Site Stats Jetpack — статистика посещений WordPress сайта.
Наверное не найдется такого вебмастера который не следит за статистикой посещения на своем сайте. В WordPress существует универсальный инструмент, который позволяет проверять и анализировать статистику посещений вашего сайта.
Благодаря статистике WordPress.com вы можете узнать сколько было посетителей на вашем сайте, и какой именно трафик вы получаете.
Есть много плагинов и сайтов, позволяющих получать статистические данные, но данные могут быть не полными и искаженными. Статистика WordPress.com делает самые популярные метрики легко понятные, на основе четкого и привлекательного интерфейса. Кроме того, вы можете использовать WordPress статистику в сочетании с другими плагинами аналитиками плагинов и услугами статистики.
- Просмотр статистики из административной панели WordPress.

- Больше статистики на WordPress.com.
- Поиск и устранение неисправностей при работе со статистикой WordPress.
Просмотр статистики из административной панели WordPress.
Статистика автоматически включается, когда вы активируете и подключаете плагин Jetpack, после чего не потребуется дополнительных настроек и установок.
Вы можете просмотреть статистику несколькими способами, используя Jetpack. Из административной панели WordPress вы можете включить модуль статистики сайта.
Для этого нужно перейти в пункт меню Jetpack/Настройки и подключить данный модуль. После проделанной работы во вкладке Jetpack появится пункт меню “Статистика сайта” где вы сможете смотреть статистику посещения вашего сайта по различным параметрам, которые мы будем рассматривать далее.
На данной странице вы можете более подробно анализировать и просматривать статистику:
- Увидеть источники переходов.

- Просматривать популярные записи и страницы.
- Статистика ключевых слов по которым были произведены переходы на ваш сайт (стоит заметить что Google скрывает такие данные, другие поисковые системы будут делиться такой информацией).
- Статистика “Кликов” переходов с сайта.
Таким образом вы получается внушительный инструмент для анализа вашего сайта без использования сторонних программ и сервисов.
Больше статистики на WordPress.com.
Войдя на свою учетную запись, к которой прикреплен ваш сайт на WordPress вы можете увидеть более подробную статистику трафика. На сайте WordPress.com вы можете посмотреть статистику посещений по странам мира, таким образом узнать где на планете просматривают вашу страничку в интернете.
Статистика доступна по дням, неделям, месяцам и годам. Это позволит отслеживать динамику изменений не только в количественной степени, но и в качественной.
Поиск и устранение неисправностей при работе со статистикой WordPress.

Могу ли я использовать другие аналитические услуги (к примеру Google Analytics) с WordPress.com статистикой?
Да! Вы можете использовать как статистику при стандартном использовании WordPress так и любым другим способом. Преимущество использования WordPress.com Stats в том, что вы можете видеть “картину” деятельности вашего блога прямо с административной панели WordPress. Если вы хотите использовать другие аналитические сервисы, вы можете делать это в полной мере, что позволит вам иметь дополнительные детальные данные, необходимые вам.
Модуль статистики активен, но посещения не фиксируются в статистике.
Jetpack, как и многие другие плагины, использует функцию под названием wp_footer () для вставки элементов, таких как код отслеживания статистики в конец страницы вашего сайта. Эта функция должна быть добавлена к вашей темы в основной шаблон WordPress footer.php файла, прямо перед закрывающим тегом </ BODY>.
Если вы недавно изменили этот файл, вы можете убедиться, что wp_footer () функция по-прежнему существует.
Если она есть, вы должны проверить другой код, который вы, возможно, добавили к вашей теме (например, в вашей боковой панели). Он может нарушить все, что приходит после.
Мои данные на нуле, и я потерял всю мою статистику и подписчиков.
Вам нет необходимости бояться, Jetpack по прежнему работает! Служба поддержки поможет вам восстановить пропавшую без вести статистику и ваших подписчиков. Для этого рекомендуется посетить данную страницу для ознакомления с дальнейшими инструкциями.
Могу ли я перенести моих подписчиков из WordPress.com на мой новый сайт?
Да, все это возможно. Для того чтобы перенести своих подписчиков на другой сайт следуйте инструкциям на сайте Jetpack.
Я только что перенес мой сайт, но подписчики из WordPress.com не все перенеслись, почему?
На WordPress.com ваши подписчики WordPress и подписки от Jetpack на публикации по электронной почте подсчитываются отдельно. Это означает, что один человек может быть подписанным на обновления комментариев и быть получателем уведомления по электронной почте, когда вы публикуете новый пост, один и тот же человек будет рассчитываться и размещаться в обоих списках. Jetpack подписчики же учитываются только один раз.
Jetpack подписчики же учитываются только один раз.
Почему не обновляется моя статистика сайта? Я знаю, что люди посещают сайт, но цифры стоят на месте!
WordPress.com статистика не обновляется в режиме реального времени, но периодически обновляться в течение дня. Если вы видите проблему с вашей статистикой, пожалуйста, обратитесь в службу поддержки.
№4. Как не потерять самых богатых посетителей сайта?
Если сайт не подготовлен к экранам с высоким разрешением (Retina и подобным, наиболее часто встречающимся в ноутбуках и планшетах Apple), то на таких устройствах он выглядит очень некрасиво и расплывчато.
