Структура сайта — Вебмастер. Справка
Яндекс Вебмастер показывает разделы сайта, которые содержат не менее 10 страниц и составляют более 1% от общего числа страниц, загруженных в базу поиска. Разделы представлены в виде дерева в соответствии со структурой URL сайта. По каждому разделу сайта доступна информация о количестве страниц, которые были загружены роботом Яндекса и участвуют в поиске.
Представленные данные помогут определить, что робот загружает именно те разделы сайта, которые вы считаете интересными для своих пользователей. Запретить загрузку страниц из определенных разделов сайта можно с помощью файла robots.txt.Примечание. Если вы видите в Вебмастере разделы, которых нет на сайте, скорее всего, ссылки на них размещены на других ресурсах. Чтобы робот перестал обходить ссылки, запретите индексирование разделов сайта с помощью директивы Disallow в файле robots.txt.
Вы можете узнать информацию об индексировании всех разделов сайта, которые вас интересуют (даже если они не составляют 1% от общего числа страниц, загруженных в базу поиска).
Оператор * позволяет указать неточное совпадение с названием раздела сайта:
| catalog1* | Будут добавлены все разделы, URL которых начинается с catalog1 |
| *catalog1 | Будут добавлены все разделы, URL которых оканчивается на catalog1 |
| *catalog1* | Будут добавлены все разделы, URL которых содержит catalog1 |
Изменения вступят в силу через несколько дней.
- Что означает «загружено»
Количество страниц вашего сайта, к которым робот Яндекса успел обратиться. Среди них могут быть как проиндексированные страницы, так и страницы, при обращении к которым получена ошибка.
Что означает «страниц в поиске»Страницы, которые участвуют в поиске Яндекса. Страница может не попасть в результаты
поиска, если она дублирует контент другой страницы, содержит спам или вирусы, перенаправляет на другой URL, при ее скачивании произошла ошибка.
Чтобы выяснить, почему страница отсутствует в поиске, рекомендуем проверить ее состояние.
Почему в разделе проиндексированы не все страницыСкорее всего, прошло слишком мало времени с момента, когда робот узнал о сайте. Рекомендуем обновить файл Sitemap и дождаться, пока робот проиндексирует его.
Как запретить роботу Яндекса загружать страницы определенного разделаЧтобы запретить индексирование раздела сайта, в файле robots.txt укажите
User-agent: Yandex Disallow: /раздел/
При следующем индексировании сайта робот учтет указание и удалит раздел. Описание исключений для файла robots.txt см. в разделе Роботы Яндекса в логах сервера.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Яндекс Вебмастер показывает разделы сайта, которые содержат не менее 10 страниц и составляют более 1% от общего числа страниц, загруженных в базу поиска.
Раздел соответствует перечисленным условиям, но не отображается на сервисеПравильная структура сайта для SEO-продвижения: рекомендации по оптимизации
Оглавление:
1. Что собой представляет структура сайта?
Что собой представляет структура сайта?
-
Главное правило: удовлетворение запросов пользователя
-
Правило трех кликов
-
Разбивка на страницы
-
Используйте Sitemaps в HTML
-
Ссылки с новых страниц на старые
- Навигационные «хлебные крошки»
2. Подводя итог
Если вы продвигаетесь по трафику и вам крайне важна конверсия с сайта, то именно структура ресурса часто является одним из важнейших элементов в SEO, который доступен для изменения и корректировки.
И не смотря на это, многие оптимизаторы не используют в полной мере эту возможность.
Даже на крупных, устоявшихся сайтах можно внести небольшие изменения в структуру, и вы заметите существенный рост трафика и конверсий. Для изначально недостаточно оптимизированных проектов такие перемены могут послужить мощным толчком, даже не смотря на то, что еще не все работы по оптимизации выполнены.
Для изначально недостаточно оптимизированных проектов такие перемены могут послужить мощным толчком, даже не смотря на то, что еще не все работы по оптимизации выполнены.
Самое простое определение структуры — это то, как расположены страницы вашего сайта и доступны для навигации посетителям. Структура строится с помощью навигации и ссылок, но кроме этого связана с другими элементами, такими как хлебные крошки, карта сайта, разделы, категории и др. Хорошо продуманная структура может помочь посетителям сайта, а также роботам поисковых систем быстро находить то, что они ищут.
Структура сайта также помогает определить актуальность и важность вашего контента. С её помощью можно направлять посетителей и поисковые системы на наиболее важные страницы и сигнализировать, о чем ваш контент.
Если обобщить, то структура способна сделать ваш сайт максимально простым в использовании и понимании.
