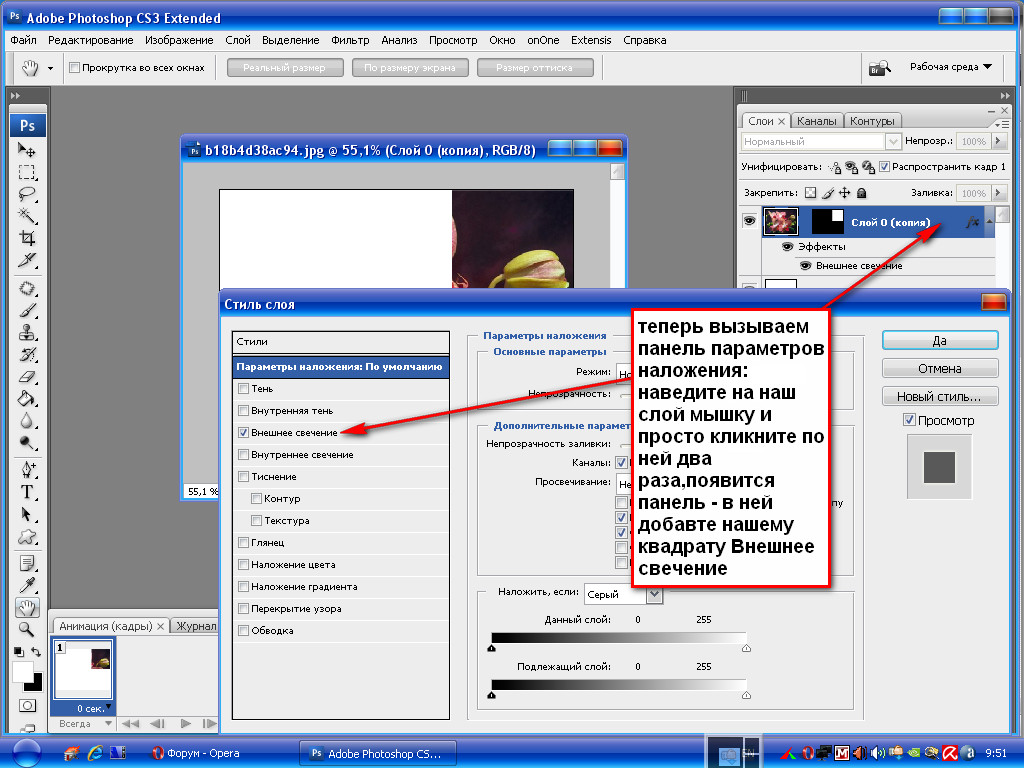
И к векторному, и к растровому слою можно применять стили. Для применения стилей можно выбрать пункт меню Стили слоев, или нажать на иконку Стили слоев на палитре Слои.
Для применения стилей можно выбрать пункт меню Стили слоев, или нажать на иконку Стили слоев на палитре Слои.
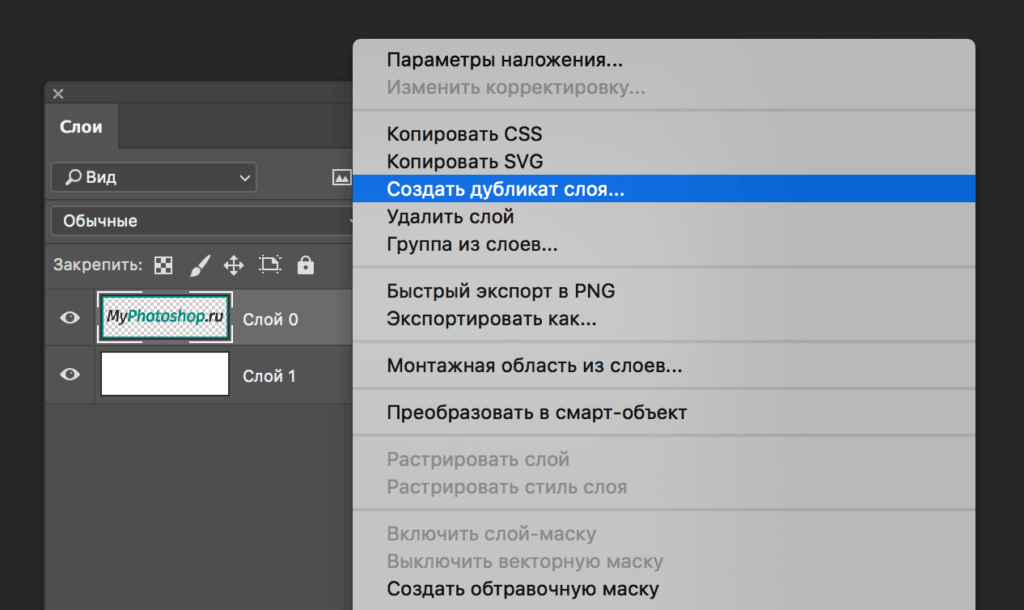
Если у Вас несколько слоев, можно скопировать стиль одного слоя, и вставить на другой. Для копирования стиля нужно кликнуть правой клавишей мыши по слою на палитре Слои, и выбрать команду Копировать стиль слоя. Для вставки применяется команда Вставить стиль слоя.
