Как создавать изображения PNG с помощью Adobe Photoshop
Если вы хотите улучшить свой дизайн, очень важно иметь некоторые базовые представления о различных существующих форматах изображений и о том, как изменить изображение из одного формата в другой. PNG — один из наиболее часто используемых форматов в графическом дизайне., поэтому я думаю, что важно знатьпреобразовать изображение JPEG, формат, в котором почти все файлы, которые мы загружаем из Интернета, находятся в формате PNG. Adobe Photoshop — отличный инструмент для этого и это как раз одна из вещей, которым я научу вас в этом посте.
Когда мы говорим, что хотим создавать изображения PNG, я знаю, что многие из вас имеют в виду не только изменение формата, но и узнайте, как создать изображение с прозрачным фоном. В этот пост я также включу простой урок о том, как это сделать в Photoshop. Однако, прежде чем перейти к делу, я остановлюсь, чтобы объяснить, что такое PNG и какие преимущества предлагает этот формат.
Индекс
- 1 Что такое изображение PNG?
- 1.1 Когда мы должны выбрать этот формат?
- 2 Как создавать изображения PNG с помощью Adobe Photoshop
- 2.1 Изменить формат изображения
- 2.2 Создавайте изображения с прозрачным фоном в Photoshop
- 2.2.1 Открываем изображение
- 2.2.2 Как сделать выбор
- 2.2.3 Как убрать фон
- 2.2.4 Будьте осторожны при сохранении
Что такое изображение PNG?
PNG — это формат файла, который позволяет сжимать графическую информацию без потерь, то есть теоретически при сжатии детали исходного несжатого изображения не теряются.
Это очень привлекательный формат для графического дизайна, потому что он ведет себя аналогично файлу JPEG, по крайней мере, для неопытных глаз, таких как мой, он способен хранить в общей сложности 16 миллионов цветов и предлагает фундаментальное преимущество: поддерживает прозрачный фон.
Когда мы должны выбрать этот формат?
Этот формат, созданный для Интернета, является идеально, если мы собираемся работать с иллюстрациями или если мы разрабатываем контент для веб-сайтов, которые должны поддерживать хорошее разрешение, например логотипы. Это также полезный формат для создания фотомонтажей, коллажи и плакаты.
Подпишитесь на наш Youtube-канал
Как создавать изображения PNG с помощью Adobe Photoshop
Изменить формат изображения
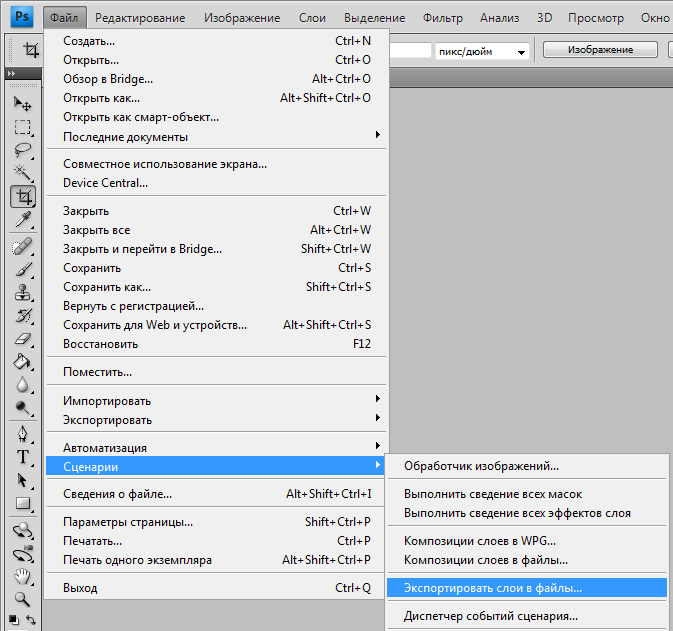
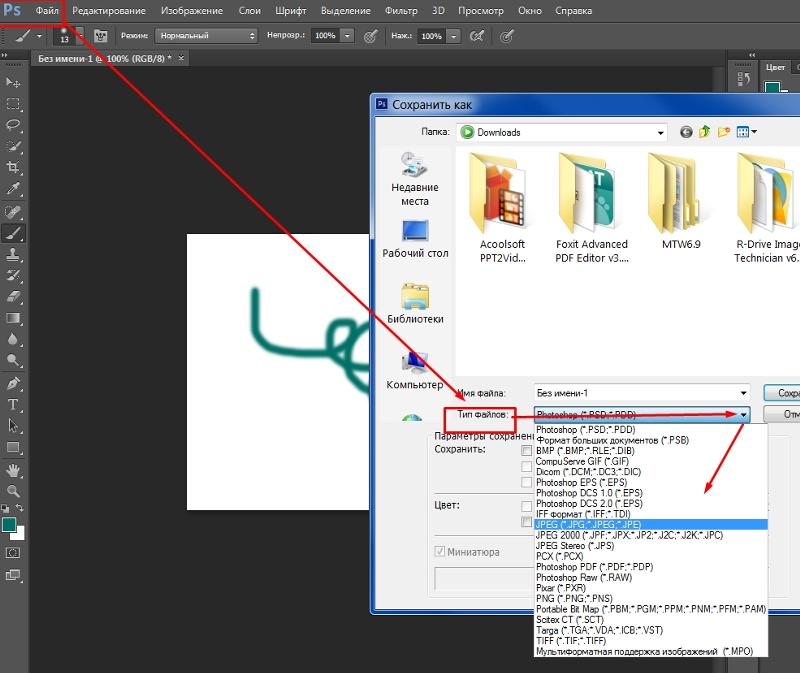
Если мы хотим просто изменить формат изображения, которое у нас есть в JPEG, процедура очень проста. Откройте желаемое изображение в Adobe Photoshop и поместите курсор на вкладке файла. Появится меню, оставьте курсор на опция «экспорт» и нажмите «Быстрый экспорт в PNG». Через несколько секунд вам удастся изменить формат вашего изображения на PNG.
Создавайте изображения с прозрачным фоном в Photoshop
Открываем изображение
Первое, что мы сделаем, это открыть изображение из которого мы хотим удалить фон. После открытия вам нужно будет выберите то, что мы хотим сохранить фотографии, в моем случае это две зебры. Есть множество Инструменты выделения в Adobe Photoshop. Я объясню способ выбрать то, что мне проще в этих случаях, но все будет зависеть от того, что вы хотите выбрать и что считаете наиболее эффективным.
После открытия вам нужно будет выберите то, что мы хотим сохранить фотографии, в моем случае это две зебры. Есть множество Инструменты выделения в Adobe Photoshop. Я объясню способ выбрать то, что мне проще в этих случаях, но все будет зависеть от того, что вы хотите выбрать и что считаете наиболее эффективным.
Как сделать выбор
Выбери один инструмент выбора любой, не важно. Когда вы это сделаете, вверху экрана появится ряд вариантов выбора. Если вы сделаете нажмите «выбрать тему», Photoshop сделает автоматический выбор довольно приблизительный, но обычно не идеальный. Не волнуйтесь, эти небольшие недостатки легко устранить.
Рядом с «выбрать тему» вы увидите опция «выбрать и применить маску». Одним щелчком мыши вы перейдете к режим, разработанный для вас, чтобы сделать ваш выбор точнее. В меню инструментов вы увидите разные кисти, есть два инструмента, которые для меня важны, когда дело доходит до улучшения выделения: «Кисть для доводки краев», идеально подходит для работы с волосами, и «Щетка», очень полезно для добавления или удаления содержимого, которое вы хотите из вашего выбора.
