Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
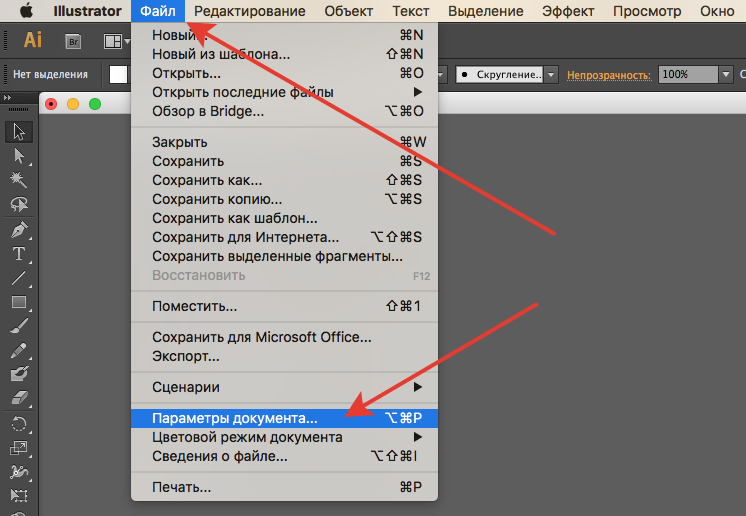
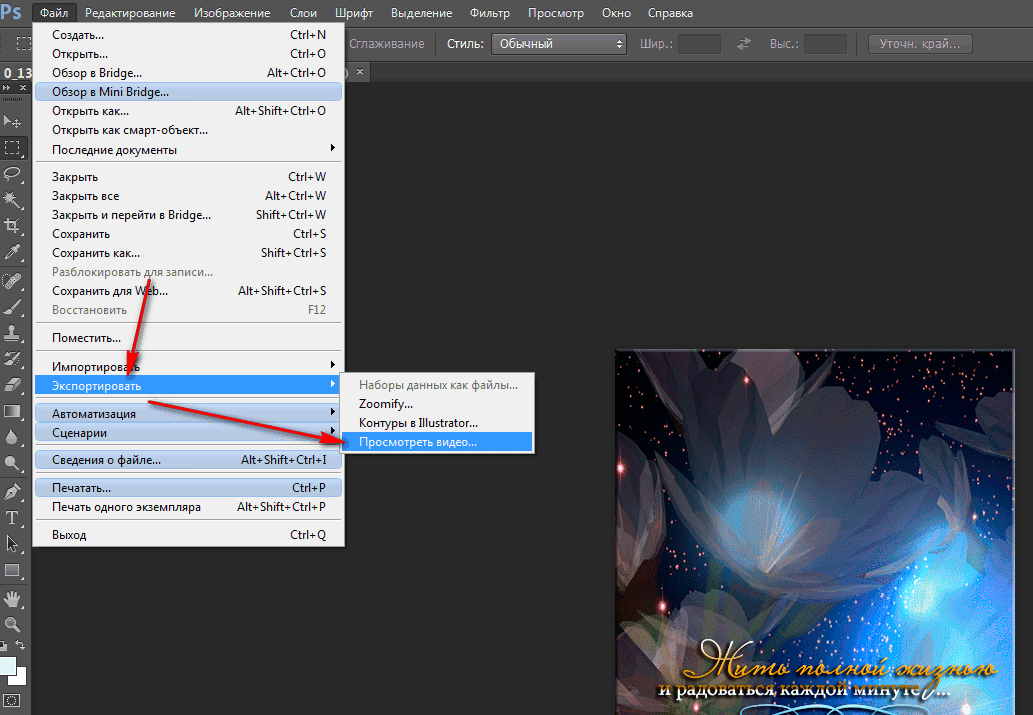
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*. JPG, *.JPEG, *.JPE)».
JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
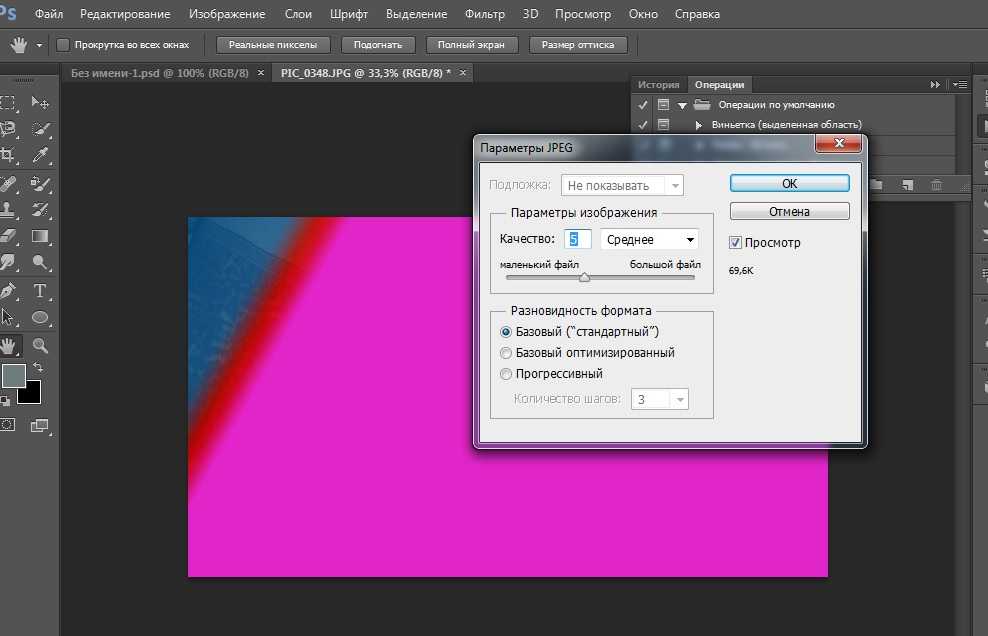
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
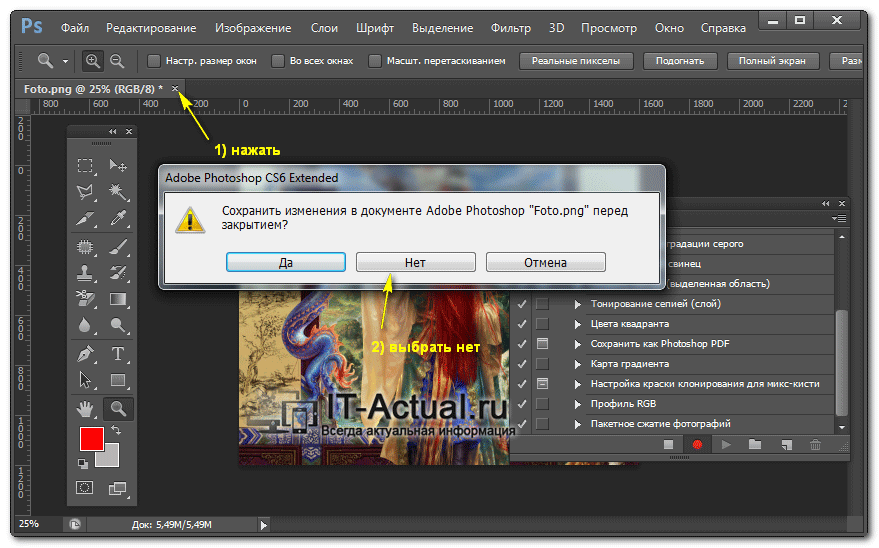
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
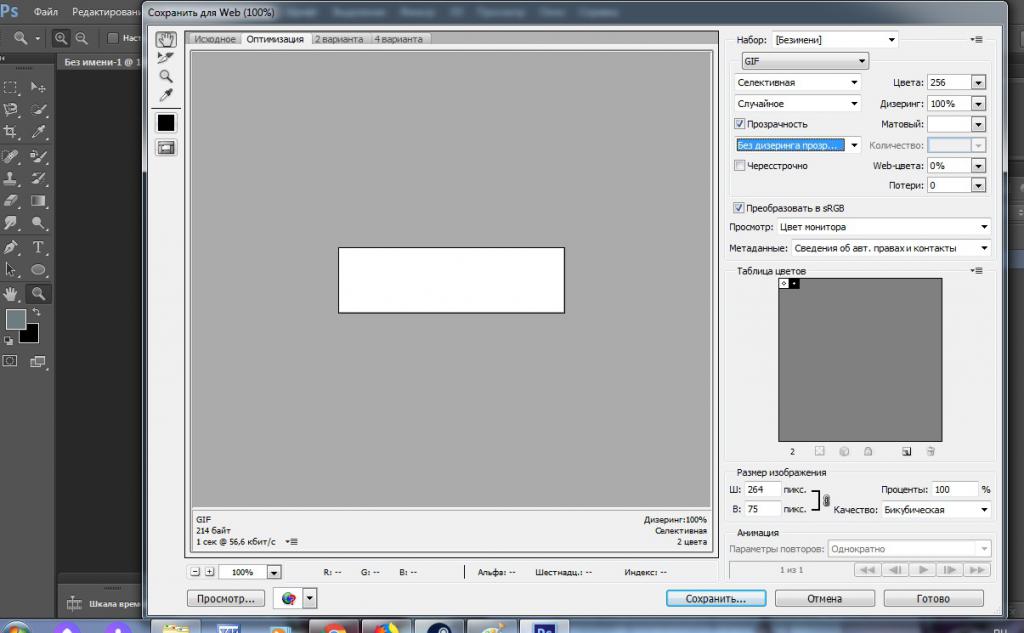
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»).![]() Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества.
 Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.

- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров.
 Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве.
27/03/2015 Просмотров : 151095 Источник: photo-monster.ru Автор: Марк Лаптенок
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т. д.
д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
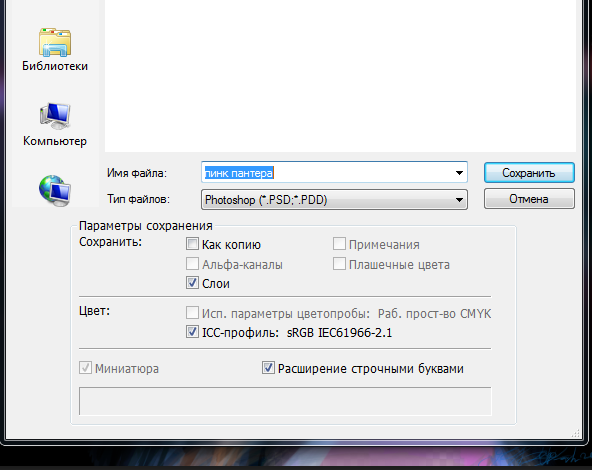
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
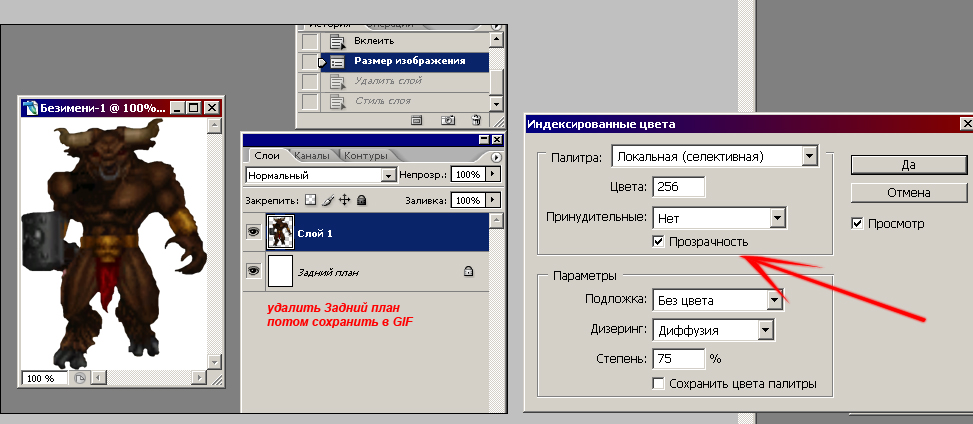
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню
«Файл»
выбрать пункт
«Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и
Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Как сохранить в JPG
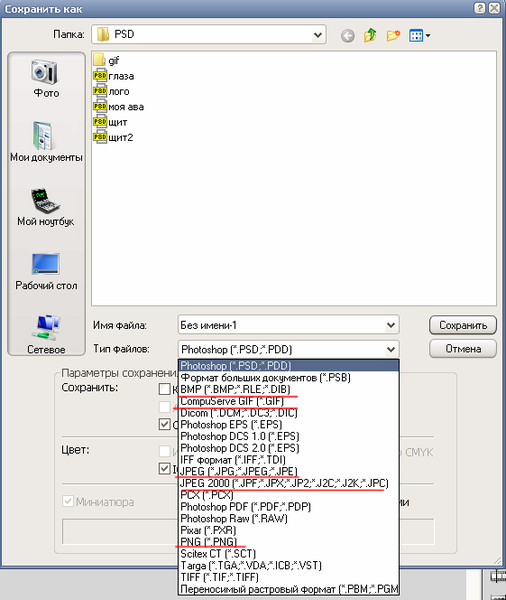
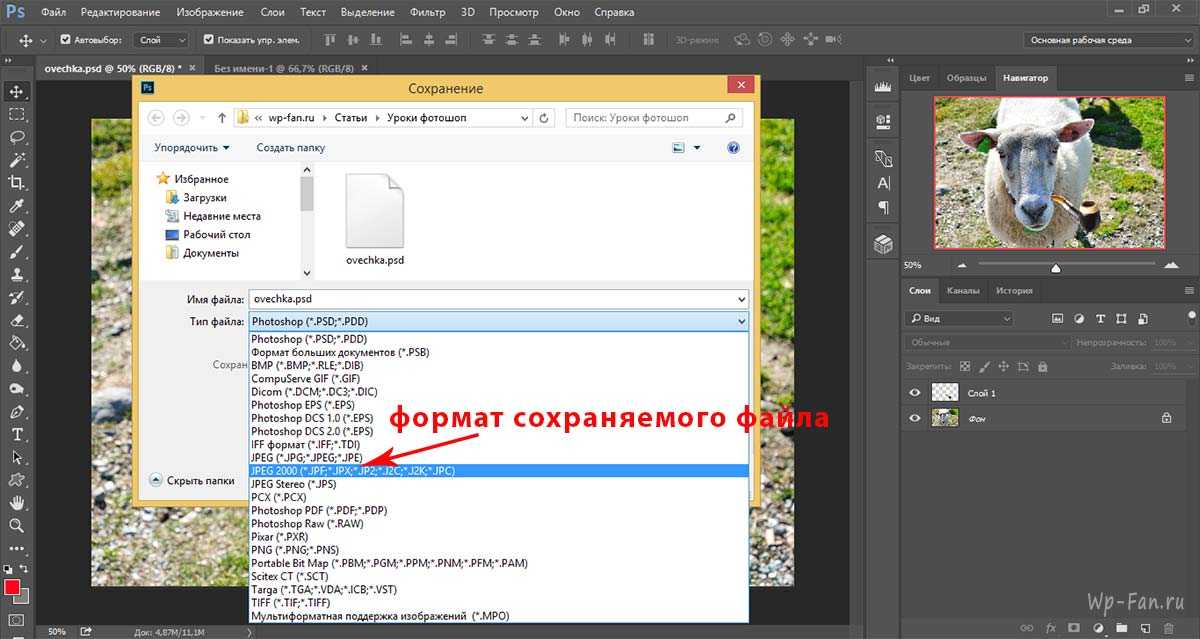
- Выполните команду Файл — Сохранить.
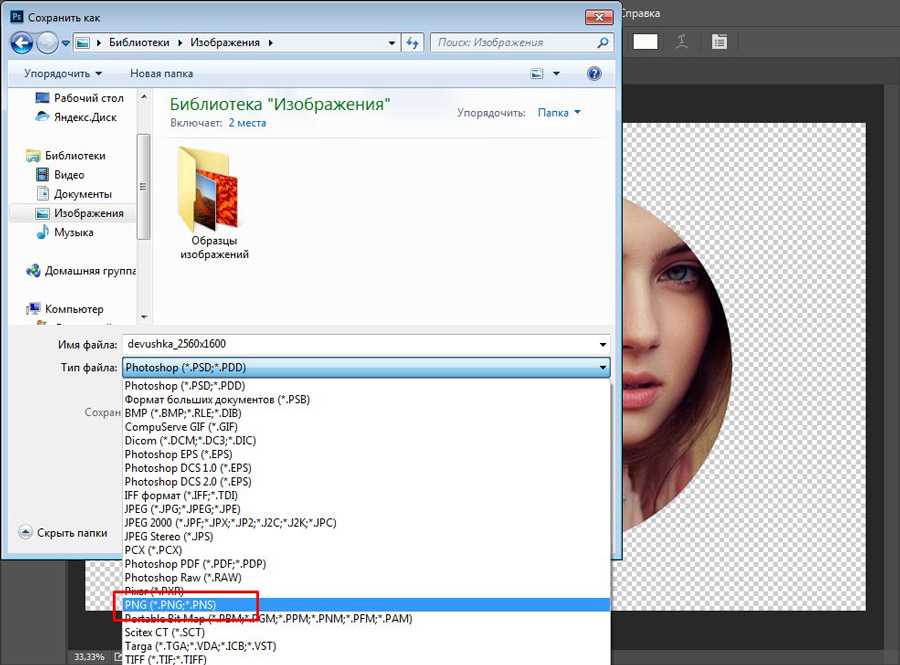
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
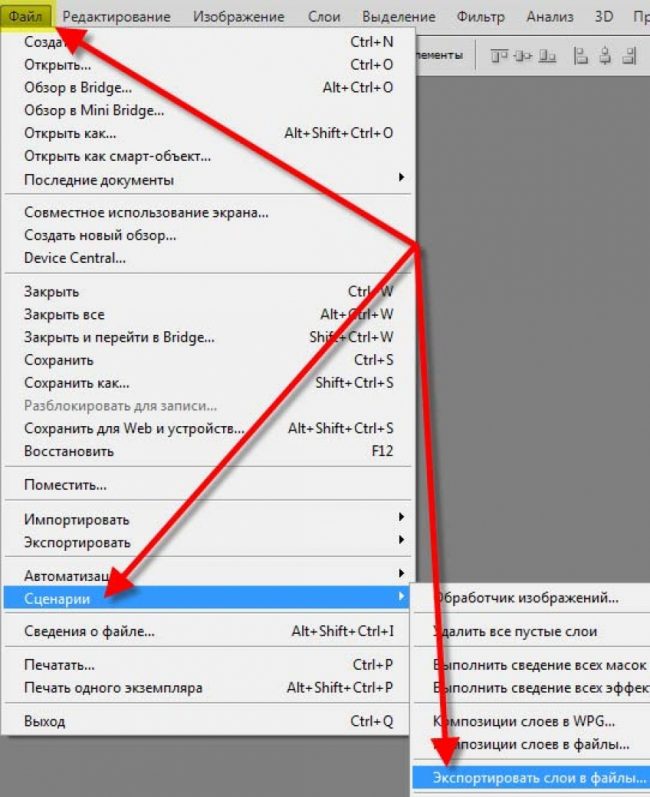
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл
» (
File
) вверху страницы выберите «
Создать
» (
New
).
Затем в появившемся окне «Новый документ