Видео о том, в каких форматах можно сохранять изображение в графическом редакторе Фотошоп онлайн, и о том, чем отличается векторная и растровая графика
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Как создать файл png в фотошопе. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
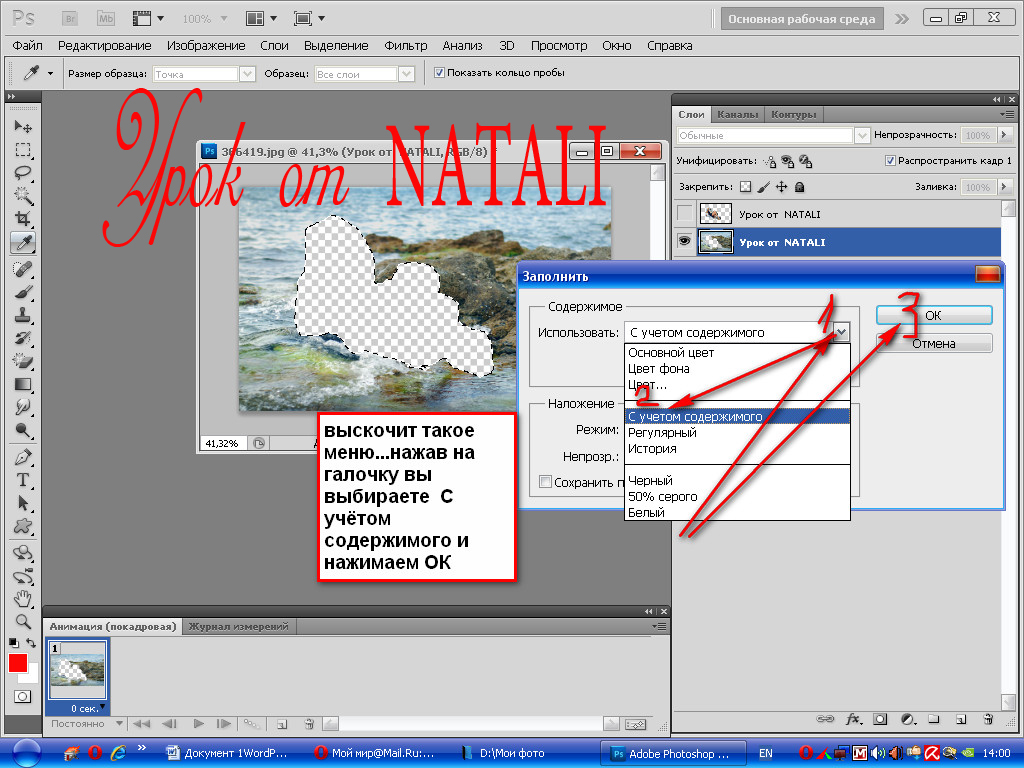
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift»
и продолжайте выделение. Для удаления выделенных областей нажмите «Delete»
.
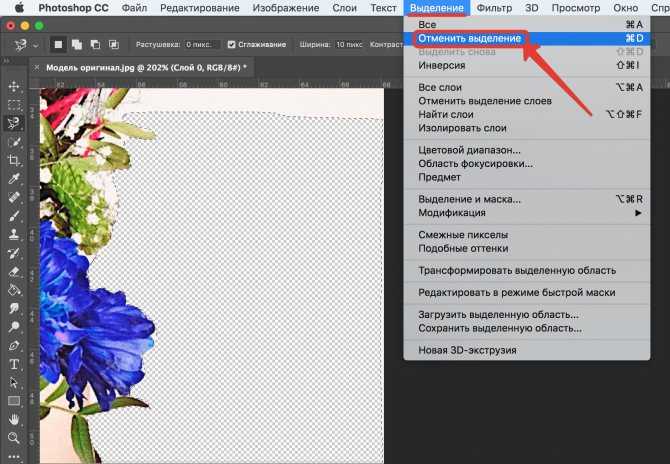
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
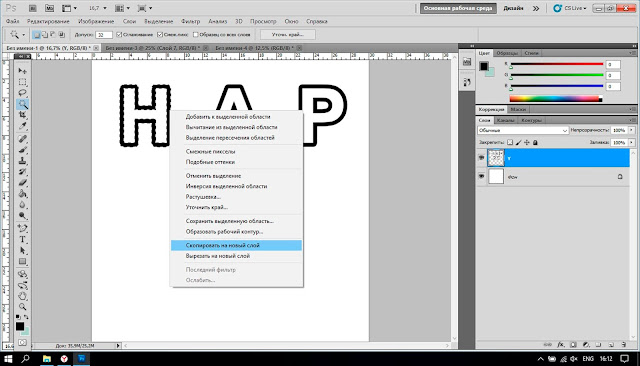
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V»
. Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
. Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
. Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
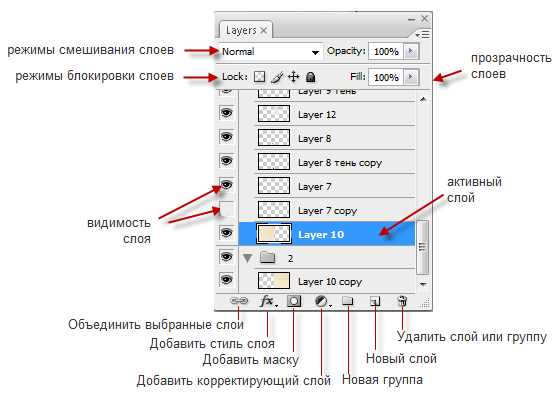
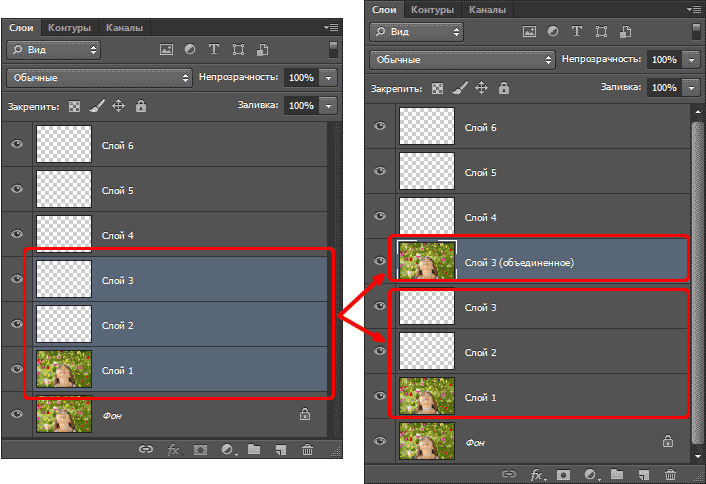
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
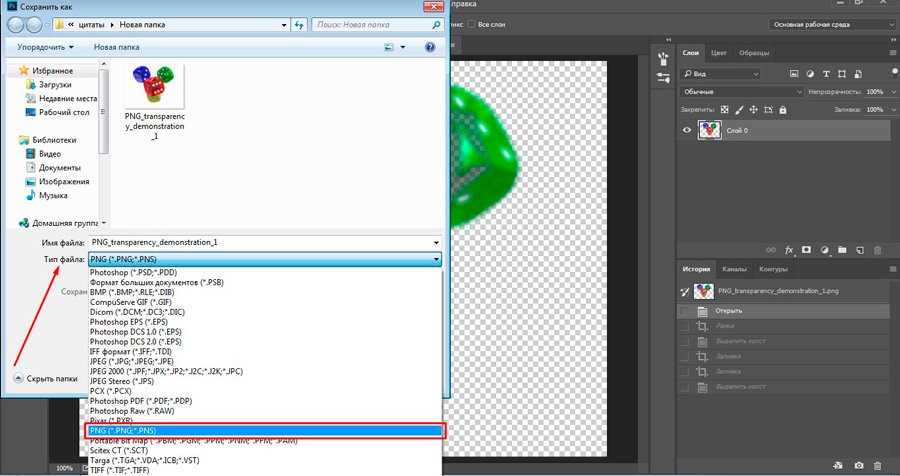
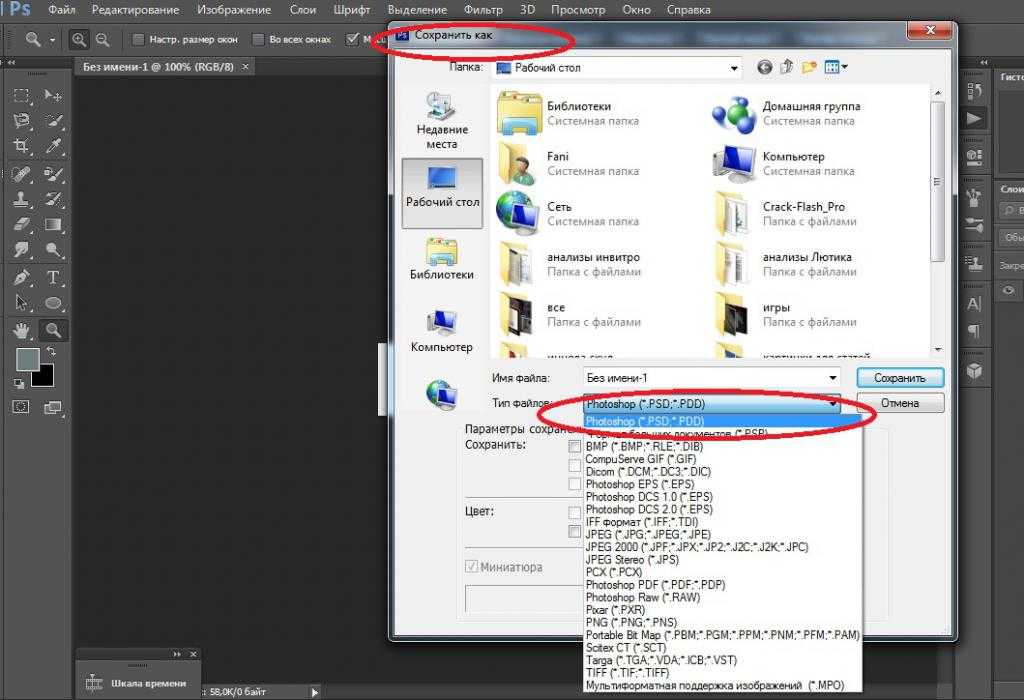
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
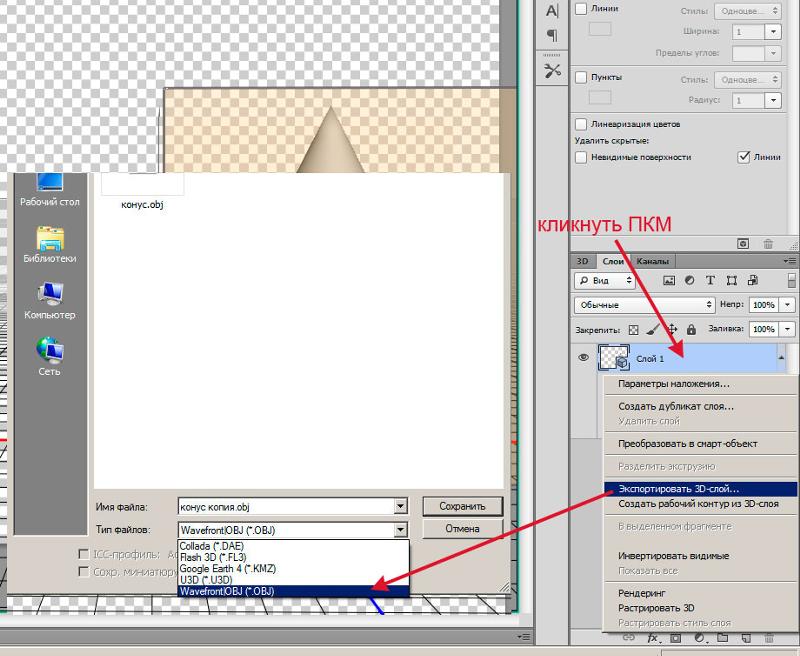
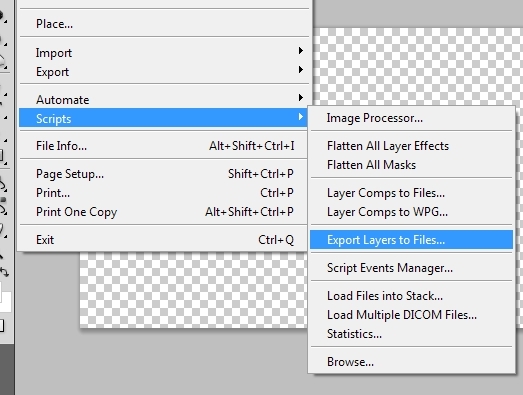
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
- PNG и фотошоп
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.
Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.
Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.
FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Сохранение загрузки и повторное использование стилей слоя в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как сохранять, загружать и повторно использовать стили слоя! Стили слоев Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий или даже большого мастерства. Вам не нужно быть гуру Photoshop или тратить всю свою жизнь на изучение теории света и цвета, чтобы начать применять тени, штрихи, градиенты, узоры, внутреннее и внешнее свечение и многое другое к вашим изображениям с помощью стилей слоя, создавая все, от тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. На самом деле, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоя в Photoshop, — это готовность поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать чем-то вроде зависимости.
Вам не нужно быть гуру Photoshop или тратить всю свою жизнь на изучение теории света и цвета, чтобы начать применять тени, штрихи, градиенты, узоры, внутреннее и внешнее свечение и многое другое к вашим изображениям с помощью стилей слоя, создавая все, от тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. На самом деле, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоя в Photoshop, — это готовность поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать чем-то вроде зависимости.
Если свободного времени мало, не беспокойтесь. Photoshop позволяет легко сохранять созданные нами стили слоев, чтобы мы могли легко повторно применять их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам что-то для работы, мы собираемся создать простую фоторамку, используя только стили слоя. Когда мы закончим, мы сохраним готовый эффект, а затем увидим, как мгновенно применить точно такую же фоторамку к другому изображению!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с помощью стилей слоя в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основным предметом этого урока, хотя вы, безусловно, можете следовать шагам и использовать готовую рамку со своими изображениями. Тем не менее, цель урока состоит в том, чтобы узнать, как легко сохранять свои собственные эффекты стиля слоя, загружать их обратно в Photoshop, когда это необходимо, и затем мгновенно применять их к другим изображениям.
Начнем!
Шаг 1: Дублируйте фоновый слой
Поскольку наша фотография недавно открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой. Если мы посмотрим на нашу палитру слоев, то увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, который содержит нашу исходную фотографию. Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить нашу исходную информацию пикселя , но в этом случае есть другая причина. Photoshop не позволяет применять стили слоя к фоновым слоям. На самом деле, если вы посмотрите на Значок стилей слоя в нижней части палитры слоев, вы увидите, что в настоящее время он неактивен и недоступен:
Photoshop не позволяет применять стили слоя к фоновым слоям. На самом деле, если вы посмотрите на Значок стилей слоя в нижней части палитры слоев, вы увидите, что в настоящее время он неактивен и недоступен:
Значок «Стили слоя» отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя. Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy :
.Выберите «Слой» > «Создать» > «Слой через копирование».
Или, чтобы дублировать слой гораздо быстрее, просто нажмите сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал копию «Слой 1»:
. Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя, мы можем начать добавлять стили слоя!
Шаг 2. Примените черную обводку к слою
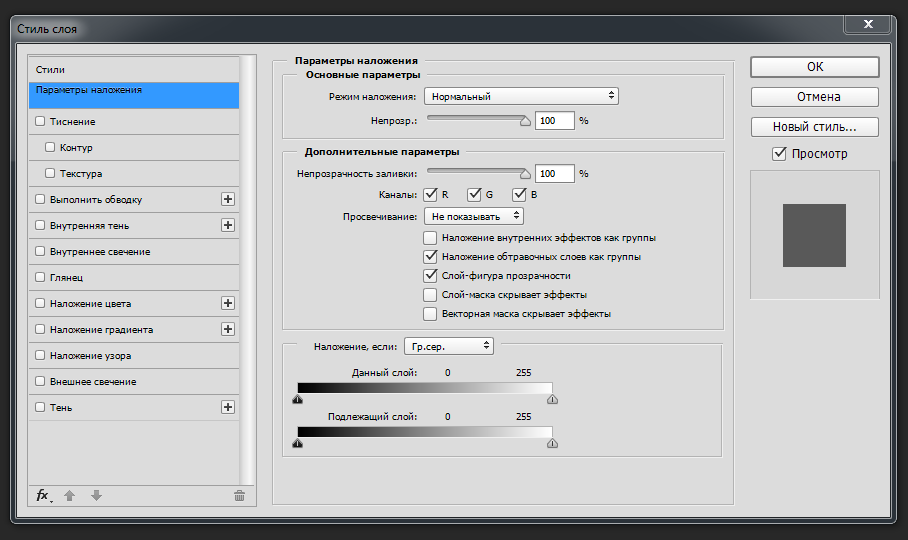
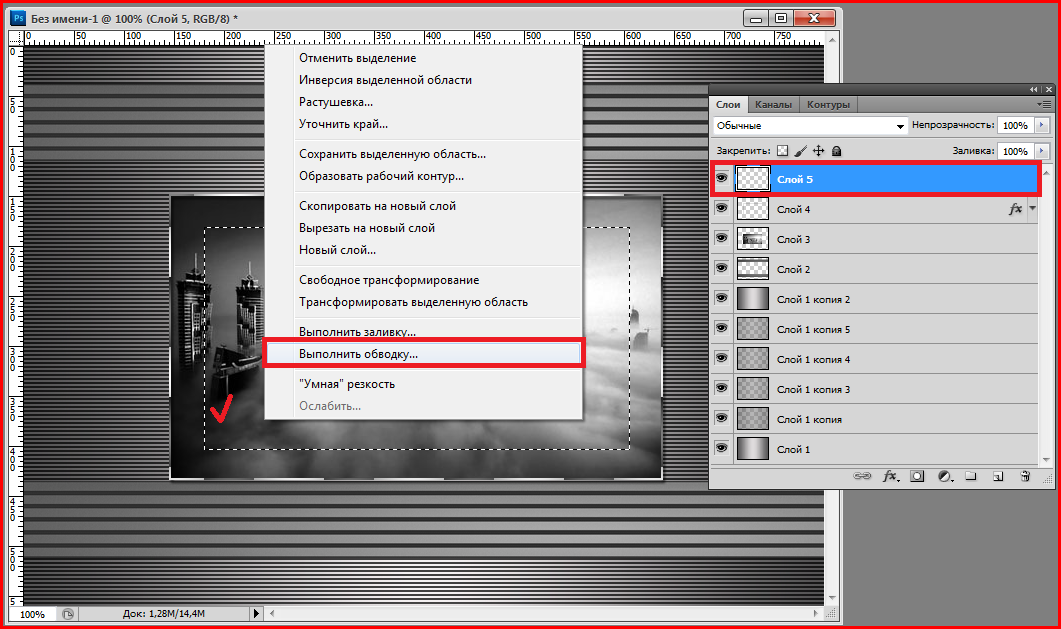
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии. Нажмите на иконку Layer Styles внизу палитры Layers (которая теперь нам доступна) и выберите Stroke внизу появившегося списка стилей слоя:
Выберите Stroke из списка стилей слоя.
