Как делать инфографику и какие программы использовать

Здравствуйте! В этой статье мы поговорим о том, как делать инфографику.
Инфографика — незаменимая вещь, если вы работаете с цифрами. Она помогает лучше визуализировать ваши расчеты, нагляднее показывать разницу или эффективность. В этой статье я расскажу, что вообще такое инфографика, в каких программах лучше всего работать с цифрами, какой должна быть нормальная инфографика, и покажу несколько примеров.
Что такое инфографика простыми словами
Инфографика — графический способ подачи информации, в котором сочетаются текст и рисунок. Чаще всего её используют для того, чтобы показать цифры, которые не поместятся в таблицы или текст.
Главное в инфографике — найти и оформить полезную информацию. Это могут быть:
- Обучающие материалы.
- Результаты работы за период.
- Увеличение или уменьшение стоимости какого-то актива.
- Список преимуществ работы.
- Количество отзывов.
- Количество каких-то событий в определенном регионе.
Применение инфографики можно найти абсолютно везде. Для бизнеса такая визуализация будет полезна, когда нужно подчеркнуть свои достоинства, дать гарантии и т. д. Каждый раз, когда вы взаимодействуете с клиентом и показываете ему какие-то цифры, лучше использовать инфографику.
Научно доказано, что люди обращают больше внимания на картинки, чем на текст. Да и вы, наверняка, сами за собой это замечали.
Зачем делают инфографику
Задача инфографики примерно та же, что и у презентаций больших выступлений — акцентировать внимание и визуализировать то, о чем вы говорите или пишете.
Инфографика поможет:
- Лучше донести реальные цифры до читателя.
- Показать географическую направленность (выделения стран, регионов или городов).
- Визуализировать динамику (рост/снижение в период).
По сути, инфографика нужна для удобства читателя. Вместо долгих расчетов и вычислений проще написать формулу и поставить итоговые данные в виде графика. Или сделать карту с показателями, вместо огромной таблицы с городами.
К тому же, много цифр смотрится гораздо лучше на картинке. Они занимают меньше места, а читатель фокусирует внимание именно на картинке.
В каких программах делать инфографику
С тем, что такое инфографика и для чего её делать, мы разобрались. Теперь перейдем к программам, в которых можно делать инфографику.
Google Docs и Microsoft Excel
Это базовые программы для создания инфографики. Кто работает в Excel, знает, что там есть форма графиков, которая может в несколько кликов перевести все данные из таблицы в диаграмму. Если вам этого мало, есть функция с изображениями.
Результаты получаются примерно такие:

Powerpoint
То же самое, что и предыдущий вариант. Только с учетом того, что здесь вы сразу делаете полноценную презентацию. Инструменты работы практически совпадают:
- Диаграммы.
- Графики.
- Изображения.
Даже с помощью таблиц можно сделать нормальную инфографику. Достаточно стереть границы, сгруппировать данные и разбить их под разные категории. И у вас на экране сразу появится органичная, информативная картинка.
Easel
Бесплатная программа для создания инфографики. Простая в использовании, не требует оплаты и прекрасно справляется со своей основной задачей — созданием инфографики. Единственный минус, который я нашел — сайт на английском.
Очень полезная штука в Easel — шаблоны. В системе есть варианты инфографики, 10 бесплатных шаблонов, которые помогут визуализировать вашу информацию.
Infogr.am
Сайт сделан специально для создания графиков и диаграмм. Есть пять вариантов, которые можно настраивать под свой вкус — цвет, тональность, тени, и прочее. По функционалу создание графиков здесь намного шире, чем у Гугл и Майкрософт в их программах, но инфографика — не их основная задача.
Главный недостаток сайта — на нем можно делать только статистическую инфографику по заранее готовым данным. Выйти за рамки стандартного «сделаем график, а здесь диаграмму» нельзя.
Piktochart
Лучший онлайн-сервис для создания инфографики. Есть 10 бесплатных шаблонов, основная направленность которых — индивидуальная презентация. В общем-то, если вам не нужно создавать анкету-фотографию, то лучше сделать все самостоятельно. Очень много эффектов: фон, текст (разбитый на заголовки), картинки (есть типовые, но можно загружать из Гугла), возможность создавать графики и т. д.
Интуитивно понятный интерфейс. Смутить может только тех, кто не говорит на английском. Но для этого всегда есть переводчик в браузерах.
А также на сайте можно делать презентации — приятный бонус.
Как правильно оформлять инфографику
Есть 3 главных правила оформления хорошей инфографики:
- Правило 1. Как можно меньше текста.
- Правило 2. Упрощаем по максимуму.
- Правило 3. Делаем акценты на нужной информации.
И еще одно очень важное правило: Никогда не делайте несколько шрифтов. Все дизайнеры ненавидят того человека, который первым придумал «поиграться шрифтами». Чем больше разных шрифтов на инфографике, тем хуже. Информация воспринимается тяжелее, некоторые слова могут поплыть или читаться по-разному, да и визуально один шрифт смотрится гармоничнее.
Лучше всего увеличивать или уменьшать значение шрифта по степени важности. Размер играет большую роль на картинках.
Примеры крутой инфографики
Приведу несколько примеров крутой инфографики, и что вообще можно сделать с цифрами. Очень крутая инфографика, которая показывает, что делать, если упадет астероид:

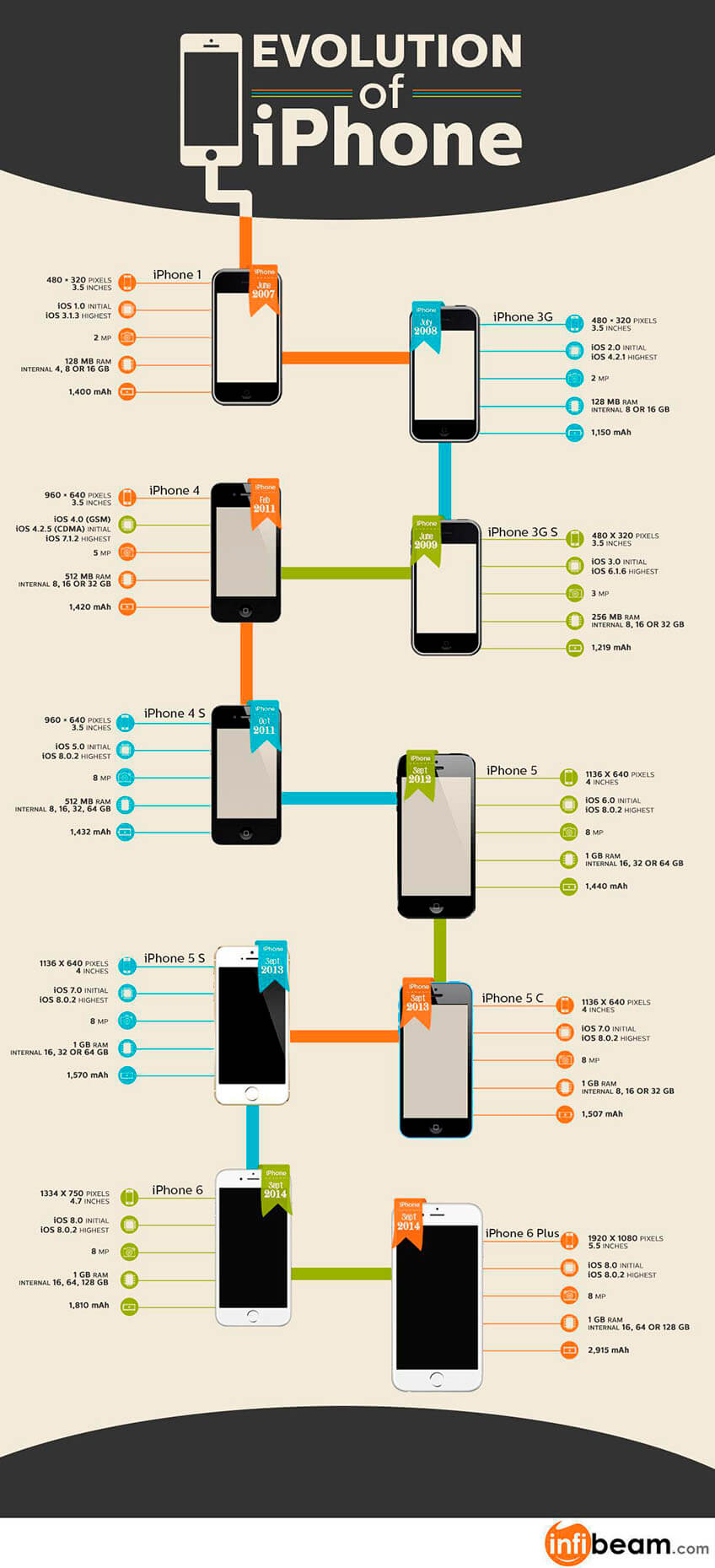
А здесь показывают, как прогрессировали модели Айфонов:

История тоже может быть интересной. Главное, правильно всё подать:

И еще у меня для вас есть один пример того, как делать не нужно. В некоторых случаях банальная таблица смотрится куда приятнее. Почта России за 2013 год:

Как видите, в последний пример — не лучший. Цифры, набегающие друг на друга, расфокусировка внимания, нежелание вникать, что вообще происходит. Если бы все сделали банальной таблицей, убрали рамку, и сделали скриншот, выглядело бы гораздо лучше.
Основные ошибки при создании инфографики
В заключение хотелось бы поговорить об основных типовых ошибках, которые встречаются при создании инфографики. Их всего 3.
Слишком много текста
Инфографика, в плане отношения к тексту, очень похожа на презентации. Чем меньше текста человек видит на экране, тем лучше. И это правильно. Вы всегда можете пояснить, что изображено на картинке в описании к ней. На изображении должен быть просто минимум информации — количество букв стремится к нулю.
Тусклость
Тут скорее о том, что инфографика у многих неяркая. Элементы, которые вы делали в виде инфографики, должны акцентировать на себе все внимание читателя или зрителя. Не старайтесь делать все нейтрально. В таких случаях это, наоборот, плохо. Надо найти баланс между яркостью, броскостью, и рябью в глазах. Посмотрите на примеры выше, в них делается акцент на цифрах.
Нет акцента на инфографике
Этот пункт связан с предыдущим. Цифры — лучшее доказательство того, что вы говорите. Много довольных клиентов? Покажите соотношение положительных отзывов с отрицательным. Повысились объемы продаж? Акцентируйте внимание на прибыли или количестве новых клиентов. Вы должны делать яркую инфографику и правильно подавать информацию на картинке.
Если в вашем материале есть цифры, именно на них нужно делать весь акцент. Простым словам люди верят мало, особенно в интернете.
Цифры — лучший способ рассказать о чем-то конкретном. Инфографика — лучший способ показать цифры. Если в вашей статье, презентации или даже в видео, мелькают какие-то цифры, представьте их в графической форме. Сделать это просто, особенно с помощью программ, которые я описал выше.
kakzarabativat.ru
Как создавать интерактивную инфографику: 9 важных советов
С помощью инфографики маркетологи могут преодолевать защиту от информационного шума и доносить до потребителей свои сообщения. Эффективность этого типа контента многократно усиливается благодаря интерактивности. В данной статье вы найдете советы, которые помогут вам создавать интерактивную инфографику.

Совет № 1: узнайте секрет эффективности интерактивной графики
Человек воспринимает визуальную информацию в 60000 раз быстрее по сравнению с текстом. Вот еще несколько факторов, определяющих эффективность инфографики:
- Почти половина нейронов головного мозга человека задействованы в обработке визуальной информации.
- 70 % сенсорных рецепторов находятся в глазах.
- Сегодня человек ежедневно потребляет в 5 раз больше информации, чем в середине 80-х годов XX столетия.
- Среднестатистический посетитель сайта читает только 28 % слов, которые опубликованы на странице.
- Инфографика помогает преодолеть защиту от информационного шума, так как визуальный контент на 80 % увеличивает мотивацию посетителя читать ваш материал.
- Медицинские специалисты установили, что человек усваивает только 70 % информации из инструкций лекарственных средств, которые содержат только текст. Если в инструкцию добавить картинки, человек усваивает 95 % информации.
- Люди выполняют инструкции с иллюстрациями на 323 % лучше, чем инструкции без иллюстраций.

- Человек запоминает 10 % информации, которую слышит. Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
Обратите внимание на последний фактор. Люди запоминают 80 % того, что видят и делают. В этом случае объединяются два канала восприятия информации: визуальный и кинестетический. Секрет эффективности интерактивной инфографики как раз заключается в активации визуального и кинестетического канала восприятия.
Иными словами, интерактивная инфографика заставляет человека совершать какие-либо целенаправленные действия во время чтения. Это значительно облегчает передачу и усвоение информации.
Совет № 2: заставьте пользователя прокручивать страницу
Многие интернет-пользователи страдают от гиподинамии. Раз уж они не хотят делать зарядку и гулять по парку, заставьте их хотя бы двигать пальцем. Это повысит интерактивность вашей графики.
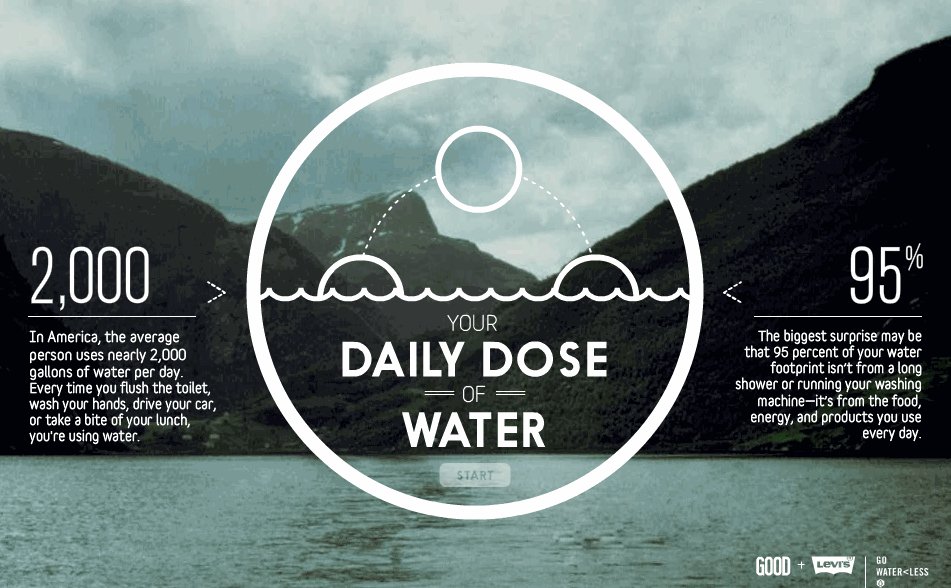
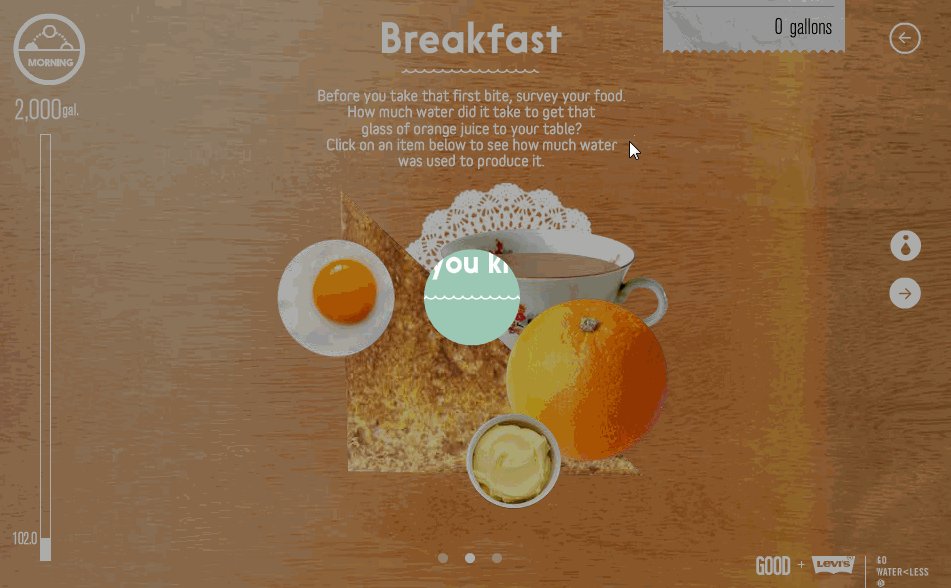
С помощью скроллинга пользователь может активировать анимацию и переходить от слайда к слайду. В этом случае он точно докрутит инфографику до конца, так как ему будет жалко бросать начатое на полпути. Посмотрите, как с помощью скроллинга эксперты ВОЗ сделали инфографику на скучную тему довольно веселой и захватывающей.