1. Главное правило: удовлетворение запросов пользователя
При разработке структуры сайта и ее реализации нужно учитывать три основных вопроса:
-
Что ищут люди?
-
Что для них самое важное?
-
Как страницы сайта связаны между собой?
Хорошая структура способна дать посетителю то, что он хочет и в чем нуждается, максимально четко и быстро.
Используя системы аналитики, можно проанализировать поисковые данные и определить страницы, которые:
После выявления этих страниц их желательно разместить в верхней части сайта, чтобы они были самыми заметными. Не стоит прятать их в футер.
Самый быстрый способ улучшить структуру сайта для SEO – это навигация, ориентированная на решение запросов пользователя.
2. Правило трех кликов
На сегодняшний день довольно большое количество оптимизаторов придерживаются так называемого «правила трех кликов» – это значит, что ни одна важная страница не должна находится на сайте дальше, чем в три клика от домашней страницы (или другой очень важной и авторитетной страницы).
На рисунке чуть ниже наглядно показано, как это выглядит на практике. Представьте, что ваша главная страница сайта имеет ссылки на 100 страниц одновременно, а каждая из этих страниц ссылается еще на 100 и т. д. Очевидно, что когда посетитель попадает на домашнюю страницу, он может перейти еще на любую из 1 000 000 страниц всего за 3 клика.
Допустим, что каждая страница содержит более 100 ссылок, тогда количество страниц, доступных с нее в три клика растет в геометрической прогрессии:
-
200 ссылок на странице дают доступ к 8 000 000 страниц;
-
500 ссылок на странице дают доступ к 125 000 000 страниц;
-
1000 ссылок на странице дают доступ к 1 миллиарду страниц за три клика.
Но, стоит отметить, что такая система построения структуры сайта является скорее одним из вариантов, чем строгим правилом. Существует множество ситуаций, когда структура, основанная на трех кликах, не является уместной и необходимой.
3. Разбивка на страницы
Для страниц, на которых присутствует большое количество ссылок на другие страницы (например, карточки товаров в интернет-магазине), существует три способа, как упорядочить их в структуре сайта и сделать информацию на них удобной для восприятия:
-
пагинация;
-
кнопка «Показать все»;
-
бесконечная прокрутка.

Самым простым и понятным способом является разбиение длинных списков с помощью нумерации страниц. Для поисковой системы это будет означать, что информация на всех получившихся страницах является одним целым.
Стоит отметить, что необходимо правильно оптимизировать страницы пагинации, поскольку в глазах поисковых систем они являются некачественными страницами. Лучше всего их закрывать в файле robots.txt от индексации и прописывать в коде самих страниц «Nofollow» или указывать «Rel = Canonical» на самую первую страницу в списке пагинации.
Пример пагинации показан на картинке ниже.
4. Используйте Sitemaps в HTML
В настоящее время практически все понимают важность XML-карты сайта, а вот HTML-карты используются всё реже и реже.
Давайте вернем их!
Ведь HTML-карта сайта доступна для просмотра посетителям и поисковым роботам, давая тем самым подсказки о структуре сайта.
Для примера можно обратиться к сайту компании «МТС»
или посмотреть интернет-магазин техники и электроники OLDI
HTML-карты сайтов зачастую наиболее эффективны для крупных ресурсов, где структура может быть не сразу понятна или ссылки для сканирования поисковыми системами не удается полностью оптимизировать в силу определенных обстоятельств и ограничений.
Но даже для небольших сайтов такая версия карты может принести положительный результат, поскольку ей могут пользоваться посетители.
5. Ссылки с новых страниц на старые
Этот способ является одним из старейших трюков в SEO-оптимизации, и удивительно, насколько эффективно он работает по сей день.
Всякий раз, когда вы размещаете новый контент на своем сайте, старайтесь оставлять ссылки на несколько страниц ваших более ранних публикаций, конечно, если это уместно.
Так можно делать, например, проставляя ссылки из текста при написании статьи или с помощью отдельных блоков, наподобие «Вам может быть интересно» или «Похожие материалы».
Читайте также Как сделать правильные для SEO хлебные крошки на сайте?
6. Навигационные «хлебные крошки»
Уже довольно много написано о важности и необходимости хлебных крошек для навигации, взаимодействия с пользователем и SEO.
Не сложно догадаться, что они играют важную роль и в структуре сайта, а именно:
-
показывают относительную позицию URL’а в существующей иерархии раздела;
-
связывают между собой первую и последнюю страницу в этой иерархии;
-
помогают посетителям не заблудиться в навигации по сайту.