Откроется довольно большое диалоговое окно «Стиль слоя» Photoshop, для которого в средней колонке установлены параметры «Обводка». Первое, что мы хотим изменить, это цвет обводки. По какой-то причине люди из Adobe установили красный цвет обводки по умолчанию. Я думаю, что могу сосчитать по пальцам одной руки, сколько раз я хотел красный цвет для обводки, но это неважно. Мы можем легко изменить его. Мы собираемся использовать черный цвет для обводки, поэтому щелкните образец цвета справа от слова Цвет 9. 0022 :
0022 :
Щелкните образец цвета, чтобы изменить цвет обводки.
Это вызывает палитру цветов Photoshop . Выберите черный для цвета обводки. Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным. Это выберет черный. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
.Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Position на Inside . Это поместит всю обводку в границы нашего изображения. Затем, чтобы отрегулировать толщину обводки, перетащите ползунок Size . Перетаскивание ползунка вправо увеличивает размер обводки, а перетаскивание его влево уменьшает размер обводки. Значение, которое вы в конечном итоге выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, насколько толстой должна быть рамка, поэтому следите за своим изображением в окне документа, когда перетаскиваете ползунок. Для моей фотографии я выберу значение 9.0021 60 px (пикселей) для моего размера обводки:
Для моей фотографии я выберу значение 9.0021 60 px (пикселей) для моего размера обводки:
Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь вокруг внутренних краев фотографии появляется черная рамка.
Пока не выходите из диалогового окна Layer Style. У нас есть еще пара стилей слоя, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3: Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя Обводка в Photoshop, чтобы добавить черную рамку вокруг внутренних краев фотографии. На этот раз давайте добавим белую рамку прямо внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя «Обводка» для добавления черной рамки, мы не можем использовать его снова, пока не создадим еще один новый слой и не применим полностью к нему другой набор стилей слоя, а это не то, что мы хотим делать. Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя Обводка, потому что мы уже использовали его, нам придется проявить немного творчества.
Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя Обводка, потому что мы уже использовали его, нам придется проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, когда диалоговое окно Layer Style все еще открыто, выберите стиль Inner Glow слева от диалогового окна. Убедитесь, что вы нажимаете непосредственно на слова «Внутреннее свечение», а не просто нажимаете внутри флажка. Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одной из его опций. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали «Внутреннее свечение», средний столбец диалогового окна «Стиль слоя» изменится на параметры «Внутреннее свечение». Цвет по умолчанию для внутреннего свечения — желтый, и мы хотим использовать белый, поэтому, как мы сделали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Цвет по умолчанию для внутреннего свечения — желтый, и мы хотим использовать белый, поэтому, как мы сделали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Нажмите на образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает Photoshop Color Picker . Выберите белый для цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для параметров R , G и B , обведенных красным. Это выберет белый. Нажмите OK, чтобы выйти из палитры цветов, когда закончите:
Выберите белый цвет внутреннего свечения с помощью палитры цветов.
Теперь, когда установлен белый цвет, у нас есть несколько параметров, которые нам нужно изменить, чтобы наше внутреннее «свечение» больше походило на внутреннюю «мазку». Сначала в верхней части диалогового окна увеличьте Непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . В нижней части списка параметров уменьшите параметр Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться как обводка благодаря параметрам, которые мы изменили. Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы нанесли минуту назад, а это означает, что при перетаскивании ползунка «Размер» вправо вы не увидите белой границы, появляющейся на изображении. изображение, пока вы не увеличите его размер за пределы черной рамки. Если вы помните, я установил толщину моей черной обводки на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Сначала в верхней части диалогового окна увеличьте Непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . В нижней части списка параметров уменьшите параметр Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться как обводка благодаря параметрам, которые мы изменили. Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы нанесли минуту назад, а это означает, что при перетаскивании ползунка «Размер» вправо вы не увидите белой границы, появляющейся на изображении. изображение, пока вы не увеличите его размер за пределы черной рамки. Если вы помните, я установил толщину моей черной обводки на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
На самом деле я хочу, чтобы моя белая рамка была такой же толщины, как моя черная граница, а это значит, что мне нужно установить размер моего внутреннего свечения на , умноженный на размер моей черной обводки. Так как моя черная обводка установлена на 60 пикселей, я установлю размер моего внутреннего свечения на 120 пикселей . Опять же, введенное значение может отличаться в зависимости от размера используемого изображения:
.Измените параметры, обведенные красным, чтобы внутреннее свечение больше напоминало обводку.
Теперь ваше изображение должно выглядеть примерно так: с черной рамкой по краям фотографии и белой рамкой внутри черной:
Фоторамка теперь имеет внутреннюю белую рамку и внешнюю черную рамку.
