Установка Яндекс Метрики на Joomla
- Антон Майоров
- Расширения для Joomla
Комментарии
- Что такое Яндекс Метрика?
- Как установить Яндекс Метрику на Joomla?
- Плагин Yandex Metrika
- Установка Яндекс Метрики через модуль
- Вставка кода счетчика в код шаблона Joomla
Существует несколько способов установить Яндекс Метрику на Joomla 3 и Joomla 4: с помощью стороннего расширения, через HTML-модуль, а также непосредственная вставка кода счетчика в код шаблона.
Что такое Яндекс Метрика?
Яндекс Метрика — сервис веб-аналитики от Яндекса.
Сервис действует по стандартному принципу работы счётчиков и информаторов других сервисов веб-аналитики. Яндекс Метрика подключается путем внедрения специального кода на все страницы сайта, после чего начинает отслеживать каждое посещение, собирая данные о всех посетителях и их поведении на сайте. Сервис очень полезен для рекламодателей, т. к. позволяет проследить клики на рекламное объявление и предоставляет многофункциональные инструменты для анализа привлечённой аудитории сайта для выявления в последствии наиболее эффективных методов и средств рекламы.
Как установить Яндекс Метрику на Joomla?
Важная информация!
Перед установкой на сайт необходимо создать счетчик в аккаунте Яндекса.
Существует несколько способов установить сервис аналитики Яндекса на сайт, функционирующий на Также CMS называют конструкторами и движками для сайтов. Самыми популярными бесплатными CMS в мире являются Joomla и WordPress.</p>» title=»CMS — <i>Content Management System</i>»>CMS Joomla:
- с помощью плагина,
- через модуль HTML-код,
- путём вставки кода счетчика в код шаблона.
Плагин Yandex Metrika
Рассмотрим процесс установки на примере бесплатного плагина Yandex Metrika:
- скачайте плагин здесь (ссылка на </p><p><a href="https://extensions.joomla.org/" class="btn btn-primary readmore">Подробнее</a></p>» title=»JED — <i>Joomla! Extensions Directory</i>»>JED)
- установите плагин через менеджер расширений:
- для Joomla 3: Расширения → Менеджер расширений → Установка
- для Joomla 4: Система → Расширения → Установить
- перейдите в:
- для Joomla 3: Расширения → Плагины
- для Joomla 4: Система → Плагины
- найдите плагин Система — IWS.BY Яндекс Метрика и перейдите в его настройки
- во вкладке Плагин:
- выберите значение Включено для опции Состояние
- вставьте код счетчика (который должен быть предварительно создан в сервисе Яндекс.Метрика) в текстовую область Код Яндекс Метрики
- в поле Лицензионный ключ можно ввести лицензионный ключ для автоматических обновлений расширения (ключ доступен в личном кабинете на сайте разработчика)
- сохраните изменения
Таким образом сайт будет подключен к Яндекс Метрике. Убедитесь в этом, перейдя на страницу со списком счетчиков (для доступа требуется авторизация в Яндексе) и кликнув по круглой иконке слева от названия счетчика: в случае корректной установки она должна стать зеленой.
Убедитесь в этом, перейдя на страницу со списком счетчиков (для доступа требуется авторизация в Яндексе) и кликнув по круглой иконке слева от названия счетчика: в случае корректной установки она должна стать зеленой.
Установка Яндекс Метрики через модуль
Мы рекомендуем использовать именно этот метод, т. к. он не требует установки сторонних расширений и задействует веб-аналитику на всех страницах сайта не зависимо от шаблона:
- перейдите в:
- для Joomla 3: Расширения → Модули
- для Joomla 4: Система → Модули сайта
- нажмите в Создать
- нажмите HTML-код в списке доступных для создания типов модулей
- во вкладке Модуль:
- введите заголовок модуля (например: «Метрика»)
- установите значение Скрыть для опции Показать заголовок
- выберите любую позицию, например, footer или left (только не debug), для соответствующего шаблона в опции Позиция
- выберите значение Опубликовано для опции Состояние
- скопируйте код счетчика (на странице Настройки в сервисе Яндекс.
 метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
- во вкладке Привязка к пунктам меню выберите значение На всех страницах для опции Привязка модуля
- во вкладке Основные параметры выберите значение Нет для опции Обрабатывать плагинами
- во вкладке Дополнительные параметры выберите значение none для опции Стиль модуля
- сохраните изменения
- проверьте корректность установки счетчика в сервисе Яндекс.Метрика
Вставка кода счетчика в код шаблона Joomla
Важная информация!