А благодаря тому, что поисковые системы отображают хлебные крошки на странице выдачи, это может положительно влиять на CTR.
Пример хлебных крошек на странице в поиске:
Подводя итог
Идеальную структуру сайта для SEO сделать сложно, придется проделать кропотливую работу, но награда за этот труд может быть достаточно велика. Поэтому нужно постоянно отслеживать показатели Яндекс.Метрики, Гугл Аналитики или других систем и вносить корректировки в существующую структуру через определенные промежутки времени.
Поэтому нужно постоянно отслеживать показатели Яндекс.Метрики, Гугл Аналитики или других систем и вносить корректировки в существующую структуру через определенные промежутки времени.
Это поможет не только оказать положительное влияние на SEO, но и в целом сделать ваш сайт более удобным для пользователей.
-
Если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.
3 инструмента для анализа архитектуры вашего веб-сайта
Статья в блоге
Поисковая оптимизация (SEO) похожа на сложную головоломку с большим количеством движущихся частей.
Даже опытные маркетологи с трудом понимают точную механику того, как поисковые системы оценивают страницы Google. Тем не менее, есть несколько устоявшихся методов SEO, которые, как доказано, дают положительные результаты.
Например, создание оптимизированной для SEO архитектуры внутренних ссылок — это то, о чем маркетологи должны подумать еще до запуска нового сайта.
Почему это важно? Думайте о веб-сайтах как о небольшом здании с разными комнатами на нескольких этажах.
Эти комнаты представляют ваш контент, а этажи — различные категории контента. Затем прибывает сканер поисковой системы, чтобы оценить качество комнат и их важность на каждом этаже. Чтобы получить доступ к этим областям, краулер должен пройти через двери и подняться по лестнице.
Если вы еще не догадались, двери и лестницы представляют собой внутренние ссылки на веб-сайте. Без них сканеры не смогут получить доступ, проверить и, в конечном итоге, проиндексировать весь ваш сайт.
Теперь, когда мы разобрались с этим, давайте поговорим об архитектуре веб-сайтов.
Почему важна архитектура вашего веб-сайта?
В первую очередь современная поисковая оптимизация требует от владельцев веб-сайтов создания архитектуры, которая отдает приоритет пользовательскому опыту. Все дело в том, чтобы упростить навигацию по сайту и найти связанные фрагменты контента в вашей внутренней структуре ссылок.
Чем лучше пользовательский опыт, тем больше вероятность того, что посетители задержатся на сайте или даже совершат конверсию. Это, в свою очередь, влияет на рейтинг вашего сайта в глазах поисковых систем.
Внутренние ссылки также определяют контекстную релевантность вашего контента. Это требует более глубокого понимания SEO на странице и того, как работают внутренние ссылки.
Но хватит об архитектуре веб-сайтов.
В оставшейся части этого поста мы рассмотрим три основных инструмента, которые помогут вам проанализировать архитектуру внутренних ссылок вашего веб-сайта, а также определить возможности SEO на странице.
1. Screaming Frog
Если вы предпочитаете выполнять анализ прямо с рабочего стола, а не в веб-браузере, то Screaming Frog — ваш выбор.
Screaming Frog – это настольный инструмент для веб-сайтов, который проверяет доступность вашего веб-сайта для сканирования и проверяет наличие SEO-проблем, требующих вашего немедленного внимания. На самом деле он упакован как легкий, настраиваемый сканер прямо у вас под рукой.
На самом деле он упакован как легкий, настраиваемый сканер прямо у вас под рукой.
Помимо проверки индексируемости ваших страниц, Screaming Frog также обнаруживает множество проблем SEO на странице. Сюда входят неработающие ссылки, дублированный контент и ошибки сервера.
Screaming Frog также помогает вам анализировать важные элементы на странице, которые могут повысить или понизить ваш рейтинг в поисковых системах. Вот некоторые примеры: заголовки вашего контента, метаописания и длина поста.
Инструмент также может генерировать XML-карту сайта, которую затем можно отправить в Google, чтобы помочь их поисковым роботам найти путь на вашем сайте.
2. SEMrush
Итак, SEMrush — это больше, чем просто инструмент для анализа архитектуры веб-сайта.
Это всеобъемлющий набор инструментов SEO , который может помочь вам на каждом этапе SEO-кампании — от исследования ключевых слов до создания ссылок .
Что касается архитектуры внутренних ссылок, ценность SEMrush связана с функцией «Аудит сайта», которая даст вам обзор каждой ссылки, которая входит и выходит с вашего сайта. Просто нажмите «Аудит сайта» на главной панели и введите URL-адрес вашего домена, чтобы начать анализ.