Давайте добавим еще один стиль слоя, чтобы завершить рамку, а затем мы увидим, как сохранить его, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4: Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя рамка находилась перед белой внутренней рамкой. Для этого мы добавим Внутренняя тень . Не закрывая диалоговое окно «Стиль слоя», нажмите непосредственно на слова Inner Shadow слева. Еще раз убедитесь, что вы нажимаете на сами слова, а не просто нажимаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Для этого мы добавим Внутренняя тень . Не закрывая диалоговое окно «Стиль слоя», нажмите непосредственно на слова Inner Shadow слева. Еще раз убедитесь, что вы нажимаете на сами слова, а не просто нажимаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Нажмите непосредственно на слова «Внутренняя тень» в левой части диалогового окна «Стиль слоя».
Это изменяет диалоговое окно «Стиль слоя» для отображения параметров «Внутренняя тень» в среднем столбце. Сначала опустите Расстояние от внутренней тени до 0 px . Установите параметр Choke примерно на 65% , затем увеличьте Size внутренней тени до 100 px :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы использовали те же значения для стилей Stroke и Inner Glow, которые использовал я, значения выше должно работать нормально. Когда вы закончите, у вас должна быть тонкая тень вокруг внутренней части черной рамки, как будто она немного приподнята над белой границей под ней. Вот мой окончательный результат фоторамки:
Когда вы закончите, у вас должна быть тонкая тень вокруг внутренней части черной рамки, как будто она немного приподнята над белой границей под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5: Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоя. Добавьте стиль внешнего свечения, наложение цвета, градиента или узора или эффект скоса и тиснения, все с различными параметрами и настройками, которые вам нужно будет запомнить и внезапно, имея возможность легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его снова позже кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в правом верхнем углу диалогового окна Layer Style :
Сохраните готовый стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», позволяющее нам назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». В нижней части диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя это все же помогает узнать, для чего они используются. Первый, Include Layer Effects определяет, хотим ли мы включить отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow. С технической точки зрения, эти отдельные стили называются «эффектами слоя», и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя», независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, эта опция автоматически выбрана для нас.
Я назову свою «Простая фоторамка». В нижней части диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя это все же помогает узнать, для чего они используются. Первый, Include Layer Effects определяет, хотим ли мы включить отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow. С технической точки зрения, эти отдельные стили называются «эффектами слоя», и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя», независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, эта опция автоматически выбрана для нас.
Второй параметр, Include Layer Blending Options , является более сложной темой и важен только в том случае, если мы внесли какие-либо изменения в основной раздел Blending Options диалогового окна Layer Style. Например, если мы снизили общую непрозрачность нашей фоторамки до 50 % и хотим использовать один и тот же параметр пониженной непрозрачности каждый раз, когда применяем рамку к новому изображению, мы хотели бы убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем оставить эту опцию не отмеченной:
Например, если мы снизили общую непрозрачность нашей фоторамки до 50 % и хотим использовать один и тот же параметр пониженной непрозрачности каждый раз, когда применяем рамку к новому изображению, мы хотели бы убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем оставить эту опцию не отмеченной:
Диалоговое окно «Новый стиль».
Когда закончите, нажмите OK, чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. Вы также можете закрыть диалоговое окно «Стиль слоя» на этом этапе, так как мы закончили с нашей фоторамкой.
Шаг 6: Откройте новую фотографию
Итак, наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я буду использовать:
Открыть новую фотографию.
Шаг 7: Дублируйте фоновый слой
Помните, что Photoshop не позволяет применять стили слоя к фоновым слоям, а это значит, что первое, что нам нужно сделать с нашим новым изображением, — это дублировать фоновый слой. Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быструю комбинацию клавиш Ctrl+J (Win) / Command+J (Мак). Наша палитра «Слои» теперь показывает копию фонового слоя с именем «Слой 1» над оригиналом:
Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быструю комбинацию клавиш Ctrl+J (Win) / Command+J (Мак). Наша палитра «Слои» теперь показывает копию фонового слоя с именем «Слой 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем применять какие-либо стили слоя.
Шаг 8. Щелкните стиль слоя в палитре стилей
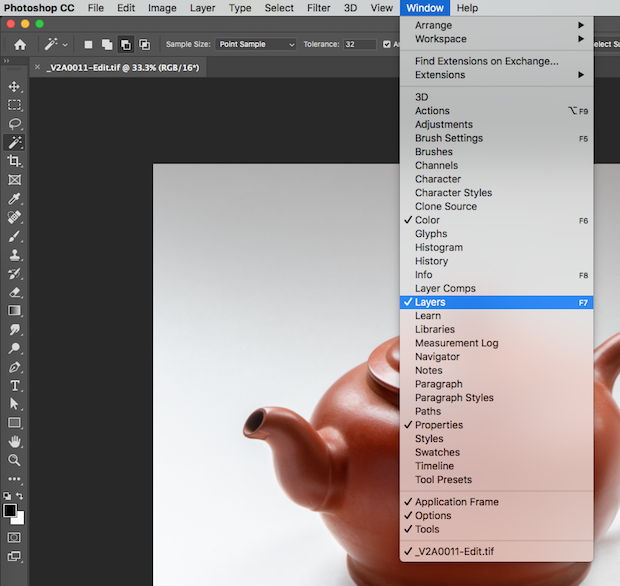
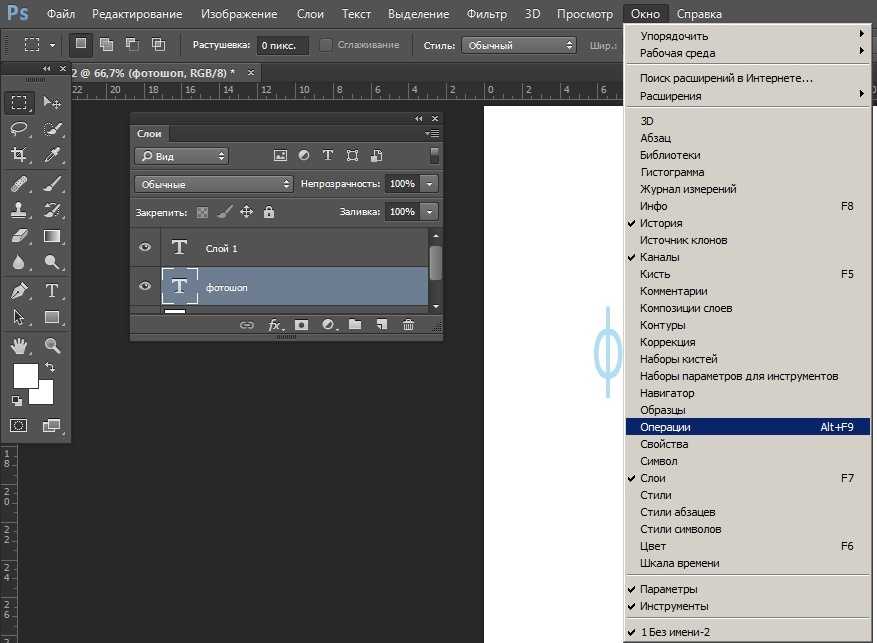
Вы найдете любые и все стили слоев, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Стили (где «Стили» — это сокращение от «Слой»). Стили»). По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры «Стили», чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на своем экране, просто перейдите на Окно меню в верхней части экрана и выберите из списка палитру Стили .