В случае вставки кода счетчика в код </p><p><a href="/glossary/joomla-template" class="btn btn-primary readmore">Подробнее</a></p>» title=»Шаблон — <i>template</i>»>шаблона Joomla сервис Яндекс.Метрика будет обрабатывать только страницы, для которых назначен данный шаблон.
Существует несколько способов добавления пользовательского кода в код шаблонов:
- Через настройки шаблона (Шаблоны → Стили)
Актуально не для всех шаблонов: некоторые не имеют в настройках текстовой области для ввода пользовательского кода.
- Путём правки файла index.php в папке шаблона через панель управления хостингом или по FTP
Для этого требуется доступ к панели управления хостингом, установленный FTP-клиент и FTP-доступ к сайту. Наименее удобный вариант.
- Путём правки файла index.php шаблона через панель управления сайтом
Самый простой способ, актуальный для всех шаблонов, но необходимы соответствующие права доступа к данному разделу настроек.

Рассмотрим 3-й способ как наиболее удобный и подходящий для всех шаблонов:
- перейдите в:
- для Joomla 3: Расширения → Шаблоны → Шаблоны
- для Joomla 4: Система → Шаблоны сайта
- перейдите в Параметры нужного шаблона
- в списке файлов и папок найдите и кликните по index.php
- в области редактора кода найдите закрывающий тег
</body>и вставьте перед ним код счетчика - сохраните изменения
- проверьте корректность установки счетчика в сервисе Яндекс.метрика
Важная информация!
Если вы решите обновить шаблон через менеджер расширений, то все его файлы, в том числе index.php, будут перезаписаны, поэтому придётся добавлять код Яндекс Метрики повторно.
Упоминаемые термины:
JED, Joomla, Шаблон, CMS
Руководства, Расширения
Установка счетчика Яндекс Метрики на WordPress, Joomla и Bitrix
Перейти к содержанию
Содержание
- Как создать счетчик Я.
 Метрики?
Метрики? - Установка Метрики на WordPress
- Как установить Метрику на Joomla
- Как установить Метрику на Bitrix
- Заключение
Аналитика посещаемости и эффективности сайта невозможна без подключения сервисов аналитики, таких, например, как Яндекс Метрика.
Я. Метрика позволяет отслеживать количество и качество посетителей сайта, источники посещения (т. е. откуда конкретно пришел человек — из поисковой системы, напрямую по адресу сайта, из социальных сетей и проч.), время пребывания, а также, можно отслеживать и такой важный параметр, как конверсия сайта — сколько посетителей совершило целевое действие (сделало заказ, оставило заявку) и множество других параметров.
Как создать счетчик Я.Метрики?
- Для начала необходимо иметь аккаунт на Яндекс, который можно зарегистрировать на главной странице поисковика.
- Далее переходим на поддомен https://metrika.yandex.
 ru/ и кликаем по кнопке «Добавить счетчик».
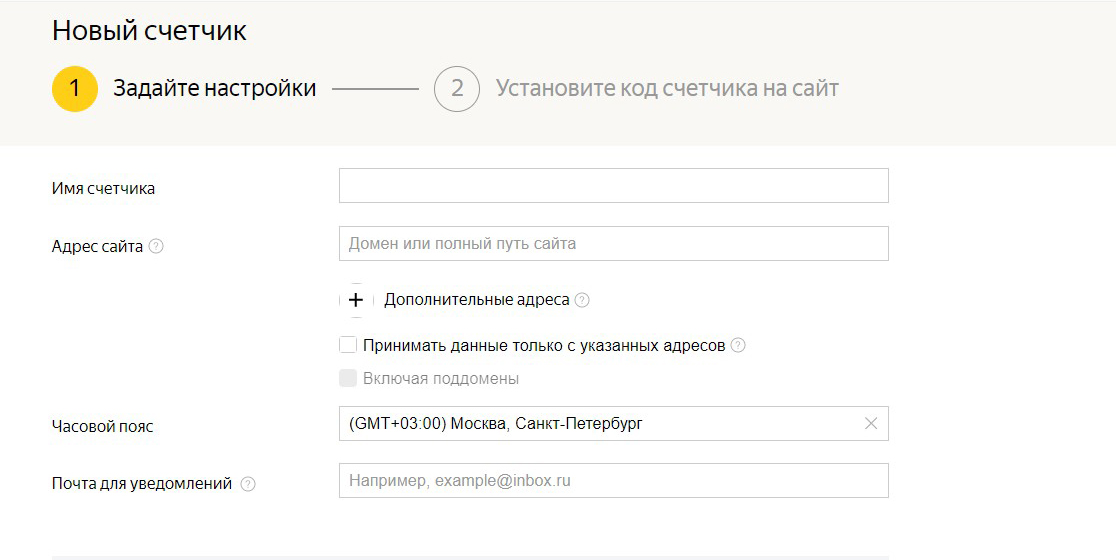
ru/ и кликаем по кнопке «Добавить счетчик». - В открывшихся полях вводим названия счетчика, это может быть как адрес сайта, так и любая фраза или слово, по которому вы сможете определить принадлежность счетчика к какому-либо ресурсу и адрес сайта (домен).