Когда вы используете маску выделения, Рекомендую поиграть с «прозрачностью», чтобы вы могли видеть, что вы включаете в выборку, а что собираетесь пропустить. В символы «+» и «-», расположенные в верхней части экрана, используются для выбора, будет ли кисть добавлять содержимое к выделению или, наоборот, вычитать его.
Воспользуйтесь этими инструментами, будьте внимательны и расширяйте, чтобы хорошо выделить края. Когда ты доволен тем, что видишь, нажмите «ок» и вы вернетесь к обычному интерфейсу Photoshop.
Как убрать фон
Убедитесь, что выделение выполнено правильно, помните, что если вы все еще думаете, что можете его улучшить, вы всегда можете повторно применить маску выделения. Когда выбор сделан, вам остается только нажмите ctrl + C и ctrl + V (если вы работаете с Windows) или command + C и command + V (если вы работаете с Mac). Таким образом вы будете копировать и вставлять ваш выбор на фон, вы увидите, что Новый слой. До конца, разблокировать фоновый слой и удалить его У вас уже будет изображение в формате PNG с прозрачным фоном, готовое для использования в ваших проектах!
До конца, разблокировать фоновый слой и удалить его У вас уже будет изображение в формате PNG с прозрачным фоном, готовое для использования в ваших проектах!
Будьте осторожны при сохранении
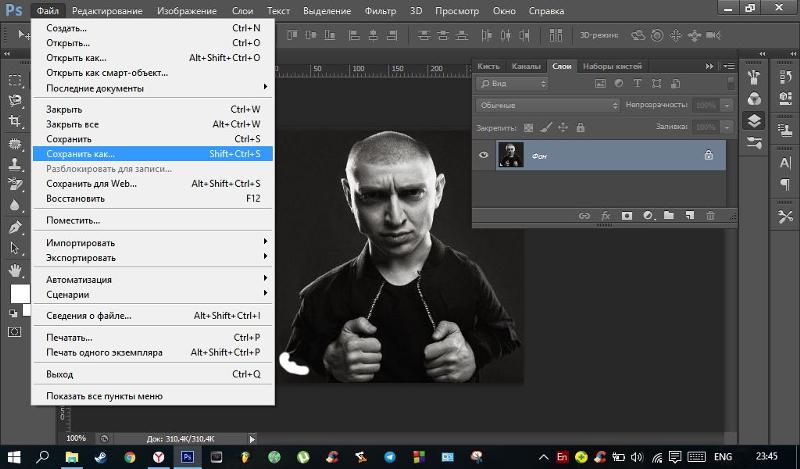
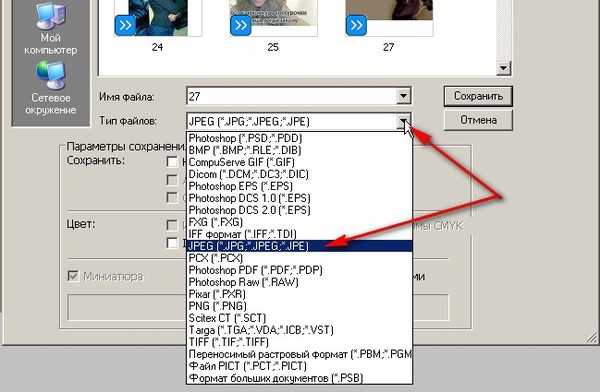
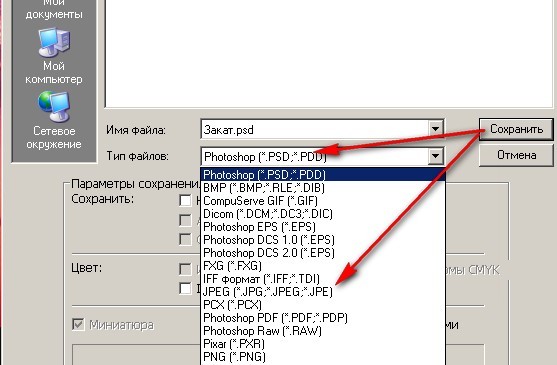
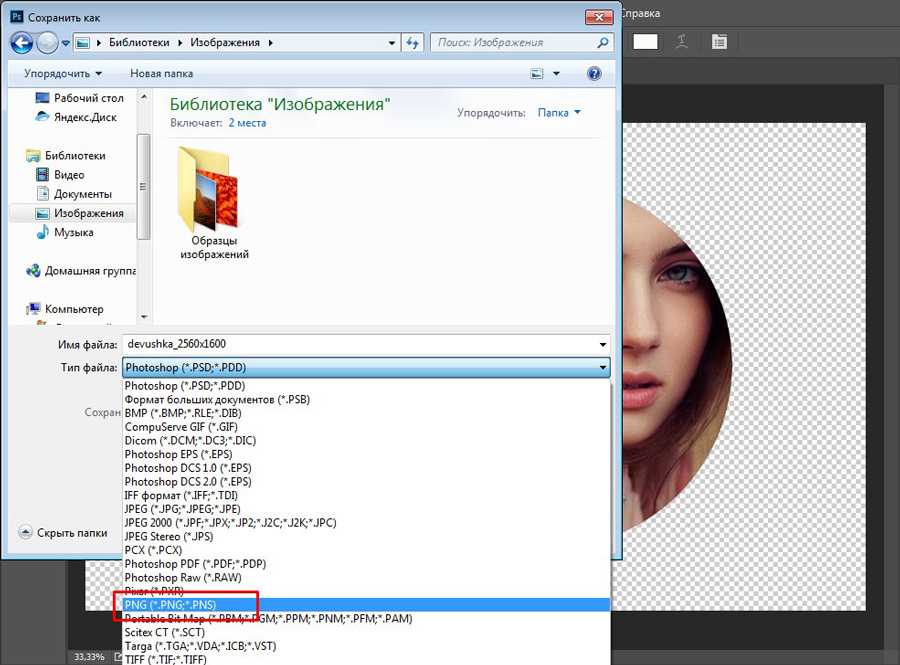
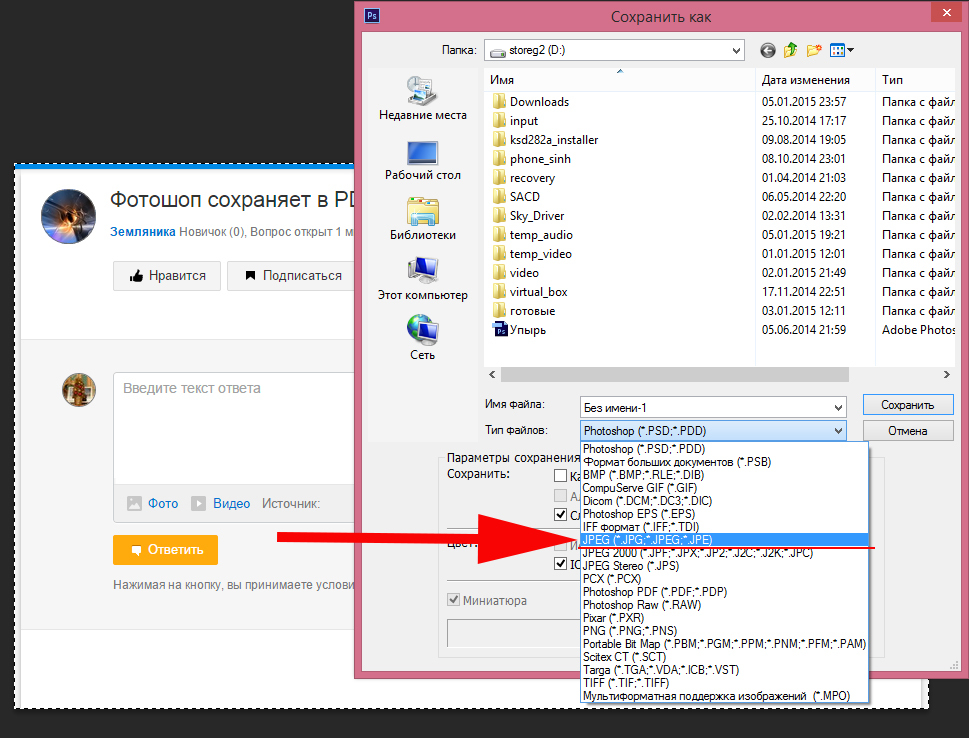
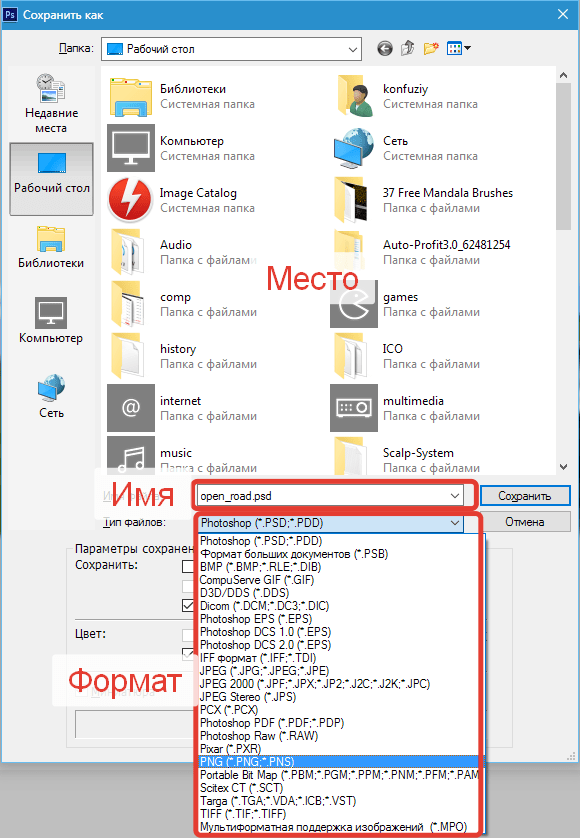
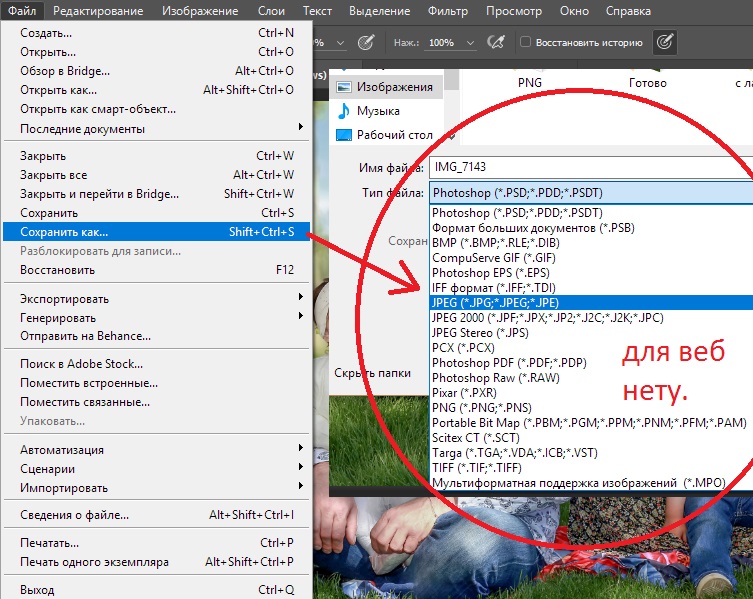
Позвольте мне дать вам последний совет. Когда вы сохраняете, обратите особое внимание и убедитесь, что вы правильно выбрали формат (PNG). Если вы сохраните в другом формате, таком как JPEG, Photoshop сохранит ваше изображение с белым фоном по умолчанию, и это может не сработать для вас. Я оставляю вас двоих скриншоты чтобы вы могли видеть, как вы можете сохранить файл.
Почему Photoshop не сохраняет файлы: jpg, png, pdf и другие
Автор Алексей Волконский На чтение 4 мин Просмотров 1.4к.
У многих пользователей Photoshop возникает проблема, из-за которой они не могут сохранить обработанную фотографию в том или ином формате. Это чревато тем, что после долгой работы все ваши труды могут пойти коту под хвост. Именно поэтому мы делаем для вас эту статью, в которой хотим рассказать, как исправить эти недоработки программы.
Это чревато тем, что после долгой работы все ваши труды могут пойти коту под хвост. Именно поэтому мы делаем для вас эту статью, в которой хотим рассказать, как исправить эти недоработки программы.
Как мы уже сказали выше, причин тому, что Photoshop не может сохранять файлы, может быть практически все, что угодно. Поэтому пойдем по порядку.
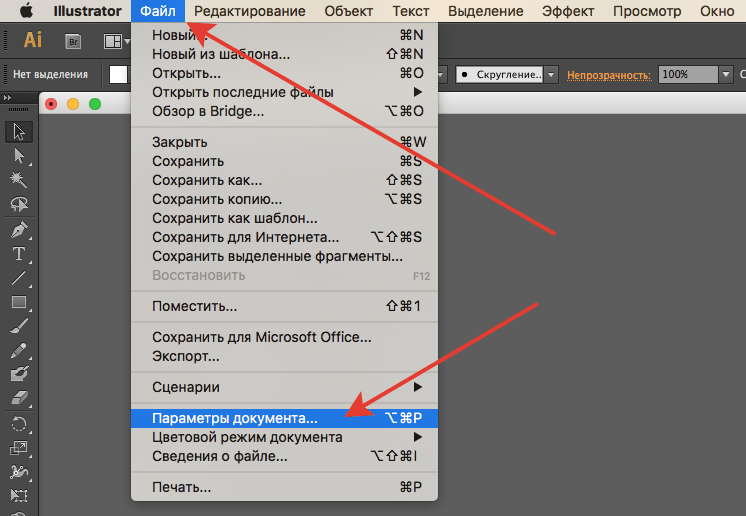
Требования той или иной версии PhotoshopИзначально убедитесь в том, что ваш компьютер соответствует требованиям вашей версии Photoshop. Для этого найдите требования программы и сверьте их с характеристиками вашего ПК. Например, на скрине выше вы можете увидеть минимальные требования для Photoshop версии СС.
В этом случае у вас будет 2 выхода. Либо вы обновляете свой компьютер, либо устанавливаете более старую версию фотошопа, которая требует на порядок меньше ресурсов компьютера.
Проблемы самого PhotoshopФотошоп регулярно обновляется, особенно последние его версии.
В наших предыдущих статьях мы уже рассказывали вам о плагинах и их значениях в Photoshop. Очень часто бывает такое, что программа просто начинает глючить из-за использования большого количества плагинов, а значит и ресурсов самого ПК. В этом случае вам нужно будет либо избавиться от плагинов, либо заново переустановить Photoshop с чистого листа и добавить только те плагины, которые являются важными для вас.