» (
New Document
) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (
поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «
Прозрачный
» (
Transparent
) в выпадающем списке «
Содержимое фона
» (
Background Contents
).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK
», чтобы открыть новый документ.
Затем в панели «Слои
» (
Layers
) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл
» (
File
) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2020:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2020 . В этих версиях используют метод «Сохранить для Web
» (
Save for Web & Devices
), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «
Файл
» (
File
), и далее – «
Сохранить для Web
» (
Save for Web & Devices
):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность
» (
Transparency
) и «
Преобразовать в sRGB
» (
Convert to sRGB
). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения
» (
Image Size
) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2020:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2020 опция «Сохранить для Web
» (
Save for Web & Devices
) в меню «
Файл
» (
File
) помечена как Legacy (
устаревшая
). И замещена на новую опцию «
Экспорт
» (
Export
), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «
Экспорт
», нажмите меню «
Файл
» (
File
), а затем — «
Экспортировать как
» (
Export As
).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web
» (
Save for Web & Devices
) в Photoshop CC 2020 , и она доступна через меню Файл > Экспорт (
File > Export
) или при использовании комбинации клавиш Command+Option+Shift+S (
для Mac
) или Ctrl+Alt+Shift+S (
для ПК
):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат
» (
Format
) и убедитесь, что выбраны опции «
Прозрачность
» (
Transparency
) и «
Преобразовать в sRGB
» (
Convert to sRGB
).
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.
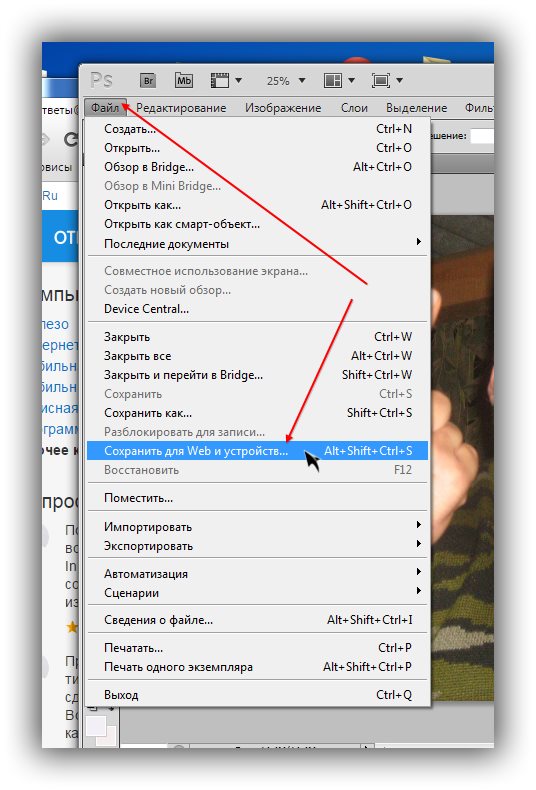
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте https://pixlr.com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией
в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах. Запуск программы осуществляется после двойного клика по ярлыку на рабочем столе.
