Как сделать прозрачный фон в Photoshop | Урок | Фото, видео, оптика
Фотографируете предметку и нужно поместить её на идеально белый фон? А может, есть модель в отличном образе, но для атмосферного кадра нужно вырезать фон? Или нужна круглая иконка на сайт, в мобильное приложение? В любой из этих ситуаций понадобится прозрачный фон, а также — правильно сохранить файл.
Рассказываем о быстрых способах, как сделать прозрачный фон, а также о том, что такое png-формат и как сохранить в нём изображение.
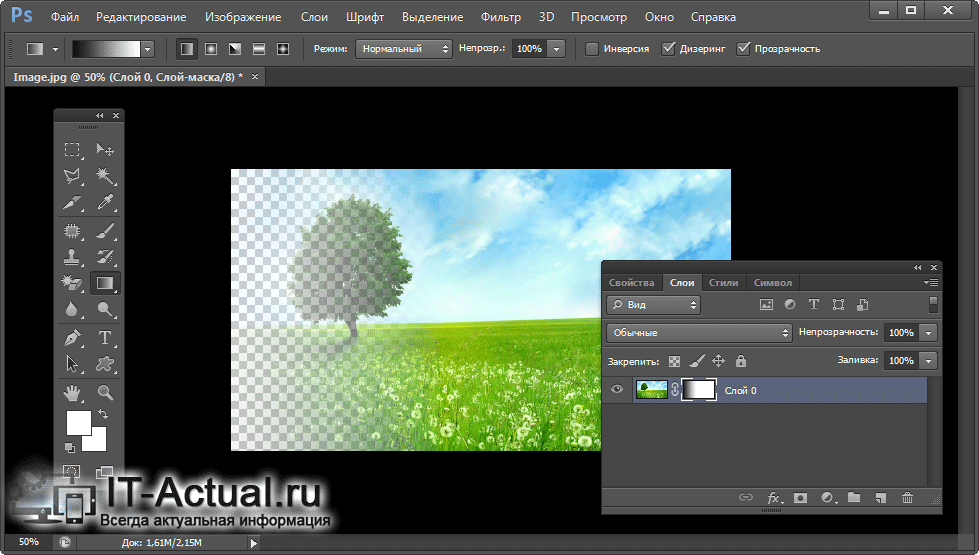
Прозрачный фон выглядит в Photoshop именно так. Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Как сделать фон прозрачным в Photoshop — три быстрых способа
Часто, когда нужно сделать прозрачный фон, речь идёт о потоковой обработке. Это организация работы ретушера, когда нужно сделать большой объём фотографий за небольшое количество времени.
Например, в некоторых фирмах, которые нанимают ретушёров для обработки каталожных снимков или школьных фотографий, в день просят обрабатывать больше 100 фотографий. И это далеко не предел!
И это далеко не предел!
Поэтому мы делимся с вами рабочими способами, как удалить фон буквально за несколько секунд.
Функция Удалить фон / Remove Background
Эта функция позволяет сделать прозрачный фон одним нажатием кнопки. Программа сама находит объект и стирает всё лишнее. Удобно, что Photoshop не просто удаляет фон — он «прячет» его под маской. Это значит, что в случае ошибки программы, неточной работы алгоритмов, результат можно легко подправить вручную.
1. Откройте файл, у которого хотите удалить фон. Нажмите на замок на строке слоя справа.
Пока на фоновом слое стоит замок, сделать фон прозрачным нельзя — только залить другим цветом / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Если вам нужно сохранить оригинал нетронутым, кликните по исходному слою правой кнопкой мыши и выберите функцию Копировать слой / Duplicate Layer, либо нажмите горячие клавиши Ctrl +J.
2. Откройте палитру Свойства / Properties.
Чтобы найти палитру, зайдите в командное меню Окно / Windows / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
3. В палитре Свойства найдите и нажмите кнопку Удалить фон / Remove Background.
Напоминаем — кнопка не будет доступна, пока вы не снимите замок с фонового слоя, либо пока не сделаете его дубликат / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
В течение нескольких секунд программа обработает запрос и скроет под маской всё, что посчитает фоном.
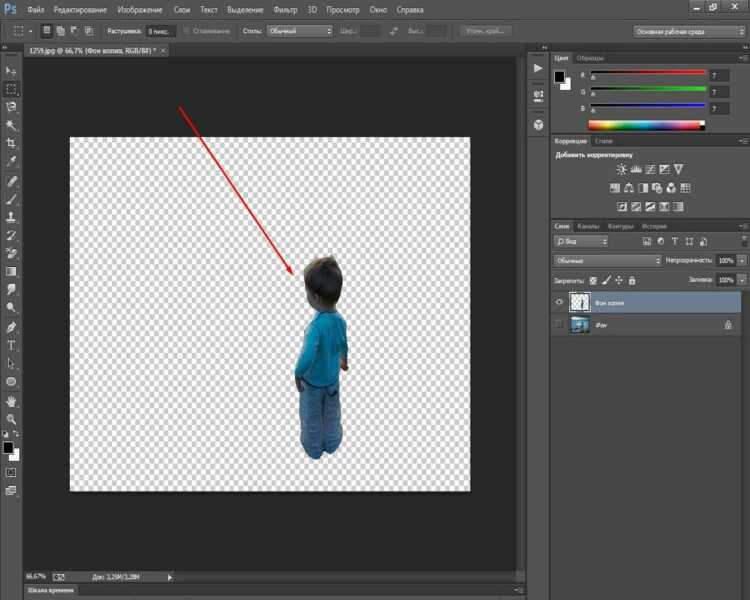
Серо-белая шахматная заливка означает, что в этих местах фон прозрачный, там нет пикселей. В данном случае программа стёрла также часть лимона / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Чем сильнее фон и объект отличаются по цвету и яркости, тем точнее Photoshop сотрёт всё лишнее. Если же программа сделала прозрачный фон некачественно, захватила ненужные элементы (как на скриншоте выше), поправьте результат вручную.
Для этого кликните на чёрно-белый прямоугольник, который появился рядом со слоем, с которого вы стирали фон. Возьмите Кисть / Brush (горячая клавиша B). Чёрным цветом сотрите всё ненужное, белым — верните то, что Photoshop стёр.