Проблемы в работеФотошоп не будет сохранять картинку в JPG, если версия программы не поддерживает CMYK. Попробуйте изменить картинку и сохранить ее формате RGB c глубиной цвета 8 бит/канал.
Может быть и такое, что программа не сохранит файл в JPG, если картинка изначально состоит из большого количества слоев. Попробуйте их объединить и сохранить. Такая проблема значит, что для обычного сохранения вашему ПК не хватает вычислительных ресурсов. Аналогичным образом обстоят и дела с картинками, который обрабатывали огромным количеством инструментов, в большом количестве слоев и изменениями цветовой гаммы.
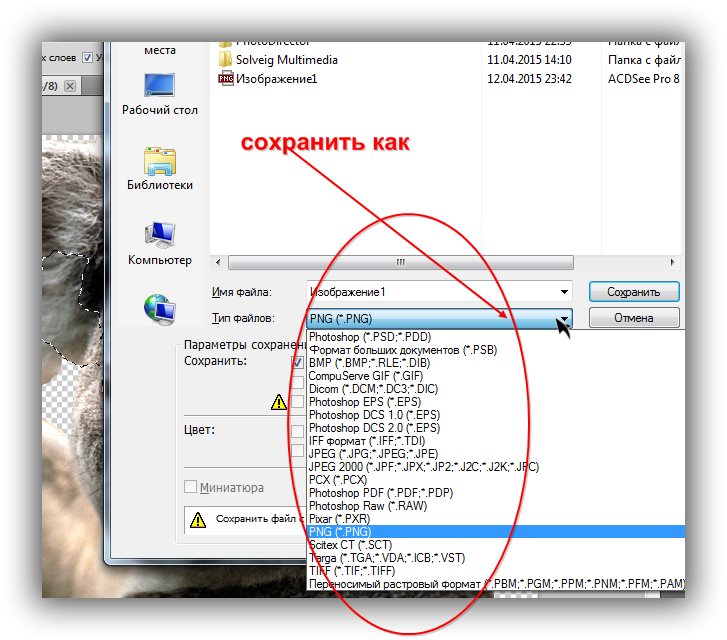
Что касается сохранения в PNG-формате, то причина тут всегда одна – отсутствие файла «png.8bi» в корневой папке с программой. Тут у вас будет 2 варианта действий – либо переустановить фотошоп, либо найти данный файл в открытом доступе и добавить его в ваш действующие фотошоп. Располагается он в папке подкаталогов Plugins/форматы файлов.
Самая частая ошибка, по которой Photoshop не сохраняет файлы Такая проблема возникает после обновления Photoshop, Windows или даже после обычного сбоя (отключение света, компьютера и т. д.). Для решения этой проблемы выйдите на рабочий стол и нажмите комбинацию клавиш Win+R. В открывшемся окне пропишите «Regedit».
д.). Для решения этой проблемы выйдите на рабочий стол и нажмите комбинацию клавиш Win+R. В открывшемся окне пропишите «Regedit».В открывшемся реестре перейдите во вторую папку HKEY_CURRENT_USER, выберите папку SOFTWARE, выберите Adobe.
Далее, в списке, найдите папку Photoshop. Далее у вас откроются папки с последними версиями программы. Они представлены числовыми значениями, но вы просто выбирайте самую последнюю версию.
В правой части экрана нужно будет создать новый параметр с 32 битами. Его нужно назвать так «OverridePhysicalMemoryMB».
После этого дважды кликаем на данный файл и в открывшейся таблице вводим значение, в строке, по количеству вашей оперативной памяти. В нашем случае – это 32 Гб или, т.к. значение в мегабайтах, 32000 мб.
Теперь останется только перезагрузить компьютер и работать дальше. Работоспособность фотошопа будет восстановлена. На этом мы прощаемся с вами. Не забудьте поделиться статьей с друзьями и знакомыми, у которых возникла подобная проблема. До новых встреч.
До новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьямиКак создавать и сохранять изображения с прозрачным фоном – Блог remove.bg как это сделать?
Может быть, вы хотите создать коллаж, удалить надоедливый фотобомбер или заменить его другим фоном, более достойным Instagram. Некоторым изображениям, например логотипам, для правильного отображения требуется прозрачный фон.Если вам сразу приходит в голову Photoshop, это отличный выбор. Благодаря многочисленным функциям редактирования он отлично подходит для дизайнеров, фотографов и творческих людей. Вы можете сохранять изображения с прозрачным фоном для видео, логотипов, постеров, игр и многого другого. Однако у вас есть несколько вариантов помимо Photoshop, особенно если у вас ограниченный бюджет.
Вот пошаговое руководство по созданию и сохранению фотографий без фона с помощью Photoshop, а — более простая, быстрая и удобная альтернатива eBay, за которую вы поблагодарите нас позже: remove. bg.
bg.
Как создавать изображения с прозрачным фоном в Photoshop
Готова ли ваша лицензия Adobe? Давайте начнем. Вот шагов и инструментов, которые вам понадобятся для создание фотографий без фона с помощью Photoshop. Если вам нужны дополнительные шаги, ознакомьтесь с нашим последним постом о том, как сделать фон прозрачным в Photoshop с помощью удобного плагина.
Используйте инструмент «Волшебная палочка» для создания простых фонов
Инструмент «Волшебная палочка» в Photoshop — один из самых простых способов создания прозрачного фона путем преобразования изображений в слои. После импорта изображения:
Нажмите кнопку блокировки справа от миниатюры фотографии до разблокирует изображение.
Ваш фон теперь Слой 0.
Щелкните > Инструмент выделения на левой панели инструментов.
Выберите инструмент > Magic Wand .