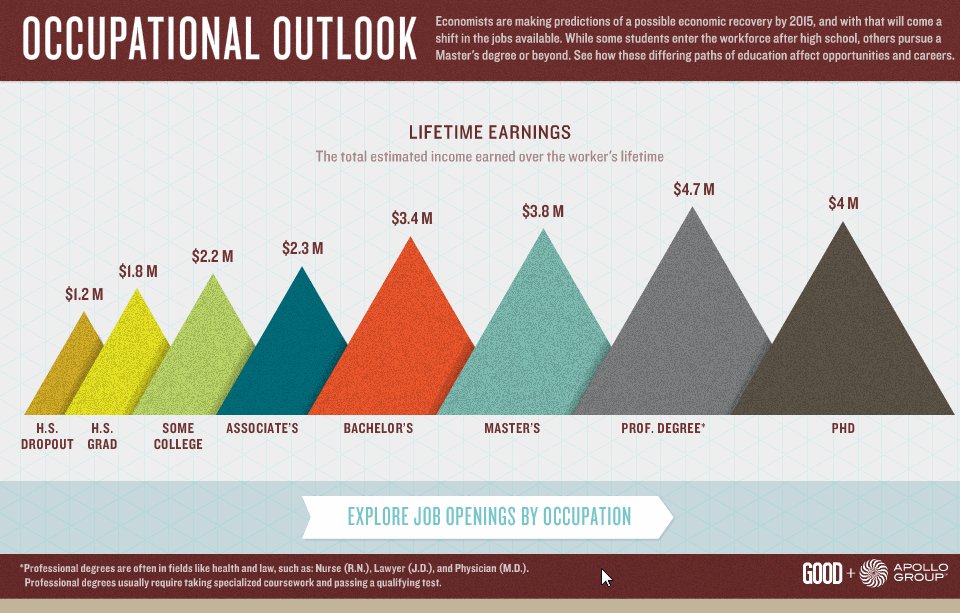
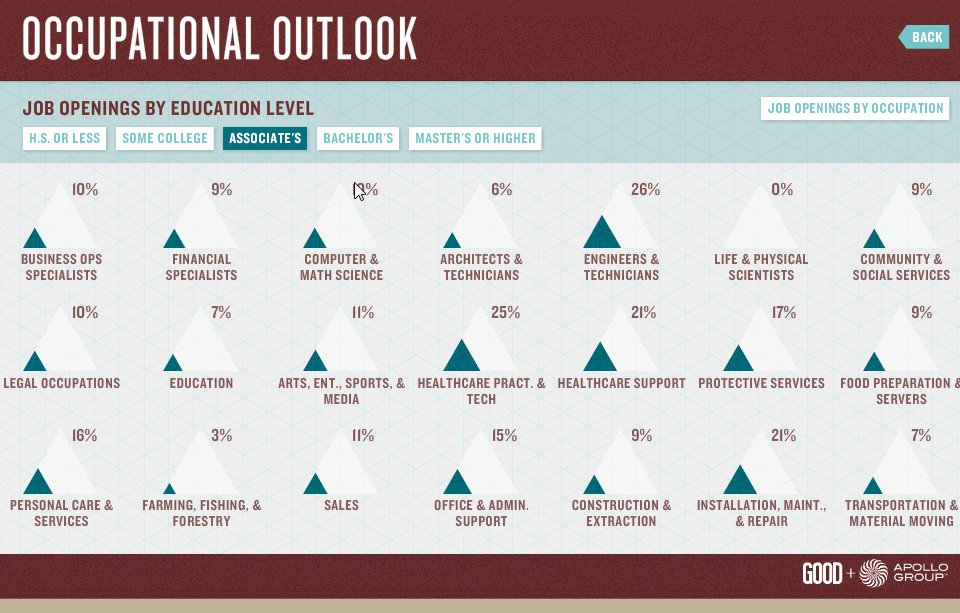
Совет № 3: используйте пагинацию
Пагинация — это структурирование информации с помощью страниц. Этот способ повышения интерактивности графики практически не отличается от скроллинга. Чтобы просмотреть следующую страницу, пользователю придется пошевелить пальцем и нажать на клавишу мыши.
Обратите внимание на инфографику, приведенную чуть ниже. Ее создатели использовали пагинацию и другие способы повышения интерактивности. Чтобы посмотреть ее целиком, кликните по картинке.

Совет № 4: Позвольте пользователям выделять элементы графики и получать дополнительную информацию
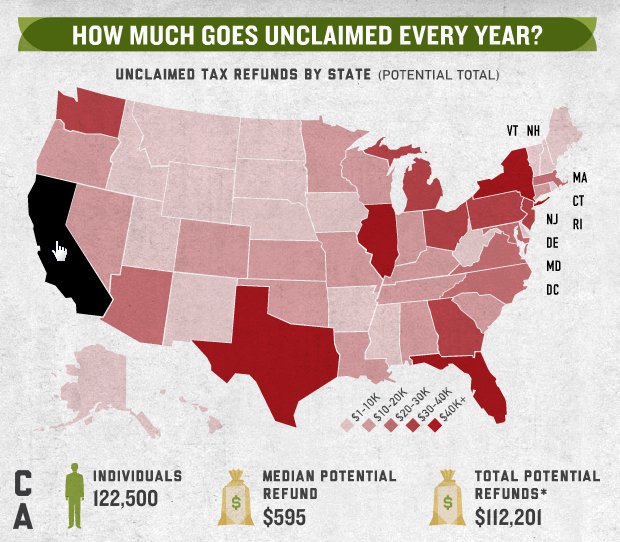
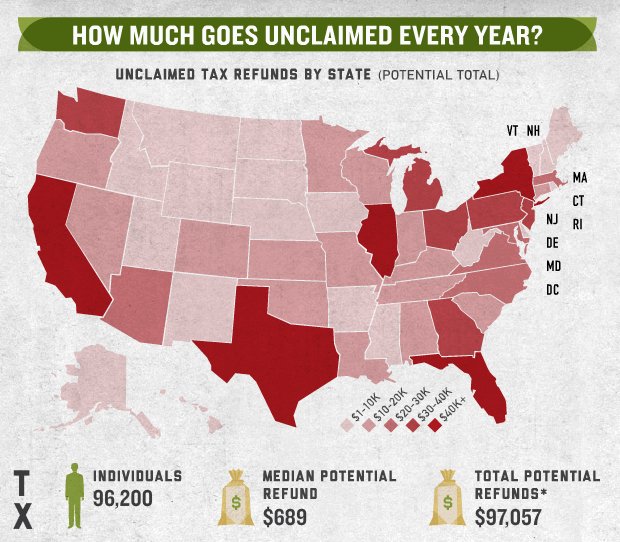
Лучшие образцы инфографики представляют собой один небольшой график, который можно читать часами. Это достигается благодаря возможности выделения элементов и получения сведений о них.
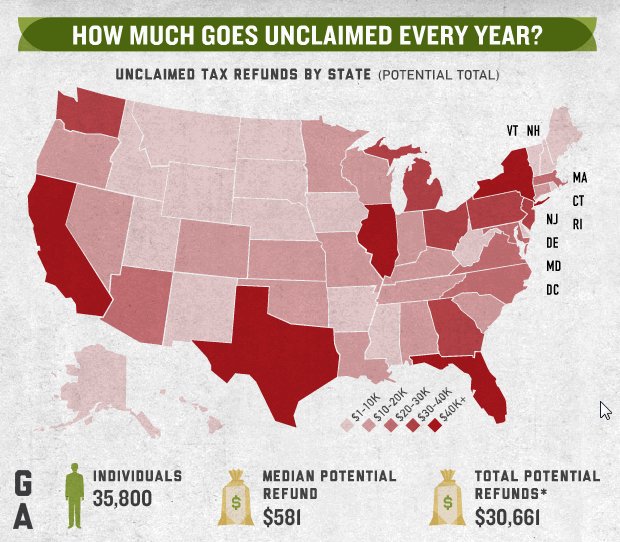
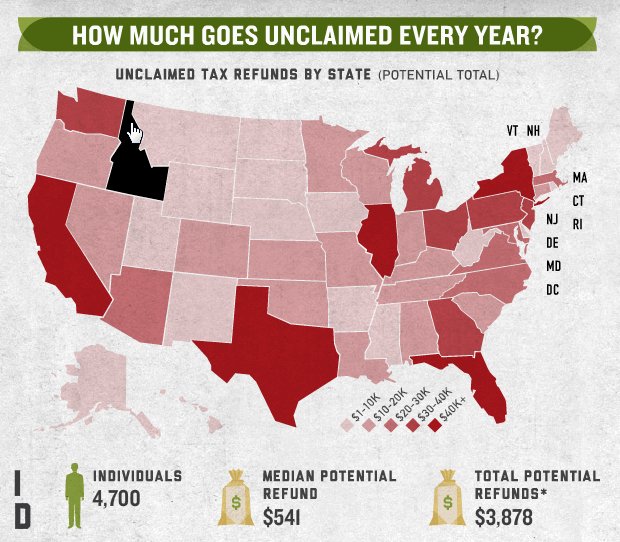
Чуть ниже приведен пример реализации этого решения. Информация о величине невостребованного возмещения по налогам в разрезе штатов могла бы занять 50 слайдов. Вместо этого авторы создали один слайд. Выделив интересующий штат, пользователь получает необходимые данные. Мало кто удержится от соблазна выделить парочку соседних штатов, а потом посмотреть, как обстоят дела на Гавайских островах и Аляске.

А создатели следующей графики объединили два подхода: пагинацию и выделение элементов графики для получения дополнительных сведений. Чтобы посмотреть ее целиком, кликните по картинке.

Совет № 5: позвольте получать дополнительные сведения с помощью кликов
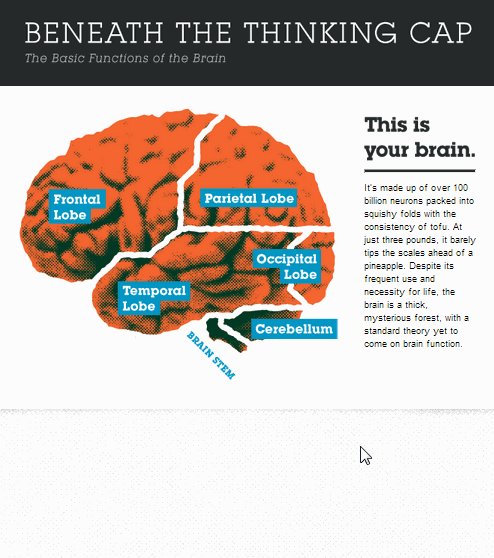
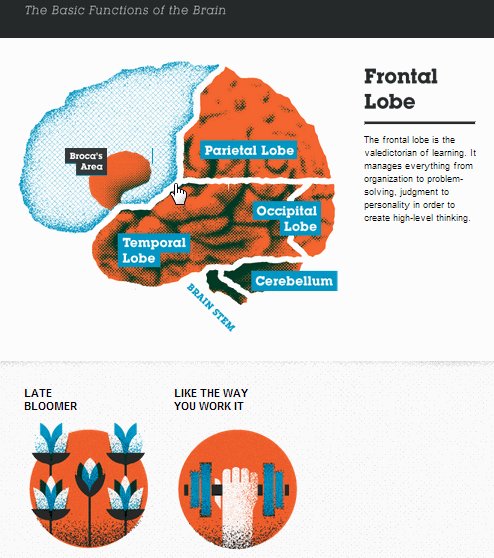
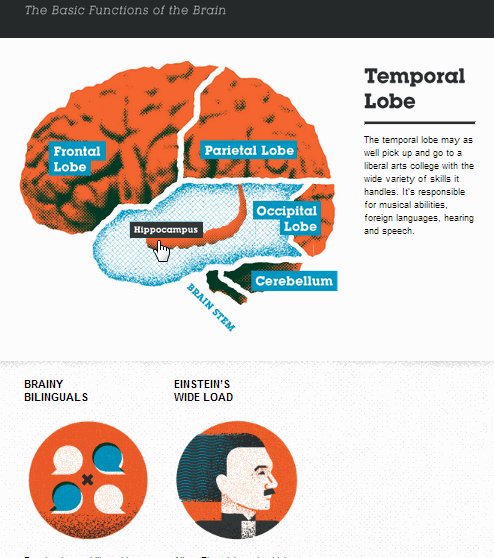
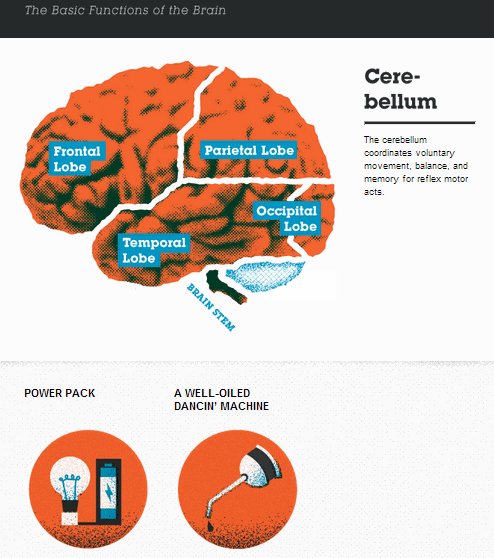
Это еще один простой и эффективный способ заставить пользователя действовать ради получения необходимых сведений. Создатели интерактивной карты мозга стимулируют пользователей нажимать на рисунок мозга и читать о функциях его отделов.