В зависимости от размера вашего веб-сайта аудит может занять от нескольких секунд до нескольких минут, а иногда и часа.
Когда вы закончите, вы попадете на обзорную страницу, где вам будет показана общая SEO-оценка вашего домена, возможность сканирования, производительность и многое другое.
SEMrush также покажет вам полный список предупреждений, ошибок и других уведомлений, обнаруженных на вашем веб-сайте.
Помните, что вы хотите, чтобы весь ваш веб-сайт, а не только внутренняя структура ссылок, был как можно более совершенным. Такие проблемы, как цепочки перенаправлений, неработающие внутренние ссылки и отсутствующие страницы – все это снижает ранжирование вашего сайта, и поэтому их необходимо решать как можно скорее.
Как и Screaming Frog, SEMrush также обнаруживает дубликаты страниц и другие недостатки, которые могут негативно повлиять на ваш рейтинг. Технические проблемы, такие как неминифицированные коды сайтов, отсутствующие метаописания и малое количество слов, также будут выделены в ходе аудита.
В дополнение к функции аудита сайта SEMrush также может помочь вам проанализировать трафик, отследить ваш рейтинг и разработать собственный шаблон контента SEO на основе ваших целевых ключевых слов. Это можно сочетать с инструментом для генерации контента с длинным хвостом, который ставит ваши усилия по разработке контента на передний план, тратя меньше времени на исследование контента.
3. Ahrefs
Если и есть один инструмент, который может сравниться с SEMrush с точки зрения полноты, то это будет Ahrefs — полноценная SEO-экосистема с практически теми же инструментами, что и SEMrush.
Ahrefs также предлагает функцию «Аудит сайта», которая позволит вам проанализировать архитектуру вашего сайта. Однако есть несколько дополнительных шагов, которые изменяют способ выполнения задачи.
Однако есть несколько дополнительных шагов, которые изменяют способ выполнения задачи.
Вместо того, чтобы сразу же сканировать внутреннюю оптимизацию вашего веб-сайта, Ahrefs требует, чтобы вы сначала подтвердили свое право собственности на сайт. Это может показаться утомительным, но важно, чтобы конкуренты не могли шпионить за данными веб-сайта другого бренда.
После аудита Ahrefs также покажет вам общую оценку SEO, основанную на преобладании методов оптимизации на странице.
Конечно, Ahrefs также способен обнаруживать проблемы на странице, которые необходимо исправить.
Одной из функций, которые делают Ahrefs невероятно эффективным для SEO, является отчет «Самый популярный контент». Это может помочь владельцам веб-сайтов определить тип контента, который предпочитает их текущая аудитория, что позволит им удвоить усилия по разработке подобных сообщений в будущем.
Вы также можете воспользоваться функцией «Site Explorer» от Ahrefs, чтобы следить за своими главными конкурентами и понимать их контент-стратегию. Это также покажет их основные источники ссылок, что поможет вам решить, на какой сайт ориентироваться в дальнейшем.
Это также покажет их основные источники ссылок, что поможет вам решить, на какой сайт ориентироваться в дальнейшем.
Заключение
Планирование и отслеживание архитектуры внутренних ссылок так же важно, как и создание сайта.
Помните, что даже роботы поисковых систем, которым не скучно, не будут мириться с плохо структурированным сайтом. Используйте приведенные выше инструменты, чтобы убедиться, что у вас достаточно ссылок, чтобы помочь читателям и роботам поисковых систем обнаружить каждый бит контента, который вы можете предложить. Ваше здоровье!
Почему это помогает повысить рейтинг вашего веб-сайта
Структура веб-сайта может решить вашу SEO-оптимизацию. Это важно не только для поисковых роботов, но и для пользователей вашего сайта. Почему? Ведь чем удобнее и понятнее будет структура вашего сайта, тем дольше ваш потенциальный клиент останется на вашем сайте. Если вы правильно спроектируете структуру своего сайта, ваш сайт будет отмечен превосходством в поиске.
В этой статье вы узнаете лучшие советы по разработке мощной структуры сайта, индексированию и сканированию поисковыми роботами, а также ориентированности на пользователя и одновременному получению наилучших результатов в поисковой выдаче. Давайте узнаем, что такое структура сайта и как она влияет на SEO.
Что такое структура сайта?
Структура вашего сайта включает все страницы вашего сайта и то, как они связаны друг с другом с помощью иерархии внутренних ссылок. Все дело в том, как вы представляете и организуете свой веб-сайт, чтобы он был узнаваем и читаем как для алгоритма, так и для ваших пользователей.