Отличие формата PNG от других форматов для графики заключается в том, что прозрачные или частично прозрачные части изображения при сохранении так и остаются прозрачными. При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Я не могу сохранять файлы в формате .PNG в Photoshop — Решение
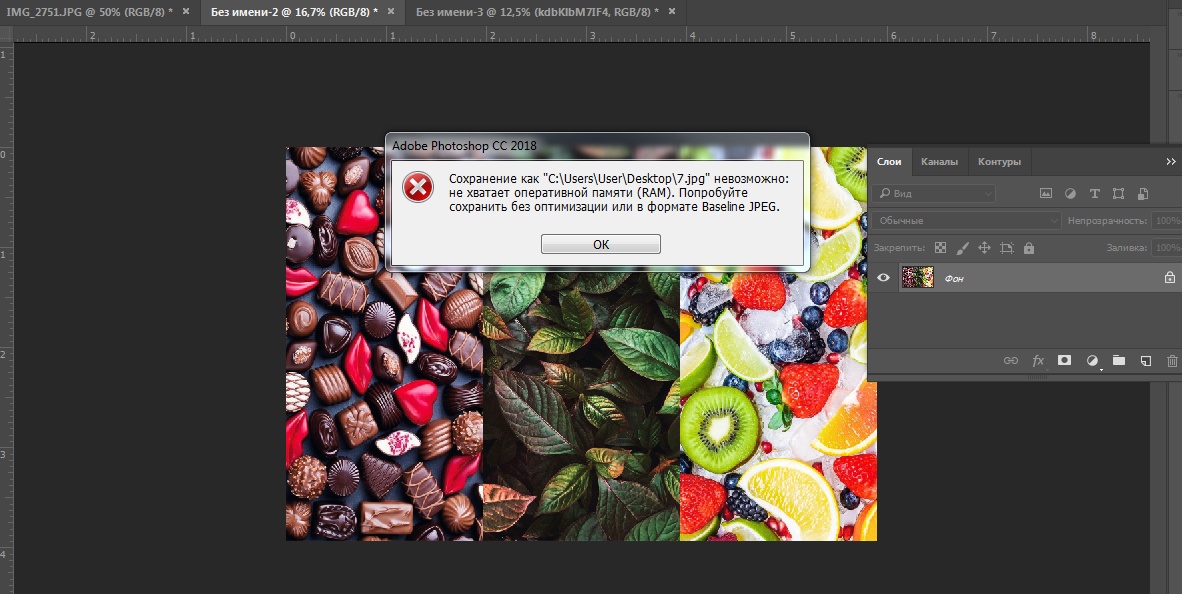
Сохранение файлов Photoshop в формате .PNG может быть очень полезным, особенно если вы надеетесь сохранить прозрачность и сохранить небольшой размер файла. Но что, если эта опция вам недоступна? Подобные проблемы определенно раздражают, но, к счастью, мы собрали множество потенциальных решений, которые вы можете попробовать.
В большинстве случаев проблемы можно избежать, используя параметр Сохранить для Интернета вместо параметра Команда Сохранить как . Чтобы сохранить файл в формате .PNG, вы также должны убедиться, что вы работаете в цветовом режиме RGB и что ваш документ имеет 8 или 16 бит/канал.
В этой статье мы рассмотрим следующие возможные решения:
Содержание
- Как сохранить файл в формате .PNG?
- Вариант 1. Используйте команду «Сохранить для Интернета»
- Вариант 2. Убедитесь, что цветовой режим установлен на RGB0017
Итак, давайте начнем — вы вернетесь на правильный путь и сохраните свой файл в кратчайшие сроки!
Как сохранить файл в формате .PNG? Для начала вспомним обычный процесс сохранения файла в формате PNG. Как правило, мы можем сохранить файл в формате PNG с помощью команды «Сохранить как ». Однако это работает, только если ваш файл находится в режиме RGB, Bitmap, Grayscale или Indexed Color.