Белая кисть дорисовывает, а чёрная — стирает пиксели. Удалённая часть лимона восстанавливалась именно белой кистью, которой рисовали по маске — чёрно-белый прямоугольник справа / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Инструмент Выделить объект / Object Selection
Функция позволяет пользователю самому выбрать объект или несколько объектов на фотографии, которые он хочет выделить. После того, как программа обработает запрос, удалить фон можно в несколько кликов. Рассказываем и показываем поэтапный алгоритм удаления фона.
1. Откройте файл. Снимите с исходного слоя замок или сделайте дубликат этого слоя.
2. На панели инструментов слева найдите Выделение объекта / Object Selection Tool.
Быстро найти инструмент можно с помощью горячей клавиши W / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Теперь при наведении на объекты синим цветом будет подсвечиваться то, что Photoshop предлагает выделить.
Светло-синяя заливка показывает границы будущего выделенного объекта / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Если предложенный программой вариант не подходит или если нужно выделить больше одного объекта, зажмите левую кнопку мыши и постройте прямоугольник вокруг предметов, которые нужно выделить. Photoshop вновь попытается найти в указанном прямоугольнике объекты и выделить их.
Пунктир вокруг лимонов — марширующие муравьи — это то, что выделил Photoshop / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
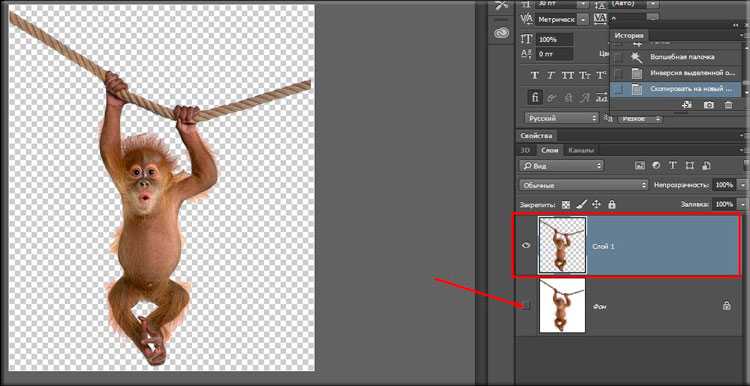
3. Когда вы выделили то, что нужно, нажмите Ctrl + J. Программа скопирует выделенные объекты и удалит фон.
Программа скопирует выделенные объекты и удалит фон.
В палитре Слои появятся два слоя — исходник и дубликат с прозрачным фоном. Чтобы было видно, что фон удалился, отключите видимость фонового слоя, который находится внизу. Для этого нажмите на значок с глазом / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Инструмент Волшебная палочка / Magic Wand
Волшебная палочка / Magic Wand выделяет цвет и его оттенки, после чего выбранные пиксели можно легко удалить. Лучше всего инструмент работает и выделение почти не нужно дорабатывать, если объект сфотографирован на однотонном фоне или циклораме. Это часто происходит при предметной и каталожной съемке одежды.
Как настроить Волшебную палочку в Photoshop, чтобы сделать прозрачный фон:
1. Размер образца / Sample Size: 3х3. При такой настройке за образец цвета, который будет искать программа, возьмется средний цвет из квадрата из 9 пикселей.
Если в размере образца стоит Точка / Point Sample, инструмент берёт за образец 1 пиксель, в который вы попали. Если на идеально белом фоне вы случайно попали в черную пылинку, Волшебная палочка выделит только тёмные пиксели, хотя вы рассчитывали на фон.
Если на идеально белом фоне вы случайно попали в черную пылинку, Волшебная палочка выделит только тёмные пиксели, хотя вы рассчитывали на фон.
2. Допуск / Tolerance. То, как много оттенков от выбранного образца «захватит» Волшебная палочка. Чем выше число, тем больше разброс цветов. Подбирается под каждую фотографию отдельно в диапазоне от 0 до 100.
3. Смежные пиксели / Contiguous. Если галочка смежных пикселей нажата, Photoshop включает в выделение только то, до чего смог «дотянуться». То есть только фон.
Так как функция Смежные пиксели выключена, выделяется не только фон, но и похожая на него по цвету светлая кожура лимона / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Например, вы снимаете для каталога модель на белом фоне с белым принтом в центре красной майки. Если галочка нажата, программа выделит только фон, если нет — также выделится белый принт на майке, несмотря на то, что от фона его отделяла красная футболка.
Как сделать фон прозрачным в Photoshop инструментом Волшебная палочка
1. Откройте файл и снимите со слоя замок. На панели инструментов слева найдите Волшебную палочку / Magic Warp (горячая клавиша W).
2. Поставьте настройки, как сказано в предыдущем блоке.
3. Кликните инструментом по фону, который хотите удалить. Если выделенный вариант не нравится, сбросьте выделение с помощью клавиш Ctrl + D и кликните Волшебной палочкой в другом месте.
Волшебная палочка выделила почти весь фон, не считая желтоватых отражений под лимонами. Они, по мнению программы, сильно отличаются по цвету от выбранного образца / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
4. Если выделение не идеально, доработайте его с помощью кнопок в настройках инструмента. Чтобы добавить к выделению новые области, нажмите на Добавить выделение / Add to selection. Чтобы исключить из выделения то, что попало в него по ошибке, нажмите на кнопку Исключить из выделения / Subtract to selection.
Чтобы добавление или исключение из выделения было аккуратным, меняйте Допуск / Tolerance. Так, уменьшив его до 10, мы включили в выделение тень под лимоном, но оставили нетронутым его хвостик, который также в глубокой тени / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
5. Нажмите клавишу Delete, чтобы сделать фон прозрачным. Снимите оставшееся выделение, нажав Ctrl + D.
Как сохранить файл с прозрачным фоном в Photoshop
Чтобы картинка на прозрачном фоне оставалась такой же вне Photoshop, её нужно сохранить в специальном формате. Для этого используется формат PNG (аббревиатура от английского portable network graphics).
Его разработали в 1995-1996 годах для использования в сети как замену более старого GIF-формата. Тем не менее полностью вытеснить GIF не получилось — только этот формат поддерживает анимацию.
PNG сжимает изображения без потерь, в отличие от JPEG, поэтому некоторые фотографы сохраняют, выставляют в сеть и хранят в нём фотографии, даже если изображение без прозрачного фона.
Как сохранить файл в png-формате
Есть два способа, чтобы сохранить готовую картинку на прозрачном фоне. Важное «но» — фон не будет прозрачным, если сайт, на который вы загружаете файл, не поддерживает такую функцию. Так, например, «ВКонтакте» заполняет прозрачный фон png чёрным цветом на превью, а открывается файл только в отдельном окне на белом фоне.