Большинство владельцев сайтов часто игнорируют архитектуру сайта и думают, что это не так уж и важно. Тем не менее, структура сайта является одним из наиболее важных факторов, влияющих на эффективность SEO. Возьмем в качестве примера силосную структуру. Это один из эффективных и простых методов структурирования веб-сайта, который приносит отличные результаты и повышает рейтинг вашего сайта.
Давайте посмотрим, почему структура сайта так важна, прежде чем узнать больше о том, как разработать собственную структуру сайта и сделать ее оптимизированной для SEO.
Почему это важно для SEO?
Если вы серьезно подойдете к разработке отличной структуры веб-сайта, вы повысите свои шансы на высокие позиции в Google и других поисковых системах. Именно вы решаете, будет ли ваш сайт чистым с упорядоченной структурой или неорганизованной и беспорядочной группой страниц. Давайте углубимся в то, почему это важно.
Хотите узнать, как улучшить структуру вашего веб-сайта и многое другое?
Просканируйте свой сайт и выясните всевозможные проблемы, которые могут повредить вашим пользователям или SEO вашего сайта.
Структура — руководство для Google
Робот Googlebot вместе с другими поисковыми роботами сканирует структуру сайта с основной целью: проиндексировать ваш контент и отобразить его в результатах поиска. Благодаря четкой иерархии сайта поисковые роботы могут легко получать доступ к вашему контенту и индексировать его.
Однако это не так просто, как вы думаете. Чтобы проиндексировать и просканировать ваш сайт, поисковым роботам нужны подсказки. Они не могут делать это вслепую и поэтому требуют маршрута. Карты сайта служат компасом на пути к основным страницам вашего сайта. Они позволяют легко сканировать эти страницы, индексировать их и сканировать роботами SERP.
Подводя итог, скажу, что то, как вы организуете сообщения на своем веб-сайте, имеет решающее значение для успеха SEO. Если структура вашего веб-сайта беспорядочна, поисковые роботы просто потеряются среди множества страниц вашего веб-сайта и больше никогда не вернутся на ваш сайт. Звучит ужасно, правда?
Не конкурирует с вашим контентом
Когда вы организуете свой контент и делите его на небольшие группы, гораздо проще создавать соответствующий контент для веб-сайта и узнавать, какие области необходимо улучшить, когда он лучше всего организован. Представьте, что вам нужно обновить старый контент; как вы будете разбираться, чтобы найти, с чего начать? Продуманная структура веб-сайта поможет вам понять, какие области вашего контента нуждаются в улучшении и где это следует искать.
Структура сайта важна для UX
Шрифты, цвета, графика, кернинг, изображения и пробелы создают первое впечатление о вашем сайте; без них ваш сайт будет выглядеть скучно. Однако, когда вы удаляете все эти элементы, дизайн сайта сводится к отличной структуре.
Наша когнитивная система всегда должна логически соединять части воедино, легко находить то, что она ищет, и знать, где это найти. Вот почему логичная и прочная структура веб-сайта доставляет истинное удовольствие когнитивной системе ваших пользователей.
Также не секрет, что поисковые системы, как и сайты, на которые пользователи тратят много времени. Алгоритмы Google используют данные, полученные от пользователей, выполняющих поиск, такие как время, проведенное на странице, показатель отказов, время прокрутки и т. д., для ранжирования сайтов. Сайты с низким временем пребывания и низким CTR всегда ранжируются ниже, чем сайты, на которых пользователи предпочитают оставаться дольше. Логическая структура сайта снижает показатель отказов и увеличивает время пребывания. В результате вы получаете лучший UX и поисковый рейтинг в одном.
В результате вы получаете лучший UX и поисковый рейтинг в одном.
Как структурировать сайт — основные советы
Меньше теории, больше практики. Давайте посмотрим, как структурировать веб-сайт и что делать шаг за шагом. Следуйте нашим советам и станьте ближе к чистой, организованной и логичной структуре сайта.
Планируйте иерархию перед разработкой веб-сайта
Всегда нужно думать заранее. Если вы хотите создать веб-сайт, самое время спланировать структуру сайта для достижения наилучшего SEO. Вам необходимо спланировать структуру вашего веб-сайта, прежде чем даже заполнять CMS страницами. Вам не нужны специальные инструменты; вы можете сделать это с помощью доски или с помощью электронной таблицы, текстового процессора или любого графического инструмента, такого как Visio.