Хотя посетителей с качественными экранами на вашем сайте может быть пока еще немного, они относятся к самым обеспеченным и платежеспособным представителям вашей целевой аудитории.
Что такое Retina?
Retina и другие похожие экраны ни с чем не перепутать — изображение очень чёткое. Дело в том, что они содержат очень много физических точек-пикселей на единицу площади: примерно в 4 раза больше, чем у стандартных экранов.
После того, как компания Apple начала продавать ноутбук MacBook Pro с экраном Retina, производители компьютеров, мониторов и мобильных устройств стали очень быстро переходить на высокое разрешение. Как только цена таких экранов упадёт, дисплеи с низким разрешением исчезнут так же быстро, как в свое время исчезли громоздкие мониторы с электронно-лучевой трубкой.
Как узнать, сколько посетителей вашего сайта владеют ноутбуками Apple c экранами Retina?
Как мы уже говорили, небольшое количество посетителей с Retina-экранами на вашем сайте — не повод махать на них рукой.
В Google Analytics тоже есть похожий отчет:
Готов ли ваш сайт?
Итак, вы посмотрели в Яндекс.Метрику или Google Analytics и убедились, что посетители с хорошими экранами в каком-то количестве заходят к вам на сайт. Повторимся: даже если «ретиновладельцев» немного, на них не стоит махать рукой. Тем более, что с каждым днем их будет всё больше и больше.
Как узнать, как выглядит ваш сайт на хороших экранах с высоким разрешением?
Самый надёжный вариант: взять MacBook, iPad и iPhone, а также какой-нибудь Windows-ноутбук с высоким разрешением, сесть и проверить все страницы вашего сайта. Простейший способ найти все ноутбуки, мониторы, планшеты и смартфоны в одном месте — заглянуть в магазин электроники типа «М.Видео».
Более сложный способ проверки: Mozilla Firefox позволяет включить режим масштабирования. Запустите Firefox —> введите в адресную строку about:config —> с помощью строки поиска найдите в открывшемся окне опцию layout.css.devPixelsPerPx —> смените значение на 2 (чтобы потом откатиться назад, установите значение на -1). Вы точно сможете проверить изображения и иконки: если они выглядят расплывчато, то на Retina-экранах будут выглядеть плохо.
Запустите Firefox —> введите в адресную строку about:config —> с помощью строки поиска найдите в открывшемся окне опцию layout.css.devPixelsPerPx —> смените значение на 2 (чтобы потом откатиться назад, установите значение на -1). Вы точно сможете проверить изображения и иконки: если они выглядят расплывчато, то на Retina-экранах будут выглядеть плохо.
Что делать, если ваш сайт на Retina выглядит плохо?
Если вы обнаружили, что картинки и иконки на вашем сайте выглядят расплывчато на Retina-экранах, вы можете либо исправить это самостоятельно по нашей инструкции, либо обратиться к нам в BDBD (или любое другое интернет-агентство), если описанные ниже действия покажутся вам сложными или занимающими слишком много времени.
Простой вариант
При вёрстке всегда использовать картинки и иконки, размер которых в 2 раза больше необходимого. То есть вы загружаете картинку размером 400 пикселей по горизонтали и 600 по диагонали, а затем вставляете ее таким образом: <img src=»example@2x.
Картинки в двух размерах очень удобно нарезать с помощью экшна для Photoshop под названием http://retinize.it/:
Итак, на обычных экранах браузер посетителя вашего сайта скачает большую картинку и сожмет ее до размера 200 на 300 логических пикселей. На Retina-экранах браузер посетителя вашего сайта скачает большую картинку и не будет сжимать ее, но при этом она займет область на экране размеров в те же 200 на 300 логических пикселей. Если же вы изначально загрузите на сервер картинку размером 200 на 300 физических пикселей и разместите ее с такими же параметрами ширины и высоты (<img src=»example.png» />), то на обычных экранах всё будет отлично, а вот браузер на Retina-экране растянет её до размера 400 на 600 физических пикселей, чтобы сохранить логический размер 200 на 300. Очевидно, что это ухудшит картинку в 4 раза!
Недостатки этого способа: пользователи со стандартными экранами должны загружать большие и довольно тяжелые картинки, браузеры уменьшают масштаб не идеально (хотя качество все равно намного лучше, чем при растягивании картинки).
Вариант посложнее
Ещё один подход заключается в том, что вы можете отдавать браузерам пользователей картинки в зависимости от того, какое у них разрешение экрана. Для определения разрешения применяется Javascript (можно посмотреть на скрипт http://imulus.github.io/retinajs/).
Чтобы всё заработало, нужно разместить в корневой папке вашего сайта на сервере скачанный файл retina.js и поставить на каждой странице вашего сайта тег <script type=»text/javascript» src=»/scripts/retina.js»></script> внутри тега <body>. Для каждой картинки с именем /images/my_image.png скрипт будет искать в папке с картинками изображение с именем /images/[email protected] (увеличенное в 2 раза) и подменять им картинку обычного размера в том случае, если страницу просматривает пользователь с Retina-экраном. Конечно, вам придется подготовить, правильно назвать и залить в нужную папку увеличенные версии картинок.