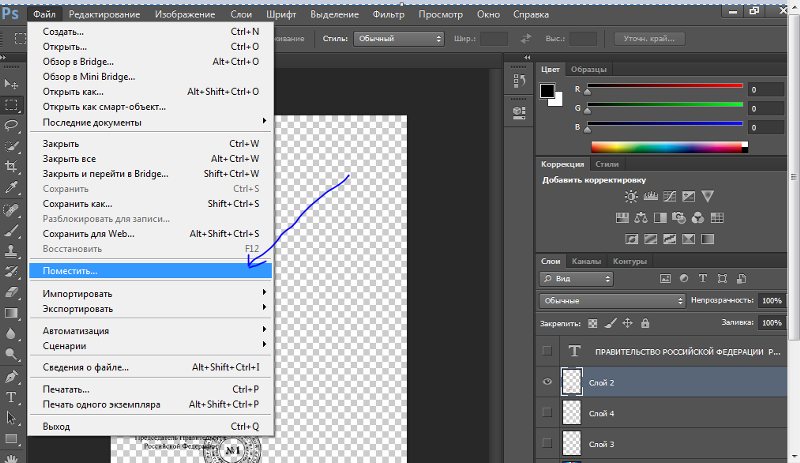
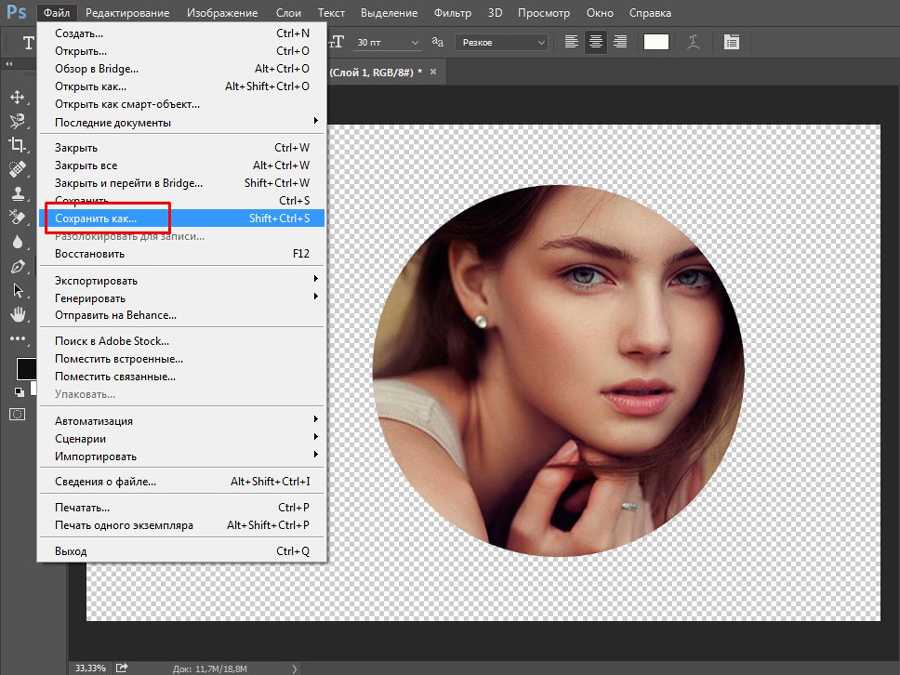
1. В меню Файл / File найдите кнопку Сохранить как / Save as (горячие клавиши Ctrl + Shift + S).
В открывшемся окне выберите место, куда сохранять файл, название, а в выпадающем списке — формат / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. Меню Файл / File — Экспорт / Export — Сохранить для Web / Save for Web (горячие клавиши Ctrl + Shift + Alt + S).
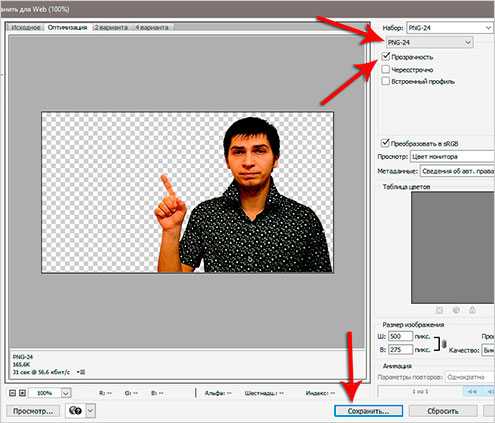
В открывшемся окне найдите формат PNG, а также галочку Прозрачность / Transparency. Также в этом окне можно задать необходимый для будущей картинки размер / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
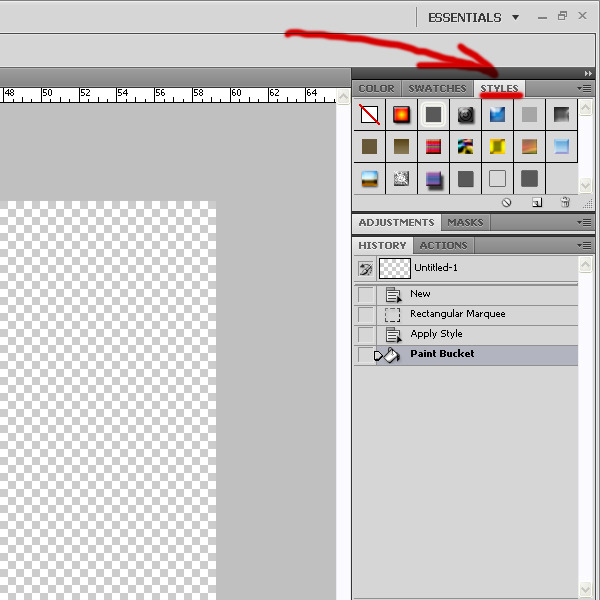
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth. jpg» alt=»Мамонтёнок»>
jpg» alt=»Мамонтёнок»>
</body>
</html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
смотреть пример
Такие вот дела. .
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и станьте мастером услуг Photoshop.
Иногда фото товара на сайте лучше без фона. Однако добавить к изображению прозрачный фон можно с помощью магии Photoshop. Однако весь этот процесс требует времени, терпения и навыков.
Сделать фон прозрачным — широко распространенный метод редактирования в Photoshop. Photoshop CC — универсальный инструмент для удаления фона изображения.