Если вы вообще не видите палитру стилей на своем экране, просто перейдите на Окно меню в верхней части экрана и выберите из списка палитру Стили .
Палитра «Стили» содержит небольшие эскизы всех стилей слоя, которые в данный момент загружены в Photoshop, включая стиль, который мы только что создали и сохранили. Если у вас включены подсказки в настройках Photoshop, вы увидите, что имена стилей слоя появляются, когда вы наводите указатель мыши на маленькие миниатюры. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка в палитре «Стили», что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто нажмите на миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который вы хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Важно иметь в виду, что, несмотря на то, что мы сохранили наш стиль слоя фоторамки и он появляется в палитре стилей, чтобы мы могли выбрать и применить его, когда нам это нужно, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно будет переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop потребуется переустановить, мы потеряем наш стиль слоя фоторамки вместе со всеми другими стилями слоя, которые мы создали. К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоя (или, по крайней мере, настолько постоянные, насколько это возможно с компьютерами), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9: Откройте диспетчер пресетов
Чтобы сохранить любые стили слоев, которые мы создали, чтобы мы не потеряли их, если нам когда-нибудь понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Редактировать в верхней части экрана и выбрав Preset Manager :
Выберите «Правка» > «Менеджер предустановок».
Непосредственно в палитре «Стили» есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер пресетов, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10: Выберите «Стили» из списка «Тип предустановки»
При появлении диалогового окна Preset Manager по умолчанию отображается список кистей, доступных в данный момент. Выберите Styles в поле выбора Preset Type вверху:
Выберите «Стили» в опции «Тип предустановки».
Шаг 11: выберите и сохраните стили слоя
После того, как вы выберете Стили из списка вверху, все стили слоя, которые в данный момент загружены в Photoshop, появятся в Менеджере пресетов с теми же миниатюрами, которые мы видели в палитре Стили. Чтобы сохранить стиль фоторамки, просто нажмите на его миниатюру, чтобы выбрать его. Вы увидите черную выделенную рамку вокруг миниатюры, чтобы вы знали, что она выбрана. Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набор стилей , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) и щелкните их миниатюры, чтобы выбрать несколько стилей одновременно. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Сохранить набор справа от диалогового окна:
Чтобы сохранить стиль фоторамки, просто нажмите на его миниатюру, чтобы выбрать его. Вы увидите черную выделенную рамку вокруг миниатюры, чтобы вы знали, что она выбрана. Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набор стилей , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) и щелкните их миниатюры, чтобы выбрать несколько стилей одновременно. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Сохранить набор справа от диалогового окна:
Выберите стиль (стили) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз попросив вас назвать свой набор стилей и выбрать, где вы хотите его сохранить. Поскольку я сохраняю только один стиль слоя, я назову свой набор «Простая фоторамка.asl». Убедитесь, что вы включили расширение из трех букв в конце имени, если вы хотите иметь возможность использовать свой набор стилей как на ПК, так и на Mac. Проще всего сохранить набор стилей на рабочем столе. В моем случае я создал папку на рабочем столе под названием «стили слоя», в которую я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Проще всего сохранить набор стилей на рабочем столе. В моем случае я создал папку на рабочем столе под названием «стили слоя», в которую я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Готово в правом верхнем углу Менеджера предустановок, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется за пределами Photoshop, поэтому, если Photoshop умрет, он не заберет с собой ваш стиль слоя! Конечно, если весь ваш жесткий диск выходит из строя, это уже другая история.
Шаг 12. Выберите «Загрузить стили» в меню палитры стилей
Если нам когда-нибудь понадобится загрузить стиль слоя обратно в Photoshop, мы можем легко сделать это из палитры стилей. Просто щелкните значок меню палитры в правом верхнем углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры «Стили».
Photoshop откроет диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, в моем случае это была папка на рабочем столе под названием «стили слоев». Нажмите на название набора, который вы хотите загрузить, затем нажмите на значок Кнопка Load для загрузки набора в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загрузит набор стилей слоя, и стиль «Простая фоторамка» снова появится в палитре «Образцы», готовый для применения к новому изображению:
Теперь стиль слоя загружен обратно в Photoshop и отображается в палитре «Образцы».