Если ваш файл соответствует этим критериям, вы можете просто перейти к Строка меню в верхней части экрана и выберите Файл > Сохранить как в правом верхнем углу.
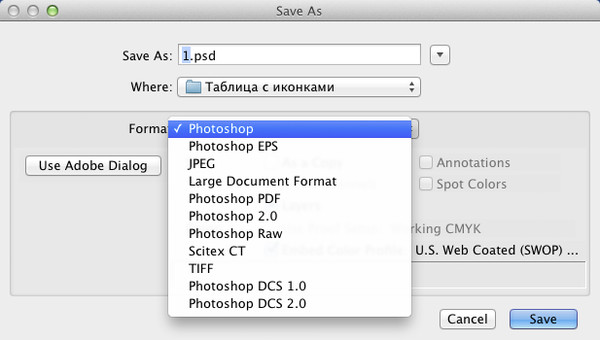
В окне Сохранить как можно выбрать PNG в меню формата, как показано ниже.
Итак, что делать, если ваш файл не соответствует критериям для сохранения в формате .PNG таким образом? Давайте теперь посмотрим на наши другие варианты.
Опция
1 — используйте команду «Сохранить для Интернета»0005 Функция «Сохранить как «. Однако, как мы упоминали ранее, в некоторых случаях другие варианты могут быть более подходящими.
Если команда Сохранить как не дает возможности сохранять файлы в формате .PNG, то Сохранить для Web — отличная альтернатива, которая часто легко решает проблему.
Чтобы сохранить файл таким образом, просто выберите File > Export > Save For Web (Legacy) на панели в верхней части экрана.
В этом окне выберите PNG из списка форматов.
Надеюсь, ваш файл успешно сохранится!
Опция
2. Убедитесь, что цветовой режим установлен на RGBДругая причина, по которой Photoshop не позволяет сохранить файл в формате PNG, может заключаться в том, что свойства документа не поддерживают этот формат.
Важно отметить, что формат PNG поддерживает только цветовой формат RGB. Поскольку его первоначальная цель заключалась в передаче изображений в Интернете, формат файла не предназначен для поддержки документов, предназначенных для печати. Поэтому, если вы работаете в режиме CMYK, Photoshop не позволит вам экспортировать файл в формате PNG.
К счастью, изменить цветовой режим вашего файла достаточно просто даже после того, как вы начали над ним работать, выбрав Изображение > Режим > Цвет RGB.
Теперь, когда вы изменили цветовой режим на тот, который поддерживается форматом, вы можете просто перейти к Файл > Сохранить как и сохранить файл, как обычно.
Опция
3. Убедитесь, что ваш документ имеет разрядность 8 или 16 бит/каналРазрядность вашего файла также определяет, может ли он поддерживаться форматом .PNG. Файлы PNG могут иметь только 8 или 16 бит/канал, поэтому, если ваш документ имеет другое свойство, это может привести к тому, что Photoshop не позволит вам экспортировать его в определенные форматы.
К счастью, мы можем изменить и этот параметр. Чтобы изменить битовую глубину вашего файла, вы можете перейти к Image > Mode , а затем выбрать либо 8 бит/канал , либо 16 бит/канал во всплывающем меню.
После изменения этого свойства вы, надеюсь, сможете сохранить файл в формате PNG. Для этого выберите File > Save As и выберите PNG из списка форматов файлов.
После прочтения возможных решений, надеюсь, вам удалось найти способ вернуться к проектированию и сохранению вашей работы без лишних трудностей! Если вы хотите более подробно увидеть процесс решения проблемы путем изменения цветового режима, не стесняйтесь посмотреть это видео Гаян Дешаприя, в котором быстро демонстрируются необходимые шаги.
Мы надеемся, что эти советы помогли вам и вы сможете наслаждаться работой в Photoshop без ограничений!
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Не удается сохранить как Png Photoshop?
от Grafixfather
Вы не можете сохранить файл в формате PNG в Photoshop, поскольку ваш документ находится в цветовом режиме CMYK или настроен на 32-битный канал. Вы можете убедиться в этом, выбрав «Изображение»> «Режим». Файлы PNG можно сохранять только в формате RGB и поддерживать только 8-битные и 16-битные каналы. Чтобы сохранить его в формате png, выберите «Файл»> «Экспорт»> «Экспортировать как…» 9.0003
Знаете ли вы, почему я не могу сохранить файл в формате PNG в Photoshop?