Нажмите на фон фото .
Удалить фон.
Тада! У вас есть изображение с новым прозрачным фоном. Имейте в виду, однако, что инструмент волшебная палочка лучше всего работает с изображениями, которые имеют
простой фон без тонны деталей.Используйте инструмент быстрого выбора для подробных фонов
У вас может быть изображение с множеством деталей на заднем плане, например, этот маленький парень, изображенный выше. Их может быть трудно удалить полностью, не выглядя грязными. Для этого попробуйте инструмент быстрого выделения в Photoshop. Вот как это можно сделать:
Импортируйте свое изображение в Photoshop.
Нажмите кнопку блокировки справа от миниатюры фотографии, чтобы разблокировать изображение.
Ваш фон снова Слой 0.
На левой панели инструментов нажмите > Инструмент выделения.

Выберите > Инструмент быстрого выбора .
Используйте мышь, чтобы перемещать инструмент по размерам изображения .
Нажмите > Выберите опцию на верхней панели инструментов.
Выберите параметр > Инверсия. Будет выбран только фон.
Удалить фон.
И вот, новое красивое изображение без деталей фона . Инструмент быстрого выбора — отличный вариант, потому что программное обеспечение легко захватывает края изображения , которое вы хотите, даже если вы не делаете слишком подробное выделение вокруг него.
Используйте метод быстрого удаления для высокодетализированных фонов
Некоторые изображения могут быть настолько детализированы, что трудно выбрать нужные элементы точно, даже с помощью инструмента быстрого выбора. Но не бойтесь — вот еще один простой вариант создания прозрачных фонов из высоко детализированные изображения. Вот шаги для использования инструмента быстрого удаления :
Вот шаги для использования инструмента быстрого удаления :
Импортируйте ваше изображение в Photoshop.
Нажмите кнопку блокировки справа от миниатюры фотографии, чтобы разблокировать изображение.
Ваш фон снова Слой 0.
На верхней панели инструментов выберите > меню Окно.
Выберите параметр > Свойства .
Нажмите > Быстрые действия.
Нажмите > Удалить фон.
Как сохранить фотографии с прозрачным фоном в Photoshop
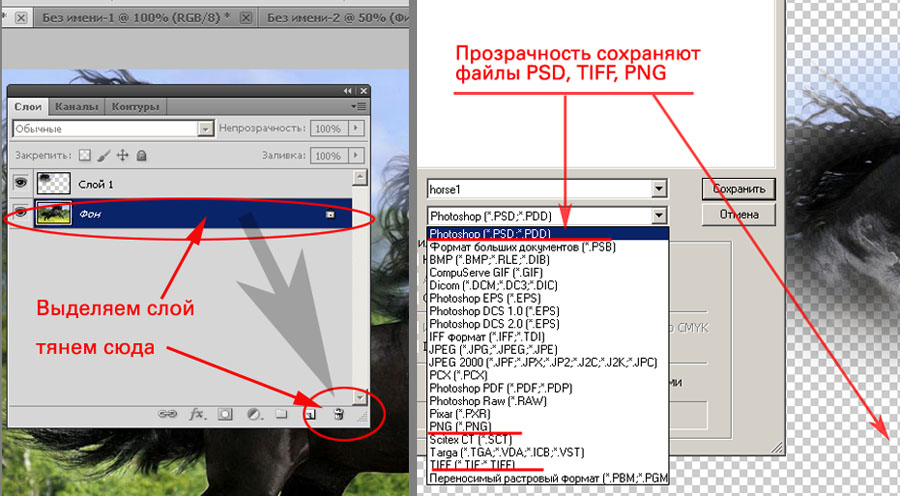
Завершив редактирование, убедитесь, что вы выбрали правильный формат для сохранения изображения. Если вы хотите сохранить новое изображение с прозрачным фоном, выберите Форматы TIFF, PNG или GIF. Эти форматы поддерживают прозрачность изображения.
Нужно ли сохранять красивое новое изображение в формате JPEG? Плохая идея. Форматы JPEG не поддерживают прозрачный фон и вместо этого сохранят новое изображение с белым фоном . Если вы по ошибке сохранили изображение в формате JPEG, не беспокойтесь — вот полезная статья на сайте remove.bg о том, как удалить белый фон в Photoshop.
Форматы JPEG не поддерживают прозрачный фон и вместо этого сохранят новое изображение с белым фоном . Если вы по ошибке сохранили изображение в формате JPEG, не беспокойтесь — вот полезная статья на сайте remove.bg о том, как удалить белый фон в Photoshop.
Вот шаги для сохранения изображений с прозрачным фоном с Photoshop:
На верхней панели инструментов выберите меню > Файл.
Выберите > Сохранить как.
Из вариантов Format выберите TIFF, PNG или GIF.
Если вы выбрали формат GIF или TIFF, , обязательно установите флажок > Сохранить прозрачность внизу слева.
Если вы выбрали популярные Формат PNG, убедитесь, что выбран правильный размер изображения .
Нажмите кнопку > Сохранить , чтобы загрузить новое изображение.
Развлекаетесь фотошопом? Или вы ограничены во времени и считаете многие шаги сложными? Как и было обещано, вот быстрая, простая и на 100% интуитивно понятная альтернатива Photoshop , которая может сохранять фотографии без фона с минимальными шагами: remove. bg.
bg.
Как сохранить изображения с прозрачным фоном с помощью remove.bg
Remove.bg — одно из самых экономичных и эффективных дополнений к вашему рабочему процессу. Читайте дальше, чтобы узнать, как использовать его для создания и сохранения фотографий с прозрачным фоном.
Перетащите (или загрузите) свое изображение на сайт. Вот пример, если вы не верите, насколько это просто:
Позвольте remove.bg творить чудеса, и создаст для вас прозрачный фон примерно за 5 секунд и на 100 % автоматически.
Просто нажмите > Загрузить , чтобы сохранить изображение на свое устройство.
Наслаждайтесь новым красивым изображением и прозрачным фоном!
remove.bg по умолчанию сохраняет ваши изображения в виде файлов PNG , поэтому вам не нужны дополнительные шаги для выбора правильного формата. Настройка изображений, удаление фона без лишних волос и сохранение фотографий никогда не были такими простыми.
Создание и сохранение изображений с прозрачным фоном
Создание и сохранение изображений с прозрачным фоном не должно быть сложным процессом! Вот краткий обзор того, как это сделать легко:
Используйте инструменты Photoshop Magic Wand, Quick Selection, или Quick Removal tools, в зависимости от того, какой фон у вас простой или более подробный.
Чтобы сохранить изображения, не забудьте выбрать Варианты TIFF, PNG, или GIF.
Если у вас мало времени, вы можете использовать remove.bg — просто загрузите фотографию, и ее фон будет автоматически удален.
Затем вам нужно нажать на Скачать, и ваше изображение будет сохранено как файл PNG.
Готовы к инновациям, создавать прозрачные фоны изображений, и сохранять изображения должным образом для будущего использования?
Автоматическое удаление фона
Все сообщения в блоге
Экспорт ресурсов: PNG и GIF
Это упражнение взято из прошлых учебных материалов Noble Desktop по веб-дизайну и совместимо с обновлениями Photoshop до 2020 года. Теперь мы обучаем Figma как основному инструменту для веб-дизайна и дизайна UX и пользовательского интерфейса. Чтобы получить текущие навыки в веб-дизайне, посетите наш учебный лагерь Figma и курсы графического дизайна в Нью-Йорке и живите онлайн.
Теперь мы обучаем Figma как основному инструменту для веб-дизайна и дизайна UX и пользовательского интерфейса. Чтобы получить текущие навыки в веб-дизайне, посетите наш учебный лагерь Figma и курсы графического дизайна в Нью-Йорке и живите онлайн.
Примечание. Эти материалы предназначены для того, чтобы дать будущим учащимся представление о том, как мы структурируем наши классные упражнения и дополнительные материалы. Во время курса вы получите доступ к сопроводительным файлам класса, живым демонстрациям инструктора и практическим инструкциям.
Темы, рассматриваемые в этом руководстве по Photoshop для веб-дизайна:
Прозрачные фотографии, 8-битные графические форматы: GIF и PNG-8, прозрачность PNG, Правильная оптимизация цветов: ограниченное количество цветов в сравнении с градиентами, Экспорт графики 1x и 2x
Предварительный просмотр упражнения
Обзор упражнения
В этом упражнении вы узнаете, как (и когда) оптимизировать графику в формате PNG или GIF.
Прозрачные фотографии
JPEG не поддерживает прозрачность, так как же нам оптимизировать фотографию с прозрачным фоном? Давайте посмотрим.
- В Photoshop закройте все открытые файлы.
- Перейдите к File > Open или нажмите Cmd–O (Mac) или Ctrl–O (Windows).
- Перейдите к Desktop > Class Files > yourname-Photoshop for Web Class > Graphics to Optimize и дважды щелкните iphone-hand-mockup.psd .
- На панели Layers скройте слой bg color , щелкнув глазок .
- Нам не нужны лишние прозрачные пиксели, поэтому выберите Image > Trim .
- Установите на основе до прозрачных пикселей .
- Убедитесь, что Trim Away проверил все стороны.
- Щелкните OK , и Photoshop быстро и точно обрежет изображение для вас!
- Выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия) .