Иконки можно либо загружать в удвоенном размере (поскольку это такие же картинки), но есть и еще два варианта: иконочные шрифты (гуглите по словам Font Awesome и Fontello) и векторные SVG-изображения.
Они лучше, поскольку позволяют отображать иконки чёткими на экранах с любыми разрешениями. Если небольшое размытие картинок вполне терпимо, то на иконках это отражается не лучшим образом.
Вывод
Ноутбуками, планшетами и смартфонами с хорошими экранами владеют уже сотни тысяч человек в России. Поэтому подготовка сайта к Retina-дисплеям окупается уже сегодня. Если вы не хотите потерять самых обеспеченных потенциальных клиентов, рекомендуем не откладывать «ретинизацию» вашего сайта!
Если описанные выше способы находятся за пределами ваших технических навыков, то мы всегда готовы проверить и доработать ваш сайт в рамках юзабилити-аудита и прочих услуг по повышению конверсии!
Как идентифицировать посетителей веб-сайта — всех их
Знать, кто посещает ваш веб-сайт — будь то сотни или тысячи людей в день — мечта каждого маркетолога. Представьте себе улучшенный CTR ваших кампаний, поразительную эффективность ваших BDR и растущие продажи, превышающие квоту на квартал.
В течение многих лет маркетологи пробовали все, чтобы узнать больше о тех, кто заходит на их веб-сайт, от файлов cookie до программного обеспечения для аналитики и инвазивных сценариев снятия отпечатков пальцев.
К сожалению, даже при всех этих усилиях до 98% ваших посетителей могут оставаться анонимными — никаких адресов электронной почты, никакого показательного поведения и никаких других следов, позволяющих расшифровать их личность. В какой-то момент количество усилий, затрачиваемых на выявление всего лишь 2% вашей аудитории, может показаться сизифовым по своей природе.
Но надежда есть. Чтобы предложить вам эффективный способ идентификации всех посетителей веб-сайта, независимо от того, откуда они пришли или какую информацию они предоставили, давайте рассмотрим самые популярные инструменты, доступные сегодня каждому маркетологу, перечисленные от самых фундаментальных до продвинутых. Однако все они могут быть настроены для совместной работы в унисон.
Традиционные методы
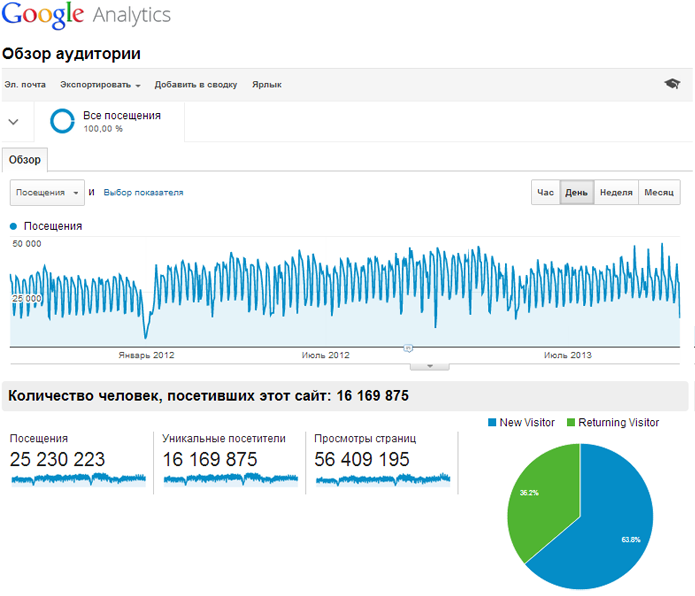
Аналитика веб-сайтов Самый простой инструмент, который позволяет вам выяснить, кто является вашей аудиторией на макроуровне, — это аналитика веб-сайтов — самым популярным примером является Google Analytics.
С помощью Google Analytics вы можете увидеть:
- Количество посетителей, заходящих на ваш сайт каждый день (и сравнение с течением времени)
- Откуда они приходят (географически, а также с каких веб-сайтов они ссылаются)
- Как они используют ваш веб-сайт (какие кнопки они нажимают, на какие страницы переходят и как долго остаются)
Если вы включите несколько расширенных функций отслеживания (которые часто требуют раскрытия информации на вашем веб-сайте), вы сможете более подробно изучить демографические данные вашей аудитории и их интересы.
Тем не менее, этот уровень понимания — только вершина айсберга. Хотя это дает вам некоторое общее представление об осведомленности аудитории, эти посетители могут уходить, не оставляя следов, и у вас не будет возможности связаться с ними или привлечь их позже.
Электронные формы В идеале, каждый, кто заходит на ваш сайт, должен быть заинтересован в покупке (или хотя бы попробовать) вашего товара или услуги и оставить свою контактную информацию. На самом деле, собирать электронные письма довольно сложно.
На самом деле, собирать электронные письма довольно сложно.
Вот почему на протяжении многих лет компании прибегали к различным методам, чтобы убедить посетителей предоставить свою информацию, от написания обширных официальных документов до бесплатных демонстраций и проведения бесплатных раздач.
У каждой SaaS-компании, которую вы посещаете сегодня, есть блог или информационный бюллетень, на который вы можете подписаться, и каждый интернет-магазин приветствует вас всплывающим окном электронной почты, обещающим скидку для новых покупателей.