- Принимаем пользовательское соглашение и нажимаем «Создать счетчик».
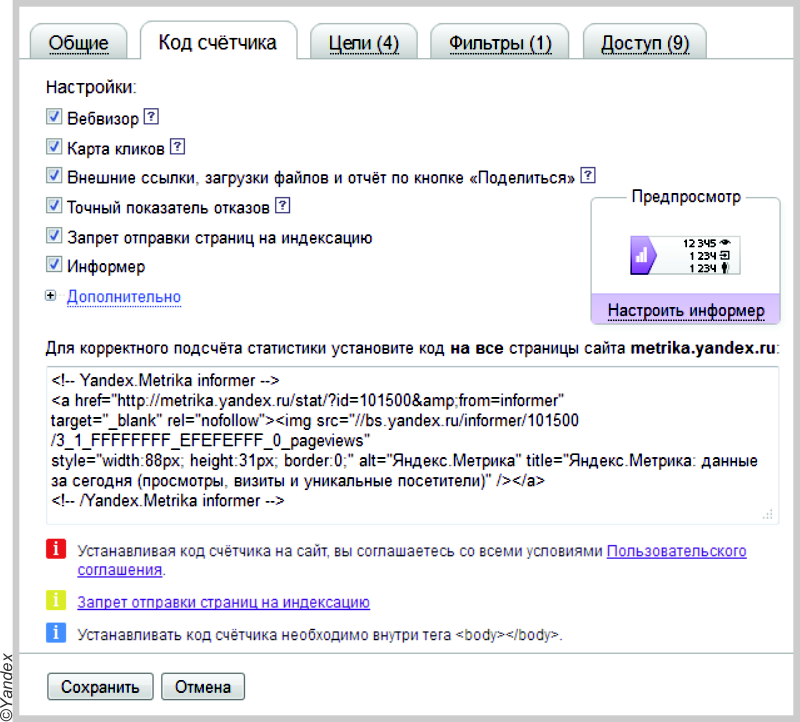
- Далее откроется страница, на которой можно произвести более тонкие настройки счетчика, например, включить Вебвизор, если вы хотите отслеживать поведение пользователей визуально.- просматривать ролики с записью посещения, а также, включить информер, который будет отображаться на сайте с количеством посетителей.
- После этого вы сможете скопировать код счетчика и приступить к его размещению.
Ниже рассмотрим способы установки счетчика на популярные системы управления.
Установка Метрики на WordPress
Для начала необходимо залогиниться в админ-панели вашего сайта, которая, по умолчанию, находится по адресу вашсайт. ru/wp-admin/, после чего необходимо перейти в раздел Внешний вид → Редактор, где вы увидите некоторые файлы шаблона своего сайта, такие как header (шапка сайта), footer (подвал) и другие.
ru/wp-admin/, после чего необходимо перейти в раздел Внешний вид → Редактор, где вы увидите некоторые файлы шаблона своего сайта, такие как header (шапка сайта), footer (подвал) и другие.
В данный момент мы обратимся к файлу footer.php, в котором и разметим нам счетчик, а, точнее, его код.
Перед началом работы советуем сделать резервную копию этого файла, скопировав его содержимое в текстовый файл.
Если вы при настройке не выбрали пункт «Информер», и визуально счетчик никак не отобразится на сайте, то установить счетчик Метрики на WordPress можно лишь поместив код перед закрывающимся тегом </body>.