- В правой части окна, под Размер изображения , установите W (ширина) на 400 пикселей и нажмите Tab , чтобы применить его.
В правом верхнем углу окна перейдите в меню Preset и выберите PNG-24 .
В отличие от сжатия JPEG, PNG использует сжатие без потерь. Это означает, что он не теряет качество, поэтому вы не получаете уродливых артефактов JPEG.
- Несколько раз нажмите Cmd–Plus(+) (Mac) или Ctrl–Plus(+) (Windows), чтобы увеличить масштаб и рассмотреть детали поближе.
- Обратите внимание, что фон имеет шахматную доску, указывающую на его прозрачность, и край руки сливается с этим прозрачным фоном.
Давайте попробуем другой тип файла. В правом верхнем углу окна зайдите в Preset и выберите PNG-8 128 Dithered .
PNG-24 содержит миллионы цветов (24 бита), а PNG-8 — до 256 цветов (8 бит).

- Справа установите Colors на 256 .
Посмотрите внимательно на следующее:
- Цвета в руке, бургере и т.п. не такие гладкие, как хотелось бы. Этот пресет имеет некоторое сглаживание диффузии (которое рассеивает пиксели, чтобы помочь сгладить вещи), но вы все равно можете увидеть некоторые плоские полосы цветов.
- Край руки теперь имеет резкий белый ореол, а не плавно сливается с прозрачным фоном. В то время как PNG-8 и PNG-24 поддерживают частичную прозрачность, Сохранить для Интернета поддерживает только частичную прозрачность в PNG-24. Сохранить для Интернета не может сделать частично прозрачным PNG-8.
- Нажмите Отмена .
- Выберите «Файл» > «Экспорт» > «Экспортировать как ».
- В правом верхнем углу установите Формат 9от 0401 до PNG .
- Убедитесь, что установлен флажок Прозрачность .