Использование прозрачного фона для фотографий продуктов открывает широкий спектр привлекающих внимание изображений. После этого результат изображений выглядит великолепно на этих фотографиях.
Кроме того, прозрачный фон позволяет разместить ваш продукт на любом фоне.
Размер экрана пользователя также зависит от прозрачного фона. Это происходит при разработке веб-сайтов.
Когда создаются файлы логотипа веб-сайта, они должны быть на прозрачном фоне, поскольку это поможет разместить логотип в любом месте. Кроме того, он сочетается с цветом фона страницы.
Кроме того, он сочетается с цветом фона страницы.
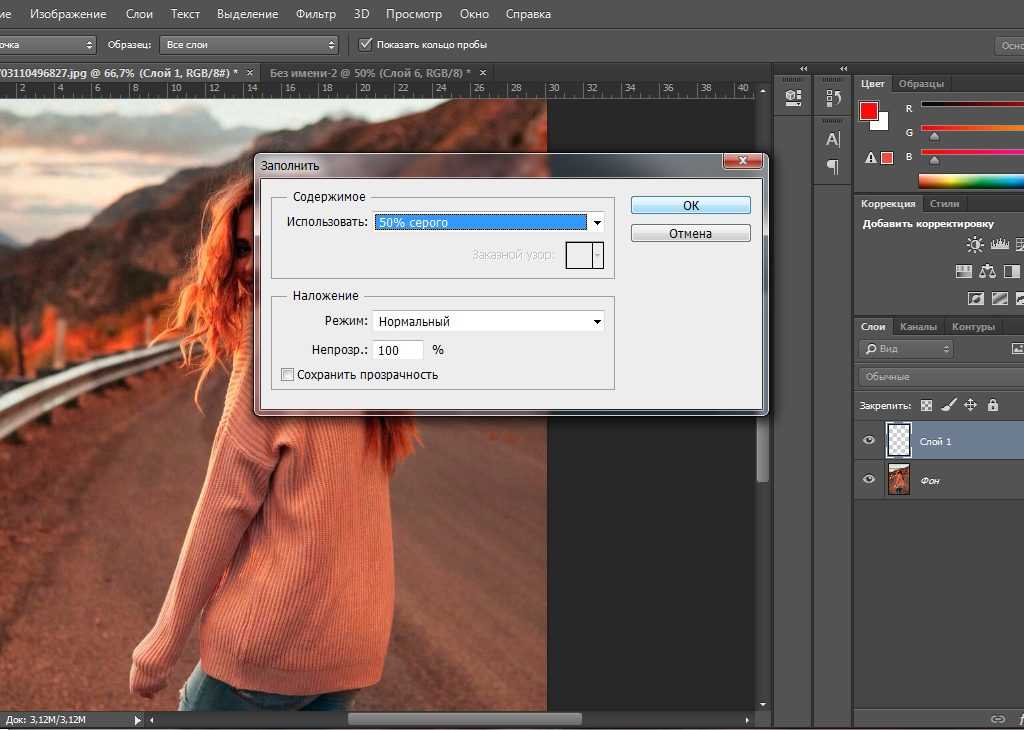
У людей разные потребности. При печати прозрачный и белый цвета не могут вызывать споров. Оба фона будут одинаковыми во время печати и публикации.
Прозрачный фон будет использоваться, когда редакторы используют Photoshop CC для работы с масками или слоями. Белый фон придаст рельефности. Но не так просто выполнить каждое изображение мгновенно.
Когда редакторы собирают их в одно изображение, то они сталкиваются с этими проблемами. Редакторы, которые начинают создавать новый файл с белым или прозрачным цветом, имеют значение только для первого слоя.
Фон — это первый слой изображения, и он будет заполнен цветом, выбранным в настройках. Однако после этого они могут работать над дополнительным слоем, чтобы добавить его к изображению.
Изготовление пустого слоя может быть выполнено с прозрачным фоном. Кроме того, прозрачный фон не имеет ничего в слое. Именно поэтому редактировать изображение будет легко.
Именно поэтому редактировать изображение будет легко.
Процесс создания прозрачного фона включает в себя то, что должно быть сохранено на изображении, и еще много чего. Но люди могут не знать, какие инструменты Photoshop лучше всего подходят для этой задачи, особенно инструменты выделения.
Таким образом, имидж является важным фактором при выборе инструментов. Однако процесс выбора довольно прост, когда специалисты Photoshop работают с моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, могут также удалить белый или однотонный фон. Однако использование инструментов выделения Photoshop сэкономит время, используя следующее:
Инструмент «Волшебная палочка» Инструмент «Волшебная палочка» выберет пиксель изображения, который является стандартным цветом. Например, на белом фоне может быть логотип. Затем выберите белую область для выбора. После этого удалите область, чтобы все равно очистить фото.
Затем выберите белую область для выбора. После этого удалите область, чтобы все равно очистить фото.
Но убрать фон за один присест невозможно, если есть разные фоны. В этом случае дизайнеру приходится многократно использовать описанный выше процесс.
Инструмент «Прямоугольное/эллиптическое выделение»Инструмент «Прямоугольное/эллиптическое выделение» позволяет сделать фон прозрачным.
Сделать фон изображения прозрачным невозможно без предварительного выбора объекта. Инструмент Marquee рисует выделение вокруг объектов. Он выбирает квадратные и прямоугольные формы. Это правый угол фона панели инструментов программного обеспечения Photoshop.
Инструмент «Лассо» Инструмент «Лассо» — это инструмент выделения, доступный в Photoshop, который работает лучше всего. Это облегчает выбор от руки. Инструмент «Лассо» — это самый удобный и интуитивно понятный инструмент выделения в Photoshop для создания прозрачного фона.
Этот инструмент полезен, когда вам нужно удалить неожиданные маленькие или сложные участки изображения Bg, такие как чей-то нос, глаза, цветочный горшок и т. д. . Инструмент «Фоновый ластик» также является хорошим выбором для безупречного фона изображения. Стирание пикселей на слоях делает разделы, которые вы хотите стереть, прозрачными.
Куда бы вы ни перемещали указатель, пиксели в этой области будут удалены, а область станет прозрачной. Маскировка изображения — это термин для этого.
Инструмент быстрого выделенияИнструмент быстрого выделения в Photoshop позволяет сделать фон фотографии прозрачным.
Это лучший инструмент для удаления противоречивых объектов или если на изображении есть размытые детали. Это поможет вам сэкономить время, сохраняя отличную точность и возможность быстро пересматривать.