Если информер все же есть, то для его корректного размещения придется «поиграться» с расположением, для этого можно вставлять его в разные части файла footer.php (следите за тем, чтобы вы случайно не разорвали php-функцию) и воспользоваться css-стилями, чтобы передвигать информер относительно других объектов в подвале.
После этого достаточно проверит корректность работы счетчика, нажав на знак со стрелочкой. Если она стала зеленой, то все работает, если красной — что-то пошло не так.
Проверьте:
На этом инструкцию о том, как установить счетчик Яндекс Метрики на Вордпресс, можно закончить.
Как установить Метрику на Joomla
Для данной CMS существует два принятых метода, вы можете выбрать тот, который будет удобен именно вам.
Вариант 1. Через FTP.
Способ достаточно легкий, несмотря на то, что придется обращаться к файлам на сервере.
Если вы знаете, как попасть на ваш FTP-сервер или ваш хостинг предоставляет услугу файлового менеджера, то это вариант для вас!
Необходимо попасть в корневую директорию сайта, где расположены все папки и файлы ресурса, после чего проследовать по такому пути:
/ → /templates/ → /ваш шаблон/ → / index. php
php
Именно в файл index.php мы и поместим код нашего счетчика, а именно, между тегами <footer id=”footer”> и </footer>.
С помощью css вы также сможете передвинуть информер туда, куда вам нужно.
Вариант 2. Через админ-панель.
В верхней панели находим пункт «Расширения», в нем — «Менеджер модулей», в открывшейся странице нажимаем «Создать» и далее выбираем пункт “Произвольный HTML код».
Далее заполняем поле имени, например «Статистика» или «Метрика», «Показывать заголовок» — ставим нет. «Включен» — ставим да.
Далее вставляем в поле для текста ниже код счетчика и сохраняем наши изменения.
Все готово!
Как установить Метрику на Bitrix
Данная CMS в рукаха разных программистов может иметь разную структуру, но обобщенно процесс того, как установить счетчик Метрики на Битрикс, выглядит так:
В админ панели нужно найти пункт Сайт → Шаблон → «Редактировать».
Код необходимо вставить в пространство между тегами <body>.
Также через FTP можно посетить папку temlates и в папке с вашим шаблоном промониторить наличие файла footer.php и в случае, если вам удалось его обнаружить, поместите код туда, по аналогии с установкой Метрики на Вордпресс.
Заключение.
Помимо вышеописанный «топорных» методов есть также способ установки кода счетчика без засорения исходного кода десятками новых строк, а всего лишь одной функцией.
Для этого в любой папке на сервере вам нужно создать php файл, например, counters, и поместить в него код счетчика.
После этого нужно по аналогии с предыдущими инструкциями найти в коде места, где должен выводится счетчик, и просто поместить в это место следующий код:
include 'counters.php';
данный код подойдет, если файл с кодом называется counters.php и лежит он в корневой директории сайта.
Таким образом, вы сможете поместить в этот файл любые необходимые дополнительные счетчики, например, от Google или LiveInternet, а также различные коллбеки, онлайн-чаты и прочие сервисы, требующие наличия своего кода в footer.
Go to Top
Ecommerce Tracking Yandex Metrika for JoomShopping for Joomla
Ecommerce Tracking Yandex Metrika for JoomShopping for JoomlaDiscover
/
Joomla
/
Ecommerce Tracking Yandex Metrika for JoomShopping
Quick & Easy
Find the Best Joomla extensions for you
Common Ninja имеет большой выбор мощных расширений Joomla, которые просты в использовании, полностью настраиваются, удобны для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Галерея
Расширения галереи для Joomla
SEO
Расширения SEO для Joomla
Контакт
Extensions для Joomla
Forms Extensions для Joomla8
Forms
Social Social
Social
Social
Social
Social
. Sharing
Sharing
Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Slideshow extensions for Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Безопасность
Расширения безопасности для Joomla
Перевод
Расширения перевода для Joomla
ADS
Расширения рекламы для Joomla
Видеоплеер
Расширения видеоплеере для Joomla
Music Player
Music Player Extensions For Joomla
Bearkup
Extensions For Joomla
9000 4000 4000 -й extensions For Joomla 9000 40004 Private Extensions For Joomla 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
Optimize
Расширения Optimize для Joomla
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Email Marketing
Email Marketing extensions for Joomla
Tabs
Tabs extensions for Joomla
Membership
Membership extensions for Joomla
popup
popup extensions for Joomla
SiteMap
SiteMap extensions for Joomla
Payment
Платежные расширения для Joomla
Скоро
Скоро будут расширения для Joomla
Электронная торговля
Расширения электронной коммерции для Joomla
Testimonials
Расширения Testimonials для Joomla
Common Ninja Apps
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, электронную почту коммерческая платформа или конструктор сайтов.