- Убедитесь, что Меньший файл (8-разрядный) не отмечен.
- В разделе Image Size установите Width на 400 и нажмите клавишу Tab , чтобы применить изменения.
- В нижней части окна несколько раз нажмите кнопку Plus (+) (пока не станет хорошо виден край руки).
- С левой стороны, ниже iphone-hand-mockup обратите внимание, что размер файла составляет около 206 КБ .
- Справа отметьте Меньший файл (8-битный) .
- Слева обратите внимание, что размер файла составляет около 52 КБ . Вау, это намного меньше!
- Обратите внимание, что прозрачность по-прежнему выглядит нормально. В отличие от Save for Web , Export As умеет создавать частично прозрачный PNG-8.
- Также обратите внимание, что цветовые градации выглядят лучше, чем Сохранить для Интернета .
 Есть некоторая полосатость, потому что PNG-8 имеет только 256 цветов, но уменьшение цвета Export As намного лучше, чем Save for Web .
Есть некоторая полосатость, потому что PNG-8 имеет только 256 цветов, но уменьшение цвета Export As намного лучше, чем Save for Web . В нижней части окна щелкните процент масштабирования (между кнопками – и + ), чтобы вернуться к масштабу 100%.
Вы не можете видеть цветовые полосы в этом размере, поэтому мы можем значительно сэкономить размер файла, используя PNG-8 вместо PNG-24 для этого изображения!
- Это изображение шириной 400 пикселей — то, что нам нужно для 1x, но нам также нужна версия 2x. В левом верхнем углу окна нажмите значок Плюс (+) Кнопка справа от Суффикс .
Установите второй размер на 2x , чтобы получить следующее:
- Щелкните Экспорт .
- Перейдите к рабочему столу > Файлы классов > ваше имя-Photoshop для веб-класса > Графика для оптимизации > оптимизированный .