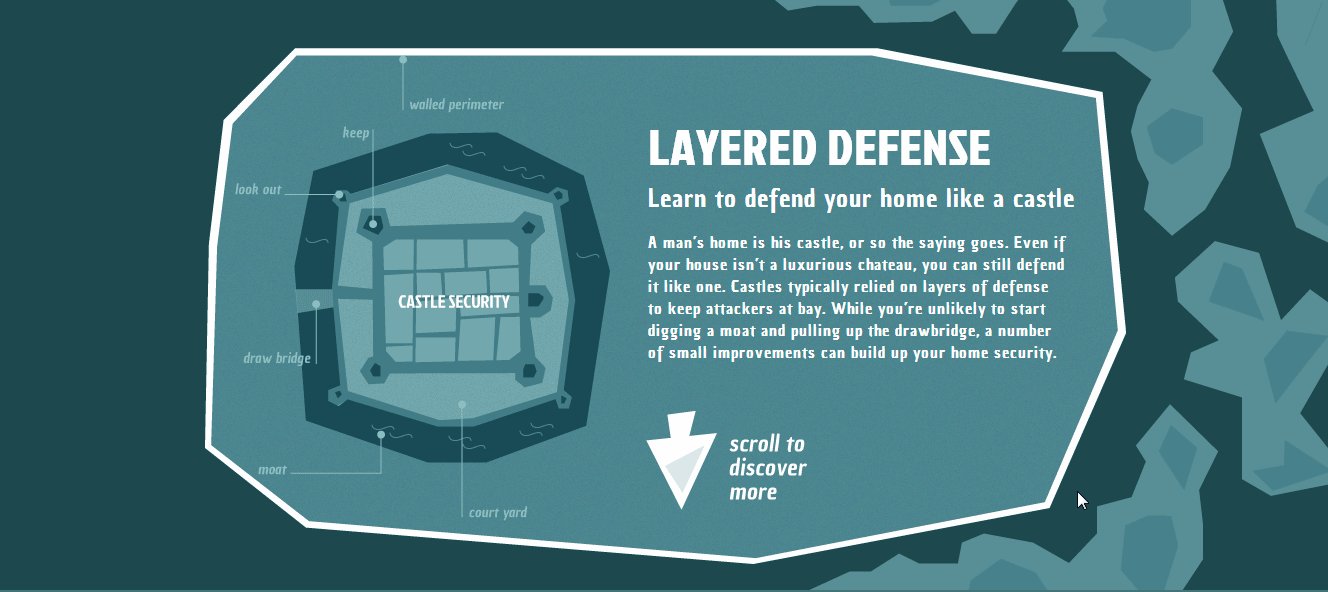
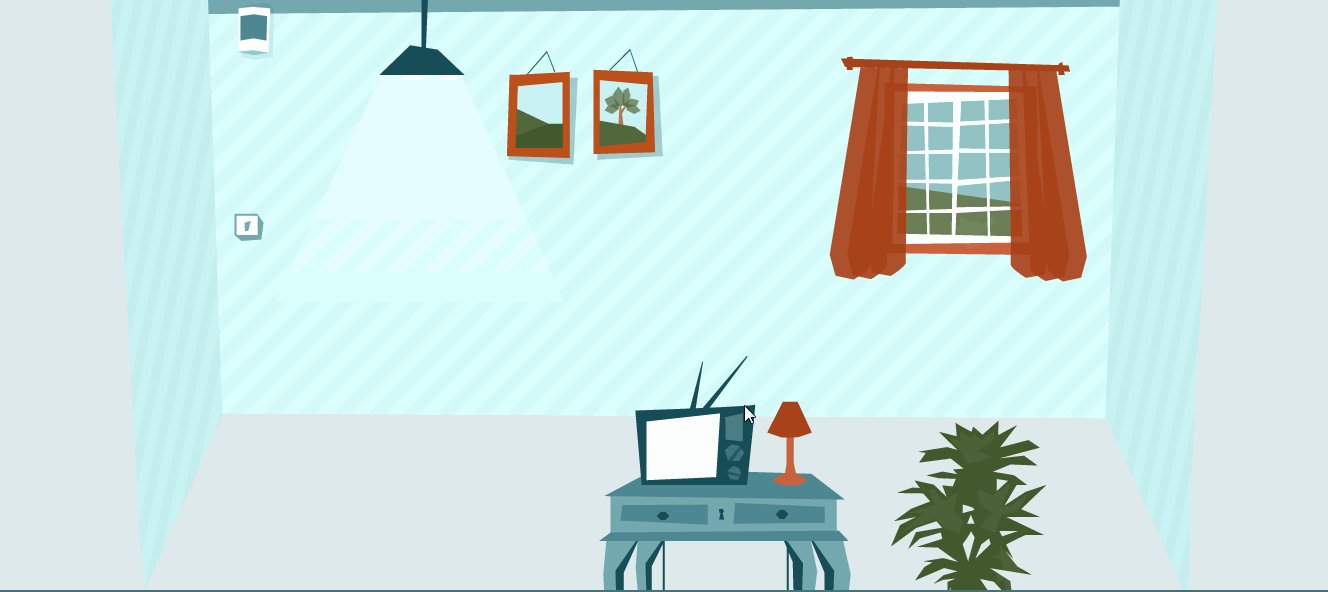
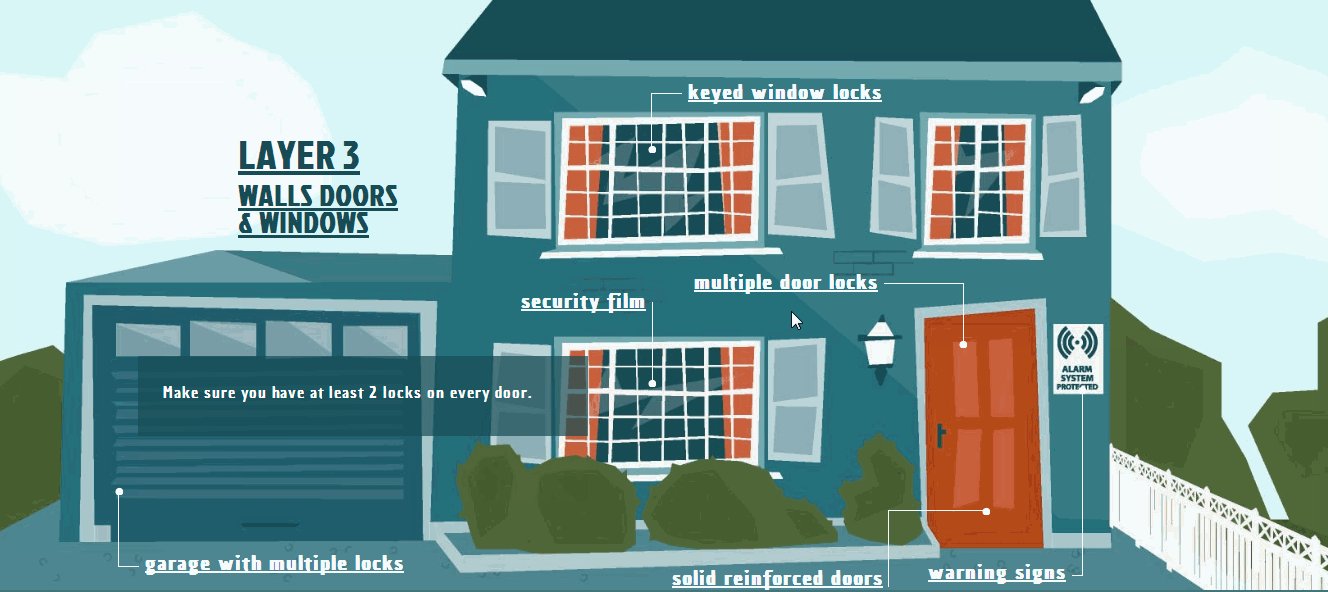
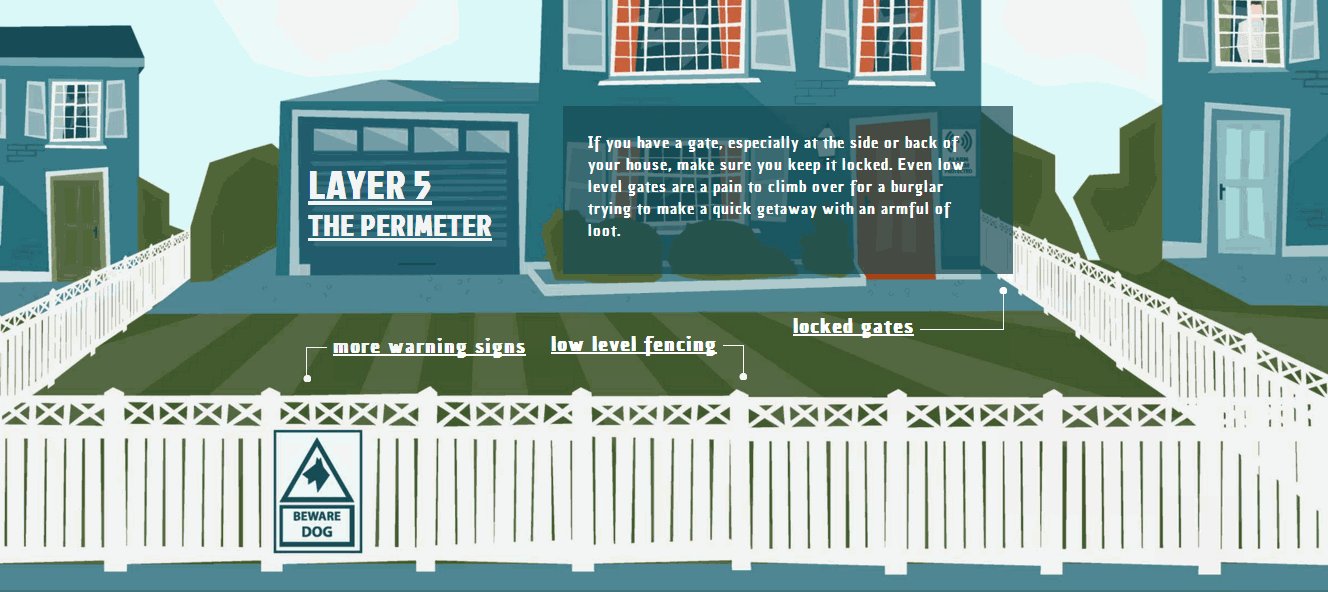
Создателям инфографики о безопасности жилья удалось объединить клики и скроллинг. В результате получился познавательный интерактивный гайд для домовладельцев.

Совет № 6: используйте данные о клиенте
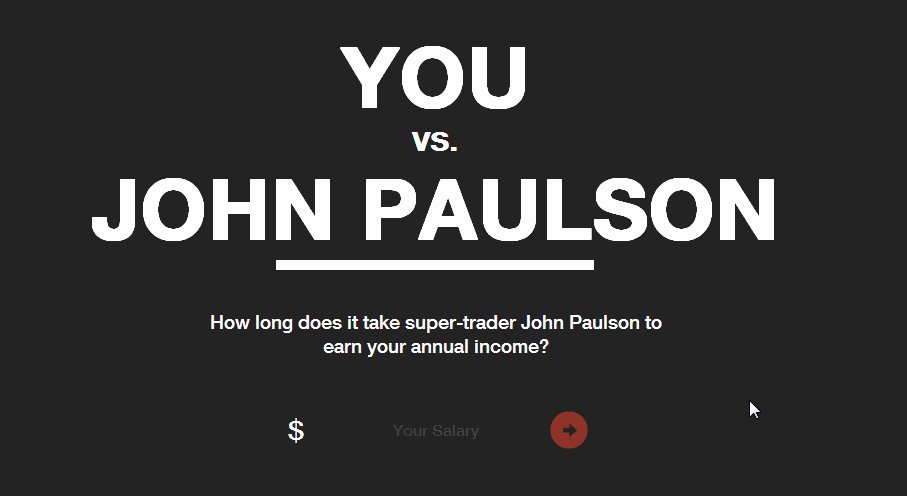
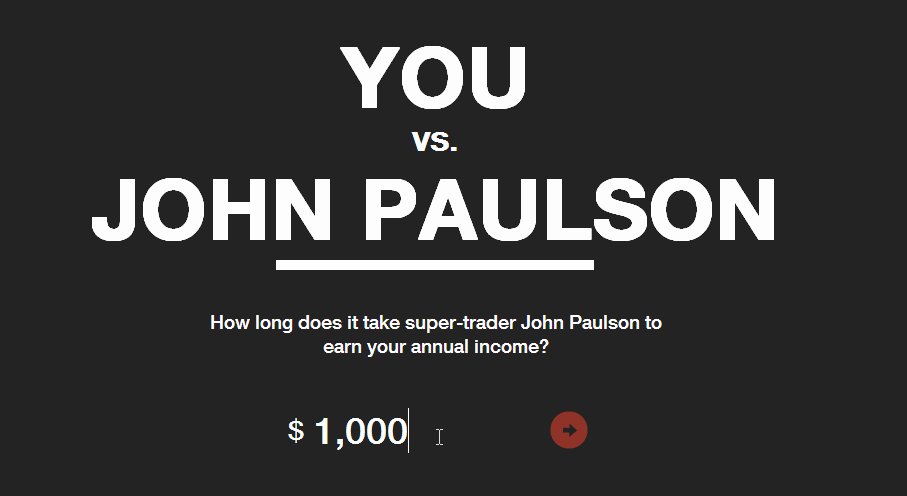
Попросите пользователя предоставить какие-либо сведения и используйте их в инфографике. Вот пример реализации этого подхода: пользователь вводит сведения о своей годовой зарплате, а система показывает, сколько минут требуется супертрейдеру Джону Полсону, чтобы заработать эти деньги.