Инструмент «Быстрый выбор» — лучший вариант, поскольку он быстрее выбирает и настраивает объекты.
Маска слоя Вы также можете сделать фон прозрачным с помощью маски слоя. Фотошоперы выбирают маску слоя, чтобы с точностью сделать фон изображения прозрачным. Он не обрезает изображение, но скрывает ненужные фрагменты.
Фотошоперы выбирают маску слоя, чтобы с точностью сделать фон изображения прозрачным. Он не обрезает изображение, но скрывает ненужные фрагменты.
Этот инструмент может применять маски к слоям фотографий и безвозвратно удалять их. Он также использует белый и черный цвета для отображения и скрытия визуальных частей. Эту опцию можно найти на панели «Слои».
Инструмент выбора объектаИнструмент выбора объекта в Photoshop просто фантастический. Его основная цель — автоматически находить самый заметный объект на изображении. Затем, чтобы отличить выбранный объект от фона, создает вокруг него контур.
Этот инструмент находится в меню «Выбор и маска» в разделе «Выбрать тему».
Цветовой диапазонИспользуя цветовой диапазон, вы можете сделать фон прозрачным. Цветовой диапазон предполагает работу со сложными объектами, такими как деревья, жидкость и дым.
Даже если на изображении есть объект с отверстиями, он точно сохранит цвета и быстро сделает выбор. Это простой процесс для того, чтобы сделать фон прозрачным.
Это простой процесс для того, чтобы сделать фон прозрачным.
Инструмент Pen — это самый проверенный и надежный способ сделать фон прозрачным в Photoshop. Для выделения с точностью до пикселя вы можете использовать инструмент «Перо», чтобы создать обтравочный контур. Это дает вам максимальный контроль над результатом.
Для создания прозрачного фона в Photoshop все инструменты и стратегии, описанные до инструмента «Перо», могут быть очень эффективными.
Как сделать фон прозрачным в Photoshop CC [Пошаговое руководство] Шаг 01. Используйте фотографии в многослойном файлеСначала откройте Adobe Photoshop CC на своем устройстве. Затем откройте в нем изображение товара. Большая часть изображения в формате JPG. Для завершения этого урока используется изображение продукта с одним цветом фона.
Панель поиска слоев в Adobe Photoshop. Таким образом, панель остается в правой части окна фотографий. Если его там не было, найдите его, нажав на окно. Затем перейдите в раздел слоев из строки меню. Это было в верхней части окна Photoshop.
Если его там не было, найдите его, нажав на окно. Затем перейдите в раздел слоев из строки меню. Это было в верхней части окна Photoshop.
В области панели слоев есть фоновый слой. Дважды щелкните фоновый слой. Появится диалоговое окно нового слоя. Затем он попросит переименовать слой. Назовите его как хотите, или не меняйте имя.
Тогда именем по умолчанию будет слой 0. После этого сохраните его и нажмите ОК.
Таким образом, фоновый слой разблокирован, и фоторедакторы могут удалить с фотографии что угодно.
Затем будет создан прозрачный фон.
Шаг 02: Выберите нужную область из фотографийИспользуйте инструмент под названием инструменты волшебной палочки. Вы можете найти этот инструмент на левой стороне. Теперь найдите панель параметров в Photoshop. Увидев его, найдите выбранную тему и щелкните ее.
Это поможет выделить объект на изображении. Следовательно, фон будет отделен от объекта изображения.
Если выделение недостаточно хорошее, инструмент «Волшебная палочка» поможет удалить фон из области выделения. Следовательно, графические редакторы могут добавить больше продукта для выбора в зависимости от выбора.
Следовательно, графические редакторы могут добавить больше продукта для выбора в зависимости от выбора.
В указанном выше продукте Photoshop не мог удалить тень от объекта после выбора. Затем найдите панель опций. Существует значок «Вычесть из выделения» и выберите этот вариант.
После этого с помощью инструментов Magic Wand выберите тень. После этого процесс выбора завершается, если продукты являются предпочтительными.
На изображении может остаться много отверстий после процесса выделения. Итак, покрываем те области, которые отсутствуют на момент выделения.
Шаг 03: Стереть фонНа предыдущем шаге вы выбираете продукт. Затем выполните поиск в обратном порядке, набрав SHIFT+CTRL+I. Этот параметр доступен на панели «Выбор». Когда вы нажимаете кнопку мыши, в нижней части меню появляется обратный параметр.
После выбора инверсного фона нажмите BACKSPACE. У вас будет прозрачный bg. Таким образом, на картинке с серым цветом и белой доской появится прозрачный фон, как в шахматной доске.
Если редакторы хотят отменить выделение, нажмите CTRL+D.
Шаг 04: Формат для сохранения фотографий в ИнтернетеСоздание прозрачности фона — это первый шаг Photoshop. Затем редакторы Photoshop должны убедиться, что они сохраняют продукт изображения в неподходящем формате. Потому что тогда его будет легко использовать на сайте товаров электронной коммерции.
PNG-24 — лучший формат для сохранения изображения. Преимуществ у этого формата много, например, прозрачность нескольких слоев. Кроме того, пиксельный «ореол» не будет создаваться на фоне другого цвета при использовании формата PNG-24.
PNG-8 и GIF являются старыми форматами файлов с прозрачным фоном. Однако эти форматы также могут добавить невероятный эффект ореола. Наконец, PNG-24 — лучший формат для создания эффекта прозрачного фона.
Чтобы сохранить файл в формате PNG-24, выполните несколько действий с клавиатуры. Поэтому нажмите SHIFT, затем ALT. Также CTRL и W. все эти кнопки нажимаются вместе. Однако другой способ — открыть файл и перейти к «Экспортировать и экспортировать как».
все эти кнопки нажимаются вместе. Однако другой способ — открыть файл и перейти к «Экспортировать и экспортировать как».
Эта функция доступна в более ранней версии Photoshop. Если файл «Экспортировать как» не найден, эта версия находит параметр «Сохранить для Интернета». Далее выберите PNG-24, который находится в меню Preset. Это предустановленное меню находится в правой части диалогового окна.
Далее в диалоговом окне есть набор файлов справа от окна. Есть опция Format, а есть формат PNG. Наконец, есть опция прозрачности и отметьте эту опцию. Будьте осторожны при использовании 8-битного файла, потому что тогда преобразование файла будет PNG-8.