- Щелкните Открыть (Mac) или Выбрать папку (Windows).
Сохраните файл Photoshop и закройте его.
8-битные графические форматы: GIF по сравнению с PNG-8
Файлы SVG отлично работают на веб-страницах, но они плохо поддерживаются в электронной почте HTML или приложениях для мобильных устройств и планшетов. PNG и GIF хорошо подходят для оптимизации графики и хорошо работают в электронных письмах. PNG обычно используются в приложениях для мобильных устройств и планшетов. Давайте посмотрим, как экспортировать PNG и GIF.
- Перейдите к Файл > Открыть или нажмите Cmd–O (Mac) или Ctrl–O (Windows).
- Перейдите к Desktop > Class Files > yourname-Photoshop for Web Class > Graphics to Optimize и дважды щелкните [email protected] .
- Обрежем лишние прозрачные пиксели. Перейдите к Image > Trim .

- Установите на основе до прозрачных пикселей .
- Убедитесь, что Trim Away отмечен со всех сторон.
Щелкните OK .
Для нашего дизайна нам нужна частичная прозрачность. В этом изображении не так много цветов, поэтому PNG-8 может подойти. Как мы только что узнали, PNG-8 в Сохранить для Интернета не поддерживает частичную прозрачность, но Экспортировать как .
- Перейдите к Файл > Экспорт > Экспортировать как .
- Сделайте окно максимально большим.
- В нижней части окна нажимайте кнопку Plus (+) , пока окно предварительного просмотра не заполнит все окно.
Прежде чем мы попробуем PNG, давайте попробуем GIF. В правом верхнем углу окна установите Format на GIF .
В отличие от JPEG, GIF и PNG используют сжатие без потерь.
 Хотя вы не получите уродливых артефактов JPEG, ограниченная цветовая палитра GIF или PNG-8 может в некоторых случаях ухудшить внешний вид многоцветных изображений.
Хотя вы не получите уродливых артефактов JPEG, ограниченная цветовая палитра GIF или PNG-8 может в некоторых случаях ухудшить внешний вид многоцветных изображений.В пустых частях логотипа вы должны заметить клетчатый узор, указывающий на прозрачность. Посмотрите внимательно на края, заметив, что некоторые пиксели светло-оранжевые или белые. (Увеличьте масштаб, если необходимо).
Нам нужна частичная прозрачность, а это значит, что часть шахматной доски должна проглядывать, как показано на рисунке ниже:
Прозрачность GIF — это все или ничего. Любые частично прозрачные пиксели становятся полностью непрозрачными, как показано выше. Это создаст эффект уродливого светлого ореола при размещении на более темном фоне. Это непригодно для использования. Иногда GIF может быть меньше PNG для простой графики без прозрачности, но обычно PNG меньше и имеет пригодную для использования прозрачность.
- Если вы не видите весь рисунок, нажимайте кнопку Минус (–) в нижней части окна, пока не увидите.

- Измените формат на PNG .
Чтобы сравнить размеры файлов, установите и снимите флажок Меньший файл (8-разрядный) несколько раз, наблюдая за размером файла в левой части окна.
Визуальное качество такое же, но PNG-8 составляет около 1.1K , а PNG-24 немного больше на 1.4К . Оба поддерживают частичную прозрачность, поэтому мы должны использовать формат PNG-8.
- Прежде чем продолжить, убедитесь, что установлен флажок Меньший файл (8-битный) .
Щелкните Экспорт .
ПРИМЕЧАНИЕ. Для этого рисунка мы собираемся экспортировать только версию с высоким разрешением (@2x). По мере того, как все больше дисплеев становятся дисплеями с высоким разрешением, иногда мы используем только графику 2x и не беспокоимся о создании версии 1x (особенно для таких небольших файлов, как этот).
- Перейти в Рабочий стол > Файлы классов > ваше имя-Photoshop для веб-класса > Графика для оптимизации > оптимизированный .
 Сохраните предложенное имя файла [email protected] и нажмите Сохранить .
Сохраните предложенное имя файла [email protected] и нажмите Сохранить . Сохраните файл Photoshop и закройте его.
Оптимизация графики с помощью градиента
На последнем графике были плоские цвета, но как насчет графики с большим количеством цветов и градаций? Давайте посмотрим, как их оптимизировать.
- Перейти к Файл > Открыть или нажмите Cmd–O (Mac) или Ctrl–O (Windows).
- Если вы еще не находитесь в папке Graphics to Optimize , перейдите в раздел Desktop > Class Files > yourname-Photoshop for Web Class > Graphics to Optimize .
Дважды щелкните [email protected] .
Нам не нужна частичная прозрачность для этого рисунка, потому что мы хотим отобразить его на белом фоне. Это дает нам больше возможностей для уменьшения размера файла при сохранении качества синего градиента.

- Выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
- На вкладке Optimized нажмите Cmd–0 (Mac) или Ctrl–0 (Windows), чтобы предварительный просмотр заполнил все окно.
Файлы PNG-24 обычно больше, чем другие варианты, но давайте определим максимальный размер и качество для этого файла. В правом верхнем углу окна перейдите в меню Preset и выберите PNG-24 .
Да, этот маленький значок весит почти 24 КБ (вы можете увидеть его в левом нижнем углу окна).
- Поддержка прозрачности обычно увеличивает размер файла PNG-24, поэтому снимите флажок Прозрачность . Файл немного меньше, но все равно неприемлемо велик для такой маленькой иконки. Попробуем другие варианты.
В то время как JPEG, как правило, лучше подходит для фотографий, чем графика, такая как этот значок, JPEG может быть более идеальным, поскольку наше изображение имеет много цветов и градаций.
 Установите Предуст. от до JPEG High .
Установите Предуст. от до JPEG High .На отметке 12.31K, размер файла меньше, чем PNG-24. Качество 60 по умолчанию создает довольно много артефактов по краям, но при нормальном размере вы, вероятно, этого не заметите. Можем ли мы сделать еще лучше?
В меню Preset выберите GIF 128 Dithered .
Дизеринг разбрасывает пиксели, чтобы плавные переходы выглядели более плавными. Это улучшает внешний вид, но увеличивает размер файла. Даже при дизеринге градиент имеет небольшую полосатость (цвета образуют полосы), но при обычном размере он едва заметен.
- Обратите внимание, что в левой нижней части окна размер файла составляет около 8,576 КБ .
- В меню Preset выберите PNG-8 128 Dithered .
- Изображение выглядит так же, но в левой нижней части окна обратите внимание, что размер файла меньше (около 6,673 КБ ).

- Снимите флажок Прозрачность и обратите внимание, что размер файла еще немного уменьшился.
Давайте посмотрим, сможем ли мы обойтись меньшим количеством цветов. Установите цвета на 64 .
ПРИМЕЧАНИЕ. Более новая версия «Экспортировать как » не позволяет уменьшить количество цветов, поэтому мы используем «Сохранить для Интернета» .
Это создает более заметные цветовые полосы, но давайте поэкспериментируем с некоторыми другими настройками, которые могут помочь. В Photoshop есть разные способы определить, какие цвета используются.
В меню с надписью Selective протестируйте Perceptual и Adaptive , при этом следя за качеством изображения и размером файла.
Визуально между тремя вариантами нет большой разницы, но Selective самый маленький, поэтому вернитесь к Selective .

ПРИМЕЧАНИЕ. Перцепционный, селективный и адаптивный выбор цвета основывается на фактическом изображении. Другие параметры представляют собой предустановленные цветовые палитры и, как правило, нежелательны.
- Установить Дизеринг на 100%
- Давайте поэкспериментируем с типом дизеринга, чтобы увидеть, как это работает. В меню с надписью Diffusion переключитесь на Pattern , а затем на Noise .
- Паттерн и Шум выглядят немного более плавными, чем Диффузия, но они увеличивают размер файла. Верните дизеринг на Diffusion .
Нажмите Cmd–1 (Mac) или Ctrl–1 (Windows) для просмотра в масштабе 100%, чтобы вы могли оценить качество при более подходящем размере.
В этом размере Diffusion выглядит хорошо, и это меньший размер файла.
Давайте посмотрим, сможем ли мы уменьшить количество цветов еще больше.
 Установите цветов на 32 .
Установите цветов на 32 .Вы можете увидеть небольшое усиление цветовых полос (полос), но оно довольно тонкое. Это удобно, хотя размер файла не намного меньше.
- Мы предпочитаем слегка более плавный градиент, поэтому установите Colors обратно на 64 .
Давайте сравним размеры файлов, от самого большого до самого маленького. (Не волнуйтесь, если ваши размеры немного отличаются от наших.)
PNG-24: «Экспортировать как», без прозрачности 22.7К PNG-24: «Сохранить для Интернета», без прозрачности 21.8К JPEG: «Экспортировать как», качество 60% 12,4К JPEG: «Сохранить для Интернета», качество 60% 12.31К PNG-8: «Экспортировать как» 10К PNG-8: 256 цветов, 88% диффузионное сглаживание 9,893К PNG-8: 64 цвета, 100% диффузионное сглаживание 5.  451К
451КФункция Photoshop Export As не позволяет уменьшить количество цветов. Поэтому, если вам не нужна прозрачность (и файл выглядит хорошо, если в нем меньше 256 цветов), используйте Сохранить для Интернета , чтобы еще больше уменьшить размер файла.
ПРИМЕЧАНИЕ: Поскольку Save for Web и Export Поскольку используют разные алгоритмы, их выходные данные могут иметь разные размеры файлов и выглядеть по-разному.
- В правом нижнем углу нажмите Сохранить .
- Перейдите в Desktop > Файлы классов > ваше имя-Photoshop для веб-класса > Графика для оптимизации > оптимизированный . Поскольку это изображение HiDPI/Retina, оставьте имя файла [email protected] .
- Сохраните файл Photoshop и закройте его.
Если вы хотите просмотреть экспортированные файлы, они находятся в разделе Рабочий стол > Файлы классов > ваше имя-Photoshop для веб-класса > Графика для оптимизации > оптимизированный .








 Есть некоторая полосатость, потому что PNG-8 имеет только 256 цветов, но уменьшение цвета Export As намного лучше, чем Save for Web .
Есть некоторая полосатость, потому что PNG-8 имеет только 256 цветов, но уменьшение цвета Export As намного лучше, чем Save for Web .

 Хотя вы не получите уродливых артефактов JPEG, ограниченная цветовая палитра GIF или PNG-8 может в некоторых случаях ухудшить внешний вид многоцветных изображений.
Хотя вы не получите уродливых артефактов JPEG, ограниченная цветовая палитра GIF или PNG-8 может в некоторых случаях ухудшить внешний вид многоцветных изображений.

 Установите Предуст. от до JPEG High .
Установите Предуст. от до JPEG High .

 Установите цветов на 32 .
Установите цветов на 32 . 451К
451К