Куда идти дальше…
И вот оно! Посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop! Все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Совет по Photoshop: пакетный экспорт слоев в оптимизированные для Интернета изображения
11 декабря 2016 г. Ян Спенглер
Как пользователь Photoshop, вы можете столкнуться с ситуацией, когда у вас есть большое количество изображений в документе, каждое на своем слое, и вам нужно сохранить их все как файлы, оптимизированные для Интернета. Вы можете сохранить каждый вручную, переключая видимость слоев и экспортируя их один за другим, но очевидно, что если у вас много слоев, это может легко превратиться в утомительный и трудоемкий процесс. Что ж, Photoshop имеет удобный встроенный скрипт под названием «Экспорт слоев в файлы», чтобы справиться с этой самой необходимостью. Однако, если вы когда-либо пробовали это, вы обнаружите, что экспортированные изображения не оптимизированы для размера файла, даже если вы уменьшите настройку качества в диалоговом окне до минимально возможного значения. Это разочаровывающее ограничение. Итак, каково решение?
Это разочаровывающее ограничение. Итак, каково решение?
Ответ заключается в том, что не обязательно существует единственное решение, и любой подход, скорее всего, будет включать комбинацию нескольких шагов, учитывая текущие ограничения программного обеспечения, если только вы не склонны к программированию на Javascript и не решите создать модифицированный версию файла .jsx для скрипта экспорта Photoshop. Тем не менее, есть вероятность, что даже если у вас есть некоторые навыки программирования или вы достаточно находчивы, чтобы спорить с бесплатным плагином у кого-то другого, вы, вероятно, имеете в виду некоторые конкретные настройки экспорта и заходите внутрь, чтобы достичь желаемых результатов для этого сценария. не стоит вашего времени. Итак, вот решение, которое сочетает в себе несколько мощных предустановленных возможностей, уже встроенных в Photoshop. Это хорошо работает для меня, и я протестировал его в версии CS6: 9.0003
Часть I
Первая часть процесса – это использование функции «Экспорт слоев в файлы», как упоминалось выше, для сохранения наших неоптимизированных файлов JPEG в их собственной папке.
- Во-первых, убедитесь, что все ваши слои названы правильно, так как результирующие имена файлов в конечном итоге будут включать эти имена.
- Перейдите к Файл -> Сценарии -> Экспорт слоев в файлы .
- В диалоговом окне укажите уникальную папку назначения, например «JPG-оригинал».
- Введите подходящий для вас префикс имени файла, например «image-«.
- При желании вы можете установить флажок «Только видимые слои», если у вас есть некоторые слои, которые вы хотите исключить из экспорта.
- Выберите формат JPEG и оставьте значение по умолчанию 7 для качества изображения.
- Нажмите «Выполнить» и подождите несколько секунд (в зависимости от количества имеющихся у вас слоев), пока Photoshop выполнит свою работу.
Часть II
На этом этапе вы должны увидеть JPEG каждого слоя в заданной папке назначения. В следующей части мы будем использовать действия Photoshop, чтобы записать, как мы хотим оптимизировать наши изображения.
- Откройте любое из неоптимизированных изображений в Photoshop.
- Перейти к Окно -> Действия .
- Добавьте новый «Набор» действий под названием «Сохранить для Интернета» (используйте меню в правом верхнем углу).
- Создайте новое «Действие» под названием «Сохранить в формате JPG 50» (или что-то еще, что конкретно определяет, как вы будете оптимизировать эти изображения для Интернета).
- Нажмите для подтверждения, запись должна начаться автоматически.
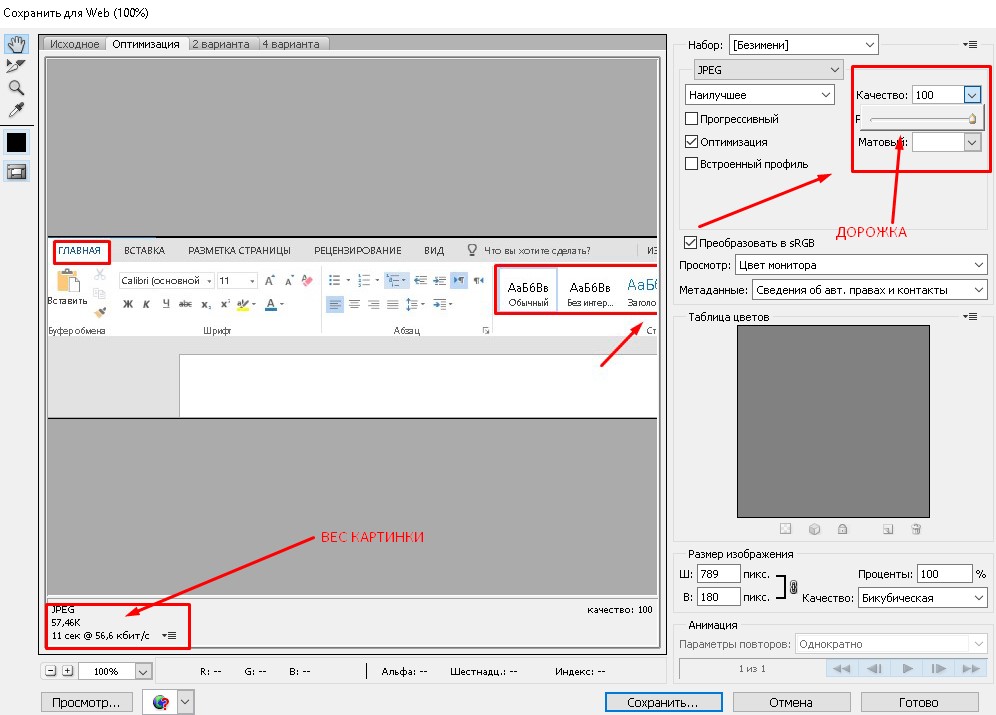
- Перейти к Файл -> Сохранить для Интернета .
- Выберите JPEG, «Оптимизированный», Качество: 50 в диалоговых настройках.
- Сохраните файл в новую папку с названием «JPG-optimized» или что-то подобное.
- Закрыть документ без сохранения . (Очень важно)
- Остановите запись, нажав кнопку остановки на панели «Действия».
Часть III
К настоящему моменту вы создали действие, которое можно повторно использовать для любого изображения, которое вы хотите оптимизировать таким же образом, поэтому вам нужно будет создать еще одно действие, только если у вас есть новые настройки.