Размер фотоВыполняя указанную выше задачу, дождитесь файла PNG нужного формата. Этот формат можно найти в левой части изображения. Затем проверьте размер фотографии для веб-сайта.
Тем не менее, фотографии большого размера будут снижать скорость загрузки сайта. Таким образом, фотографии веб-сайтов размером 200 КБ или меньше подходят для использования в Интернете.
Когда редакторы выполняют этот процесс, справа появляется диалоговое окно. Следовательно, размер изображения — это возможность регулировать глубину размера фотографии. Например, когда объем фотографии меньше, файл изображения меньше, а когда объем фотографии большой, файл большой.
Кроме того, будьте осторожны с размером и объемом изображения. Кроме того, поддерживайте минимальное соотношение размеров изображения, чтобы фотография не была размытой при загрузке.
На сайте каждый покупатель хочет видеть детали изображения. Каким бы ни было соотношение, которое хочет веб-сайт, всегда будьте готовы сохранить фотографию большего размера.
Потому что у некоторых людей более заметный дисплей, а у некоторых может быть мобильный дисплей. Однако выберите соотношение, которое подойдет для всех презентаций с надлежащей глубиной.
В двух словах, пожалуйста, сосредоточьтесь на размере фотографии и соблюдайте баланс, сводя к минимуму размер файла, когда любой клиент, просматривающий веб-сайт с большим экраном, сохраняет лучшую фотографию. Тем не менее, сохраняйте на сайте другие изображения с реальным размером.
Тем не менее, сохраняйте на сайте другие изображения с реальным размером.
Этот шаг является последним. Описанный выше процесс поможет установить размер фотографии с соответствующей глубиной. Затем найдите кнопку «Экспортировать все» и нажмите ее.
На следующем шаге появится диалоговое окно. В поле редакторы найдут возможность выбрать папку. Их редакторы могут оставить фотографии продуктов для веб-сайта.
Тем не менее, это поможет разделить исходное изображение и отредактированное изображение веб-сайта. Более того, это приведет к путанице при загрузке на сайты. Наконец, сохраните файл изображения с именем .png.
Эффективное использование прозрачного фона при редактировании графикиЖивопись и обои используются в качестве фона в мире графического дизайна.
Правильно, если фон отличный, гармонирует с фотографией и создает великолепное пространство. Но будет неправильно, если фон будет отклоняться от явного отвлечения взгляда.
Веб-сайт, листовки и фотографии в социальных сетях — не очень подробный фон. Тем не менее, редакторы будут помнить, что фотофон не должен быть похож на раскраску, потому что зрители не могут сосредоточиться на определенных областях.
Чтобы создать подходящий фон для фотографий, проведите небольшое исследование. Это даст некоторое представление о фоне. Однако использование белого или сплошного фона не ухудшает качество изображения. Но мы выиграем от добавления прозрачного фона к фотографиям.
Простое получение прозрачного фонаПрозрачный фон легко создать в Photoshop. Использование веб-формата для сохранения файла очень просто. Если кто умеет пользоваться программой Photoshop, все будет полезно.
Следующее описание описывает простые шаги создания прозрачного фонового изображения
- Использовать изображение в многослойном файле
- выбрать нужную область из фотографий
- Стереть фон
- , готовый к веб-сайту.
 фон может добавить много характера дизайну. Однако этот фон слишком трудно увидеть в тексте. Тогда полупрозрачный фон для них — решение. Создайте видимость текста
фон может добавить много характера дизайну. Однако этот фон слишком трудно увидеть в тексте. Тогда полупрозрачный фон для них — решение. Создайте видимость текста Реклама на веб-сайтах и в социальных сетях — это инструменты веб-маркетинга продуктов. Печатные СМИ также являются обычным местом для рекламы. Однако это зависит от фона фотографий.
Кроме того, цвета, экспозиция, яркость, контрастность, композиция и т. д. должны соответствовать изображению.
Вот пример прозрачного фона белого цвета. Это позволяет размещать черный текст на темных фотографиях.
Может применяться и наоборот. Где белый цвет текста на темном прозрачном фоне фото.
Сделайте помещение воздушным и свежимДизайнерское чутье покажет открытость и легкость в макете, когда дизайн будет прозрачным. Например, новый фасад и аккуратный макет требуют формы фонового ряда, чтобы получить минималистичный дизайн.
Непосредственное использование Viewers FocusФотографии имеют сплошную форму и дизайн краев, но дизайнеры не хотят закрывать дизайн.
 Тогда прозрачный фон — это решение. Когда дизайнер использует технику прозрачности, он должен творчески подойти к этому методу.
Тогда прозрачный фон — это решение. Когда дизайнер использует технику прозрачности, он должен творчески подойти к этому методу.Например, дизайнеры могут использовать дверь, окно или другие формы вырезов для просмотра. Кроме того, они могут управлять уровнем прозрачности, чтобы сфокусироваться на фиксированной области фотографий.
Внимание людей может переключаться на достаточное пространство. Например, в театральной афише форма буквы вырезается сочетанием прозрачного цветного фона. Это поможет зрителям сосредоточиться на главной звезде плаката.
Дисплей внутреннего материалаГрафические редакторы также могут использовать прозрачность в упаковке продукта, обложке журнала, еде, другом контейнере и других типах вложений. Этот метод прозрачного фона помогает показать, что находится внутри этой упаковки.
Итак, что может увеличить продажи товара, потому что покупатель может видеть товар под упаковкой?
На этом фото обложка журнала с прозрачным дизайном.
Создание многослойного вида: Название этого журнала полностью написано на прозрачном фоне. Таким образом, этот тип покрытия дает превосходное и отполированное, ощутимое качество, усиливая изображение под прозрачным покрытием.
Название этого журнала полностью написано на прозрачном фоне. Таким образом, этот тип покрытия дает превосходное и отполированное, ощутимое качество, усиливая изображение под прозрачным покрытием.В фотошопе лучше всего использовать прозрачный фон или несколько фонов с различными элементами дизайна. С помощью этих дизайнов вы можете создавать интересные визуальные эффекты и глубину макета.
Эти эффекты и макеты имеют несколько цветов, изображений и размеров.
Прозрачный фон следующих постеров стал полезен при использовании портретов серии событий. Однако часть текста на плакате видна из-за дополнительного прозрачного фона.
При создании слоев фоторедакторы должны сделать эффект более живым, с качественными цветами и очаровательными деталями. Однако теперь текстура несколько просматривается через прозрачный фон, что придает флаеру единый вид.