Отзывы Tripadvisor
Повышение доверия и повышение доверия для увеличения продаж
Круги прогресса
Демонстрация прогресса в красивом анимированном визуальном представлении
Brackets Maker
Создавайте расширенные онлайн-брекеты и турниры с изображениями, голосованием и прогнозами
Flip Cards
Добавляйте интерактивные элементы, улучшайте дизайн и конвертируйте больше с помощью Flip Cards Stunning Creative Card
Список событий
Улучшите видимость и повысьте посещаемость с помощью виджета «Список событий»
Список меню ресторана
Увеличение количества конверсий с помощью списка меню ресторана
Всплывающее окно обратной связи
Обнаружение проблем, улучшение пользовательского интерфейса и сбор потенциальных клиентов
Панель купонов
Увеличение продаж за счет отображения скидок и конвертации клиентов Взаимодействие с пользователем
Счетчик анимированных чисел
Улучшайте работу сайтов и пользователей с помощью счетчика анимированных чисел
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Дополнительные расширения
расширения, которые могут вам понравиться
Поиск приложений по платформам
Найдите лучшие приложения для вашего сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает создатели веб-сайтов находят лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения для сайтов! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Быстрый старт — Яндекс.Метрика. Помощь
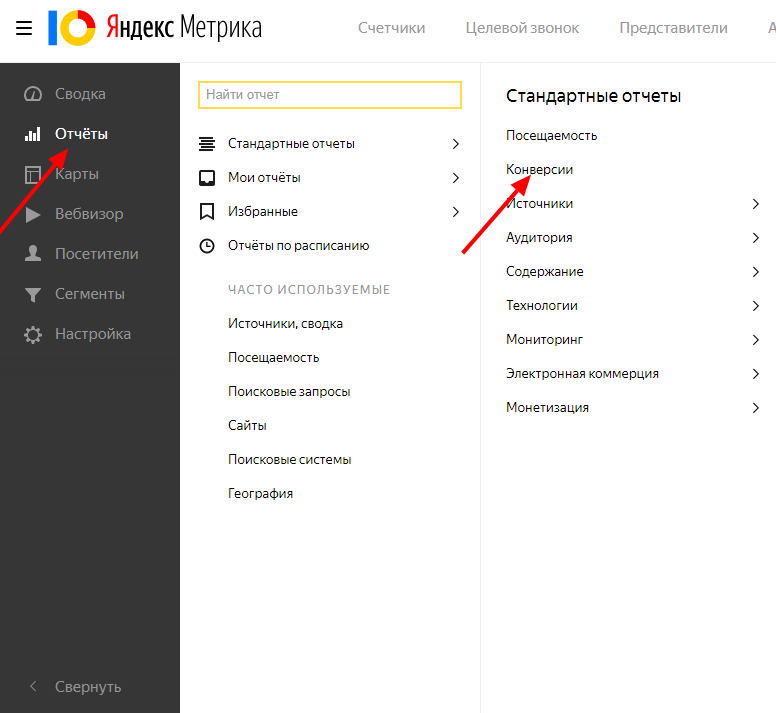
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс.Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
youtube.com/embed/NWTik-aUxEg?rel=0″ data-url=»https://www.youtube.com/embed/NWTik-aUxEg?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>
Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс.Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные. 9Обучающее видео. Установка тега на сайт
Посмотреть видео
youtube.com/embed/puJOO84KdN0?rel=0″ data-url=»https://www.youtube.com/embed/puJOO84KdN0?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>
Ознакомьтесь с инструментами, которые можно подключить к вашему тегу и сделать работу с Яндекс.Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить корректность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс.Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс. Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить тег, следуйте рекомендациям ниже.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.