Однако типичный коэффициент конверсии для такой формы составляет от 0,1 до 2,5%. Это оставляет много посетителей на столе…
Инструменты обогащения данных К счастью, электронные формы — не единственный способ получить больше информации о вашей аудитории. В последнее десятилетие наблюдается распространение программного обеспечения для обогащения данных, которое позволяет глубже понять, кто ваши посетители на самом деле.
Чтобы идентифицировать посетителей веб-сайта, инструменты обогащения данных получают информацию из десятков общедоступных и частных источников, а затем обрабатывают ее по IP-адресам, файлам cookie и другим средствам отслеживания, которые могут быть у ваших посетителей. Затем все вновь найденные данные объединяются в вашей CRM, что позволяет разрабатывать действительно персонализированные кампании.
Проблема с обогащением данных заключается в том, что в лучшем случае он способен деанонимизировать только около 30% вашего трафика, оставляя подавляющее большинство — 70% — в неведении (а в некоторых случаях до 98%). .
Более того, инструменты обогащения данных в основном пассивны, они добавляют информацию в вашу CRM вместо того, чтобы пытаться привлечь внимание посетителей, когда они проявляют пиковый интерес и активно совершают покупки на вашем веб-сайте.
Наконец, большинство инструментов для обогащения данных используют данные 2-го или 3-го лица, чтобы помочь вам деанонимизировать посетителей. Это означает, что данные могут быть устаревшими, неактуальными и неточными. Кроме того, это означает, что ваши конкуренты, вероятно, имеют доступ к точно таким же данным.
Это означает, что данные могут быть устаревшими, неактуальными и неточными. Кроме того, это означает, что ваши конкуренты, вероятно, имеют доступ к точно таким же данным.
Было бы справедливо сказать, что узнать, кто ваши посетители, — это только одна сторона медали — привлечение их не менее важно. Вот как чат для продаж вписывается в картину.
Посетите множество веб-сайтов прямо сейчас, и вы увидите значок чата в правом нижнем углу. Иногда это просто самостоятельный каталог часто задаваемых вопросов, иногда это полуинтеллектуальный чат-бот, а иногда это настоящий продавец.
Чат в реальном времени может рассказать вам что-то о посетителе, если вы сначала спросите его. Но лучше помогать посетителям тем, что им нужно, чем пытаться усовершенствовать свои данные CRM. Посетители, которые передают свою электронную почту в обмен на информацию, считаются квалифицированными лидами. Однако часто посетитель дает вам свой адрес электронной почты, потому что он ищет поддержки, поскольку он является существующим клиентом. В то же время, небольшой процент трафика, который предоставляет свою электронную почту, не означает, что оставшаяся часть трафика не заинтересована.
В то же время, небольшой процент трафика, который предоставляет свою электронную почту, не означает, что оставшаяся часть трафика не заинтересована.
Здесь важно отметить одну важную вещь: недавняя тенденция показала, что маркетологи запрашивают у своих посетителей адрес электронной почты через онлайн-чат, прежде чем связывать их с агентом. Строка обычно выглядит так: «Пожалуйста, сообщите нам свой адрес электронной почты на случай, если мы потеряем связь во время разговора». Однако слишком ранний запрос у посетителей их адреса электронной почты саботирует ваш коэффициент конверсии на целых 80%!
Современный метод
Платформы на основе ИИНа данный момент все рассмотренные выше решения добавляют что-то положительное, но они неполны. Это потому что:
- Даже если они сообщают вам, кто посетитель (например, имя, адрес электронной почты, IP-адрес), они не обязательно сообщают вам, заинтересован ли этот посетитель в том, чтобы стать покупателем или лидом
- Обычно они полагаются на информацию, которая действует на после посетитель покинул веб-сайт, а не в режиме реального времени, когда посетитель находится прямо там
- Часто полагаются на внешние данные, то есть они могут быть несвоевременными, неточными или неактуальными
Итак, как вы преодолеть это?
Вам понадобится инструмент, который может идентифицировать посетителей веб-сайта не по их демографическим или фирмографическим данным, а по их поведению — это известно как «намерение покупателя». Чтобы это работало точно и в больших масштабах, вам нужно будет воспользоваться преимуществами ИИ, поскольку человек не может рассчитать необходимые для этого параметры.
Чтобы это работало точно и в больших масштабах, вам нужно будет воспользоваться преимуществами ИИ, поскольку человек не может рассчитать необходимые для этого параметры.
Meet Lift AI — единственная платформа, которая использует мощь искусственного интеллекта и запатентованную модель оценки для определения покупательских намерений посетителей веб-сайта при любых условиях с точностью более 85%. Представьте, что каждому пользователю присваивается виртуальный балл, отражающий вероятность того, что он купит, в в реальном времени.
ИИ Lift AI оценивает каждого посетителя, как только он попадает на ваш сайт и просматривает ваш контент. Как только посетитель достигает определенного порогового значения (например, «высокое намерение покупателя»), вы можете активировать инструменты взаимодействия, чтобы преобразовать этих посетителей, пока они находятся на сайте. Например, вы можете использовать чат (например, Drift, Intercom или LivePerson), чтобы выбрать подходящий путь. Посетители с низкой оценкой могут получить автоматический чат-бот, в то время как посетители с высокой оценкой сразу подключаются к вашим BDR для конверсии.