Создайте структуру URL-адреса на основе навигационной иерархии
Чтобы разработать надежную структуру веб-сайта, вам необходимо уделить особое внимание структуре URL-адреса. Будет проще, если ваша иерархия будет логичной, так как структура URL должна соответствовать иерархии. Если структура вашего URL-адреса основана на иерархии сайта, URL-адреса будут состоять из реальных слов, а не символов, и будут оптимизированы с использованием соответствующих ключевых слов.
Будет проще, если ваша иерархия будет логичной, так как структура URL должна соответствовать иерархии. Если структура вашего URL-адреса основана на иерархии сайта, URL-адреса будут состоять из реальных слов, а не символов, и будут оптимизированы с использованием соответствующих ключевых слов.
Используйте неглубокую структуру навигации
Поскольку структура навигации будет основываться на иерархии сайта, убедитесь, что важные страницы не скрыты глубоко внутри сайта. Как мы уже упоминали, их будет сложно найти, и поисковые роботы просто покинут ваш сайт.
Неглубокие навигационные структуры обеспечивают наилучшее взаимодействие как для поискового робота, так и для вашего пользователя. Для доступа к каждой странице требуется всего три или меньше кликов. Это золотое правило, когда речь идет о структуре веб-сайта, которая работает.
Типы структур веб-сайтов
Иерархическая модель
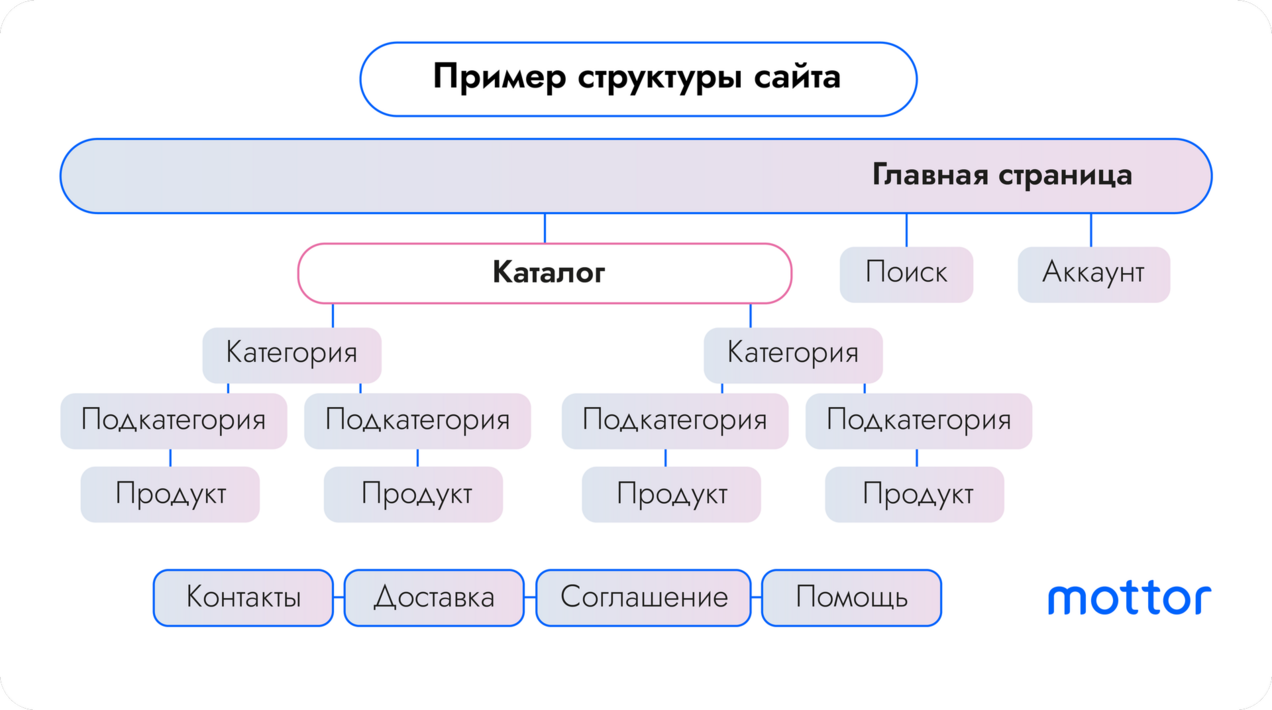
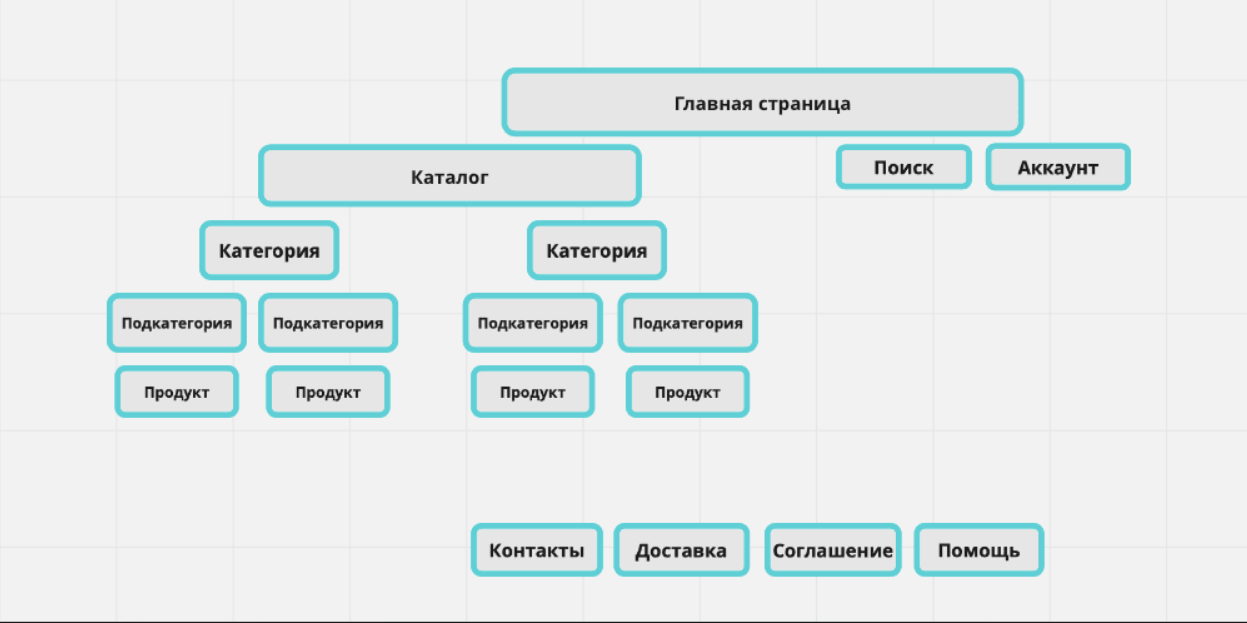
Иерархическая модель — одна из самых популярных и простых для понимания хороших моделей. В настоящее время большинство онлайн-компаний используют эту модель. Проще говоря, веб-сайты с иерархической моделью имеют домашнюю страницу, страницы верхнего уровня и подстраницы дочерних страниц, эти страницы могут быть связаны между собой, но обычно они используют подход сверху вниз. Подход «сверху вниз» учитывает общие категории контента и их разбивку на категории.