Отображение текстурыПрозрачный фон используется для скрытия деталей, отвлекающих от изображения.
 Кроме того, фон использует некоторые текстуры и визуальные эффекты различными способами, чтобы создать привлекательность в дизайне.
Кроме того, фон использует некоторые текстуры и визуальные эффекты различными способами, чтобы создать привлекательность в дизайне.Баннер, реклама магазина одежды, использует прозрачный фон. Этот фон отображает рисунок ткани в клетку из основного дизайна .
Эффекты наложения Творческие результатыСуществуют различные типы программного обеспечения для проектирования с различными режимами и инструментами. Эти инструменты помогают творчески смешивать слои, цвета, фотографии и другие элементы, создавая различные типы визуальных эффектов. Прозрачность и другие настройки сочетают в себе уже описанную технику и методы.
В следующих конструктивных особенностях фоновый слой представляет собой набор цифровых коллажей из старых фотографий и бумажных поверхностей. Кроме того, к рисунку добавляются чернила, нежные краски и почерк. Все это придает изображению аранжировку в античном стиле.
Тем не менее, большая часть дизайна очень интересна.
Усиление брендинга Следовательно, различные уровни прозрачности используются на большой площади фотографии, чтобы объединить части в единое целое.
Следовательно, различные уровни прозрачности используются на большой площади фотографии, чтобы объединить части в единое целое.При проектировании фон должен быть в первую очередь. Кроме того, этот дизайн может помочь представить уникальность и стиль компании. Многие бренды могут иметь свои цвета и узнаваемую привлекательность.
Дизайн годового отчета Google отличается яркими цветами и прозрачным фоном. Этот тип дизайна похож на новый концептуальный проект для повышения ценности бренда.
Ориентируйтесь на известные области:Несколько фотографий или веб-сайтов выделяют важные элементы текста или стратегии. Например, красный баннер, добавленный на фоне черного и белого цветов, придает броский вид.
Также действует специальное предложение со скидкой. Вот как прозрачность используется на фотографиях.
Композиция должна рождать сногсшибательную идею:И, наконец, лучший совет — проявить творческий подход! Например, в проекте графических дизайнеров прозрачность и непрозрачность — это различные инструменты Photoshop.
 Эти инструменты могут создать захватывающий эффект в проекте.
Эти инструменты могут создать захватывающий эффект в проекте.Поэтому начните экспериментировать с проектом в пределах своих возможностей и дайте целостную идею дизайна.
Следующий пример завершит наше описание. Прозрачный фон будет частью творчества, а также количеством визуальной композиции дизайна.
Обложка книги на картинке показывает, что маленький рисунок может многое рассказать. Прозрачный с простым синим прямоугольником означает воду океана. Морская вода взаимодействует с текстом заголовка. Название описывает угрожающий плавник акулы, который находится над водой.
Окончательный вердикт о том, как сделать фон прозрачным в Photoshop :Основная причина прозрачного фона зависит от дизайнера, о котором говорилось выше. Мы делаем это, чтобы дать вам идеи о том, как каждый может использовать прозрачное фоновое изображение.
Однако сочетание прозрачного фонового изображения с другими изображениями может создать зону фокусировки и подчеркнуть фоновую фотографию.
 Наконец, используйте прозрачную фоновую фотографию с другим цветовым фильтром, чтобы сделать фотографии более блестящими и привлекательными.
Наконец, используйте прозрачную фоновую фотографию с другим цветовым фильтром, чтобы сделать фотографии более блестящими и привлекательными.Нам очень интересно использовать технику прозрачности в Photoshop CC. Сделайте это, если это возможно. Из-за вышеизложенного мы уже предоставили несколько дизайнов, которые помогут вам создавать различные дизайн-проекты.
Как графический дизайнер, вы должны помнить о цвете, композиции и текстуре, прежде чем использовать прозрачность в проекте.
Вы можете прочитать:
Как сделать фон прозрачным в Photoshop?
Вы когда-нибудь застревали в ситуации, когда на фотографиях есть нежелательные элементы, которыми вы хотите поделиться в социальных сетях? У вас когда-нибудь была головная боль при удалении беспорядочного фона на фотографиях? Не беспокойтесь, мы здесь, чтобы предложить вам полное руководство о том, как удалить фон с изображения и сделать фон прозрачным в Photoshop за несколько простых шагов.

Получите прозрачные (PNG) фоны за несколько шагов.
Что такое прозрачный фон и чем он полезен?Большинство изображений занимают определенное количество пикселей и имеют цвет во всех этих пикселях, даже если этот цвет белый. Прозрачный фон не имеет ничего в фоновых пикселях, что позволяет просвечивать то, что находится за ним.
Прозрачный фон может помочь сфокусироваться на определенной части изображения, если он используется правильно. И его можно применять для направления взгляда зрителя и улучшения дизайна. Таким образом, с прозрачным фоном можно создать что угодно с вашим творчеством и воображением.
В Photoshop так много инструментов, но для того, чтобы сделать фон прозрачным, вот несколько быстрых и удобных инструментов на ваш выбор.
Инструмент для удаления фона — лучше всего подходит для фотографий без сложных объектов1. Откройте изображение в фотошопе
2. Нажмите Инструмент «Ластик для фона» или нажмите E на клавиатуре.

3. Сотрите ненужную часть
4. Сохраните фото
Инструмент быстрого выбора — лучше всего подходит для всех объектов1. Откройте изображение в фотошопе
2. Нажмите «Инструмент быстрого выбора» или нажмите W на клавиатуре.
3. Выберите
Используйте инструмент быстрого выбора, чтобы выбрать часть, которую нужно сохранить. Если диапазон начального выбора кадра превышает желаемый диапазон, нажмите Alt, чтобы выбрать лишнюю часть, чтобы удалить часть из выбора; если нужная часть не выбрана при первоначальном выборе, нажмите Shift, чтобы выбрать часть, которую вы хотите добавить к выбору.