Посетители с низкой оценкой могут получить автоматический чат-бот, в то время как посетители с высокой оценкой сразу подключаются к вашим BDR для конверсии.
Это также повышает производительность вашего BDR, так как вы можете определить, с какими именно посетителями стоит поговорить прямо сейчас. Вы можете отфильтровать всех посетителей с низким намерением, чтобы ваши BDR и отдел продаж проводили время в чате только с посетителями, готовыми к конверсии. Это возможно только с использованием данных о намерениях покупателей в режиме реального времени с помощью Lift AI.
Беспрецедентная точность Lift AI основана на более чем 15-летних данных о продажах в разных отраслях, при этом было профилировано более миллиарда посетителей и проанализировано более 14 миллионов разговоров. В результате ваша команда по продажам получит мгновенный доступ к вашим наиболее ценным посетителям и моментально повысит коэффициент их конверсии.
Кроме того, Lift AI — это идеальный слой поверх остального стека взаимодействия с посетителями , прекрасно взаимодействующий с аналитикой веб-сайта, формами электронной почты, инструментами обогащения данных и чатом. Теперь вы можете узнать , кто посетитель, и его покупательское намерение в режиме реального времени .
Теперь вы можете узнать , кто посетитель, и его покупательское намерение в режиме реального времени .
Более того, Lift AI можно бесплатно попробовать в течение 30 дней. Вам даже не нужно иметь кредитную карту в файле — просто установите простой фрагмент JavaScript на свой веб-сайт и наблюдайте, как ваш трафик демистифицируется на ваших глазах.
Лучший способ определить посетителей веб-сайта
Как вы определяете посетителей веб-сайта в 2023 году?
Майк Беренс
Партнер — посетитель InSites | Консультант по развитию
Посетитель InSites идентифицирует анонимных посетителей вашего веб-сайта по имени!Посетитель InSites идентифицирует конкретных людей, которые посетили ваш веб-сайт и никогда не заполняли вашу форму. Вы получите имена людей, которые посещают ваш сайт, что они ищут и как с ними связаться.
Определите личность посетителей вашего сайта! Другие сервисы просто сообщают вам название компании посетителя. Мы даем вам гораздо больше!
Мы даем вам гораздо больше!
Компании, которые идентифицируют своих анонимных посетителей веб-сайта, имеют явное преимущество перед своими конкурентами. Они могут взаимодействовать с потенциальными клиентами, которые находятся в середине пути своего покупателя, прежде чем их конкуренты узнают об их существовании.
Майк Беренс, соучредитель @ Visitor InSites Твит
Определите посетителей вашего сайта
Определите контактную информацию посетителей вашего веб-сайта
Мейсон Белл
Подробнее
Количество деталей, которые посетитель InSites отправляет нам на наш посетители сайта удивительны. Раньше мы видели только некоторых бизнес-посетителей и отмеченных посетителей HubSpot. Теперь мы можем видеть всех наших посетителей; Имена, личная электронная почта, деловая электронная почта, LinkedIn, номера телефонов и деловая информация.
900 03Подробнее
Потрясающая техника. Я использовал Lead Forensics в прошлом, и все, что они могли предоставить, это несколько названий компаний, посещающих мой веб-сайт с IP-адреса (не стоит того). Посетитель InSites предоставляет мне информацию о посетителях и их контактную информацию. Получение людей на моем сайте — это ЗОЛОТО! Я с большим успехом отправляю электронные письма и сообщения LinkedIn InMail своим посетителям в Интернете!
Сет Лефберг
9 0003Читать дальше
Посетитель InSites обеспечивает прозрачность, необходимую отделу продаж для получения ежедневных и еженедельных указаний по возможным потенциальным клиентам. Их инструменты помогают идентифицировать не только компании, которые находятся на вашей странице, но и отдельных лиц, которые работают удаленно. Знания такого рода бесценны.0149
Знания такого рода бесценны.0149
Подробнее
Мой лучший источник потенциальных клиентов! Я использовал Lead Forensics в прошлом, и они могли предоставить только компании на моем веб-сайте. С людьми, работающими из дома, это было бесполезно. Посетитель InSites спас положение и предоставил нам имена и контактную информацию реальных посетителей моего веб-сайта. Я добавляю их прямо в LinkedIn и прошу о встрече, это потрясающе. 2021 год будет отличным годом!
Предыдущий
Далее
0 M+
Личные контакты
0 M+
Компании
0 B+
Действия в день
900 02 0 B+Отслеживаемые веб-сайты
Содержание
Как узнать, кто посещает ваш Веб-сайт
Идентификация посетителей веб-сайта 101
Идентификатор посетителя веб-сайта распознает и сохраняет данные о человеке или компании, которые посещают ваш веб-сайт. Старые версии технологий для посетителей веб-сайтов, таких как Lead Forensics, LeadFeeder, Candi, Who ls Visiting и т. д., могут предоставить вам название компании посетителя только через его IP-адрес.