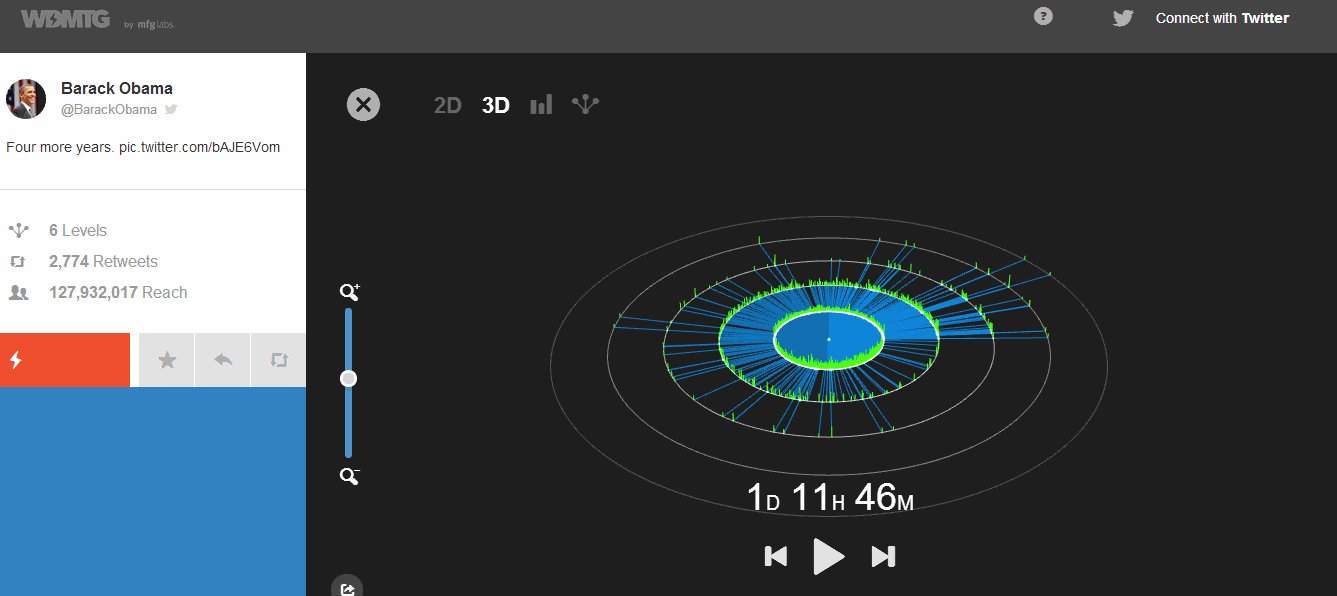
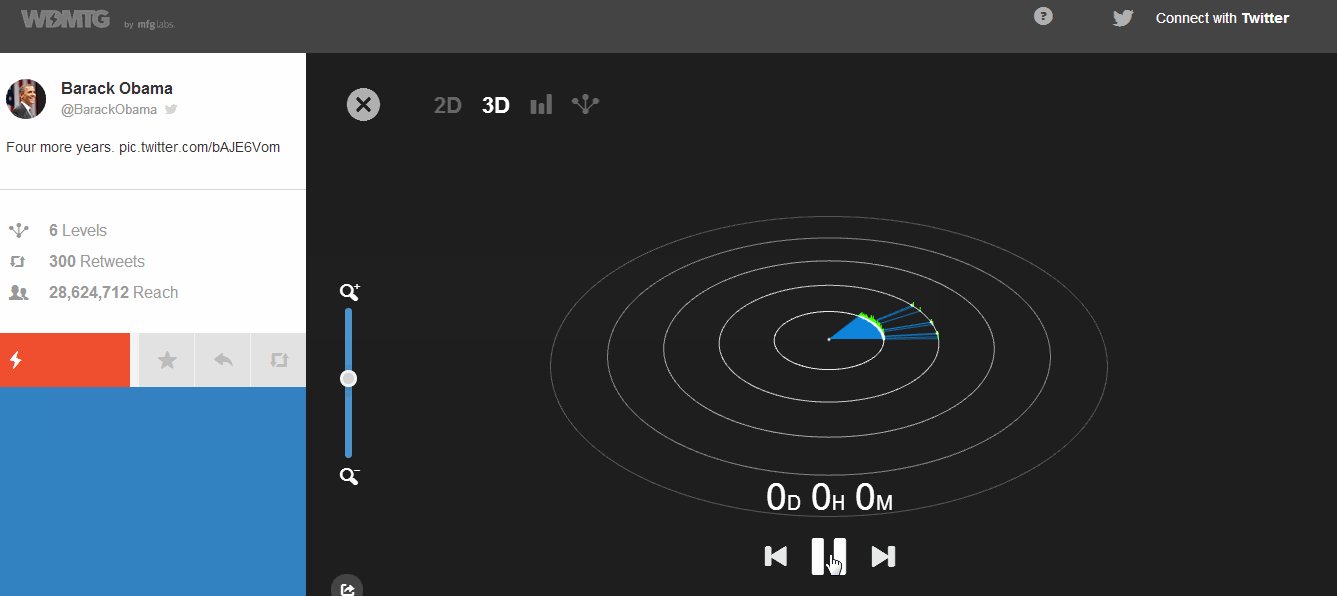
Вот еще один пример использования данных клиента. Веб-приложение создает графическую модель, которая показывает сферу распространения твитов того или иного пользователя сервиса микроблогов.

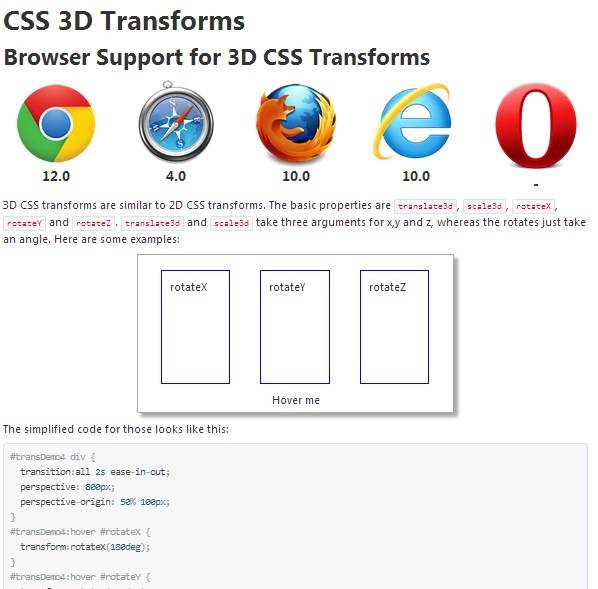
Совет № 7: изучите CSS3-переходы, трансформации, анимации, фильтры
Рост популярности интерактивной инфографики коррелирует с аналогичным ростом числа руководств и учебников по CCS3-переходам, анимации и другим свойствам и возможностям. На этом англоязычном сайте вы найдете подробные обзоры и руководства по использованию CSS-переходов, анимации, трансформации включая 3D, а также фильтров. Полезную информацию на русском языке можно получить в онлайне-учебнике HTML5.

Совет № 8: попробуйте эти классные переходы
На этом сайте вы найдете коллекцию переходов, которую можно использовать при создании инфографики.

Совет № 9: воспользуйтесь библиотекой JavaScript для создания D3-объектов
Эта библиотека позволит вам анимировать данные множеством способов с помощью HTML, SVG и CSS. Библиотеку можно использовать абсолютно бесплатно. Кто знает о существовании этой библиотеки, никогда не станет создавать статичную графику.
Интерактивность нужна для вовлечения читателя
Самый простой способ вовлечения посетителя сайта — воспользоваться его любопытством и заставить покрутить колесико мышки. Однако по-настоящему интерактивная инфографика невозможна без действительно ценной и полезной информации. Помните об этом, создавая визуальный контент.
Адаптация материала 8 pro tips for creating interactive infographics by Luke Klum.
Читайте также:
kak-sozdavat-interaktivnuyu-infografiku-9-vazhnykh-sovetovtexterra.ru
7 шагов от идеи до реализации: Рисуем свою первую инфографику
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
Шаг 3: Продумайте структуру
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Подробнее о шрифтах в статье «Рисуем инфографику: как подобрать шрифт».
Ресурсы для поиска шрифтов:

Выбор шрифта.
Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Один хороший совет — выбирайте 2-3, максимум 4 разных цвета для своей работы и далее используйте их различные оттенки. Подробнее о цветовых палитрах можно узнать в статье «Рисуем инфографику: как правильно выбрать цвет».
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.

Выбор цвета.
Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.

Диаграммы и графики.
Заключение
Инфографика, которая получилась в результате.

Источник: rusability.ru
infogra.ru
Как сделать инфографику для блога: советы и сервисы
Что такое инфографика и зачем она нужна
Инфографика — это статистические данные в понятной графической форме. Картинка воспринимается гораздо проще, чем списки и таблицы, информация из неё лучше запоминается.
Примеры инфографик для вдохновения можно посмотреть на тематическом сайте DailyInfographic, где ежедневно публикуются десятки качественных работ.
Примеры использования инфографики в тревел-блогах
Вот несколько идей инфографик для тревел-блога:
- Сколько стоит путешествие в Китай (Италию, Францию и так далее). В инфографике рассматриваете все статьи расходов от авиабилетов до экскурсий. Под инфографикой не забудьте дать партнёрские ссылки на покупку.
- Куда поехать летом. Подборка стран с основными фактами и бюджетом поездки.
- Опасности для туристов. Можно рассказать, с какими травмами или заболеваниями чаще всего обращаются к врачам в разных странах. И непременно посоветовать, какие страховки стоит купить.
В качестве наглядного примера приведём портрет китайского туриста в России.