4. Сохраните фото
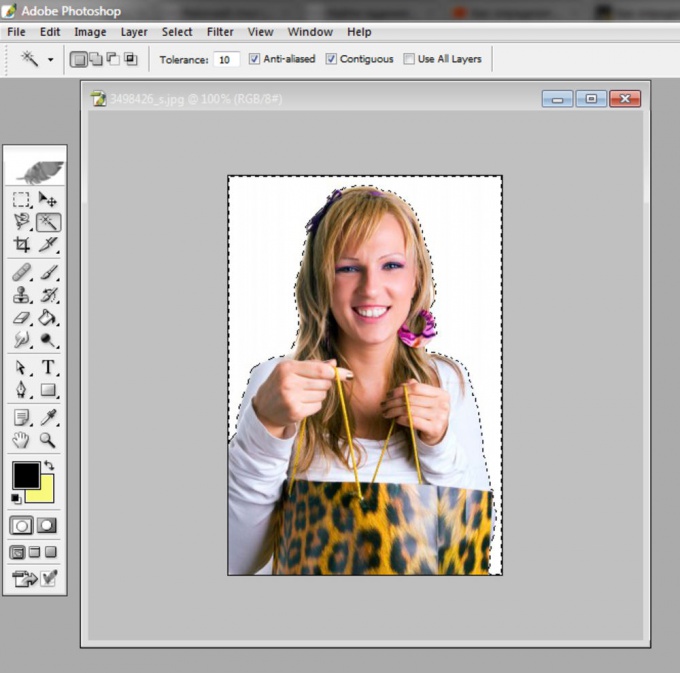
Инструмент «Волшебная палочка» — лучше всего подходит для одноцветной фоновой фотографии с характерными объектами1. Откройте изображение в фотошопе
2. Нажмите инструмент «Волшебная палочка» или нажмите W на клавиатуре.
3. Выберите, что сохранить
4.
L вспомогательный инструмент — лучший для фигурных предметов Сохраните фото
Сохраните фото1. Откройте изображение в фотошопе
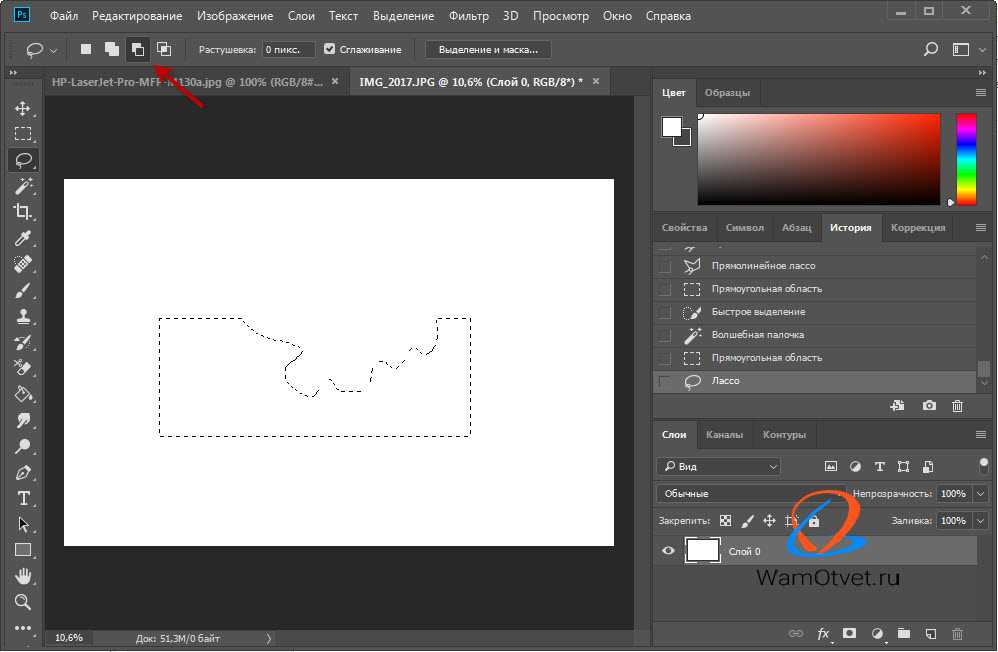
2. Щелкните инструмент «Лассо» или коснитесь L на клавиатуре.
3. Выберите оставшуюся часть
Когда выбран инструмент лассо, выберите полигональную графику с прямыми линиями, такими как квадраты или треугольники на изображении, чтобы получить желаемую часть. Вы также можете нажать Shift, чтобы нарисовать обычную прямую линию под углом 45° или 90°, чтобы выбрать обычную полигональную графику.
4. Сохраните фото
P ru Инструмент — лучший для всех объектов1. Откройте изображение в фотошопе
2. Щелкните инструмент «Перо».
3. Выберите оставшуюся часть
Инструмент «Перо» подходит для выделения изображения с прямыми линиями и плавными кривыми. Выровняйте контур изображения и выберите его. Откройте панель «Пути», переименуйте путь по желанию, нажмите Ctrl и щелкните слой пути, чтобы выделить его.



 фон может добавить много характера дизайну. Однако этот фон слишком трудно увидеть в тексте. Тогда полупрозрачный фон для них — решение. Создайте видимость текста
фон может добавить много характера дизайну. Однако этот фон слишком трудно увидеть в тексте. Тогда полупрозрачный фон для них — решение. Создайте видимость текста  Тогда прозрачный фон — это решение. Когда дизайнер использует технику прозрачности, он должен творчески подойти к этому методу.
Тогда прозрачный фон — это решение. Когда дизайнер использует технику прозрачности, он должен творчески подойти к этому методу. Название этого журнала полностью написано на прозрачном фоне. Таким образом, этот тип покрытия дает превосходное и отполированное, ощутимое качество, усиливая изображение под прозрачным покрытием.
Название этого журнала полностью написано на прозрачном фоне. Таким образом, этот тип покрытия дает превосходное и отполированное, ощутимое качество, усиливая изображение под прозрачным покрытием. Кроме того, фон использует некоторые текстуры и визуальные эффекты различными способами, чтобы создать привлекательность в дизайне.
Кроме того, фон использует некоторые текстуры и визуальные эффекты различными способами, чтобы создать привлекательность в дизайне. Следовательно, различные уровни прозрачности используются на большой площади фотографии, чтобы объединить части в единое целое.
Следовательно, различные уровни прозрачности используются на большой площади фотографии, чтобы объединить части в единое целое. Эти инструменты могут создать захватывающий эффект в проекте.
Эти инструменты могут создать захватывающий эффект в проекте. Наконец, используйте прозрачную фоновую фотографию с другим цветовым фильтром, чтобы сделать фотографии более блестящими и привлекательными.
Наконец, используйте прозрачную фоновую фотографию с другим цветовым фильтром, чтобы сделать фотографии более блестящими и привлекательными.

 Сохраните фото
Сохраните фото