Старые версии технологий для посетителей веб-сайтов, таких как Lead Forensics, LeadFeeder, Candi, Who ls Visiting и т. д., могут предоставить вам название компании посетителя только через его IP-адрес.
Посетитель InSites использует передовую технологию под названием Identity Resolution, которая позволяет вам идентифицировать посетителей веб-сайта по имени и предоставляет вам конкретного человека, посетившего ваш веб-сайт, а не просто название компании. Посетитель InSites дает вам иголку (пришедшего человека) вместо стога сена (название компании). Вы получите имя посетителя, адрес электронной почты, название компании, титульный номер телефона, рабочий адрес электронной почты и даже его личный профиль в LinkedIn.
Идентификация анонимного посетителя веб-сайта позволяет вам связаться и продолжить разговор, начатый вашим посетителем, посетив ваш веб-сайт. Благодаря идентификации анонимного посетителя вы можете генерировать больше потенциальных клиентов и заключать крупные сделки, получая важную информацию, когда вы идентифицируете и понимаете трафик своего веб-сайта.
Вот что вам нужно знать об этих новых технологиях, которые идентифицируют посетителей веб-сайта.
Что такое программное обеспечение для идентификации посетителей веб-сайта
Программное обеспечение для идентификации посетителей веб-сайта может идентифицировать анонимных людей, которые посетили ваш веб-сайт, но не заполнили вашу форму. Генерация лидов B2C стала более сложной, чем когда-либо, особенно в свете проблем с атрибуцией файлов cookie Apple и Facebook. С помощью программного обеспечения для идентификации посетителей веб-сайтов компании B2C могут идентифицировать имена и адреса электронной почты посетителей своих веб-сайтов, направлять их в свою CRM или инструмент электронной почты и начинать развивать их, чтобы они стали платежеспособными клиентами. Что может быть лучше для нового бизнеса, чем люди, покупающие то, что вы продаете?
Компании B2B всегда имели какое-то программное обеспечение для идентификации посетителей веб-сайтов. Но большинство вариантов терпят неудачу, предоставляя только название компании, которое не считается данными для принятия мер.
Но большинство вариантов терпят неудачу, предоставляя только название компании, которое не считается данными для принятия мер.
Последний идентификатор посетителя веб-сайта от Vistior InSites решает проблему B2B, фиксируя адрес электронной почты посетителя веб-сайта и его деловую контактную информацию. Разговор о действенных данных!
Каковы преимущества программного обеспечения для идентификации посетителей веб-сайта
Когда вы говорите маркетологу, продавцу или владельцу бизнеса, что они могут щелкнуть выключателем и раскрыть личности посетителей своего веб-сайта, вы как будто наделите их сверхспособностями. Внезапно их умы начинают метаться со всеми возможностями того, как они могут конвертировать больше своего трафика в продажи.
Представьте, что вы можете смотреть на анонимного посетителя веб-сайта и точно знать, что он ищет, его адрес электронной почты и другие способы связаться с ним. С инструментами идентификации посетителей веб-сайта это не просто мечта, это реальность!
Вот лишь некоторые из преимуществ инструментов идентификации посетителей веб-сайта:
Новые каналы для кампаний Multi-Touch
Знание адресов электронной почты посетителей веб-сайта и другой контактной информации может повысить эффективность мультисенсорные кампании. Мультитач-кампания — это серия взаимодействий с потенциальным клиентом по разным каналам с целью взращивания потенциальных клиентов и продвижения их дальше по воронке продаж.
Мультитач-кампания — это серия взаимодействий с потенциальным клиентом по разным каналам с целью взращивания потенциальных клиентов и продвижения их дальше по воронке продаж.
С помощью программного обеспечения для идентификации посетителей веб-сайта вы можете собирать электронную почту и контактную информацию посетителей вашего веб-сайта, что позволяет вам связаться с ними по различным каналам, таким как электронная почта, LinkedIn и телефон. Затем вы можете создать мультитач-кампанию, такую как капельная кампания по электронной почте, LinkedIn Inmail и телефонные звонки.
Например, вы можете отправить первое электронное письмо, чтобы представить себя и свой бизнес, за которым следует серия автоматических электронных писем с ценной информацией, а затем телефонный звонок или текстовое сообщение, чтобы запланировать встречу или демонстрацию.
Имея несколько точек контакта с вашими лидами, вы можете увеличить свои шансы превратить их в платящих клиентов. Электронная почта и контактная информация также позволяют персонализировать кампанию и сделать ее более актуальной для лида, что повысит шансы на конверсию.
Бесконечный ретаргетинг
Ретаргетинг — один из лучших способов, с помощью которых компании могут оставаться на виду у своей аудитории в Интернете во время пути покупателя. Но что происходит, когда срок действия файлов cookie истекает или они удаляются из браузеров??? Вы теряете способность целиться. До настоящего времени! С появлением инструментов идентификации посетителей веб-сайтов, которые собирают адреса электронной почты посетителей веб-сайтов, вы можете использовать эти данные в качестве пользовательской аудитории в рекламных сетях и оставаться перед своими потенциальными клиентами столько, сколько захотите!
Как вернуть потерянных посетителей
Средний показатель отказов веб-сайта составляет около 50%. Это означает, что из каждых 10 посетителей вашего сайта 5 из них уйдут после просмотра только одной страницы.