В настоящее время большинство онлайн-компаний используют эту модель. Проще говоря, веб-сайты с иерархической моделью имеют домашнюю страницу, страницы верхнего уровня и подстраницы дочерних страниц, эти страницы могут быть связаны между собой, но обычно они используют подход сверху вниз. Подход «сверху вниз» учитывает общие категории контента и их разбивку на категории.
Последовательная модель
Последовательные модели проводят пользователя на веб-сайте через заранее определенную последовательность, когда ему необходимо шаг за шагом достичь какой-либо цели (например, регистрация или онбординг). В модели последовательного веб-сайта страницы связаны линейным образом в соответствии с логической последовательностью действий, например, домашняя страница / страница категории продукта / страница продукта / страница оформления заказа. Линейная модель лучше всего подходит для небольших веб-сайтов без сложного взаимодействия с пользователем, представляющего определенный продукт, услугу или бренд.
Матричная модель
Матричная модель — один из старейших типов структуры сайта. Эта модель очень необычная и редко используется. Концепция матричной модели заключается в том, что она дает пользователям возможность выбирать, какие действия выполнять на веб-сайте и какие страницы посещать. Одним из примеров веб-сайта матричной модели является Википедия, навигация по которой осуществляется с помощью поиска или внутренних ссылок. Это удобный вариант, который позволяет пользователям создавать собственный веб-сайт, используя инструменты поиска и свои предпочтения.
Использование визуальных генераторов карты сайта
Карта сайта — это план вашего сайта, с помощью которого поисковые системы найдут и просканируют ваш сайт. Карты сайта сообщают Google (и поисковым системам помимо Google), какие страницы веб-сайта являются наиболее важными и на что следует обратить внимание в первую очередь. Существуют такие типы визуальных карт сайта:
- Обычная карта сайта XML: самая популярная и распространенная карта сайта с формой карты сайта XML, которая ссылается на разные страницы и привязки страниц на вашем веб-сайте.