Social
Social
Social
. Sharing
Sharing
Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Slideshow extensions for Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Безопасность
Расширения безопасности для Joomla
Перевод
Расширения перевода для Joomla
ADS
Расширения рекламы для Joomla
Видеоплеер
Расширения видеоплеере для Joomla
Music Player
Music Player Extensions For Joomla
Bearkup
Extensions For Joomla
9000 4000 4000 -й extensions For Joomla 9000 40004 Private Extensions For Joomla 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
Optimize
Расширения Optimize для Joomla
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Email Marketing
Email Marketing extensions for Joomla
Tabs
Tabs extensions for Joomla
Membership
Membership extensions for Joomla
popup
popup extensions for Joomla
SiteMap
SiteMap extensions for Joomla
Payment
Платежные расширения для Joomla
Скоро
Скоро будут расширения для Joomla
Электронная торговля
Расширения электронной коммерции для Joomla
Testimonials
Расширения Testimonials для Joomla
Common Ninja Apps
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, электронную почту коммерческая платформа или конструктор сайтов.
Отзывы Tripadvisor
Повышение доверия и повышение доверия для увеличения продаж
Круги прогресса
Демонстрация прогресса в красивом анимированном визуальном представлении
Brackets Maker
Создавайте расширенные онлайн-брекеты и турниры с изображениями, голосованием и прогнозами
Flip Cards
Добавляйте интерактивные элементы, улучшайте дизайн и конвертируйте больше с помощью Flip Cards Stunning Creative Card
Список событий
Улучшите видимость и повысьте посещаемость с помощью виджета «Список событий»
Список меню ресторана
Увеличение количества конверсий с помощью списка меню ресторана
Всплывающее окно обратной связи
Обнаружение проблем, улучшение пользовательского интерфейса и сбор потенциальных клиентов
Панель купонов
Увеличение продаж за счет отображения скидок и конвертации клиентов Взаимодействие с пользователем
Счетчик анимированных чисел
Улучшайте работу сайтов и пользователей с помощью счетчика анимированных чисел
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Дополнительные расширения
расширения, которые могут вам понравиться
Поиск приложений по платформам
Найдите лучшие приложения для вашего сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает создатели веб-сайтов находят лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения для сайтов! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Быстрый старт — Яндекс.Метрика. Помощь
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс.Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
youtube.com/embed/NWTik-aUxEg?rel=0″ data-url=»https://www.youtube.com/embed/NWTik-aUxEg?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>
Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс.Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные. 9Обучающее видео. Установка тега на сайт
Посмотреть видео
youtube.com/embed/puJOO84KdN0?rel=0″ data-url=»https://www.youtube.com/embed/puJOO84KdN0?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>
Ознакомьтесь с инструментами, которые можно подключить к вашему тегу и сделать работу с Яндекс.Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить корректность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс.Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс. Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить тег, следуйте рекомендациям ниже.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.
Social
. Sharing
Sharing
Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Slideshow extensions for Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Безопасность
Расширения безопасности для Joomla
Перевод
Расширения перевода для Joomla
ADS
Расширения рекламы для Joomla
Видеоплеер
Расширения видеоплеере для Joomla
Music Player
Music Player Extensions For Joomla
Bearkup
Extensions For Joomla
9000 4000 4000 -й extensions For Joomla 9000 40004 Private Extensions For Joomla 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
Optimize
Расширения Optimize для Joomla
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Email Marketing
Email Marketing extensions for Joomla
Tabs
Tabs extensions for Joomla
Membership
Membership extensions for Joomla
popup
popup extensions for Joomla
SiteMap
SiteMap extensions for Joomla
Payment
Платежные расширения для Joomla
Скоро
Скоро будут расширения для Joomla
Электронная торговля
Расширения электронной коммерции для Joomla
Testimonials
Расширения Testimonials для Joomla
Common Ninja Apps
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, электронную почту коммерческая платформа или конструктор сайтов.