Существует множество причин, по которым кто-то может уйти с вашего сайта. Возможно, они не нашли то, что искали. Может быть, содержание было неактуальным для них. Или, может быть, они просто отвлеклись и щелкнули прочь.
Может быть, содержание было неактуальным для них. Или, может быть, они просто отвлеклись и щелкнули прочь.
Неважно по какой причине, ушедший посетитель — это упущенная возможность. Посетитель InSites предоставит вам конкретные данные, необходимые для отслеживания и идентификации возвращенных посетителей.
Технологии, которые идентифицируют посетителей веб-сайта, дают вам представление о потенциальных клиентах и их потребностях.
Эти технологии и аналитическая информация, которую они обеспечивают, влияют на каждое решение, от стратегического до тактического, от зала заседаний до рядовых сотрудников.
Получение этой важной информации и ее эффективное использование могут изменить правила игры для ваших отделов продаж и маркетинга, особенно на рынке B2B.
Ключом к развитию любого бизнеса и привлечению новых клиентов является выявление потенциальных клиентов и их потребностей. Цель состоит в том, чтобы продемонстрировать ценность ваших услуг или продукта, отвечая на их вопросы и решая их проблемы.
Лучшим источником этой информации является идентификация посетителей веб-сайта с помощью пикселя посетителя InSites.
Идентификатор посетителя веб-сайта для компаний B2C
Варианты использования B2C
Когда дело доходит до привлечения потенциальных клиентов B2C, идентификация посетителей веб-сайта является ключом к успеху. Эти данные используются для расширения списков адресов электронной почты, выявления пользователей корзины покупок, которые получили отказ по электронной почте, исправления атрибуции iOS и многого другого!
Электронная торговля
Компании, занимающиеся электронной торговлей, тратят много денег на привлечение трафика на свой веб-сайт, и они знают, что любой клик, который они не конвертируют, должен поддерживаться до тех пор, пока они не будут готовы к покупке. Так что может быть лучше, чем идентифицировать адреса электронной почты посетителей веб-сайта? Отправка электронных писем о отказе от корзины людям, которые не конвертируются, — отличный способ увеличить ваши продажи.
Издатели
Один из самых ценных активов сетевых медиа-компаний — это их список подписчиков. Определив адрес электронной почты анонимных посетителей веб-сайта, издатели могут пригласить их присоединиться к своим информационным бюллетеням. Посетитель У InSites есть клиент, который получает более 500 000 адресов электронной почты посетителей веб-сайта в день! Это очень мощно!
Зачем идентифицировать посетителей B2B в продажах и маркетинге?
1. Для маркетинговых стратегий
Вашей маркетинговой команде необходима подробная информация о рынке для разработки стратегии. Хотите знать, кто нажимает на ваш AdWords? Кто на рынке для того, что вы предлагаете? Будет ли полезно узнать, с каким типом контента больше всего взаимодействуют хорошие потенциальные клиенты? Или какие источники трафика генерируют самые горячие лиды? Попробуйте Посетитель InSites. Идентификация конкретного человека, который посетил ваш веб-сайт, помогает создавать более надежные и целенаправленные маркетинговые кампании, получая эти важные сведения. Данные о посетителях веб-сайта имеют решающее значение для успеха маркетинга.
Данные о посетителях веб-сайта имеют решающее значение для успеха маркетинга.
3. Для разработки стратегии, основанной на личностях покупателей
Личности покупателей имеют решающее значение в продажах и маркетинге. Это инструменты для определения ваших маркетинговых стратегий путем выяснения, на кого вы должны ориентироваться. Покупатели — это характеристики, включающие возраст, профессию, интересы, местоположение вашего идеального клиента, покупательские привычки, болевые точки и т. д.
Они должны основываться на статистике и данных, а не просто на догадках. Когда вы идентифицируете посетителей веб-сайта, полученная вами информация помогает создавать эффективные и четко определенные портреты покупателей. В результате возможности просмотра конкретных лиц, их компаний и их названий, посещающих ваш веб-сайт, вы можете лучше предсказать, как они пройдут путь своего покупателя к этапу конверсии, окончательным данным о намерениях покупателя от первого лица.
2. Для облегчения тактики продаж
Точно так же ваша команда по продажам может извлечь выгоду из этой технологии, зная точного человека, который находится на пути к покупке того, что вы продаете. Они имеют четкое представление о людях, просматривающих ваши продукты или услуги, и могут связаться с ними лично. Это повышает их продуктивность и эффективность, а также сокращает время на поиск нового лида. Это также сдерживает агрессивную тактику продаж. Ваши SDR или колл-центр могут сосредоточить свое время на потенциальных клиентах, которые уже оценили ваше ценностное предложение.
4. Для личного знакомства
Становится легко связаться с вашими посетителями B2B, когда Visitor InSites идентифицирует ваших посетителей B2B по имени, месту работы и должности. Помимо привлечения потенциальных клиентов, отдел продаж может подключаться к своим профилям в LinkedIn, устанавливать взаимопонимание и участвовать в переговорах о продажах.