- Карта сайта для видео: помогает Google индексировать видеоконтент на вашем веб-сайте.
- Карта сайта для новостей: помогает Google находить и индексировать контент, создающий новости.
- Карта сайта для изображений: помогает Google находить и индексировать все изображения, используемые на вашем веб-сайте.
Почему важны карты сайта? Если страницы вашего веб-сайта правильно связаны и взаимосвязаны, поисковые роботы, вероятно, просканируют и обнаружат весь ваш веб-сайт. Основное преимущество планирования ваших веб-сайтов заключается в том, что оно помогает вам структурировать ваш веб-сайт (особенно большой) и позволяет Google легко понять, как перемещаться по вашим страницам.
К счастью, существует множество визуальных генераторов карт сайта, которые могут автоматически создать для вас карту сайта. Создание собственного веб-сайта или редизайн существующего занимает много времени, поэтому такие инструменты помогут вам организовать структуру вашего веб-сайта всего за несколько кликов. Вы можете использовать их в браузере или просто скачать на свой компьютер. С помощью генераторов карт сайта веб-сайты могут получить визуальную карту своего контента и увидеть, как каждая часть взаимодействует друг с другом и что вы можете сделать, чтобы улучшить контент своего веб-сайта.
Вы можете использовать их в браузере или просто скачать на свой компьютер. С помощью генераторов карт сайта веб-сайты могут получить визуальную карту своего контента и увидеть, как каждая часть взаимодействует друг с другом и что вы можете сделать, чтобы улучшить контент своего веб-сайта.
Slickplan
Slickplan — это простой и интуитивно понятный инструмент, с помощью которого вы можете создавать элегантные и профессиональные карты сайта. Он имеет бесшовный интерфейс перетаскивания, который вы можете настроить с помощью цветов и изображений. Вы можете загрузить свою карту сайта в виде масштабируемой векторной графики или просто в виде простого текстового или XML-файла.
Dynomapper
С помощью этого инструмента вы можете создавать интерактивные карты сайта, где вы можете выбрать один из 3 стилей карты сайта (по умолчанию, круг и дерево) и настроить их в соответствии со своим стилем брендинга. Его карта сайта может отображать больше, чем просто URL-адреса, поскольку пользователи могут сотрудничать друг с другом, обмениваться комментариями, аналитическими данными, категориями и многим другим.
Writemaps
Writemaps — это инструмент, позволяющий создавать фирменные и настраиваемые карты сайта. Его функции включают настраиваемые группы, конструктор перетаскивания, менеджер рабочих процессов и теги URL. Вы можете создать до 3 карт сайта за 15 дней, используя бесплатную пробную версию.
Подведение итогов
Структура веб-сайта — это ключ к эффективной SEO-оптимизации и отличный способ организовать ваш веб-сайт и сделать его удобным для пользователей. Это помогает Google понять ваш сайт и упрощает внесение изменений на ваш сайт. Хотите узнать, как улучшить структуру вашего сайта? Свяжитесь с нами для аудита веб-сайта и начните получать релевантный трафик с лидами, которые конвертируются в клиентов!
Часто задаваемые вопросы
Что такое прототипирование?
Прототипирование — это ранний образец дизайна, который позволяет пользователям визуализировать, тестировать и взаимодействовать с черновой версией продукта до того, как она будет завершена. Он создан для проверки идей и внесения изменений на этапе тестирования, что экономит ресурсы и помогает создавать продукт, который понравится пользователям.
Он создан для проверки идей и внесения изменений на этапе тестирования, что экономит ресурсы и помогает создавать продукт, который понравится пользователям.
Как начать работу со структурой сайта?
Прежде всего, вам необходимо определить основное содержание вашего веб-сайта. Исходя из этого, вам нужно сгруппировать этот контент в разные подгруппы и организовать его на страницы. Таким образом, вы получите организованную структуру веб-сайта с контентом, сгруппированным по категориям, что упрощает поиск нужного контента.
Существует ли идеальная структура сайта?
Нет, универсальной структуры сайта не существует, так как все сайты разные и преследуют разные цели. Не пытайтесь имитировать структуру других веб-сайтов и сосредоточьтесь на удобстве использования вашего веб-сайта, чтобы выделиться среди конкурентов.
Ирина КрутькоSEO-специалист
Ирина — SEO-эксперт Sitechecker.