Источник
Эта инфографика не совсем для туристов, а скорее для тех, кто работает в сфере туризма. Но является отличным примером информативной инфографики: здесь и список интересов, и разделение по полу/возрасту, есть даже цифры примерного дохода. Почти готовая модель для продаж — бери и составляй бизнес план, портрет целевой аудитории уже есть.
Как сделать инфографику
Сходу нарисовать инфографику не получится. Сначала нужно подготовить исходные данные:
- Тему или объект исследования.
- Конечную цель.
- Цифры и текст.
- Примерную структуру. Можно набросать скелет в одном из инструментов прототипирования, например Moqups.
- Палитру гармоничных цветов. Воспользуйтесь цветовым кругом, чтобы подобрать сочетающиеся цвета.
Может сложиться впечатление, что работы совсем немного и она легко выполняется за 10-15 минут, но это не так. Один только сбор данных тянет на глубокую исследовательскую работу. Если стоит задача сделать качественный материал, которым будут делиться пользователи, то нужно работать в поте лица.
Советы по созданию инфографики
Для разработки качественной инфографики не хватит исчерпывающих данных и красивых иконок. Нужно продумать концепцию, добавить «изюминки», выбрать цвета и получить на выходе уникальный материал.
Чек-лист для создания качественной инфографики:
- Проект должен быть целостным, простым, наглядным и цепляющим.
- Чёткое позиционирование и фокусировка на центральном объекте исследования. Не должно быть лишних деталей, отвлекающих от важной информации.
- Грамотная структура.
- Визуализация сравнений. Если главная задача — сравнение объектов, то можно разделить лист на две части и шаг за шагом развивать «повествование».
5 сервисов для создания инфографики
Мы отобрали 5 самых популярных и «годных» конструкторов по соотношению функционал-удобство. Забегая вперед, некоторые из них ориентированы только на буржнет, с русским интерфейсом вариантов не так много. Посмотрим, можно ли создать в них что-то стоящее с уровнем английского «London is the capital of Great Britain».
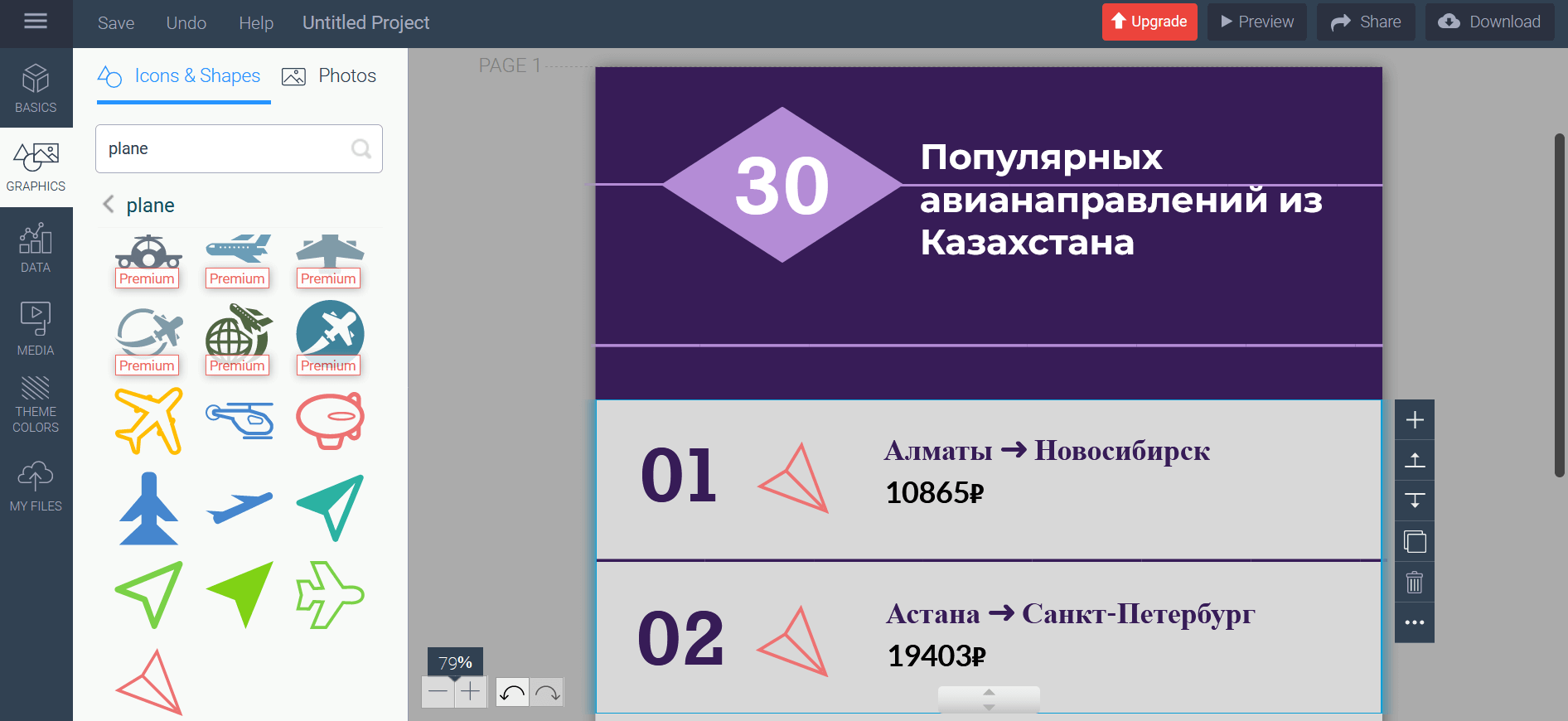
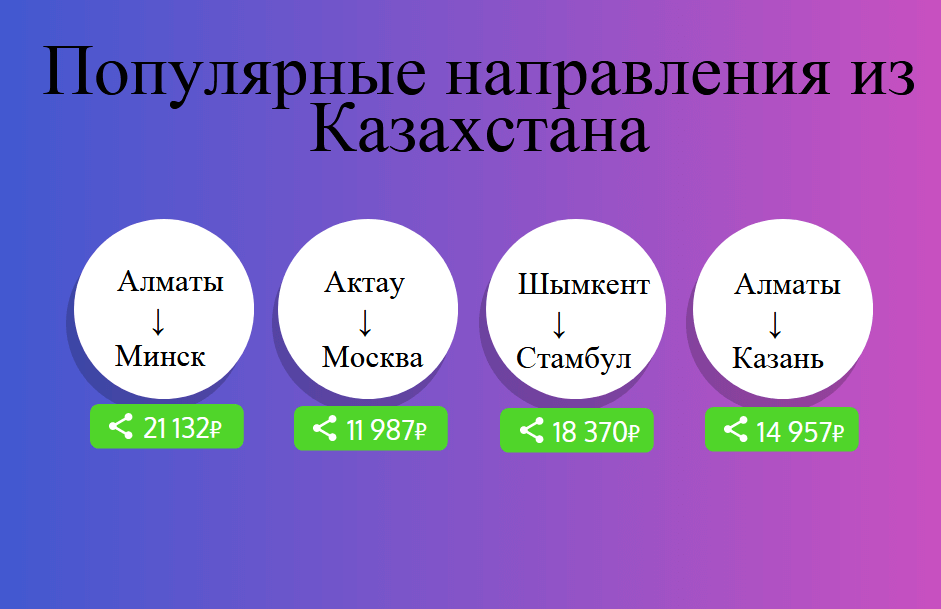
Попробуем сделать примеры на одну тему и посмотреть, какой конструктор даст наилучший результат. Данные возьмем из недавней статьи о популярных авианаправлениях в Казахстане.
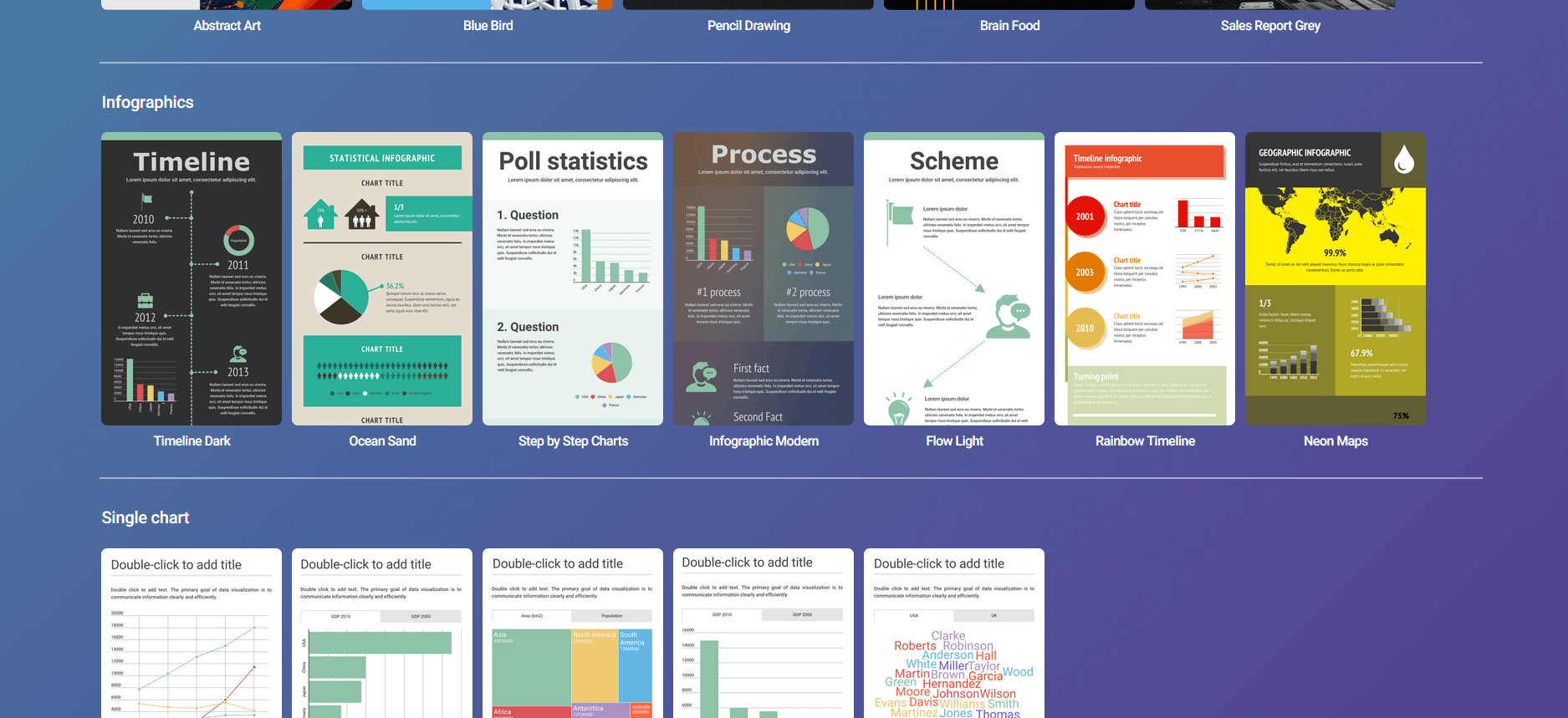
Infogram

Отличается встроенным визуальным WYSIWYG редактором. Интерфейс не переведён на русский язык.
Типы проектов разделяются на несколько категорий: дашборды, отчёты, посты для Facebook, слайды, инфографика, карты, графики. Шаблонов для инфографики всего 7. С помощью заготовок можно создать таймлайн, статистическую карту, визуализировать результаты опросов, показать схему работы и так далее.
После выбора оформления открывается редактор, в котором можно:
- Увеличить масштаб.
- Включить сетку.
- Добавить страницы.
- Выбрать размер проекта: A4, посты для соцсетей, заголовок электронного письма.
- Задать язык (русский есть в списке).
- Ввести название работы.
- Добавить текст, график, карту, изображение или иконку, фигуру. Можно подгрузить данные из сторонних сервисов: Youtube, Vimeo, Flickr, Giphy и т.д.
- Импортировать данные из Excel, Google Drive, Dropbox, Google Analytics.
- Поделиться ссылкой на проект по электронной почте или скопировать в буфер обмена.
Таблица из Excel вставилась корректно, можно отредактировать данные прямо в интерфейсе конструктора. Настроек вывода предостаточно, но сделать готовую инфографику сразу не получится. Информацию можно представить в виде столбчатой или круговой диаграммы, интерактивных колонок.
За несколько минут работы в конструкторе получилась небольшая инфографика. Вариант не самый удачный, требует доработки.

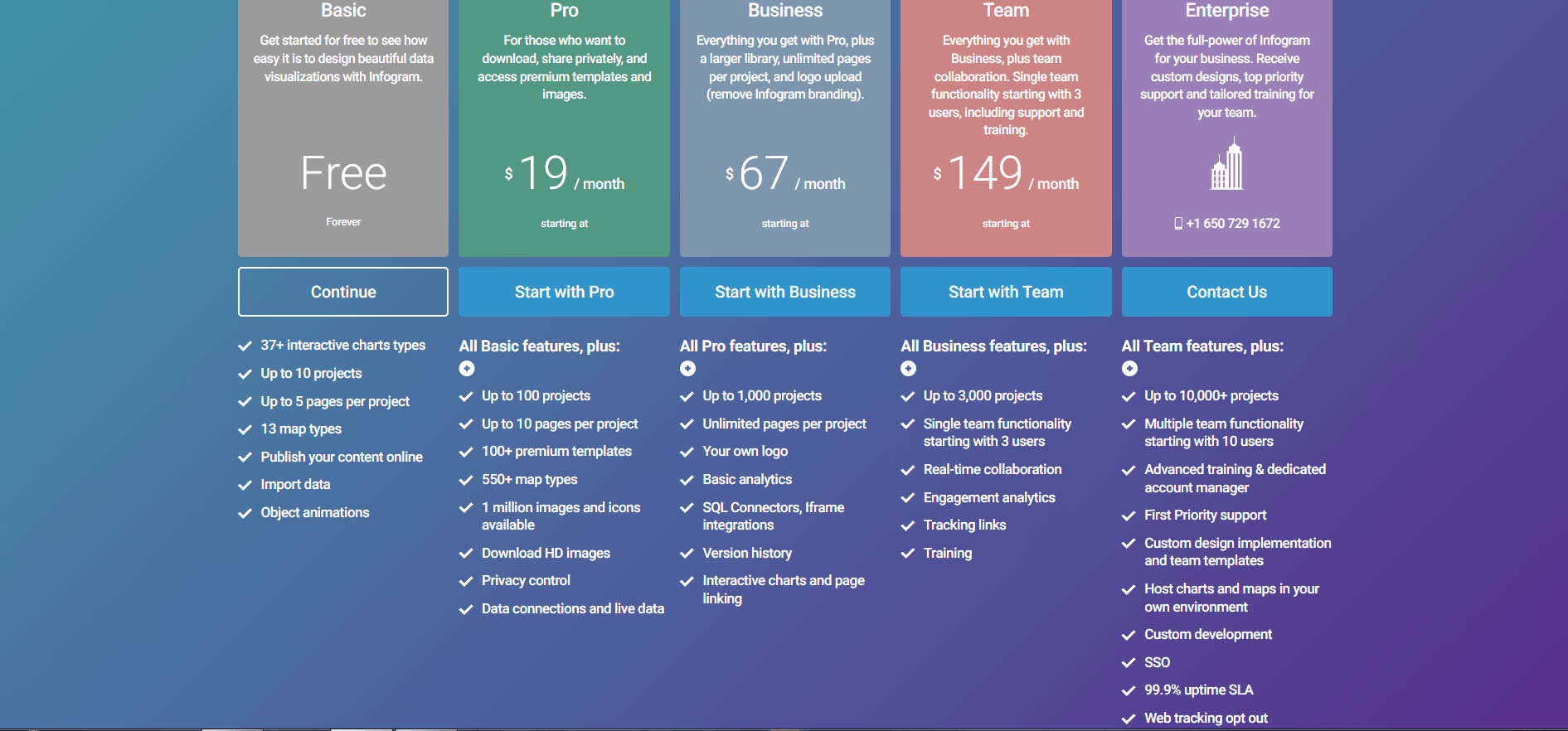
Тарифных планов 5: 1 бесплатный и 4 премиума. Стоимость колеблется в пределах 19-149$ в месяц. На самом дорогом тарифе можно создавать до 10 тысяч проектов, стоимость обсуждается по телефону с персональным менеджером (таких клиентов, наверняка, мало).
Преимущество платных подписок заключаются в доступе к расширенной библиотеке готовых «объектов»: шаблоны для инфографики, изображения, иконки, карты и т.д. За 67$ в месяц можно будет загружать логотип, встраивать готовый результат через iframe на свой сайт и скрывать работы от просмотра другими пользователями.

Характеристики бесплатного тарифа:
- 37 интерактивных типов диаграмм.
- Нельзя создать больше 10 работ.
- 5 страниц для каждого проекта.
- 13 типов карт.
- Публичный доступ к контенту
- Доступна анимация объектов.
- Импорт данных.
Отсутствие русского перевода никак не сказалось на результативности работы.
| Плюсы | Минусы |
| Импорт данных из нескольких источников | Встроенный логотип сервиса |
| Удобный редактор | Нельзя скачивать готовые работы |
| Совместная работа | Проекты находятся в общем доступе |
| Полноэкранный просмотр | Маленький выбор шаблонов |
| Копирование и перемещение слоев | |
| Встраивание в письмо, iframe |
Попробовать Infogram →
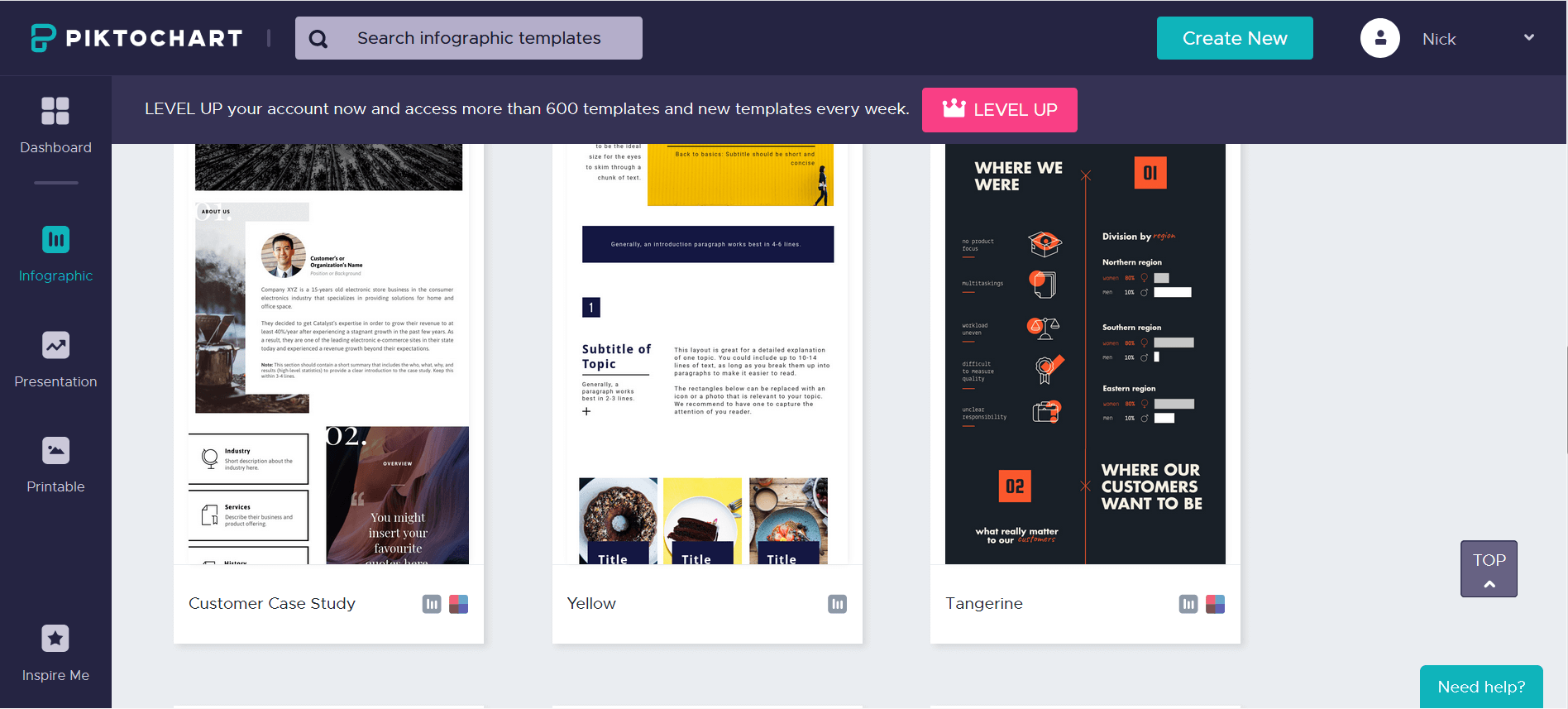
Piktochart