Начало разговора и установление взаимопонимания в LinkedIn увеличивает шансы на конвертацию клиента. Это создает знакомство и добавляет индивидуальный подход, оставляя место для конверсий. Продажи происходят из разговоров, а Visitor InSites позволяет вам больше общаться с нужными людьми. Вот некоторые сведения о процессе продаж B2B.
Это создает знакомство и добавляет индивидуальный подход, оставляя место для конверсий. Продажи происходят из разговоров, а Visitor InSites позволяет вам больше общаться с нужными людьми. Вот некоторые сведения о процессе продаж B2B.
Сбор информации о посетителях веб-сайта
После установки пикселя посетителя InSites вы можете собирать информацию о посетителях веб-сайта. Вы зафиксируете их имя, фамилию, компанию, должность, профиль LinkedIn, адрес(а) электронной почты и номер телефона. Узнайте о будущем инструментов отслеживания посетителей веб-сайтов и идентификации посетителей веб-сайтов.
Вы можете использовать собранную вами информацию о посетителях веб-сайта для продажи и взаимодействия с посетителями вашего веб-сайта. Вот отличное руководство по маркетинговой стратегии на 2022 год.0003
Просмотр посетителей вашего веб-сайта
Как идентифицировать конкретных людей на вашем веб-сайте по имени, информации о компании и контактной информации.
Посетители вашего сайта уже сегодня!
The Final Word
Технологии нового поколения, которые идентифицируют посетителей веб-сайтов, могут заново изобрести тактику маркетинга и продаж в любой отрасли. Это дает глубокое понимание личности и потребностей вашего потенциального клиента. Посетитель InSites стремится преобразовать старые способы и генерировать более точную, уточненную и подробную информацию для получения горячих потенциальных клиентов. Отслеживание посетителей улучшит производительность вашего сайта.
Если вы не знаете, с чего начать или как извлечь максимальную пользу из данных, посетитель InSites также предлагает персонализированное обучение, чтобы получить максимальную отдачу от посетителей вашего сайта. Идентификаторы анонимных посетителей — один из лучших способов максимизировать рентабельность инвестиций в маркетинг и развивать свой бизнес.
Как узнать, кто посещает мой сайт?
Определить разрешение от посетителя InSites может идентифицировать конкретных людей, посещающих ваш веб-сайт, по имени, контактной информации, бизнес-информации и профилям в социальных сетях.
Могу ли я увидеть, кто из компании посетил мой сайт?
Да, Visitor InSites предоставляет информацию о конкретных людях, посещающих ваш веб-сайт, и о компаниях, в которых они работают.
Как идентифицировать посетителей B2B, работающих из дома?
Идентификация посетителя InSites может идентифицировать ваших посетителей B2B, работающих дома, независимо от того, какое устройство они используют.
Как определить уникальных посетителей веб-сайта?
Посетитель InSites предоставит вам информацию об уникальных посетителях вашего веб-сайта по имени, контактной информации, информации о компании и социальных профилях.
Как лучше всего отслеживать посетителей моего веб-сайта?
Лучшим инструментом для отслеживания трафика является Google Analytics. Лучшим инструментом для идентификации отдельных веб-посетителей является Visitor InSites.
Как получить адреса электронной почты посетителей веб-сайта?
Посетитель InSites предоставит адреса электронной почты анонимных посетителей вашего веб-сайта. Также хорошо работают лид-магниты, всплывающие окна электронной почты, форма подписки.
Также хорошо работают лид-магниты, всплывающие окна электронной почты, форма подписки.
НАЧНИТЕ ОПРЕДЕЛЯТЬ СВОИХ ПОСЕТИТЕЛЕЙ
Посетитель InSites обеспечивает прозрачность, которая необходима отделу продаж для получения ежедневных и еженедельных указаний по возможным потенциальным клиентам. Их инструменты помогают идентифицировать не только компании, которые находятся на вашей странице, но и отдельных лиц, которые работают удаленно. Такие знания бесценны.
Сет Лефберг — генеральный директор Tweet
Повышение рентабельности инвестиций с помощью Intent Audience Solutions: руководство для руководителей
21 марта 2023 Комментариев нет
Как специалист по маркетингу, вы понимаете важность охвата нужной аудитории в нужное время. В условиях современного конкурентного рынка очень важно определить
Подробнее »Передовые стратегии привлечения лидов в сфере B2B
23 февраля 2023 г. Нет комментариев
Нет комментариев
Забегая вперед организация. Он включает в себя идентификацию потенциальных клиентов
Читать дальше »Повышайте рост своего бизнеса с помощью новейших инструментов и стратегий на 2023 год
15 февраля 2023 г. Комментариев нет владельцы бизнеса! 2023 год официально наступил, и
Подробнее »Надежные советы по созданию кровельных работ в 2023 году и далее
14 февраля 2023 г. Нет комментариев
Перейти вперед подробно Посетитель InSites отправляет нам на наш сайт посетителей удивительно. Раньше мы видели только
Подробнее »Почему пользовательские аудитории по намерениям работают в Facebook и Google Ads
5 января 2023 г. Комментариев нет
В сегодняшнюю цифровую эпоху сильное присутствие в Интернете имеет решающее значение для компаний любого размера. Один из эффективных способов привлечь и привлечь потенциальных клиентов
Подробнее »Важность понимания целевой аудитории и таргетинга на нее в маркетинге B2C.