Наиболее распространенная причина, по которой Photoshop не может сохранить файл PNG, заключается в том, что цветовой режим вашего проекта установлен на CMYK, лабораторный цвет или многоканальный. Чтобы изменить цветовой режим вашего документа, чтобы он был совместим с файлом PNG, выберите «Изображение» > «Режим» > «Цвет RGB». Теперь вы можете экспортировать файл в формате PNG!
Чтобы изменить цветовой режим вашего документа, чтобы он был совместим с файлом PNG, выберите «Изображение» > «Режим» > «Цвет RGB». Теперь вы можете экспортировать файл в формате PNG!
Вообще Почему мой PNG не сохраняется как PNG? Основная причина этого в том, что ваш документ не RGB. Если у вас есть документ в CMYK, вы сможете экспортировать его только как png. Чтобы экспортировать в формате PNG, перейдите в «Экспорт»> «Экспортировать как…», выберите PNG в качестве формата файла и нажмите «Экспортировать все».
Здесь вы можете посмотреть видео Photoshop не может сохранить в формате JPG или PNG — как исправить Photoshop
Точно так же Photoshop Fix — невозможно сохранить в формате JPEG, JPG, PNG и т.
 д. Файл
д. Файл Часто Задаваемые вопросы (FAQ)
Как сохранить файл Photoshop в формате PNG?
Создание файлов PNG в Photoshop Самый простой способ — просто использовать функцию «Сохранить как». Выберите «Файл»> «Открыть»> «Сохранить как». Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Почему Photoshop не позволяет сохранить как?
Если вы не можете сохранить файл в Adobe Photoshop в каком-либо другом формате, кроме файла формата PSD, TIFF или RAW, этот файл слишком велик для любого другого типа формата. Чтобы уменьшить размер файла, используйте функцию «Сохранить для Интернета». В меню «Файл» выберите «Сохранить для Интернета».
Как сохранить файл в формате PNG?
Откройте изображение, которое вы хотите преобразовать в PNG, нажав Файл > Открыть. Перейдите к своему изображению и нажмите «Открыть». Когда файл открыт, нажмите «Файл» > «Сохранить как». В следующем окне убедитесь, что в раскрывающемся списке форматов выбран PNG, а затем нажмите «Сохранить».
Перейдите к своему изображению и нажмите «Открыть». Когда файл открыт, нажмите «Файл» > «Сохранить как». В следующем окне убедитесь, что в раскрывающемся списке форматов выбран PNG, а затем нажмите «Сохранить».
Почему Photoshop не позволяет сохранять в формате JPEG?
Формат Jpeg чрезвычайно ограничен. Он поддерживает очень мало того, что вы обычно делаете с изображением в Photoshop. Итак, чтобы сохранить в формате jpeg, вам нужно отбросить много данных. Без слоев, без 16-битной глубины и т. д.
Как исправить сохранения в Photoshop?
Разверните запись «Файл», затем перейдите к пункту «Сохранить копию». Нажмите на ярлык, затем нажмите нужную комбинацию клавиш, которая, вероятно, должна быть Shift + Control + S. Поскольку это назначено в настоящее время, Photoshop предоставит вам возможность разрешить конфликт и перейти к замене теперь свободного ярлыка для «Сохранить как».
Как сохранить JPEG в формате PNG?
Что нужно знать
- В Windows откройте JPG в Microsoft Paint и щелкните Файл > Сохранить как > PNG > Сохранить.

- В Photoshop (Windows или Mac) выберите «Файл» > «Сохранить как» > «Тип файла» > «PNG» > «Сохранить». Или «Файл» > «Экспорт» > «Экспортировать как» > «PNG» > «Экспорт».
- В программе «Просмотр» на Mac выберите «Файл» > «Экспорт» > «Экспортировать как» > «Формат» > «PNG» > «Сохранить».
Как преобразовать JPEG в PNG?
Как использовать конвертер JPG в PNG.
- Выбрать. Выберите изображение JPG из вашей фототеки размером менее 2 ГБ.
- Преобразование. Загрузите изображение, чтобы мгновенно преобразовать его в формат PNG.
- Загрузить. Ваше новое изображение будет загружено в виде файла PNG. Сохраните его, поделитесь им или продолжайте редактировать его, чтобы сделать его своим.
Не удалось сохранить из-за ошибки программы Photoshop 2021?
Я нашел решение! Вам необходимо предоставить полный доступ для записи к Photoshop. Перейдите в «Системные настройки» > «Безопасность и конфиденциальность», затем вкладку «Конфиденциальность».


 Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
 Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?