Панель управления проектами весьма лаконичная. На стартовом экране можно добавить папки для сортировки работ, но эта функция доступна только в платных тарифах. Инфографика вынесена на отдельную вкладку с левой стороны. Бесплатных шаблонов 12. Они помогут разработать:
- Годовой отчет.
- Карьерную историю сотрудника.
- Автобиографию.
- Историю компании.
- Исследование бизнес ниши.
- Краудфандинговую страницу (для сбора средств).
Готовые эскизы можно адаптировать под любую тематику и задачу. Доступен предварительный просмотр.
Визуальный редактор удобный, инструменты разбиты на несколько вкладок. Можно добавить текст вручную или выбрать один из готовых вариантов, поменять цветовую схему, отредактировать фон (изображение или цвет), загрузить свои картинки (даётся всего 40 МБ), добавить графику: фигуры, иконки, линии, фотографии. Весь доступный контент разделён на два списка: с сервиса Unsplash и, собственно, с Piktochart. Есть массовое выделение слоёв, быстрое перетаскивание, большая коллекция иконок и фигур.

В отличие от Infogram в Piktochart можно загрузить карту страны в инфографику бесплатно. Можно встроить видео с Youtube и Vimeo. На бесплатном тарифе результат работы выгружается в PNG с двумя уровнями качества: нормальный и средний.
Тарифная сетка делится на стандартные пакеты, некоммерческие и образовательные. За 24 доллара в месяц или 290 в год, можно получить доступ 800 шаблонам, 1 ГБ свободного пространства, выгрузке в PDF, HD изображениям, защите проекта паролем.
Некоммерческие подписки недорогие: от 40 долларов в год. Шаблонов и места чуть меньше, чем в стандартных тарифах. На бесплатном аккаунте количество проектов не ограничено.
| Плюсы | Минусы |
| Удобный редактор | Встроенный логотип сервиса |
| Копирование и перемещение слоёв | Нет импорта данных |
| Загрузка инфографики в виде изображения | Проекты находятся в общем доступе |
| Большой выбор иконок и картинок | Маленький выбор готовых шаблонов |
| Разбивка проекта на блоки | |
| Много бесплатных карт |
Попробовать Piktochart →
Easel.ly

Один из популярных сервисов для создания инфографики, который отличается лаконичным дизайном и широкой тарифной сеткой.
Кабинет пользователя такой же минималистичный, как и главная страница. Easelly не отличается разнообразием цветов, как Piktochart. За 49$ сервис предлагает делегировать разработку графики профессиональным дизайнерам.
Платформа открывает доступ к 6 миллионам примеров работ, которые отсортированы по категориям: от резюме до чек-листов. Есть форма поиска по ключевому слову. Готовые шаблоны по авиатематике далеки от идеала, поэтому можно делать с нуля или выбрать дизайн из другой рубрики. Кстати, кнопки сброса фильтра нет, приходится каждый раз перезагружать страницу.

Любой пример можно применить и откроется визуальный конструктор. Его структура отличается от предыдущих конкурентов: инструменты размещены наверху, есть горизонтальная прокрутка.
В проект можно вставить:
- Объекты и иконки.
- Видео с Youtube.
- Картинки с компьютера.
- Фон.
- Линии и стрелки.
- Текст.
- Графики и диаграммы.
Функционала хватает для базовых задач, но редактор работает медленно, нет ощущения плавности и лёгкости.
Цены на платные тарифы намного ниже, чем у Piktochart и Infogram. Минимальная подписка стартует от 5 долларов в месяц. За эти деньги доступны 320 шаблонов, 11 миллионов объектов и выгрузка в PDF. Для студентов цифры опускаются до минимума: от 2$ в месяц.
На бесплатном аккаунте: 65 изображений, 25 фотографий, 4 графика. Инфографику нельзя использовать для деловых целей, это прописано в лицензии.
| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Большой выбор иконок и картинок | Проекты находятся в общем доступе |
| Низкие цены | Редактор периодически зависает |
| Огромная библиотека примеров | Огорчает юзабилити |
| Нет водяного знака сервиса |
Попробовать Easelly →
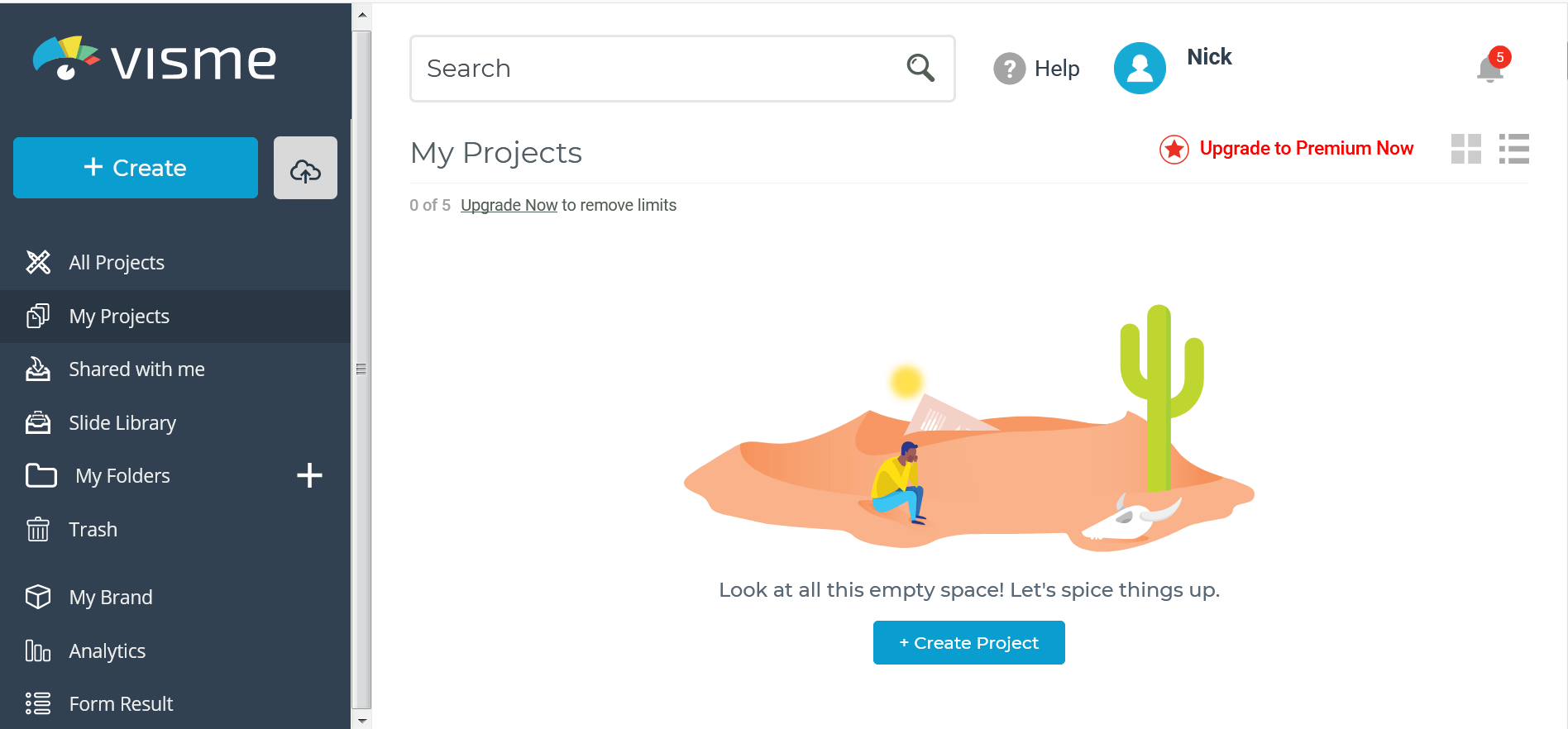
Visme

Инфографика — всего лишь один из типов проектов в Visme. На базе сервиса можно создавать презентации, отчёты и социальную графику: обложки, постеры и т.д.
Главная страница выглядит модно, много анимации и объёмных фигур. Панель управления сделана по типу Piktochart и Infogram — весь функционал заложен в панель, располагающуюся в левой части рабочего окна.
Все самые крутые фишки, как обычно, только за деньги: папки, аналитика, библиотека слайдов и т.д.
На первом шаге разработки нужно выбрать тип работы и применить один из готовых шаблонов или разрабатывать с нуля. Есть удобное разделение по категориям, но нельзя отфильтровать только бесплатные варианты.
Функциональные возможности примерно те же, что и у конкурентов. Базовые инструменты разделены на заголовки и текст, статистику и фигуры, графику, диаграммы. Иконки сгруппированы по категориям, есть поиск по ключу. В отличие от предыдущих сервисов, можно собирать загруженные файлы по папкам. Принцип работы над проектом чем-то похож на создание инфографики в Фотошопе — пошаговая конфигурация слоёв, копирование и вставка элементов.

Тарифы по обыкновению разделяются на обычные и некоммерческие. К последним можно подключаться по запросу на электронную почту. Цены от 14 долларов в месяц до 60 долларов за семестр (для студентов). Подробное сравнение тарифных планов размещено на этой странице.
На бесплатном аккаунте: 5 проектов, 100 МБ места для контента, некоторые графики и диаграммы, все работы общедоступны.

| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Большой выбор иконок, картинок, карт | Проекты находятся в общем доступе |
| Есть сохранение в JPG | Неудобная сортировка шаблонов |
| Нет водяного знака сервиса | |
| Удобный редактор |
Попробовать Visme →
Venngage

Единственный из 5 сервисов с русским переводом некоторых страниц сайта и панели управления. Отличается современным интерфейсом и открытой библиотекой шаблонов, которая размещена на персональной вкладке и доступна к просмотру без авторизации.
После регистрации нужно будет заполнить анкету и выбрать 3 любых варианта дизайна, на основе которых система подберёт рекомендованные шаблоны.
Из всех пунктов меню в левой панели доступны лишь примеры работ, всё остальное в платных тарифах. Готовые шаблоны разделены по категориям, опять же нельзя активировать просмотр только бесплатных вариантов, приходится всё время смотреть на бейджи «Premium» и «Бизнес».
Готовых шаблонов в Venngage довольно много, можно создать вариант практически для любой тематики. Из инструментов: текст, иконки, интерактивные элементы (опрос, формы), карты.
На бесплатном аккаунте нельзя сохранить работу в файл или отправить по электронной почте и в социальную сеть. Единственный доступный вариант — публикация в общий доступ. Редактор не такой удобный, как у Pictochart или Infogram, но времени на разработку уйдёт меньше, чем придётся потратить на создание инфографики в Иллюстраторе.