Отзывы Tripadvisor
Повышение доверия и повышение доверия для увеличения продаж
Круги прогресса
Демонстрация прогресса в красивом анимированном визуальном представлении
Brackets Maker
Создавайте расширенные онлайн-брекеты и турниры с изображениями, голосованием и прогнозами
Flip Cards
Добавляйте интерактивные элементы, улучшайте дизайн и конвертируйте больше с помощью Flip Cards Stunning Creative Card
Список событий
Улучшите видимость и повысьте посещаемость с помощью виджета «Список событий»
Список меню ресторана
Увеличение количества конверсий с помощью списка меню ресторана
Всплывающее окно обратной связи
Обнаружение проблем, улучшение пользовательского интерфейса и сбор потенциальных клиентов
Панель купонов
Увеличение продаж за счет отображения скидок и конвертации клиентов Взаимодействие с пользователем
Счетчик анимированных чисел
Улучшайте работу сайтов и пользователей с помощью счетчика анимированных чисел
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Дополнительные расширения
расширения, которые могут вам понравиться
Поиск приложений по платформам
Найдите лучшие приложения для вашего сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает создатели веб-сайтов находят лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения для сайтов! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Быстрый старт — Яндекс.Метрика. Помощь
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс.Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
youtube.com/embed/NWTik-aUxEg?rel=0″ data-url=»https://www.youtube.com/embed/NWTik-aUxEg?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>
Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс.Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные. 9Обучающее видео. Установка тега на сайт
Посмотреть видео
youtube.com/embed/puJOO84KdN0?rel=0″ data-url=»https://www.youtube.com/embed/puJOO84KdN0?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>
Ознакомьтесь с инструментами, которые можно подключить к вашему тегу и сделать работу с Яндекс.Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить корректность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс.Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс. Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить тег, следуйте рекомендациям ниже.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.
. Sharing
Sharing
. Sharing
Sharing
. Sharing
Sharing
. Sharing
Sharing
. Sharing
Sharing
. Sharing
Sharing
Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Slideshow extensions for Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Безопасность
Расширения безопасности для Joomla
Перевод
Расширения перевода для Joomla
ADS
Расширения рекламы для Joomla
Видеоплеер
Расширения видеоплеере для Joomla
Music Player
Music Player Extensions For Joomla
Bearkup
Extensions For Joomla
9000 4000 4000 -й extensions For Joomla 9000 40004 Private Extensions For Joomla 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
Optimize
Расширения Optimize для Joomla
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Email Marketing
Email Marketing extensions for Joomla
Tabs
Tabs extensions for Joomla
Membership
Membership extensions for Joomla
popup
popup extensions for Joomla
SiteMap
SiteMap extensions for Joomla
Payment
Платежные расширения для Joomla
Скоро
Скоро будут расширения для Joomla
Электронная торговля
Расширения электронной коммерции для Joomla
Testimonials
Расширения Testimonials для Joomla
Common Ninja Apps
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, электронную почту коммерческая платформа или конструктор сайтов.
Отзывы Tripadvisor
Повышение доверия и повышение доверия для увеличения продаж
Круги прогресса
Демонстрация прогресса в красивом анимированном визуальном представлении
Brackets Maker
Создавайте расширенные онлайн-брекеты и турниры с изображениями, голосованием и прогнозами
Flip Cards
Добавляйте интерактивные элементы, улучшайте дизайн и конвертируйте больше с помощью Flip Cards Stunning Creative Card
Список событий
Улучшите видимость и повысьте посещаемость с помощью виджета «Список событий»
Список меню ресторана
Увеличение количества конверсий с помощью списка меню ресторана
Всплывающее окно обратной связи
Обнаружение проблем, улучшение пользовательского интерфейса и сбор потенциальных клиентов
Панель купонов
Увеличение продаж за счет отображения скидок и конвертации клиентов Взаимодействие с пользователем
Счетчик анимированных чисел
Улучшайте работу сайтов и пользователей с помощью счетчика анимированных чисел
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Дополнительные расширения
расширения, которые могут вам понравиться
Поиск приложений по платформам
Найдите лучшие приложения для вашего сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает создатели веб-сайтов находят лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения для сайтов! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Быстрый старт — Яндекс.Метрика. Помощь
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс.Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
youtube.com/embed/NWTik-aUxEg?rel=0″ data-url=»https://www.youtube.com/embed/NWTik-aUxEg?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс.Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные. 9Обучающее видео. Установка тега на сайт
Посмотреть видео
youtube.com/embed/puJOO84KdN0?rel=0″ data-url=»https://www.youtube.com/embed/puJOO84KdN0?rel=0″ allowfullscreen=»allowfullscreen» controls=»true»>Ознакомьтесь с инструментами, которые можно подключить к вашему тегу и сделать работу с Яндекс.Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить корректность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс.Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс. Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить тег, следуйте рекомендациям ниже.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.



 метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
метрика для соответствующего сайта) и вставьте в текстовую область для HTML-кода
 Метрики?
Метрики? ru/ и кликаем по кнопке «Добавить счетчик».
ru/ и кликаем по кнопке «Добавить счетчик». Sharing
Sharing 