На бесплатном тарифе можно создать 5 работ на основе ограниченного количества шаблонов. Платные подписки начинаются от 19$, некоммерческие от 10$, а образовательные от 29$. Деньги на балансе аккаунта откроют новые возможности: премиум дизайны, загрузку изображений, папки, выгрузку в PDF, командную работу. Описание тарифных планов размещено вот здесь.
| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Вставка интерактивных элементов | Проекты находятся в общем доступе |
| Большой выбор иконок и объектов | Нельзя сохранить как изображение |
| Русскоязычный интерфейс | Вставляется водяной знак сервиса |
| Минимум карт в бесплатной версии |
Попробовать Venngage →
Какой сервис выбрать
Для удобства мы сравнили платформы по нескольким критериям и составили персональный рейтинг. Надеемся, это поможет вам сделать правильный выбор.
| Название | Интерфейс | Юзабилити | Функционал (на бесплатном тарифе) | Готовые шаблоны | Цены |
| Infogram | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆ | ☆☆☆ | от 19$ |
| Piktochart | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ | ☆☆☆ | от 24$ |
| Easel.ly | ☆☆☆☆ | ☆☆☆ | ☆☆☆☆ | ☆☆☆☆ | от 4$ |
| Visme | ☆☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ | ☆☆☆☆ | от 14$ |
| Venngage | ☆☆☆☆ | ☆☆☆ | ☆☆☆ | ☆☆☆☆ | от 19$ |
Выбирая сервис, отталкивайтесь от бюджета и периодичности задач. Для одноразовой работы подойдет бюджетный Easelly, если есть «запас денег» и графика нужна постоянно, то идеальные варианты — Infogram, Piktochart или Visme.
Кроме сервисов существуют программы для создания инфографики, к примеру, Edraw Max Pro. Возможности софта позволяют разрабатывать блок-схемы, чертежи, диаграммы и, конечно же, инфографику. Платная версия обойдется в 100-179$ (в зависимости от типа лицензии). В стоимость пакета входит пожизненный доступ к софту и 3 года обновлений.
blog.travelpayouts.com
Как сделать инфографику самому
Хотите попробовать этот прием в своих письмах? Начните с нашей статьи «Как эффективно использовать инфографику в email рассылках» — в ней мы собрали много полезных советов и примеров удачных писем с инфографикой.
Как создавать инфографику
Шаг 1. Выберите целевую аудиторию
Ваше дизайнерское вдохновение пропадет зря, если инфографика будет нацелена на неподходящую аудиторию. Чтобы выбрать релевантные данные для создания, подумайте, кто получит ваше сообщение: подростки или деловые люди, мужчины или женщины.
Шаг 2. Определитесь с контентом
Вы поняли, кому адресуете свою инфографику. Теперь нужно понять, что именно хотите рассказать этим людям. Придумайте 4-5 вопросов, на которые должна ответить инфографика, изучите тему и сгруппируйте информацию по смысловым блокам.
Шаг 3. Визуализируйте
Решите, как вы хотите отобразить данные: в графике, диаграмме, картинке, красочном тексте, карте или еще как-то. Затем приступайте непосредственно к созданию инфографики.
Цвет: выбирайте не больше пяти цветов, включая белый и черный. Убедитесь, что они сочетаются между собой и вы используете разные цвета для заголовков и основного текста. Хорошая идея — использовать цвета бренда.
Фон: выберите простой фон, который не будет спорить с цветовой гаммой.
Шрифты: остановитесь на одном основном шрифте и используйте полужирное и курсивное начертание, чтобы выделить смысловые акценты и сделать текст читабельным.
Графические элементы: графики, диаграммы, картинки и иконки должны сочетаться с цветовой схемой и не перегружать общую картину. Следите, чтобы инфографика была простой для восприятия.
Шаг 4. Придайте индивидуальность
Добавьте свой логотип и ссылки, чтобы повысить конверсии и подтолкнуть людей делиться контентом. Большими файлами делиться неудобно, поэтому следите, чтобы инфографика была не больше 2 Мб и сохранялась в png или jpeg.
Онлайн-инструменты для создания инфографики
Вы уже знаете, как поэтапно создать инфографику своими руками. Теперь посмотрим, как сделать инфографику онлайн и какие бесплатные или недорогие сервисы для этого использовать.
Infogram
Цена: бесплатный базовый тариф, 19 $ в месяц за Pro, 67 $ в месяц за Business, 149 $ в месяц за Team (тариф для команды) и гибкая цена за план Enterprise, на котором можно создавать до 10 тысяч проектов в месяц, скачивать свои проекты в виде HTML кода и даже запрашивать доработку сервиса под свои потребности. Чем выше тариф — тем больше шаблонов, возможностей редактирования и аналитики.
Этим инструментом интуитивно легко пользоваться, на базовом тарифе он предлагает больше 20 готовых шаблонов, более 35 интерактивных графиков и 550 карт. Если вы не нашли подходящее изображение, можно загрузить свое. Перетаскивайте графики, настраивайте их под свои потребности. Скачивать созданную инфографику и приватно хранить ее в сервисе можно только на платных тарифах.
У сервиса есть боковая панель управления со всеми доступными элементами, меню редактирования, а также управление слоями и масштабирование.

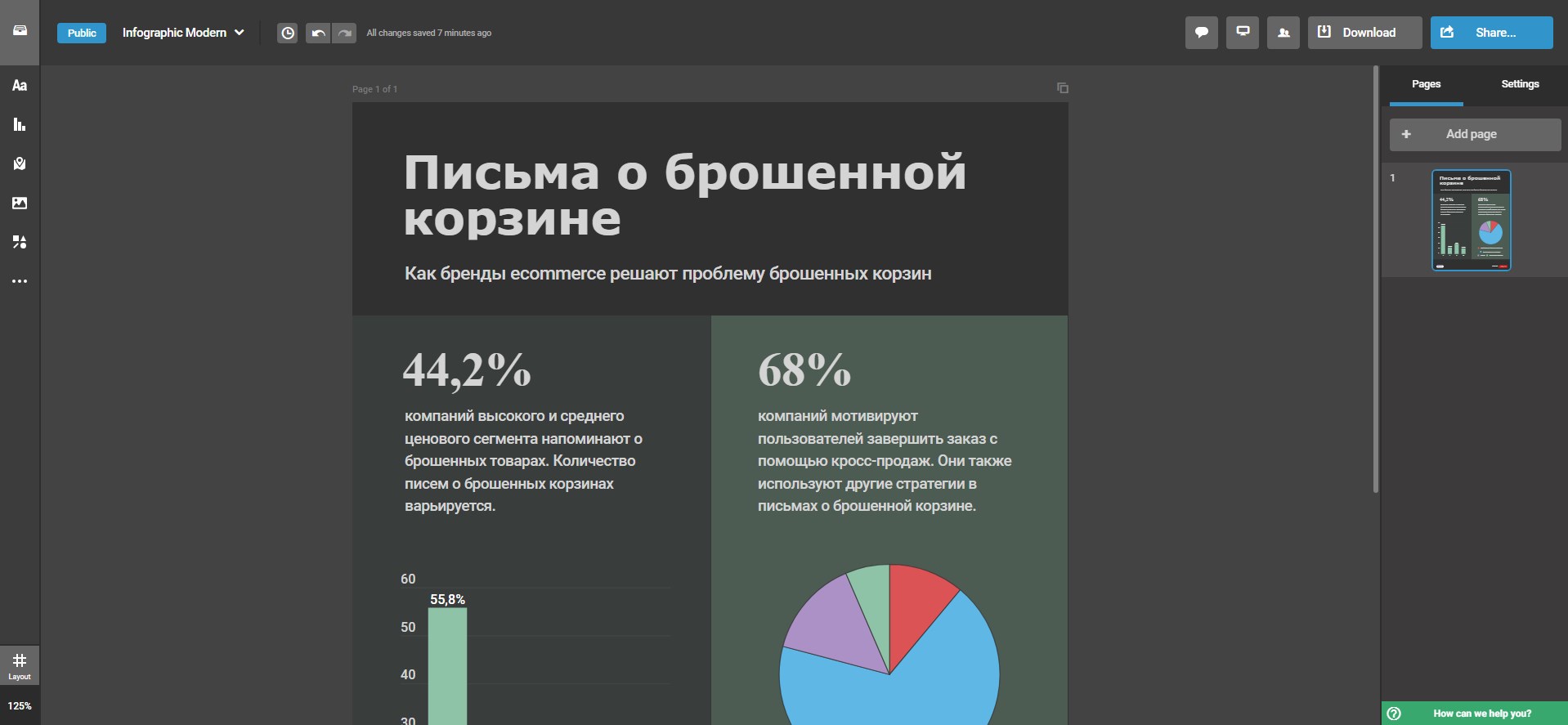
Интерфейс Infogram
Мы использовали Infogram, чтобы показать ключевые моменты нашего исследования о триггерных письмах по брошенным корзинам:

Инфографика, созданная с помощью Infogram
Время на знакомство с сервисом: 60 минут.
Время на создание инфографики: 30 минут.
Canva
Цена: бесплатный базовый тариф, на котором можно покупать отдельные нужные элементы, и Pro — 12,95 $ в месяц при оплате помесячно и 9,95 $ в месяц при оплате на год вперед.
На тарифе Pro можно адаптировать под себя готовые шаблоны, использовать фото из платных фотобанков, создавать анимированную графику и скачивать дизайны с прозрачным фоном.
Canva — один из самых популярных инструментов для создания инфографики благодаря большой базе элементов. Миллионы фотографий, 60 тысяч готовых шаблонов, больше 100 шрифтов. Редактируйте и настраивайте свой контент, делитесь им по почте, в любых соцсетях или блоге.
На боковой панели расположено меню элементов, которые можно перетягивать на рабочую область. Большую часть элементов можно настраивать.

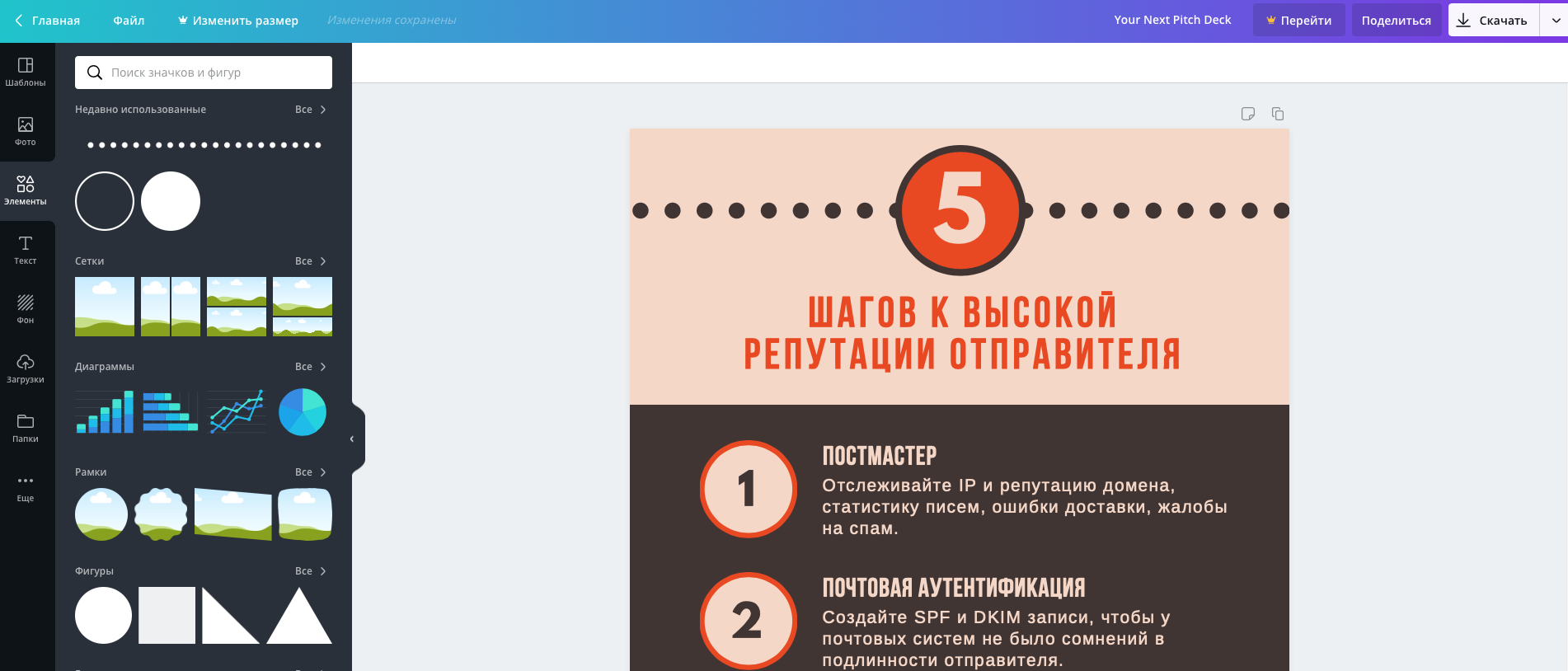
Интерфейс Canva
Мы использовали Canva для краткой памятки по сохранению репутации отправителя:

Инфографика, созданная с помощью Canva
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 10 минут.
Venngage
Цена: бесплатный «студенческий» тариф, 19 $ в месяц за индивидуальный и 49 $ в месяц за бизнес-тариф. Платные тарифы дают доступ к дополнительным диаграммам, иконкам и шаблонам. Также на них можно настраивать приватность своих работ, общаться с поддержкой в чате или по почте и скачивать инфографику в разных форматах.
Venngage с его интуитивным интерфейсом позволяет создавать инфографику из готовых шаблонов и неограниченно их редактировать. У сервиса есть боковое меню, где расположены все доступные опции и меню форматирования текста.

Интерфейс Venngage
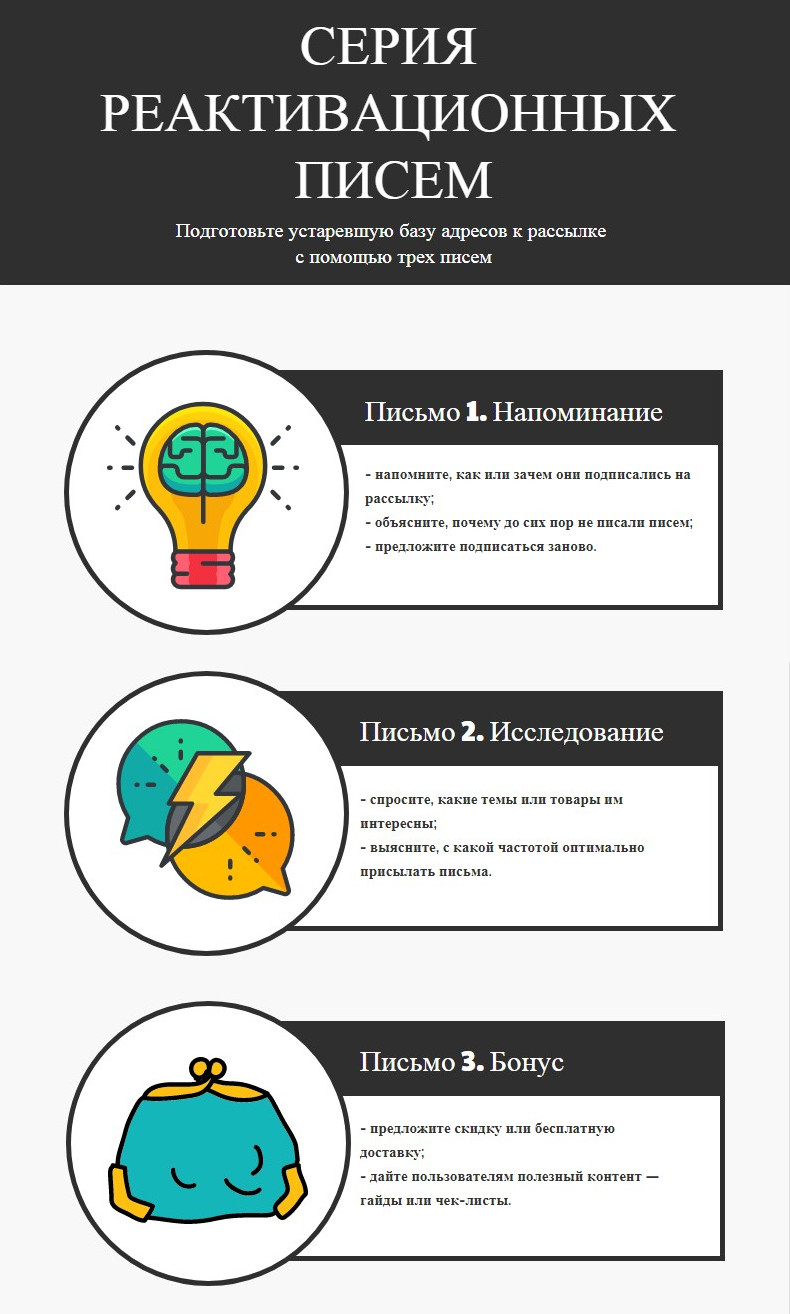
С помощью Venngage мы рассказали о трех важных письмах из реактивационной серии:

Инфографика, созданная с помощью Venngage
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 15 минут.
Еще сервисы, которые можно попробовать:
- Visme;
- Piktochart;
- Easelly;
- Creately.
Заключение
Создавать инфографику можно своими руками, даже если у вас нет дизайнерской команды. Просто помните, что любой навык требует времени, усилий и постоянства. Все профи графического дизайна тоже с чего-то начинали. Выберите инструмент, который вам больше всего подходит, выделите время и создавайте инфографику, которая запомнится читателям. С SendPulse ваша инфографика будет отлично смотреться в письмах — подписчики оценят!
spark.ru
Как научиться создавать инфографику с нуля
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.
4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% — в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке
5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате .jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.

Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.com – жирный сайт с сочной библиотекой шаблонов;
- infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.

Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.

Где брать шаблоны?
Это лишь небольшой список сайтов, если хотите больше ссылок просто введите в поисковой строке запрос «Шаблоны для инфографики». Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм — «Практика визуального мышления»
2. Джин Желязны – «Говори на языке диаграмм»
3. Сьюзан Уэйншенк — «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс – «Инфографика»
5. Рэнди Крам — «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет – «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди – «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
7 советов новичкам
1. Не разжевывайте
Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.

Рассказать друзьям:
Подписаться на журнал:

miridei.com
правила создания, используемые программы и сервисы, распространенные примеры и шаблоны
Инфографика – эффективный способ представления сложной информации в упрощенном и наглядном виде с помощью графиков, таблиц, карт и визуальных инструкций. Спектр применения инфографики обширен – профессиональные дизайнеры способны через серию изображений рассказать о внутренностях космического спутника или о тенденции роста количества жителей в Китае или Индии.
Впрочем, с недавних пор заниматься графическим преображением информации могут и новички, главное – сразу же разобраться в том, как сделать инфографику, и какие инструменты использовать. А остальные нюансы и детали не станут проблемой по мере увеличения опыта.
Правила при создании инфографики
Как самому сделать нужную инфографику? Вопрос, который давно мучает и новичков, и профессиональных дизайнеров. Основных правил немного, но все они очень важны.
Принцип «Data First»
Если в кратце, то это правило можно сформулировать как «сначала данные, а потом оформление». Важно готовить информацию: собрать расчеты, подсчитать показатели, провести анализ, поработать над статистикой. Уже после – продумать способ представления чисел и текста в виде изображений в реалиях инфографики. «Data First» заметно упрощает дело, так как еще на этапе подготовки данных начинается размышление о том, как разносторонние факты и идеи упаковать в тесные рамки таблиц, графиков и диаграмм и использовать шаблон или сделать инфографику сразу идеально.


Пример плохой инфографики. Дизайнер увлекся оформлением, информацию считывать трудно.
Работа с корректной и проверенной информацией
Желание дизайнеров взять за основу инфографики злободневную тему, которая мгновенно разойдется на цитаты, объяснимо – авторам важны просмотры, отклик публики и отзывы. Но, как подсказывают эксперты, журналистика уже давно превратилась в желтую прессу, где нельзя доверять ни заголовкам, ни содержимому.
Самостоятельно создать инфографику, которая запомнится публике и станет причиной долгих обсуждений, можно лишь в том случае, если информация трижды проверена, по-прежнему актуальна и любопытна. Сила, как известно, в правде. А уж обман вскроется если не сразу, то на следующий день.
Дьявол в деталях
Идиома «Дьявол в деталях» применима, пожалуй, и к бизнесу, и к образованию, и к графике. И принцип тут прост – чем сильнее акцент на малозаметных, но важных деталях, тем сильнее публика поверит в то, насколько тщательно проведены расчеты, и насколько серьезно создавалась инфографика. Злоупотреблять приемом не стоит, но вот пару раз обратить внимание потенциальных зрителей на заметки и малоизвестные факты, однозначно стоит. Так примеры, которые захотелось подчеркнуть в инфографике, станут ярче.


У инфографики стадиона много мелких деталей. Такую инфографику интересно изучать.


Пример хорошей инфографики со множеством деталей. Автор: Татьяна Мисютина
Без клише
Перенимать чужой опыт и поглядывать на работы других авторов полезно (в особенности, если примеры заслуживают внимания). Хотя бы ради вдохновения или изучения некоторых «фишек» и аспектов технической реализации задуманного. Но вот зацикливаться на чужом искусстве стоит лишь в рамках ознакомления. Дальше же важно проявлять смекалку и хитрость, и старательно избавляться от клише в инфографике. Как подсказывает практика, представлять экономический рост выбранных стран совсем не обязательно с помощью графиков, а количество нобелевских лауреатов – через флаги стран, возвышающиеся на пьедесталах. Отсюда и вывод – шаблоны, примеры, программы – это хорошо, но сделать уникальный продукт можно только вручную. А на старте стоит поэкспериментировать с разными способами.


Плохой пример. Инфографика с клише, иллюстрациями в разных стилях и плохой типографикой
Основные инструменты и программы
Трудно найти в сети отдельные «программы для инфографики», загружаемые на компьютер и способные в два счета сделать из шаблона или примера профессиональную работу. И главная тому причина – узкая спецификация. Разработчики программного обеспечения не пытаются изобретать отдельные механизмы, а предлагают использовать для работы с графикой давно знакомые программы.
Adobe Photoshop – классика жанра. Программа с бесконечным количеством доступных функций, шаблонов, наглядных примеров и способов реализовать доступные идеи. Как сделать инфографику в Фотошопе? Вариантов два – взять за основу чужой шаблон и поработать над деталями уже вручную, корректируя отдельные фрагменты и набивая руку буквально на «чужом опыте». Или же можно засесть за YouTube и познакомиться с серией уроков по графике в Photoshop. Второй вариант, безусловно, сложнее, зато результаты станут любопытнее и самобытнее. Да и инфографики обретут четкость, яркость и сразу же узнаваемый стиль, который не спутать с примерами от конкурентов.
Adobe Illustrator – еще одна программа Adobe, нацеленная на иллюстраторов, дизайнеров и экспериментаторов. Adobe Illustrator помогает работать с логотипами векторной графикой, типографикой, инфографикой и изображениями для печатных изданий, публикаций в интернете или сайтов. Как и в Photoshop, превратиться в профессионала без подготовки и беспрерывной практики не смогут даже те, кто давно умеет переносить идеи на бумагу и воплощать мечты в жизнь.
Power Point – инструмент, входящий в состав офисных программ Microsoft Office. Распространяется условно-бесплатно, и формально предназначен для подготовки презентаций, но, как ни странно, способен и работать с информацией, передаваемой с помощью графиков, изображений и диаграмм. Как делать инфографику в программе PowerPoint? С помощью заранее подготовленного инструментария и раздела «Вставка», который даже Microsoft Word превращает в дизайнерский холст. «Вставка» хранит и иллюстрации, и геометрические фигуры, и надстройки, и разделы со ссылками, примечаниями, текстом и направляющими стрелками. Единственное, чего недостает – поддержки инфографики в формате PSD. Файлы из Photoshop тут не принимаются и не обрабатываются. Зато нативных шаблонов с примерами предостаточно – даже новички сразу же разберутся в сути.
Фреймворк D3.js – загружаемый набор JavaScript-библиотек, которые, с учетом знаний HTML, SVG и CSS, легко использовать для работы с инфографикой. Из преимуществ перед конкурентами – четкое отображение вводимой информации, ведь придется использовать не графические приемы, четкие линии, геометрические фигуры, шаблоны или примеры, а программный код, который добавляется в тег <script>.


Пример интерактивной инфографики из NY TImes, сделанной на d3.js
Сервисы для создания
Онлайн-сервисы для создания инфографики давно превратились из редкого явления в типичный способ разработки информационных буклетов, графиков, диаграмм и карт. И на то сразу несколько причин.
Во-первых, впечатляет скорость подготовки рабочей среды. Зарегистрируйтесь, и на экране сразу же появится панель с доступными действиями и полем для ввода текста, добавления изображений и расчетов. Во-вторых, онлайн конструкторы для создания инфографики не нуждаются в программном обеспечении и помогают хранить уже подготовленные работы на сайте, без использования жестких дисков.


Пример инфографики, сделанной в Tableau. Полная версия
И, раз уж с функциональной точки зрения подобные сервисы стали незаменимым новшеством, мы выделим четыре наиболее значимых ресурса:
- Tableau – классическая программа, сосредоточенная на создании инфографики и работе с цифрами, текстом и сопроводительным описанием. Доступ к Tableau выдается по модели Freemium. То есть основной функционал, вместе с шаблонами и примерами, бесплатен. А вот за дополнительные материалы, круглосуточную поддержку от разработчиков и синхронизацию информации между компьютерной, мобильной и браузерной версиями Tableau придется отдавать деньги ежемесячно.
- Canva – изобретательная графическая программа, способная работать с изображениями, документами и информацией в тех форматах, которые и не снились конкурентам. В Canva не возникает проблем – ни с созданием инфографики онлайн (да еще и без загрузки дополнительных материалов, ведь иконки, рамки, направляющие стрелки и иные детали разработчики сервиса выдают бесплатно, сразу после регистрации), ни с подготовкой визитных карточек и открыток, ни с организацией публикаций для добавления в социальные сети. И главное – разбираться в нюансах и деталях можно по ходу дела, даже не вчитываясь в инструкции и рекомендации, ведь новичков уже ждут шаблоны и примеры. Осталось сделать лишь новое описание и добавить немного деталей.
- Visual.ly – экспериментальный конструктор инфографики, отличающийся от конкурентов по жанру тем, насколько серьезно разработчики нацелены и на новичков, и на профессионалов. Тех, кто впервые сталкиваются с графикой и дизайном в Visual.ly, ждут инструкции, советы и наглядные рекомендации (сделать даже сложную работу по чужим примерам станет легче). Экспертам же достанутся редкие материалы и расширенные настройки оформления, а еще шаблоны и программы улучшения уже полученных результатов.
- Infogr.am – автоматизированный, интуитивный и условно-бесплатный сервис, открывающий доступ к мультифункциональному графическому редактору. В нём легко создать инфографику онлайн, воспользовавшись заранее подготовленными шаблонами, схемами и картинками. В результате – появится шанс в полуавтоматическом режиме сделать инфографику запредельного уровня.
Использование шаблонов
Если Photoshop не поддался, онлайн-конструкторы не стали откровением и не принесли долгожданных результатов, значит, пора менять способы подготовки дизайна инфографиков. И речь тут, разумеется, о шаблонах для инфографики, состоящих из заранее подготовленных материалов, шрифтов, изображений, примеров цветовых сочетаний и даже иконок, к которым достаточно подставить данные.
Единственная проблема шаблонов для инфографиков – способ распространения. Из всего количества предложений лишь 20 % бесплатные, и лишь десять процентов из получившихся двадцати хотя бы заслуживают внимания и помогают сделать инфографику с наглядными примерами.
Где найти шаблоны?
Для поисков желательно использовать поисковую систему Google и запросы на английском языке, вроде «Free Infographic Designs», а не отдельные программы. Смотрим в выдачу, а дальше – останется отсортировать появившийся контент и выбрать нужные варианты для того, чтобы создать инфографику.
Для дополнительной точности или уменьшения вариантов в поисковой выдаче рекомендуется использовать дополнительные подсказки и нужные примеры или даже названия программ.
Можно указать формат (PSD или AI для Adobe Illustrator), тематику (спорт, география, политика) и способ отображения (графики, карта). А еще сделать поиск проще помогут названия некоторых примеров, шаблонов и графических движков.
Бесплатные шаблоны
Если поиск закончился неудачно, то почему бы не обратить внимание на следующий список заранее проверенных ресурсов:
Сайт Freepik. Сервис, поверхностно доступный на русском языке, и состоящий как из инфографиков, так и из открыток, баннеров, логотипов и визитных карточек. Контент, доступный на страницах сайта, преимущественно распространяется бесплатно. Но встречаются и платные шаблоны, и примеры, к которым авторы прикладывают дополнительные инструменты – шрифты, иконки, изображения или нарисованные от руки стрелки или рамки. Сделать инфографику с такой помощью – еще легче.


Пример бесплатного набора с элементами инфографикой с сайта freepik.com
Сайт Vexels – нечто среднее между социальной сетью для художников и стоком для тех дизайнеров, которые решились безвозмездно поделиться инфографиками с остальными участниками сообщества. Из плюсов – разнообразие доступных примеров. Постеры, шаблоны для презентаций и инфографиков, визитные карточки. И главное – организаторы сайта предлагают выбирать формат загружаемых «идей» – место тут нашлось и PNG, и PDF, и даже программному коду!
Платные шаблоны
Встретить действительно бесплатные работы, не обставленные водяными знаками, рекламой и иными ограничителями, с каждым разом становится все сложнее. И дело даже не в программах или в сервисах, а в монетизации. Никто не захочет делиться примерами, шаблонами и инфографиками бесплатно. А потому и поиски затягиваются, а потенциальная уникальность инфографики – падает.
Зачем использовать расхожие примеры инфографики, которые вот-вот появятся с теми же бесплатными шаблонами и примерами на других сайтах? Не лучше ли раз заплатить, но получить проверенный продукт, который поможет сделать любые проекты, на зависть конкурентам?
- Shutterstock – стоковый сервис, преимущественно используемый не для поиска шаблонов, а для загрузки изображений, которые в дальнейшем пригодятся для подготовки инфографики, к примеру, при проработке резюме или же в сложном журналистском расследовании. Для использования программы с загрузкой контента придется зарегистрироваться.
- CreativeMarket – в буквальном смысле цифровой магазин с шаблонами, примерами, изображениями и инфографиками других авторов. Тут легко отыскать любопытные идеи или же сразу вооружиться комплектом материалов для того, чтобы сделать задуманное.
- Envanto – стремительно развивающийся сервис, функционально и тематически сосредоточенный на помощи дизайнерам в подготовке и правильном представлении информации. В Envanto найдутся и шаблоны, и примеры инфографики, и уроки для тех, кто стремится сделать больше и разобраться в мелочах.
infografics.ru